Как добавить ссылки на Viber, WhatsApp, электронную почту и телефон в HTML-документ
Юзабилити современных веб-ресурсов позволяют легко и быстро находить нужную информацию. Но интернет-пользователю этого уже не достаточно. Большое значение имеет возможность взаимодействия с различными ссылками, позволяющими установить быстрый контакт пользователя с желаемым ресурсом.
Наверняка многие из вас сталкивались с подобным вопросом: как добавить ссылки на мессенджеры, электронную почту и телефон в HTML разметку. Эта потребность возникает в связи с высоким спросом пользователей интернета, особенно часто использующих мобильные платформы. Вот несколько вариантов, как добавить в HTML-разметку кликабельные ссылки на Viber, WhatsApp, а также телефон и e-mail.
Перейдем сразу к сути вопроса. Поскольку функциональность той или иной ссылки на мессенджер, телефон или электронную почту зависит от устройства, с которого пользователь желает получить доступ, соответственно, нужно определить, для какого типа устройства нужна ссылка: мобильного или декстопного.
Ссылки на Viber
Для перехода по ссылке на Viber со стационарного ПК или планшета указывается код:
<a href="viber://chat?number=+79223332211">Ссылка на Viber</a>
Для перехода по ссылке на Viber с мобильных устройств используется следующий код:
<a href="viber://add?number=79223332211">Ссылка на Viber</a>
В данном примере используется вымышленный номер телефона.
Первая цифра в номере (+7) означает код страны. Вы можете использовать код любой другой страны.
Ссылки на WhatsApp
Для перехода по ссылке на WhatsApp со стационарного ПК или планшета указывается код:
<a href="https://wa.me/79223332211">Ссылка на WhatsApp</a>
Для перехода по ссылке на WhatsApp с мобильных устройств используется следующий код:
<a href="whatsapp://send?phone=79223332211">Ссылка на WhatsApp</a>
В данном примере также используется вымышленный номер телефона.
Первая цифра в номере (7) означает код страны. Вы можете использовать любой другой код страны.
Вы можете использовать любой другой код страны.
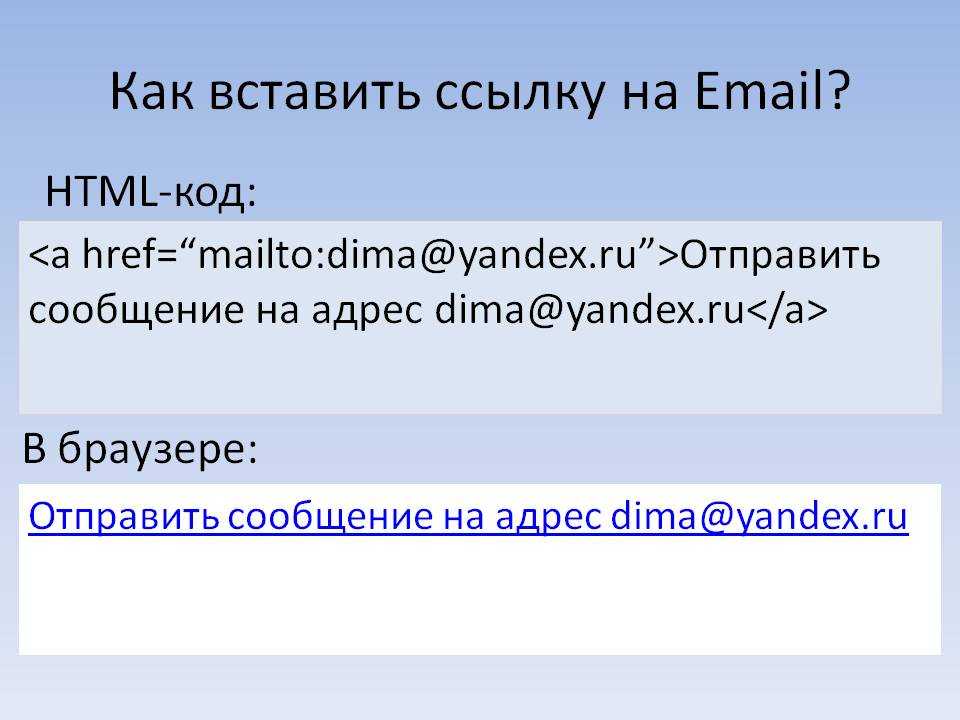
Ссылка на электронную почту
Для создания ссылки на электронный адрес как с мобильных, так и десктопных устройств используется следующий синтаксис:
<a href="mailto:email@yandex.ru">email@yandex.ru</a>
В данном примере используется вымышленный электронный адрес email@yandex.ru.
Ссылка на телефон
Для набора номера телефона с мобильных устройств нужно в гиперссылке HTML-документа указать URL-схему tel:
<a href="tel:+79223332211">+7 (922) 333-22-11</a>
В данном примере используется вымышленный номер телефона.
Первая цифра в номере (+7) означает код страны. Вы можете использовать код любой другой страны.
Размещение кликабельных контактных ссылок позволяет упростить и ускорить взаимодействие пользователей с нужными интернет-ресурсами. Каждый пользователь может выбрать для себя более удобный способ связи, будь то телефонный звонок или сообщение в мессендрере.
Ссылка на адрес электронной почты
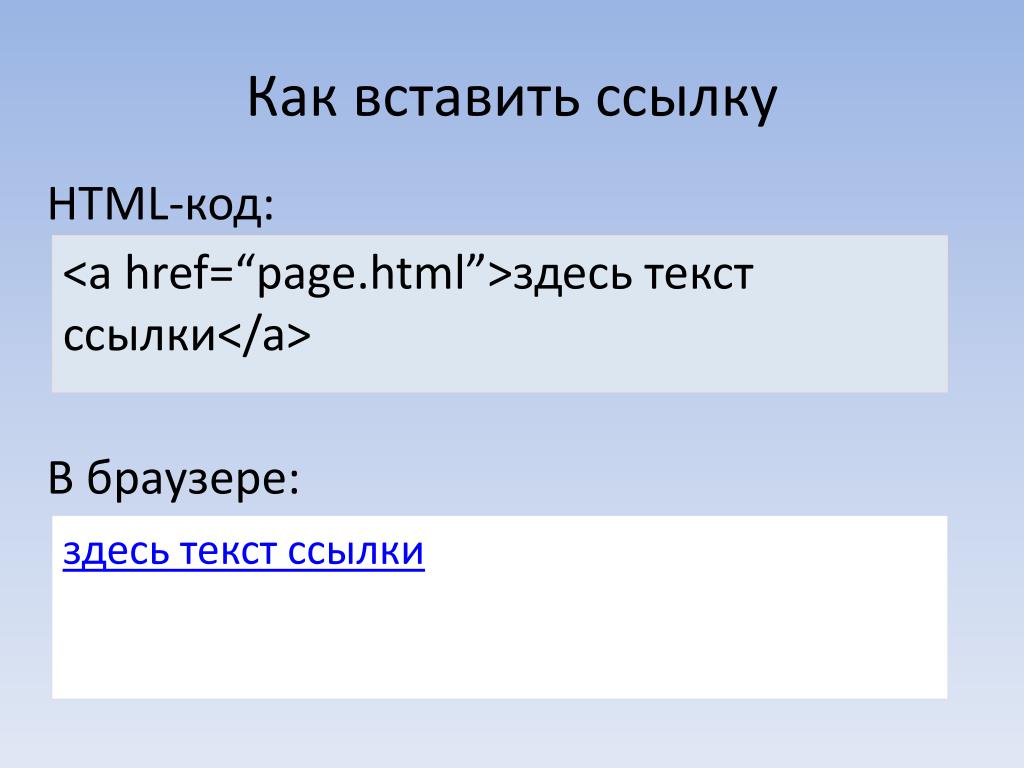
Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Только вместо URL указывается mailto:адрес электронной почты (пример 8.6).
Пример 8.6. Ссылка на адрес электронной почты |
|
|
|
|
|
|
|
|
|
HTML 4.01 |
| IE 7 | IE 8 | IE 9 | Cr 8 | Op 11 | Sa 5 | Fx 3.6 | |
|
|
|
|
|
|
|
|
|
|
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.
<html>
<head>
<meta http-equiv=»content-type» content=»text/html; charset=utf-8″> <title>Адрес почты</title>
</head>
<body>
<p><a href=»mailto:vlad@htmlbook.ru»>Задавайте вопросы по электронной почте</a></p>
</body>
</html>
В атрибуте href тега <a> вначале пишется ключевое слово mailto, затем через двоеточие желаемый почтовый адрес. Подобная ссылка ничем не отличается от ссылки на веб-страницу, но при нажатии на нее запускается почтовая программа, установленная по умолчанию. Поэтому в названии ссылки следует указывать, что она имеет отношение к электронной почте, чтобы читатели понимали, к чему приведет нажатие на нее.
Можно также автоматически добавить тему сообщения, присоединив к адресу электронной почты через символ вопроса (?) параметр subject=»тема сообщения», как показано в примере 8.7.
Пример 8. |
|
|
|
|
|
|
|
|
|
HTML 4.01 |
| IE 7 | IE 8 | IE 9 | Cr 8 | Op 11 | Sa 5 | Fx 3.6 | |
|
|
|
|
|
|
|
|
|
|
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»content-type» content=»text/html; charset=utf-8″> <title>Тема письма</title>
</head>
<body>
<p><a href=»mailto:vlad@htmlbook.ru?subject=Вопрос по HTML»>Задавайте вопросы по электронной почте</a></p>
</body>
</html>
При запуске почтовой программы поле Тема (Subject) будет заполнено автоматически.
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять в документах большого объема, чтобы можно было быстро переходить к нужному разделу.
Для создания якоря следует вначале сделать закладку в соответствующем месте и дать ей имя при помощи атрибута name тега <a> (пример 9.1). В качестве значения href для перехода к этому якорю используется имя закладки с символом решетки
(#) впереди.
Пример 9.1. Создание якоря |
|
|
|
|
|
|
|
|
|
HTML 4.01 |
| IE 7 | IE 8 | IE 9 | Cr 8 | Op 11 | Sa 5 | Fx 3.6 | |
|
|
|
|
|
|
|
|
|
|
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. 01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Быстрый переход внутри документа</title>
</head>
<body>
<p><a name=»top»></a></p> <p>…</p>
<p><a href=»#top»>Наверх</a></p>
</body>
</html>
Между тегами <a name=»top»> и </a> текст не обязателен, так как требуется лишь указать местоположение перехода по ссылке, находящейся внизу страницы. Имя ссылки на якорь начинается с символа #, после чего идет имя якоря, оно выбирается любое, соответствующее тематике. Главное, чтобы значения атрибутов name и href совпадали (символ решетки не в счет).
С якорями связана одна особенность работы браузера. После перехода к указанному якорю нажатие на кнопку «Назад» возвращает не на предыдущую просмотренную страницу, а к ссылке, с которой был сделан переход к якорю.
Cсылку можно также сделать на закладку, находящуюся в другой веб-странице и даже другом сайте. Для этого в атрибуте href тега <a> надо указать адрес документа и в конце добавить символ решетки # и имя закладки (пример 9.2).
Пример 9.2. Ссылка на закладку из другой веб-страницы
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Якорь в другом документе</title>
</head>
<body>
<p><a href=»text.html#bottom»>Перейти к нижней части текста</a></p>
</body>
</html>
В данном примере показано создание ссылки на файл text.html, при открытии этого файла происходит переход на закладку с именем bottom.
Если на веб-странице содержится ссылка на якорь, а самого якоря нет, то никакой ошибки не возникнет.
Обработка HTML — Гиперссылки — Mailto-ссылки
Обработка HTML Inhoud HTML | Внутренний CSS | Трефворденрегистр | Начало
Inhoud onderdeel: Вводные гиперссылки | Ссылка на лучшее | Скачать лучший и | Базовый URI | Документ Bestemming binnen | Документ открыть в рамке | Документ открывается в Нью-Венстере | Поиск с гиперссылками | Mailto-ссылки | Персонажи в URI | гиперссылки Weergave | Отметка во всплывающей подсказке | Активрен гиперссылка
Элементы связи: A | БАЗА | ТЕЛО | ССЫЛКА
Met behulp van een mailto-link kun je een bezoeker van je pagina snel een bericht naar je laten sturen. В платах с http-URI в более ранних версиях, gebruik je nu en mailto-URI. Бийворбельд:
В браузере: Веб-мастер.
Хотите открыть ссылку на ссылку, а затем открыть браузер, который может быть использован, он (через установленный опгегевен) программа электронной почты на платах, адрес электронной почты находится в Интернете.
Отдельные браузеры в программе электронной почты, указанный параметром, в адресе mailto-URI или в поле onderwerp (тема) для адреса электронной почты:
Ссылка на ссылку в статусбалке в браузере: Reageer per e-mail
Недавние браузеры в программе электронной почты включены в список доступных параметров, которые можно использовать в параметрах (в том числе, в том, что касается) в том, что касается параметров, входящих в список, из одной копии в форме, соответствующей CC (копия под углеродом) из een BCC (слепая копия). углерод) naar een ander адрес электронной почты ste sturen:
Wanneer je meerdere parameters gebruikt, dan zet je ze eenvoudig aan elkaar met een «&» ertussen:
?SUBJECT=Reactie&CC=een@ander.nl
Код van een URI mag niet alle beschikbare tekens mag bevatten. De niet toegestane tekens moet je gecodeerd opnemen (zie de toelichting). Хочешь, чтобы у тебя была тема для тела, чтобы получить доступ к этому лучшему из более глубоких слоев, а также к тому, что ты хочешь, чтобы открыть дверь «%20» и дублирующую дверь «%3A».
De niet toegestane tekens moet je gecodeerd opnemen (zie de toelichting). Хочешь, чтобы у тебя была тема для тела, чтобы получить доступ к этому лучшему из более глубоких слоев, а также к тому, что ты хочешь, чтобы открыть дверь «%20» и дублирующую дверь «%3A».
?ТЕЛО=Uw%20reactie%3A
De inhoud van het bericht wordt weergegeven als één lange regel. Een overgang naar een nieuwe regel kun je forceren door de code «%0D%0A» in te voegen. Выполните команду %0D для возврата каретки и %0A для перевода строки.
?ТЕЛО=Te%20verstrekken%20gegevens%3A%0D%0ANaam%3A%0D%0AAdres%3A%0A
In he bericht zie je:
Te verstrekken gegevens:
Нам:
Адрес:
Параметры, которые были сохранены, были изменены для браузера, а также для использования электронной почты. Wanneer de bezoeker een e-mailprogramma gebruikt niet niet standard bij de browser hoort, является де kans groter dat een параметр niet of niet goed werkt. Wanneer je de grootste zekerheid wilt hebben dat de mailto-hyperlink goed work, dan is het verstandig alleen gebruik te maken van de para SUBJECT.
Wanneer je de grootste zekerheid wilt hebben dat de mailto-hyperlink goed work, dan is het verstandig alleen gebruik te maken van de para SUBJECT.
Для CC и BCC в почтовой гиперссылке используется альтернатива. Встряхните все программы электронной почты, включенные в mogelijkheid om, gescheiden door een komma, meerdere e-mailadressen op te nemen (включите программу электронной почты в ondersteunen ook de puntkomma als scheidingsteken, maar anderen kunnen daar niet mee overweg en geven een foutmelding):
Een e-mailadres в HTML-документе wordt tegenwoordig Vaker misbruikt dan gebruikt voor het eigenlijke doel, namelijk het reageren op naar aanleiding van de inhoud van het document. Vooral де verzenders ван спам (возвращает) сделанный оп большой schaal misbruik ван де оп он веб gevonden e-mailadressen. Daarnaast zijn er вирусы в червях HTML-документа (он находится в кэше в браузере) сканирует по электронной почте и умирает vervolgens gebruiken om zichzelf te verspreiden. Om het misbruik te voorkomen, он daarom verstandig je e-mailadres alleen in gecoderde vorm in de documenten op te nemen.
Om het misbruik te voorkomen, он daarom verstandig je e-mailadres alleen in gecoderde vorm in de documenten op te nemen.
Также укажите адрес электронной почты gebruiker@provider.nl:
В браузере: Веб-мастер
Wanneer je in de omschrijving van de mailto-link ook het e-mailadres wilt laten zien, dan moet je deze coderen met de Speciale karakters voor tekst.
gebruiker@провайдер.nl
В браузере: gebruiker@provider.nl
Встретить такое кодирование, как обычно, можно с помощью почтовой ссылки в браузере и в статусном балансе. Нажмите на этот адрес электронной почты, нажав на ссылку, чтобы открыть дверь через электронную почту. В этом документе zelf staat echter niets meer dat de vorm heeft van een e-mailadres.
Проблемы с электронной почтой, связанные с кодированием гиперссылок на гиперссылки, могут быть вызваны тем, что программа использует код для того, чтобы он не работал, а не работал с другими персонажами.
Het coderen van het e-mailadres misbruik in alle gevallen tegenhoudt, is overigens de vraag. Als je nog meer zekerheid wilt, dan kun je er ook voor kiezen bezoekers te laten reageren через een формуляр. Для того, чтобы получить информацию о том, что формирует формулу, je dan uiteraard wel gebruik maken van een script op de server, хотите, чтобы als je kiest voor een mailto-formulier haal je je je alleen maar более проблемных op de hals.
Верволг: Персонажи в URI’s
Внутреннее устройство | Внутри HTML | Внутренний CSS | Трефворденрегистр | Начало
Обработка HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2021 Hans de Jong
Последний выезд: 5 мая 2014 г.
Как изменить программу электронной почты по умолчанию для Mailto: ссылки
Каждый раз, когда вы нажимаете ссылку на адрес электронной почты (также называемую ссылкой mailto:) на любой веб-странице или в любой настольной программе на вашем компьютере, открывается окно создания в почтовом клиенте по умолчанию, который поставляется с вашей операционной системой. система. Это довольно раздражает, когда вы используете сторонний почтовый клиент или даже службу веб-почты.
система. Это довольно раздражает, когда вы используете сторонний почтовый клиент или даже службу веб-почты.
Разве вы не предпочли бы, чтобы ссылки mailto: открывались в почтовой программе, которую вы используете? Что ж, именно так все и будет работать, если вы настроите свою программу электронной почты в качестве обработчика ссылок mailto: по умолчанию. Мы покажем вам, как это сделать.
Если вы предпочитаете работу с веб-почтой, в зависимости от браузера и службы веб-почты, которые вы используете, давайте посмотрим, как вы можете согласовать их работу для обработки ссылок mailto:.
В хроме
Войдите в Gmail — это работает, только если вы вошли в систему — и найдите значок обработчика. Он выглядит как пара серых перекрывающихся ромбов рядом со значком звездочки в адресной строке.
Нажмите на значок обработчика, и вы получите всплывающее диалоговое окно, в котором вам нужно будет выбрать параметр Разрешить , чтобы Gmail открывал все ссылки электронной почты в будущем.
Не отображается значок обработчика в адресной строке? Возможно, вы изменили его поведение по умолчанию в настройках Chrome. Без проблем.
Перейдите в Настройки > Безопасность и конфиденциальность > Настройки сайта , разверните Дополнительные разрешения и выберите Обработчики протоколов. Здесь выберите переключатель рядом с Сайты могут запрашивать обработку протоколов . Если вы случайно заблокировали сайт для обработки протоколов, вы можете удалить его здесь.
В Firefox
Перейдите в Настройки > Конфиденциальность и безопасность , прокрутите вниз до Приложения и в разделе Тип контента найдите mailto вариант. В раскрывающемся меню рядом с ним вы можете указать, какую программу электронной почты вы хотите использовать. Это может быть Gmail, Yahoo! Mail или любую другую программу электронной почты для настольных компьютеров, такую как Thunderbird или Microsoft Outlook.
Для подключения к настольному клиенту вам нужно будет использовать параметр Использовать другое … в раскрывающемся меню и перейти к своей почтовой программе через Проводник (или через Finder, если вы используете Mac).
В раскрывающемся меню mailto есть несколько других полезных опций:
- Всегда спрашивать — чтобы указать программу электронной почты, которая открывает ссылку mailto: в каждом конкретном случае.
- Используйте Googlemail — Чтобы mailto: ссылки из Firefox открывались в Chrome. Конечно, вы просто получите пустую новую вкладку в Chrome, если вы не настроили Chrome для открытия mailto:links.
- Использовать другое… — Укажите внешнюю программу для запуска Firefox.
Чтобы открыть mailto: ссылки в других клиентах веб-почты, найдите надстройки Firefox для соответствующего решения.
В Safari и Opera
Независимо от того, какую службу веб-почты вы используете, если вы используете Safari или Opera, вам придется использовать расширение. Вы можете использовать Mailto для Safari и Gmail Compose для Opera.
Вы можете использовать Mailto для Safari и Gmail Compose для Opera.
В Microsoft Edge
Edge основан на Chromium, поэтому работает аналогично Chrome. Чтобы ссылки mailto: открывались в Gmail, откройте Gmail, щелкните значок обработчика в адресной строке и выберите Разрешить . Вы можете сделать то же самое для других клиентов веб-почты, которые предлагают обработчик, включая Yahoo и Outlook.com.
Если вы не видите значок обработчика, вы найдете его в разделе Настройки > Файлы cookie и разрешения для сайтов > Обработчики протоколов .
Если вы отказались от веб-почты в пользу настольного почтового клиента, имеет смысл использовать последний в качестве обработчика по умолчанию для ссылок электронной почты, которые появляются в любой программе или на любой веб-странице.
Вам не нужно настраивать ничего, если вы решили использовать почтовый клиент, поставляемый в комплекте с вашей операционной системой. Но если вы используете сторонний почтовый клиент, такой как Thunderbird, вы можете установить его в качестве общесистемного по умолчанию для всего, что связано с электронной почтой. Вот как вы можете сделать это в трех лучших настольных операционных системах.
Но если вы используете сторонний почтовый клиент, такой как Thunderbird, вы можете установить его в качестве общесистемного по умолчанию для всего, что связано с электронной почтой. Вот как вы можете сделать это в трех лучших настольных операционных системах.
В Windows 7–10 сначала выберите Панель управления > Программы > Программы по умолчанию > Установить ассоциации и нажмите Свяжите тип файла или протокол с программой . Теперь прокрутите вниз до раздела Protocols , найдите строку MAILTO и дважды щелкните ее.
Затем вы сможете выбрать нужный почтовый клиент (при условии, что вы уже установили его на свой компьютер) из появившегося всплывающего окна. Вы также найдете возможность получить приложение электронной почты из Магазина Windows и сразу связать его со ссылками mailto: во всплывающем окне.
В Windows 11 вы можете следовать приведенным выше инструкциям, которые переведут вас в приложение «Настройки». Так что лучше сразу начать в приложении настроек.
Так что лучше сразу начать в приложении настроек.
Откройте приложение «Настройки» (нажмите клавишу Windows + I ) и перейдите к Приложения > Приложения по умолчанию . Под Установите значение по умолчанию для типа файла или типа ссылки , найдите «mailto», что приведет к открытию почтового протокола. Нажмите ее, затем выберите нужную программу из списка.
В macOS , откройте приложение «Почта» и в разделе «Настройки» > «Основные» выберите программу электронной почты, которую вы хотите установить по умолчанию, с помощью всплывающего окна «Программа чтения электронной почты по умолчанию» . Да, вы должны начать с Почты, даже если вы хотите настроить другое почтовое приложение по умолчанию.
В Linux вам необходимо убедиться, что ваша программа электронной почты установлена в качестве приложения по умолчанию для обработки электронной почты. Расположение параметра приложений по умолчанию может различаться в зависимости от используемого вами дистрибутива.
Расположение параметра приложений по умолчанию может различаться в зависимости от используемого вами дистрибутива.
В Ubuntu вы, скорее всего, найдете его в разделе Настройки системы > Детали > Приложения по умолчанию . Найдите раскрывающееся меню «Почта» и выберите в нем свою программу электронной почты.
По умолчанию mailto: ссылки на Android будут открываться в Gmail. Чтобы изменить приложение электронной почты по умолчанию, откройте Настройки , перейдите к Приложения и уведомления > Приложения по умолчанию , выберите Почтовое приложение и выберите другое почтовое приложение. Вы также можете удалить настройки по умолчанию из соответствующего приложения.
3 изображения
Помните, что если альтернативы почтовому приложению по умолчанию, установленному на вашем Android-устройстве, нет, mailto: ссылки перенаправят вас прямо к приложению по умолчанию, которым, как правило, является Gmail.

 7. Задание темы сообщения
7. Задание темы сообщения