CSS-генератор · Темы GitHub · GitHub
Вот 45 публичных репозиториев соответствует этой теме…
сдры / герой-генератор
Спонсор Звезда 630Штаб-квартира аванпоста / число
Звезда 321грязные жуки / критический путь-CSS-рельсы
Звезда 152ренаториб / стын
Звезда 40re-ce / отступать
Звезда 33минальфи / скелетон-погрузчик
Звезда 24Штаб-квартира аванпоста / генератор тем
Мамад-1999 / Css-генератор-React
Звезда 21щилкин / программный интерфейс
Спонсор Звезда 18потчангело / css-генератор
Звезда 12пархам-аб / React-магия-CSS
Звезда 10Павел Касторный / ansi4j
Звезда 10абхипроектз / hashcss
Звезда 8CodingWithEnjoy / React-Css-генератор
Звезда 7Никиталь / css-база
Звезда 6mdmahikaishar-self / CCSS
Звезда 5Лахдо / создатель кнопок
Звезда 4глвиемс / суперсетка9k
Звезда 4Вишал-бип136 / CSS-генераторы
Звезда 3ксидекс / button_generator
Звезда 3Улучшить эту страницу
Добавьте описание, изображение и ссылки на
css-генератор
страницу темы, чтобы разработчикам было легче узнать о ней.
Курировать эту тему
Добавьте эту тему в свой репозиторий
Чтобы связать ваш репозиторий с css-генератор тему, перейдите на целевую страницу репозитория и выберите «управление темами».
Узнать больше
10 Полезный бесплатный генератор CSS3
Автор: Ali Qayyum |
Advertisement
CSS 3 представляет собой модульную структуру каскадных таблиц стилей, позволяющую вносить дополнения в спецификацию. Он может похвастаться некоторыми выдающимися функциями, которые произвели революцию в веб-верстке и дизайне.
Хотя у него много преимуществ, это не значит, что у него нет недостатков — и чтобы справиться с этими недостатками, нужно быть очень умным. CSS3 новый, так что еще многое предстоит улучшить.
Одна из самых больших проблем заключается в том, что свойства зависят от браузера, а это означает, что реализовать их в разных браузерах непросто. Разработчики должны добавить дополнительный код для одинаковой реализации свойств в разных браузерах.
Разработчики должны добавить дополнительный код для одинаковой реализации свойств в разных браузерах.
Но вам не о чем беспокоиться, так как доступно множество инструментов, которые позволяют вам генерировать CSS3, чтобы помочь вам. Самое приятное то, что эти инструменты допускают полную настройку, а это означает, что любой может легко их использовать.
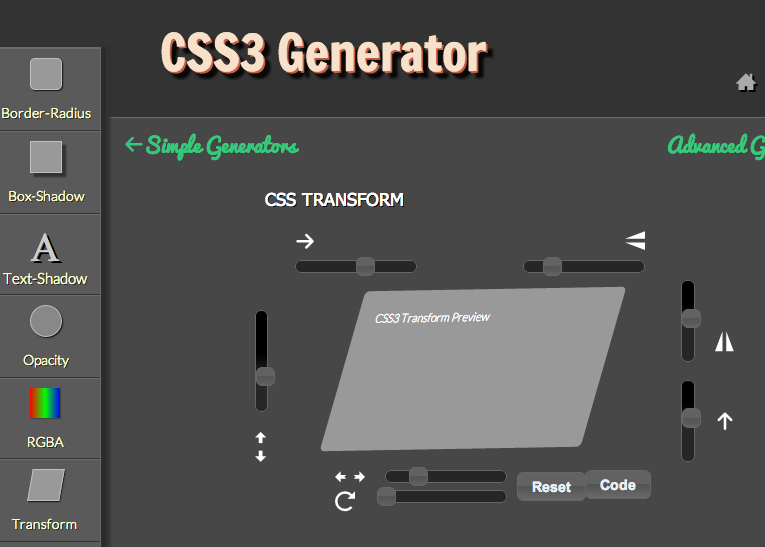
1. Генератор CSS3
Как следует из названия, он позволяет разработчикам создавать кросс-браузерные фрагменты для различных свойств CSS3. Разработчикам предоставляется полная функциональность настройки, такая как радиус границы, тень текста, RGBa, размер и изменение размера поля. Все, что вам нужно сделать, это щелкнуть раскрывающееся меню, а затем сгенерировать код для желаемого эффекта.
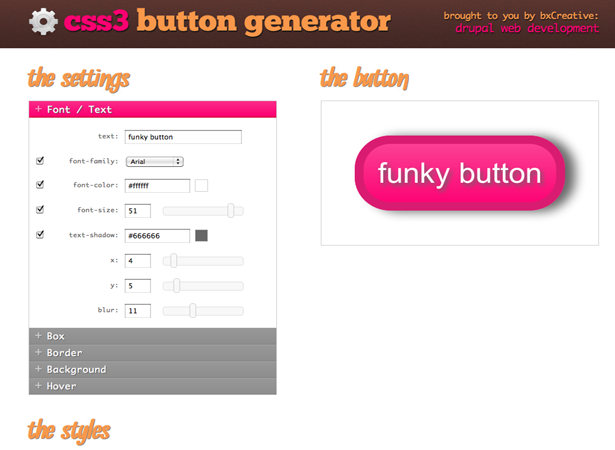
2. CSS3 Maker
Это удобный инструмент с раскрывающимся меню и многими другими параметрами, такими как изменение размера окна, селекторы контуров и преобразователи. Просто введите нужные значения в поля, а затем автоматически сгенерируется код с предварительным просмотром. Затем вы можете скачать код.
Просто введите нужные значения в поля, а затем автоматически сгенерируется код с предварительным просмотром. Затем вы можете скачать код.
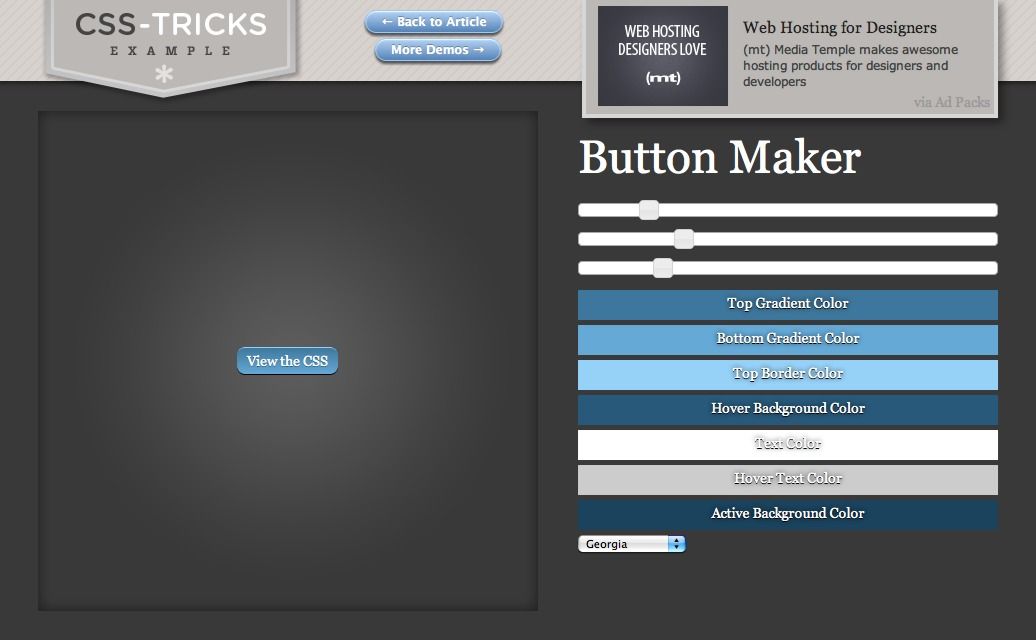
3. Button Maker
Крис Койер представляет элегантный инструмент CSS-Tricks для создания стильных трехмерных кнопок. С помощью Button Maker просто переместите ползунки, чтобы настроить верхний и нижний градиенты, цвет фона при наведении, цвет текста при наведении и т. д., чтобы получить нужную кнопку в кратчайшие сроки.
4. CSS3 PIE
Он содержит быструю демонстрацию и некоторые элементы управления для выполнения некоторых свойств CSS3, таких как радиус границы, тень блока и линейный градиент. Простое перемещение элементов управления позволит вам увидеть изменения в соответствующем поле. Затем установите флажок, чтобы отобразить поле CSS и увидеть сгенерированный код.
5. CSS3 Gen
Это потрясающий и очень простой в использовании инструмент для начинающих разработчиков. Просто используйте элементы управления для создания прогрессивного макета: скругляйте углы, добавляйте эффекты теней к любому элементу блока и играйте с потрясающими текстовыми эффектами. Этот инструмент также определяет совместимость кода с браузерами, и эта функция может быть очень полезна для них.
Просто используйте элементы управления для создания прогрессивного макета: скругляйте углы, добавляйте эффекты теней к любому элементу блока и играйте с потрясающими текстовыми эффектами. Этот инструмент также определяет совместимость кода с браузерами, и эта функция может быть очень полезна для них.
6. Генератор закругленных углов
Как следует из названия, этот замечательный инструмент позволяет генерировать код для закругленных углов. Закругленные углы делают ваши веб-макеты действительно шикарными. Этот генератор позволяет легко генерировать пользовательский код для всех углов за один раз или для каждого угла.
7. Генератор градиента
Цвета могут кардинально изменить дизайн. Gradient Generator позволяет создать трехцветный градиент за секунду. Просто выберите начальный, переходный и конечный цвета. Затем он генерирует градиент с цветами, расположенными на равном расстоянии друг от друга. Бери код и вперед.
8. Генератор изображений границ
Это отличный инструмент, который позволяет создавать классные изображения границ, просто регулируя ползунки. Он мгновенно дает вам код для свойства border-radius. Просто выберите любое изображение, а затем используйте его для оформления фона и границы указанного элемента, и ваш дизайн будет выглядеть очень красиво!
9. Углы CSS
Позволяет создавать закругленные углы с градиентами, чтобы ваш дизайн выглядел профессионально. Код с закругленными углами поддерживается различными браузерами. Просто используйте элементы управления и небольшую функцию предварительного просмотра и получите код в одном экземпляре.
10. Редактор градиентов
Редактор градиентов может похвастаться функциями, подобными Adobe, которые позволяют придать вашим проектам красочный, но цельный вид. Получите красочную кнопку градиента, создав прозрачные градиенты CSS и добавив постепенное появление, исчезновение, полупрозрачность и другие подобные эффекты.