Сервисы
- FantasyDesign
- Полезное
- Сервисы
Генераторы
Генераторы CSSГенераторы IMGВеб-сервер Apache
Генераторы CSS
-
Border radius
Удобный генератор стилей css для свойства border-radius
Ссылка: border-radius.com→
-
CSS3 Generator
Генератор CSS3 стилей для всех основных свойств
Ссылка: css3generator.com→
-
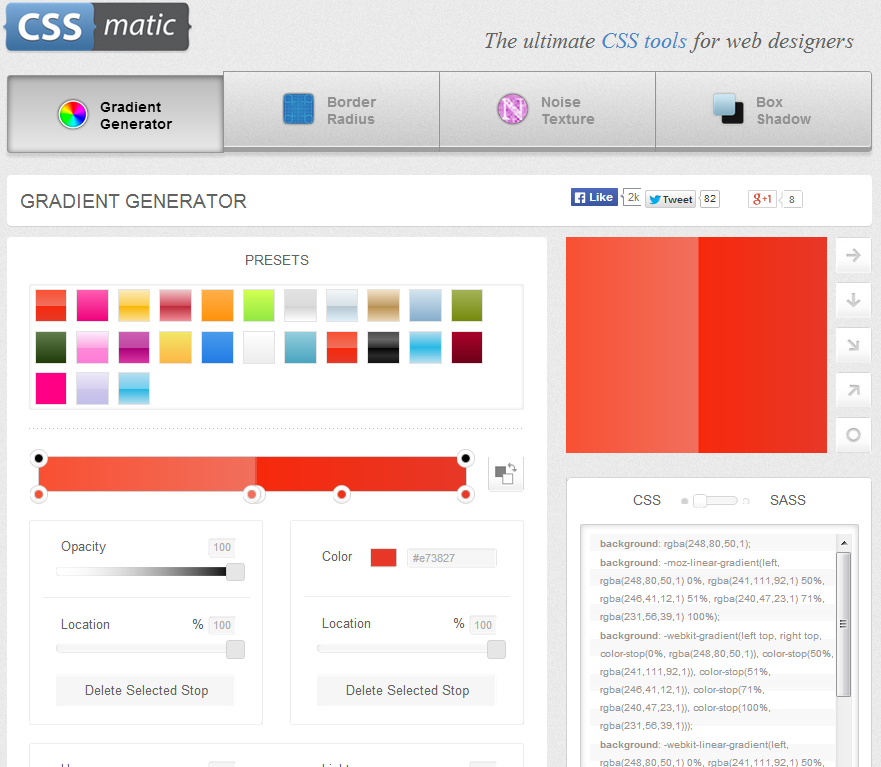
CSSmatic
The ultimate CSS tools for web designers (gradient, border-radius, box shadow, noise texture)
Ссылка: cssmatic.
 com→
com→
-
Ultimate CSS Gradient Generator
Лучший или один из лучших генераторов линейного градиента на CSS.
Много готовых пресетов.Ссылка: colorzilla.com/gradient-editor→
Генераторы IMG
-
Ajax loading gif generator
Простой генератор иконок загрузки для AJAX форм или иных целей.
Есть несколько инокон на выбор, можно выбрать цвет иконки и цвет фона, в то числе и прозрачный.Ссылка: ajaxload.info→
-
Loading.io
Build Your Ajax Loading Icons with SVG / CSS / GIF
Очень функциональный конструктор прелоадеровСсылка: loading.
 io→
io→
Веб-сервер Apache
-
Htpasswd Generator
Генератор .htpasswd файла
Ссылка: htaccesstools.com/htpasswd-generator→
-
Htaccess Authentication
Генератор .htaccess файла с HTTP авторизацией
Ссылка: htaccesstools.com/htaccess-authentication→
-
Генератор .htaccess
Удобный генератор некоторых директив (редиректы, страницы ошибок, options)
Ссылка: htaccess.ru/generator→
-
.htaccess Generator
Более продвинутый вариант — есть настройка кеширования, защита от hotlinking , блокировка IP и ботов
Ссылка: htaccessredirect.
 net→
net→
Конвертеры
-
Font2Web
Преобразование TTF шрифта в веб форматы (лучший по удобству)
Ссылка: font2web.com→
-
Font Squirrel Webfont Generator
Преобразование TTF шрифта в веб форматы (лучший по удобству)
Ссылка: fontsquirrel.com/tools/webfont-generator→
-
Online Font Converter
Преобразование шрифта в другой формат
Ссылка: onlinefontconverter.com→
Конструкторы
Конструкторы, где вы сами можете сделать хороший сайт бесплатно или за определенную плату
-
Конструктор сайтов uKit
Конструктор сайтов для бизнеса.

Ссылка: affiliates.ukit.com/?flow=1033→
-
Конструктор сайтов Wix
Есть все необходимое для создания отличного сайта
Ссылка: wixstats.com/?a=13094&c=26&s1=→
-
Конструктор сайтов Redham
Простое управление дизайном сайта и информацией на сайте. Бесплатный тестовый период —14 дней. Домен в зоне .ru/.рф в подарок после публикации сайта.
Ссылка: redham.ru/?s=fantasydesign→
-
Онлайн-платформа Vigbo
Готовое решение для воплощения любой идеи
Ссылка: vigbo.
 com→
com→
Оптимизация
-
Clean CSS
Целый набор инструментов для оптимизации
Ссылка: cleancss.com→
-
CSS Compressor
Оптимизатор CSS с дополнительными параметрами
Ссылка: iceyboard.no-ip.org/projects/css_compressor→
-
CSS Resizer
Сервис для оптимизации (минимизации) CSS
Один из лучших по мнению Хабра
Умеет делать также декомпрессиюСсылка: cssresizer.com→
-
CSSO – CSS optimizer
Достойный и удобный минимизатор
Ссылка: css.

-
CY-PR.com
Анализ сайта, советы по оптимизации, позиции в поисковых системах
Ссылка: cy-pr.com→
-
JSmin
Минимизатор JS из командной строки
Ссылка: crockford.com/javascript/jsmin.html→
Скачать↓
-
PageSpeed Insights от Google
Один из лучших инструментов для анализа быстродействия сайта
Ссылка: developers.google.com/speed/pagespeed/insights→
-
Unminify
Ссылка: unminify.
 com→
com→
Валидация
-
W3C Markup Validation Service
Официальный валидатор HTML разметки
Ссылка: validator.w3.org→
-
Валидатор HTML
Помогает найти ошибочные (незакрытые) теги
Ссылка: find-xss.net/findtags→
Управление проектами
Разное
Разные интересные ссылки. Чтобы не потерять
-
Сервис для определения на какой CMS работает сайт
Ссылка: itrack.ru/whatcms→
-
Конструктор политики конфиденциальности и обработки персональных данных от Tilda
Ссылка: tilda.
 cc/ru/privacy-generator→
cc/ru/privacy-generator→
5 полезных онлайн инструментов для веб-верстальщика
Оцените материал
- 1
- 2
- 3
- 4
- 5
(1 Голосовать)
Решил поделиться с читателями информацией о нескольких интересных онлайн инструментах, которые, возможно, будут полезны веб-верстальщику в его работе. Как известно одним из языков, с которым веб-верстальщику приходится сталкиваться каждый день является CSS. Поэтому описанные в заметке онлайн-сервисы, предназначены для работы с CSS.
Итак, вот, собственно и они:
Zurb-inliner
http://zurb. com/ink/inliner.php — позволяет преобразовать стили из блока(<style>) в разделе <head> документа в инлайновые.
com/ink/inliner.php — позволяет преобразовать стили из блока(<style>) в разделе <head> документа в инлайновые.
Как работать с онлайн-инструментом Zurb-inliner?
- Копируем весь код сверстанного выпуска рассылки (кроме строки с DOCTYPE). На момент копирования стили рассылки должны быть размещены в разделе <head>.
- Заходим на страницу http://zurb.com/ink/inliner.php и вставляем код в текстовое поле.
- Нажимаем кнопку «Convert email» и получаем сгенерированный код с инлайновыми стилями и DOCTYPE.
- Копируем результат и вставляем в новый файл. Сохраняем его. Теперь выпуск рассылки можно отправлять.
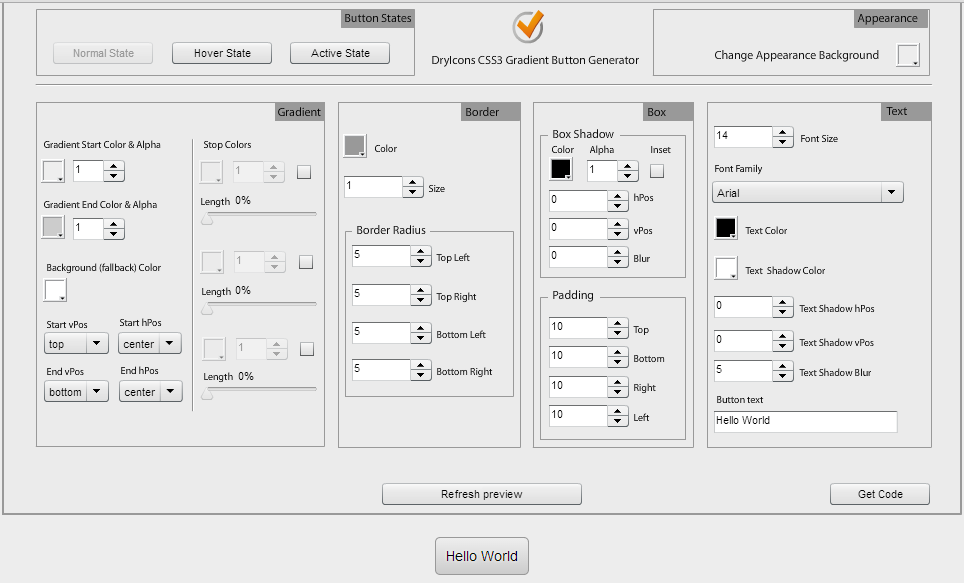
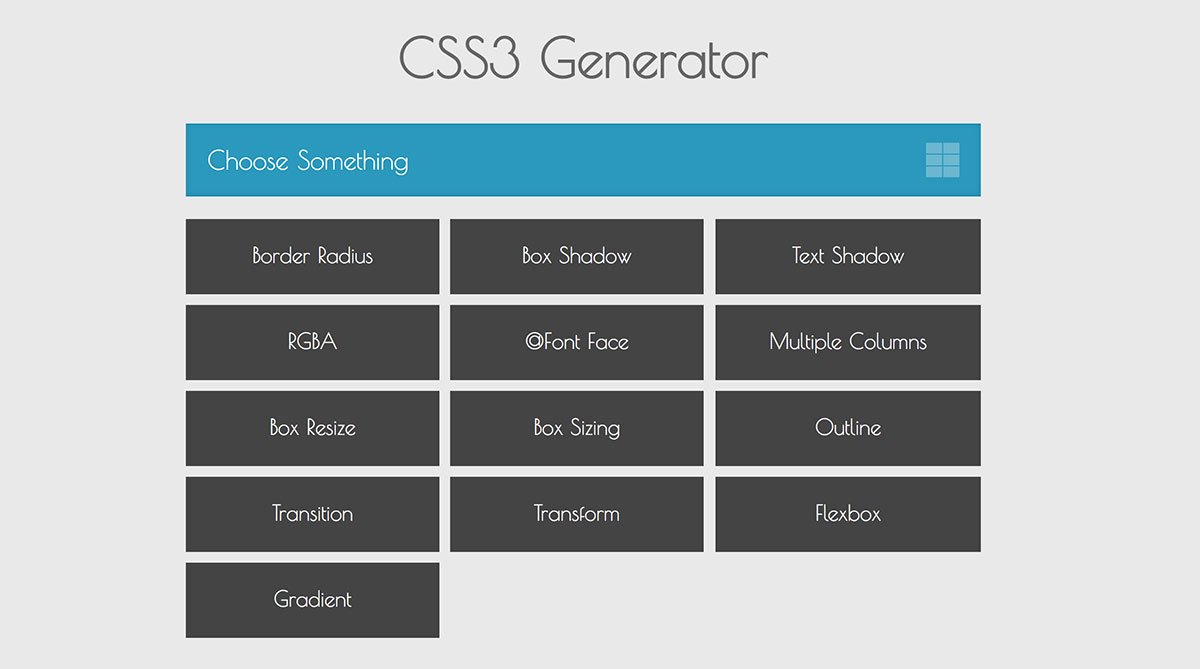
CSS3 Generator
http://css3generator.com/ — инструмент генерирует CSS-код, учитывая различные браузеры, на основе данных, введенных посетителем.
Инструмент поддерживает современные правила CSS3: text-shadow, box-shadow, transition, transform и другие.
Как работать с CSS3 Generator?
Выбираем CSS-правило из представленных на странице, затем вводим в поля формы нужные нам значения и получаем сгенерированный CSS, который можно поместить в файл стилей вашего сайта.
Ultimate CSS Gradient Generator
http://www.colorzilla.com/gradient-editor/ — инструмент помогает создать CSS3-градиенты.
Как работает Ultimate CSS Gradient Generator?
В отличии от предыдущего инструмента, взаимодействовать с которым проще простого, в Ultimate CSS Gradient Generator настроек значительно больше.
Работу с этим инструментом можно разделить на 2 варианта:
• во-первых, вы можете использовать уже существующие «заготовки» градиентов,
• во-вторых можете создать свой градиент, используя свои значения цветов и их прозрачности.
Очень похоже на работу с градиентами в Photoshop. В обоих случаях, результат вы сможете скопировать из текстовой области с заголовком CSS.
TinyPNG
https://tinypng.com — оптимизирует графические изображения в формате .png, уменьшая их размер и ускоряя загрузку.
Как работает онлайн-инструмент TinyPNG?
Здесь вообще все просто — перетаскиваете .PNG-файл в указанную область на странице, инструмент производит оптимизацию изображения и чуть ниже появляется ссылка для загрузки оптимизированного изображения.
Code beautifier
http://www.codebeautifier.com — форматирует и сжимает CSS-код для уменьшения размера файла и оптимизации его загрузки.
Как это работает?
На странице сайта Code beautifier расположены текстовая область и текстовое поле. В них можно вставлять CSS-код или путь к CSS-файлу соответственно. Далее нужно выбрать тип сжатия и при желании «поковыряться» с другими настройками. Для завершения процесса, нужно нажать кнопку “PROCESS CSS” и получаем отформатированный и сжатый CSS-код.
Возможно, представленные в заметке онлайн инструменты, помогут читателю в его работе.
Если вы используете какие-нибудь интересные онлайн инструменты, не описанные в этой заметке, можете оставить информацию о них в комментариях к заметке.
Другие материалы в этой категории: « Верстка макетов в NetBeans Plyr — простой и доступный HTML5 плеер »
Наверх
Категории блога
- Битрикс (40)
- HTML-верстка (54)
- Joomla (18)
- JavaScript, jQuery (26)
- PHP (10)
- Базы данных (5)
- Разное (23)
Мои услуги
Предлагаю следующие услуги:
- Верстка шаблона сайта из дизайн-макета для CMS «1С-Битрикс Управление сайтом» и CMS “Joomla”
- Создание форм различной сложности (обратная связь, анкеты и тп) для указанных CMS
- Настройка и кастомизация компонентов и модулей для указанных CMS
- Доработка модулей и компонентов для указанных CMS, добавление нестандартного функционала
- Разработка лендингов (landing-pages)
По все вопросам обращайтесь через форму обратной связи
Скачать
Предлагаю вашему вниманию:
-
Шаблон документа HTML5 (zip, 35.
 41 Кб)
41 Кб)
- Шаблон jQuery-плагина (zip, 426 байт)
- Шаблон сайта 1С-Битрикс (zip, 3.11 Кб)
Полезное
- Шпаргалки (Cheat Sheets)
- Генератор паролей
- Метка времени для заданной даты
css-градиентов · Темы GitHub · GitHub
Вот 41 публичный репозиторий соответствует этой теме…
аргайлинк / открытый реквизит
Звезда 3,3квикмяу / стройный
Звезда 113Кристикрету / мешград
Спонсор Звезда 48Гилморорлесс / postcss-градиент-прозрачность-исправление
Звезда 24Николай Капустин / CSSGradientToUIKit
Звезда 11КодингДжек / Advanced-Color-Picker
Звезда 10Бараашер / градиенты
Звезда 8Гонконг / css3-глянцевый эффект
Звезда 6кевкап / Apple-проект
Звезда 5сайф71 / ГрадиентСпектор
Звезда 3Рошан-Джонсон / заметные стили
Звезда 2унталукас / cssoccer-трикотажные изделия
Звезда 2Питеркр / Случайная цитата-машина
Звезда 1мрпбеннетт / vue-calc
Звезда 1Гонконг / css3-круговой-эллиптический-градиент
Звезда 1АнтонV0 / система веб-дизайна
Звезда 1Сакиф-Хридой / реактивный маршрутизатор
Звезда 1АрнабКумарРой02 / css-градиент
Звезда 1шашанккатте / Not2do-список
Звезда 1Келлсонфилипс / Выпадающее меню
Спонсор Звезда 0Улучшить эту страницу
Добавьте описание, изображение и ссылки на
css-градиенты
страницу темы, чтобы разработчикам было легче узнать о ней.
Курировать эту тему
Добавьте эту тему в свой репозиторий
Чтобы связать ваш репозиторий с css-градиенты тему, перейдите на целевую страницу репозитория и выберите «управление темами».
Узнать больше
Генератор градиента CSS — Doodle Nerd
Генератор градиента CSS позволяет создавать кросс-браузерный код градиента CSS, а также код градиента Android. Вы можете создавать линейные или радиальные градиенты, которые можно использовать в дизайне веб-страниц или в приложениях для Android. Вы можете просмотреть и скопировать или загрузить сгенерированный код CSS.
1 Предустановка
Тип градиента
Направление градиента
Радиальные формы
Радиальные размеры
Формат цвета HexRGBRGBAHSLHSLA
2 Цвет
3 Цветная остановка
Расположение ({{vm. location}}%)
location}}%)
Непрозрачность ({{vm.opacity}})
+ Добавить цветовую точку
Предварительный просмотр скачать
Фрагмент копировать
HTML-код копировать
Генератор градиента
Минимальный CSS-фреймворк, созданный с..
вид 5907 0 0
Набор мотоблоков с электроприводом CSS3..
вид 5302 0 0
Простые анимации с использованием FontAwe. .
.
вид 4784 0 0
Просмотреть все фрагменты ›
Инструменты дизайна
- Радиус границы
- Коробчатая тень
- Тень текста
- РГБА
- Начертание шрифта
- Несколько столбцов
- Изменение размера коробки
- Размеры коробки
- Контур
- Переход
- Преобразование
- Флексбокс
- Градиент
Генератор CSS3
- Фильтры CSS
- Генератор фильтров CSS
- Текстовые эффекты CSS
- CSS-анимации
Эффекты CSS
- Изображение в данные —
- Электронная почта для генератора изображений —
- Подпись к генератору изображений —
Средства обработки изображений
- Адаптивный калькулятор
- Тест адаптивного веб-сайта
- Генератор заданий Cron
- Ошибка генератора страниц
- Генератор любимых иконок —
- Генератор форм —
- Генератор перезаписи модов —
- Генератор доступа HTA
Инструменты веб-сайта
- Генератор кнопок начальной загрузки
- Генератор Bootstrap 4
Генератор начальной загрузки
- Переполнение (х, у)
- Изменение размера текстовой области
- Поворот текста
Генератор CSS
- Речевой пузырь
- Треугольник CSS
- Генератор всплывающих подсказок —
- Генератор лент —
- Генератор ленточных ярлыков —
Элементы CSS
- Генератор текстовых полей
- Генератор раскрывающегося списка
- Генератор флажков
- Генератор радиокнопок
- Генератор входного диапазона —
- Генератор кнопок —
- Поворотный переключатель —
HTML-элементы управления
- Генератор макетов —
- Генератор меню CSS3 —
Генератор макетов
- Без компилятора
- Компилятор SCSS
- Компилятор SASS
- Компилятор стилуса
- Конвертер CSS в LESS
- Конвертер CSS в SCSS
- Преобразователь CSS в стилус
Препроцессоры CSS
- Генератор шаблонов
- Конструктор пледов
- Генератор филе
- Генератор штрих-кода
- Генератор QR-кода
- GPS-координаты
Веб-инструменты
- Возраст домена
- Поиск в Whois
- Средство просмотра метатегов
- Извлекатель ссылок
- Средство проверки неработающих ссылок
- Соотношение текста и кода
- HTML-текстовое содержимое
- Рейтинг Alexa
- Позиция в поиске Google
- Проверка HTTP-заголовка
- Тест скорости веб-сайта
- IP-адрес веб-сайта
- Средство проверки связи
- Создание роботов
- Сведения о моем браузере
SEO
- Преобразователь цвета CSS
- RGBA-генератор
- Генератор цветовой палитры —
- Генератор цветовых схем
Цветные инструменты
- Преобразователь PX в EM
- Преобразование длины CSS
- Предварительный просмотр шрифта CSS
- Средство проверки CSS
- Генератор спрайтов CSS —
- Формат Код CSS
- Оптимизировать код CSS —
Инструменты CSS
- Онлайн-редактор CSS —
- Редактор визуальных стилей CSS —
Редакторы CSS
Подписывайтесь на нас
Попробуйте
http://rookienerd.

 com→
com→
 io→
io→
 net→
net→

 com→
com→

 com→
com→
 cc/ru/privacy-generator→
cc/ru/privacy-generator→
 41 Кб)
41 Кб)