Структура сайта: разработка структуры в виде схемы, типы и примеры
Часто можно столкнуться с ситуацией, когда владелец бизнеса делает сайт просто так, как ему на тот момент задумалось. Выходит красивый ресурс, но совершенно не готовый к продвижению. И когда бизнесмен (обычно спустя несколько месяцев) обращается к оптимизатору (потому что ожидаемого потока заказов с сайта нет), то тот, проведя аудит, заявляет — нужно всё переделывать. И в первую очередь нужна грамотная структура сайта.
И всё правильно, потому что только хорошо продуманная структура сайта — залог его успешного продвижения. Мало того — она обеспечит отличный пользовательский опыт. Простыми словами — сайтом с хорошей структурой будет удобно пользоваться вашим посетителям.
Реклама: 2VtzqvbDur1И заниматься продумыванием, проработкой схемы сайта нужно с самого начала. Это самый первый фронт работ по сайту, после сбора семантического ядра. И сделать это вы можете и сами. С чего начать, какие структуры бывают, какие ресурсы использовать — узнаете в этой статье.
Читайте также: Как сделать удобную навигацию по сайту
Что такое структура сайта и зачем она нужна
Структура сайта — это схема размещения его основных разделов и страниц относительно друг друга. Это план-схема, которая показывает, каким образом строится сайт, логическая связка его страниц.
Такой план-схема обычно изображается графически, в виде блоков, связанных стрелочками.
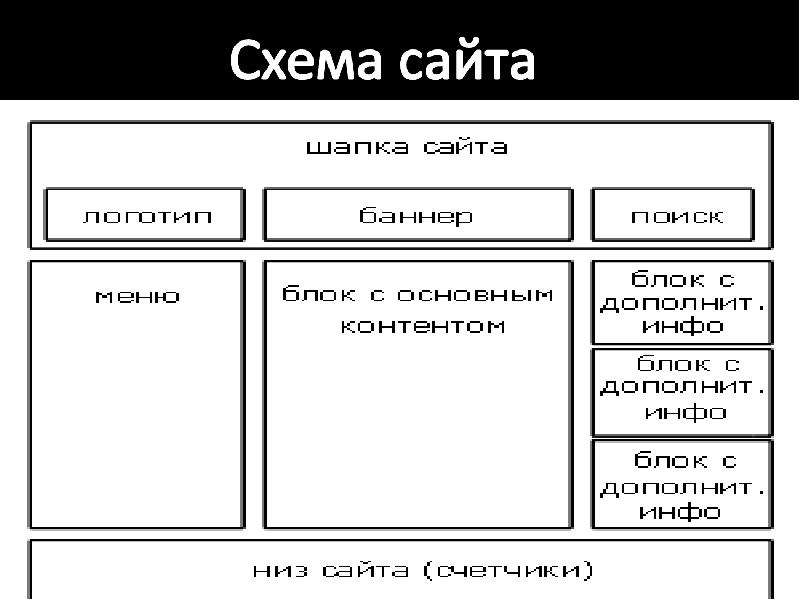
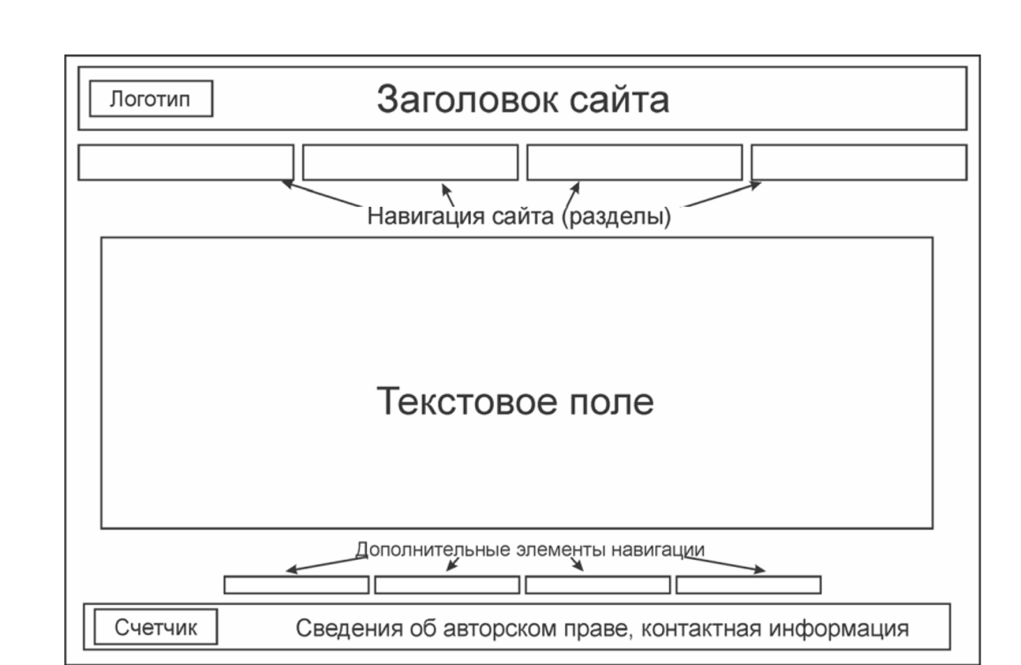
Не стоит путать внешнюю и внутреннюю структуру. Внешняя — это макет страницы, расположение блоков на ней. Внутренняя же отображает категории и принадлежность отдельных страниц или материалов. Вот об этой, внутренней структуре, и пойдет речь.
Структура сайта зависит от того, какой вид сайта вообще планируется делать. Если это сайт-визитка, то здесь план-схему сделать проще всего. Здесь будет главная страница, а от неё идут ссылки на разделы:
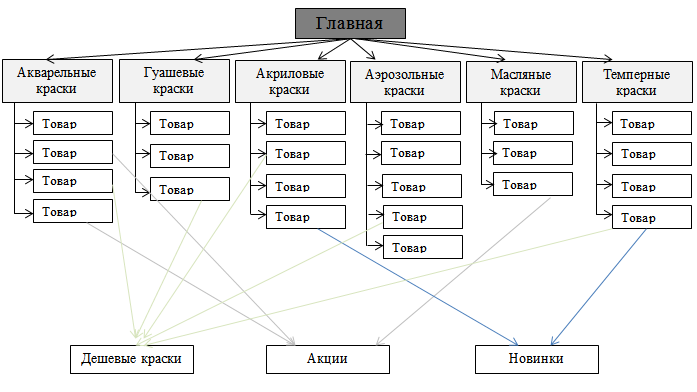
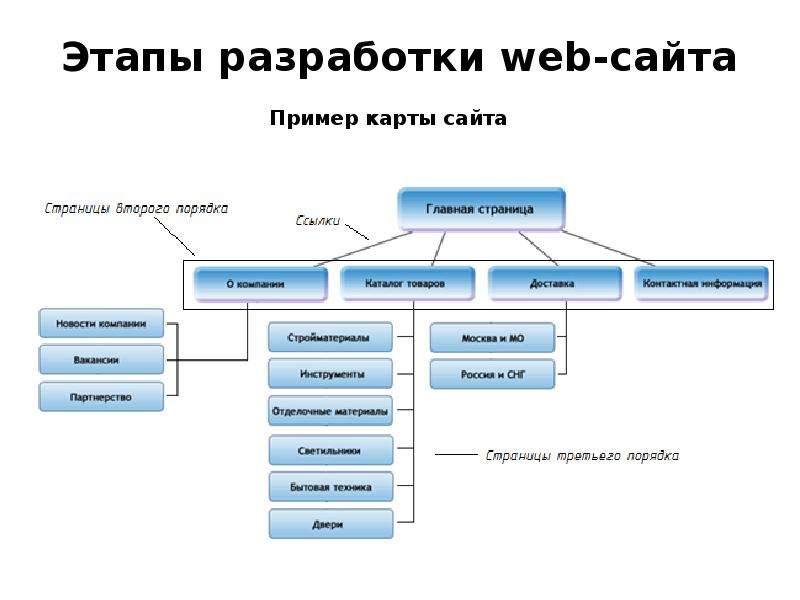
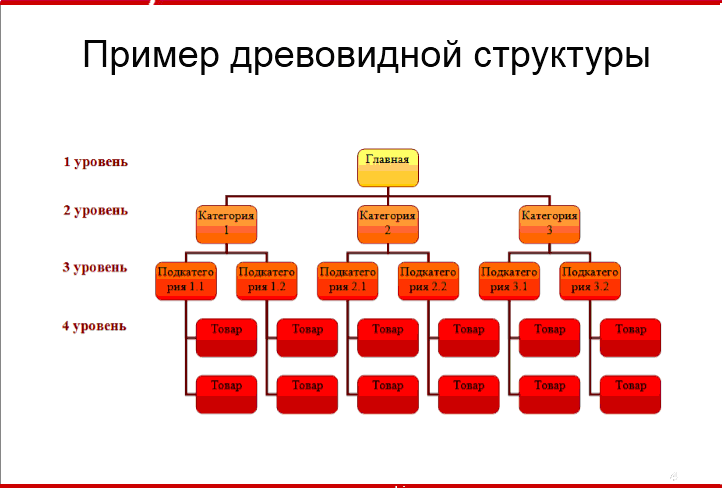
У коммерческого сайта схема будет гораздо сложнее. Тут обычно три уровня страниц: главная страница сайта, затем категории, которые описывают виды деятельности, и третий уровень — подвиды.
У информационного сайта будет похожая структура. Только от главной будут идти основные разделы. А каждая статья — это будет уже страница, на которую можно попасть в том числе и с главной. Причем каждый раздел практически не имеет информационной ценности, это страница со ссылками на статьи. У коммерческого же сайта каждый раздел содержит в себе важную информацию.
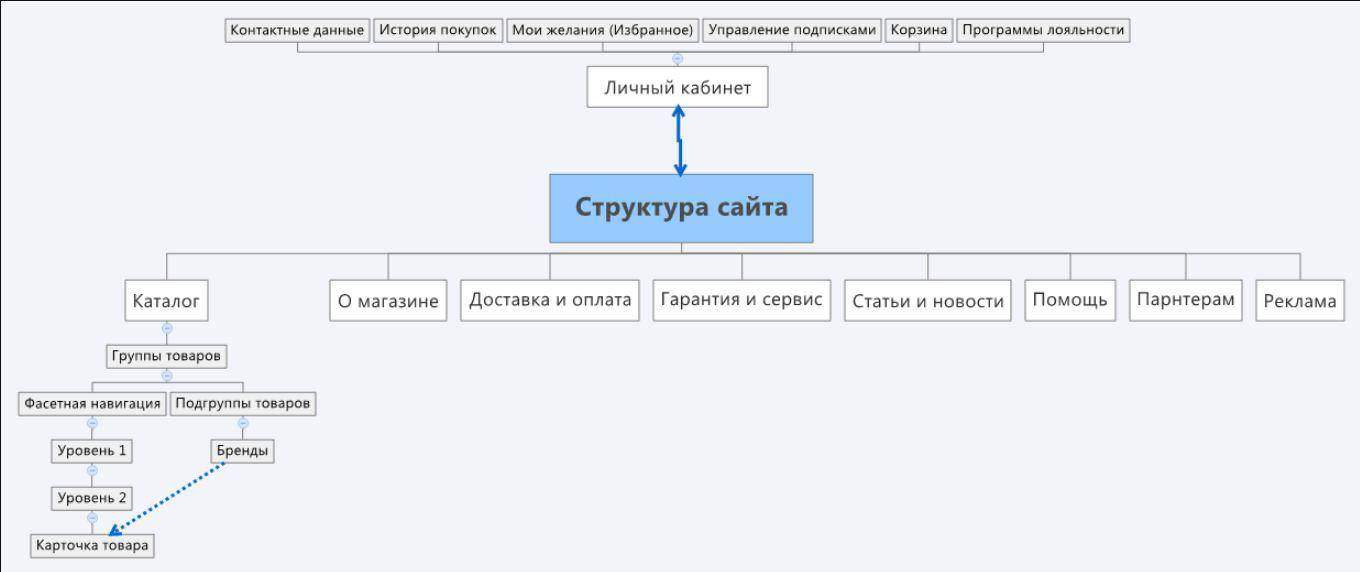
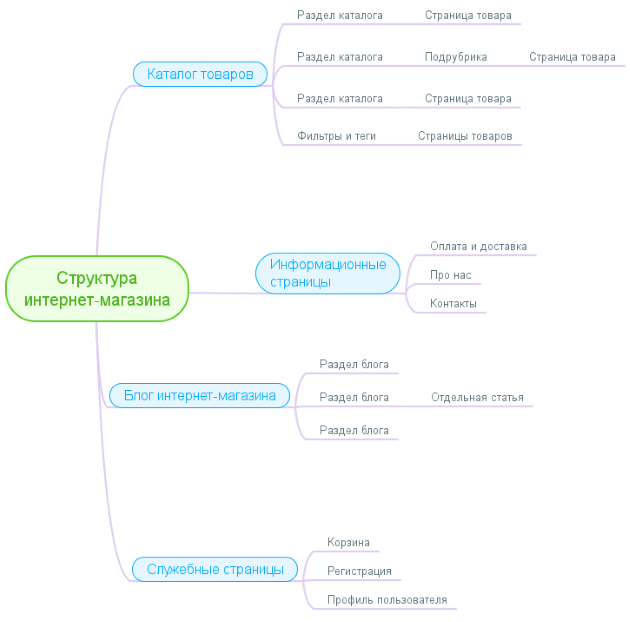
Что касается интернет-магазина, это сама сложная по своей организации структура. Тут будет главная страница, категории, подкатегории и карточки товаров. Причем сразу нужно определить, какие из качеств товара будут основными, а какие — второстепенными. Основные станут подкатегориями, второстепенные — пойдут в фильтры. Например, обувь можно разделить на подкатегории женская, детская и мужская. Кожаная или замшевая – уже может быть фильтром. Точно как и цвет – красный, чёрный, синий — это фильтр, делать для этих свойств отдельные категории нет смысла.
Хорошая структура сайта делает его удобным не только для посетителей. Поисковым роботам она тоже облегчит работу, в итоге не будет проблем с индексацией страниц.
Поисковым роботам она тоже облегчит работу, в итоге не будет проблем с индексацией страниц.
Статья в тему: Юзабилити-аудит сайта
Виды структур сайта
Существует несколько видов структур сайта:
Линейная
Самая простая структура — здесь каждая страница ссылается на другую, одна за одной. Пользователь проходит через весь сайт по одному пути — от начала до конца. Такую структуру имеют лендинги, сайты-портфолио, презентации. Тут основная задача — провести пользователя по чёткому пути от начала сайта до конца, не давая свернуть с него.
Эта же структура может быть и с ответвлениями. Используется, где нужно познакомить пользователя с несколькими продуктами, но навигация по сайту тоже идёт постранично.
Читайте также: ТОП-10 хостингов для вашего сайта
Блочная
Эта структура встречается крайне редко, потому что подходит далеко не для всех сайтов. В основном — для тех, кто презентует один продукт. Каждый блок описывает какое-то преимущество, и все страницы ссылаются друг на друга. Потому для продвижения такой сайт практически готов, дело за контентом.
Каждый блок описывает какое-то преимущество, и все страницы ссылаются друг на друга. Потому для продвижения такой сайт практически готов, дело за контентом.
Деревовидная
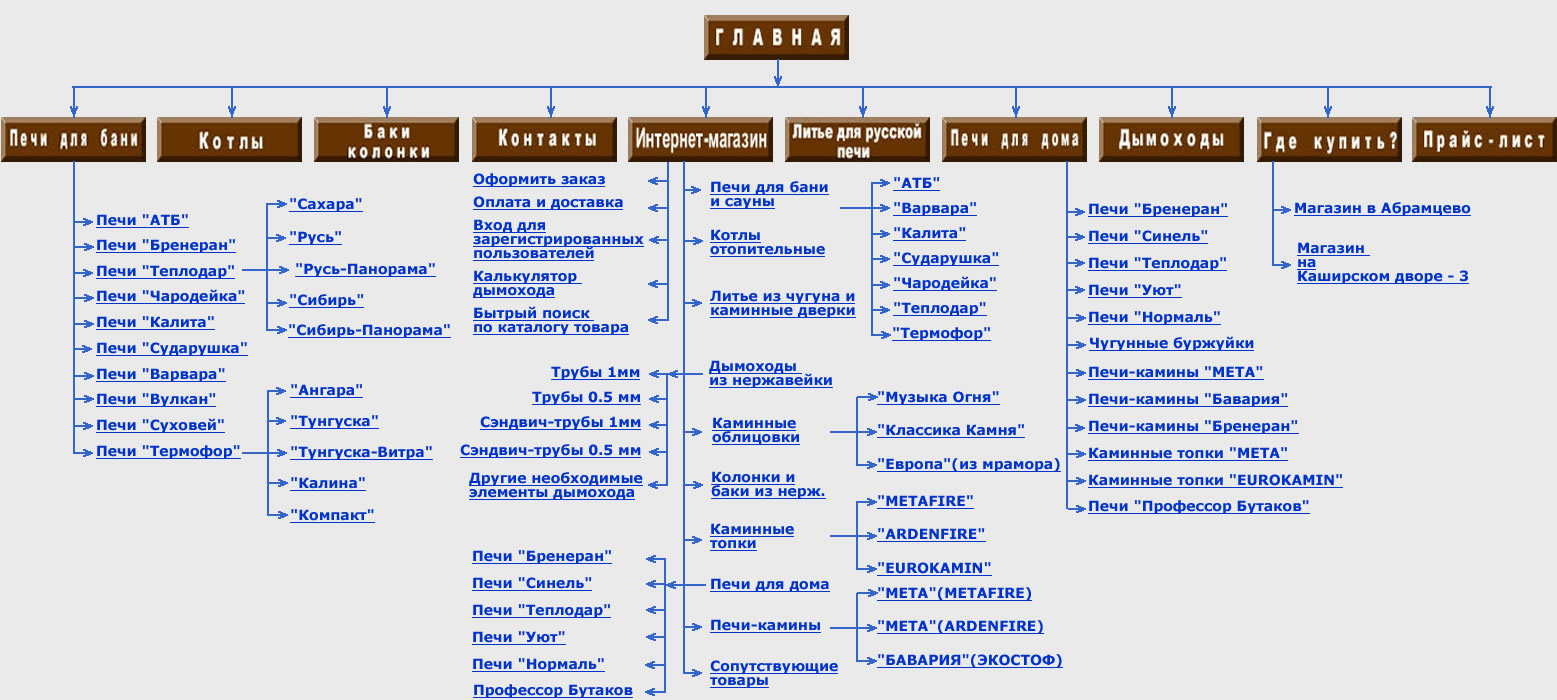
Это самый распространённый вид структуры сайта, и понятно почему — она позволяет чётко задать иерархию страниц, связать их с помощью хлебных крошек. Эта схема оптимальна для продвижения сайта, и большинство ресурсов в интернете имеют в своей основе именно её.
Это интересно: Продающая структура Landing Page
Пример разработки структуры сайта под SEO продвижение
На самом первом этапе я бы рекомендовала провести анализ сайтов конкурентов в своей нише. Изучите их структуру — вы увидите, что у большинства она похожая. И раз эти сайты в топе, значит, она является оптимальной. Вы можете изучить структуру, пройдясь по разделам меню. Задание упрощается, если у сайта открыта карта сайта. Тогда вся его схема будет у вас перед глазами.
Подумайте, какие из разделов вам не нужны, или какие вы можете добавить, потому что они будут интересны вашим клиентам.
Постарайтесь сделать структуру сайта максимально естественной. Продумайте, какие у вас будут разделы и категории. Сложнее всего как раз с категориями. Важно построить архитектуру, чтобы категория потом не была пустой, или содержала всего 2-3 материала. Но в то же время они и не должны быть слишком большими – в таком случае проще сделать ещё один раздел.
Если вы собираетесь продвигать сайт с помощью поисковой оптимизации, то схему сайта лучше всего начинать прорабатывать после тщательных подготовительных работ. В частности, после сбора семантического ядра и его кластеризации. Когда вы увидите, какие запросы по вашей тематике более востребованы, у вас не останется вопросов насчет того, какие категории сайта нужно создать. В результате вы получите сайт, который будет не только отвечать интересам пользователей, но и уже готов к продвижению.
Теорию разобрали. Теперь давайте посмотрим на практике. Попробуем продумать структуру небольшого коммерческого сайта компании, которая торгует строительными материалами. Исходим из того, какие услуги предлагает компания, и какие стройматериалы она реализует.
Исходим из того, какие услуги предлагает компания, и какие стройматериалы она реализует.
1. Собираем и кластеризуем семантическое ядро.
Для этого можно использовать специальные программы – например, KeyCollector. Собираем все ключи, убираем ненужные нам, или которые не относятся на самом деле к нашим услугам (например, мы не реализуем стройматериалы оптом; ключ «краска оптом» уже нам не нужен).
Теперь разносим ключи по кластерам (группам). При кластеризации думаем, логически размышляем, куда какой запрос отнести. В результате у вас получится несколько групп запросов, с которыми уже можно работать дальше.
Более подробно: Как составить семантическое ядро сайта
2. Прорабатываем непосредственно структуру.
Любой сайт начинается с главной страницы. С неё уже мы будем отправлять в отдельные категории нашего сайта.
Из категорий (если судить по ключам) нам нужны:
- каталог строительных материалов.
- услуги.

- доставка и оплата.
- о компании.
- контакты.
Каталог и услуги будут включать в себя подкатегории.
У каталога это будут:
- строительные смеси.
- кирпич.
- кровельные материалы.
- пиломатериалы.
- лакокрасочные материалы.
- декоративная штукатурка.
Услуги будут включать в себя подкатегории:
- грузчики.
- вывоз мусора.
Причем в услугах можно и не делать подкатегории, а сделать перечень услуг на одной странице. Решаем с оглядкой на семантическое ядро. Если ищут «услуги строительной компании», но не ищут «грузчики строительная компания» (например), то можно и не разбивать категорию на подкатегории. Если ключи, которые относятся к данной услуге, достаточно востребованы, имеет смысл делать под них и продвигать отдельную страницу.
3. Визуализация.
Сделать это можно в любой из программ, о которых речь пойдет ниже. Да даже просто набросайте на листке бумаги — даже такой вариант может подойти, это лучше, чем ничего.
Итак, у нас вышло:
Читай также: Прототипирование сайта
Программы для создания структуры сайта
Чтобы проработать схему сайта, в первую очередь вам понадобятся программы для сбора ключевых слов. Я уже упомянула выше KeyCollector, это одна из лучших программ в этом отношении.
Далее вам нужно будет построить структуру сайта. Это можно сделать:
Word или Excel
Например, схемы в этой статье я просто рисовала в Ворде. Не скажу, что это самый простой и лёгкий способ, но если сайт простенький, вам возможностей программы хватит с головой.
Draw.io
Тут много возможностей для рисования разных схем. И все что нужно чтобы её использовать — активный аккаунт в Google. В самой программе уже есть готовые шаблоны схем, останется только подогнать под себя. Готовая схема сохранится на Гугл Диске.
Xmind
Программа для визуализации ментальных карт, которая поможет вам быстренько набросать даже сложную схему сайта, указав все связи между страницами.
Помните, что без создания структуры сайта не получится сделать готовый к продвижению и удобный для пользователей ресурс. Но приступать к её созданию (если вы собираетесь продвигать сайт с помощью SEO) нужно только после проработки семантического ядра.
Полезные ссылки:
- ТОП-10 конструкторов для создания сайта
- Курсы по Backend-разработке
- 10 лучших CMS для создания сайта
Правильная структура сайта — из чего состоит, примеры в виде схемы, как правильно создать
У любого современного бизнеса есть сайт. Это может быть одностраничный сайт-визитка или сложный сайт интернет-магазина с множеством вкладок. Владелец бизнеса понимает, что чем выше сайт в поисковой выдаче Яндекс или Гугл, тем больше клиентов зайдут на него и купят товары или услуги компании. Для этого важно составить правильную структуру сайта.
Что такое структура
 Она помогает посетителю записаться на курс или купить нужный товар. Если структура хромает, то посетитель просто запутается и уйдет на сайт конкурентов, даже если сам товар ему нравится. Поэтому навигация сайта должна быть логически понятной потенциальным клиентам.
Она помогает посетителю записаться на курс или купить нужный товар. Если структура хромает, то посетитель просто запутается и уйдет на сайт конкурентов, даже если сам товар ему нравится. Поэтому навигация сайта должна быть логически понятной потенциальным клиентам.
Например, девушка хочет купить кожаные сапоги. Она вводит в поиск «Купить кожаные сапоги в Москве» и переходит на сайт условного интернет-магазина «Московский обувной завод». Дальше она заходит во вкладки «Женщинам» → «Обувь», но вместо раздела «Сапоги» видит незнакомые названия брендов обуви. И это как раз проблема со структурой сайта: пользователю нужно постараться, чтобы найти то, что нужно.
Структура на основе поиска только по брендам — не самое удачное решение.
Структуру сайта можно сравнить с меню ресторана. Сложно найти суп, если он будет не в разделе «Первые блюда», а в разделе «Пища для больных гастритом».
Есть простое правило: чем проще и понятнее структура сайта, тем пользователю проще ориентироваться и тем выше вероятность сделки.
Но структура важна еще и с точки зрения продвижения сайта в интернете: сами названия разделов и иерархия должны соответствовать запросам, которые вводят пользователи в поиске.
Как влияет на продвижение
Кроме посетителей, на сайт заходят еще и поисковые роботы. Они сканируют все страницы и присваивают каждому сайту рейтинг, в зависимости от разных критериев. Поисковых роботов можно сравнивать с ресторанным критиками — они не будут рекомендовать ресторан другим посетителям, если там неудобное меню или описание блюда не соответствует действительности. Поэтому сайты одних компаний на первых страницах выдачи, а других — на десятых страницах.
Гугл советует соблюдать некоторые правила — у Яндекса они немного отличаются, но общая суть одинакова. Вот основные требования к структуре сайта:
-
Используйте https протокол. В этом случае робот будет считать, что сайт безопасен для пользователей. Ведь никому не захочется идти в ресторан, где можно отравиться.

- Задействуйте строку навигации. Помогает пользователю понять, в каком разделе сайта он находится. Если это неуместно с визуальной точки зрения, то можно обойтись без этой строки.
- Применяйте логическую иерархию. Старайтесь, чтобы посетители переходили на любую страницу без поиска по сайту. Где уместно — разместите текстовые ссылки на страницы той же тематики, чтобы дать пользователям дополнительную информацию.
- Создайте файл Sitemap. Это по сути карта сайта, которая помогает поисковому роботу не заблудиться и быстрее проиндексировать все страницы.
- Пропишите ограничения в robots.txt файле. Если есть служебные страницы, которые недоступны для посетителей — смело прописывайте в этот файл. В этом случае роботы будут сканировать только значимую информацию и не будут терять время на технические разделы.
-
Используйте простые названия в URL адресе. Вместо непонятных цифр или символов лучше писать транслитом логически связные названия, которые соответствуют иерархии.
 Например, сравните два адреса:
Например, сравните два адреса: - Располагайте самые частые запросы на верхнем уровне. Если главный запрос, по которому находят сайт компании, например, «Доставка продуктов», то не надо создавать структуру из серии «Услуги» → «Для клиентов» → «Доставка» → «Продукты». Это как раз основной метод SEO оптимизации структуры сайта.
Допустим, пользователь вводит в поиск запрос «Внедрение Битрикс24», и среди первых страниц поиска находит сайт «Бит-24». В этом случае ключевой запрос пользователя сразу на главной странице.
Ключевой запрос прямо на главной странице — никуда не надо переходить
Но если пользователь продолжит искать другие сайты, то на четвертой странице поиска он найдет сайт конкурентов, которые тоже занимаются внедрением Битрикс24. Это объясняется тем, что ключевая фраза «Внедрение Битрикс24» только на третьем уровне вложенности: разработчики не учли этого при построении структуры своего сайта.
Ключевой запрос спрятан слишком глубоко в структуре сайта.
Какие бывают структуры
Всего есть два вида структур сайтов, которые зависят от типа: линейная или древовидная.
Линейная схема, самая простая. Подходит для сайтов-визиток: например, если речь идет об услугах репетиторов, дизайнеров или разработчиков игр. Еще применяется для одностраничных сайтов — еще их называют лендингами. Чаще на лендингах рекламируют какой-то конкретный продукт: курсы или, например, вегетарианские бургеры. Вот так выглядит типовая линейная структура портфолио копирайтера — можно заметить, что здесь один уровень вложенности.
Классическая схема портфолио: чем проще, тем лучше.
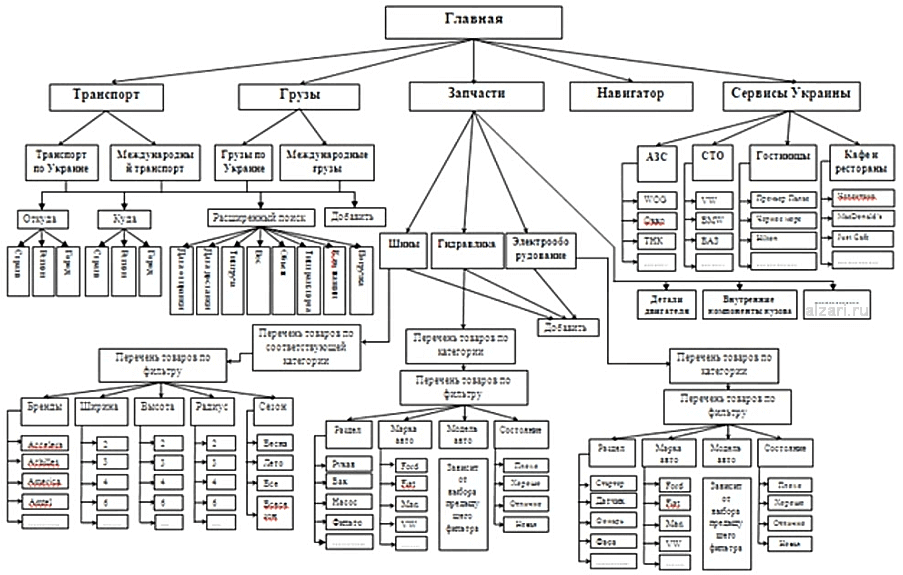
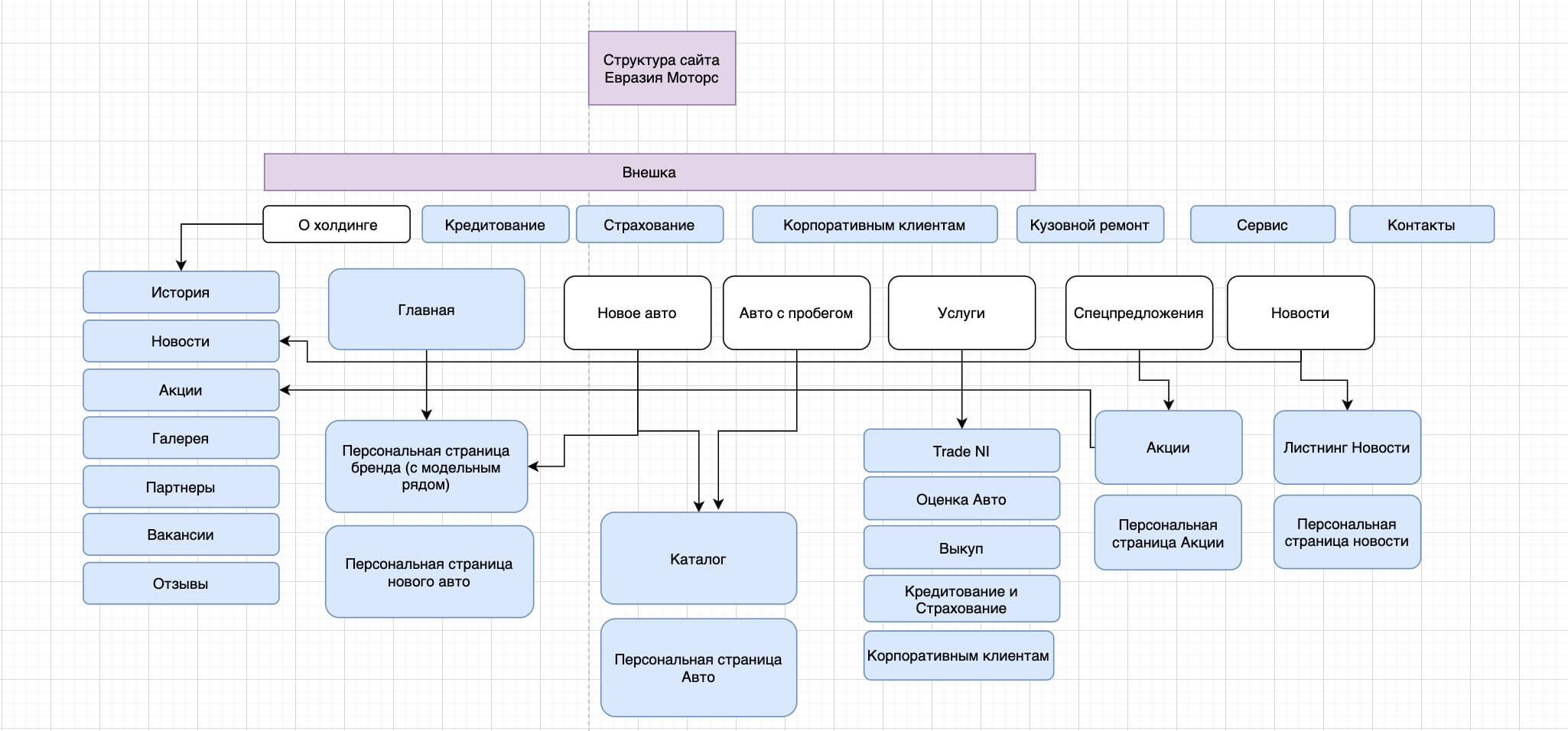
Древовидная структура сайтов более распространенная. Например, у интернет-магазинов и корпоративных сайтов чаще всего именно древовидная структура, с большим количеством вкладок и подразделов. Это усложняет навигацию, но без этого рассказать обо всех услугах и товарах невозможно. Например, вот упрощенная структура сайта интернет-магазина автомобильного дилера Авилон.
Чтобы пользователь мог легко ориентироваться в большом объеме информации на коммерческом веб-сайте, важно проектировать грамотную структуру сайта.
На самом деле, схема намного сложнее — много дополнительных вкладок и пересекающихся фильтров
Примеры
Не существует универсальных структур, шаблонов или схем сайтов: например, структура сайта булочной будет отличаться от структуры сайта кофейни. Но в структуре страниц сайта и расположении элементов есть общие закономерности, которые можно классифицировать. Разберем несколько удачных и неудачных примеров.
Сайтов-визиток
Главная задача сайта-визитки — зацепить посетителя и провести линейно по всем преимуществам. Структура всегда простая и рассказывает три вещи:
- кто мы,
- что мы можем сделать для вас,
- что мы уже сделали для других.
Хороший пример сайта-визитки креативного агентства. Агентство на то и креативное — изображение руки на экране движется за курсором мыши. Смелое дизайнерское оформление говорит: «Если нужно сделать „Вау“, чтобы все восхищались — это к нам». В этом случае блок с ценами необязателен. Агентство делает самые разные проекты на заказ, и их стоимость может колебаться от 10 тыс. до 5 млн. ₽.
Смелое дизайнерское оформление говорит: «Если нужно сделать „Вау“, чтобы все восхищались — это к нам». В этом случае блок с ценами необязателен. Агентство делает самые разные проекты на заказ, и их стоимость может колебаться от 10 тыс. до 5 млн. ₽.
Рука повторяет логотип — оригинальный дизайн, как раз в духе креативного агентства
Плохой пример сайта-визитки электрика из Краснодара. Мелкий монотонный текст-пояснение, маленькие фотографии вокруг и одна большая фотография на фоне серверных стоек — хотя очевидно, что электрик больше пригодится жильцам квартир. Навигация присутствует, но непонятно, чем человек конкретно занимается: меняет ли он проводку дома или скручивает электрический счетчик. Гораздо лучше было бы провести пользователя по всем услугам: рассказать о каждой и показать качественные фотографии.
Электрик из Краснодара как-будто занимается обслуживание серверов компании Яндекс.
Лендингов
В лендингах чаще всего отсутствует навигация — предполагается, что пользователь последовательно пролистывает все блоки на сайте и знакомится с продуктом. Поэтому при создании лендинга лучше придерживаться следующей последовательности блоков:
Поэтому при создании лендинга лучше придерживаться следующей последовательности блоков:
- Польза: рассказываем, чем помогает продукт;
- Свойства: показываем и доказываем отзывами, почему он помогает;
- Ситуации: описываем, в каких ситуациях надо использовать продукт;
- Сделка: даем цены и призываем к действию. Например купить, заказать или подписаться.
Хороший пример лендинга креативного юриста. Посетитель страницы последовательно проходит все блоки: знакомится с автором, услугой, преимуществами и в конце можно сразу заключить сделку.
Рассказываем о себе. Вверху контакты для связи, а на странице целых две кнопки «Заказать услуги юриста», чтобы пользователь не потерялся
Рассказываем о самих услугах. Оформлено достаточно ярко, что характерно для лендингов — как и сайты-визитки, они должны цеплять внимание
Рассказываем, для кого наши услуги полезны — готовые сценарии использования
Рассказываем, почему нам можно доверять. Здесь всегда хорошо смотрится блок с отзывами
Здесь всегда хорошо смотрится блок с отзывами
Рассказываем о ценах и призываем к тому, чтобы начать вместе работать
Плохой пример лендинга по продаже ПВХ окон. На главной странице посетитель сразу теряется от обилия информации и кричащих баннеров. Правильнее отказаться от кричащего дизайна и последовательно рассказать о продукте — преимущества, условия работы, цены. Добавить в конце одну кнопку «Заказать».
Необычная подача буквально кричит на посетителя
Слишком много кнопок с расчетом цены — расположение элементов не помогает, а запутывает
Интернет-магазинов
Как правило, интернет-магазины продают много товаров разных категорий. Поэтому главная задача, в отличии от сайтов-визиток или лендингов — не привлечь внимание, а помочь найти и купить товар. Для таких сайтов логичная и четкая схема структуры становится критически важной. Навигация в интернет-магазине зависит от самого бизнеса, но есть типовые элементы:
- каталог, в котором товары правильно сгруппированы;
- строка поиска для клиентов, которые сразу знают, что хотят купить;
- профиль, в котором сохраняются адреса доставки, бонусные баллы и история заказов;
- карточки товаров с описанием и ценой;
- корзина, в которую перемещаются товары для покупки;
-
фильтры для поиска товаров по логичным критериям.
 .
.
Дополнительно можно помогать пользователю небольшими баннерами-подсказками с акциями или новостями.
Хороший пример интернет-магазина «Перекресток». Все элементы логично расположены в привычных местах: пользователю легко найти нужный товар. Ненавязчивые баннеры помогают, а не отвлекают.
Сайт «Перекрестка» — победитель в номинации «Лучший интернет-магазин» по версии РуНета
Подобная структура подходит, например, для магазина продуктов, обуви или одежды. Но для премиального товара такой подход не годится. Например, если речь идет об интернет-магазине часов. В этом случае бессмысленно добавлять раздел «Каталог» и умножать уровни вложенности. Достаточно добавить деление на мужские и женские часы, предложить ремешки и сделать отдельный фильтр по брендам. Для многих именно бренд часов — ключевой критерий выбор. Но даже в этом случае есть стандартные элементы: корзина, личный кабинет и поиск.
Главная страница интернет-магазина часов «3-15»
Плохой пример. Судя по баннерам, основная сфера деятельности — продажа блокнотов-ежедневников для планирования. Но сам сайт продает разные товары — от мебели до шариковых ручек. И если сюда попал посетитель, например, по запросу «Дезинфицирующее мыло для рук», то сразу же потеряется. Для таких сайтов эффективный метод — выносить категории товаров на главную и упрощать поиск, отказавшись от обычной навигации.
Судя по баннерам, основная сфера деятельности — продажа блокнотов-ежедневников для планирования. Но сам сайт продает разные товары — от мебели до шариковых ручек. И если сюда попал посетитель, например, по запросу «Дезинфицирующее мыло для рук», то сразу же потеряется. Для таких сайтов эффективный метод — выносить категории товаров на главную и упрощать поиск, отказавшись от обычной навигации.
Интернет-магазин различных товаров. Но непонятно, каких именно.
Корпоративных сайтов
Основная задача — рассказать об услугах или товарах компании. Корпоративные сайты часто не привязаны к прямым продажам, в отличии от интернет-магазинов. Структура страниц очень зависит от рода деятельности компании — это могут быть вузы или благотворительные фонды, а могут быть агрегаторы такси или пиццерии. Но часто на страницах применяют следующие элементы:
- информация о компании: история или миссия;
- описание услуг или продуктов;
- условия и преимущества работы;
- контактная информация: адреса, телефоны, представительства;
- вакансии;
- новости, пресс-релизы;
-
юридическая информация: реквизиты, договоры, оферты.

Дополнительно некоторые компании ведут свой блог — уникальные статьи увеличивают трафик и повышают место в поисковой выдаче.
Хороший пример — корпоративный сайт НМИЦ трансплантологии им. В.И. Шумакова. Все элементы навигации под рукой: врач сразу откроет вкладку «Специалистам», посетители — вкладку «Пациентам», а СМИ или бюджетные организации — вкладку «Центр». Преимущества поданы ненавязчиво, в виде стилизованного органа, который появляется при щелчке мыши: интерактивные элементы заставляют посетителя расслабиться.
Главная страница сайта. Вся структура заточена, чтобы было удобно и врачам-специалистам, и пациентам.
Плохой пример — сайт Томского политехнического университета. Элементы перемешаны и совершенно непонятно, куда смотреть посетителю. Логично было бы разделить на разделы: «Студентам», «Преподавателям», «Инвесторам» и перенести в верхнюю часть сайта (шапку). Убрать навигационные панели слева и справа и сделать более интересное визуальное оформление.
Сайт Томского политехнического университета словно пришел из начала 2000-х.
Как составить правильную структуру
Чтобы поисковые системы ранжировали сайт как можно выше, названия и содержание разделов должны соответствовать ключевым запросам, которые пользователи чаще всего вводят в поисковой строке. Более частые запросы должны быть на верхнем уровне структуры, а менее частотные — в дочерних элементах, таких как вкладки навигационной панели. Разберем пошагово, как на основе этого принципа составить правильную структуру и какими программами пользоваться.
- Например, если вы владелец московского автосалона, то сначала нужно понять, по каким ключевым запросам чаще всего пользователи ищут автомобили. Для этого нужно воспользоваться бесплатным сервисом Яндекс Вордстат. В нашем примере это могут быть запросы «Автосалон в Москве» и «Автосалон автомобилей с пробегом».
-
Дальше нужно проанализировать конкурентов. Для этого вводим ключевые запросы в поиск и смотрим топ выдачи в Яндекс и Гугл.
 Находим среди всех результатов самых успешных конкурентов и заносим их в Excel таблицу.
Находим среди всех результатов самых успешных конкурентов и заносим их в Excel таблицу. - Теперь разберемся, насколько сайты конкурентов успешны: сколько у них посетителей и откуда они приходят. Для этого можно воспользоваться многофункциональными SEO программами serpstat (оптимальный тариф стоит 119 $) или seranking (стоит 1950 ₽ — можно оплачивать депозитом, за использование инструментов). Кроме статистики мы еще получаем дополнительные ключевые запросы, по которым пользователи заходят на сайт. Результаты заносим в Excel таблицу.
Пример анализа конкурентов. Получаем статистику выдачи и ключевые запросы
Заполненный xls файл. Можно учитывать не все данные — например, обойтись без анализа посещений с десктопа или мобильных телефонов
-
Теперь нам нужно построить структуру сайтов каждого из отобранных конкурентов. Для этого нужно выгрузить все страницы с заголовками. Для этого есть специальные программы — например, Screaming Frog (стоимость 149 $ на год).
 Конечно, можно заходить на каждый сайт и вручную переносить все категории сайтов в Excel файл, но это долго и неудобно.
Конечно, можно заходить на каждый сайт и вручную переносить все категории сайтов в Excel файл, но это долго и неудобно. - Чтобы визуализировать данные и получить майнд-карту сайта, можно воспользоваться сервисом XMind Map (стоимость полного функционала 60$ в год). Вводим в программу выгруженные страницы каждого сайта конкурентов и получаем несколько структур со всеми ветвлениями.
- После этого нужно создать майнд-карту уже нашего сайта в программе XMind Map. Для этого анализируем майнд-карты конкурентов: общие ветки с одинаковыми ключевыми запросами объединяем; уникальные ветки добавляем отдельно; лишние ветки, которые явно не подходят, удаляем.
-
Но одних ключевых запросов мало. Для проработки правильной структуры нужно получить список всех запросов, по которым пользователи ищут наш товар.
 Причем по каждому запросу должна быть указана частота поисковой выдачи, чтобы мы могли структурировать результат. В терминологии SEO это называется семантическим ядром.
Причем по каждому запросу должна быть указана частота поисковой выдачи, чтобы мы могли структурировать результат. В терминологии SEO это называется семантическим ядром.
Чтобы получить ядро, можно вводить каждый ключевой запрос вручную в Яндекс Вордстат и копировать все результаты, но проще воспользоваться парсером — специальной программой, которая подставляет ключевые запросы и собирает данные автоматически. Например, можно воспользоваться программой Key-Collector (стоимость 2200 ₽ навсегда). -
Затем семантическое ядро нужно нужно кластеризовать — проще говоря, разбить запросы по группам. Каждая группа — это отдельная страница нашего сайта. Подойдет программа KeyAssort (стоит 29,95 $ за пожизненное пользование). Например, семантически одинаковые запросы «Подключение Битрикс24» и «Как подключить Битрикс24» попадут в одну группу.

- Осталось сравнить майнд-карту нашего сайта на основе анализа конкурентов с данными, которые мы получили после сбора семантического ядра и кластеризации. При необходимости дополняем майнд-карту и получаем наиболее окончательную и наиболее полную структуру сайта с точки зрения SEO оптимизации.
Все страницы выгружены в отдельный файл — теперь их можно структурировать.
Так выглядит майнд-карта сайта — все наглядно, видны ключевые запросы и логическая иерархия.
Собрать всю семантику в Key-Collector очень просто — вводим ключевые запросы и нажимаем кнопку «Начать»
Получаем полные данные, которые можно отсортировать по частотности запросов
Кластеризация запросов в KeyAssort. Получаем готовые ветки для сайта.
Если делаете сайт не с нуля, а оптимизируете существующую структуру, то со старых URL адресов надо сделать переадресацию на новые с помощью специальной процедуры настройки редиректов.
Выводы
Разработка и построение структуры сайта — сложный и кропотливый процесс, для которого лучше использовать специализированные программы. Сформулируем основные рекомендации для бизнеса:
- составляйте логически понятную структуру. Навигация должна помогать, а не мешать;
- используйте файлы sitemap.xml и robots.txt — так мы помогаем поисковым роботам найти рабочие страницы для пользователей и скрываем от них служебные разделы;
- анализируйте структуру сайтов конкурентов;
- собирайте наиболее полное семантическое ядро конкурентов и кластеризуйте;
-
ориентируйтесь на структуру страниц и дизайн наиболее успешных сайтов.

В реальности на индексацию страниц влияет не только структура сайта. Нужно учитывать еще много факторов: возраст домена, внешние ссылки на авторитетных ресурсах, правильные HTML теги, описание в полях title и description и другие..
Особенно важен качественный контент: статьи, описания товаров или иллюстрации должны быть уникальными и полезными посетителю. Если вернуться к примеру с рестораном: можно продумать сколь угодно удобное меню, дать посетителям адекватные цены в уютном помещении с приятным персоналом. Но если сами блюда невкусные, то никакой ресторанный критик не даст такому ресторану звезду Мишлена и не будет рекомендовать другим посетителям.
4 типа примеров структуры веб-сайта (и как их использовать)
Интернет и его веб-сайты являются бесценным источником информации, которой обмениваются во всем мире; доступ к ним даже считается ООН правом человека. Естественно, разные типы структур веб-сайтов могут создать совершенно разный пользовательский опыт. Мы познакомим вас с этими различиями, рассмотрев соответствующие примеры структуры веб-сайта, чтобы сделать их более понятными.
Мы познакомим вас с этими различиями, рассмотрев соответствующие примеры структуры веб-сайта, чтобы сделать их более понятными.
Существует несколько типов и подкатегорий конструкций, но мы сосредоточимся на четырех, которые чаще всего используются в дикой природе.
🎬 Узнайте, на что способен Slickplan!
Мы сняли короткое видео, чтобы показать вам, как именно использовать Slickplan
Введите адрес электронной почты
Что такое структура веб-сайта? Наше определение
Определение структуры веб-сайта, которое нам больше всего нравится, относится к тому, как страниц веб-сайта организованы на основе разнообразного контента, содержащегося на страницах, с целью предоставления наилучшего пользовательского опыта для всех с наименьшими усилиями. с их стороны.
Возможно, вы думаете, что это похоже на информационную архитектуру. Вы не за горами; это одно и то же семейство, но информационная архитектура (или IA) — это то, как ваш контент устроен и настроен внутри структуры сайта в целом, а структура сайта — это то, как организованы веб-страницы, составляющие сайт. Структуру сайта лучше всего иллюстрирует карта сайта.
Структуру сайта лучше всего иллюстрирует карта сайта.
Сколько существует типов структуры веб-сайта?
Существует четыре основных типа структуры веб-сайта. Хотя есть и другие доступные варианты, мы будем придерживаться классики, потому что они работают лучше всего. Приведенные ниже примеры структуры веб-сайта должны быть первыми в вашем списке для рассмотрения, прежде чем рассматривать другие типы. Зачем его чинить, если он не сломан, верно?
При принятии решения о том, как спланировать структуру веб-сайта, которая соответствует вашим потребностям, план дизайна вашего веб-сайта поможет определить, какой вариант лучше всего соответствует потребностям ваших клиентов при взаимодействии с вашим сайтом. Выбор того, какую структуру использовать, конечно же, остается за вами, и мы предоставим вам факты, чтобы вы могли решить, какая из них идеальна для вас.
Почему так или иначе важна та или иная форма организации веб-сайта?
Чтобы констатировать несколько очевидное, дезорганизация никому не нужна. Наличие какой-либо формы организации веб-сайта является ключом к пользовательскому опыту и посетителям вашего сайта, выполняющим намеченные задачи. Утончаются. Хлебные крошки к различным частям сайта и маленькие подсказки здесь и там — это здорово, но правильно организованный сайт позволяет пользователям делать больше самостоятельно или с минимальной помощью.
Наличие какой-либо формы организации веб-сайта является ключом к пользовательскому опыту и посетителям вашего сайта, выполняющим намеченные задачи. Утончаются. Хлебные крошки к различным частям сайта и маленькие подсказки здесь и там — это здорово, но правильно организованный сайт позволяет пользователям делать больше самостоятельно или с минимальной помощью.
Эффективная организация обеспечивает эффективный продукт, независимо от того, является ли это одностраничным веб-сайтом или многостраничным. Для одной страницы эта организация может иметь форму информационной архитектуры, а не полной структуры сайта. Использование одного из четырех основных типов структуры веб-сайта делает его очень простым.
Какие существуют типы структур веб-сайтов?
Четыре типа структуры веб-сайта, которые мы рассмотрим: иерархическая, перепончатая, линейная и база данных.
1. Иерархическая структура веб-сайта (модель дерева AKA)
Иерархическая модель является наиболее распространенным типом структуры. Это также проще всего понять. Вы найдете их на веб-сайтах с большим объемом информации и страниц. Проще говоря, это домашняя страница, страницы верхнего уровня, а затем подстраницы или дочерние страницы. Могут быть внутренние ссылки, но структура иерархии веб-сайта использует очень простой нисходящий подход.
Это также проще всего понять. Вы найдете их на веб-сайтах с большим объемом информации и страниц. Проще говоря, это домашняя страница, страницы верхнего уровня, а затем подстраницы или дочерние страницы. Могут быть внутренние ссылки, но структура иерархии веб-сайта использует очень простой нисходящий подход.
Как использовать иерархическую структуру сайта тип
Чтобы правильно использовать иерархическую структуру, вам действительно нужно иметь глубокое понимание того, как она работает, и способность обрабатывать большие объемы информации, чтобы найти наилучший способ ее использования в максимально полной мере. Должен быть здоровый баланс логических рассуждений для решений о размещении страницы и понимания того, что это не может создавать ограничений для пользователей, которые хотят прыгать по сайту. Предлагать варианты перехода с одной стороны сайта на другую можно с помощью навигационных ссылок на каждой странице.
Пример иерархической структуры веб-сайта:
2.
 Линейная структура веб-сайта (также известная как последовательная модель)
Линейная структура веб-сайта (также известная как последовательная модель)Сайты в линейном стиле представляют собой простую структуру веб-сайта, и иногда эта базовая структура веб-сайта является именно тем, что прописал доктор. Не каждый сайт будет таким же простым и способным использовать этот тип, но сайты с меньшим количеством страниц могут извлечь выгоду из этого варианта, не требующего особого обслуживания.
Как использовать линейную структуру веб-сайта
Этот тип структуры веб-сайта можно найти на таких сайтах, как малые предприятия, которые имеют небольшое количество страниц — вещи без подкатегорий или дочерних страниц. Как следует из названия, он не является иерархическим или обширным. Он создается с помощью главной страницы, домашней страницы или целевой страницы, на которую нужно перейти, а затем ряда других основных родительских страниц для посещения, которые отображаются по прямой линии под главной страницей или слева направо при просмотре с визуальной карты сайта. Другими словами, они проводят посетителя через заданную последовательность.
Другими словами, они проводят посетителя через заданную последовательность.
Иногда при сканировании вашего сайта может быть неожиданностью, что вы находитесь в линейной или последовательной структуре. Не бойся; его можно изменить. У нас было немало вопросов в чате и по электронной почте: «Почему сканер сделал мой сайт таким?» Ответ: иногда сайты настолько просты, что именно такими они и были созданы. Это не ошибка, это просто то, как краулер читает это. Если вы чувствуете, что ваш сайт более сложный, то сканирование того стоило, потому что теперь вы можете реструктурировать сайт таким образом, чтобы это было более полезно для ваших пользователей. Дополнительный бонус: более удобный для пользователя сайт может улучшить ваше SEO.
На изображении ниже показан пример простой линейной структуры сайта.
Пример линейной веб-структуры:
3. Веб-структура веб-сайта (сетевая модель AKA)
Веб-структура сайта названа в честь визуального элемента, который она создает. Сеть главной страницы и родительских страниц с дополнительными или дочерними страницами. Взаимосвязь между страницами, так что все связано и может быть доступно с минимальным количеством кликов.
Сеть главной страницы и родительских страниц с дополнительными или дочерними страницами. Взаимосвязь между страницами, так что все связано и может быть доступно с минимальным количеством кликов.
Как использовать структуру веб-сайта
Перепончатая структура лучше всего подходит для веб-сайтов электронной коммерции — страницы продуктов, розничная информация для обычных магазинов и тому подобное. Хотя посетители смогут попасть на домашнюю страницу, целью остальной части структуры сайта является создание возможности доступа к страницам с минимальным количеством кликов с помощью тщательной внутренней ссылки.
Это почти похоже на отсутствие структуры, но в том-то и дело, что пользователям легко получить опыт, который соответствует их потребностям, даже если они меняются в середине процесса. Не нужно много усилий, чтобы углубиться в несколько кликов, передумать и решить пойти в другом направлении. Называть это свободной формой было бы слишком далеко, но это более расслабленный способ навигации.
На изображении ниже показан базовый пример того, как может выглядеть веб-структура сайта. Поскольку нет установленной структуры, которой нужно следовать, ею можно манипулировать в соответствии с потребностями сайта, если это выгодно людям, которым вы хотите ее использовать.
Пример структуры веб-сайта в виде веб-сайта:
4. Структура веб-сайта с базой данных
Динамическая структура базы данных использует восходящее мышление для формирования вещей. Следует учитывать многие вещи, особенно метаданные и таксономию контента. Думайте об этом как о возможности перехода, позволяющей пользователям создавать собственный опыт с помощью инструментов поиска. Google — отличный пример.
Как использовать структуру веб-сайта базы данных
Отличным примером структурирования базы данных является веб-сайт вашего банка. Вы входите в систему, и появляется информация, специфичная для вас. Предположим, что это было построено в традиционной манере. В этом случае термостаты Google Nest не могли бы сэкономить достаточно энергии для питания сервера, необходимого для восстановления отдельных сайтов каждый раз, когда вы совершаете транзакцию. Вместо этого данные извлекаются из базы данных и отображаются для вас. Таким образом, у вас есть сайт с большим количеством заполнений. Шаг первый — создание базы данных, которая будет работать с любой системой, которую вы выберете. Далее необходимо создать сайт, который сможет безопасно и точно получать доступ к этой базе данных и использовать ее.
Вместо этого данные извлекаются из базы данных и отображаются для вас. Таким образом, у вас есть сайт с большим количеством заполнений. Шаг первый — создание базы данных, которая будет работать с любой системой, которую вы выберете. Далее необходимо создать сайт, который сможет безопасно и точно получать доступ к этой базе данных и использовать ее.
Наше заключение о различных типах архитектуры веб-сайтов
Главный вывод здесь заключается в том, что выбор правильного варианта жизненно важен, потому что независимо от типа сайта все на вашем сайте опирается на структуру в качестве основы.
Имейте в виду, что лучший выбор для выбранной вами структуры должен учитывать много подробной информации, прежде чем сделать выбор. Вы должны учитывать бизнес-цели, результаты аудита контента и некоторые пробы и ошибки.
Начните планировать дизайн вашего сайта прямо сейчас!
Заранее планируйте структуру веб-дизайна, используя наиболее подходящую для вас схему, что упрощает оптимизацию и размещение всего остального — информационной архитектуры и контента. Хорошо спланированный сайт также дает вам еще один способ повысить уровень вашей SEO-игры.
Хорошо спланированный сайт также дает вам еще один способ повысить уровень вашей SEO-игры.
Воспользуйтесь нашим интуитивно понятным конструктором Sitemap Builder с помощью перетаскивания и спланируйте свой путь к улучшенному UX — попробуйте его бесплатно уже сегодня.
Часто задаваемые вопросы
Как лучше структурировать веб-сайт?
Как и в большинстве случаев, выбор лучшей структуры веб-сайта зависит от ваших потребностей. Какие типы сайтов вы создаете? Какой цели они служат? Ответы на эти вопросы помогут сузить выбор. Выбор правильной структуры может значительно улучшить оптимизацию.
Новый веб-сайт или даже реструктуризация могут выиграть от выбора определенного стиля, который соответствует потребностям содержания и цели веб-сайта. Как только вы сузите эти потребности, вы сможете без особых усилий сопоставить их с лучшим вариантом для вашего нового сайта.
Почему важна структура веб-сайта?
Очень важно иметь хорошую структуру веб-сайта, поскольку она обеспечивает лучший опыт для всех пользователей.
 Информация и страницы размещены в продуманном порядке. Без структуры страницы может быть трудно найти, а информация, которая должна быть легко найдена, может быть удалена слишком большим количеством кликов.
Информация и страницы размещены в продуманном порядке. Без структуры страницы может быть трудно найти, а информация, которая должна быть легко найдена, может быть удалена слишком большим количеством кликов.Как структура сайта влияет на SEO?
Структура вашего сайта напрямую влияет на поисковую оптимизацию и показывает, что предлагает ваш сайт в порядке важности. Поисковые системы и их краулеры предлагают ответы тем, кто их ищет, и ранжируют результаты выше в результатах поиска, потому что движки знают, что наиболее актуально для запросов искателей.
Важные страницы, вероятно, будут находиться выше в архитектуре сайта, а менее используемые страницы веб-сайта будут ниже в подстраницах. Отдельные страницы связаны с разными страницами посредством внутренних ссылок, что облегчает поисковым роботам индексацию того, что важно, а что может отойти на второй план в различных поисковых запросах.
Структура веб-сайта – определение и примеры
Структура помогает пользователям перемещаться по вашему сайту и находить нужную им информацию. В этой статье объясняется, почему структура сайта важна для дизайнеров и как дизайнеры могут создавать эффективную структуру сайта.
В этой статье объясняется, почему структура сайта важна для дизайнеров и как дизайнеры могут создавать эффективную структуру сайта.
Разрабатываете новый сайт? Используйте UXPin и создавайте архитектуру сайта, его прототип и дизайн пользовательского интерфейса. Это комплексное решение, которое упрощает процесс проектирования UI и UX вплоть до передачи дизайна, поэтому ваши разработчики могут извлечь готовый код HTML и CSS, чтобы начать разработку веб-сайта. Попробуйте UXPin прямо сейчас.
Что такое структура сайта?Структура вашего сайта — это то, как различные страницы вашего сайта связаны друг с другом с помощью внутренних ссылок и их иерархии. Это то, как информация на вашем сайте организована и представлена так, чтобы алгоритм мог хорошо читать ее контекст. Хорошая структура веб-сайта облегчает навигацию как для пользователей, так и для поисковых роботов, что повышает SEO-рейтинг вашего веб-сайта в поисковых системах.
Почему структура веб-сайта важна для дизайнеров? Роль дизайнера заключается в создании веб-сайта с отличным UX, доступностью и простотой использования. Хорошая структура веб-сайта повышает удобство использования или удобство использования вашего веб-сайта, облегчая пользователям поиск того, что они ищут. Чтобы создать структуру веб-сайта, вам необходимо наметить, как вы будете организовывать контент на своем сайте (домашняя страница, категории, отдельная страница, сообщения в блогах).
Хорошая структура веб-сайта повышает удобство использования или удобство использования вашего веб-сайта, облегчая пользователям поиск того, что они ищут. Чтобы создать структуру веб-сайта, вам необходимо наметить, как вы будете организовывать контент на своем сайте (домашняя страница, категории, отдельная страница, сообщения в блогах).
Вот почему структурирование веб-сайта должно быть первым шагом в любом проекте веб-дизайна.
4 типа веб-структур
Существуют различные типы веб-структур, которые вы можете использовать в дизайне UX. Это иерархическая, последовательная, матричная модель и модель базы данных. О чем они?
- Иерархическая структура: Наиболее распространенная структура веб-сайта представляет собой иерархическую структуру, основанную на одной родительской странице (главной странице) и дочерних страницах (категориях и подкатегориях), которые вытекают из главной страницы.
- Последовательная структура: Используется, когда вы хотите, чтобы ваши пользователи выполняли шаги или любую другую последовательность.
 Хорошим примером такой структуры являются страницы кейсов UX от Growth Design, которыми они делятся в своей рассылке.
Хорошим примером такой структуры являются страницы кейсов UX от Growth Design, которыми они делятся в своей рассылке. - Матричная структура: Это структура сайта, обычная для интернет-газет, таких как New York Times. Архитектура сайта хоть и присутствует, но не так понятна, как в иерархической модели.
- Модель базы данных : Эта модель распространена для сайтов с большим количеством пользовательского контента.
Основополагающим принципом отличной структуры веб-сайта является информационная архитектура (IA). IA обеспечивает эффективную и последовательную организацию, структурирование и маркировку контента. Чтобы создать наилучшую информационную архитектуру для своего веб-сайта, необходимо учитывать следующие факторы:
- Путь пользователя : поскольку веб-сайты создаются для обслуживания пользователей, важно учитывать, как они могут работать с вашим сайтом или взаимодействовать с ним.
 и их ожидания относительно того, как должен работать ваш сайт. Вы можете определить путь своих пользователей, опросив их или выполнив упражнение по сортировке карточек.
и их ожидания относительно того, как должен работать ваш сайт. Вы можете определить путь своих пользователей, опросив их или выполнив упражнение по сортировке карточек. - Контент : Структура вашего веб-сайта также во многом определяется типом и объемом контента на вашем сайте. Структура сайта электронной коммерции будет отличаться от структуры академического сайта. Узнайте больше о UX-контенте: Контент-стратегия для UX.
- Контекст : Контекст веб-сайта определяется его бизнес-целями, культурным контекстом, в котором он существует, и доступными ресурсами. Важно учитывать этот факт при структурировании веб-сайта.
Давайте сосредоточимся на иерархической структуре. Большинство простых веб-сайтов, таких как веб-сайт компании, магазин электронной коммерции, общие блоги и т. д., основаны на.
Давайте рассмотрим каждый из этих элементов и то, как их можно оптимизировать в процессе проектирования:
Домашняя страница веб-структура Ваша домашняя страница – это верхняя страница в иерархии вашего веб-сайта и центральное место, откуда пользователи перемещаются по вашему сайту. Убедитесь, что все важные страницы вашего сайта связаны с этой страницы. Отношения между вашей домашней страницей и страницами основных категорий представлены меню вашего веб-сайта или основной навигацией.
Убедитесь, что все важные страницы вашего сайта связаны с этой страницы. Отношения между вашей домашней страницей и страницами основных категорий представлены меню вашего веб-сайта или основной навигацией.
Вот как создать удобную навигацию/меню для вашего веб-сайта.
Посетители вашего сайта будут использовать навигацию, чтобы понять, как структурирована информация на сайте, и найти то, что они ищут. Убедитесь, что все ваши основные страницы категорий представлены в вашем меню или главной навигации. Кроме того, при создании навигации используйте следующие правила:
- Используйте короткие фразы или даже одно слово для каждого элемента.
- Использовать простой язык , чтобы ваши пользователи могли понять.
- Не загромождайте навигацию дополнительными ссылками.
Основная навигация Apple следует этим правилам, чтобы создать простое, но очень полезное меню.
Если на вашем сайте есть подкатегории, полезные для пользователей, например информация об их учетной записи. Вы можете создать дополнительное вертикальное меню, как у Asos.
Вы можете создать дополнительное вертикальное меню, как у Asos.
Другие полезные категории, такие как служебные страницы (политика конфиденциальности, отказ от ответственности и юридическая информация), могут быть размещены в нижнем колонтитуле веб-сайта.
Категории и подкатегории Рекомендации по веб-структуреИспользуйте категории для группировки страниц веб-сайта с похожим содержанием, что упрощает пользователям доступ к содержимому. Сообщения в блоге могут быть сгруппированы по категориям, таким как «маркетинг», а затем подразделены на подкатегории, такие как «целевые страницы» и «маркетинг по электронной почте». например, «мужчины» и «женщины». Если у вас слишком много категорий, вы можете разделить их на подкатегории. Продолжая наш пример с магазином электронной коммерции, категория женщин может иметь подкатегории, такие как «одежда», «обувь» и «сумки».
Прекрасным примером этого является веб-сайт Asos Marketplace, где в их категории одежды есть подкатегория, которая показывает типы одежды, доступные на рынке, такие как купальники, толстовки, спортивные костюмы и толстовки.
Советы по веб-структуре для
отдельных страницВажно структурировать отдельные страницы веб-сайта или сообщения в блогах таким образом, чтобы пользователям было легко находить то, что они ищут, находить похожий контент и понимать, где они находятся. Ваш сайт. Хлебные крошки, теги и контекстные ссылки сайта используются для структурирования информационной архитектуры на отдельных страницах.
Позаботьтесь о заголовках, которые вы размещаете на отдельных страницах. Убедитесь, что они следуют правильному порядку, например, заголовок поста в блоге — h2 и все они имеют метаданные. Метаданные также являются важной частью UX. Вы не хотите сбивать пользователей с толку тем, о чем ваш сайт.
Используйте навигационные цепочки
Вы можете добавить на свои страницы или сообщения навигацию в виде навигационных цепочек. Хлебные крошки состоят из интерактивных дополнительных ссылок, которые показывают пользователям, где именно они находятся на вашем сайте, а также структуру вашего сайта. Хлебные крошки, подобные той, что используется Mailchimp, улучшают удобство использования и взаимодействие с пользователем.
Хлебные крошки, подобные той, что используется Mailchimp, улучшают удобство использования и взаимодействие с пользователем.
Теги — еще один полезный способ группировки похожего контента на определенной странице. Разница между тегами и категориями заключается в том, что категории имеют иерархию и могут быть дополнительно подразделены на подкатегории, но теги не имеют иерархии. Они просто группируют похожий контент.
Например, блог Grammarly использует категории и теги, такие как «как сделать», «продукт» и «вдохновение», чтобы группировать контент блога.
Полезность этих тегов отображается, когда пользователь нажимает на одно из сообщений, помеченных как «как сделать», и ему показываются другие сообщения, которые также помечены как «как» в конце сообщения в блоге. Это отличный пример того, как структура веб-сайта облегчает пользователям поиск информации.
Теги также можно использовать на веб-сайтах электронной коммерции для группировки товаров по торговым маркам и направления пользователей к похожим товарам.
Вот рекомендации по созданию тегов:
- Не создавайте слишком много тегов или новый тег для каждого сообщения.
- Размещайте теги в местах, где посетители сайта могут легко их увидеть, например, на боковой панели или в конце сообщений блога/страниц продукта.
Это ссылки на веб-страницах или в сообщениях блога, которые указывают на другой соответствующий контент на других веб-страницах. Контекстные ссылки полезны для отображения связанного с пользователями контента. В контексте поста в блоге контекстные ссылки можно использовать, чтобы указать пользователям на другие посты в блоге с похожим содержанием. Grammarly делает это в своем блоге, как показано ниже.
Контекстные ссылки также можно использовать на страницах электронной коммерции для ссылки на страницы, на которых есть связанные товары, товары, которые купили другие люди, или продукты, которые часто покупаются вместе.
Веб-структура — это то, как информация организована и взаимосвязана на веб-сайте.



 Например, сравните два адреса:
Например, сравните два адреса: .
.
 Находим среди всех результатов самых успешных конкурентов и заносим их в Excel таблицу.
Находим среди всех результатов самых успешных конкурентов и заносим их в Excel таблицу. Конечно, можно заходить на каждый сайт и вручную переносить все категории сайтов в Excel файл, но это долго и неудобно.
Конечно, можно заходить на каждый сайт и вручную переносить все категории сайтов в Excel файл, но это долго и неудобно. Причем по каждому запросу должна быть указана частота поисковой выдачи, чтобы мы могли структурировать результат. В терминологии SEO это называется семантическим ядром.
Причем по каждому запросу должна быть указана частота поисковой выдачи, чтобы мы могли структурировать результат. В терминологии SEO это называется семантическим ядром. 

 Информация и страницы размещены в продуманном порядке. Без структуры страницы может быть трудно найти, а информация, которая должна быть легко найдена, может быть удалена слишком большим количеством кликов.
Информация и страницы размещены в продуманном порядке. Без структуры страницы может быть трудно найти, а информация, которая должна быть легко найдена, может быть удалена слишком большим количеством кликов. Хорошим примером такой структуры являются страницы кейсов UX от Growth Design, которыми они делятся в своей рассылке.
Хорошим примером такой структуры являются страницы кейсов UX от Growth Design, которыми они делятся в своей рассылке. и их ожидания относительно того, как должен работать ваш сайт. Вы можете определить путь своих пользователей, опросив их или выполнив упражнение по сортировке карточек.
и их ожидания относительно того, как должен работать ваш сайт. Вы можете определить путь своих пользователей, опросив их или выполнив упражнение по сортировке карточек.