CSS | 2023
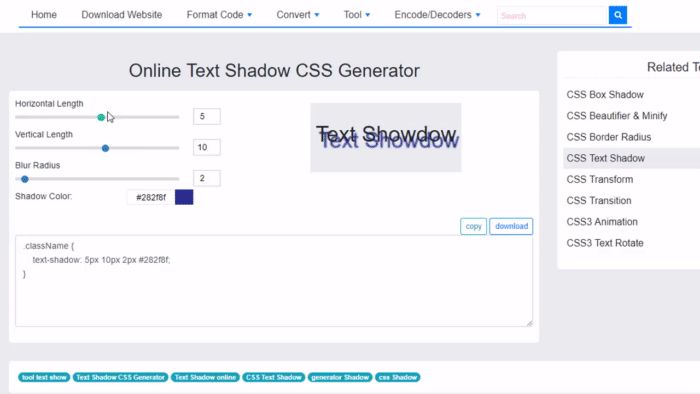
Результат
сдвигГоризонтальный
сдвиг по вертикали
Радиус размытия
Цвет тени Цвет текстаМежбуквенное расстояние
детали текста-тени
Добавить теневой слой
| теневой слой | деталей с каждого слоя | цвет | |
|---|---|---|---|
| 0 | 2px 2px 0px #1E9EE6 | х |
Откройте для себя другие наши генераторы CSS
Выберите свою любимую тень текста css
Техническое использование свойства CSS Text-Shadow
Свойство CSS text-shadow — это мощный инструмент, который веб-разработчики используют для добавления глубины и измерения
их текст. Поняв его синтаксис и то, как он работает, вы сможете создавать потрясающие теневые эффекты.
которые выделяют ваш текст. Использование text shadow css генератор , например
популярный генератор теневого текста css может сделать процесс еще проще.
Поняв его синтаксис и то, как он работает, вы сможете создавать потрясающие теневые эффекты.
которые выделяют ваш текст. Использование text shadow css генератор , например
популярный генератор теневого текста css может сделать процесс еще проще.
привет
привет
hello
Синтаксис и функциональность свойства CSS Text-Shadow
Чтобы использовать свойство CSS text-shadow, необходимо понимать его синтаксис. Недвижимость занимает четыре
значения, включая горизонтальное и вертикальное смещения, радиус размытия и цвет. Эти значения определяют
положение, размер и цвет эффекта тени. С css тень текста
генератор , вы можете экспериментировать с различными значениями и видеть результаты в режиме реального времени.
Недвижимость занимает четыре
значения, включая горизонтальное и вертикальное смещения, радиус размытия и цвет. Эти значения определяют
положение, размер и цвет эффекта тени. С css тень текста
генератор , вы можете экспериментировать с различными значениями и видеть результаты в режиме реального времени.
Создание ряда эффектов теней с помощью свойства CSS Text-Shadow
Путем настройки значений свойства CSS text-shadow можно создать ряд различных теней.
эффекты, от тонких теней до смелых и драматических эффектов. Экспериментируя с разными
настройки с помощью
привет
приветпривет
Улучшение визуальной привлекательности текста с помощью свойства CSS Text-Shadow
Помимо технического использования, свойство CSS text-shadow является популярным элементом дизайна, который может
добавить визуальный интерес и глубину к вашему веб-сайту. С помощью генератор теней для текста
css , таких как генератор теней для текста css, вы можете легко экспериментировать с различными
настройки и повысить визуальную привлекательность вашего текста. Не стесняйтесь анимировать свой текст, чтобы улучшить пользователя
опыт работы с текстовой анимацией
генератор. С помощью генератора теней для текста css, например, тени для текста css
Не стесняйтесь анимировать свой текст, чтобы улучшить пользователя
опыт работы с текстовой анимацией
генератор. С помощью генератора теней для текста css, например, тени для текста css
shadowColor
shadow_text_Color
letterSpacing
text-shadow · Темы GitHub · GitHub
Вот 26 публичных репозиториев соответствует этой теме…
Индамикс / реальная тень
Звезда 1,1кбанан021s / CSS3-генератор
Звезда 21Шубиду / преобразователь тени
Звезда 10Марекфолтански / css-генератор
Звезда 9Выровнять / блеск.
 js Звезда
1
js Звезда
1веб-обои / цель
Звезда 0ачук / Часы
Звезда 0веб-обои / светлячки
Звезда 0ЧанМэнлин / веб-база
Звезда 0захарсм / типография-css3
дадонимус / освещать
Звезда 0dextermb / tailwindcss-текст-тень
Звезда 0Фадьехабамер / TextShadow-Эффект
Звезда 0ВФД2018 / DC-1
Звезда 0веб-обои / всплеск
Звезда 0веб-обои / избыток
Звезда 0Герхайнс / мышь-тень
Звезда 0ВФД2018 / стиль-концепции-1
Звезда 0учебные пособия / tut-bit-CSS-7-урок-fe-введение
Звезда 0веб-обои / вздремнуть
Звезда 0Улучшить эту страницу
Добавьте описание, изображение и ссылки на
тень текста
страницу темы, чтобы разработчикам было легче узнать о ней.
