СSS Примеры
CSS Синтаксис
Селектор элементов
Селектор идентификатор
Селектор классов (для всех элементов)
Селектор классов (только для элементов <p>)
Группировка селекторов
Объяснение
CSS Цвет Фона
Установить цвет фона страницы
Установить цвет фона различных элементов
Установить изображения в качестве фона страницы
Установить повторение фонового изображение только по горизонтали
Установить фоновое изображение
Установить фиксированное фоновое изображение
Установить все свойства фона в одном объявлении
Установить расширенный фон
Объяснение
CSS Границы
Установить ширину четырех границ
Установить ширину верхней границы
Установить ширину нижней границы
Установить ширину левой границы
Установить ширину правой границы
Установить стиль четырех границ
Установить стиль верхней границы
Установить стиль нижней границы
Установить стиль левой границы
Установить цвет четырех границ
Установить цвет верхней границы
Установить цвет нижней границы
Установить цвет левой границы
Установить цвет правой границы
Установить все свойства границы в одном объявлении
Установить закругленные границы к элементу
Установить разные границы на каждой стороне
Установить все свойства верхней границы в одном объявлении
Установить все свойства нижней границы в одном объявлении
Установить все свойства левой границы в одном объявлении
Установить все свойства правой границы в одном объявлении
Объяснение
CSS Поля
Установить различные поля для каждой стороны элемента
Использовать сокращенное свойство полей с четырьмя значениями
Использовать сокращенное свойство полей с тремя значениями
Использовать сокращенное свойство полей с двумя значениями
Использовать сокращенное свойство полей с одним значением
Установить чтобы левое поле наследовалось от родительского элемента
Установить крах внутренних полей
Объяснение
CSS Отступы
Установить разные отступы для каждой стороны элемента
Использовать сокращенное свойство отступов с четырьмя значениями
Использовать собирательное свойство отступов с тремя значениями
Использовать собирательное свойство отступов с двумя значениями
Использовать собирательное свойство отступов с одним значением
Установить отступы и ширину элемента (без размера коробки)
Установить отступы и ширину элемента (ширина коробки)
Установить отступы слева от элемента
Установить отступы справа от элемента
Установить отступы сверху от элемента
Установить отступы снизу от элемента
Объяснение
CSS Высота и Ширина
Установить высоту и ширину элемента
Установить максимальную ширину элемента
Установить высоту и ширину изображения в процентах
Установить минимальную ширину и максимальную ширину элемента
Установить минимальную высоту и максимальную высоту элемента
Объяснение
CSS Бокс Модель
Демонстрация модели коробки
Установить элемент с общей шириной 350 пикселей
Объяснение
CSS Контур
Нарисовать линию вокруг элемента (контур)
Установить стиль контура
Установить цвет контура
Установить контур-цвета: инвертировать контур
Установить ширину контура
Использовать свойство shorthand контура
Добавить пространство между контуром и краем/границ элемента
Объяснение
CSS Текст
Установить цвета текста различных элементов
Установить выровнивание текст
Установить удаление линии под ссылками
Украсить текст
Управление буквами в тексте
Установить отступ текста
Установить пробел между символами
Установить направление текста элемента
Увеличить пробелы между словами
Установить текстовую тень для элемента
Установить отключение перенос текста внутри элемента
Установить вертикальное выравнивание изображения в тексте
Объяснение
CSS Шрифт
Установить шрифт теста
Установить размер шрифта
Установить размер шрифта в px
Установить размер шрифта в em
Установить размер шрифта в процентах и em
Установить стиль шрифта
Установить вариант шрифта
Установить толщину шрифта
Установить все свойства шрифта в одном объявлении
Объяснение
CSS Иконки
Установить иконки Font Awesome
Установить иконки Bootstrap
Установить иконки Google
Объяснение иконок
CSS Ссылки
Установить разные цвета для посещенных/непосещенных ссылок
Установить оформления текста на ссылках
Установить цвет фона для ссылок
Установить различные типы курсоров
Дополнительно — создание полей ссылок
Дополнительно — создание полей ссылок с границами
Объяснение
CSS Списки
Установить все различные маркеры элементов списка в списке
Установить изображение как маркер элемента списка
Установить позицию маркера элемента списка
Удалить маркеры настроить по умолчанию
Установить все свойства списка в одном объявлении
Установить списки стилей с цветом
Установить полную ширину списка границ
Объяснение
CSS Таблицы
Указать черную границу для элементов таблицы, th и td
Использовать свернутые границы
Одиночная граница вокруг таблицы
Задать ширину и высоту таблицы
Установить выравнивание содержимого по горизонтали (выравнивание текста)
Установить вертикальное выравнивание содержимого (вертикальное выравнивание)
Указать отступ для элементов th и td
При наведении на таблицу
Полосатая таблица
Указать цвет заголовка таблицы
Установить положение заголовка таблицы
Отзывчивая таблица
Создать шикарную таблицу
Объяснение
CSS Дисплей
Как скрыть элемент (видимость: скрыто)
Как не отображать элемент (дисплей: нет)
Как отобразить элемент уровня блока в качестве встроенного элемента
Как отобразить встроенный элемент, элемент уровня блока
Как использовать CSS вместе с JavaScript для отображения скрытого содержимого
Объяснение
CSS Позиционирование
Позиция элемента фиксированная относительно окна браузера
Позиция элемента относительно его нормального положения
Позиция элемента с абсолютным значением
Липкое позиционирование
Перекрывающиеся элементы
Установить форму элемента
Установить изображение в верхнем крае с использованием значения пиксел
Установить изображение в нижнем крае с использованием значения пиксел
Установить изображение в правом крае с использованием значения пиксел
Позиция текста в изображении (верхний левый угол)
Позиция текста в изображении (верхний правый угол)
Позиция текста в изображении (верхний левый угол)
Позиция текста в изображении (нижний правый угол)
Позиция текста в изображении (по центру)
Объяснение
CSS Переполнение
Использовать overflow: visible — переполнение не обрезается. Оно отображается вне поля элемента.
Использовать overflow: hidden — переполнение обрезается, а остальная часть содержимого скрыта.
Использовать overflow: scroll — переполнение обрезается, но добавляется полоса прокрутки для просмотра остального содержимого.
Использовать overflow: auto — если переполнение обрезается, следует добавить полосу прокрутки, чтобы увидеть остальную часть содержимого.
Использовать overflow-x и overflow-y.
Объяснение
CSS Поплавок
Простое использование свойства поплавок
Изображение с рамкой и полями, плавающее справа в параграфе
Изображение с подписью, которое плавает справа
Пусть первая буква параграфа плавает слева
Создание плавающих элементов со свойством поплавок
Отключение поплавок (с помощью свойства очистить)
Создать горизонтального меню
Создать домашнюю страницу без таблиц
Объяснение
CSS Выравнивание
Выравнить поля по центру
Выравнить текст по центру
Изображение по центру
Выравнить влево/вправо по позиции
Выравнить влево/вправо — Кроссбраузерное решение
Выравнить влево/вправо поплавок
Выравнивание влево/вправо с помощью решения поплавок — Кроссбраузерное решение
По центру вертикально с отступом
По центру вертикально и горизонтали
По центру вертикально с высотой линии
По центру вертикально и горизонтально с позиции
Объяснение
CSS Комбинаторы
Потомок селектора
Ребенок селектора
Брат селектора
Генеральный брат селектора
Объяснение
CSS Генерируемое содержимое
Вставить URL в скобках после каждой ссылки свойство content
Нумерация разделов и подразделов с «разделом 1», «1.1», «1.2», и т.д.
Указать кавычки со свойством quotes
CSS Псевдо классы
Добавить различных цвета к гиперссылке
Добавить других стили к гиперссылке
Использовать фокус
Подбор первого элемента p
Подбор первого элемента i во всех элементах p
Подбор всех элементах i во всех первых дочерних элементах p
Использовать язык
Объяснение
CSS Псевдо элементы
Установить первую букву в тексте
Установить первую строку в тексте
Установить первую букву и первую строку
Вставить содержимое перед элементом
Вставить содержимое после элемента
Объяснение
CSS Непрозрачность
Создать прозрачность изображения
Создать прозрачность изображения — эффект наведения мыши
Создать обратный эффект прозрачности изображений — эффект наведения мыши
Создать прозрачность бокса / div
Создать прозрачность бокса / div с RGBA значениями
Создать прозрачность поля с текстом на фоновом изображении
Объяснение
CSS Навигационная Панель
Полностью стилизованная вертикальная панель навигации
Полностью стилизованная горизонтальная панель навигации
Объяснение
CSS Выпадение
Выпадающий текс
Выпадающее меню
Выпадающее меню по правому краю
Выпадающее изображение
Выпадающее навигационная панель
Объяснение
CSS Подсказки
Правая подсказка
Левая подсказка
Верхняя подсказка
Нижняя подсказка
Подсказка со стрелкой
Анимированная подсказка
Объяснение
CSS Галерея Изображений
Галерея Изображений
Отзывчивая галерея изображений
Объяснение галереи изображений
CSS Спрайт Изображений
Спрайт изображений
Спрайт изображения — список навигации
Спрайт изображения с эффектом наведения
Объяснение
CSS Атрибуты Селекторов
Выбрать все элементы <a> с атрибутом target
Выбрать все элементы <a> с атрибутом target= «_blank»
Выбрать все элементы с атрибутом title, содержащим разделенный пробелами список слов, одним из которых является «flower»
Выбрать все элементы со значением атрибута класса, которое начинается с «top» (должно быть целое слово)
Выбрать все элементы со значением атрибута класса, которое начинается с «top» (не должно быть целым словом)
Выбрать все элементы со значением атрибута класса, которое заканчивается на «test»
Выбрать все элементы со значением атрибута класса, содержащим «te»
Объяснение
CSS Формы
Поле ввода полной ширины
Поле ввода дополненное
Поле ввода с границами
Поле ввода снизу
Поля ввода цветные
Поля ввода сфокусированные
Поля ввода сфокусированные 2
Поле ввода иконка / изображение
Поле ввода анимированный поиск
Стиль текстовой области
Стиль меню выбора
Стиль кнопки ввода
Объяснение
CSS Счетчики
Создание счетчика
Вложенные счетчики 1
Вложенные счетчики 2
Объяснение
CSS3 Закругленные углы
Создание закругленных углов к элементам
Создание закругленных углов вокруг каждого угла отдельно
Создание эллиптических углов
Объяснение
CSS3 Изображения Границ
Создать границу изображения вокруг элемента с помощью ключевого слова round
Создать границу изображения вокруг элемента с помощью ключевое слово stretch
Граница изображения — разные значения среза
Объяснение
CSS3 Фон
Добавить несколько фоновых изображений для элемента
Указать размер фонового изображения
Масштабировать фонового изображения «contain» и «cover»
Определение размеров нескольких фоновых изображений
Полный фон изображения (полностью заполняет область содержимого)
Использовать background-origin, чтобы указать расположение фонового изображения
Использовать background-clip для указания области рисования фона
Объяснение
CSS3 Градиенты
Линейный градиент — сверху вниз
Линейный градиент — слева направо
Линейный градиент — по диагонали
Линейный градиент — под определенным углом
Линейный градиент — несколько цветов
Линейный градиент — с цветом радуги + текст
Линейный градиент — с прозрачностью
Линейный градиент — повторяется
Радиальный градиент — равномерное размещение цвета
Радиальный градиент — по другому расставленные цвета
Радиальный Градиент — фигуры
Радиальный градиент — ключевые слова разные размеры
Радиальный градиент — повторяется
Объяснение
CSS3 Теневой Эффект
Добавить простой эффект тени
Добавить цвет к тени
Добавить эффект размытия к тени
Добавить белый текст с черной тенью
Добавить красную неоновую тень
Добавить красную и синию неоновую тень
Добавить белый текст с черной, синей и темно-синей тенью
Добавить box-shadow — тень к элементу
Добавить box-shadow — цвет к элементу
Добавить box-shadow — размытие цвета
Создание paper-like — карточка (с текстом)
Создание paper-like — карточка (изображений с текстом)
Добавить свойство box-shadow
Объяснение
Подробные CSS3 примеры. Статьи, новости и CSS3 новое.

Lunar Popup — это набор красиво оформленных, написанных в html / css модальных всплывающих окон. Они имеют легкую и приятную анимацию и уже готовы к […]
Подробнее
piCSSel-art — это приложение для рисования, позволяющее создавать пиксельные арты на чистом CSS. Приложение преобразует каждый пиксель в соответствующий box-shadow CSS и генерирует код HTML […]
Подробнее
CSSans Pro — представляет собой оригинальный, яркий, привлекающий внимание шрифт CSS. Скачать бесплатно плагин и узнать подробности можно по ссылкам.
Подробнее
Крутой анимационный эффект в слайд-шоу с движением слоя с помощью CSS Grid и TweenMax. Смысл данного плагина заключается в том, чтобы показать и скрыть изображения […]
Подробнее
Image Reveal — представляет собой набор Hover эффектов. Основная идея заключается в том, чтобы отобразить эскиз изображения с особым эффектом при наведении на ссылку. Получить […]
Подробнее
Интересный концепт от Codrops для предпросмотра чего-либо. Пример представляет собой вертикальную навигацию с крутым эффектом свайпа на заднем фоне.
Подробнее
Универсальный инструмент, которые упростит реализацию симпатичных модальных окон на Вашем сайте. Свежая анимация, маленький размер, высокая производительность.
Подробнее
Креативная идея для создания необычных переходов между контент-блоками на сайте. Шесть разных вариантов использования связки JS+CSS+SVG.
Подробнее
Очень мало сайтов, на которых было бы невозможно найти хотя бы одно всплывающее окно с какой-либо информацией. Сегодня посмотрим интересные эффекты при появлении окна.
Подробнее
Слайдер без использования JavaScript с крутым эффектом перелистывания слайдов. Отлично адаптируется под любые устройства. Исходники в наличии.
ПодробнееДанный раздел содержит предпочтительно следующие CSS3 примеры: анимация CSS3, меню CSS3, статьи и новости о технология верстки CSS3 и многое другое. Редакторы данного блога стараются не упускать из вида все самое интересное из мира фронтенда и делиться этим с Вами.
CSS3 Анимация: 10 Впечатляющих примеров

Одни из лучших примеров CSS3 анимации.
Свойства CSS3 открыли огромное количество новых дверей для веб-разработчиков и дизайнеров, позволяя создавать анимацию и интерактивность прямо в CSS разметке, обходя стороной Flash, Silverlight или After Effects. Ниже мы собрали лучшие примеры CSS3 анимации, включая отдельные эффекты и сайты.

One Shared House – это веб-документалка об опыте UX дизайнера Ирен Перейры (Irene Pereyra), которая была частью феминистской коммуны в 1970-х годах в Амстердаме. Как только вы попадете на сайт, то будете не одни: за движениями вашего курсора будут следить.
Вместо банального скроллинга Перейра и ее портнер Антон Реппонен (Anton Repponen) черпали вдохновение из игры ‘Where in the World is Carmen Sandiego?’ ранних 90-х. Они использовали нижний экран, чтобы разделить контент, давая вам возможность по-совему определить уровень вовлечения в историю.
Взаимодействие сочетается с повествованием, чтобы придать завораживающий и новый опыт. Также важна смелость и упорство Перейры и Реппонена, которые вели этот само-финансируемый проект в течение двух лет: “Это позволяет нам эксперементировать с дисциплинами и техниками, для которых обычно нет места в клиентских проектах”, – говорит Перейра.
02. Type Terms

Type Terms – это анимированная шпаргалка, созданная Supremo – веб-дизайн агенством из Манчестера. Проделав некоторые исследования, они обнаружили, что самая интересная информация в сети о типографике представляет собой простые, статичные картинки. Команде нужен был повод для эксперемента с SVG и CSS анимацией, и это стало прекрасной возможностью.
“Я решил создать что-нибудь визуально привлекательное, что помогло бы помочь новым дизайнерам в изучении ключевых типографических правил”, – говорит дизайнер Дэн Хэйвуд (Dan Heywood).
Команда подчеркивает важность того, чтобы дизайнеры хорошо разбирались в типографике. Для тех, кто впервые изучает правила, или для опытных дизайнеров, нуждающихся в переподготовке, этот чит-лист является одновременно учебным и приятным для изучения. Контент сфокусирован, информация понятна, а CSS анимация гладкая и плавная.
03. Waaark

Любое взаимодействие на сайта Waaark открывает невероятное внимание к деталям. Арт директор Джимми Рахериарисоа (Jimmy Raheriarisoa) и фронтенд разработчик Антон Водняк (Antoine Wodniack), создавшие студию French, все продумали. Они распланировали как будут меняться сцены с одной страницы на другую, как меркнет текст и какой будет анимация для SVG графики.
Все воплощается в жизнь, сохраняя при этом производительность и доступность. Они добавили горячие клавиши, чтобы сделать опыт использования лучше для всех людей.
Отвечая на вопрос о своем недавно выпущенном портфолио, Водняк пояснил, что взаимодейсвие было ключевым моментом: «Интернет становится все более и более креативным, и становится необходимым образовывать творческий дуэт между разработчиком и дизайнером. Разработчикам всегда нужны новые испытания, а Дизайнеры нуждаются в решениях, чтобы сделать их идеи возможными ».
04. Periodic table

Периодическая таблица элементов – это популярный объект для дизайнеров, чтобы продемонстрировать новые веб технологии. Разработанная веб дизайнером из Барселоны Рикардо Кабелло (Ricardo Cabello) – эта таблица при первом запуске собирается из множества анимированных элементов.
Эту таблицу можно крутить в разных направлениях с помощью мышки. Также можно изменить форму таблицы внизу страницы.
Кабелло проэкспериментировал, сможет ли он использовать свою JavaScript библиотеку three.js, чтобы перенести эффекты из демо в игровой движок famo.us.
Кабелло также опубликовал видео, демонстрирующее работу демо на iPad 2:
05. CSS Creatures

Все мы знаем, что работа в дизайн индустрии иногда может стать монотонной, так что оторвитесь от своего расписания и повеселитесь с этим милым маленьким CSS проектом.
CSS Creatures позволяет пользователям создавать и анимировать для себя собственного веб-приятеля. Звучит здорово? Все что нужно сделать это отправить твит на @CSSCreatures с желаемым цветом, характером и функциями. Ваше CSS создание появится на сайте менее чем за 25 секунд!
06. AT-AT Walker from Star Wars

Эта иллюстрированная CSS3 анимация создана Энтони Калзадилла (Anthony Calzadilla). Кликните на “view the bones” ссылку на iPad и увидите, как кажая деталь двигается и функционирует.
07. GT America

Grill Type выпустил новый шрифт GT-America. Каждая часть этого сайта рассказывает историю о шрифте.
GT-America назван в честь страны, в которой черпал вдохновение, — Соединенных Штатов. Здесь более 40 анимаций, созданных дизайнером Джошем Шаубом (Josh Schaub). Вы даже можете взаимодействовать с сайтом, чтобы оживить иллюстрации. Нам нравится, как использовалась анимация и видео, чтобы показать невероятную гибкость шрифта.
08. Caaaaaaaat

Японский веб дизайнер и интерактивный директор Масаюки Кидо (Masayuki Kido) создал этого анимированного котика, который растягивается по ширине окна браузера. Сделайте окно достаточно узким и слово изменится с забавными последствиями. Это не все, что может предоставить сайт, но мы не хотим оставлять спойлеров – идите и посмотрите сами!
09. Greenwich Library

Обычно сайты публичных услуг не отличаются красотой и удобством, но сайт бибилиотеки Гринвича – исключение из правил. Дизайн этого сайта является результатом двух лет исследований, тестирования и разработки.
Наш самый любимый момент – это иллюзия отрисовки элементов при прокрутке. Обычно этот трюк создается с помощью SVG, но в данном случае использовались обычные CSS анимации и расслоение элементов, которые выглядят даже интереснее сложной SVG графики.
10. Interactive album covers

Многие обложки классических музыкальных альбомов не только были переделаны на CSS, но они даже реагируют на музыку! Демонстрация включает First Impressions от Stroke и Joy Division’s Unknown Pleasures. Важно: работает только в Google Chrome.
Читайте также:
Перевод статьи 10 impressive examples of CSS3 animation
Авторы оригинального текста: Aaron Kitney, Claudina Sarahe, Creative Bloq Staff
CSS3

CSS3 — это новая версия каскадных таблиц стилей. Я, надеюсь, не нужно объяснять, зачем нужен вообще CSS. Если нужно, то сначала обратите внимание на категорию по основам CSS, а уже потом можно будет изучать и новую версию.
В CSS3 появилась масса новых возможностей, которые в разы упрощают огромное количество задач. Помните, сколько Вам бед доставляло закругление обычного div? Сколько картинок приходилось вырезать, сколько блоков добавлять, сколько стилей прописывать? Теперь же ничего лишнего нет: 1 блок div и одно свойство border-radius, закругляющее рамку. Всё.
Появилась так же возможность добавлять градиенты, несколько фонов на один блок. Теперь можно делать лёгкую анимацию на CSS3, что само по себе уже чудо, поскольку раньше для подобных эффектов требовался JavaScript.
Такие вещи как тени, раньше отнимающие кучу нервов и времени, теперь реализуются так же всего одним свойством из CSS3.
В общем, расписывать все новые возможности надо достаточно долго. Одно могу сказать точно: если Вы изучите CSS3, что сделать совсем легко, если знаете предыдущую версию CSS, Ваша жизнь как верстальщика значительно упростится.
Прочитав статьи по CSS3, Вы узнаете:
1) Как создавать тени для текста и блоков.
2) Новые способы задания цвета в CSS3.
3) Как закруглить углы на CSS3.
4) Как делать плавные переходы на CSS3.
5) Как трансформировать объекты на CSS3.
6) Как сделать анимацию на CSS3.
7) Как задать несколько фоновых изображений на CSS3.
8) Как разбить текст на несколько колонок с помощью CSS3.
9) Как верстать круглые кнопки на CSS3.
10) Примеры теней на CSS3.
11) Как задавать градиенты в CSS3.
12) Как сделать комментарии в виде пузырька на CSS3.
13) Новое свойство CSS3 — box-sizing.
14) Новый псевдокласс CSS3 — nth-child.
15) Новый псевдокласс CSS3 — not.
16) Новые псевдоклассы CSS3 — only-child и only-of-type.
17) Новые псевдоклассы CSS3 — valid и invalid.
18) Новые псевдоклассы CSS3 — read only и read write.
19) Новые псевдоклассы CSS3 — in-range, out-of-range и indeterminate.
20) Как сделать эффект серого оттенка на CSS.
21) Зачем нужен псевдокласс target в CSS3.
22) Как сделать аккордион на чистом CSS3.
23) Как сделать эффект вдавленного текста на CSS3.
24) Новые свойства CSS3 — box-ordinal-group и box-orient.
25) Новые свойства CSS3 — nav-left, nav-right и nav-up.
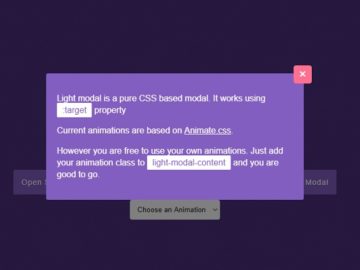
26) Как сделать навигационное меню на HTML5 и CSS3, используя псевдокласс target.
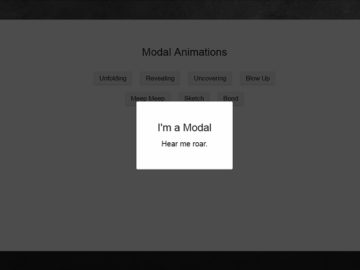
27) Как сделать красивые анимации на CSS3, используя библиотеку Animate.css.
28) Зачем нужна функция calc() в CSS3.
29) Как сделать анимацию загрузки на чистом CSS3.
30) Как сделать пролистывающийся текст на чистом CSS3.
31) Как добавить эффект перехода аккордеону на CSS3.
32) Как сделать блоки со слайдер эффектом на чистом CSS3.
33) Как сделать 3D менюшку на чистом CSS3.
34) Зачем нужно свойство flexbox в CSS3.
35) Как сделать прелоадер на чистом CSS3.
36) Как сделать слайдер на чистом CSS3 без использования JavaScript.
37) Как сделать выскальзывающее меню на CSS3.
38) Как сделать прогресс бар на чистом CSS3.
39) Как сделать изогнутую тень на чистом CSS3.
40) Как сделать многоуровневое меню-аккордион на CSS3.
41) Как установить иконки загрузки на чистом CSS3.
42) Как сделать индикатор прокрутки на CSS3.
43) Как сделать выпадающее меню на чистом CSS3.
44) Как применять свойство CSS background-image в веб-дизайне.
45) Как использовать свойство float в CSS.
46) О свойстве float на практике.
47) Основные типы CSS селекторов.
48) Что лучше Opacity или RGBA в CSS3.
49) Как сделать адаптивное меню на flexbox.
50) Как сделать изображения адаптивными в CSS3.
51) Как сделать адаптивную верстку на flex CSS. Часть 1.
52) Как анимировать элементы сайта. Часть 2.
53) Как просто разместить текст в колонки.
54) Как сделать плавный переход в CSS — transition.
55) О свойстве transform CSS на примерах.
56) Как применять filter grayscale на практике.
57) Как сделать красивый эффект при наведении.
58) Как сделать hover эффект для кнопки.
59) Как сделать всплывающие подсказки при наведении.
60) Как сделать полупрозрачный текст на фоне в CSS.
61) Как сделать плавное подчеркивание ссылки при наведении.
62) Как сделать анимированную кнопку обратного звонка.
63) Как использовать иконки Font Awesome на сайте.
64) Как сделать адаптивное меню для сайта. Часть 1.
65) Как сделать адаптивное меню для сайта. Часть 2.
66) Как сделать прелоадер на чистом CSS.
67) Как сделать иконки соц сетей на CSS.
68) Как сделать вертикальное меню на CSS.
69) Как сделать прозрачную панель навигации в CSS.
70) Как сделать выезжающее боковое меню. Часть 1.
71) Как сделать выезжающее боковое меню.Часть 2.
72) Как сделать поворот 3d картинки в CSS.
73) Как сделать CSS эффект при наведении на ссылку.
74) Как сделать анимацию текста в CSS.
75) Как создать градиент поверх фоновой картинки в CSS.
76) Как сделать CSS анимацию при прокрутке страницы.
77) Как сделать анимацию при скролле на WordPress.
78) Что такое CSS позиционирование блоков.
79) Как сделать адаптивную форму обратной связи.
80) Как сделать адаптивное навигационное меню с иконками.
81) Как позиционировать текст на картинке в CSS.
82) Как сделать alert кнопку в CSS.
83) Как создать адаптивную контактную форму.
84) Как сделать таблицу адаптивной.
85) Как сделать поиск по сайту на HTML.
86) Как сделать чекбокс на HTML/CSS.
87) Как сделать карточку товара на CSS.
88) Как изменить маркер списка.
89) Как сделать фиксированное меню.
90) Как сделать адаптивную шапку сайта (float vs flex).
91) Как сделать анимацию блока и картинки в CSS.
92) Как сделать иконку гамбургер-меню на CSS+JS.
93) Как сделать меню для мобильной версии сайта.
94) Как создать иконки для меню сайдбара.
95) Как сделать выравнивание по центру блока внутри блока.
96) Как сделать блок с отзывами на HTML.
97) Как выделить блок текста на CSS.
98) Как сделать купон на CSS.
99) Про CSS эффекты при наведении на картинку.
100) Как сделать карточку блог поста на CSS.
101) Как изменить шапку сайта (часть 1).
102) Как изменить шапку сайта (часть 2).
103) Как изменить шапку сайта (часть 3).
104) Как сделать верстку портфолио на flexbox (часть 1).
105) Как сделать верстку портфолио на flexbox (часть 2).
106) Как сделать стилизацию select на CSS.
107) Как сделать стилизацию radio на CSS.
108) Про верстку формы и скрипт выбора даты.
109) Единицы измерения em, rem, vh, vw, vmin, vmax.
110) SVG спрайты.
111) Верстка формы входа (часть 1).
112) Верстка формы входа (часть 2).
113) Верстка формы входа (часть 3).
114) Адаптивная таблица для мобильных устройств.
115) Установка тени для блока и текста в CSS.
116) Как использовать псевдо классы в CSS.
117) Эффект тени при наведении в CSS.
118) CSS свойство position: sticky.
119) Вертикальный аккордеон на чистом CSS.
120) Управление размерами flex-элементов.
121) Flex блоки на примере шапки.
122) Выравнивание элементов формы на flex.
Все материалы по CSS3
CSS3 примеры box-shadow,transform:martix3d, css filter blur, perspective
Шагая в ногу со временем, можно обнаружить для себя много нового и интересного. Если Вы не один из тех, кто уповает на пользователей IE 6…, то смело можно использовать современные cascading style sheets (каскадные таблицы стилей), которые приведут в изумление пользователей Ваших проектов.
Итак, существует масса генераторов CSS 3.0, ниже Вы узнаете о них подробнее.
Навигация по материалу:
- Border-radius
- Box-shadow
- First-letter
- Nth-chid
- Плавная анимация с помощью CSS 3.0
- Градиенты фона
- 3D эффект
- Эффект шторки заднего фона
- Вращение объектов при наведении мыши
- Transforn: matrix3d
- Фильтры
- Запрет выделения текста CSS 3
- Множественные тени
- Прозрачные цвета rgba
- Прозрачные цвета Цвета HSLA
- Множественные стили для разных объектов. Иерархия CSS
- Интересные анимационные эффекты
- Перспектива.
- Шрифты-иконки
Расскажу что да как, наиболее эффективные и красивые стили для сайта, которые можно смело поставить и использовать, без боязни и огорчений.
В первую очередь, хотел бы предупредить, что если Вы все-таки поклонник пользователей с IE, то дальше дороги НЕТ.
Так вот, начнем, пожалуй, с того, что красота — один из первых показателей успеха. Если я пришел на сайт и мне он не понравился, если он имеет мало функций и пусть даже на нем существует гениально привлекательное содержимое, текст, услуги, то я несомненно не проведу на нем много времени. Хотя, как мы все можем наблюдать, большинство современных сайтов-миллионников имеют совершенно ненавязчивый вид, тем не менее это не мешает им пользоваться успехом.
Вот несколько примеров самых популярный сайтов мира:




Чем именно привлекают эти сайты столь огромное количество населения и как зарабатывают на «кусок» хлеба, это вопрос другой. Нам важно их оформление. Оно скажем так и не простое и не сложное. Они не используют слишком яркие цвета; предпочитают ориентироваться на «слабые» компьютеры пользователей; на привлекательный, но ненасыщенный вид, что возможно и отнимает у них долю пользователей. Например, twitter позволяет нам настраивать отображение собственной страницы.
Сайты должны быть посещаемы, красивы и привлекательны для того, что бы пользователь не отвернулся от нас и не ушел. Конечно же, под всех подстроиться нельзя, а создавать расширение для смены дизайна сайта самим пользователем на «как ему угодно» программировать не умеем. Максимум, это скрипт, который по клику меняет цвет ссылок, к примеру, и/или фоновое изображение, шапку, заголовки. Но это не всегда доступно и не всем нужно и мало кто будет обращать на это внимание, особенно, если сайт посещают 500 людероботов в сутки.
Каким вообще должен быть дизайн сайта?
Конечно же, нужно пытаться подстроиться под всех, как это диктует мода, но бывают отдельные случаи, когда дизайнеры не совсем адекватны и не понимают простых истин:
• каким бы ни был заказчик капризным, необходимо помнить, что текстовая информация — основа любого сайта, поэтому он в первую очередь должен быть читаем. Вот пример нечитаемого сайта (ведь не все люди имеют зрение единицу…):

не могу представить, чем руководствовались парни, когда его создавали, но делать серый фон и выбирать практически такой же цвет текста — недостоин внимания. Кому хочется терять зрение, при просмотре сайта? Да, возможно, это в некоторой степени красиво, но мы должны помнить, что ориентироваться необходимо на читаемость! Это главное в нашем деле. Серый+серый=неудачный выбор. (и эти ребята еще пишут, что они создают сайты)
• также сайт не должен быть клоунским (даже, если он рекламирует какого-то деятеля этого рода). Вот пример сайта-клоуна:

Прежде всего бросается в глаза — три разных цвета, негармонирующих, абсолютно несочетающиеся один с другим. Сайты-клоуны названы так из-за того, что в их стиле используется огромное количество клоунских цветов, неподходящих и несмотрящихся вместе.
Опять же, как бы там ни было и чтобы от Вас не требовали, нужно гнуть свою линию, так как у каждого свои тараканы и объясняй людям КОНЫ (незыблемые правила сниспосланные свыше), установленные годами опыта (потом и кровью).
Говорите, что на сайте НЕ должно быть раздражающих цветов, что сайт — это не личная иг
