rgb — с английского на русский
RGB — Saltar a navegación, búsqueda RGB puede referirse a: Modelo de color RGB (Red Green Blue, del inglés), sistema de síntesis aditiva basado en rojo, verde y azul; RGB (vídeo), sistema de señal de vídeo que utiliza la señal de rojo, verde y azul por … Wikipedia Español
RGB — [Abk. für Rot Grün Blau], RGB Farbmodell … Universal-Lexikon
RGB — stå egentlig for de farver man bruger, som øjet kan se. Red = Rød Green = Grøn Blue = Blå Man har så sat farver til at være fra et spektrum fra 0 til 255. Hvor 0 er det mindste og 255 er det højest. Ved 0 er der ikke noget af den farve. Ved 255… … Danske encyklopædi
RGB — (red green blue) n. primary colors of light used to create color pictures in television screens and computer monitors … English contemporary dictionary
RGB — DEFINICIJA krat. graf. crveno zeleno plavo; tri temeljne boje koje se upotrebljavaju za prikazivanje svih ostalih boja na ekranu ETIMOLOGIJA engl. Red Green Blue … Hrvatski jezični portal
rgb — Definition: Central Semitic, to fear. Rajab, from Arabic rajab, a month name, from rajaba, to fear, revere … The American Heritage dictionary of the English language
RGB — Аддитивное смешение цветов … Википедия
RGB — Die Abkürzung RGB steht für die Farben rot, grün und blau und bezeichnet: RGB Farbraum, ein additiver Farbraum, der Farbwahrnehmungen durch das additive Mischen dreier Grundfarben (Rot, Grün und Blau) nachbildet RGB Signal, Signal zur Übertragung … Deutsch Wikipedia
RGB — RŽM spalvų modelis statusas T sritis informatika apibrėžtis ↑Spalvų modelis, kuriame visos ↑spalvos gaunamos iš trijų pagrindinių spalvų: raudonos, žalios ir mėlynos. Modelio pavadinimo santrumpa RŽM sudaryta iš pagrindinių spalvų: raudonos,… … Enciklopedinis kompiuterijos žodynas
Rgb — Rouge vert bleu Rouge, vert et bleu s additionnant aux intersections Rouge vert bleu, abrégé RVB (ou RGB de l anglais red green blue), est un format de codage des couleurs. Ces trois couleurs sont les … Wikipédia en Français
RGB — Cette page d’homonymie répertorie les différents sujets et articles partageant un même nom. Sigles d’une seule lettre Sigles de deux lettres > Sigles de trois lettres Sigles de quatre lettres … Wikipédia en Français
Конвертеры цветов, перевод RGB, HEX, CYMK цветов
HEX в RGB
HEX в CYMK
RGB в CYMK
RGB в HEX
Для чего используется инструмент Конвертер цветов?
Благодаря данному инструменту вы сможете легко преобразовать одну цветовую модель в другую (HEX в RGB, HEX в CYMK, RGB в CYMK, RGB в HEX), чтобы подготовить графические изображения для размещения на вашем сайте или для печати.
О цветовой модели RGB
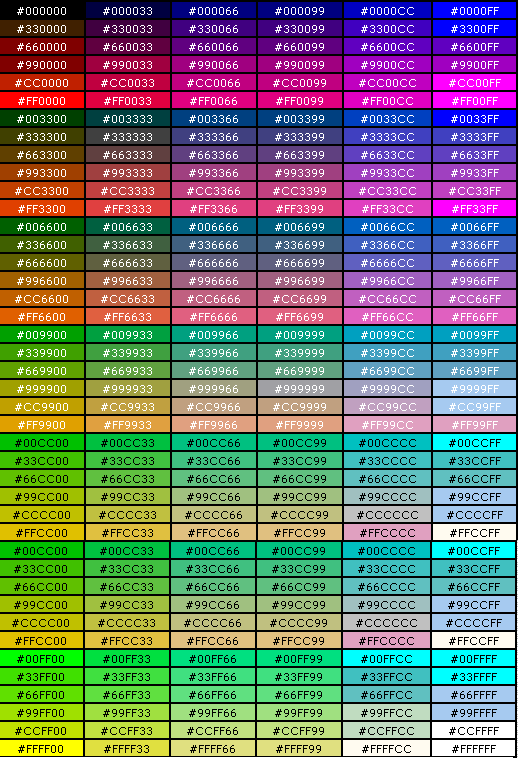
RGB – это цветовая модель, которая чаще всего используется в сфере веб-дизайна. Согласно теории создателя этой модели — Джеймса Максвелла, любой цвет можно получить путем смешивания трех основных оттенков: красного (Red), зеленого (Green) и синего (Blue). С появлением компьютеров, цветам присвоили восьми- (классическая модель RGB) и шестнадцатеричное (HEX) значение, где каждый оттенок можно отобразить в числовом виде. В сфере веб-дизайна чаще всего используется шестнадцатеричная система исчисления цвета, значение которого задается здесь символами от 0 до ff (где ff = 255). Новый оттенок в виде #RRGGBB можно получить, «смешивая» цифровые значения основных цветов.
С помощью шестнадцатеричного режима можно закодировать около 16 миллионов оттенков (по 1 биту на каждый оттенок), но в этом особой необходимости нет: глаза большинства пользователей просто не способны различить такое количество цветов. Поэтому веб-мастера чаще всего используют шестнадцатибитный режим, в котором на кодирование красного и синего оттенков отводится по 5 бит, а на кодирование зеленого — 6 бит.
Цветовые значения RGB поддерживают все основные браузеры. При этом вы должны понимать, что отображение цвета будет зависеть от аппаратной части устройства: иными словами, на разных мониторах картинка будет выглядеть по-разному.
О цветовой модели CMYK
Данная цветовая модель используется в полиграфии, и многие из вас никогда с ней не сталкивались. Однако, если у вас возникла необходимость воспользоваться нашим Конвертером цветов, то стоит и с ней познакомиться поближе.
Систему цветопередачи CMYK (где Cyan – сине-зеленый, Magenta — пурпурный, Yellow — желтый, Key/blacK – ключевой, черный цвет) используют для стандартной триадной (полноцветной) печати, которая обладает значительно меньшим набором оттенков, чем модель RGB.
Числа, определяющие цвета в системе CMYK – это процент оттенка, который входит в итоговую цветовую комбинацию. Например, оттенок «хаки» состоит из 30% голубого цвета, 45% пурпурного, 80% желтого и 5 % черного.
При этом стоит помнить, что «красивое» числовое значение цвета на мониторе может очень сильно разочаровать вас при выводе изображения на бумагу.
Подводя итог, можно сказать следующее: при подготовке изображение для размещения на веб-ресурсе используется цветовая модель RGB, а для вывода на печать – CMYK. А наш удобный Конвертер цветов поможет вам легко преобразовать одну систему в другую.

Функция rgb()

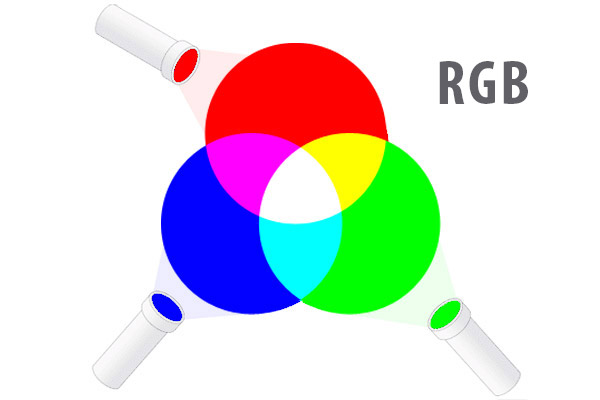
Функция rgb() используется для задания цвета за счет комбинации красного (R), зеленого (G) и синего (B) цветов. Цветовая модель RGB генерирует цвета мониторов компьютеров и телевизоров, сканеров и других электронных устройств. Модель RGB является аддитивной цветовой моделью, т.е. цвета генерируются суммированием световых потоков.
Для каждого пикселя изображения на экране монитора создается набор из трех цветов с определенным уровнем яркости. За счет комбинации этих цветов различной яркости создается весь спектр цветов, которые мы видим на экране.
Вторичные цвета всегда более яркие, чем основные цвета. Сумма красного, зеленого и синего цветов максимальной интенсивности
В CSS RGB-значения для каждой позиции задаются числами от 0 до 255, указанными через запятую. 0 означает отсутствие света, 255 — максимальная яркость.
| RED | GREEN | BLUE |
|---|---|---|
| rgb(255,0,0) | rgb(0,255,0) | rgb(0,0,255) |
| rgb(248,0,0) | rgb(0,248,0) | rgb(0,0,248) |
| rgb(240,0,0) | rgb(0,240,0) | rgb(0,0,240) |
| rgb(232,0,0) | rgb(0,232,0) | rgb(0,0,232) |
| rgb(224,0,0) | rgb(0,224,0) | rgb(0,0,224) |
| rgb(216,0,0) | rgb(0,216,0) | rgb(0,0,216) |
| rgb(208,0,0) | rgb(0,208,0) | rgb(0,0,208) |
| rgb(200,0,0) | rgb(0,200,0) | rgb(0,0,200) |
| rgb(192,0,0) | rgb(0,192,0) | rgb(0,0,192) |
| rgb(184,0,0) | rgb(0,184,0) | rgb(0,0,184) |
| rgb(176,0,0) | rgb(0,176,0) | rgb(0,0,176) |
| rgb(168,0,0) | rgb(0,168,0) | rgb(0,0,168) |
| rgb(160,0,0) | rgb(0,160,0) | rgb(0,0,160) |
| rgb(152,0,0) | rgb(0,152,0) | rgb(0,0,152) |
| rgb(144,0,0) | rgb(0,144,0) | rgb(0,0,144) |
| rgb(136,0,0) | rgb(0,136,0) | rgb(0,0,136) |
| rgb(128,0,0) | rgb(0,128,0) | rgb(0,0,128) |
| rgb(120,0,0) | rgb(0,120,0) | rgb(0,0,120) |
| rgb(112,0,0) | rgb(0,112,0) | rgb(0,0,112) |
| rgb(104,0,0) | rgb(0,104,0) | rgb(0,0,104) |
| rgb(96,0,0) | rgb(0,96,0) | rgb(0,0,96) |
| rgb(88,0,0) | rgb(0,88,0) | rgb(0,0,88) |
| rgb(80,0,0) | rgb(0,80,0) | rgb(0,0,80) |
| rgb(72,0,0) | rgb(0,72,0) | rgb(0,0,72) |
| rgb(64,0,0) | rgb(0,64,0) | rgb(0,0,64) |
| rgb(56,0,0) | rgb(0,56,0) | rgb(0,0,56) |
| rgb(48,0,0) | rgb(0,48,0) | rgb(0,0,48) |
| rgb(40,0,0) | rgb(0,40,0) | rgb(0,0,40) |
| rgb(32,0,0) | rgb(0,32,0) | rgb(0,0,32) |
| rgb(24,0,0) | rgb(0,24,0) | rgb(0,0,24) |
| rgb(16,0,0) | rgb(0,16,0) | rgb(0,0,16) |
| rgb(8,0,0) | rgb(0,8,0) | rgb(0,0,8) |
| rgb(0,0,0) | rgb(0,0,0) | rgb(0,0,0) |
Перевод RGB-формата в HEX
Чтобы перевести rgb-запись цвета в hex-формат, нужно взять каждое значение из трех цветов и разделить его на 16. Целая часть от деления будет первым hex-номером. Дробную часть нужно умножить на 16. Это будет второй hex-номер. Также, некоторые числа заменяются на буквы: 10=A, 11=B, 12=C, 13=D, 14=E, 15=F.
Например, переведем цвет rgb(174,175,12) в hex-формат:
174 ÷ 16 = 10 (.875*16) = AE (A=10, E=14)
175 ÷ 16 = 10 (.9375*16) = AF (A=10, F=15)
12 ÷ 16 = 0 (.75*16) = 0C (C=12)
Таким образом, rgb(174,175,12) эквивалентно #aeaf0c.
Как перевести RGB в CMYK
В этой статье я раскрою вопрос перевода графики из цветовых моделей RGB в цветовую модель CMYK. Впрочем, наш урок невозможен без небольшого вступления.
Писать о цветовых моделях можно много, начиная с начала начал, призм, преломления света и радуги. Наша статья однако не способна рассказать про все на свете, поэтому я предполагаю, что с основами теорий CMYK и RGB вы уже знакомы. А теперь вас интересует исключительно практическая часть. Как же взять и конвертировать графику? Собственно, перевод из RGB в CMYK занимает ровно 1 секунду. После такого перевода вы можете обнаружить, что ваша графика потеряла былую яркость. Картинка стала серой и блеклой. Ну а после печати она совсем перестала смотреться.
Что же делать и как быть в такой ситуации? Как такую испорченную картинку поправить, и почему графика вообще становится блеклой? Подобным нюансам конвертирования и посвящена эта статья. В ней я постараюсь объяснить почему так происходит, а так же предложить конкретные способы решения проблемы без лишней терминологии и теории.
Разница между этими двумя цветовыми моделями очень простая.
- RGB — цветовая модель для большей части мониторов, современных телевизоров да и экранов вообще.
- CMYK — это цветовая модель имитирующая краски печати, которыми типография способна напечатать изображение.
Фактически CMYK на мониторе не более чем имитация того, что получится на бумаге. Как таковая CMYK показывается на экране средствами RGB, потому что сам экран монитора только через RGB и работает.

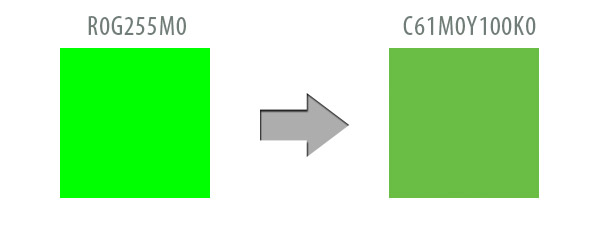
Что же происходит при конвертировании из RGB в CMYK? Прежде всего каждому пикселю графики присваиваются другие цифровые значения. В RGB это были условные R255G255B0, а после конвертации пиксель приобрел значения С4M0Y93K0.
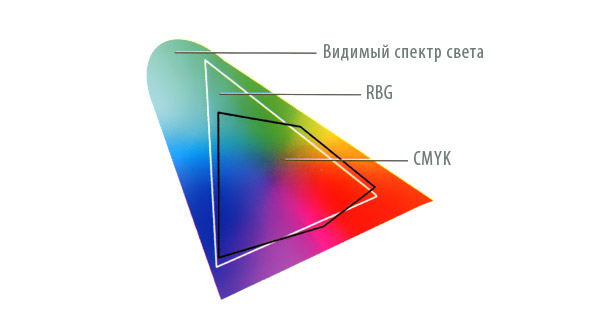
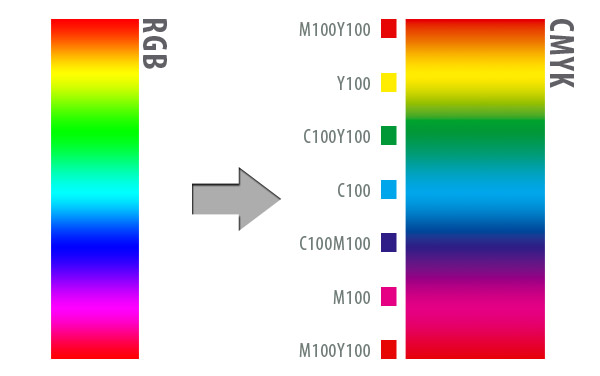
Как раз в этот момент картинка и может потерять в яркости. Причины, по которым это происходит заключаются в том, что цветовой обхват модели RGB значительно больше чем цветовой охват CMYK. Что наглядно видно на картинке ниже. Грубо говоря, RGB картинка пестрит яркостями, а переводишь в CMYK и в этой модели подобной яркости не обеспечить. Соответственно Фотошоп срочно подыскивает более тусклые цвета.

В чем же причина такой скромности CMYK? Я постараюсь ответить на этот вопрос без лишней терминологии. Основная причина заключается в том, что модель RGB основывается на излучении света. СMYK основан на поглощении света. Грубо говоря экраны мониторов светятся, а бумага в типографии демонстрирует нам красочность за счет поглощения света. Вы наверняка смотрели на солнце и точно знаете, что на бумаге такой яркости цвета не увидишь.
Именно поэтому в цветовой модели CMYK диапазон красок значительно уже. Несмотря на то что обе модели живут в рамках графического редактора, CMYK лишь имитирует то, что получится на бумаге.
Для примера конвертации я выберу цветовую радугу RGB, каждая точка из которой является максимально ярким цветом, который RGB может передать. Теперь мы возьмем эту полоску и конвертируем её в CMYK. Я буду исходить из того, у всех стоит Фотошоп и все мы работаем в нем. Чтобы перевести RGB в CMYK зайдите в Image > Mode > CMYK Color. После чего появятся окна, предлагающие слить слои, и так далее. От любого слития слоев отказывайтесь.

На примере выше вы видите 2 полоски. Радугу в RGB и результат её конвертации в CMYK. Цвета серые и блеклые. Почему же это происходит?
В нашей радужной полоске все цвета RGB не попадают в спектр цветов, которые CMYK способен отразить. Таких цветов в CMYK просто нет, и напечатать такие краски в нем невозможно. Соответственно Фотошоп пытается хоть как то имитировать цвета RGB в цветовом пространстве CMYK и лучшее что ему приходит в голову, это подыскать максимально похожие цвета из тех, что ему доступны. Но максимально похожие с точки зрения Фотошопа, не значит максимально яркие в цветовой модели CMYK.
Почему же краски становятся серее? Ведь результат данного перевода вовсе не максимум яркости, которую через CMYK можно обеспечить. И вы легко в этом убедитесь, просто применив цветокоррекцию Brightnes. Чтобы понять что происходит я предлагаю рассмотреть конвертацию на примере одного цвета.
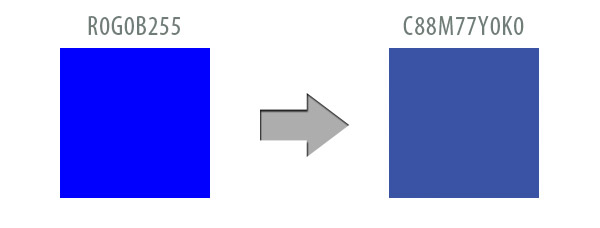
Возьмем к примеру конкретный синий цвет R0G0B255 и конвертируем его в CMYK. В палитре CMYK такой цвет напечатать невозможно и Фотошоп старается подыскать наиболее близкое значение. В итоге мы получаем C88M77Y0K0.

Такая же история происходит с зеленым цветом R0G255M0. В CMYKФотошоп подбирает нам С61M0Y100K0.

И здесь нам впору задать себе вопрос. Являются ли эти комбинации идеальными вариантами? Если рассматривать каждый цвет отдельно, то да. Эти цвета действительно наиболее близки к значениям RGB. Однако если исходить из логики смешивания красок в CMYK и стараться повысить яркость нашей радуги, смешивать цвета нужно иначе.
Радуга потеряла яркость, потому что в каждом участке её краски слишком много примесей чужеродных красок. А ведь в CMYК есть своя шкала яркости, где наиболее чистыми и яркими цветами являются цвета, представленные ниже на картинке.

Данные оттенки являются максимум цвето-насыщенности, которые может дать CMYK и если мы составим нашу радугу из этих смесей мы получим куда более яркий результат. И если мы выстраиваем нашу радугу в ручную, пользуясь логикой сцветосмешения CMYК то получаем совершенно иной результат.
Причина потери яркости заключается в том, что в чистые оттенки Фотошоп подмешивает слишком много посторонних красок. Даже в достаточно яркие цвета он нет да нет, но 5% Пурпурной и 5% черной подмешает. А для краски такие смеси губительные, так как на практике они изображение мгновенно «осеряют». Чаще всего Фотошоп создает черновые смеси красок. Например цвет Темно красный. То есть в идеале должен быть C0M100Y100K20. А при конвертации Фотошоп этот цвет превратит в C10M85Y95K25 и вместо ярко выраженной краски получится то, что происходит когда вы в детстве все цвета гуаша брали, и на бумажке смешивали.
После конвертации из RGB в CMYK изображение надо обязательно цветокорректировать. На изображениях ярких, теплых надо избавляться от излишка Синей краски и черной. Черной пелены по всему изображению быть не должно. Это при печати изображение делает тусклым, черная краска должна находиться строго в контрастных местах.
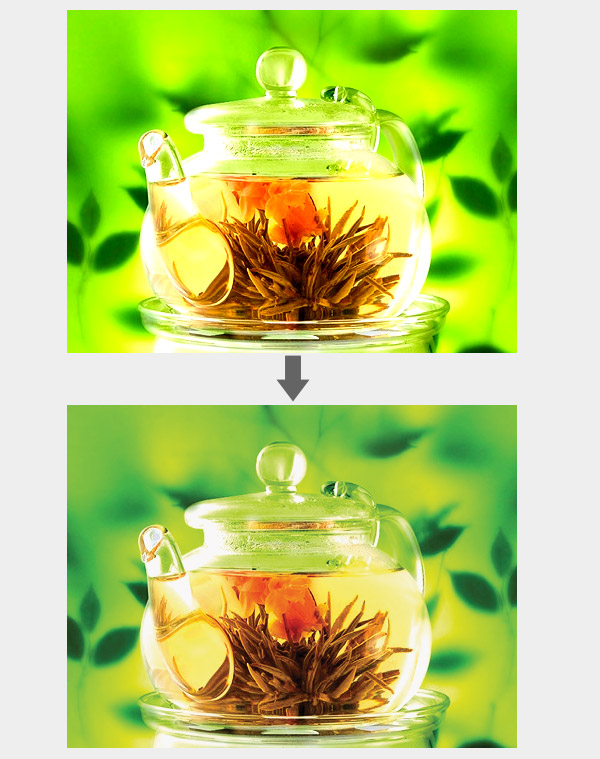
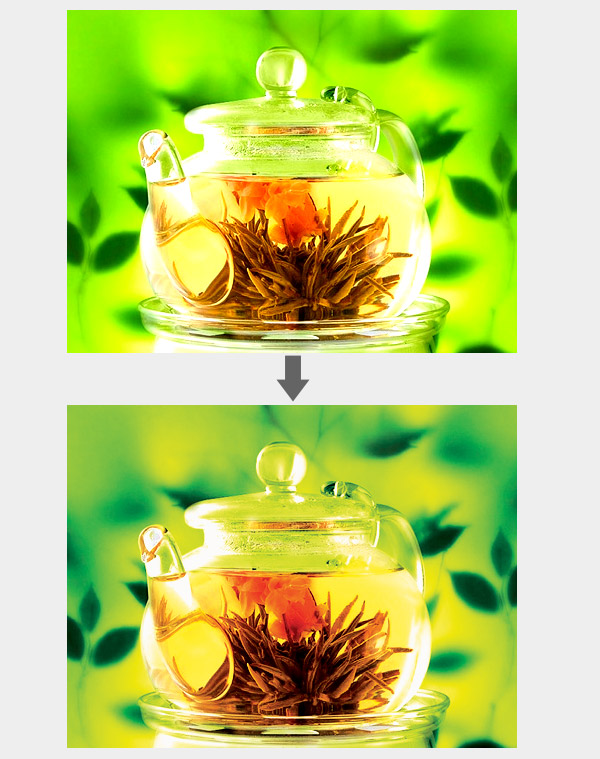
Ниже я подобрал достаточно яркое кричащее изображение чая. А теперь давайте переведем его в CMYK методом, который я описал выше, и посмотрим как Фотошоп справится с этой задачей.

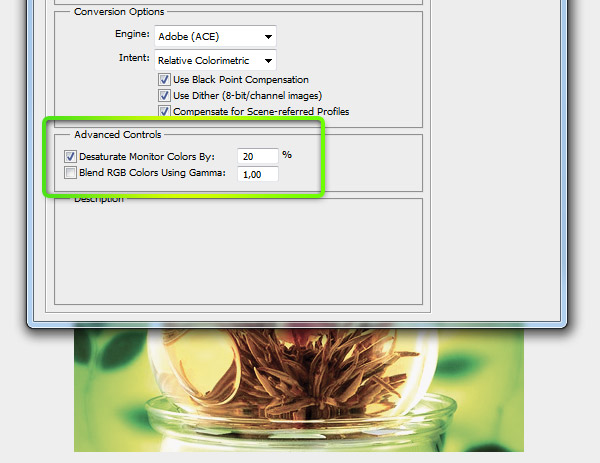
Изображение логичным образом потеряла всю яркую насыщенность по причинам которые я описывал выше. При печати изображение выглядит ещё темнее. Чтобы имитировать вид этой картинки на бумаге, прибавьте 10-20% затемнения в вашем цветовом профиле.

Получается следующая картинка. В рамках конвертации Фотошоп подобрал максимально схожие цвета. Но мы отталкиваемся от другой логики. Ведь в модели RGB чай был ярок и насыщен, а в CMYK он серый и блеклый. И это вовсе не максимум яркости в CMYK.
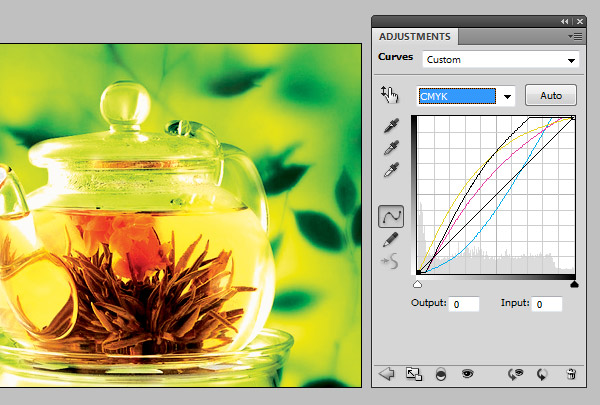
Все правильно. Работая в CMYK надо придерживаться другой логики и мыслить красками. Поэтому давайте просто немного подкорректируем цвета этого изображения.

Стоило мне снизить синий канал в особо серых местах, как я сразу же дал желтому каналу создать максимальный контраст между желтой и зеленой краской. Я почистил изображение от серой пелены, подправив кривые по краям, усилил желтую краску, но оставил белые блики. Насыщенность цветка с помощью пурпурной краски я тоже поднял. Итого, у нас получилось более насыщенное контрастное и яркое изображение. Максимум того, что может выдать CMYK.

Не так важно, как именно вы будете осуществлять цветокоррекцию. Можете работать с каналами на прямую, через кривые Curves. Можете пользоваться другими цветокоррекцими Фотошопа. Более того сама конвертация из RGB в CMYK далеко не всегда искажает цвета фотографии.

Ссылка на источник
Как перевести rgb в cmyk, Переводим rgb в cmyk, Перевести rgb в cmyk, Как перевести rgb в cmyk в фотошопе, Перевести цвет из rgb в cmyk, Как в кореле перевести rgb в cmyk, Перевести изображение из rgb в cmyk, Как перевести rgb в cmyk в coreldraw, Как в иллюстраторе rgb перевести в cmyk, Как перевести rgb в cmyk в illustrator, Фотошоп cmyk, rgb перевести.
rgb — с русского на все языки
RGB — Saltar a navegación, búsqueda RGB puede referirse a: Modelo de color RGB (Red Green Blue, del inglés), sistema de síntesis aditiva basado en rojo, verde y azul; RGB (vídeo), sistema de señal de vídeo que utiliza la señal de rojo, verde y azul por … Wikipedia Español
RGB — [Abk. für Rot Grün Blau], RGB Farbmodell … Universal-Lexikon
RGB — stå egentlig for de farver man bruger, som øjet kan se. Red = Rød Green = Grøn Blue = Blå Man har så sat farver til at være fra et spektrum fra 0 til 255. Hvor 0 er det mindste og 255 er det højest. Ved 0 er der ikke noget af den farve. Ved 255… … Danske encyklopædi
RGB — (red green blue) n. primary colors of light used to create color pictures in television screens and computer monitors … English contemporary dictionary
RGB — DEFINICIJA krat. graf. crveno zeleno plavo; tri temeljne boje koje se upotrebljavaju za prikazivanje svih ostalih boja na ekranu ETIMOLOGIJA engl. Red Green Blue … Hrvatski jezični portal
rgb — Definition: Central Semitic, to fear. Rajab, from Arabic rajab, a month name, from rajaba, to fear, revere … The American Heritage dictionary of the English language
RGB — Аддитивное смешение цветов … Википедия
RGB — Die Abkürzung RGB steht für die Farben rot, grün und blau und bezeichnet: RGB Farbraum, ein additiver Farbraum, der Farbwahrnehmungen durch das additive Mischen dreier Grundfarben (Rot, Grün und Blau) nachbildet RGB Signal, Signal zur Übertragung … Deutsch Wikipedia
RGB — RŽM spalvų modelis statusas T sritis informatika apibrėžtis ↑Spalvų modelis, kuriame visos ↑spalvos gaunamos iš trijų pagrindinių spalvų: raudonos, žalios ir mėlynos. Modelio pavadinimo santrumpa RŽM sudaryta iš pagrindinių spalvų: raudonos,… … Enciklopedinis kompiuterijos žodynas
Rgb — Rouge vert bleu Rouge, vert et bleu s additionnant aux intersections Rouge vert bleu, abrégé RVB (ou RGB de l anglais red green blue), est un format de codage des couleurs. Ces trois couleurs sont les … Wikipédia en Français
RGB — Cette page d’homonymie répertorie les différents sujets et articles partageant un même nom. Sigles d’une seule lettre Sigles de deux lettres > Sigles de trois lettres Sigles de quatre lettres … Wikipédia en Français
|
Научный образовательный цветовой конвертер онлайн с открытым кодом ориентирован на работу в цветовой модели CIE LCh (более удобное представление CIE Lab), про которую Photoshop, к сожалению, не знает. Тем не менее, по отдельности управлять светлотой Lightness, насыщенностью Chroma и цветовым тоном Hue бывает весьма востребовано. Удержать строго неизменными тон и светлоту, при изменении насыщенности — часто встречающаяся дизайнерская задача, и она не решается корректно ни в одной цветовой модели, кроме как в LCh. Конверсия производится из любой выбранной цветовой модели в остальные нажатием одной из 8 кнопок с наименованием той модели, данные из которой надо преобразовать в другие. По умолчанию задействуется хроматическая адаптация по Брэдфорду и CIE Lab при D50 — все как в Photoshop. Поскольку большинство RGB-моделей имеет белую точку D65, а Lab традиционно рассчитывается с опорным иллюминантом D50, хроматическая адаптация в пространстве XYZ должна быть задействована при различиях опорного иллюминанта моделей. Поле «RGB Gamut Alert» оповещает надписью «Out of gamut!» в тех случаях, когда насыщенность образца превосходит цветовой охват выбранной модели RGB. По умолчанию задействуется Gamut clipping LCh до охвата видимых цветов Lab Gamut или Human Visual Space (HVS). Крайние значения слайдеров Светлоты и Насыщенности ограничиваются фигурой HVS для текущего тона на цветовом круге (третий слайдер). Максимальная возможная насыщенность 200 может быть достигнута при угле Hue 315-316 градусов и небольшой светлоте около 12. Во избежание снижения скорости отклика слайдеров массив поверхности трехмерной фигуры HVS просчитан с шагом в 1 градус Hue (360 степов) и с шагом в один целый степ по Lightness (100 степов) c использованием алгоритма монотонной кубической интерполяции сплайнами Эрмита (Hermite Spline). Таблица поверхности фигуры HVS в Lab D50 2° на 31152 значения получена с помощью опции «Спектрального калькулятора на CIELab.XYZ» «HVS surface» в спойлере «Колориметрический справочник». По умолчанию задействуется Gamut mapping к выбранному пространству RGB. Информационные поля LCmax подсказывают максимально достижимый охват для данной RGB-модели при текущем цветовом тоне Hue. Увеличение насыщенности плавно изменяет светлоту для достижения максимально возможных для данной модели RGB поканальных значений при неизменном цветовом тоне. Не нужно пугаться отрицательных значений RGB — это обычные значения за охватом модели строго по матричным формулам CIE трансформации XYZ->RGB, и они необходимы для корректных обратных расчетов от RGB к другим моделям. Звездочкой * помечены те популярные модели, для которых доступен Gamut mapping. Иллюминант D50 помечен звездочкой, так как именно с ним будут наиболее адекватны расчеты CMYK и PANTONE: пересчеты цвета этих моделей под другим иллюминантом возможны, но не в этом калькуляторе, тут важна скорость и небольшой вес файлов. Но при необходимости можно посчитать цвет из спектров с любым иллюминантом по ссылкам: «Спектральный калькулятор на CIELab.XYZ», «Подбор смесевой краски PANTONE®» и «Определение цвета по имени краски PANTONE®» Пересчет цвета в триадные краски CMYK и обратно ведется по характеризационным данным «FOGRA39» или «ISO Coated v2» — листовая офсетная печать по стандартам ISO 12647-2:2004(2007) и ГОСТ Р 54766-2011. Задействуется перцепционное преобразование и mapping за границами охвата печати. Гранулярность цветовых таблиц Lab->CMYK равна 17, таблиц CMYK->Lab равна 7: это обеспечивает высокую скорость работы в режиме реального времени и приемлемую точность цветового преобразования при сравнительно небольшом размере таблиц. В преобразованиях цвет/краски и краски/цвет задействуется линейная, билинейная и трилинейная интерполяция по аналогии с алгоритмами работы модулей CMM в операционных системах. Библиотека смесевых красок PANTONE+ содержит 1755 разных красок, PANTONE® — 1124 краски, и подбор ведется по минимальной дельте для этого веера между краской и цветовым образцом. Так же при нажатии кнопки «Spot» выводится точный цвет данной краски в Lab и наиболее близкое представление в CMYK, тем не менее помним, что цветовой охват многих смесевых красок веера шире, чем охват триадных красок, шире в некоторых областях, чем sRGB. Лучше лишний раз нажать на кнопку «Spot» и «CMYK» чтобы удостовериться визуально, какой цвет будет получен этими красками; полезно так же проверить поле «RGB Gamut Alert» на предмет возможного вылета краски за охват sRGB: при значении поля «Out of gamut!» оттенок краски будет отображен на экране примера близко, но недостоверно. Возможен укороченный ввод имени краски — просто номера достаточно, главное, чтобы такой номер присутствовал в веере PANTONE+ или PANTONE®. Спектральные библиотеки красок PANTONE, используемые здесь, созданы владельцем бренда PANTONE компанией X-Rite для своих флагманских спектрофотометров eXact в 2014 году и пересчитаны в Lab D50 2° в «Спектральном калькуляторе на CIELab.XYZ». Поле справа от имени смесевой краски отображает ее Color Inconstancy Index (или CII) — уровень цветового непостоянства или инконстантности при смене иллюминанта; чем выше индекс — тем сильнее краска «гуляет» по цвету под разным освещением. Более нагруженные разным функционалом инструменты по работе с красками PANTONE можно найти по ссылкам: «Подбор смесевой краски PANTONE®» и «Определение цвета по имени краски PANTONE®». Там вы найдете в том числе приближение к образцу цвета по формуле CIE delta E 2000, здесь для обеспечения наивысшей скорости расчетов в реальном времени перемещения слайдеров задействуется формула CIE delta E 1976: на каждый шаг слайдера в 1 пиксел требуется сравнить образец по дельте с 1755 красками, приходится жертвовать новизной ради скорости вычислений. Тем не менее свежие стандарты печати до сих пор регламентируют цветовые отклонения именно по формуле цветового различия 1976 года. Любые дельты и не только поштучно, но и огромными массивами шкал, не обязательно равными по числу цветовых образцов, можно посчитать в «Калькуляторе цветовых различий». Правильные настройки цвета в браузере можно посмотреть по ссылкам для Google Chrome и Mozilla Firefox. В остальных браузерах пока присутствуют те или иные логические ошибки при работе с цветом. |
rgb — Перевод на русский — примеры английский
На основании Вашего запроса эти примеры могут содержать грубую лексику.
На основании Вашего запроса эти примеры могут содержать разговорную лексику.
The results of RGB research are themselves being used as the basis for research in other areas.
Результаты исследования ветви красных гигантов используются в том числе как основа для исследований в других областях.Two additional types of variation have been discovered in RGB stars: long secondary periods, which are associated with other variations but can show larger amplitudes with periods of hundreds or thousands of days; and ellipsoidal variations.
У звёзд ветви красных гигантов было открыто два дополнительных типа вариаций: большие вторичные периоды, ассоциируемые с другими вариациями, но обладающие высокими амплитудами и периодами сотни и тысячи дней, а также эллипсоидальные вариации.RGB will also deal with the registration of local NGO’s and Faith Based Organizations.
Кроме того, РСР будет также заниматься регистрацией местных НПО и религиозных организаций.The draft new law provides that the registration of political parties will be made by an independent institution, the Rwanda Governance Board (RGB), as a substitute to the Ministry of Local Government.
Проект нового закона предусматривает, что регистрация политических партий будет проводиться независимым учреждением, Руководящим советом Руанды (РСР), который заменит Министерство местного самоуправления.But three masks are often not enough — to get more, we need to render another rgb pass or to add secondary colors — CMY.
Но три маски часто бывает мало — нужно либо делать еще один пасс rgb, либо добавлять вторичные цвета — CMY.In plug-in version only: make sure that the image is in RGB mode.
Только при работе с плагином: удостовериться, что изображение находится в режиме RGB.Save each image as an RGB file.
Сохраняйте каждый снимок как файл RGB.Adjust the output settings for TVs that support RGB full range.
Установка параметров видеовыхода для телевизоров с поддержкой полного диапазона RGB.RGB output signal is output in the range from 0 to 255.
Выходной сигнал RGB выводится в диапазоне от 0 до 255.RGB — This is the default mode, used for high quality rich color images.
RGB — режим по умолчанию, используется для высококачественных цветных изображений.If it is not the case, switch it to RGB mode.
Если это не так (черно-белое изображение может быть в режиме Grayscale), то переведем его в режим RGB.This filter separates an image into its different components (RGB, HSV…).
Этот фильтр разделяет изображение на отдельные компоненты (RGB, HSV…).There are three possible modes: RGB, grayscale, and indexed.
Существует три доступных режима: RGB, градации серого, и индексированное.An image in RGB mode, with the channels corresponding to Red, Green and Blue.
Изображение в режиме RGB, с каналами красного, зелёного и синего.A color image in RGB mode with an Alpha channel.
Цветное изображение в режиме RGB в каналом альфа.Because of this, it is usually best to convert an image to RGB mode before working on it.
По этой причине, перед работой с изображением обычно лучше преобразовать его в режим RGB.Usually the fix is to convert the image to a different type, most commonly RGB.
Обычно решение проблемы заключается в преобразовании изображения в другой тип, чаще всего в RGB.Welcome to RGB Graphics company WEB site!
Добро пожаловать на вебсайт компании RGB Graphics!!!In RGB mode, no colorspace conversion is performed.
В режиме RGB цветовая модель не преобразуется.The RAL colour sampler with corresponding variance in RGB and Cielab.
Коллекция образцов цветов RAL и их соответствующий вариант в RGB и Cielab.