vertical-align | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | baseline |
|---|---|
| Наследуется | Нет |
| Применяется | К встроенным элементам или ячейкам таблицы. |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visudet.html#propdef-vertical-align |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Выравнивает элемент по вертикали относительно своего родителя, окружающего текста или ячейки таблицы.
Синтаксис
vertical-align: baseline|bottom|middle|sub|super|text-bottom|text-top|top|inherit | значение | проценты
Значения
- baseline
- Выравнивает базовую линию текущего элемента по базовой линии родителя.
 Если
родительский элемент не имеет базовой линии, то за нее принимается нижняя
граница элемента.
Если
родительский элемент не имеет базовой линии, то за нее принимается нижняя
граница элемента. - bottom
- Выравнивает основание текущего элемента по нижней части элемента строки, расположенного ниже всех.
- middle
- Выравнивание средней точки элемента по базовой линии родителя плюс половина высоты родительского элемента.
- sub
- Элемент изображается как подстрочный, в виде нижнего индекса. Размер шрифта при этом не меняется.
- super
- Элемент изображается как надстрочный, в виде верхнего индекса. Размер шрифта остается прежним.
- text-bottom
- Нижняя граница элемента выравнивается по самому нижнему краю текущей строки.
- text-top
- Верхняя граница элемента выравнивается по самому высокому текстовому элементу текущей строки.
- top
- Выравнивание верхнего края элемента по верху самого высокого элемента строки.
- inherit
- Наследует значение родителя.
В качестве значения также можно использовать проценты, пикселы или другие доступные
единицы. Положительное число смещает элемент вверх относительно базовой линии,
в то время как отрицательное число опускает его вниз. При использовании процентов, отсчет ведется от значения свойства line-height, при этом 0% аналогично значению baseline.
Положительное число смещает элемент вверх относительно базовой линии,
в то время как отрицательное число опускает его вниз. При использовании процентов, отсчет ведется от значения свойства line-height, при этом 0% аналогично значению baseline.
Для выравнивания по вертикали в ячейках таблицы применяются следующие значения.
- baseline
- Выравнивает базовую линию ячейки с базовой линией первой текстовой строки или другого вложенного элемента.
- bottom
- Выравнивает по нижнему краю ячейки.
- middle
- Выравнивает по середине ячейки.
- top
- Выравнивает содержимое ячейки по ее верхнему краю.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>vertical-align</title> </head> <body> <div> T<span>E</span>X и L<span >A</span>T<span >E</span>X </div> </body> </html>
Результат данного примера показан на рис. 1.
1.
Рис. 1. Применение свойства vertical-align
Объектная модель
[window.]document.getElementById(«elementID»).style.verticalAlign
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Форматирование
CSS по теме
- vertical-align
Статьи по теме
- Выравнивание элементов
- Изображения в тексте
- Макет из двух колонок
- Макет из трех колонок
- Строчно-блочные элементы
- Строчные элементы
- Таблицы и стили
- Таблицы и стили
Рецепты CSS
vertical-align ⚡️ HTML и CSS с примерами кода
Свойство vertical-align выравнивает элемент по вертикали относительно своего родителя, окружающего текста или ячейки таблицы.
- column-count
- column-fill
- column-gap
- column-rule
- column-rule-color
- column-rule-style
- column-rule-width
- column-span
- column-width
- columns
- border-collapse
- border-spacing
- caption-side
- empty-cells
- table-layout
- vertical-align
Синтаксис
/* keyword values */ vertical-align: baseline; vertical-align: sub; vertical-align: super; vertical-align: text-top; vertical-align: text-bottom; vertical-align: middle; vertical-align: top; vertical-align: bottom; /* <length> values */ vertical-align: 10em; vertical-align: 4px; /* <percentage> values */ vertical-align: 20%; /* Global values */ vertical-align: inherit; vertical-align: initial; vertical-align: unset;
Значения
baseline- Выравнивает базовую линию блока по базовой линии родителя.
 Если у блока нет базовой линии, то за неё принимается нижняя граница.
Если у блока нет базовой линии, то за неё принимается нижняя граница. bottom- Выравнивает низ блока по нижней части строки.
middle- Выравнивает вертикальную среднюю точку блока по базовой линии родительского блока плюс половина высоты буквы «x».
sub- Опускает базовую линию блока вниз для создания нижнего индекса. Не оказывает влияние на размер текста.
super- Поднимает базовую линию блока вверх для создания верхнего индекса. Не оказывает влияние на размер текста.
text-bottom- Нижняя граница элемента выравнивается по нижнему краю содержимого родителя.
text-top- Верхняя граница элемента выравнивается по верхнему краю содержимого родителя.
top- Выравнивает верх блока по верхней части строки.
В качестве значения также можно использовать проценты, пиксели или другие доступные единицы.
line-height, при этом 0% аналогично значению baseline.Для выравнивания по вертикали в ячейках таблицы применяются следующие значения:
baseline- Выравнивает базовую линию ячейки с базовой линией первой текстовой строки или другого вложенного элемента.
bottom- Выравнивает по нижнему краю ячейки.
middle- Выравнивает по середине ячейки.
top- Выравнивает содержимое ячейки по её верхнему краю.
Значение по-умолчанию: baseline
Применяется к строчным элементам или ячейкам таблицы
Спецификации
- CSS Level 2 (Revision 1)
- CSS Level 1
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>vertical-align</title>
<style>
. tex {
font-size: 2rem;
}
.tex sub {
vertical-align: sub;
font-size: 1.8rem;
}
.tex sup {
vertical-align: 5px;
font-size: 1.6rem;
}
</style>
</head>
<body>
<div>
T<sub>E</sub>X и L<sup>A</sup>T<sub>E</sub>X
</div>
</body>
</html>
tex {
font-size: 2rem;
}
.tex sub {
vertical-align: sub;
font-size: 1.8rem;
}
.tex sup {
vertical-align: 5px;
font-size: 1.6rem;
}
</style>
</head>
<body>
<div>
T<sub>E</sub>X и L<sup>A</sup>T<sub>E</sub>X
</div>
</body>
</html>
Комбинаторы CSS
❮ Предыдущий Далее ❯
Комбинаторы CSS
Комбинатор — это то, что объясняет взаимосвязь между селекторами.
Селектор CSS может содержать более одного простого селектора. Между простым селекторы, мы можем включить комбинатор.
В CSS есть четыре разных комбинатора:
- селектор потомков (пробел)
- дочерний селектор (>)
- селектор соседнего брата и сестры (+)
- общий родственный селектор (~)
Селектор потомков
Селектор потомков соответствует всем элементам, которые являются потомками указанного
элемент.
В следующем примере выбираются все элементы
внутри элементов
Пример
div p {
background-color: yellow;
}
Попробуйте сами »
Селектор дочерних элементов (>)
Селектор дочерних элементов выбирает все элементы, которые являются дочерними элементами указанный элемент.
В следующем примере выбираются все элементы
, дети
Пример
div > p {
цвет фона: желтый;
}
Попробуйте сами »
Селектор соседнего родственного элемента (+)
Селектор соседнего родственного элемента используется для выбора элемента, который непосредственно после другого определенного элемента.
Родственные элементы должны иметь один и тот же родительский элемент, а «смежный» означает «сразу после».
В следующем примере выбирается первый элемент
, расположенный сразу после элементов
Пример
div + p {
background-color: yellow;
}
Попробуйте сами »
Общий селектор родственных элементов (~)
Общий селектор родственных элементов выбирает все элементы, которые являются следующими одноуровневыми элементами указанного элемента.
В следующем примере выбираются все элементы
, которые являются следующими одноуровневыми элементами
Пример
div ~ p {
background-color: yellow;
}
Попробуйте сами »
Проверьте себя с помощью упражнений
Упражнение:
Измените цвет всех элементов
, являющихся потомками элементов
<стиль>
{
красный цвет;
}
<тело>
<дел>
Это абзац.
Это абзац.
Это абзац.
Это абзац.
Начать упражнение
Все селекторы комбинаторов CSS
| Селектор | Пример | Пример описания |
|---|---|---|
| элемент элемент | раздел стр | Выбирает все элементы внутри элементов |
| элемент>элемент | дел > р | Выбирает все элементы , родительским элементом которых является элемент |
| элемент+элемент | дел + р | Выбирает первый элемент , расположенный сразу после элементов |
| элемент1~элемент2 | р ~ ул | Выбирает каждый элемент
|
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery 9005 Tops
3 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
| О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
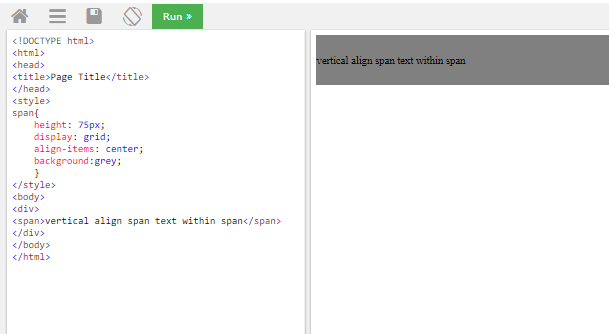
css — Вертикальное выравнивание текста внутри div
На этот вопрос уже есть ответы здесь :
Как выровнять текст в div по вертикали? (34 ответа)
Закрыта 8 лет назад.
Приведенный ниже код (также доступный в качестве демонстрации на JS Fiddle) не размещает текст посередине, как мне бы хотелось. Я не могу найти способ центрировать текст по вертикали в div даже с использованием атрибута margin-top . Как я могу это сделать?
<дел>
 1234
еще одно текстовое содержимое, которое должно быть центрировано по вертикали
1234
еще одно текстовое содержимое, которое должно быть центрировано по вертикали
# содержимое столбца {
отображение: встроенный блок;
граница: 1px сплошной красный;
должность: родственница;
}
# столбец-контент сильный {
цвет: #592102;
размер шрифта: 18 пикселей;
}
картинка {
поле сверху:-7px;
вертикальное выравнивание: посередине;
}
- css
- вертикальное выравнивание
1
Андрес Ильич прав. На всякий случай, если кто-то пропустит свой комментарий…
На всякий случай, если кто-то пропустит свой комментарий…
A.) Если у вас есть только одна строка текста:
отдел
{
высота: 200 пикселей;
высота строки: 200 пикселей; /* <-- это то, что вы должны определить */
} вертикально центрированный текст
B.) Если у вас несколько строк текста:
div
{
высота: 200 пикселей;
высота строки: 200 пикселей;
}
охватывать
{
отображение: встроенный блок;
вертикальное выравнивание: посередине;
высота строки: 18px; /* <-- настроить это */
} текст с центрированием по вертикали текст с центрированием по вертикали текст с центрированием по вертикали текст с центрированием по вертикали текст с центрированием по вертикали текст с центрированием по вертикали текст с центрированием по вертикали текст с центрированием по вертикали текст с центрированием по вертикали
6
Создайте контейнер для вашего текстового содержимого, возможно, span .
# содержимое столбца {
отображение: встроенный блок;
}
картинка {
вертикальное выравнивание: посередине;
}
охватывать {
отображение: встроенный блок;
вертикальное выравнивание: посередине;
}
/* для наглядности */
# содержимое столбца {
граница: 1px сплошной красный;
положение: родственник;
} <дел>1234 еще одно текстовое содержимое, которое должно быть центрировано по вертикали
Дж. С. Фиддл
11
Обновление от 10 апреля 2016 г.
Флексбоксы теперь следует использовать для вертикального (или даже горизонтального) выравнивания элементов.
корпус {
высота: 150 пикселей;
граница: 5px сплошной голубой;
размер шрифта: 50px;
дисплей: гибкий;
выравнивание элементов: по центру; /* Вертикальное выравнивание по центру */
выравнивание содержимого: по центру; /* Горизонтальное выравнивание по центру */
} Middle
Хорошее руководство по flexbox можно прочитать на CSS Tricks. Спасибо Бен (из комментариев) за указание на это. У меня не было времени обновить.
Спасибо Бен (из комментариев) за указание на это. У меня не было времени обновить.
Хороший парень по имени Махендра разместил здесь очень рабочее решение.
Следующий класс должен центрировать элемент по горизонтали и вертикали относительно его родителя.
.абсолютный центр {
/* Internet Explorer 10 */
отображение: -ms-flexbox;
-ms-flex-pack: по центру;
-ms-flex-align: по центру;
/* Fire Fox */
дисплей: -moz-box;
-moz-box-pack: по центру;
-moz-box-align: по центру;
/* Safari, Opera и Chrome */
дисплей: -webkit-box;
-webkit-box-pack: по центру;
-webkit-box-align: по центру;
/* W3C */
дисплей: коробка;
коробка-упаковка: центр;
выравнивание по рамке: по центру;
}
2
Принятый ответ не работает для многострочного текста.
Я обновил JSfiddle, чтобы показать вертикальное выравнивание многострочного текста CSS, как описано здесь:
# содержимое столбца { граница: 1px сплошной красный; высота: 200 пикселей; ширина: 100 пикселей; } дел { отображение: таблица-ячейка; вертикальное выравнивание: посередине; выравнивание текста: по центру; }еще одно текстовое содержимое, которое должно быть центрировано по вертикали
Также работает с в "еще один.
 .."
.."
1
Попробуйте это:
HTML
Текст
CSS
раздел {
высота: 100 пикселей;
}
охватывать {
высота: 100 пикселей;
отображение: таблица-ячейка;
вертикальное выравнивание: посередине;
}
0
Это просто должно работать:
# содержимое столбца {
--------
верхняя граница: авто;
нижняя граница: авто;
}
Попробовал на вашей демо.
4
Чтобы сделать решение Омара (или Махендры) еще более универсальным, блок кода, относящийся к Firefox, следует заменить следующим:
/* Firefox */ дисплей: гибкий; выравнивание содержимого: по центру; выравнивание элементов: по центру;
Проблема с кодом Омара, в противном случае работающим, возникает, когда вы хотите центрировать блок на экране или в его непосредственном предке. Это центрирование выполняется либо путем установки его положения на
Это центрирование выполняется либо путем установки его положения на
положение: относительное; или позиция: статическая; (не с позицией: абсолютной и фиксированной).
И затем margin: auto; или поле-справа: авто; поле слева: авто;
В этой среде выравнивания по центру блока предложение Омара не работает. Он не работает и в Internet Explorer 8 (все еще 7,7% рынка). Таким образом, для Internet Explorer 8 (и других браузеров) следует рассмотреть обходной путь, как показано в других вышеперечисленных решениях.
1
Добавить вертикальное выравнивание к содержимому CSS #column-content strong тоже:
#column-content strong {
...
вертикальное выравнивание: посередине;
}
См. также обновленный пример.
=== ОБНОВЛЕНИЕ ===
С интервалом вокруг другого текста и другим выравниванием по вертикали:
HTML:
... еще один текст, который должен быть центрирован по вертикали .. .
CSS:
#column-content span {
вертикальное выравнивание: посередине;
}
См. также следующий пример.
0
Это самый простой способ сделать это, если вам нужно несколько строк. Оберните текст span 'd в другой span и укажите его высоту с помощью line-height . Трюк с несколькими строками заключается в сбросе внутреннего span line-height .
ВАШ ТЕКСТ ЗДЕСЬ
.textvalignmiddle {
line-height: /* Установить высоту */;
}
.textvalignmiddle > диапазон {
отображение: встроенный блок;
вертикальное выравнивание: посередине;
высота строки: 1em; /* Возвращаем нормальную высоту строки */
}
DEMO
Конечно, внешний диапазон может быть div или чем-то еще.

 Если
родительский элемент не имеет базовой линии, то за нее принимается нижняя
граница элемента.
Если
родительский элемент не имеет базовой линии, то за нее принимается нижняя
граница элемента. Если у блока нет базовой линии, то за неё принимается нижняя граница.
Если у блока нет базовой линии, то за неё принимается нижняя граница. tex {
font-size: 2rem;
}
.tex sub {
vertical-align: sub;
font-size: 1.8rem;
}
.tex sup {
vertical-align: 5px;
font-size: 1.6rem;
}
</style>
</head>
<body>
<div>
T<sub>E</sub>X и L<sup>A</sup>T<sub>E</sub>X
</div>
</body>
</html>
tex {
font-size: 2rem;
}
.tex sub {
vertical-align: sub;
font-size: 1.8rem;
}
.tex sup {
vertical-align: 5px;
font-size: 1.6rem;
}
</style>
</head>
<body>
<div>
T<sub>E</sub>X и L<sup>A</sup>T<sub>E</sub>X
</div>
</body>
</html>
 1234
еще одно текстовое содержимое, которое должно быть центрировано по вертикали
1234
еще одно текстовое содержимое, которое должно быть центрировано по вертикали

 ..
..