Горизонтальное центрирование элементов с CSS
Горизонтальное центрирование элементов с CSSАвтор: Виджендра Кумар | 12 января 2017 г.
CSS
Множество способов горизонтального выравнивания элементов по центру с помощью CSS. Иногда нам приходилось зацикливаться на горизонтальном выравнивании элементов по центру, но в этом нет ничего сложного, потому что есть много разных способов заставить это работать. Все зависит от условий, какое решение лучше.
Итак, давайте начнем и составим дерево ситуаций для правильного решения:.
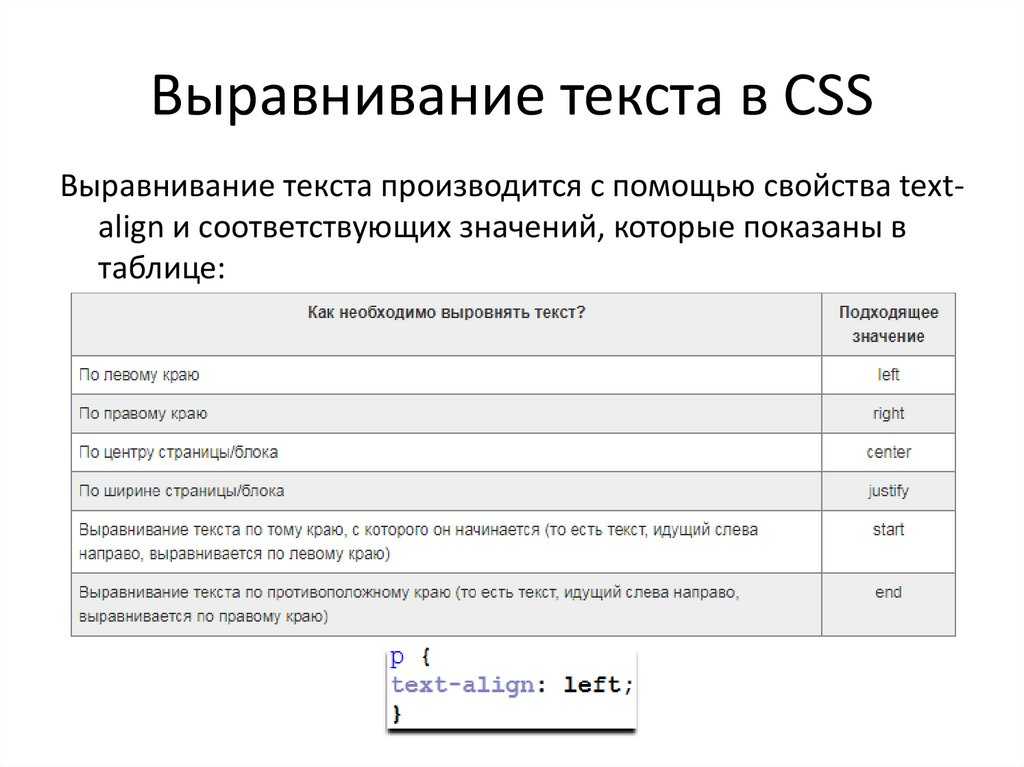
1.) Если это встроенные-* или встроенные элементы (например, ссылки или текст) или span, a и т. д.?
Для горизонтального выравнивания встроенных элементов по центру внутри родительского элемента уровня блока вы можете использовать это ниже:
/*— добавить этот класс в родительский — */
.center-children {
выравнивание текста: по центру;
}
Этот код css будет работать для встроенного блока, встроенной таблицы, встроенного гибкого, встроенного и т.
2.) Если это элемент блочного уровня, такой как div и p и т. д.
Чтобы сделать элемент центральным, назначьте margin-left auto и margin-right auto блочному элементу, который имеет фиксированную ширину в пикселях или %. Это можно записать сокращенно так:
.center-me {
поле: 0 авто;
}
Это обязательно сработает, и не требуется фиксированная ширина блочного элемента или родительского элемента.
3.) Если существует несколько элементов уровня блока.
Если есть ситуация с несколькими элементами уровня блока, которые вы хотите выровнять по центру по горизонтали в родительской строке, вы можете использовать свойство display inline-block. Пример размещения их по центру с дочерним встроенным блоком с родительским центром выравнивания текста:
.inline-block-center {
выравнивание текста: по центру;
}
.inline-block-center div {
выравнивание текста: по левому краю; /*все, что вам нравится*/
}
А также пример flexbox:
. flex-center {
flex-center {
дисплей: гибкий;
выравнивание содержимого: по центру;
}
И если у вас есть несколько контейнеров блочного уровня, и они расположены друг над другом, в этом случае вы можете использовать автоматический метод поля влево-вправо, который все еще работает нормально, что показано в 2 и точках.
Об авторе
Виджендра Кумар
Виджендра — творческий разработчик пользовательского интерфейса, обладающий опытом и способностями для создания привлекательных дизайнов пользовательского интерфейса для веб-приложений и мобильных приложений. Виджендра любит играть в видеоигры и футбол.
Запрос предложений
Файлы cookie важны для правильного функционирования сайта. Чтобы улучшить ваш опыт, мы используем файлы cookie, чтобы запоминать данные для входа и обеспечивать безопасный вход в систему, собирать статистику для оптимизации функциональности сайта и предоставлять контент, соответствующий вашим интересам. Нажмите «Принять и продолжить», чтобы принять файлы cookie и перейти непосредственно на сайт, или нажмите «Просмотреть настройки файлов cookie», чтобы просмотреть подробные описания типов файлов cookie и выбрать, принимать ли определенные файлы cookie во время пребывания на сайте.
Нажмите «Принять и продолжить», чтобы принять файлы cookie и перейти непосредственно на сайт, или нажмите «Просмотреть настройки файлов cookie», чтобы просмотреть подробные описания типов файлов cookie и выбрать, принимать ли определенные файлы cookie во время пребывания на сайте.
Как упаковать и центрировать элементы по горизонтали
Когда вы используете CSS для плавающего элемента, который не имеет явно заданной ширины, ширина элемента становится шириной «сжатия до подгонки». Это полезно, когда вы плаваете элементы, ширина которых неизвестна. Очень распространенным примером является панель навигации, где вы часто хотите, чтобы ширина ссылок менялась в зависимости от того, сколько текста они содержат.
Однако незнание ширины элемента затрудняет его центрирование по горизонтали. Возьмем пример с навигационной панелью. Что делать, если у вас есть список из нескольких элементов, и вы хотите, чтобы они были сжаты, но вы также хотите сжать и центрировать всю панель навигации по горизонтали? Упаковать в термоусадочную пленку несложно — нужно просто поплавать. Но с центрированием все не так просто. Вы можете попробовать
Но с центрированием все не так просто. Вы можете попробовать поле:0 авто; , но если вы не зададите навигационной панели явную ширину, она ничего не сделает. И в этом проблема — вы не знаете, насколько широка панель навигации.
Если бы вы могли указать float:center , это, вероятно, помогло бы. К сожалению, вы не можете этого сделать (во всяком случае, пока). К счастью, есть несколько других способов решить эту проблему. Я нашел не менее пяти различных техник, каждая из которых используется на демонстрационной странице термоусадочной пленки и в центре. Просмотр исходного кода на этой странице для HTML и CSS. Какой из них вы используете, зависит от того, какая у вас разметка, можете ли и хотите ли вы ее изменить и в каких браузерах она должна работать.
дисплей: встроенный блок Если у панели навигации есть родитель, для которого вы можете установить text-align:center , вы можете использовать display:inline-block , чтобы сделать панель навигации сокращенной. Вот структура HTML:
Вот структура HTML:
<дел> <ул>
А вот и необходимый CSS:
.navbar {
выравнивание текста: по центру;
}
.navbar ул {
дисплей: встроенный блок;
}
.navbar ли {
плыть налево;
}
.navbar ли + ли {
поле слева: 20px;
} В зависимости от дизайна может потребоваться добавить text-align:left (или right) к правилу .navbar ul {} .
Поддержка браузера
Это работает практически везде. Для IE это работает в IE8+ без хаков и даже в IE7, если вы активируете haslayout и измените display:inline-block на display:inline :
.navbar ул {
дисплей: встроенный;
масштаб: 1;
} Используйте условные комментарии или хаки CSS, что бы вы ни предпочли, чтобы ориентироваться только на IE7.
положение:относительное Другой метод (который показал мне мой коллега @martinjansson) состоит в том, чтобы выполнить немного трюка position:relative . Для этого трюка требуются два родительских элемента, которые вы можете использовать. Один для позиционирования и один, чтобы избежать горизонтальной полосы прокрутки. HTML-код:
Для этого трюка требуются два родительских элемента, которые вы можете использовать. Один для позиционирования и один, чтобы избежать горизонтальной полосы прокрутки. HTML-код:
<дел> <дел> <ул>
И CSS:
.navbar {
переполнение: скрыто;
}
.navbar > раздел {
должность: родственница;
слева: 50%;
плыть налево;
}
.navbar ул {
должность: родственница;
слева: -50%;
плыть налево;
}
.navbar ли {
плыть налево;
}
.navbar ли + ли {
поле слева: 20px;
} Хитрость заключается в том, чтобы поместить внутреннюю оболочку в плавающее положение, что заставляет ее сжиматься, чтобы соответствовать ее содержимому, относительно расположить ее на 50% влево, а затем расположить ul минус на 50% влево, чтобы вернуть ее в исходное положение. должность. Из-за того, как работает относительное позиционирование, это вызывает горизонтальную полосу прокрутки, если окно браузера уже, чем удвоенная ширина панели навигации. 9Об этом позаботится объявление 0084 overflow:hidden во внешней оболочке и содержит плавающий div.
9Об этом позаботится объявление 0084 overflow:hidden во внешней оболочке и содержит плавающий div.
Поддержка браузера
Подобно методу display:inline-block , он работает почти везде, но IE7 снова нуждается в дополнительной помощи, на этот раз, чтобы заставить overflow:hidden работать правильно:
.navbar {
должность: родственница;
} дисплей:стол Если вы хотите использовать минимальное количество разметки, display:table — хороший выбор, так как он не требует элемента-оболочки:
<ул>
Таблицы автоматически настраивают свою ширину в соответствии с содержимым, а их центрирование с помощью автоматических полей работает без явного объявления ширины. Вот соответствующий CSS:
.navbar {
дисплей: таблица;
поле:0 авто;
}
.navbar ли {
дисплей: таблица-ячейка;
}
.navbar ли + ли {
отступ слева: 20px;
} Поддержка браузера
Этот метод (как и все, что использует display:table и подобные) не работает в IE7 или старше, но везде.
ul и li в CSS, ориентированный на IE7. width:fit-content/intrinsic Еще один метод, о котором Каталин Росу пишет в статье «Горизонтальное центрирование с использованием значения CSS fit-content», заключается в использовании width:fit-content 9.0085 .
Ключевое слово fit-content описано в модуле CSS Intrinsic & Extrinsic Sizing Module Level 3.
Как и метод display:table , для этого не требуется элемент-оболочка:
<ул>
Упаковка достигается путем установки ширины элемента ul на fit-content (с префиксами поставщиков для Firefox и Chrome). Safari использует нестандартное ключевое слово встроенный , поэтому вы также можете включить это. После того, как ширина уменьшена, установка левого и правого полей на auto работает для центрирования:
.navbar { ширина:внутренняя; /* Для Safari см. https://developer.mozilla.org/en-US/docs/CSS/width */ width:-moz-fit-content; width:-webkit-fit-content; ширина: подходящее содержание; поле:0 авто; переполнение: скрыто; /* Содержит плавающие элементы li */ } .navbar > ли { плыть налево; /* Вместо этого вы можете использовать display:inline-block */ } .navbar ли + ли { поле слева: 20px; }
Поддержка браузера
В настоящее время поддержка этого браузера довольно плохая, но вы можете получить Firefox, Safari и последние версии Chrome, чтобы играть вместе. В настоящее время нет IE или Opera, насколько я знаю.
дисплей: встроенный гибкий Последний способ — использовать гибкий макет, а именно display:inline-flex . Это очень похоже на display:inline-block и требует того же HTML:
<дел> <ул>
CSS (с префиксами поставщиков и сочетанием старого и нового синтаксиса flexbox):
.navbar { выравнивание текста: по центру; } .navbar > ул { display:-webkit-inline-box; display:-moz-inline-box; дисплей:-ms-inline-flexbox; дисплей:-webkit-inline-flex; дисплей: встроенный гибкий; } .navbar ли + ли { поле слева: 20px; }
Поддержка браузера
Этот метод также значительно повышает требования к браузеру, хотя он поддерживается лучше, чем fit-content . В настоящее время для него требуются префиксы поставщиков во всех браузерах, кроме Opera 12.1, и он не работает в IE9.или старше. Дополнительные сведения см. в таблице поддержки модуля Flexible Box Layout.
Много способов…
При наличии всех этих различных подходов, какой из них лучше? Вы, наверное, уже знаете ответ: это зависит. Я думаю, что метод display:inline-block , вероятно, является моим любимым из-за его широкой поддержки браузера и поскольку вы можете использовать свойство white-space для управления переносом элементов списка или нет, если панель навигации становится шире, чем доступное пространство.

 navbar {
ширина:внутренняя; /* Для Safari см. https://developer.mozilla.org/en-US/docs/CSS/width */
width:-moz-fit-content;
width:-webkit-fit-content;
ширина: подходящее содержание;
поле:0 авто;
переполнение: скрыто; /* Содержит плавающие элементы li */
}
.navbar > ли {
плыть налево; /* Вместо этого вы можете использовать display:inline-block */
}
.navbar ли + ли {
поле слева: 20px;
}
navbar {
ширина:внутренняя; /* Для Safari см. https://developer.mozilla.org/en-US/docs/CSS/width */
width:-moz-fit-content;
width:-webkit-fit-content;
ширина: подходящее содержание;
поле:0 авто;
переполнение: скрыто; /* Содержит плавающие элементы li */
}
.navbar > ли {
плыть налево; /* Вместо этого вы можете использовать display:inline-block */
}
.navbar ли + ли {
поле слева: 20px;
}  navbar {
выравнивание текста: по центру;
}
.navbar > ул {
display:-webkit-inline-box;
display:-moz-inline-box;
дисплей:-ms-inline-flexbox;
дисплей:-webkit-inline-flex;
дисплей: встроенный гибкий;
}
.navbar ли + ли {
поле слева: 20px;
}
navbar {
выравнивание текста: по центру;
}
.navbar > ул {
display:-webkit-inline-box;
display:-moz-inline-box;
дисплей:-ms-inline-flexbox;
дисплей:-webkit-inline-flex;
дисплей: встроенный гибкий;
}
.navbar ли + ли {
поле слева: 20px;
}