Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
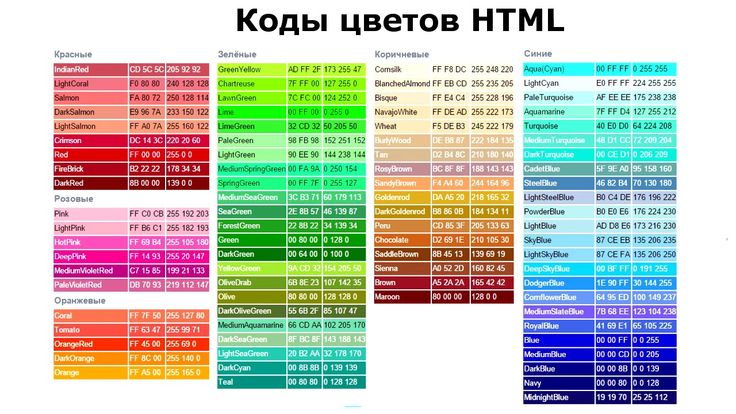
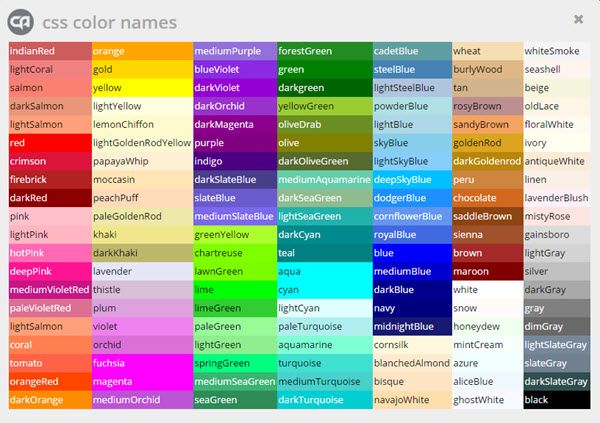
Цветовые коды и названия CSS
Цветовые коды и названия CSS.
- Красные цвета
- Оранжевые цвета
- Желтые цвета
- Зеленые цвета
- Голубые цвета
- Синие цвета
- Фиолетовые цвета
- Розовые цвета
- Белые цвета
- Серые цвета
- Коричневые цвета
Цвет CSS
Цветовой код может быть одним из:
Шестнадцатеричный формат: #rrggbb
Формат RGB: rgb (красный, зеленый, синий)
Формат имени : имя
пример
Для оранжевого цвета:
Шестнадцатеричный формат: # FFA500
Формат RGB: RGB (255,165,0)
Формат имени: оранжевый
Настройка цвета элемента
Для конкретного элемента:
<element/</element/
Для всех однотипных элементов. Поместите код в тег <style/ в разделе заголовка:
<style/
element { color: code; }
</style/
пример
Установка красного цвета текста абзаца:
Установка цвета определенного абзаца:
<p/Some text …</p/
Посмотреть:
Какой-то текст . ..
..
Установка цвета всех абзацев
<style>
p { color: #FF0000; }
</style>
Установка цвета фона элемента
element { background: code; }
пример
Установка красного цвета фона абзаца:
Установка цвета фона определенного абзаца:
<p>Some text …</p>
Посмотреть:
Какой-то текст …
Установка цвета фона всех абзацев:
<style>
p { background: #FF0000; }
</style>
Установка цвета границы элемента
element { border-color: topcode rightcode bottomcode leftcode }
пример
Установка красного, зеленого, синего и черного цвета границы абзаца:
Установка цвета границы конкретного абзаца:
<p>Some text …</p>
Посмотреть:
Какой-то текст …
Установка цвета границы всех абзацев:
<style>
p { border-color: #FF0000 #00FF00 #0000FF #000000; }
</style>
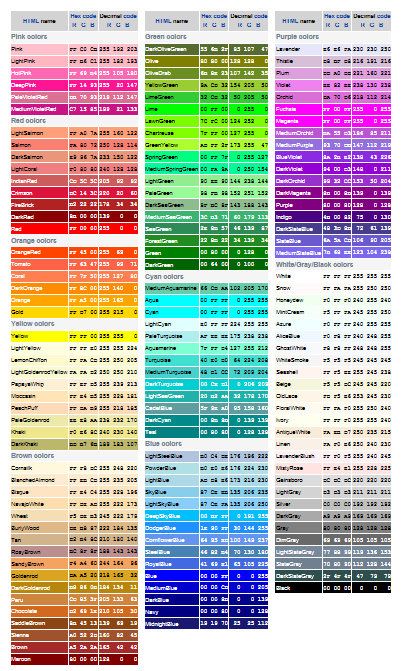
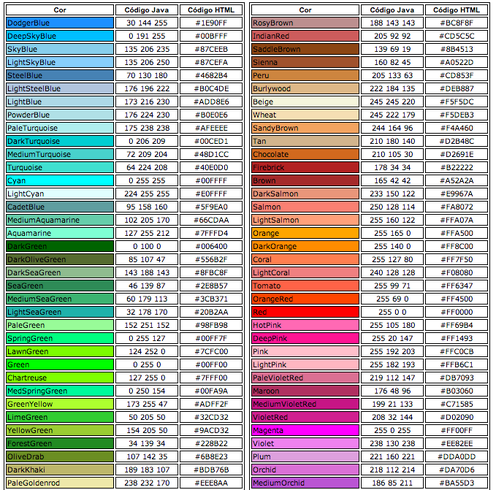
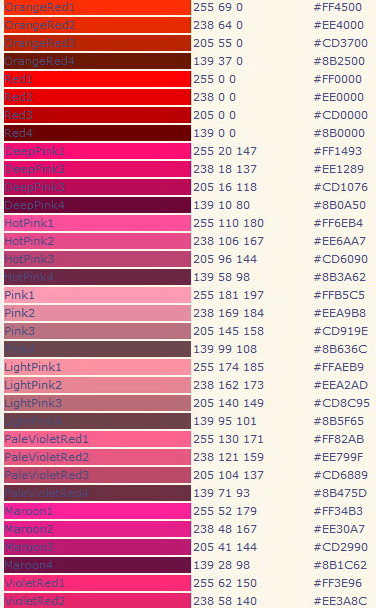
Красные цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| лосось | # FFA07A | RGB (255,160,122) | |
| лосось | # FA8072 | RGB (250,128,114) | |
| темный лосось | # E9967A | RGB (233,150,122) | |
| светло-коралловый | # F08080 | rgb (240,128,128) | |
| индийский | # CD5C5C | RGB (205,92,92) | |
| малиновый | # DC143C | RGB (220,20,60) | |
| огнеупорный кирпич | # B22222 | RGB (178,34,34) | |
| красный | # FF0000 | RGB (255,0,0) | |
| темно-красный | # 8B0000 | RGB (139,0,0) |
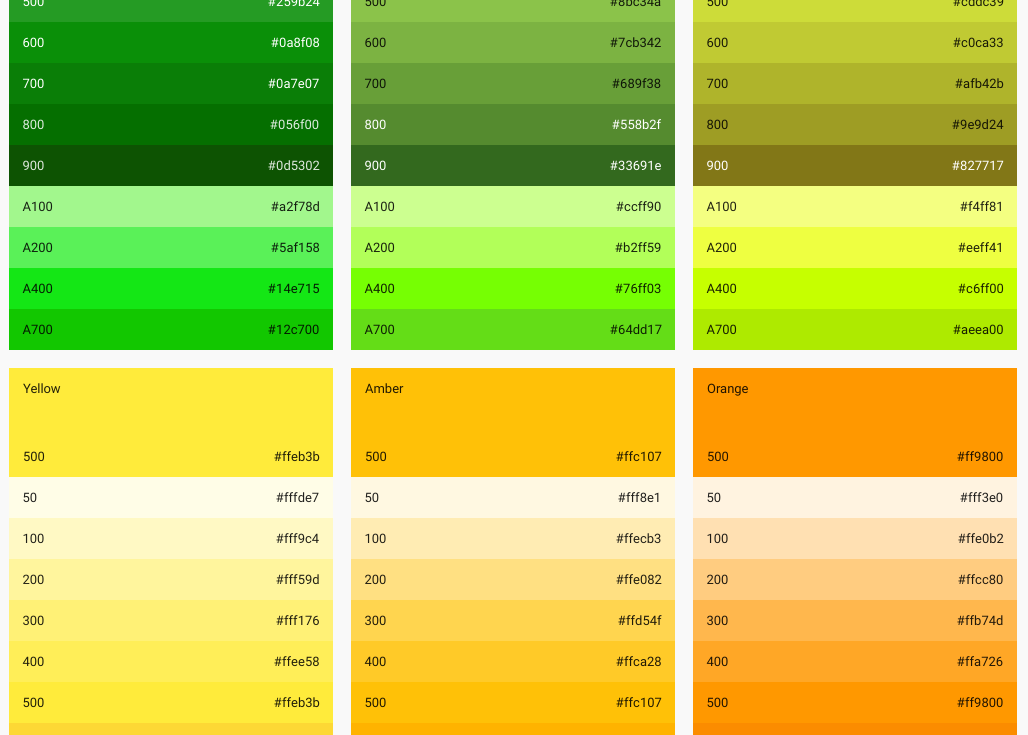
Оранжевые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| коралл | # FF7F50 | RGB (255,127,80) | |
| помидор | # FF6347 | RGB (255,99,71) | |
| Оранжево-красный | # FF4500 | RGB (255,69,0) | |
| золото | # FFD700 | RGB (255 215,0) | |
| апельсин | # FFA500 | RGB (255,165,0) | |
| темно-оранжевый | # FF8C00 | RGB (255,140,0) |
Желтые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| светло-желтого | # FFFFE0 | rgb (255 255 224) | |
| лимонный шифон | #FFFACD | rgb (255 250 205) | |
| светзолото-желтый | # FAFAD2 | RGB (250,250,210) | |
| папайавип | # FFEFD5 | rgb (255 239 213) | |
| мокасины | # FFE4B5 | rgb (255 228 181) | |
| персиковый | # FFDAB9 | rgb (255 218 185) | |
| Palegoldenrod | # EEE8AA | RGB (238 232 170) | |
| цвет хаки | # F0E68C | RGB (240,230,140) | |
| темный хаки | # BDB76B | RGB (189 183 107) | |
| желтый | # FFFF00 | RGB (255,255,0) |
Зеленые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| газон | # 7CFC00 | RGB (124,252,0) | |
| шартрез | # 7FFF00 | RGB (127,255,0) | |
| салатовый | # 32CD32 | RGB (50,205,50) | |
| Лайм | # 00FF00 | RGB (0,255,0) | |
| зеленый лес | # 228B22 | RGB (34,139,34) | |
| зеленый | # 008000 | RGB (0,128,0) | |
| темно-зеленый | # 006400 | rgb (0,100,0) | |
| желто-зеленый | # ADFF2F | RGB (173,255,47) | |
| желтый зеленый | # 9ACD32 | RGB (154,205,50) | |
| весенне-зеленый | # 00FF7F | RGB (0,255,127) | |
| средний весенний | # 00FA9A | RGB (0,250,154) | |
| светло-зеленый | # 90EE90 | RGB (144 238 144) | |
| бледно-зеленый | # 98FB98 | RGB (152 251 152) | |
| темно-зеленый | # 8FBC8F | RGB (143 188 143) | |
| средний | # 3CB371 | RGB (60 179 113) | |
| цвет морской волны | # 2E8B57 | RGB (46,139,87) | |
| оливковый | # 808000 | RGB (128,128,0) | |
| темно-оливковый | # 556B2F | RGB (85,107,47) | |
| оливковый | # 6B8E23 | RGB (107,142,35) |
Голубые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| светло-голубой | # E0FFFF | RGB (224,255,255) | |
| голубой | # 00FFFF | RGB (0,255,255) | |
| аква | # 00FFFF | RGB (0,255,255) | |
| Аквамарин | # 7FFFD4 | rgb (127,255,212) | |
| среднийаквамарин | # 66CDAA | RGB (102 205 170) | |
| палитра бирюза | #AFEEEE | RGB (175 238 238) | |
| бирюзовый | # 40E0D0 | RGB (64 224 208) | |
| средняя бирюза | # 48D1CC | RGB (72 209 204) | |
| темно-бирюзовый | # 00CED1 | RGB (0,206,209) | |
| свет | # 20B2AA | RGB (32 178 170) | |
| кадетсиний | # 5F9EA0 | RGB (95 158 160) | |
| темно-синий | # 008B8B | RGB (0,139,139) | |
| бирюзовый | # 008080 | RGB (0,128,128) |
Синие цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| синий порошок | # B0E0E6 | rgb (176,224,230) | |
| светло-синий | # ADD8E6 | RGB (173 216 230) | |
| светнебосиний | # 87CEFA | RGB (135 206 250) | |
| голубое небо | # 87CEEB | RGB (135 206 235) | |
| темно-синий | # 00BFFF | RGB (0,191,255) | |
| светстальсиний | # B0C4DE | RGB (176 196 222) | |
| голубой | # 1E90FF | RGB (30,144,255) | |
| васильковый | # 6495ED | RGB (100 149 237) | |
| стальной синий | # 4682B4 | RGB (70 130 180) | |
| Королевский синий | # 4169E1 | RGB (65,105,225) | |
| синий | # 0000FF | RGB (0,0,255) | |
| средне-синий | # 0000CD | RGB (0,0,205) | |
| темно-синий | # 00008B | RGB (0,0,139) | |
| флот | # 000080 | RGB (0,0,128) | |
| темно-синий | # 191970 | RGB (25,25,112) | |
| средний | # 7B68EE | RGB (123 104 238) | |
| сланцево-синий | # 6A5ACD | RGB (106,90,205) | |
| темно-синий | # 483D8B | RGB (72,61,139) |
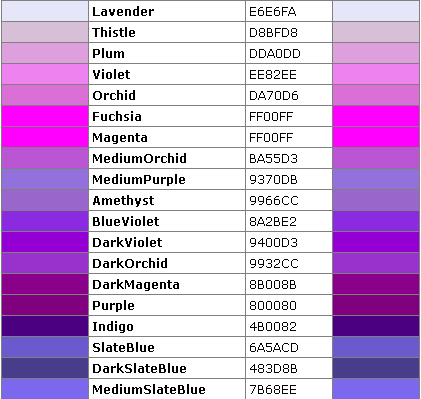
Фиолетовые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| лаванда | # E6E6FA | RGB (230,230,250) | |
| чертополох | # D8BFD8 | RGB (216,191,216) | |
| слива | # DDA0DD | RGB (221 160 221) | |
| Виолетта | # EE82EE | RGB (238 130 238) | |
| орхидея | # DA70D6 | RGB (218 112 214) | |
| фуксия | # FF00FF | RGB (255,0,255) | |
| пурпурный | # FF00FF | RGB (255,0,255) | |
| среднеорхид | # BA55D3 | RGB (186,85,211) | |
| среднефиолетовый | # 9370DB | RGB (147 112 219) | |
| сине-фиолетовый | # 8A2BE2 | RGB (138,43,226) | |
| темно-фиолетовый | # 9400D3 | RGB (148,0 211) | |
| Darkorchid | # 9932CC | RGB (153,50,204) | |
| темно-пурпурный | # 8B008B | RGB (139,0,139) | |
| фиолетовый | # 800080 | RGB (128,0,128) | |
| индиго | # 4B0082 | RGB (75,0,130) |
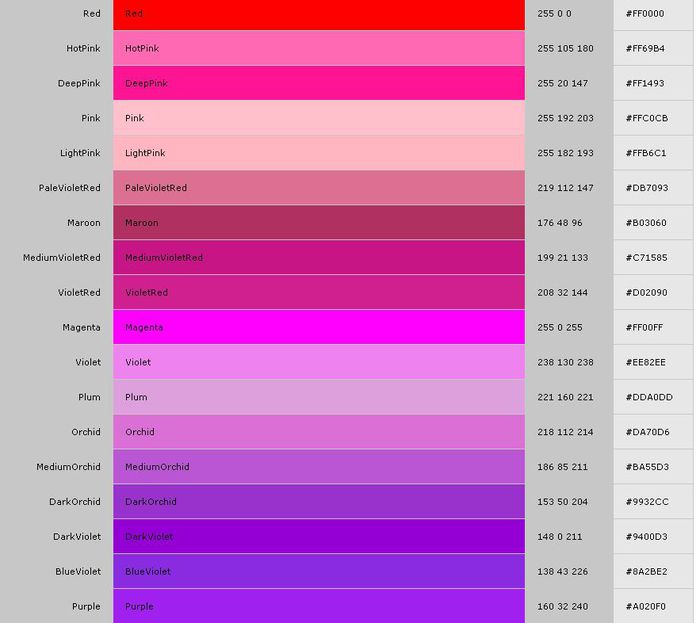
Розовые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| розовый | # FFC0CB | RGB (255 192 203) | |
| светло-розовый | # FFB6C1 | RGB (255 182 193) | |
| ярко-розовый | # FF69B4 | RGB (255 105 180) | |
| темно-розовый | # FF1493 | RGB (255, 20, 147) | |
| бледно-фиолетовый | # DB7093 | RGB (219 112 147) | |
| среднефиолетовый | # C71585 | RGB (199,21,133) |
Белые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| белый | #FFFFFF | RGB (255,255,255) | |
| снег | #FFFAFA | rgb (255,250,250) | |
| нектар | # F0FFF0 | RGB (240,255,240) | |
| мятный крем | # F5FFFA | rgb (245,255,250) | |
| лазурный | # F0FFFF | RGB (240,255,255) | |
| алиса синий | # F0F8FF | RGB (240 248 255) | |
| призрачный | # F8F8FF | RGB (248 248 255) | |
| белый дым | # F5F5F5 | RGB (245 245 245) | |
| морская ракушка | # FFF5EE | rgb (255 245 238) | |
| бежевый | # F5F5DC | RGB (245 245 220) | |
| старое платье | # FDF5E6 | RGB (253 245 230) | |
| цветочный белый | # FFFAF0 | rgb (255,250,240) | |
| слоновая кость | # FFFFF0 | rgb (255 255 240) | |
| античный | # FAEBD7 | rgb (250 235 215) | |
| белье | # FAF0E6 | RGB (250,240,230) | |
| лаванда | # FFF0F5 | RGB (255 240 245) | |
| туманная роза | # FFE4E1 | rgb (255 228 225) |
Серые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| Gainsboro | #DCDCDC | RGB (220,220,220) | |
| светло-серый | # D3D3D3 | RGB (211 211 211) | |
| Серебряный | # C0C0C0 | RGB (192,192,192) | |
| темно-серый | # A9A9A9 | RGB (169 169 169) | |
| серый | # 808080 | RGB (128,128,128) | |
| тусклый | # 696969 | RGB (105 105 105) | |
| свет | # 778899 | RGB (119,136,153) | |
| шифер серый | # 708090 | rgb (112,128,144) | |
| темно-серый | # 2F4F4F | RGB (47,79,79) | |
| черный | # 000000 | rgb (0,0,0) |
Коричневые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| кукурузные рыльца | # FFF8DC | RGB (255 248 220) | |
| бланшированный миндаль | #FFEBCD | RGB (255 235 205) | |
| бисквит | # FFE4C4 | RGB (255 228 196) | |
| навайовайт | #FFDEAD | rgb (255 222 173) | |
| пшеница | # F5DEB3 | RGB (245 222 179) | |
| Burlywood | # DEB887 | RGB (222 184 135) | |
| загар | # D2B48C | RGB (210,180,140) | |
| розово-коричневый | # BC8F8F | RGB (188 143 143) | |
| песочно-коричневый | # F4A460 | RGB (244,164,96) | |
| золотарник | # DAA520 | RGB (218,165,32) | |
| Перу | # CD853F | RGB (205,133,63) | |
| шоколад | # D2691E | RGB (210,105,30) | |
| седло-коричневый | # 8B4513 | RGB (139,69,19) | |
| Сиена | # A0522D | RGB (160,82,45) | |
| коричневый | # A52A2A | RGB (165,42,42) | |
| бордовый | # 800000 | RGB (128,0,0) |
Смотрите также
- Панель навигации CSS
Шестнадцатеричные цветовые коды в CSS
17 января, 2022 11:41 дп 24 views | Комментариев нетDevelopment | Amber | Комментировать запись
CSS поддерживает несколько форматов для определения цветов. Наиболее часто используются шестнадцатеричные коды, RGB (красный, зеленый, синий), RGBA (красный, зеленый, синий, альфа) и HSL (оттенок, насыщенность, яркость).
Наиболее часто используются шестнадцатеричные коды, RGB (красный, зеленый, синий), RGBA (красный, зеленый, синий, альфа) и HSL (оттенок, насыщенность, яркость).
В этом мануале мы рассмотрим шестнадцатеричные цветовые коды и расскажем, как использовать альфа-значения для прозрачности.
Требования
- Базовое знакомство с CSS. Вы можете ознакомиться с серией руководств Как создать веб-сайт с помощью CSS, если хотите освежить свои знания.
- Современный веб-браузер, поддерживающий шестнадцатеричные обозначения #rrggbbaa.
Настройка цвета с помощью ключевых слов
Во-первых, CSS поддерживает ключевые слова для определения цвета. Большинство браузеров и устройств могут преобразовывать эти ключи в цвет.
В CSS существует около 140 именованных цветов (например, red, blue, lavender).
Допустим, если мы хотим, чтобы текст был красный, мы будем использовать ключевое слово red:
div {
color: red;
}Это довольно простой, но не очень гибкий метод – что, если вы не знаете точного названия нужного вам цвета?. Шестнадцатеричные цветовые коды позволят вам настроить любой цвет, не ограничиваясь 140 наименованиями.
Шестнадцатеричные цветовые коды позволят вам настроить любой цвет, не ограничиваясь 140 наименованиями.
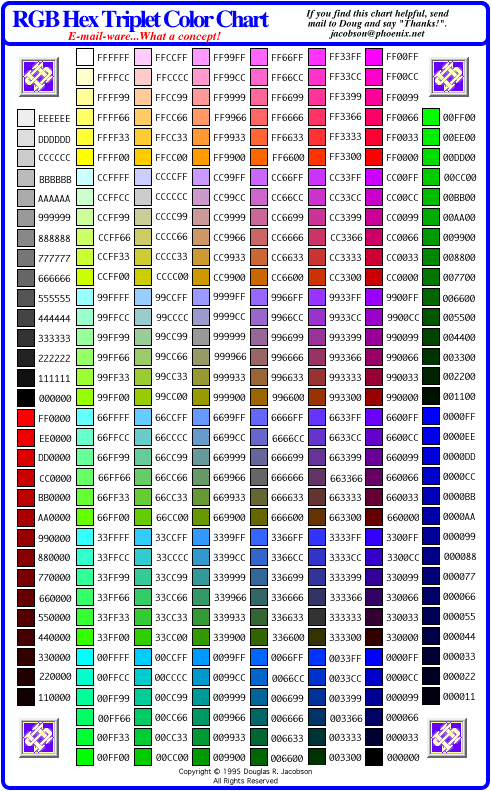
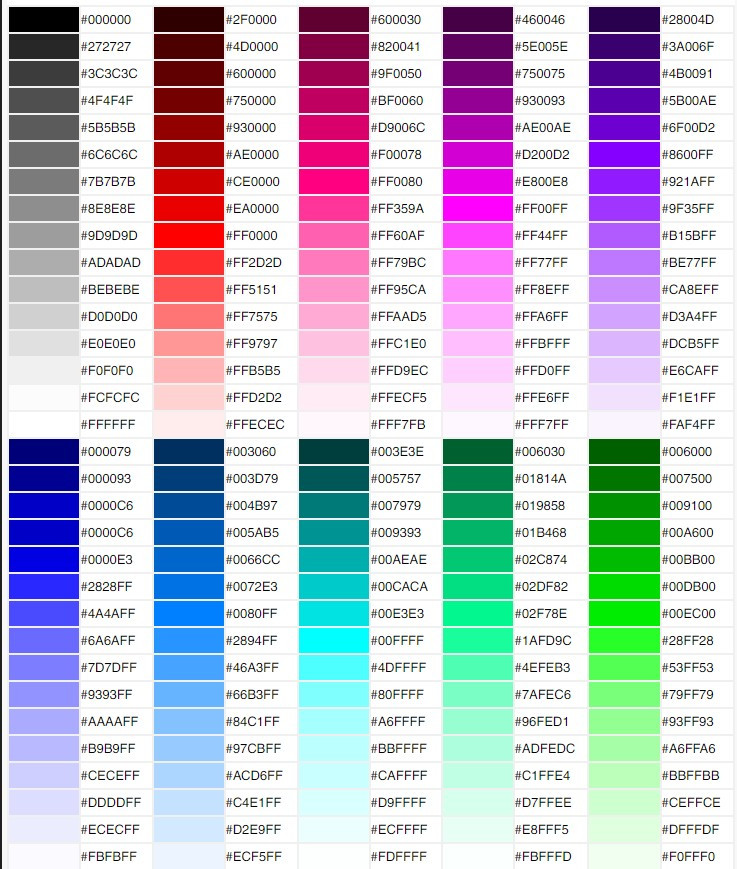
Шестнадцатеричные цветовые коды
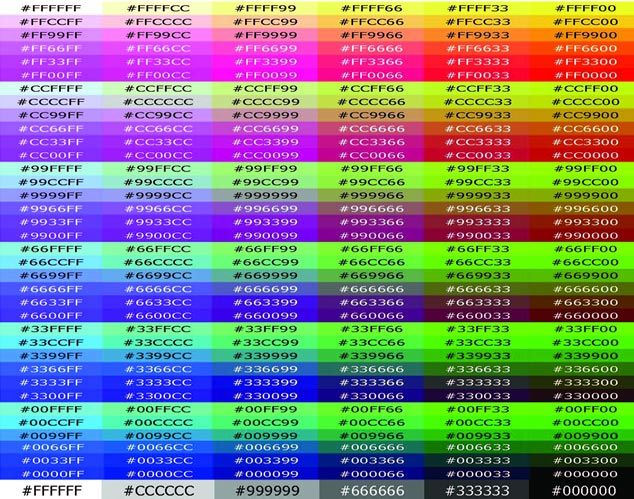
Вероятно, как и большинство людей, вы привыкли считать в рамках десятка:
0, 1, 2, 3, 4, 5, 6, 7, 8, 9
Другими словами, однозначное число имеет только 10 возможных значений (от 0 до 9), а после этого оно должно увеличиться до двух цифр (10).
Шестнадцатеричные значения основаны на следующем порядке счета:
0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F
Кроме десяти цифр, для обозначения дополнительных значений здесь используются буквы A, B, C, D, E и F.
Например, так выглядят валидные шестнадцатеричные значения:
00, 01, 99, 9D, 1D, CC, E4, F5
Давайте посмотрим, как использовать шестнадцатеричные значения в стилях CSS.
Использование шестнадцатеричных значений в CSS
При стилизации элемента с помощью CSS вы часто будете изменять значения цвета для таких свойств, как color, background-color, border-color и т. п.
п.
Чтобы создать собственные цвета, вы можете использовать комбинации шестнадцатеричных чисел, описанных выше, и собирать их в шестнадцатеричные коды, которые представляют определенные цвета.
Шестнадцатеричный код CSS должен начинаться со знака номера (#, который также известен как диез или решетка). Затем идут шесть цифр шестнадцатеричного значения. Шаблон выглядит так:
#RRGGBB
То есть каждая пара чисел представляет красный (R), зеленый (G) и синий (B) соответственно.
Итак, получается, что цвета представлены через комбинацию красного, зеленого и синего цветов. Наименьшее значение (00) будет самой темной версией цвета (ближайшей к черному), а максимальное значение (FF) будет самой светлой версией цвета (самой близкой к белому).
Установив все три пары на самое низкое значение (00), вы получите сплошной черный:
div {
color: #000000;
}Максимальное значение для всех трех пар (FF) в результате выдаст сплошной белый цвет:
div {
color: #FFFFFF;
}Допустим, нам нужен ярко-красный заголовок. Для этого можно установить максимально возможное значение красного (код должен начинаться с FF). Поскольку тут нам не нужны ни зеленый, ни синий, мы можем установить для каждого из них минимально возможное значение (00).
Для этого можно установить максимально возможное значение красного (код должен начинаться с FF). Поскольку тут нам не нужны ни зеленый, ни синий, мы можем установить для каждого из них минимально возможное значение (00).
div {
color: #FF0000;
}Этот код будет отображаться как:
Red Text
Изменяя соотношение красного, синего и зеленого, вы можете получить самые разные цвета. #DC143C содержит большое количество красного (DC) – в результате получится малиновый. Цвет #EE82EE содержит большое количество красного (EE) и синего (EE) – так получается фиолетовый. В #40E0D0 много зеленого (E0) и синего (D0) – будет бирюзовый.
Примечание: Шестнадцатеричные коды CSS не чувствительны к регистру. Буквенные символы могут быть записаны в верхнем или в нижнем регистре, то есть #ff0000 эквивалентно #FF0000. CSS также поддерживает сокращенные значения: #F00 эквивалентно #FF0000. Помните, что выбранный вами подход должен соответствовать стандартам кодирования, используемым в вашем проекте.
Добавление альфа-значения в шестнадцатеричные коды CSS
Альфа-значения предназначены для определения прозрачности цвета. Шестнадцатеричный цветовой код альфа-значениями выглядит так:
#RRGGBBAA
Первые три пары нам уже знакомы, а последняя пара, АА, представляет альфа-значения.
Значение AA в #RRGGBBAA может варьироваться от наименьшего (00) до максимально возможного значения (FF). Чем меньше альфа-значение, тем прозрачнее цвет. Увеличение альфа-значения приведет к увеличению видимости цвета.
Допустим, нам нужен достаточно прозрачный синий цвет. Сначала мы определим шестнадцатеричный код синего цвета:
div {
background-color: #0080FF;
}В итоге получится:
Background Color #0080FF
Затем мы можем изменить прозрачность, добавив в шестнадцатеричный код еще два значения. В этом примере альфа-значение установлено на 80:
div {
background-color: #0080FF80;
}Этот код будет отображаться так:
Background Color #0080FF80
Альфа-значение в шестнадцатеричном формате может немного сбивать с толку, потому что трудно представить себе, как на самом деле будет выглядеть прозрачность. Однако у такого формата есть важное преимущество: если вы уже используете шестнадцатеричные коды в своей кодовой базе, теперь вы можете обновить их, чтобы отрегулировать прозрачность.
Однако у такого формата есть важное преимущество: если вы уже используете шестнадцатеричные коды в своей кодовой базе, теперь вы можете обновить их, чтобы отрегулировать прозрачность.
Выбор цветов с помощью Chrome DevTools
Быстрый способ просмотреть выбранные вами цвета цветов в разных форматах – использовать для этого Chrome DevTools.
Откройте панель DevTools и поищите нужный вам цвет в разделе styles. Найдя его, вы можете кликнуть в поле слева от цвета, чтобы напрямую настроить соотношение красного, зеленого и синего. Также можно удерживать SHIFT и кликнуть на это поле, чтобы прокрутить различные параметры цвета с правильно преобразованным соотношением.
Узнать о палитре цветов Chrome DevTools больше можно здесь.
Заключение
В этой статье вы рассмотрели шестнадцатеричные цветовые коды и изучили использование альфа-значений для прозрачности.
Для поддержки шестнадцатеричных кодов #RRGGBBAA требуются современные браузеры. Онb недоступysв старых версиях Internet Explorer. Чтобы узнать, подходит ли этот формат целевой аудитории вашего проекта, вы можете воспользоваться этой ссылкой.
Чтобы узнать, подходит ли этот формат целевой аудитории вашего проекта, вы можете воспользоваться этой ссылкой.
Цветовые коды и названия CSS
Цветовые коды и названия CSS.
- Красный цвет
- Оранжевые цвета
- Желтые цвета
- Зеленые цвета
- Голубой цвет
- Синий цвет
- Фиолетовый цвет
- Розовый цвет
- Белый цвет
- Серые цвета
- Коричневый цвет
Цвет CSS
Код цвета может быть одним из:
Шестнадцатеричный формат: #rrggbb
Формат RGB: rgb(красный, зеленый, синий)
Формат имени: Название
Пример
для оранжевого цвета:
Формат шестигранника: #FFA500
RGB Формат: RGB (255,165,0)
Формат: Orange
Cettine Collect
Имя. element:
Для всех элементов одного типа. Поместите код в тег
Поместите код в тег
Пример
Установка красного цвета текста абзаца:
Установка цвета определенного абзаца:
Некоторый текст...
Вид:
Некоторый текст...
Установка цвета всех абзацев
<стиль>
р {цвет: #FF0000; }
Установка цвета фона элемента
element { background: code ; }
Пример
Установка красного цвета фона абзаца:
Установка цвета фона определенного абзаца:
Некоторый текст…
Вид:
Некоторый текст…
Установка цвета фона всех абзацев :
<стиль>
р {фон: #FF0000; }
Установка цвета границы элемента
element { border-color: topcode rightcode bottomcode leftcode }
Пример
Установка цвета границы абзаца на красный, зеленый, синий и черный:
Установка цвета границы определенного абзаца:
Некоторый текст. ..
..
Вид:
Некоторый текст…
Установка цвета границы всех абзацев:
<стиль>
p { цвет границы: #FF0000 #00FF00 #0000FF #000000; }
Красные цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| светлый лосось | #FFA07A | RGB(255 160 122) | |
| лосось | #FA8072 | RGB(250 128 114) | |
| темно-лососевый | #E9967A | RGB(233 150 122) | |
| светло-коралловый | #F08080 | RGB(240 128 128) | |
| индийский красный | #CD5C5C | RGB(205,92,92) | |
| малиновый | # DC143C | RGB(220,20,60) | |
| огнеупорный кирпич | #B22222 | RGB(178,34,34) | |
| красный | #FF0000 | RGB(255,0,0) | |
| темно-красный | #8B0000 | RGB(139,0,0) |
Оранжевый цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| коралловый | #FF7F50 | RGB(255,127,80) | |
| помидор | #FF6347 | RGB(255,99,71) | |
| оранжево-красный | #FF4500 | RGB(255,69,0) | |
| золото | #FFD700 | RGB(255,215,0) | |
| оранжевый | #FFA500 | RGB(255,165,0) | |
| темно-оранжевый | #FF8C00 | RGB(255,140,0) |
Желтые цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| светло-желтый | #FFFFFE0 | RGB(255 255 224) | |
| лимонный шифон | #FFFACD | RGB(255 250 205) | |
| светло-золотистый родо-желтый | #ФАФАД2 | RGB(250 250 210) | |
| папайя | #FFEFD5 | RGB(255 239 213) | |
| мокасины | #FFE4B5 | RGB(255 228 181) | |
| персиковый слой | #FFDAB9 | RGB(255 218 185) | |
| бледный золотарник | #EEE8AA | RGB(238 232 170) | |
| хаки | #F0E68C | RGB(240 230 140) | |
| темный хаки | #BDB76B | RGB(189 183 107) | |
| желтый | #FFFF00 | RGB(255,255,0) |
Зеленый цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| зеленый газон | #7CFC00 | RGB(124,252,0) | |
| шартрез | #7FFF00 | RGB(127,255,0) | |
| салатовый | #32CD32 | RGB(50,205,50) | |
| известь | #00FF00 | RGB(0. 255.0) 255.0) | |
| зеленый лес | № 228B22 | RGB(34,139,34) | |
| зеленый | #008000 | RGB(0,128,0) | |
| темно-зеленый | #006400 | RGB(0,100,0) | |
| зелено-желтый | #ADFF2F | RGB(173,255,47) | |
| желто-зеленый | #9ACD32 | RGB(154,205,50) | |
| весенне-зеленый | #00FF7F | RGB(0,255,127) | |
| средний весенне-зеленый | #00FA9A | RGB(0,250,154) | |
| светло-зеленый | #90EE90 | RGB(144 238 144) | |
| бледно-зеленый | #98FB98 | RGB(152 251 152) | |
| темно-зеленый | #8FBC8F | RGB(143 188 143) | |
| средняя морская зелень | #3CB371 | RGB(60 179 113) | |
| морская зелень | #2E8B57 | RGB(46,139,87) | |
| оливковое | #808000 | RGB(128,128,0) | |
| темно-оливково-зеленый | № 556B2F | RGB(85,107,47) | |
| оливково-красный | #6B8E23 | RGB(107,142,35) |
Голубой
| Цветной | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| светло-голубой | #E0FFFF | RGB(224 255 255) | |
| голубой | #00FFFF | RGB(0,255,255) | |
| цвет морской волны | #00FFFF | RGB(0,255,255) | |
| аквамарин | #7FFFD4 | RGB(127 255 212) | |
| средний аквамарин | #66CDAA | RGB(102 205 170) | |
| бледно-бирюзовый | #АФЕЕЕЕ | RGB(175 238 238) | |
| бирюзовый | #40E0D0 | RGB(64 224 208) | |
| средний бирюзовый | # 48D1CC | RGB(72 209 204) | |
| темно-бирюзовый | #00CED1 | RGB(0,206,209) | |
| светло-зеленый | #20B2AA | RGB(32 178 170) | |
| кадетский синий | #5F9EA0 | RGB(95 158 160) | |
| темно-голубой | #008B8B | RGB(0,139,139) | |
| бирюзовый | № 008080 | RGB(0,128,128) |
Синий цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| пудрово-синий | #B0E0E6 | RGB(176 224 230) | |
| голубой | #ADD8E6 | RGB(173 216 230) | |
| светло-голубой | #87CEFA | RGB(135 206 250) | |
| небесно-голубой | #87CEEB | RGB(135 206 235) | |
| темно-синий | #00BFFF | RGB(0,191,255) | |
| светло-стальной синий | # B0C4DE | RGB(176 196 222) | |
| Доджерблю | #1E90FF | RGB(30 144 255) | |
| васильковый | #6495ED | RGB(100 149 237) | |
| стальной синий | № 4682B4 | RGB(70 130 180) | |
| королевский синий | #4169Е1 | RGB(65 105 225) | |
| синий | #0000FF | RGB(0,0,255) | |
| средне-синий | #0000CD | RGB(0,0,205) | |
| темно-синий | #00008B | RGB(0,0,139) | |
| темно-синий | #000080 | RGB(0,0,128) | |
| темно-синий | #1 | RGB(25,25,112) | |
| сланцево-синий | #7B68EE | RGB(123 104 238) | |
| сине-серый | #6A5ACD | RGB(106,90,205) | |
| темно-синий | № 483D8B | RGB(72,61,139) |
Фиолетовый
| Цвет | HTML/CSS Имя цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| лаванда | #E6E6FA | RGB(230 230 250) | |
| чертополох | #D8BFD8 | RGB(216 191 216) | |
| слива | #DDA0DD | RGB(221 160 221) | |
| фиолетовый | #EE82EE | RGB(238 130 238) | |
| орхидея | #DA70D6 | RGB(218 112 214) | |
| фуксия | #FF00FF | RGB(255,0,255) | |
| пурпурный | #FF00FF | RGB(255,0,255) | |
| средняя орхидея | #BA55D3 | RGB(186,85,211) | |
| средне-фиолетовый | #9370DB | RGB(147 112 219) | |
| сине-фиолетовый | #8A2BE2 | RGB(138,43,226) | |
| темно-фиолетовый | #9400D3 | RGB(148,0,211) | |
| темная орхидея | #9932CC | RGB(153,50,204) | |
| темно-пурпурный | #8B008B | RGB(139,0,139) | |
| фиолетовый | #800080 | RGB(128,0,128) | |
| индиго | № 4B0082 | RGB(75,0,130) |
Розовый
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| розовый | #FFC0CB | RGB(255 192 203) | |
| светло-розовый | #FFB6C1 | RGB(255 182 193) | |
| ярко-розовый | #FF69B4 | RGB(255 105 180) | |
| темно-розовый | #FF1493 | RGB(255,20,147) | |
| бледно-фиолетовый красный | #DB7093 | RGB(219 112 147) | |
| средне-фиолетовый красный | #C71585 | RGB(199,21,133) |
Белые цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| белый | #FFFFFF | RGB(255 255 255) | |
| снег | #FFFAFA | RGB(255 250 250) | |
| медвяная роса | #F0FFF0 | RGB(240 255 240) | |
| мятный крем | #F5FFFA | RGB(245 255 250) | |
| лазурный | #F0FFFF | RGB(240 255 255) | |
| алисаблю | #F0F8FF | RGB(240 248 255) | |
| призрачный белый | #F8F8FF | RGB(248 248 255) | |
| белый дым | #F5F5F5 | RGB(245 245 245) | |
| морская ракушка | #FFF5EE | RGB(255 245 238) | |
| бежевый | #F5F5DC | RGB(245 245 220) | |
| олдлейс | #FDF5E6 | RGB(253 245 230) | |
| в цветочекбелый | #FFFFAF0 | RGB(255 250 240) | |
| слоновая кость | #FFFFFF0 | RGB(255 255 240) | |
| античный белый | #FAEBD7 | RGB(250 235 215) | |
| белье | #FAF0E6 | RGB(250 240 230) | |
| лавандовый румянец | #FFF0F5 | RGB(255 240 245) | |
| туманная роза | #FFE4E1 | RGB(255 228 225) |
Серые цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) | |
|---|---|---|---|---|
| Гейнсборо | #DCDCDC | RGB(220,220,220) | ||
| светло-серый | #D3D3D3 | RGB(211 211 211) | ||
| серебро | #C0C0C0 | RGB(192 192 192) | ||
| темно-серый | #A9A9A9 | RGB(169 169 169) | ||
| серый | #808080 | RGB(128 128 128) | ||
| темно-серый | #6 | RGB(105,105,105) | ||
| светло-латунно-серый | #778899 | RGB(119 136 153) | ||
| сланцево-серый | № 708090 | RGB(112 128 144) | ||
| темно-сланцево-серый | #2F4F4F | RGB(47,79,79) | ||
| черный | #000000 | RGB(0,0,0) |
Коричневый
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| кукурузный шелк | #FFF8DC | RGB(255 248 220) | |
| бланшированный миндаль | #FFEBCD | RGB(255 235 205) | |
| бисквит | #FFE4C4 | RGB(255 228 196) | |
| навахоуайт | #FFDEAD | RGB(255 222 173) | |
| пшеница | #F5DEB3 | RGB(245 222 179) | |
| бурливуд | #DEB887 | RGB(222 184 135) | |
| желтовато-коричневый | #D2B48C | RGB(210 180 140) | |
| розово-коричневый | #BC8F8F | RGB(188 143 143) | |
| песочно-коричневый | #F4A460 | RGB(244,164,96) | |
| золотарник | #DAA520 | RGB(218,165,32) | |
| перу | #CD853F | RGB(205,133,63) | |
| шоколад | #D2691E | RGB(210,105,30) | |
| седло-коричневый | #8B4513 | RGB(139,69,19) | |
| сиена | #A0522D | RGB(160,82,45) | |
| коричневый | #A52A2A | RGB(165,42,42) | |
| темно-бордовый | #800000 | RGB(128,0,0) |
См.
- Панель навигации CSS
50 красивых цветовых схем и шестнадцатеричных кодов CSS 2022
Веб-дизайн
Веб-дизайн может быть веселым! Особенно, когда у вас есть правильная цветовая гамма. Вот почему мы отобрали лучшие из 50 лучших эпических цветовых схем из дальних уголков…
Приблизительное время прочтения: 19 минут
Поделиться:
Веб-дизайн может быть интересным!
Особенно, когда у вас есть правильная цветовая гамма.
Вот почему мы отобрали лучших из лучших 50 эпических цветовых схем из дальних уголков Dribbble, Awwwards, Pinterest, Behance и нескольких отличных блогов.
После того, как вы закончите поиск цветовой палитры вашей мечты , ознакомьтесь с нашими статьями «Основы аналитики», «Основы SEO» и «Современные шрифты», чтобы продолжить делать свой веб-сайт потрясающим. И, конечно же, дайте нам знать, если мы когда-нибудь сможем помочь вам с нашими услугами по разработке веб-сайтов для малого бизнеса!
youtube.com/embed/vvDNEo5iu3Y?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Один из самых крутых инструментов цветовой палитры Design, которые я видел в 2022 году — Happy Hues!
СОДЕРЖАНИЕ
13 Новые цветовые схемы веб -сайта для 2022
1. Минимальные цвета, мягкий пляж от Duminda Perera
Ярко -синий: #51E2F5
4. Blue Green: #51E2F5
4435 #51E2F5
4435 #51E2F5
435 #51E2F5
4435 #51E2F5
435 #51E2F5
435 #51E2F5
9000 2 . Пыльно-белый: #edf756
Розовый песочный: #ffa8B6
Темный песочный: #a28089
2. Minimal Colors – Purple 90’s Color Scheme by Duminda Perera
Ice Cold: #a0d2eb
Freeze Purple: #e5eaf5
Medium Purple: #d0bdf4
Purple Pain: #8458B3
Heavy Purple: #a28089
3.
 Bright Power by Duminda Perera
Bright Power by Duminda PereraYass Queen: #ff1d58
Sister Sister: #f75990
Crown Yellow: #fff685
Blue Light: #00DDFF
Brutal Blue: #0049B7
4. Переосмыслите. Цветовая схема от Sajon
Ярко оранжевый: #FF1E00
Dimly Blue: #E8F9FD
Alert/Highlight Green: #59CE8FA
. 5. Glass WareTy.
Ярко-оранжевый номер 2: #f43a09Grandpa Orange: #ffb766
Grey Blue Green: #c2edda
Live Green: #68d388
6. Banking and Finance Website Color Schemes by Juliene Renvoy
Pinky: #fbe3e8
Blue Greeny: #5CBDB9
Teeny Green1735 #FF0028
Deep Green: #657A00
Power Blue: #1400C6
.
 Purple-Y: #7D3CFF
Purple-Y: #7D3CFFЖелтые перчатки: #F2D53C
Рыжая: #C80E13
9. Deep Blue and Tan-Color Palette
44444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444н.1734 Sand Tan Shadow: #C89666Night Blue: #2D545E
Night Blue Shadw Коралловый розовый: #FF5E6C Sleathe Yellow: #Feb300 Pink Leaf: #ffaaab 11. Розовый, зеленый и зеленый иллюстрационный дизайн.1735 #9BC400
ПЕРЕМЕННЫЕ ГОРНЫ ТРИН: #478559
Purple Baseline: #161748
Розовый ближний день: #F95D9B
.0051 Желтый фон: #FFDE22 Розовый / Красный Круг: #FF414E Orange Circle: #FF8928 White Layover: #FF8928 White Layover: #FF8928 White Layover: #ff8928 White Layover: #ff8928 . Mountain Shadow Blue: # Old Makeup Pink: #fea49f Goldenrod Yellow: 90f7029 0ba7085 #f1734 Bluebell Light Blue : #00A0A0 BOLD 2019 GREEN: #007F4F Brain Wrinkle White: #d9d9d9 Вдохновение 70-х — современная цветовая палитра
Вдохновение 70-х — современная цветовая палитра 2. Lightning Blue Purple — Simple Web Colortemptait
3. Синий металлик, фиолетовый, красный – цветовая палитра веб-сайтаe363a
Purple Shadow: #091f36
Grey Blue Leaf: #4f5f76
4. Apricot Avalanche – Web Design Color Schemes
Blueberry: #6B7A8F
Apricot: #F7882F
Цитрусовые: #F7C331
Apple Core: #DCC7AA
5. Сильный контраст и достойный достоверного.1735 #1C77AC
Blue-Green: #1DBAB4
Красный Оран: #FC5226
6.
 Классическая красная цветовая палетта
Классическая красная цветовая палеттаRedder Than You: 5 #ff3a
. Лоты: #C7AF6B
Darker Gold: #A4893D
Серебряный язык: #628078
7. Тонкая и сочная цветовая схема
4. Barel1734 Коричневые рубашки: #82716E
TAN Blonde: #E4DECD
Блонди: #C2B490
8. Фотографическая память
9000 243.
8.
9000 2 3450. 8. 9000 2 34303. #09868BСветло -синий фон: #76C1D4
Безулитый серый края: #F7F7F7
9. Футуристический Lightbrite
СЕРЕ СВЕТ: #BCCM.
: #BCCM.
: #BCCM.
: #BCCM
1734 СВЕТАЕР СИНЕ: #C2DDE6
Purple: #431C5D
Оранжевый: #E05915
Hellybrite: #CDD422
. Hellybrite: #CDD422
Hellybrite: #CDD422
10.
35 лет Фиолетовый: #5252d4
Светло-фиолетовый на градиенте: #7575dd
Shadow Purple Red: #781a44 50 Пасхальное яйцо
1,000002Green: #8bf0ba
Ironic Blues: #0e0fed
Blue Underling: #94f0f1
Pinky Ring: #f2b1d8
Egg Yellows: #ffdc6a
Looking опытная команда веб-дизайнеров? Ниши веб-дизайна, которые мы обслуживаем: Сантехника, HVAC, юридическая фирма, финансовые услуги, строительство, медицина. Некоторые города, в которых мы обслуживаем клиентов: Чикаго, Нью-Йорк, Детройт, Даллас, Цинциннати.
Оригинальный набор цветовых схем веб -сайта:
1. Интеллектуальная нехватка
Зеленая светло -голубой: #6ED3CF
Мягкий фиол: #9068BE
444444444. Насыщенный красный: #e62739
Насыщенный красный: #e62739Цветовые палитры Trendy Web на сайте Awwwards
2. Extra Snug
French Laundry Blue: #3a4660 9
3 Комфортно1735 #c9af98
Peachy Kreme: #ed8a63
Brown Bonnet: #845007
Found on Desi Shirt by Filip Dueskau on Behance
3. Dark Horse
Are ya yellow?!: #FEDA6A
Silver Fox: #D4D4DC
Глубокий матовый серый: #393F4D
Dark Slate: #1D1E22
, найденные на Vintage Rides Concect By Creativa Studio.0051
Проще говоря, зеленый извести: #7DCE94
. Серый темно-серой Watson D/G для Disney
5. Драгоценные металлы
Розовое золото: #BD8C7D
Soft Gold: #D1BFA7
Silver: #8E903
. 494b
494b
Найден на брендинге KAE By Socio Design
6. Европейские тела
Желтая рука: #FBF579
Lonely Blue: #005995
9000 2 Станция: #005995 9000 2 Станция. : #600473Найдено на веб-сайте Inspiration by Mind Sparkle Mag
7. Простые блестящие акценты
Красное наложение: #cd5554
2 Фото: Browned Brown1735 #aЗеленые водоросли: #00c07f
Традиционный синий: #313d4b
Найдено на веб-сайте Inspiration by Mind Sparkle Mag
Все еще жаждете большего? Посмотрите удивительные вещи в журнале Mind Spark Mag и просмотрите удивительные примеры. Такая великолепная подборка современного, часто вдохновленного швейцарцами веб-дизайна.
Часть вторая. Наблюдения за взаимодействием и цветом в контексте
Элементы цвета важны не только в том, как они сочетаются с другими дополнительными оттенками, но также в количестве и размещении по отношению к этим другим цветам и в том, как они связаны к другим рисункам и фотографическим элементам рядом с ним и в других местах на веб-сайте. В этом разделе я буду делиться / курировать веб-сайты с красивыми цветовыми схемами, шестнадцатеричными кодами и просто кратким примечанием о том, почему используемый цвет работает в контексте.
В этом разделе я буду делиться / курировать веб-сайты с красивыми цветовыми схемами, шестнадцатеричными кодами и просто кратким примечанием о том, почему используемый цвет работает в контексте.
8. Синий Красный
Темно-красный: #b11a21 – В наложении, наложенном на плоский синий, фотографический фон придает глубину.
Светло-красный: #e0474c – Улыбающееся лицо, просвечивающее сквозь красный цвет, делает его поразительным.
Blue Beans: #7acfd6 — плоский синий контрастирует с фотографией за красным.
Светло-классный серый: #f1f0ee — простой светло-серый цвет используется для придания глубины более позднему фотоучастку, а белый — под ним.
Найдено на веб-сайте Inspiration by Mind Sparkle Mag
9. Солнечно и спокойно
Утреннее небо: #CAE4DB. Никогда не недооценивайте цветовую палитру, созданную с помощью фотографии, чтобы задать тон вашему дизайну.
Мед: #DCAE1D — В этом случае палитра устанавливается вместе с фотографией, а затем повторяется в подзаголовке.
Cerulean: #00303F — Cerulean невероятно элегантен в качестве альтернативы черному или темно-серому цвету, если используется постоянно.
Туман: #7A9D96 – Этот чистый, естественный цвет показан на фотографии, но его можно использовать и на нижнем блоке полной ширины или на кнопках.
Найдено на веб-сайте Inspiring Color Schemes от Canva
9. Темно-оранжевый
Темно-серый: #3
. Темный дизайн требует немного больше продуманности, но при правильном использовании может обеспечить много контраста.Темно-оранжевый: #FF5A09 – разные оттенки апельсина создают глубину и градиент, не заходя на совершенно новые цвета.
Светло-оранжевый: #ec7f37 — Использование иллюстративных элементов требует некоторой гибкости для естественной светлоты и темноты для контурирования объектов.
Оранжево-желтый: #be4f0c. Использование цвета на цветовом круге может сделать палитру стильной, смелой и сдержанной.
Найден в великолепных цветовых схемах с помощью одного дополнительного пикселя
10. Скрипучий
Свежий: #4ABDAC — еще раз цвет, наложенный на фотографические элементы, придает стильный современный вид
Vermillion: #FC4A1A — Фигура на переднем плане вписана в контекст, при этом внимание уделяется тому, как она дополняет общую структуру дизайна. На самом деле, можно даже предположить, что дизайн был ниже этой цифры.
Солнечный свет: #F7B733 — желтый служит только призывом к действию и выделяет важные части в этих резких выстрелах в голову.
Найдено на веб-сайте Inspiring Color Schemes от Canva
11. Базовый сине-зеленый
Старый надежный синий: #368cbf. Синий заслуживает доверия в психологии цвета, но убедитесь, что это оттенок со вкусом, как некоторые блюз слишком из коробки. Как сказал мой учитель рисования с красками, вы всегда должны смешивать их перед нанесением на холст, иначе вы получите что-то похожее на то, что вы только что налили цвета из коробки.
Как сказал мой учитель рисования с красками, вы всегда должны смешивать их перед нанесением на холст, иначе вы получите что-то похожее на то, что вы только что налили цвета из коробки.
Акцентный зеленый цвет: #7ebc59– Корпоративный синий + Экологичный зеленый = Каждый веб-сайт. Но не забывайте об использовании общих цветовых схем только потому, что они распространены. Используйте знакомые цвета вместе, когда это помогает вам чувствовать себя заслуживающим доверия.
Dark Slate: #33363b — разделение пустого пространства более темным заголовком, нижним колонтитулом или разделами во всю ширину позволяет избавиться от слишком повторяющихся вещей.
Светло-серый: #eaeaea — это одна из самых распространенных цветовых схем на веб-сайте, особенно для технологических компаний. Вам это еще не надоело? Мне это нравится.
Найдено на бесплатных потрясающих темах WordPress от ColorLib
Важная часть этого раздела — напоминание о том, что цвета не живут в вакууме. То, как они соотносятся друг с другом, сложно, и важно сочетать их не только с другими цветами, которые их дополняют, но и в степенях и количествах, которые хорошо сочетаются друг с другом. Когда я показываю, что оранжевый и желтый хорошо сочетаются друг с другом, всегда помните о контексте и количестве каждого из них. Там может быть крошечная полоска желтого, так что дело не только в том, что они хорошо работают, но и в том, сколько каждого из них и где.
То, как они соотносятся друг с другом, сложно, и важно сочетать их не только с другими цветами, которые их дополняют, но и в степенях и количествах, которые хорошо сочетаются друг с другом. Когда я показываю, что оранжевый и желтый хорошо сочетаются друг с другом, всегда помните о контексте и количестве каждого из них. Там может быть крошечная полоска желтого, так что дело не только в том, что они хорошо работают, но и в том, сколько каждого из них и где.
Часть третья. Об отсутствии цвета и хорошо выполненных монохроматических цветовых схемах
Полное исключение цвета из сочетания — для определенных частей веб-сайта — или композиции в целом может быть стильным, но простым способом увеличения серьезность или повысить интенсивность пьесы. Об этом свидетельствует то, что мы чувствуем, когда видим черно-белую фотографию; либо мы чувствуем некую самоуверенность, либо ценим простоту и распознаем атмосферу положительной утонченности.
Эта концепция и тон также присутствуют на веб-сайтах, где используется только один цвет и различные оттенки этого цвета, что позволяет глазам отдохнуть и насладиться всем синим, зеленым или тремя оттенками фиолетового. Я также включу несколько монохромных + 1 цветовых схем , которые означают черный, белый, любые оттенки серого плюс еще один цвет, и он затенен. В каждом из этих сценариев действуют одни и те же общие принципы. Удалив все остальные цвета, за исключением нескольких избранных, вы можете улучшить совместную игру нескольких оставшихся цветов и усилить драматическое напряжение веб-сайта — если это сделано хорошо.
Я также включу несколько монохромных + 1 цветовых схем , которые означают черный, белый, любые оттенки серого плюс еще один цвет, и он затенен. В каждом из этих сценариев действуют одни и те же общие принципы. Удалив все остальные цвета, за исключением нескольких избранных, вы можете улучшить совместную игру нескольких оставшихся цветов и усилить драматическое напряжение веб-сайта — если это сделано хорошо.
В конце концов, если вы ставите перед собой такую цель, дизайн веб-сайта сам по себе не продаст больше товаров. Объедините эти высококачественные стили с поисковой оптимизацией, чтобы получить больше потенциальных клиентов.
12. Старший контраст
Сланец: #262626 — Повторите после меня, все серы не равны
Светло-серый: #dcdcdc
Found on One Page Love, создано Питером Тотом. Работа Майкла Шмида
14. Goldifox
Золотая пшеница: #A39274
Soft Wheat : #DFD8C8
Deep Grey: #252523
Deep Grey: #252523
. что отличная фотография может сделать для общего вида вашего сайта, если она сочетается с сильным контрастом плоских цветовых элементов.
что отличная фотография может сделать для общего вида вашего сайта, если она сочетается с сильным контрастом плоских цветовых элементов.
15. Minty обновленный
MINT: #4CB69F
Touch of Grey: #F5F5F5
Глубокий Purple: #201d3a — не совсем B & w+1 — Hint on the Chorner of the Chorner of the Chorner of the Chorner of the Chorner of the Chorner of the Chorner of the Lebple. Фотография
найдено в Dapper Ink By Joel Reid на Dribbble
16. Blue + White
Оптимизм Blue: #269CC
Blue Algae: #9D2C5
4444444444444444444444444444444444444.0003Найдено на fltdsgn.com
И еще пара веб-сайтов в оттенках серого, чтобы было совершенно ясно, что оттенки серого могут быть очень красивыми.
16. Экспериментальная простая фотография — квадратные разделения Не пластик’
18.
 Прямоугольник вокруг букв, креативное блокирование букв
Прямоугольник вокруг букв, креативное блокирование буквНайдено на Behance, by Diana Polar
Весь этот раздел напоминает о том, как часто мы упускаем из виду использование отрицательного пространства в дизайне и вместо этого полагаемся на нашу способность заполнить пространство. Оставление пустого пространства и заполнение только его части намеренно создает изысканность в дизайне, и теперь переполненные излишества могут победить. Соедините эту чувственность со вкусом выбранными типографскими элементами и хорошо продуманными фотографическими активами, чтобы все выглядело высококлассно.
Часть четвертая – О взаимодействии типографики и цвета
Типографика, цвет, макет. Ни один из этих элементов не стоит отдельно ни в одной композиции, и разговор об одном без другого оставляет неполную картину. Всегда обращайте внимание на то, как характер вашей цветовой схемы веб-дизайна сочетается с вашими типографскими элементами. Шрифты должны выбираться вручную по их атрибутам, а не случайным образом.
Шрифты должны выбираться вручную по их атрибутам, а не случайным образом.
19. Угольно-черный, золотой и много белого
Золотистый верх: #d8ab4e
Золотистый низ: #b48c36
Темно-серый: #040404
Сочетания шрифтов, дополняющие выбранные цвета — Gin Rough и Amiri
Gin Rough — от Fort Foundry, доступны на MyFonts — взяв высококачественный золотой градиент и соединив его с типографскими элементами очень преднамеренной формы, дизайнеры этого шрифта сайт сочетал в себе строгость и элегантность.
Amiri Rough – Доступен через Google Fonts – Великолепно выглядит в качестве отзыва или цитаты.
Найден на веб -дизайне вдохновения для клубов Gentlemen Barber (вам нужно увидеть полный сайт)
20. Чистый хаки красный
Хлопко
Хаки: #e6dbc9
20B. Сочетание шрифтов, дополняющее выбор цвета — Futura Bold и Museo Slab
Futura Bold — классика и простота. Обычные похожие шрифты, такие как Gotham Black, Montserrat или Proxima Nova, могут дать вам похожий, но другой вкус. Тем не менее, шрифт Futura Bold будет полезен во многих ситуациях – он хорошо сочетается с простой красной, серой и коричневой цветовой гаммой в качестве заголовков в верхнем регистре.
Обычные похожие шрифты, такие как Gotham Black, Montserrat или Proxima Nova, могут дать вам похожий, но другой вкус. Тем не менее, шрифт Futura Bold будет полезен во многих ситуациях – он хорошо сочетается с простой красной, серой и коричневой цветовой гаммой в качестве заголовков в верхнем регистре.
Museo Slab – как вес 100 в цитате выше, так и текст абзаца (шрифт: 400), Museo Slab обеспечивает удобочитаемость, будь то большой или маленький. Futura, Museo Slab поверх этих удобных простых цветов кажутся не обязательно классическими, но современными и оригинальными. Сдержанность как в выборе цвета, так и в типографике приводит к очень сплоченному ощущению, благодаря которому весь веб-сайт кажется интегрированным и фирменным.
21. Hip Modern Pastels
PASTEL PEACH: #DEA6AF
Sky Blue: #8CBCD0
Pastel Pink: # #E6DBCD0
. Сочетание шрифтов в дополнение к цветовому выбору – Калибр – Европейский дизайн Ketchup Калибр – Мне нравится внешний вид, который многие современные европейские веб-сайты получают с помощью этого зрелого, швейцарского шрифта. Дизайн, представленный на конкурсе CSS Design Awards — Купить шрифт Calibre Независимо от того, какие цвета вы используете, ваш веб-сайт будет лучше, если на нем будет использован один или два очень хорошо продуманных шрифта. Поиск баланса между цветом и шрифтом не обязательно является научным — он требует определенной поэтической ассоциации, но это не значит, что он полностью субъективен. Цвета могут быть либо диаметрально противоположными индивидуальности/личностям шрифта(ов), либо находиться в прямом соответствии с ними. Использование описательных слов, таких как «мужской», «женственный», «грубый», «классический», «чистый», «современный» и «выразительный», может помочь вам говорить о цветовых схемах. Самое главное, чтобы ваши дизайны служили цели, для которой они предназначены — что они действуют . Потратив некоторое время на запуск проектов с цветовой схемой, отвечающей эмоциональным потребностям основной демографической группы, вы настраиваете их на успех. На самом базовом уровне это означает, что веб-сайты для мужчин не должны быть фиолетовыми, так как статистически это их наименее предпочтительный цвет. Вы также не хотели бы делать медицинский веб-сайт черным, поскольку он ассоциируется со смертью, или давать очень легкую и воздушную желтую цветовую схему для серьезной темы, чтобы это не намекало на легкомыслие. В самом остром смысле намерение в цветовой схеме веб-дизайна означает передачу голоса бренда, эмоциональной привлекательности, иногда быть открытым для вещей, ранее изученных другими (зеленый для экологического проекта, синий для технологического проекта, красный для спорт и агрессия) и следовать своим инстинктам, погружаясь с головой в то, что действительно подходит для этого конкретного рынка. [bctt tweet=»«Величайшие дизайнеры тоже гадали и попробовали что-то новое».»] Распознайте свои скрытые способности, доверьтесь своим творческим инстинктам и не бойтесь марать руки. Что ж, я скажу вам одну вещь, современная цветовая палитра не использует супер простые версии цветов, которые мы традиционно думаем: синий, зеленый, желтый и т. д. Независимо от того, можете ли вы заставить простые цвета хорошо смотреться вместе или нет. – кажется бесхитростным и относительно пресным. Нам нужна современная цветовая палитра, отвечающая изысканным вкусам современного потребителя. Он может быть смелым и свежим или землистым и ржавым, но он никогда не должен выглядеть бессистемно. Темно -синий/фиолетовый: #111C30 Темно -розовый макияж: . Цветовая палитра Tindy Sweet Blue: #B5E9E9 Кремовый свет Тан: #FEF6DD GLINGIE PIE: #FFE1D0 Зеленая лошадь: #FFF1B5 . Свежая современная цветовая палитра Deep Purple: #1D1145 TRAPPER KEETER GREEN: #0DB4B9 Розовый ботинок: #F2A1A1 MORD MONER Красные ветви: #DE493C Зеленые деревья: #608074 Blue/Green Mim: #DAEFD9 Deep Rusted Red: #C1432E Серебряная головка: #4B6777 Rusted Gold: #CE9E62 Black For Contrast: #2C2C2. 2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2C2. Генераторы для начала работы Очевидно, что есть из чего выбрать, когда дело доходит до цветов, которые вы выбираете для своего веб-сайта. К счастью для вас, несколько отличных онлайн-генераторов цветовых схем могут помочь вам найти идеальный вариант для вас. С помощью простой функции копирования одним нажатием вы можете вставлять шестнадцатеричные коды в существующие цветовые схемы, которые у них уже есть. С возможностью выбора из дополнительных, аналоговых, триадных, сплит-комплементарных и квадратных цветовых комбинаций этот забавный инструмент позволяет вам исследовать многочисленные цветовые варианты и полезные изображения под цветовым кругом, чтобы помочь вы визуализируете каждую цветовую комбинацию. Если вы хотите максимально точно сориентироваться в своих цветовых схемах, загляните в приложение Cooler, которое позволяет вам очень точно подобрать цвета для гибко настраиваемой веб-цветовой схемы. Генератор палитр — это отличный способ превратить ваш любимый пейзаж, городской пейзаж или любую фотографию в цветовую схему. Еще один инструмент, позволяющий настраивать цвета с широкими возможностями настройки; Paletton — отличное приложение для расширения вашего репертуара цветовых схем. 62 процента опрошенных предприятий заявили, что считают, что дизайн веб-сайта следует обновлять каждые 2-3 года! Источник: Hook Agency Синий, безусловно, самый безопасный выбор, так как наибольшее количество людей назвали его фаворитом (35%). Однако ясно, что если все ваши конкуренты используют синий цвет, может иметь смысл «дифференцировать» ваше предложение и бренд. Цвета вашего бренда должны быть привлекательными, и «белое пространство» является важной частью этого. Убедитесь, что вы оставляете место для элементов, которые вы включаете, имеете контраст между текстом и фоном и не перегружаете посетителя — пытаясь быть слишком ярким или новым только ради новизны. Учтите, что 51% брендов выбирают монохромные логотипы, 39% используют двухцветные, и только 19% компаний выбирают полноцветные логотипы. Помимо фотографий, 1-, 2- и 3-цветные веб-сайты, кажется, легче сделать хорошо, чем пытаться сделать веб-сайт с радугой цветов. При этом, если у вас есть профессиональный дизайнер, Microsoft и Google явно считают, что работать с большим количеством цветов полезно, поскольку они оба используют как минимум 4 сплошных цвета в своем дизайне. Выбрать цветовую схему сложно, но в дизайне веб-сайта есть гораздо более сложные проблемы, которые могут выиграть от помощи опытного дизайнера. Профессиональные веб-дизайнеры перепробовали сотни способов и поняли, какие методы работают, а какие нет. В идеале, если вы работаете с такой командой, как Hook Agency, они также проводят A/B-тестирование веб-сайтов, вносят изменения на основе аналитики и знают, как сделать ваш сайт легко найти в Google. Мы знаем, как делать удивительные вещи, такие как это очень классное дополнение FAQ к нашему списку здесь, в Google. Мы знаем, как управлять вашим веб-сайтом в Google с помощью практики, называемой «Поисковая оптимизация», поэтому, помимо цветовых схем веб-сайта, мы знаем, как ПРИВЛЕЧАТЬ БИЗНЕС с помощью трафика Google. Если вы хотите работать с профессиональной командой веб-дизайнеров, отправьте нам сообщение по адресу [email protected]! Еще одна тактика, которую мы используем для оптимизации ранжирования, — это нечто, называемое взаимосвязью. Так что, если вы когда-нибудь задавались вопросом, кто самый сексуальный мужчина в Миннесоте, или хотели прочитать руководство по поисковой оптимизации для сантехников, прочтите их! Автор: Авинаш Малхотра Последнее обновление Оценка учебника по CSS от Jasmine ⭑ ⭑ ⭑ ⭑ ⭑ Средняя оценка: 5,0 на основе
69 отзывов Цвета CSS используются в цветах шрифтов и цветах фона . Цвет шрифта можно изменить с помощью css « color » Property, background color изменяется с помощью свойства « background-color », а цвет границы изменяется с помощью свойства « border-color ». CSS поддерживает цвета RGB, и цвета HSL. RGB и HSL в основном цвета экрана . Однако для печати мы используем CMYK ( не разрешено в css ). CSS включает всего 16 777 216 ( 1 крор 67 лакхов ) или 16 миллионов цветов. Цвет красный Цвет синий Цвет зеленый Цвет желтый Цвет Красный Цвет синий Цвет зеленый Цвет желтый Цвета RGB — это Цвета экрана построены с использованием красного, зеленого и синего цветов в диапазоне от 0-255 или от 0% до 100%. Функция RGB() используется как значение цвета в css. rgb function() имеет три параметра: первый красный, второй зеленый и третий синий. Значение параметров находится в диапазоне от 0 до 255 или от 0% до 100%. Используя числа от 0 до 255, можно получить 16 миллионов цветов. Но 0%-100% может иметь только 1 миллион цветов. Рекомендуется использовать функцию RGB с числами, а не процентами. 3 ←просмотреть далее Цвет Красный Цвет Зеленый Цвет Синий Цвет Желтый Цвет пурпурный Цвет голубой Цвет черный Цвет белый Цвет красный Цвет Зеленый Синий цвет Цвет желтый Пурпурный цвет Голубой цвет Цвет Черный Цвет Белый Шестнадцатеричные цвета в основном цвета RGB — краткая форма. Шестнадцатеричная система счисления — это 16-базовая система счисления , где мы используем 16 различных значений в диапазоне от 0 до F и смешиваем их для записи цветового кода. В шестнадцатеричном цветовом коде мы используем: Минимальное значение в шестнадцатеричном формате равно 0 , а максимум f . #RRGGBB; или #RGB; Всего шесть или три разряда в шестнадцатеричных цветах . На 6-м месте Первые два представляют красный цвет , следующие два представляют зеленый цвет и последние два представляют синий цвет , за которым следует #. В то время как на 3-м месте первый красный, второй зеленый и третий синий, за которым следует #. Цвет Красный Цвет Зеленый Цвет Синий Цвет Желтый Цвет Пурпурный Цвет Голубой Цвет Черный Цвет Белый Цвет красный Цвет Зеленый Синий цвет Цвет желтый Пурпурный цвет Голубой цвет Цвет Черный Цвет Белый Раньше, когда были популярны цветные мониторы , основанные на 8-битной цветной графике ( 8 бит = 256 цветов ), дизайнеры использовали только 216 цветов, чтобы можно было легко идентифицировать похожие цвета. Причина в том, что ЭЛТ были основаны на явлении проецирования света. Мы не можем просматривать все цвета на мониторах на базе ЭЛТ . Однако Высокое разрешение , HD , FHD и Retina LCD/LED используют 24-битные (True Tone с 16 млн. Всего имеется 216 цветов в цветах True Web, или цветах Web Safe. . True Web Colors записываются в шестнадцатеричном коде, но только три разряда со значениями 0, 3, 6, 9, c, f Выбор цвета CSS для проверки RGB и шестнадцатеричных цветов . This color picker will not work on Touch устройства на базе , такие как смартфоны и планшеты Для цветов CSS3 RGBA, HSL и HSLA щелкните ссылку ниже Цвета RGBA HSL и HSLA /en/basic-css/text-styling-in-css/content/ По умолчанию все элементы HTML, которые вы добавить на ваши веб-страницы отображаются в черно-белом режиме. Будь то элемент Например, рассмотрим простой элемент Вот абзац. Если бы вы загрузили это на веб-страницу, вы бы увидели черный текст на белый фон: Допустим, вы хотите, например, сделать текст красным. Если бы вы загрузили это на веб-страницу, вместо этого вы бы увидели красный текст: Имейте в виду, что объявление Конечно, раскрашивать стоит не только текст. Если вы хотите раскрасить остальную часть веб-страницы, например, части ваших HTML-элементов, которые не являются текстом, вам нужно будет использовать Например, давайте рассмотрим еще один простой элемент Вот другой абзац Опять же, если бы вы загрузили этот элемент на веб-страницу, вы бы увидели черный текст на белом фоне. Однако, если бы вы загрузили это, у вас был бы белый текст на белом фоне, так что вы бы ничего не увидели. Следующим шагом будет добавление объявления для изменения цвета фона: Если вы загрузите это на веб-страницу, вы увидите что-то вроде этого: Пока что результаты могут выглядеть немного сжатыми, но вы узнаете больше об объявлениях CSS для управления размером фона и интервалами в следующих уроках. Все значения цвета и цвета фона, которые мы использовали до сих пор, представляли собой простых английских слов , таких как «красный» или «черный». Однако вы не можете определить каждый возможный цвет с помощью определенного слова. Чтобы указать именно тот цвет, который вы хотите, вам обычно нужно использовать шестнадцатеричные цветовые коды, которые обычно называются шестнадцатеричными кодами ( шестнадцатеричный является сокращением от шестнадцатеричный ). Шестнадцатеричный код представляет собой шестизначный ряд букв и цифр используется для определения точного цвета. Он отформатирован с числовым знаком в начале, например так: Иногда вы также можете видеть трехсимвольные шестнадцатеричные коды , но они просто сокращены и в конечном итоге представляют собой полный шестизначный код. Например, Существует логика, согласно которой буквы и цифры складываются в какой цвет, но шестнадцатеричные коды, как правило, — это не то, что можно запомнить и мгновенно вспомнить . Вместо этого существует множество инструментов выбора цвета, которые могут помочь вам найти цвет, который выглядит так, как вы хотите, а затем сообщить вам соответствующий шестнадцатеричный код. Например, если вы погуглите «подборщик цветов», вы найдете простой встроенный в результаты: Вы также можете использовать: Представьте, что вы создали абзац с белым текстом на черном фоне, как мы делали ранее, но вам показалось, что фон слишком темный. Набор правил и объявление будут в точности такими же, как то, что вы видели до сих пор , но вместо английского слова для значения вы должны использовать шестнадцатеричный код: Если вы загрузите это на веб-страницу, вы увидите более светлый фон: Значения английских слов, которые вы использовали, на самом деле всего сокращение браузера для шестнадцатеричных кодов . Например, вместо красного в качестве значения можно использовать #FF0000, чтобы получить тот же цвет. Попробуйте добавить каждое из этих объявлений к входным данным ниже: Селектор для набора правил уже определен для вас и нацелен на абзац справа от него. При использовании названия цвета, такого как «зеленый», не включайте знак номера. Например, цвет Откройте файл styles.css в проекте GCF Programming Tutorials в текстовом редакторе и добавим несколько новых объявлений цветов. Для лучшего понимания убедитесь, что вы действительно вводите этот код, а не копируете и вставляете его. Если вы загрузите файл index.html в браузере или обновите страницу, вы увидите множество новых цветов. Это должно выглядеть примерно так. Поздравляем, вы раскрасили свою веб-страницу! Предыдущая: Стилизация текста в CSS Далее:Каскадирование, специфичность и наследование в CSS /en/basic-css/cascading-specificity-and-inheritance-in-css/content/ Содержание Создание великолепного веб-сайта имеет решающее значение. Там, где шрифты повышают удобочитаемость, цвета являются наиболее важным аспектом дизайна. Выбор правильной цветовой схемы — это то, над чем каждый художник и дизайнер задумывается. Цветовая схема вашего дизайна способна создать или разрушить проект. Цвет служит
самый мощный психологический инструмент для привлечения внимания аудитории. Может
использоваться в качестве призыва к действию для веб-сайта. Цвет помогает в
обработка и хранение изображений более эффективны, чем черно-белые изображения.
контраст создает умственную привлекательность, когда он соответствует теме вашего бизнеса. Это помогает
узнаваемость бренда и побуждает посетителей вашего сайта к действию. Правильный цвет
сочетание может сделать веб-сайт более запоминающимся, а также вызывает эмоциональную стимуляцию. Когда веб-сайт
красочный, это делает опыт приятным и приятным для посетителя. Неправильный
цветовые схемы могут раздражать UX. Приятный
опыт, в свою очередь, приводит к более высоким показателям конверсии. Помимо
хорошо продуманный пользовательский интерфейс, правильная контрастная цветовая схема поможет
посетитель может быстро и легко перемещаться по содержимому сайта. Хорошие цветовые комбинации также могут оказаться полезными, когда речь идет о разработке иерархии контента или сосредоточении внимания на призыве к действию или важной информации. Мягкие тона включены
тенденция, и, как следует из названия, цвета стильные и спокойные. Это
идеальный выбор, если ваш бренд относится к индустрии моды или ювелирных изделий. Этот
простой тон способен творить чудеса. Тон работает
друг с другом и выделить ювелирный или модный контент на странице.
Тем не менее, макет так же важен, как и цветовая гамма. Вместо
втискивая несколько товаров на одну страницу, сайт принимает подход
только по одному. Отличным примером такого сайта является Creations.
Намале. Коды цветов: #c5d5cb, #9fa8a3, #e3e0cf Холодный и теплый
оттенки являются одним из лучших цветовых сочетаний. Комбинация оказывает успокаивающее действие.
воздействие на посетителя. От землисто-терракотового до голубовато-зеленого, этот цвет
схема весьма привлекательна. Подходит
для современного и молодежного дизайна. Он может служить звуковой цветовой палитрой для
сайты о здоровье. Кроме того, для таких сайтов рекомендуется использовать минимальный текст, чтобы они не выглядели загроможденными. Active Theory — это сайт, который использовал такие цветовые тона. Цветовые коды: #E27D60, #85DCB, #E8A87C, #C38DE, # 41B3A3 Использование градиента
шкале, возьмите простые цвета синего цвета, а затем смешайте их с различными
тона. Это предложит
современный взгляд на ваш дизайн. Последний сайт Stripe использует цветовую палитру. Это
программное обеспечение, используемое интернет-компаниями для обработки платежей. Чтобы оставаться в курсе с
последняя тенденция, они представили эту цветовую схему на своем веб-сайте и
придавало ему привлекательный вид. Цветовые коды: #7DF9FF, #0892D0, #23B2EE Когда дело доходит до
разработка веб-сайта, который выглядит профессионально и придает стильный и тонкий вид
в то же время цветовая схема «Тонкая и сочная» — это то, на что стоит обратить внимание. Смесь
легкий, но стильный цвет делает эту цветовую схему идеальной для профессиональных
сообщения и обращение, особенно для веб-сайтов, связанных с дизайном аксессуаров. Фактически,
посетитель склонен проверять такие цветовые схемы сверху вниз по веб-странице
ко дну. Снова. отличным примером такого веб-сайта является изысканная цветовая схема Creationsnamele . Конструкция
Веб-сайт очень привлекателен своими глубокими цветами, но не слишком яркими. Цветовые коды: #acb7ae, #acb7ae #acb7ae, #c2b490 яркий. Это придает сайту модный вид. Используйте мягкий оттенок розового в качестве фона, чтобы выделить черный. Также добавьте яркие
розовый в некоторых тонких местах. Ковбой сделал хорошо
использование этой цветовой палитры. Большинство
люди, как правило, используют розовый цвет для таргетинга на женщин-покупателей. Однако, если
вы посмотрите на Ковбоя, вы заметите, что в нем нет ничего женского
об этом. Может обращаться к
обоих полов. Пора отбросить стереотипы и выбрать этот цвет
комбинация для вашего веб-сайта электронной коммерции. Цветовые коды: #000000, #C39EA0, #FA255E, F8E5E5, #C39EA0 Это сложно
чтобы переключить ваше внимание, когда вы столкнетесь с минималистским дизайном, подобным тому,
для этого веб-сайта под названием Берт. Это делает
веб-сайт выглядит эффектно и, таким образом, является выигрышной цветовой гаммой для различных сервисов.
агентств, консультантов и поставщиков решений. Цветовые коды: #0B0C10, #1F2833, #C5C6C7, #45A29E, #66FCF1
возвращение ретро-цветов. Несколько брендов используют популярные цвета 80-х годов.
и 90-е для их сайта. Однако они
внесли современный штрих. Взгляните на домашнюю страницу Spotify. Вы заметите
что красно-оранжевые тона напоминают о прошлом. Теплые цвета
которые вызывают у людей ностальгию по их юношеским годам и детству.
Цвет Spotify в горошек, кажется, вдохновлен 90-ми годами. Однако
дизайн модный и использует шкалу градиента, которая очень современна для смешивания
цвета. Имейте в виду, что
необходимо убедиться, что у вас есть четкое представление о том, на кого вы ориентируетесь
используя эти цвета. Коды цветов: #10EE67, #FECB00, # F5B842 Иногда a
веб-сайт может выглядеть не так привлекательно с обычными цветовыми схемами. Здесь
контрастные цвета могут сделать сайт экспоненциально привлекательным. Цвет
комбинация состоит из двух противоположных цветов, таких как темный и светлый, что дает
идеальное сочетание темного фона со светлым и ярким текстом или пороком
наоборот Это делает
текст и сайт выделяются за счет цветов, что делает его более заметным. Например, ReputationSquad использует простой
цветовая палитра и схема дизайна. Цветовые коды: #61892F, 86C232, 222629, 474B4F, 6B6E70 Это уникальный
смесь цвета. Оттенки кожи с элегантными цветами, такими как рубиновый и темно-синий
являются хорошими цветовыми схемами для веб-сайтов, у которых есть тонкое сообщение для передачи. Зарезервировано
но доступным и сложным, но весело. Это
типы сообщений серой области, которые эффективно отправляются с привлекательным
комбинация. Цветовые коды: #EFC7B7, #BAB2B5, #EEE2DC, #123C69, #AC3B61 Посетите веб-сайт QED Group. Предлагает услуги частным лицам, а также компаниям по совершенствованию организационных разработок с применением поведенческой экономики и психологии. Можно сказать
что бизнес-модель QED уникальна. В этих направлениях они использовали
некоторые современные цветовые тона на сайте. Если вы возьмете
посмотрите на домашнюю страницу, вы заметите, что цветовая схема немного насыщеннее
чем те, которые были упомянуты ранее. Однако они выставили
очень хорошо с этим дизайном. Как правило, люди
чувствуйте, что зеленые, желтые и фиолетовые тона могут быть тяжелыми для ваших глаз. Однако,
используя серые и более светлые тона на заднем плане, они могут добавить яркости
контрастные цвета. Цветовые коды: #dddfd4, #fae596, #3fb0ac, #173e43 Комбинация
темные и землистые тона, такие как серый, сланцевый и серебристый, с более яркими
оттенки желтого придают веб-сайту большую визуальную привлекательность. Делает веб-дизайн
выглядеть стильно и современно. Посетите веб-сайт IndianScouts . Вы заметите
темное, теплое и красивое сочетание яркого и темного взгляда. Цвет
отлично подходит для автомобильного и механического веб-сайта. Цветовые коды: #feda6a, #feda6a, #feda6a, #feda6a Использование
металлические тона на белом фоне выглядят не только элегантно и резко, но и
придает сайту королевский и премиальный вид. Это что-то
который был использован KAE . Компания не
только использовал блестящую цветовую схему на веб-сайте, но и на их
канцтовары и другие товары. Если вы хотите
придать сайту дорогой и элитный вид, эта цветовая схема может сделать это
без труда. Эта цветовая гамма
в основном основан на белом фоне с использованием металлических цветовых оттенков для
текст. Цветовые коды: #bd8c7d, #bd8c7d, #8e8e90, #49494b Ярко-желтый и
Портлендский оранжевый цвет на фоне темно-серого цвета привлекает внимание. Ваша аудитория будет
сразу обратите внимание, что вы должны сказать на сайте. Это цветовое сочетание
полон энергии. Таким образом, просто
идеально, если вы хотите получить смелый и современный вид. АССИКО — это веб-сайт
посвященный фестивалям и вечеринкам. Цветовая гамма идеально сочетается с
дизайн. Цветовые коды: #FF652F, #272727, #747474, #FFE400, #14A76C При проверке
Из цветовых схем, которые мы обсуждали до сих пор, вы заметите, что
самый популярный цвет красный. Это потому, что красный цвет является самым мощным, но
сложный цвет для использования, когда дело доходит до веб-сайта. Психологически,
это самый привлекательный цвет. Вот почему вы всегда будете видеть его связанным
с крупными брендами, такими как KFC или McDonalds. Один из самых
полезное применение этого цвета состоит в том, чтобы использовать его против ярких цветов. Другая
хороший способ — сочетать его с некоторыми приглушенными цветами, такими как серый и песочно-коричневый. Five/Four воспользовались
эти тона. На самом деле, значительная часть веб-сайта использует
красный, и это удачно, потому что они использовали приглушенные тона для остальных
части веб-сайта. На случай, если они
сочетал бы красный с голубым, ярко-оранжевым. Возможно, это было слишком
многое для посетителей взять. Мягкие цвета идеально сочетаются с красным. Однако, если
вы используете эти тона, вы должны избегать перебора с цветом. Использовать
это мудро. Цветовые коды: #5A7670, #B89F5D, #FA292A Когда дело доходит до
выбирая цветовую схему для сайтов, лучше пойти по стопам
тем, у кого достаточно опыта. Нет необходимости изобретать велосипед.
Одним из таких примеров являются Антон и Ирэн. Это
профессиональная дизайнерская компания из Нью-Йорка. Они специализируются на цифровых
продукты и дизайн. Сайт имеет очень модную и современную цветовую палитру.
Одна хорошая вещь в этом — футуристическое ощущение, которое сразу появляется. Вы заметите
что на сайте используется больше цветов, чем на сайтах, которые обсуждались
ранее. Если вам нужен художественный штрих для вашего веб-сайта, вам необходимо
используйте различные комбинации голубого, фиолетового, серого, оранжевого и желтого цветов. Цветовой код: #bccbde, #c2dde6, #431c5d, #e6e9f0, #cdd422 Темный уголь
охры, а всплеск бледно-красного цвета придаст вашему веб-сайту цветовую схему,
много есть для футуристически и элегантно оформленных веб-сайтов. Сочетание цветов
довольно универсален и может использоваться для различных проектов с диапазонами от
редакционный контент для современных корпоративных отчетов. Цветовые коды: #2F4454, #DA7B93, #2E151B, #376E6F, 1C3334 Вы заметите
что черный цвет является стандартным цветом на многих веб-сайтах. Однако он используется
скудно. Обычно он используется для текста и чисел в качестве фона или
Основной цвет. Однако это
не означает, что вы не сможете более широко использовать черный цвет для
цветовая схема вашего сайта, особенно когда вы используете разные тона
черного. Если вы хотите
посмотрите, как это выглядит, домашняя страница JY BH может быть хорошей
пример. Когда вы комбинируете различные оттенки черного, у вас получится градиент.
эффект, который вы также заметите в некоторых из первых примеров в нашем списке. Градиент
черная цветовая палитра придает сайту таинственный вид. JY BH продает предметы роскоши
аксессуары и одежда как для женщин, так и для мужчин. Эта цветовая схема была
популярным в течение нескольких лет и продолжает оставаться распространенным выбором. Коды цветов: #151516, #090A0A, #151617 При оформлении заказа
веб-сайт Avoconseil, вы
заметит, что оттенки фиолетового и синего особенно приятны для
глаз. Это может вызвать мир и энергию одновременно. Небесно-голубой и черничный
были объединены с аметистом. Они вызывают
психологическая привлекательность и мгновенно снизить показатель отказов. Это дает
сайт освежающий и привлекательный вид. Он подходит для всех конструкций, которые
стремление вызвать положительные эмоции. Цветовые коды: 56809, #84CEEB, #8860Do, #C1C8E4, #5AB9EA Красочный и
игривая гамма желтого, розовато-лилового и синего может придать яркий и молодой вид
на веб-сайт. Это может быть отличным выбором для торговых сайтов, которые
чтобы быть модным и привлечь более молодую аудиторию. Хорошим примером является
сайт известного музыканта Фаррелла Уильямса. Вы заметите
что у него белый фон, что делает его яркими, как мандариновые оттенки,
яркая бирюза, темная орхидея и желтый торчат. Он проецирует счастливое и
молодежные эмоции, полные историй и переживаний. Цветовые коды: #A64AC9, #FFB48F, #FCCD04, #17E9E0, F5E6CC На случай, если вы
не в курсе термина фраза плоский дизайн. Вы могли видеть такие сайты
раньше без градиентов, падений или наклона. Такие сайты не имеют
трехмерный элемент. Взгляните на
веб-сайт Render с плоским дизайном. Плоский дизайн
цвета, как правило, очень насыщенные и яркие или очень темные. Оказывать
предоставляет услуги по производству и редактированию видео, а его веб-сайт предоставляет
прямое и острое чувство профессионализма. Они обеспечивают
немедленная серьезность к вашей деловой персоне. Пользователь замечает чувства
усердие, так как ваш веб-сайт изображает стандартный индустриальный тон. Цветовые коды: #00887A, #FFFFF, #D3E3FC, #FFCCBC, #777A6F7 Так много
Варианты, пора вам избавиться от старого и унылого цвета, которым вы были
с использованием. Выбор
правильная цветовая палитра для веб-сайта не должна быть сложной. Если вам нужно
обновить цвета веб-сайта, чтобы он выглядел современным, модным и уникальным, вы можете
используйте любые цвета, которые мы упомянули выше. В зависимости от
на самом деле, вы можете использовать некоторые из точных цветовых кодов, которые были предоставлены. Однако, когда вы
выбираете цвет, вам необходимо учитывать демографические данные веб-сайта.
учетная запись. Кроме того, учитывайте эмоции и личность целевой аудитории и
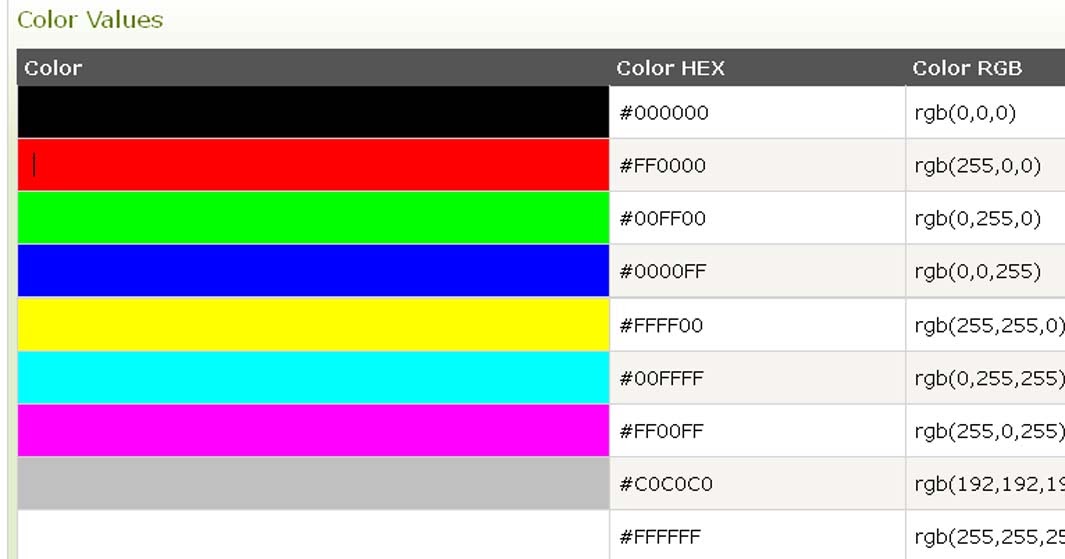
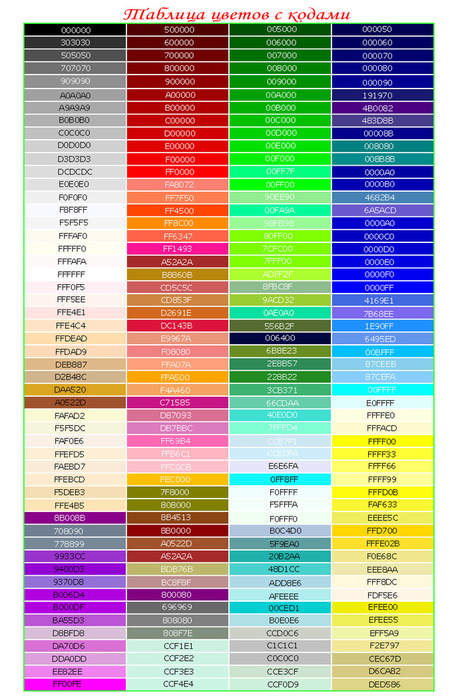
количество цветов, которые вы хотели бы использовать. Эта таблица цветов представляет собой набор общих
цвета упорядочены по названию в виде одностраничного обзора. Каждая линия состоит
значений RGB, шестнадцатеричное значение, название цвета, значение яркости, HSL
значения и цветной прямоугольник. Внизу страницы вы найдете быстрое напоминание о том, как
использовать цвета в HTML/CSS. Вы можете прокрутить таблицу цветов, если вы ищете
вдохновение, или вы можете использовать следующую алфавитную навигацию для более быстрого достижения определенного цвета. ↑ вверх Краткое напоминание о том, как использовать цвет в HTML/CSS: Цвет шрифта: style=»color: #0000FF;»  Он найдет гораздо больше применения в Америке, прежде чем он станет слишком популярным здесь. Приведенное ниже приложение без излишеств демонстрирует уверенность, с которой его используют многие европейские дизайнеры. Безупречно сыграно.
Он найдет гораздо больше применения в Америке, прежде чем он станет слишком популярным здесь. Приведенное ниже приложение без излишеств демонстрирует уверенность, с которой его используют многие европейские дизайнеры. Безупречно сыграно. Несколько слов ободрения
 и шрифты с вашими клиентами и другими людьми, работающими над вашим дизайном вместе с вами. Важно не слишком увлекаться семантикой или значением слов. Вместо этого используйте их по мере того, как они вам полезны, и отбрасывайте их, как только они станут спорными.
и шрифты с вашими клиентами и другими людьми, работающими над вашим дизайном вместе с вами. Важно не слишком увлекаться семантикой или значением слов. Вместо этого используйте их по мере того, как они вам полезны, и отбрасывайте их, как только они станут спорными. Величайшие дизайнеры тоже гадали и пробовали что-то новое. Присоединяйтесь, впитайте то, что уже есть на конкретном рынке, на котором представлен продукт или услуга. Затем посмотрите на наиболее визуально привлекательные и эффективные проекты на всех рынках и попробуйте свои силы. После того, как вы попробуете некоторые предварительно смешанные шестнадцатеричные цветовые схемы, перечисленные выше или где-либо еще, — смешайте свои собственные.
Величайшие дизайнеры тоже гадали и пробовали что-то новое. Присоединяйтесь, впитайте то, что уже есть на конкретном рынке, на котором представлен продукт или услуга. Затем посмотрите на наиболее визуально привлекательные и эффективные проекты на всех рынках и попробуйте свои силы. После того, как вы попробуете некоторые предварительно смешанные шестнадцатеричные цветовые схемы, перечисленные выше или где-либо еще, — смешайте свои собственные. Часть пятая – Что такое современная цветовая палитра?
 Я помню, как мой учитель рисования в колледже говорил, что в начале урока всегда нужно смешивать краски с намерением, потому что люди, которые просто выдавливают их из тюбика, найдут, что их рисование будет действительно тусклым.
Я помню, как мой учитель рисования в колледже говорил, что в начале урока всегда нужно смешивать краски с намерением, потому что люди, которые просто выдавливают их из тюбика, найдут, что их рисование будет действительно тусклым. 22. Электронная современная цветовая палитра
25.
 Землятая современная цветовая палитра
Землятая современная цветовая палитра
 Легко загрузите изображение, а этот инструмент сделает все остальное.
Легко загрузите изображение, а этот инструмент сделает все остальное. Часто задаваемые вопросы о цветовых схемах веб-сайтов
Какой цвет лучше всего подходит для веб-сайта?

Сколько цветов должно быть на сайте?
Почему мне стоит подумать о найме профессионального дизайнера веб-сайтов?

Вы открыли секретный люк во внутреннюю работу Интернета! 😉
Цвета CSS | Шестнадцатеричные и RGB цвета
Цвета CSS, Цвета RGB Цвета, используемые в CSS

Тип цветов CSS
Имена цветов CSS
Однако 17 цветов известны под своим именем . Эти популярные цвета Цвета CSS по названию цвета
Цвета RGB
 Есть два способа записать rgb, функцию rgb() и шестнадцатеричных цветов . RGB может отображать всего 16 миллионов цветов.
Есть два способа записать rgb, функцию rgb() и шестнадцатеричных цветов . RGB может отображать всего 16 миллионов цветов. функция rgb()
Наименование цвета Код RGB (в цифрах) Код RGB (в % возраста) Красный RGB(255,0,0) rgb(100% 9,0%5,0%) Зеленый RGB(0,255,0) RGB(0%,100%,0%) Синий RGB(0,0,255) 0,1%r 0,1%r ) Черный RGB(0,0,0) RGB(0%,0%,0%) Белый RGB(255,255,254) 0153 rgb(100%,100%,100%) Cyan RGB(0,255,255) rgb(0%,100%,100%) Magenta RGB(255,0,255) rgb(100%,0%,100%) желтый RGB(255,255,0) rgb(100%,100%,0%) Цвета RGB с использованием функции RGB()
Шестнадцатеричный код цвета
 Цвета RGB занимают 12-16 символов, но шестнадцатеричные цвета занимают всего 3 или 6 символов, за которыми следует префикс #.
Цвета RGB занимают 12-16 символов, но шестнадцатеричные цвета занимают всего 3 или 6 символов, за которыми следует префикс #. Шестигранник 0 1 2 3 4 5 6 7 8 9 и б в д и ф Десятичный 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 
Код цвета в шестнадцатеричном формате
Color Name Hexa Code Hexa in short Red #FF0000 #F00 Green #00FF00 #0F0 Blue #0000FF #00F Black #000000 #000 White #FFFFFF #FFF Cyan #00ffff #0FF Magenta #FF00FF #F0F Желтый #. 
Hexa Colors Пример
True Web Colors / Web Safe Colors
 цветов) или 32-битные цвета
цветов) или 32-битные цвета Список цветов True Web Colors или Web Safe
Цветовая палитра CSS
CSS Color Picker
Red Green Blue Hexa Color Code: #
RGB Color Code:
Базовый CSS: Цвета в CSS
Урок 5: Цвета в CSS
Цвета в CSS
 Хотя иногда это может быть именно то, к чему вы стремитесь, добавление цвета может добавить визуальный интерес к странице, а CSS упрощает изменение. Изменение цвета обоих text и backgrounds в элементах HTML могут иметь большое значение для того, чтобы сделать ваши веб-страницы более уникальными и удобочитаемыми.
Хотя иногда это может быть именно то, к чему вы стремитесь, добавление цвета может добавить визуальный интерес к странице, а CSS упрощает изменение. Изменение цвета обоих text и backgrounds в элементах HTML могут иметь большое значение для того, чтобы сделать ваши веб-страницы более уникальными и удобочитаемыми. Цвет текста
или любой другой, текст, который вы добавляете на свою веб-страницу, по умолчанию будет черным . Если вы хотите изменить цвет вашего текста, вы можете использовать объявление CSS color , чтобы установить цвет на любой, какой вы хотите, например: цвет: красный;
 Все, что вам нужно сделать, это добавить набор правил CSS , который использует объявление
Все, что вам нужно сделать, это добавить набор правил CSS , который использует объявление color с желаемым цветом в качестве значения: p {
красный цвет;
} color относится именно к тексту. Он не меняет фон, контуры или что-то еще. Если применить его к HTML-элементу, который не содержит текста, он ничего не сделает. Цвет фона
background-color Вместо объявления CSS. Выглядит это так: background-color: black;
 Представьте, что вы хотите изменить это на белый текст на черном фоне. Сначала вы должны добавить свой набор правил с объявлением, чтобы сделать текст белым:
Представьте, что вы хотите изменить это на белый текст на черном фоне. Сначала вы должны добавить свой набор правил с объявлением, чтобы сделать текст белым: р {
белый цвет;
} p {
белый цвет;
цвет фона: черный;
} Шестнадцатеричные коды

#4C4C4C
#AA22DD можно сократить до #A2D . Может быть, вы хотите, чтобы он был не совсем черным, а скорее темно-серым. Вы можете попытаться найти список названий цветов, которые распознает ваш браузер, и посмотреть, сможете ли вы выбрать одно из них — 9.3520 темно-серый , возможно, но более точным способом получить именно то, что вы хотите, было бы использование шестнадцатеричного кода.
Может быть, вы хотите, чтобы он был не совсем черным, а скорее темно-серым. Вы можете попытаться найти список названий цветов, которые распознает ваш браузер, и посмотреть, сможете ли вы выбрать одно из них — 9.3520 темно-серый , возможно, но более точным способом получить именно то, что вы хотите, было бы использование шестнадцатеричного кода. p {
белый цвет;
цвет фона: #5E5D5D;
} Попробуйте!
цвет: #FFF;
цвет фона: #000;
 После того, как вы попробуете эти объявления, попробуйте самостоятельно изменить некоторые значения . Например, попробуйте заменить некоторые названия цветов, например «зеленый» или «синий», или попробуйте найти шестнадцатеричный код вашего любимого цвета на сайте выбора цвета и введите его здесь.
После того, как вы попробуете эти объявления, попробуйте самостоятельно изменить некоторые значения . Например, попробуйте заменить некоторые названия цветов, например «зеленый» или «синий», или попробуйте найти шестнадцатеричный код вашего любимого цвета на сайте выбора цвета и введите его здесь.: #зеленый; неверен, поэтому следует использовать цвет : зеленый; вместо . Сделай сам!
body , который вы уже создали: background-color: #EEE;
div , который содержит весь текст обзора. В конце концов у нас будет более одного
В конце концов у нас будет более одного div на странице, поэтому давайте создадим новый набор правил, использующий класс, который мы добавили в качестве селектора: .обзор {
цвет фона: белый;
} #header , поэтому мы можем просто добавить туда следующие объявления: background-color: #333;
белый цвет;
кнопки , поэтому добавьте к нему следующие объявления: цвет: белый;
цвет фона: #28A745;
Цветовые схемы и шестнадцатеричные коды CSS
.jpg) Одним из них является цвет. Выбор лучших шрифтов и лучших цветов для веб-сайтов всегда является сложной задачей.
Одним из них является цвет. Выбор лучших шрифтов и лучших цветов для веб-сайтов всегда является сложной задачей. Важность цветовой схемы для вашего сайта?

#1 Мягкие тона
 Обычно такие виды
веб-сайтов имеют минимальный текст.
Обычно такие виды
веб-сайтов имеют минимальный текст. #2 Сбалансированный и красочный
#3 Градиент зеленый и синий
 Если ваш сайт выглядит устаревшим и скучным, вы можете попробовать добавить
градиентные цвета к нему.
Если ваш сайт выглядит устаревшим и скучным, вы можете попробовать добавить
градиентные цвета к нему. #4 Нежная и сочная цветовая схема паутины

#5 Гладкий и современный розовый и черный
#6 Эффектный и простой синий электрик с черным
 Обычно такие сайты имеют
дымчатый и темный фон в сочетании с оттенками синего электрик.
Обычно такие сайты имеют
дымчатый и темный фон в сочетании с оттенками синего электрик. #8 Великолепный контраст
 бизнес или тема, которую он продвигает, могут нуждаться в чем-то более резком.
бизнес или тема, которую он продвигает, могут нуждаться в чем-то более резком. #9 Элегантные тона кожи с элегантными цветами
 ChordSurfer сделал хорошо
использование этих цветовых тонов.
ChordSurfer сделал хорошо
использование этих цветовых тонов. #10 Мягкий серый и желтый с ярко-зеленым цветом
#11 Dark Horse
 Каждый текст выглядит
ясно с упрощенными шрифтами на темном фоне.
Каждый текст выглядит
ясно с упрощенными шрифтами на темном фоне. #12 Драгоценные металлы

#13 Смелый желтый на фоне темно-серого
#14 Много красного с приглушенными тонами

#15 Футуристические основные цвета и пастели

#16 Динамические и текстурированные темные тона
 Один хороший пример
использование этой цветовой палитры HAUS.
Один хороший пример
использование этой цветовой палитры HAUS. #17 Черный на черном

#18 Энергичные и чистые голубые тона
#19 Веселые и молодежные оттенки желтого и лилового

#20 Flat Design Color
 Необходимо использовать современные цветовые схемы, которые могут повлиять на сайт.
продажи сегодня.
Необходимо использовать современные цветовые схемы, которые могут повлиять на сайт.
продажи сегодня. Таблица цветов, цвета по названию и цветовой код HTML в CSS, HEX, RGB, HSL
 Вы можете щелкните на цветном прямоугольнике, чтобы
импортируйте цвет в палитру цветов HSL. RGB, HEX или HSL
значения могут использоваться как цветовой код HTML или цветовой код CSS.
Вы можете щелкните на цветном прямоугольнике, чтобы
импортируйте цвет в палитру цветов HSL. RGB, HEX или HSL
значения могут использоваться как цветовой код HTML или цветовой код CSS.
А,
Б,
С,
Д,
Е,
Ф,
ГРАММ ,
Ч,
я,
Дж,
К,
л,
М,
Н,
О,
П ,
Q,
Р ,
С,
Т,
У ,
В ,
Вт,
ИКС ,
Y,
Z
Вы также можете просматривать эти цвета, упорядоченные по диапазонам оттенков.
и яркость. Наша страница названий цветов представлена как введение. Red Green Blue HEX Color Name Lum Hue Sat Lig Color 93 138 168 #5D8AA8 Air Force Blue 53 204 30 51 240 248 255 #F0F8FF Alice Blue 97 208 100 97 227 38 54 #E32636 Alizarin 51 355 77 52 229 43 80 #E52B50 Amaranth 53 348 78 53 255 191 0 #FFBF00 Amber 78 45 100 50 164 198 57 #A4C639 Android Green 70 74 55 50 141 182 0 #8DB600 Apple Green 62 74 100 36 251 206 177 #FBCEB1 Apricot 85 24 90 84 127 255 212 #7FFFD4 Aquamarine 88 160 100 75 75 83 32 #4B5320 Army Green 30 69 44 23 59 68 75 #3B444B Arsenic 26 206 12 26 269 12 26 269 .  0153 233
0153 233 214 107 #E9D66B Arylide Yellow 82 51 74 67 178 190 181 #B2BEB5 Ash Grey 73 135 8 72 135 169 107 #87A96B Asparagus 60 93 27 54 255 153 102 #FF9966 Atomic Tangerine 71 20 100 70 109 53 26 #6D351A Auburn 28 20 61 26 0 127 255 #007FFF Azure 57 210 100 50 137 207 240 #89CFF0 Baby Blue 78 199 77 74 161 202 241 #A1CAF1 Baby Blue Eyes 78 209 74 79 244 194 194 #F4C2C2 Baby Pink 82 0 69 86 255 209 42 #FFD12A Banana Yellow 82 47 100 58 132 132 130 #848482 Battleship Grey 52 60 1 51 152 119 123 # B Bazaar 51 353 14 53 245 245 220 #F5F5DC Beige 95 60 56 91 61 43 31 #3D2B1F Bistre 19 24 33 18 0 0 0 #000000 Black 0 0 0 0 49 140 231 #318CE7 Bleu De France 58 210 79 55 250 240 190 #FAF0BE Blond 93 50 86 86 0 0 255 #0000FF Blue 44 240 100 50 222 93 131 #DE5D83 Blush 59 342 66 62 121 68 59 #79443B Bole 34 9 34 35 204 0 0 #CC0000 Boston University Red 43 0 100 40 181 166 66 #B5A642 Brass 63 52 47 48 102 255 0 #66FF00 Ярко -зеленый 96 100 50 100 50 100 50 4449 100 50 4 100 50 100 50 100 5015444.  0139
0139 191 148 228 #BF94E4 Bright Lavender 70 272 60 74 195 33 72 #C32148 Bright Maroon 45 346 71 45 255 0 127 #FF007F Bright Pink 60 330 100 50 8 232 222 #08E8DE Bright Turquoise 79 177 93 47 209 159 232 #D19FE8 Bright Ube 74 281 61 77 0 66 37 #004225 British Racing Green 20 154 100 13 205 127 50 #CD7F32 Bronze 57 30 61 50 150 75 0 #964B00 Brown 38 30 100 29 255 193 204 #FFC1CC Bubble Gum 84 349 100 88 231 254 255 #E7FEFF Bubbles 97 183 .  0153 #F0DC82
0153 #F0DC82 Buff 85 49 79 73 128 0 32 #800020 Burgundy 28 345 100 25 222 184 135 #DEB887 Burlywood 74 34 57 70 204 85 0 #CC5500 Burnt Orange 49 25 100 40 233 116 81 #E Burnt Sienna 61 14 78 62 138 51 36 #8A3324 Burnt Umber 33 9 59 34 189 51 164 #BD33A4 Byzantine 52 311 58 47 112 41 99 #702963 Byzantium 32 311 46 30 83 120 #536878 49467.  0154
0154 18 40 0 107 60 #006B3C Cadmium Green 34 154 100 21 237 .0154 55 227 0 34 #E30022 Cadmium Red 49 351 100 45 163 193 173 #A3C1AD БЛИЧЕСКИЙ БЛИЧНЯЯ0154 120 134 107 #78866B Camouflage Green 50 91 11 47 255 239 0 #FFEF00 Кандаржи3467 255 8 0 #FF0800 Candy Apple Red 54 2 100 50 196 30 58 #C41E3A Cardinal 44 350 73 44 0 204 153 #00CC99 Caribbean Green 67 165 100 40 150 0 24 # 8 Carmine 32 350 100 29 153 186 221 #99BADD Carolina Blue 73 211 50 73 237 145 33 #ED9121 Carrot Orange 66 33 85 53 146 161 207 #92A1CF Ceil 66 225 39 69 172 225 175 #ACE1AF Celadon 81 123 47 78 0 123 167 #007BA7 Cerulean 46 196 100 33 42 82 190 # 2A52BE Cerulean Blue 41 224 64 45 160 120 90 #A0785A Chamoisee 51 26 28 49 247 231 206 #F7E7CE Champagne 91 37 72 89 54 69 79 #36454F Charcoal 26 204 19 26 223 255 0 #DFFF00 Chartreuse 90 68 100 50 222 222 222  0154
0154 Cherry 53 343 72 53 255 183 197 #FFB7C5 Cherry Blossom Pink 82 348 100 86 205 92 92 #CD5C5C Chestnut 53 0 53 58 123 63 0 #7B3F00 Chocolate 31 31 100 24 255 167 0 #FFA700 Chrome Yellow 73 39 100 50 152 129 123 # B Cinereous 53 12 12 54 227 66 52 #E34234744744444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444447н.  0154
0154 5 76 55 210 105 30 #D2691E Cinnamon 54 25 75 47 228 208 10 #E4D00A Citrine 79 55 92 47 251 204 231 #FBCCE7 Classic Rose 88 326 85 89 0 255 111 #00FF6F Clover 81 146 100 50 0 71 171 #0047AB Cobalt 36 215 100 34 155 221 255 #9BDDFF Columbia Blue 83 200 100 80 0 46 99 #002E63 Cool Black 21 212 100 19 140 146 172 #8C92AC Cool Grey 59 229 16 61 184 115 51 #B87333 Copper 52 29 57 46 255 56 0 #FF3800 Coquelicot 56 13 100 13 13 13 4100 255 127 80 #FF7F50 Coral 66 16 100 66 137 63 69 #893F45 Cordovan 36 355 37 39 251 236 93 #FBEC5D Corn 89 54 95 67 179 27 27 #B31B1B Cornell Red 39 0 74 40 100 149 237 #6495ED Cornflower Blue 62 219 79 66 255 248 220 #FFF8DC Cornsilk 97 48 100 93 255 253 208 #FFFDD0 Cream 97 57 100 91 220 20 60 #DC143C Crimson 49 348 83 47 0 255 255 #00FFFF Cyan 87 180 100 50 255 255 49 #FFFF31 Daffodil 94 60 100 60 240 225 48 #F0E130 Dandelion 85 55 86 56 0 0 139 #00008B Dark Blue 24 240 100 27  0154
0154 29 30 51 26 93 57 84 #5D3954 Dark Byzantium 30 315 24 29 164 0 0 #A40000 Dark Candy Apple Red 34 0 100 32 8 69 126 #08457E Dark Cerulean 29 209 88 26 152 105 96 # 0 Dark Chestnut 47 10 23 49 205 91 69 #CD5B45 Dark Coral 52 10 58 54 0 139 139 #008B8B Dark Cyan 47 180 100 27 184 134 11 #B8860B Dark Goldenrod 55 43 89 38 1 .  6
6 10 26 36 33 #1A2421 Dark Jungle Green 13 162 16 12 189 183 107 #BDB76B Dark Khaki 69 56 38 58 72 60 50 #483C32 Dark Lava 24 27 18 24 115 79 150 #734F96 Dark Lavender 42 270 31 45 139 0 139 #8B008B Dark Magenta 39 300 100 27 0 51 102 #003366 Dark Midnight Bul0153 85 107 47 #556B2F Dark Olive Green 37 82 39 30 255 140 0 #FF8C00 Dark Orange 67 33 100 50 119 158 203 #779ECB Dark Pastel Blue 62 212 45 63 3 192 60 #03C03C Dark Pastel зеленый0139 150 111 214 #966FD6 Dark Pastel Purple 58 263 56 64 194 59 34 #C23B22 Dark Pastel Red 45 9 70 45 231 84 128 #E75480 Dark Pink 59 342 75 62 0 51 153 #003399 Dark Powder Blue 30 220 100 30 135 38 87 #872657 Dark Raspberry 35 330 56 34 233 150 122 #E9967A Dark Salmon 68 15 72 70 86 3 25 #560319 Dark Scarlet 19 344 93 17 60 20 20 #3C1414 Dark Sienna 14 0 50 16 47 79 79 #2F4F4F Dark Slate Gray 28 180 25 25 23 114 69 #177245 Dark Spring Green 37 150 66 27 145 129 81 #1 Dark Tan 50 45 28 44 255 168 18 #FFA812 Dark Tangerine 73 38 100 54 204 78 92 #CC4E5C Dark Terra Cotta 51 353 55 55 148 0 211 #9400D3 Dark Violet 48 282 100 41 85 85 85 #555555 Davy’S Grey 33 0 0 33 21 96 189 #1560BD Denim 43 213 80 41 193 154 107 #C19A6B Desert 63 33 41 59 237 201 175 #EDC9AF Desert Sand 82 25 63 81 105 105 105 #6 Dim Gray 41 0 0 41 133 187 101 #85BB65 Dollar Bill 65 98 39 56 0 0 156 #00009C Duke Blue 27 240 100 31 225 169 95 #E1A95F Earth Yellow 70 34 68 63 97 64 81 #614051 Eggplant 31 329 21 32 80 200 120 #50C878 Emerald 66 140 52 55 229 170 112 #E5AA70 Fawn Fawn Fawn Fawn Fawn .  0153 67
0153 67 255 28 0 #FF1C00 Ferrari Red 54 7 100 50 206 22 32 #CE1620 Пожарный двигатель Красный3467 178 34 34 #B22222 Firebrick 39 0 68 42 226 88 34 #E25822 Flame 54 17 77 51 252 142 172 #FC8EAC Flamingo Pink 73 344 95 77 247 233 142 #F7E98E Flavescent 89 52 87 76 1 68 33 #014421 Forest Green 21 149 97 14 228 155 15 #E49B0F Gamboge 66 39 88 48 248 248 255 #F8F8FF Ghost White 98 240 100 99 96 130 182 #6082B6 Glaucous 53 216 37 55 153 101 21 #9 Golden Brown 44 36 76 34 255 223 0 #FFDF00 Золотой желтый 85 52 100 50 .  0154
0154 #DAA520 Goldenrod 67 43 74 49 128 128 128 #808080 Gray 50 0 0 50 0 128 0 #008000 Green 39 120 100 25 113 166 210 #71A6D2 Iceberg 64 207 52 63 252 247 94 #FCF75E Icterine 92 58 96 68 178 236 93 #B2EC5D Inchworm 82 84 79 65 19 136 8 #138808 India Green 42 115 89 28 255 92 92 #FF5C5C Indian Red 62 0 100 68 227 168 87 #E3A857 49964.  0153 35
0153 35 71 62 0 47 167 #002FA7 International Klein Blue 32 223 100 33 255 255 240 #FFF0 #FFF0 #FFFF0 4467.0154 100 97 0 168 107 #00A86B Jade 54 158 100 33 215 59 62 #D73B3E JASPER JASPER .  0153 54
0153 54 195 176 145 #C3B091 Khaki 70 37 29 67 181 126 220 #B57EDC Lavender 64 275 57 68 204 204 255 #CCCCFF Lavender Blue 84 240 100 90 255 240 245 #FFF0F5 Lavender Blush 96 340 100 97 196 195 208 #C4C3D0 Lavender Gray 78 245 12 79 124 252 0 #7CFC00 Lawn Green 82 90 100 49 255 247 0 #FFF700 Lemon 92 58 100 50 191 255 0 #BFFF00 Лайм 75 100 50 100 50 444 100 50 4444 100 50 4 100 50 .  0153 255
0153 255 0 255 #FF00FF Magenta 70 300 100 50 192 64 0 #C04000 Mahogany 44 20 100 38 128 0 0 #800000 Maroon 26 0 100 25 25 25 112 #1 Midnight Blue 22 240 64 27 62 180 137 #3EB489 Mint 60 158 49 47 255 219 88 #FFDB58 Mustard 85 47 100 .  3467
3467 Navy Blue 22 240 100 25 204 119 34 #CC7722 Ochre 55 30 71 47 128 128 0153 128 128 0153 128 128 0 128 0 128 0 128 0 128 0 .3467 47 60 100 25 255 127 0 #FF7F00 Orange 65 30 100 50 0 33 71 #002147 Oxford Blue 15 212 100 14 174 198 207 #AEC6CF Pastel Blue 76 196 26 75 131 105 #836953 49467.  0154
0154 22 42 207 207 196 #CFCFC4 Pastel Gray 81 60 10 79 119 221 119 #77DD77 7777777 77777777 .0154 67 244 154 194 #F49AC2 Pastel Magenta 75 333 80 78 255 179 71 #FFB347 Pastel Orange 76 35 100 64 255 209 220 #FFD1DC Pastel Pink 88 346 100 91 179 158 181 #B39EB5 Pastel Purple 66 295 13 66 255 105 97 #FF6961 Pastel Red 64 3 100 69 203 153 201 #CB99C9 Pastel Violet 70 302 32 70 253 253 150 #FDFD96 Pastel Yellow 95 60 96 79 255 229 180 #FFE5B4 Peach 91 39 100 85 209 226 49 #D1E231 Pear 81 66 75 54 240 234 214 #F0EAD6 Pearl 91 46 46 89 230 226 0 #E6E200 Peridot 83 59 100 45 1 121 111 #01796F Pine Green 40 175 98 24 255 192 203 #FFC0CB Pink 84 350 100 88 147 197 114 #93C572 Pistachio 69 96 42 61 229 228 226 #E5E4E2 Platinum 89 40 5 89 142 69 133 #8E4585 Plum 43 307 35 41 255 90 54 #FF5A36 Portland Orange 60 11 100 61 112 28 28 #701C1C Prune 25 0 60 27 255 117 24 #FF7518 Pumpkin 63 24 100 55 105 53 156 #69359C Purple Heart 38 270 49 41 227 11 93 #E30B5D Raspberry 52 337 91 47 130 102 68 #826644 Raw Umber 42 33 31 39 255 0 0 #FF0000 Red 54 0 100 50 65 72 51 #414833 Rifle Green 27 80 17 24 101 0 11 #65000B Rosewood 21 353 100 20 0 35 102 #002366 Royal Blue 20 219 100 20 224 17 95 #E0115F Рубин 51 51 49467 51 49467 51 4467 51 51 51 .  0153
0153 183 65 14 #B7410E Rust 43 18 86 39 255 103 0 #FF6700 Safety Orange 61 24 100 50 244 196 48 #F4C430 Saffron 78 45 90 57 255 140 105 #FF8C69 Salmon 69 14 100 71 194 178 128 #C2B280 Sand 69 45 35 63 150 113 23 # Sand Dune 46 43 73 34 236 213 64 #ECD540 Sandstorm 81 52 82 59 8 37 103 #082567 Sapphire 21 222 86 22 50 20 20 #321414 Seal Brown 12 0 43 14 255 245 238 #FFF5EE Seashell 97 25 100 97 112 66 20 #704214 Sepia 30 30 70 26 138 121 93 #8A795D Shadow 48 37 19 45 192 192 192 #C0C0C0 Silver 75 0 0 75 203 65 11 #CB410B Sinopia 46 17 90 42 135 206 235 #87CEEB Sky Blue 77 197 71 73 207 113 175 #CF71AF Sky Magenta 62 320 49 63 255 250 250 #FFFAFA Snow 99 0 100 99 167 252 0 #A7FC00 Spring Bud 85 80 100 49 70 130 180 #4682B4 СЕЛЬ 4967B4 СЕЛЬ 9967B4 СЕЛЬ B4 .  0154
0154 49 228 217 111 #E4D96F Straw 82 54 68 66 250 214 165 #FAD6A5 Sunset 86 35 89 81 242 133 0 #F28500 Tangerine 64 33 100 47 0 128 128 #008080 Teal 43 180 100 25 226 114 91 #E2725B Terra Cotta 60 10 70 62 238 230 0 #EEE600 Titanium Yellow 85 58 100 47 0 117 94 #00755E Tropical Rain Forest 38 168 100 23 48 213 200 #30D5C8 Turquoise 73 175 66 51 18 10 143 #120A8F Ultramarine 25 244 87 30 91 146 229 #5B92E5 United Nations Blue 60 216 73 63 243 229 171 #F3E5AB Vanilla 89 48 75 81 143 0 255 #8F00FF Violet 53 274 100 50 245 222 179 #F5DEB3 Wheat 88 39 77 83 255 255 255 #FFFFFF White 100 0 0 100 245 245 245 #F5F5F5 White Smoke 96 0 0 96 115 134 120 #738678 Xanadu 50 136 8 49 15 77 146 #0F4D92 Yale Blue 34 212 81 32 255 255 0 #FFFF00 Yellow 94 60 100 50
Цвет фона:
Цвет границы:
стиль = «цвет фона: # 0000FF;»
стиль = «цвет границы: # 0000FF;»
Для других документов/приложений просто скопируйте и вставьте HEX/RGB
значения из таблицы цветов.


 xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail