Самая полная таблица названий цветов в CSS (с примерами)
Ниже Вы можете найти полную таблицу стандартных цветов, которые работают во всех браузерах.
В качестве цвета можно задать цвет в шестнадцатеричном формате HEX, например #A52A2A или используя CSS название цвета, например: blue.
Цвет текста
Как изменить цвет текста или шрифта в CSS? На самом деле задать нужный цвет или изменить можно простым свойством:
color: red;
Указываем его для элемента, в котором расположен наш текст. Или Вы можете задать его напрямую, через атрибут:
<span>Текст, который будет красным цветом</span>
Цвет ссылок
Цвет ссылки меняется похожим образом, только в качестве селектора нужно указать <a>:
a { color: red; }Если нужно менять цвет при наведении, тогда добавляем псевдо-класс :hover:
a:hover { color: #A52A2A; }Цвет фона, кнопки, блока
Меняется свойством background-color или просто background:
a { background: #5F9EA0; }Цвет рамки
Цвет рамки задается через свойство border-color:
div { border-color: #5F9EA0; }Таблица цветов
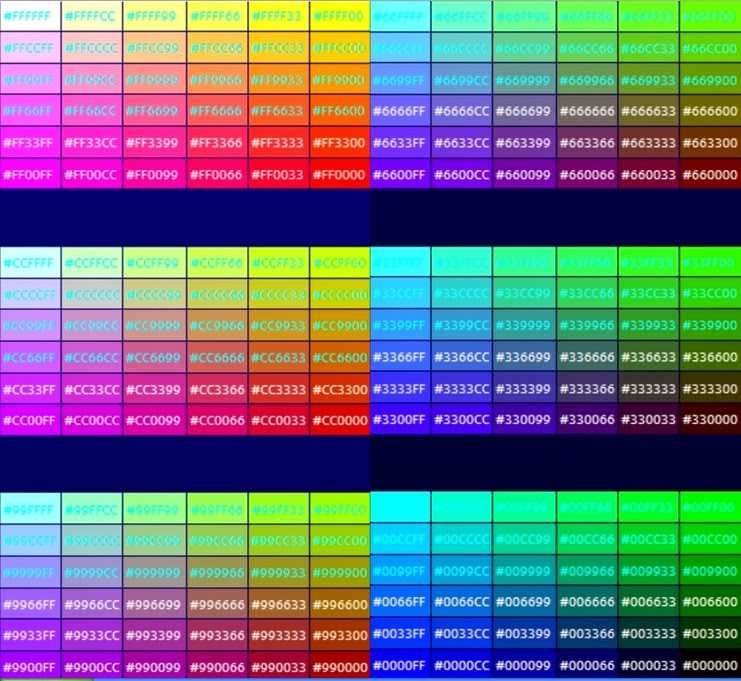
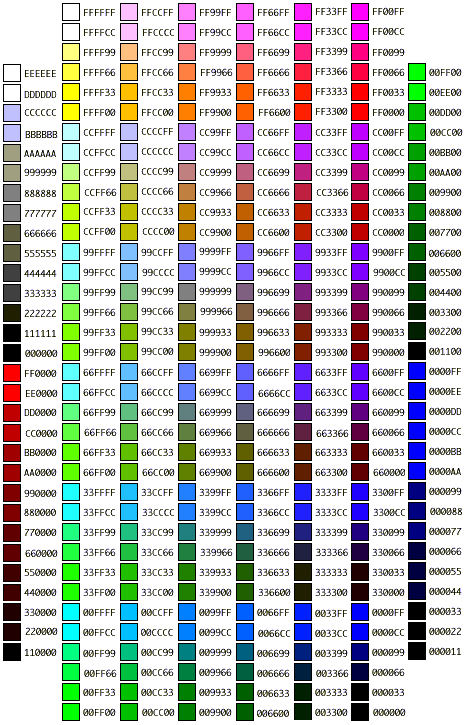
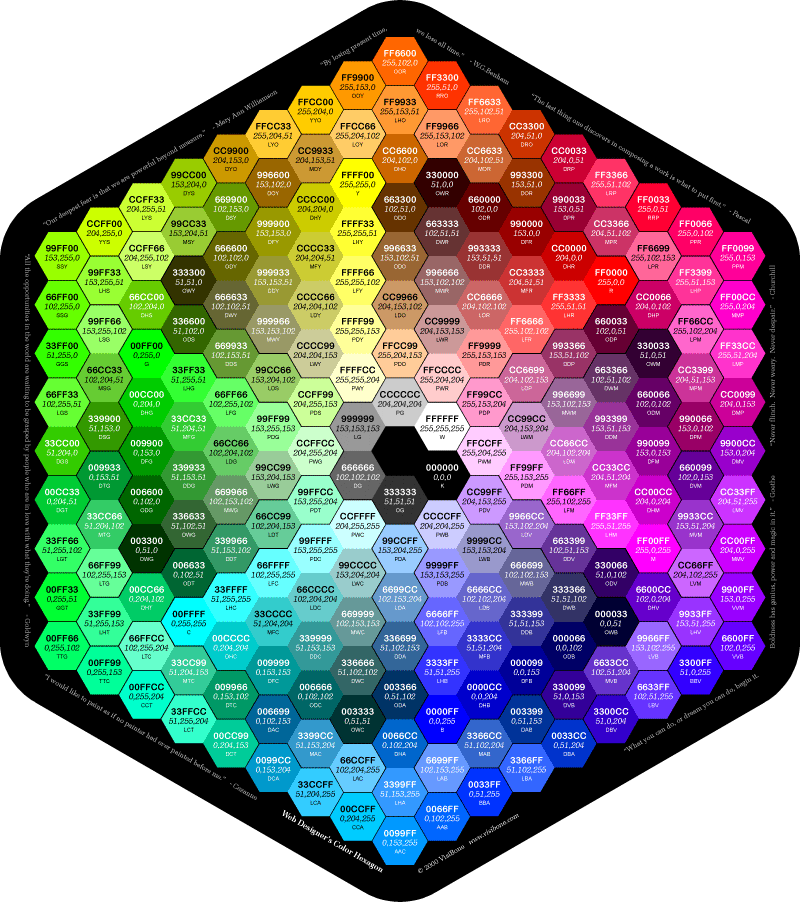
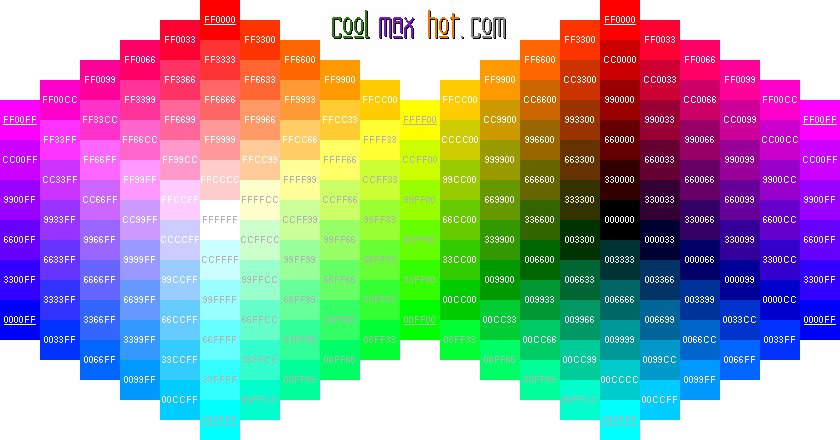
Ниже представлена вся палитра стандартных CSS цветов. Просто нажмите на название цвета или его шестнадцатеричный HEX код.
Просто нажмите на название цвета или его шестнадцатеричный HEX код.
AliceBlue#F0F8FF
AntiqueWhite#FAEBD7
Aqua#00FFFF
Aquamarine#7FFFD4
Azure#F0FFFF
Beige#F5F5DC
Bisque#FFE4C4
Black#000000
BlanchedAlmond#FFEBCD
Blue#0000FF
BlueViolet#8A2BE2
Brown#A52A2A
BurlyWood#DEB887
CadetBlue#5F9EA0
Chartreuse#7FFF00
Chocolate#D2691E
Coral#FF7F50
CornflowerBlue#6495ED
Cornsilk#FFF8DC
Crimson#DC143C
Cyan#00FFFF
DarkBlue#00008B
DarkCyan#008B8B
DarkGoldenRod#B8860B
DarkGray#A9A9A9
DarkGrey#A9A9A9
DarkGreen#006400
DarkKhaki#BDB76B
DarkMagenta#8B008B
DarkOliveGreen#556B2F
DarkOrange#FF8C00
DarkOrchid#9932CC
DarkRed#8B0000
DarkSalmon#E9967A
DarkSeaGreen#8FBC8F
DarkSlateBlue#483D8B
DarkSlateGray#2F4F4F
DarkSlateGrey#2F4F4F
DarkTurquoise#00CED1
DarkViolet#9400D3
DeepPink#FF1493
DeepSkyBlue#00BFFF
DimGray#696969
DimGrey#696969
DodgerBlue#1E90FF
FireBrick#B22222
FloralWhite#FFFAF0
ForestGreen#228B22
Fuchsia#FF00FF
Gainsboro#DCDCDC
GhostWhite#F8F8FF
Gold#FFD700
GoldenRod#DAA520
Gray#808080
Grey#808080
Green#008000
GreenYellow#ADFF2F
HoneyDew#F0FFF0
HotPink#FF69B4
IndianRed #CD5C5C
Indigo #4B0082
Ivory#FFFFF0
Khaki#F0E68C
Lavender#E6E6FA
LavenderBlush#FFF0F5
LawnGreen#7CFC00
LemonChiffon#FFFACD
LightBlue#ADD8E6
LightCoral#F08080
LightCyan#E0FFFF
LightGoldenRodYellow#FAFAD2
LightGray#D3D3D3
LightGrey#D3D3D3
LightGreen#90EE90
LightPink#FFB6C1
LightSalmon#FFA07A
LightSeaGreen#20B2AA
LightSkyBlue#87CEFA
LightSlateGray#778899
LightSlateGrey#778899
LightSteelBlue#B0C4DE
LightYellow#FFFFE0
Lime#00FF00
LimeGreen#32CD32
Linen#FAF0E6
Magenta#FF00FF
Maroon#800000
MediumAquaMarine#66CDAA
MediumBlue#0000CD
MediumOrchid#BA55D3
MediumPurple#9370DB
MediumSeaGreen#3CB371
MediumSlateBlue#7B68EE
MediumSpringGreen#00FA9A
MediumTurquoise#48D1CC
MediumVioletRed#C71585
MidnightBlue#191970
MintCream#F5FFFA
MistyRose#FFE4E1
Moccasin#FFE4B5
NavajoWhite#FFDEAD
Navy#000080
OldLace#FDF5E6
Olive#808000
OliveDrab#6B8E23
Orange#FFA500
OrangeRed#FF4500
Orchid#DA70D6
PaleGoldenRod#EEE8AA
PaleGreen#98FB98
PaleTurquoise#AFEEEE
PaleVioletRed#DB7093
PapayaWhip#FFEFD5
PeachPuff#FFDAB9
Peru#CD853F
Pink#FFC0CB
Plum#DDA0DD
PowderBlue#B0E0E6
Purple#800080
RebeccaPurple#663399
Red#FF0000
RosyBrown#BC8F8F
RoyalBlue#4169E1
SaddleBrown#8B4513
Salmon#FA8072
SandyBrown#F4A460
SeaGreen#2E8B57
SeaShell#FFF5EE
Sienna#A0522D
Silver#C0C0C0
SkyBlue#87CEEB
SlateBlue#6A5ACD
SlateGray#708090
SlateGrey#708090
Snow#FFFAFA
SpringGreen#00FF7F
SteelBlue#4682B4
Tan#D2B48C
Teal#008080
Thistle#D8BFD8
Tomato#FF6347
Turquoise#40E0D0
Violet#EE82EE
Wheat#F5DEB3
White#FFFFFF
WhiteSmoke#F5F5F5
Yellow#FFFF00
YellowGreen#9ACD32
Бесплатная онлайн палитра цветов | SEO
Палитра цветов
Подробно о Палитра цветов
Что такое инструмент выбора цвета HTML?
Палитра цветов HTML — самый полезный инструмент для графических дизайнеров и дизайнеров веб-страниц HTML, которые ускоряют сбор цветов и генерируют объемные выходные данные. Этот инструмент позволяет вам выбирать из цветовых форматов RGB, HSL и HEXA до передних цветов с их входными значениями оттенка, насыщенности, значения и альфа. Вы можете выбрать от темного до светлого с помощью потрясающего интерфейса, который действительно поможет вам очень легко создать весь раздел цветов FX вашей веб-страницы.
Связанные инструменты:
Этот инструмент позволяет вам выбирать из цветовых форматов RGB, HSL и HEXA до передних цветов с их входными значениями оттенка, насыщенности, значения и альфа. Вы можете выбрать от темного до светлого с помощью потрясающего интерфейса, который действительно поможет вам очень легко создать весь раздел цветов FX вашей веб-страницы.
Связанные инструменты:
-
Конвертер RGB и HSL цвета
Инструмент «Палитра цветов HTML» помогает создавать новые цвета и преобразовывать их в различные типы и противопоставлять их всем, помещая один цвет над другим. HTML CSS HEX RGB и HSL Color Picker — это инструмент перетаскивания. Лучше всего палитру цветов визуального изображения, чтобы выбрать цвет и получить цветовой код HTML для этого пикселя. Кроме того, у вас есть значения HEX, значения RGB и коды HSV.
Инструмент онлайн-выбора цвета:
Когда вы настраиваете переменные, определяющие цвет, он отображается во всех трех обычных веб-форматах CSS. Кроме того, на основе выбранного в данный момент цвета разрабатывается палитра для HSL и HSV, а также альфа-канал. Поле выбора цвета в стиле «пипетка» можно переключать между форматами HSL и HSV.
Кроме того, на основе выбранного в данный момент цвета разрабатывается палитра для HSL и HSV, а также альфа-канал. Поле выбора цвета в стиле «пипетка» можно переключать между форматами HSL и HSV.
Вы также можете проверить цвета и то, как они перекрывают друг друга, перетащить их в поле нижней части и инструмента их друг на друга. Отрегулируйте их относительные значения индекс Z. инструмент онлайн-выбора цвета HTML может помочь вам определить идеальные цвета CSS для использования в HTML.
| Цвет | Имя цвета | HTML | R | G | B |
|---|---|---|---|---|---|
| Абрикосовый | #FBCEB1 | 251 | 206 | 177 | |
| Абрикосовый Крайола | #FDD9B5 | 253 | 217 | 181 | |
| Агатовый серый | #B5B8B1 | 181 | 184 | 177 | |
| Аквамариновый | #7FFFD4 | 127 | 255 | 212 | |
| Аквамариновый Крайола | 120 | 219 | 226 | ||
| Ализариновый красный | #E32636 | 227 | 38 | 54 | |
| Алый | #FF2400 | 255 | 36 | 0 | |
| Амарантово-пурпурный | #AB274F | 171 | 39 | 79 | |
| Амарантово-розовый | #F19CBB | 241 | 156 | 187 | |
| Амарантовый | #E52B50 | 229 | 43 | 80 | |
| Амарантовый глубоко-пурпурный | #9F2B68 | 159 | 43 | 104 | |
| Амарантовый маджента | #ED3CCA | 237 | 60 | 202 | |
| Амарантовый светло-вишневый | #CD2682 | 205 | 38 | 130 | |
| Американский розовый | #FF033E | 255 | 3 | 62 | |
| Аметистовый | #9966CC | 153 | 102 | 204 | |
| Античная латунь | #CD9575 | 205 | 149 | 117 | |
| Антрацитово-серый | #293133 | 41 | 49 | 51 | |
| Антрацитовый | #464451 | 70 | 68 | 81 | |
| #44944A | 68 | 148 | 74 | ||
| Аспидно-серый | #2F4F4F | 47 | 79 | 79 | |
| Аспидно-синий | #6A5ACD | 106 | 90 | 205 | |
| Бабушкины яблоки | #A8E4A0 | 168 | 228 | 160 | |
| Базальтово-серый | #4E5754 | 78 | 87 | 84 | |
| Баклажанный Крайола | #614051 | 97 | 64 | 81 | |
| Баклажановый | #990066 | 153 | 0 | 102 | |
| Баклажановый Крайола | #6E5160 | 110 | 81 | 96 | |
| Бананомания | #FAE7B5 | 250 | 231 | 181 | |
| Барвинок, перванш | #CCCCFF | 204 | 204 | 255 | |
| Барвинок Крайола | #C5D0E6 | 197 | 208 | 230 | |
| Бедра испуганной нимфы | #FAEEDD | 250 | 238 | 221 | |
| Бежево-коричневый | #79553D | 121 | 85 | 61 | |
| Бежево-красный | #C1876B | 193 | 135 | 107 | |
| #6D6552 | 109 | 101 | 82 | ||
| Бежевый | #F5F5DC | 245 | 245 | 220 | |
| Бело-алюминиевый | #A5A5A5 | 165 | 165 | 165 | |
| Бело-зеленый | #BDECB6 | 189 | 236 | 182 | |
| Белоснежный | #FFFAFA | 255 | 250 | 250 | |
| Белый | #FFFFFF | 255 | 255 | 255 | |
| Белый антик | #FAEBD7 | 250 | 235 | 215 | |
| Белый навахо | #FFDEAD | 255 | 222 | 173 | |
| Берлинская лазурь | #003153 | 0 | 49 | 83 | |
| Бирюзово-голубой Крайола | #77DDE7 | 119 | 221 | 231 | |
| Бирюзово-зеленый | #1E5945 | 30 | 89 | 69 | |
| Бирюзово-синий | #3F888F | 63 | 136 | 143 | |
| Бирюзовый | #30D5C8 | 48 | 213 | 200 | |
| Бисквитный | #FFE4C4 | 255 | 228 | 196 | |
| Бисмарк-фуриозо | 165 | 38 | 10 | ||
| Бистр | #3D2B1F | 61 | 43 | 31 | |
| Бледно-васильковый | #ABCDEF | 171 | 205 | 239 | |
| Бледно-желтый | #FFDB8B | 255 | 219 | 139 | |
| Бледно-зелено-серый | #8D917A | 141 | 145 | 122 | |
| Бледно-зеленый | #89AC76 | 137 | 172 | 118 | |
| Бледно-золотистый | #EEE8AA | 238 | 232 | 170 | |
| Бледно-карминный | #B03F35 | 176 | 63 | 53 | |
| Бледно-каштановый | #DDADAF | 221 | 173 | 175 | |
| Бледно-коричневый | #755C48 | 117 | 92 | 72 | |
| Бледно-песочный | #DABDAB | 218 | 189 | 171 | |
| Бледно-пурпурный | #F984E5 | 249 | 132 | 229 | |
| Бледно-розоватый | #FFCBDB | 255 | 203 | 219 | |
| Бледно-розовый | #FADADD | 250 | 218 | 221 | |
| Бледно-синий | 175 | 238 | 238 | ||
| Бледно-фиолетовый | #957B8D | 149 | 123 | 141 | |
| Бледный весенний бутон | #ECEBBD | 236 | 235 | 189 | |
| Бледный желто-зеленый | #F0D698 | 240 | 214 | 152 | |
| Бледный желто-розовый | #FFC8A8 | 255 | 200 | 168 | |
| Бледный зеленовато-желтый | #FFDF84 | 255 | 223 | 132 | |
| Бледный зеленый | #98FB98 | 152 | 251 | 152 | |
| Бледный красно-пурпурный | #AC7580 | 172 | 117 | 128 | |
| Бледный оранжево-желтый | #FFCA86 | 255 | 202 | 134 | |
| Бледный пурпурно-розовый | #FDBDBA | 253 | 189 | 186 | |
| Бледный пурпурно-синий | #8A7F8E | 138 | 127 | 142 | |
| Бледный серо-коричневый | #BC987E | 188 | 152 | 126 | |
| Бледный синий | #919192 | 145 | 145 | 146 | |
| Бледный фиолетово-красный | #D87093 | 216 | 112 | 147 | |
| Блестящий желто-зеленый | #CED23A | 206 | 210 | 58 | |
| Блестящий желтовато-зеленый | #8CCB5E | 140 | 203 | 94 | |
| Блестящий желтый | #FFCF40 | 255 | 207 | 64 | |
| Блестящий зеленовато-желтый | #FFDC33 | 255 | 220 | 51 | |
| Блестящий зеленовато-синий | #2A8D9C | 42 | 141 | 156 | |
| Блестящий зеленый | #47A76A | 71 | 167 | 106 | |
| Блестящий оранжевый | #FFB841 | 255 | 184 | 65 | |
| Блестящий пурпурно-розовый | #FF97BB | 255 | 151 | 187 | |
| Блестящий пурпурно-синий | #62639B | 98 | 99 | 155 | |
| Блестящий пурпурный | #DD80CC | 221 | 128 | 204 | |
| Блестящий синевато-зеленый | #009B76 | 0 | 155 | 118 | |
| Блестящий синий | #4285B4 | 66 | 133 | 180 | |
| Блестящий фиолетовый | #755D9A | 117 | 93 | 154 | |
| Блошиный (Красновато-коричневый) | #755A57 | 117 | 90 | 87 | |
| Бобровый | #9F8170 | 159 | 129 | 112 | |
| Болгарский розовый | #480607 | 72 | 6 | 7 | |
| Болотный | #ACB78E | 172 | 183 | 142 | |
| Бордо (Красно-бордовый) | #B00000 | 176 | 0 | 0 | |
| Бордово-фиолетовый | #641C34 | 100 | 28 | 52 | |
| Бордовый | #9B2D30 | 155 | 45 | 48 | |
| Бороды Абдель-Керима | #D5D5D5 | 213 | 213 | 213 | |
| Брезентово-серый | #4C514A | 76 | 81 | 74 | |
| Бриллиантово-синий | #3E5F8A | 62 | 95 | 138 | |
| Бриллиантовый оранжево-желтый | #FFB02E | 255 | 176 | 46 | |
| Бронзовый | #CD7F32 | 205 | 127 | 50 | |
| Бургундский | #900020 | 144 | 0 | 32 | |
| Бурый | #45161C | 69 | 22 | 28 | |
| Бутылочно-зеленый | #343B29 | 52 | 59 | 41 | |
| Ванильный | #D5713F | 213 | 113 | 63 | |
| Васильковый | #6495ED | 100 | 149 | 237 | |
| Васильковый Крайола | #9ACEEB | 154 | 206 | 235 | |
| Вердепешевый | #DAD871 | 218 | 216 | 113 | |
| Вердепомовый | #34C924 | 52 | 201 | 36 | |
| Вересково-фиолетовый | #DE4C8A | 222 | 76 | 138 | |
| Весенне-зеленый (Зеленая весна) | #00FF7F | 0 | 255 | 127 | |
| Весенне-зеленый Крайола | #ECEABE | 236 | 234 | 190 | |
| Весенний бутон | #A7FC00 | 167 | 252 | 0 | |
| Византийский | #BD33A4 | 189 | 51 | 164 | |
| Византия | #702963 | 112 | 41 | 99 | |
| Винно-красный | #5E2129 | 94 | 33 | 41 | |
| Винтовочный зеленый | #414833 | 65 | 72 | 51 | |
| Вишневый (Вишня) | #911E42 | 145 | 30 | 66 | |
| В меру оливково-коричневый | #64400F | 100 | 64 | 15 | |
| Водная синь | #256D7B | 37 | 109 | 123 | |
| Воды пляжа Бонди | #0095B6 | 0 | 149 | 182 | |
| Восход солнца | #FFCF48 | 255 | 207 | 72 | |
| Галечный серый | #B8B799 | 184 | 183 | 153 | |
| Гейнсборо | #DCDCDC | 220 | 220 | 220 | |
| Гелиотроп (Гелиотроповый) | #DF73FF | 223 | 115 | 255 | |
| Георгиново-желтый | #F3A505 | 243 | 165 | 5 | |
| Глиняный коричневый | #734222 | 115 | 66 | 34 | |
| Глициния (Глициниевый) | #C9A0DC | 201 | 160 | 220 | |
| Глициния Крайола | #CDA4DE | 205 | 164 | 222 | |
| Глубокая фуксия Крайола | #C154C1 | 193 | 84 | 193 | |
| Глубокий желто-коричневый | #593315 | 89 | 51 | 21 | |
| Глубокий желто-розовый | #F64A46 | 246 | 74 | 70 | |
| Глубокий желтовато-зеленый | #00541F | 0 | 84 | 31 | |
| Глубокий желтый | #B57900 | 181 | 121 | 0 | |
| Глубокий желтый зеленый | #425E17 | 66 | 94 | 23 | |
| Глубокий зеленовато-желтый | #9F8200 | 159 | 130 | 0 | |
| Глубокий зеленый | #004524 | 0 | 69 | 36 | |
| Глубокий карминно-розовый | #EF3038 | 239 | 48 | 56 | |
| Глубокий карминный | #A9203E | 169 | 32 | 62 | |
| Глубокий коралловый | #FF4040 | 255 | 64 | 64 | |
| Глубокий коричневый | #4D220E | 77 | 34 | 14 | |
| Глубокий красно-коричневый | #490005 | 73 | 0 | 5 | |
| Глубокий красно-оранжевый | #A91D11 | 169 | 29 | 17 | |
| Глубокий красно-пурпурный | #641349 | 100 | 19 | 73 | |
| Глубокий красный | #7B001C | 123 | 0 | 28 | |
| Глубокий оливково-зеленый | #142300 | 20 | 35 | 0 | |
| Глубокий оранжево-желтый | #D76E00 | 215 | 110 | 0 | |
| Глубокий оранжевый | #C34D0A | 195 | 77 | 10 | |
| Глубокий пурпурно-красный | #6F0035 | 111 | 0 | 53 | |
| Глубокий пурпурно-розовый | #EB5284 | 235 | 82 | 132 | |
| Глубокий пурпурно-синий | #1A153F | 26 | 21 | 63 | |
| Глубокий пурпурный | #531A50 | 83 | 26 | 80 | |
| Глубокий розовый | #FF1493 | 255 | 20 | 147 | |
| Глубокий синевато-зеленый | #00382B | 0 | 56 | 43 | |
| Глубокий синий | #002F55 | 0 | 47 | 85 | |
| Глубокий фиолетово-черный | #240935 | 36 | 9 | 53 | |
| Глубокий фиолетовый | #423189 | 66 | 49 | 137 | |
| Голубино-синий | #606E8C | 96 | 110 | 140 | |
| Голубой | #42AAFF | 66 | 170 | 255 | |
| Голубой (Морозное небо) | #00BFFF | 0 | 191 | 255 | |
| Голубой колокольчик Крайола | #A2A2D0 | 162 | 162 | 208 | |
| Голубой Крайола | #80DAEB | 128 | 218 | 235 | |
| Горечавково-синий | #0E294B | 14 | 41 | 75 | |
| Горный луг | #30BA8F | 48 | 186 | 143 | |
| Городское небо (Пасмурно-небесный) | #87CEEB | 135 | 206 | 235 | |
| Горчичный | #FFDB58 | 255 | 219 | 88 | |
| Горько-сладкий | #FD7C6E | 253 | 124 | 110 | |
| Гранатовый | #F34723 | 243 | 71 | 35 | |
| Гранитовый серый (Гранитный) | #2F353B | 47 | 53 | 59 | |
| Графитно-черный | #1C1C1C | 28 | 28 | 28 | |
| Графитовый серый | #474A51 | 71 | 74 | 81 | |
| Гридеперлевый | #C7D0CC | 199 | 208 | 204 | |
| Грузинский розовый | #D71868 | 215 | 24 | 104 | |
| Грушево-зеленый | #D1E231 | 209 | 226 | 49 | |
| Грушевый | #EFD334 | 239 | 211 | 52 | |
| Гуммигут | #E49B0F | 228 | 155 | 15 | |
| Гусеница | #B2EC5D | 178 | 236 | 93 | |
| Дартмутский зеленый | #00693E | 0 | 105 | 62 | |
| Джазовый джем | #CA3767 | 202 | 55 | 103 | |
| Джинсовый синий | #1560BD | 21 | 96 | 189 | |
| Дикая клубника Крайола | #FF43A4 | 255 | 67 | 164 | |
| Дикий арбуз Крайола | #FC6C85 | 252 | 108 | 133 | |
| Дикий синий Крайола | #A2ADD0 | 162 | 173 | 208 | |
| Дымчато-белый | #F5F5F5 | 245 | 245 | 245 | |
| Дынно-желтый | #F4A900 | 244 | 169 | 0 | |
| Дыня Крайола | #FDBCB4 | 253 | 188 | 180 | |
| Железно-серый | #434B4D | 67 | 75 | 77 | |
| Желтая сера | #EDFF21 | 237 | 255 | 33 | |
| Желтая слоновая кость | #E1CC4F | 225 | 204 | 79 |
50 великолепных цветовых схем с потрясающих веб-сайтов
Цвет является настолько фундаментальной частью нашего восприятия мира, что мы часто воспринимаем его как должное. Подумайте об этом: от юношеского и ярко-оранжевого цвета на чьей-то одежде до серого и мрачного неба над нами — цвета способны формировать наше восприятие других и даже обстоятельств, в которых мы находимся.
Подумайте об этом: от юношеского и ярко-оранжевого цвета на чьей-то одежде до серого и мрачного неба над нами — цвета способны формировать наше восприятие других и даже обстоятельств, в которых мы находимся.
Вот почему один из самых мощным инструментом в арсенале дизайнера является цвет. Он может либо улучшить дизайн, либо разрушить его; это может быть определяющим фактором в привлечении зрителей или быстром отправке их в нужное русло.
Мне, не дизайнеру, часто бывает трудно подобрать нужные цвета для своих любительских проектов. Независимо от того, создаю ли я простое изображение для поддержки своего контента или более сложные проекты, такие как слайд-колода или инфографика, я часто трачу много времени на поиск идеальной цветовой схемы. Я задаю себе такие вопросы, как: хочу ли я, чтобы мой дизайн был привлекательным? Провокационно и смело? Или умный и элегантный?
Если вы не опытный дизайнер, вам потребуется время и усилия, чтобы найти цветовую комбинацию, соответствующую принципам дизайна вашего веб-сайта, поэтому команда дизайнеров Visme решила предоставить нашим пользователям удобный список красивых цветовых схем от веб-сайты, которые были отмечены Awwwards, самой престижной наградой для веб-дизайнеров и разработчиков.
Примените любой из этих прекрасных наборов цветов к своим проектам. Попробуйте бесплатно
Получив множество положительных отзывов о нашем первом руководстве по сочетанию цветов, мы поняли, что наша аудитория оценит еще один набор великолепных палитр на выбор.
Вы можете легко применить их к любому из ваших проектов Visme, используя шестнадцатеричные коды, указанные справа от каждого изображения, как показано на GIF-файле выше.
СВЯЗАННЫЕ: 50 красивых цветовых комбинаций (и как их применять в ваших проектах)
1 Красочный и сбалансированный
Active Theory
Теплые и холодные оттенки сочетаются в этой красочной, но не подавляющей палитре. От привлекательного и яркого голубовато-зеленого до земляного терракотового, эта цветовая схема хорошо подходит для молодежного и современного дизайна.
2 Bright Accent Colors
Paypr
Оттенки синего и фиолетового сочетаются с яркими красными и оранжевыми акцентами в этой комбинации. Обратите внимание, как контраст между ярко-синим фоном и красно-оранжевыми акцентами сразу же привлекает внимание к нужным местам, от верхней части страницы до видео внизу.
Обратите внимание, как контраст между ярко-синим фоном и красно-оранжевыми акцентами сразу же привлекает внимание к нужным местам, от верхней части страницы до видео внизу.
3 Натуральный и земляной
Resn
Эта очень «приземленная» цветовая гамма сразу же вызывает ощущение того, что вы окружены успокаивающим голубым небом и заботливым пейзажем на открытом воздухе. Эта приятная цветовая комбинация идеально подходит для проектов, связанных с природой и устойчивостью, и может пригодиться для проектов, которые подчеркивают заботу об окружающей среде.
4 Прохладный и свежий
Grosse Lanterne
Темно-синий и изумрудно-зеленый сочетаются в этой цветовой гамме, создавая чистую и освежающую палитру. Напоминая об океане или любом водном пейзаже, эта комбинация идеальна для дизайнов, призванных передать спокойный и надежный образ.
5 Смелый и яркий
W&CO
Привлекательное сочетание кораллово-красного и бирюзового, а также других оттенков синего одновременно яркое и дерзкое. Более холодный синий цвет чудесным образом компенсируется ярким цветом, что делает эту цветовую схему идеальной для любого резкого и современного дизайна.
Более холодный синий цвет чудесным образом компенсируется ярким цветом, что делает эту цветовую схему идеальной для любого резкого и современного дизайна.
6 Vermillion и Russian Green
Stinkdigital
Стандартный прием, используемый современными сайтами, позволяет создать на этой странице привлекательный контраст, сочетая черный фон с яркими акцентными цветами. В этом случае вариации красного, такие как киноварь и каштановый, дополняются уникальным русским зеленым.
7 Стильный и утонченный
Bordel Studio
Эта элегантная цветовая схема объединяет темные приглушенные тона для создания чистого и утонченного образа. Его оттенки серого и синего идеально подходят для более консервативного дизайна.
8 фиолетовых оттенков и тонов
ReedBe
Оттенки темно-красновато-коричневого в сочетании с глубоким тосканским красным и старой лавандой создают уникальную палитру, привлекающую теплом и глубиной. Эта схема идеальна для элегантных вещей, которые хотят добавить энергии и богатства.
9 Deep Purple and Blues
Samsy
Эта темная и загадочная цветовая схема с ярко-синим акцентом соответствует преобладающей тенденции веб-дизайна: использование темных цветов фона с яркими и смелыми цветовыми акцентами.
10 Современная и смелая
Bryan James
Привлекательное сочетание розового, красного, черного и серого цветов, эта современная палитра вызывает ощущение роскоши, изысканности и минимализма.
11 Живой и привлекательный 9№ 0021
Anton & Irene
Красивое сочетание карамельно-розового, зелено-желтого, лавандово-серого и пастельно-коричневого идеально подходит для создания яркого и привлекательного образа.
12 Яркий и простой
Bert
Трудно отвести взгляд, когда сталкиваешься с таким минималистичным, но впечатляющим дизайном. Темный дымчато-черный фон в сочетании с ярко-синим цветом делают эту цветовую схему выигрышной, полезной для различных проектов.
13 Красный и живой
BrightMedia
Используя красный польский флаг в качестве основы для своей цветовой схемы, этот привлекательный веб-сайт сочетает темно-красный цвет с темно-розовым на светло-сером фоне. Он живой и креативный, и в то же время утонченный в использовании минималистской цветовой гаммы с разными оттенками одного оттенка.
Он живой и креативный, и в то же время утонченный в использовании минималистской цветовой гаммы с разными оттенками одного оттенка.
14 Художественный и креативный
Julie Flogeac
Красочное сочетание золотарника, ярко-красного, темно-синего и голландского белого воплощает в жизнь этот искусный и креативный дизайн онлайн-архива музыкальных произведений.
15 Элегантный, но доступный
Эпический
Это уникальное сочетание телесных оттенков и более элегантных цветов, таких как темно-синий и рубиновый, делает эту цветовую схему идеальной для дизайна с нюансами. Сдержанный, но доступный; сложные, но забавные: это сообщения серой области, которые эффективно отправляются с этой приятной для глаз комбинацией.
наш браузер не поддерживает тег видео.
Хотите использовать эти цветовые схемы в своих визуальных эффектах?
- Просто скопируйте и вставьте шестнадцатеричные коды
- Используйте эти цвета в своих презентациях, печатных материалах, социальной графике или любом другом визуальном контенте
- Применение профессионально подобранных цветовых схем одним щелчком мыши
Зарегистрироваться. Это бесплатно.
Это бесплатно.
16 Элегантный и футуристический
MediaMonks
Привлекательное сочетание синего сапфира, серого цвета бронзы и платины, с одной стороны, и персиково-оранжевого и коричневого, с другой, создает современную и стильную цветовую схему. Используемые здесь для проецирования футуристического образа холодные металлические цвета эффективно смягчаются более человечными, землистыми тонами.
17 Инновационный и дерзкий
eDesign Interactive
Эффектное сочетание портлендского оранжевого, ярко-желтого и нефритового цветов на темно-сером, почти черном фоне привлекает ваше внимание. Смелая и полная энергии, эта цветовая комбинация идеальна, если вы хотите создать современный и дерзкий образ.
18 Текстурированный и динамичный
HAUS
Темно-сиенна, уголь и всплеск бледно-красного фиолетового делают эту цветовую схему незаменимой для тех, кто ищет элегантный, футуристический, но динамичный внешний вид. Эта цветовая комбинация достаточно универсальна, ее можно использовать в проектах, начиная от современных корпоративных отчетов и заканчивая журналами и редакционными материалами в целом.
19 Минималистичный, но теплый
Gusto Ids
Белый, темно-ванильный и серо-коричневый с желейно-красными акцентами сочетаются в этом минималистичном, но теплом и уютном сайте. Всплеск энергичного цвета во всем дизайне делает этот сайт элегантным и привлекательным одновременно.
20 Vivid and Sharp
FCINQ
Темно-вишневый, королевский фиолетовый и темно-синий цвета сочетаются в этом красивом и привлекательном месте. Глубокий вишнево-вишневый действует как акцентный цвет на темно-фиолетовом фоне, привлекая внимание зрителей к навигационному меню, как только они переходят на сайт.
21 Чистый и Энергичный
Цифровой Изменить
Оттенки синего и фиолетового на этом сайте особенно радуют глаз и вызывают одновременно энергию и умиротворение. Черника и небесно-голубой искусно сочетаются с аметистом, создавая освежающую и приятную для глаз цветовую комбинацию, подходящую для любого дизайна, призванного вызывать положительные эмоции.
22 Корпоративный и традиционный
Watson/DG
Если вы ищете более приглушенный и корпоративный вид, эта цветовая схема сочетает в себе оттенки зеленого, синего и коричневого, которые подчеркивают профессионализм и надежность. Фтало-зеленый, темно-сланцево-серый и оловянно-синий — вот лишь некоторые из используемых здесь цветов.
23 Синий и освежающий
Supremo
Различные оттенки синего, от ярко-синего лазурита до цвета морской волны, делают эту цветовую схему сдержанной, но красивой. Его можно использовать во множестве различных визуальных эффектов, от приглушенных корпоративных проектов до проектов, связанных с дизайном, как в этом случае.
24 Чистота и современность
Umwelt A/S
Красивый зеленый мирт и водоросль сочетаются здесь с лазурно-белым и простым белым в простой, но эффектной комбинации.
25 Яркий и элегантный
Waaark
Эта яркая и элегантная цветовая схема сочетает в себе очень насыщенный светло-синий цвет с другими оттенками, такими как темно-грифельно-синий и бледно-васильковый. Это сочетание элегантно дополняется ярким и насыщенным оттенком розового.
Это сочетание элегантно дополняется ярким и насыщенным оттенком розового.
26 Молодость и веселье
Five Hundred
Эта игривая и красочная гамма сочетает в себе несколько ярких оттенков: ярко-бирюзовый, мандариновый желтый и темная орхидея.
27 Великолепный контраст
Immersive Garden
Этот стильный и ультрасовременный сайт может похвастаться элегантным и привлекательным сочетанием эффектного контраста. Яркий желто-зеленый хорошо сочетается с черным и серым фоном.
28 Эффективные акцентные цвета
SMFB
Это еще один пример сайта, на котором эффективно используются яркие акцентные цвета, чтобы очертить путь для глаз зрителей. В этом случае ярко-желтый цвет сначала привлекает внимание к заголовку, затем к дорожке в гору и, наконец, к кнопкам призыва к действию внизу страницы.
29 Современность в полном расцвете
Nurture Digital
Это сочетание зеленого цвета океана, аквамарина и цвета морской волны прекрасно передает концепцию современности и в то же время жизни и плодородия, что полностью соответствует некоторым словам в центральное сообщение сайта: цифровое, воспитывать и расцветать.
30 Ближе к природе
Born05
Это приземленное сочетание зеленого с различными оттенками синего, от бледно-лазурного до бирюзового, идеально подходит для консервативных дизайнов, призванных создать образ стабильности, надежности и изобилия.
31 Ярко-розовый и пастельные тона
Stinkdigital
Этот оживленный сайт сочетает в себе ярко-малиновый розовый цвет с более мягкими цветами, такими как пастельно-синий и светло-пастельно-фиолетовый. В результате получается удивительно свежая и беззаботная цветовая гамма.
32 Уникальное сочетание
AILOVE
Невероятное сочетание темно-розового и голубого делает эту уникальную и привлекательную комбинацию, которую можно использовать для целого ряда проектов в различных областях.
33 Яркие цитрусовые цвета
Чизкейк «Супергерой»
Эта свежая цитрусовая смесь светло-зеленовато-желтого, зеленого лайма и черного является фаворитом среди брендов, связанных со спортивными и энергетическими напитками с высоким содержанием адреналина.
34 Ярко-синий и оранжевый
Бюрократ
Яркий бирюзовый фон и оранжевая кнопка призыва к действию на этом сайте могут показаться некоторым посетителям немного громкими, но это сочетание определенно передает бурные эмоции, которые сопровождают изображение на заднем плане.
35 Rose Red и Blueberry
Google Brand Studio
Эта гамма розовых и красных цветов с ярко-синей кнопкой призыва к действию создает визуальный интерес и сразу привлекает к себе внимание.
36 Смелый и уникальный
Детали
Это смелое и уникальное сочетание королевского синего и золотого с яркими голубыми бликами притягивает взгляд. Его неожиданное и несколько нестандартное мышление помогает этому сайту стать победителем.
37 Веселый и энергичный
Cher Ami
Голубой, синий и оранжевый цвета на этой странице делают этот дизайн особенно привлекательным и энергичным, который можно применять к проектам с оптимистичным и воодушевляющим посланием.
38 Снежный, но теплый
Оливковый камень
Это зимнее красно-синее сочетание вызывает одновременно прохладу и тепло, напоминая образы, связанные с зимними праздниками.
39 Богатый и красочный
Elespacio
Эта яркая и насыщенная цветовая комбинация сочетает в себе яркий желтый, синий и розовый в этом красивом минималистском дизайне, который можно использовать в ярких, но профессиональных проектах.
40 Современный и минималистичный
SFCD
Этот сайт отличается привлекательным дизайном всего несколькими элементами и хорошо подобранной цветовой гаммой. Турецкой розы, средних зеленых и желтых геометрических фигур на черном и сером фоне достаточно, чтобы привлечь внимание зрителя.
41 Неустрашимый и бесстрашный
Great Works Copenhagen
В этой эффектной цветовой комбинации используются оттенки синего и красного для создания ощущения смелости и профессионального мастерства.
42 Цвета плоского дизайна
Resn
Даже если вы не знакомы с термином плоский дизайн, вы, вероятно, видели его раньше: веб-сайты без теней, без градиентов, без фасок; Короче говоря, никаких трехмерных элементов.
В то время как приведенный выше сайт добавляет немного эффекта тени к мальчику справа, технически его можно квалифицировать как плоский дизайн 2.0, который представляет собой не что иное, как добавление нескольких очень тонких трехмерных эффектов.
Как видно здесь, цвета плоского дизайна имеют тенденцию быть очень яркими и сверхнасыщенными.
43 Эклектичный и спокойный
Play
Это уникальное сочетание кофейного тона с небесно-голубым и различными оттенками коричневого делает эту цветовую гамму успокаивающей и комфортной: что-то напоминает вашу любимую кофейню или гостиную.
44 Стильный и традиционный
details.ch
Это сочетание розового камео, синего UCLA и гранитно-серого цвета напоминает наряд, который носят обеспеченные, опрятные студенты колледжа. Хотя это имеет смысл, учитывая целевую аудиторию сайта, эту схему также можно использовать в любом дизайне, который ищет как серьезность, так и немного живости.
45 Акцентные яркие цвета
stinkdigital
Этот сайт Spotify идеально использует акцент виноградного цвета на фоне очень темного ненасыщенного фиолетового. Эту цветовую схему можно использовать для любого дизайна, где у вас есть несколько элементов или центральное сообщение, которое вы действительно хотите выделить.
Эту цветовую схему можно использовать для любого дизайна, где у вас есть несколько элементов или центральное сообщение, которое вы действительно хотите выделить.
наш браузер не поддерживает тег видео.
Хотите использовать эти цветовые схемы в своих визуальных эффектах?
- Просто скопируйте и вставьте шестнадцатеричные коды
- Используйте эти цвета в своих презентациях, печатных материалах, социальной графике или любом другом визуальном контенте
- Применение профессионально подобранных цветовых схем одним щелчком мыши
Зарегистрироваться. Это бесплатно.
46 Корпоративный и серьезный
EPIC
Оксфордский синий с несколькими ярко-синими и красными бликами делает этот сайт очень традиционным и корпоративным. Синий и зеленый цвета, олицетворяющие профессионализм и стабильность, обычно используются в корпоративных отчетах.
47 Гламурный и модный
Apart
Это сочетание золотого, пурпурного и черного цветов напоминает такие слова, как богатство и экстравагантность. Соответственно, эта комбинация может быть применена к дизайну, связанному с модой, предметами роскоши и предметами высокого класса.
Соответственно, эта комбинация может быть применена к дизайну, связанному с модой, предметами роскоши и предметами высокого класса.
48 Эффектный и стильный
FUTURAMO
Красивое сочетание виридианово-зеленого и телепурпурного на темном фоне создает повышенный визуальный интерес и привлекает внимание с первого взгляда. Смелая, но профессиональная цветовая комбинация при правильном использовании может быть применена даже к корпоративному дизайну.
49 Громко и прямо в лицо
Паника
В то время как предыдущая цветовая схема была привлекательной, но не слишком яркой, эта комбинация преднамеренно громкая, до такой степени, что может оттолкнуть некоторых зрителей. Однако, если вы хотите сделать смелое заявление, эта комбинация может хорошо сработать, если все сделано правильно, как в этом случае.
50 Живой, но успокаивающий
madeo
Эта расслабляющая, но жизнерадостная комбинация лимонного, желтого, мятного и темно-голубого делает эту цветовую гамму идеальной для любого послания, направленного на передачу энергии, оптимизма и, в то же время, гармонии и роста. .
.
26 цветовых палитр CSS
Коллекция отобранных вручную бесплатных цветовых палитр HTML и CSS примеров кода из codepen и других ресурсов. Обновление коллекции февраля 2020 года. 4 новых предмета.
- Цветовые палитры jQuery
О коде
Цветовая палитра, сгущенная
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Цветовые палитры
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Цветовая палитра
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Предварительный просмотр коллекции градиентов
Используются переменные CSS и flexbox.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Цветовые палитры
Цветовые палитры с Flexbox.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
CSS-сетка: цветовая палитра
Цветовая палитра, которую можно использовать в реальных условиях.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Коллекция градиентов
Небольшая коллекция градиентов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Двухцветная фильтрация с помощью переменных CSS
Играл сmix-blend-modeдля создания различных дуотоновых фильтров. Тогда я подумал, что было бы здорово иметь удобное колесо выбора, чтобы опробовать различные фильтры. Так вот! Тестер двухцветной фильтрации с использованием переменных CSS. Внутреннее кольцо имеет светлый цвет, а внешнее — затемненный цвет.Чтобы изменить цвета, отрегулируйте
цветовпеременная в кодемопса.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Цветовая палитра
Цветовая палитра с использованием CSS Grid.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Автоматическое форматирование цветовой палитры
Добавить/редактировать/удалить шестнадцатеричные цвета из массива для обновления палитры.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Bootstrap Генератор 4 цветовых палитр. Включая цветовые варианты
Генератор цветовой палитры Bootstrap 4. Генерирует цветовые варианты из Bootstrap $colors то есть: .text-indigo-600 .bg-indigo-600 .border-indigo-600 .
О коде
Цветовая палитра
Чистая цветовая палитра CSS.
О коде
Цветовая палитра
Цветовая палитра с CSS flexbox.
О коде
Цветовая палитра
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демонстрационное изображение: Цветовое колесоЦветовое колесо
Цветовое колесо с HTML, CSS и JavaScript.
Сделано thepheer
7 марта 2017 г.
скачать демо и код
Демонстрационное изображение: Круги цветовой палитрыКруги цветовой палитры
Круги являются вложенными SVG круг s. Они генерируются циклами Jade (для легкой настройки). Flexbox выкладывает их в ровный ряд. Они раскрашиваются с помощью палитр из COLOURlovers API.
Сделано Крисом Койером
2 марта 2017 г.
скачать демо и код
Демонстрационное изображение: Цветовые палитры с оттенкамиЦветовые палитры с оттенками
Цветовые палитры с оттенками в HTML, CSS и JavaScript. Палитры: Windows Phone, Tango Desktop Project, Fedora, Open Suse, Jack Production, iOS 7, Pantone Spring 2016.
Палитры: Windows Phone, Tango Desktop Project, Fedora, Open Suse, Jack Production, iOS 7, Pantone Spring 2016.
Сделано Алессандро
2 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: поиск цвета Pantone + буфер обменаПоиск цвета Pantone + буфер обмена
Поиск цвета Pantone с буфером обмена в HTML, CSS и JavaScript.
Сделано Майком Уивером
3 ноября 2016 г.
скачать демо и код
Демонстрационное изображение: генератор случайных цветовых палитрГенератор случайных цветовых палитр
Добавлена возможность переключения между светлым и темным цветами фона.
Сделано Джианой
20 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Цветовые палитрыЦветовые палитры
Нажмите кнопку, чтобы просмотреть случайную цветовую палитру.
Сделано Screeny
6 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: Цветовая палитраЦветовая палитра
Нажмите на код цвета, чтобы изменить цвет!
Сделано Филиппом
8 января 2016 г.
скачать демо и код
Демонстрационное изображение: Создание палитр из изображенияСоздание палитр из изображения
Этот инструмент позволяет перетаскивать изображение и создавать палитры из его 100 лучших цветов (по площади поверхности) и выводить их для использования в CSS, iOS (Objective-C и Swift), Android (Java) и т. д.
Сделано Бликст
1 октября 2015 г.
скачать демо и код
Демонстрационное изображение: Цветовая палитраЦветовая палитра
HTML/CSS-версия обзора цветовой палитры, основанная на снимках Dribbble «Цветовая палитра Flattastic Pro» и «Цветовая палитра Aves UI Kit».
Сделано Дориджаном Ковраном
5 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: Цветовая палитра Flattastic ProЦветовая палитра Flattastic Pro
Эта ручка представляет собой HTML/CSS версию цветовой палитры Flattastic Pro от Erigon.
Сделано Маркосом Родригесом
26 июля 2014 г.

 Чтобы изменить цвета, отрегулируйте
Чтобы изменить цвета, отрегулируйте