Генератор кнопок CSS
3.02.2019 1 290
Всем привет! В продолжение темы инструментов веб-разработчика, напишу про онлайн генератор кнопки CSS. Таких генераторов много. Сама – честно – не пользуюсь. Почему? Если сайт работает с Bootstrap, то в его арсенале имеются встроенные стили кнопок, которые легко переделать под себя. А если делаю верстку с нуля и без фреймворка, то стиль кнопки уже задан в PSD макете, остается только перенести ее в код.
Какой именно использовать сервис, практически неважно, главное иметь возможность задать размер кнопки, ее цвет, тень и текст. А еще можно задать градиент. В чем прелесть генераторов кнопок – не нужно вручную прописывать префиксы свойств, они добавляются автоматически и нужны для корректного отображения в браузерах, т.е. кроссбраузерности

1. Предлагается выбрать из 42-х готовых кнопок наиболее подходящую:
Давайте сделаем кнопку, используя генератор кнопок для сайта https://www.bestcssbuttongenerator.com/
готовые стили кнопок2. Справа видим все настройки:
свойства кнопкиТам, где возле настройки поставите галочку, она будет включена. Таким образом, можно сделать кнопку без тени и тени для надписи.
Text – Текст кнопки
Кнопка — здесь указываете надпись на кнопке
Classname — название css класса для кнопки — меняйте, если нужно
Arial — здесь по умолчанию шрифт Arial, выбирайте из списка подходящий
Font Size – размер шрифта
- bold — жирный (ставим галочку, если нужно)
- italic – курсив (ставим галочку, если нужно)
Size – Размер кнопки
- Vertical Size – высота кнопки
- Horizontal Size – ширина кнопки
Border – Граница кнопки
- Border Radius – радиус закругления углов
- Border Size – толщина границы
Box Shadow – Тень кнопки (если поставлена галочка)
inset – внутренняя тень (если стоит галочка)
- Vertical Position – позиция тени по вертикали
- Horizontal Position — позиция тени по горизонтали
- Blur Radius — радиус размытия тени
- Spread Radius — радиус распространения тени
Text Shadow – Тень текста (если поставлена галочка)
- Vertical Position – размер по вертикали
- Horizontal Position — размер по горизонтали
- Blur Radius – радиус размытия тени
Передвигая ползунок в настройках, вы меняете значение
свойств.
3. Чтобы задать цвет, нажимайте на цветные квадратики под кнопкой. Внизу вы увидите подсказку, для какого свойства выбирается цвет. Слева направо:
Настройка цвета кнопки и тениPreview Box Color – цвет фона
- Gradient Top Color – верхний градиент
- Gradient Bottom Color – нижний градиент
- Font Color – цвет надписи кнопки
- Border Color – цвет границы
- Box Shadow Color – цвет тени
- Text Shadow Color – цвет тени надписи
И еще настройки под кнопкой, если поставите галочку:
- transparent – это значит, что фон кнопки наследуется от родительского элемента
- no gradient – без градиента
- Reset – сбросить настройки, сделать по умолчанию
4. Когда кнопка готова, нажмите на нее, тогда в правой части вместо настроек появляется код, он состоит из:
- HTML кода – скопируйте его в место нахождения кнопки
- CSS кода – добавьте в css файл стилей вашего сайта
4. Смотрим результат работы:
Смотрим результат работы:
Я немного изменила для себя, добавила плавное исчезновение тени:
transition: all .4s;
и удалила свойство :active, чтобы кнопка не смещалась, мне это не нравится.
Есть еще вот такой генератор кнопок для сайта https://css3gen.com/button-generator/ — он без готовых кнопок, но настройки те же самые, просто поэтапно их задаете и получите тот же результат. Выбирайте, что удобнее.
В поиске по он-лайн генератору кнопок довольно много запросов, значит, подобные сервисы действительно пользуются спросом. Буду рада, если описание было вам полезным 🙂
Голосов: 0, Средняя оценка: 0
box-shadow. CSS стиль для тени
CSS стиль box-shadow добавляет тень к элементу. Возможно использовать несколько теней, указывая их параметры через запятую, при этом каждая последующая тень будет ниже предыдущей. Настольные Мобильные| Internet Explorer | Chrome | Opera | Safari | Firefox | |||
|---|---|---|---|---|---|---|---|
| 9 | 1 | 10 | 10. 5 5 |
3 | 5.1 | 3.5 | 4 |
| Android | Firefox Mobile | Opera Mobile | Safari Mobile | |||
|---|---|---|---|---|---|---|
| 1 | 4 | 3.5 | 4 | 11 | 3 | 5.1 |
Краткая информация по CSS-свойству box-shadow
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
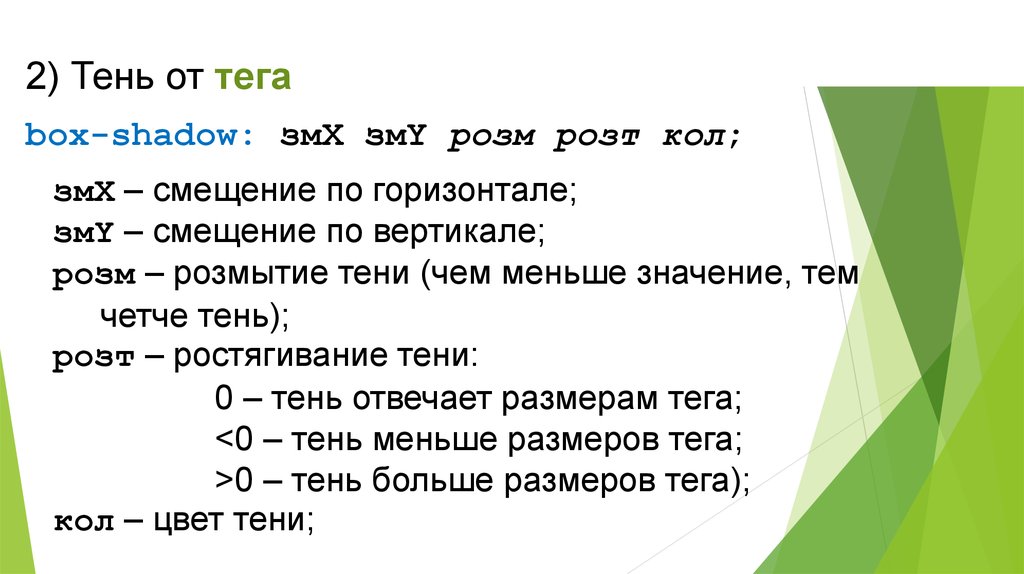
Правила написания CSS-стиля box-shadow
box-shadow: none | <тень> [,<тень>]
где <тень> — выражение вида:
inset <x> <y> <размытие> <растяжение> <цвет>
none — Отменяет добавление тени.
inset — Тень выводится внутри элемента. Необязательный параметр.
x — Смещение тени по горизонтали относительно элемента. Положительная величина задает сдвиг тени вправо, отрицательная — влево.
y — Смещение тени по вертикали относительно элемента. Положительная величина задает сдвиг тени вниз, отрицательная — вверх. Обязательный параметр.
размытие — Задает радиус размытия тени. Чем больше это значение, тем сильнее тень сглаживается, становится шире и светлее. Если этот параметр не задан, то тень будет четкой, не размытой.
растяжение — Положительная величина растягивает тень, отрицательная — сжимает. Если этот параметр не задан, то тень будет того же размера, что и элемент.
цвет — Цвет тени в любом доступном CSS формате, по умолчанию тень черная. Необязательный параметр.
Допускается указывать несколько теней, разделяя их параметры между собой запятой, при этом первая тень в списке размещается на самом верху, а последняя — в самом низу.
Пример применения стиля box-shadow
Проиллюстрируем работу box-shadow на примере выпадающего окна. Наша задача сделать объемный попап. Вот как это можно сделать:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тени с помощью box-shadow</title>
<style>
.shadow {
background: #fc0; /* Цвет фона */
box-shadow: 0 0 10px #00bff3; /* Параметры тени */
padding: 10px;
}
</style>
</head>
<body>
<div>Все условия выполнены!</div>
</body>
</html>
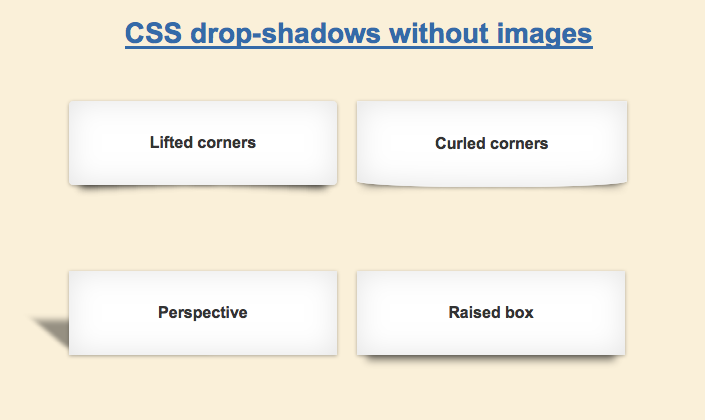
Применение тени box-shadow
CSS3 Box Shadow, только сверху/справа/снизу/слева и все · GitHub
CSS3 Box Shadow, только сверху/справа/снизу/слева и все
Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже.
Показать скрытые символы
| <голова> | |
| <стиль> | |
| .box { | |
| высота: 150 пикселей; | |
| ширина: 300 пикселей; | |
| поле | : 20 пикселей; |
| граница: 1px сплошная #ccc; | |
| } | |
. top { top { | |
| box-shadow: 0-5px 5px-5px #333; | |
| } | |
| box-shadow: 5px 0 5px -5px #333; | |
| } | |
| .внизу { | |
| box-shadow: 0 5px 5px -5px #333; | |
| } | |
| .слева { | |
| box-shadow: -5px 0 5px -5px #333; | |
| } | |
. все { все { | |
| box-shadow: 0 0 5px #333; | |
| } | |
| <тело> | |
| <дел> | |
| <дел> | |
| <дел> | |
| <дел> | |
| <дел> | |
Tailwind CSS Box Shadow1.
 0/dist/tailwind.min.css»
0/dist/tailwind.min.css» rel = "stylesheet" >
head >
< Body Класс = "Текстовый центр MX-4 Space-Y-2" >