| BodyText | Обычный текст | [T_THEME_COLOR_BODYTEXT] |
| SubtleBodyText | Основной текст должен быть светлее, чем обычно. Примером является текст метаданных. | [T_THEME_COLOR_SUBTLEBODYTEXT] |
| StrongBodyText | Выделение более насыщенным цветом основного текста, который должен отличаться от обычного. | [T_THEME_COLOR_STRONGBODYTEXT] |
| DisabledText | Отключенный текст. Например, недоступные элементы в меню. | [T_THEME_COLOR_DISABLEDTEXT] |
| SiteTitle | Цвет текста заголовка. | [T_THEME_COLOR_SITETITLE] |
| WebPartHeading | Цвет текста для заголовков веб-части. | [T_THEME_COLOR_WEBPARTHEADING] |
| ErrorText | Основной цвет, который при необходимости используется для текста сообщения об ошибке, границ и фона. | [T_THEME_COLOR_ERRORTEXT] |
| AccentText | Цвет, который применяется для контрастного основного текста. | [T_THEME_COLOR_ACCENTTEXT] |
| SearchURL | Цвет URL-адреса в результатах поиска. Он также используется для выделения новых элементов или уведомлений об успешной доставке. | [T_THEME_COLOR_SEARCHURL] |
| Hyperlink | Цвет текста гиперссылок. | [T_THEME_COLOR_HYPERLINK] |
| HyperlinkFollowed | Цвет текста просмотренных гиперссылок. | [T_THEME_COLOR_HYPERLINKFOLLOWED] |
| HyperlinkActive | Цвет гиперссылки при нажатии. | [T_THEME_COLOR_HYPERLINKACTIVE] |
| CommandLinks | Большие ссылки на команды, которые из-за своего размера должны быть немного светлее основного текста. | [T_THEME_COLOR_COMMANDLINKS] |
| CommandLinksSecondary | Цвет текста более коротких ссылок на команды, который должен быть насыщеннее, чтобы выделяться на фоне остального текста. | [T_THEME_COLOR_COMMANDLINKSSECONDARY] |
| CommandLinksHover | Цвет ссылки на команду при наведении на нее курсора мыши. | [T_THEME_COLOR_COMMANDLINKSHOVER] |
| CommandLinksPressed | Цвет ссылки на команду при нажатии на нее. | [T_THEME_COLOR_COMMANDLINKSPRESSED] |
| CommandLinksDisabled | Цвет отключенной ссылки на команду. | [T_THEME_COLOR_COMMANDLINKSDISABLED] |
| BackgroundOverlay | Основной цвет фона, видимый между необязательным фоновым изображением и содержимым страницы. | [T_THEME_COLOR_BACKGROUNDOVERLAY] |
| DisabledBackground | Фон для отключенных элементов, таких как элементы управления браузером, например поле ввода или поле выбора, за исключением кнопок. | [T_THEME_COLOR_DISABLEDBACKGROUND] |
| PageBackground | Цвет фона страницы. Отображается за необязательным фоновым изображением. Отображается за необязательным фоновым изображением. | [T_THEME_COLOR_PAGEBACKGROUND] |
| HeaderBackground | Цвет фона области верхнего колонтитула страницы. | [T_THEME_COLOR_HEADERBACKGROUND] |
| FooterBackground | Цвет фона области нижнего колонтитула страницы. | [T_THEME_COLOR_FOOTERBACKGROUND] |
| SelectionBackground | Цвет фона выбранных элементов списка и пунктов раскрывающегося меню. | [T_THEME_COLOR_SELECTIONBACKGROUND] |
| HoverBackground | Цвет фона элементов списка и пунктов раскрывающегося меню при наведении на них курсора мыши. | [T_THEME_COLOR_HOVERBACKGROUND] |
| RowAccent | Контрастная левая граница выбранных элементов списка. | [T_THEME_COLOR_ROWACCENT] |
| StrongLines | Границы элементов управления браузером при наведении на них курсора мыши. | [T_THEME_COLOR_STRONGLINES] |
| Lines | Границы элементов управления браузером. | [T_THEME_COLOR_LINES] |
| SubtleLines | Тонкий цвет границы. Например, линии сетки для встроенного редактирования. | [T_THEME_COLOR_SUBTLELINES] |
| DisabledLines | Цвет границ для элементов управления браузером, таких как поля ввода и поля выбора. | [T_THEME_COLOR_DISABLEDLINES] |
| AccentLines | Цвет границы фокуса для выбранных элементов управления браузером. | [T_THEME_COLOR_ACCENTLINES] |
| DialogBorder | Цвет границы диалогового окна. | [T_THEME_COLOR_DIALOGBORDER] |
| Навигация | Цвет текста элементов горизонтальной и вертикальной панелей навигации. | [T_THEME_COLOR_NAVIGATION] |
| NavigationAccent | Цвет текста элемента горизонтальной панели навигации. | [T_THEME_COLOR_NAVIGATIONACCENT] |
| NavigationHover | Цвет текста панели навигации при наведении на него курсора мыши. Применяется к верхней панели навигации и панели быстрого запуска в горизонтальном режиме. | [T_THEME_COLOR_NAVIGATIONHOVER] |
| NavigationPressed | Цвет текста элемента панели навигации при его нажатии. Применяется к верхней панели навигации и панели быстрого запуска в горизонтальном режиме. | [T_THEME_COLOR_NAVIGATIONPRESSED] |
| NavigationHoverBackground | Цвет фона элементов панели быстрого доступа в вертикальном режиме при наведении курсора мыши на элемент панели навигации. | [T_THEME_COLOR_NAVIGATIONHOVERBACKGROUND] |
| NavigationSelectedBackground | Цвет фона элементов панели быстрого доступа в вертикальном режиме после выбора элемента панели навигации. | [T_THEME_COLOR_NAVIGATIONSELECTEDBACKGROUND] |
| EmphasisText | Цвет текста, появляющегося поверх акцентного фона. | [T_THEME_COLOR_EMPHASISTEXT] |
| EmphasisBackground | Контрастный цвет фона, который появляется позади акцентного текста. | [T_THEME_COLOR_EMPHASISBACKGROUND] |
| EmphasisHoverBackground | Цвет фона при наведении курсора мыши для элементов, расположенных на акцентном фоне. | [T_THEME_COLOR_EMPHASISHOVERBACKGROUND] |
| EmphasisBorder | Цвет границы элементов, расположенных на акцентном фоне. | [T_THEME_COLOR_EMPHASISBORDER] |
| EmphasisHoverBorder | Цвет границы при наведении курсора мыши для элементов, расположенных на акцентном фоне. | [T_THEME_COLOR_EMPHASISHOVERBORDER] |
| SubtleEmphasisText | Текст, который появляется поверх слабо выделенного акцентного фона. | [T_THEME_COLOR_SUBTLEEMPHASISTEXT] |
| SubtleEmphasisCommandLinks | Цвет ссылки на команду для ссылок, появляющихся поверх слабо выделенного акцентного фона. | [T_THEME_COLOR_SUBTLEEMPHASISCOMMANDLINKS] |
| SubtleEmphasisBackground | Фон, поверх которого появляется слабо выделенный акцентный текст. | [T_THEME_COLOR_SUBTLEEMPHASISBACKGROUND] |
| TopBarText | Цвет текста и глифа для приветственного меню, значков панели быстрого доступа и закрытых вкладок на ленте. | [T_THEME_COLOR_TOPBARTEXT] |
| TopBarBackground | Цвет фона верхней панели, видимой под панелью иерархической навигации или справа от нее. | [T_THEME_COLOR_TOPBARBACKGROUND] |
| TopBarHoverText | Цвет текста и глифа для приветственного меню, значков панели быстрого доступа и закрытых вкладок на ленте при наведении на них курсора мыши. | [T_THEME_COLOR_TOPBARHOVERTEXT] |
| TopBarPressedText | Цвет текста и глифа для приветственного меню, значков панели быстрого доступа и закрытых вкладок на ленте при нажатии на них. | [T_THEME_COLOR_TOPBARPRESSEDTEXT] |
| HeaderText | Цвет основного текста для любого элемента в области верхнего колонтитула. | [T_THEME_COLOR_HEADERTEXT] |
| HeaderSubtleText | Текст подсказки для поля поиска, расположенного в области верхнего колонтитула. | [T_THEME_COLOR_HEADERSUBTLETEXT] |
| HeaderDisableText | Текст отключенного поля поиска, расположенного в области верхнего колонтитула. | [T_THEME_COLOR_HEADERDISABLETEXT] |
| HeaderNavigationText | Цвет основного текста навигационных ссылок в области верхнего колонтитула. | [T_THEME_COLOR_HEADERNAVIGATIONTEXT] |
| HeaderNavigationHoverText | Цвет текста навигационных ссылок в области верхнего колонтитула при наведении на них курсора мыши. | [T_THEME_COLOR_HEADERNAVIGATIONHOVERTEXT] |
| HeaderNavigationPressedText | Цвет текста навигационных ссылок в области верхнего колонтитула при выборе ссылки. | [T_THEME_COLOR_HEADERNAVIGATIONPRESSEDTEXT] |
| HeaderNavigationSelectedText | Цвет текста навигационных ссылок в области верхнего колонтитула, когда ссылка уже выбрана. | [T_THEME_COLOR_HEADERNAVIGATIONSELECTEDTEXT] |
| HeaderLines | Линии поля поиска, расположенного в области верхнего колонтитула. | [T_THEME_COLOR_HEADERLINES] |
| HeaderStrongLines | Линии поля поиска, расположенного в области верхнего колонтитула, при наведении курсора мыши. | [T_THEME_COLOR_HEADERSTRONGLINES] |
| HeaderAccentLines | Линии выделенного поля поиска, расположенного в области верхнего колонтитула. | [T_THEME_COLOR_HEADERACCENTLINES] |
| HeaderSublteLines | Тонкие линии, найденные внутри области заголовка. Не используется в CSS по умолчанию. | [T_THEME_COLOR_HEADERSUBTLELINES] |
| HeaderDisabledLines | Линии отключенного поля поиска, расположенного в области верхнего колонтитула. | [T_THEME_COLOR_HEADERDISABLEDLINES] |
| HeaderDisabledBackground | Фон отключенного поля поиска, расположенного в области верхнего колонтитула. | [T_THEME_COLOR_HEADERDISABLEDBACKGROUND] |
| HeaderFlyoutBorder | Граница раскрывающегося меню из области верхнего колонтитула. | [T_THEME_COLOR_HEADERFLYOUTBORDER] |
| HeaderSiteTitle | Цвет текста названия сайта, расположенного в области верхнего колонтитула. | [T_THEME_COLOR_HEADERSITETITLE] |
| SuiteBarBackground | Цвет фона панели иерархической навигации. | [T_THEME_COLOR_SUITEBARBACKGROUND] |
| SuiteBarHoverBackground | Цвет фона панели иерархической навигации при наведении курсора мыши. | [T_THEME_COLOR_SUITEBARHOVERBACKGROUND] |
| SuiteBarText | Цвет текста и глифа для элементов панели иерархической навигации. | [T_THEME_COLOR_SUITEBARTEXT] |
| SuiteBarDisabledText | Цвет текста и глифа для отключенных элементов набора. Не используется в CSS по умолчанию. | [T_THEME_COLOR_SUITEBARDISABLEDTEXT] |
| ButtonText | Цвет текста кнопок. | [T_THEME_COLOR_BUTTONTEXT] |
| ButtonDisabledText | Цвет текста отключенных кнопок. | [T_THEME_COLOR_BUTTONDISABLEDTEXT] |
| ButtonBackground | Цвет фона кнопок. | [T_THEME_COLOR_BUTTONBACKGROUND] |
| ButtonHoverBackground | Цвет фона кнопок при наведении курсора мыши. | [T_THEME_COLOR_BUTTONHOVERBACKGROUND] |
| ButtonPressedBackground | Цвет фона кнопок при нажатии. | [T_THEME_COLOR_BUTTONPRESSEDBACKGROUND] |
| ButtonDisabledBackground | Цвет фона отключенных кнопок. | [T_THEME_COLOR_BUTTONDISABLEDBACKGROUND] |
| ButtonBorder | Цвет границы кнопок. | [T_THEME_COLOR_BUTTONBORDER] |
| ButtonHoverBorder | Цвет границы кнопок при наведении курсора мыши. | [T_THEME_COLOR_BUTTONHOVERBORDER] |
| ButtonPressedBorder | Цвет границы кнопок при нажатии. | [T_THEME_COLOR_BUTTONPRESSEDBORDER] |
| ButtonDisabledBorder | Цвет границы отключенных кнопок. | [T_THEME_COLOR_BUTTONDISABLEDBORDER] |
| ButtonGlyph | Цвет глифа на кнопке. | [T_THEME_COLOR_BUTTONGLYPH] |
| ButtonGlyphActive | Цвет глифа на кнопке при наведении курсора мыши. | [T_THEME_COLOR_BUTTONGLYPHACTIVE] |
| ButtonGlyphDisabled | Цвет глифа для неактивной кнопки. | [T_THEME_COLOR_BUTTONGLYPHDISABLED] |
| TileText | Текст, отображаемый в верхней части наложения фона плитки. | [T_THEME_COLOR_TILETEXT] |
| TileBackgroundOverlay | Цвет наложения фона плиток. | [T_THEME_COLOR_TILEBACKGROUNDOVERLAY] |
| ContentAccent1 | Первый акцентный цвет, доступный пользователю в средстве выбора цвета (редакторе форматированного текста). | [T_THEME_COLOR_CONTENTACCENT1] |
| ContentAccent2 | Второй акцентный цвет, доступный пользователю в средстве выбора цвета (редакторе форматированного текста). | [T_THEME_COLOR_CONTENTACCENT2] |
| ContentAccent3 | Третий акцентный цвет, доступный пользователю в средстве выбора цвета (редакторе форматированного текста). | [T_THEME_COLOR_CONTENTACCENT3] |
| ContentAccent4 | Четвертый акцентный цвет, доступный пользователю в средстве выбора цвета (редакторе форматированного текста). | [T_THEME_COLOR_CONTENTACCENT4] |
| ContentAccent5 | Пятый акцентный цвет, доступный пользователю в средстве выбора цвета в редакторе форматированного текста. | [T_THEME_COLOR_CONTENTACCENT5] |
| ContentAccent6 | Шестой акцентный цвет, доступный пользователю в средстве выбора цвета (редакторе форматированного текста). | [T_THEME_COLOR_CONTENTACCENT6] |
Как подобрать цвет для сайта — Ольга Леонтьева на vc.ru
Цвета могут не только передать идею бренда, но и значительно повлиять на продажи. Цвета влияют на поведение, настроение и эмоции пользователя на сайте.
10 просмотров
Как подготовиться к выбору цвета
- Определите нишу сайта. Каждый цвет ассоциируется у людей с определенными сферами деятельности и эмоциями. Выберите нишу и используйте привычные для нее цвета или продумайте как выделиться использовав необычный цвет. Популярный пример — цвет упаковки молока на полках — в привычном дизайне или с необычным цветом для привлечения внимания.
- Изучите сайты конкурентов и рейтинги сайтов.
 Изучите тенденции, найдите общие цветовые решения для выбранной ниши.
Изучите тенденции, найдите общие цветовые решения для выбранной ниши. - Целевая аудитория — в фокусе внимания. Обратите внимание на пол, возраст, привычки и интересы целевой аудитории.
- Учтите региональные особенности. Если планируете выходить на мировой рынок, подумайте о культурных особенностях той или иной страны.
Цветовая палитра — это набор цветов, которые хорошо сочетаются друг с другом. Цветовые палитры часто используются для создания чего-то с единообразным внешним видом. Цветовые палитры используются дизайнерами , иллюстраторами, веб-разработчиками и другими художниками. Хорошая цветовая палитра является основой профессионального визуального дизайна. Цветовая гамма — это палитра, состоящая из множества различных оттенков. Их разделяют на основные и вспомогательные.
Сервисы для выбора цвета
Помочь создать собственное неповторимое сочетание цветов помогут бесплатные сервисы:
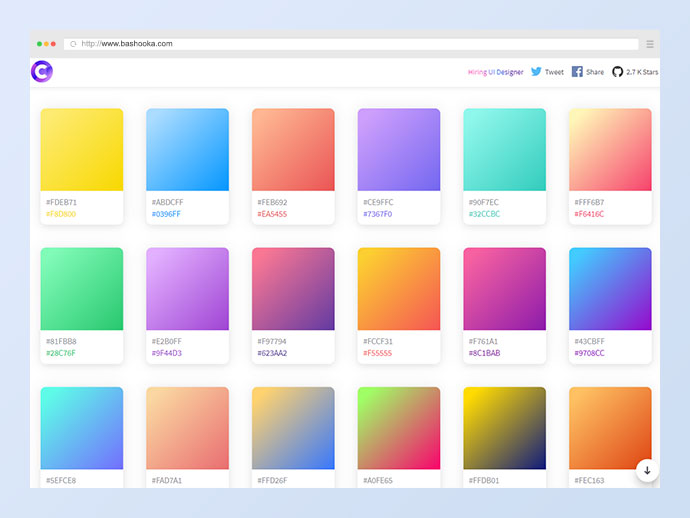
Color Hunt
Color Hunt — открытая коллекция красивых цветовых палитр, можно не только выбрать готовый набор, но и создать свою. В коллекции Color Hunt уже тысячи различных цветных палитр.
В коллекции Color Hunt уже тысячи различных цветных палитр.
Coolors
Coolors позволяет изучить трендовые палитры или создать собственные наборы цветов и делиться ими с другими.
Colormind
Colormind обучен работе с популярными реальными пользовательскими интерфейсами для извлечения цветом и позволяет генерировать различные цветовые сочетания.
In Color Balance
Большая накопленная за годы коллекция палитр с иллюстрацией фото. Самостоятельно создать палитру здесь не получится, но можно выбрать что-то из готовых вариантов.
My Brand New Logo
Большой выбор палитр цветов.
Material
https://m3.material.io/styles/color/overview
https://m3.material.io/theme-builder#/dynamic
Material 3 — это последняя версия системы дизайна Google с открытым исходным кодом. Проектируйте и создавайте красивые, полезные продукты с помощью Материала 3. Создайте пользовательскую цветовую схему для отображения динамического цвета, используйте в качестве резервных цветов или реализуйте фирменную тему. Цветовая система автоматически обрабатывает важные настройки, обеспечивая доступный цветовой контраст.
Цветовая система автоматически обрабатывает важные настройки, обеспечивая доступный цветовой контраст.
Muzli Colors
Генератор цветовых палитр от InVision.
Seochecker Color palette and schemes generator
Позволяет создавать палитры цветовых комбинаций для своих дизайнов.
Введите цвет и получите свою схему комбинирования: аналогичная, монохромная, триадная, тетрадная, комплементарная и т. д.
Colordot
Простой способ подбора цвета движением мыши по экрану.
Khroma
Быстрый способ находить и сохранять цветовые комбинации и палитры, которые вам понравятся. Подбор цвета на основе обучения персонализированного алгоритма генератора цветов. Широкий спектр оттенков, значений и насыщенности. Khroma извлекла уроки из тысяч самых популярных созданных человеком палитр в Интернете, чтобы создавать отличные комбинации, которые вы можете рассматривать как типографику, градиент, палитру или пользовательское изображение.
ColorSpace
Если у вас есть цвет, на основе которого вы хотите создать цветовую палитру или градиент, то ColorSpace — то, введите номер основного оттенка и программа подберет подходящие сочетания.
От выбора цветов зависит визуальное представление проекта, то, как его будут воспринимать пользователи.
Настройки цвета на сайтах линейки Apriori
Выберите палитру, которая вам нравится. Скопируйте по очереди ее код цветов (в формате #ffffff) и задайте в настройках Apriori: цвет основному цвета, дополнительного цвета и цвета других элементов.
Управляйте цветом и задавайте в настройках решения:
- Цвет фона сайта.
- Основной цвет.
- Дополнительный цвет.
- Цвет шрифта.
- Цвет основных кнопок.
- Цвет дополнительных кнопок.
- Цвет кнопки в шапке.

- Цвет фона главного слайдера.
- Цвет блоков.
- Цвет секций.
- Цвет футера.
Цвета дополнительных элементов формируются на основе данных значений цветов в различных комбинациях.
Дополнительный цвет — может быть контрастный к основному или оттенок от основного цвета — в зависимости от настройки вы получите разные комбинации цвета на сайте.
Цвет основных кнопок желательно выбирать привлекающий внимание и выделяющий элемент на сайте для повышения конверсии.
Вы можете выбирать и задавать любые цвета по своему желанию. Для быстрых настроек вы можете загрузить любой из преднастроенных вариантов готовых дизайнов на вкладке «Готовые дизайны» и настроить по своему желанию.
Посмотреть дизайны решения Apriori.Corp: https://aprioricorp.ru/lines/corp/
Демо решения: https://apriori-corp.ru/
Color Picker — Coolors
Получите полезную информацию о цвете, такую как преобразование, комбинации, имитация слепоты и многое другое.
Преобразование
| HEX | |
| RGB | |
| CMYK | |
| ВШБ | |
| ВШЛ |
| ЛАБОРАТОРИЯ | |
| XYZ | |
| ЛЧ | |
| ЛЮВ | |
| ХВБ |
Вариации
Просмотрите вариации оттенков, оттенков, тонов, тонов и температур.
Оттенки
Оттенок создается путем добавления черного к основному цвету, что увеличивает его темноту. Оттенки кажутся более драматичными и насыщенными.
Оттенки
Оттенок создается путем добавления белого к основному цвету, что увеличивает его яркость. Оттенки, скорее всего, будут выглядеть пастельными и менее интенсивными.
Оттенки, скорее всего, будут выглядеть пастельными и менее интенсивными.
Тона
Тон создается путем добавления серого к основному цвету, увеличивая его яркость. Тона выглядят более утонченно и сложно, чем базовые цвета.
Оттенки
Оттенок относится к основному семейству цветов от красного до фиолетового. Оттенки — это вариации основного цвета на цветовом круге.
Температура
Цвета часто делятся на холодные и теплые в зависимости от того, как мы их воспринимаем. Зеленые и синие — холодные, а красные и желтые — теплые.
Цветовые гармонии
Цветовые гармонии — это приятные цветовые схемы, созданные в соответствии с их положением на цветовом круге. Узнать больше
Аналоговые
Аналоговые цветовые схемы создаются путем выбора трех цветов, расположенных рядом друг с другом на цветовом круге. Они воспринимаются как спокойные и безмятежные.
Дополнительный
Дополнительные цветовые схемы создаются путем выбора двух противоположных цветов на цветовом круге. Они кажутся яркими рядом друг с другом.
Они кажутся яркими рядом друг с другом.
Раздельно-дополнительный
Раздельно-дополнительный Схемы аналогичны дополнительным, но они используют два смежных цвета дополнения. Они более гибкие, чем дополнительные.
Triadic
Triadic цветовые схемы создаются путем выбора трех цветов, равномерно расположенных на цветовом круге. Они кажутся довольно контрастными и разноцветными.
Tetradic
Цветовые схемы Tetradic состоят из двух пар дополнительных цветов в прямоугольной форме на цветовом круге. Они очень универсальны и лучше всего работают с одним доминирующим цветом.
Квадрат
Квадратные цветовые схемы подобны тетраде, расположенной в квадрате, а не в прямоугольнике. Цвета кажутся еще более контрастными.
Симулятор слепоты
Проверьте, как цвет воспринимается дальтониками, чтобы создать доступные дизайны. Узнать больше
Protanopia
1,3% мужчин, 0,02% женщин
Protanomaly
1,3% мужчин, 0,02% женщин
Deuteranopia
1,2% от мужчин, 0,01% женщин
DUTEROMALY
9,2%, 0,01%, деутерамали.
 Мужчины, 0,35% женщин
Мужчины, 0,35% женщинТританопия
0,001% мужчин, 0,03% женщин
Тританомалия
0,0001% населения
Ахроматопсия
0,003% из популяции
Ахроматопсии
0,003% из популяции
Ахроматопсии
0,003% из популяции
Ахроматопсии
0,003% из популяции
88888898999999.03%Ахромата.
Проверка контрастности
Проверка контрастности текста на белом и черном фоне. Для дополнительных опций используйте этот инструмент.
Белый фон
Черный фон
Библиотеки цветов
Просмотрите наиболее похожие соответствия этого цвета с этими популярными библиотеками цветов.
Цветовые палитры
Несколько примеров цветовых палитр с этим цветом. Посмотреть больше
Палитры не найдены.
цветовая схема — CSS: Каскадные таблицы стилей
Свойство CSS color-scheme позволяет элементу указать, в каких цветовых схемах он может удобно отображаться. и «ночной режим». Когда пользователь выбирает одну из этих цветовых схем, операционная система вносит коррективы в пользовательский интерфейс. Сюда входят элементы управления формы, полосы прокрутки и используемые значения системных цветов CSS.
и «ночной режим». Когда пользователь выбирает одну из этих цветовых схем, операционная система вносит коррективы в пользовательский интерфейс. Сюда входят элементы управления формы, полосы прокрутки и используемые значения системных цветов CSS.
цветовая схема: обычная; цветовая гамма: светлая; цветовая гамма: темный; цветовая гамма: светлый темный; цветовая гамма: только светлая; /* Глобальные значения */ цветовая схема: наследовать; цветовая гамма: начальная; цветовая схема: реверс; цветовая схема: обратный слой; цветовая схема: не задана;
Значение свойства color-scheme должно быть одним из следующих ключевых слов.
Значения
-
нормальный Указывает, что элемент не знает ни о каких цветовых схемах, поэтому должен отображаться с использованием цветовой схемы браузера по умолчанию.
-
свет Указывает, что элемент может отображаться с использованием схемы светлых цветов операционной системы.

-
темный Указывает, что элемент может отображаться с использованием темной цветовой схемы операционной системы.
-
только Запрещает пользовательскому агенту переопределять цветовую схему элемента.
Может использоваться для отключения переопределения цвета, вызванного автоматической темной темой Chrome, путем применения цветовой схемы
: только светлая;для определенного элемента или:root.
| Initial value | normal |
|---|---|
| Applies to | all elements and text |
| Inherited | yes |
| Computed value | as specified |
| Animation type | discrete |
цветовая схема =
нормальный |
[ светлый | темный |]+ && только?
Адаптация к цветовым схемам
Чтобы включить всю страницу в настройки цветовой схемы пользователя, объявите color-scheme в элементе :root .

 Изучите тенденции, найдите общие цветовые решения для выбранной ниши.
Изучите тенденции, найдите общие цветовые решения для выбранной ниши.