border-top — CSS: каскадные таблицы стилей
Сокращенное свойство CSS border-top задает все свойства верхней границы элемента.
Как и все сокращенные свойства, border-top всегда устанавливает значения всех свойств, которые он может установить, даже если они не указаны. Он устанавливает для тех, которые не указаны, их значения по умолчанию. Рассмотрим следующий код:
border-top-style: dotted; верхняя граница: густо-зеленая;
На самом деле он такой же, как этот:
border-top-style: dotted; граница-верх: нет густо-зеленый;
Значение border-top-style , заданное перед border-top , игнорируется. Поскольку значение по умолчанию border-top-style равно none , отсутствие указания части border-style приводит к отсутствию границы.
Это свойство является сокращением для следующих свойств CSS:
-
border-top-color бордюрный верх-
ширина верхней границы
верхняя граница: 1px; верхняя граница: 2 пикселя с точками; верхняя граница: средний пунктирно-зеленый; /* Глобальные значения */ верхняя граница: наследовать; верхняя граница: начальная; верхняя граница: вернуться; верхняя граница: обратный слой; верхняя граница: не установлена;
Три значения сокращенного свойства могут быть указаны в любом порядке, одно или два из них могут быть опущены.
Значения
-
См.
border-top-width.-
<бр-стиль> См.
border-top-style.-
<цвет> См.
border-top-color.
| Начальное значение | как каждое из свойств стенографии:
| |
|---|---|---|
Это также относится к ::first-letter . | ||
| Унаследовано | нет | |
| Вычисленное значение | как каждое из свойств сокращенной записи:
как каждое из свойств сокращения: | |
верхняя граница =
<ширина строки> ||
<стиль строки> ||
<цвет>">
=
|
тонкий |
средний |
толстый">
=
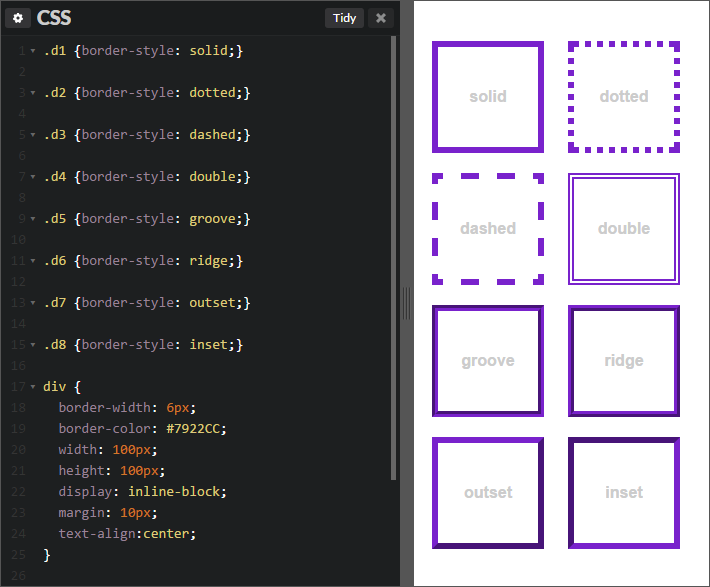
нет |
скрыто |
с точками |
пунктир |
твердый |
двойной |
канавка |
хребет |
вставка |
начало
Применение верхней границы
HTML
Это поле имеет границу сверху.
CSS
раздел {
граница сверху: 4 пикселя пунктирная синяя;
цвет фона: золото;
высота: 100 пикселей;
ширина: 100 пикселей;
вес шрифта: полужирный;
выравнивание текста: по центру;
}
Результаты
| Спецификация |
|---|
| Фоны и границы Модуль Уровень 3 # border-shorthands 1 | 1 2 Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.



 border-dash {
стиль границы: пунктир;
}
border-dash {
стиль границы: пунктир;
}  border-*-# / .border-t-2
border-*-# / .border-t-2 разделить-y-4
разделить-y-4 border-b-0
border-b-0 граница-р
граница-р rounded-b-xl
rounded-b-xl закругленный-r-3xl
закругленный-r-3xl