Grid Layout Module CSS уроки для начинающих академия
❮ Назад Дальше ❯
Main
Right
Компоновка сетки
Модуль макета сетки CSS предлагает систему компоновки на основе сетки, со строками и столбцами, облегчая разработку веб-страниц без использования поплавок и позиционирования.
Поддержка браузера
Свойства сетки поддерживаются во всех современных браузерах.
| 57.0 | 16.0 | 52.0 | 10 | 44 |
Элементы сетки
Макет сетки состоит из родительского элемента с одним или несколькими дочерними элементами.
Пример
<div
class=»grid-container»>
<div>1</div>
<div
class=»grid-item»>2</div>
<div>3</div>
<div>4</div>
<div
class=»grid-item»>5</div>
<div>6</div>
<div>7</div>
<div
class=»grid-item»>8</div>
<div>9</div>
</div>
Показать свойство
Элемент HTML становится контейнером сетки, задав для свойства display значение Сетка или встроенная Сетка.
Пример
.grid-container {
display: grid;
Пример
.grid-container {
display: inline-grid;
}
Все прямые дочерние элементы контейнера Grid автоматически становятся элементами сетки.
Grid Columns
Вертикальная линия элементов сетки называется столбцы.
Grid Rows
Горизонтальная линия элементов сетки называется строки.
Grid Gaps
Пространство между столбцами и строками называется пробелы.
Размер зазора можно изменить с помощью одного из следующих свойств:
grid-column-gapgrid-row-gapgrid-gap
Пример
Свойство Сетка-столбец-зазор задает зазор между столбцами:
.grid-container {
display: grid;
grid-column-gap: 50px;
}
Пример
Свойство Сетка-строка-зазор задает зазор между строками:
.grid-container {
display: grid;
grid-row-gap: 50px;
}
Пример
Свойство Сетка-зазор является сокращенным свойством для свойств сетка- столбец-зазор и сетки-зазоры:
.
display: grid;
grid-gap: 50px 100px;
}
Пример
Свойство Сетка-зазор можно также использовать для задания зазора строк и разрыва столбца в одном значении:
.grid-container {
display: grid;
grid-gap: 50px;
}
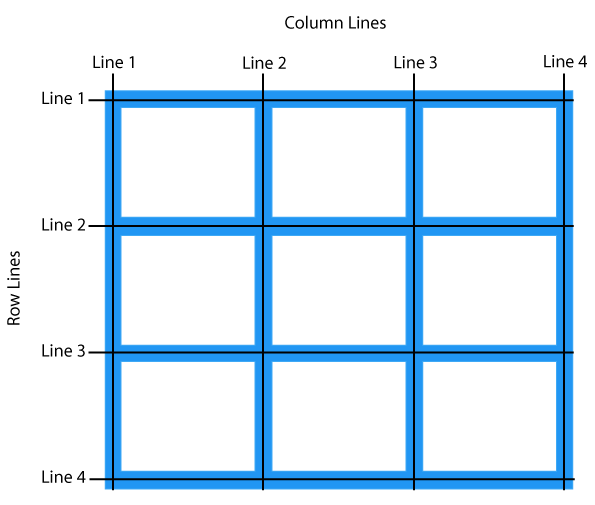
Линии сетки
Линия между столбцами называется строками столбцов.
Линия между строками называется строками строк.
Ссылки на номера строк при размещении элемента сетки в контейнере сетки:
Пример
Поместите элемент сетки в строку столбца 1 и пусть он заканчивается на строке 3 столбца:
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
Пример
Поместите элемент сетки в строку 1 строки и пусть он заканчивается на строке 3 строки:
.item1 {
grid-row-start: 1;
grid-row-end: 3;
}
❮ Назад Дальше ❯
Работа с сеткой | CSS: Вёрстка на Grid
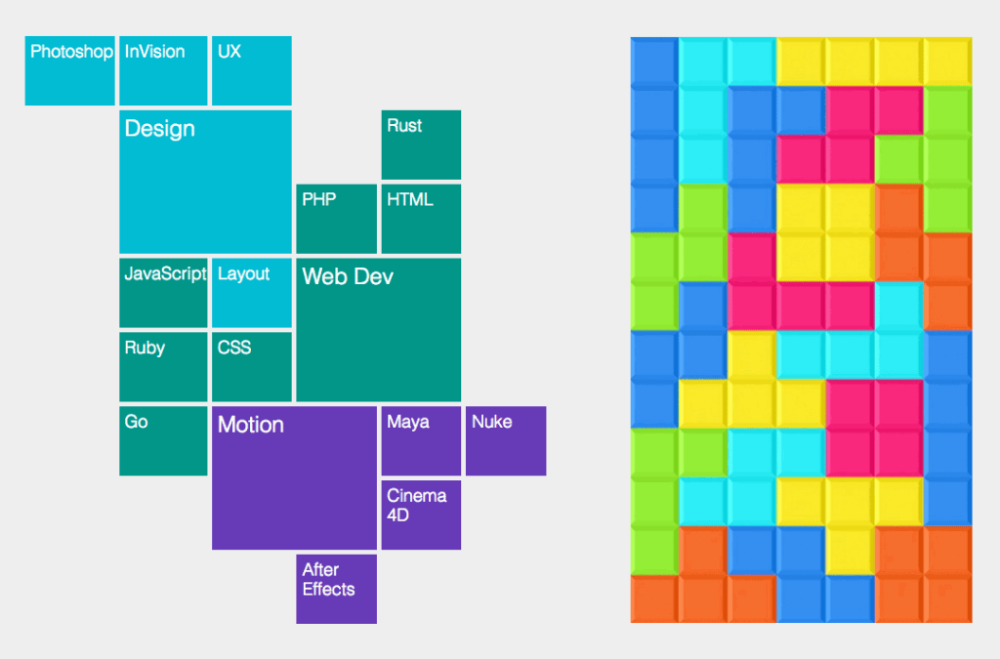
В уроке, посвящённом терминологии модуля Grid уже демонстрировался блог Hexlet и пример сетки, которую он использует. Вы могли заметить, что помимо непосредственно полос, по которым выстраивается контент, в этой сетке были использованы отступы между полосами. На изображении они были выделены оранжевым цветом.
Вы могли заметить, что помимо непосредственно полос, по которым выстраивается контент, в этой сетке были использованы отступы между полосами. На изображении они были выделены оранжевым цветом.
Зачем же они нужны? Зачастую, весь наш контент внутри ячеек располагается по всей ширине. В этом случае отступы между колонками являются заменой свойства margin, но с одним существенным условием: модуль Grid автоматически проставляет отступы только там, где это необходимо. Это значит, что при разработке нет нужды отменять ненужные margin у первых или последних полос сетки.
Отдельно стоит упомянуть о том, что данные отступы не отрабатывают — они добавятся к ширине полос, внутри которых расположен элемент. Внутри самого элемента никаких отступов не будет.
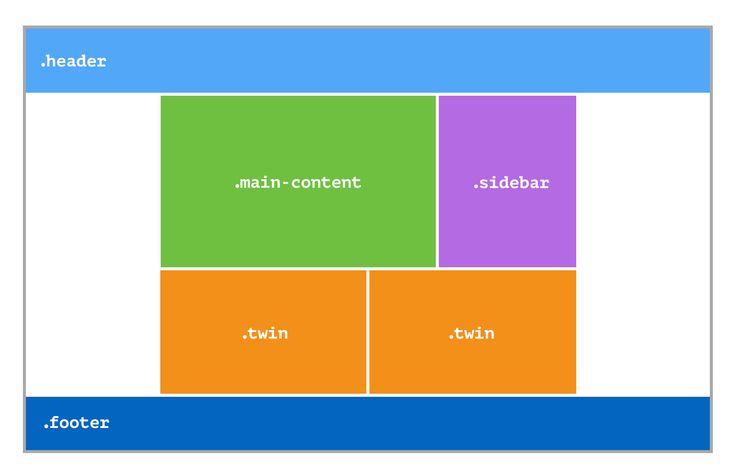
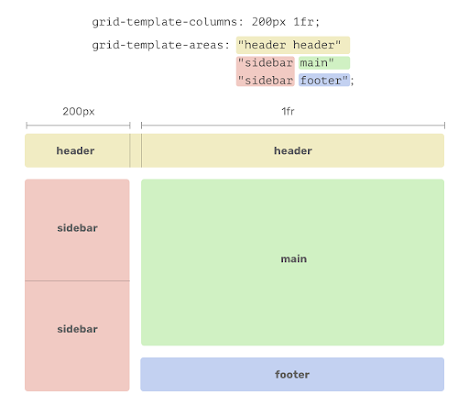
Перейдём от теории к практике. Возьмём один из примеров, который был в прошлых уроках. В нём представлена типичная схема двухколоночного макета, который часто встречается в разработке. Для удобства работы в данном уроке, помимо определения Grid-областей, укажем ширину каждой колонки в 100 пикселей:
Обратите особое внимание на совместную работу свойств grid-template-areas, grid-template-columns/grid-template-rows. Как видно, они не являются заменой друг друга, а прекрасно работают в связке.
Как видно, они не являются заменой друг друга, а прекрасно работают в связке.
В этом примере представлен макет, состоящий из 6 колонок. Сейчас отступа между сайдбаром и основным контентом не существует. Обычно это плохо отражается на читаемости информации в макете, так как тексты из двух разных элементов начинают слипаться друг с другом.
Для решения задачи создания отступов между Grid-полосами существует 2 свойства: grid-column-gap и grid-row-gap. Как можно догадаться из названия, первое свойство отвечает за отступ между колонками, а второе свойство — за отступ между рядами. В качестве значения свойства выступает любая доступная в CSS единица измерения. Будь то пиксели, проценты или любые другие единицы измерения.
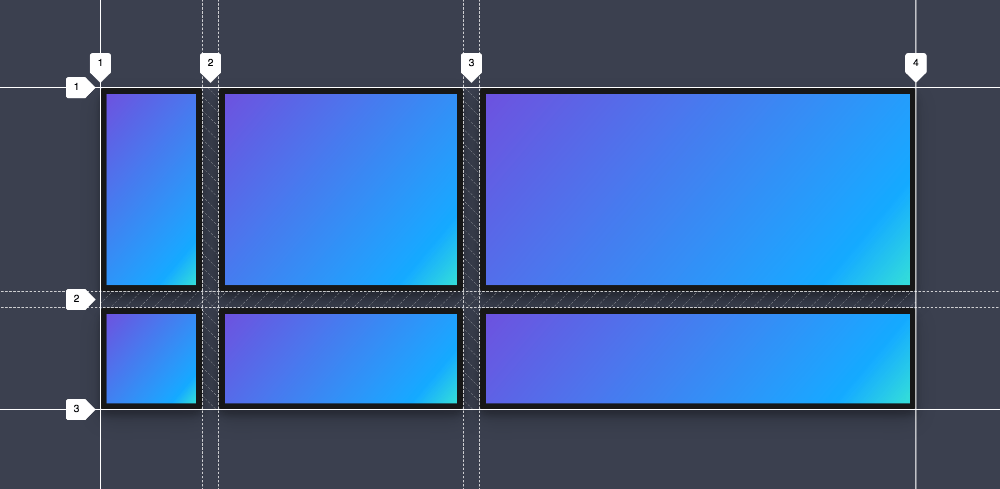
Создадим в нашем двухколоночном макете отступ между колонками в 30 пикселей. Для этого необходимо у контейнера выставить необходимое значение.
Если взглянуть на получившийся макет с помощью Chrome DevTools, то получим следующее:
Обратите внимание на отступы между колонками и на то, что несмотря на них, не появилось никаких отступов внутри элементов.
На самом деле свойства grid-column-gap и grid-row-gap потихоньку выводятся из стандарта. В спецификации CSS появляется возможность задавать точно такие же отступы в модуле Flex, чтобы уйти от текущих проблем с отрицательными отступами при создании макетов. По этой причине было принято решение сделать одни правила и для Flex, и для Grid. Новые версии свойств избавились от приставки grid-* и именуются просто column-gap и row-gap.
Для удобства, разработчики CSS Grid Layout добавили сокращённое свойство grid-gap (или просто gap) для возможности указать отступы между колонками и рядами в одном единственном свойстве. Свойство grid-gap может принимать 2 значения:
- Отступ между рядами.
- Отступ между колонками.

Если указать только одно значение в свойстве, то браузер выставит данный отступ и для колонок, и для рядов.
Позиционирование полос
В CSS Grid Layout есть два свойства, позволяющие автоматически выровнять полосы внутри контейнера. Это свойства justify-content и align-content. Ничего не напоминает? Те, кто проходил курс по Flex конечно же узнали эти свойства. Теперь вы можете увидеть, как тесно между собой связаны модули CSS Flexible Box Layout и CSS Grid Layout. Разрабатывая с использованием этих двух модулей, вы часто будете пользоваться одинаковыми свойствами, которые, как не трудно догадаться, имеют и одинаковые значения. Посмотрим на них. В качестве примера возьмём 3 полосы, каждую из которых покрасим в свой цвет, чтобы более явно видеть разницу. Сам контейнер покрасим в серый цвет, чтобы видеть его ширину.
justify-content
Свойство justify-content позволяет выровнять Grid-полосы по горизонтали. То есть выравниваются колонки относительно контейнера. Как и в модуле Flex, свойство
То есть выравниваются колонки относительно контейнера. Как и в модуле Flex, свойство justify-content может принимать следующие значения:
start — это нормальное поведение элементов внутри контейнера. Все наши столбцы стартуют от левого края и идут по горизонтали друг за другом. Примеры в данном случае излишние.
end — При данном значении все элементы внутри контейнера сместятся к правой границе.
center — как видно из названия, все элементы внутри контейнера будут отцентрованы внутри контейнера.
stretch — Данное значение свойства является значением по умолчанию, когда колонкам не выставлена фиксированная ширина. Чтобы визуализировать это, изменим немного пример. Сделаем колонки с автоматической шириной. Блоки с тёмной границей являются элементами контейнера. Каждый элемент имеет ширину и высоту по 40 пикселей.
Обязательно попробуйте изменить значения свойства justify-content в данном примере, чтобы увидеть, как поведут себя элементы при уже известных вам значениях.
space-around. Здесь всё работает точно так же, как и во Flex. Значение space-around сделает равные отступы между колонками и половину этого расстояния по краям контейнера.
space-evenly. Значение работает так же, как и space-around за одним исключением — отступы по краям контейнера выставляются не в половину расстояния между элементами, а в полную ширину.
space-between. При этом значении все элементы получают одинаковое расстояние между собой. При этом нет никаких отступов от краёв. Первый и последний элемент прижимаются к краям контейнера. Если таких элемента всего два, то они расположатся по краям контейнера.
align-content
Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно
- 130 курсов, 2000+ часов теории
- 1000 практических заданий в браузере
- 360 000 студентов
Электронная почта *
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и условия «Оферты», а также соглашаетесь с «Условиями использования»
Наши выпускники работают в компаниях:
Элемент сетки CSS
❮ Предыдущий Следующий ❯
Попробуй сам »
Дочерние элементы (элементы)
Контейнер сетки содержит элементы сетки .
По умолчанию контейнер имеет один элемент сетки для каждого столбца в каждой строке, но вы можете настроить элементы сетки так, чтобы они будет охватывать несколько столбцов и/или строк.
Свойство grid-column:
Свойство grid-column определяет, на каком
столбец (столбцы) для размещения элемента.
Вы определяете, где элемент начнется и где элемент закончится.
Примечание: Свойство grid-column является сокращенным свойством для
свойства grid-column-start и grid-column-end .
Чтобы разместить элемент, вы можете обратиться к номерам строк или использовать ключевое слово «промежуток», чтобы определить, сколько столбцов будет охватывать элемент.
Пример
Сделать так, чтобы «item1» начинался в столбце 1 и заканчивался перед столбцом 5:
.элемент1 {
сетка-столбец: 1/5;
Попробуй сам »
Пример
Заставить «item1» начинаться со столбца 1 и охватывать 3 столбца:
. item1 {
item1 {
сетка-столбец: 1 / пролет 3;
}
Попробуй сам »
Пример
Сделать так, чтобы «item2» начинался со столбца 2 и занимал 3 столбца:
.item2 {
сетка-столбец: 2 / пролет 3;
}
Попробуй сам »
Свойство строки сетки:
Свойство grid-row определяет, в какой строке
разместить предмет.
Вы определяете, где элемент начнется и где элемент закончится.
Примечание: Свойство grid-row является сокращенным свойством для
свойства grid-row-start и grid-row-end .
Чтобы разместить элемент, вы можете обратиться к номерам строк или использовать ключевое слово «промежуток», чтобы определить, сколько строк будет охватывать элемент:
Пример
Сделать так, чтобы «item1» начинался в строке 1 и заканчивался в строке 4:
.item1 {
сетка-ряд: 1/4;
}
Попробуй сам »
Пример
Сделать так, чтобы «item1» начинался с первой строки и занимал 2 строки:
. item1 {
item1 {
сетка-ряд: 1/промежуток 2;
}
Попробуй сам »
Свойство grid-area
Свойство grid-area можно использовать как сокращенное свойство для сетка-строка-начало , grid-column-start , grid-row-end и свойства grid-column-end .
Пример
Сделать так, чтобы «item8» начинался в строке 1 и строке столбца 2 и заканчивался в строке 5 и строке столбца 6:
.item8 {
площадь сетки: 1/2/5/6;
}
Попробуй сам »
Пример
Сделать так, чтобы «item8» начинался со строки строки 2 и строки столбца 1 и занимал 2 строки и 3 столбца:
.item8 {
площадь сетки: 2 / 1 / пролет 2 / пролет 3;
}
Попробуй сам »
Именование элементов сетки
Свойство grid-area также можно использовать для присвоения имен элементам сетки.
Main
Right
На именованные элементы сетки можно ссылаться с помощью свойства grid-template-areas контейнера сетки.
Пример
Item1 получает имя «myArea» и охватывает все пять столбцов в сетке из пяти столбцов:
.item1 {
область сетки:
моя территория;
}
.grid-container {
grid-template-areas: ‘myArea myArea
моя область моя область моя область’;
}
Попробуй сам »
Каждая строка определяется апострофами (‘ ‘)
Столбцы в каждой строке определяются внутри апострофов, разделенных символом космос.
Примечание: Знак точки представляет элемент сетки без имени.
Пример
Пусть «myArea» охватывает два столбца в сетке из пяти столбцов (знаки точки представляют предметы без имени):
.item1 {
область сетки:
моя территория;
}
.grid-container {
grid-template-areas: ‘myArea myArea
. . .’;
}
Попробуй сам »
Чтобы определить две строки, определите столбец второй строки внутри другого набора апострофов:
Пример
Сделать «item1» охватом двух столбцов и двух строк:
. grid-container {
grid-container {
grid-template- области: ‘myArea myArea
. . .’ ‘моя область моя область . . .’;
}
Попробуй сам »
Пример
Назовите все элементы и создайте готовый к использованию шаблон веб-страницы:
.item1 {область сетки: заголовок; }
.item2 { область сетки: меню; }
.item3 {
область сетки: основная; }
.item4 {область сетки: справа; }
.item5 {область сетки:
нижний колонтитул; }
.grid-container {
области шаблона сетки:
‘header header header header header’
‘меню главное
main main right’
‘menu footer footer footer footer
нижний колонтитул;
}
Попробуй сам »
Порядок элементов
Сетка позволяет нам размещать элементы в любом месте.
Первый элемент в HTML-коде не обязательно должен отображаться как первый элемент в сетке.
Пример
.item1 { grid-area: 1 / 3 / 2 / 4; }
. item2 { область сетки: 2/3/3/4; }
item2 { область сетки: 2/3/3/4; }
.item3 { область сетки: 1 / 1 / 2 / 2; }
.item4 { область сетки: 1/2/2/3; }
.item5 {площадь сетки: 2/1/3/2; }
.item6 {площадь сетки: 2/2/3/3; }
Попробуй сам »
Вы можете изменить порядок для определенных размеров экрана с помощью медиа-запросов:
Пример
@media only screen and (max-width: 500px) {
.item1 { grid-area: 1 /
размах 3/2/4; }
.item2 { область сетки: 3 / 3 / 4 / 4; }
.item3 {площадь сетки: 2/1/3/2; }
.item4 { область сетки: 2 / 2 /
пролет 2/3; }
.item5 { область сетки: 3 / 1 / 4 / 2; }
.item6
{площадь сетки: 2/3/3/4; }
}
Попробуй сам »
❮ Предыдущий Далее ❯
Grid by Example — примеры использования CSS Grid Layout
Следующие примеры содержат изображение того, как пример должен выглядеть в поддерживаемом браузере, каждый из них ссылается на страницу с дополнительной информацией о демонстрируемом методе, код и CodePen примера. Если не указано иное, эти примеры работают в любом браузере, поддерживающем актуальную спецификацию Grid. Они не будут работать в IE10 или 11.
Если не указано иное, эти примеры работают в любом браузере, поддерживающем актуальную спецификацию Grid. Они не будут работать в IE10 или 11.
Примеры макетов страниц см. здесь.
Определение сетки
Чтобы определить сетку, используйте новые значения свойства отображения `grid` или `inline-grid`. Затем вы можете создавать дорожки столбцов и строк.
Просмотреть пример | Читать спецификациюЛинейное размещение
Позиционирование элементов на сетке с использованием номеров строк
Просмотреть пример | Читать спецификациюСокращение размещения на основе строк — сетка-строка и сетка-столбец
Позиционирование элементов в сетке с использованием сокращенных свойств.
Просмотреть пример | Читать спецификациюСокращение размещения на основе линий — область сетки
Позиционирование элементов в сетке с использованием сокращенных свойств.
Линейное размещение, охватывающее дорожки
Позиционирование элементов, которые охватывают более одной дорожки сетки.
Просмотреть пример | Читать спецификациюЛинейное размещение, охватывающее треки с ключевым словом span
Ключевое слово span дает нам возможность объединять дорожки без необходимости указывать начальную и конечную строки.
Просмотреть пример | Читать спецификациюИменованные строки размещения на основе строк
Помимо использования номеров строк, мы можем давать имена линиям.
Просмотреть пример | Читать спецификациюЛинейное размещение именованных строк с интервалами
Вы можете дать строкам одно и то же имя, а затем использовать ключевое слово span для целевых строк с определенным именем.
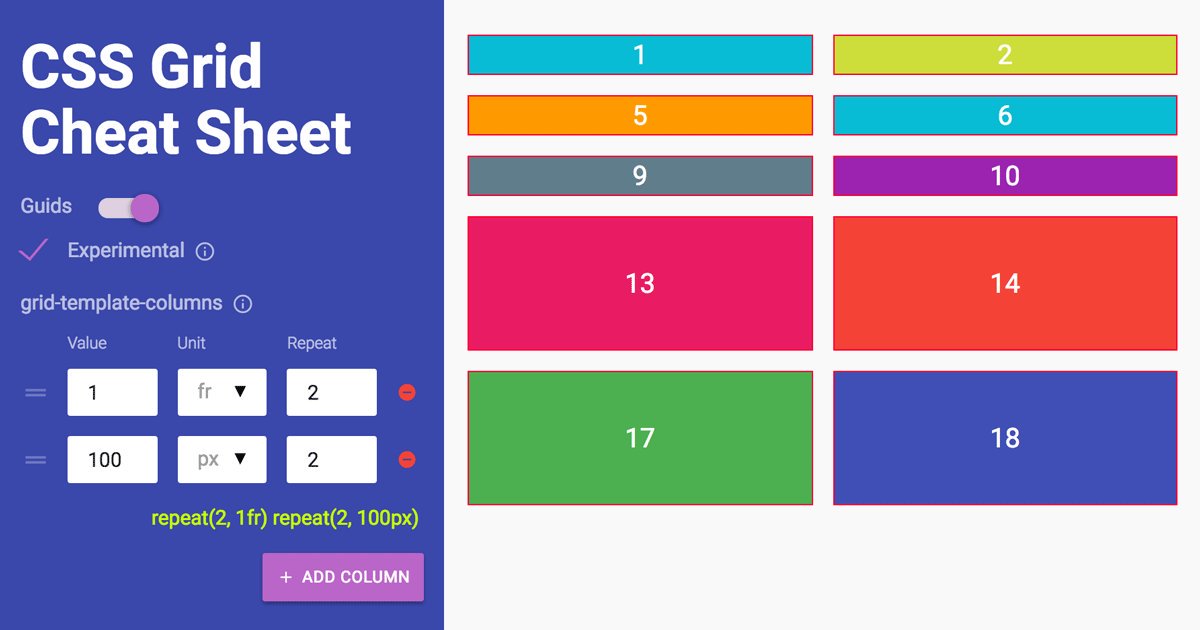
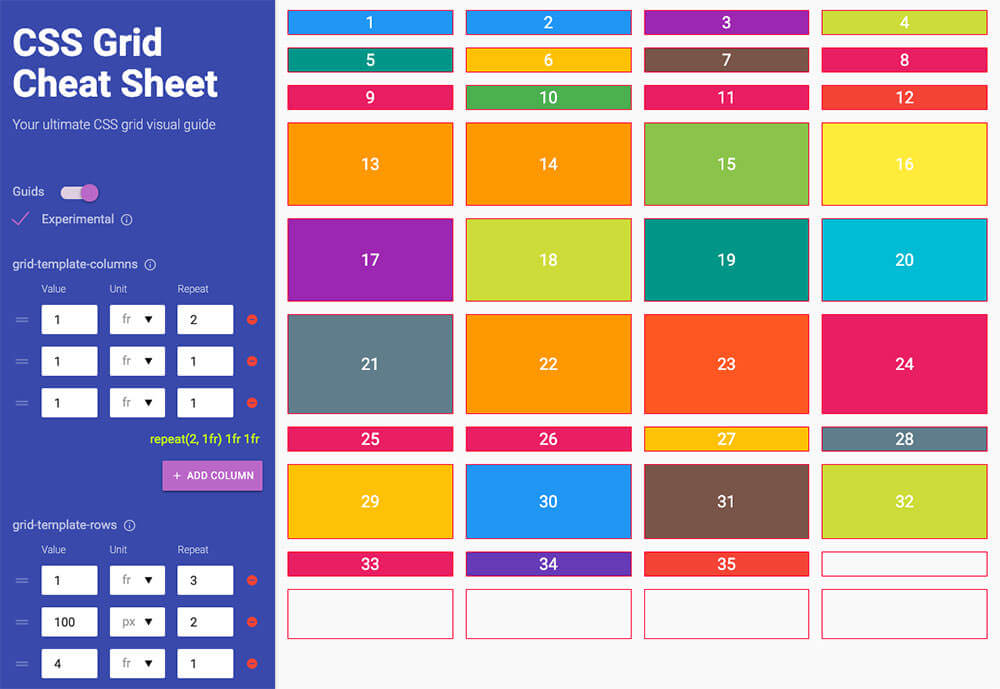
Просмотреть пример | Читать спецификациюИспользование повторяющихся обозначений
Сэкономьте время, описывая повторяющиеся трек-листы с повтором.
Явная и неявная сетка
Явная сетка определяется строками шаблона сетки и столбцами шаблона сетки.
Просмотреть пример | Читать спецификациюОпределение областей сетки
Мы можем создавать именованные области в сетке для размещения содержимого.
Просмотреть пример | Читать спецификациюОчистка не требуется
Элементы располагаются в своих собственных рядах сетки, поэтому нам не нужно очищать их, как в случае с плавающими элементами.
Просмотреть пример | Читать спецификациюПереопределение областей сетки с помощью медиа-запросов
Поскольку наш макет определен в CSS, мы можем переопределить сетку с помощью медиа-запросов
Просмотреть пример | Читать спецификациюНезависимость от источника
Размещение элементов на сетке может быть отдельным от их порядка в источнике
Просмотреть пример | Читать спецификациюПредметы наслаивания
Предметы можно складывать друг в друга, а порядок укладки контролируется с помощью z-индекса
Просмотреть пример | Прочитать спецификациюЭлемент сетки как новый контекст позиционирования
Вы можете абсолютно размещать элементы внутри области сетки.
Автоматическое размещение сетки
Сетка будет автоматически размещать элементы сетки на сетке, созданной на родительском элементе.
Просмотреть пример | Читать спецификациюАвтоколонна с сеткой
Элементы по умолчанию размещаются в строках, но вы можете указать расположение по столбцам.
Просмотреть пример | Читать спецификациюАвтоматическое размещение сетки в сочетании с размещенными элементами
Вы можете смешивать автоматически размещаемые предметы с теми, которым вы назначаете позицию
Просмотреть пример | Читать спецификациюКлючевое слово автозаполнения в повторяющихся определениях дорожек
При использовании повторяющейся нотации вы можете использовать автозаполнение, а не целое число, чтобы создать столько дорожек, сколько заполнит контейнер
Просмотреть пример | Прочитать спецификациюВложенная сетка
Элемент сетки может сам стать контейнером сетки.
Неявные именованные линии сетки
При использовании именованных областей автоматически создаются неявные именованные линии.
Просмотреть пример | Читать спецификациюИспользование заказа
Grid поддерживает свойство порядка, также присутствующее во Flexbox.
Просмотреть пример | Прочитать спецификациюВыравнивание блоков align-items
Использование свойства выравнивания поля align-items
Просмотреть пример | Читать спецификациюЭлементы выравнивания по рамке
Использование свойства выравнивания прямоугольника justify-items
Просмотреть пример | Читать спецификациюВыравнивание коробки выравнивание-самостоятельность
Использование свойства выравнивания блока align-self
Просмотреть пример | Прочитать спецификациюВыравнивание рамки по вертикали
Использование свойства выравнивания прямоугольника justify-self
Просмотреть пример | Читать спецификациюminmax() в автозаполнении повторяющихся дорожек
Сетка, содержащая столько дорожек столбцов по 200 пикселей, сколько поместится в контейнер, а оставшееся пространство поровну распределяется между столбцами.
minmax() и охват столбцов и строк
Сетка, содержащая столько дорожек столбцов по 200 пикселей, сколько поместится в контейнер, а оставшееся пространство поровну распределяется между столбцами.
Просмотреть пример | Читать спецификациюКлючевое слово автозаполнения с именованными линиями сетки
Сетка с автоматическим заполнением, позиционирующая элементы с использованием именованных линий и диапазона.
Просмотреть пример | Читать спецификациюПростой пример minmax
Использование minmax() для растяжки первого столбца после размещения всех трех дорожек столбца
Просмотреть пример | Читать спецификациюВыравнивание сетки
Общий размер дорожек меньше размера контейнера сетки.
Просмотреть пример | Читать спецификациюВыравнивание сетки с интервалом вокруг и интервалом между
Использование space-around и space-between может сделать области сетки и желоба больше, чем предполагалось.
Несколько треков в трек-листе с автозаполнением
Синтаксис повтора может принимать список дорожек, а не одно значение.
Просмотреть пример | Читать спецификациюНесколько дорожек в списке дорожек с автозаполнением и функцией minmax()
Использование minmax() для создания треков, которые пропорционально увеличиваются при наличии нескольких списков треков.
Просмотреть пример | Читать спецификациюПроцентные сетки и промежутки
Вы можете создавать сетки, используя процентные значения для дорожек и промежутков.
Просмотреть пример | Читать спецификациюавтозаполнение по сравнению с автоподбором
Пример, демонстрирующий разницу между ключевыми словами автозаполнения и автоподбора в повторяющейся нотации
Просмотреть пример | Читать спецификациюПодсетка в столбцах и строках
Значение subgrid используется для столбцов grid-template-columns и grid-template-rows
Просмотреть пример | Прочитать спецификациюПодсетка в столбцах, неявные строки сетки
Значение подсетки используется для столбцов сетки-шаблона. Строки создаются как неявная сетка.
Строки создаются как неявная сетка.
Подсетка в строках, определенные дорожки столбцов
Значение subgrid используется для строк grid-template-rows. Столбцы создаются как обычный трек-лист.
Просмотреть пример | Читать спецификациюВложенная сетка может переопределить разрыв в родительской
Подсетка наследует зазор родителя, но его можно изменить в подсетке.
Просмотреть пример | Читать спецификациюНет неявной сетки в измерении с подсеткой
Дополнительные элементы будут помещены в последнюю строку подсетки
Просмотреть пример | Читать спецификациюИмена строк родительского элемента передаются во вложенную сетку
Если вы определяете имена линий в родительском элементе, они передаются во вложенную сетку и могут использоваться для позиционирования объектов.