Что такое единица гибкости fr в CSS, доступным и простым языком | by Stas Bagretsov
Это статья — адаптированный перевод статьи The CSS Fractional Unit (Fr) In Approachable, plain Language
👉Мой Твиттер — там много из мира фронтенда, да и вообще поговорим🖖. Подписывайтесь, будет интересно: ) ✈️
Первым делом я хочу определиться с терминологией в этой статье и последующих. Самый верный перевод fractional unit в контексте Grid разработки и применения fr в ней же, это единица гибкости. Почему? Это вы поймете прочитав статью.
Сама по себе fr это новая форма единицы измерения, в основном ассоциируемая с CSS Grid.
Давайте на чуток притворимся, что мы забыли про CSS Grid единицы гибкости. Ок? Отлично.
И так, представьте что у нас выходные и у нас есть большой, сочный и пористый торт.
Но затруднение в том, что вам надо разделить его на пять одинаковых кусков! И так, вы берете нож и приступаете к работе. Через пять минут у вас получается самая идеальная нарезка. Пять равных частей!
Через пять минут у вас получается самая идеальная нарезка. Пять равных частей!
Отличная работа!
Но когда вы уже было подумали, что сделали свою работу, приходит ещё один сосед и настаивает на том, чтобы ему тоже дали равную порцию пирога. Реально? Что тогда делать? Собрать все разделенные пироги и волшебным образом связать их снова вместе, чтобы сделать снова равную нарезку?
Я бы не стал этого делать.
ПрименениеЭто проблема с которой мы жили долгое время. Как и большой пористый пирог, у нас есть 100% ширина вдоль любого размера экрана.
Обратите внимание на разметку ниже:
<section><div></div><div></div><div></div><div></div><div></div></section>
У нас есть контейнер <section> который хранит в себе 5 <div>
Чтобы разделить 100% ширину равномерно и раздать каждому <div> равную ширину, вам нужно указать для каждого индивидуальную ширину в 20%. Почему?
Почему?
Потому что у нас пять <div>. 100% разделить на 5 получается 20%.
Но когда вы уже было подумали, что сделали свою работу, приходит ещё один сосед и настаивает на том, чтобы ему тоже дали равную порцию пирога.
Если добавится еще один <div>, то вам придется пересчитывать всё и указывать заново ширину! 100% разделить на 6, ну дальше сами считайте.
И именно это та проблема, которую решает fr — единица гибкости.
С единицей гибкости (fr) вам не нужно что-то больше пересчитывать — вообще не нужно. На то она и единица гибкости, чтобы быть гибкой.
Если вы указываете ширину в 1fr, то вы можете дальше добавлять столько элементов, сколько возможно и это она об этом позаботиться. Ширина каждого элемента будет равномерно разделена среди дочерних элементов.
Вы не привязаны к целым значениям. Вы можете спокойно указывать такие значения как: 1.В общем суть тут ясна. 5fr 3fr 4.5fr
5fr 3fr 4.5fr
Но давайте углубимся в математику. И разберем все более детально, как что происходит за кулисами расчета каждой единицы гибкости.
В нашем случае, общая доля равна 1.5fr + 3fr + 4.5fr = 9fr
Если родительский контейнер имеет ширину 900px
Первое значение, 1.5fr будет иметь ширину из расчета 1.5fr/9fr * 900px. Что выдает в итоге 150px.
Второе значение, 3fr будет иметь ширину 3fr/9fr * 900px. Что выдаст нам в итоге 300px.
Третье значение, 4.5fr будет иметь ширину 4.5fr/9fr * 900px. Что выдаст в итоге 450px.
С использованием таких единиц гибкости, нам предоставляются большие возможности в разработки гибких макетов. Поймайте момент, насладившись выкладкой контента с помощью CSS Grid разметки.
Grid Layout Module CSS уроки для начинающих академия
❮ Назад Дальше ❯
Main
Right
Компоновка сетки
Модуль макета сетки CSS предлагает систему компоновки на основе сетки, со строками и столбцами, облегчая разработку веб-страниц без использования поплавок и позиционирования.
Поддержка браузера
Свойства сетки поддерживаются во всех современных браузерах.
| 57.0 | 16.0 | 52.0 | 10 | 44 |
Элементы сетки
Макет сетки состоит из родительского элемента с одним или несколькими дочерними элементами.
Пример
<div
class=»grid-container»>
<div>1</div>
<div
class=»grid-item»>2</div>
<div>3</div>
<div>4</div>
<div
class=»grid-item»>5</div>
<div>6</div>
<div>7</div>
<div
class=»grid-item»>8</div>
<div>9</div>
</div>
Показать свойство
Элемент HTML становится контейнером сетки, задав для свойства display значение Сетка или встроенная Сетка.
Пример
display: grid;
}
Пример
.grid-container {
display: inline-grid;
}
Все прямые дочерние элементы контейнера Grid автоматически становятся элементами сетки.
Grid Columns
Вертикальная линия элементов сетки называется столбцы.
Grid Rows
Горизонтальная линия элементов сетки называется строки.
Grid Gaps
Пространство между столбцами и строками называется пробелы.
Размер зазора можно изменить с помощью одного из следующих свойств:
grid-column-gapgrid-row-gapgrid-gap
Пример
Свойство Сетка-столбец-зазор задает зазор между столбцами:
.grid-container {
display: grid;
grid-column-gap: 50px;
}
Пример
Свойство Сетка-строка-зазор задает зазор между строками:
.grid-container {
display: grid;
grid-row-gap: 50px;
}
Пример
Свойство Сетка-зазор является сокращенным свойством для свойств сетка- столбец-зазор и сетки-зазоры:
.
display: grid;
grid-gap: 50px 100px;
}
Пример
Свойство Сетка-зазор можно также использовать для задания зазора строк и разрыва столбца в одном значении:
.grid-container {
display: grid;
grid-gap: 50px;
}
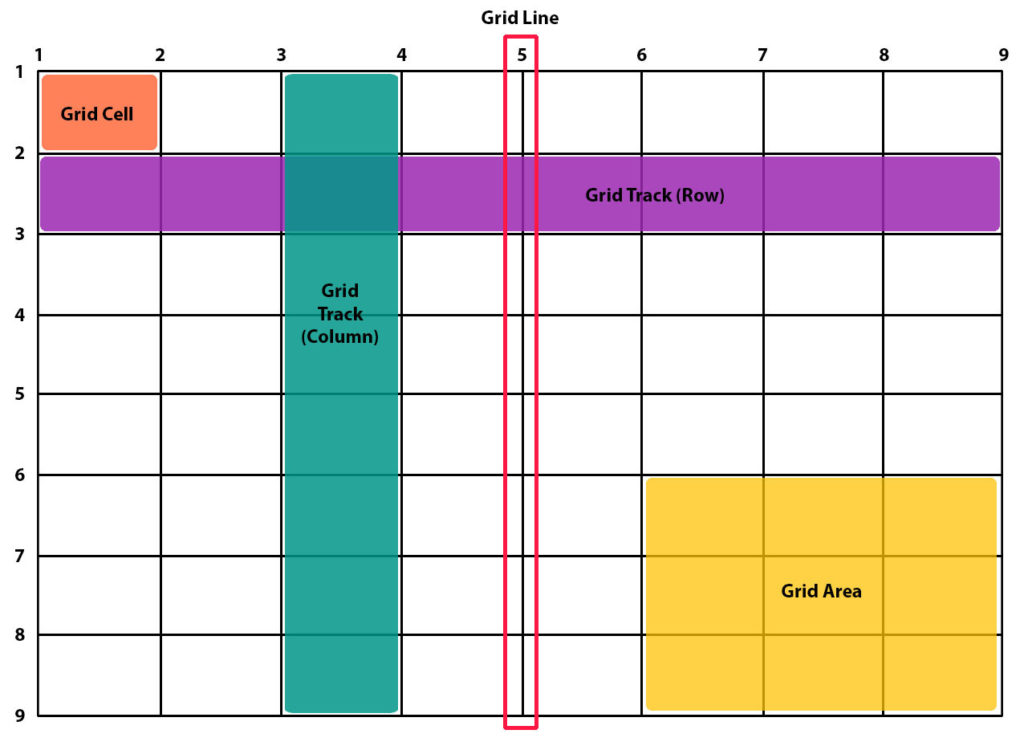
Линии сетки
Линия между столбцами называется строками столбцов.
Линия между строками называется строками строк.
Ссылки на номера строк при размещении элемента сетки в контейнере сетки:
Пример
Поместите элемент сетки в строку столбца 1 и пусть он заканчивается на строке 3 столбца:
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
Пример
Поместите элемент сетки в строку 1 строки и пусть он заканчивается на строке 3 строки:
.item1 {
grid-row-start: 1;
}
❮ Назад Дальше ❯
CSS Grid — система многоязыкового пользовательского интерфейса
Редактировать эту страницу Быстро управляйте компоновкой, выравниванием и размером столбцов сетки, навигацией, компонентами и многим другим с помощью полного набора адаптивных утилит сетки.
Если вы новичок или не знакомы с сеткой , вам рекомендуется прочитать это руководство по сетке CSS-Tricks.
Свойства родительского элемента
display
Чтобы определить контейнер grid , необходимо указать для свойства CSS display одно из следующих значений: сетка или встроенная сетка .
Я грид-контейнер!
… …
grid-template-rows
Свойство grid-template-rows определяет имена линий и функции изменения размера дорожек строк сетки.
<Элемент>1 <Элемент>2 <Элемент>3
grid-template-columns
Свойство grid-template-columns определяет имена строк и функции изменения размера дорожек столбцов сетки.
<Элемент>1 <Элемент>2 <Элемент>3
зазор
Свойство зазор: размер задает зазор между различными элементами внутри сетки CSS.
<Ящик
х = {{
отображение: «сетка»,
разрыв: 1,
gridTemplateColumns: 'повторить (2, 1fr)',
}}
>
<Элемент>1
<Элемент>2
<Элемент>3
<Элемент>4
row-gap & column-gap
CSS-свойства row-gap и column-gap позволяют задавать промежутки между строками и столбцами независимо друг от друга.
<Ящик
х = {{
отображение: «сетка»,
столбецGap: 3,
разрыв строки: 1,
gridTemplateColumns: 'повторить (2, 1fr)',
}}
>
<Элемент>1
<Элемент>2
<Элемент>3
<Элемент>4
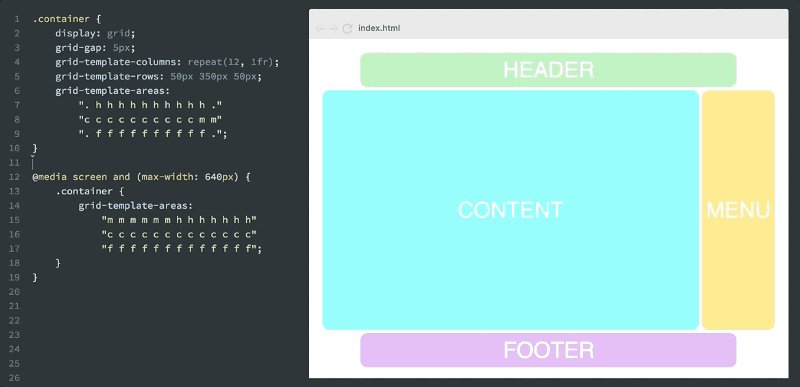
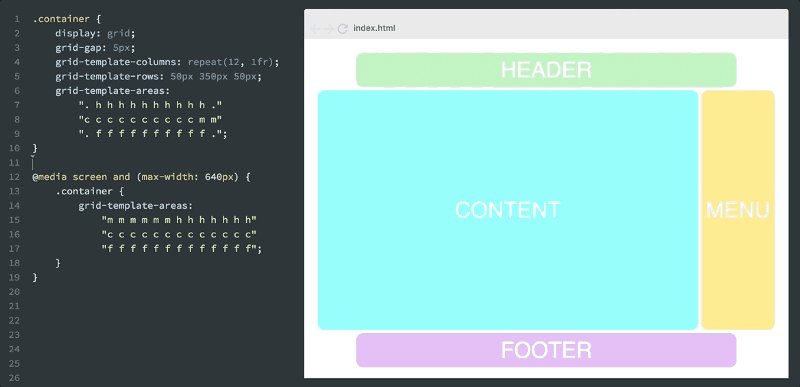
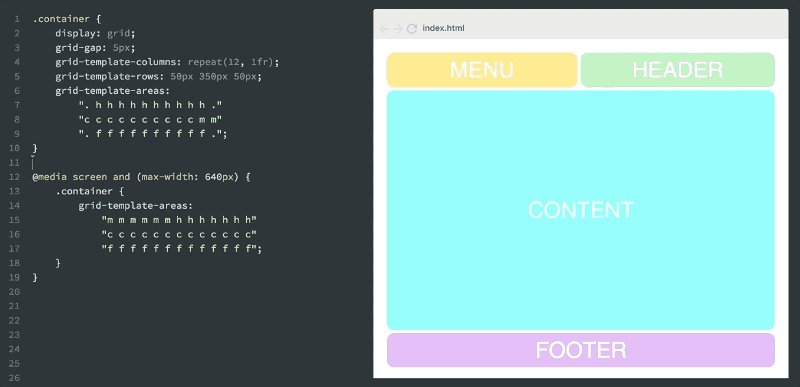
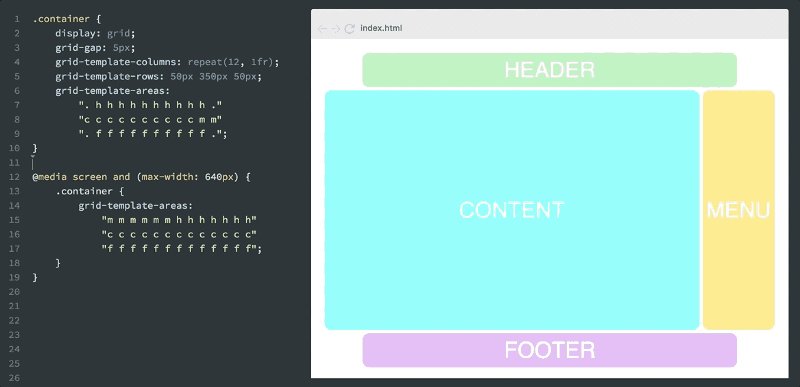
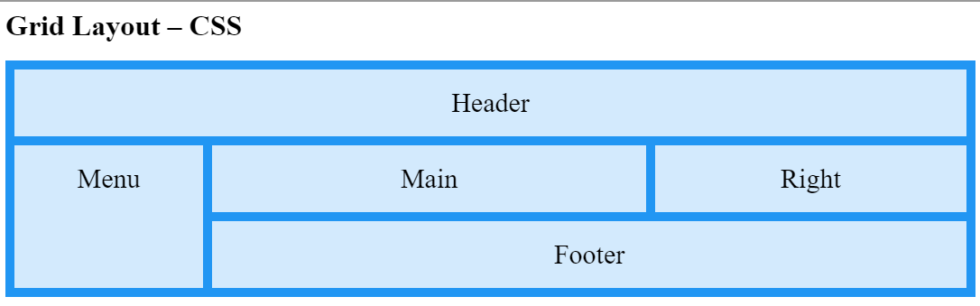
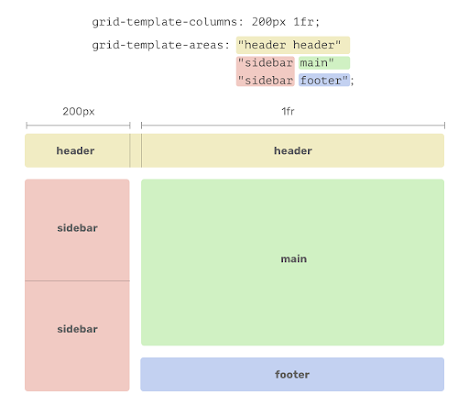
grid-template-areas
grid-template-area 9Свойство 0014 определяет шаблон сетки, ссылаясь на имена областей сетки, указанные в свойстве 
Верхний колонтитул
Основной
Боковая панель
Нижний колонтитул
Заголовок Основной Боковая панель Footer
grid-auto-columns
Свойство grid-auto-column указывает размер неявно созданной дорожки столбца сетки или шаблона дорожек.
диапазон 2
4 / 5
<коробка
х = {{
отображение: «сетка»,
gridAutoColumns: '1fr',
разрыв: 1,
}}
>
- span 2
{/* Второй невидимый столбец имеет ширину 1/4 */}.
- 4 / 5
В приведенной выше демонстрации второй невидимый столбец имеет ширину 1fr /4, что приблизительно равно 25% .
grid-auto-rows
Свойство grid-auto-rows задает размер неявно созданной дорожки строки сетки или шаблона дорожек.
диапазон 2
4 / 5
<коробка
х = {{
отображение: «сетка»,
gridAutoRows: '40px',
разрыв: 1,
}}
>
- span 2
{/* Вторая невидимая строка имеет высоту 40 пикселей */}.
4 / 5grid-auto-flow
Свойство grid-auto-flow управляет работой алгоритма автоматического размещения, точно определяя, как автоматически размещенные элементы попадают в сетку.
<Ящик
х = {{
отображение: «сетка»,
gridAutoFlow: 'строка',
gridTemplateColumns: 'повторить (5, 1fr)',
gridTemplateRows: 'повторить (2, 50 пикселей)',
разрыв: 1,
}}
>
- 1
<Элемент>2
<Элемент>3
<Элемент>4
- 5
Свойства для потомков
grid-column
Свойство grid-column является сокращением для grid-column-start + grid-column-end . Вы можете увидеть, как это используется в примере grid-auto-columns.
Вы можете увидеть, как это используется в примере grid-auto-columns.
Вы можете установить начальную и конечную линии:
…
Или установите количество столбцов для охвата:
…
сетка-ряд
Свойство grid-row является сокращением для grid-row-start + grid-row-end . Вы можете увидеть, как это используется в примере grid-auto-rows.
Вы можете установить начальную и конечную линии:
…
Или установите количество строк для охвата:
…
grid-area
Свойство grid-area позволяет дать элементу имя, чтобы на него можно было ссылаться в шаблоне, созданном с помощью grid-template-areas свойство. Вы можете увидеть, как это используется в примере grid-template-area.
…
API
импортировать {сетку} из '@mui/system';
| Наименование импорта | Опора | Свойство CSS | Ключ темы |
|---|---|---|---|
зазор | зазор | зазор | нет |
зазор столбца | зазор столбца | зазор между колоннами | нет |
зазор строки | рядовой разрыв | междурядье | нет |
gridColumn | gridColumn | сетка-колонна | нет |
gridRow | gridRow | рядная сетка | нет |
gridAutoFlow | gridAutoFlow | сетка-автопоток | нет |
gridAutoColumns | гридаутоколумнс | сетка-автоколонки | нет |
gridAutoRows | gridAutoRows | сетка-авто-строки | нет |
gridTemplateColumns | gridTemplateColumns | сетка-шаблон-столбцы | нет |
gridTemplateRows | gridTemplateRows | строки шаблона сетки | нет |
gridTemplateAreas | gridTemplateAreas | области сетки-шаблона | нет |
gridArea | gridArea | область сетки | нет |
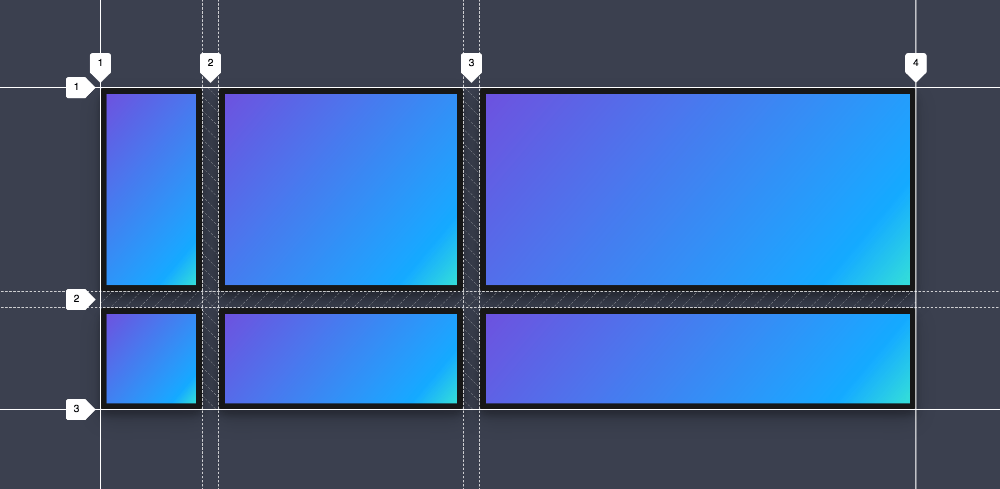
Проверка сетки CSS — Chrome Developers
В этом руководстве показано, как обнаружить сетки CSS на странице, изучить их и отладить проблемы макета на панели Elements Chrome DevTools.
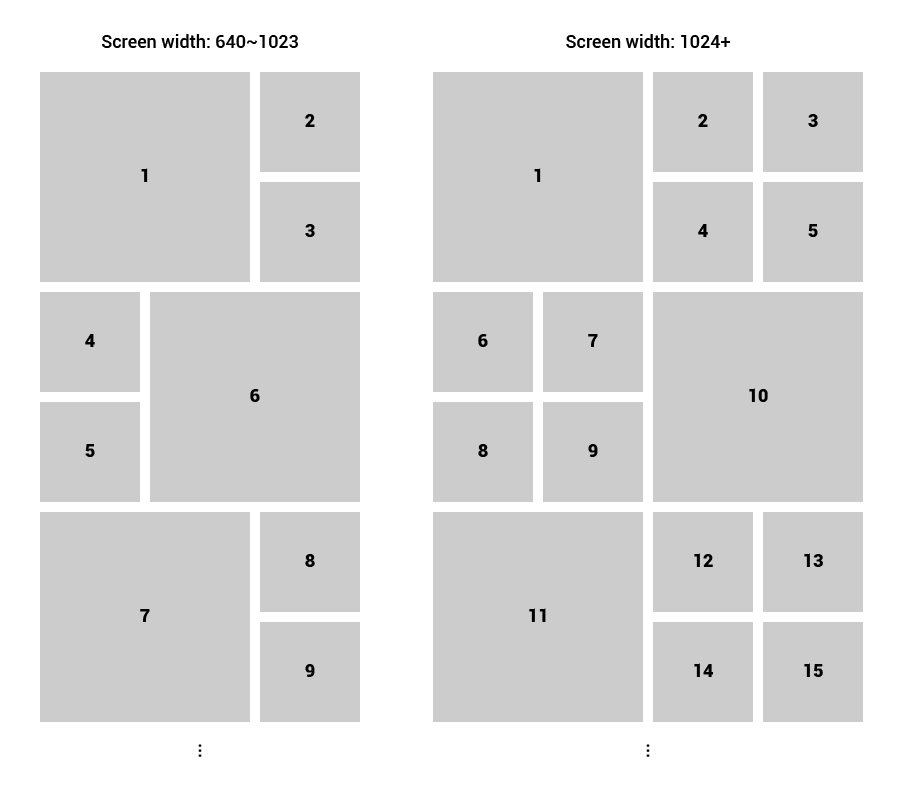
Примеры, показанные на снимках экрана в этой статье, взяты с этих двух веб-страниц: Коробка с фруктами и Коробка с закусками.
# Обнаружение сеток CSS
Когда элемент HTML на вашей странице имеет display: grid или display: inline-grid , вы можете увидеть значок grid рядом с ним на панели Elements .
Щелчок по значку для переключения отображения наложения сетки на странице. Над элементом появляется наложение, расположенное в виде сетки, чтобы показать положение его линий сетки и дорожек:
Откройте панель Макет . Когда сетки включены на страницу, на панели макета отображается значок 9Раздел 0005 Grid , содержащий ряд опций для просмотра этих сеток.
# Выравнивание элементов сетки и их содержимого с помощью редактора сетки
Вы можете выровнять элементы сетки и их содержимое одним нажатием кнопки вместо ввода правил CSS.
Чтобы выровнять элементы сетки и их содержимое:
На панели Элементы > Стили нажмите кнопку Редактор сетки рядом с
display: grid.В редакторе сетки нажмите соответствующие кнопки, чтобы установить свойства CSS
align-*иjustify-*для элементов сетки и их содержимого.Наблюдайте за скорректированными элементами сетки и содержимым в окне просмотра.
# Опции просмотра сетки
Раздел Grid на панели Layout содержит 2 подраздела:
- Настройки отображения наложения
- Наложения сетки
Давайте подробно рассмотрим каждый из этих подразделов.
# Настройки отображения наложения
Настройки отображения наложения состоят из двух частей:
a. Раскрывающееся меню со следующими параметрами:
- Скрыть метки линий : Скрыть метки линий для каждого наложения сетки.
- Показать номер строки : Показать номера строк для каждого наложения сетки (выбрано по умолчанию).
- Показать имена линий : Показать имена линий для каждого наложения сетки в случае сеток с именами линий.
б. Флажки с параметрами в пределах:
- Показать размеры дорожек : Переключить, чтобы показать или скрыть размеры дорожек.
- Показать имена областей : Переключить, чтобы показать или скрыть имена областей, в случае сеток с именованными областями сетки.
- Расширить линии сетки : По умолчанию линии сетки отображаются только внутри элемента с установленным на нем
display: gridилиdisplay: inline-grid; при включении этой опции линии сетки доходят до края окна просмотра вдоль каждой оси.
Рассмотрим эти настройки более подробно.
# Показать номера строк
По умолчанию положительные и отрицательные номера строк отображаются на наложенной сетке.
# Скрыть метки строк
Выберите Скрыть метки строк , чтобы скрыть номера строк.
# Показать имена строк
Вы можете выбрать Показать имена строк , чтобы вместо номеров отображались имена строк. В этом примере у нас есть четыре строки с именами: левая, средняя1, средняя2 и правая.
В этой демонстрации оранжевый элемент простирается слева направо, с CSS grid-column: left/right . Отображение имен строк облегчает визуализацию начального и конечного положения элемента.
# Показать размеры дорожек
Установите флажок Показать размеры дорожек , чтобы просмотреть размеры дорожек сетки.
DevTools будет отображать [авторский размер] - [вычисленный размер] в каждой строке метки: Авторский размер: размер, определенный в таблице стилей (опущен, если не определен). Расчетный размер : Фактический размер на экране.
Расчетный размер : Фактический размер на экране.
В этой демонстрации размеры столбцов закусок определены в CSS grid-template-columns:1fr 2fr; . Таким образом, метки строк столбцов показывают как авторские, так и вычисленные размеры: 1fr — 96,66 пикселей и 2fr — 193,32 пикселей .
Метки строк строк показывают только рассчитанные размеры: 80px и 80px , поскольку в таблице стилей не определены размеры строк.
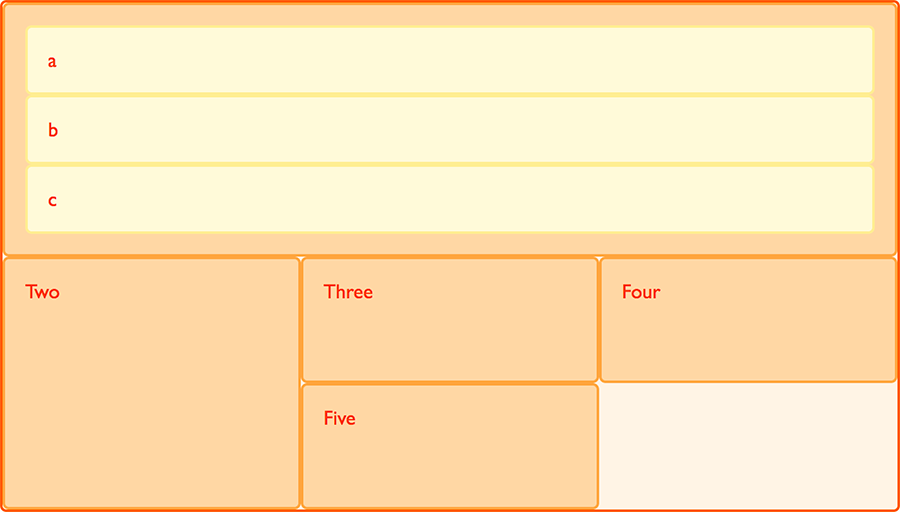
# Показать названия областей
Чтобы просмотреть имена областей, установите флажок Показать имена областей . В этом примере в сетке есть три области — верх , низ1 и низ2 .
# Продлить линии сетки
Установите флажок Расширить линии сетки , чтобы продлить линии сетки до края окна просмотра вдоль каждой оси.


