css — Способы анимации «display: none» без JS
Задать вопрос
Вопрос задан
Изменён 2 года 11 месяцев назад
Просмотрен 6k раз
Сделаю минимальный пример:
input, div {
display: none;
}
label:before {
content: 'Показать';
}
#toggle:checked + label:before {
content: 'Скрыть';
}
#toggle:checked ~ div {
display: block;
}<input type="checkbox" name="toggle" /> <label for="toggle"></label> <div>Скрытый контент</div>
Вопрос именно про display: none, поэтому способы прозрачности и нулевой высоты взамен данного свойства не предлагать.
opacity, height, width, transform и прочие стили. При помощи JS, особенно с помощью jQuery, это тоже без труда реализуется, но, вопрос именно по CSS.Если таковых нет, поделитесь, что используете и почему? Например, при сокрытии и отображении подробной информаци или обрезки текста.
- css
- css3
8
«Вопрос в том, как сделать плавность появления, когда у элемента есть переключение с display: none на display: block.» Пример с display: none на display: block с методом keyframes:
input {
display: none;
}
label:before {
content: 'Показать';
}
#toggle:checked + label:before {
content: 'Скрыть';
}
#toggle:checked ~ div {
animation-name: open;
animation-duration: 2s;
animation-iteration-count: 1;
animation-direction: normal;
animation-timing-function: ease-out;
animation-fill-mode: forwards;
animation-delay: 0s;
}
#toggle:not(:checked) ~ div {
display: none;
}
@keyframes open {
0% {
display: block;
opacity: 0;
visibility: hidden;
}
100% {
display: block;
opacity: 1;
visibility: visible;
}
} <input type="checkbox" name="toggle" /> <label for="toggle"></label> <div>Скрытый контент</div>
PS: лично я использую метод toggle на JS/jQuery — добавление/удаление дополнительного класса и комбинирую его с CSS так как хочу. Если на чистом CSS, то данный пример. В остальном зависит от идеи, конкретики того, что и как нужно, метод реализации — уже второй вопрос.
Если на чистом CSS, то данный пример. В остальном зависит от идеи, конкретики того, что и как нужно, метод реализации — уже второй вопрос.
10
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как display: none для изображений влияет на скорость загрузки страницы
Мы постоянно пытаемся улучшить процесс вывода изображений при загрузке страниц сайта. Для фронтенд-разработчиков это цель, миссия и, даже, часть культуры.
Для фронтенд-разработчиков это цель, миссия и, даже, часть культуры.
Работая с ресурсами наших клиентов мы стали замечать, что время загрузки изображений в три раза превысило средние значения, определяемые для сходных сайтов. Анализ кода показал, что большое количество изображений скрывалось с помощью медиа-запросов и CSS-свойства display: none.
В результате, хотя визуальная цель, заключавшаяся в блокировании вывода определенных изображений на страницы сайта, и достигалась, браузер продолжал расходовать ресурсы, обращаясь к скрытым изображениям, оказывая, таким образом, негативное влияние на показатели производительности сайта.
Следует помнить, что свойство display: none, установленное для изображений или для контейнера, содержащего изображения, не блокирует загрузку этих изображений браузером.
Как это работает?
Как Вы заметили, свойство display: none влияет на изображения так же, как и на другие элементы: изображение не отображается, но остается на своем месте в объектной модели документа (DOM), хотя и не расходует ресурсы браузера.
Проблема заключается в том, что при исполнении любого пользовательского скрипта происходит полное обновление DOM, а это означает, что браузер загрузит все скрытые изображения даже в случае, когда в них нет необходимости (а таких случаев абсолютное большинство).
Посмотрим на пример:
<!doctype html>
<html lang="en">
<head>
</head>
<body>
<h2>Header</h2>
<div>
<img src="/images/img1.jpg" alt="image 1">
<img src="/images/img2.jpg" alt="image 2">
<img src="/images/img3.jpg" alt="image 3">
</div>
</body>
</html>
В коде, приведенном выше, мы установили свойство display: none для блока, который оборачивает три изображения, скрывая их.
Однако, если мы посмотрим, какие сетевые ресурсы будут загружаться при обращении к этой HTML-странице, мы увидим, что браузер обращается и к скрытым изображениям. Такой же результат получится и в том случае, когда свойство display: none будет установлено для каждого элемента img.
Если Вы собираетесь в дальнейшем визуализировать скрытые изображения, такое поведение браузера не является проблемой. Наличие уже загруженных изображений будет только плюсом.
Но если Вы не собираетесь показывать скрытые при загрузке изображения, или вероятность этого крайне мала, такое поведение браузера становится реальной проблемой.
Решение
- Вместо использования display: none Вы можете исключить изображения из состава HTML-документа, а значит и из DOM, и добавить их при необходимости. Сделать это очень легко, как в случае, когда Вы используете в своем проекте различные JS-фреймворки или библиотеки (например: Angular или React), так и в случае, когда можно воспользоваться только Vanilla JS. Во всех этих случаях вывод изображений можно заблокировать с помощью известного всем условного оператора
if. - Изображения, которые нужно скрыть, можно использовать как background-image, так как фоновые изображения для скрытых элементов не загружаются.

Заключение
Если Вы используете для изображений CSS-свойство display: none, они все равно будут загружены.
Существуют как минимум два способа (перечисленных выше) для решения этой проблемы. Если Вы не собираетесь вносить изменения в объектную модель документа (DOM), необходимо использовать вариант с фоновыми изображениями (2).
Спасибо за внимание.
Перевод статьи Santiago García da Rosa “How CSS display:none Affects Images on Page Load”.
Улучшить статью
Сохранить статью
- Последнее обновление: 07 окт, 2021
Улучшить статью
Сохранить статью
Свойство visibility и display весьма полезно в CSS. Видимость : «скрыта»; Свойство используется для указания того, является ли элемент видимым или нет в веб-документе, но скрытые элементы занимают место в веб-документе. видимость — это свойство в CSS, определяющее поведение видимости элемента. Свойство display в CSS определяет, как компоненты (такие как div, гиперссылка, заголовок и т. д.) будут размещены на веб-странице. Свойство display: «none» используется для указания того, существует ли элемент на веб-сайте или нет.
видимость — это свойство в CSS, определяющее поведение видимости элемента. Свойство display в CSS определяет, как компоненты (такие как div, гиперссылка, заголовок и т. д.) будут размещены на веб-странице. Свойство display: «none» используется для указания того, существует ли элемент на веб-сайте или нет.
Свойство видимости: Это свойство используется для указания того, является ли элемент видимым или нет в веб-документе, но скрытые элементы занимают место в веб-документе.
Синтаксис:
видимость: видимая| скрытый | коллапс | начальная | наследовать;
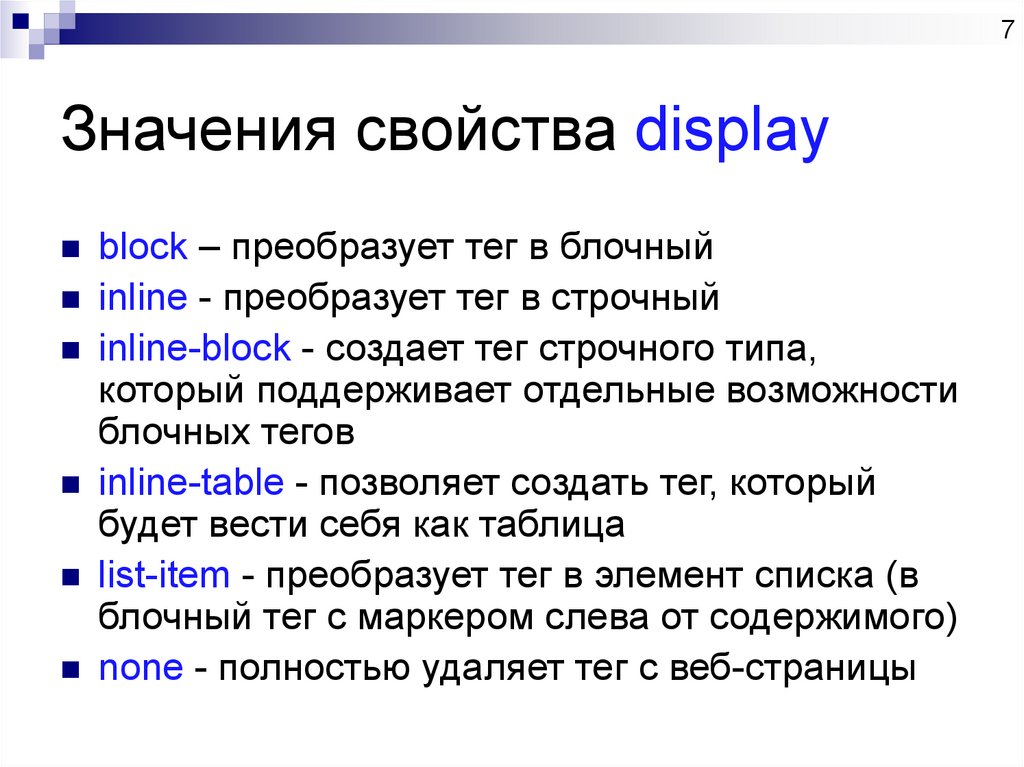
Значения свойств:
- visible: Используется для указания видимого элемента. Это значение по умолчанию.
- hidden: Элемент не виден, но влияет на макет.
- свернуть: Скрывает элемент, когда он используется в строке таблицы или ячейке.

- начальный: Устанавливает для свойства видимости значение по умолчанию.
Свойство Display: Свойство Display в CSS определяет, как компоненты (div, гиперссылка, заголовок и т. д.) будут размещены на веб-странице.
Синтаксис:
отображение: нет | встроенный | блок | встроенный блок;
Значения свойств:
- нет: Элемент не отображается.
- встроенный: Это значение по умолчанию. Он отображает элемент как встроенный элемент.
- блок: Визуализирует элемент как элемент уровня блока.
- inline-block: Отображает элемент как блочный блок внутри встроенного блока.
Итак, разница между отображением : «нет»; и видимость: «скрыта» ; прямо из самого названия мы можем сказать разницу, поскольку display: «none»
; полностью избавляется от тега, так как его никогда не было на HTML-странице, тогда как видимость: «скрыта» ; просто делает тег невидимым, он по-прежнему будет занимать место на HTML-странице, он просто невидим.
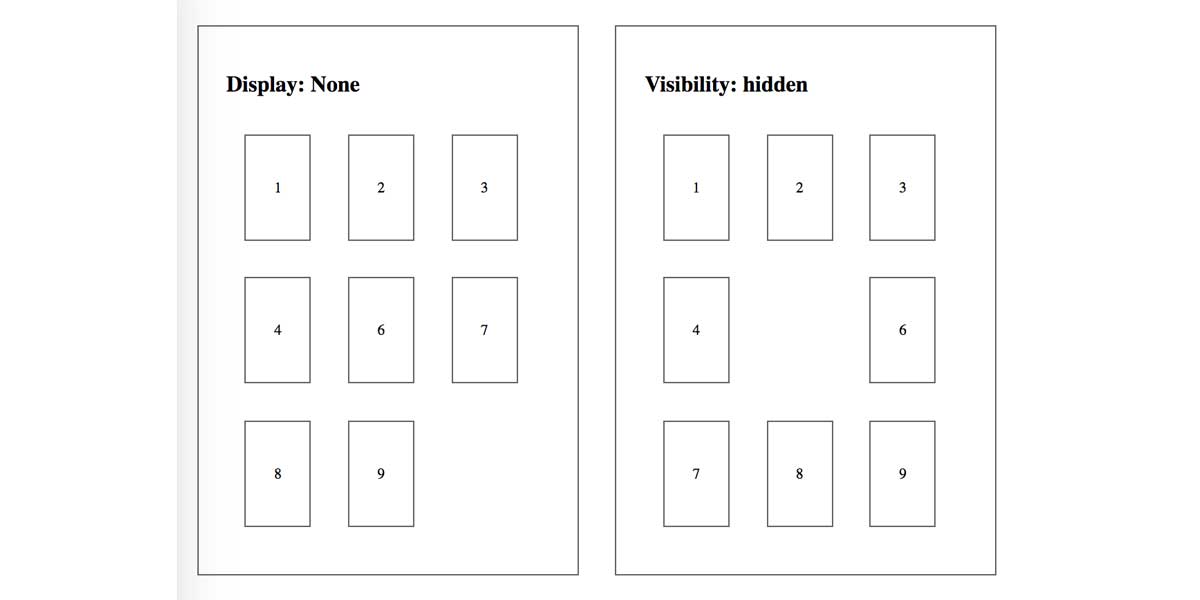
Пример: Этот пример иллюстрирует использование свойства видимости и свойства отображения в CSS.
HTML
Отображение и видимость в JavaScript: Синтаксис: отображение = «нет»; document.getElementById("Id").style.display = "нет"; видимость = «скрытый»; document.getElementById("Id").style.visibility = "скрытый"; Пример: Этот пример иллюстрирует использование свойств отображения и видимости в Javascript. HTML
Вывод: Из приведенного ниже вывода, когда нажимается кнопка отображения , вся страница сдвигается вверх и занимает место удаленного тега кнопка видимости нажата, она не смещается, так как тег Следующий Скрытие или отображение элементов в HTML с помощью свойства отображения Статьи по теме 2019-02 2019-02 2019-02 2020-02 2007 г. 1 2 2010 1 2 2013 1 2 2016 1 2 2019 1 2 2019-09 1 2 2019-02 2019-02 2019-02 2019-02 2019-02 2019-02 2019-09 2019-02 2019-02 2019-02 2020-03 2020-03 2020-03 2021-07 2020-06 2019-08 2021-03 2019-08 2019-08 |




 container {
container { 0131 "color:green"
0131 "color:green" 




