уменьшенное и полное изображения в одном файле
Большей части галерей изображений на сайтах нужно подгружать как минимум два варианта каждого изображения: уменьшенное изображение и его полноразмерную версию. У этого подхода есть свои преимущества, но и немало раздражающих недостатков. Свойство object-fit может использоваться для улучшения галерей изображений. Единственный недостаток этого способа — уменьшенные изображения будут выглядеть сжатыми в браузерах, которые не поддерживают это свойство, например, в старых версиях браузеров и браузере Internet Explorer.
Разметка
Основная разметка состоит из блока, в который вложено несколько элементов фигур:
<div>
<figure>
<img src="backless.jpg" alt>
<figcaption>Photograph of a woman in a backless dress</figcaption>
</figure>
…
</div>Код CSS
Для расстановки изображений используется метод flexbox:
div#o-gallery {
display: flex;
justify-content: space-between;
max-width: 1600px;
margin: 0 auto;
}
div#o-gallery figure {
flex: 1;
max-width: 500px;
transition: 1s;
margin: 0;
}Все изображения равной ширины:
div#o-gallery img {
width: 200px;
max-height: 200px;
border: 1px solid;
object-fit: cover;
object-position: 0% 0%;
transition: 1s;
font-size: 0;
line-height: 0;
}object-position
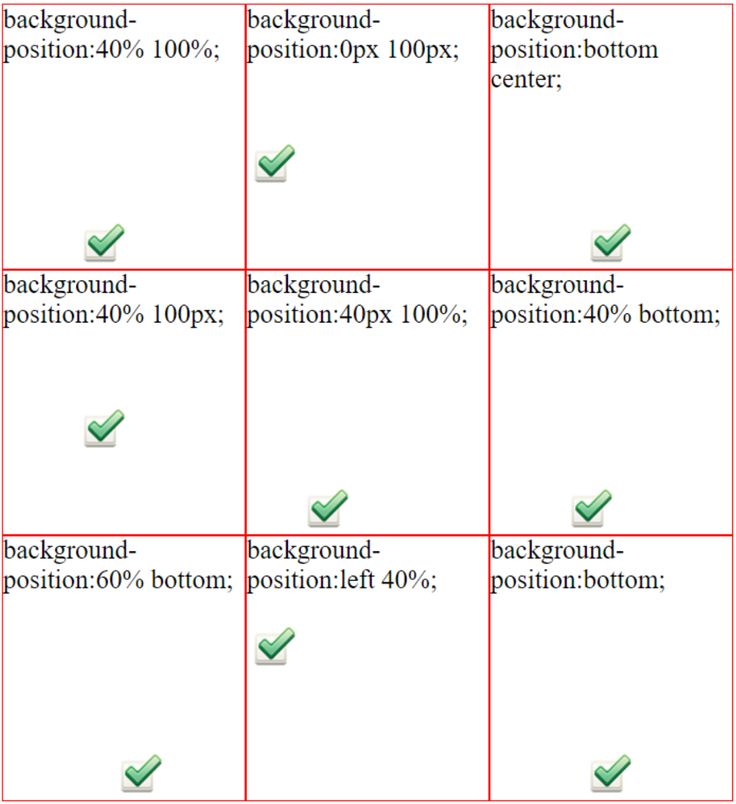
Изображения со свойством object-fit: cover будут сфокусированы на своем центре, изменение их расположения основывается на тех же принципах, что и размещение фоновых изображений.
div#o-gallery img {
object-position: 0% 0%;
}При наведении указателя мыши на любой элемент фигуры, он увеличивается в ширину в два раза по сравнению с соседними элементами, изображение внутри расширяется до максимальных значений ширины и высоты, свойство object-fit не применяется:
div#o-gallery figure:hover {
flex: 2;
}
div#o-gallery figure:hover img {
width: 100%;
max-height: 700px;
object-fit: none;
}Обратите внимание, свойство object-position пока не поддерживается браузером Safari.
Заключение
Подписи изображений немного сдвинуты для создания адаптивности.
Посмотрите на результат и полный код ниже:
Использованы фотографии
Feng Yi, лицензированные по лицензии Creative Commons.Автор урока Dudley Storey
Перевод — Дежурка
Смотрите также:
- Улучшенные рамки изображения с помощью режима наложения
- Создание эффекта уменьшения фотографии с использованием jQuery
- Создание галереи изображений с увеличением с использованием только CSS3
- Опубликовано в css, мая 8, 2016
- Метки: css, css3, верстка, урок css, урок css3, урок верстка
Tweet
�
Комментарии
[an error occurred while processing the directive]
Урок 5.
 Работа с изображениями в html
Работа с изображениями в htmlТег img
В HTML изображения вставляются с помощью тега img.
Тег img — пустой, он содержит атрибуты и у него нет закрывающего тега.
<img>
Для отображения изображения на странице используется атрибут src. Src появилось от source, что означает Источник. Значением атрибута src является url-адрес изображения.
<img src="image.jpg">
Строка выше означает, что изображение находится в той же директории (папке), что и сам html-файл, ссылающийся на данное изображение. Допустим, у Вас есть папка
html, в которой содержится
index.htmlс указанным выше кодом и само изображение с названием
image.jpg.
<html>
<head></head>
<body><img src="image.
jpg">
</body>
</html>
В таком случае при открытии
index.htmlв браузере Вы увидите данное изображение. Если же оно у Вас где-либо в другом месте (на папку выше или ниже), то вместо этого у Вас отобразится либо белое поле, либо небольшой прямоугольник с красным крестиком (не удалось загрузить изображение).
| Внимание! Сразу научитесь отслеживать две вещи: правильность адреса изображения и правильность написания самого названия. Так как при невнимательной ошибке в одном из этих параметров изображение НЕ отобразится, а Вы можете потратить некоторое количество времени и нервов. |
Изображения не всегда находятся в той же директории (папке), что и сам файл, поэтому прописывание путей конкретнее будет описано чуть позже.
Атрибуты тега img
Помимо src у тега img есть и другие атрибуты, которые отвечают за размеры отображаемого изображения, подпись к нему и прочее.
<img src="image.jpg" width="150" height="100" title="Высвечивающаяся подпись" alt="Моё первое изображение" border="0">
src — адрес изображения
width — ширина изображения
height — высота изображения
title — подпись, которая высвечивается при наведении на изображение
alt — альтернативный текст. Нужен для поискового робота и индексации изображений
border — толщина границы изображения. 0 — нет границы, 1 — самая тонкая граница и тд
| Не обязательно указывать все атрибуты. Минимум — src, чтобы браузер знал, откуда нужно взять изображение. |
Адрес вставленного изображения (примеры)
Как правило, изображения хранятся не в той же папке, что и сам html-файл. Для этого в той же директории создаётся папка images (или img, тут на вкус и цвет). А в неё уже кладутся все нужные изображения. В случае с отдельным хранением нужно будет прописывать для атрибута src уже другой адрес
В случае с отдельным хранением нужно будет прописывать для атрибута src уже другой адрес
<img src="images/image.jpg">
Если файл лежит на папку выше, то так
<img src="../image.jpg">
Можно также вставить изображение вообще с другого сайта, при этом не загружая его к себе в папку. Для этого у Вас должно быть стабильное подключение к интернету и примерно следующий код, в котором в адресе Вы прописываете адрес изображения в интернете:
<img src="http://examplesite.ru/images/image.jpg">
Фоновое изображение в HTML
В качестве фонового изображения могут выступать файлы с расширениями gif, jpg, jpeg и png. В том случае, если размер изображения меньше окна браузера, то изображение будет автоматически дальше заполнять оставшийся фон. В body используем атрибут background, в котором прописываем путь к изображению
<html>
<head>
<title>Фоновое изображение</title>
</head>
<body background="images/image.jpg">
<h2>Теперь есть фон!</h2>
</body>
</html>
Стили изображений CSS
CSS можно использовать для стилизации изображений внутри HTML-страниц. Под изображениями я подразумеваю изображения, включенные с помощью img HTML-элемент. В этом тексте будут рассмотрены
варианты, которые у вас есть для стилизации изображений с помощью элемента img с помощью CSS.
поля
Свойство CSS margin позволяет установить расстояние между изображением и соседним HTML-кодом.
элементы. Поля CSS более подробно описаны в моем руководстве о полях в CSS.
На самом деле поле — это расстояние между границей вокруг изображения и соседними элементами HTML. Если изображение
не имеет границы, поле будет расстоянием между краем заполнения изображения и соседними элементами HTML. Если
изображение не имеет отступов, поле будет расстоянием между самим изображением и соседними элементами HTML.
граница
Вы можете установить границы изображения (элемент Свойство CSS. Границы CSS более подробно описаны в моем руководстве по границам CSS.
Вот пример, который устанавливает границу на изображении:
img.withBorder {
граница: 1px сплошная #cccccc;
}
В этом примере правило CSS устанавливает серую рамку в 1 пиксель вокруг всех элементов img , которые
иметь класс CSS withBorder ( ).
Вот как выглядит изображение с примененным выше стилем границы:
прокладка
Свойство CSS padding устанавливает расстояние между изображением и его границей.
Отступы более подробно описаны в моем руководстве по отступам в CSS.
Вот пример, который устанавливает отступы и границы вокруг изображения:
img.withBorderAndPadding {
отступ: 10 пикселей;
граница: 1px сплошная #cccccc;
}
Вот как выглядит изображение с применением этих стилей CSS:
ширина и высота
Вы можете использовать свойства CSS width и height для установки ширины
и высота изображения. Свойства CSS
Свойства CSS width и height также рассматривается в моем руководстве по блочной модели CSS.
Если вы установите ширину и высоту, которые отличаются от собственного изображения ширину и высоту, то браузер масштабирует изображение вверх или вниз, чтобы соответствовать ширине и высоте. высота, которую вы установили. Вот несколько примеров ширины и высоты CSS:
img.scaledUp {
ширина: 300 пикселей;
высота: 150 пикселей;
}
img.scaleddown {
ширина: 300 пикселей;
высота: 150 пикселей;
}
Вот как будут выглядеть изображения с применением вышеуказанных стилей. Первое изображение показывает натуральный размер изображения. Два следующих изображения масштабируются и масштабируются вниз.
Сохранение соотношения сторон изображения
Масштабирование изображений путем установки ширины и высоты может привести к
искаженные изображения, что означает, что соотношение сторон между шириной и высотой может быть потеряно. Чтобы масштабировать изображение с сохранением соотношения сторон, установите только ширину
Чтобы масштабировать изображение с сохранением соотношения сторон, установите только ширину или высота свойство CSS. Затем браузер вычислит другой аспект
(высота, если задана ширина, или ширина, если задана высота) на основе заданной ширины или высоты,
поэтому соотношение сторон изображения сохраняется. Вот два примера, которые устанавливают только ширина и высота :
img.scaledUp {
ширина: 300 пикселей;
}
img.scaleddown {
высота: 150 пикселей;
}
Вот как будут выглядеть изображения при рендеринге:
Ширина и высота в процентах
Вы можете установить ширину и высоту в процентах. В этом случае изображение будет
ширина и/или высота в процентах от ширины или высоты его родительского элемента HTML.
Вот пример:
img.percentages {
ширина: 25%;
}
В этом примере ширина изображения устанавливается равной 25% ширины его родительского элемента HTML. Если родитель
Размер HTML-элемента увеличивается или уменьшается, как и изображение.
Если родитель
Размер HTML-элемента увеличивается или уменьшается, как и изображение.
максимальная ширина и максимальная высота
Вы можете установить максимальную ширину и высоту изображения, используя max-width и max-height свойства CSS.
Установка максимальной ширины или высоты может быть полезна, если изображение использует проценты в качестве ширины или высоты.
В случае, если пользователь разворачивает браузер, возможно, вы не хотите, чтобы ваше изображение увеличивалось, чтобы заполнить
полное окно браузера (или любой размер родительского элемента изображения). Установка максимальной ширины и
высота может быть полезна в этом случае. Вот пример установки max-width на изображении:
img.withMaxWidth {
ширина: 100%;
максимальная ширина: 500 пикселей;
}
В этом примере правило CSS устанавливает ширину элемента img с помощью CSS
class withMaxWidth от до 100% его родительского элемента. Тем не менее, пример
ограничивает изображение до максимальной ширины
Тем не менее, пример
ограничивает изображение до максимальной ширины 500px . Как только изображение достигает ширины 500 пикселей,
браузер больше не будет масштабировать его, независимо от ширины родительского элемента.
минимальная ширина и минимальная высота
Свойства CSS min-width и min-height работают так же, как max-width .
и max-height свойства CSS, за исключением установки минимальной ширины и высоты изображения
(или любой элемент HTML, к которому они применяются.
Адаптивные изображения
Адаптивные изображения — это изображения, являющиеся частью адаптивного веб-дизайна. и которые ведут себя соответственно. Отзывчивый веб-дизайн — это веб-дизайн, способный разумно реагировать на на устройство, на котором оно просматривается, будь то мобильный телефон, планшет, ноутбук, настольный компьютер или телевизор.
На маленьком экране вы можете показывать изображения меньшего размера, чем на большом экране. Вы также можете ограничить
размер изображения, чтобы он помещался внутри небольших экранов (с использованием
Вы также можете ограничить
размер изображения, чтобы он помещался внутри небольших экранов (с использованием max-width ).
В рамках моего адаптивного, удобного для мобильных устройств учебника по веб-дизайну у меня есть текст, в котором подробно объясняется, как для реализации адаптивных изображений.
Изображения HTML
« Предыдущая
Следующая глава »
Изображения JPG
Изображения GIF
Изображения PNG
Пример
Впечатляющая гора

Попробуйте сами »
| Всегда указывайте ширину и высоту изображения. Если ширина и высота не указаны, страница будет мерцать во время загрузки изображения. |
Синтаксис изображений HTML
В HTML изображения определяются тегом .

Тег пуст, содержит только атрибуты и не содержит
иметь закрывающий тег.
Атрибут src указывает URL-адрес (веб-адрес) изображения:
 Атрибут alt
Атрибут alt
Атрибут alt указывает альтернативный текст для изображения, если изображение не может быть отображено.
Атрибут alt предоставляет альтернативную информацию для изображения, если пользователь по какой-то причине не могу его просмотреть (из-за медленного соединения, ошибка в src атрибут, или если пользователь использует программу чтения с экрана).
Если браузер не может найти изображение, он отобразит альтернативный текст:
Пример

Попробуйте сами »
Атрибут alt обязателен. Веб-страница не будет корректно проверяться без него.
Программы чтения с экрана HTML
Программа чтения с экрана — это программа, которая может читать то, что отображается на экране.
Средства чтения с экрана полезны для слепых, слабовидящих или людей с ограниченными способностями к обучению.
| Средства чтения с экрана могут читать атрибут alt . |
Размер изображения — ширина и высота
Вы можете использовать атрибут стиля , чтобы указать ширину и высота изображения.
Значения указаны в пикселях (используйте px после значения):
Пример

Попробуйте сами »
Кроме того, вы можете использовать атрибуты ширина и высота . Здесь значения по умолчанию указаны в пикселях:
Пример

Попробуйте сами »
Ширина и высота или стиль?
Атрибуты ширины, высоты и стиля допустимы в последней версии HTML5. стандарт.
стандарт.
Мы предлагаем вам использовать атрибут стиля. Это предотвращает изменение таблиц стилей исходный размер изображений:
Пример


Попробуйте сами »
Изображения в другой папке
Если не указано иное, браузер ожидает найти изображение в той же папке, что и веб-страница.
Однако обычно изображения хранятся во вложенной папке. имя в атрибуте src:
Пример

Попробуйте сами »
Изображения на другом сервере
Некоторые веб-сайты хранят свои изображения на серверах изображений.
Фактически, вы можете получить доступ к изображениям с любого веб-адреса в мире:
Пример

Попробуйте сами »
Анимированные изображения
Стандарт GIF допускает анимированные изображения:
Пример

Попробуйте сами »
Обратите внимание, что синтаксис вставки анимированных изображений ничем не отличается от неанимированных изображений.
Использование изображения в качестве ссылки
Чтобы использовать изображение в качестве ссылки, просто вставьте тег в тег тег:
Пример
Попробуйте сами »
Добавить «граница:0;» чтобы IE9 (и более ранние версии) не отображали рамку вокруг изображения. |
Плавающее изображение
Используйте свойство CSS float, чтобы изображение плавало.
Изображение может плавать справа или слева от текста:
Пример

Изображение будет плавать справа от
текст.

Изображение будет плавать слева от
текст.
Попробуйте сами »
Карты изображений
Используйте тег
Атрибут имени тега
Тег
Пример
 gif» alt=»Планеты» usemap=»#planetmap»
style=»width:145px;height:126px;»>
gif» alt=»Планеты» usemap=»#planetmap»
style=»width:145px;height:126px;»>
Попробуйте сами »
Краткое содержание главы
- Используйте элемент HTML
для определения изображения
- Используйте атрибут HTML src для определения URL-адреса изображения
- Используйте атрибут HTML alt для определения альтернативного текста для изображения, если оно не может быть отображено
- Используйте атрибуты HTML width и height для определения размер изображения
- Используйте ширину CSS и высоту свойства для определения размер изображения (как вариант)
- Используйте свойство CSS float , чтобы сделать изображение плавающим
- Используйте элемент HTML для определения карты изображения
- Используйте элемент HTML для определения кликабельные области на карте-изображении
- Используйте элемент HTML
атрибут usemap для указания на карту-изображение
Загрузка изображений требует времени. |

 jpg">
jpg"> jpg">
jpg">