Табличная вёрстка. Плюсы и минусы
Пользоваться таблицами с невидимой границей в качестве модульной сетки – самый распространённый метод при вёрстке сайтов. В таких типах таблиц намного удобней располагать разные элементы web-страниц. К главным плюсам табличной вёрстки можно отнести высокую скорость, лёгкость и отличную кроссбраузерность.
Благодаря своей универсальности, табличная вёрстка ещё недавно была очень популярна. Но на смену ей пришли слои. Сейчас таблицы используются именно для размещения своих данных, для чего они всегда и предназначались. Слои в отличие от них используются только для оформления и вёрстки сайтов. Но даже в наше время можно встретить какой-нибудь сайт, свёрстанный при помощи таблиц.
Простота в создании колонок
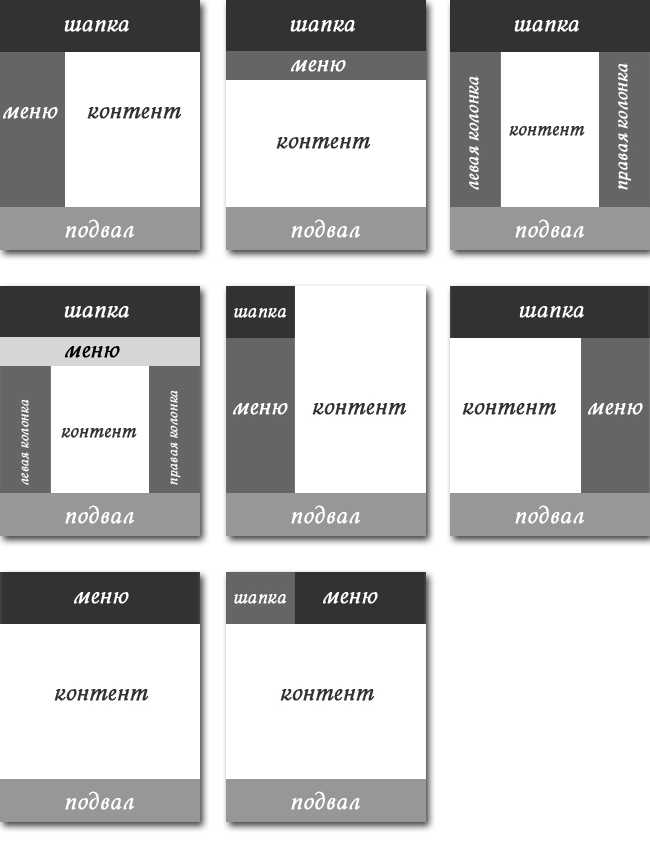
Одноколонная модульная сетка применяется на web-сайтах довольно редко. Намного удобней располагать основной текст и меню в нескольких колонках. Каждая ячейка становится отдельной колонкой, когда в качестве таблицы применяется многоколонная модульная сетка. Это позволяет легко создавать 2-х, 3-х колонные макеты сайтов. Таблицы в отличие от слоёв, при изменении окна браузера, сохраняют свой прежний вид, а не переносятся друг под друга. Высота разных колонок также не изменяется при использовании таблиц. Причём объём не имеет значения.
Это позволяет легко создавать 2-х, 3-х колонные макеты сайтов. Таблицы в отличие от слоёв, при изменении окна браузера, сохраняют свой прежний вид, а не переносятся друг под друга. Высота разных колонок также не изменяется при использовании таблиц. Причём объём не имеет значения.
Возможность совмещения рисунков
Часто рисунки собирают в единое целое, после того как их разбивают на отдельные фрагменты. Это необходимо для сокращения размеров файла, а также для создания эффекта анимации или перекатывания. Мы можем совместить в одном изображении сразу несколько рисунков и всё это с помощью таблицы. Каждый отдельный рисунок размещается в разные ячейки таблицы, при этом свойства таблицы меняются на такие, чтобы не было видно стыков ячеек.
«Безразмерный» макет
Из-за того, что ширину и высоту таблиц можно задавать в процентном соотношение, они применялись при вёрстке «безразмерного» макета, высота и ширина которого прикреплена к размерам окна браузера.
Фоновые рисунки
Можно создать разные рамки, декоративные линии и другие эффекты, благодаря возможности прикреплять картинки к отдельным ячейкам таблицы и способности их повторения по вертикали и горизонтали.
Особенности отображения в браузерах.
Разные браузеры по-разному изображают параметры CSS, в связи, с чем разработка валидного кода с использованием слоёв может стать большой проблемой для верстальщика. Таблицы же изображаются практически во всех браузерах одинаково, что значительно упрощает работу при создании web-страниц.
Выравнивание элементов.
Возможности по расположению элементов дизайна расширяются как в целом по странице, так и относительно друг друга. И всё это при помощи одновременного выравнивания содержимого ячейки и по вертикали и по горизонтали.
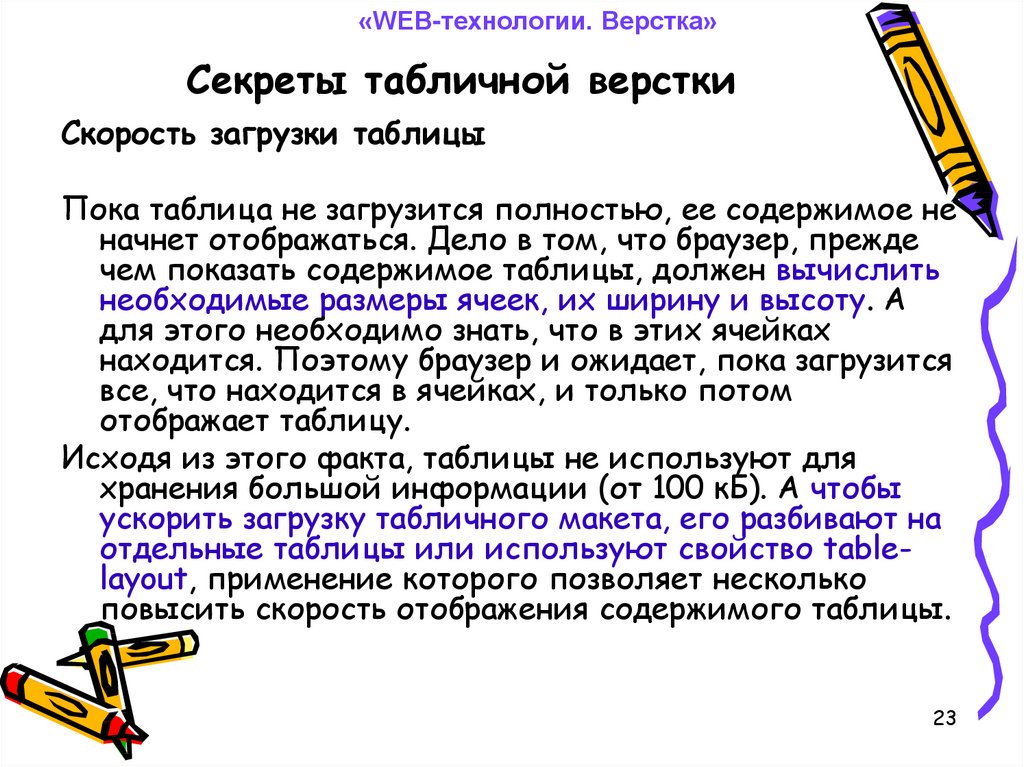
Продолжительная загрузка страницы
Для того, чтобы правильно отобразить содержимое таблицы, браузеры долго не показывают информацию, пока она не загрузится полностью. Это необходимо для правильного редактирования содержимого ячеек. Следовательно, если получается так, что таблица большая, то на появление содержимого такого сайта уйдёт много времени. Можно избежать этого, например, с помощью разбивки таблицы на несколько маленьких частей.
Громоздкий код
В связи с тем, что вложенные теги имеют сложную иерархическую структуру, повышается сложность редактирования некоторых параметров, а также растёт объём кода. Также на размер «мусора» влияют вложенные друг в друга таблицы, которые необходимы для достижения результата.
Отсутствует разделение содержимого, и оформления
Крайне необходимо, чтобы HTML-код содержал исключительно теги форматирования, в которых указывается идентификатор или стилевой класс. Всё цветовое оформление, а также положение отдельных элементов относительно друг друга должно выноситься в CSS-файл и редактироваться отдельно. Это позволяет независимо исправлять код web-страницы и менять внешность её отдельных элементов. Присутствие «лишних» тегов не даёт легко и удобно управлять видом отдельных элементов страницы, хоть и стиль можно просто добавить к таблице.
Плохая индексация поисковиками
Контент сайта, при табличной вёрстке, расположен в отдельных ячейках, следовательно, в коде они располагаются далеко друг от друга. Поисковикам трудно правильно проиндексировать страницы, когда присутствует такая раздробленность контента и громоздкая вложенность тегов. Из-за этого сайт не может выйти в топ-выдачи.
Поисковикам трудно правильно проиндексировать страницы, когда присутствует такая раздробленность контента и громоздкая вложенность тегов. Из-за этого сайт не может выйти в топ-выдачи.
Несоответствие стандартам
Быстрое развитие XHTML и XML, которые наиболее трепетно относятся к коду сайта, требуют придерживаться стандартов HTML и CSS. А они говорят нам о том, что применение таблиц возможно только для размещения табличных данных.
Верстка сайта для новичков
Какие только сайты и проекты не встречаются в поисковой выдаче: информационные ресурсы, интернет-магазины, промо страницы, лендинги. Но если вы хоть раз задумывались о веб-разработке, то наверняка знаете: для создания сайта нужны навыки и знания нескольких специалистов.
- Дизайнер тут первый. Он отрисовывает стилистику, картинку и определяет, как будет выглядеть будущий сайт.
- Второй HTML-кодер, он же верстальщик. Он верстает эту картинку с помощью кода, придавая ей вид настоящей веб-страницы.

- Дальше идет программист, он оживляет страницу, подключает систему управления контентом и приводит сайт к тому виду, который пользователь видит на экране.
В современном контексте веб-разработки принято использовать два термина:
- Back-end – это работа с функционалом веб-ресурса.
- Front-end – его внешнее отображение.
Верстка сайта с нуля относится ко второму виду разработки.
Что такое верстка сайта HTML
Как мы рассказывали выше, верстальщик получает от дизайнера картинку макет будущего сайта. Как правило, это файл в формате PSD, где каждый элемент содержится в отдельном слое. Такой формат делается в Figma или Photoshop.
JPG и GIF форматы для верстальщика не подходят, так как с упрощенными непослойными изображениями очень трудно работать. Их можно поставить на сайт, но трудно адаптировать под различные размеры экрана.
HTML-код
Как сделать верстку сайта
- HTML специалист “разрезает” шаблон для верстки сайта, полученный от дизайнера, на отдельные элементы.
- Окружает каждый элемент HTML-кодом.
- Выносит стили, подобные типы отображения элементов, в отдельные файлы.
- Получает из файла PSD веб-страницу HTML.
Что такое HTML
Это язык разметки гипертекста. Без него невозможно представить ни один сайт, ведь браузер “понимает” только HTML-коды. Каждый оператор языка называется тегом.
Самые популярные HTML-теги, которые должны присутствовать на любом сайте
<html> – указывает на тип страницы.
<head> – ее заголовки.
<body> – показывает начало и конец контентной части страницы.
<title> – заголовок страницы, очень важный тег для SEO.
<description> – описание страницы, для SEO.
<h2>, <h3>…<h6> – заголовки в теле текста.
<img> – изображение.
<a> – ссылка.
<div> – блок.
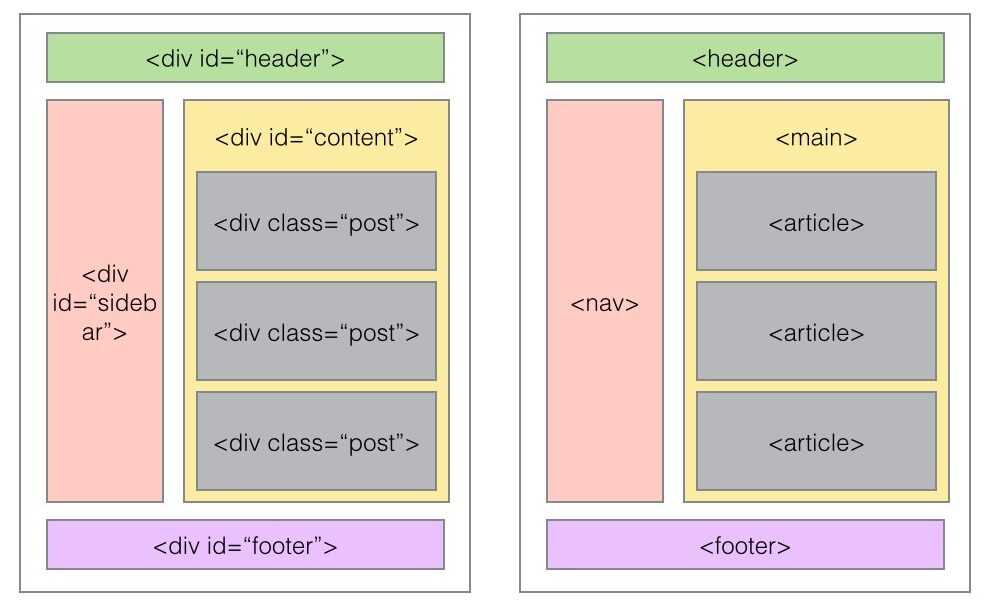
Виды верстки
Еще несколько лет назад была популярной табличная верстка. Сейчас работа с ней считается устаревшей и неудобной. Страница сайта представлялась в виде таблицы, в которой каждая ячейка была заполнена отдельным элементом.
В настоящее время кодеры используют блочную верстку сайта на DIV. Она позволяет получить более гибкую HTML-страницу, которая может подстраиваться под любое разрешение экрана.
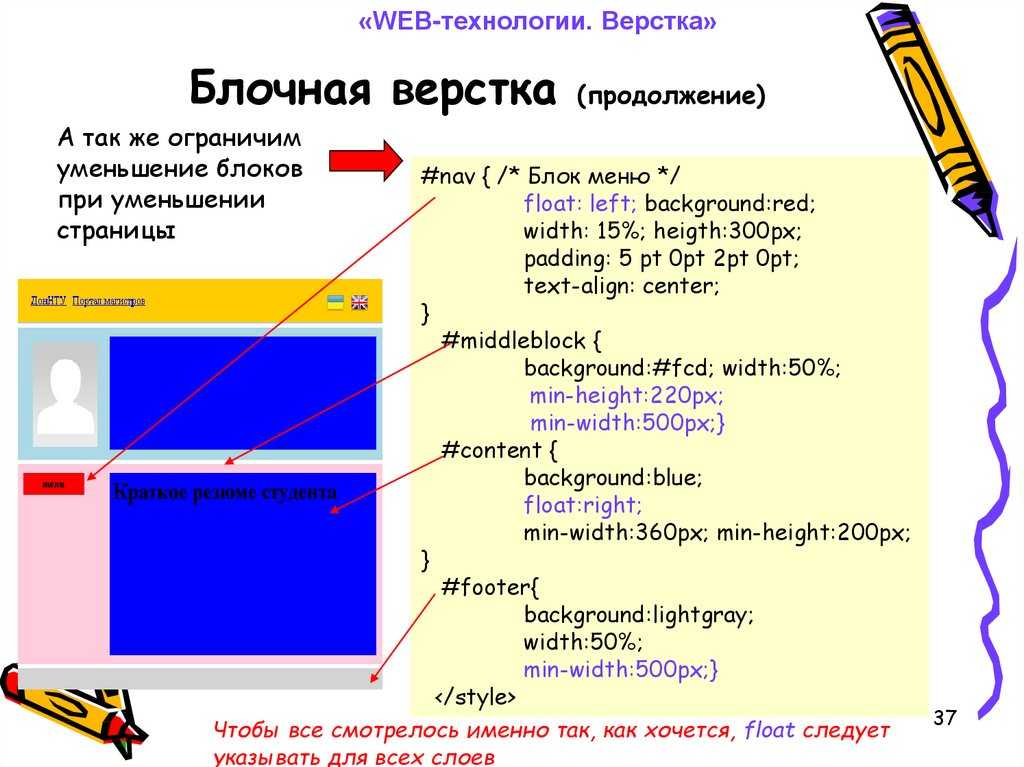
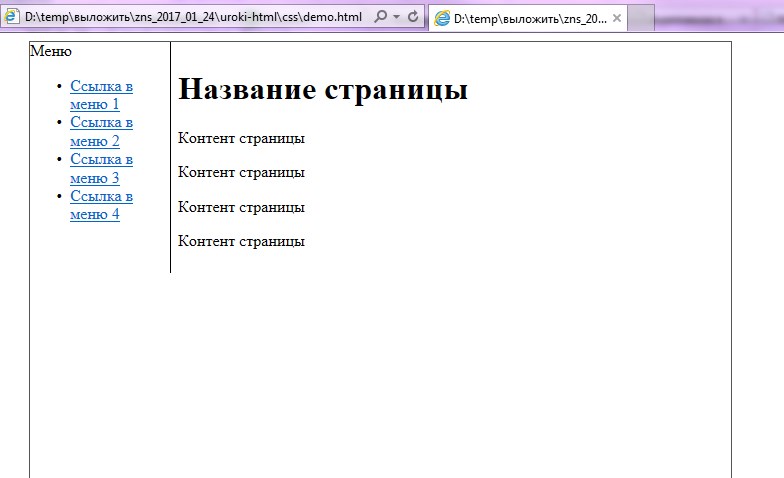
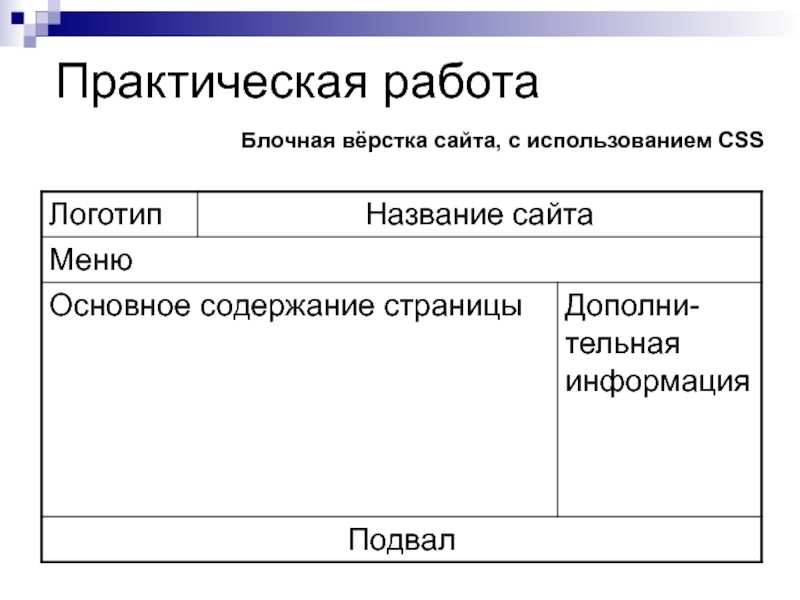
Блочная и табличная верстки
Что такое адаптивная верстка
Для того чтобы с сайтом было удобно работать элементы страниц не должны пропадать, наезжать друг на друга или отображаться некорректно. Адаптивная верстка сайта “подстраивает” страницу под все разрешения экранов и виды устройств.
Например, лендинг с адаптивной версткой будет одинаково корректно отображаться как на большом десктопном экране, так на планшете и на смартфоне пользователя, это называется мобильная верстка.
В этом же контексте можно сказать о кроссбраузерности. Посетитель сайта может предпочесть один из браузеров – Google, Яндекс Браузер, FireFox, Internet Explorer и т.д. И сайты могут отображаться некорректно, так как браузеры часто по-разному видят использованные при верстке теги. Для того, чтобы этого не происходило, верстальщик проверяет отображение страницы в разных браузерах.
Валидность – что это за слово?
Валидная верстка. В ней нет ни одной ошибки, она соответствует стандарту W3C, и сайт корректно отображается на любых устройствах.
Правила валидной верстки сайта для начинающих
- Минимальный код, никаких лишних тегов.
- Безошибочность. Нет незакрытых тегов, лишних символов и т.п.
- Кроссбраузерность и адаптивность.
- Все стили вынесены в отдельный файл CSS.
- Готовая веб-страница не отличается от файла, представленного дизайнером.
- Минимум изображений.
 Все, что можно необходимо прописывать текстом.
Все, что можно необходимо прописывать текстом.
Какими программами для верстки пользуется HTML-кодер
- Графический редактор Photoshop – для того, чтобы “разрезать” PSD-макет.
- Простой редактор кода Notepad++.
- Специальные редакторы DreamWeaver, Atom, Brackets, Sublime Text, PHPStorm.
- Цветовая пипетка ColorZilla когда необходимо определить цветовой код элемента.
- Валидаторы для проверки верстки: validator.w3.org, jigsaw.w3.org/css-validator.
- Сервисы для анализа адаптивности – Window Raizer, расширения для браузеров Perfect Pixel.
- Проверка страницы на соответствие исходному макету Welldone code.
Что такое CSS
Это каскадные таблицы стилей, которые позволяют вынести повторяющиеся оформления элементов в отдельный файл или в начало страницы. При этом сокращается код HTML, он становится более читабельным, стили элементов на сайте можно изменять быстрее и проще.
Пример кода CSS.
 Для абзаца
Для абзацапредопределяются стили: зеленый цвет текста и размер шрифта 20px.
Вывод
Для того чтобы стать верстальщиком, необходимо изучить язык разметки гипертекста HTML, знать принципы CSS и уметь работать с графическим редактором, в котором нарисован макет будущего сайта.
Вы уже поняли, что хотите профессионально заниматься версткой? Желаем удачи в этом нелегком, но безумно интересном творческом процессе!
Руководство по разработке отчетов — Служба поддержки Майкрософт
Access предоставляет вам ряд инструментов, которые помогут вам быстро создавать привлекательные, легко читаемые отчеты, представляющие данные таким образом, который наилучшим образом соответствует потребностям пользователей. Вы можете использовать команды на вкладке Create для создания простого отчета одним щелчком мыши. Вы можете использовать мастер отчетов для создания более сложного отчета или создать отчет, самостоятельно добавив все данные и элементы форматирования. Какой бы метод вы ни выбрали, вы, вероятно, внесете по крайней мере несколько изменений в дизайн отчета, чтобы он отображал данные так, как вы хотите. В этой статье обсуждается общий процесс разработки отчета, а затем показано, как добавить в отчет определенные элементы дизайна.
Какой бы метод вы ни выбрали, вы, вероятно, внесете по крайней мере несколько изменений в дизайн отчета, чтобы он отображал данные так, как вы хотите. В этой статье обсуждается общий процесс разработки отчета, а затем показано, как добавить в отчет определенные элементы дизайна.
В этой статье
Решите, как оформить отчет
Используйте макеты элементов управления для выравнивания данных
Добавить или удалить разделы верхнего и нижнего колонтитула отчета или страницы
Советы по форматированию различных типов данных
Решите, как оформить отчет
При разработке отчета необходимо сначала решить, как вы хотите расположить данные на странице и как данные хранятся в базе данных. В процессе разработки вы даже можете обнаружить, что расположение данных в таблицах не позволяет создать нужный отчет. Это может указывать на то, что таблицы не нормализованы — это означает, что данные хранятся не самым эффективным образом.
В процессе разработки вы даже можете обнаружить, что расположение данных в таблицах не позволяет создать нужный отчет. Это может указывать на то, что таблицы не нормализованы — это означает, что данные хранятся не самым эффективным образом.
Сделайте набросок своего отчета
Этот шаг необязателен — вы можете обнаружить, что Мастер отчетов Access или инструмент отчетов (оба доступны на вкладке Создать в группе Отчеты ) обеспечивают достаточный начальный дизайн для вашего отчета. Однако, если вы решите разработать отчет без использования этих инструментов, вам может быть полезно сделать грубый набросок вашего отчета на листе бумаги, нарисовав прямоугольник, в котором находится каждое поле, и написав имя поля в каждом поле. Кроме того, вы можете использовать такие программы, как Word или Visio, для создания макета отчета. Какой бы метод вы ни использовали, обязательно включите достаточно строк, чтобы указать, как повторяются данные.
Примечание: Этот метод также очень полезен, если вы разрабатываете отчет для кого-то другого. В этом случае другой человек может нарисовать эскиз до того, как вы начнете работу.
После создания эскиза определите, какая таблица или таблицы содержат данные, которые вы хотите отобразить в отчете. Если все данные содержатся в одной таблице, вы можете основывать свой отчет непосредственно на этой таблице. Чаще нужные данные хранятся в нескольких таблицах, которые необходимо объединить в запросе, прежде чем отобразить их в отчете.
Решите, какие данные помещать в каждый раздел отчета
Каждый отчет содержит один или несколько разделов отчета. Единственный раздел, присутствующий в каждом отчете, — это раздел «Подробности». Этот раздел повторяется один раз для каждой записи в таблице или запроса, на котором основан отчет. Другие разделы являются необязательными и повторяются реже и обычно используются для отображения информации, общей для группы записей, страницы отчета или всего отчета.
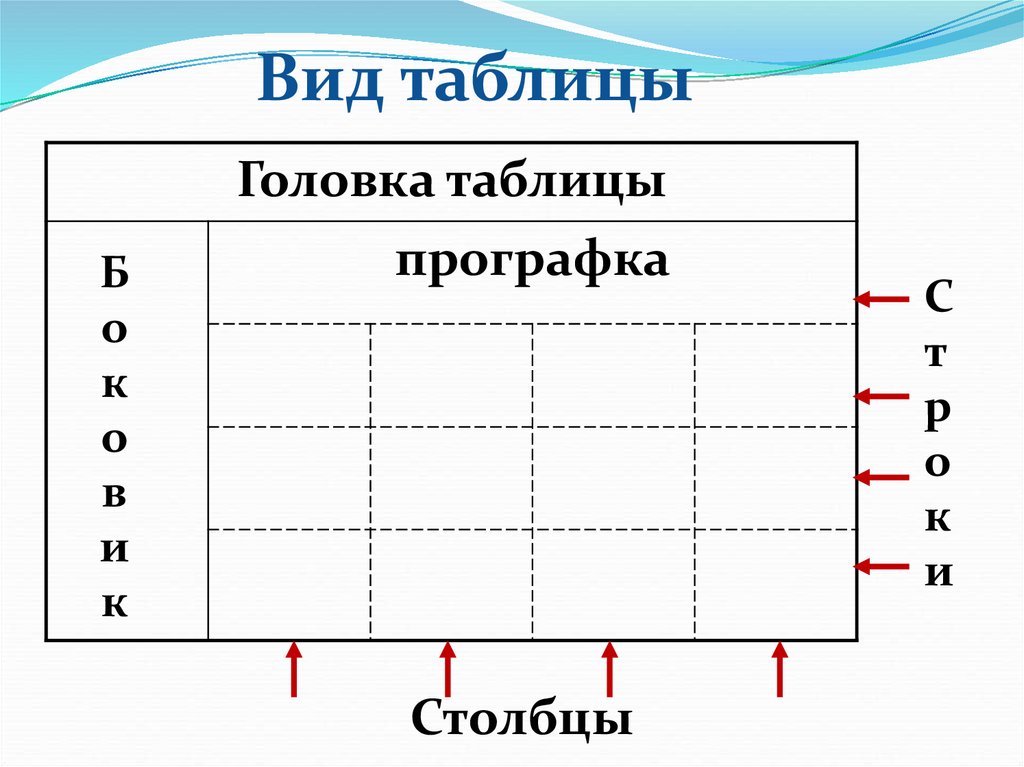
В следующей таблице описано, где находится каждый раздел и как он обычно используется.
Раздел | Местоположение | Типовое содержимое |
Раздел заголовка отчета | Появляется только один раз в верхней части первой страницы отчета. |
|
Раздел нижнего колонтитула отчета | Появляется после последней строки данных над разделом «Нижний колонтитул страницы» на последней странице отчета. | Отчет об итогах (суммы, подсчеты, средние и т. |
Раздел заголовка страницы | Появляется вверху каждой страницы отчета. |
|
Нижний колонтитул страницы | Появляется внизу каждой страницы отчета. |
Текущая дата |
Раздел заголовка группы | Появляется непосредственно перед группой записей. | Поле, которое группируется по |
Нижний колонтитул группы | Появляется сразу после группы записей. |  д.) д.) |
Сведения о добавлении или удалении разделов верхнего и нижнего колонтитула отчета или разделов верхнего и нижнего колонтитула страницы см. в разделе Добавление или удаление разделов верхнего и нижнего колонтитула отчета или страницы в этой статье. Вы можете добавить разделы верхнего и нижнего колонтитула группы, используя панели Group, Sort и Total в представлении «Макет» или «Дизайн».
Решите, как расположить подробные данные
Большинство отчетов располагаются либо в виде таблицы, либо в виде стопки, но Access позволяет гибко использовать практически любое расположение записей и полей по вашему желанию.
Табличный макет Табличный макет аналогичен электронной таблице. Метки расположены сверху, а данные выравниваются в столбцах под метками. Табличный относится к табличному виду данных.
Компоновка стопкой Макет стопкой напоминает форму, которую вы заполняете при открытии банковского счета или совершении покупки в интернет-магазине. Каждая часть данных помечена, а поля расположены друг над другом. Этот макет подходит для отчетов, содержащих слишком много полей для отображения в табличном формате — то есть ширина столбцов превысит ширину отчета. На следующем рисунке показан отчет сотрудника, созданный с использованием компоновки с накоплением.
Примечание. В мастере отчетов этот макет называется столбцовым макетом.
В мастере отчетов этот макет называется столбцовым макетом.
Смешанный макет Вы можете смешивать элементы табличного макета и макета с накоплением. Например, для каждой записи вы можете расположить некоторые поля в горизонтальной строке в верхней части раздела сведений, а другие поля из той же записи расположить в одном или нескольких макетах стопкой под верхней строкой. На следующем рисунке показан отчет сотрудника, созданный с использованием смешанного макета. Поля «Идентификатор», «Фамилия» и «Имя» расположены в виде таблицы, а поля «Должность» и «Рабочий телефон» — в виде стопки. В этом примере линии сетки используются для визуального разделения полей для каждого сотрудника.
Макет с выравниванием Если для создания отчета вы используете мастер отчетов, вы можете использовать макет с выравниванием. Этот макет использует всю ширину страницы для максимально компактного отображения записей. Конечно, вы можете добиться тех же результатов и без использования мастера отчетов, но точное выравнивание полей может оказаться кропотливым процессом. На следующем рисунке показан отчет сотрудника, созданный с использованием макета с выравниванием в мастере отчетов.
Конечно, вы можете добиться тех же результатов и без использования мастера отчетов, но точное выравнивание полей может оказаться кропотливым процессом. На следующем рисунке показан отчет сотрудника, созданный с использованием макета с выравниванием в мастере отчетов.
Выровненный макет удобно использовать, если в отчете отображается большое количество полей. В предыдущем примере, если вы используете табличный макет для отображения тех же данных, поля выходят за край страницы. Если вы используете макет с накоплением, каждая запись занимает гораздо больше места по вертикали, что приводит к трате бумаги и затрудняет чтение отчета.
Верх страницы
Используйте макеты элементов управления для выравнивания данных
Макеты элементов управления — это направляющие, которые можно добавить в отчет, когда он открыт в представлении «Макет» или «Дизайн». Access добавляет макеты элементов управления автоматически, когда вы используете мастер отчетов для создания отчета или когда вы создаете отчет, щелкнув Report в группе Reports на вкладке Create . Макет элемента управления похож на таблицу, каждая ячейка которой может содержать метку, текстовое поле или элемент управления любого другого типа. На следующем рисунке показан макет табличного элемента управления в отчете.
Access добавляет макеты элементов управления автоматически, когда вы используете мастер отчетов для создания отчета или когда вы создаете отчет, щелкнув Report в группе Reports на вкладке Create . Макет элемента управления похож на таблицу, каждая ячейка которой может содержать метку, текстовое поле или элемент управления любого другого типа. На следующем рисунке показан макет табличного элемента управления в отчете.
Оранжевые линии обозначают строки и столбцы макета элемента управления, и они видны только тогда, когда отчет открыт в представлении «Макет» или «Дизайн». Макеты элементов управления помогают добиться единообразного выравнивания данных в строках и столбцах, а также упрощают добавление, изменение размера или удаление полей. С помощью инструментов в группах Table и Position на вкладке Arrange (доступной в представлении «Макет» или «Дизайн») можно изменить один тип макета элементов управления на другой, а также удалить элементы управления из макетов, чтобы вы можете расположить элементы управления в любом месте отчета.
Верх страницы
Добавить или удалить разделы верхнего и нижнего колонтитула отчета или страницы
Как упоминалось ранее в этой статье, верхние и нижние колонтитулы — это разделы отчета, которые можно использовать для отображения информации, общей для всего отчета или для каждой страницы отчета. Например, вы можете добавить раздел нижнего колонтитула страницы, чтобы отображать номер страницы внизу каждой страницы, или вы можете добавить раздел верхнего колонтитула отчета, чтобы отобразить заголовок всего отчета.
Добавить разделы верхнего и нижнего колонтитула отчета или страницы
В области навигации щелкните правой кнопкой мыши отчет, который вы хотите изменить, и выберите Представление «Дизайн» в контекстном меню.

Проверьте, какие разделы уже есть в отчете. Секции разделены заштрихованными горизонтальными полосами, называемыми 9.0003 селекторы секций . Метка на каждом селекторе раздела указывает, какой раздел находится непосредственно под ним.
Каждый отчет имеет раздел «Подробности», а также может содержать разделы «Верхний колонтитул отчета», «Верхний колонтитул страницы», «Нижний колонтитул страницы» и «Нижний колонтитул отчета». Кроме того, если в отчете есть уровни группировки, вы можете увидеть верхние или нижние колонтитулы групп (например, Файл как заголовок , показанный на предыдущем рисунке). По умолчанию верхние и нижние колонтитулы группы именуются с использованием имени поля или выражения, которое является основой группы. В этом случае имя поля группировки — «Файл как».

Чтобы добавить разделы верхнего и нижнего колонтитула страницы или разделы верхнего и нижнего колонтитула отчета в отчет, щелкните правой кнопкой мыши любой селектор разделов, а затем выберите Верхний/нижний колонтитул страницы или Верхний/нижний колонтитул отчета в контекстном меню.
Внимание! Если раздел уже присутствует в отчете, Access предупредит вас, что он удалит существующий раздел и содержащиеся в нем элементы управления.
Теперь вы можете перемещать существующие элементы управления или добавлять новые элементы управления в новые разделы.
Access всегда добавляет разделы верхнего и нижнего колонтитула страницы и отчета парами. То есть вы не можете добавить раздел верхнего колонтитула страницы или отчета без добавления соответствующего раздела нижнего колонтитула. Если вам не нужны оба раздела, вы не можете удалить раздел, но вы можете изменить размер неиспользуемого раздела до нулевой высоты (0), чтобы не добавлять в отчет дополнительный интервал по вертикали. Поместите указатель в нижнюю часть неиспользуемого раздела, пока он не превратится в двунаправленную стрелку , а затем перетащите вверх, пока раздел не будет скрыт. Если в разделе есть какие-либо элементы управления, вы должны удалить их, прежде чем сможете полностью скрыть раздел.
Если вам не нужны оба раздела, вы не можете удалить раздел, но вы можете изменить размер неиспользуемого раздела до нулевой высоты (0), чтобы не добавлять в отчет дополнительный интервал по вертикали. Поместите указатель в нижнюю часть неиспользуемого раздела, пока он не превратится в двунаправленную стрелку , а затем перетащите вверх, пока раздел не будет скрыт. Если в разделе есть какие-либо элементы управления, вы должны удалить их, прежде чем сможете полностью скрыть раздел.
Удалить верхний и нижний колонтитулы отчета или страницы
В области навигации щелкните правой кнопкой мыши отчет, который вы хотите изменить, и выберите Представление «Дизайн» в контекстном меню.
org/ListItem»>
Щелкните правой кнопкой мыши любой селектор раздела и выберите Верхний/нижний колонтитул страницы или Верхний/нижний колонтитул отчета в контекстном меню.
Если вы удаляете пару верхнего и нижнего колонтитула, и эти разделы содержат элементы управления, Access предупреждает вас, что удаление разделов также приведет к удалению элементов управления и что вы не сможете отменить действие. Нажмите Да , чтобы удалить разделы и элементы управления, или нажмите Нет , чтобы отменить операцию.
Верх страницы
Советы по форматированию различных типов данных
При создании отчета с помощью инструмента Report (доступного на вкладке Create в группе Reports ) или с помощью мастера отчетов Access добавляет в отчет поля и создает наиболее соответствующий элемент управления для отображения каждого поля в зависимости от типа данных поля. Если вы добавляете поля в отчет самостоятельно, предпочтительным методом является перетаскивание каждого поля из Список полей к отчету. Как и в случае с мастером отчетов или инструментом Report , Access создает наиболее подходящий элемент управления для каждого поля в зависимости от типа данных поля. Для большинства типов данных наиболее подходящим элементом управления (по умолчанию) является текстовое поле.
Если вы добавляете поля в отчет самостоятельно, предпочтительным методом является перетаскивание каждого поля из Список полей к отчету. Как и в случае с мастером отчетов или инструментом Report , Access создает наиболее подходящий элемент управления для каждого поля в зависимости от типа данных поля. Для большинства типов данных наиболее подходящим элементом управления (по умолчанию) является текстовое поле.
В следующих разделах приведены советы о том, как форматировать некоторые специальные типы данных.
Многозначные поля Элементом управления по умолчанию для многозначного поля является поле со списком. Это может показаться странным выбором для элемента управления в отчете, потому что вы не можете щелкнуть стрелку в поле со списком в отчете. Однако в контексте отчета поле со списком ведет себя как текстовое поле. Стрелка видна только в представлении «Дизайн».
Если поле содержит несколько значений, эти значения разделяются запятыми. Если поле со списком недостаточно широкое для отображения всех значений в одной строке, а для свойства CanGrow поля со списком установлено значение Да , значения переносятся на следующую строку. В противном случае значения усекаются. Чтобы задать свойство CanGrow для элемента управления, откройте отчет в представлении «Дизайн» или «Макет», щелкните элемент управления и нажмите клавишу F4, чтобы отобразить лист свойств элемента управления. 9Свойство 0003 CanGrow находится как на вкладке Format , так и на вкладке All листа свойств элемента управления.
Если поле со списком недостаточно широкое для отображения всех значений в одной строке, а для свойства CanGrow поля со списком установлено значение Да , значения переносятся на следующую строку. В противном случае значения усекаются. Чтобы задать свойство CanGrow для элемента управления, откройте отчет в представлении «Дизайн» или «Макет», щелкните элемент управления и нажмите клавишу F4, чтобы отобразить лист свойств элемента управления. 9Свойство 0003 CanGrow находится как на вкладке Format , так и на вкладке All листа свойств элемента управления.
Поля форматированного текста Элементом управления по умолчанию для поля форматированного текста является текстовое поле. Если ширина текстового поля недостаточна для отображения всех значений в одной строке, а для свойства CanGrow текстового поля установлено значение Yes , значения переносятся на следующую строку. В противном случае значения усекаются. Чтобы установить CanGrow для элемента управления, откройте отчет в представлении «Дизайн» или «Макет», щелкните элемент управления и нажмите клавишу F4, чтобы отобразить лист свойств элемента управления. Свойство CanGrow находится как на вкладке Format , так и на вкладке All листа свойств элемента управления.
Чтобы установить CanGrow для элемента управления, откройте отчет в представлении «Дизайн» или «Макет», щелкните элемент управления и нажмите клавишу F4, чтобы отобразить лист свойств элемента управления. Свойство CanGrow находится как на вкладке Format , так и на вкладке All листа свойств элемента управления.
Поле форматированного текста позволяет форматировать текст различными способами. Например, несколько слов в поле могут быть подчеркнуты, а несколько других слов в том же поле могут быть выделены курсивом. Однако вы по-прежнему можете установить общий стиль форматирования для текстового поля, содержащего форматированный текст. Форматирование текстового поля применяется только к тексту, который не был специально отформатирован с помощью форматирования форматированного текста.
Установка стилей форматирования для текстового поля, отображающего поле форматированного текста
Щелкните отчет правой кнопкой мыши в области навигации и выберите Layout View в контекстном меню.
Щелкните текстовое поле, в котором отображается поле форматированного текста, а затем на вкладке Формат в 9Группа шрифтов 0003 щелкните стиль форматирования, который вы хотите применить.
Access применяет форматирование ко всему тексту в поле форматированного текста, к которому еще не был применен этот тип (но не значение) форматирования в представлении, поддерживающем ввод данных, таком как представление таблицы или запроса или представление формы для форма. Например, если часть текста в поле отформатирована с использованием красного цвета шрифта, а к текстовому полю применен синий цвет шрифта, Access сделает весь текст синим, кроме того, который был отдельно отформатирован как красный. В качестве другого примера, если часть текста в поле отформатирована с использованием размера шрифта 11 пунктов, и вы применяете размер шрифта 14 пунктов к текстовому полю, Access применяет размер шрифта 14 пунктов ко всему тексту. за исключением того, который был индивидуально отформатирован в 11 точках.
В качестве другого примера, если часть текста в поле отформатирована с использованием размера шрифта 11 пунктов, и вы применяете размер шрифта 14 пунктов к текстовому полю, Access применяет размер шрифта 14 пунктов ко всему тексту. за исключением того, который был индивидуально отформатирован в 11 точках.
Поля вложений Поля вложений используют специальный элемент управления, который не используется ни для какого другого типа данных. Вы можете прикрепить несколько файлов к записи, используя одно поле «Вложение», но поле может одновременно отображать информацию только об одном вложении. По умолчанию элемент управления вложением отображает либо значок, либо изображение, в зависимости от типа файла вложения, которое в данный момент отображается элементом управления. При желании вы можете настроить свойства элемента управления вложениями так, чтобы все вложенные файлы отображались в виде значков, или чтобы в поле просто отображался значок скрепки и количество вложений. Предполагая, что вы уже используете элемент управления вложением в своем отчете, вы можете использовать следующую процедуру, чтобы настроить свойства элемента управления для различных применений элемента управления.
Предполагая, что вы уже используете элемент управления вложением в своем отчете, вы можете использовать следующую процедуру, чтобы настроить свойства элемента управления для различных применений элемента управления.
Установка свойств отображения для поля вложения
Щелкните отчет правой кнопкой мыши в области навигации и выберите Layout View в контекстном меню.
Щелкните элемент управления вложением. Если лист свойств еще не отображается, нажмите F4, чтобы отобразить его. На странице свойств щелкните значок Формат таб.
Используйте следующую таблицу в качестве руководства по настройке свойств элемента управления вложением.

Свойство
Настройка
Показать как
Image/Icon отображает графику в виде изображений, а все остальные файлы в виде значков. Это значение по умолчанию.
org/ListItem»>Скрепка отображает значок скрепки, за которым следует количество вложений в скобках.
Icon отображает все файлы в виде значков.
Изображение по умолчанию
Чтобы изображение по умолчанию отображалось в элементе управления вложениями при отсутствии вложенных файлов, щелкните поле свойства, перейдите к нужному изображению и нажмите 9.0003 Открыть .
Примечание.
 Изображение по умолчанию не отображается, если для свойства Отобразить как установлено значение Скрепка .
Изображение по умолчанию не отображается, если для свойства Отобразить как установлено значение Скрепка .Выравнивание изображения
Выберите нужное выравнивание из списка. Значение по умолчанию: Центр . Изменение этого параметра может привести к неожиданным результатам в зависимости от значения свойства Режим размера изображения .
Режим размера изображения
Этот параметр доступен, только если для свойства Отображать как установлено значение Изображение/значок .

Клип отображает изображение в реальном размере. Изображение обрезается, если оно слишком велико и не помещается внутри элемента управления.
Stretch растягивает изображение так, чтобы оно заполнило весь элемент управления.
Примечание. Если элемент управления вложением не имеет того же размера, что и изображение, использование этого параметра искажает изображение, делая его растянутым по вертикали или по горизонтали.
org/ListItem»>
Масштаб отображает изображение в максимально возможном размере без обрезки или искажения изображения. Это значение по умолчанию.
Если вы используете элемент управления для отображения графики, отрегулируйте размер элемента управления вложением, чтобы вы могли видеть необходимое количество деталей.
Верх страницы
Макет отчета сводной таблицы Excel
Главная > Сводка > Макет > Макет отчета В Excel сводные таблицы имеют определенную базовую структуру, называемую макетом отчета (формой). ПРИМЕЧАНИЕ. Сведения о макросах для изменения макета отчета см. в разделе Сводка. Макет таблицы VBA. |
МАЙКАТАЦИЯ ОТЧЕТА — ВВЕДЕНИЕ
ПЕРЕДАТЬ ТАБЛИЦА САБЛИЦА.
Получить образец файла
Список учебных пособий по сводной таблице
Макет сводной таблицы
В Excel сводные таблицы имеют определенную базовую структуру , называемую макетом отчета сводной таблицы или формой сводной таблицы.
На этой странице вы найдете информацию о 3 типах макетов отчетов сводной таблицы:
— Компактный , Контурный , Табличный
Со следующими подробностями о каждом типе макета отчета:
8
примеры макетов отчетов
Дополнительные советы по макету и форматированию сводной таблицы
Существует много других способов изменить макет и форматирование сводной таблицы , поэтому ознакомьтесь со следующими страницами:
- Изменения макета поля сводной таблицы: добавьте или удалите поля в сводной таблице.
 Переместите поля в разные места в сводной таблице. Изменить заголовки сводных полей. Показать заголовки значений слева с метками строк
Переместите поля в разные места в сводной таблице. Изменить заголовки сводных полей. Показать заголовки значений слева с метками строк - Формат сводной таблицы: применение схемы форматирования из галереи стилей сводной таблицы. Создайте собственный стиль сводной таблицы. Скопируйте пользовательские стили в другой файл Excel. Измените метки сводной таблицы.
- Список полей сводной таблицы: используйте список полей сводной таблицы для добавления, удаления и перемещения полей сводной таблицы. Отсортируйте список полей, чтобы было легче находить поля в длинном списке.
- Настройки сводного поля: скрыть и показать промежуточные итоги. Показать элементы без данных. Повторите все метки элементов для сводного поля. Вставьте пустые строки для интервалов. Сортировка сводных элементов. Показать новые элементы в раскрывающемся списке.
- Параметры сводной таблицы: изменение имени сводной таблицы. Изменить значение для всех ячеек ошибок. Показывать ноль в пустых ячейках.
 Показать или скрыть строку значений. Установите макет сводной таблицы и параметры форматирования.
Показать или скрыть строку значений. Установите макет сводной таблицы и параметры форматирования.
Отчет Макеты — Введение
При создании новой сводной таблицы она автоматически форматируется с макетом компактной формы по умолчанию.
- ПРИМЕЧАНИЕ . В более новых версиях Microsoft Excel можно изменить параметр макета отчета по умолчанию, чтобы сделать его из других макетов по умолчанию.
После создания сводки таблицы, вы можете в любое время перейти к одному из других макетов отчета.
Три макета отчета доступны для сводных таблиц, и ниже приведены подробные сведения о каждом типе:
— Компактная форма
— Контурная форма
— Табличная форма
Посмотрите это короткое видео, чтобы увидеть 3 варианта макета отчета и различные настройки доступны в каждом макете. Детали макета описано в разделах ниже
Изменить макет отчета сводной таблицы
После создания сводной таблицы
таблицы, вы можете изменить ее на другой макет отчета в любое время.
Чтобы изменить макет, выполните следующие действия:
- Выберите ячейку в сводной таблице.
- На ленте щелкните вкладку «Дизайн»
- В некоторых версиях Excel «Дизайн» находится на вкладке «Инструменты сводной таблицы»
Сводная таблица изменится на выбранный макет.
Компактная форма
Когда Excel только что установлен, формат отчета по умолчанию для сводной таблицы — Компактная форма, как показано ниже.
- ПРИМЕЧАНИЕ . В более новых версиях Excel можно изменить параметр макета отчета по умолчанию, чтобы сделать его из других макетов по умолчанию.
В сводной таблице, показанной ниже, есть два поля в области строки:
- Клиент — Угловая кабина, Food Franchise, Mega Mart
- Дата — январь, февраль, март
Оба поля строки отображаются в столбце A с небольшим отступом элементов даты под каждым именем клиента.
Зачем использовать компактный формат отчета?
Компактная форма может быть полезна, когда вы:
- хотите уменьшить ширина сводной таблицы
- не нужно видеть отдельные заголовки полей строк
Компактные этикетки для рядов
- В компактной форме каждая метка строки находится в отдельной строке.
- Метка поля строки всегда находится над метками внутренних полей
- Каждая метка строки имеет небольшой отступ от поля над ней, различать поля
- Метки строк не могут повторяться.
- Отступ можно изменить в параметрах сводной таблицы на Вкладка «Макет и формат»
Поля строки компактной формы
- В компактной форме все поля строки находятся в одном столбце.
- В столбце «Поле строки» есть общий заголовок «Ярлыки строк».

Промежуточные итоги компактной формы
- В компактной форме промежуточные итоги могут отображаться вверху или внизу каждая группа.
- Этот параметр влияет на все поля строки
- Для полей столбца промежуточные итоги всегда отображаются внизу
- Метка строки остается вверху, даже если промежуточные итоги находятся вверху. нижний.
Форма структуры
В форме структуры каждое поле строки находится в отдельном столбце.
В сводной таблице, показанной ниже, есть два поля в области строки:
- Столбец A: Клиент — Угловая кабина, Food Franchise, Mega Mart
- Столбец B: Дата — январь, февраль, март
ПРИМЕЧАНИЕ : В этой сводной таблице столбец A уже, поэтому он немного переходит в столбец B
Зачем использовать макет отчета Outline?
Макет Outline Form может быть полезен, когда вы:
- хотите показать все имена полей в качестве меток заголовков
- не заботятся о ширине сводной таблицы
Метки строк формы контура
- В форме контура каждая метка строки находится в отдельной строке.

- Метка поля строки всегда находится над метками внутренних полей
- Метки строк могут повторяться.
Поля строки контурной формы
- В контурной форме каждое поле строки находится в отдельном столбце.
- Каждое поле строки показывает свое имя в заголовке столбца
Промежуточные итоги в контурной форме
- В контурной форме промежуточные итоги могут отображаться вверху или внизу каждая группа.
- Этот параметр влияет на все поля строки
- Для полей столбца промежуточные итоги всегда отображаются внизу
- Метка строки остается вверху, даже если промежуточные итоги находятся вверху. дно
Табличная форма
В табличной форме каждое поле строки находится в отдельном столбце
В приведенной ниже сводной таблице есть два поля в области строки: Мега Март
В табличной форме несколько полей могут начинаться в одной строке
- Строка 4: начинается клиент 1, начинается дата
- Строка 8: начинается клиент 2, начинается дата
- Строка 12: начинается клиент 3, начинается дата
Зачем использовать табличный формат отчета?
Табличная форма может быть полезна, когда вы:
- хотите показать все имена полей в качестве меток заголовков
- не заботятся о ширине сводной таблицы
- хочу уменьшить количество строк сводной таблицы
Метки строк в табличной форме
- В табличной форме метки строк для внешних полей совпадают.
 row в качестве первой метки для связанных внутренних полей.
row в качестве первой метки для связанных внутренних полей. - Метки строк могут повторяться.
Поля строки табличной формы
- В табличной форме каждое поле строки находится в отдельном столбце.
- Каждое поле строки показывает свое имя в заголовке столбца
Промежуточные итоги в табличной форме
- В табличной форме промежуточные итоги могут отображаться только в нижней части каждая группа.
- Этот параметр влияет на все поля строки
- Для полей столбца промежуточные итоги всегда отображаются внизу.
Изменить макет отчета сводной таблицы по умолчанию
Чтобы изменить автоматический макет отчета в новых сводных таблицах, вы можете изменить параметр сводной таблицы по умолчанию в Excel 2019 или Excel для Office 365. Затем, когда вы создаете новые сводные таблицы, они автоматически будут иметь макет отчета, который вы предпочитать.
Выполните следующие действия, чтобы изменить настройку макета отчета по умолчанию.
- В верхней части Excel перейдите на вкладку «Файл»
- Слева нажмите Параметры
- Возможно, вам потребуется нажать «Дополнительно», а затем «Параметры».
- В окне «Параметры Excel» в списке «Категория» слева щелкните «Данные».
- В разделе «Параметры данных» нажмите кнопку «Редактировать макет по умолчанию»
Диалоговое окно «Редактировать макет по умолчанию»
- В диалоговом окне «Редактировать макет по умолчанию» слева щелкните стрелку раскрывающегося списка для Макет отчета
- Щелкните макет отчета, который вы хотите использовать по умолчанию для всех новых сводных таблиц
- Нажмите OK, чтобы закрыть окно редактирования макета по умолчанию
- Нажмите OK, чтобы закрыть окно параметров Excel.

Изменение макета сводной таблицы
Создайте быструю сводную таблицу с помощью функции рекомендованных сводных таблиц Excel. Затем внесите простые изменения в макет, чтобы получить другое представление ваших данных. В этом видео показаны шаги, а на странице макета поля сводной таблицы есть письменные инструкции.
Временная шкала видео
- 0:00 Введение
- 1:04 Создание мгновенной сводной таблицы
- 1:26 Список полей сводной таблицы
- 2:12 Добавление и удаление полей
- 2:51 Добавить поле столбца
- 3:31 Добавить еще одно поле значения
- 4:11 Переместите поля значений
- 4:55 Переместите поля значений
- 5:15 Измените сводную таблицу
Изменение макета фильтров отчетов
Фильтры отчетов позволяют сосредоточиться на определенной части данных, когда они сведены в сводную таблицу.


 Все, что можно необходимо прописывать текстом.
Все, что можно необходимо прописывать текстом.
 д.)
д.)