15 удивительных текстовых эффектов с помощью CSS3
Каждый веб-дизайнер хочет создавать только стоящие веб сайты, которые оценят все пользователи интернета.
Конечно, невозможно удовлетворить всем вкусам. Еще, как веб-дизайнер вы должны просто попытаться сделать все возможное, чтобы создать сайт, который понравится посетителям! К счастью, уже доступны самые мощные инструменты и ресурсы, чтобы создавать потрясающие веб-сайты и мы собрали для вас некоторые полезные фрагменты CSS, которые помогут сделать интересную фишку в ваших проектах!
Это 15 удивительных текстовых эффектов с помощью CSS3 – все подобраны и мы думаем, что они помогут добавить блеск оригинальности в ваших проектах. Некоторые из них полезны для определенных целей, а другие подходят для многократного использования.
Все рукотворные совершенствоваться и этот пост не исключение! В случае, если мы пропустили ваш любимый текстовый эффект с помощью CSS3, пожалуйста, добавьте его в форме комментария, и мы добавим его в будущем пост! Также, это будет здорово поделиться с нами Вашим мнением об этих текстовых эффектов.
Если вы любите цветы и вы хотите замечательный и полный цвета текста эффект, то это предложение идеальное решение для вас! Это очень подходит для отображения имени креативного агентства или для портфеля проектов. Конечно, он может быть использован для любого другого типа проектов – если вы хотите выделиться, то этот текстовый эффект-отличный выбор!
Волновой эффект действительно потрясающий! Это может использоваться, чтобы добавить немного таинственности. Было бы интересно использовать его для того, чтобы подчеркнуть скидку или специальное предложение, которое работает только в течение очень короткого периода времени.Что вы думаете?
Это очень интересный текстовый эффект; я думаю, что из-за цветовой схемы используется он может быть применен, чтобы подчеркнуть винтажный дизайн. Это умное использование теней текста и он имеет потенциал, чтобы привлечь внимание пользователей. Не забывайте, что Винтаж никогда не умрет!
Следующий текстовый эффект работает как магнит для зрителей. Вы можете использовать это, чтобы улучшить форму, чтобы подчеркнуть новый продукт, предлагаемый для продажи или просто для привлечения глазах зрителей. Это заманчивые и мудрый веб-дизайнер будет использовать его на его/ее преимущество!
Вы можете использовать это, чтобы улучшить форму, чтобы подчеркнуть новый продукт, предлагаемый для продажи или просто для привлечения глазах зрителей. Это заманчивые и мудрый веб-дизайнер будет использовать его на его/ее преимущество!
Я думаю, что тенденция среди веб-дизайнеров является создание более динамичной онлайн присутствий. Прохладный скользящий эффекты и переходы страниц чаще всего используются возможности добавления больший динамизм сайт. Все же, если вы хотите еще больше динамизма, этот удивительный текст с помощью CSS3 эффект может быть хорошим вариантом. Я думаю, что это простое, но эффективное решение!
Самые требовательные клиенты-это дети, но это не должно заставить вас отказаться создании сайтов для них. Если вы работаете на малыша, связанных с проектом или смешной один, то вы можете использовать этот эффект для текста! В Jokerman шрифт имеет свою особую красоту, не так ли?
CSS3 и 3D-моделирования имеют общего больше, чем только цифра “3”! С помощью CSS3 позволяет создавать красивые 3D эффекты как один из этого фрагмента. Этот эффект подойдет для большой пул проектов и я думаю, что вы должны дать ему попробовать!
Этот эффект подойдет для большой пул проектов и я думаю, что вы должны дать ему попробовать!
Иногда, играя с огнем может быть весело! Не волнуйся, я не пироман, я просто поражена этим прикольный текстовый эффект! Я не помню, чтобы видел этот текстовый эффект в макете других сайтов, так вот еще один повод использовать его и создать оригинальный сайт!
В ситуации, которую Вы цените больше дискретной текстовый эффект, этот “туманный эффект” — это моя рекомендация. Это правда, что он может негативно повлиять на юзабилити вашего сайта. С другой стороны, если Вы не рискуете, Вы не выиграете! Конечно, это могут быть переделаны, чтобы соответствовать Вашим требованиям!
Хотя этот текстовый эффект является довольно сложной, она реализуется с помощью CSS, нет никакого JavaScript. Лично я считаю, что он может быть использован для музыкальных сайтах или выделить определенный элемент с веб-сайта.
Это очень дискретный эффект, но я думаю, что он может добавить “Вау” эффект в макеты. Металлические выглядят чудесно создан и появляющиеся/исчезающие моменты акцентировать.
Металлические выглядят чудесно создан и появляющиеся/исчезающие моменты акцентировать.
Я может быть субъективна, потому что я большой фанат «Звездных Войн» фильм, но этот текстовый эффект действительно классный. Это делает ваши проекты более интересные и, несомненно, поклонники этого фильма влюбилась в ваш сайт из-за этого эффекта.
Этот текстовый эффект существенно способствует повышению взаимодействия пользователь-сайт.Это показывает еще раз, что CSS3 имеет большой потенциал и талантливый веб-дизайнер сможет создать красивые анимации с помощью всего нескольких строк кода.
Это последний пункт из этого списка, но Вы не должны игнорировать его. Гораздо больше, Вишенка на торте, дело в том, что нет более 10 CSS3 удивительные текстовые эффекты. Я думаю, что вы должны тщательно проверять их все и изучить, как эти привлечении эффекты были реализованы.
Те, которые все еще думают, что атрибуты CSS не достаточно, чтобы создать интересные текстовые эффекты должны дать прислушаться к этому! Она сочетает в себе несколько эффектов — анимация, 3D-перспективы, теней и текстовые настройки. Я думаю, что тени и обводки сочетание-это старомодно, но этот проект создан с целью показать, чего можно достичь с помощью “чистого CSS”.
Я думаю, что тени и обводки сочетание-это старомодно, но этот проект создан с целью показать, чего можно достичь с помощью “чистого CSS”.
CSS-эффект свечения шрифта (с примерами)
1. CSS-эффект свечения шрифта:
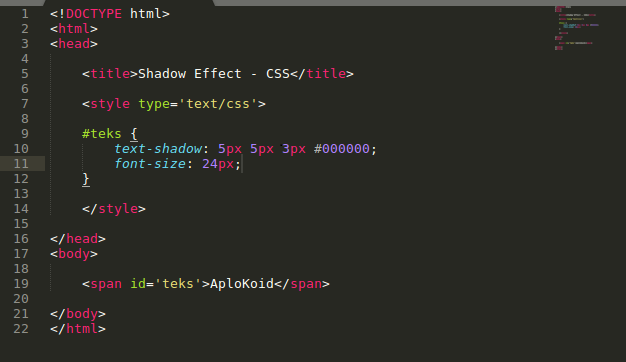
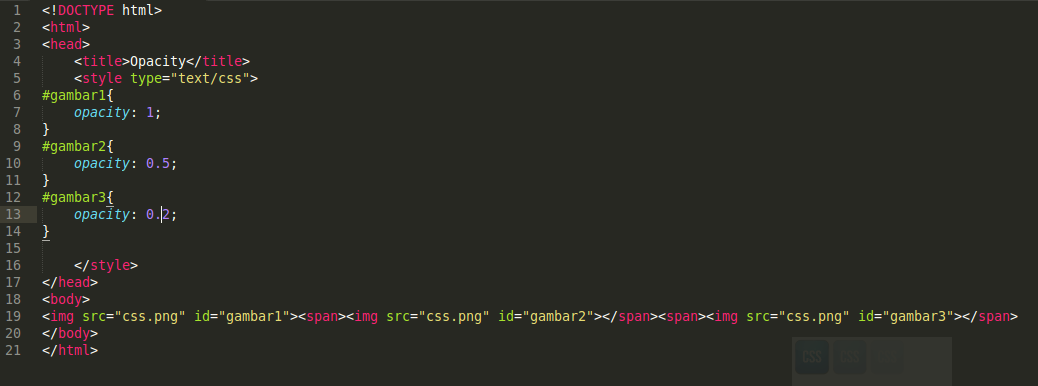
CSS3 напрямую не устанавливает свойства эффекта свечения, но использует свойство text-shadow для достижения этого эффекта
1. text-shadow: этот атрибут добавляет эффект тени к тексту.
text-shadow: h-shadow v-shadow blur color;
2. Параметры:
| имя параметра | объяснение |
|---|---|
| h-shadow | Требуется положение горизонтальной тени (горизонтальное смещение тени), которое может быть отрицательным значением |
| v-shadow | Требуется положение вертикальной тени (вертикальное смещение тени), которое может быть отрицательным |
| blur | Расстояние размытия тени (по умолчанию 0), необязательно |
| color | Цвет тени (по умолчанию используется текущий цвет шрифта), необязательно |
3.
1. На первый взгляд атрибут text-shadow используется только для установки тени текста. Кажется, что эффект свечения шрифта не может быть достигнут, но это не так. Это тонкость атрибута text-shadow Офис.
2. Когда горизонтальное смещение и вертикальное смещение тени равны 0, тень совпадает с текстом. В это время, если расстояние размытия тени увеличивается, это может быть достигнуто Эффект свечения вне шрифта.
3. Конечно, чтобы сделать внешнее свечение более прохладным, вам нужно использовать еще одну функцию text-shadow: установить несколько теней одновременно (установить несколько теней, разделенных запятыми).
4. Примеры:Например, мы хотим установить эффект свечения статического текста:
HTML код:(Мы объявляем div и затем добавляем текст)
<div>Я буду сиять</div>
CSS стиль:(Для удобства установите черный фон, белый текст, а затем отобразите его в центре)
div{
height : 600px; // Установить максимум
line-height : 600px; // Устанавливаем высоту линии (центр по вертикали)
background-color:black; // Черный фон: черный
font-size: 120px; // шрифт 120 пикселей
color : white; // Цвет шрифта: белый
text-align: center; // Центрировать горизонтально
text-shadow: 0 0 10px red,0 0 20px red,0 0 30px red,0 0 40px red; // Установить эффект свечения
}
Смотрите эффект:
Тест свойства размытия Text-shadow:
Значение атрибута, которое мы добавили выше: text-shadow: 0 0 10px red, 0 0 20px red, 0 0 30px red, 0 0 40px red; мы можем видеть, что мы находимся в text-shadow Четыре значения атрибутов были добавлены позже, — возможно, вы не сможете увидеть эффект напрямую, мы попробуем добавить одно за другим:
| Слева направо | Добавленное значение атрибута |
|---|---|
| фигура 1 | text-shadow:0 0 10px red; |
| фигура 2 | text-shadow:0 0 10px red,0 0 20px red; |
| изображение 3 | text-shadow:0 0 10px red,0 0 20px red,0 0 30px red; |
| Рисунок 4 | text-shadow: 0 0 10px red,0 0 20px red,0 0 30px red,0 0 40px red; |
Эффект: (Рисунок 1)
Эффект: (рисунок 2)
Эффект: (рисунок 3)
Эффект: (рисунок 4)
Если мы добавим только одну тень, цвет будет очень светлым. Мы добавим четыре тени для достижения эффекта свечения, но как мы можем подтвердить, что добавлено несколько теней?
Мы добавим четыре тени для достижения эффекта свечения, но как мы можем подтвердить, что добавлено несколько теней?
Мы добавляем смещение в 10 пикселей для каждой тени шаг за шагом, а затем устанавливаем область размытия на 0, чтобы четко видеть:
text-shadow: 0 10px 0px red,0 20px 0 red,0 30px 0 red,0 40px 0 red;
Посмотрите на картинку: (очевидно, видите четыре тени)
На самом деле посмотрите, сколько теней нужно добавить, и определите область тени для каждой тени. Вы также можете смешивать цвета. (Попробуйте еще несколько цветов ниже)
text-shadow: 0 0 5px white,0 0 10px #00FFFF,0 0 15px #7FFF00,0 0 20px white;
Во-вторых, эффект динамического свечения шрифтов CSS:
В Интернете существует множество динамических эффектов, и мы можем на самом деле достичь их с помощью светящихся шрифтов CSS. Давайте сначала посмотрим на эффекты:Источник изображения
Ниже мы также реализуем пример динамического свечения, мы по-прежнему добавляем div, как указано выше, и затем устанавливаем стиль:
HTML код:
<div>Я буду сиять</div>
CSS стиль:(Это стиль статического свечения выше)
div{
height : 600px; // Установить максимум
line-height : 600px; // Устанавливаем высоту линии (центр по вертикали)
background-color:black; // Черный фон: черный
font-size: 120px; // шрифт 120 пикселей
color : white; // Цвет шрифта: белый
text-align: center; // Центрировать горизонтально
text-shadow: 0 0 10px red,0 0 20px red,0 0 30px red,0 0 40px red; // Установить эффект свечения
}
Мы понимаем, что когда мышь находится над элементом div, шрифт динамически подсвечивается:
Идеи реализации:Мы добавляем событие наведения мыши в div, а затем используем свойства анимации CSS3 для достижения динамических эффектов. Если вы не особенно знакомы с анимацией, вы можете научиться этому.
Если вы не особенно знакомы с анимацией, вы можете научиться этому.
1. На основе вышеуказанного CSS-эффекта сначала добавьте событие наведения мыши:
Обратите внимание на следующее при настройке свойства animation:
Internet Explorer 10, Firefox и Opera поддерживают правила @keyframes и свойства анимации.
Chrome и Safari требуют префикса -webkit-.
div:hover{ // Чтобы быть совместимыми с разными браузерами, объявляем два
-webkit-animation: Glow 0.5s ease infinite alternate; // Совместим с Chrome
animation: Glow 0.5s ease infinite alternate;
}
Затем добавьте эффект тени (напишите два для совместимости)
@-webkit-keyframes Glow { // Совместим с Chrome и Safari
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
}
@keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
}
Посмотрите на эффект: при наведении курсора мыши будет отображаться динамический светящийся шрифт, тень шрифта, который мы меняем в течение 0,5 с, время и изменение цвета можно настроить.
Хорошо, учиться всему вышеперечисленному можно в основном для удовлетворения всех потребностей, приобретенных знаний, не забудьте понравиться, спасибо!
html — Как реализовать появления текста вслед за движением объекта?
Короткий ответ
Эффект появления надписи достигается с помощью трех слоев:
- Статичный текст, который расположен вдоль
pathполуокружности - Сверху для маскирования текста, расположен патч со цветом фона
- Анимированная маска, которая стирает маскирующий патч
Плюс цветная окружность, которая движется вместе с маской
text {
font-size: 18px;
font-family: serif;
font-weight: 900;
text-transform: uppercase;
fill:#535353;
}
.container {
width:50%;
height:50%;
}<div>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400" >
<defs>
<mask maskUnits="userSpaceOnUse">
<path fill="none" stroke="white" stroke-width="35" stroke-dasharray="393" stroke-dashoffset="393" d="M 100, 200 m -75, 0 a 75,75 0 1,1 250,0" >
<animate attributeName="stroke-dashoffset" dur="5s" values="0;-393" fill="freeze" />
</path>
</mask>
<path fill="none" stroke="white" stroke-width="30" d="M 100, 200 m -75, 0 a 75,75 0 1,1 250,0" />
<filter x="-20%" y="-20%" >
<feGaussianBlur stdDeviation="5">
<animate attributeName="stdDeviation" dur="1.
25s" values="2;5;5;5;3;2" repeatCount="indefinite" />
</feGaussianBlur>
</filter>
</defs>
<image xlink:href="https://i.stack.imgur.com/1REYQ.png" transform="translate(0 10)" />
<text dy="0" textLength="100%" letter-spacing="4.8" >
<textPath xlink:href="#Crc" startOffset="0%" >S o l u t i o n s & c o n s u l t
</textPath>
</text>
<path d="M 100, 200 m -75, 0 a 75,75 0 1,1 250,0" stroke="white" stroke-width="35" mask="url(#mask1)" >
</path>
<circle cx="0" cy="3" r="12" fill="#00F1F5" filter="url(#hole-blur)" >
<animateMotion
dur="5s"
repeatCount="1"
rotate="auto-reverse"
begin="0s"
fill="freeze"
restart="whenNotActive">
<mpath xlink:href="#Crc"/>
</animateMotion>
</circle>
</svg>
</div> Подробно
- Текст расположен вдоль
pathполуокружности
<text dy="0" textLength="100%" letter-spacing="4.8" > <textPath xlink:href="#Crc" startOffset="0%" >S o l u t i o n s & c o n s u l t </textPath>
Для кроссбраузерного решения пришлось искать варианты, чтобы заполнение и расстояние между буквами было одинаково: textLength="100%" letter-spacing="4.8"
- Сверху для маскирования текста, расположен
pathсо цветом фона
<path fill="none" stroke="white" stroke-width="30" d="M 100, 200 m -75, 0 a 75,75 0 1,1 250,0" />`
Патч имеет форму дуги в половину окружности и его ширина stroke-width="30" полностью перекрывает текст
- Анимированная маска, которая стирает маскирующий патч
<mask maskUnits="userSpaceOnUse">
<path fill="none" stroke="white" stroke-width="35" stroke-dasharray="393" stroke-dashoffset="393" d="M 100, 200 m -75, 0 a 75,75 0 1,1 250,0" >
<animate attributeName="stroke-dashoffset" dur="5s" values="0;-393" fill="freeze" />
</path>
</mask>
Маска имеет ту же форму path, что и маскирующий path, атрибут маски stroke="white" делает прозрачным маскирующий path. Анимационный эффект движения маски достигается изменением атрибута
Анимационный эффект движения маски достигается изменением атрибута stroke-dashoffset
- Цветная окружность, которая движется вместе с маской
Движется по тому же пути, что и маска. Эффект размытия тени — фильтр Гаусса
<filter x="-20%" y="-20%" >
<feGaussianBlur stdDeviation="5">
<animate attributeName="stdDeviation" dur="1.25s" values="2;5;5;5;3;2" repeatCount="indefinite" />
</feGaussianBlur>
</filter>
Анимация увеличения, уменьшения размытия окружности достигается изменением атрибута stdDeviation
- Пример работает во всех современных браузерах, кроме
IE, который по определению не умеет работать с анимацией. - Пример адаптивен
- Можно создавать подобные приложения для своих проектов, меняя только текст и картинку.
DEMO LIVE
Пример с другой картинкой
Изменен текст и понадобилось подогнать размеры картинки и её позиционирование
<image xlink:href="https://i.stack.imgur.com/1zUoo.png" transform="translate(20 85)" />
text {
font-size: 18px;
font-family: serif;
font-weight: 900;
text-transform: uppercase;
fill:black;
}
.container {
width:50%;
height:50%;
}<div>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400" >
<defs>
<mask maskUnits="userSpaceOnUse">
<path fill="none" stroke="white" stroke-width="35" stroke-dasharray="393" stroke-dashoffset="393" d="M 100, 200 m -75, 0 a 75,75 0 1,1 250,0" >
<animate attributeName="stroke-dashoffset" dur="5s" values="0;-393" fill="freeze" />
</path>
</mask>
<path fill="none" stroke="white" stroke-width="30" d="M 100, 200 m -75, 0 a 75,75 0 1,1 250,0" />
<filter x="-20%" y="-20%" >
<feGaussianBlur stdDeviation="5">
<animate attributeName="stdDeviation" dur="1. 25s" values="2;5;5;5;3;2" repeatCount="indefinite" />
</feGaussianBlur>
</filter>
</defs>
<image xlink:href="https://i.stack.imgur.com/1zUoo.png" transform="translate(20 85)" />
<text dy="0" textLength="100%" letter-spacing="4.8" >
<textPath xlink:href="#Crc" startOffset="0%" >Our club come & c o n s u l t
</textPath>
</text>
<path d="M 100, 200 m -75, 0 a 75,75 0 1,1 250,0" stroke="white" stroke-width="35" mask="url(#mask1)" >
</path>
<circle cx="0" cy="3" r="12" fill="#03ABF3" filter="url(#hole-blur)" >
<animateMotion
dur="5s"
repeatCount="1"
rotate="auto-reverse"
begin="0s"
fill="freeze"
restart="whenNotActive">
<mpath xlink:href="#Crc"/>
</animateMotion>
</circle>
</svg>
</div>
25s" values="2;5;5;5;3;2" repeatCount="indefinite" />
</feGaussianBlur>
</filter>
</defs>
<image xlink:href="https://i.stack.imgur.com/1zUoo.png" transform="translate(20 85)" />
<text dy="0" textLength="100%" letter-spacing="4.8" >
<textPath xlink:href="#Crc" startOffset="0%" >Our club come & c o n s u l t
</textPath>
</text>
<path d="M 100, 200 m -75, 0 a 75,75 0 1,1 250,0" stroke="white" stroke-width="35" mask="url(#mask1)" >
</path>
<circle cx="0" cy="3" r="12" fill="#03ABF3" filter="url(#hole-blur)" >
<animateMotion
dur="5s"
repeatCount="1"
rotate="auto-reverse"
begin="0s"
fill="freeze"
restart="whenNotActive">
<mpath xlink:href="#Crc"/>
</animateMotion>
</circle>
</svg>
</div>Использование CSS для управления выделением текста
CSS позволяет управлять, поведением и внешним видом выделенного текста на страницах HTML-документа. Это может помочь улучшить юзабилити в определенных ситуациях и добавить немного визуального чутья.
Это может помочь улучшить юзабилити в определенных ситуациях и добавить немного визуального чутья.
Выделить всё
Иногда бывает полезно, чтобы весь текст в элементе автоматически выделялся при нажатии на него. Это особенно удобно для текста, который копируется/вставляется полностью (фрагменты кода, одноразовые пароли, промокоды и т.д.).
Это можно сделать с помощью только простого CSS и без какого-либо JavaScript!
div {
-webkit-user-select: all; /* для Safari */
user-select: all;
}Например, так:
See this code Select All on x.xhtml.ru.
Выделить всё… Затем выделить часть
Хотя это работает должным образом, можно заметить кое-что неприятное: невозможно выбрать что-то отдельное, кроме всего фрагмента кода. Хорошо бы первым кликом выбрать всё, но оставить возможность кликнуть ещё раз и выбрать только часть. Это можно сделать, всё ещё, с помощью только CSS.
Во-первых, надо использовать tabindex, чтобы сделать HTML-элемент, содержащий текст, доступным для фокусировки. Это позволит CSS узнать о клике по HTML-элементу.
Это позволит CSS узнать о клике по HTML-элементу.
<code tabindex="0">Это фрагмент кода</code>
Теперь немного CSS.
code {
-webkit-user-select: all;
user-select: all;
}
code:focus {
animation: select 100ms step-end forwards;
}
@keyframes select {
to {
-webkit-user-select: text;
user-select: text;
}
}Идея состоит в том, чтобы сначала установить для HTML-элемента CSS-свойство user-select: all, а затем, когда фокус переместится на этот элемент, переключиться на «обычный» user-select: text, чтобы текст можно было выбирать по частям. Выбор времени переключения — дело непростое. Если сделать переключение сразу после перемещения фокуса на элемент, то от user-select: all не будет никакого эффекта, т.к. оно успеет сменить значение на text. Поможет решить проблему animation.
CSS-свойство user-select можно анимировать. Оно дискретно анимированное, это означает, что нет постепенной интерполированной анимации, по истечении указанного времени происходит немедленный переход от одного состояния к другому. Поэтому, можно использовать
Поэтому, можно использовать animation, чтобы отложить изменение поведения выделения текста до 100 миллисекунд после передачи фокуса HTML-элементу.
See this code Select All… Then Select Some on x.xhtml.ru.
Предотвращение выделения текста
CSS можно использовать ещё и для того, чтобы сделать текст в элементе недоступным для выбора, т.е. запретить выделение текста.
label {
-webkit-user-select: none;
user-select: none;
}Это плохая идея для основного текста, но будет полезно для элементов управления, которые можно быстро переключать или «гневно щелкать» в настольных браузерах, поскольку двойной щелчок вызывает выбор текста и подсветку его выделения — выглядеть немного странно и дико.
Проверить можно в следующей демонстрации. Обратите внимание, как переключатель слева становится подсвеченным при быстром нажатии, а переключатель справа — нет.
See this code Preventing Text Highlights from Rage Clicking on x. xhtml.ru.
xhtml.ru.
Этот метод также работает с виджетами раскрытия содержимого (HTML-элемент details) или фальшивыми кнопками — например, <div> с обработчиком кликов на нём. Правда, использование настоящего элемента <button> предпочтительнее не только с точки зрения семантики и доступности, но и потому, что текст в такой кнопке по умолчанию не может быть выделен, а это позволяет избежать проблемы с самого начала.
Выборочное выделение текста
Невыделяемый текст можно смешивать с выделяемым текстом. Невыделяемые части просто пропускаются при выборе текста и будут пропущены при копировании/вставке выделения.
В примере ниже используется user-select: none на числовых маркерах сносок. Поэтому, когда выделенное копируется/вставляется, маркеры автоматически удаляются.
See this code Declaring Bits of Unselectable Text on x.xhtml.ru.
Но это работает не во всех браузерах. Safari (iOS и компьютер) и Android Chrome по-прежнему будут копировать маркеры.
Safari (iOS и компьютер) и Android Chrome по-прежнему будут копировать маркеры.
Стилизация выделения
Стилизовать выделенный текст можно с помощью псевдоэлемента ::selection. Однако настройки ограничены тремя CSS-свойствами: color, background-color и text-shadow (в спецификации их больше, но всё портит поддержка свойств браузерами).
Вот пример стилизации выделенного текста в HTML-элементе <p>.
p::selection {
color: #fffb07;
background-color: #ff063b;
text-shadow: 2px 2px #028e4a;
}Чтобы увидеть результат, выделяйте текст в примере ниже.
See this code Styling Text Selections on x.xhtml.ru.
Немного особенностей
Есть еще одна декларация user-select: contain, которая должна ограничивать выделение текста внутри элемента, как это работает с <textarea>. Однако, IE11 был последним браузером, который поддерживал это. В настоящее время значение
В настоящее время значение contain не поддерживают все современные браузеры.
Тем не менее, все редактируемые элементы (такие как <textarea>) обрабатываются, как если бы они имели user-select: contain. Псевдоэлементы ::before и ::after нельзя выбрать, как если бы у них было установлено user-select: none. Изменить такое поведение не получится.
Всё вышенаписанное было про CSS, но всё-таки стоит упомянуть JavaScript в контексте выделения текста и копипасты.
Если нужен полный контроль над выделением текста, пригодится JavaScript Selection API. Если конечной целью является копирование/вставка текста, то JavaScript позволяет взаимодействовать с буфером обмена.
Using CSS to Control Text Selection.
эффект плавающего текста (урок #4)
В данном уроке разбираем эффект плавающего текста на CSS. Эффект сделаем на форме авторизация. В ней откажемся от placeholder, а подсказку отобразим в label которую в дальнейшем оформим под стиль подсказки.
Для начала, разбираем сам эффект, а затем рассмотрим логику его работы.
В нашей форме присутствуют поля input для ввода различной информации, внутри каждого поля присутствует подсказки для их заполнения.
Наша задача, при фокусе, то есть клику, текст с подсказкой приподнять вверх, а само поле сделать активным для ввода.
Что бы создать такой эффект, откажемся от placeholder и подсказку выведем в отдельном блоке который расположим за input. Далее все довольно просто, отлавливаем курсор в при фокусе в поле, а затем и при помощи амперсанта (~), вешаем стили на рядом стоящий label с подсказкой, которому придаем свое оформление.
Конечно, тут есть некие тонкости, но в принципе, механизм работы схож, что делали в предыдущем уроке.
И так, давайте его реализуем.
Описываем структуру input и label
Под каждым input допишем отдельный label, который будет выступать в роли подсказки в место placeholder. Само текстовое содержание копируем из input, и вставляем в label.
Само текстовое содержание копируем из input, и вставляем в label.
<input type="email"> <label>Введите E-mail</label> <input type="password"> <label>Введите пароль</label>
Далее нужно текст подсказки поместить в область input. Самое элементарное, это обернуть их в отдельный контейнер, а затем с позиционировать label по центру поля.
Обворачиваем, создаю контейнер с классом box-input и в нем размещаем скопированные поля input и label.
<div> <input type="email"> <label>Введите E-mail</label> </div> <div> <input type="password"> <label>Введите пароль</label> </div>
Далее переходим в CSS и оформляем их.
Оформляем поля input и label
Первым делом отбираем этот блок, и задаем для него position: relative. Это даст возможность позиционировать элементы в нутрии блока и подсказку расположить в самом поля label.
Это даст возможность позиционировать элементы в нутрии блока и подсказку расположить в самом поля label.
/* Плавающий текст */
.box-input {
position: relative;
}
Затем оформляем само поле. Уберем в нем обводку, и пропишем ее только к нижней части. Отступы с лева и права не нужны, их скрываем, зададим только сверху.
Далее позиционируем подсказку, на место где находиться текст.
Позиционируем label абсолютно родителю. Координаты устанавливаем по нулям, а при помощи padding выравниваем текст относительно текста в поле. Затем делаем его светлее и переходим к реализации анимации по клику.
.box-input input {
border: none;
border-bottom: 2px solid #e9eaea;
padding: 10px 0;
}
.box-input label {
position: absolute;
top: 0;
left: 0;
padding-top: 10px;
color: #c4c9c9;
}
Анимация по клику
Для анимации нам понадобятся две вещи это понимание от куда она начинается, и где она будет заканчивается.
Начальная точка есть, осталось описать конечный ее результат.
Для анимации подсказки, первым делом зададим ей плавность передвижения, прописываем transition.
Затем при помощи (~), свяжем поле с подсказкой в момент фокуса.
Обращаемся к полю input, с псевдоклассом :focus и достаем сестринского селектора label, который в дальнейшем предварительно оформим.
.box-input label {
…
transition: .5s;
}
.box-input input:focus ~ label {
outline: 1px solid orange;
top: -30px;
}
Проблемы при анимировании
Но тут сталкиваемся с двумя проблемами:
Первая, мы не можем совершить клик в поле, в области label, так как он находится по ДОМ структуре ниже и не дает это сделать.
Вторая проблема, как только убрали с поля фокус, подсказка обратно возвращается в низ, не в зависимости, заполнено поле или нет. Нам нужно сделать так, что бы при заполненном input подсказка фиксировалась в верхней части, как только текст убрали, она обратно возвращалась в поле.
Для решения первой проблемы, достаточно убрать событие указателя на label, для этого pointer-events ставим в none.
.box-input label {
…
pointer-events: none;
}
Для решения второй проблемы, воспользуемся дополнительным атрибутом required, который проверяет поле на валидацию. То есть, если поле валидацию проходит, значит, по логике оно заполнено и можем применить стили для анимирования подсказки.
Переходим в index файл и дополнительный к input добавляем атрибут required, а в CSS проверим его на валидность заполнения.
<input type="email" required > <input type="password" required >
Сталкиваемся с очередной проблемой, поле с паролем замечательно работает в тоже время Email почему то не срабатывает. На самом деле причина элементарная, данное поле не проходит валидацию.
Вывод, прописываем в type не Email, a text. Вот в таком варианте, все будет нормально отрабатывать.
<input type="text" required >
Вернемся к подсказкам и дооформим их. Убираем обводку, уменьшаем отступ и текст, а также зададим цвет поярче.
.box-input input:focus ~ label,
.box-input input:valid ~ label {
top: -20px;
font-size: 12px;
color: #33d3fe;
}
Проверяем, все замечательно работает.
Это показал я вам один из вариантов как реализовать такой эффект на CSS и HTML, конечно есть другие варианты, но принцип их работы практически схож.
Для практики, попробуйте самостоятельно оформить поля в форме регистрация, возможно, придумаете, свой оригинальный способ.
В следующем уроке разберем псевдоэлементы ::before и ::after, и на практике все это закрепим на примере кнопки.
Урок подготовил Горелов Денис.
Оставить комментарий:
CSS: неоновый текст — dr.Brain
При правильном использовании неоновое свечение добавляет приятные футуристические нотки дизайну сайта. Мне всегда нравилась магия неоновых витрин и я не терял надежды воссоздать этот, поистине, бесподобный эффект с помощью CSS.
Мне всегда нравилась магия неоновых витрин и я не терял надежды воссоздать этот, поистине, бесподобный эффект с помощью CSS.
В этой статье мы разберем процесс создания светящихся букв и рассмотрим различные анимационные эффекты. Все, что потребуется: CSS и keyframes.
Содержание
Светящиеся буквы
HTML-разметка для нашего маленького проекта предельно проста:
<div>
<h2>Добро пожаловать</h2>
<h3>открыто круглосуточно</h3>
</div>
У нас есть текст h2 и h3, заключенный в родительский блок container. Эффект свечения будет создаваться для класса neon-text с помощью свойства text-shadow, примечательной особенностью которого является возможность создания множественных теней, перечисленных через запятую:
.neon-text {
color: #fff;
text-shadow:
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff,
0 0 11px #0fa,
0 0 20px #0fa,
0 0 30px #0fa,
0 0 55px #0fa,
0 0 80px #0fa;
}
CSS-свойство text-shadow добавляет к тексту тень и принимает 4 параметра.
text-shadow: [x-offset] [y-offset] [blur-radius] [color];
Первые два параметра определяют, соответственно, горизонтальное и вертикальное смещение тени. Третий параметр указывает на радиус размытия тени. Последний параметр устанавливает цвет тени.
Так, чтобы усилить свечение текста, нужно увеличить радиус размытия: третий параметр CSS-свойства text-shadow.
Итак, с помощью одного CSS-свойства и нескольких теней в браузере мы получим приблизительно такую картинку:
Возможно, для некоторых начинающих разработчиков, будет непонятно — зачем для одного элемента применяется такое большое количество теней?
Попробуем разобраться.
Сначала, мы создаем эффект белого свечения внешних краев букв с небольшим радиусом размытия:
.neon-text {
color: #fff;
text-shadow:
/* белый свет */
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff;
}
Затем, мы добавляем пять теней, создающих более размытое (то есть охватывающее больший радиус) зеленое свечение:
.neon-text { color: #fff; text-shadow: /* белый свет */ 0 0 1px #fff, 0 0 2px #fff, 0 0 5px #fff, /* зеленый свет */ 0 0 11px #0fa, 0 0 20px #0fa, 0 0 30px #0fa, 0 0 55px #0fa, 0 0 80px #0fa; }
Конечно, было бы хорошо, если бы можно было применять меньшее количество теней. Но, нам требуются все указанные элементы CSS-свойства text-shadow, так как тени накладываются друг на друга, создавая иллюзию глубины света. Если бы мы использовали для текста одну или две тени, мы бы не смогли получить глубину света, а значит и картинка оставалась бы плоской и не создавала бы нужную нам иллюзию.
Каждый раз, работая над свечением текста с помощью CSS, нужно экспериментировать, тестировать различные цвета и их оттенки, различные варианты наложения теней и различные значения радиусов размытия для каждой тени. Только так можно добиться максимально правдоподобного результата.
Мерцание
Для всех неоновых вывесок, особенно для старых, характерно одно общее свойство — они мерцают. Свет вывесок затухает, а затем снова становится ярким. Примечательно, что подобного эффекта можно добиться с помощью CSS-анимации. Для этого мы обратимся к keyframes:
Свет вывесок затухает, а затем снова становится ярким. Примечательно, что подобного эффекта можно добиться с помощью CSS-анимации. Для этого мы обратимся к keyframes:
@keyframes flicker {
0%, 18%, 22%, 25%, 53%, 57%, 100% {
text-shadow:
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff,
0 0 11px #0fa,
0 0 20px #0fa,
0 0 30px #0fa,
0 0 55px #0fa,
0 0 80px #0fa;
}
20%, 24%, 55% {
text-shadow: none;
}
}
Такой подход действительно работает: достаточно взять свойство text-shadow с уже существующими параметрами и поместить его в анимацию @keyframes с названием flicker, после чего остается только установить на временной шкале псевдослучайные точки появления и полного исчезновения тени.
Остается только применить анимацию к нужному HTML-элементу. Например: к элементу h2. Следует помнить, что мерцание части текста или отдельных символов всегда выглядит более реалистично, чем мерцание всего текста:
h2 {
animation: flicker 1. 5s infinite alternate;
}
5s infinite alternate;
}
Пульсирующий свет
Для того, чтобы получить эффект пульсирующего света, используется тот же подход, что и для создания мерцания. Только в данном случае мы будем изменять радиус размытия, устанавливая для 100% ключевого кадра максимальное значение радиуса размытия, а для 0% — минимальное:
@keyframes flicker {
/* максимальное свечение */
100% {
text-shadow:
0 0 2px #fff,
0 0 4px #fff,
0 0 8px #fff,
0 0 15px #0fa,
0 0 30px #0fa,
0 0 40px #0fa,
0 0 70px #0fa,
0 0 100px #0fa;
}
/* минимальное свечение */
0% {
text-shadow:
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff,
0 0 11px #0fa,
0 0 20px #0fa,
0 0 30px #0fa,
0 0 55px #0fa,
0 0 80px #0fa;
}
}
Созданную анимацию для эффекта пульсирующего света мы снова применим к элементу h2:
h2 {
animation: pulsate 2.5s infinite alternate;
}
Невыраженное мерцание
Мы можем создать более реалистичный эффект частичного мерцания, для этого так же, как и в случае с эффектом пульсирующего света, достаточно уменьшить радиус размытия тени, не убираяя ее совсем:
@keyframes flicker {
0%, 18%, 22%, 25%, 53%, 57%, 100% {
text-shadow:
0 0 2px #fff,
0 0 4px #fff,
0 0 8px #fff,
0 0 15px #0fa,
0 0 30px #0fa,
0 0 40px #0fa,
0 0 70px #0fa,
0 0 100px #0fa;
}
20%, 24%, 55% {
text-shadow:
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff,
0 0 11px #0fa,
0 0 20px #0fa,
0 0 30px #0fa,
0 0 55px #0fa,
0 0 80px #0fa;
}
}
Полученный эффект, уже по традиции, применим к элементу h2:
h2 {
animation: flicker . 5s infinite alternate;
}
5s infinite alternate;
}
Рамка
Прямоугольная или закругленная рамка — важный элемент светящейся неоновой вывески. Мы можем без особого труда создать ее с помощью CSS, придав ей такие же светящиеся свойства, как и тексту.
С помощью CSS-свойства border создадим рамку вокруг текста:
.container {
padding: 2.5rem;
border: solid 2px #fff;
}
Установив нужное нам значение border-radius, сделаем закругленные углы:
.container {
padding: 2.5rem;
border: solid 2px #fff;
border-radius: 0.8rem;
}
Наконец, создадим эффект неонового свечения. Для блочного элемента container CSS-свойство text-shadow неприменимо, вместо него нужно использовать box-shadow. Значения тени, устанавливаемые для рамки очень похожи на значения, созданные ранее для текста. Следует обратить внимание на ключевое слово inset. С его помощью мы создаем эффект свечения внутри рамки, добавляя ей реалистичности:
.container { padding: 2.5rem; border: solid 2px #fff; border-radius: 0.8rem; box-shadow: 0 0 .1rem #fff, 0 0 .2rem #fff, 0 0 .3rem #0fa, 0 0 .8rem #0fa, 0 0 1rem #0fa, inset 0 0 1.3rem #0fa; }
Полученный результат можно посмотреть на CodePen.
Доступность
Создавая эффект мерцающей или пульсирующей неоновой вывески следует учитывать потребности людей с ограниченными возможностями. Очень важно понимать, что для некоторых пользователей использование таких эффектов является нежелательным.
В таком случае необходимо воспользоваться медиа запросом prefers-reduced-motion, чтобы удалить анимацию и сделать текст более доступным для чтения.
@media screen and (prefers-reduced-motion) {
h2 {
animation: none;
}
}
Спасибо за внимание.
Перевод статьи Silvia O’Dwyer “How to Create Neon Text With CSS”.
79 Текстовые эффекты CSS
Коллекция бесплатных HTML и текстовых эффектов CSS примеров кода. Обновление майской коллекции 2020 года. 11 новых предметов.
Обновление майской коллекции 2020 года. 11 новых предметов.
- Текстовые эффекты тени CSS
- Текстовые эффекты свечения CSS
- Текстовые 3D-эффекты CSS
- Текстовые анимации CSS
- Текстовые эффекты глюков CSS
- Текстовые эффекты набора текста CSS
- Текстовые эффекты JavaScript
С код
Эффект ретро-текста
Эффект ретро-текста на чистом CSS со свойствами mask-image , text-stroke и background-clip .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Отображение позиции мыши в CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
CSS выделение текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текстовый эффект размытия движения CSS+SVG
Демонстрация использования фильтров SVG в CSS для создания потрясающих текстовых эффектов.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Многослойный текст
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Наклейка CSS
Многоразовая наклейка .sticker с переменными CSS для настройки цветов градиента и угла свечения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Фиксированная коническая засыпка CSS
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
О коде
Градиентный текст CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Drop Capital —
:: первая буква Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Разделить текст с clip-path
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
3D-буквы Sugar Sweet
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS в CSS с большим количеством C и S
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
режим записи
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Подчеркивание анимации при наведении клипа
Причудливое анимированное подчеркивание с использованием обрезки текста. В тексте используется
В тексте используется background-clip: text и фон с линейным градиентом должны быть двухцветными. Мы обходим анимацию градиента, вместо этого анимируя background-position . Мы должны использовать элемент-оболочку для выделения подчеркивания под текстом, поскольку цвет текста уже является фоном!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Типография CSS Arcade: Snow Bros. (1990)
Пиксельный шрифт из аркадной игры Snow Bros. Нарисован в CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Twenty Twenty и многоцветные градиенты
Многоцветные градиенты, обрезанные с помощью CSS, смешанные с SVG feGaussianBlur .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Многослойный эффект тени текста CSS
text-shadow — это небольшой забавный стиль CSS, который может превратить любой простой текст в прекрасное произведение искусства.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Опечатка тройная
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Многострочный текст Жирное подчеркивание Наведение
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
СОХРАНИТЬ
Причудливый CSS-баннер с использованием box-shadow s.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Многострочное усечение в Pure CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Скользящая перспектива
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Шрифты 80-х Текстовый эффект 4: Текст киберпространства
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Многострочные анимированные эффекты подчеркивания текста
Многострочные анимированные эффекты подчеркивания текста с простой настройкой. Настройки анимации реализованы с помощью пользовательских свойств CSS, поэтому вы можете изменять значения непосредственно в браузере.
Настройки анимации реализованы с помощью пользовательских свойств CSS, поэтому вы можете изменять значения непосредственно в браузере.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Пользовательское подчеркивание многострочного текста с закругленными прописными буквами
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Телефон Western Electric с большими кнопками
Воссоздание телефона Western Electric Big Button, произведенного в 1970-х годах. Воссоздан с использованием flexbox, сетки, текстовых теней и текстовых штрихов. Это перо столкнулось с несколькими причудами CSS. Во-первых, это установкаborder-radiusиoverflow: hiddenнарушает сглаживание наborder-radius, оставляя неровный вид.С этим немного поработали, добавив очень мягкий свет
box-shadowна стороне, имеющейborder-radius. Это несколько облегчает проблему. Во-вторых,text-strokeвсе еще грубо реализовано в браузерах. Все штрихи текста рисуются снаружи глифа, что меняет форму глифа. Кроме того, текстовые тени имеют размер с использованием внутренней части глифа и в конечном итоге становятся меньше. Чтобы обойти это, я увеличил размер 9.0027 text-stroke , а затем попытался расположить каждый глиф так, чтобы штрих слегка выходил за пределы контейнера и обрезался. Это дает более гладкий вид, но неточно и обрезает несколько символов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Перечеркнутый многострочный текст
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Контурный текстовый эффект
Простой эффект контура текста с использованием базового CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
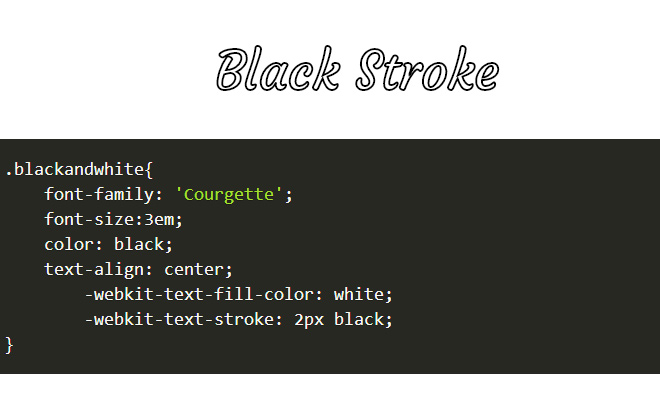
Снова в черном цвете
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Текст в круге
Текст в круге с переменными CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Подчеркивание текста SVG
Используйте SVG, чтобы выделить одно слово в блоке текста. Размер SVG будет меняться, чтобы соответствовать слову, а тег используется для обработки семантики.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированные BLOB-текст
Текст анимированных BLOB-объектов с использованием только CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Оставайтесь позитивными: текстовый эффект
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Многострочный фоновый градиент
Многострочный фоновый градиент с режимом смешивания и наложения .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Фоновый зажим CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
ДЕКОНСТРУКЦИЯ
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Всплывающий текст с тенью фонового изображения
Вырезание текста из фона, а затем его «всплывающее окно», аналогично тому, как можно использовать тень текста. На самом деле, здесь используется тень текста!
На самом деле, здесь используется тень текста!
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Отображение текста CSS
Простое отображение текста с помощью CSS с использованием псевдоэлементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Только CSS: градиент среза текста
Пожалуйста, напечатайте свое любимое слово и измените свой любимый размер шрифта!
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Крутой 3D-текст
Крутой 3D-текст с состоянием наведения только с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Плавающий эффект преломленного текста
В этом примере показано, как можно использовать чистый CSS для создания анимированного эффекта плавающего преломленного текста.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированный текст-тень
Забавная анимация CSS, которая создает отскок, имитируя разделение RGB во время процесса.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
SVG/анимация обводки
Анимированная цитата дня 🙂 «Делай что-нибудь креативное каждый день» с анимацией штрихов.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект подчеркивания
Чистый CSS анимированный эффект подчеркивания на нескольких строках.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текстовый переход CSS Gooey
Очень простой и универсальный эффект морфинга текста с парой редактируемых параметров.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Обводка текста + смещение тени
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Перекос текста при наведении
Перекос текста при наведении в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Мегамен ГОТОВ!
Воспроизведение знаменитого «ГОТОВО» из игр Megaman без использования JavaScript. Это широко использует CSS Grid и переменные CSS для синхронизации.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация полосатого текста
Анимация полосатого текста с фоновым клипом и градиентами.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект букв
Эффект букв при прокрутке.
О коде
Забавный текст
Нажмите, чтобы перерисовать! Сопоставлять спрайты с текстом всегда весело.
О коде
Анимация текстовой строки
Хорошая анимация текстовой строки с помощью TweenMax.js.
О коде
Всплывающий текст
Чистый CSS всплывающий текст.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текстовый эффект немого кино
Текстовый эффект фильма с холстом .
О коде
Текстовая анимация SVG
Хорошая текстовая анимация SVG.
О коде
Анимация отображения текста
Анимация отображения текста GSAP.
Преобразование текста с луковицей
Преобразование текста в HTML/CSS/JS.
Сделано Джоном Хили
14 июня 2017 г.
скачать демо и код
Демонстрационное изображение: заштрихованный текстЗатененный текст
Затененный текст, эксперимент SVG + CSS3 с анимированными тенями. Он не оптимизирован для мобильных устройств… пока.
Сделано Рафаэлем Гонсалесом
16 сентября 2016 г.
скачать демо и код
Демонстрационное изображение: Second ShadowSecond Shadow
Стилизация текста с помощью SVG.
Сделано Code School
21 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Волнистый текстВолнистый текст
Эксперимент с волнистым текстом с фильтрами SVG.
Сделано Лукасом Беббером
22 октября 2015 г.
скачать демо и код
О коде
Весенний эффект наведения текста
Просто поигрался с эффектами для кнопок и подумал, что это круто.
О коде
Простой эффект наведения CSS с использованием циклов Sass
Простая небольшая анимация при наведении. Циклы Sass делают ошеломляющие задержки анимации очень простыми… вы можете извлечь из них много пользы.
О коде
Анимированные подчеркивания
Демонстрация анимированного эффекта подчеркивания. Анимация на чистом CSS.
Демонстрационное изображение: CSS Perspective Text HoverCSS Perspective Text Hover
Эксперимент с использованием веб-шрифтов в сочетании с инструментами трехмерного преобразования CSS.
Сделано Джеймсом Босвортом
22 августа 2016 г.
скачать демо и код
Демонстрационное изображение: Анимированный выделенный текстАнимированный выделенный текст
Идея проста, используется линейный градиент и переход.
Автор Риан Ариона
19 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: Счастливый текстСчастливый текст
HTML и CSS эффект счастливого текста.
Сделано Беннетом Фили
6 декабря 2014 г.
скачать демо и код
Демонстрационное изображение: Преобразование очищенного текстаПреобразование очищенного текста
Это перо показывает текст, который выглядит так, как будто он отделен от страницы. Имеет плавную анимацию при наведении.
Автор Michiel Bijl
25 ноября 2014 г.
скачать демо и код
Демонстрационное изображение: Вертикально вращающийся текстВертикально вращающийся текст
Вертикально вращающийся текст с помощью HTML и CSS.
Сделано Джейкобом
23 июля 2014 г.
скачать демо и код
О коде
Попытки CSS текста с перекошенным фоном
Использование перекоса отображается только в том случае, если элемент равен 9Отображение 0027: блок или встроенный блок . Некоторые из них выглядят одинаково в широком окне просмотра, но по-разному срабатывают при уменьшении ширины окна просмотра.
О коде
Текст в движущемся облаке
Перемещение облачного текста с помощью HTML и CSS.
О коде
Густой текстовый фон с фильтрами SVG
Пример использования липкого фильтра SVG для создания сглаженных краев вокруг встроенного текста с фоном.
О коде
Текст с фоновым видео
В этой демонстрации показано создание скрытого текста/контуров в SVG и зацикливание видео YouTube в качестве заливки.
О коде
Текстовый фон
Обрезка фона текста.
О коде
Pinchy Type с тенью текста CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демонстрационное изображение: Текст SVG: Анимированный вводТекст SVG: Анимированный ввод
Анимированный ввод HTML, CSS и SVG.
Сделано Тиффани Рэйсайд
12 февраля 2015 г.
скачать демо и код
О коде
background-clip:text Эффект CSS Использовать background-clip: text и fill-text-color: Transparent , чтобы применить фон к тексту.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
20 3D текстовых эффектов CSS
Коллекция отобранных бесплатных HTML и CSS 3D текстовых эффектов примеров кода из codepen и других ресурсов. Обновление ноябрьской коллекции 2018 года. 8 новых предметов.
- Текстовые эффекты CSS
- Текстовые эффекты тени CSS
- Текстовые эффекты свечения CSS
- Текстовые анимации CSS
- Текстовые эффекты глюков CSS
- Текстовые эффекты набора текста CSS
О коде
Анимация трехмерного текста CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
SCSS 3D Text Mixin
Это простой миксин SCSS, который создает трехмерный блочный текст с помощью CSS text-shadow .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
3D-текст CSS
3D текстовый эффект в CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Текстовая область
3D-текст Эффект выделения в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Простой 3D текстовый эффект
Перекошенный и повернутый текст.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированный 3D-текст
Только текстовый эффект 3D волны CSS.
Совместимые браузеры: Chrome, Opera, Safari
Зависимости: —
О коде
Многоуровневые шрифты в CSS
Текстовые эффекты CSS с многоуровневыми шрифтами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Разноцветный 3D текстовый эффект
Отдельный элемент с разноцветным текстом и 3D-текстом теневые эффекты.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Линии и многоуровневые текстовые эффекты CSS
Текстовые эффекты CSS с многоуровневыми шрифтами. Просто поэкспериментируйте с различными свойствами CSS для создания забавных текстовых эффектов 🙂
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Только CSS Текстовый эффект 3D-сгиба бумаги
Попытка создать эффект складывания бумаги с текстом, чтобы он выглядел так, как будто он отрывается от страницы.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Заштрихованный текст
Затененный текст, эксперимент SVG + CSS3 с анимированными тенями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
3d обводка текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Освещение и тени для 3D-текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
3D CSS-типографика
Чистая анимация CSS Трехмерный текст .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
3D-текст — только CSS
Текстовый эффект 3D-выдавливания — только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
3D-текст
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
3D-текст
Миксин SCSS для создания реалистичного 3D-текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Текст с наклоном и сдвигом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
CSS 3D-текст
Добавьте к тексту «настоящий» 3D-эффект (в очках). Также можно работать с другими элементами, используя box-shadow .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Вспышка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
20 Эффекты теней для текста CSS
Коллекция отобранных вручную бесплатных HTML и CSS эффектов теней для текста примеров кода из codepen и других ресурсов. Обновление октябрьской коллекции 2018 года. 4 новых предмета.
Обновление октябрьской коллекции 2018 года. 4 новых предмета.
- Текстовые эффекты CSS
- Текстовые эффекты набора текста CSS
- Примеры CSS box-shadow
О коде
Увеличенный размер шрифта, увеличенная тень текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Контурная тень текста с откатом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текстовый эффект тени CSS
Эффект тени фона текста CSS с использованием атрибута содержимого.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Причудливая тень для текста в стиле ретро
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Мультипликационный 3D-текст с тенью текста CSS
Играем с CSS text-shadow и шрифтом Google «Luckiest Guy».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
SCSS 3D Text Mixin
Это простой миксин SCSS, который создает трехмерный блочный текст с текстовыми тенями .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированный текст-тень
Забавная анимация CSS, которая создает отскок, имитируя разделение RGB во время процесса.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Текстовая тень с учетом направления
С учетом направления text-shadow , использование переменных CSS для создания эффекта перспективы и трехмерного освещения текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект Groovy CSS
Эффект шрифта 1960-х годов с использованием свойства CSS text-shadow вместе с функцией SASS и миксинами для сохранения кода СУХИМ.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Текстовая анимация в стиле Netflix с помощью CSS
Текстовая анимация в стиле Netflix с CSS и функцией SCSS для создания длинной тени текста .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Причудливая тень текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Текстовая тень CSS
Современный эффект тени для текста с помощью CSS text-shadow .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Симпатичная тень
Красивая тень текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Variable Longshadow with Gradient Mixin
Этого не должно быть.Но теперь вы можете определить длинные тени с разными цветами и разбросами с помощью одного миксина Sass.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Неоновые эффекты
Неон текст-тень эффекты.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Потрясающая тень текста
Плоский и простой эффект тени текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Текст-Тень
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Смесь градиента длинной тени
Миксин Sass (SCSS) для быстрого создания градиентов длинных теней. Подходит как для text-shadow , так и для box-shadow .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты тени текста CSS3
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
CSS Штриховая тень
Pure CSS Типографская пунктирная тень в стиле хипстеров.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
7 анимаций прокрутки текста [CSS и JS]
Много лет назад анимация прокрутки текста (или любой тип анимации текста CSS) была везде в интернете. Их было легко настроить с помощью уже устаревшего тега … и люди воспользовались этим в полной мере.
Прокрутка текста, возможно, началась как забавная и причудливая функция веб-сайтов… но вскоре она стала избитой и надоедливой характеристикой просмотра! Люди восстали против этого в большой степени. Фактически, TechRepublic однажды описал их как «предмет сильной ненависти», «отвратительное существо» и «фигуру насмешек». Ой! И это было еще в 2007 году.
Фактически, TechRepublic однажды описал их как «предмет сильной ненависти», «отвратительное существо» и «фигуру насмешек». Ой! И это было еще в 2007 году.
Суд общественного мнения вынес свой вердикт — анимации прокрутки текста были виновны , в преступлениях против пользовательского опыта! Приговор? Изгнание! Изгнание! Его теги HTML устарели, и он был бы брошен в ту же яму, в которую был брошен комикс, чтобы его можно было увидеть только на странице Geocities вашего дяди Боба, которую он забыл удалить.
Но сегодня я хочу вновь открыть дело и представить новые улики. Суд идет, всем вставать!
- Дело против анимации прокрутки текста
- 7 анимаций прокрутки
Дело против анимации прокрутки текста
См. перо на КодПене.
Чтобы защитить прокручиваемый текст, мы должны понять аргументы против него и разработать контрмеры. Основные претензии к нему:
Основные претензии к нему:
- Это раздражает
- Это отвлекает ваше внимание от других частей страницы
- Это чертовски медленно! Для того, чтобы текст появился на экране, требуется aaaaaaages. Ты сидишь там, стучишь кулаками по столу, ждешь сообщения, кричишь: «ДАВАЙТЕ, БЛИН ТЕБЯ! (Или это может быть только я. Не волнуйтесь, требуется профессиональная помощь.)
- Выглядит… старым. Упражняться. Устала. Использовал.
Итак, если мы хотим избежать этих ловушек, мы должны следовать этим золотым правилам:
Используйте прокручиваемый текст очень, очень экономно
Не перегружайте свои страницы прокручиваемым текстом, иначе ваш сайт будет выглядеть как страница MySpace 2004 года. . Прокручиваемый текст похож на перец чили: немного может добавить вкуса, но слишком много оставляет неприятный привкус во рту. Вы можете рассмотреть возможность активации прокрутки только при наведении курсора мыши.
Не используйте его рядом с ключевым содержанием
Не используйте его, когда на странице есть что-то более важное, к чему вы хотите привлечь внимание посетителя, например призыв к действию, ключевое преимущество продукта или что-то в этом роде. Используйте анимацию, чтобы привлечь внимание туда, где вы хотите, а не вдали от того места, где вы хотите.
Используйте анимацию, чтобы привлечь внимание туда, где вы хотите, а не вдали от того места, где вы хотите.
Из этого правила есть исключение — когда ключевой контент находится на другом носителе — например, аудио или видео. Ярким примером этого являются новости на телевидении — они часто показывают заголовки, прокручивающиеся внизу, в то время как показывается основной новостной репортаж.
Не прокручивать ключевой контент
Не размещайте ключевой контент, который вы хотите, чтобы посетитель прочитал, в прокручиваемом тексте. Если вы сделаете это, вы заставите их читать с определенной скоростью, а не с той скоростью, которую они хотят. Лишение контроля посетителей только расстроит их.
Смотрите, прокрутка текста отлично работает на вокзале, где табло имеет ограниченную ширину, а в поезде 24 остановки. Но на веб-сайте у вас есть столько места, сколько вам нужно. Используй это!
Так что же тогда вставлять в прокручиваемый текст? Что ж, либо сделайте текст очевидным/фоном/дополнительной информацией, либо разрешите им управлять прокруткой каким-либо образом (например, с помощью колесика мыши)
Сделайте его уникальным, забавным, новым или умным.

В принципе, избегайте анимации прокрутки текста на обычном тексте, если только это не используется в пародийных целях, как в примере с несколькими хорошими людьми выше.
Если вы можете выполнить эти 4 условия, прокрутка текста дает вам ключевое преимущество — никто другой не делает этого, так что это может помочь вам выделиться из толпы!
Хорошо, у нас есть готовые контрмеры для аргументов обвинения. Теперь пришло время представить дело защите.
Итак, ваша честь, я представляю 7 анимаций прокрутки текста для вашего веб-сайта, которые при продуманном использовании и в правильном проекте могут работать очень хорошо!
1. Анимация прокрутки радиотекста
Вот классный пример от Тиффани Рэйсайд, использующий прокрутку текста как новинку. Конечно, прокрутка текста существовала задолго до появления Интернета, и раньше (а иногда и сейчас!) для этого использовалась сетка из лампочек или светодиодов. Эта анимация прекрасно имитирует этот эффект.
См. перо на КодПене.
Когда вы думаете об анимации прокрутки текста, вы, вероятно, думаете о предложениях, верно? Но почему бы просто не прокрутить одно слово? Посмотрите этот пример Роэля Кувенберга:
. См. перо на КодПене.
Обратите внимание, что это позволяет избежать основных проблем с прокруткой текста. Он не предоставляет ключевой контент, и вы сразу получаете то, что он вам говорит. Это также не слишком отвлекает, так как движется только одно слово. Это может быть идеально на целевой странице продукта, возможно, при прокрутке 3-4 уникальных торговых точек продукта, состоящих из одного слова, чтобы пользователь сразу понял, какую пользу он может им принести.
Итак, мы попробовали прокручивать отдельные слова, давайте сделаем еще один шаг!
Эта ручка от Jhey имеет ряд классных и умных текстовых эффектов, которые вы могли бы попробовать, но я хотел бы обратить ваше внимание на пример SLOTS. Кто сказал, что слова нужно прокручивать целиком? Вы можете прокручивать отдельные буквы! Это может хорошо работать на сайте азартных игр или, возможно, в статье об азартных играх.
Кто сказал, что слова нужно прокручивать целиком? Вы можете прокручивать отдельные буквы! Это может хорошо работать на сайте азартных игр или, возможно, в статье об азартных играх.
См. перо на КодПене.
С этой анимацией нам не нужно беспокоиться о пункте 3 выше, потому что вы всегда можете видеть полное слово. Однако мы до нужно побеспокоиться о пунктах 1 и 2 — это может раздражать и отвлекать внимание от более важных вещей. Веский довод для активации только при наведении курсора мыши.
4. Экстренные новости
Как отмечалось выше, анимация прокрутки текста имеет место, когда основным контентом сайта является , а не текст, то есть видео или аудио. И классический пример этого — заголовки «Последние новости», которые вы видите на новостных каналах. Вот реализация этого на чистом CSS от Нейта Левина:
См. перо
на КодПене.
перо
на КодПене.
Скорость по умолчанию немного высока, на мой вкус, но вы можете настроить скорость прокрутки текста с помощью свойства animation классов ticker-news и ticker-title . И вы, вероятно, захотите удалить логотип «5» или заменить его своим собственным!
Вы можете наложить это на видео, чтобы дать дополнительную информацию или комментарий. Но поскольку он создан в HTML и CSS, а не является частью самого видео, вы можете сделать его интерактивным — например, добавив ссылки или запретив прокрутку текста при наведении.
5. Прокручиваемый фоновый текст
Вся критика прокручиваемого текста применима, когда текст находится на переднем плане — когда он является основным элементом дизайна сайта. Перемещение на задний план решит проблемы? Что ж, взгляните на эту ручку [https://codepen.io/Praefect] (Фрэнк Талора) и решите сами:
См. перо
на КодПене.
перо
на КодПене.
Как и в предыдущем примере, текст, который вы будете использовать в этой ситуации, не должен быть ключевым — это не должен быть ваш посетитель нужно для чтения. Это может быть даже название вашего бренда или слоган (например, Apple может поместить здесь «Думай иначе». Вам нужно будет только увидеть «Думай D», прежде чем вы получите сообщение).
6. Анимация прокрутки текста в стиле «Звездных войн»
Это так круто! Тим Пьетруски чертовски любит «Звездные войны», но он не смог найти веб-версию этого культового бегущего текста из оригинального фильма 1977 года. Итак, он сделал один, и вот он! Он даже включил музыку… ах, этот вступительный аккорд вызывает ностальгию, не так ли? (Я так понимаю, это си-бемоль мажор, если вам интересно).
См. перо на КодПене.
Если вы хотите дать своим посетителям дозу «Звездных войн», это может быть правильным выбором. Но помните золотые правила. Будьте осторожны с критическим текстом здесь, и если вы действительно хотите это сделать, было бы лучше, чтобы пользователь мог контролировать скорость прокрутки текста с помощью мыши.
Но помните золотые правила. Будьте осторожны с критическим текстом здесь, и если вы действительно хотите это сделать, было бы лучше, чтобы пользователь мог контролировать скорость прокрутки текста с помощью мыши.
Говоря об этом…
7. Предоставьте пользователю контроль над анимацией прокручиваемого текста
Возможно, основная причина того, что прокручиваемый текст раздражает, заключается в том, что он отнимает у нас контроль. Но… если вы вернете читателю этот контроль, большинство проблем с прокруткой текста исчезнет.
Прекрасным примером этого является веб-сайт под названием «Объяснение начала». Когда вы прокручиваете страницу вниз, появляется и исчезает текст, объясняющий сложный сюжет популярного фильма Кристофера Нолана. При прокрутке вверх предыдущий текст возвращается в поле зрения. У вас есть полный контроль. Это довольно круто.
Но как бы вы соорудили что-то подобное? Что ж, сайт фактически представляет собой полностраничный сайт, где каждый «уровень», через который проходят персонажи в фильме, представлен отдельной полной страницей сайта. Текст, который появляется и исчезает из поля зрения, появляется при прокрутке в пределах на каждой полной странице.
Текст, который появляется и исчезает из поля зрения, появляется при прокрутке в пределах на каждой полной странице.
Что-то вроде этого было бы идеальным вариантом использования для fullPage.js. fullPage — это JS-библиотека, которая помогает вам создавать полностраничные сайты! Он дает вам массу способов плавного перехода с одной страницы на другую, и даже есть поддержка элементов прокрутки на страницах, которые вы можете использовать для создания эффектов, аналогичных начальному сайту.
А если вы используете WordPress, React или Vue и думаете: «Будет ли это работать вместе с моими любимыми инструментами?», ответ — да, без проблем!
Взгляните на несколько примеров того, что может сделать fullPage. Как вы можете использовать эти функции в своих проектах?
- Потрясающие анимированные фоны с чистым CSS
- Крутая анимация CSS для добавления на ваш сайт
- Лучшие эффекты наведения CSS
- Календари CSS
Об авторе:
Уоррен Дэвис — фронтенд-разработчик из Великобритании.
Больше информации от него можно найти на https://warrendavies.net
сообщить об этом объявлении
116 крутых примеров текстовых эффектов CSS, которые вы можете скачать
Реклама
Вы пришли сюда за действительно крутыми текстовыми эффектами CSS, которые помогут вам создать потрясающую веб-типографику для ваших веб-сайтов.
Чтобы успешно придать веб-сайту визуально более впечатляющий вид, дизайнеры всегда уделяют больше внимания типографике, которая является одновременно стильной и аккуратной по своей природе.
Те же самые дизайнеры зависели от таких программ, как Photoshop, для достижения этой цели; однако, поскольку CSS3 был реализован и поддерживается большинством браузеров, многое изменилось.
Вы уже должны видеть расширенные эффекты шрифтов CSS на различных современных веб-сайтах.
Эти виды эффектов очень быстро становятся очень популярными с точки зрения того, чтобы стать большой тенденцией в веб-дизайне.
Это также может быть достигнуто с помощью чистого CSS, что, пожалуй, самое лучшее в такого рода эффектах веб-типографики.
CSS3 считается настоящей революцией в веб-разработке. Новые свойства, содержащиеся в CSS3, позволяют разработчикам визуально улучшать свои проекты не только визуально, но и быстро и легко.
Получите более 300 бесплатных подарков на свой почтовый ящик!
Подпишитесь на нашу рассылку и получите более 300 дизайнерских ресурсов за первые 5 минут подписки.
Веб-типографика — это одна из основных вещей, которая кардинально изменилась с появлением CSS3. Вы можете сделать свой дизайн привлекательным, используя всего несколько простых приемов CSS.
Когда дело доходит до веб-дизайна, CSS поможет вам получить множество различных эффектов для шрифтов, включая использование таких эффектов, как анимация и отсечение, чтобы немного оживить вещи.
Чтобы еще больше проиллюстрировать это, мы составили список визуально ошеломляющих и красивых эффектов, все из которых стали возможными с помощью CSS, а некоторые из них также с небольшим количеством Javascript.
Содержание
- Анимированные текстовые эффекты CSS Текстовые эффекты тени CSS
- 3D текстовые эффекты CSS
- Текстовый фон CSS
- Текстовые эффекты при наведении CSS
- Текстовые эффекты глюка CSS
- Классные текстовые эффекты CSS
Анимированные текстовые эффекты CSS
Текстовая анимация
Второй из этих текстовых эффектов CSS разработан Йоанном Хелином. Он создал в CSS этот эффект, который вы, возможно, видели на многих веб-сайтах с портфолио и презентациями.
Строковый текст.
Анимированный текст с HTML, CSS и JavaScript.
COSMOS
Хотя этот текстовый эффект CSS не самый полезный, он все равно впечатляет.
Вот что использовал автор:
- vw, vh, vmin единицы измерения отзывчивости
- flexbox для центрирования всего
- несколько коробчатых теней для звезд Анимация
- ключевых кадров для планет
- преобразование для вращения планет
[webkit] Анимированный шаблон «text-shadow»
Использует -webkit-background-clip: текст и линейный градиент для имитации полосатой тени текста.
Реклама
Анимированное подписание подписи (пути SVG)
Используйте это перо, чтобы анимировать написание подписи с помощью SVG stroke-dashoffset/stroke-dasharray и переходов CSS.
Анимированный текст пути SVG
Анимированный текст «Дизайн» на основе одного пути SVG. Нажмите, чтобы переключить анимацию.
Анимированная текстовая заливка с использованием svg. Практика
Анимированная текстовая заливка с использованием HTML (Pug), CSS (SCSS) и SVG.
Анимированный текст с помощью Snapsvg
Работа с этим похожа на старый добрый Flash 🙂
Вертикально вращающийся текст css [FORK] с префиксами браузера
Вертикально вращающийся текст с HTML и CSS.
Вращающийся текст
Вращающийся текст HTML, CSS и JavaScript.
#Codevember 3D Quote Rotator
Использование GreenSock и подключаемого модуля SplitText для создания эффекта 3D-текста.
Невероятно пьяный
Интересный эффект для текста.
Текстовый эффект тумана
Кинематографический текстовый эффект вступления (только Webkit — текстовая маска). Это экспериментально, но все же пришлось включить его среди этих CSS-эффектов.
webdev series — Красочная текстовая анимация #обновлено
Плавный и настраиваемый модуль цветной текстовой анимации, созданный с помощью SCSS.
Заливка текста водой в CSS
Следующий из этих текстовых эффектов CSS — заливка текста водой с анимацией для предварительных загрузчиков и т.п.
Текстовая анимация GSAP
Текстовый эффект с использованием Greensock.
Текстовый эффект волны (с SVG/режимом наложения)
Текстовый эффект волны с HTML и CSS.
Разрушающая текстовая анимация
Текстовая анимация GSAP. Разрушение пути SVG. Медленное движение при наведении.
Волнистый текст
Волнистый текст Эксперимент с фильтрами SVG.
Анимированные заголовки
Набор анимированных заголовков со взаимозаменяемыми словами, которые заменяют друг друга посредством переходов CSS.
Текстовая анимация: Монтсеррат
Текстовая анимация HTML и CSS.
Затененный текст
Затененный текст, эксперимент SVG + CSS3 с анимированными тенями. Он не оптимизирован для мобильных устройств… пока.
Анимация текста SVG
HTML, CSS и SVG анимация текста.
text color draw
Рисование контура текста с помощью плагина greensock drawSVG.
Анимация текста на чистом CSS
Текстовая анимация HTML и CSS.
Анимированное заполнение текста
Заполните текст анимированными фоновыми изображениями — JavaScript не требуется.
Эффект всплывающего текста
Пример создания всплывающего эффекта в заголовке HTML на основе jQuery. Пузыри появляются так, как будто они появляются из-за текста, а затем исчезают и исчезают.
Дымчатый текст
Сочетание тени текста и преобразования CSS (особенно наклона) для дымчатого (или дымчатого?) эффекта.
Пример разрыва/анимации абзаца текста с деформацией jquery
Пример разрыва/анимации абзаца текста с деформацией HTML, CSS и JavaScript.
Анимированная волна, обрезанная текстом
Анимированная волна внутри текста с svg. Изображение на заднем фоне и градиент, заполняющий волну.
(классный) текстовый эффект
Анимированный текст с GIF-изображением.
Без названия
Анимированный текст с HTML, CSS и JS.
Отображение разделенного текста
Отображение разделенного текста HTML, CSS и JavaScript.
Морфинг текста с луковицей
Морфинг текста с луковицей в HTML/CSS/JS.
Анимация тени текста
Анимация тени текста с помощью HTML и CSS.
Видеомаска SVG для текста
Видеомаска SVG для текста.
Анимация отображения текста GSAP
Анимация отображения текста GSAP.
Анимация текста SVG
Хорошая анимация текста SVG.
Произвольное преобразование текста только с помощью CSS (анимированное)
Создание случайного преобразования текста с использованием только CSS.
Текстовый эффект немого фильма
Текстовый эффект фильма с холстом .
АНИМАЦИЯ ПОКАЗАТЕЛЯ ТЕКСТА CSS
Чистая анимация показа текста CSS.
Анимация букв
Анимация букв с помощью CSS.
Анимация текстовой строки
Хорошая анимация текстовой строки с помощью TweenMax.js.
Привет!
Нажмите, чтобы перерисовать! Сопоставлять спрайты с текстом всегда весело.
Только CSS Замороженный текст
Только CSS Эффект застывшего текста с background-clip , режимами наложения и градиентным текстом.
Эффект букв
Эффект букв при прокрутке.
Анимация пути маскировки
Иногда простое так же эффективно, как и сложное.
Анимация рукописного ввода (SVG + CSS)
SVG и CSS анимация рукописного ввода . Чтобы оптимизировать SVG для анимации, графика была разбита на более мелкие части. Это было сделано в первую очередь для предотвращения наложения элементов контура на несвязанные элементы clipPath , но также позволяло более точно управлять анимацией. Все анимированные элементы пути были экспортированы из Adobe Illustrator и настроены с помощью кода.
Градиент анимированного текста
Красивый анимированный текст с градиентом.
Текстовые эффекты CSS Shadow
CSS Dashed Shadow
Чистая CSS типографская пунктирная тень в хипстерском стиле.
Текстовый эффект Hit The Floor
Эффекты тени текста CSS3
Эффекты тени текста HTML и CSS3.
Миксин градиента длинных теней
Миксин Sass (Scss) для быстрого создания градиентов длинных теней. Подходит как для text-shadow, так и для box-shadow.
Тень текста CSS
Взгляд на учебник Lynda.com. CSS: передовые типографские методы с использованием lettering.js
Text-Shadow
HTML и CSS text-shadow.
Awesome Text-Shadow
Awesome text-shadow с CSS3.
Параллакс теней • Reactjs
Двигайте мышкой и играйте в слова. Написано React, ES6, транспилером Babel.
Неоновый эффект тени текста
9 неоновый CSS text-shadow эффекты.
Стилизация текста с помощью SVG (Вторая тень)
Стилизация текста с помощью SVG.
Красивая тень
Красивая тень с HTML и CSS.
Тень текста
Чистая тень текста CSS.
Причудливая тень текста
Причудливая тень текста .
Эффект Groovy CSS
Эффект шрифта 1960-х годов с использованием CSS text-shadow свойство вместе с функцией SASS и примесями для сохранения кода СУХИМ.
3D текстовые эффекты CSS
3D текстовый эффект – mousemove
Красивый 3D текстовый эффект с помощью jQuery mousemove.
3D-текстовый эффект выдавливания — только CSS
HTML и CSS 3D-текстовый эффект выдавливания.
Обводка текста CSS | Граница текста CSS — бесконечный эффект только с #CSS #html5
Измените текст, чтобы снова увидеть анимацию.
3D CSS Typography
Одиночный элемент, многоцветный 3D-текстовый эффект
Одиночный элемент с многоцветным текстом и 3D-текстовыми эффектами тени. Просто играйте с различными свойствами CSS, чтобы создавать забавные текстовые эффекты.
Только SS: Text Wave
Только CSS текстовая волна.
Перекошенный и повернутый текст
Текст с CSS skew() и rotate() .
Эффекты выделения 3D-текста
Эффекты выделения 3D-текста .
Текстовый фон CSS
-webkit-background-clip:text Эффект CSS
Используйте -webkit-background-clip: текст и -webkit-fill-text-color : прозрачный, чтобы применить фон к тексту в webkit браузер.
Установить резервный цвет для другого браузера.
Обрезка фона
Обрезка фона текста.
SVG Knockout Text с фоновым видео
В этой демонстрации показано создание скрытого текста/контуров в SVG и зацикливание видео YouTube в качестве заполнения.
Текстовая маска SVG
Липкий текстовый фон с фильтрами SVG
Пример использования липкого фильтра SVG для создания сглаженных краев вокруг встроенного текста с фоном.
Текст в движущемся облаке | HTML + CSS
Перемещение облачного текста с помощью HTML и CSS.
Попытки CSS текста со встроенным перекошенным фоном
Использование skew отображается только в том случае, если элемент display: block или inline-block . Некоторые из них выглядят одинаково в широком окне просмотра, но по-разному срабатывают при уменьшении ширины окна просмотра.
Текстовые эффекты при наведении CSS
Тип открытия
Efek Typography Text Neon часть 1
Текстовый дизайн (типографика) с неоновым эффектом.
Фон текстовой маски перемещается при MouseMove — v2
Пробуем новую функцию «фоновый клип: текст» с движущимся фоном.
Преобразование очищенного текста
Это перо показывает текст, который выглядит так, как будто он отделен от страницы. Имеет плавную анимацию при наведении.
Счастливый текст
HTML и CSS эффект счастливого текста.
Анимированный выделенный текст
Идея проста, используется линейный градиент и переход.
3D текстовый эффект при наведении
HTML, CSS и JavaScript 3D текстовый эффект наведения.
CSS Perspective Text Hover
Эксперимент с использованием веб-шрифтов в сочетании с инструментами трехмерного преобразования CSS.
Эффект при наведении фокуса на текст | HTML+ CSS + jQuery
CSS-эффект наведения для текста.
Анимированные подчеркивания
Демонстрация эффекта анимированного подчеркивания. Анимация на чистом CSS.
Как получить пользовательское цветное подчеркивание, которое будет охватывать несколько строк?
Красивый эффект подчеркивания при наведении.
Простой эффект наведения CSS с использованием циклов Sass
Простая небольшая анимация наведения. Циклы Sass делают ошеломляющие задержки анимации очень простыми… вы можете извлечь из них много пользы.
Spring Text Hover Effect
Просто поигрался с эффектами для кнопок и подумал, что это довольно круто.
Смешанные текстовые слои
Контент, созданный с помощью JS.
Текст с ошибками CSS
Цветной сбой 404
Текст с ошибками CSS из-за перекоса
Текст с ошибками HTML и CSS из-за перекоса.
Эффект глюка только для CSS
Эффект глюка с анимацией CSS.
Глюк
Глюк текста с HTML и CSS.
Глючный текст
Глючный текст с HTML и CSS (SCSS).
Текст с ошибками
Текст с ошибками HTML(Pug) и CSS(SCSS).
Текст с ошибками (исследование The Verge)
Текст с ошибками HTML, CSS и JavaScript.
SVG Glitch
Текст VHS
Текст VHS с HTML, CSS и JavaScript.
Psycho Glitch (переменные CSS и @keyframes)
Эффект «глитч», воссозданный с помощью анимированных пользовательских свойств CSS. Чистый CSS.
Простой текстовый глюк
Чистый CSS простой текстовый глюк.
Крутые текстовые эффекты CSS
CSS-эффект Slashed
Эластичный штрих CSS + SVG
Первый из этих крутых текстовых эффектов CSS создан Yoksel. Она выбрала удивительную цветовую схему для этой красивой текстовой CSS-анимации.
Текст SVG: Анимированный ввод
Анимированный ввод HTML, CSS и SVG.
Набор текста
Набор текста HTML, CSS и JavaScript.
Futuristic Resolving/Typeing Text Effect feat. ГЛаДОС
Футуристический текстовый эффект разрешения/ввода текста, обычно встречающийся в сценах игр или фильмов для отображения текста на экране.
Передача: Анимация светящегося текста
Небольшая анимация светящегося текста. Во-первых, немного JS, чтобы обернуть каждую букву в спане. Затем анимация по ключевым кадрам с миксином с задержкой анимации последовательно освещает каждую букву.
Text Scramble Effect
Небольшой эффект декодирования/шифрования текста.
Кинетический тип с Greensock
Кинетический шрифт с HTML, CSS и JavaScript (Greensock).
Текстовый эффект ЛЮБОВЬ
Эффект зашифрованного текста, вдохновленный отмеченным наградами научно-фантастическим фильмом «ЛЮБОВЬ».
Автоматический ввод текста (функция)
Автоматический ввод текста с помощью HTML, CSS и JavaScript.
Печатный текст
Печатный текст HTML, CSS и JavaScript.
Эффект ввода
Эффект ввода текста, созданный с помощью простой функции JQuery. Просто вызовите функцию с элементом, который вы хотите анимировать, в качестве первого аргумента и скоростью анимации в качестве второго аргумента.
Если вам понравилась эта статья с текстовыми эффектами CSS, вам также следует ознакомиться со следующими статьями:
- Библиотеки анимации CSS и Javascript для создания потрясающих эффектов
- Примеры слайд-шоу CSS, которые вы можете использовать на своих веб-сайтах
- Некоторые из самых популярных библиотек CSS на Github
25+ интересных текстовых эффектов CSS — 1stWebDesigner
В сегодняшней публикации мы поделимся некоторыми из самых интересных и необычных текстовых эффектов CSS — некоторые с помощью JavaScript — которые мы нашли на CodePen для вашего вдохновения, а также, возможно, для использования в любом из ваших будущих проектов. . Эти примеры варьируются от анимации до взаимодействий при наведении и просто уникальных. Может быть, вы видели некоторые из них раньше, или, может быть, они все новые для вас. В любом случае, мы надеемся, что вы найдете их полезными и вдохновляющими.
. Эти примеры варьируются от анимации до взаимодействий при наведении и просто уникальных. Может быть, вы видели некоторые из них раньше, или, может быть, они все новые для вас. В любом случае, мы надеемся, что вы найдете их полезными и вдохновляющими.
Набор инструментов для вашего веб-дизайнера
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и элементов дизайна
Изящная анимация подъема по лестнице при наведении.
См. статью Pen CSS Perspective Text Hover от Джеймса Босворта (@bosworthco) на CodePen.dark
.Вот необычный эффект набора текста.
См. Текстовый эффект Pen LOVE от Мэтью Вагерфилда (@wagerfield) на CodePen. dark
dark
Очень классный мерцающий неоновый текстовый эффект, созданный с помощью чистого CSS.
См. Мерцающий неоновый текст Pen CSS-only от Giana (@giana) на CodePen.dark
.Еще один эффект набора текста, на этот раз имитирующий терминал с мигающим курсором.
См. текстовый эффект Pen Terminal от Tobias (@Tbgse) на CodePen.dark
.Это выглядит как мигающая неоновая вывеска, закодированная только в CSS.
См. Pen CSS Text-FX от moklick (@moklick) на CodePen.dark
. Вот интересный анимированный текстовый эффект, который объединяет буквы в слова.
См. текстовую анимацию Pen GSAP от Nate Wiley (@natewiley) на CodePen.dark
.Этот эффект делает текст похожим на старый немой фильм, все сделано с помощью чистого CSS.
См. текстовый эффект Pen Silent Movie от Dimitra Vasilopoulou (@mimikos) на CodePen.dark
Плавный анимированный мерцающий текстовый эффект, опять же только на чистом CSS.
См. текстовый эффект Pen CSS Shimmer от Robert Douglas (@redouglas) на CodePen.dark
. Очень приятный текстовый эффект, благодаря которому фон, маскируемый текстом, плавно перетекает в направлении движения мыши.
См. наведение текста Pen Fluid от Робина Делапорта (@robin-dela) на CodePen.dark
.Простой, но эффективный текстовый эффект, когда буквы летят сверху и вылетают снизу.
См. Pen Fly in, fly out Нила Карпентера (@neilcarpenter) на CodePen.dark
Интересный текстовый эффект, при котором текст отталкивается от движения мыши.
См. «Отпугиватели ручек» Йохана Карлссона (@DonKarlssonSan) на CodePen.dark
.В этом примере перемещение мыши создает классный эффект 3D-текста.
См. Текстовый эффект Pen 3d — mousemove Денниса Гаррна (@dennisgarrn) на CodePen.dark
Текстовый эффект Pen 3d — mousemove Денниса Гаррна (@dennisgarrn) на CodePen.dark
Красивая фоновая анимация в маске.
См. текстовый эффект Pen (cool) от Hakkam Abdullah (@Moslim) на CodePen.dark
.Чистая всплывающая анимация для использования в заголовках или как вам угодно, сделанная с помощью CSS и jQuery.
См. Эффект пузырящегося текста от html5andblog (@html5andblog) на CodePen.dark
.Эта анимация имитирует мерцание лампочки в тексте.
См. текстовый эффект Pen Flicker Light от Mandy Michael (@mandymichael) на CodePen. dark
dark
Это не нуждается ни в представлении, ни в пояснении.
См. Текстовый эффект Pen Matrix от Collin Henderson (@syropian) на CodePen.dark
Сглаженный текстовый эффект, воспроизводящий начало фильма или трейлера.
См. Последовательность открытия пера Себастьяна Шеписа (@sschepis) на CodePen.dark
.Классная анимация, реагирующая на движения мыши.
См. текстовый эффект Pen Sliding от ChenXin_nth (@chenxinnn) на CodePen.dark
. Необычный эффект, который заставляет текст растрескиваться, выполненный на чистом CSS.
См. Текстовый эффект Pen Black Mirror Cracked от George W. Park (@GeorgePark) на CodePen.dark
Наведите курсор на текст, чтобы увидеть необычный эффект.
См. текстовый эффект пера от Макса Нгуена (@maxnguyen) на CodePen.dark
.Вот еще один необычный анимированный текстовый эффект с использованием чистого CSS.
См. текстовый эффект Pen In/out of focus от Jonny Scholes (@jonnyscholes) на CodePen.dark
.С этим интересным эффектом каждая буква поворачивается в нужное положение при наборе.
См. Подвиг Pen Futuristic Resolving/Typeing Text Effect. ГЛаДОС от Кевина (@qkevinto) на CodePen.dark
Подвиг Pen Futuristic Resolving/Typeing Text Effect. ГЛаДОС от Кевина (@qkevinto) на CodePen.dark
Вот несколько эффектов наведения на чистом CSS.
См. коллекцию Pen A с эффектами теней и узоров текста в CSS от Эшли Уотсон-Нолан (@ashleynolan) на CodePen.dark
.Очень хорошо сделанный эффект следования за курсором.
См. Текстовый экран курсора Pen Spotlight от Кэролайн Артц (@carolineartz) на CodePen.dark
Относительно простой CSS-анимационный эффект маскированного текста с использованием SVG с режимом наложения.
См.


 8" >
<textPath xlink:href="#Crc" startOffset="0%" >S o l u t i o n s & c o n s u l t </textPath>
8" >
<textPath xlink:href="#Crc" startOffset="0%" >S o l u t i o n s & c o n s u l t </textPath>
 stack.imgur.com/1zUoo.png" transform="translate(20 85)" />
stack.imgur.com/1zUoo.png" transform="translate(20 85)" />
 25s" values="2;5;5;5;3;2" repeatCount="indefinite" />
</feGaussianBlur>
</filter>
</defs>
<image xlink:href="https://i.stack.imgur.com/1zUoo.png" transform="translate(20 85)" />
<text dy="0" textLength="100%" letter-spacing="4.8" >
<textPath xlink:href="#Crc" startOffset="0%" >Our club come & c o n s u l t
</textPath>
</text>
<path d="M 100, 200 m -75, 0 a 75,75 0 1,1 250,0" stroke="white" stroke-width="35" mask="url(#mask1)" >
</path>
<circle cx="0" cy="3" r="12" fill="#03ABF3" filter="url(#hole-blur)" >
<animateMotion
dur="5s"
repeatCount="1"
rotate="auto-reverse"
begin="0s"
fill="freeze"
restart="whenNotActive">
<mpath xlink:href="#Crc"/>
</animateMotion>
</circle>
</svg>
</div>
25s" values="2;5;5;5;3;2" repeatCount="indefinite" />
</feGaussianBlur>
</filter>
</defs>
<image xlink:href="https://i.stack.imgur.com/1zUoo.png" transform="translate(20 85)" />
<text dy="0" textLength="100%" letter-spacing="4.8" >
<textPath xlink:href="#Crc" startOffset="0%" >Our club come & c o n s u l t
</textPath>
</text>
<path d="M 100, 200 m -75, 0 a 75,75 0 1,1 250,0" stroke="white" stroke-width="35" mask="url(#mask1)" >
</path>
<circle cx="0" cy="3" r="12" fill="#03ABF3" filter="url(#hole-blur)" >
<animateMotion
dur="5s"
repeatCount="1"
rotate="auto-reverse"
begin="0s"
fill="freeze"
restart="whenNotActive">
<mpath xlink:href="#Crc"/>
</animateMotion>
</circle>
</svg>
</div> neon-text {
color: #fff;
text-shadow:
/* белый свет */
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff,
/* зеленый свет */
0 0 11px #0fa,
0 0 20px #0fa,
0 0 30px #0fa,
0 0 55px #0fa,
0 0 80px #0fa;
}
neon-text {
color: #fff;
text-shadow:
/* белый свет */
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff,
/* зеленый свет */
0 0 11px #0fa,
0 0 20px #0fa,
0 0 30px #0fa,
0 0 55px #0fa,
0 0 80px #0fa;
}
 5s infinite alternate;
}
5s infinite alternate;
}
 5s infinite alternate;
}
5s infinite alternate;
}
 container {
padding: 2.5rem;
border: solid 2px #fff;
border-radius: 0.8rem;
box-shadow:
0 0 .1rem #fff,
0 0 .2rem #fff,
0 0 .3rem #0fa,
0 0 .8rem #0fa,
0 0 1rem #0fa,
inset 0 0 1.3rem #0fa;
}
container {
padding: 2.5rem;
border: solid 2px #fff;
border-radius: 0.8rem;
box-shadow:
0 0 .1rem #fff,
0 0 .2rem #fff,
0 0 .3rem #0fa,
0 0 .8rem #0fa,
0 0 1rem #0fa,
inset 0 0 1.3rem #0fa;
}
 С этим немного поработали, добавив очень мягкий свет
С этим немного поработали, добавив очень мягкий свет  Но теперь вы можете определить длинные тени с разными цветами и разбросами с помощью одного миксина Sass.
Но теперь вы можете определить длинные тени с разными цветами и разбросами с помощью одного миксина Sass.