Значения свойств CSS — Изучение веб-разработки
Каждое свойство используемое в CSS имеет значение или набор значений которые допустимы для этого свойства, и изучение страниц MDN со свойствами поможет вам понять какие значения валидны для того или иного свойства. В этом уроке мы рассмотрим некоторые наиболее общие значения и единицы в использовании.
В спецификациях CSS и на страницах свойств здесь в MDN вы сможете определять (узнавать) значения, потому как они будут заключены в угловые скобки, например <color> или <length>. Если вы видите значение <color> как действительное для определённого свойства это значит что вы можете использовать любой валидный цвет в качестве значение для этого свойства, как перечислено на странице <color>.
Note: You’ll also see CSS values referred to as data types. The terms are basically interchangeable — when you see something in CSS referred to as a data type, it is really just a fancy way of saying value.
Note: Yes, CSS values tend to be denoted using angle brackets, to differentiate them from CSS properties (e.g. the color (en-US) property, versus the <color> data type). You might get confused between CSS data types and HTML elements too, as they both use angle brackets, but this is unlikely — they are used in very different contexts.
В следующем примере мы установили цвет нашего заголовка используя ключевое слово и фон используя функцию rgb():
h2 {
color: black;
background-color: rgb(197,93,161);
}
Значение в CSS это путь определения коллекции допустимых под-значений. То есть если вы видите <color> как применённый, то вам не надо озадачиваться какой из разных типов значения цвета может быть использован — ключевое слово, hex значение, функция rgb() и т.д. Вы можете воспользоваться любым доступным значением <color> при условии, что они поддерживаются вашим браузером. Страницы для всех значений на MDN дадут вам информацию о поддержке браузеров. Например, если вы посмотрите на страницу
Страницы для всех значений на MDN дадут вам информацию о поддержке браузеров. Например, если вы посмотрите на страницу <color> то вы увидите раздел совместимости браузеров в котором перечислены различные типы значений цвета и их поддержка.
Давайте посмотрим на некоторые типы значений и единиц с примерами чтобы вы могли опробовать различные возможные значения, с которыми вы можете часто сталкиваться.
Существуют различные типы числовых данных, которые вы можете использовать в CSS. Следующие типы классифицируются как числовые:
| Тип данных | Описание |
|---|---|
<integer> | <integer> (целое число) — целое число такое как 1024 или -55. |
<number> |
|
<dimension> |
|
<percentage> |
|
Длины
Числовой тип, с которым вы будете сталкиваться чаще всего это <length> (длина), например 10px (пиксели) или 30em. Существует два типа длин используемых в CSS — относительные и абсолютные. Важно знать разницу для того, чтобы понимать, насколько большими станут вещи.
Существует два типа длин используемых в CSS — относительные и абсолютные. Важно знать разницу для того, чтобы понимать, насколько большими станут вещи.
Абсолютные единицы длины
Ниже приведены все единицы абсолютной длины — они не являются относительными к чему-либо и обычно считаются всегда одинакового размера.
| Единицы | Название | Эквивалент |
|---|---|---|
cm | Centimeters/Сантиметры | 1cm = 96px/2.54 |
mm | Millimeters/Миллиметры | 1mm = 1/10th of 1cm |
Q | Quarter-millimeters/Четверть-мм | 1Q = 1/40th of 1cm |
in | Inches/Дюймы | 1in = 2.54cm = 96px |
pc | Picas/Пики | 1pc = 1/16th of 1in |
pt | Points/Точки | 1pt = 1/72th of 1in |
px | Pixels/Пиксели | 1px = 1/96th of 1in |
Большинство из этих значений больше полезны при использовании печати, чем для вывода на экран.
cm (сантиметры) на экране. Единственное значение которое вы в основном будете использовать это px (пиксели).Единицы относительной длины
Относительные единицы длин являются относительными к чему-то ещё, возможно к размеру родительского шрифта или к размеру окна просмотра. Преимущество использования относительных единиц состоит в том, что при тщательном планировании вы можете сделать так, чтобы размер текста или других элементов масштабировался относительно всего остального на странице. Некоторые наиболее используемые единицы веб-разработки перечислены в таблице ниже.
| Единица | Относительна к |
|---|---|
em | Размер шрифта родительского элемента. |
ex | x-высота шрифта элемента. |
ch | Предварительная мера (ширина) глифа «0» шрифта элемента. |
rem | Размер шрифта корневого элемента. |
lh | Высота строки элемента. |
vw | 1% от ширины окна просмотра. |
vh | 1% от высоты окна просмотра. |
vmin | 1% от меньшего измерения ширины окна просмотра. |
vmax | 1% от большего измерения ширины окна просмотра. |
Изучение на примере
В примере ниже вы можете увидеть, как некоторые относительные и абсолютные единицы длин ведут себя. Первый блок имеет width (ширину) установленную в пикселях. Как абсолютная единица эта ширина будет оставаться такой же неважно что ещё измениться.
Второй блок имеет ширину, установленную в единицах vw (ширина окна просмотра). Это значение относительно к ширине окна просмотра и таким образом 10vw это 10 процентов от ширины окна просмотра. Если вы измените ширину окна вашего браузера, размер блока должен измениться, однако этот пример встроен в страницу с использованием
Если вы измените ширину окна вашего браузера, размер блока должен измениться, однако этот пример встроен в страницу с использованием <iframe>, поэтому это не сработает. Для того чтобы увидеть это в действии вы должны открыть этот пример в отдельной вкладке браузера.
Третий блок использует единицы em. Они относительны к размеру шрифта. Я установил размер шрифта 1em для содержимого <div>, который имеет класс .wrapper. Измените это значение на 1.5em и вы увидите что, размер шрифта всех этих элементов увеличится, но только последний объект станет шире, поскольку его ширина относительна к тому размера шрифта.
После выполнения инструкция выше, попробуйте поиграть со значениями и посмотрите, что у вас получится.
em и rem
em и rem — две относительные длины, с которыми вы вероятное всего сталкиваетесь чаще при разметке чего-либо от блоков до текста. Стоит понимать как они работают, понимать различия между ними, особенно когда вы начинаете переходить к более сложным темам как стилизация текста или разметка CSS. Приведённый ниже пример показывает это.
Стоит понимать как они работают, понимать различия между ними, особенно когда вы начинаете переходить к более сложным темам как стилизация текста или разметка CSS. Приведённый ниже пример показывает это.
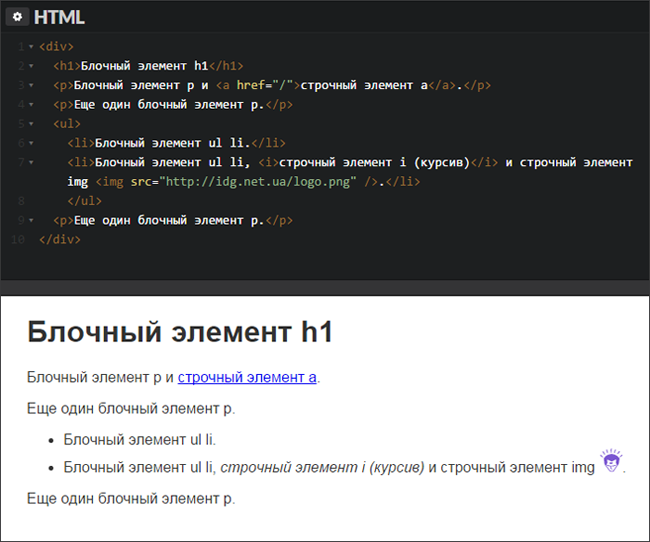
HTML это набор вложенных списков — у нас имеется три списка в общей сложности и оба примера имеют одинаковый HTML. Единственное различие в том, что первый имеет класс ems, а второй класс rems.
Чтобы начать, мы установили 16px для размера шрифта элемента <html>.
Повторим, единица em означает «размер шрифта родительского элемента». Элементы <li> внутри <ul> с классом ems
1.3em — 1.3 раза от размера шрифта родителя.Повторим, единица rem означает «размер шрифта корневого элемента» (rem значит «root em». (root — корень)). Элементы
(root — корень)). Элементы <li> внутри <ul> с классом rems получают свои размеры от корневого элемента (<html>). Это значит, что каждый последующий уровень вложения не продолжает увеличиваться.
Однако, если вы измените font-size (размер шрифта) <html> в CSS, вы увидите что все остальное изменится относительно ему — и rem— и em-размеры текста
Проценты
Во многих случаях проценты обрабатываются таким же образом, как и длина. С процентами фишка в том, что они всегда устанавливаются относительно некоторого другого значения. Например, если вы установите font-size родительского элемента. Если вы используете процент для значения width (ширина), то это будет процент от width родителя.
В примере ниже два блока с размерами в процентах и два с размерами в пикселях имеющих одинаковые имена классов. Оба набора имеют ширину 200px и 40% соответственно.
Оба набора имеют ширину 200px и 40% соответственно.
Различие в том, что второй набор блоков находится внутри обёртки которая имеет ширину 400 пикселей. Второй блок шириной в 200px имеет ту же ширину что и первый, но второй 40 процентный блок теперь имеет 40% от 400px — намного уже чем первый.
Попробуйте изменить ширину обёртки (.wrapper) или процентное значение чтобы увидеть, как это работает.
В следующем примере размер шрифта установлен в процентах. Каждый <li> имеет font-size 80%, поэтому элементы вложенного списка становятся прогрессивно меньше так как они наследуют свои размеры от родителя.
Обратите внимание, в то время как многие значения принимают как длину, так и проценты, существуют те, которые принимают только длину. Вы можете посмотреть какие значения допустимы на справочной странице свойств MDN. Если допустимые значения включают <length-percentage>, тогда вы можете использовать и длину, и проценты. Если же допустимые значения включают только
Если же допустимые значения включают только <length>, то использование процентов невозможно.
Числа
Некоторые значения принимают числа без каких-либо единиц измерения. Примером свойства принимающего числа без единиц измерения может служить свойство opacity, которое контролирует мутность элемента (настолько он прозрачен). Это свойство принимает числа между 0 (полностью прозрачное) и 1 (полностью мутное).
В примере ниже, попробуйте изменить значение opacity на различные десятичные значения между 0 и 1 и посмотрите, как блок и его содержимое становится более и/или менее мутными.
Внимание: Когда вы используете числа в CSS в качестве значений, они не должны быть заключены в кавычки.
Существует много способов определения цвета в CSS, некоторые из которых реализованы довольно-таки недавно по сравнению с другими. Одинаковые значения цвета могут использоваться везде в CSS, определяете ли вы при этом цвет текста, цвет фона или цвет чего-либо ещё.
Одинаковые значения цвета могут использоваться везде в CSS, определяете ли вы при этом цвет текста, цвет фона или цвет чего-либо ещё.
Стандартная система цветов доступная в современных компьютерах — это 24-битная система, которая позволяет отображать около 16.7 миллионов отдельных цветов через комбинацию различных красных, зелёных и синих каналов с 256 различными значениями каждого канала (256 x 256 x 256 = 16,777,216). Давайте взглянем на некоторые способы, с помощью которых мы можем определять цвет в CSS.
Внимание: В этом руководстве мы рассмотрим общие методы определения цвета, которые имеют хорошую поддержку браузерами; существуют и другие методы, но они не имеют столь же хорошей поддержки и являются менее общими.
Ключевые слова цвета
Довольно часто в примерах как здесь, так и на других страницах в MDN вы будете видеть использование ключевых слов цвета, поскольку это простой и понятный способ определения цвета. Существует определённое количество этих ключевых слов и некоторые их них имеют довольно занимательные имена! Полный список вы можете посмотреть на странице значений <color> .
Попробуйте поиграть с разными значениями цвета на живом примере ниже, чтобы понять больше об идее как они работают.
Шестнадцатеричные RGB значения
Следующий тип значения цвета, с которым вы сталкиваетесь вероятнее всего — это шестнадцатеричные коды. Каждое hex-значение состоит из символа решётки (#) за которым следуют 6 шестнадцатеричных чисел, каждое из которых может принимать одно из 16 значений от 0 до f (представляющая 15) — то есть 0123456789abcdef. Каждая пара значений представляет один из каналов — красного, зелёного или синего цветов — и позволяет нам определять любой из 256 доступных значений для каждого (16 x 16 = 256).
Эти значения являются немного более сложными и менее простыми для понимания, но они намного более универсальны чем ключевые слова — вы можете использовать hex-значения чтобы отобразить любой цвет, который вы хотите использовать в своей цветовой схеме.
И снова, попробуйте изменить значения, чтобы посмотреть, как варьируют цвета.
RGB и RGBA значения
Третья схема, о которой мы здесь поговорим это RGB. Значения RGB это функция — rgb() — которой даётся три параметра представляющих каналы красного, зелёного и синего значений цветов, во многом так же, как hex-значения. Отличие с RGB является то, что каждый канал представлен не двумя hex-цифрами, а десятичным числом между 0 и 255 — что отчасти проще в понимании.
Давайте перепишем наш последний пример используя RGB цвета:
А также вы можете использовать цвета RGBA — что работает в точности, как и цвета RGB и то есть вы можете использовать любое значение RGB, однако существует четвёртое значение, которое представляет альфа канал цвета, которое контролирует мутность. Если вы установите это значение на 0, то это сделает цвет полностью прозрачным, тогда как 1 сделает его полностью мутным. Значения между дают вам разные уровни прозрачности.
Внимание: Настройка альфа канала в цвете имеет одно ключевое различие в использовании свойства opacity которое мы рассматривали ранее. когда вы используете мутность вы делаете элемент и все внутри него мутным, тогда как при использовании цвета RGBA вы делаете мутным только тот цвет который вы специфицируете.
когда вы используете мутность вы делаете элемент и все внутри него мутным, тогда как при использовании цвета RGBA вы делаете мутным только тот цвет который вы специфицируете.
In the example below I have added a background image to the containing block of our colored boxes. I have then set the boxes to have different opacity values — notice how the background shows through more when the alpha channel value is smaller.
In this example, try changing the alpha channel values to see how it affects the color output.
Note: At some point modern browsers were updated so that rgba() and rgb(), and hsl() and hsla() (see below), became pure aliases of each other and started to behave exactly the same. So for example both rgba() and rgb() accept colors with and without alpha channel values. Try changing the above example’s rgba() functions to rgb() and see if the colors still work! Which style you use is up to you, but separating out non-transparent and transparent color definitions to use the different functions gives (very) slightly better browser support and can act as a visual indicator of where transparent colors are being defined in your code.
HSL and HSLA values
Slightly less well-supported than RGB is the HSL color model (not supported on old versions of IE), which was implemented after much interest from designers. Instead of red, green, and blue values, the hsl() function accepts hue, saturation, and lightness values, which are used to distinguish between the 16.7 million colors, but in a different way:
- Hue: The base shade of the color. This takes a value between 0 and 360, representing the angles round a color wheel.
- Saturation: How saturated is the color? This takes a value from 0–100%, where 0 is no color (it will appear as a shade of grey), and 100% is full color saturation
- Lightness: How light or bright is the color? This takes a value from 0–100%, where 0 is no light (it will appear completely black) and 100% is full light (it will appear completely white)
We can update the RGB example to use HSL colors like this:
Just as RGB has RGBA, HSL has an HSLA equivalent, which gives you the same ability to specify the alpha channel. I’ve demonstrated this below by changing my RGBA example to use HSLA colors.
I’ve demonstrated this below by changing my RGBA example to use HSLA colors.
You can use any of these color values in your projects. It is likely that for most projects you will decide on a color palette and then use those colors — and your chosen method of specifying color — throughout the whole project. You can mix and match color models, however for consistency it is usually best if your entire project uses the same one!
The <image> data type is used wherever an image is a valid value. This can be an actual image file pointed to via a url() function, or a gradient.
In the example below we have demonstrated an image and a gradient in use as a value for the CSS background-image property.
Note: there are some other possible values for <image>, however these are newer and currently have poor browser support. Check out the page on MDN for the <image> data type if you want to read about them.
The <position> data type represents a set of 2D coordinates, used to position an item such as a background image (via background-position). It can take keywords such as top, left, bottom, right, and center to align items with specific bounds of a 2D box, along with lengths, which represent offsets from the top and left-hand edges of the box.
A typical position value consists of two values — the first sets the position horizontally, the second vertically. If you only specify values for one axis the other will default to center.
In the following example we have positioned a background image 40px from the top and to the right of the container using a keyword.
Play around with these values to see how you can push the image around.
Throughout the examples above, we’ve seen places where keywords are used as a value (for example <color> keywords like red, black, rebeccapurple, and goldenrod). These keywords are more accurately described as identifiers, a special value that CSS understands. As such they are not quoted — they are not treated as strings.
These keywords are more accurately described as identifiers, a special value that CSS understands. As such they are not quoted — they are not treated as strings.
There are places where you use strings in CSS, for example when specifying generated content. In this case the value is quoted to demonstrate that it is a string. In the below example we use unquoted color keywords along with a quoted generated content string.
The final type of value we will take a look at is the group of values known as functions. In programming, a function is a reusable section of code that can be run multiple times to complete a repetitive task with minimum effort on the part of both the developer and the computer. Functions are usually associated with languages like JavaScript, Python, or C++, but they do exist in CSS too, as property values. We’ve already seen functions in action in the Colors section — rgb(), hsl(), etc. The value used to return an image from a file — url() — is also a function.
A value that behaves more like something you might find in a traditional programming language is the calc() CSS function. This function gives you the ability to do simple calculations inside your CSS. It’s particularly useful if you want to work out values that you can’t define when writing the CSS for your project, and need the browser to work out for you at runtime.
For example, below we are using calc() to make the box 20% + 100px wide. The 20% is calculated from the width of the parent container .wrapper and so will change if that width changes. We can’t do this calculation beforehand because we don’t know what 20% of the parent will be, so we use calc() to tell the browser to do it for us.
This has been a quick run through of the most common types of values and units you might encounter. You can have a look at all of the different types on the CSS Values and units reference page; you will encounter many of these in use as you work through these lessons.
The key thing to remember is that each property has a defined list of allowed values, and each value has a definition explaining what the sub-values are. You can then look up the specifics here on MDN.
For example, understanding that <image> also allows you to create a color gradient is useful but perhaps non-obvious knowledge to have!
| Единица измерения | Описание | Пример |
| % | Устанавливает измерение в процентах относительно другого значения, как правило, охватывающего элемента. | div {width: 50%;} |
| cm | Определяет измерение в сантиметрах. | p {padding-top: 1cm;} |
| em | Относительное измерение высоты шрифта в em пространстве. Поскольку единица em эквивалентна размеру данного шрифта, то, если Вы укажите шрифт 12pt, каждый элемент «em» будет 12pt. Таким образом, 2em будет 24pt. | h2 {letter-spacing: 3em;} |
| ex | Это значение устанавливает измерение относительно x-высоты шрифта. x-высота определяется высотой строчной буквы x шрифта. | p {letter-spacing: 7ex;} |
| in | Определяет измерение в дюймах. | h3 {word-spacing: .10in;} |
| mm | Устанавливает измерение в миллиметрах. | div {margin: .15mm;} |
| pc | Определяет измерение в пиках. Пика эквивалентна 12 пунктам (12pt). | h4 {font-size: 10pc;} |
| pt | Определяет измерение в типографских пунктах (твип), введённых компанией Adobe. Пункт равен 1/72 дюйма или 25,4/72 мм = 0,3528 мм. В странах СНГ, входящих в Таможенный союз, 1 пункт равен 0,376 мм. В странах СНГ, входящих в Таможенный союз, 1 пункт равен 0,376 мм. | table {font-size: 20pt;} |
| px | Устанавливает измерение в пикселях экрана. | p {margin: 30px;} |
| vh | Равен 1% высоты окна просмотра. | h2 {font-size: 2.0vh;} |
| vw | Равен 1% ширины окна просмотра. | h3 {font-size: 2.0vw;} |
| vmin | Равен 1vw или 1vh, в зависимости от того, что меньше. | div {font-size: 5vmin;} |
О единице измерения em в CSS
При работе с CSS всегда наступает такой момент, когда начинаешь понимать, насколько мощным является то или иное его средство. Несмотря на то, что я довольно хорошо понимаю единицу измерения em CSS, по-настоящему прочувствовал их силу только после того, как прочитал запись Simurai. В этой статье я собираюсь использовать его опыт.
В CSS единица измерения em равна текущему размеру шрифта элемента, к которому применяется em. Когда единицы измерения em используются в дочерних элементах, которые не имеют определенного размера шрифта, они наследуют его от родителей, вплоть до корневого элемента документа.
Посмотрите на следующий код CSS:
.example {
font-size: 20px;
}В данном случае 1em этого элемента или его дочерних элементов (при отсутствии других определений font-size) будет равен 20px. Так что, если мы добавим строку:
.example {
font-size: 20px;
border-radius: .5em;
}Значение border-radius равное 5em будет равно 10px (то есть 20 * 0,5). Аналогично:
.example {
font-size: 20px;
border-radius: .5em;
padding: 2em;
}Значение отступа 2em будет равно 40px (20 * 2). Как уже упоминалось, этот тип вычислений применяется к любым дочернему элементу, если у него нет явно определенного размера шрифта. Тогда величина единицы измерения em в CSS будет вычислена подобным образом.
Если в CSS размер шрифта не определен, то em будет равна размеру шрифта, используемого по умолчанию в браузере. Чаще всего это значение составляет 16px. Давайте рассмотрим, как можно использовать этот метод для легкого изменения размера элементов.
Понятие «компоненты» довольно популярно сейчас. Оно хорошо подходит для модульных методов CSS, а также для идеи инкапсулированных разделов кода в целом. И я предполагаю, что следующий метод будет еще более интересным, когда веб-компоненты получат широкую поддержку.
Метод работает следующим образом: используется свойство font-size, которое создает основную единицу для различных элементов внутри модуля. Поскольку единица измерения em рассчитывается на основе font-size родительского элемента, то это делает весь компонент легко редактируемым путем изменения свойства font-size родительского элемента.
Давайте посмотрим на это в действии:
Этот модуль состоит из четырех основных элементов. Подвигайте слайдер в верхней части на демонстрационной странице, чтобы изменить размер модуля. Если хотите, можете просмотреть его в полноэкранном режиме. Слайдер содержит одно значение корневого элемента компонента: значение font-size.
Следует отметить, что установка размеров компонента через одно свойство CSS не обязательна, пользователь может менять размеры в настройках. Это сделано для того, чтобы разработчик мог быстро внести изменения, не перебирая различные значения во всех частях компонента.
Это сделано для того, чтобы разработчик мог быстро внести изменения, не перебирая различные значения во всех частях компонента.
Когда размер шрифта изменяется, это сказывается на всех em CSS значениях родительского элемента, а также всех его дочерних элементах, делая все части компонента пропорционально гибкими.
Обратите внимание, что:
- Внутри компонента все размеры задаются с помощью em. Кроме внешней границы и изображения, которое при желании можно изменить, но меня устраивает размер, который в данном случае статичен;
- Значок в правом верхнем углу, похожий на слезинку — это псевдоэлемент, который аналогичным образом использует размер шрифта родительского элемента;
- CSS также включает в себя два медиа-запроса, которые корректируют размер шрифта родительского элемента. Что показывает полноценность этого метода, потому что не нужно менять все размеры в медиа-запросах, а только размер шрифта.
Как видно на примере, этот тип гибкого изменения размера не всегда то, что стоит использовать. Его можно несколько ограничить.
Его можно несколько ограничить.
Возможно, вам придется подправить некоторые значения единицы измерения em в CSS. И как в случае с границей родительского элемента в примере, вы вряд ли захотите изменить размер. Так как свойство применяется ко всем элементам. Можно решить эту проблему, просто избегая em элементов, которые хотите сохранить.
Не нужно использовать пиксели, чтобы установить корневой font-size. Вы можете использовать для этого em, но помните, что эти единицы измерения будут передаваться по наследству от родителей.
Единица rem в CSS всегда наследует значение размера шрифта корневого элемента независимо от вычисленного размера шрифта. В HTML корневым является элемент <html>. Таким образом можно использовать rem. Но это означает, что вы должны будете управлять всеми компонентами на странице, используя размер шрифта этого элемента. Это может сработать в некоторых проектах, но я думаю, что этот метод лучше всего работает при изменении размеров отдельного компонента, а не всего документа.
Что касается использования препроцессора Sass, то это уже второстепенный вопрос. В итоге CSS будет использовать любые единицы измерения, которые указаны в Sass коде, и наследование будет работать таким же образом.
Я считаю, что это хороший метод для использования при создании CSS-фреймворка или библиотеки компонентов. Этот метод убедительно доказывает, насколько мощным средством является единица измерения em в CSS.
Пожалуйста, оставляйте свои отзывы по текущей теме материала. Мы очень благодарим вас за ваши комментарии, лайки, подписки, отклики, дизлайки!
Данная публикация является переводом статьи «The Power of em Units in CSS» , подготовленная редакцией проекта.
Единицы измерения CSS для font-size: px, %, em, rem, vw, vh, vmin, vmax
Всем привет! Меня зовут Анна Блок, и сегодня мы поговорим про единицы измерения в CSS. Наверняка, многие из вас знают о таких единицах измерения, как px и %. Однако, по мимо всего прочего, мы разберем, как работают rem, em, vh, vw, vmax и vmin.
Cтатья получится большой, поэтому разобьем её на две части. Здесь мы поговорим о том, как эти единицы измерения влияют на размер шрифта, т.е на font-size. Во второй части затронем тему, насколько удобно использовать такие единицы измерения для того что бы управлять свойствами padding, margin, height, width и border-radius.
Специально для вас я создала интерактивную шпаргалку, где наглядно отображены основные единицы измерения. Вы можете менять значения по мере прочтения статьи, чтобы материал лучше усваивался.
Pixels
Давайте начнем с самого распространенного — px (c англ. pixels). Пиксель — это базовая, абсолютная и окончательная единица измерения. Пиксель в CSS — это то, что вы видите на экране. Именно он задает значение разрешению монитора. Все значения браузер при веб-разработке пересчитывает в пиксели.
Итак, давайте разберем разметку, которая у нас есть в интерактивной форме. Например, в первом блоке, есть класс box-px за счет которого мы и будем стилизовать текст, который находится внутри.
<div> <h3>Pixels</h3> <p>font-size:16px</p> <p>font-size:8px</p> <p>font-size:32px</p> </div>
Обратите внимание, основные классы дублируются. На всю основную стилизацию влияет класс, который стоит после box. Например, если просмотреть код CSS, то можно увидеть стилизацию .box-px .text-1.
.box-px .text-1 {
font-size:16px;
}В примере мы видим значение font-size:16px, то есть то, что написано в классе text-n, то и дублируется в CSS. Это сделано для наглядности. Вы должны понимать, что большинство браузеров по умолчанию имеют значение font-size: 16px. Если убрать свойство .box-px .text-1, то визуально ничего не изменится. При этом если мы вернем свойство назад, то тоже ничего не изменится, потому что это значение заложено по умолчанию в браузере. Однако, все что мы стилизуем далее — видоизменяется:
.box-px .text-2 { font-size:8px; } .box-px .text-3 { font-size:32px; }
Если мы используем значение меньше 16px, то наш текст уменьшается. И наоборот: если мы будем использовать значение больше, то текст увеличится. Звучит логично, не так ли? Но как работают другие единицы изменения? Давайте разбираться дальше.
Percent
Следующее значение, которое мы рассмотрим это проценты (%). Вы же помните, что браузер по умолчанию использует значение 16px? Это значит, что все относительные единицы, которые мы будем использовать в дальнейшем тоже будут преобразовываться в проценты. Но мы этого с вами не увидим, т.к. эти процессы будут проходить внутри браузера.
Значение процентов высчитывается относительно значения свойства родительского тега. Это значит, что если текст будет вложенным, то его значение будет меняться в зависимости от того тега, в который он вложен. Давайте рассмотрим это наглядно. Напишем, тег p, внутри которого будет находиться тег span,и внутри которого разместим еще один span
<p>Lorem <span>Lorem<span>Lorem</span></span></p>
Для тега p добавим следующее:
p {
font-size: 100%;
}Если бы мы были браузерами, то высчитали значение font-size: 16px. Далее переходим к
Далее переходим к span. Стилизуем его:
p>span {
font-size: 50%;
}Мы увидим, что вложенный span и тот span, который находится внутри него, стали равнозначны значению 8px. Как мы это посчитали? Итак, font-size: 100% = 16px и если мы берем половину, то есть 50%, то половина этого значения и будет значение 8px.
Теперь давайте стилизуем еще большую вложенность:
p>span>span {
font-size: 400%;
}Если бы мы указали здесь значение 200%, вышло бы, что мы взяли 2 раза по 8px, складываем 8px + 8px = 16px. Если мы укажем здесь 400%, то здесь у нас станет значение в два раза больше, то есть 16px * 2 = 32px.
Ознакомиться подробнее с HTML и CSS можно тут:
Em
Давайте снова вернемся к нашему первому шаблону и поговорим про такую единицу измерения, как em. Выясним, как будет вести себя данное значение, если вместо пикселей мы будем указывать относительную единицу em. Для этого создадим пример, в котором внутри
Для этого создадим пример, в котором внутри box будет содержаться два текста. Один будет обернут в div, другой — во вложенном div с классом post.
<div> Lorem Ipsum <div>Lorem Ipsum</div> </div>
По умолчанию body равен font-size: 16px. Далее стилизуем post:
body {
font-size: 16px;
}
.post {
font-size: 1.2em;
}Чтобы вычислить значение post, вы можете взять в руки калькулятор, либо (если вы используете систему macOS) набрать комбинацию CMD + пробел, открыть окно ввода для вычислений. Итак, нам необходимо умножить 16 на 1.2. Итого у нас получится 19.2. Это значит, что браузер выводит текст post, как 19.2px. Такую относительную единицу измерения удобнее использовать, если вам нужно изменить значение в body, например, поставить значение 30px. И тогда значение в post будет вычисляться автоматически, то есть умножаться на 1. 2. При этом если бы вы работали с пикселями и написали бы в
2. При этом если бы вы работали с пикселями и написали бы в post 30px, а в body в дальнейшем написали бы 50px, то ничего бы у вас не изменилось в значении post и соответственно вам бы пришлось вводить все это вручную.
Ознакомиться подробнее с HTML и CSS можно тут:
Давайте снова вернемся к интерактивной шпаргалке. Мы можем проверить, какие единицы измерения работают в связке с body. Например, если добавить в блоке CSS,
body {
font-size: 30px;
}то мы сразу увидим, какие значения меняются. Например, пиксели не изменились совершенно, но при этом у нас изменился блок «проценты» и «em».
Единица измерения rem, не зависит от body, и это первое ее отличие от em.
Вложенность
Итак, пока мы полностью не перешли к теме rem, давайте рассмотрим еще один пример связанный со вложенностями. Самый удобный пример, связанный с вложенностями — это списки, поэтому давайте будем работать с ними.
<ul>
<li> Первый уровень
<ul>
<li> Второй уровень
<ul>
<li> Третий уровень
<ul>
<li>Четвертый уровень</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>Давайте для тега ul, зададим значение 0. 8em:
8em:
ul {
font-size: 0.8em;
}Первая проблема, которую мы видим, — каждая последующая вложенность становится меньше и кратна значению родителя. При этом, если мы используем значение больше единицы, например 1.8em, то каждая последующая вложенность увеличивается относительно предыдущего уровня. Эту проблему можно решить, но этот метод не совершенен:
ul {
font-size: 0.8em;
}
ul ul {
font-size: 1em;
}В этом случае каждый последующий уровень выравнивается в значениях, но это лучше всего его решать при помощи единицы измерения rem. Именно о ней мы и будем дальше говорить.
Rem
Итак, как вы уже поняли, это значение не взаимодействует с body, оно взаимодействует с основным корневым тегом html. У корневого узла есть особый селектор псевдокласса, который записывается как :root. В данном случае rem это и есть сокращение от слов «root em», то есть «корневой em». Если вы работаете с rem, то вы должны помнить, что его значения относительны не к текущему элементу, а к корневому. В данном случае совершенно не важно, где вы используете значение rem, оно никак не будет влиять на остальные значения.
В данном случае совершенно не важно, где вы используете значение rem, оно никак не будет влиять на остальные значения.
Если мы вернемся к предыдущему примеру с вложенностями, то в данном случае, если мы напишем rem, эта проблема отпадёт. Вы так же можете использовать значения больше единицы, и при этом остальные уровни никак не видоизменятся. Они используют те же значения, что и первый элемент.
Ознакомиться подробнее с HTML и CSS можно тут:
Если вернуться к примеру где мы рассматривали em, то мы можем скопировать box и написать box-rem, что сделать небольшое отличие в классах:
<div> Lorem Ipsum <p>Lorem Ipsum</p> </div>
Если в стилях запишем
.box-rem .post {
font-size: 1.2rem;
}то увидим, что это значение никак не видоизменится, т.к. первый «Lorem Ipsum» записан вне тегов. Он меняется по отношению к body, но при этом, если мы запишем селектор :root
:root {
font-size: 50px;
}то мы увидим, что значение post меняется относительно этого сектора.
Ознакомиться подробнее с HTML и CSS можно тут:
Давайте создадим еще один пример и поговорим о некоторых тонкостях с использованием rem. Давайте снова создадим box, внутри которого будет содержаться тег h3 и p
<div> <h3>Home</h3> <p>Does your lorem ipsum text long for something a little fishier? Give our generator a try… it’s fishy!</p> </div>
То, что я сейчас покажу — это анти-пример и я не советую применять на своих проектах. И в конце я объясню почему.
Итак, запишем селектор :root.
Заодно давайте поговорим о том, как вычислить 10px с точки зрения em. Для этого открываем калькулятор. Что бы вычислить, сколько будет 10px, мы делим 10 на тот размер, который у нас установлен по умолчанию, то есть на 16px. Итого у нас получается значение 0.625. Давайте запишем:
:root {
font-size: 0.625em; /*=10px */
}Далее давайте будем стилизовать h3. Начнем вычислять
Начнем вычислять font-size с точки зрения rem для этого нам необходимо 14 разделить на 10 и выходит 1.4rem
h3 {
font-size: 1.4rem; /* =14px */
}Этот метод удобен тем, что нам не потребуется прибегать к вычислениям. Всё это возможно вычислить в уме. Но я предлагаю сделать заголовок сделать все-таки чуть больше, например, 24px. В rem значении это будет 2.4rem.
h3 {
font-size: 2.4rem; /* =24px */
}Как вы видите, по умолчанию, если я не буду стилизовать p, либо какие-то другие элементы, которые будут появляться на странице, например:
<ul><li>Lorem</li><li>Lorem</li><li>Lorem</li></ul>
то все они автоматом будут иметь размер шрифта 10px. Это слишком маленький размер шрифта и на экранах он будет нечитабельным, а это значит, что вам придется для каждого элемента добавлять значение font-size, из-за чего файл документа CSS значительно увеличится. В данном случае приходиться чем-то жертвовать и как мне кажется, использовать такой метод нецелесообразно.
В данном случае приходиться чем-то жертвовать и как мне кажется, использовать такой метод нецелесообразно.
Если вы не хотите использовать размер шрифта 10px по умолчанию, то вы можете использовать другое значение — 14px. Чтобы вычислить, сколько это будет в rem, для этого нужно 14px / 16px. Итог: 0.875rem
:root {
font-size: 0.875em; /*=14px */
}Теперь мы видим, что текст по умолчанию стал читабельным. Заголовок увеличился, потому что 2.4rem это уже не 24px. А сколько? Давайте посчитаем: 24px / 14px = 1.71rem. Давайте запишем:
h3 {
font-size: 1.71rem; /* =24px */
}В таком случае размер заголовка у нас стал таким же, как тогда когда у нас font-size составлял 10px. Конечно же, такое значение не вычислить в уме, однако работы с кодом по итогу будет значительно меньше.
Давайте предположим, что мы работаем с media-запросами. Например, размер шрифта нам нужно сделать чуть большедля планшетов и ПК устройств. То есть если мы будем использовать media-запросы то внутри мы можем записать
То есть если мы будем использовать media-запросы то внутри мы можем записать min-width: 768px и внутри media мы запишем селектор :root с значением font-size: 1em, то есть 16px:
@media (min-width:768px) {
:root {
font-size: 1em;
}
}Таким образом, при увеличении экрана у нас размер шрифта становится больше, заголовок тоже автоматически становится больше, при этом, если вам нужно его подкорректировать вы это тоже можете сделать в media запросе, но в целом много стилей вам менять не потребуется. И это на самом деле удобнее, чем, если бы вы работали с простыми пикселями. Потому что если бы вы работали с пикселями, то вам потребовалось бы менять каждое значение, чтобы сохранить соотношение.
Ознакомиться подробнее с HTML и CSS можно тут:
VW / VH
Теперь давайте перейдем к следующим значениям. Это единицы измерения которые относятся к размеру экрана устройства. Все те значения, которые начинаются с буквы V, имеют в себе сокращение слова с английского «viewport» (пер. на русский «область просмотра»). Итак:
на русский «область просмотра»). Итак:
- vh = 1/100 высоты области просмотра
- vw = 1/100 ширины области просмотра
- vmin = 1/100 наименьших высоты или ширины области просмотра
- vmax = 1/100 наибольших высоты или ширины области просмотра
Последние два значения, еще не так хорошо поддерживаются браузерами, поэтому будьте осторожны, если захотите использовать их на своих проектах.
Итак, если рассмотреть пример, который мы видим здесь, и начать уменьшать экран, то можно увидеть, как vw уменьшается по ширине. При этом vh зависит от высоты, поэтому его значения никак не меняются. Если менять высоту экрана, то можно увидеть, что значения в блоке vh меняются в зависимости от высоты, а vw совершенно никак не реагирует. Запись
.box-vw .text-1 {
font-size: 2vw;
}значит, что на экране монитора, у которого будет значение 1200px, элемент будет равен 24px. Откуда берется это значение? Это 2% от 1200px, то есть 1200px * 0. 02 = 24px. При этом если взять, например, планшет, который в среднем составляет ширину 768px, то размер шрифта составит примерно 15px, то есть это 2% от 768px.
02 = 24px. При этом если взять, например, планшет, который в среднем составляет ширину 768px, то размер шрифта составит примерно 15px, то есть это 2% от 768px.
Значения vmin и vmax не применимы к font-size поэтому их уже рассмотрим в следующей части, но знайте, что эти значения есть и они работают в связке с vw и vh, однако их можно использовать не всегда, а только в том случае если они необходимы. И не забывайте про поддержку этих значений.
Я надеюсь, эта статья тебе помогла разобраться с тем, для чего используется каждая единица измерения в CSS.
Не забывай задавать свои вопросы по вёрстке или фронтенд разработке у профессионалов на FrontendHelp в режиме онлайн.
Смотреть видео:
Чем отличаются px от em
Для задания размеров различных элементов, в CSS используются абсолютные и относительные единицы измерения. Абсолютные единицы не зависят от устройства вывода, а относительные единицы определяют размер элемента относительно значения другого размера.
В этой статье я хочу попытаться разобраться чем же отличаются px от em. Итак.
px (пиксели)
Это самая базовая, абсолютная и окончательная единица измерения.
Количество пикселей задаётся в настройках разрешения экрана, один px – это как раз один такой пиксель на экране. Все значения браузер в итоге пересчитает в пиксели.
Пиксели могут быть дробными, например размер можно задать в 16.5px. Это совершенно нормально, браузер сам использует дробные пиксели для внутренних вычислений. К примеру, есть элемент шириной в 100px, его нужно разделить на три части – волей-неволей появляются 33.333...px. При окончательном отображении дробные пиксели, конечно же, округляются и становятся целыми.
Для мобильных устройств, у которых много пикселей на экране, но сам экран маленький, чтобы обеспечить читаемость, браузер автоматически применяет масштабирование.
Достоинства
Главное достоинство пикселя – чёткость и понятность
Недостатки
Проблема использования пикселей заключается в том, что IE считает пиксели абсолютным значением и не масштабирует текст, с размером шрифта, указанным в пикселях. Поэтому принято использовать em. Задание размеров блоков в em позволяет создавать масштабируемый дизайн, изменяющийся в зависимости от размера шрифта.
Принято использовать для задания размеров блоков.
em (вычисляемая единица)Значения указанные в em, ведут отсчет от базового размера шрифта браузера (16px), т.е. по умолчанию 1em=16px. Для удобства использования em, базовый размер шрифта сначала сбрасывают до 10px, когда 1em=10px, а 0,1em=1px. Для сброса базового размера шрифта используйте следующее правило:
body { font-size: 62.5%; }И учитывайте, если для какого-то блока будет указан размер шрифта, например, 1.6em, то все его потомки за базовое значение будут брать уже не 10px, а 16px(1.6em). Для удобства расчета значений размера шрифтов в em’ах можно использовать вот этот сервис.
Принято использовать для задания размеров текста и/или блоков.
Достоинства
- Очень удобно и быстро меняются размеры всего.Если мы меняем значение элемента то каскадно поменяются все дочерние элементы.
- Если нужно, то дочерние элементы можно переопределить как обычно, в пикселях.
- Это очень удобно для изменения размера программно. Например, пользователь может изменить их в настройках.
- Очень удобно, и сохраняется качество шрифта при масштабировании размеров страницы.
- Случается так, что пользователи переопределят размер шрифты через браузер. Использование
em.
позволяет посетителю видеть и использовать масштабируемый текст при любом разрешении и на любом устройстве.
Недостатки
- Браузеры округлят не целое значение размера , что не сказывается при больших размерах, но на маленьких деталях можно увидеть неточность.
- В случае наследование значения em тоже наследуется, это может принести не мало хлопот.
- Конфликтует с препроцессорами(То есть,после компиляции не получиться динамически поменять значение
em). - При использовании transform: scale() элементы перекрывают друг друга.
Таблица соотношений px, pt, em %
| Пункт, pt | Пиксель, px | Единица, em | Процент,% |
| 6pt | 8px | 0.5em | 50% |
| 7pt | 9px | 0.55em | 55% |
| 7.5pt | 10px | 0.625em | 62.5% |
| 8pt | 11px | 0.7em | 70% |
| 9pt | 12px | 0.75em | 75% |
| 10pt | 13px | 0.8em | 80% |
| 10.5pt | 14px | 0.875em | 87.5% |
| 11pt | 15px | 0.95em | 95% |
| 12pt | 16px | 1em | 100% |
| 13pt | 17px | 1.05em | 105% |
| 13.5pt | 18px | 1.125em | 112.5% |
| 14pt | 19px | 1.2em | 120% |
| 14.5pt | 20px | 1.25em | 125% |
| 15pt | 21px | 1.3em | 130% |
| 16pt | 22px | 1.4em | 140% |
| 17pt | 23px | 1.45em | 145% |
| 18pt | 24px | 1.5em | 150% |
| 20pt | 26px | 1.6em | 160% |
| 22pt | 29px | 1.8em | 180% |
| 24pt | 32px | 2em | 200% |
| 26pt | 35px | 2.2em | 220% |
| 27pt | 36px | 2.25em | 225% |
| 28pt | 37px | 2.3em | 230% |
| 29pt | 38px | 2.35em | 235% |
| 30pt | 40px | 2.45em | 245% |
| 32pt | 42px | 2.55em | 255% |
| 34pt | 45px | 2.75em | 275% |
| 36pt | 48px | 3em | 300% |
Похожие записи
Понимание em-значений в CSS — AlexdevAlexdev
Добрый день, уважаемые читатели!
Т.к. разработчики в основном используют пиксельные значения, я думаю, что многие их них до конца не понимают, что такое em и как оно работает в CSS. Я надеюсь, что данная статья послужит хорошим помощником для понимания работы emзначений.
em — определение, пожалуйста
Для em есть очень простое объяснение: Равно вычисленному значению «font-size» элемента, на котором оно используется. Другими словами, если у вас есть следующий CSSкод:
.element {
font-size: 20px;
}То это означает, что 1em определенный на элементе или на каком-либо дочернем элементе будет равен 20px.Если вы сделаете вот так:
.element {
font-size: 20px;
width: 4em;
height: 4em;
}То это будет означать, что width и height элемента (определенные, как 4em 4em) будут равны 80px и 80px (20px * 4 = 80px).
Подробней
Wikipedia говорит:
Em – это единица изменения, равная текущему указанному размеру шрифта. Название em связано с буквой «M». Изначально данная единица была получена из ширины заглавной буквы «М» при использовании определенного шрифта.
Хотя название изначально и было основано на ширине буквы М, сейчас это уже не имеет значения, так как на сегодня единица измерения em связана с точечным размером шрифта.
CSS-файле не бывает точного определения тому, что такое em. Значение данной единицы зависит от ваших каскадных таблиц стилей. Теоретически, если вы указали значение длины всех элементов на странице в единице измерения em, то изменения одного лишь размера шрифта может разрушить всю вашу разметку.
А что, если «font-size» не используется?
В примере выше я определял свойство font-size. Em далее получается из базового значения. Но что, если у элемента не определен параметр font-size?
В этом случае, так как значение font-size наследуется по всему дереву документа, значение em будет равно унаследованному значению font-size. Если нигде не было определено свойство font-size, то значение единичного em будет равно 16px, которое является значением по умолчанию (и я надеюсь, что оно одинаково во всех браузерах).
«rem» должен быть автоматическим для людей
Пришло время показать новое добавление в CSS3: единицу rem. Данная единица rem (название от «root em») поддерживается во всех современных браузерах: IE9+, FF3.6+, Chrome, Safari 5+ и Opera 11.6+.
В целом, rem единица очень проста для понимания. Она дает вам возможность сделать так, чтобы значения единиц em во всем HTML-документе были основаны на одном главном значении, указанном в <html>-элементе. Таким образом, вы можете забыть про параметр font-size, так как все em-единицы, использованные в документе, будут основаны на главном значении rem.
И в случае, если вы не указали font-size для <html>, то по умолчанию root em будет равно 16px.
Carpe di-em
Проработав в web-дизайне и разработке много лет, мы, наконец, можем отказаться от фиксированной ширины и пикселозависимого дизайна. Хотя многие уже перешли на разработку адаптивных дизайнов, все время от времени используют пиксельные значения. Хотя этого может быть достаточно для элементов шаблона, мне кажется, что именно типографику стоит полностью переводить на значения em.
Несмотря на то, что мы можем создать целый шаблон с использованием единиц em, мне кажется, что в адаптивных шаблонах все равно лучше использовать пиксельные значения и процентное соотношение и, как уже было отмечено, для типографики использовать em.
Так что, если вы похожи на меня, выделите день — и начните использовать супер интуитивные EM и REM значения везде, где это практично и разумно.
Интересный перевод значений пикселей в em: http://www.jan-quickels.de/tools-web-typography/
Спасибо за внимание! Подписываемся на рассылку, ставим лайки, до следующей статьи 😉
Автор статьи: Alex. Категория: CSS
Дата публикации: 02.05.2013
Разница между единицами измерения px и em, rem в css
Возможности PX
IE не может настроить размер шрифта, который использует пиксель как единицу измерения;
Причина, по которой большинство зарубежных веб-сайтов можно настраивать, заключается в том, что они используют em или rem в качестве единицы шрифта;
Firefox может настраивать px, em и rem, но более 96% китайских пользователей сети используют браузер IE (или ядро).
px пиксели (пиксель). Единица относительной длины. Пиксель в пикселях относится к разрешению экрана монитора. (Цитируется из руководства CSS2.0)
Как сделать 1em равным 10 строкам пикселей;
Высота шрифта по умолчанию любого браузера составляет 16 пикселей.
Все неотрегулированные браузеры соответствуют: 1em = 16px.
Тогда 12px = 0,75em, 10px = 0,625em.
Чтобы упростить преобразование font-size, вам необходимо объявить Font-size = 62,5% в селекторе body в css, что делает значение em 16px * 62,5% = 10px, поэтому 12px = 1.2em, 10px = 1em, что означает, что вам нужно только разделить исходное значение в пикселях на 10, а затем заменить его на em в качестве единицы.
EM особенности
Значение em не фиксировано;
em унаследует размер шрифта родительского элемента.
Поэтому, когда мы пишем CSS, нам нужно обращать внимание на два момента:
Селектор тела объявляет размер шрифта = 62,5%;
Разделите исходное значение в пикселях на 10 и замените его на em в качестве единицы;
Пересчитайте значения em для увеличенных шрифтов. Избегайте повторного объявления размера шрифта.
То есть, чтобы избежать явления 1,2 * 1,2 = 1,44. Например, если вы объявляете размер шрифта 1.2em в #content, тогда, когда вы объявляете размер шрифта p, вы можете использовать только 1em вместо 1.2em, потому что этот em не тот em, и он наследует высоту шрифта #content. Он становится 1em = 12px.
rem особенности
rem этоCSS3Добавлена новая относительная единица (корень em, корень em), которая привлекла всеобщее внимание. В чем разница между этим устройством и em? Разница в том, что при использовании rem для установки размера шрифта для элемента это все еще относительный размер, ноПротивоположным является только корневой элемент HTML.. Можно сказать, что этот модуль сочетает в себе преимущества относительного и абсолютного размера. Благодаря ему все размеры шрифтов можно регулировать пропорционально только путем изменения корневого элемента, а также можно избежать цепной реакции послойного изменения размера шрифта. В настоящее время rem поддерживают все браузеры, кроме IE8 и более ранних версий. Для браузеров, которые его не поддерживают, решение также очень простое: написать объявление абсолютной единицы измерения. Эти браузеры игнорируют размер шрифта, установленный с помощью rem.
Пример:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>rem</title>
<style type="text/css">
html{
font-size: 40px;
}
#first {
font-size: 90px;
}
#second {
width: 1rem;
height: 1rem;
background: gray;
}
</style>
</head>
<body>
<div>
<div>
<p> Я </p>
</div>
</div>
</body>
</html>
нота:
Выбор используемого шрифта в основном определяется вашим проектом. Если ваша пользовательская база использует последнюю версию браузера, рекомендуется использовать rem. Если вы хотите учитывать совместимость , затем используйте px или оба.
rem против em единиц в CSS
Хотя в этом руководстве содержится контент, который, по нашему мнению, принесет большую пользу нашему сообществу, мы еще не тестировали или отредактировал его, чтобы обеспечить безошибочное обучение. Это в нашем списке, и мы над этим работаем! Вы можете помочь нам, используя кнопку «сообщить о проблеме» в нижней части руководства.
Введение
У нас есть много хороших вариантов, когда дело доходит до единиц в CSS.В современном мире адаптивного дизайна относительные единицы, такие как em или rem, дают нам возможность адаптации и гибкости прямо из коробки, что позволяет определять размеры на основе размеров шрифта, определенных выше в разметке.
Вы, вероятно, уже какое-то время используете единицы em и rem, но вы, возможно, задаетесь вопросом о точной разнице между ними и о том, какая единица лучше подходит для ваших вариантов использования. Давайте разберемся как можно короче.
Резюме: единиц em для свойства font-size будут относиться к font-size родительского элемента.Единицы em для других свойств, кроме font-size, будут относиться к font-size текущего элемента. Размеры единиц rem всегда будут относиться к размеру шрифта корневого элемента html .
em Установка
em заимствовано из мира типографики, и это единица, позволяющая установить размер шрифта элемента относительно размера шрифта его родительского элемента.
Рассмотрим простой пример:
.parent {
размер шрифта: 18 пикселей;
}
.ребенок {
размер шрифта: 1.5em;
}
В этом примере дочерний элемент будет иметь размер шрифта 27 пикселей (1,5 * 18 пикселей = 27 пикселей).
Если в родительском элементе не указано значение font-size, значение будет искать выше в дереве DOM. Если размер шрифта не указан полностью до корневого элемента ( ), то используется значение браузера по умолчанию 16px .
Довольно просто и понятно, правда? Однако единицы em могут использоваться не только для установки размера шрифта, и их можно использовать практически везде, где ожидаются единицы (отступы, поля, ширина, высота, максимальная ширина, … вы понимаете!) Когда единицы em используются в свойствах, отличных от font-size, значение определяется относительно собственного font-size элемента.
Добавим к нашему примеру:
.parent {
размер шрифта: 18 пикселей;
}
.ребенок {
размер шрифта: 1.5em;
отступ: 2em 1em;
}
- Верхний и нижний отступы на
.childбудут иметь размер 54px . Это в 2 раза больше размера шрифта нашего текущего элемента ( 2 * 27 пикселей ) - Отступ слева и справа на
.childбудет иметь размер 27px . Это в 1 раз больше размера шрифта нашего элемента.
Помните: когда единицы em используются для font-size, размер зависит от font-size родительского элемента.При использовании в других свойствах он зависит от размера шрифта самого элемента.
Эффект смешивания: Проблема в раю
Пока все хорошо с использованием модуля em, но проблема может возникнуть из-за того, что модуль может соединяться от одного уровня к другому.
Давайте сохраним аналогичный базовый пример:
.parent {
размер шрифта: 15 пикселей;
}
.ребенок {
размер шрифта: 2em;
}
Но давайте использовать его в нашей разметке вот так:
Я 15px
Я 30 пикселей, как и ожидалось
Мне 60px, начинаются неприятности!
Я 120px, теперь у нас действительно проблемы!
У меня 15 пикселей, я 30 пикселей, как и ожидалось, 60 пикселей, начинаются проблемы!У меня 120 пикселей, теперь у нас действительно проблемы!
Итак, как вы можете видеть, эффект единиц em может усугубляться, когда несколько элементов размера em-font находятся внутри друг друга.Это может стать проблемой и привести к непредвиденным последствиям в ваших проектах.
Эта проблема является причиной создания модуля rem.
rem Единица
Единица rem, сокращенно от root em, является относительной единицей, которая всегда будет основываться на значении font-size для корневого элемента, которым является элемент . И если элемент не имеет указанного размера шрифта, используется значение браузера по умолчанию 16px .
Это означает, что при использовании единицы rem игнорируются значения родительских элементов и учитывается только значение корня.
Аналогичный пример, но в rem:
.html {
размер шрифта: 16 пикселей;
}
.parent {
размер шрифта: 15 пикселей;
}
.child-rem {
размер шрифта: 2rem;
}
Я 15px
Я 32px, как и ожидалось
У меня 32 пикселя, ага!
Я 32px, как по маслу!
Я 15px
У меня 32 пикселя, как и ожидалось
У меня 32 пикселя, да!У меня 32 пикселя, как по маслу!
Как видите, использование единиц rem позволяет избежать эффекта сложения единиц em.С rem все всегда и последовательно основывается на размере шрифта или корневом элементе, поэтому нет никаких сюрпризов.
То же самое относится и к другим значениям, кроме font-size (margin, padding,…). Использование единиц rem для них по-прежнему будет относиться к размеру шрифта корневого элемента.
em vs rem, что лучше?
На самом деле нет лучшего устройства, и все зависит от ваших личных предпочтений. Некоторым людям нравится разрабатывать все в единицах rem для согласованности и предсказуемости, в то время как другим нравится также использовать единицы em в местах, где влияние соседних родительских элементов имело бы смысл.
Лучший модуль CSS для адаптивного веб-дизайна
Модуль CSS макета веб-сайта может быть не распознан конечным пользователем. Однако это основа для создания адаптивного дизайна веб-сайта. Для CSS существует множество модулей, но какой из них лучше на практике?
Блок CSS — важный аспект создания макета веб-сайта. Это утомительная работа, которую делают разработчики внешнего интерфейса. Однако даже нетехнический руководитель стартапа также должен знать основные элементы CSS.Почему? Потому что эти единицы влияют на внешний вид вашего веб-сайта. Кроме того, он определит, как ваш дизайн взаимодействует с различными устройствами.
Прежде чем мы углубимся в единицы измерения CSS и перечислим каждый тип, дайте нам сначала знать, что такое единица измерения CSS.
Во-первых, единицы CSS — это то, что разработчики используют для определения размера свойства, такого как их длина, ширина, размер шрифта и т. Д.
Обратимся к этому примеру:
Обратите внимание на третью строку кода. font-size — свойство, а 15em — значение. em здесь используется единица CSS, которая относится к размеру текста.
По сути, единицы измерения CSS не отличаются от наших стандартных единиц измерения. Он аналогичен единицам длины, таким как см, мм и дюймы. Или из единиц объема, таких как л и мл. Единственная разница в том, что эти блоки предназначены для верстки веб-сайта.
А теперь давайте подробнее рассмотрим типы модулей CSS.
Абсолютная и относительная единица CSSЕдиницы CSS можно разделить на две категории: абсолютные и относительные.
Начиная с абсолютных единиц, эти наборы единиц (как следует из названия) фиксированы. Это означает, что свойства с абсолютными единицами измерения отображаются точно так же, как указанное значение, независимо от того, какой экран используется.
п {
размер шрифта: 0,5 см;
высота линии: 1 см;
} Предположим, вы используете это в своем макете. Текст вашего абзаца и высота строки останутся равными 0.5 см и 1 см соответственно, независимо от того, просматриваете ли вы его на настольном, широкоэкранном или мобильном телефоне.
Поскольку эти единицы являются фиксированными, они не подходят для адаптивного дизайна веб-сайтов. Размеры экрана различаются; будут случаи, когда макет будет слишком маленьким или слишком большим на экране.
Абсолютные единицы:
- см
- мм
- пикселей (1px = 1/96 th из 1 дюйма)
- дюймов (1 дюйм = 96 пикселей = 2,54 см)
- pt (1pt = 1/72 1in) )
- шт. (1 шт. = 12 пунктов)
Вторая категория — относительные единицы CSS.В отличие от абсолютных единиц, относительные единицы CSS зависят от семейства или родительских элементов. То есть эти единицы не фиксированы. Относительные единицы являются гибкими и очень предпочитаются разработчиками веб-сайтов, поэтому макет быстро адаптируется к различным экранам разных размеров.
Пройдя через две категории, нельзя отрицать, что относительные единицы CSS предпочтительнее абсолютных единиц для адаптивного веб-дизайна. Однако относительных единиц по-прежнему много. Как вы узнаете, какую единицу CSS вам следует использовать для макета вашего веб-сайта?
Модуль CSS для адаптивного дизайна веб-сайтовЗдесь мы обсудим некоторые из наиболее часто используемых модулей для адаптивного дизайна веб-сайтов.
h4: Em
CSS em unit — относительная единица, назначаемая в зависимости от размера шрифта родительского элемента.
.example {
размер шрифта: 15 пикселей;
заполнение: 3em;
маржа: .5em;
} Если посмотреть на пример em CSS, 15px является родительским элементом. Это означает, что 1em равно 15px . Значение заполнения 3em соответствует 45px (то есть 15 * 3). Кроме того, маржа приравнивается к 7.5 пикселей (15 * 0,5).
Если в документе не указан родительский элемент, модуль em принимает значение по умолчанию 16 пикселей.
Интересно, что блок em измеряет ширину буквы м . Угадайте, отсюда они и получили свое название.
CSS em имеет большое преимущество. Если вы хотите изменить отступы, поля и т. Д., Вам необходимо изменить размер шрифта патентного элемента, и другие свойства будут соответствующим образом скорректированы.
RemМодуль rem CSS очень похож на модуль em.Разница между ними заключается в их элементе для справки. В отличие от единицы em, зависящей от размера шрифта текущего элемента, в CSS rem используется размер шрифта корневого элемента (HTML). Просто установите корневой элемент, и измерения на всех страницах будут одинаковыми.
ПримерЕдиница ex определяется по высоте строчной буквы текущего шрифта x . Размер может меняться в зависимости от шрифта, используемого для веб-сайта, а также от размера шрифта.
ChЭта единица относится к количеству символов в пределах свойства.Один символ соответствует ширине текущего шрифта 0 (ноль).
Единицы области просмотра
В CSS вы найдете четыре единицы области просмотра: vh, vw, vmin и vmax. Область просмотра — это видимая для конечного пользователя область веб-страницы. Это будет зависеть от размера дисплея устройства, будь то экран мобильного телефона, компьютера или планшета.
· Единица высоты окна просмотра (vh) — Высота окна просмотра CSS относится к высоте окна просмотра. 1vh равен 1% высоты области просмотра.
· Единица ширины окна просмотра (vw) — эта единица относится к ширине области просмотра. 1vw равно 1% ширины области просмотра.
· Минимальный размер окна просмотра (vmin) и модуль максимума окна просмотра (vmax) — эти две единицы основаны на меньшем и большом размере окна просмотра, соответственно.
Создайте отзывчивый веб-сайт!Вот и все, CSS-модули, которые ваши веб-разработчики обычно используют для адаптивного дизайна веб-сайта.
Модули CSS охватывают множество аспектов проектирования веб-сайтов. Это не ограничивается только стилями и размерами шрифтов; это знает каждый фронтенд-разработчик. Единицы влияют даже на малейшую верстку сайта.
После статьи вы должны были знать, что относительные единицы более чувствительны по сравнению с абсолютными. Но дело в том, что относительные единицы на практике сложнее.
Чтобы сделать дизайн вашего веб-сайта эстетичным и адаптивным на разных устройствах, вам обязательно понадобится опытный разработчик внешнего интерфейса.Если вы не можете найти его в своем районе, вы можете нанять оффшорную компанию по разработке программного обеспечения. Нанять опытного фронтенд-разработчика в Full Scale .
С момента основания Full Scale наша компания на протяжении многих лет помогает стартапам в их деловом путешествии. Мы сотрудничали с бесчисленным количеством предпринимателей в их стартапах, и многие из них добились больших успехов.
Мы добились всего этого и даже большего, потому что у нас под крышей собраны лучшие таланты. Наши разработчики имеют разные знания языков программирования и разный уровень опыта.У нас есть сертификаты, подтверждающие высокий профессионализм каждого разработчика.
Если вам нужен опытный фронтенд-разработчик для создания адаптивного макета для вашего веб-сайта, тогда вам лучше связаться с нами сейчас . Мы можем предоставить экспертную разработку программного обеспечения быстро и по доступной цене.
Новые модули CSS3: корневые модули EM и окна просмотра
Корень EM
Это размер, который соответствует значению font-size в корне, т. Е. элемент.Таким образом, «root-em» — это всего лишь вариант хорошо известного em Блок. В отличие от стандартных единиц em , единицы rem не зависят от размера шрифта.
родительского элемента.
Размер шрифта элемента обычно устанавливается в браузерах в соответствии с 16 пикселей .
Если вы установите все размеры, которые относятся к типографике (или макету в целом) в rems , вы можете легко масштабировать документ, просто изменив значение html {font-size:…} свойство, таким образом создавая эластичные макеты.
В отличие от приведенного выше примера, вы также можете изменить общий размер шрифта документа. используя Media Queries, тем самым масштабируя сам макет.
Пример
Установите все размеры документа с помощью устройства rem . Если вы установите для всех заголовков h2 значение 1.5rem , фактический размер шрифта будет 1.5 × 16px — следовательно, 24px .
h2 {
размер шрифта: 1,5 бэр;
} Если мы затем решим установить базовый размер шрифта в Media Queries на 25 пикселей, где область просмотра составляет 801 пиксель или шире,…
@media (min-width: 801px) {
html {
размер шрифта: 25 пикселей;
}
} … все элементы, установленные в единицах rem , увеличатся в размерах.Заголовок тогда будет 38 пикселей ( 25 пикселей × 1,5).
Вы можете увидеть живой пример по адресу: cdpn.io/e/mnbaA
Поддержка браузера
IE9 +. Также можно создать резервный пиксель для старых браузеров:
font-size: 24px;
размер шрифта: 1,5 бэр; Лучше автоматически генерировать откат с помощью препроцессора CSS.
Подробнее о поддержке браузером: caniuse.com/rem
Это позволяет нам определять размеры CSS относительно размера области просмотра — в других слова «ширина или высота окна».
-
vw— означает «ширина области просмотра» —1 vwсоставляет 1% от ширины области просмотра -
vh— обозначает «высоту окна просмотра» —1vhсоставляет 1% от высоты окна просмотра -
vmin— означает «минимум окна просмотра» — это самый короткий размер (1vwили1vh) -
vmax— означает «максимум области просмотра» — это самый длинный размер (1vwили1vh)
Практический пример
В отличие от процентов, единицы просмотра не связаны с размером прямого parent, но вместо этого шириной и высотой окна браузера.Мы можем буквально творить магию, которая когда-то была возможна, просто с помощью CSS-хаков или Javascript.
Покажем это на простом примере — растянув высоту макета до полная высота окна браузера:
.container {
ширина: 100вв;
} Поддержка браузера
Последние версии всех браузеров, кроме Opera Mini, совместимы с этими единицы: caniuse.com/viewport-units
Но пока не празднуйте:
- IE9 использует
vmвместоvmin. - IE10 не поддерживает
vmax. В Safari - на iOS6 и 7 возникло несколько ошибок в области просмотра. Взгляни на caniuse.com/viewport-units.
- IE8, браузер Android до версии 4.3 и Opera Mini не поддерживают эти единиц на всех.
Поэтому будьте осторожны при использовании этих устройств.
Глубокое исследование модулей CSS
https://smazee.com/uploads/blog/A-deep-study-on-CSS-Units.png https://smazee.com/blog/css-units-px-em-rem-vh-vw-vmin-vmax
Когда вы начнете изучать CSS, вы встретите множество базовых элементов CSS.Существует много обозначений единиц CSS, но обычно многие разработчики используют пиксели по умолчанию . Можно использовать px, но для эффективной разработки вам нужно знать, где и какую единицу использовать. Здесь мы рассмотрим различные такие единицы и где их можно эффективно использовать.
В CSS есть два типа единиц длины.
- Единицы абсолютной длины
- Единицы относительной длины
Единицы абсолютной длины
Абсолютные единицы длины являются фиксированными, и длина, выраженная в любой из них, будет отображаться как точно такой размер.Эти устройства можно использовать для вывода на печать, но они не подходят для устройств вывода мультимедиа, поскольку все устройства имеют разные размеры.
| Установка | Имя | Эквивалент | Использование |
|---|---|---|---|
| см | Сантиметров | 1 см = 96 пикселей / 2,54 | Может использоваться для вывода на печать |
| мм | Миллиметров | 1 мм = 1/10 1 см | Может использоваться для вывода на печать |
| Q | Четверть миллиметра | 1Q = 1/40 1 см | Может использоваться для вывода на печать |
| в | дюймов | 1 дюйм = 2.54 см = 96 пикселей | Может использоваться для вывода на печать |
| шт | Picas | 1 шт. = 1/6 от 1 из | Может использоваться для вывода на печать |
| пт | Очки | 1pt = 1/72 от 1 в | Может использоваться для вывода на печать |
| пикселей | пикселей | 1 пиксель = 1/96 от 1 дюйма | Обычно используется везде |
пикселей (пикселей)
Давайте поговорим о наиболее часто используемых единицах CSS в пикселях.Когда мы говорим «пиксели», мы автоматически связываем это с пикселями экрана устройства. Печально то, что это никак не связано с этим. Что? 😱 … Да, это было шокирующим, даже когда я впервые услышал. Как ни странно, я узнал об этом через год своей карьеры веб-разработчика. Так что это?
На самом деле это нелинейное угловое измерение. Формула для преобразования радианов в пиксели:
радиан = arctan (px / 5376) * 2 px = 5376 * tan (радиан / 2)
«Пиксельные единицы относятся к разрешению устройства просмотра, т.е.е., компьютер или дисплей телефона. Рекомендуется, чтобы эталонным пикселем был угол обзора одного пикселя на устройстве с плотностью пикселей 96 точек на дюйм и расстоянием от считывающего устройства на расстоянии вытянутой руки. Следовательно, для номинальной длины руки 28 дюймов угол обзора составляет около 0,0213 градуса ».
Количество пикселей устройства, которые составляют пиксель CSS в одном направлении, и есть его соотношение пикселей устройства (DPR). У каждого устройства свой DPR, который определяется производителем устройства.Устройства с более высоким разрешением имеют более высокий DPR. Если у устройства высокий DPR, вы можете передать ему большое изображение с высоким разрешением. Если у устройства низкий DPR, вы можете обслуживать его меньшее изображение. Вы не сможете отправить изображение с высоким разрешением на устройство с низким DPR. Килобайты будут потрачены впустую, потому что экран не может правильно отображать все детали.
| наименование | физ. Ширина | физ. Высота | CSSwidth | CSS Высота | пикселей | физ.ppi | CSSppi |
|---|---|---|---|---|---|---|---|
| Apple iPhone X | 1125 | 2436 | 375 | 812 | 3 | 458 | 288 |
CSS Pixel для iPhone X — 375 (1125 физ. Ширина / 3 DPR)
Для некоторых устройств физические пиксели экрана не соответствуют фактическим отображаемым пикселям, поэтому формула CSS Pixel = Device Pixels / Device Pixel Ratio не (всегда) верна, или, с точки зрения непрофессионала, эта формула верна, если мы только рассматриваем визуализированные пиксели.
Для тех устройств, которые применяют понижающую дискретизацию для сопоставления фактических аппаратных пикселей экрана, доставка ресурсов с оптимальным разрешением является немного более сложной задачей, поскольку вы не полагаетесь исключительно на значение соотношения пикселей. Фактически, если мы рассмотрим мобильные продукты Apple, только в новейшем iPhone X реализовано реальное соотношение пикселей @ × 3, в отличие от всех iPhone семейства «Plus», к которым применено уменьшение размера 1,15.
пикселей по-прежнему являются каноническим измерением в Интернете, хотя, поскольку они постоянно обрабатываются, многие другие длины отображаются непосредственно в пиксели, а JavaScript говорит в пикселях .
Так называемые абсолютные единицы (см, мм, дюймы, точки и пк) означают в CSS то же самое, что и везде, но только если ваше устройство вывода имеет достаточно высокое разрешение. На лазерном принтере 1 см должен быть ровно 1 сантиметр. Следовательно, кроме пикселей, все другие единицы абсолютной длины обычно не используются и не являются предпочтительными.
Единицы относительной длины
Единицы относительной длины относятся к чему-то еще, например к размеру шрифта родительского элемента или размеру области просмотра.Преимущество использования относительных единиц заключается в том, что при некотором тщательном планировании вы можете сделать так, чтобы размер текста или других элементов масштабировался относительно всего остального на странице. Это наиболее часто используемые блоки CSS
.| Установка | относительно |
|---|---|
| до | Размер шрифта родительского элемента в случае типографских свойств, таких как размер шрифта, и размер шрифта самого элемента в случае других свойств, таких как ширина. |
| рем | Размер шрифта корневого элемента. |
| из | x-высота шрифта элемента. |
| шасси | Предварительный размер (ширина) глифа «0» шрифта элемента. |
| левый | Высота строки элемента. |
| VW | 1% ширины области просмотра. |
| vh | 1% высоты области просмотра. |
| vmin | 1% меньшего размера области просмотра. |
| vmax | 1% от большего размера области просмотра. |
Отношения em, rem и px
em — это единица в области типографики, равная текущему заданному кеглю.
Без CSS, 1em == 16px . Значение em изменяется вместе со значением font-size его родительского элемента. em единиц умножаются сами на себя при применении к font-size, поэтому, если элемент с font-size 1.1em находится внутри элемента с font-size 1.1em, внутри еще одного элемента с font-size 1.1em, результирующий размер будет 1.1 ✕ 1.1 ✕ 1.1 == 1.331rem (корень em).
Чтобы еще больше упростить написание правил стиля, зависящих только от размера шрифта по умолчанию, в CSS с 2013 года появился новый модуль: rem. Rem (от «root em») — это размер шрифта корневого элемента документа. В отличие от em, которые могут быть разными для каждого элемента, rem постоянно во всем документе.
Процентная длина области просмотра
Область просмотра — это видимая пользователем область веб-страницы (не размер экрана или дисплея устройства).Модули vw и vh имеют ширину окна просмотра и высоту окна просмотра в соответствии с ориентацией устройства. 1vw равно 1% ширины области просмотра. vmin и vmax требует минимального и максимального размеров окна просмотра
1vmin = 1vw или 1vh, в зависимости от того, что меньше
1vmax = 1vw или 1vh, в зависимости от того, что больше
При изменении высоты или ширины области просмотра они соответственно масштабируются.
Самая неиспользуемая единица — ch , известная как ширина символа. Точнее, ширина символа «0» (ноль), определенного в шрифте. Итак, какой бы шириной ни был символ «0» в данном шрифте, это размер одного ch. Это означает, что существует разница между поведением единицы ch в моноширинном и пропорциональном шрифтах.
Для примера ниже ширина установлена на width: 26ch
Блок ch пригодится, если вы хотите, чтобы ширина точно соответствовала используемому шрифту.Но обратите внимание, что эта ширина для каждого символа отличается при использовании пропорционального шрифта .
Единица измерения высоты строки lh будет полезна, когда вам нужно использовать высоту строки слова. Но мы не используем его, так как он не поддерживается ни в одном из браузеров.
Итак, в этом блоге мы узнали о различных модулях и их использовании. Так что используйте эти устройства с умом и станьте профессионалом во фронтенд-разработке 😉
CSS Единицы CSS px rem Эм vmin и vmax
Когда использовать em и rem в CSS
Стилизация элементов в Интернете может быть сложной задачей, особенно в наши дни с сотнями размеров дисплеев, различной плотностью пикселей и различными браузерами на выбор.Поэтому знание того, какие единицы измерения использовать при стилизации ваших веб-сайтов, важно для того, чтобы как можно больше посетителей вашего сайта получили более приятные впечатления.
Начнем с обсуждения относительной длины в CSS. Относительная длина определяется на основе относительного размера шрифта, к которому они принадлежат. Они отличаются от абсолютных единиц, таких как pt, px, и тем, что 1em или 1rem могут находиться в диапазоне от 16px до 160px, в зависимости от используемого шрифта и размера шрифта. Итак, давайте начнем с разговора о них.
«em»
Давайте начнем с того, что посмотрим на модуль em и увидим его в действии. Несмотря на то, что некоторые считают, em на самом деле не относительно своего родителя, а относительно своего собственного font-size, который часто бывает родительским. Следующее может выглядеть не так, но строка «b» на самом деле находится внутри строки «a». Строка «а» имеет размер шрифта 50 пикселей. Если вы оставите ребенка одного, он также будет иметь размер шрифта 50 пикселей. Но установите em на 2,5, и это ровно в 2,5 раза больше родительского.По сути, относительный размер шрифта строки b составляет 125 пикселей.
a: font-size: 50px
b: я 2,5em
На способ отображения строки b выше могут влиять несколько факторов, например размер шрифта группы элементов (a, p, div и т. Д.), Семейство шрифтов, которое оно использует, и размер шрифта его parent, если он действительно установлен и позволяет элементу наследовать его.
Когда использовать «em»
Это сложно, потому что для получения относительного дизайна требуется немного больше работы, чем для не относительного дизайна.Модуль em лучше всего подходит для создания масштабируемых разделов на веб-странице, которые хорошо отображаются как на настольных компьютерах, так и на мобильных устройствах, независимо от установленного размера шрифта. Давайте посмотрим на следующее в качестве примера.
Это простое меню имеет размер шрифта 16 пикселей и отступ , установленный на 1,2 em. Не очень впечатляет. Но теперь давайте сделаем то же самое и увеличим размер шрифта до чего-то более заметного.
Обратите внимание, что отступы также увеличились с увеличением размера шрифта. Масштабируется вместе с текстом.Сравните это с использованием более статичного и абсолютного подхода к использованию пикселей, и вы увидите, как в конечном итоге будет меньше усилий, чтобы сделать эту навигацию более читаемой во всех направлениях.
Для сравнения, вот копия второй навигационной панели с отступом, установленным на более статичные 15 пикселей.
Контент в этом случае немного более ограничен, поэтому тег em так полезен, особенно для более динамичного веб-контента, который часто меняется.
«rem»
Теперь о блоке rem.Подобно модулю em, модуль rem относительно размера root элемента страницы (отсюда «r» для root). Давайте возьмем тот же пример из приведенного выше, но на этот раз мы установим для дочернего элемента font-size 2,5 rem, и посмотрим, что он делает.
a: размер шрифта: 50 пикселей
b: я 2,5 rem
Как видите, он игнорирует размер шрифта родителя и переходит непосредственно к корню страницы, который в случае этого блога установлен примерно на 12 пунктов.
Почему это важно
Мы не часто задумываемся об этом, но каждый человек видит по-разному в зависимости от различных факторов.Некоторые люди имеют зрение 20/15 и могут летать на истребителях. Другие находятся на противоположном конце спектра, и для их работы требуются зум-очки 3,5. Таким образом, каждый может иметь в своем браузере другой размер шрифта по умолчанию. Если вы никогда не просматривали настройки своего браузера, то, вероятно, у вас размер шрифта 16 пикселей, поэтому использование измерений rem гарантирует, что контент ваших веб-сайтов будет масштабироваться с размером шрифта пользователя по умолчанию.
Однако вам не нужно паниковать и отказываться от использования px.У него есть время и место, и он по-прежнему очень важен для веб-разработки. В одном из следующих постов я расскажу о том, какое время и где лучше всего использовать абсолютные единицы.
Удачного веб-дизайна!
Поделитесь чашкой кофе с ThatSoftwareDude
р.Если вам понравился контент в этом блоге, подумайте о том, чтобы купить мне чашку кофе.
HTML: тег
HTML5 Документ
Если вы создали новую веб-страницу в HTML5, ваш тег может выглядеть так:
Пример HTML5 от www.techonthenet.com
Заголовок 1
Мы хотим выделить этот текст .
В этом примере документа HTML5 мы создали тег , который включает текст «этот текст». По умолчанию ваш браузер отображает «этот текст» курсивом. Вы можете перезаписать это поведение с помощью CSS.
HTML 4.01 Переходный документ
Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег может выглядеть так:
HTML 4.01 Transitional Example by www.techonthenet.com
Заголовок 1
Мы хотим выделить этот текст .
В этом примере переходного документа HTML 4.01 мы создали тег , который включает текст «этот текст».По умолчанию ваш браузер отображает «этот текст» курсивом. Вы можете перезаписать это поведение с помощью CSS.
Переходный документ XHTML 1.0
Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег может выглядеть так:
<название> XHMTL 1.0 Переходный пример от www.techonthenet.com
Заголовок 1
Мы хотим выделить этот текст .
В этом примере переходного документа XHTML 1.0 мы создали тег , который включает текст «этот текст». По умолчанию ваш браузер отображает «этот текст» курсивом. Вы можете перезаписать это поведение с помощью CSS.
XHTML 1.0 Строгий документ
Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег может выглядеть так:
Строгий пример XHTML 1.0 от www.techonthenet.com
Заголовок 1
Мы хотим выделить этот текст .
В этом примере строгого документа XHTML 1.0 мы создали тег , который включает текст «этот текст». По умолчанию ваш браузер отображает «этот текст» курсивом. Вы можете перезаписать это поведение с помощью CSS.
XHTML 1.1 Документ
Если вы создали новую веб-страницу в XHTML 1.1, ваш тег может выглядеть так:
XHTML 1.1 Пример с сайта www.techonthenet.com
Заголовок 1
Мы хотим выделить этот текст .
В этом примере документа XHTML 1.1 мы создали тег , который включает текст «этот текст».По умолчанию ваш браузер отображает «этот текст» курсивом. Вы можете перезаписать это поведение с помощью CSS.
.
 255
255 box-px .text-2 {
font-size:8px;
}
.box-px .text-3 {
font-size:32px;
}
box-px .text-2 {
font-size:8px;
}
.box-px .text-3 {
font-size:32px;
}