Бесплатный онлайн HTML редактор, очиститель и конвертер
Конвертируйте любой документ в чистый HTML. Этот бесплатный онлайн форматировщик кода поможет вам быстро и легко создавать свои документы. Вы можете одновременно просматривать и корректировать визуальный документ исходный код. Редактируйте одно из этих полей и изменения будут отражены в другом поле мгновенно, в то же время как вы печатаете.
Редактор WYSIWYG «что вы видите, что вы и получаете»
Работы в этом визуальном текстовом редакторе является очень интуитивной. Он ведет себя как Microsoft Word, Open office или любой другой редактор форматированного текста, и он позволяет вам просмотреть, как будут выглядеть элементы, когда вы опубликуете свою статью на сайте. Пожалуйста, обратите внимание, что внешний вид может немного отличаться, в зависимости от CSS-файла веб-сайта.
Редактор исходного кода
Редактор HTML кода с подчеркнутым синтаксисом обладает множеством полезных функций, таких как:
- Счетчик номера строки
- Выделение активной строки
- Выделение открывающих и соответствующих закрывающих тегов
- Автоматическое закрытие тегов
- подробнее см.
 ниже …
ниже …
Варианты очистки:
- Встроенные стили – Удалить каждый style атрибут тега. Рекомендуется использовать отдельный файл CSS для стилизации.
- class & id – Удаляет все атрибуты class и id . Функция полезна если вы переносите статью с одного сайта на другой и хотите избавиться от чужеродных классов.
- Пустые теги – Удаляет теги, которые не содержат ничего или содержат только пробел.
- Теги с одним пробелом – Удаляет теги, которые содержат один пробел, такие как <p> </p>
- Повторяющиеся пробелы – Удаляет повторяющиеся пробелы, вызванные плохой практикой смещения текста вправо и настройки пропусков в тексте: <p> </p>
- Удалить комментарии – Избавиться от HTML-комментариев: <!— .
 .. —>
.. —> - Атрибуты тега – Стирает все атрибуты тега, включая стили, классы и т. д. Этот параметр не влияет на src изображений и атрибут hrefссылок, поскольку что в противном случае эти теги станут бесполезными.
- В простой текст – Удаляет все теги, форматирование и оставляет простой текст.
Параметры редактора HTML
Откройте выпадающее ▼ меню, чтобы показать параметры очистки. Выбранные варианты выполняются после нажатия главной кнопки очистки HTML. Нажмите на красный значок треугольника на справа чтобы выполнить только один из них.
- Отменить – Восстановить документ в предыдущее состояние. Вернитесь на предыдущий этап, если вариант очистки не принес желаемого результата.
- Новая страница – Стереть весь документ, чтобы начать с чистого листа.
- Сжать – Табуляция и новые строки используются для того, чтобы сделать файл HTML более читабельным для человека, но не влияют на отображение в веб-браузере.
 Удалите эти ненужные знаки для минимизации размера файла и более быстрой загрузки страницы.
Удалите эти ненужные знаки для минимизации размера файла и более быстрой загрузки страницы. - Tree view – Задать отступ текста для выделения иерархии тегов. С этой опцией вы можете сделать сжатые документы вновь доступными для чтения.
- Кодировка символов – Решите, хотите ли вы кодировать специальные символы или нет. Например
- Демо-контент – Заполните приборную панель демо-контентом, который поможет вам экспериментировать с этим инструментом. Демо содержит заголовок, таблицу, изображения, пункты и другие элементы.
- Прокручивать редакторы вместе – По умолчанию два редактора прокручиваются вместе, если документ большой. Вы можете отключить эту функцию.
- Добавить тарабарский текст – Добавляет пункт»Lorem ipsum» в конец файла. Нажмите еще раз, чтобы добавить другой.
Нажмите здесь чтобы отредактировать этот текст или вставьте сюда ваш документ, чтобы преобразовать его в HTML 😁
Это демо позволяет протестировать возможности этого редактора.
Настройте параметры очистки и нажмите ▼ Очистить
Работайте с любым из редакторов и увидьте, как другой меняется в реальном времени:
| Налево : Предварительный просмотр | Направо : Исходный код |
| Посмотреть, как ваш документ будет выглядеть после публикации. | Настроить HTML-код с выделенным синтаксисом. |
Завершить Pranx.com для хорошей онлайн шалости.
HTML редактор онлайн — Be1.ru
Основным предназначением нашего HTML редактора есть упрощение формирования кода страниц специалистами при разработке ресурсов или наполнении их контентом. Данный редактор существенно ускоряет этот процесс и дает возможность предпросмотром сразу визуально увидеть результат.
Для чего IT-шники используют HTML редактор?
Как известно, без использования гипертекстового языка разметки сайтов не сможет обойтись ни один современный ресурс, а длина кода для одной страницы может достигнуть нескольких тысяч строк.
Практичный редактор HTML кода достаточно простой для освоения потенциальными пользователями и может без проблем предложить оптимальное решение вопроса с версткой веб-страниц даже неопытному пользователю.
Преимущества HTML редактора максимальны!
- Позволяет правильно прописывать кодировку элементов, не боясь пропустить нужный символ, закрыть скобки, допустить опечатку или ошибку.
 Достаточно только найти на странице инструментов нужный элемент, нажать на него — и все данные будут оперативно прописаны, можно даже не проверять содержимое.
Достаточно только найти на странице инструментов нужный элемент, нажать на него — и все данные будут оперативно прописаны, можно даже не проверять содержимое. - Скорость написания кода существенно увеличивается благодаря тому, что используется полуавтоматическое программное обеспечение, пользователь может рассчитывать на получение достаточно высокой экономии времени на выполнение конкретных действий. Следовательно, код составляется значительно быстрее.
- Доступен онлайн без предустановки на ПК. Редактор позволит без проблем работать в любой точке планеты, обеспечить сохранение данных в автоматическом режиме, гарантирует максимальное удобство исполнителю.
- Бесплатность существенно сэкономит время и средства потенциального клиента, даст ему неограниченное поле для деятельности и не даст возможности допустить многих ошибок в работе. Не будет необходимости выплачивать большие суммы за использование программного обеспечения.
Что примечательно, многие специалисты-профессионалы рекомендуют учиться именно на подобных редакторах. Ну а для уже состоявшихся разработчиков ресурсов подобное предложение станет достойной альтернативой кропотливого набора текста вручную, возможностью сделать все быстро и практично.
Ну а для уже состоявшихся разработчиков ресурсов подобное предложение станет достойной альтернативой кропотливого набора текста вручную, возможностью сделать все быстро и практично.
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 2.0+ | 1.0+ | 2.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Элемент <table> служит контейнером для элементов,
определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые
задаются с помощью тегов <tr> и <td>.
Внутри <table> допустимо использовать следующие элементы: <caption>, <col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead> и <tr>.
Таблицы с невидимой границей долгое время использовались для верстки веб-страниц, позволяя разделять документ на модульные блоки. Подобный способ применения таблиц нашел воплощение на многих сайтах, пока ему на смену не пришел более современный способ верстки с помощью слоев.
Синтаксис
<table>
<tr>
<td>...</td>
</tr>
</table>Атрибуты
- align
- Определяет выравнивание таблицы.
- background
- Задает фоновый рисунок в таблице.
- bgcolor
- Цвет фона таблицы.
- border
- Толщина рамки в пикселах.
- bordercolor
- Цвет рамки.
- cellpadding
- Отступ от рамки до содержимого ячейки.
- cellspacing
- Расстояние между ячейками.
- cols
- Число колонок в таблице.
- frame
- Сообщает браузеру, как отображать границы вокруг таблицы.
- height
- Высота таблицы.
- rules
- Сообщает браузеру, где отображать границы между ячейками.

- summary
- Краткое описание таблицы.
- width
- Ширина таблицы.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Таблица размеров обуви</title> </head> <body> <table border="1"> <caption>Таблица размеров обуви</caption> <tr> <th>Россия</th> <th>Великобритания</th> <th>Европа</th> <th>Длина ступни, см</th> </tr> <tr><td>34,5</td><td>3,5</td><td>36</td><td>23</td></tr> <tr><td>35,5</td><td>4</td><td>36⅔</td><td>23–23,5</td></tr> <tr><td>36</td><td>4,5</td><td>37⅓</td><td>23,5</td></tr> <tr><td>36,5</td><td>5</td><td>38</td><td>24</td></tr> <tr><td>37</td><td>5,5</td><td>38⅔</td><td>24,5</td></tr> <tr><td>38</td><td>6</td><td>39⅓</td><td>25</td></tr> <tr><td>38,5</td><td>6,5</td><td>40</td><td>25,5</td></tr> <tr><td>39</td><td>7</td><td>40⅔</td><td>25,5–26</td></tr> <tr><td>40</td><td>7,5</td><td>41⅓</td><td>26</td></tr> <tr><td>40,5</td><td>8</td><td>42</td><td>26,5</td></tr> <tr><td>41</td><td>8,5</td><td>42⅔</td><td>27</td></tr> <tr><td>42</td><td>9</td><td>43⅓</td><td>27,5</td></tr> <tr><td>43</td><td>9,5</td><td>44</td><td>28</td></tr> <tr><td>43,5</td><td>10</td><td>44⅔</td><td>28–28,5</td></tr> <tr><td>44</td><td>10,5</td><td>45⅓</td><td>28,5–29</td></tr> <tr><td>44,5</td><td>11</td><td>46</td><td>29</td></tr> <tr><td>45</td><td>11,5</td><td>46⅔</td><td>29,5</td></tr> <tr><td>46</td><td>12</td><td>47⅓</td><td>30</td></tr> <tr><td>46,5</td><td>12,5</td><td>48</td><td>30,5</td></tr> <tr><td>47</td><td>13</td><td>48⅔</td><td>31</td></tr> <tr><td>48</td><td>13,5</td><td>49⅓</td><td>31,5</td></tr> </table> </body> </html>
Онлайн HTML редакторы — визуальные, IDE и редакторы для установки на сайт
Обновлено 5 января 2021- Простые визуальные Html редакторы доступные онлайн
- Онлайн IDE редакторы (интегрированная среда разработки)
- Визуальные Html редакторы для установки на сайт (сервер)
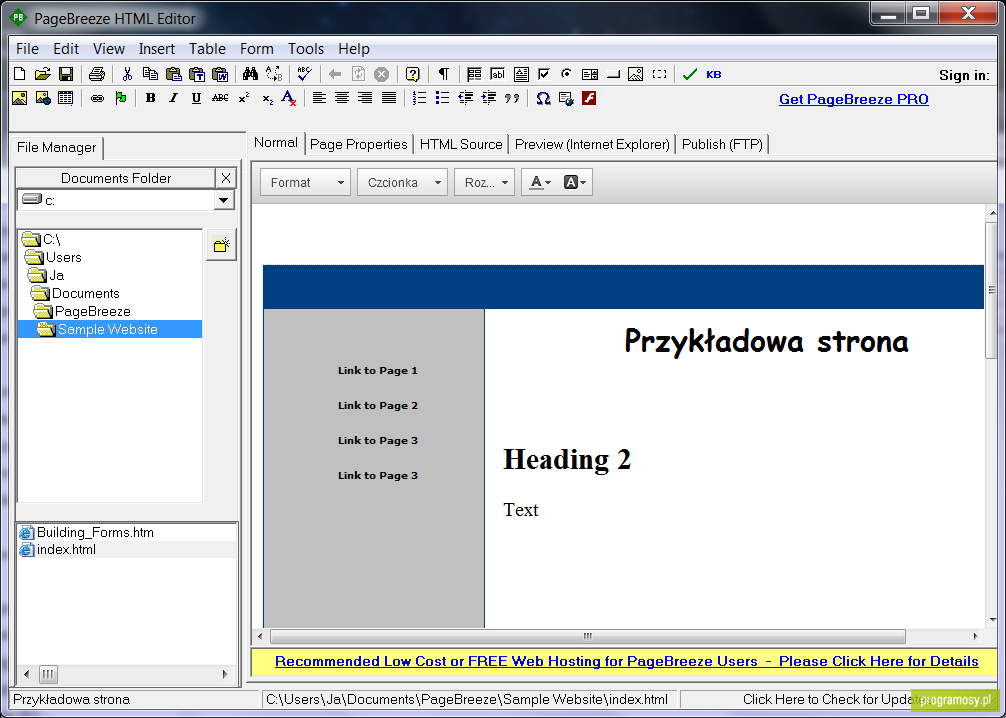
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Есть такая программа, как Dreamweaver, которая представляет из себя прекрасный пример WYSIWYG (визуального) HTML-редактора. Штука замечательная, но имеющая несколько недостатков. Во-первых, эта программа платная, а во-вторых, ее нужно будет иметь установленной на всех компьютерах, где вы работаете с кодом.
ru. Есть такая программа, как Dreamweaver, которая представляет из себя прекрасный пример WYSIWYG (визуального) HTML-редактора. Штука замечательная, но имеющая несколько недостатков. Во-первых, эта программа платная, а во-вторых, ее нужно будет иметь установленной на всех компьютерах, где вы работаете с кодом.
В связи с этим, мне стало любопытно посмотреть на продукты из этой же серии Html редакторов, но позволяющие работать с ними онлайн. Оказалось, что имеется целый ряд очень интересных бесплатных решений, на которые я и решил обратить ваше внимание в этой статье. Если знаете что-то еще достойное внимание, то готов расширить данный список.
Простые визуальные Html редакторы доступные онлайн
Конечно же, для работы с кодом можно использовать и обычный Блокнот в Windows, и в этом будет своеобразный «высший пилотаж». Если хотите чуток облегчить себе жизнь, то возможности Html редактора Notepad++ окажутся не лишними (кроме этого он понимает синтаксис еще нескольких десятков языков программирования).
Но все же, гораздо более рациональным решением будет использование продукта, который поможет сделать вам работу быстрее и возьмет на себя часть рутинных операций, чтобы вам снова и снова не приходилось бы «изобретать велосипед». Ну и совсем уже здорово, если доступ к нему можно будет получить с любого компьютера.
- Rendera — онлайн Html5 редактор с возможность просмотра в реальных времени того, что вы творите (визуальный). Имеется возможность быстрой вставки Html форм, списков, таблиц и других элементов. Позволяет работать также с CSS и ДжаваСкрипт кодом.
Dirty Markup — это не совсем редактор, а скорее преобразователь безобразного кода в хорошо читаемый. О чем я говорю? Помните, я как-то писал, что сжатие CSS и JS кода позволит вам чуток ускорить скорость загрузки сайтов (для высоконагруженных проектов, например, это уже выливается в освобождение кучи серверов).
Так вот, если вы захотите покопаться в таком месиве, то там не будете никакого форматирования Html и CSS кода символами пробела, табуляцией или переноса строк, которые делают его читаемым.
 Будет, скорее всего, одна строка кода без пробелов. А чтобы сделать его опять читаемым (форматированным) нам и нужен онлайн редактор Dirty Markup.
Будет, скорее всего, одна строка кода без пробелов. А чтобы сделать его опять читаемым (форматированным) нам и нужен онлайн редактор Dirty Markup.Для примера возьмем фрагмент исходного кода страницы выдачи Гугла (все слеплено в одну строку) и путем копипаста перенесем его в окно этого редактора:
Теперь нажмем на кнопку «Clean» и увидим результат:
Код стал на порядок более читаемым и понятным. Появилась возможность визуально видеть блоки и различные элементы, что нам и требовалось. То же самое можно сделать и с CSS, и с JS кодом тоже. Отформатированный код можно скопировать в свой стационарный Html редактор и продолжить с ним работу.- Livegap — онлайн редактор Html, CSS и Javascript кода. Очень похож на приведенный чуть выше Rendra, но не имеет возможности быстрой вставки готовых элементов (таблиц, списков и т.п.). Зато свое творение можно будет сохранить с помощью расположенной чуть выше кнопки, и даже расшарить его и получить ссылку на готовый вариант:
- PractiCode — простеньких визуальный онлайн редактор Html, CSS и Javascript.
 Кому-то может понравится для быстрого написания кода на черновую.
Кому-то может понравится для быстрого написания кода на черновую. - HTMLedit — совсем простенький визуальный Html редактор. Никакого интерфейса не предусмотрено, только два окна — верхнее (где пишите свой код) и нижнее (где он визуализируется). Функционала мало, но зато понятен и прост.
- JSBin — позиционируется, судя по названию, как визуальный онлайн редактор для работы с Javascript, но, как вы можете видеть из скриншота, позволяет прекрасно работать также и с Html, и CSS кодом. Имеет простой и очень наглядный интерфейс.
- HTML Instant — неплохой визуальный редактор Html и CSS кода. Имеется довольно-таки функциональная панель инструментов — можно выделять текст и, например, окружать его тегами абзацев или заголовков. Имеется возможность создания каркаса для списков или таблиц.
- Online HTML Editor — ну и на закуску еще одно простенькое творение на ту же тему. Имеется панель инструментов и просмотра созданного шедевра (визуализация).

- Vulk — визуальный редактор на русском языке. Возможностей вполне достаточно для комфортной работы с Html и нет ничего лишнего. Имеется инструкция на русском. Собственно, его можно скачать, а затем работать с ним в браузере, запуская Html-файлик из скачанной папки.
В общем-то, подобных простеньких редакторов можно было найти и побольше, но думаю, что и этого для начала вполне достаточно. Надеюсь еще и на вас — если пользуетесь чем-то подобным, то не примените поделиться.
Онлайн IDE редакторы (интегрированная среда разработки)
- ShiftEdit — онлайн редактор PHP, Ruby, Java, HTML, CSS и JavaScript кода. Кроме этого в нем имеется встроенная возможность получать доступ к сайту по FTP или SFTP, а также к облачному хранилищу Dropbox и облаку Google. Имеется два варианта работы с ним — бесплатный и платный. Отличается функциональными возможностями редактора, но в обоих случаях сначала придется зарегистрироваться и только потом уже нажимать на главной кнопку «Get Started».

Благодаря встроенному FTP клиенту, ShiftEdit позволяет не только создавать и редактировать документы в формате PHP, HTML, CSS и JavaScript, но и публиковать, т.е. загружать их на сервер. Также этот онлайн редактор умеет:
- Подсвечивать синтаксис и показывать ошибки, которые вы допустили при написании кода (прямо во время его набора)
- Дописывать код (делать автозаполнение) и показывать незакрытые скобки
- Также, как и упомянутый выше Dirty Markup, этот онлайн редактор умеет форматировать добавленный в него фрагмент кода (добавлять табы и переносы строк для повышения наглядности).
- Делать шаг назад, как в любом уважающем себя дектопном редакторе
- Есть WYSIWYG-режим (визуальный), когда вы можете видеть результаты вносимых в код изменений
- Имеет место быть расширение для браузера Гугл Хром, которое позволит работать в этом редакторе и сохранять результаты в режиме оффлайн — ShiftEdit.

- Cloud9IdE — онлайн редактор HTML, Node.js, PHP, Python и Ruby, который по своему функционалу и возможностям очень похож на только что описанный ShiftEdit. Также имеются платные и бесплатные режимы работы с ним, а еще требуется предварительная регистрация.
- Kodingen — еще один мощный комбайн, который подпадает под определение онлайн среда для разработчиков. Принцип работы и функционал схож с ShiftEdit и Cloud9IdE. Собственно, лучше всего посмотреть их проморолик, чем слушать мои пространные рассуждения.
- Codeanywhere — еще один IDE редактор, который сочетает в себе также и функции ФТП клиента, и с файлами на Дропбоксе в нем можно работать. В общем, все замечательно — онлайн, подсвечивает синтаксис десятков языков программирования и т.д. и т.п.
- На самом деле подобных онлайн сред разработок (облачных IDE) на данный момент создано достаточно много. Видимо на них есть спрос и платные расширенные режимы использования таких редакторов приносят хорошую прибыль владельцам. Давайте я просто перечислю еще несколько подобных решений, чтобы не сильно вас утомлять.
- Orion — в основном для работы с HTML и JavaScript.
- Cloud IDE — Javascript, Ruby, Groovy, Java, HTML и ряд других языков
- Neutron IDE — синтаксис 40 языков, FTP Client, подключение к Google Drive и многое другое
Визуальные Html редакторы для установки на сайт (сервер)
Есть ряд редакторов, которые предназначены для использования на своем сайте (сервере). Они работают в PHP приложениях (например, их можно интегрировать в админку самописной CMS или в форму для добавления комментариев на сайте).
- Cute Editor — ссылка ведет на страницу с демо-версией этого визуального чуда. В нем можно, как и в любом другом уважающем себя WYSIWYG редакторе, оформлять веб-станицу с помощью панели инструментов напоминающей обычный Ворд. Причем, имеется возможность убрать часть инструментов с экрана, дабы не захламлять его.
Еще имеется возможность перехода в режим редактирования Html кода с помощью расположенной внизу кнопки.
Инструкцию по его использованию вы найдете на сайте разработчика, правда она на англицком. - CKEditor (демо-страница) — очень стильный и функциональный визуальный редактор с возможностью просмотра Html кода (кнопка «Источник»). Скачать его можно в разных степенях навороченности на этой странице. Там же будут приведены ссылки на инструкции по его установке.
Лучшие бесплатные онлайн-инструменты Table Generator для создания таблиц для любых целей
Хотя Microsoft Excel, Google Sheets, Excel Online являются тремя лучшими инструментами для создания таблицы, используйте эти бесплатные онлайн-инструменты для генерации таблиц , чтобы создать таблицу для любых целей. Вы можете создать таблицу для составления листа вопросов и ответов, записать цену на различные продукты и так далее.
Бесплатные онлайн инструменты Table Generator
Давайте посмотрим на эти сайты:
- Генератор таблиц
- Стол Div
- Быстрые Столы
- Quackit
- Truben Table Editor
- Bootstrap Table Generator
1] Генератор таблиц
Генератор таблиц, вероятно, является первым инструментом, который вы должны проверить, поскольку он поставляется с несколькими полезными опциями, которые могут помочь вам создать лучшую таблицу для вашего сайта. Он позволяет создавать таблицы LaTeX, HTML-таблицы, текстовые таблицы, таблицы разметки, таблицы MediaWiki и так далее. Вы можете создать таблицу с таким количеством столбцов и строк, сколько хотите. Несмотря на то, что предустановленная опция позволяет использовать только 15 × 15 таблиц, вы можете вручную ввести число в соответствии с вашими требованиями. Посетите их официальный сайт.
2] Таблица разделов
Если вы хотите получить простой пользовательский интерфейс, но со всеми необходимыми опциями, Div Table может помочь вам. Вы можете найти минимальный интерфейс для ввода только значений в разных полях. Хотя Div Table позволяет настраивать таблицу совершенно по-другому, единственным ограничением является то, что вы можете создать (до) таблицу 12 × 12. Что касается настройки, вы можете изменить тему, шрифт, цвет фона и текста, управлять рамками и так далее. Тем не менее, это поможет вам создать таблицу HTML. Это означает, что что бы вы ни делали в таблице, она будет преобразована в код HTML. После этого вы можете вставить этот код, чтобы показать свою таблицу на любой веб-странице. Посетите их официальный сайт.
3] Быстрые таблицы
Rapid Tables – это еще один полезный инструмент, с помощью которого вы можете легко создавать HTML-таблицы. Как и Div Table, вы получите возможность настроить свой стол согласно вашему желанию. Например, вы можете изменить цвет фона, цвет границы, стиль границы, интервал границы и т. Д. Можно создать таблицу 100 × 300 с помощью Rapid Tables. Это позволяет вам создать таблицу HTML. Посетите их официальный сайт.
4] Крякит
Quackit – это еще один простой генератор таблиц HTML, который вы можете использовать для создания таблицы 99 × 99 без каких-либо проблем. Несмотря на то, что у вас будет сравнительно меньше опций в этом инструменте создания таблиц, вы можете быстро настроить его. Существует возможность изменить цвет текста, цвет фона, цвет заголовка, отступы, ширину таблицы и многое другое. Как и некоторые другие инструменты выше, вы получите HTML-коды, которые вам нужно вставить на свою веб-страницу, чтобы показать таблицу. Поскольку все «стили» копируются с этим HTML-кодом, вы можете найти такую же таблицу на своей веб-странице. Посетите их официальный сайт.
5] Редактор таблиц Трубен
Truben Table Editor, вероятно, имеет самый простой пользовательский интерфейс с минимальными настройками. На странице уценки вы найдете все возможности для создания таблицы в соответствии с вашими требованиями. Преимущество использования этого инструмента в том, что вы можете создавать в виде столбцов и строк по своему усмотрению. Однако, если вы хотите показать свою таблицу на веб-странице, рекомендуется использовать опцию генератора таблиц HTML. Если вы выберете это, вам нужно вставить весь код в вашу веб-страницу. Недостатком является то, что вы не получите никакой возможности настроить таблицу. Например, вы не можете изменить цвет фона, цвет текста и т. Д. Посетите их официальный сайт.
6] Генератор таблиц начальной загрузки
Если у вас есть минимальные знания по HTML, вам поможет Bootstrap Table Generator. В противном случае, это не рекомендуется использовать этот онлайн производитель таблиц. По умолчанию вы можете создать таблицу 4 × 12. Однако, если вы знаете HTML, вы можете использовать «Редактор MDB», чтобы добавить столько столбцов и строк, сколько хотите. Независимо от того, что вы делаете, вам придется скопировать HTML-код и вставить его куда-нибудь. Кроме того, вы получите несколько опций для добавления или удаления рамки, стиля наведения, маленькой рамки и других. Посетите их официальный сайт.
Вы можете использовать любой из этих инструментов, упомянутых выше, без создания учетной записи, и это является преимуществом их использования. Надеюсь, они вам помогут.
Файлы Excel и Word в HTML онлайн конвертер, очистка от CSS стилей HTML онлайн
Файлы Excel и Word в HTML онлайн конвертер, очистка от CSS стилей HTML онлайн — SEO-точка Бесплатный онлайн конвертер Word в HTML со встроенными функциями очистки кода и простой переход между визуальными и исходными редакторами.
Он отлично работает для любого преобразования документа, такого как Microsoft Word, Excel, PowerPoint, PDF, Google Docs, Таблицы и многие другие.
Вы также можете использовать этот инструмент для составления веб-контента с нуля или просто для того, чтобы убрать грязную разметку.
Экономьте своё время при заполнении сайта, конвертация в 1 клик.
Exel / Word в HTML — идеальный инструмент для редактирования исходного кода статей WordPress или любой другой системы управления контентом, когда их встроенный композитор не предоставляет всех необходимых нам функций. Составьте контент прямо в окне браузера без установки расширения или плагина для обработки подсветки синтаксиса и других функций редактирования текста.
Как использовать?
Вставьте документ, который вы хотите преобразовать, в редактор Word, а затем перейдите к просмотру HTML, используя большие вкладки в верхней части страницы, чтобы сгенерировать код.
Очистите грязную разметку большой кнопкой, которая выполняет активные (проверенные) параметры в списке. Вы также можете применять эти функции один за другим с помощью значка CLEAN.
Проблемы конвертации которые легко решает наш онлайн-конвертер HTML
Проблема конвертации word в html пожалуй всегда существовала наряду с Microsoft Word. Огромнео число стилей присвоенных текстам, типа mso-spacerun:yes, и классы, вроде MsoNormal, а также нагромождение всяческих span сильно засоряют код. И нередко перебивают родные стили заданные в сайте. Если с простым текстом еще можно справиться вставляя текст через редакторскую кнопку «Вставить только текст», то с таблицами такой способ не прокатит. Наш же конвертер способен без труда вычистить любые лишние комментарии и стили из будущего html файла, путем не сложных нажатий на кнопки.
Онлайн чистка HTML от лишних CSS стилей
- Удаляем любые ненужные стили из всего текста или выделенного фрагмента
- Удаляем лишние коды отсупов, символов и пр. коды Юникод
- Чисти код от лишних пробелов и дублей тегов
- Если требуется полностью удаляем HTML разметку.
Конвертация файлов Word, Excel, TxT в чистый исходный HTML код. Без лишних стилей и комментариев для прямой корректной вставки в страницы сайта.
Поддерживаемые форматы для онлайн-конвертации:
- 97–2004 и более новые DOC в HTML, DOCX в HTML;
- XLS в HTML, XLSX в HTML;
- PPT в HTML, PPTX в HTML;
- TXT в HTML и многие другие форматы.
Еще одно полезное использование сервиса вместо того чтобы часами делать себе таблицу в HTML сделайте её за 15 минут в Excel или Word и конвертните в чистый красивый HTML код для вставки на сайт.
Онлайн сервисы по созданию HTML таблиц
Здравствуйте, давайте рассмотрим топ лучших онлайн сервисов, которые помогут нам создать HTML таблицы за считанные секунды.
Скачать исходники для статьи можно ниже
1. Онлайн-сервис TABLEIZER!
Сайт: “tableizer.journalistopia.com”
Онлайн-сервис, который позволяет создавать простые HTML таблицы, используя данные из Excel, Google Таблицы или из любых других табличных инструментов.
Вы также можете настроить окончательный вид таблицы, используя CSS.
2. Онлайн-сервис HTML Table Generator
Сайт: “tablesgenerator.com/html_tables”
Это простой генератор таблиц, который поможет вам создать и настроить практически любые аспекты таблицы, выбирая нужные элементы из менюшек на экране.
Также плюсом является то, что вы можете создать таблицу, загрузив файл CSV или импортировать данные из электронной таблицы, например из Excel.
Можно также стилизовать таблицу, выбрав тему из набора шаблонов.
3. Онлайн-сервис Quackit HTML Table Generator
Сайт: “quackit.com/html/html_table_generator.cfm”
Этот сервис поможет вам создать таблицы, выбирая нужные элементы из менюшек на экране, можно изменить у таблицы: размер, цвет, границы и т. д.
Тем не менее, возможность импорта данных отсутствует, в отличие от предылущего сервиса.
4. Онлайн-сервис: Rapid Tables HTML Table Generator
Сайт: “rapidtables.com/web/tools/html-table-generator.html”
Данный онлайн сервис предлагает больше настроек для оформления таблицы по сравнению с двумя предыдущими сервисами.
Но также как и сервис Quackit HTML Table Generator – импорта данных отсутствует – создавать таблицы можно только вручную.
5. Онлайн-сервис: HTML Table Styler
Сайт: “divtable.com/table-styler/”
Этот сервис поможет вам создать таблицы, выбирая нужные элементы из менюшек на экране – большое количество настроек.
Есть 13 тем оформления таблицы.
Окошко предварительного просмотра таблицы расположено рядом с окошком стилей, что удобно для настройки внешнего вида таблицы.
6. Онлайн-сервис: Conversion Tools
Сайт: “conversiontools.io/conversion”
Этот инструмент является онлайн конвертером. Вы можете конвертировать таблицу HTML в файл CSV, файл Excel в таблицу HTML, файл Excel в файл CSV, и другие полезные преобразования.
7. Онлайн-сервис: HTML Table to Div Converter
Сайт: “divtable.com/converter/”
Данный инструмент позволяет конвертировать традиционные таблицы в div таблицы, т. е. таблицы, созданные с использованием элементов ‘div’. Все, что вам нужно сделать – это скопировать и вставить таблицу на страницу онлайн-сервиса, а далее нажать на кнопку Convert, чтобы создать div таблицу.
Генератор таблиц HTML— 𝗕𝗘𝗦𝗧
Настройки
Обрушение границы:
Не указано Свернуть
Этот онлайн-инструмент позволяет легко создавать HTML-таблицы с желаемыми настройками. Настройте свойства таблицы справа и щелкните ячейку таблицы слева. При наведении указателя мыши на поля вы увидите, что текущие размеры таблицы выделены.Нажмите, чтобы заполнить редактор ниже сгенерированным HTML-кодом
Таблицы представляют собой старую тенденцию веб-дизайна. В прошлом почти каждый веб-дизайнер создавал сайты, используя таблицы для размещения контента на странице или разделения области на части. Сейчас, в эпоху адаптивного веб-дизайна, этот старый метод использования таблиц для разметки не может быть эффективно использован. В настоящее время мы используем теги div для группировки сегментов и размещения их на странице.
Таблицы потеряли свое прежнее значение, но мы все еще используем их для простого отображения данных в строках и столбцах в систематическом порядке.
Создание таблиц HTML может сбить с толку тех, кто не знаком с тегами HTML, но существует множество генераторов кода, которые сделают эту работу за вас. HTML Cleaner имеет очень удобную функцию для вставки одного файла с помощью редактора WYSIWYG. Просто войдите в пункт меню Таблица и вставьте нужное количество столбцов и строк. Это сгенерирует пустую таблицу, которую вам придется заполнить с помощью одного из текстовых редакторов.
Преобразование HTML-таблиц в DIV
У этого веб-сайта есть очень полезная функция.Он может не только автоматически удалять все теги таблиц в исходном коде, но также преобразовывать таблицы в структурированные блоки div, а затем с помощью предоставленных стилей .css позиционировать ячейки в желаемом формате. Вам просто нужно активировать выделенный флажок перед нажатием кнопки Clean HTML . Узнайте больше об этой функции, просмотрите примеры и найдите код CSS на странице «Заменить HTML-таблицы» на
Онлайн-редактор WYSIWYG HTML — Профессиональный набор инструментов
Вы используете бесплатную демонстрацию онлайн-редактора WYSIWYG HTML от HTMLG, который является лучшим программным обеспечением для создания веб-контента.Подпишитесь на членство, чтобы получить доступ ко всем его функциям в любое время по цене пива в месяц!
В этом инструменте есть все необходимое для быстрого и простого создания идеального веб-контента и преобразования документов в HTML. Получите доступ ко всем функциям вашего веб-браузера без загрузки и установки какой-либо программы, без регистрации и входа в систему! Откройте для себя его чистый пользовательский интерфейс, который прост в использовании, но при этом содержит все, что вам нужно.
Как пользоваться редактором HTML?
Если вы посещаете этот сайт впервые, вы должны увидеть редактор, предварительно заполненный демонстрационным контентом.Вы всегда можете заполнить редактор этим текстом, нажав кнопку «Демо» в области навигации. Я рекомендую вам поэкспериментировать, прежде чем приступить к созданию контента для действующего веб-сайта.
Этот HTML-редактор позволяет вам легко преобразовать любой файл документа в красивый и чистый HTML-код, просто скопируйте и вставьте ваш файл в редактор WYSIWYG. Составление статьи происходит очень быстро, потому что вы можете перейти от визуального редактора к редактору исходного кода, и изменения всегда видны на обоих экранах. Диспетчер тегов, средство для очистки, средство выбора цвета, инструмент поиска и замены, генератор бессмысленного текста, фильтры тегов и атрибутов и другие панели будут вам полезны.Прочтите нашу базу знаний или щелкните вопросительные знаки в правом нижнем углу каждой панели, если вам нужна помощь!
Имейте это в виду!
Никогда не забывайте делать резервную копию и сохранять свой код перед его обработкой с помощью этого конвертера HTML, чтобы вы могли вернуться к исходной версии, если что-то пойдет не так, как ожидалось. Всегда дважды проверяйте код, который вы публикуете на действующем сайте!
Найти этот веб-сайт непросто, поэтому не забудьте сохранить эту ссылку в своих закладках!
Поделитесь этой страницей со своими друзьями, которые могут оказаться полезными.
Профессиональный редактор HTML
Преобразование документов в HTML или перенос содержимого?
Автоматизируйте задачи редактирования веб-контента и упростите создание HTML с помощью этого онлайн-инструмента.
Станьте чрезвычайно эффективным и безошибочным!
Подходит для всех
Простота использования
HTMLG был разработан, чтобы его было легко использовать с базовым пониманием кода HTML. Это отличный инструмент для изучения разметки HTML.
С множеством полезных бесплатных и дополнительных функций.
Легкий доступ
Нет регистрации
Нет загрузки
Нет установки
HTMLG запускается в вашем веб-браузере при доступе к веб-ссылке, даже если у вас есть подписка премиум-класса.
Премиум-функции
По цене пива в месяц вы можете получить доступ ко всем функциям в любое время без ограничений, рекламы и надоедливых всплывающих окон.
Подписчикитакже могут сохранять свои документы и настройки в облаке.
Единовременный платеж без автоматического продления .
ПЛАН ПОДПИСКИОсобенности, которых раньше не было
Фильтр тегов позволяет извлекать или удалять определенные теги, соответствующие определенным критериям.
Например, чтобы вывести список изображений, не имеющих атрибутов alt , или удалить исходящие ссылки.
Фильтр атрибутов тегов помогает перечислить определенные атрибуты или избавиться от них.
Например, чтобы извлечь из документа все ссылки или ссылки на файлы изображений.
Диспетчер тегов массово заменяет и удаляет ваши теги или их желаемые части.
Заменяет таблицы на структурированные блоки div, удаляет атрибуты тегов промежутков и т. Д.
Топ-10 лучших бесплатных онлайн-генераторов / редакторов HTML-таблиц
Ниже приведены 10 лучших онлайн-генераторов HTML-таблиц —
Примечание: вы можете использовать код каждого инструмента, созданного ими. Я только что показал, как выглядит их интерфейс и результат.
1. www.tablegenerator.com
Используя Tables Generator , вы можете просто добавить или создать HTML-таблицу онлайн из внешнего интерфейса. Этот инструмент имеет такие функции, как добавление строки, удаление строки, добавление столбца и удаление столбца и т. Д.
Вы можете использовать их встроенный CSS или нет.
Внешний интерфейс:
Преимущество этого генератора таблиц Html в том, что вы также можете использовать его в качестве текстовых таблиц.
Выход:
Другие функции включают латексные таблицы, таблицы уценки и генератор таблиц Media Wiki.
2. www.divtable.com
Используя инструмент divtable.com, вы можете сгенерировать таблицы HTML-таблиц Div для веб-сайтов всего за несколько простых шагов. Установите параметры, затем выберите желаемый размер. Настройте параметры в интерактивных редакторах и не забудьте добавить предоставленные фрагменты стилей в свой файл CSS.
Внешний интерфейс:
Выход:
3. www.html-cleaner.com
Этот онлайн-инструмент для создания таблиц HTML позволяет легко создавать таблицы HTML с желаемыми настройками.Настройте свойства таблицы справа и щелкните ячейку таблицы слева. При наведении указателя мыши на поля вы увидите, что текущие размеры таблицы выделены. Щелкните, чтобы заполнить редактор ниже сгенерированным кодом HTML.
Внешний интерфейс:
Выход:
4. www.textfixer.com
Разработчик этого онлайн-генератора таблиц HTML для исправления текста разработал этот инструмент для среднего веб-издателя в очень сжатые сроки, чтобы он мог быстро создать таблицу и приблизиться на шаг к завершению работы.
Внешний интерфейс:
Выход:
5. www.rapidtables.com
Используя генератор быстрых таблиц, введите свойства HTML-таблицы и нажмите кнопку Generate Table :
Внешний интерфейс:
Выход:
6. www.qhmit.com
Используйте этот генератор таблиц HTML для создания таблиц «на лету».
Интерфейс и вывод:
7. www.cssportal.com
Этот генератор позволит вам генерировать вашу таблицу на лету, указав определенные атрибуты для вашей таблицы (количество столбцов, строк, размер границы и т. Д.). Генератор таблиц автоматически создаст эти теги, а также соответствующий CSS для любой настройки, которую вы выберете.
Внешний интерфейс:
Выход:
8.www.html.am
Используя генератор таблиц www.html.am HTML, очень легко создать таблицу для вашего веб-сайта. В HTML таблицы создаются с использованием элементов
. Этот тег определяет группу из одного или нескольких столбцов в таблице, поэтому вы можете применять CSS к столбцам, а не ячейку за ячейкой. Чтобы создать эту группу, вы должны добавить тег
в раздел body вашего HTML-файла.Затем внутри этого тега вы добавляете тегдля каждого столбца в таблице или для каждого столбца, который хотите стилизовать. Вот как выглядит HTML-код:
Затем вы можете настроить таргетинг на эту группу столбцов с помощью CSS. Допустим, вы не хотите просто указывать отступы — или расстояние между содержимым ячейки и ее границей — вы также хотите указать ширину каждого столбца.Затем вы можете добавить еще один набор правил в свой CSS и определить свойство ширины.
Вот как будет выглядеть CSS:
table, th, td { border: 1px сплошной черный;
граница-обрушение: обрушение;
}
th, td {
padding: 10px;
}
th {
background-color: # FDDF95;
}
colgroup {
width: 250px;
}
Вот как будет выглядеть HTML:
| (а также других дополнительных элементов). Этот генератор таблиц автоматически создает эти теги, а также соответствующий CSS для любой настройки, которую вы выберете. Внешний интерфейс: Выход: 9. www.tabletag.net Tabletag.net — это простой генератор таблиц HTML. Интерфейс и вывод: 10. htmlcodegenerator.blogspot.com Этот генератор HTML-таблиц генерирует адаптивную таблицу HTML, адаптивный дизайн таблицы CSS, адаптивные таблицы для мобильных устройств. В этом генераторе HTML-таблиц вы можете выбрать другой тип адаптивных таблиц для генерации кода, например, простая адаптивная таблица, фиксированная липкая таблица с фиксированным заголовком, фиксированный заголовок и фиксированная адаптивная липкая таблица для первого столбца, адаптивная таблица с несколькими представлениями. Интерфейс и вывод: Я надеюсь, что приведенные выше инструменты для 10 лучших бесплатных онлайн-генераторов таблиц HTML помогут и повысят вашу продуктивность в вашей работе. Если у вас есть какие-либо лучшие инструменты, чем я упомянул здесь, сообщите нам об этом. Спасибо. Как создавать и редактировать таблицы в HTMLПри создании сообщения в блоге или веб-страницы вы можете захотеть включить данные, которые не лучше всего представлены в виде текста. Предположим, вы хотите отобразить разбивку разнообразия ваших сотрудников или резюме в конце записи блога, посвященной сравнению.Поскольку эти данные были бы слишком сложными или подробными, чтобы их можно было просто записать, вы можете использовать таблицы для их систематизации и представления. В то время как CMS или конструктор веб-сайтов предложат модуль для создания таблиц одним нажатием кнопки, вы можете создавать таблицы с нуля с помощью некоторых базовых HTML и CSS.В этом посте мы рассмотрим все, что вам нужно знать об элементе таблицы HTML, в том числе: Зачем создавать таблицу в HTMLТаблицы позволяют читателю сразу увидеть результаты или выводы, вместо того, чтобы изучать текст в поисках числовых данных или ключевых моментов.Сделав таким образом сообщение или страницу более читабельными, вы сможете привлечь и удержать посетителей на вашем сайте и, в конечном итоге, улучшить их взаимодействие с пользователем. Вот почему мы используем таблицы в блогах HubSpot. Ниже приведена таблица в конце обзора SiteGround vs. HostGator, в которой кратко излагается статья объемом 2 000 слов менее чем в 200 словах. Хотя эта таблица была создана одним нажатием кнопки в CMS Hub, вы также можете использовать HTML и CSS для создания таблиц с нуля. Давайте рассмотрим процесс, описанный ниже, на различных примерах. Как создать таблицу в HTMLЧтобы создать таблицу в HTML, используйте тег . Внутри этого тега таблицы вы разместите теги, определяет строку таблицы.
Затем вы создадите еще три ряда.Внутри этих тегов вы должны разместить теги
Затем вы должны заключить все четыре строки в тег
Вот как таблица будет выглядеть в интерфейсе вашего веб-сайта: Обратите внимание, что ширина каждого столбца достаточно велика, чтобы уместить текст, и что нет границ, отделяющих один столбец или строку от следующего.Результат выглядит загроможденным и трудным для чтения. Ниже мы рассмотрим несколько способов облегчить чтение этой таблицы. Редактирование границы таблицыПо умолчанию таблицы не имеют границ. Чтобы добавить границы, используйте свойство CSS border. Допустим, я хочу добавить простую черную рамку вокруг моей таблицы выше. Тогда мне просто нужно будет добавить следующий CSS в раздел заголовка моего HTML-файла или во внешнюю таблицу стилей. HTML в основной части файла HTML останется прежним. Вот как это будет выглядеть на интерфейсе: Обратите внимание, что границы вокруг таблицы, заголовка таблицы и ячеек таблицы отделены друг от друга. Чтобы свернуть их, используйте свойство CSS border-collapse. Вы просто добавляете это свойство в свой набор правил CSS и устанавливаете значение «свернуть». Вот как теперь будет выглядеть ваш CSS: Опять же, HTML остается прежним. Вот как это будет выглядеть на интерфейсе: Добавление границ уже помогло облегчить чтение этой таблицы, но она по-прежнему выглядит перегруженной. Давайте посмотрим, как добавить в эту таблицу больше пустого места. Редактирование заполнения таблицыКак упоминалось выше, размер таблиц по умолчанию зависит от размера их содержимого. Итак, ваш второй шаг — добавить больше места вокруг содержимого в ячейках таблицы. Для этого используйте свойство CSS padding. Поскольку заполнение определяет расстояние между содержимым ячейки и ее границей, вам нужно добавить заполнение только к заголовку таблицы и элементам данных таблицы, но не к самому элементу таблицы.Это означает, что вы создадите новый набор правил CSS, который использует только два селектора CSS: th и td. Затем вы должны установить для свойства CSS padding любое желаемое значение. Ниже я установлю его на 10 пикселей. Вот как будет выглядеть CSS: HTML остается прежним. Вот как это будет выглядеть на интерфейсе: Таблица теперь выглядит намного лучше, но мы можем улучшить ее, отделив заголовок от других ячеек.Давайте посмотрим, как это сделать ниже. Редактирование заголовка таблицыЧтобы выделить заголовок таблицы, вы можете сделать что-нибудь простое, например добавить цвет фона к этим ячейкам. Вам просто нужно использовать селектор элемента «th», чтобы применить уникальные свойства стиля только к заголовку. Ниже вы будете использовать тот же CSS, что и выше, но добавить третий набор правил, содержащий свойство CSS background-color. Затем вы можете установить для свойства конкретное значение цвета, используя шестнадцатеричный цветовой код. В этом примере я буду использовать шестнадцатеричный цветовой код для мягкого оттенка желтого. Вот код CSS: Вот как это будет выглядеть на интерфейсе: Эта таблица выглядит все лучше и лучше! Теперь предположим, что вы хотите стилизовать столбец вместо строки. Ниже мы рассмотрим, как это сделать. Редактирование ширины столбца таблицыЕсли вам нужно было угадать, как задать стиль столбцу, вы могли бы подумать, что вам нужно добавить атрибут стиля к ячейке каждой строки. Это было бы неприятно, правда? Хорошая новость в том, что в этом нет необходимости. Вместо этого можно использовать тег |
| Имя | Должность | Адрес электронной почты |
|---|---|---|
| Анна Фитцджеральд | Штатный писатель
| пример @ компания.com |
| Джон Смит | Менеджер по маркетингу | example2@company.com
|
| Зендая Грейс | Генеральный директор | example2@company.com |
Вот как это будет выглядеть на интерфейсе:
Допустим, вы хотите изменить ширину только одного столбца, например столбца, содержащего адреса электронной почты.Вместо добавления внутреннего CSS в раздел заголовка файла HTML вы можете просто добавить атрибут стиля к третьему тегу в разделе тела. В этом атрибуте вы должны добавить и указать свойство ширины. Вот как будет выглядеть тег:
Вот как это будет выглядеть на интерфейсе:
В дополнение к изменению ширины столбца таблицы HTML вы можете сделать ячейку охватывающей несколько столбцов.Посмотрим, как это сделать.
Диапазон столбцов таблицы HTML
В некоторых случаях ячейка может занимать несколько столбцов. Например, ячейка заголовка, которая называет группу столбцов, должна охватывать более одного столбца.
Чтобы ячейка занимала более одного столбца, можно использовать атрибут colspan. Просто добавьте его к открывающему тегу заголовка таблицы (или ячейки таблицы) и установите для него количество столбцов, которое вы хотите, чтобы он охватил.
В приведенном ниже примере предположим, что вы хотите добавить в таблицу номера мобильных и домашних телефонов своих сотрудников.В этом случае вы должны добавить новый тег с атрибутом colspan, установленным на «2». Затем вы должны добавить еще два тега, содержащих номера телефонов сотрудников, в каждую строку.
Примечание: мы будем использовать тот же CSS из приведенного выше примера.
Вот как будет выглядеть HTML:
<таблица>
Имя
Должность
Адрес электронной почты
Телефон
Анна Фицджеральд
Штатный писатель
пример @ компания.ru
888-888-880
888-888-881
Джон Смит
Менеджер по маркетингу
example2@company.com
888-888-882
888-888-883
Зендая Грейс
Генеральный директор
example2 @ company.ru
888-888-884
888-888-885
Вот как это будет выглядеть на интерфейсе:
Теперь, когда вы изменили отступы, ширину столбцов, выравнивание и другие параметры таблицы, вы, возможно, ищете еще несколько способов выделить свою таблицу на странице. Один из способов — изменить цвет фона не только заголовка, но и всей таблицы.Давайте посмотрим, как это сделать.
Редактирование цвета фона таблицы
Чтобы изменить цвет фона всей таблицы, а не только ее заголовка, вы просто определяете свойство цвета фона CSS как для заголовка таблицы, так и для элементов данных таблицы. Вот как будет выглядеть ваш CSS:
table, th, td { border: 1px сплошной черный;
граница-обрушение: обрушение;
}
th, td {
padding: 10px;
цвет фона: # FDDF95;
}
Вот как будет выглядеть HTML:
<таблица>
Имя
Должность
Адрес электронной почты
Анна Фицджеральд
Штатный писатель
пример @ компания.ru
Джон Смит
Менеджер по маркетингу
example2@company.com
Зендая Грейс
Генеральный директор
example2@company.com
Вот как это будет выглядеть на интерфейсе:
Если вы хотите, чтобы заголовок таблицы и элементы данных таблицы имели разные цвета фона, просто используйте два селектора элементов, «th» и «td», и установите свойство цвета фона на разные шестнадцатеричные коды цвета или названия цветов.
Вот как может выглядеть CSS:
table, th, td { border: 1px сплошной черный;
граница-обрушение: обрушение;
}
th, td {
padding: 10px;
}
th {
background-color: # FFB500;
}
td {
background-color: # FDDF95;
}
HTML остается прежним.
Вот как это будет выглядеть на интерфейсе:
Еще один способ убедиться, что ваша таблица не затеряется среди прочего содержимого на странице, — это увеличить размер шрифта.Ниже мы рассмотрим, как это сделать.
Размер шрифта таблицы HTML
Чтобы изменить размер шрифта в таблице HTML, используйте свойство CSS font-size. Вы можете использовать это свойство для заголовка таблицы и элементов данных таблицы. Но допустим, вы хотите увеличить размер шрифта только заголовка таблицы.
Тогда ваш CSS будет выглядеть так:
table, th, td { border: 1px сплошной черный;
граница-обрушение: обрушение;
}
th, td {
padding: 10px;
}
th {
background-color: # FFB500;
размер шрифта: 20 пикселей;
}
td {
background-color: # FDDF95;
}
Ваш HTML останется прежним.
Вот как это будет выглядеть на интерфейсе:
Когда вы будете в основном довольны внешним видом своей таблицы, возможно, вам будет интересно изменить ее положение на странице. Один из способов сделать это — изменить его выравнивание по умолчанию. Давайте посмотрим, как это сделать ниже.
Центрирование таблицы в HTML
По умолчанию элементы, включая элемент таблицы, выравниваются по левому краю на странице. Если вы хотите разместить его по центру страницы, используйте свойство CSS margin.
Сначала вы добавите имя класса к элементу таблицы.В приведенном ниже примере я буду использовать имя «центр». Затем вы можете использовать селектор классов только для выравнивания по центру элемента таблицы. Остальные элементы на странице останутся выровненными по левому краю. Вот как будет выглядеть HTML:
Имя Должность Адрес электронной почты Анна Фитцджеральд Штатный писатель
пример @ компания.com Джон Смит Менеджер по маркетингу example2@company.com
Зендая Грейс Генеральный директор example2@company.com
Затем вы добавите еще один набор правил в свой CSS.С помощью селектора класса «.center» вы установите для свойств margin-left и margin-right значение «auto». Таким образом, таблица будет занимать любую ширину, указанную CSS или содержимым, которое она содержит, а браузер будет гарантировать, что оставшееся пространство будет разделено поровну между левым и правым полями.
Вот как все вместе будет выглядеть CSS:
стол, тыс, т.д {
граница: сплошной черный 1px;
граница-коллапс: коллапс;
}
т, тд {
отступ: 10 пикселей;
}
тыс. {
цвет фона: # FFB500;
размер шрифта: 20 пикселей;
}
тд {
цвет фона: # FDDF95;
}
.центр {
крайнее левое: авто;
поле справа: авто;
}
Вот как это будет выглядеть на интерфейсе:
Вложенные таблицы в HTML
Вы можете вкладывать таблицы — или создавать таблицы внутри таблиц — в HTML. Чтобы создать вложенную таблицу, просто создайте другой элемент таблицы с заголовком таблицы, строкой таблицы и тегами данных таблицы и поместите его в любой тег существующей таблицы.
Допустим, я хочу перечислить домашний и мобильный телефон сотрудника во вложенной таблице.
Вот как может выглядеть CSS:
стол, тыс, т.д {
граница: сплошной черный 1px;
граница-коллапс: коллапс;
}
т, тд {
отступ: 10 пикселей;
}
тыс. {
цвет фона: # FDDF95;
}
#nested {
цвет фона: #EEEEEE;
}
Вот как может выглядеть HTML:
<таблица>
Имя
Должность
Адрес электронной почты
Вложенная таблица
Анна Фицджеральд
Штатный писатель
пример @ компания.ru
<таблица>
Домашний телефон
Сотовый телефон
888-888-880
888-888-881
Вот как это будет выглядеть на передней панели:
Создание таблиц в HTML
Если вы хотите размещать на своем веб-сайте большие объемы данных, используйте таблицы, чтобы представить эти данные таким образом, чтобы посетители могли их легко прочитать и понять.Любой из описанных выше шагов может помочь вам добавить и настроить таблицы на ваш уникальный веб-сайт. Вам просто нужно немного ознакомиться с HTML и CSS.
10 бесплатных сайтов-генераторов таблиц HTML
Рейтинг редактора:
Оценки пользователей:
[Всего: 0 Среднее: 0/5] Вот 10 бесплатных сайтов-генераторов таблиц HTML .Создание таблицы HTML вручную путем ввода кода HTML может занять много времени и не очень хорошая идея. Поэтому я создал список лучших бесплатных онлайн-генераторов таблиц HTML, которые помогут вам создать настраиваемую таблицу HTML в соответствии с вашими требованиями.
Эти бесплатные онлайн-генераторы HTML-таблиц позволяют выбирать строки и столбцы для таблицы, добавлять собственный текст и получать выходной HTML-код , который вы можете разместить на своем веб-сайте или в другом месте. Большинство этих веб-сайтов имеют функцию установки ширины границы таблицы, цвета, размера текста, цвета текста, цвета фона и т. Д.Некоторые веб-сайты имеют другие интересные функции, такие как разделение и объединение ячеек таблицы, добавление ссылки в ячейку, перемещение строк и столбцов, создание кода CSS и т. Д.
Итак, давайте по очереди проверим эти лучшие бесплатные сайты-генераторы таблиц HTML.
Онлайн-редактор HTML
Онлайн-редактор HTML — самый мощный и продвинутый веб-сайт генератора таблиц HTML в этом списке. Он имеет множество функций. На этом веб-сайте доступны почти все параметры, необходимые для создания нужной таблицы HTML.Вы можете создать таблицу, наведя курсор мыши на таблицу строк и столбцов, добавить произвольный текст в ячейки таблицы и сделать многое другое.
Вы можете выбрать любой из ваших любимых цветов для текста и его фона, объединить и разделить ячейки, удалить строку, вставить строку и столбец до или после строки / столбца, добавить заголовки, заблокировать цитату в ячейках таблицы, вставить ссылку, специальные символы, привязка, выравнивание текста, добавление смайлов, выделение текста полужирным шрифтом, курсивом, зачеркиванием, добавление даты и времени в любую ячейку, установка ширины таблицы n, расстояние между ячейками, ширину границы, включение / отключение заголовка таблицы, установка цвета границы и фона цвет и др.Итак, как видите, существует множество функций, которые помогут вам создать таблицу HTML так, как вы хотите.
Этот бесплатный онлайн-генератор HTML-таблиц также позволяет просматривать выходной HTML-код бок о бок и в реальном времени. . Левая часть помогает создать HTML-таблицу с использованием доступных опций и просмотреть ее, а правая часть показывает выходной HTML-код для таблицы. Я очень впечатлен этим веб-сайтом генератора таблиц HTML.
Стилер HTML-таблиц
HTML Table Styler — один из интересных и полезных веб-сайтов для создания HTML-таблиц.Этот веб-сайт позволяет вам выбрать количество строк и столбцов для HTML-таблицы, просто перемещая курсор мыши по таблице размеров таблицы. Когда таблица будет создана, вы можете добавлять данные по своему желанию. Предварительный просмотр вывода также отображается в правом нижнем углу , чтобы помочь вам проверить, соответствует ли вывод вашим ожиданиям. После этого вы можете скопировать выходной код в формате HTML или CSS и вставить его куда угодно.
Кроме того, он имеет много интересных особенностей.Вы можете установить ширину границы для таблицы HTML, цвет границы, шрифт текста, размер шрифта заголовка, размер шрифта нижнего колонтитула, цвет, цвет ссылок, высоту n ячеек и отступов, ширину разделителей столбцов, показать / скрыть демонстрационный текст и т. Д. Отдельно Доступны разделы для параметров таблицы, верхнего, нижнего и основного колонтитула. Это делает использование этого веб-сайта генератора таблиц HTML чрезвычайно простым. Мне очень нравится этот сайт.
TablesGenerator.com
TablesGenerator.com предоставляет отдельную функцию генератора таблиц HTML, которая очень полезна.Его преимущество перед HTML Table Styler (упомянутым выше) заключается в том, что вы можете разделять и объединять ячейки для HTML-таблицы . Кроме того, он также позволяет установить цвет текста, установить цвет фона для одной или нескольких ячеек, а также включить / отключить компактный режим для вывода кода HTML-таблицы . У вас также есть выбор: создавать или не создавать код CSS.
На этом веб-сайте также можно выбрать количество строк и столбцов, просто перемещая курсор мыши по диаграмме таблицы. После этого вы можете добавить текст по вашему выбору в разные ячейки, сделать текст полужирным, курсивом, подчеркиванием, изменить размер шрифта, выбрать конкретный шрифт (из раскрывающегося меню) и проверить предварительный просмотр выходной таблицы.Когда вывод будет готов, скопируйте код таблицы HTML в буфер обмена и сохраните его на ПК.
Генератор стилей HTML-таблиц
Генератор стилей таблиц HTML (домашняя страница) составляет хорошую конкуренцию остальным веб-сайтам генераторов таблиц HTML, представленных в этом списке. Он позволяет настраивать HTML-таблицу, используя доступные параметры, и предварительно просматривать выходную таблицу с изменениями, видимыми в режиме реального времени. . 6 различных цветовых схем также доступны для HTML-таблицы.После создания таблицы вы можете получить ее HTML-код , а также CSS-код . Вы не можете добавлять собственный текст, но можете предварительно просмотреть выходную таблицу с демонстрационным текстом. Кроме того, это не поможет вам разделить или объединить ячейки таблицы, но другие варианты хороши.
Опции разделены по частям, что делает создание таблицы HTML очень простой задачей. Доступны разделы границы и ячейки, заголовка таблицы, тела таблицы и нижнего колонтитула таблицы. Border and Cell section помогает установить размер границы таблицы, радиус, цвет, количество строк и столбцов для таблицы HTML и заполнение ячейки (слева и справа).Используя раздел заголовка таблицы , вы можете показать / скрыть заголовок для таблицы, установить размер шрифта, показать / скрыть строки столбцов, ширину строки столбца, цвет и цвет шрифта заголовка .
Раздел текста таблицы предназначен для установки размера шрифта, отображения / скрытия строк столбцов, отображения / скрытия строк строк, цвета фона строки, цвета шрифта и т. Д. А раздел Table Footer n позволяет установить цвет границы нижнего колонтитула , размер шрифта, цвет шрифта, отступы, показать / скрыть разбиение на страницы, цвет строки столбца и многое другое.Большинство параметров можно настроить с помощью доступных ползунков. Таким образом, использовать параметры для создания HTML-таблицы на этом веб-сайте очень просто.
Генератор HTML-таблиц (by rapidtables.com)
Генератор HTML-таблиц (Домашняя страница) — один из лучших веб-сайтов, позволяющий легко генерировать HTML-таблицу и получать выходной код. Он поставляется с базовым интерфейсом, но параметры, предоставляемые этим веб-сайтом, очень хороши. Вы можете выбрать количество строк и столбцов по своему желанию, установить ширину таблицы n высоту, цвет фона заголовка, стиль границы (сплошная, пунктирная, канавка, гребень, вставка и т. Д.), Ширину границы , цвет границы, интервал между границами, выравнивание текста (слева, по центру или справа) и т. Д. Установите параметры, а затем вы можете создать таблицу HTML. Вам нужно прокрутить его веб-страницу, чтобы проверить предварительный просмотр выходной таблицы и получить код HTML-таблицы.
На этом веб-сайте нет функции объединения и разделения строк, но остальные параметры помогут вам создать лучшую HTML-таблицу.
Генератор стола
Генератор таблиц (Домашняя страница) имеет уникальную особенность, которая делает его немного особенным по сравнению с другими веб-сайтами генераторов таблиц HTML.Он позволяет создавать HTML-таблицу с закругленными углами , чего нет на других веб-сайтах. Кроме того, доступно множество опций, которые помогут вам создать понятную HTML-таблицу. Вы не сможете добавить собственный текст в таблицу, но как только код таблицы будет сгенерирован, вы можете добавить этот код на свой веб-сайт или в другое место, а затем добавить свой собственный текст в разные ячейки таблицы HTML.
Он позволяет вам установить ширину таблицы (в пикселях), цвет фона ячейки , количество строк и столбцов, цвет фона заголовка, цвет текста, шрифт, размер шрифта, выравнивание текста, ширину радиуса (в пикселях), границу ширина, отступ, цвет фона ячейки и т. д.Доступно цветов и шрифтов на выбор из . Таким образом, итоговая HTML-таблица будет выглядеть красиво. Он не позволяет предварительно просмотреть выходную таблицу в режиме реального времени, но после того, как вы нажмете кнопку Create Table , вы увидите предварительный просмотр таблицы, HTML-код и код CSS . В целом, веб-сайт — определенно хороший вариант для создания таблицы HTML.
Табличный редактор
Веб-сайт редактора таблиц также предлагает несколько хороших вариантов для создания HTML-таблиц.Как и многие другие веб-сайты, он позволяет вам выбирать строки и столбцы для вашей HTML-таблицы, наведя курсор мыши на табличную диаграмму. После этого вы можете добавить произвольный текст в ячейки таблицы. Вы также можете удалить строку, скопировать строку, переместить строку вверх / вниз и добавить новую строку выше или ниже строки . Для столбцов он позволяет увеличивать / уменьшать диапазон столбцов, сортировать столбцы по алфавиту или числам, выравнивать текст (слева, по центру или справа) и т. Д. Для таблицы он также позволяет отображать / скрывать заголовок таблицы, удалять все границы , инвертировать таблицу, искать и заменять определенный текст в таблице, добавлять границы вокруг (удаление границ между столбцами и строками), добавлять вертикальные границы (только для столбцов) и т. д.Итак, для создания HTML-таблицы доступны довольно неплохие варианты.
HTML-код таблицы также находится в нижней части, которую вы можете скопировать и вставить в нужное место. Такие функции, как установка цвета границы, цвета текста, выбор шрифта, цвета фона и т. Д., Отсутствуют. Тем не менее, доступные функции действительно полезны для создания HTML-таблицы по вашему выбору.
Генератор таблиц HTML (с веб-сайта портала HTML)
Если вам нужно что-то очень простое для создания HTML-таблиц, тогда вам пригодится этот веб-сайт генератора HTML-таблиц (домашняя страница).В нем есть только основные функции, необходимые для создания красивой HTML-таблицы. Вы можете установить ширину таблицы , ширину границы таблицы (в пикселях), количество столбцов и строк, задать заполнение ячеек, цвет фона таблицы и параметры цвета границы . Это параметры, которые вы можете использовать для создания HTML-таблицы с помощью этого веб-сайта.
Он не предоставляет такие функции, как объединение или разделение ячеек, выбор цвета шрифта, размера шрифта для таблицы, установки параметров верхнего и нижнего колонтитула и т. Д. Кроме того, вы не можете предварительно просмотреть HTML-таблицу в режиме реального времени, поскольку она показывает предварительный просмотр вывода в отдельное окно при нажатии кнопки Preview .Итак, если вам нужны лучшие варианты для создания HTML-таблицы в Интернете, вам следует попробовать другие веб-сайты, представленные в этом списке. Или, если этих параметров вам достаточно, то этот бесплатный веб-сайт генератора таблиц HTML подойдет вам.
Генератор табличных тегов
Table Tag Generator — также хороший вариант для быстрого создания HTML-таблицы в Интернете. Хотя на некоторых веб-сайтах в этом списке нет функции разделения и слияния ячеек, этот веб-сайт имеет функцию для ячеек таблицы разделения и слияния.Кроме того, он также позволяет добавлять произвольный текст в ячейки HTML-таблицы . Как и другие веб-сайты, он не создает первую строку в качестве заголовка в таблице HTML, но вы можете легко создать заголовок, заменив элемент td на элемент th (заголовок) для конкретной строки или первой строки. Вы также можете предварительно просмотреть выходной HTML-код и CSS-код при создании таблицы. Когда таблица будет готова, вы можете скопировать код HTML или CSS по своему желанию.
На этом веб-сайте нет других функций, таких как установка шрифта, размера текста, ширины границы, заполнения ячеек и т. Д.Тем не менее, если вы хотите создать простую таблицу HTML с функцией объединения разделенных ячеек, замены тегов td и th и т. Д., То этот веб-сайт, безусловно, будет полезен.
Генератор HTML-таблиц
Генератор таблиц HTML (Домашняя страница) — самый простой веб-сайт во всем этом списке. В нем нет расширенных параметров, таких как установка границы, цвет текста, ширина границы, ширина столбца, размер текста, шрифт и т. Д. У него очень простой интерфейс, в котором вы можете установить количество строк и столбцов и создать таблицу.После этого вы можете вводить произвольный текст в ячейки таблицы. По мере ввода данных выходной HTML-код обновляется немедленно. После того, как код сгенерирован, вы можете скопировать и сохранить его на ПК.
На этом веб-сайте доступна одна хорошая функция, которую не предоставляют некоторые другие веб-сайты генераторов таблиц HTML. Вы можете выбрать ячейки таблицы и объединить их . Это все, что предоставляет этот веб-сайт. Если вам нужно без проблем создать простую HTML-таблицу, тогда этот сайт подойдет. В настоящее время этот веб-сайт находится на стадии бета-тестирования.Так что в будущем могут появиться и другие варианты.
Мы также рассмотрели для вас несколько лучших бесплатных веб-сайтов с генераторами таблиц LaTeX.
Заключение:
Это мои лучшие и бесплатные сайты-генераторы таблиц HTML. Все эти онлайн-генераторы таблиц HTML хороши в своей работе, но некоторые веб-сайты лучше других. Таким образом, с точки зрения функций, я бы сказал, что вы здесь: Online HTML Editor и HTML Table Styler (первые два сайта) — это два лучших сайта-генератора HTML-таблиц.Среди этих двух веб-сайтов Online HTML Editor лучше. Вы можете проверить любой из этих веб-сайтов и поделиться своим опытом в разделе комментариев.
Word в HTML — простота использования и мгновенное преобразование
Word в HTML — это простой способ мгновенно преобразовать текст или документы в чистый HTML5 онлайн. Вы можете использовать наш инструмент для очистки, преобразования и уменьшения размера существующего HTML, а также в качестве генератора кода HTML, инструмента преобразования Word в HTML или редактора веб-страниц.
Как преобразовать текст в HTML?
- Вставьте содержимое из Microsoft Word или Excel или напишите текст в визуальном редакторе.
- Ваш текст будет мгновенно преобразован в чистый HTML. Вы можете сохранить или удалить форматирование.
- Преобразованный HTML-код появится в редакторе HTML.
Вы также можете создавать новое содержимое, вводя текст непосредственно в поле визуального редактора. Работает как любой текстовый редактор. У вас есть полный контроль над шрифтами, размером шрифта, цветом шрифта, а также возможностью создавать списки, таблицы и вставлять изображения.
Как преобразовать документ MS Word в HTML?
- Нажмите синюю кнопку «Загрузить файл» и выберите свой документ
- Ваш файл будет мгновенно преобразован в чистый HTML
- Текст из вашего файла будет показан в визуальном редакторе
- Преобразованный HTML появится в редакторе HTML
Word to HTML поддерживает файлы Word (.DOCX и .DOC), файлы PDF, RTF (богатый текстовый формат), файлы Open Doc (из Libre или Open Office) и текстовые файлы .TXT. Если ваш документ содержит изображения, таблицы или другое богатое содержимое, он также будет преобразован для вас в HTML.
При загрузке документа у вас есть три дополнительных параметра:
Вставить изображения: Это классная функция, при которой изображения встраиваются непосредственно в ваш HTML-код. Вам не нужно иметь отдельные файлы изображений. Мы рекомендуем вам поэкспериментировать с этой опцией, так как она может хорошо работать с небольшими изображениями, но у вас могут возникнуть проблемы с большим количеством больших изображений.Размер и сложность ваших HTML-файлов также увеличатся.
Полностраничный режим: Создание автономных файлов HTML? Нет проблем, этот параметр добавляет в HTML теги и. Это необходимо для правильного отображения страницы. Если вы вставляете данные в веб-систему, такую как WordPress, Amazon, eBay и т. Д., Вам этот вариант не понадобится.
Фиксированный HTML: Если вам нужно, чтобы ваш HTML выглядел точно так же, как ваш входной документ, отметьте эту опцию фиксированного HTML.Но имейте в виду, что фиксированный макет может не очень хорошо смотреться на мобильных устройствах. Это полезно при использовании в качестве отдельной HTML-страницы или при отображении в

 ниже …
ниже … .. —>
.. —> Удалите эти ненужные знаки для минимизации размера файла и более быстрой загрузки страницы.
Удалите эти ненужные знаки для минимизации размера файла и более быстрой загрузки страницы. Достаточно только найти на странице инструментов нужный элемент, нажать на него — и все данные будут оперативно прописаны, можно даже не проверять содержимое.
Достаточно только найти на странице инструментов нужный элемент, нажать на него — и все данные будут оперативно прописаны, можно даже не проверять содержимое.
 Будет, скорее всего, одна строка кода без пробелов. А чтобы сделать его опять читаемым (форматированным) нам и нужен онлайн редактор Dirty Markup.
Будет, скорее всего, одна строка кода без пробелов. А чтобы сделать его опять читаемым (форматированным) нам и нужен онлайн редактор Dirty Markup. Кому-то может понравится для быстрого написания кода на черновую.
Кому-то может понравится для быстрого написания кода на черновую.