Псевдоэлемент :first-line | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Применяется | К блочным элементам, а также к элементам, у которых значение display задано как inline-block, table-caption или table-cell |
|---|---|
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/selector.html#first-line-pseudo |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Псевдоэлемент :first-line задает стиль первой строки форматированного текста. Длина этой строки зависит от многих факторов, таких как используемый шрифт, размер окна браузера, ширина блока, языка и т.д. В правилах стиля допустимо использовать только свойства, относящиеся к шрифту, изменению цвета текста и фона.
Синтаксис
элемент:first-line { … }
Значения
Нет.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>first-line</title>
<style>
p:first-line {
color: red; /* Красный цвет текста */
font-style: italic; /* Курсивное начертание */
font-weight: bold; /* Жирное начертание */
}
</style>
</head>
<body>
<p>Олимпия 2008<br />
Основной претендент на I место это конечно же Джей Катлер, достигший наивысшего
результата за последние два года.</p>
</body>
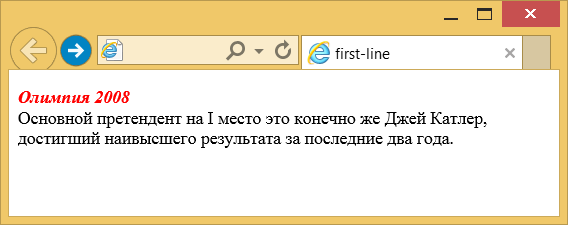
</html>Результат примера показан на рис. 1. В данном примере первая строка, выделенная с помощью тега <br>, изменяет свой вид за счет начертания и цвета.
Рис. 1. Результат использования псевдоэлемента :first-line
Псевдоэлемент ::first-line | CSS | WebReference
Псевдоэлемент ::first-line задаёт стиль первой строки форматированного текста. Длина этой строки зависит от многих факторов, таких как используемый шрифт, размер окна браузера, ширина блока, языка и т. д. В правилах стиля допустимо использовать только свойства, относящиеся к шрифту, изменению цвета текста и фона.
Синтаксис ?
Селектор::first-line { ... }Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>first-line</title>
<style>
p::first-line {
color: red; /* Красный цвет текста */
font-style: italic; /* Курсивное начертание */
font-weight: bold; /* Жирное начертание */
}
</style>
</head>
<body>
<p>Олимпия 2008<br>
Основной претендент на I место это конечно же Джей Катлер, достигший наивысшего
результата за последние два года.</p>
</body>
</html>Результат примера показан на рис. 1. В данном примере первая строка, выделенная с помощью тега <br>, изменяет свой вид за счет начертания и цвета.

Рис. 1. Результат использования псевдоэлемента ::first-line
Примечание
В CSS3 псевдоэлементы стали обозначаться двумя двоеточиями, чтобы синтаксис отличался от псевдоклассов. В CSS2 они обозначаются одним двоеточием. Браузеры, как правило, понимают оба синтаксиса.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры ?
| :first-line | 5.5 | 12 | 1 | 3.5 | 1 | 1 |
| ::first-line | 9 | 12 | 1 | 7 | 1 | 1 |
| :first-line | 1 | 1 | 4 | 1 |
| ::first-line | 1 | 1 | 7 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 30.08.2017
Редакторы: Влад Мержевич

CSS ::first-line | TuHub
Общие сведения
Как и во всех псевдоэлементах, он не выбирает реальный HTML-элемент. Псевдоэлемент ::first-line не выбирает первую строку у строчных элементов; то есть если у элемента в свойстве display установлено значение inline. Он работает только с элементами у которых в свойстве display установлены значения block, inline-block, table-cell, table-caption, или list-item.
Количество текста в первой строке зависит от определённого ряда факторов, включая ширину страницы, размер шрифта и т. д.
Синтаксис псевдоэлемента
/* Старый синтаксис CSS2 */
p:first-line {
/* Здесь содержимое и стили */
}
/* Новый синтаксис CSS3 */
p::first-line {
/* Здесь содержимое и стили */
} Свойства используемые :first-letter для стилизации
Псевдоэлемент ::first-line похож на строчный элемент, но с некоторыми ограничениями. Псевдоэлемент ::first-line может использовать для стилизации только определённые свойства:
- Свойства шрифтов: font, font-style, font-variant, font-weight, font-size, line-height, и font-family.
- Свойства фона: background, background-color, background-image, background-position, background-repeat, background-size, и background-attachment.
- text-decoration, text-transform, letter-spacing, word-spacing и color.
Браузеры могут применять и другие стили.
Поддержка браузерами
CSS first-line pseudo-element
Примечание
Наследование и специфика
Во время CSS наследования, та часть дочернего элемента, которая попадает в первую строку наследует свойства применённые к псевдоэлементу ::first-line. А все другие свойства наследуются от родительского элемента, а не псевдоэлемента (та часть, которая не попадает в первую строку, всегда наследует свойства от родителя).
Псевдоэлемент ::first-letter может использован для стилизации первой буквы элемента. Псевдоэлемент ::first-letter будет наследовать стили применённые с помощью псевдоэлемента ::first-line. Если используются оба псевдоэлемента ::first-line и ::first-letter, то стили указанные в ::first-letter будут переопределять стили из ::first-line.
Разница между нотациями: (:) и (::)
Скорее всего вы встретите (или уже встречали) нотацию :first-line, которая использует одно двоеточие вместо двух.
В CSS1 и CSS2 псевдоэлементы определялись с помощью одного двоеточия (:), также как и псевдоклассы (например :hover). В CSS3 для псевдоэлементов была добавлена нотация с двумя двоеточиями чтобы отличать их от псевдоклассов.
Все браузеры, которые поддерживают нотацию с двумя двоеточиями также поддерживают и нотацию с одним двоеточием. Однако, Internet Explorer 8 не поддерживает нотацию с двойным двоеточием. Поэтому если вам не нужна поддержка Internet Explorer 8, то можете использовать вариант с двумя двоеточиями и не беспокоится за поддержку браузерами.
Пример
Псевдоэлемент :first-line | CSS справочник
CSS селекторыЗначение и применение
Псевдоэлемент ::first-line позволяет стилизовать первую строку элемента, которая будет отличаться от основного текста. Данный псевдоэлементд дает более широкие возможности для оформления текста.
Допустимые свойства, которые применяются с псевдоэлементом:
Обратите внимание, что в настоящее время используется синтаксис, который предусматривает двойное двоеточие перед псевдоэлементом. Не смотря на то, что браузеры поддерживают оба варианта, рекомендуется использовать синтаксис CSS 3:
/* синтаксис CSS 3 */
селектор::псевдоэлемент { /* двойное двоеточие */
CSS свойство: значение;
}
/* синтаксис CSS 2 */
селектор:псевдоэлемент { /* одинарное двоеточие */
CSS свойство: значение;
}
Поддержка браузерами
CSS синтаксис:
::first-line { блок объявлений; }
Версия CSS
CSS1Пример использования
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Псевдоэлементы ::first-letter и ::first-line</title>
<style>
::first-letter { /* изменяем начальный символ текстового блока */
color: red; /* устанавливаем цвет шрифта красный */
font-size: 24px; /* задаем размер для первого символа */
}
.test::first-line{ /* изменяем первую строку элемента с классом test */
color: green; /* устанавливаем цвет шрифта первой строки зелёный */
font-family: Arial; /* устанавливаем шрифт Arial для первой строки */
}
</style>
</head>
<body>
<p>Яндекс. Найдется, всё.</p>
<pre class = "test">У лукоморья дуб зелёный;
Златая цепь на дубе том:
И днём и ночью кот учёный
Всё ходит по цепи кругом;
Идёт направо - песнь заводит,
Налево - сказку говорит.</pre>
</body>
</html>
В этом примере с помощью псевдоэлемента ::first-letter мы установили, что первая буква каждого текстового блока (в нашем случае абзаца — элемент <p>) будет красного цвета и размером 24 пикселя. Кроме того, с использованием псевдоэлемента ::first-line, мы указали, что первая строка в элементе с классом test (элемент <pre>) будет шрифтом Arial зеленого цвета.
Результат нашего примера:
Пример использования псевдоэлементов :first-letter и :first-line.CSS селекторы