20 впечатляющих CSS3 примеров, техник и библиотек
85 333 любопытных
В данной подборке собраны самые лучшие и качественные CSS фишки. Тут Вы сможете встретить различные и удивительные демо примеры и техники от знаменитых верстальщиков и дизайнеров, которые стараются доказать, что сейчас возможно сделать практически всё только на чистом CSS. Так же Вы тут сможете встретить несколько уроков в которых подробно рассказывается как сделать подобное творение. Надеюсь, что эта подборка окажется Вам полезной.
Спасибо http://tutorialzine.com и рекомендую:
- Навигация, элементы форм, кнопки и ещё несколько полезностей на HTML и CSS
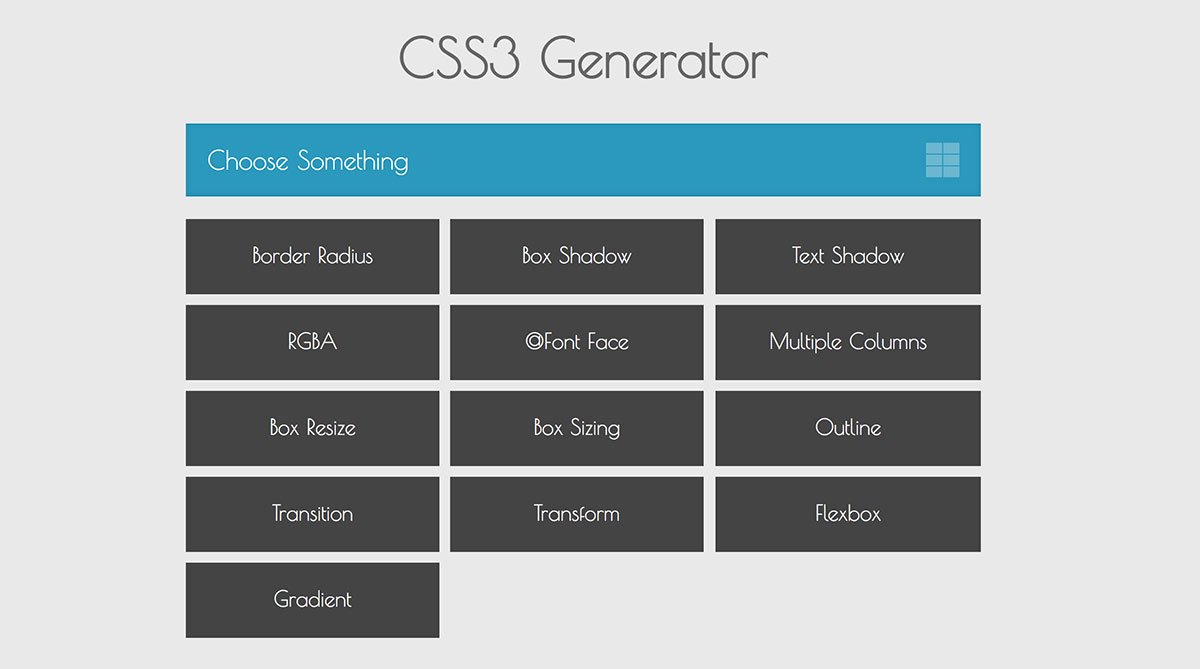
- 20 CSS3 генераторов которые облегчат жизнь дизайнеру
- Как сделать удобные модальные окна на CSS3 и JavaScript
- Несколько полезных и разнообразных CSS библиотек для веб мастера
- Как сделать анимацию при прокрутке страницы для блока с помощью JQuery и CSS
Размытое меню
Это действительно красивое и качественно выполненное меню на чистом CSS. Правильный и удачный пример использования новых технологий CSS.
Правильный и удачный пример использования новых технологий CSS.
Демо Ι Скачать
CSS 3D облака
В этом демо Вы сможете создавать и редактировать причудливые облака в 3D. Данные облака на CSS дают понять нам, что возможности веб технологий практически безграничны.
Перейти
Логотипы на чистом CSS
Это примеры логотипов сделанных только на чистом CSS. Вы только вдумайтесь, при создании не использовались изображения. Это просто нечто.
Перейти
Алфавит с CSS анимацией
Отличный и художественный пример использования CSS в алфавите
Перейти
3D навигация для сайта
Простая но очень стильная панель навигации для сайта, конечно же сделанная с помощью только CSS3. никаких изображений и скриптов.
Перейти
Дудл от Google на CSS
Один из многочисленных дудлов от поисковика Google, сделанный на CSS. Это отличный пример качественного использования CSS анимации
Перейти
Слайдер
Хорошо и качественно сделанный слайдер для картинок. Плюс 4 примера в демо.
Плюс 4 примера в демо.
Перейти
Двойное анимированное кольцо
Красивое оанимационное и разноцветное кольцо с не сильно большим кодом CSS
Перейти
Размытие на CSS
Мне кажется очень нужный фильтр, тем более он сделан на чистом CSS. с помощью размытия можно привлечь внимание пользователя к определённой точке.
Перейти
Полное руководство по Flexbox
Данная статья о адаптивных блоках Flexbox. В ней рассказывается полностью о данных блоках, правда статья на Английском.
Перейти
Красочное и анимированное меню на CSS3
Красивое выпадающее меню для сайта с иконками. Огромным плюсом является то, что оно сделано полностью на CSS.
Перейти
CSS фильтры
Качественный материал на Английском, в котором рассказывается о применении CSS фильтров на изображения.
Перейти
CSS формы
Пост о CSS формах с многочисленными примерами
Перейти
Прогресс бары на CSS
Урок о том как создать стильные прогресс бары на чистом CSS и с анимацией. Также Вы можете посмотреть пример и скачать исходники.
Также Вы можете посмотреть пример и скачать исходники.
Перейти
Анимация — Animate.css
Самый популярный проект CSS анимации в интернете на сегодняшний день. И наверное самый простой и качественный, и к тому же бесплатный.
Перейти
Индикаторы загрузки — Spinkit
Скажу честно данные индикаторы уже встречались на блоге, но мне кажется что их стоит ещё раз Вам показать. Так как это самые красивые индикаторы в интернете на CSS.
Перейти
Кнопки
Сейчас кнопками на CSS уже тяжело удивить, но это довольно достойный вариант
Перейти
Генератор для создания переключателей
Небольшое и качественное интернет приложение, с помощью которого Вы сможете создать красивые переключатели для использования на сайте.
Перейти
Всплывающие подсказки
CSS библиотека бесплатных всплывающих подсказок — Hint.css
Перейти
Цветовые схемы
Схемы цветов для людей, которые не любят копаться в коде
Перейти
Фишки для сайта | фишки веб дизайна
Простая информация
К этому пункту относятся интересные фишки веб-дизайна, при которых нужно писать просто о сложном, не используя трудную терминологию. Стоит удалять ненужную информацию, обеспечить пользователю понятность, доступность написанного. Самые крутые css фишки на сайте html – визуализация, при которой используется минимум текста, максимум картинок, изображений. Веб-дизайн привлечет большее количество покупателей.
Стоит удалять ненужную информацию, обеспечить пользователю понятность, доступность написанного. Самые крутые css фишки на сайте html – визуализация, при которой используется минимум текста, максимум картинок, изображений. Веб-дизайн привлечет большее количество покупателей.
Помощь, фильтры
Интересные css фишки сайта html – это не только эстетичность, красота. Гораздо лучше сделать простую, но удобную в использовании страницу. Крутые css фишки сайта — подсказки, которые следуют за покупателем, помогают при поиске определенного товара. Если выбор вещей или продуктов огромен, то интересные css фишки сайта html – использование фильтров. Они помогут обозначить характеристики нужного покупателю товара.
Слайдеры
Веб-дизайнеры используют стандартные, привычные слайдеры, где информация меняется друг за другом справа-налево. Одна из фишек – использование слайдеров, привлекающих внимание. Красиво оформленный контент привлекает внимание, заставляет покупателя невольно его рассматривать. Можно подогреть интерес пользователя к скидкам, акциям.
Можно подогреть интерес пользователя к скидкам, акциям.
Показ товара
Большинство людей при выборе товара ориентируются на его внешние качества. Интересные фишки сайта html – многочисленные фото, изображения товара. Возможно, многим это не покажется фишкой, но, к сожалению, веб-дизайнеры забывают об этом. Из-за этого сайт проигрывает на фоне других, не лидирует по продажам. Крутые css фишки сайта html – возможность виртуально «покрутить» товар, чтобы осмотреть его со сторон.
Взаимодействие с пользователем
Интересная фишка – интерактив с участием людей. Это могут быть опросы, викторины, проходя которые человек зарабатывает скидки, бонусы. Это поможет привлечь внимание пользователей, покупателей. Фишки сайта – использование вопросов, требующих знакомства с компанией, директором, чтением отзывов или просмотром предлагаемой продукции.
Визуализация
Если компания продает один продукт в расцветках, то лучше дать пользователю возможность посмотреть, как выглядят они все. Часто неизвестность отталкивает людей. Важно помнить, что недостаточно просто разместить квадратики с возможными цветами или принтами, а визуализировать конкретный продукт в цвете. Возможно, это займет время у веб-дизайнера, но результат не заставит себя долго ждать.
Часто неизвестность отталкивает людей. Важно помнить, что недостаточно просто разместить квадратики с возможными цветами или принтами, а визуализировать конкретный продукт в цвете. Возможно, это займет время у веб-дизайнера, но результат не заставит себя долго ждать.
Мобильная версия
Хорошо, когда площадка выглядит привлекательно с ПК. Но многие люди выходят в Интернет с мобильных устройств. Сайт должен быть адаптивным.
Калькуляторы
Крутые фишки сайта – калькуляторы. Это простой инструмент, который легко установить веб-дизайнеру, но смотрится он интересно. Если сумма услуги складывается из параметров, можно дать человеку самому устанавливать характеристики, а сайт будет устанавливать конечную стоимость продукта.
Сертификаты
Можно отсылать людям подарочные сертификаты на определенную сумму посредством e-mail. Также для весомости, материальности презента можно распечатать сертификат. Важно, чтобы механизм работал слаженно, принимался в магазинах компании, на странице.
Hover-эффект
Сss фишки сайта html — Hover-эффект. Его смысл заключается в том, что при наведении курсора на товар, картинка меняется: приближается или отдаляется, меняет цвет, а то вовсе исчезает. Этот эффект прост в исполнении веб-дизайнера, при этом завораживает пользователей, делает страницу живой. Также эта интересная фишка сайта html будет привлекать людей, они будут рассматривать страницу, изучая каталог товаров, знакомясь с компанией, ее продукцией.
Оптические иллюзии
Странные картинки, иллюзии поражают воображение человека и, конечно, привлекают его внимание. Смысловой нагрузки они, как правило, не несут, но завораживают посетителя, заставляют покупателя остаться на странице, еще немного его полистать.
Веб-дизайнеры используют следующие приемы при создании интересных фишек сайта:
- выходят за рамки стандартов,
- меняют первое впечатление человека об увиденном,
- используют непростые контрасты.
Это легкие в исполнении приемы, которые не перегружают страницу, но делают ее живой.
Сейчас есть множество приемов, знакомых многим веб-дизайнерам. Их нужно правильно использовать, чтобы не перегрузить страницу, не «утопить» важную информацию.
Советы
- Главное – выбрать хорошего веб-дизайнера. К выбору специалиста нужно подходить с умом, лучше даже потратить больше времени, чем планировалось, но найти работника, который может сделать работу профессионально. Плохой специалист не сделает ничего хорошего, сайт будет выглядеть непривлекательно, будет скорее отталкивать покупателей, посетителей. Даже интересные фишки сайта в плохом исполнении могут смотреться непривлекательно. Первый шаг – выбор веб-дизайнера, это сложный период, требующий много времени, сил заказчика. Но от этого выбора зависит будущий результат.
- Тестировать, проверять интересные фишки сайта. Стоит помнить, что веб-дизайнер, заказчик могут придумать интересные фишки сайта, потратить кучу времени на их создание, но они могут не понравиться аудитории.
 Это обычная практика, перед тем, как запускать страницу в работу, расплачиваться с веб-дизайнером, нужно много раз протестировать новые идеи, быть уверенным, что аудитории тоже нравятся новые, интересные фишки сайта. Можно даже спрашивать пользователей Интернета об их отношении к нововведениям. Это поможет установить обратную связь, улучшить качество веб-дизайна. Главное, для чего все делается, это внимание покупателей. Приготовьтесь к тому, что переделывать дизайн придется много раз, не отчаивайтесь, если с первого раза все не начало работать, как надо. Прислушиваться стоит к веб-дизайнеру, который уже сделал много сайтов, имеет опыт.
Это обычная практика, перед тем, как запускать страницу в работу, расплачиваться с веб-дизайнером, нужно много раз протестировать новые идеи, быть уверенным, что аудитории тоже нравятся новые, интересные фишки сайта. Можно даже спрашивать пользователей Интернета об их отношении к нововведениям. Это поможет установить обратную связь, улучшить качество веб-дизайна. Главное, для чего все делается, это внимание покупателей. Приготовьтесь к тому, что переделывать дизайн придется много раз, не отчаивайтесь, если с первого раза все не начало работать, как надо. Прислушиваться стоит к веб-дизайнеру, который уже сделал много сайтов, имеет опыт. - Не нужно забирать чужие идеи у других компаний, использовать их css фишки. Во-первых, они могут не подойти по стилистике, специфике, во-вторых, плагиат не приветствуется. Нужно помнить, что лучше генерировать идеи самостоятельно, но даже если интересная фишка сайта уж сильно понравилась, ее можно доработать, сделать интереснее, привлекательнее.

Фишки сайтов html помогают выделить компанию среди множества других, сделать заметной. Главное, выбрать подходящие к конкретной странице и разработать систему.
примеров CSS-дизайна веб-сайтов для вдохновения
Поделиться
- Доля
- Твитнуть
- Поделиться
- Приколи
Вдохновение • Примеры веб-сайтов Натали Берч • 22 августа 2022 г. • 14 минут ПРОЧИТАТЬ
Распространение современных технологий, таких как WebGL или Three.js, открыло множество дверей для веб-разработчиков; тем не менее, они продолжают возвращаться к CSS и эффектам, основанным на нем.
Какими бы экстравагантными инструментами и решениями мы ни располагали, мы все равно склоняемся к простоте и прозрачности, которые предлагает нам CSS. Являясь одним из основных столпов современного веб-дизайна, этот неподвластный времени язык обладает многочисленными возможностями, которые доставляют истинное удовольствие при изучении и, что наиболее важно, просты в обращении. Поэтому веб-сайты CSS и дизайны CSS по-прежнему становятся все более популярными.
Являясь одним из основных столпов современного веб-дизайна, этот неподвластный времени язык обладает многочисленными возможностями, которые доставляют истинное удовольствие при изучении и, что наиболее важно, просты в обращении. Поэтому веб-сайты CSS и дизайны CSS по-прежнему становятся все более популярными.
Слайды: HTML конструктор статических веб-сайтов
Плюсы и минусы создания сайтов на CSS
Как создавать дизайны веб-сайтов на CSS
Создавайте все с нуля
Использование сеток CSS
Использование готовых CSS-шаблонов
CSS-конструкторы веб-сайтов
Проблемы совместимости браузера с веб-сайтами CSS
Доступность в CSS-дизайне
Инструменты для создания лучших сайтов на CSS
Примеры потрясающих сайтов на CSS
Заключение
Плюсы и минусы создания веб-сайтов CSS
CSS — это язык стилей, который управляет ими всеми. Впрочем, его массовая популярность обусловлена не только этим фактом. Дело в том, что у него есть и другие сильные плюсы. Например,
Впрочем, его массовая популярность обусловлена не только этим фактом. Дело в том, что у него есть и другие сильные плюсы. Например,
- Позволяет отделить контент от дизайна.
- Позволяет лучше контролировать макет.
- Обеспечивает превосходную согласованность дизайна.
- Обеспечивает гибкость.
- Простота обслуживания. Это преимущество невероятно ощутимо в масштабных проектах, таких как онлайн-журналы или живые порталы.
- Он имеет множество вариантов форматирования, которые дадут волю вашему воображению и воплотят в жизнь невероятные идеи.
- Он легкий, что приводит к быстрой загрузке и экономии полосы пропускания.
- Обладает отличными характеристиками.
- Он стоит за отличным пользовательским интерфейсом.
- Имеет современные инструменты для создания анимации, динамических эффектов и интерактивности.
- Улучшает SEO-рейтинг.
- Подходит для печати.
- Улучшает доступность.

- Это экономит время, поскольку вы можете повторно использовать блоки или применять язык сценариев препроцессора на основе CSS.
- Он постоянно развивается, чтобы соответствовать текущим требованиям.
Преимущества создания CSS-дизайнов огромны; однако всегда есть другая сторона медали. В случае с CSS есть две существенные проблемы.
В первую очередь это несовместимость браузера. Хотите верьте, хотите нет, но даже несмотря на то, что CSS существует уже много лет, пользователи до сих пор сталкиваются с непоследовательностью отображения веб-сайтов с помощью CSS. Среди популярных браузеров нет единого мнения. Ситуация усугубляется, когда дело доходит до новых функций. Именно здесь вы не сможете выжить без запасных вариантов, префиксов и хаков на основе JavaScript.
Вторая большая проблема с дизайном CSS — это уязвимость. Будучи открытой текстовой системой, она подвержена атакам. Поэтому он требует повышенной защиты.
Эти два препятствия существенны, но не непреодолимы. Есть проверенные временем выходы, позволяющие создавать CSS-дизайны, не беспокоясь о том, что все рухнет и сгорит.
Есть проверенные временем выходы, позволяющие создавать CSS-дизайны, не беспокоясь о том, что все рухнет и сгорит.
McDonalds India
Как создавать дизайны веб-сайтов с помощью CSS
Прежде чем мы перейдем к основам создания веб-сайтов с помощью CSS, следует отметить, что существует два основных способа его использования. Первый подразумевает встраивание стилей CSS в HTML-код с помощью встроенной техники. Второй предлагает использование отдельного внешнего файла.
Первый вариант пользовался все большей популярностью на заре существования CSS. На сегодняшний день это по-прежнему единственный верный способ создания дизайна электронной рассылки. Однако когда дело доходит до веб-сайтов и мобильных приложений, все резко изменилось.
Никто не использует встроенные стили без веской причины. Настоятельно рекомендуется отделить макет от дизайна и поместить все ваши стили CSS во внешний файл, чтобы воспользоваться всеми преимуществами, описанными выше. Поэтому второй метод является бесспорным лидером. Все стандартные способы создания дизайна CSS в наши дни основаны на нем. Рассмотрим самые популярные из них.
Поэтому второй метод является бесспорным лидером. Все стандартные способы создания дизайна CSS в наши дни основаны на нем. Рассмотрим самые популярные из них.
Создание всего с нуля
Традиционный способ — создание веб-сайта CSS с нуля. Именно здесь вам нужно знать CSS, HTML, JavaScript, PHP и SQL. Если вам нужно создать дизайн CSS на основе CMS, вам следует добавить к этому набору инструментов некоторые знания в этой конкретной области.
Хотя процесс создания чего угодно своими руками занимает много времени, он все же вознаграждается. С каждым таким завершенным проектом приходит богатый опыт, новые знания, открытия и, конечно же, удовлетворение от преобразования вашей идеи на бумаге в настоящий цифровой вариант.
Использование сеток CSS
Второй вариант основан на сетках CSS. Как и предыдущий путь, этот подразумевает применение на практике навыков ваших разработчиков. Однако на этот раз у вас есть надежная отправная точка, на которой вы можете построить полноценный проект, пропустив трудоемкий этап закладки фундамента. Интернет изобилует различными сетками CSS, поэтому вы можете найти наилучшее соответствие для своего конкретного проекта.
Интернет изобилует различными сетками CSS, поэтому вы можете найти наилучшее соответствие для своего конкретного проекта.
Однако следует отметить, что CSS-сетки в наши дни умирают из-за Flexbox и CSS Grid. Хотя эти собственные системы модулей компоновки CSS не могут похвастаться полной совместимостью с браузерами, они представляют собой многообещающие инструменты, которые затрудняют работу сторонних сеток CSS. Вы можете проверить последние тенденции веб-дизайна, прежде чем приступить к разработке.
CSS Grid Generator by Sarah Drasner
Использование готовых шаблонов CSS
Третий вариант предполагает использование готовых шаблонов. Они бывают всех форм и размеров. Начиная с бесплатных версий и заканчивая премиум-версиями, вы сможете найти решение на любой бюджет. Основные преимущества использования готовых шаблонов CSS:
- Все, что вам нужно сделать, это настроить тему. Ваш дизайн CSS будет готов в кратчайшие сроки.
- Многие бесплатные шаблоны имеют отличную функциональность, красивый дизайн и оптимальное взаимодействие с пользователем.

- Простота в использовании. Вам не нужно быть продвинутым веб-разработчиком, чтобы изменять такие шаблоны. Базовых навыков может быть достаточно, чтобы настроить их в соответствии с имиджем вашего бренда.
Конструкторы веб-сайтов CSS
Конструкторы веб-сайтов занимают свою нишу. Они предоставляют интуитивно понятную среду и инструменты для создания стильных и надежных веб-сайтов CSS без каких-либо навыков программирования и дизайна. Возьмем Слайды в качестве репрезентативного примера.
Это онлайн-приложение содержит более 200 настраиваемых модулей ручной работы. Благодаря удобному интерфейсу вы можете создать любой веб-сайт за считанные минуты. Аккуратный.
Слайды
Подведем итоги. Каждый способ имеет свои плюсы и минусы. В зависимости от ваших технических навыков, количества времени и денег, вы можете найти то или иное решение, подходящее для вашего проекта.
Проблемы совместимости браузера с веб-сайтами CSS
Как мы уже упоминали, несовместимость браузера по-прежнему является одной из самых серьезных проблем, когда дело доходит до создания дизайна CSS.
Печальная правда заключается в том, что заставить веб-сайт одинаково отображаться в разных браузерах — непростая задача. Причина этого в том, что несовместимость браузера проявляется тремя способами:
- Браузер вообще не поддерживает эту функцию.
- Браузер поддерживает эту функцию, но только частично.
- Браузер полностью поддерживает эту функцию, но отображает ее иначе.
Каждый тип несоответствия требует своего решения.
С чего начать? Первый шаг к преодолению несоответствий браузера — знание своих инструментов торговли. Посетите страницу Могу ли я использовать, чтобы определить, будут ли функции CSS, которые вы будете использовать в своем следующем проекте, одинаково работать в разных браузерах. В зависимости от этой информации вы можете использовать запасные варианты или другие проверенные временем решения.
Чтобы узнать, как работать с каждым из этих трех типов, прочитайте «Руководство по поддержке CSS в браузерах» Рэйчел Эндрю.
Могу ли я использовать
Доступность в проектах CSS
Доступность имеет большое значение в наши дни. Поскольку CSS обеспечивает отличную гибкость, вы можете создать все, что захотите, и превратить ссылку в декоративный элемент с помощью нескольких строк кода. Однако этого делать не следует.
CSS должен давать людям важные подсказки для удобной навигации по веб-сайту. Поэтому для создания CSS-сайта, отвечающего требованиям доступности, следует использовать соответствующий семантический элемент. Как бы банально это ни звучало, ваша задача — придерживаться общепринятых соглашений, чтобы избежать путаницы и обеспечить комфортный пользовательский опыт. Компонент пользовательского интерфейса должен выглядеть и вести себя так, как ожидается; и CSS должен помочь в этом вопросе.
Следуйте этим рекомендациям, чтобы сделать проекты CSS доступными.
- Оформите элементы заголовков соответствующим образом, чтобы их было легче определить в тексте.

- Используйте подходящий размер шрифта, стиль шрифта, высоту строки и расстояние между буквами, чтобы создать оптимальный уровень читаемости.
- Изменить правила для текста, чтобы достичь оптимального уровня читаемости на маленьких экранах.
- Сделайте так, чтобы кнопки и ссылки выделялись из потока чтения.
- Сделайте списки похожими на списки, используя правильное форматирование, маркеры и числа.
- Используйте цвета, которые создают поразительный контраст между элементами переднего плана и фоном. Это помогает людям с нарушениями зрения, такими как дальтонизм, читать ваш контент.
- Измените указатель мыши со значка стрелки на значок руки, чтобы идентифицировать ссылку и интерактивные элементы.
- Выровняйте этикетки и элементы ввода, чтобы они выглядели аккуратно.
- Предоставление выделенным или выбранным элементам различных стилей, чтобы пользователи могли получать обратную связь при взаимодействии с ними.
- Используйте блок @media, чтобы изменить стили или скрыть элементы, чтобы создать дизайн CSS, подходящий для печати.

- Скрыть элементы, которые являются избыточными для программ чтения с экрана, например значки или маркеры на основе изображений.
- Упростите навигацию по веб-сайту с помощью клавиатуры с помощью стилей для фокусируемых элементов.
Для получения дополнительной информации ознакомьтесь с методами CSS для WCAG 2.0
Инструменты для создания лучших веб-сайтов CSS
Какой бы дизайн CSS вы ни создавали, он должен соответствовать современным стандартам. Он должен быть адаптивным, удобным для мобильных устройств, совместимым с браузером, доступным, действительным и легким.
Чтобы узнать, соответствует ли ваш CSS-дизайн всем этим критериям, вы можете воспользоваться специальными сторонними инструментами. Они помогают указать на ваши ошибки и дают некоторое представление о том, как правильно с ними справляться. В вашем арсенале должны быть три ключевых инструмента:
- Валидатор CSS. Он проверяет код на наличие ошибок и правильный синтаксис, помогая вам создавать дизайн CSS без грамматических ошибок.

- Веб-сайт Адаптивный тест, чтобы показать вам, как веб-сайт CSS выглядит и ведет себя на разных экранах и в разных браузерах.
- CSS Compressor для уменьшения размера файла CSS для повышения производительности и уменьшения количества HTTP-запросов.
И последнее, но не менее важное. Сброс CSS. Эти файлы переопределяют стили браузера по умолчанию, что может привести к некоторой несогласованности отображения веб-сайта. Если ваша таблица стилей CSS устанавливает правила для каждого элемента интерфейса или вы не против незначительных отличий во внешнем виде, то вам это не нужно. Однако имейте в виду, что переопределение каждого аспекта может привести к увеличению размера файла, что приведет к сокращению времени загрузки и непредвиденным ошибкам.
Служба проверки CSS
Примеры удивительных веб-сайтов CSS
Дизайн CSS может быть статическим, динамичным и интерактивным. Погрузитесь глубже в нашу коллекцию примеров дизайна CSS, чтобы увидеть каждый из них вживую и получить изрядную дозу вдохновения.
Личное портфолио Хорхе Ригаберта
У Хорхе Ригаберта есть стильное личное портфолио, которое идеально вписывается в современные реалии. Он имеет одностраничный макет, разделенный на две неодинаковые секции, чтобы разместить всю информацию и в то же время обеспечить удобную навигацию. Его ключевой особенностью является симбиоз текстов и визуальных средств. Контент занимает свое место под солнцем, а анимация, активируемая прокруткой, показывает красивые иллюстрации, подтверждающие каждое утверждение.
art4web
Домашняя страница Art4Web встречает нас причудливой областью героев на основе параллакса. Несмотря на то, что несколько лет назад это решение было невероятно популярным, оно до сих пор привлекает внимание и производит впечатление.
Остальная часть этого CSS-дизайна вполне традиционна. Он имеет полосатый макет, где каждый раздел представляет собой комбинацию текста и изображений, приправленных прекрасными динамическими эффектами CSS и анимацией.
Просто, но эффективно.
Vlog
Vlog остается верным своим корням на протяжении многих лет. Их сайт CSS выглядит так же, как и несколько лет назад. Он открывается центральным элементом, вдохновленным колесом, который проливает свет на работы агентства. Хотя WebGL не поддерживает это решение, тем не менее, благодаря CSS оно выглядит просто невероятно. Идея, безусловно, отличает бренд от других своей креативностью и оригинальностью.
Самое замечательное, что вам не нужно никуда переходить, так как все ссылки открываются внутри главной страницы. Хороший ход.
Slavery Footprint
Команда разработчиков Slavery Footprint для своего CSS-дизайна применила одно из самых популярных решений в этой области — рассказывание историй. Они использовали активируемую прокруткой анимацию, иллюстрации и эффекты CSS, чтобы рассказать историю о рабстве в увлекательной форме.
Обратите внимание, что нет щедрых эффектов; команда использует в основном скользящие переходы. Однако этого достаточно, чтобы сосредоточить внимание на содержании и вызвать интерес.
Однако этого достаточно, чтобы сосредоточить внимание на содержании и вызвать интерес.
Future of Car Sharing
Как и Slavery Footprint, Future of Car Sharing — это пример веб-сайта CSS, в основе которого лежит опыт рассказывания историй. Однако у него есть одно маленькое исключение: история раскрывается в горизонтальной плоскости.
Опять же, мы видим, как команде удалось превратить скучный контент — статистику — в увлекательную часть, просто используя иллюстрации и эффекты CSS. Простой, но гениальный.
Почему интерактивный
Why Interactive представляет относительно простой и компактный пример веб-сайта на CSS с акцентом на контенте. Раздел шоурила представляет собой интересный подход к многослойному подходу, который в какой-то момент напоминает обновленный скрапбукинг.
Хотя веб-сайту не хватает реальных интерактивных функций, тем не менее, команде удалось сделать свою точку зрения сильной и привлекательной для пользователей, полагаясь только на возможности CSS .
Бланкрем
Blancreme — небольшой интернет-магазин, ориентированный на местную аудиторию. Поэтому неудивительно, что команда сделала выбор в пользу личной и уютной атмосферы. Для этого они выбрали хорошо структурированную сетку, чтобы вместить все виды информации и некоторые прекрасные функции CSS, такие как динамические детали, красивая окраска и элегантная типографика.
В ядре решение банальное и примитивное. Тем не менее, упаковка, основанная на современных функциях CSS, спасает положение и превращает этот проект в приятное место, где товары продаются сами собой.
Routalempi
Официальный сайт Routalempi в полной мере использует монохромный подход. Черно-белая окраска показывает себя здесь с лучшей стороны. Это просто потрясающе. Читабельность отличная, а пользовательский опыт прекрасен.
В дизайне CSS нет ни экстравагантных функций CSS, ни динамических решений. Тем не менее, выглядит фантастически. Команда использует проверенные временем приемы, такие как красивые центральные элементы на основе типографики, чудесные иллюстрации и необычное форматирование, придающие проекту уютную атмосферу и харизму, достойную группы.
Family of Fish
Family Fish — это невероятно упрощенный пример сайта на CSS. Это всего лишь одна страница, где все разделы отображаются один за другим в строгой последовательности. Каждая единица представляет собой изображение со ссылкой. Тем не менее, его простота является его преимуществом, поскольку страница загружается очень быстро и мгновенно предоставляет всю необходимую информацию толпе.
Более того, такой скромный подход имеет деловой налет, который создает нужную атмосферу для целевой аудитории.
It’s Massive
It’s Massive — это пример веб-сайта CSS креативного агентства, который резко контрастирует с большинством подобных сайтов в сети. Дело в том, что он использует макет новостного журнала, который нетипичен для такого рода интерфейсов. Тем не менее, идея, безусловно, работает здесь, поскольку она привлекает внимание, приятно преподносит информацию и делает компанию исключительной.
Еще один момент, несмотря на то, что дизайн имеет сильно упакованную структуру, все же есть место для эффектов CSS. Они используются в различных блоках, чтобы ненавязчиво улучшить общий дизайн и улучшить пользовательский опыт.
Они используются в различных блоках, чтобы ненавязчиво улучшить общий дизайн и улучшить пользовательский опыт.
Rally Interactive
Rally Interactive — один из тех примеров веб-сайтов CSS, который использует интерактивные функции для проверки ограничений CSS.
Главная страница представляет собой уникальный шоурил, разбитый на отдельные разделы, каждый из которых имеет свой цвет и тему. Динамическая лента на задней панели связывает все вместе, создавая общее пространство и обеспечивая отчетливое движение взгляда сверху вниз.
Как известно, все дело в деталях. И вот эта динамичная лента делает проект исключительным.
Sparks
Sparks имеет традиционный дизайн CSS, который проливает свет на агентство в организованном и хорошо структурированном виде. Команда использует всевозможные популярные модули и компоненты.
Например, на главной странице есть основная область изображений, полноэкранный слайдер, галерея и даже раздел блога. Этот пример веб-сайта CSS является источником вдохновения для тех, кто хочет создать корпоративный веб-сайт с деловой атмосферой и идеальной структурой.
Этот пример веб-сайта CSS является источником вдохновения для тех, кто хочет создать корпоративный веб-сайт с деловой атмосферой и идеальной структурой.
Лыжи Moment
Лыжи Moment имеют дизайн CSS с современным внешним видом. У него есть индивидуальность, которая оживляет контент и делает продукты привлекательными.
Обратите внимание, как команда отобразила содержимое. Они взяли обычный двухколоночный макет и приправили его красивыми цветами, впечатляющими изображениями и небольшими CSS-эффектами. В результате мы можем наслаждаться интерфейсом с чистой, аккуратной эстетикой, которая источает творческие соки на всех фронтах.
War Child
Команда War Child несколько раз меняла дизайн своего веб-сайта CSS. Однако каждый раз CSS был лучшим выбором для предоставления команде надежных инструментов для воплощения их идеи в жизнь. Сегодняшняя версия проекта, направленного на защиту уязвимых детей, имеет обычную структуру. Команда придерживается макета с одной или двумя колонками, чтобы сосредоточить внимание на содержании.
Обратите внимание, что хотя проект решает серьезную проблему, все же команда сделала выбор в пользу нескольких креативных деталей CSS. Например, они используют декоративные шрифты и причудливые фоны. В результате сайт кажется привлекательным, а не мрачным и мрачным.
Mad AS
Mad AS — прекрасный пример веб-сайта CSS, где современные решения сочетаются с классической деловой привлекательностью. Сайт выглядит отточенным, утонченным и элегантным.
Домашняя страница имеет традиционную область статического изображения, кнопку гамбургера и логотип — ничего необычного. Однако команде удалось придать ей изюминку. Используя огромные пробелы вокруг изображения и сделав логотип перевернутым, команда придала дизайну приятный модный оттенок.
Melonfree
Melonfree — это пример веб-сайта CSS, который выглядит как взрыв из прошлого. Он становится все более художественным и декоративным. Обратите внимание на кнопку в области героя: она настолько напористая, что вы хотите нажать ее сразу.![]() Команда проделала колоссальную работу. Интерфейс наполнен красивыми текстурами, эффектами скоса и тиснения, тенями, декоративными рамками, иллюстрациями и причудливой типографикой.
Команда проделала колоссальную работу. Интерфейс наполнен красивыми текстурами, эффектами скоса и тиснения, тенями, декоративными рамками, иллюстрациями и причудливой типографикой.
Хотя веб-сайт использует скевоморфный подход, который вышел из моды, однако в море веб-сайтов в плоском стиле такая темная овца подобна глотку свежего воздуха. Он привлекает внимание и заставляет ненадолго задержаться, чтобы изучить все мельчайшие детали интерфейса.
Matchball
Это еще один пример веб-сайта CSS в нашей коллекции, который кажется приятно старомодным. В отличие от предыдущего случая, нам предлагается насладиться изометрическим подходом, который придает интерфейсу фантастическое трехмерное ощущение.
Обратите внимание на 3D-остров на главной странице. Эта сцена полностью интерактивна. Все важные детали являются навигационными ссылками. Как это круто? Та же тема, но в меньшем масштабе, можно увидеть на странице, раскрывающей содержание. Идея блестящая.
На сайте всего две страницы, которые находятся в одном клике друг от друга. Это делает навигацию по проекту быстрой и интуитивно понятной.
Этот дизайн CSS является отличным моментом в случае хорошо продуманных капсульных подходов.
Cascade Brewery Co
Это еще один капсульный веб-сайт CSS в нашей коллекции. По сути, это просто домашняя страница с двумя разделами и несколькими PDF-файлами. Тем не менее, для этого сектора бизнеса этого достаточно.
Команда извлекает выгоду из минимализма, отдавая приоритет информации, которая имеет реальную ценность для клиентов. Домашняя страница включает в себя несколько видео-шаблонов, которые намекают на заведение, и все основные ссылки, которые ведут к файлу PDF с меню, всплывающей контактной формой и службой бронирования.
Weblounge
Weblounge относится к большой группе стилей CSS, популярных в наши дни среди стартапов и небольших компаний. Он имеет относительно простую структуру, основанную на двух- или трехколоночном каркасе, элегантные стилистические решения, делающие интерфейс безупречным, и нейтральную расцветку.
Традиционно такие CSS-дизайны имеют приятные эффекты при наведении курсора и небольшую анимацию CSS, которые используются для улучшения деловой атмосферы. Веблаундж не исключение. Имеет стильный интерфейс с приятными интерактивными функциями.
Заключение
Какой бы сложный проект вы ни собирались построить, CSS будет лежать в его основе. Он имеет функции для обработки и контроля всех аспектов интерфейса. Несмотря на то, что он испытывает некоторые несоответствия браузера и проблемы с уязвимостями, он по-прежнему обладает огромным потенциалом, который дает возможность воплотить в жизнь любую идею.
Используя различные хаки и обходные пути, вы можете полностью использовать CSS и извлечь все преимущества, которые он подразумевает, создавая настоящий шедевр.
Html Css Дизайн веб-сайтов, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр стабильного веб-сайта EV: шаблон начальной загрузки html css javascript jquery
Стабильный веб-сайт EV: шаблон начальной загрузки html css javascript jquery
Посмотреть пункт HTML-шаблон веб-сайта, тема администратора, css bootstrap js php
Пункт HTML-шаблон веб-сайта, тема администратора, css bootstrap js php
Просмотр HTML-шаблон сайта Nextmv, тема администратора, css bootstrap js php
HTML-шаблон веб-сайта Nextmv, тема администратора, css bootstrap js php
HTML-шаблон веб-сайта по уходу за животными, тема администратора, css bootstrap php
HTML-шаблон веб-сайта по уходу за животными, тема администратора, css bootstrap php
Посмотреть HTML-шаблон веб-сайта OpenColony, тему администратора, css bootstrap js
HTML-шаблон веб-сайта OpenColony, тема администратора, css bootstrap js
Просмотр ИИ для лучшего кулинарного опыта Веб-сайт html css bootstrap js
ИИ для лучшего кулинарного опыта Веб-сайт html css bootstrap js
Посмотреть агентство по разработке программного обеспечения
агентство по разработке программного обеспечения
Просмотр HTML-шаблон веб-сайта йоги, тема администратора, css bootstrap js php
HTML-шаблон веб-сайта йоги, тема администратора, css bootstrap js php
Просмотр html-шаблона веб-сайта Atopa, темы администратора, css bootstrap js php
HTML-шаблон веб-сайта Atopa, тема администратора, css bootstrap js php
Посмотреть HTML-шаблон веб-сайта Ninox, тему администратора, css bootstrap js php
HTML-шаблон веб-сайта Ninox, тема администратора, css bootstrap js php
Просмотреть HTML-шаблон сайта виртуального музея, тема админки, css js php
HTML-шаблон сайта виртуального музея, тема администратора, css js php
Сайт портала просмотра фильмов и сериалов html шаблон, css bootstrap
Портал фильмов и сериалов HTML-шаблон сайта, css bootstrap
Посмотреть HTML-шаблон веб-сайта Wizeline, тему администратора, css bootstrap js
HTML-шаблон веб-сайта Wizeline, тема администратора, css bootstrap js
Просмотр Blackdesk — веб-сайт
Blackdesk — веб-сайт
Посмотреть целевую страницу Oniexmint😍
Лендинг Oniexmint😍
Посмотреть числовую анимацию
Цифровая анимация
Посмотреть новые HTML-шаблоны Plasma 🥳
Новые HTML-шаблоны Plasma 🥳
Просмотр войны.


 Это обычная практика, перед тем, как запускать страницу в работу, расплачиваться с веб-дизайнером, нужно много раз протестировать новые идеи, быть уверенным, что аудитории тоже нравятся новые, интересные фишки сайта. Можно даже спрашивать пользователей Интернета об их отношении к нововведениям. Это поможет установить обратную связь, улучшить качество веб-дизайна. Главное, для чего все делается, это внимание покупателей. Приготовьтесь к тому, что переделывать дизайн придется много раз, не отчаивайтесь, если с первого раза все не начало работать, как надо. Прислушиваться стоит к веб-дизайнеру, который уже сделал много сайтов, имеет опыт.
Это обычная практика, перед тем, как запускать страницу в работу, расплачиваться с веб-дизайнером, нужно много раз протестировать новые идеи, быть уверенным, что аудитории тоже нравятся новые, интересные фишки сайта. Можно даже спрашивать пользователей Интернета об их отношении к нововведениям. Это поможет установить обратную связь, улучшить качество веб-дизайна. Главное, для чего все делается, это внимание покупателей. Приготовьтесь к тому, что переделывать дизайн придется много раз, не отчаивайтесь, если с первого раза все не начало работать, как надо. Прислушиваться стоит к веб-дизайнеру, который уже сделал много сайтов, имеет опыт.