Разрушение мифов о Flexbox — CSS-LIVE
Перевод статьи FLEXBOX MYTH BUSTING с сайта jonyablonski.com, опубликовано на css-live.ru с разрешения автора — Джона Яблонски.
Если вы периодически пишете CSS, то скорее всего слышали про «flexbox» (Модуль раскладки гибких боксов). Возможно, вы даже слышали, что flexbox способен решить множество проблем, которые, как считается, трудно, а то и невозможно решить без помощи Javascript. Вероятно, вы даже слышали или сами считаете, будто использовать flexbox пока рановато. В этой статье я развею множество «мифов», которые окружают эту мощную модель раскладки.
Миф #1: Flexbox тормозит
С момента первого появления в 2009 году CSS-модуль раскладки гибких боксов претерпел много изменений. В ходе развития спецификации и реализаций в браузерах возникло несколько версий синтаксиса (прим. перев. перевод на css-live.ru). В 2013 году исследование конкретного примера Smashing Magazine выявило проблемы с производительностью, связанные с использованием исходного (устаревшего) flexbox, который использует «display: box». Эти проблемы с производительностью уже исправлены в новой версии, которая использует «display: flex», и которая в 2.3 раза быстрее старого flexbox.
Эти проблемы с производительностью уже исправлены в новой версии, которая использует «display: flex», и которая в 2.3 раза быстрее старого flexbox.
Миф #2: У Flexbox пока нет хорошей поддержки
Вопреки живучему предрассудку, браузерная поддержка flexbox — прекрасная (83% по общемировой статистике на конец 2015 года). С полной поддержкой в последних релизах любого основного браузера можете начать использовать flexbox в вашей работе ни за что не опасаясь. Кроме того, можно поддерживать старые версии браузера, примешивая синтаксис из ранних версий flexbox и используя браузерные префиксы.
Во многих случаях, свойства flexbox могут сосуществовать с не-флексбоксными свойствами. Это позволяет использовать для базовой раскладки плавающие блоки или таблицы, а затем переопределять эти свойства с помощью flexbox в поддерживающих браузерах. В случаях, когда это не сработает, определение возможностей позволит выбирать поддерживающие/не поддерживающие браузеры отдельно. Такой подход очень удобен для браузеров типа >=IE9, где запасное решение необходимо, пока вы поддерживаете эти браузеры (по общемировой статистике на конец 2015 у IE9 поддержка порядка ~1%).
Такой подход очень удобен для браузеров типа >=IE9, где запасное решение необходимо, пока вы поддерживаете эти браузеры (по общемировой статистике на конец 2015 у IE9 поддержка порядка ~1%).
Миф #3: Flexbox слишком сложный
Как и всё новое, синтаксис flexbox может показаться сложным на первый взгляд. Обычно разработчикам приходилось полагаться на таблицы, плавающие или строчные блоки, каждый их которых имеет ограничения и чреват недостатками. С flexbox у разработчиков теперь есть более эффективный способ раскладки блоков, выравнивания и распределения пустого пространства вокруг элементов в контейнере. Особенно это удобно в адаптивной вёрстке, где требуется гибкость. Для этой гибкости, нам нужен более надёжный метод управления раскладкой.
Но flexbox не такой уж и сложный — просто он заставляет думать о веб-раскладке по-другому. После понимания того, как он работает, вы непременно осознаете его мощь. Кроме того, в вебе полно ресурсов, которые помогут вам изучить синтаксис flexbox (воспользуйтесь «Полным руководством по Flexbox» от Криса Койера или этим удобным инструментом Беннета Фили, для начала)
Как видите, преград использованию flexbox в вашей работе теперь либо не существует, либо их легко обойти. С его помощью можно не только добиться того, что раньше считалось невозможным без Javascript, но и улучшить раскладку в поддерживающих браузерах, не затрагивая старых. Так что будьте смелее и начинайте использовать flexbox.
С его помощью можно не только добиться того, что раньше считалось невозможным без Javascript, но и улучшить раскладку в поддерживающих браузерах, не затрагивая старых. Так что будьте смелее и начинайте использовать flexbox.
P.S. Это тоже может быть интересно:
- flexbox
Почему стоит начать использовать flexbox
Менее 50% процентов используют flexbox в своих проектах. Возможно пока что не все знают об этом замечательном свойстве. В данной статье рассмотрим несколько причин для использования flexbox.
1. Данное свойство поддерживается всеми современными браузерами
Почему я раньше не использовал свойство CSS3 — display:flex? Я не подозревал о широкой поддержки данного свойства всеми современными браузерами. Даже в браузере от майкрософта оно работает с 10 версии IE.
2. Не нужно беспокоиться о синтаксисе
Даже если текущий синтаксис своства flex поддерживается последними версиями браузеров, то как быть, хотя бы, с двумя последними версиями популярных браузеров? Для поддержки последних двух версий браузера достаточно 4 правила для свойства «display».
/* Для поддержки современных браузеров */
.flex-container {
display: flex;
}
/* Для поддержки последних двух версий популярных браузеров */
.flex-container {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}3. Очень легко начать работу
Нужно признать, что обучитсья flexbox за пару минут не получится. Есть 12 новых свойств, в каждом из которых имеется в среднем по 4 значения. Этот факт может вас остановаить при желании перехода на данное свойство.
Но вам не придется изучать все значения и параметры с нуля. Для большинства случаев достаточно использование трех свойств:
- display — Устанавливает элемент как встроенный элемент или блок flexbox с дочерними элементами
- justify-content — Данное свойство определяет горизонтальное выравнивание элементов внутри flex контейнера
- align-items — Данное свойство определяет вертикальное выравнивание элементов внутри flex контейнера
Даже с этими тремя свойствами мы можем производить различные манипуляции. Когда привыкните к этим свойствам можете попробовать изучить остаьные или узнать из них самое необходимое.
Когда привыкните к этим свойствам можете попробовать изучить остаьные или узнать из них самое необходимое.
4. Выровнять элементы по центру (как горизонтали, так и вертикали)
Отличным аргументов в пользу использования свойства flexbox, является тот факт, что теперь можно выровнять элемент по центру экрана или блока всего за 4 строчки. Вот пример использования данного выравнивания
.flex-container{
display: flex;
justify-content: center;/* Выравнивание по горизонтали */
align-items: center;/* Выравнивание по вертикали */
border: 2px dashed #000;
}В результате получим:
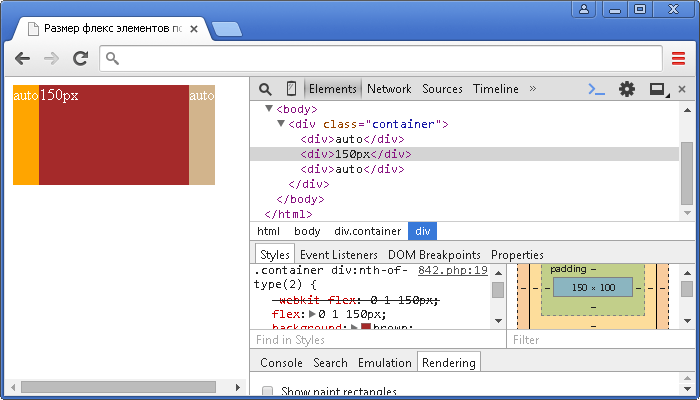
5. Изменять параметры, встроенных в контейнер элементов, очень просто.
Одна из проблем с использованием inline-block — стандартный отступ в 4px между элементами, и хотя обойти данную проблемы можно,задав отрицательный margin, это может повлечь за собой другие проблемы.
С flexbox мы можем без проблем использовать строчные элементы и выровнять их по всей ширине контейнера,задав такие стили:
.flex-container{display: flex;} .flex-item{width: 20%;}
Результатом данного действия увидим:
Помимо этого можно задать равномерные отступы для элементов контейнера:
.flex-container{
display: flex;
justify-content: space-around;
}Так же можно задать выравнивание только средних элементов, без использования first-child и last-child
.flex-container{
display: flex;
justify-content: space-between;
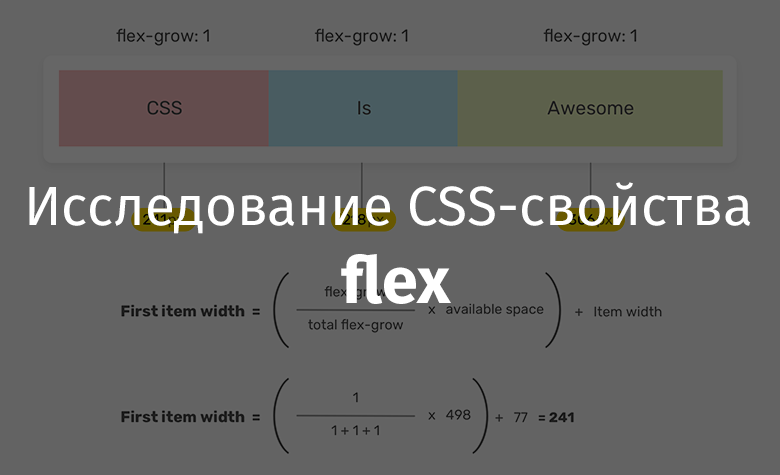
}6. Сложные элементы легко создать
И одна из главных причин для использования flexbox`a — это простое создание сложных макетов. В предыдущих примерах было показано как работать с одиночными элементами. В данном примере покажу как работать с несколькими элементами внутри контейнера с display:flex
Для примера используем общий макет ценовой таблицы:
В ней видим три блока <div>, причем средний в два раза превышает ширину двух других. Для достижения данной верстки с помощью свойства flex, мы можем написать такой код:
.flex-container { display : flex ; /*Контейнеру задаем флекс для позиционирования внутренних элементов*/ align-items : center ; /*внутренние элементы выравниваем по вертикали } .flex-items:not(:nth-child(2)) { /*Для всех кроме второго элемента задаем размер равный единице и высоту, меньшую чем у среднего блока*/ flex-grow : 1 ; height : 300px ; } .flex-items:nth-child(2) { /*Для второго элемента зададим ширину 2, т.е. в два раза превышающую соседние элементы flex-items и высоту на 50px большую чем у других элементов*/ flex-grow : 2 ; height : 350px ; }
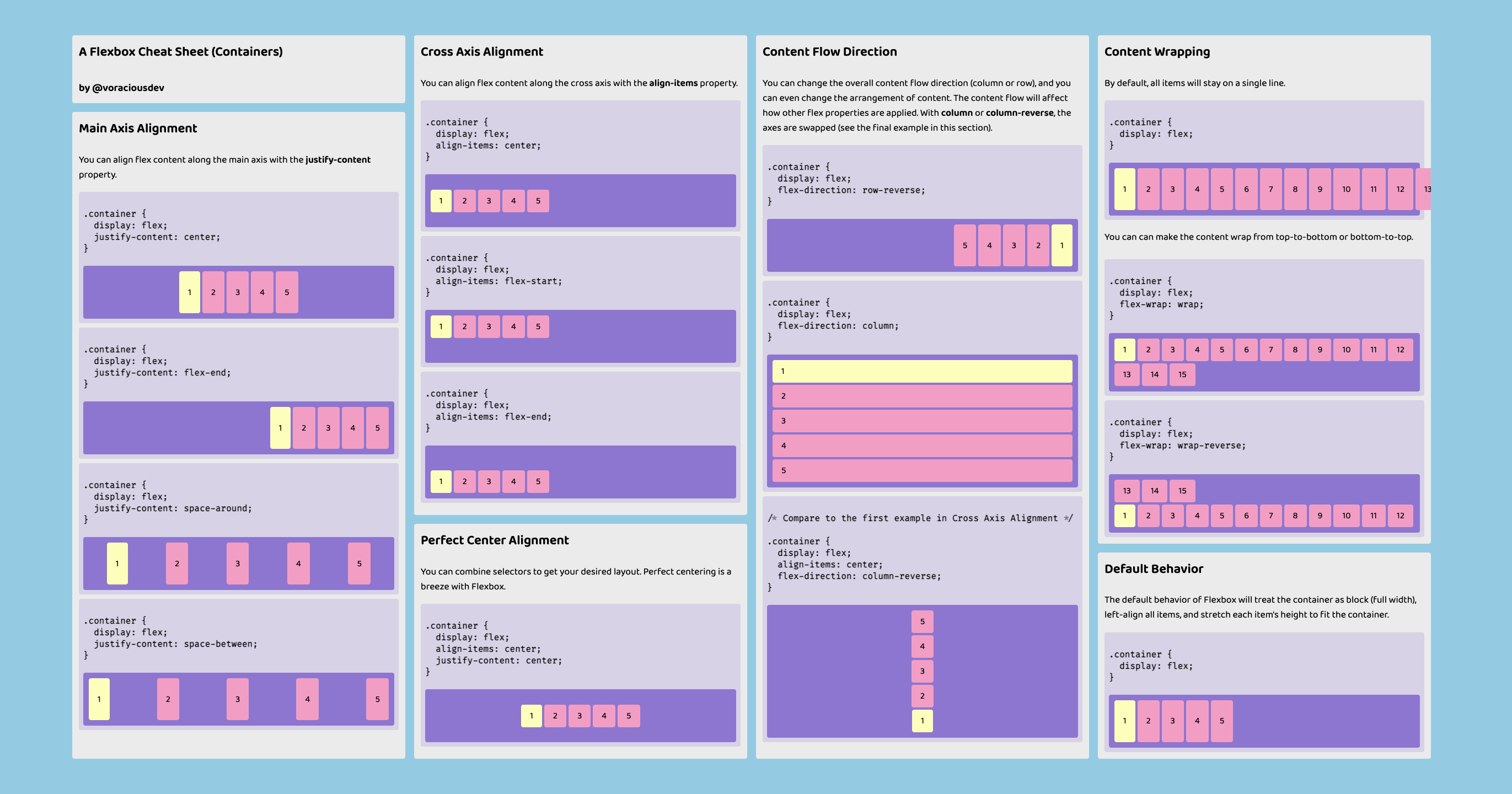
Отличные примеры верскти на flexbox: Полное руководство по flexbox
Модуль макета гибкой коробки CSS
Могу ли я использовать
Поиск?
Модуль компоновки гибких блоков CSS
— CRГлобальное использование
98,3% + 0,93% «=» 99,23%
Способ размещения элементов в горизонтальных или вертикальных стопках.
flex , а также display: flex , display: inline-flex , align-content , align-items , align-self , justify-content и заказывайте .Chrome
- 4–20: Частичная поддержка
- 21–28: Поддерживается
- 29–111: Поддерживается
- 112: Поддерживается
- 113 — 115: поддерживается
Edge
- 12–111: поддерживается
- 112: поддерживается
Safari
- 03% — Partial support, requires this prefix to work: -webkit-«> 3.1–6: частичная поддержка
- 6.1–8: поддерживается
- 9–16.3: поддерживается
- 16.4: поддерживается 900 54 16.5 — TP: Поддерживается
Firefox
- 2 — 21: Частичная поддержка
- 22–27: Частичная поддержка
- 28–111: Поддерживается
- 112: Поддерживается
- 113–114: Поддерживается
Opera
9003 7 1: поддерживается
1: поддерживаетсяIE
- 5,5–9: не поддерживается
- 10: Частичная поддержка
- 11: Частичная поддержка
Chrome для Android
- 112: поддерживается
Safari на iOS
- 3.2–6.1: частичная поддержка
- 7–8.4: поддерживается
- 9–16.
 3: поддерживается
3: поддерживается - 16.4: Поддерживается
- 16.5: Поддерживается
Samsung Internet
- 4 — 19.0: Поддерживается
- 20: Поддерживается
Opera Mini
- все: Поддерживается
- 10–12: не поддерживается
- 12.1: поддерживается
- 73: Поддерживается
Браузер UC для Android
- 13.4: Поддерживается
Браузер Android
- 2.1–4.3: Частичная поддержка 25% — Supported»> 4.4 — 4.4.4: поддерживается
- 112: поддерживается
Firefox для Android
- 110: поддерживается
QQ Browser
- 13.1: поддерживается
- 13.18: Поддерживается
Браузер KaiOS
- 2.5: Поддерживается
- 3: Поддерживается
Большая часть частичной поддержки относится к поддержке более старой версии спецификации или старого синтаксиса.
- Ресурсы:
- Генератор CSS Flexbox
- Полное руководство по Flexbox
- Учебное пособие по кросс-браузерной поддержке
- 10up Open Sources IE 8 и 9 Поддержка Flexbox
- Flexbugs: репозиторий для ошибок flexbox
- Ecligrid — Mobile first flexbox grid system
- Разница между шириной и Flex-Basis
- Примеры решения типичных проблем компоновки с помощью flexbox
- Игровая площадка Flexbox и генератор кода
- Статья об использовании последней спецификации
- Подфункции:
- свойство зазора для Flexbox
свойство зазора для Flexbox | Могу ли я использовать.
 .. Таблицы поддержки для HTML5, CSS3 и т. д.
.. Таблицы поддержки для HTML5, CSS3 и т. д.Могу ли я использовать
Поиск?
свойство gap для Flexbox
— ВДГлобальное использование
92,64% + 0% «=» 92,64%
зазор для контейнеров flexbox для создания промежутков/промежутков между элементами flex
Chrome
- 4–83: не поддерживается
- 84–111: поддерживается
- 112: поддерживается
- 113 — 115: Поддерживается
Край
- 12–83: не поддерживается
- 84–111: поддерживается
- 112: поддерживается
Safari
- 45% — Not supported»> 3.1–14: не поддерживается
- 14.1–16. 3: Поддерживается
- 16.4: Поддерживается
- 16.5 — TP: Поддерживается
Firefox
- 2 — 62: Не поддерживается
- 63 — 111: Поддерживается
- 112: Поддерживается
- 113 — 114: Поддерживается
Opera
- 9–69: Нет поддерживается
- 70–94: поддерживается
- 95: поддерживается
IE
- 5,5–10: не поддерживается
- 11: не поддерживается
- 89% — Supported»> 112: поддерживается
Safari на iOS
- 3.2–14.4: не поддерживается
- 14.5–16.3: поддерживается
- 16.4: поддерживается
- 16.5: поддерживается
- 4–13.0: не поддерживается
- 14.0–19.0: Поддерживается
- 20: Поддерживается
Opera Mini
- все: Не поддерживается
Opera Mobile
- 10–12.1: Не поддерживается 900 80 73: поддерживается
Браузер UC для Android
- 13.


 flex-container{display: flex;}
.flex-item{width: 20%;}
flex-container{display: flex;}
.flex-item{width: 20%;} flex-container {
display : flex ; /*Контейнеру задаем флекс для позиционирования внутренних элементов*/
align-items : center ; /*внутренние элементы выравниваем по вертикали
}
.flex-items:not(:nth-child(2)) { /*Для всех кроме второго элемента задаем размер равный единице и высоту, меньшую чем у среднего блока*/
flex-grow : 1 ;
height : 300px ;
}
.flex-items:nth-child(2) { /*Для второго элемента зададим ширину 2, т.е. в два раза превышающую соседние элементы flex-items и высоту на 50px большую чем у других элементов*/
flex-grow : 2 ;
height : 350px ;
}
flex-container {
display : flex ; /*Контейнеру задаем флекс для позиционирования внутренних элементов*/
align-items : center ; /*внутренние элементы выравниваем по вертикали
}
.flex-items:not(:nth-child(2)) { /*Для всех кроме второго элемента задаем размер равный единице и высоту, меньшую чем у среднего блока*/
flex-grow : 1 ;
height : 300px ;
}
.flex-items:nth-child(2) { /*Для второго элемента зададим ширину 2, т.е. в два раза превышающую соседние элементы flex-items и высоту на 50px большую чем у других элементов*/
flex-grow : 2 ;
height : 350px ;
} 3: поддерживается
3: поддерживается