Примеры использования Flexbox / Habr
Продолжаю публикацию статей Rachel Andrew по особенностям CSS-технологии Flexbox
Предыдущие статьи цикла:
- Что происходит при создании контейнера Flexbox.
- Все, что вам нужно знать о выравнивании во Flexbox.
- Flexbox: насколько велика эта гибкая коробка?.
Мы подошли к заключительной части моей серии о Flexbox здесь, в Smashing Magazine. В этом посте я собираюсь потратить некоторое время на размышления о том, каковы на самом деле варианты использования Flexbox, учитывая, что теперь у нас есть CSS Grid Layout, дам некоторые предложения о том, что вы можете использовать, когда и как.
Ранее в этой серии
Если вы еще не выбрали другие статьи, это, по сути, заключительный пост, поэтому сначала посмотрите их. Я начала с описания того, что происходит при создании контейнера flex. Во второй статье серии я взглянула на выравнивание и на то, как мы выравниваем элементы по главной и поперечной осям во flexbox. В третьей статье я распаковываю, как работает изменение размера в Flexbox, и как браузер определяет, насколько большим должен быть flex-элемент. Теперь, когда мы точно знаем, как работает Flexbox, мы можем обернуться, чтобы подумать о примерах использования, для которых это лучше всего.
Я должна использовать Grid или Flexbox?
Это по-прежнему главный вопрос, который мне задают при обучении компоновке, и в целом я считаю, что по мере того, как люди все больше привыкают к работе с новыми методами, это становится вопросом, который вам нужно задавать себе реже. По мере роста опыта вы будете понимать, какой метод компоновки использовать.
Однако, если вы только начинаете ухватывать эту мысль, следует помнить, что CSS Grid Layout и Flexbox оба являются CSS. Если вы указали display: grid или display: flex, вы часто используете больше общего, чем различий. И Grid, и Flexbox используют свойства, которые являются частью спецификации Box Alignment; оба опираются на концепции, детализированные в спецификации CSS Intrinsic and Extrinsic Sizing..
Спрашивать, должен ли ваш дизайн использовать Grid или Flexbox подобно вопросу должен ли ваш дизайн использовать размер шрифта или цвет. Вероятно, вы должны использовать оба, если требуется. И никто не будет преследовать вас, если вы воспользуетесь не тем.
Итак, мы не выбираем между Vue.js и React, Bootstrap или Foundation. Мы используем CSS, чтобы выполнить компоновку, и нам нужно использовать частицы CSS, которые имеют наибольший смысл для конкретной части нашего дизайна, над которым мы работаем. Рассмотрите каждый компонент и решите, что лучше для него, или какая комбинация элементов лучше для него.
Это может быть Grid, или это может быть Flexbox. Это может быть внешний контейнер Grid, в котором некоторые элементы сетки становятся гибкими или реверсивными. Нет проблем с вложением сетки в элемент flex, если это требуется для вашего проекта.
Что такое Flexbox на самом деле?
Спецификация Flexbox описывает метод компоновки так:
«Flex layout внешне похож на block layout. В нем отсутствуют многие более сложные текстовые или документо-ориентированные свойства, которые можно использовать в компоновке блоков, такие как floats и columns. Взамен он получил простые и мощные инструменты для распределения пространства и выравнивания контента способом, в котором давно нуждались веб-приложения и сложные веб-страницы.”
Я думаю, что ключевая фраза здесь “распределение пространства и выравнивание контента”. Flexbox — это все о том, чтобы взять кучу элементов (которые имеют разные размеры) и поместить их в контейнер (который сам может быть переменного размера). Flexbox — это мягкость. Он пытается создать наилучший макет для наших элементов, давая большим элементам больше пространства, а меньшим элементам меньше пространства, тем самым сохраняя читаемость контента.
Если люди находят Flexbox сложным и загадочным, это часто потому, что они пытаются использовать Flexbox как grid-систему, пытаясь вернуть контроль над размером и распределением пространства. Когда вы это делаете, Flexbox может показаться странным и сложным, поскольку вы боретесь с тем, что и делает его Flexbox‘ом, т.е. с присущей ему гибкостью.
Поэтому шаблоны, которые очень хорошо подходят для гибкой компоновки, это те, в которых нас не так интересует наличие идеального размера каждого элемента. Мы просто хотим, чтобы эти элементы отображались рядом друг с другом.
Существуют также шаблоны, в которых вы хотите иметь строки с переносом, однако вам не нужна строгая сетка. Если мы возьмем оригинальный пример Grid против Flexbox, где мы используем в сетке синтаксис repeat auto-fill, а затем flex-контейнер с переносом строк, то сразу увидим разницу между этими двумя методами.
В примере Grid элементы сетки выстраиваются в строки и столбцы. Когда число столбцов трека изменяется (в зависимости от пространства), элементы всегда переходят в следующую доступную ячейку сетки. На самом деле, нет никакого способа запросить элемент сетки окружить трек, чтобы заполнить по auto-flow сценарию, если есть другие пустые ячейки.
В примере flex итоговые элементы разделяют пространство, оставшееся между ними, таким образом, мы не используем выравнивание по горизонтали и вертикали.
Если у нас flex-basis установлен в auto, и любой из flex-элементов увеличивается, то остальным также будет предоставлено дополнительное пространство, чтобы выравнивание могло быть различным от строки к строке.
Это очень яркий пример того, где мы хотели бы использовать Flexbox над Grid Layout. Если мы хотим, чтобы элементы были обернуты, но занимали пространство, в котором они нуждались, по строкам. Это очень отличается от сетки. Шаблоны, подобные этому, могут представлять собой набор тегов (один или два слова, которые вы хотите хорошо отображать в виде набора элементов), занимающих необходимое пространство, а не жестко вставленных в строгую сетку.
В настоящее время Flexbox также является лучшим способом выполнения вертикального и горизонтального центрирования элемента внутри контейнера.
В будущем (если будет поддержка браузерами свойств Box Alignment вне гибкого макета), мы можем сделать это, не добавляя display: flex в контейнер. На данный момент, однако, все, что вам нужно сделать, это дополнительная строка CSS, что не является проблемой.
Flexbox очень хорошо справляется с небольшими одномерными компонентами. Наборы полей формы, иконок или другой информации можно легко расположить и позволить им быть гибкими без необходимости тщательно устанавливать размеры каждого элемента.
Вы также можете выбрать Flexbox в сценарии, где контент нужно привести к низу контейнера, не давая ему всплывать. В примере, расположенном ниже, я делаю контейнер flex-контейнером, отображая содержимое в виде столбца, а затем позволяю середине расти, выталкивая footer вниз компонента.
При разработке я нахожу, что Flexbox полезен для множества небольших заданий, выполняя правильно выравнивание, распределяя пространство между элементами. Вы безусловно можете использовать одномерный контейнер сетки для некоторых из этих задач, и не беспокоится о том, что вы решили сделать.
Однако я думаю, что Flexbox будет лучшим в ситуации, когда потребуется добавлять дополнительные элементы, которые я не ожидала в своем дизайне. Например, если у меня есть компонент навигации, использующий Grid, я бы создала достаточно треков для всех элементов, так как я не хотела бы, чтобы создавалась новая строка, если бы у меня было “слишком много” элементов. С flexbox, достаточно длинным, я бы разрешил элементам быть гибкими с flex-basis 0 (или auto), тогда бы элементы сами пускали нового компаньона в строку, освобождая ему место.
Когда не следует использовать Flexbox?
Мы рассмотрели некоторые соображения, по которым, я думаю, вы должны предпочесть Flexbox перед Grid компоновкой, поэтому теперь мы можем осмотреть некоторые из мест, где Flexbox может быть не лучшим выбором. Мы уже рассматривали наш пример Flexbox против сетки с элементами, выровненными по горизонтали и вертикали против элементов, которые занимают пространство построчно. И это различие — первое, что нужно учитывать.
Пример сетки имеет двумерную компоновку. Компоновка по строкам и столбцам одновременно.
Пример Flexbox это одномерная компоновка. Мы упаковали flex-строки, но размещение в пространстве происходит построчно. Каждая строка, по сути, выступает в качестве нового flex-контейнера во Flex-направлении.
Поэтому, если ваш компонент нуждается в двумерной компоновке, вам будет лучше использовать Grid, а не Flexbox. Не имеет значения, большой или маленький компонент. Если вы возьмете одну вещь из этой статьи, то это удалите идею из вашей головы, что Grid почему-то предназначена только для макета главной страницы, а Flexbox для компонентов. Вы можете иметь крошечный компонент, который требует двумерного макета, и структуру главной страницы, которой лучше подходит одномерный макет.
Еще одно хорошее место, где Grid может считаться лучшим решением, это применение ширины или установка flex-basis в качестве единицы длины ваших flex-элементов, чтобы выровнять их с другой строкой flex-элементов или просто ограничить гибкость в некотором роде. Довольно часто это указывает либо на то, что вам действительно нужен метод двумерного макета, либо на то, что элемент управления из grid-контейнера лучше подходит для вашего макета.
Например, мы могли бы сделать наш гибкий макет более похожим на Grid, ограничив гибкость наших элементов. Установка flex-grow в 0 и расчет размеров элементов в процентах, аналогично тому, как мы определяли размер элементов в плавающей «сетке». Если вы обнаружите, что делаете это, я бы предположила, что макет сетки — лучший подход, поскольку он предназначен для этого типа макетов.
При всем сказанном помните, что очень часто нет четкого правильного или неправильного ответа. Иногда единственное, что вы можете сделать, это попробовать разные способы и посмотреть, что лучше всего подходит для компонента. Помните, что вы также можете переключать методы макета, используя Flexbox в одной точке останова, а Grid в другой.
И так, сворачиваемся!
Я надеюсь, что эта серия по Flexbox была полезной и продемонстрировала как понимание некоторых алгоритмов выравнивания и калибровки flex-элементов облегчает жизнь при работе с ними.
Если у вас остались какие-либо нерешенные вопросы или у вас есть шаблон, который, похоже, не имеет очевидного ответа с точки зрения используемого метода компоновки, оставьте комментарий.
CSS-flexbox. Наглядное пособие и примеры
CSS3-flexbox — это специальная технология, которая была введена в последней версии каскадных стилей, позволяющая задавать гибкую сетку расположения блоков внутри некоторого контейнера-родителя.
Какие возможности дает данная сетка:
- возможность управлять колончатой структурой основного каркаса html-вёрстки;
- управлять ориентацией расположения html-тэгов подобно табличной верстке;
- управлять порядком расположения;
- и многие другие.
Сама технология css-flexbox стоит на базировании блоков в относительной гоизонталдьной и вертикальной осей согласно следующей схемы:
Приведем список веб-обозревателей, которые поддерживают рассматриваемое свойство блоков как стандартно, так и с применением спецпрефиксов:
ИЕ: 11.0, 10.0 -ms-
Firefox: 28.0, 18.0 -moz-
Хром: 29.0, 21.0 -webkit-
Сафари: 6.1 -webkit-
Опера: 12.1 -webkit-
Сафари (под Мак): 7.0 -webkit-
Опера-Мини: 8
Анройд-Браузер: 4.4, 4.1 -webkit-
Хром (под Андройд): 44
Вернуться к навигации
1.1. Свойство display: flex
CSS-правило предназначено для выстраивания flexbox-сетки, которая строится из дочерних html-тэгов, расположенных внутри некоторого родительского контейнера. Для задания данной сетки необходимо установить правило display в значение:
display: flex;— для блокового отображения;display: inline-flex;— для инлайнового отображения.
Следует отметить, что для некоторых версий браузеров необходимо прописывать это правило с помощью спецпрефиксов (см. пункт выше), а также то, что html-теги лежащие в родителе без обёртки считаются анонимными:
Вернуться к навигации
1.2. Выравниваем горизонтально justify-content
Правило используется для того, чтобы выровнять горизонтально дочерние объекты внутри родительского flexbox-контейнера. Данное правило не наследуется.
| justify-content | |
|---|---|
| Значения: | |
flex-start | Выравнивает по левой кромке. Дефолтное значение |
flex-end | Выравнивает по правой кромке. |
center | Выравнивает по середине. |
space-between | По всей ширине родителя на равновеличинные отрезки. Стоит отметить, что первый элемент приживается к левому краю без пустот, но с учетом паддингов, а последний также, но к правому краю. Все остальные блочные элементы размещаются между первым и последним через одинаковые отрезки пустоты. |
space-around | По всей ширине так, что между каждыми двумя блоками будет одинаковый отступ, а по края его половина. |
initial | Задание дефолтного значения. |
inherit | Предназначено для сообщения css-интерпретатору, что значение нужно брать у родительского тэга. |
Формат записи
.b-podlogka
{
height: 120px;
background-color: #ddd;
margin: 0px;
padding: 10px;
display: flex;
display: -webkit-flex;
justify-content: flex-start;
-webkit-justify-content: flex-start;
} .b-podlogka
{
justify-content: flex-end;
}.b-podlogka
{
justify-content: center;
}.b-podlogka
{
justify-content: space-between;
}.b-podlogka
{
justify-content: space-around;
}Вернуться к навигации
1.3. Вертикальное выравнивание align-items
Свойство используется для того, чтобы выровнять вертикально дочерние объекты внутри родительского flexbox-контейнера. Следует отметить, что под это выравнивание также подпадают и анонимные флекс-итемы. Данное правило не наследуется. Выравниваются только блоки первой строки.
| align-items | |
|---|---|
| Значения: | |
stretch | Флексбокс-блоки, если не зафиксирована высота, вытягиваются на всю высоту родительского контейнера. Является первоначальным (базовым) параметром. |
flex-start | Предназначено для выравнивания флексбокс-итемов по верхней кромке контейнера-родителя с учетом внутренних отступов (padding). |
flex-end | Предназначено для выравнивания флексбокс-итемов по нижней кромке контейнера-родителя с учетом внутренних отступов (padding). |
center | Выравнивает дочерние флекс-блоки внутри флекс-контейнера по средней линии самого высокого блока. |
baseline | Выравнивает дочерние флекс-блоки внутри родительского относительно средней линии текста в этих блоках. |
initial | Будет установлено в первоначальное значение. |
inherit | Предназначено для сообщения css-интерпретатору, что значение нужно брать у родительского тэга. |
Формат записи
.b-podlogka
{
align-items: stretch;
-webkit-align-items: stretch;
}Следует отметить, для того, чтобы дочерние флекс-блоки растянулись на всю высоту контейнера, необходимо чтобы у них не было устанолвено фиксированной высоты: height: auto;.
.b-podlogka
{
align-items: flex-start;
}.b-podlogka
{
align-items: flex-end;
}.b-podlogka
{
align-items: center;
}.b-podlogka
{
align-items: baseline;
}Вернуться к навигации
1.4. Ориентация основной оси flex-direction
Применяется для задания ориентации (направленности) следования flex-блоков друг за другом. В соответствии с установленными стандартами ориентация может быть двух видов: по вертикали (в колонку, по дефолту ?) и по горизонтали (в строку, по дефолту ?).
| flex-direction | |
|---|---|
| Значения: | |
row | Ориентация ? или ?, опираясь на направленность текста для разных языковых локаций (например, арабские и русские и так далее). Первоначальная величина. |
row-reverse | Ориентация ? или ?, опираясь на направленность текста для разных языковых локаций (например, арабские и русские и так далее). |
column | Ориентация ? (одноколоночное расположение). |
column-reverse | Ориентация ? (одноколоночное расположение). |
initial | Будет переведено в первоначальную величину. |
inherit | Предназначено для сообщения css-интерпретатору, что значение нужно брать у родительского тэга. |
Формат записи
.b-podlogka
{
flex-direction: row;
-webkit-flex-direction: row;
}.b-podlogka
{
flex-direction: row-reverse;
}.b-podlogka
{
flex-direction: column;
}.b-podlogka
{
flex-direction: column-reverse;
}Вернуться к навигации
1.5. Размещение в несколько строк flex-wrap
Отвечает за размещение дочерних flex-блоков в одну или несколько строк.
| flex-wrap | |
|---|---|
| Значения: | |
nowrap | В исходном состоянии все дочерние итемы располагаются в одну строчку (? или ? в зависимости от выбранной ориентации текста). |
wrap | При задании такого параметра дочерние итемы будут занимать несколько строк в зависимости от ширины родителя (? или ? в зависимости от выбранной ориентации текста). |
wrap-reverse | При задании такого параметра дочерние итемы будут занимать несколько строк в зависимости от ширины родителя, имея при этом реверсивный порядок чередования. |
initial | Будет установлено в первоначальное значение. |
inherit | Предназначено для сообщения css-интерпретатору, что значение нужно брать у родительского тэга. |
Формат записи
.b-podlogka
{
flex-wrap: wrap;
-webkit-flex-wrap: wrap;
}.b-podlogka
{
flex-wrap: wrap-reverse;
}Вернуться к навигации
1.6. Направленность и многострочность одним правилом flex-flow
Данное правило используется, как более компактная запись двух предыдущих правил с целью оптимизации кода.
| flex-flow | |
|---|---|
| Значения: | |
| ориентация | Задает ориентацию (направленность) основной оси. По дефолту равно row. |
| многострочность | Задает расположение в несколько строк по вертикально ориентированной оси. По дефолту равно nowrap (то есть в одну строку). |
initial | Будет установлено в первоначальное значение. |
inherit | Предназначено для сообщения css-интерпретатору, что значение нужно брать у родительского тэга. |
Формат записи
.b-podlogka
{
flex-flow: row wrap;
-webkit-flex-flow: row wrap;
}Вернуться к навигации
1.7. Выравниваем вертикально во всех строках align-content
Это цсс-правило используется для того, чтобы выровнять вертикально внутриконтейнейрные дочерние флекс-блоки. Для срабатывания этого правила необходимо, чтобы были у родительского контейнера заданы: height и flex-flow. Является не наследуемым.
| align-content | |
|---|---|
stretch | Растягивание элементов на всю высоту родительского контейнера (у флекс-блоков не должна быть зафиксирована высота). |
flex-start | Выравнивает поверху. |
flex-end | Выравнивает понизу. |
center | Выравнивает вертикально по центру. |
space-between | Вертикально выравнивает внутриконтейнерные элементы таким образом, что первая линия блоков прижимается кверху, последняя — книзу, а пространство между остальными распределяется равномерно. |
space-around | Вертикально выравнивает внутриконтейнерные элементы таким образом, что расстояние в начале, в конце и между ними равны между собой. |
initial | Будет установлено в первоначальное значение. |
inherit | Опция для сообщения css-интерпретатору, что значение нужно брать у родительского тэга. |
Пример кода
.b-podlogka
{
height: 120px;
flex-flow: row wrap;
align-content: stretch;
}.b-podlogka
{
align-content: flex-start;
}.b-podlogka
{
align-content: flex-end;
}.b-podlogka
{
align-content: center;
}.b-podlogka
{
align-content: space-between;
}.b-podlogka
{
align-content: space-around;
}Кроме правил, используемых в отношении родителя-контейнера, во флексбокс-сетке существует несколько правил, применяемых к дочерним элементам. Рассмотрим их подробнее.
Вернуться к навигации
2.1. Упорядочивание блоков order
ЦСС-правило применяется для упорядочивания некоторого дочернего флекс-элемента внутри флекс-родителя. Для постановки блока в качестве первого ему необходимо указать 1, а для перемещения его в самый конец -1. Является не наследуемым.
| order | |
|---|---|
| Значения: | |
| число | Положительное или отрицательное число, означающее место расположения (порядок расположения) в очереди всех блоков. По дефолту равно 0, то есть элементы идут строго друг за другом в порядке расположения в html-коде. |
initial | Переводит в дефолтное состояние. |
inherit | Предназначено для сообщения css-интерпретатору, что значение нужно брать у родительского тэга. |
Формат записи
.b-div1
{
-webkit-order: 1;
order: 1;
} .b-div5
{
-webkit-order: -1;
order: -1;
} Вернуться к навигации
2.2. Базис флекс-блока flex-basis
CSS-правило, предназначенное для фиксации ширины дочернего флекс-блока внутри родительского контейнера. Задается для срабатывания двух ниже лежащих параметров. Является не наследуемым правилом.
| flex-basis | |
|---|---|
| Значения: | |
auto | Такая опция сообщает css-интерпретатору, чтобы он устанавливал визуальную ширину блока при рендеринге браузером в соответствии с контентом внутри блока. Является дефолтной величиной. |
| число | Указывается в виде натурального числа в разных единицах измерения. |
initial | Задает дефолтную величину. |
inherit | Предназначено для сообщения css-интерпретатору, что значение нужно брать у родительского тэга. |
Пример кода
.b-div3
{
flex-basis: 70px;
-webkit-flex-basis: 70px;
} Всем блокам задан базис в размере пятидесяти пикселей, а третьему — девяносто пикселей.
Вернуться к навигации
2.3. Пропорциональное увеличение ширины блока flex-grow
Свойство предназначено для задания цифрового показателя, который позволяет увеличить флекс-блок пропорционально его ширине. Чем больше значение, тему шире блок. Для срабатывания необходимо, чтобы была задана ширина элемента или задан базис (выше пункт 2.2). Является не наследуемым правилом.
| flex-grow | |
|---|---|
| Значения: | |
| число | Указывается в виде натурального числа или десятичной дроби, которые должны быть больше нуля. По дефолту равно 0. |
initial | Будет установлено в исходное значение. |
inherit | Предназначено для сообщения css-интерпретатору, что значение нужно брать у родительского тэга. |
Формат записи
.b-div3
{
-webkit-flex-grow: 1;
flex-grow: 1;
} Пример отображения
Вернуться к навигации
2.4. Пропорциональное уменьшение ширины блока flex-shrink
Свойство предназначено для задания цифрового показателя, который позволяет сузить флекс-блок пропорционально его ширине. Чем больше значение, тему уже блок. Для срабатывания необходимо, чтобы была задана ширина элемента или задан базис (выше пункт 2.2). Является не наследуемым правилом.
| flex-shrink | |
|---|---|
| Значения: | |
| число | Указывается в виде натурального числа или десятичной дроби, которые должны быть больше нуля. По дефолту равно 1. |
initial | Будет установлено в исходное значение. |
inherit | Опция для сообщения css-интерпретатору, что значение нужно брать у родительского тэга. |
Формат записи
.b-div3
{
-webkit-flex-shrink: 0;
flex-shrink: 0;
} Пример отображения
В данном примере всем блокам задали сжатие в одну единицу, а третьему установили ноль (то есть не сжиматься).
Вернуться к навигации
2.5. Запись трех предыдущих одной строкой flex
Свойство представляет собой объединение трех выше описанных свойств (в пунктах 2.2, 2.3 и 2.4), то есть по сути является их сокращенной формой их записи. Используется с целью оптимизации css-кода.
Консорциум W3C советует всем разработчикам использовать именно сокращенную форму, так как большинство браузеров хорошо интерпретирует ее при рендеринге. Рассматриваемое правило не наследуется.
| flex | |
|---|---|
| Значения: | |
| растяжение | Данный показатель отвечает за увеличение хтмл-итема по ширине по отношению к другим итемам внутри родителя, опираясь на «базис». |
| сужение | Данный показатель отвечает за уменьшение ширины хтмл-итема по отношению к другим итемам внутри родителя, опираясь также на «базис». |
| базис | Установка данного параметра фиксирует ширину флекс-блока. Единицы измерения: пиксели, проценты и так далее. |
auto | Значение формируется автоматически на основании принятого стандарта. Примерно тоже самое, что если задать flex: 1 1 auto;. |
none | Отмена правила. |
initial | Будет установлено в исходное значение. |
inherit | Предназначено для сообщения css-интерпретатору, что значение нужно брать у родительского тэга. |
Формат записи
.b-podlogka
{
display: flex;
display: -webkit-flex;
}
.b-div3
{
-webkit-flex: 2 2 88px;
-ms-flex: 2 2 88px;
flex: 2 2 88px;
}
Пример отображения
Вернуться к навигации
2.6. Выравнивание дочерних блоков align-self
Свойство используется для того, чтобы независимо от установленного во флекбокс-контейнере способа выравнивания дочерних блоков выровнять конкретный дочерний блок. Также является не наследуемым правилом.
| align-self | |
|---|---|
| Значения: | |
auto | При данном параметре выравнивание у текущего итема наследуется от родителя, из примененного к нему правила align-items. Является исходной величиной. |
flex-start | Предназначено для выравнивания флексбокс-итема по верхней кромке контейнера-родителя, учитывая внутренние отступы (padding). |
flex-end | Предназначено для выравнивания флексбокс-итема по нижней кромке контейнера-родителя, учитывая внутренние отступы (padding). |
center | Выравнивает дочерний блок внутри флекс-контейнера по средней линии самого высокого блока. |
baseline | Итем внутри родительского выравнивается относительно базисной линии текстового содержимого в других итемах. |
stretch | Дочерний элемент, если не зафиксирована его высота, вытягиваются на всю высоту родительского контейнера с учетом его внутренних отступов. |
initial | Присваивает исходную величину. |
inherit | Унаследовать правило от родителя. |
Пример кода
.b-podlogka
{
align-items: stretch;
}
.b-div1
{
align-self: flex-start;
}
.b-div1
{
align-self: flex-end;
}
.b-div1
{
align-self: center;
}
.b-podlogka
{
align-items: center;
}
.b-div1
{
align-self: baseline;
}
.b-div1
{
align-self: stretch;
}
Приведем пример шаблона верстки каркаса страницы на flexbox:
Понравилась статья? — Ставь лайк!
интерфейсы сайта от начала и до конца

От автора: дни костылей на свойствах float и margin канули в небытие, и в CSS появились новые замечательные свойства, отлично подходящие на эту роль. Такие трюки, как вертикальное выравнивание внутри блока, равномерное распределение места, контроль за сортировкой элементов и прилипающий футер, почти невозможны без flexbox.
В этой статье мы рассмотрим некоторые flexbox примеры, обсудим шаблоны, отлично работающие с flexbox, воспользуемся интерфейсом приложения Tracks, которое вобрало в себя все преимущества атомарного дизайна. Я расскажу про полезные свойства flexbox, а также заострю внимание на подводных камнях, встречающихся в некоторых конкретных шаблонах. Рассмотрим именно те шаблоны, которые могут вызвать вопросы, не забудем о старых браузерах. В общем, сделаем все, что бы после статьи вы сразу могли начать пользоваться данными CSS свойствами.
Гибкие атомарные компоненты
Основная идея интерфейса сайта Tracks заключается в изолированности каждой части дизайна. Эта идея была изложена Brad Frost.
Вся философия атомарного дизайна заключается в том, что каждый элемент, как отдельная часть лего, и когда они собираются вместе, образуется неповторимый интерфейс. В атомарном дизайне используются физические термины организма, молекулы и атома для более глубокого понимания роли каждого элемента. Такой способ разграничения на категории защищает данный шаблон проектирования от нападок со стороны grid шаблона. Так как проектирование начинается с самых малых составляющих, это позволяет легко внедрять эти составляющие по всему дизайну.


Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееРисунок 1. Карточки отображаются по принципу атомарного веб-дизайна. Можете угадать, какие из них сделаны на flexbox?
Если хотите углубиться в теорию атомарного дизайна, прочитайте статью Brad’s post. Также стоит прочитать его книгу.

Рисунок 2. Изначальный интерфейс Tracks, вобравший все преимущества как flexbox, так и атомарного дизайна.
Интерфейс представляет из себя набор компонентов InVision. Во время первой проверки интерфейса я начал искать подходящие места для flexbox. Я решил применять flexbox на страницах с известными шаблонами типа «сайдбар слева, основной контент справа», которые зачастую выполнены на устаревшем свойстве float.
Одним из положительных моментов в редизайне Tracks был тот, что сайт должен был хорошо работать в Internet Explorer (IE) 10+, Android 4.1+ и iOS 7+. Это была просто замечательная новость, так как все они отлично поддерживают flexbox с соответствующими префиксами. Даже несмотря на стабильную поддержку в наши дни, скажем, для Android 4.1 требуется на всякий случай сделать фолбэк. А как будет выглядеть тот же фолбэк, если свойство вообще не поддерживается браузером? С помощью Modernizr и класса .no-flexbox разработчики могут определить эти самые браузеры и найти стабильные шаблоны (в противном случае можно воспользоваться CSS запросами @supports). К примеру:
<ul> <li>…</li> <li>…</li> <li>…</li> </ul>
<ul> <li>…</li> <li>…</li> <li>…</li> </ul> |
html.flexbox ul.flexbox-target, html.no-js ul.flexbox-target { display: flex; flex-direction: row; } html.no-flexbox ul.flexbox-target li, html.no-js ul.flexbox-target li { display: inline-block; /* Could also use a float-positioned-layout system instead */ }
html.flexbox ul.flexbox-target, html.no-js ul.flexbox-target { display: flex; flex-direction: row; }
html.no-flexbox ul.flexbox-target li, html.no-js ul.flexbox-target li { display: inline-block; /* Could also use a float-positioned-layout system instead */ } |
Там, где не совсем ясно, поддерживается ли flexbox, мы будем использовать на всякий случай display: inline-block. Также, чтобы элемент не использовался в JS, добавим к нему класс no-js. Наследование в CSS не нарушится в случае, если flexbox не поддерживается или не загрузился JS. Flexbox прекрасно сосуществует с такими свойствами, как float и display: table, относительным позиционированием. Браузер всегда будет позиционировать flexbox выше остальных свойств, если он поддерживается. А если не поддерживается, будут применены обычные свойства.
Как и везде, наш выбор зависит от аудитории браузеров, аналитики и бюджета. У меня есть золотое правило – всегда делать выбор в пользу самого важного условия.
Инлайновые шаблоны
Компоненты меню оказались крайне полезны в flexbox, не только из-за легкости создания, но и из-за ускорения процесса разработки. Благодаря flexbox инлайновые шаблоны, которые раньше отнимали у разработчиков массу времени, теперь занимают всего лишь минуты. Если вы имели честь применять данный шаблон в версиях IE до 9, вы знаете про это чувство разочарования.

Рисунок 3. Панель администратора использует инлайновый шаблон, кнопки меню вертикально центрированы.
Разметка этой панели выглядит так: элемент nav, внутри которого расположена серия ссылок. Пример в HTML:
<header role=»banner»> <nav role=»navigation»> <a href=»pipeline.html»>Back to pipeline</a> <a href=»account.html»>Account</a> <a href=»users.html»>Users</a> <a href=»export.html»>Export</a> </nav> </header>
<header role=»banner»> <nav role=»navigation»> <a href=»pipeline.html»>Back to pipeline</a> <a href=»account.html»>Account</a> <a href=»users.html»>Users</a> <a href=»export.html»>Export</a> </nav> </header> |
И соответствующие стили:
nav[role=»navigation»] { display: flex; align-items: center; /* вертикальное центрирование */ } nav[role=»navigation»] a { display: inline-block; /* во избежание проблем с линейным отображением в IE 10 */ } nav[role=»navigation»] a[href=»pipeline.html»] { flex: 1; }
nav[role=»navigation»] { display: flex; align-items: center; /* вертикальное центрирование */ }
nav[role=»navigation»] a { display: inline-block; /* во избежание проблем с линейным отображением в IE 10 */ }
nav[role=»navigation»] a[href=»pipeline.html»] { flex: 1; } |
Это самый минимум, как разметки, так и стилей. Обратите внимание на значение inline-block, заданное ссылкам. Это значение решает проблему с сортировкой элементов с помощью свойства order в IE10. Также были выявлены проблемы с дочерними элементами контейнера flexbox, если задать им любой padding или margin. Лучше всего постоянно проверять работу свойств во всех браузерах и платформах.

Рисунок 4. В сети часто можно встретить такой шаблон. Шаблон меню хедера с центрированным логотипом с помощью flexbox.
Инлайновый шаблон выше обычно реализуется с помощью несемантической разметки. С появлением flexbox подход немного изменился. Шаблон состоит из ссылок меню по левому краю, центрированного логотипа и дополнительных элементов по правому краю. Разметка выглядит так:
<header role=»banner»> <a href=»pipeline.html»>…</a> <nav role=»navigation»>…</nav> <form role=»form»>…</form> <a href=»#menu»>…</a> </header>
<header role=»banner»> <a href=»pipeline.html»>…</a>
<nav role=»navigation»>…</nav>
<form role=»form»>…</form>
<a href=»#menu»>…</a> </header> |
Flexbox снижает потребность в создании HTML костылей и создает семантику. Семантика в коде крайне важна. Семантический код с большей степенью вероятности можно будет использовать повторно.
Для выстраивания элементов в ряд до появления flexbox раньше разработчики использовали display: inline-block и даже float: left. Теперь flexbox самый лучший вариант, разработчикам больше не нужно использовать костыли, чтобы создать красивый интерфейс. Стили для этого шаблона немного длиннее, чем для шаблона меню на рисунке 3. Но эти стили легче писать, чем те, о которых мы говорили раньше.
.pipeline-header { display: flex; align-items: center; justify-content: space-between; } .pipeline-header > a { display: inline-block; /* IE 10 не знает свойства order, с помощью этого свойства мы избежим лишних проблем. */ } .pipeline-logo { flex: 1; order: 2; text-align: center; } .pipeline-nav { flex: 1.25; order: 1; } .pipeline-search { flex: 1; order: 3; } a[href=»#menu»] { order: 4; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | .pipeline-header { display: flex; align-items: center; justify-content: space-between; }
.pipeline-header > a { display: inline-block; /* IE 10 не знает свойства order, с помощью этого свойства мы избежим лишних проблем. */ }
.pipeline-logo { flex: 1; order: 2; text-align: center; }
.pipeline-nav { flex: 1.25; order: 1; }
.pipeline-search { flex: 1; order: 3; }
a[href=»#menu»] { order: 4; } |
В шаблоне на рисунке 4 можно с легкостью изменять последовательность элементов. Если потребуется сместить логотип, просто воспользуйтесь свойством order. Помните, что последовательность элементов в коде очень важна для поисковиков; особенно в случае с разными браузерами. Все браузеры и скрин ридеры используют код для определения последовательности элементов, а не визуальный порядок в CSS. Это нужно при использовании стрелок на клавиатуре.

Рисунок 5. Правильное расположение элементов в разметке (слева) и измененное с помощью flexbox визуальное расположение объектов (справа).
Ниже код для рисунка 5. Разметка никогда не изменяет порядок отображения элементов.
<div> <header role=»banner»></header> <main role=»main»></main> <footer role=»contentinfo»></footer> </div>
<div> <header role=»banner»></header> <main role=»main»></main> <footer role=»contentinfo»></footer> </div> |
А это стили, с помощью которых получается правая часть изображения 5.
.container { display: flex; flex-direction: columns; /* по умолчанию row */ } header { order: 2; } main { order: 3; } footer { order: 1; }
.container { display: flex; flex-direction: columns; /* по умолчанию row */ }
header { order: 2; }
main { order: 3; }
footer { order: 1; } |
Этот шаблон используется не только для меню, но и для футера.

Рисунок 6. Точно такой же шаблон, только теперь он применен для футера.
Определитесь, как контент должен располагаться внутри контейнера и сколько места он будет занимать. Расположить основной контент в центре или сдвинуть его вниз? Как это повлияет на остальные элементы дизайна? Составляйте такие вопросы для каждого проекта, прежде чем начать. Для конечных пользователей также крайне важна правильная навигация с помощью кнопок на клавиатуре.
Инлайновые input’ы
Формы могут быть сущим адом, особенно если они были заточены под шаблон сетки в форошопе. «Инлайновые лейблы» укоренились в веб-дизайне так же, как и легендарная гитара Fender Stratocaster в рок музыке.

Рисунок 7. Еще один прекрасный способ применить flexbox – инлайновые лейблы и инпуты. Но внимательно следите за длиной текста в лейбле, чтобы он не сдвигал инпут на новую строку.
Как я сказал в предыдущей главе, вам необходимо решить, где будет располагаться основной контент, как он будет занимать отведенное для него пространство при изменении размера окна браузера или появлении динамического контента.

Рисунок 8. Необходимо решить, как будет расположен контент. Слева таблица с вертикальным выравниванием посередине. Справа flexbox с выравниванием элементов по центру.
Этот скриншот явно указывает на недостатки flexbox при работе с динамическим или очень длинном контентом. Эффект на правом изображении я называю «центральный сдвиг», контент движется от центра к краям вдоль осей X и Y. Разметка рисунка 8.
<div> <label>…</label> <select>…</select> </div>
<div> <label>…</label> <select>…</select> </div> |
Чтобы контролировать длинный текст в это случае лучше воспользоваться свойством display: table. В таком случае контент будет просто идти вниз, а не из центра к краям.
.form-group { display: flex; } .form-group label { display: table; vertical-align: middle; } .form-group input { flex: 1; }
.form-group { display: flex; }
.form-group label { display: table; vertical-align: middle; }
.form-group input { flex: 1; } |
Совместное использование display table и flexbox это отличная методика. Я рекомендую вам ее изучить. При использовании обоих свойств постоянно смотрите на появление багов.

Рисунок 9. Инлайновые инпут и кнопка. Одинаковая высота балансирует дизайн.
Я повидал множество похожих шаблонов поля поиска. Данный шаблон настолько универсален, что его можно применить на совершенно любом макете. Конечно, существуют отдельные CSS свойства, связанные с контекстом, но они хранятся отдельно. HTML разметка типична: DIV оболочка с элементами, создающие структуру flexbox:
<div> <input type=»text» placeholder=»Add a note…»> <button>Add</button> </div>
<div> <input type=»text» placeholder=»Add a note…»> <button>Add</button> </div> |
.form-group { display: flex; } .form-group input { flex: 1; }
.form-group { display: flex; }
.form-group input { flex: 1; } |
Выпадающее меню

Рисунок 10. С помощью парочки flexbox способов область выпадающего меню слегка подсвечена.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееМеню содержит колонку слева, содержащую линейные элементы с вертикальным позиционированием по центру, и список элементов справа, где каждый элемент находится на своей строке.

Рисунок 11. Для первичного меню при создании меню использовался исключительно flexbox.
Разметка меню:
<nav> <div> <a href=»export-data.html»>Export</a> <a href=»help.html»>Get Help</a> </div> <div> <a href=»account.html»>Account</a> <a href=»preferences.html»>Preferences</a> <a href=»users.html»>Users</a> <a href=»payment.html»>Payments</a> <a href=»logout.html»>Logout</a> </div> </nav>
<nav> <div> <a href=»export-data.html»>Export</a> <a href=»help.html»>Get Help</a> </div>
<div> <a href=»account.html»>Account</a> <a href=»preferences.html»>Preferences</a> <a href=»users.html»>Users</a> <a href=»payment.html»>Payments</a> <a href=»logout.html»>Logout</a> </div> </nav> |
CSS стилей очень мало и их легко читать. Все как любят разработчики.
.menu { display: flex; } .menu__options { display: flex; align-items: center; } .menu__items { display: flex; flex-direction: column; }
.menu { display: flex; }
.menu__options { display: flex; align-items: center; }
.menu__items { display: flex; flex-direction: column; } |
Пара строк кода и получается идеальная верстка. Кроме всего прочего, данное меню автономно, а стили и разметка полностью семантичны. Вот и еще один пример преимущества flexbox перед замысловатым позиционированием и костылями в разметке.

Рисунок 12. Шаблон с медиа объектом. SVG фиксированной ширины расположен слева, а справа примыкает контент.
В этом универсальном шаблоне, известном как «медиа объект», такие элементы как изображения или видео располагаются по одну сторону, а контент прилегает к ним по другую.
<div> <div>…</div> <div>…</div> </div>
<div> <div>…</div> <div>…</div> </div> |
.medi-obj { display: flex; align-items: flex-start; } .media-obj__body { flex: 1; }
.medi-obj { display: flex; align-items: flex-start; }
.media-obj__body { flex: 1; } |
Я рекомендую прочитать всем статью Solved by Flexbox Philip Walton на его сайте. Филипп дает полезные советы применения конкретных шаблонов вместе с flexbox, а также он постоянно обновляет все шаблоны в своем репозитории.
С этим шаблоном flexbox работает идеально, однако следите за тем, как прилегающий контент будет вести себя при изменении размера окна браузера. На видео выше видно, как уменьшается расстояние между изображением и тексом, и текст, в конце концов, накладывается поверх изображения. Быть может это глуповатый пример. Кто из здравомыслящих людей будет так сильно сжимать окно браузера? Но перед использованием flexbox очень важно понять, как контент взаимодействует с окружением. Решением будет установить для изображения max-width: 100%.

Календарь.
Было бы очень глупо не вспомнить про календарь. Вы можете задаться вопросом «А почему не воспользоваться таблицей?». Календарь построен по методике date-picker, и я решил разграничить кнопки дней, месяцев и года (каждый недельный ряд находится в отдельном DIV). Такой подход облегчит разметку. Большое спасибо Shane Hudson за объяснение методики. Разметка календаря на самом деле крайне проста.
<div> <header> <button>Left Arrow</button> <span>2015</span> <button>Right Arrow</button> </header> <div> <button>Jan</button> <button>Feb</button> </div> </div>
<div> <header> <button>Left Arrow</button> <span>2015</span> <button>Right Arrow</button> </header>
<div> <button>Jan</button> <button>Feb</button> </div> </div> |
Код CSS очень короткий, короче просто быть не может. И тем не менее он понятен.
.flex-container { display: flex; } .datepicker__header { justify-content: space-between; } .datepicker__view { align-items: center; justify-content: flex-start; }
.flex-container { display: flex; }
.datepicker__header { justify-content: space-between; }
.datepicker__view { align-items: center; justify-content: flex-start; } |

Рисунок 14.Слева используется justify-content: space-between. Справа justify-content: flex-start.
Эти два примера наглядно показывают, почему лучше все планировать заранее. Как контент будет вести себя в блоке-обертке? Как контент будет вести себя при изменении окна браузера? А нужно ли вообще создавать контейнер? Все эти вопросы очень важны на начальном этапе разработки.
Макет
Flexbox не только отлично подходит для элементов интерфейса, но и для определенных шаблонов. Типичная картина это первый контейнер в одну сторону, а дополнительный в другую.

Рисунок 15. Сайдбар слева и основной контент справа – идеальный сценарий для flexbox. Это напомнило мне о технике имитации колонок.
Код также очень маленький, как и код для старых браузеров. Разметка панели администратора построена на нескольких DIV’ах.
<div> <div>…</div> <div> <nav>…</nav> <main>…</main> </div> </div>
<div> <div>…</div>
<div> <nav>…</nav> <main>…</main> </div> </div> |
.admin-ui__body { display: flex; } .admin-ui__body nav { flex: 30%; } .admin-ui__body main { flex: 70%; }
.admin-ui__body { display: flex; }
.admin-ui__body nav { flex: 30%; }
.admin-ui__body main { flex: 70%; } |
Такой подход отлично подходит для случая со старыми браузерами, как на рисунке 14. Шаблон крайне прост. В любой момент можно добавить display: table.
В этом примере CSS 2 свойство display: table-cell это отличный фолбэк под старые браузеры. Элементы ведут себя, как ячейки таблицы. А нам именно такое поведение и нужно, ведь оно полностью имитирует работу flexbox. С помощью display: table-header-group и display: table-footer-group даже можно изменить порядок отображения элементов.
Sticky футер
Sticky футер одна из основных проблемы для начинающих разработчиков. Основная задача приклеить футер к низу страницы. При добавлении контента, футер просто сдвигается чуть ниже, но все равно остается в самом низу страницы.

Рисунок 16. Стики футер в правом сайдбаре.
<div> <button>Save Deal</button> <div> <p>…</p> <button>Copy</button> <button>Delete</button> </div> </div>
<div> <button>Save Deal</button>
<div> <p>…</p> <button>Copy</button> <button>Delete</button> </div> </div> |
.admin-edit { display: flex; flex-direction: column; justify-content: space-between; }
.admin-edit { display: flex; flex-direction: column; justify-content: space-between; } |
Футер отлично работает во всех браузерах вплоть до IE6.
Демо. Flexbox прилипающий футер с фолбэком display table. Работает вплоть до IE6!
Другой частью макета, где я рискнул применить flexbox, оказался основной вид сайта, или как мы его назвали «пайплайн». Каждая карточка имеет определенную ширину. Такой подход позволяет воспользоваться всеми преимуществами flexbox.

Пайплайн.
С помощью flexbox мне удалось красиво расположить весь контент внутри карточек. Весь сайт, как фильм «Начало» — Flexbox содержит внутри себя flexbox и т.д. Все это поражает воображение, особенно если учесть, что раньше разработчики писали тонны кода для простого центрирования элемента. А сейчас это можно сделать всего парой строк.
Будьте осторожны
Во время тестов мы обнаружили, что свойство flex в тандеме с padding или margin полностью ломает макет в IE10.
.parent { display: flex; } .parent .child { flex: 1; padding: 20px; /* Ломает макет в IE 10 */ }
.parent { display: flex; } .parent .child { flex: 1; padding: 20px; /* Ломает макет в IE 10 */ } |
У родителя стоит свойство display: flex. А дочерние элементы со свойствами flex и padding ломают макет. Запрос типа @supports (display: flex) {} должен работать наподобие Modernizr, только тут чистый CSS. Но к сожалению, поддержка данного запроса не велика на сегодняшний день. Вместо него можно использовать:
Используйте класс no-flexbox библиотеки Modernizr
Для центрирования используйте трансформации или display table
Используйте table display
Порядок элементов можно настроить с помощью table-caption, table-header-group и table-footer-group
Для фолбэка основной структуры макета используйте свойство float
Для фолбэка инлайновых шаблонов используйте свойство display: inline или inline-block
Используйте условные комментарии для IE9 и ниже
У Ian Devlin есть отличная статья Объяснение техники стека. В ней он объясняет, как контролировать порядок элементов с помощью table-caption, table-header-group и table-footer-group.
Заключение
Flexbox’ом на сегодня очень даже можно пользоваться. После стольких лет разработки, спецификация, наконец, стала более менее стабильной, позволяя достичь высот, которые раньше были только в мечтах. Также советую посмотреть статью Wes Bos Что такое Flexbox?. Простой ускоренный курс из 20 видеороликов поможет вам овладеть flexbox бесплатно! Первые 13 видео рассказывают об основах; 7 оставшихся роликов это сплошной кодинг. Wes создает все, от меню до полных мобильных версий сайтов. И все на чистом flexbox! После этого курса вы просто не сможете не использовать flexbox в своих проектах.
Автор: Dennis Gaebel Jr
Источник: http://www.smashingmagazine.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьПримеры использования флексбоксов — Блог Академии — HTML Academy
Это заключительная часть серии статей про флексы от Рейчел Эндрю в Smashing Magazine.
В этот раз я собираюсь немного поразмышлять, для чего на самом деле стоит применять флексы, учитывая существование гридов. Также я выскажу предположения о том, как определиться, что и когда использовать.
Ранее в этой серии
Если вы ещё не читали предыдущие статьи, лучше начните с них — это заключительная часть. Я начала с описания того, что именно происходит, когда вы создаёте флекс-контейнер. Во второй статье я обратила внимание на выравнивание и на то, как мы выравниваем элементы по главной и поперечной осям во флексах. В третьей статье я разобралась с тем, как работает определение размеров и как браузер вычисляет какого размера должен быть флекс-элемент. Теперь поразмышлять о том, как применять флексы наилучшим образом, так как мы уже знаем, как именно они работают.
Стоит использовать гриды или флексы?
Это всё ещё ключевой вопрос, который мне задают, когда я обучаю раскладке. Думаю, что чем больше люди привыкают к работе с новыми методами раскладки, тем реже они задают себе этот вопрос. Чем больше компонентов вы создаёте, тем лучше вы чувствуете, какой метод раскладки лучше использовать.
Однако, если вы только осваиваете эти технологии, нужно помнить о том, что раскладка и на гридах, и на флексах — это всё CSS. Обозначили ли вы display: grid или display: flex вы чаще используете их схожие свойства, чем отличающиеся.
И гриды, и флексы используют свойства, которые являются частью спецификации Box Alignment — выравнивания блоков, и обе эти раскладки опираются на концепции, описанные в разделе CSS Intrinsic and Extrinsic Sizing — размерности в CSS.
Задавать вопрос о том, нужно ли в вашем интерфейсе использовать гриды или флексы — почти как спрашивать: «Что использовать: размер шрифта или его цвет?»
Вероятно, нужно использовать оба свойства, если потребуется. И никто не собирается преследовать вас, если вы используете неверный вариант.
Таким образом, мы не выбираем между Vue.js и React, Bootstrap или Foundation. Мы используем CSS для создания раскладки и нам нужно использовать те части CSS, которые наиболее целесообразны для этого конкретного блока макета, над которым мы работаем. Рассмотрите каждый компонент и решите, что лучше всего подойдёт для него, какая комбинация технологий лучше сработает.
Это могут быть гриды, а могут быть флексы. Это может быть внешний грид-контейнер, с некоторыми его элементами, которые вы превратите во флексы, или наоборот. Нет никакой проблемы внедрить грид внутри флекс-элемента, если это именно то, чего требует ваш дизайн.
Для чего действительно нужны флексы?
Раскладка на флексах c первого взгляда похожа на блочную раскладку. Ей не хватает многих более сложных свойств, ориентированных на тексты и документы, которые могут быть использованы в блочной раскладке, таких как флоаты или колонки.
В свою очередь, она обладает простыми и мощными инструментами распределения места и выравнивания контента такими способами, которые наиболее востребованы в веб-приложениях и сложных веб-страницах.
Так описывает спецификация этот метод раскладки.
Думаю, ключевая фраза здесь — «распределение места и выравнивание контента». Флексы в целом о том, как взять несколько элементов, которые различаются по размеру, и подстроить их в контейнер, который сам тоже может изменяться по размеру. Флексы гибкие. Они стараются создать наилучшую возможную раскладку для наших элементов, давая большим элементам больше места и меньшим — меньше, сохраняя читабельность контента.
Когда говорят, что флексы жёсткие и странные, это часто потому, что они пытаются использовать флексы как сеточную систему, стараясь вернуть контроль над размером и распределением места. Когда вы делаете это, флексы могут казаться странными и жёсткими, поскольку вы боретесь против их природы — их врождённой гибкостью.
Следовательно, паттерны, которые отлично подходят для флексов — это те, где мы не так сильно заинтересованы в идеальном соответствии размеров для каждого элемента. Мы просто хотим, чтобы эти элементы хорошо отображались относительно друг друга.
See the Pen Smashing Flexbox Series 4: Items sharing space by rachelandrew (@rachelandrew) on CodePen.
Есть также паттерны, где вы хотите видеть переносы строк, однако не хотите строгую сетку. Сравним гриды со значением repeat(auto-fill) и флексы с переносом строк. Разница между этими двумя методами будет видна сразу же.
В примере с гридами элементы выравниваются в строки и колонки. Пока число полос колонок изменяется (в зависимости от места), элементы всегда идут в следующую грид-ячейку, которая доступна. В действительности, нет способа попросить грид-элемент захватить грид-полосу, если есть некоторые пустые ячейки, которые заполняются в этом сценарии автоматического потока.
See the Pen Smashing Flexbox Series 4: Grid example by rachelandrew (@rachelandrew) on CodePen.
В примере с флексом последние элементы делят всё доступное оставшееся пространство между собой, таким образом, у нас нет выравнивания по горизонтали или вертикали.
See the Pen Smashing Flexbox Series 4: wrapped flex items flex-basis 150px; by rachelandrew (@rachelandrew) on CodePen.
Если flex-basis равен auto и любой из флекс-элементов больше, им также будет дано больше места, так что выравнивание может различаться от строки к строке.
See the Pen Smashing Flexbox Series 4: Wrapped items by rachelandrew (@rachelandrew) on CodePen.
Вот очень понятный пример того, когда мы хотим использовать раскладку на флексах вместо гридов. Если мы хотим, чтобы элементы переносились, но занимали всё место на строке, которое им нужно от строки к строке.
Это очень сильно отличается от раскладки на гридах. Пример подобного паттерна — это набор тегов — элементов из одного или двух слов, которые вы хотите красиво отобразить как набор элементов, которые занимают то место, которое им необходимо и при этом не строго определены в жёсткую сетку.
See the Pen Smashing Flexbox Series 4: tags example by rachelandrew (@rachelandrew) on CodePen.
В настоящее время флексы — также наилучший способ для вертикального и горизонтального центрирования элемента внутри контейнера.
See the Pen Smashing Flexbox Series 4: centered by rachelandrew (@rachelandrew) on CodePen.
В будущем, когда в браузерах появится поддержка свойств выравнивания блоков вне флексов, мы сможем делать это без добавления display: flex к контейнеру. Но сегодня это нужно сделать, хотя эта лишняя строка в CSS, на самом деле, не проблема.
Флексы хороши в работе с маленькими, одномерными компонентами. Наборы полей форм, иконки или другая информация может быть легко выстроена и ей можно позволить быть гибкой, не задавая размеры каждому из элементов.
See the Pen Smashing Flexbox Series 4: simple row of form elements by rachelandrew (@rachelandrew) on CodePen.
Также стоит выбрать флексы в том случае, если всё, что вам нужно сделать — это заставить контент внизу раскладки прилипать к низу контейнера, а не подпрыгивать вверх. В этом примере я сделала контейнер флексовым, отобразив содержание как колонки, затем позволила середине расти, прижимая футер к низу компонента.
See the Pen Smashing Flexbox Series 4: sticky footer card by rachelandrew (@rachelandrew) on CodePen.
Я считаю, что флекс полезен в реальных проектах для множества маленьких задач и даёт уверенность, что элементы выровнены подходящим образом, и место распределяется равномерно между элементами. Вы можете использовать одномерный грид-контейнер для этого и не переживать, сделав это.
Но лучше всего, как мне кажется, флексы справляются, когда нужно добавить дополнительные элементы, которые я не ожидала в своём дизайне.
Например, если есть компонент навигации с использованием гридов, я буду создавать достаточное количество полос для всех элементов, так как не хочу, чтобы создавался новый ряд, если будет «слишком много» элементов. С флексами, до тех пор, пока я разрешаю элементам быть гибкими с flex-basis: 0 или auto, элементы позволят новым соседям стать с ними в ряд и оставят для них место.
Когда не стоит использовать флексы?
Мы рассмотрели некоторые причины, по которым думаю, cтоит выбирать флексы вместо раскладки на гридах, поэтому можем посмотреть на некоторые случаи, когда флекс — не лучший вариант. Мы уже посмотрели на пример с флексом против грида, где элементы выровнены по горизонтали и вертикали в отличие от элементов, которые занимают место построчно. И это различие стоит учитывать в первую очередь.
Вот пример грида с двумерной раскладкой. Раскладка одновременно и в строках, и в колонках. Пример на флексах — это одномерная раскладка. Мы позволили перенос флекс-строк, но распределение места на строке ведётся построчно. Каждая строка естественно ведёт себя как новый флекс-контейнер по направлению главной оси.
Следовательно, если компоненту нужна двумерная раскладка, лучше будет использовать гриды вместо флексов. Неважно, большой или маленький у вас компонент. Если запомните из этой статьи только одно, пусть это будет следующее: выкиньте из головы идею о том, что гриды предназначены только для основной раскладки страницы, а флексы — для компонентов. У вас может быть крошечный компонент, которому требуется двумерная раскладка, и структура главной страницы, которой лучше подойдёт одномерная раскладка.
Ещё один хороший пример, где гриды будут лучшим решением: если вы задаёте ширину или базовый размер флекса по главной оси — flex-basis как единицу длины для ваших элементов, для того чтобы выровнять их с другим рядом таких же элементов, или чтобы каким-то образом ограничить гибкость. Довольно часто это показатель того, что вам нужна двумерная раскладка, или того, что вашей раскладке лучше подойдёт контроль со стороны контейнера сетки.
Например, мы можем сделать нашу раскладку на флексах более похожей на гриды, ограничив гибкость элементов. Задайте свойство flex-grow: 0 и выставите размеры элементов в процентах, подобно тому, как мы поступали с размерами элементов в раскладке на флоатах. Если обнаружите, что поступаете так, предположу, что раскладка на гридах подойдёт вам лучше, ведь она и была создана для этого.
See the Pen Smashing Flexbox Series 4: wrapped flex items with percentage widths by rachelandrew (@rachelandrew) on CodePen.
Принимая во внимание всё вышесказанное, помните, что часто нет чёткого правильного или неправильного ответа. Иногда единственное, что можно сделать — это попробовать разные варианты и посмотреть, что лучше всего подходит этому компоненту. Помните, что также можно переключаться между методами раскладки, используя флексы на одной контрольной точке и гриды на другой.
А вот и всё!
Надеюсь, эта серия про флексы была полезна и продемонстрировала, как некоторое понимание логики выравнивания и размерности флекс-элементов делает жизнь и работу с ними проще. Если у вас остались некоторые нерешённые вопросы или у вас есть паттерн, где непонятно, который метод использовать — пишите .
Это перевод статьи Рейчел Эндрю «Use Cases For Flexbox».
Пример БЭМ верстки на flexbox
Вы здесь: Главная — HTML — HTML 5 — Пример БЭМ верстки на flexbox

На примере формы из реального тестового задания, я покажу вам, как верстать по БЭМ, используя flexbox. Вы спросите: «Почему обязательно верстать по БЭМ + Flexbox?» Это требование исходит от работодателя. Цитата из ТЗ: «Старайтесь верстать без фреймворков (желательно на flexbox), просто и понятно: избегайте громоздких конструкций и лишнего кода, используйте методологию БЭМ.»
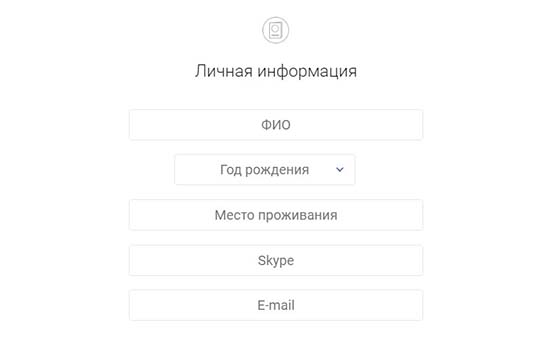
Фрагмент макета секции с формой

Мои правила верстки
- Разделить макет на логические секции
- Каждую секцию начинать с тега section
- Отделять секции и CSS правили друг от друга, пустой строкой
- Каждому тегу присвоить класс
- Название класса для блока или элемента, отвечает на вопрос — Что это?
- Имя модификатора отвечает на вопрос — Какой?
HTML разметка
Сначала я делаю разметку, определяю вложенность блоков и придумываю названия классам. В представленном ниже коде, у нас имеются два строчных тега — h3 и input. Строчные теги — это головная боль и причина стресса, у начинающих верстальщиков. Почему? Они очень плохо себя ведут — пытаются занять всю доступную ширину, не дают установить цвет фона и размеры у всего блока.
<section>
<div></div>
<h3>Личная информация</h3>
<div>
<form>
<input placeholder="ФИО">
<input placeholder="Год рождения">
<input placeholder="Место проживания">
<input placeholder="Skype">
<input placeholder="E-mail">
</form>
</div>
</section>
Что в таком случае делает плохой верстальщик? Он оборачивает строчные элементы в блочные теги div и все нужные свойства задаёт тегу обертке. Дочерние строчные элементы, наследуют эти свойства. А стоит ли городить огород из лишнего кода? Как поступит грамотный верстальщик? Он переопределит строчный элемент в блочный или строчно-блочный, в CSS правилах.
display: block; // для тега input
display: inline-block; // для тега h3
Логика вложенности и названия блоков
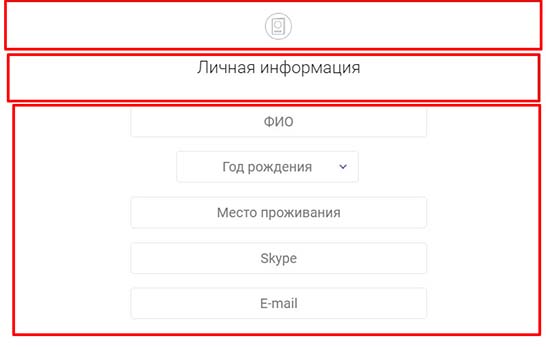
Мы видим секцию с личной информацией, так и называем класс секции — info. Секция состоит из трех дочерних элементов:
иконка // название класса info__icon
заголовок // info__title
форма // info__form

Суть в названии классов по БЭМ, состоит в принадлежности дочернего элемента к родителю. Нельзя назвать элемент, icon. Это не просто какая-то иконка, а иконка из секции info.
Дочка и родитель в одном лице
Блок info__form, у нас особенный — он вложен в секцию info, но в тоже время, содержит поля формы. Название этому явлению — многоуровневая вложенность. Блок с формой, несет чисто оберточную функцию для инпутов, чтобы легко можно было задать внешние отступы. Ведь строчные инпуты ведут себя, как дети (кем они и являются), совсем не слушаются. Причем второй инпут, короче всех остальных и отличается только шириной.
Задаем один класс для всех инпутов с одинаковыми свойствами, кроме ширины — info__input. Обычным инпутам, добавим модификатор info__input_long, а короткому инпуту — модификатор info__input_short. Напомню, что модификатор по БЭМ, должен отвечать на вопрос — Какой?
<div>
<form>
<input placeholder="ФИО">
<input placeholder="Год рождения">
<input placeholder="Место проживания">
<input placeholder="Skype">
<input placeholder="E-mail">
</form>
</div>
CSS правила для модификаторов
.info__input_long {
width: 520px;
}.info__input_short {
width: 320px;
}
CSS код
В HTML разметке создается грубая структура сайта, в CSS, мы уже размещаем элементы, согласно макету. Сегодня, мы не будем касаться внешнего вида, а сосредоточимся на позиционировании элементов. В нашей секции, два флексовых контейнера. Надо сказать, что использование флексов, при расположении всех элементов по одному в строке, очень сомнительно. Единственная получаемая польза — это свойство justify-content, выравнивающее по центру, флекс элементы. Могу сказать в своё оправдание, что, затея с флексами бессмысленная, в контексте только этой секции. Настоящий макет для верстки, обычно имеет больше разнообразия.
.info {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
margin-top: 77px;
height: 100%;
}.info__form {
display: flex;
justify-content: center;
flex-direction: column;
height: 100%;
margin-top: 50px;
}
-
 Создано 16.08.2019 10:44:39
Создано 16.08.2019 10:44:39 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Flexbox First. Верстка таблиц и текста флексбоксами / Habr
Флексбокс уверенно шагает по планете — наступает эпоха комфортной веб-разработки. В этой статье я расскажу о необычном способе верстки всего флексбоксами, и поделюсь готовым кодом для верстки таблиц и текста флексбоксами.Три метода позиционирования:
1) Флексбокс по умолчанию. Вместо обычного классического потока можно использовать флексбокс-форматирование. Результат будет аналогичный, кроме возможности float-обтекания, без которого можно вполне обойтись.
2) Абсолютное или фиксированное расположение относительно родительского контейнера или окна. Для того чтобы в любом контейнере можно было так позиционировать элементы — для каждого элемента по умолчанию position:relative.
3) Смещение относительно своего положения, и трансформации. Смещение через position:relative не анимируется, поэтому лучше использовать translate.
Графическая композиция — это комбинация этих трех методов + эффекты, прозрачность и z-index.
*
{
position:relative;
display:flex;
}
title,script,style
{
display:none; //Свойство display принимает только два значения — flex или ничего
} Вот и всё позиционирование! Это очень простой фреймворк, но он значительно упрощает верстку.
Верстка таблиц флексбоксами
Флексбокс — это способ позиционирования элементов внутри блока. Таблицы тоже могут быть свёрстаны флексбоксами потому что их структура — элементы внутри блоков.
Вёрстка традиционных html-таблиц значительно сложней чем верстка флексбоксов.
Для флексбокс-таблиц типа ОС, ООО, ООН, ОСО может быть достаточно всего пяти кнопок управления:
→ Код редактора таблиц, 700 строк
Верстка текста флексбоксами
Обычный текст это тоже элементы внутри блока, поэтому текст вполне возможно верстать флексбоксами. Для этого надо каждое слово поместить в собственный span — абзац это div в котором span-слова. Каждое span-слово может иметь собственные id, class и data. При редактировании span-слова, каждая его буква временно помещается в собственный span.
Так удобнее работать с текстом на сенсорном экране.
→ Код редактора текста, 600 строк
Мой нанофреймворк
Я инженер-программист, в программирование пришел из лингвистики. Изучив языки JS CSS HTML, я выделил в каждом простое ядро-подмножество. Это мой «супер строгий режим» — максимальный минимализм.
Веб-программирование прекрасно тем что оно в десять раз проще обычного классического, например на С++Qt. Выделив главное и отбросив избыточное, я уменьшил сложность еще в десять раз.
Например мне достаточно десяти тегов языка HTML внутри body:
- span
- div
- img
- audio
- video
- svg
- canvas
- iframe
- form
- input
— это семантические примитивы HTML10, дополнительная семантика через WAI-ARIA.
Мой фреймворк уменьшает сложность, а не увеличивает её как обычные фреймворки. Моё понимание принципа KISS — программирование должно быть простым и понятным даже детям 12+. Моя задача — максимально снизить порог вхождения в программирование.

 Создано 16.08.2019 10:44:39
Создано 16.08.2019 10:44:39