Как добавить фон в css
При вёрстке страниц веб-сайта часто требуется задать фон определённому объекту для улучшения читаемости текста и внешнего вида портала в целом. Какими способами и методами можно задавать фон в CSS?
Работа с фоном в CSS
С помощью свойства background можно задать положение, цвет, изображение, повторяемость и привязку фона, как для отдельных элементов, так и полностью для всего сайта, что по своей сути, кстати, является заданием определённых настроек для тега . Рассмотрим все свойства, которые связаны с заданием фона.
background-color
Задаёт цвет фона. Его можно применять как к отдельным элементам
, так и ко всему веб-сайту с помощью тега .
background-image
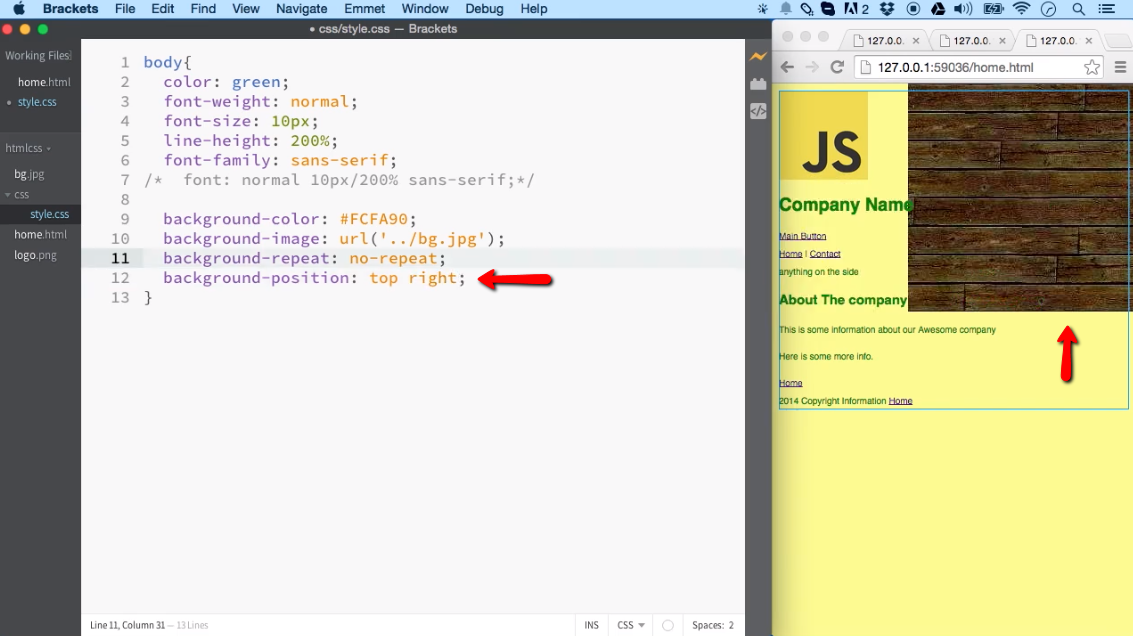
Данное свойство используется для вставки фоновой картинки, указывая при этом ссылку на неё.
Обратите внимание на то, как указан путь к картинке. Это значит, что изображение должно находиться в той же директории, что и файл стилей CSS. Иначе придётся указывать полный путь к файлу.
background-repeat
Изображение из предыдущего примера будет повторяться по всему экрану благодаря данному свойству.
Оно может иметь несколько значений:
- background-repeat: repeat-x — повторение по горизонтали;
- background-repeat: repeat-y — повторение по вертикали;
- background-repeat: repeat — повторение и по горизонтали и по вертикали;
- background-repeat: no-repeat — изображение не повторяется.
Например, повторение по горизонтали выглядит так:
background-attachment
Это свойство определяет фиксирование фонового изображения при скроллинге:
- background-attachment: scroll — фон прокручивается вместе со страницей;
- background-attachment: fixed — фон остаётся неподвижным.
background-position
Данное свойство определяет расположение фоновой картинки относительно экрана. Значения свойства представляют собой набор вертикальных и горизонтальных координат, отсчет которых начинается с верхнего левого угла.
Свойство может задаваться в процентном формате, в пикселях, сантиметрах или словесно: top, bottom, center, right, left .
- background-position: 50% 20% — изображение располагается по центру по горизонтали и на 20% отступает сверху;
- background-position: 80px 60px — отступ изображения вниз на 80 пикселей от верхнего края и на 60 пикселей вправо от левого:
gradient
Плавный переход от одного цвета к другому, причем переходов допускается несколько.
Использование градиента можно наглядно продемонстрировать в примере кода:
Все приведённые настройки можно сделать в одном свойстве background, записав их в перечисленном порядке.
Если пропустить какое-либо свойство, для него устанавливается значение по умолчанию.
Работа с размером фона в CSS
В CSS 2.1 фоновая картинка сохраняет фиксированный размер, однако в CSS 3 было введено подсвойство size, благодаря которому фоновое изображение может быть растянуто или сжато.
Существует несколько способов, позволяющих определить размер:
Абсолютное изменение размера
Ширина и высота по умолчанию устанавливаются автоматически, а новый размер можно задать с помощью различных единиц измерения.
Например, если исходное изображение имеет разрешение 300 на 300 пикселей, то такой код сделает его ширину в два раза меньше:
Если указано только одно значение, оно по умолчанию считается как ширина, высота определяется автоматически, и пропорции сохраняются.
Код, который масштабирует картинку до размера 100 на 100 пикселей, выглядит так:
Относительное изменение размера
Если применять проценты, размер будет основываться не на изображении, а на элементе.
То есть, ширина фонового изображения зависит от параметров контейнера. Если ширина контейнера составляет 600 пикселей, размер фонового изображения уменьшится до величины 300 на 300 пикселей.
Как показывает практика, использование процентов весьма полезно для адаптивного дизайна.
Масштабирование до максимального размера
В свойстве background-size значение contain масштабирует фоновое изображение так, чтобы оно полностью заполняло контейнер или всю страницу.
Уменьшение или увеличение происходит пропорционально до тех пор, пока высота или ширина не будет выходить за рамки контейнера.
Такой фон страницы будет автоматически подгоняться под любое разрешение:
Заполнение фоном
Используя в свойстве background-size значение cover, фон масштабируется таким образом, чтобы заполнить всё пространство контейнера.
В том случае, если соотношения сторон различаются, картинка обрежется:
Масштабирование сразу нескольких фонов
Они могут быть масштабированы при помощи списка значений, которые разделены запятыми в том же порядке:
Создание полупрозрачного фона в CSS
Полупрозрачный элемент хорошо заметен на фоновом рисунке. В веб-дизайне полупрозрачность достигается за счёт свойства opacity или задаваемого для фона формата цвета RGBA.
Особенность данного свойства заключается в том, что прозрачность действует не только на фон, но и на все дочерние элементы. После увеличения прозрачности, и текст и фон станут полупрозрачными.
Пример создания полупрозрачного блока:
Однако достаточно часто полупрозрачным должен быть только фон определённого элемента, а текст оставаться непрозрачным для читабельности.
В таком случае opacity не подходит и следует воспользоваться форматом RGBA, в котором помимо значений яркости синего, красного и зелёного цветов устанавливается ещё и значение прозрачности. 1 означает абсолютную непрозрачность, а 0 — полную прозрачность.
Пример задания прозрачного фона:
Надеемся, что данное руководство вам пригодилось, и желаем успехов в освоении веб-дизайна!
CSS свойства background используются для создания эффектов на заднем фоне страницы.
Список свойств для стилизации заднего фона, которые будут
рассмотрены ниже:
- background-color
- background-image
- background-repeat
- background-position
Добавление фонового изображения
Следующие правила добавляют цвет фона и фоновое изображение к элементу . Затем мы задаем для элемента
Затем мы задаем для элемента
Свойство background-color просто добавляет цвет фона на страницу или к определенному элементу. Мы использовали в примере background-color, чтобы установить фоновый цвет для элемента и внутри элемента
Свойство background-image позволяет указать картинку, которая будет отображаться в качестве фонового изображения для всей страницы или для отдельного элемента. В примере мы использовали фоновое изображение в качестве фона для всей страницы.
Если возникает вопрос зачем устанавливать цвет фона, когда используется фоновое изображение, то на него можно легко ответить: если по каким-либо причинам фоновое изображение не может быть загружено на страницу, в этом случае будет отображаться цвет фона.
Повтор фонового изображения
По умолчанию фоновое изображение повторяется по вертикали и по горизонтали заполняя таким образом все доступное пространство в элементе. Повтор фонового изображения можно переопределить с помощью свойства background-repeat, рассмотрим его возможные значения:
- no-repeat — фоновое изображение не повторяется
- repeat-x — повторяет фоновое изображение только по горизонтали
- repeat-y — повторяет фоновое изображение по вертикали
- repeat — фоновое изображение занимает все доступное пространство повторяясь по горизонтали и вертикали (является значением по умолчанию)
Попробовать »
Позиционирование фонового изображения
По умолчанию фоновое изображение располагается в верхнем левом углу окна браузера или элемента-контейнера. Если фоновое изображение не повторяется (background-repeat: no-repeat;) или должно повторяться с определенного места, то можно использовать свойство background-position, чтобы указать в каком месте окна браузера или элемента оно должно быть размещено. Это свойство обычно принимает два значения, разделяемые пробелом. Первое значение — положение по горизонтали, второе — по вертикали.
Если фоновое изображение не повторяется (background-repeat: no-repeat;) или должно повторяться с определенного места, то можно использовать свойство background-position, чтобы указать в каком месте окна браузера или элемента оно должно быть размещено. Это свойство обычно принимает два значения, разделяемые пробелом. Первое значение — положение по горизонтали, второе — по вертикали.
Свойство background-position может принимать в качестве значений ключевые слова: left, top, center, right и bottom. Вы можете использовать любую комбинацию ключевых слов:
- top left
- top center
- top right
- center left
- center center
- center right
- bottom left
- bottom center
- bottom right
Попробовать »
Если будет указано только одно значение, то по умолчанию вторым значением будет center:
это то же самое что и:
Вы также можете использовать в качестве значений пиксели или проценты. Они определяют расстояние от верхнего левого угла окна браузера (или элемента-контейнера). Верхний левый угол соответствует значению 0% 0%.
Верхний левый угол соответствует значению 0% 0%.
Фиксация фонового изображения
Вы наверное не раз заходили на сайты, на которых задний фон остается на месте, а содержимое страницы прокручивается как бы над ним. Этот эффект достигается с помощью свойства background-attachment, которое определяет, должно ли фоновое изображение оставаться на одном месте или оно будет прокручиваться вместе с остальным содержимым веб-страницы.
Так как по умолчанию задний фон прокручивается вместе с содержимым, то в качестве примера мы зафиксируем наше фоновое изображение на одном месте с помощью значения fixed:
Объединение свойств
Можно получить тот же самый результат, что и в предыдущем примере, но с меньшим количеством строк кода. Для этого используется свойство background, которое позволяет установить значения свойств background-color, background-image, background-repeat, background-attachment, и background-position в объявлении всего одного свойства:
Несколько фоновых изображений
С помощью свойства background можно добавить несколько фоновых изображений к одному элементу. Для этого в качестве значения нужно указать список картинок, разделяя их запятой. Как и в случае с одной картинкой, к каждому фоновому изображению можно будет добавить дополнительные значения:
Для этого в качестве значения нужно указать список картинок, разделяя их запятой. Как и в случае с одной картинкой, к каждому фоновому изображению можно будет добавить дополнительные значения:
Добавление нескольких фоновых изображений поддерживается во всех новых версиях браузеров, включая IE9, однако следует учитывать, что в старых версиях браузеров, которые не поддерживают несколько фонов, правило для фона будет проигнорировано целиком.
Стоит отметить, что порядок указания картинок имеет важное значение. Первое добавляемое изображение будет отображаться над всеми остальными, последнее под всеми остальными фоновыми изображениями. Мы можем увидеть как это работает, если первым фоновым изображением задать картинку, которая не имеет прозрачных областей, в этом случае она будет перекрывать все остальные картинки, заданные для фона:
Если переставить наши картинки местами, сделав первую последней в списке, то она будет отображаться под всеми остальными изображениями, задавая основной фон для элемента:
Каждый блок html-элемента имеет фоновый слой, который может быть полностью прозрачным (по умолчанию) или заполнен цветом и/или одним или несколькими изображениями. CSS-свойства фона указывают, какой цвет background-color и изображения background-image использовать, а также их размер, расположение, способ укладки и т.д.
CSS-свойства фона указывают, какой цвет background-color и изображения background-image использовать, а также их размер, расположение, способ укладки и т.д.
Свойства фона не наследуются, но фон родительского блока будет просвечивать по умолчанию из-за начального значения в background-color: transparent .
Фон не отображается у пустых элементов с нулевой высотой. Отрицательные значения свойства margin не влияют на фон элемента.
Свойства фона html-элементов
- Содержание:
- 1. Базовый цвет: свойство background-color
- 2. Источник изображения: свойство background-image
- 3. Укладка изображений: свойство background-repeat
- 4. Фиксация изображения: свойство background-attachment
- 5. Позиционирование изображений: свойство background-position
- 6. Область рисования: свойство background-clip
- 7. Область расположения фона: свойство background-origin
- 8. Размер изображений: свойство background-size
- 9.
 Краткая запись свойств фона: свойство background
Краткая запись свойств фона: свойство background - 10. Множественные фоны
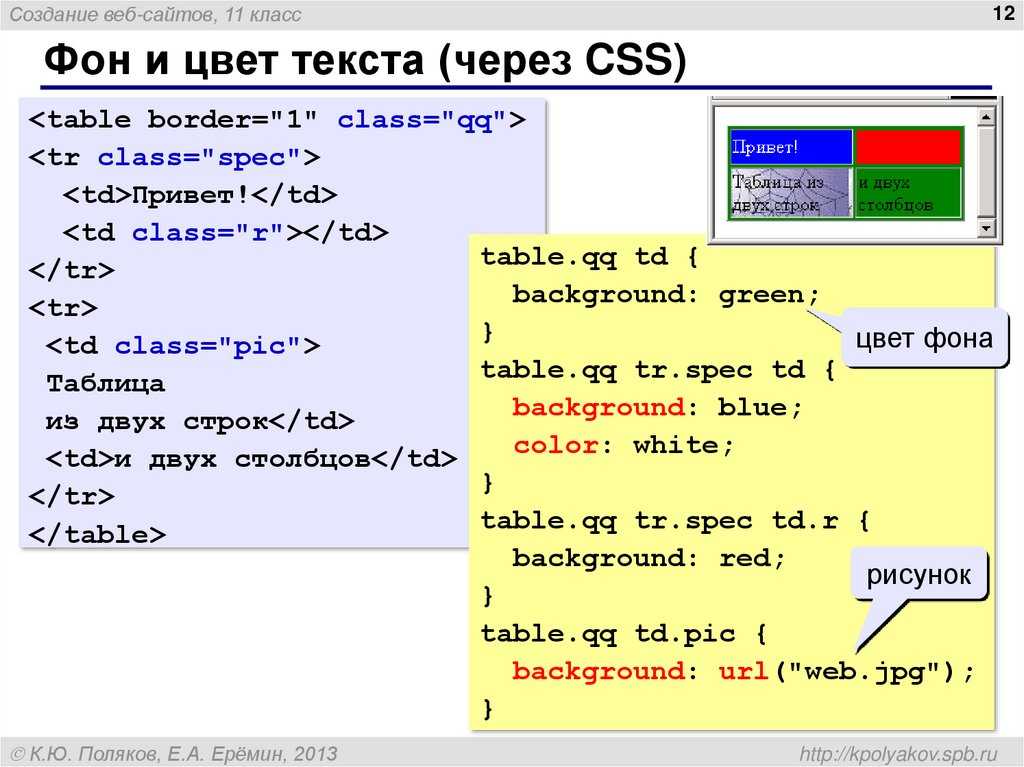
1. Базовый цвет: свойство background-color
Свойство background-color устанавливает цвет фона элемента. Цвет рисуется за фоновыми изображениями. Для блочных элементов цвет фона распространяется на всю ширину и высоту блока элемента, для строчных — только на область их содержимого.
Цвет фона обрезается в соответствии со значением background-clip самого нижнего слоя фонового изображения.Свойство не наследуется.
| background-color | |
|---|---|
| Значения: | |
| цвет | Значение принимает все форматы цвета свойства color. Значение по умолчанию transparent . |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Рис. 1. Свойство background-color для разных элементов
2. Источник изображения: свойство background-image
Свойство background-image устанавливает фоновое изображение (одно или несколько) элемента. Значение none считается слоем изображения, но ничего не рисует. Изображение, которое является пустым (нулевой ширины или нулевой высоты), которое не загружается или не может быть отображено (например, потому что оно не в поддерживаемом формате изображения) также считается слоем, но ничего не рисует.
Значение none считается слоем изображения, но ничего не рисует. Изображение, которое является пустым (нулевой ширины или нулевой высоты), которое не загружается или не может быть отображено (например, потому что оно не в поддерживаемом формате изображения) также считается слоем, но ничего не рисует.
Семантически важные изображения должны предоставляться в разметке документа, например, с тегом .
Свойство не наследуется.
| background-image | |
|---|---|
| Значения: | |
| изображение | Обозначает 2D-изображение. Это может быть ссылка на URL, нотация image() или запись градиента. Значение по умолчанию none . |
| inherit | Наследует значение свойства от родительского элемента. |
3. Укладка изображений: свойство background-repeat
Свойство background-repeat определяет, как фоновые изображения укладываются в области фона после того, как для них установлены размеры и позиционирование. Если значение свойства имеет два ключевых слова, первое используется для горизонтального направления, второе — для вертикального.
Свойство не наследуется.
| background-repeat | |
|---|---|
| Значения: | |
| repeat-x | Изображение повторяется в горизонтальном направлении. Вычисляется в repeat no-repeat . |
| repeat-y | Изображение повторяется в вертикальном направлении. Вычисляется в no-repeat repeat . |
| repeat | Изображение повторяется в обоих направлениях так часто, чтобы покрыть область отрисовки фона. Если изображение не помещается, оно обрезается. Вычисляется в repeat repeat . Значение по умолчанию. |
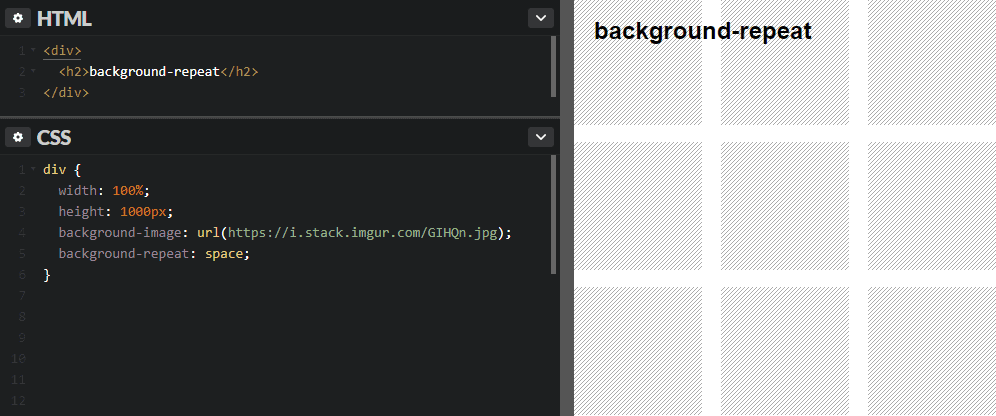
| space | Изображение повторяется столько раз, сколько оно помещается в области фона, не обрезаясь, изображения расположены на равном расстоянии друг от друга. Первое и последнее изображения касаются краев области. Если область рисования фона больше, чем область позиционирования фона, шаблон повторяется, чтобы заполнить область рисования фона. Если недостаточно места для двух копий изображения, то размещается только одно изображение, а свойство background-position определяет его положение. |
| round | Изображение повторяется так часто, чтобы заполнить область фона, масштабируясь и не обрезаясь. Вычисляется в round round . |
| no-repeat | Изображение размещается один раз и не повторяется. Вычисляется в no-repeat no-repea t. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Рис. 2. Свойство background-repeat
4. Фиксация изображения: свойство background-attachment
Свойство background-attachment указывает, является ли фоновое изображение фиксированными относительно области просмотра или прокручивается вместе с элементом или его содержимым.
Свойство не наследуется.
| background-attachment | |
|---|---|
| Значения: | |
| scroll | Фоновое изображение прокручивается вместе с текстом и другим содержимым. Значение по умолчанию. Значение по умолчанию. |
| fixed | Предотвращает перемещение, фиксирует фоновое изображение на заднем плане. |
| local | Фоновое изображение прокручивается вместе с содержимым элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
5. Позиционирование изображений: свойство background-position
Если для элемента заданы фоновые изображения, свойство background-position указывает их начальное положение (после любого изменения размера) в соответствующей области расположения фона.
Свойство не наследуется.
| background-position | |
|---|---|
| Значения: | |
| % | Горизонтальное смещение вычисляется по формуле ширина области расположения фона — ширина фонового изображения. Вертикальное смещение по формуле высота области расположения фона — высота фонового изображения , где размер изображения — это размер, заданный свойством background-size . Значение по умолчанию 0% 0% . Значение по умолчанию 0% 0% . |
| длина | Значение длины дает фиксированную длину в качестве смещения. |
| left | Вычисляет до 0% для горизонтальной позиции, если задано одно или два значения, в противном случае смещение происходит относительно левого края. |
| center | Вычисляет в left 50% для горизонтального положения, если не указано иное горизонтальное положение, или как top 50% для вертикального положения, если оно задано. |
| right | Вычисляет в 100% для горизонтального положения, если задано одно или два значения, в противном случае смещение происходит относительно правого края. |
| top | Вычисляет в 0% для вертикальной позиции, если задано одно или два значения, в противном случае смещение происходит относительно верхнего края. |
| bottom | Вычисляет в 100% для вертикальной позиции, если задано одно или два значения, в противном случае смещение происходит относительно нижнего края. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Если указано только одно значение, второе значение считается center . Если заданы два значения в единицах длины или % , то первое значения представляет горизонтальную позицию, второе — вертикальную. Значения в единицах длины или % представляют смещение верхнего левого угла фонового изображения от верхнего левого угла области расположения фона.
Пара ключевых слов может быть переупорядочена, в то время как комбинация ключевого слова и длины или процента не может. Например, center left — допустимое значение, а 50% left — нет.
Если заданы три или четыре значения в единицах длины или % , то перед каждым значением должно стоять ключевое слово, которое указывает, от какого края дается смещение. Если даны три значения, недостающее смещение считается равным нулю.
Положительные значения смещают внутрь от края области расположения фона. Отрицательные значения смещают наружу от края области расположения фона.
Отрицательные значения смещают наружу от края области расположения фона.
Рис. 3. Свойство background-position
Можно задать фоновую картинку так, чтобы она располагалась только по низу блока:
Рис. 4. Фоновое изображение по низу блока
Также благодаря свойству позиционирования, для одного блока можно использовать несколько фоновых изображений:
Рис. 5. Задание для блока нескольких фоновых изображений
6. Область рисования: свойство background-clip
Свойство background-clip определяет область рисования фона. Фон всегда рисуется под рамкой элемента, если таковая имеется.
Корневой элемент имеет другую область рисования фона, поэтому свойство background-clip на него не влияет.
Свойство не наследуется.
| background-clip | |
|---|---|
| Значения: | |
| border-box | Фон закрашивает область в пределах рамки элемента. Значение по умолчанию. |
| padding-box | Фон закрашивает область в пределах внутренних полей элемента. |
| content-box | Фон закрашивает только область содержимого. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Рис. 6. Свойство background-clip
7. Область расположения фона: свойство background-origin
Свойство background-origin указывает область расположения фона для элементов, которые выводятся на экране как единый блок (например, не абзацы текста).
Свойство не наследуется.
| background-origin | |
|---|---|
| Значения: | |
| padding-box | Фон позиционируется относительно верхних границ области внутренних полей элемента. Значение по умолчанию. |
| border-box | Фон позиционируется относительно верхних границ рамки элемента. |
| content-box | Фон позиционируется относительно верхних границ области содержимого элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Если для элемента установлено background-attachment: fixed , свойство не будет иметь эффекта.
Если для элемента заданы background-clip: padding-box , background-origin: border-box , background-position: top left , и элемент имеет ненулевую рамку, тогда верхняя и левая части фонового изображения будет обрезаны.
Рис. 7. Свойство background-origin
8. Размер изображений: свойство background-size
Свойство background-size устанавливает размер фоновых изображений.
Свойство не наследуется.
| background-size | |
|---|---|
| Значения: | |
| auto | Значение по умолчанию. Высота и ширина изображения равны его оригинальным размерам. |
| длина | Размер задается парой значений, первое значение устанавливает ширину изображения, второе — высоту. Для того, чтобы фон масштабировался вместе с текстом, размеры изображения нужно задавать в em . Для того, чтобы фон масштабировался вместе с текстом, размеры изображения нужно задавать в em . |
| % | Задает размер фонового изображения в процентах от ширины или высоты элемента, которое заполняется фоном. |
| cover | Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока. |
| contain | Масштабирует изображение с сохранением пропорций таким образом, чтобы оно целиком поместилось внутри блока. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Рис. 8. Свойство background-size
9. Краткая запись свойств фона: свойство background
Свойство background позволяет описать в одном объявлении следующие свойства фона: background-color , background-image , background-position , background-size , background-repeat , background-origin , background-clip и background-attachment . Необязательно указывать все перечисленные свойства, если какое-либо свойство будет пропущено, оно примет значение по-умолчанию.
Необязательно указывать все перечисленные свойства, если какое-либо свойство будет пропущено, оно примет значение по-умолчанию.
Если вы указываете в краткой записи фона свойство background-size , то его значения нужно будет записать через слеш / , чтобы отделить его от свойства background-position .
10. Множественные фоны
Фон блока элемента может иметь несколько слоев в CSS3. Количество слоев определяется количеством значений, разделенных запятыми, указанных в свойстве background-image . Значение none по-прежнему создает слой.
Первое изображение в списке — это слой, отображаемый ближайший к пользователю, следующий отрисовывается за первым, и так далее. Цвет фона, если он есть, закрашивается под всеми остальными слоями.
Рис. 9. Пример использования нескольких фоновых изображений
Как поменять фон страницы сайта
Как поменять фон страницы на сайте? Обычно этот вопрос возникает перед новичками, которые создали свой ресурс недавно или занимаются этим в настоящее время. Это первое, с чего начинается улучшение или смена дизайна сайта. Тем более, если вы скачали и установили бесплатный стандартный шаблон, поменять его дизайн просто необходимо. Так как этот шаблон будет установлен на многих других ресурсах, а поисковикам подавай уникальность.
Это первое, с чего начинается улучшение или смена дизайна сайта. Тем более, если вы скачали и установили бесплатный стандартный шаблон, поменять его дизайн просто необходимо. Так как этот шаблон будет установлен на многих других ресурсах, а поисковикам подавай уникальность.
Поменять фон страницы совсем не сложно, после прочтения этой статьи, процедура замены фона не займет много времени.
Фоном сайта может быть просто определенный цвет, а может быть и рисунок.
Прописывается фон в файле style.css, который расположен в папке вашей темы. В вордпресс например он будет лежать в следующей директории: public_html или httpdocs (в зависимости от того, на каком хостинге находится ресурс)/wp-content/themes/ваша тема/style.css. Обычно в начале этого файла расположен контейнер «body». Ищите в нем значение «background», именно оно определяет фон.
Фоном может быть просто цвет.
В «background» может быть прописан так, например красный:
body {
........
background: #ff6633;
. ......}
......}В этом случае, чтобы поменять фон страницы необходимо просто проставить свой цвет. Узнать код цвета можно здесь: Палитра цветов html
Фоном может быть и рисунок.
Тогда он прописывается следующим образом:
body {
background: url(images/my_image.jpg) no-repeat;
}где: images/my_image.jpg — путь к файлу изображения.
no-repeat — указывает на то, что изображение не повторяется. Может быть так же: repeat — повторяется по оси X — горизонтально, и по оси Y — вертикально и заполняет фон страницы;
repeat-x — будет повторяться только по горизонтали;
repeat-y — только по вертикали;
Зачем нужно повторять фоновый рисунок, спросите вы. А например для того, чтобы замостить фон каким-нибудь узором.
Чтобы поменять фон страницы на свое изображение, закиньте файл изображение к себе на хостинг в папку с изображениями вашей темы, обычно папка images и пропишите свой путь к файлу в параметре background.
Параметр background позволяет прописывать 5 атрибутов стилей и не только для фона, но и для других элементов страницы.
background-attachment, background-color, background-image, background-position, background-repeat
Эти свойства можно прописать в CSS и раздельно.
background-attachment: : fixed: // или scroll - прокручивать или нет фоновое изображение background-color: #ff6633; // цвет фона страницы background-image: url(images/my_image.jpg) no-repeat; //изображение background-position: right bottom; // положение фона background-repeat: no-repeat; //повторение картинки
Положение фона background-position может быть:
top left = left top = 0% 0% (в левом верхнем углу)
top = top center = center top = 50% 0% (по центру вверху)
right top = top right = 100% 0% (в правом верхнем углу)
left = left center = center left = 0% 50% (по левому краю и по центру)
center = center center = 50% 50% (по центру)
right = right center = center right = 100% 50% (по правому краю и по центру)
bottom left = left bottom = 0% 100% (в левом нижнем углу)
center bottom =bottom center = bottom = 50% 100% (по центру внизу)
right bottom = bottom right = 100% 100% (в правом нижнем углу)
С помощью всех этих свойств можно сделать и такой фон:
На этом все. Сейчас вы знаете как поменять фон страницы сайта и как установить фоновое изображение. А здесь можете подобрать красивое изображение для хедера (шапки) вашего сайта.
Сейчас вы знаете как поменять фон страницы сайта и как установить фоновое изображение. А здесь можете подобрать красивое изображение для хедера (шапки) вашего сайта.
36 Нахальный фоновый узор CSS, который наполнит ваш сайт духом
Фоновые узоры сделают ваши веб-страницы интересными и позволят элегантно выделить важные разделы. В CSS3 мы получаем новые метки, которые можно комбинировать для создания уникальных шаблонов. Поскольку большинство шаблонов генерируются из встроенных текстов, это уменьшает вес веб-страниц. Следовательно, вы получаете элегантные страницы, которые загружаются быстрее. В этом фоновом шаблоне CSS нам удалось собрать несколько уникальных дизайнов фонового шаблона.
Некоторые из шаблонов имеют интерактивное поведение, при котором вы запускаете дополнительные сценарии кода. Убедитесь, что вы проверили структуру кода, прежде чем использовать эти фоновые рисунки. В этом списке также есть примеры генераторов фона; в котором вы можете настроить пространство и цвет, чтобы создать уникальный узор в кратчайшие сроки. Большинство дизайнов просты и имеют гибкое кодирование для быстрой настройки.
Большинство дизайнов просты и имеют гибкое кодирование для быстрой настройки.
Вот список инновационных и применимых идей фонового рисунка CSS 2022 года, которые вы можете использовать в своих проектах.
Отзывчивый фоновый узор CSS
В этом примере вы получите цветной радужный фоновый узор CSS.
Весь дизайн выполнен исключительно с использованием скрипта CSS, так что вы легко справитесь с этим кодом скрипта. Кроме того, вы можете использовать этот фрагмент кода в любой части веб-сайта, не нарушая другие элементы на странице. Вы можете добавить к этому шаблону эффекты призматической прокрутки, чтобы сделать его еще более привлекательным, когда пользователи прокручивают страницу вниз. Взгляните на нашу коллекцию примеров начальной загрузки, чтобы найти больше идей для интерактивной анимации.
Информация / Загрузить демонстрацию
Фоновый узор Точки Анимация
Тем, кто ищет анимированный фоновый узор CSS, понравится этот дизайн. Как следует из названия, в этом дизайне используется узор из взаимосвязанных точек, который светится, когда пользователь наводит на него курсор. Весь фоновый дизайн и концепция анимации просты, поэтому вы можете использовать их в любой части вашего веб-сайта или приложения. Эффекты глубины также хорошо управляются в этой концепции, чтобы предоставить пользователям аутентичный опыт. Внеся несколько изменений в скрипт кода, вы сможете использовать это в своем проекте.
Как следует из названия, в этом дизайне используется узор из взаимосвязанных точек, который светится, когда пользователь наводит на него курсор. Весь фоновый дизайн и концепция анимации просты, поэтому вы можете использовать их в любой части вашего веб-сайта или приложения. Эффекты глубины также хорошо управляются в этой концепции, чтобы предоставить пользователям аутентичный опыт. Внеся несколько изменений в скрипт кода, вы сможете использовать это в своем проекте.
Информация / Загрузить демонстрацию
Градиент фона CSS
Хотя эта концепция не имеет шаблонов, фоновый градиент CSS является одним из наиболее часто используемых методов проектирования в современном веб-дизайне и дизайне приложений, поэтому мы включили это один.
Это анимированный градиентный фон CSS, который постепенно меняет цвета от одного угла к другому, что придает мечтательный вид всей странице. Вы можете добавить свою собственную комбинацию цветов в скрипт кода, чтобы персонализировать цвет градиента в соответствии с вашими требованиями. Весь сценарий кода этого функционального дизайна доступен вам в редакторе CodePen.
Весь сценарий кода этого функционального дизайна доступен вам в редакторе CodePen.
Информация / Загрузить демоверсию
Интерактивный фоновый узор в виде пузырьков
Эта концепция фонового узора CSS может напоминать интерфейс WatchOS, потому что он работает так же. Пузыри на фоне — это не только элемент дизайна, но и функциональный элемент. Пузыри кликабельны и могут быть расширены, чтобы показать детали. В эту концепцию дизайна также добавлены звуковые эффекты, чтобы предоставить пользователям захватывающий опыт; честно говоря, это улучшает общее впечатление.
Так как эта концепция обрабатывает множество переменных и динамических действий, сценарий кода немного сложен, но прост для понимания. Вы можете увидеть фрагмент кода в редакторе CodePen и отредактировать его в соответствии с вашими требованиями.
Информация / Загрузить демонстрацию
Скользящие диагонали Градиент фона CSS
Для тех, кто ищет анимированный фон с градиентом CSS , этот фрагмент кода пригодится. Поскольку это анимированный фон, вы можете увидеть красивые градиенты, когда скользящие диагональные цвета перекрываются. Скользящая анимация очень плавная, поэтому пользователи могут четко видеть смешение цветов и их градиенты. Весь дизайн выполнен с использованием только скрипта CSS; следовательно, разработчики могут легко обрабатывать этот фрагмент кода и использовать его на своем веб-сайте или в приложении.
Поскольку это анимированный фон, вы можете увидеть красивые градиенты, когда скользящие диагональные цвета перекрываются. Скользящая анимация очень плавная, поэтому пользователи могут четко видеть смешение цветов и их градиенты. Весь дизайн выполнен с использованием только скрипта CSS; следовательно, разработчики могут легко обрабатывать этот фрагмент кода и использовать его на своем веб-сайте или в приложении.
Информация / Загрузить демоверсию
Анимированный фон на чистом CSS
Как следует из названия, это анимированный фоновый рисунок CSS. В этом примере используется мягкая и живая фоновая анимация. Плавающие кубы на заднем плане дадут пользователям ощущение расслабленности, что делает его лучшим фоновым шаблоном CSS для разделов заголовков. Кубики разного размера используются для создания реалистичного эффекта глубины. Начиная с кубов и заканчивая цветами, все разработано с использованием кода CSS. Следовательно, вы можете легко изменить форму и даже попробовать различные анимации, чтобы оживить общий дизайн.
Информация / Загрузить демонстрацию
Фоновое изображение CSS с анимацией частиц
Это фоновое изображение CSS и концепция дизайна шаблона.
Изображения являются одним из наиболее часто используемых фонов. Вместо статичного фонового изображения вы можете добавить небольшую анимацию, чтобы оживить окружение. Создатель попробовал анимацию частиц в этом примере, что дает визуально ошеломляющий вид. Анимированные частицы имеют цвета фонового изображения, поэтому выглядят более естественно. Вы можете взять эту концепцию и использовать ее в соответствии с вашими требованиями к дизайну. Весь сценарий кода, использованный для создания этого дизайна, доступен вам в редакторе CodePen; следовательно, вы можете легко использовать код и использовать его на своем веб-сайте или в приложении.
Информация / демо-загрузка
Шаблоны сетки, гибкости и фона
Скандинавские дизайны известны своей простотой и функциональностью. Если вы ищете такие минималистичные и практичные фоновые шаблоны CSS для своего веб-сайта, этот может вам помочь. Создатель этого шаблона использовал анимационные эффекты только для текстов. Но вы можете добавить эффекты к фоновым узорам, чтобы дать пользователям ощущение интерактивности, когда они прокручивают веб-страницу. Еще одним преимуществом этого дизайна является то, что он разработан исключительно с использованием HTML5 и CSS3. Следовательно, у вас есть множество вариантов настройки. Чтобы узнать больше о минималистичных шаблонах веб-сайтов с интерактивными фоновыми узорами, ознакомьтесь с нашей бесплатной минимальной коллекцией шаблонов веб-сайтов.
Создатель этого шаблона использовал анимационные эффекты только для текстов. Но вы можете добавить эффекты к фоновым узорам, чтобы дать пользователям ощущение интерактивности, когда они прокручивают веб-страницу. Еще одним преимуществом этого дизайна является то, что он разработан исключительно с использованием HTML5 и CSS3. Следовательно, у вас есть множество вариантов настройки. Чтобы узнать больше о минималистичных шаблонах веб-сайтов с интерактивными фоновыми узорами, ознакомьтесь с нашей бесплатной минимальной коллекцией шаблонов веб-сайтов.
Информация / Загрузить демонстрацию
Фон с бесконечной прокруткой
Эту фоновую анимацию можно использовать в любой части веб-сайта. Подобные эффекты помогут вам символически представить все ваши услуги на заднем плане. Если вы фрилансер, вы можете использовать этот эффект на фоне заголовка вашей домашней страницы, чтобы создать впечатляющее вступление. Разработчик этого эффекта использовал значки SVG, вы можете использовать свои собственные значки, чтобы они соответствовали вашему веб-сайту. Как и вышеупомянутый скандинавский дизайн, этот также разработан исключительно с использованием HTML5 и CSS3. Поскольку он использует CSS3, у вас есть множество других типов анимационных эффектов и естественных цветовых схем.
Как и вышеупомянутый скандинавский дизайн, этот также разработан исключительно с использованием HTML5 и CSS3. Поскольку он использует CSS3, у вас есть множество других типов анимационных эффектов и естественных цветовых схем.
Информация / Загрузить демонстрацию
Children in Need Фоновый узор CSS
Это красочный точечный узор с аккуратным видом. Между каждой точкой дается достаточно места, чтобы веб-страница не выглядела неуклюжей, а пользователь мог наслаждаться узорами. Как и дизайн, структура кода фонового шаблона CSS также аккуратна и чиста. Создатель создал этот дизайн, используя скрипт CSS3, поэтому вы можете легко использовать этот дизайн даже на своем существующем веб-сайте. Если вас интересуют благотворительные и некоммерческие веб-сайты, взгляните на нашу коллекцию бесплатных шаблонов благотворительных веб-сайтов.
Информация / Загрузить демонстрацию
Фоновый узор CSS Автор Yuanchuan
Создатель Юаньчуань предоставил нам креативный фоновый узор CSS в стиле современного искусства. Поскольку это концептуальная модель, создатель предоставил только образец. Внеся несколько изменений в код, вы можете распространить этот шаблон по всей своей веб-странице. Поскольку этот дизайн создан с использованием новейших фреймворков HTML5, CSS3 и Javascript, он легко адаптируется к размеру экрана из коробки. Если вы создаете адаптивный веб-сайт, подобные элементы можно легко использовать в вашем дизайне, внеся небольшие изменения в код. Говоря об адаптивном дизайне, взгляните на нашу бесплатную коллекцию адаптивных шаблонов веб-сайтов, которая имеет удобный для разработчиков дизайн и позволяет добавлять собственные дизайны и шаблоны, подобные этому.
Поскольку это концептуальная модель, создатель предоставил только образец. Внеся несколько изменений в код, вы можете распространить этот шаблон по всей своей веб-странице. Поскольку этот дизайн создан с использованием новейших фреймворков HTML5, CSS3 и Javascript, он легко адаптируется к размеру экрана из коробки. Если вы создаете адаптивный веб-сайт, подобные элементы можно легко использовать в вашем дизайне, внеся небольшие изменения в код. Говоря об адаптивном дизайне, взгляните на нашу бесплатную коллекцию адаптивных шаблонов веб-сайтов, которая имеет удобный для разработчиков дизайн и позволяет добавлять собственные дизайны и шаблоны, подобные этому.
Информация / Загрузить демоверсию
Алфавитный суп
Вместо геометрических фигур и творческих узоров в этом шаблоне в качестве узора используется интерактивный алфавит. Если вы ищете интерактивный фоновый шаблон CSS для своего школьного веб-сайта, этот шаблон будет хорошим выбором. На чистой белой раскладке буквы хорошо видны. Хотя алфавиты наклонены, они выстроены в правильную линию, поэтому вы получаете правильно организованный вид. Эффекты наведения используются для придания интерактивности шаблону. Если вы считаете, что шаблон по умолчанию мешает вашему пользовательскому интерфейсу, вы можете удалить его, отредактировав код. Вся структура кода, использованная для создания этого фонового шаблона CSS, доступна вам в редакторе CodePen. Следовательно, вы можете легко настроить и визуализировать результат перед реализацией на своем веб-сайте.
Хотя алфавиты наклонены, они выстроены в правильную линию, поэтому вы получаете правильно организованный вид. Эффекты наведения используются для придания интерактивности шаблону. Если вы считаете, что шаблон по умолчанию мешает вашему пользовательскому интерфейсу, вы можете удалить его, отредактировав код. Вся структура кода, использованная для создания этого фонового шаблона CSS, доступна вам в редакторе CodePen. Следовательно, вы можете легко настроить и визуализировать результат перед реализацией на своем веб-сайте.
Информация / Скачать демоверсию
Emoji Ajax Type Ahead
Emojis сделали новый способ общения. Если вы чрезмерно одержимы смайликами и любите использовать их на своем веб-сайте или в приложении, вам поможет этот генератор фоновых шаблонов CSS. Поскольку это генератор фонового рисунка CSS, вы можете выбрать любой смайлик в качестве фонового рисунка. Весь сценарий кода, используемый для создания этого рабочего инструмента генератора фоновых шаблонов, предоставляется вам, поэтому вы можете использовать этот код для удовлетворения своих требований. Даже вы можете добавить дополнительные функции, чтобы сделать его более привлекательным для аудитории. Как мы уже говорили в наших примерах дизайна заголовка Bootstrap, некоторые бренды размещают в заголовке полезные инструменты, чтобы аудитория оставалась на их сайте в течение длительного периода времени. Если вы планируете такой инструмент для смайликов, вы можете использовать этот дизайн в качестве своей музы.
Даже вы можете добавить дополнительные функции, чтобы сделать его более привлекательным для аудитории. Как мы уже говорили в наших примерах дизайна заголовка Bootstrap, некоторые бренды размещают в заголовке полезные инструменты, чтобы аудитория оставалась на их сайте в течение длительного периода времени. Если вы планируете такой инструмент для смайликов, вы можете использовать этот дизайн в качестве своей музы.
Информация / Загрузить демонстрацию
Фоновый узор CSS Автор Ha Hyun Yong
С помощью современной среды веб-разработки мы можем предоставить пользователям захватывающий опыт. Тщательное использование фоновых узоров может дать аутентичный опыт, а также позволит пользователям легко связать их с вашим продуктом. В этом примере создатель Ha Hyun Yong создал фон здания и города с помощью CSS и Javascript. Поскольку этот дизайн создан с использованием новейших фреймворков веб-разработки, вы можете использовать анимационные эффекты, чтобы оживить дизайн. Сценарий кода, использованный для создания этого дизайна, предоставляется вам напрямую. Следовательно, вы можете использовать код шаблона фона CSS и создать уникальный фоновый пейзаж.
Сценарий кода, использованный для создания этого дизайна, предоставляется вам напрямую. Следовательно, вы можете использовать код шаблона фона CSS и создать уникальный фоновый пейзаж.
Информация / Загрузить демонстрацию
Фоновый узор с бесконечной автопрокруткой
Фоновый узор с бесконечной автопрокруткой — еще один фоновый эффект прокрутки. В приведенном выше примере вы получаете значки и векторы. В этом вы получаете художественные узоры на фоне. Вы можете использовать этот эффект как таковой на своих веб-сайтах по дизайну интерьера и других сайтах, посвященных образу жизни. В демо фон применяется ко всей странице. Вы можете масштабировать размер в зависимости от ваших потребностей или применить его только к отдельному разделу. Поскольку этот дизайн создан с использованием CSS3, вы можете легко использовать его в своем существующем проекте или на веб-сайте. Его настройка также будет легкой задачей, поскольку сценарий кода, используемый для него, предоставляется вам напрямую.
Информация / Загрузить демонстрацию
Фоновые узоры CSS Box
В предыдущих примерах мы видели анимированные фоновые узоры. Если вы ищете простой статичный фон, этот дизайн поможет вам. Создатель этого фона дал вам два типа дизайна коробки; один просторный, а в другом ящики расположены близко друг к другу. Поскольку этот эффект разработан с использованием CSS3, вы даже можете добавить к нему эффект анимации. Разработчик шаблона поделился структурой кода, используемой для дизайна этой коробки. Поскольку сценарий кода предоставляется в среде CodePen, вы можете настроить код и визуализировать результаты, прежде чем использовать его на своем веб-сайте.
Информация / Скачать демо
Фоновые узоры
Разработчик этого фонового узора предоставил вам более 30 узоров. В этом наборе вы получаете как профессиональные бизнес-дизайны, так и причудливые крутые фоновые узоры. Все шаблоны представляют собой простые статические шаблоны, поэтому вы можете легко использовать их в любой части веб-сайта. Вся структура кода, используемая для создания всех 30+ шаблонов, доступна вам. Просто выберите понравившийся шаблон и начните работать над ним, чтобы использовать его на своем веб-сайте. Все шаблоны сделаны с использованием последней версии CSS3, поэтому вы можете использовать все современные цветовые схемы и эффекты для этих шаблонов.
Вся структура кода, используемая для создания всех 30+ шаблонов, доступна вам. Просто выберите понравившийся шаблон и начните работать над ним, чтобы использовать его на своем веб-сайте. Все шаблоны сделаны с использованием последней версии CSS3, поэтому вы можете использовать все современные цветовые схемы и эффекты для этих шаблонов.
Информация / Загрузить демоверсию
Создатель динамического фонового рисунка SVG
В предыдущих фоновых узорах мы видели только статические и анимированные узоры. Создатель этого фона предоставил вам средство для создания динамических фоновых рисунков. В этом вы получаете круглые элементы SVG, которые можно легко масштабировать до нужного размера. Помимо настройки размера, вы также можете контролировать другие факторы, такие как расстояние, размер штриха и радиус круга. Поскольку этот конструктор фона создан с использованием скрипта CSS3, он поддерживает все современные цвета. Следовательно, вы даже можете выбрать цвет, который хотите, в этом создателе фона. Для динамических функций и плавных переходов разработчик использовал Javascript. В зависимости от ваших потребностей вы можете настроить структуру кода и использовать ее на своем веб-сайте или в приложении.
Для динамических функций и плавных переходов разработчик использовал Javascript. В зависимости от ваших потребностей вы можете настроить структуру кода и использовать ее на своем веб-сайте или в приложении.
Информация / Загрузить демонстрацию
Анимация фонового рисунка
Если вам наскучил статичный фоновый узор или вы хотите сделать определенный раздел привлекательным, эта концепция анимированного фонового узора пригодится вам. В этом примере приведены три типа анимированных шаблонов. Каждый шаблон уникален и анимирован по-разному. Все три анимации сделаны с использованием последнего скрипта CSS3. Следовательно, вы можете легко управлять анимацией и редактировать ее в соответствии с вашими потребностями.
Информация / Загрузить демонстрацию
Фоновый узор Автор: Рикардо Олива Алонсо
Типографика играет важную роль в современном веб-дизайне. Если вы хотите отодвинуть типографику на задний план, эта концепция дизайна может вдохновить вас. Поскольку это концептуальная модель, создатель сохранил буквы и анимацию простыми. Весь сценарий кода, использованный для создания этого дизайна, доступен вам в редакторе CodePen. Следовательно, вы можете редактировать и визуализировать результаты перед использованием кода в своем проекте. Дополнительные примеры анимации см. в нашей коллекции примеров анимации CSS.
Поскольку это концептуальная модель, создатель сохранил буквы и анимацию простыми. Весь сценарий кода, использованный для создания этого дизайна, доступен вам в редакторе CodePen. Следовательно, вы можете редактировать и визуализировать результаты перед использованием кода в своем проекте. Дополнительные примеры анимации см. в нашей коллекции примеров анимации CSS.
Информация / Загрузить демонстрацию
Фоновый узор CSS
Это чисто CSS дизайн. Создатель использовал только сценарий CSS для создания этого дизайна. Из-за легкого сценария кода вы можете легко использовать этот дизайн в любой части вашего веб-сайта. Даже вы можете использовать этот дизайн на существующем веб-сайте. Если вы хотите немного оживить дизайн, вы можете добавить к этому шаблону небольшую анимацию при наведении курсора. Поскольку это дизайн на основе CSS3, он может легко обрабатывать все современные вводные данные и интерактивную анимацию. Если вы используете эффекты наведения для улучшения взаимодействия с пользователем, взгляните на нашу коллекцию дизайнов с эффектами наведения CSS.
Информация / Загрузить демонстрацию
Трубы
Трубы, как следует из названия, в этом шаблоне используются трубы. Чтобы упростить работу, создатель использовал несколько строк Javascript для создания шаблона трубы. Структура кода остается простой и аккуратной, так что даже новые разработчики могут легко понять код. Кроме того, вы можете легко внедрить в этот дизайн индивидуальный дизайн и функции. Если вы ищете простой в редактировании фоновый шаблон CSS, это лучший вариант для вас.
Информация / Загрузить демонстрацию
Сложные фоновые узоры
Как и в упомянутой выше коллекции фоновых узоров, здесь также есть набор или фоновые узоры. В этом наборе вы получаете только ограниченное количество шаблонов, но все они должным образом оформлены. В этом дизайне разработчик в основном использовал линейные и точечные узоры. Достаточное количество интервалов и аккуратные цветовые схемы делают узоры аккуратными. Поскольку большинство из них представляют собой простые статические шаблоны, с ними легко справиться. Структура кода также остается простой, чтобы другие разработчики могли легко с ней работать. Вы можете выбрать любой дизайн из этих девяти шаблонов и настроить его по своему усмотрению.
Структура кода также остается простой, чтобы другие разработчики могли легко с ней работать. Вы можете выбрать любой дизайн из этих девяти шаблонов и настроить его по своему усмотрению.
Информация / Загрузить демонстрацию
Поверхность
Поверхность представляет собой минималистичный динамический фоновый рисунок. Рисунок меняется при каждом нажатии на них. Если вы создаете интерактивный веб-сайт, такие элементы оживят ваш дизайн. Поскольку это динамический фоновый шаблон, код скрипта также утяжелен. Для интерактивного дизайна тяжелый код сценария является небольшим компромиссом. Но, тем не менее, вы можете оставить эту концепцию в качестве вдохновения и разработать собственную структуру кода на основе вашего проекта. Разработчик поделился с вами кодом в редакторе CodePen, поэтому вы можете отредактировать и визуализировать результат, прежде чем использовать его на своем веб-сайте или в приложении.
Информация / Загрузить демонстрацию
Фоновый узор SVG
Фоновый узор SVG представляет собой упрощенную версию макета в стиле комиксов, упомянутого выше. Создатель этого узора использовал круглые точки в качестве фона. Поскольку это элемент SVG, вы можете легко масштабировать точки до нужного размера. Это также сделано исключительно с использованием фреймворка CSS3. Следовательно, настройка и использование его на вашем веб-сайте будет легкой задачей. Этот простой шаблон SVG подходит для всех типов деловых и творческих веб-сайтов. Всего несколько настроек сделают его идеальным даже для вашего существующего веб-сайта.
Создатель этого узора использовал круглые точки в качестве фона. Поскольку это элемент SVG, вы можете легко масштабировать точки до нужного размера. Это также сделано исключительно с использованием фреймворка CSS3. Следовательно, настройка и использование его на вашем веб-сайте будет легкой задачей. Этот простой шаблон SVG подходит для всех типов деловых и творческих веб-сайтов. Всего несколько настроек сделают его идеальным даже для вашего существующего веб-сайта.
Информация / Скачать демоверсию
Electric Tails
Electric Tails — это интерактивный фон. Как следует из названия, электрический хвост формируется по мере движения курсора пользователя по нему. Чтобы добавить начинки в дизайн, вы получаете небольшой электрический импульс, движущийся по дорожкам. Поскольку это динамический интерактивный фоновый узор, разработчик использовал в этом дизайне как CSS, так и Javascript. Чтобы помочь вам легко редактировать и получить лучший практический опыт, вся структура кода, используемая для этого фона, предоставляется вам. Перейдите по информационной ссылке, приведенной ниже, чтобы получить лучшее представление об используемой структуре кода. Поскольку это простой и тонкий эффект, вы можете легко использовать его в любом месте на своем веб-сайте.
Перейдите по информационной ссылке, приведенной ниже, чтобы получить лучшее представление об используемой структуре кода. Поскольку это простой и тонкий эффект, вы можете легко использовать его в любом месте на своем веб-сайте.
Информация / Загрузить демонстрацию
Волнистый узор
Волнистый узор — это упрощенная версия электрического хвоста, упомянутого выше. В приведенной выше версии вы получаете интерактивный эффект, основанный на движении курсора. Ну, в этом вы получаете простой анимированный фон. Для каждого элемента используются разные цвета, что придает веб-странице яркий вид. Такой красочный живой фоновый рисунок станет хорошим дополнением к веб-сайту мероприятия. Если вы ищете многофункциональный шаблон веб-сайта мероприятия с такой классной анимацией, взгляните на наши бесплатные шаблоны веб-сайта мероприятия. Поскольку этот фоновый узор создан с использованием фреймворка CSS3, вы можете легко использовать его на всех современных веб-сайтах.
Информация / Загрузить демонстрацию
CSS Ананасовый фруктовый фон
CSS Ананасовый фруктовый фон, само название говорит само за себя. Создатель дал вам ананасовый фон. Это простой статический фон, полностью разработанный с использованием фреймворка CSS3. Благодаря структуре CSS3 вы получаете более естественные цвета. И вы также можете добавить анимационные эффекты, если хотите. Простая структура кода, используемая в этом фоновом шаблоне, позволит вам легко внедрить этот шаблон даже в ваш существующий веб-сайт. Сделав несколько настроек, вы также можете использовать этот шаблон в своих адаптивных дизайнах. Или вы можете использовать это и в своих мобильных приложениях. Говоря о мобильных приложениях, взгляните на наши макеты iPhone, чтобы элегантно продемонстрировать свои проекты вашей аудитории.
Создатель дал вам ананасовый фон. Это простой статический фон, полностью разработанный с использованием фреймворка CSS3. Благодаря структуре CSS3 вы получаете более естественные цвета. И вы также можете добавить анимационные эффекты, если хотите. Простая структура кода, используемая в этом фоновом шаблоне, позволит вам легко внедрить этот шаблон даже в ваш существующий веб-сайт. Сделав несколько настроек, вы также можете использовать этот шаблон в своих адаптивных дизайнах. Или вы можете использовать это и в своих мобильных приложениях. Говоря о мобильных приложениях, взгляните на наши макеты iPhone, чтобы элегантно продемонстрировать свои проекты вашей аудитории.
Информация / Загрузить демоверсию
Игра с шаблоном CSS — 4
Игра с шаблоном CSS — 4 — это простой шаблон дизайна в стиле кирпичной стены. Кодирование этого минимального дизайна также простое. С помощью всего нескольких строк кода CSS создатель этого шаблона создал естественный дизайн. Поскольку это легкая конструкция, она легко загружается. Следовательно, вы можете использовать этот дизайн в любой части веб-страницы. Хотя создатель изначально сделал дизайн простым с черно-белыми цветами, вы можете добавить свою собственную цветовую схему. Как вы знаете, вы получаете множество современных цветов с помощью скрипта CSS3, нет ограничений для настройки цвета.
Следовательно, вы можете использовать этот дизайн в любой части веб-страницы. Хотя создатель изначально сделал дизайн простым с черно-белыми цветами, вы можете добавить свою собственную цветовую схему. Как вы знаете, вы получаете множество современных цветов с помощью скрипта CSS3, нет ограничений для настройки цвета.
Информация / Загрузить демонстрацию
Серебряная шкала
Серебряная шкала также похожа на упомянутый выше дизайн воспроизведения CSS Pattern. Но это спиральный дизайн с большим количеством цветов. Каждая спираль рассматривается как отдельный элемент, что позволяет создателю добавлять к спирали другой градиент. Это еще один фоновый шаблон, основанный на чистом CSS3. Вам предоставляется весь сценарий CSS, использованный для создания этого шаблона. Поскольку код предоставляется в редакторе CodePen, вы можете визуализировать настройки сразу же по мере их внесения. Вы даже можете добавить анимационные эффекты к шаблону. Чтобы узнать больше о творческих эффектах CSS-анимации, ознакомьтесь с нашими коллекциями примеров CSS-анимации.
Информация / Загрузить демо
Паттерн Neon Hexagons
Паттерн Neon Hexagons представляет собой живой фон с анимированными элементами. Как следует из названия, это рисунок в стиле неонового рекламного щита, который постепенно меняет цвет. Переход цвета плавный и нежный. Для создания этого красочного фонового рисунка используются фреймворки HTML5 и CSS3. Геометрические фигуры используются как часть современного веб-дизайна. Если вы используете другой тип фигур в своем дизайне, вы можете использовать тот же дизайн в этом шаблоне, а также для согласованности дизайна. Настройка дизайна не будет проблемой для разработчика, поскольку он использует простую структуру кода для быстрой настройки.
Информация / Загрузить демонстрацию
Шаблон CSS Автор Ee Venn Soh
Создатель этого фонового рисунка создал дизайн в стиле калейдоскопа. Но вы не получите эффекта анимации, чтобы почувствовать эффект калейдоскопа. Хотя это не указано в дизайне по умолчанию, вы можете добавить его, если хотите. Простой дизайн CSS3 дает вам много возможностей для улучшения. У этого есть безграничные возможности настройки, а простая структура кода дает вам удобную платформу для этого. Добавив к этому анимацию прокрутки, вы даже можете дать пользователю ощущение интерактивности.
Простой дизайн CSS3 дает вам много возможностей для улучшения. У этого есть безграничные возможности настройки, а простая структура кода дает вам удобную платформу для этого. Добавив к этому анимацию прокрутки, вы даже можете дать пользователю ощущение интерактивности.
Информация / Загрузить демоверсию
Сердца
Сердца, как следует из названия, у этого шаблона дизайна сердца. Этот почти похож на дизайн ананаса, упомянутый выше. Если ваш веб-сайт связан с событиями, образом жизни или детьми, такой шаблон дизайна поможет вам настроить чистую тему для вашего веб-сайта. Между каждым вектором сердца дается достаточно места, чтобы узор не выглядел затуманенным. В дизайне по умолчанию используются два цвета. В зависимости от цветовой темы вашего веб-сайта или приложения вы можете изменить цвет сердечек. Вся структура кода доступна вам, перейдите по информационной ссылке, чтобы получить практический опыт.
Информация / Загрузить демонстрацию
Капли
Капли похожи по форме на простой фоновый узор, как упоминалось выше. Поскольку это также от того же создателя Hearts, вы можете ожидать такую же структуру кода и качество. Используемый сценарий кода CSS очень прост, так что вы можете использовать свою собственную форму, если хотите. Как и в предыдущем случае, вы получаете достаточно места между каждой формой капли. Если вы ожидаете настраиваемое пространство и размер, проверьте упомянутый выше создатель фонового рисунка. Сохраняя сценарий кода в качестве основы, вы можете разработать собственный дизайн и анимационный эффект.
Поскольку это также от того же создателя Hearts, вы можете ожидать такую же структуру кода и качество. Используемый сценарий кода CSS очень прост, так что вы можете использовать свою собственную форму, если хотите. Как и в предыдущем случае, вы получаете достаточно места между каждой формой капли. Если вы ожидаете настраиваемое пространство и размер, проверьте упомянутый выше создатель фонового рисунка. Сохраняя сценарий кода в качестве основы, вы можете разработать собственный дизайн и анимационный эффект.
Информация / Загрузить демонстрацию
CSS Doodle
CSS Doodle представляет собой красочный фоновый статический узор. Это почти похоже на дизайн Drops и Hearts, упомянутый выше. Но разработчик использовал несколько классных цветовых схем, чтобы сделать его более презентабельным. По умолчанию вы получаете дизайн в форме плюса на заднем плане. В зависимости от ваших потребностей в дизайне вы можете использовать свою собственную форму. Кроме того, в этом дизайне используется последний скрипт CSS3, поэтому вы можете использовать любую форму и современную цветовую схему.
Информация / Скачать демоверсию
Макет в стиле комиксов
Макет в стиле комиксов — это уникальный фоновый рисунок. Из самого названия вы можете сделать вывод, что создатель следовал макету в стиле комиксов. Если вы ищете макет интерактивного повествования для своего творческого веб-сайта, это может вас вдохновить. Поскольку дизайн настолько уникален, проекты с особыми требованиями могут использовать только этот дизайн. Или вы можете просто использовать красочный узор из точек, игнорируя комические пузыри и коробки. Для создания этого дизайна разработчик использовал исключительно скрипты CSS, поэтому его настройка не будет проблемой для разработчиков.
Информация / Скачать демоверсию
Интерфейсный интерфейс Вдохновение CSS CSS3 Дизайн HTML 23 февраля 2021 г.
Фоновые цвета и изображения
Будь то простой цвет, повторяющийся узор или большое героическое изображение, CSS позволяет вам установить собственный фон для любого содержимого HTML и предлагает множество вариантов настройки.
Цвет фона
Цвет фона можно добавить практически к любому элементу html, используя background-color , за которым следует допустимое определение цвета (см. руководство по определениям цветов CSS).
Цвета фона располагаются за любым текстом, изображениями или другим содержимым и распространяются на границы элемента, включая любые примененные отступы.
В приведенной выше демонстрации попробуйте изменить цвет фона, используя другие именованные цвета, шестнадцатеричные цвета или цвета RGB.
Фоновое изображение
Фоновое изображение можно применить с помощью свойства background-image и ссылки на путь к изображению.
По умолчанию фоновое изображение:
- Повторяется по обеим осям x и y.
- Выравнивается по верхнему левому краю элемента.
- Размер соответствует фактическому масштабу файла изображения.
В приведенной выше демонстрации попробуйте заменить URL-адрес изображения другим изображением, найденным в Интернете. Обратите внимание на то, как размер изображения влияет на его поведение. Что происходит, когда вы используете очень маленькое изображение? А если очень большой?
Обратите внимание на то, как размер изображения влияет на его поведение. Что происходит, когда вы используете очень маленькое изображение? А если очень большой?
Повтор фона
По умолчанию фоновые изображения повторяются в обоих направлениях, если они недостаточно велики, чтобы заполнить все доступное пространство. Свойство background-repeat может указать, что фоновое изображение должно повторяться только в одном или другом направлении или вообще не повторяться.
повтор-х
повтор-y
без повторов
Фоновая позиция
Обратите внимание, что в предыдущих примерах фоновое изображение по умолчанию располагается в левом верхнем углу элемента, к которому оно применяется. Это можно изменить с помощью background-position свойство. Он будет принимать два значения: положение по оси X и положение по оси Y.
Ключевые слова
Самый простой способ указать значения для background-position — использовать доступные ключевые слова: left , right , top , bottom или center . Каждый ведет себя так, как вы ожидаете.
Каждый ведет себя так, как вы ожидаете.
В приведенном выше примере попробуйте изменить значения свойства background-position . Что происходит, когда вы используете слева или по центру для первого значения? Что происходит, когда вы используете снизу или сверху для второго значения? Что, если вы предоставите только одно значение?
Измерения
Вы также можете указать определенные значения, используя любую подходящую единицу измерения CSS. Позиции измеряются слева и сверху.
В приведенном выше примере попробуйте разные значения измерения для свойства background-position . Играйте с разными типами юнитов и разными числами.
Фоновое приложение
По умолчанию фоновое изображение перемещается вместе с элементом, к которому оно применяется. Если страница прокручивается и верхняя часть элемента перемещается, то же самое происходит и с верхней частью фонового изображения. Это поведение можно изменить с помощью свойства background-attachment . В сочетании со значением
Это поведение можно изменить с помощью свойства background-attachment . В сочетании со значением fixed фоновое изображение остается закрепленным на месте, когда элемент ускользает, что позволяет использовать эффекты параллакса.
Размер фона
По умолчанию фоновое изображение масштабируется в соответствии с фактическими размерами файла изображения в пикселях. Однако это можно изменить несколькими способами, используя свойство background-size .
Ключевые слова
Существует ряд именованных ключевых слов для масштабирования фоновых изображений.
содержат
содержат Масштабирует изображение так, чтобы все изображение было видно внутри элемента.
крышка
крышка масштабирует изображение так, что весь элемент всегда закрыт.
Числовые измерения размеров
Свойство background-size также можно использовать с любым подходящим числовым измерением размера.

 Краткая запись свойств фона: свойство background
Краткая запись свойств фона: свойство background ......}
......}