Форматирование текста | htmlbook.ru
Форматирование текста — средства его изменения, такие как выбор начертания шрифта и использование эффектов, позволяющих менять вид текста. В табл. 1 перечислены основные теги, которые применяются для изменения оформления текста.
| Код HTML | Описание | Пример |
|---|---|---|
| <b>Текст</b> | Жирное начертание текста | Текст |
| <i>Текст</i> | Курсивное начертание текста | Текст |
| <sup>Текст</sup> | Верхний индекс | e=mc2 |
| <sub>Текст</sub> | Нижний индекс | H2O |
| <pre>Текст</pre> | Текст пишется как есть, включая все пробелы | Текст |
| <em>Текст</em> | Курсивный текст | Текст |
| <strong>Текст</strong> | Жирное начертание текста | Текст |
Любые теги форматирования текста можно использовать совместно друг
с другом. Чтобы сделать текст одновременно жирным и курсивным шрифтом
используется сочетание тегов <b> и <i>
(пример 1). Их порядок в данном случае не важен.
Чтобы сделать текст одновременно жирным и курсивным шрифтом
используется сочетание тегов <b> и <i>
(пример 1). Их порядок в данном случае не важен.
Пример 1. Жирный курсивный текст
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Текст</title> </head> <body> <p>Он словно вырезан из <b>камня</b>, стоек и неподвижен в отличие от его противников. <i>Дух и жизненная сила</i> в нём достигла <b><i>совершенства</i></b>. Но вот беда — никто не смеет принять его вызов.</p> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Вид курсивного жирного начертания текста
Использование тегов <sup> и <sub>
сдвигает текст относительно базовой линии и уменьшает размер шрифта (пример 2).
Пример 2. Создание нижнего индекса
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Текст</title> </head> <body> <p><b>Формула изумруда:</b> <i>Be<sub>3</sub>Al<sub>2</sub>(SiO<sub>3</sub>)<sub>6</sub></i></p> </body> </html>
Результат данного примера показан на рис. 2.
Рис. 2. Нижний индекс в тексте
Теги <strong> и <em> выполняют те же функции, что теги <b> и <i>, но написание последних короче, привычней и удобней.
Следует отметить, что теги <b> и <strong>, также
как <i> и <em> являются не совсем эквивалентными
и заменяемыми. Первый тег <b> — является тегом физической
разметки и устанавливает жирный текст, а тег <strong> —
тегом логической разметки и определяет важность помеченного текста. Такое разделение
тегов на логическое и физическое форматирование изначально предназначалось,
чтобы сделать HTML универсальным, в том числе не зависящим от устройства вывода
информации. Теоретически, если воспользоваться, например, речевым браузером,
то текст, оформленный с помощью тегов <b> и <strong>,
будет отмечен по-разному. Однако получилось так, что в популярных браузерах
результат использования этих тегов равнозначен.
Такое разделение
тегов на логическое и физическое форматирование изначально предназначалось,
чтобы сделать HTML универсальным, в том числе не зависящим от устройства вывода
информации. Теоретически, если воспользоваться, например, речевым браузером,
то текст, оформленный с помощью тегов <b> и <strong>,
будет отмечен по-разному. Однако получилось так, что в популярных браузерах
результат использования этих тегов равнозначен.
текст
HTML по теме
- Тег <b>
- Тег <em>
- Тег <i>
- Тег <strong>
- Тег <sub>
- Тег <sup>
Статьи по теме
- Форматирование текста
Как написать текст в html
Что я имею ввиду под вопросом: Как написать код текстом на HTML странице? Я хочу показать вам код изображения: , но вместо тега img вы видите, зевающего смайлика.
Как написать тег в тексте
Нужно преобразовать символы & < >, которые используются в кодировке веб-документа. Можно автоматизировать процесс благодаря форме ниже:
Можно автоматизировать процесс благодаря форме ниже:
Компактная программа CoderHTML делает тоже самое.
Тег <pre>
Дополнительно можно применить тег <pre>. По умолчанию, любое количество пробелов идущих на HTML странице подряд показывается как один. Для преодоления этого эффекта, используется свойство white-space, символ или тег <pre>.
Для данного тега можно задать CSS стиль (для Blogger нужно указать .post-body перед pre — подробнее как это сделать — см. скриншот ниже):
Здесь я показала значения, которые использую сама. Вы можете поменять их на свой вкус.
Тег <code>
Показывает, что фрагменты внутри него представляют из себя программный код. По умолчанию ему задан моноширинный шрифт.
Итог оформления кода текстом
После того, как был преобразован код изображения зевающего смайла и заданны стили тегу pre, я могу показать его читателю блога:
18 комментариев:
altersego 1. Для вставки кода в посты вместо CoderHTML можно еще использовать online-сервисы, я пользуюсь http://centricle.com/tools/html-entities/
Для вставки кода в посты вместо CoderHTML можно еще использовать online-сервисы, я пользуюсь http://centricle.com/tools/html-entities/
2. Вы забыли упомянуть, что правка «родных» таблиц стилей — не лучшая практика, как потом искать и исправлять эти заплатки? Я обычно вставляю свои «хаки» в виде дополнительных таблиц стилей перед закрывающим тегом </head>
Но это тоже — не лучшая практика, поскольку Blogger не оптимизирует (как мне кажется?) файлы и элементы шаблона с CSS. Не исследовали ли вы этот вопрос? NMitra 1. Верно. Но я как-то привыкла уже к этому инструменту — всегда под рукой.
2. Я уже почти весь код перерыла, поэтому мне не составляет труда найти нужный фрагмент. Стили для удобства делятся на Content (общий вид), Header (заголовок), Tabs (верхнее поле меню под названием блога), Headings (элементы наподобие даты), Main (основная часть), Posts (тело статьи), Widgets (внешний вид гаджетов), Footer (нижняя часть блога). Размещайте добавленные стили по разделам.
Перед /head не советую, так как вы можете дублировать уже имеющиеся CSS. Уж лучше заменять. Оригинал всегда можно посмотреть на блоге, созданном для тестовых целей.
Уж лучше заменять. Оригинал всегда можно посмотреть на блоге, созданном для тестовых целей.
HTML-текст представлен в спецификации элементами для форматирования и группировки текста. Данные элементы являются контейнерами для текста и не имеют визуального отображения.
Элементы для форматирования текста несут смысловую нагрузку и обычно задают для текста, заключенного внутрь, стилевое оформление, например, выделяют текст жирным начертанием или отображают его шрифтом другого семейства (свойство font-family ).
Грамотно отформатированный текст дает понять поисковым системам, какие слова несут важную смысловую нагрузку, по каким из них предпочтительно ранжировать веб-страницу в поисковой выдаче. Вся текстовая информация, отображаемая на сайте, размещается внутри элемента <body> .
HTML-элементы для текста
- Содержание:
1. HTML-элементы для заголовков
Заголовки являются важными элементами веб-страницы, они упорядочивают текст, формируя его визуальную структуру. Элементы <h2>. <h6> должны использоваться только для выделения заголовков нового раздела или подраздела.
Элементы <h2>. <h6> должны использоваться только для выделения заголовков нового раздела или подраздела.
При использовании заголовков необходимо учитывать их иерархию, т.е. за <h2> должен следовать <h3> и т.д. Также не рекомендуется вкладывать в заголовки другие элементы.
Заголовок 2-го уровня
Заголовок 3-го уровня
Заголовок 4-го уровня
Заголовок 5-го уровня
Заголовок 6-го уровня
1.1. Элемент <h2>
Заголовок самого верхнего уровня, на странице рекомендуется использовать только один раз, по возможности частично дублируя заглавие страницы. Элемент <h2> должен быть уникальным для каждой страницы сайта.
Рекомендуется прописывать в начале статьи, используя ключевое слово в тексте заголовка. Размер шрифта в браузере равен 2em, верхний и нижний отступ по умолчанию 0.67em.
1.2. Элемент <h3>
Представляет подзаголовки элемента <h2> . Размер шрифта в браузере равен 1. 5em, верхний и нижний отступ по умолчанию 0.83em.
5em, верхний и нижний отступ по умолчанию 0.83em.
1.3. Элемент <h4>
Показывает подзаголовки элемента <h3> . Размер шрифта в браузере равен 1.17em, верхний и нижний отступ по умолчанию 1em.
1.4. Элементы <h5>, <h5>, <h6>
Обозначают подзаголовки четвёртого, пятого и шестого уровня. Размер шрифта в браузере равен 1em / 0.83em / 0.67em, верхний и нижний отступ по умолчанию 1.33em / 1.67em / 2.33em соответственно.
Для всех элементов доступны глобальные атрибуты.
2. Элементы для форматирования текста
2.1. Элемент <b>
Задаёт полужирное начертания шрифта. Выделяет текст без акцента на его важность.
2.2. Элемент <em>
Отображает шрифт курсивом, придавая тексту значимость.
2.3. Элемент <i>
Отображает шрифт курсивом.
2.4. Элемент <small>
Уменьшает размер шрифта на единицу по отношению к обычному тексту.
2.5. Элемент <strong>
Задаёт полужирное начертание шрифта, относится к элементам логической разметки, указывая браузеру на важность текста.
2.6. Элемент <sub>
Используется для создания нижних индексов. Сдвигает текст ниже уровня строки, уменьшая его размер.
2.7. Элемент <sup>
Используется для создания степеней. Сдвигает текст выше уровня строки, уменьшая его размер.
2.8. Элемент <ins>
Выделяет текст в новой версии документа, подчёркивая его.
Для элемента доступны атрибуты cite и datetime .
2.9. Элемент <del>
Перечёркивает текст. Используется для выделения текста, удаленного из документа.
Для элемента доступны атрибуты cite и datetime .
2.10. Элемент <mark>
Применяется для выделения фрагментов текста в справочных целях, окрашивая блок символов желтым цветом.
3. Элементы для ввода «компьютерного» текста
3.1. Элемент <code>
Служит для выделения фрагментов программного кода. Отображает текст моноширинным шрифтом.
Отображает текст моноширинным шрифтом.
3.2. Элемент <kbd>
Отмечает фрагмент как вводимый пользователем с клавиатуры. Отображает текст моноширинным шрифтом.
3.3. Элемент <samp>
Применяется для выделения результата, полученного в ходе выполнения программы. Отображает текст моноширинным шрифтом.
3.4. Элемент <var>
Выделяет имена переменных, отображая текст курсивом.
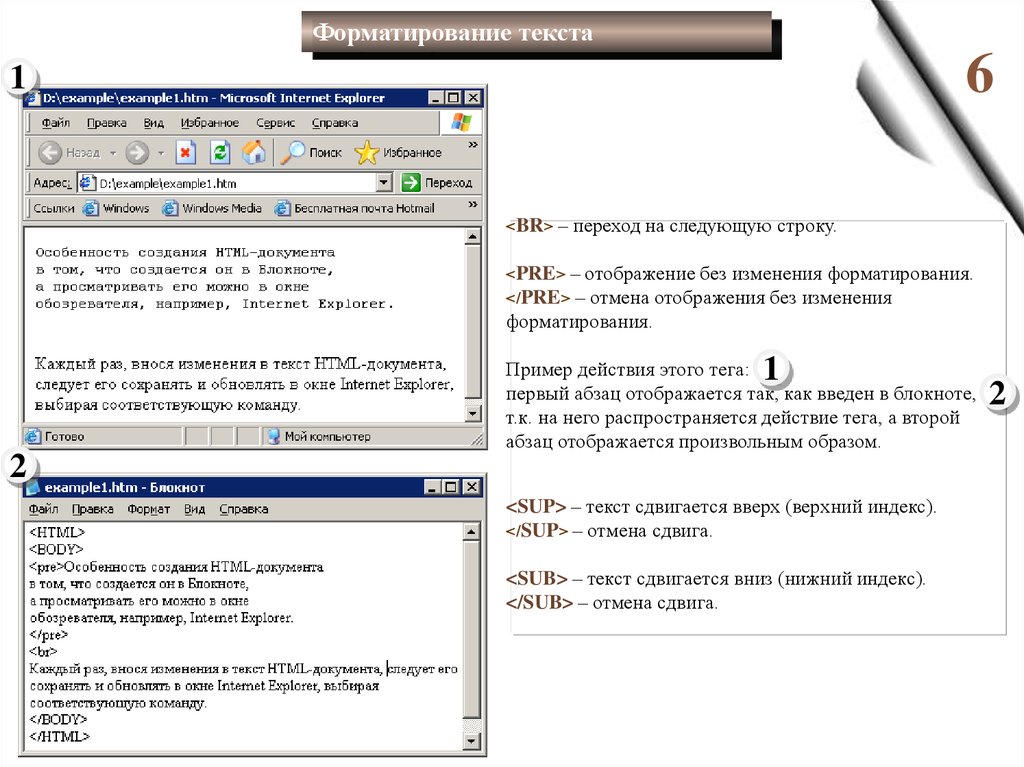
3.5. Элемент <pre>
Позволяет вывести текст на экран, сохранив изначальное форматирование. Пробелы и переносы строк при этом не удаляются.
4. Элементы для оформления цитат и определений
4.1. Элемент <abbr>
Применяется для форматирования аббревиатур. Браузером обычно подчеркивается пунктирной линией. Расшифровка сокращения осуществляется с помощью атрибута title , она появляется при наведении курсора мыши на текст.
4.2. Элемент <bdo>
Используется для изменения текущего направления текста.
Для элемента доступен атрибут dir .
4.3. Элемент <blockquote>
Выделяет цитаты внутри документа, выделяя его отступами и переносами строк.
Для элемента доступен атрибут cite .
4.4. Элемент <q>
Используется для выделения коротких цитат. Браузерами заключается в кавычки.
Для элемента доступен атрибут cite .
4.5. Элемент <cite>
Применяется для выделения цитат, названий произведений, сносок на другие документы.
4.6. Элемент <dfn>
Позволяет выделить текст как определение. Несмотря на наличие данного элемента, рекомендуется выделять текст силами CSS.
Для элемента доступен атрибут title .
5. Абзацы, средства переноса текста
5.1. Элемент <p>
Разбивает текст на отдельные абзацы, отделяя друг от друга пустой строкой. Браузер автоматически добавляет верхнее и нижнее внешнее поле margin , равное 1em , при этом поля соседних абзацев «схлопываются».
5.2. Элемент <br>
Переносит текст на следующую строку, создавая разрыв строки.
5.3. Элемент <hr>
Используется для разделения контента на веб-странице. Отображается в виде горизонтальной линии.
Начинающих и не опытных копирайтеров требование превратить чистый текст в html текст ставит в ступор. Ведь язык веб программирования HTML (наряду с каскадным таблицами стилей — CSS) предназначен для группировки, выравнивания, выделения слов на интернет страничках, задания цвета и размера, прописывания заголовков и создания списков для веб документов, вписания ссылок и других способов форматирования. Делается это с помощью специального кода без визуального отображения в браузере который задает специальные свойства элементам. Например, если потребуется выделить участок текста в абзац, прописать заголовок, а отдельные фразы выделить жирным, подчеркиванием или курсивом, с этим справится HTML.
Оформляем наши тексты тегами HTML
Начнем с терминов. HTML — язык гипертекстовый разметки веб страниц (по-английски Hyper Text MarkUp Language), который используют браузеры для оформления текстов и дизайна на сайтах. Теги призваны обеспечить понимание роботами того, что написано, как это позиционировать и преподнести человеку. Грубо говоря, язык HTML призван обеспечить понимание того что написано, как роботами, так и человеком. При этом код с тегами читают только роботы, а интерпретированный код люди.
Теги призваны обеспечить понимание роботами того, что написано, как это позиционировать и преподнести человеку. Грубо говоря, язык HTML призван обеспечить понимание того что написано, как роботами, так и человеком. При этом код с тегами читают только роботы, а интерпретированный код люди.
Теги HTML
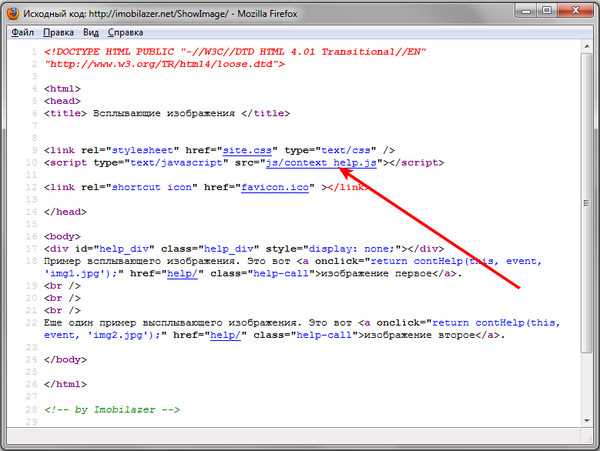
Тег — специальный набор символов, который понимают поисковые системы и браузеры. Отображение любого веб документа сопровождается тегами. Они используются для позиционирования графических элементов, визуального предоставления текста так, как нужно автору. Посмотреть пример HTML кода веб странички можно в зависимости от браузера
- Firefox: «Веб-разработка» — «Исходный код страницы»
- Chrome: «Меню» — «Дополнительные инструменты» — «Инструменты разработчика»
- Internet Explorer: «Меню» — «Средства разработчика F12″
Теги предполагают наличие открывающего и закрывающего знака (знаков неравенства вначале: «<» и в конце «>») Заключенное между ними — наполнение тега, причем, символы в первой части основные и обозначают его назначение. То есть, подавляющее количество тегов пишут попарно, когда требуется открытие тега и его закрытие.
То есть, подавляющее количество тегов пишут попарно, когда требуется открытие тега и его закрытие.
Форматирование текста тегами HTML
Памятку по HTML тегам смотрите на следующей картинке:
Тег заголовка оформляется фразой h2 (h3,h4,h5,h5,h6 для подзаголовков рангом ниже)
Каждый абзац текста оформляется в начале и конце тегом p.
Для выделения жирным впишите в треугольные скобки вначале и в конце слово strong.
То же с курсивом em.
Список офомляется тегами ul, ol и li.
Теги, которые используются только с дополнительными параметрами задаются после первого символа или слова. Например, тег для ссылки «a» не имеет смысла, если не добавить конечную точку назначения в интернете (href=»url»). Подробнее о ссылках html в тексте.
Тег задающий стиль шрифта, цвет и размер тоже не используется без параметров
Дополнительные параметры присваиваются и простым тегам. Так для позиционирования текст по центру, справа или слева, то придется добавить параметр к p, которым оформляют каждый абзац. Или прописать необходимый параметр в специальный файл стилей style.css
Так для позиционирования текст по центру, справа или слева, то придется добавить параметр к p, которым оформляют каждый абзац. Или прописать необходимый параметр в специальный файл стилей style.css
Но бывают теги, которые не требуют закрытия после объявления. Яркий пример — перенос строки br или сплошная линия hr.
Десятки других тегов приводить не буду, по одной простой причине: благодаря онлайн редакторам возможно автоматически оформлять HTML тегами нужные куски текста.
Оформить текст в html с помощью онлайн редактора
Учиться оформлять текст и преобразовывать его в HTML вид помогут сервисы для визуального редактирования. Например, редактор в инструментах для вебмастера по ссылке: http://filyanin.ru/8-vizualnyy-HTML-onlayn-redaktor.html Они же, помогают избежать ручного труда и автоматически заключать текст в нужные теги.
На страничке редактора обычный (начальный) вид это то, что увидит человек. При нажатии же на кнопку «источник» вы увидите код, который понимают роботы (HTML код с тегами). Воспользуйтесь стандартными кнопками редактирования и смотрите, какие теги использует редактор для оформления пожелания в html вид. Редактируйте участки текста, зажав левую кнопку мыши, выделяя их.
Воспользуйтесь стандартными кнопками редактирования и смотрите, какие теги использует редактор для оформления пожелания в html вид. Редактируйте участки текста, зажав левую кнопку мыши, выделяя их.
Для проверки правильности оформления, создайте веб документ на компьютере с расширением .html, вставьте в него код с текстом и откройте. Браузер выведет визуальное оформление для человека.
В HTML есть теги для изменения внешнего вида текста, такие как <b> и <i>. Они используются для выделения текста полужирным шрифтом или курсивом, такие теги в HTML называются тегами для форматирования.
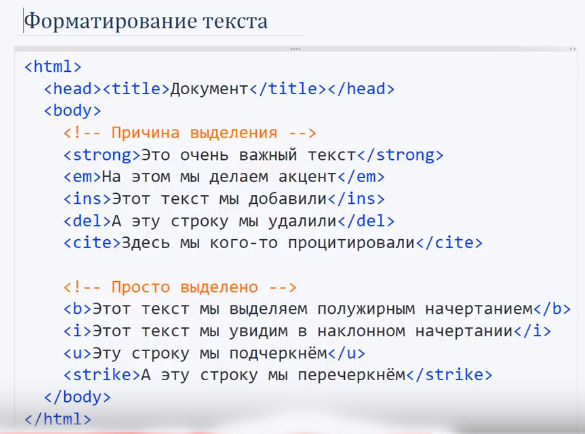
Форматирование текста
Этот пример демонстрирует, как вы можете отредактировать текст в HTML документе, используя специальные теги:
Тег <pre>
Тег <pre> позволяет выделить часть исходного текста, которая должна отобразиться браузером в первоначальном виде, то есть теми же символами и с тем же количеством пробелов и разрывов строк. Весь текст, заключенный между открывающим тегом <pre> и закрывающим </pre>, будет отображаться моноширинным шрифтом:
Теги для отображения кода
Пример, показанный ниже, демонстрирует разницу вывода содержимого тегов на экран:
Тег <address>
Адрес является распространенным элементом многих HTML-документов, для выделения адреса на странице существует специальный тег <address>, отделяющий текст, заключенный в него, от всего остального содержимого.
Чаще всего он используется для выделения контактной информации, например адреса электронной почты или способа связи с автором/владельцем документа, статьи или сайта:
Аббревиатуры
Пример демонстрирует, как можно написать аббревиатуру или сокращение:
Направление текста
Пример демонстрирует, как можно изменить направление текста:
Цитаты
В HTML есть два тега для выделения цитат в тексте — <q> и <blockquote>. Тег <q> является строчным элементом и предназначен для выделения коротких цитат непосредственно в тексте абзаца. Текст, размещенный внутри элемента <q>, по умолчанию большинством браузеров отображается в двойных кавычках.
В отличие от тега <q>, тег <blockquote> является блочным элементом, он предназначен для выделения длинных цитат, которые по объему больше похожи на целые абзацы. В большинстве браузеров текст элемента <blockquote> будет отображаться с небольшим отступом вправо и иметь разрывы строки до и после себя:
Удаленный и вставленный текст
Пример демонстрирует, как можно в документе пометить текст, который был удален (помечается как перечеркнутый) или вставлен (помечается как подчеркнутый):
Примечание: также подчёркивание и перечёркивание можно задать с помощью CSS свойства text-decoration.
Как добавить текст, абзац в HTML, учебник html
HTML Tutorial » Как добавить текст в HTML
Вставить текст или абзац в HTML довольно просто,
между тегами
Синтаксис:
ваш текст здесь
Внутри
и мы можем добавить любой текст или абзац, к которому мы можем добавить теги,
, узнали на предыдущей странице.
Вот пример:
Пример
<голова>
Как вставить текст в HTML
<тело>
Заголовок, Информация о содержании страниц. Моя первая веб-страница!
Здесь у нас есть абзац
Здесь у нас сильный абзац
Здесь у нас есть абзац, выделенный курсивом
agernic.com/html-tutorial.html">Посетите наш учебник по HTML
