Обобщённое правило для шрифтов | CSS
- Использование одного правила или нескольких
Удобным способом задать свойства для шрифта является использование правила font, которое позволяет указать:
font-stylefont-variantfont-weightfont-size/line-height(эти два правила записываются через слэш)font-family
Шесть разных правил внутри одного! Это помогает сократить CSS код и улучшить его читабельность. Обязательными из них являются font-size и font-family. Остальные можно не указывать.
Пример записи со всеми возможными правилами: font: italic small-caps bold 24px/1.2 Arial;
Предположим, что нам нужен жирный курсив с размером шрифта 24 пикселя из семейства шрифтов Arial, тогда правило в CSS будет выглядеть следующим образом:
.text {
font: italic bold 24px Arial;
}
Жирный курсив с размером шрифта 24 пикселя из семейства Arial
Обратите внимание на порядок использования значений внутри свойства font. Вначале идут стилистические правила, затем размер шрифта и его межстрочный интервал и потом семейство шрифта. Это важно, так как при другом порядке браузер может некорректно обработать результат.
Вначале идут стилистические правила, затем размер шрифта и его межстрочный интервал и потом семейство шрифта. Это важно, так как при другом порядке браузер может некорректно обработать результат.
При указании свойства font-family также рекомендуется указать универсальное семейство шрифтов. Это необходимо для того, чтобы при отсутствии шрифта у пользователя был выбран подходящий из установленных в его системе. Как и при указании одиночного свойства font-family, все шрифты должны быть отделены запятыми. Это же касается и семейства шрифта.
.text {
font: italic bold 24px Arial, sans-serif;
}
Использование одного правила или нескольких
Этот раздел относится не только к правилу font, но и ко всем обобщённым правилам, которые вы изучите в процессе прохождения курса. С одной стороны, кажется, что использование одного правила сокращает количество строк, которые используются в CSS. Это действительно так, но есть две основные проблемы использования таких свойств:
- Запоминание правильного порядка значений.
 Используя обобщённые свойства вам всегда стоит держать в голове верный порядок значений свойств. В этом легко можно ошибиться на первых этапах изучения. Хорошим вариантом будет использование отдельных свойств, но в том порядке, в котором они идут в обобщённом свойстве. С опытом вы сможете переключиться на одно правило
Используя обобщённые свойства вам всегда стоит держать в голове верный порядок значений свойств. В этом легко можно ошибиться на первых этапах изучения. Хорошим вариантом будет использование отдельных свойств, но в том порядке, в котором они идут в обобщённом свойстве. С опытом вы сможете переключиться на одно правило - Обобщённые свойства перебивают отдельные. Если в коде вы указали
font-variant: small-caps;, а потом для этого же элемента применилиfont: 16px/24px sans-serif;, то капитель будет сброшена в значение по умолчанию
Задание
Добавьте в редактор параграф с классом bold-text и установите следующие правила используя обобщённое свойство
- Жирное начертание
- Размер шрифта:
24px - Шрифта Verdana
- Семейство шрифтов: без засечек
Стили запишите в теге <style>
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
font ⚡️ HTML и CSS с примерами кода
Свойство font универсальное свойство, которое позволяет одновременно задать несколько характеристик шрифта и текста.
Демо
Шрифт и Цвет- @font-face
- font
- font-family
- font-feature-settings
- font-kerning
- font-language-override
- font-optical-sizing
- font-size
- font-size-adjust
- font-stretch
- font-style
- font-synthesis
- font-variant
- font-variant-alternates
- font-variant-caps
- font-variant-east-asian
- font-variant-ligatures
- font-variant-numeric
- font-variant-position
- font-variation-settings
- font-weight
- line-height
- color
- opacity
- print-color-adjust
Синтаксис
/* size | family */ font: 2em 'Open Sans', sans-serif; /* style | size | family */ font: italic 2em 'Open Sans', sans-serif; /* style | variant | weight | size/line-height | family */ font: italic small-caps bolder 16px/3 cursive; /* style | variant | weight | stretch | size/line-height | family */ font: italic small-caps bolder condensed 16px/3 cursive; /* The font used in system dialogs */ font: message-box; font: icon; /* Global values */ font: inherit; font: initial; font: unset;
Значения
В качестве обязательных значений свойства font указывается размер шрифта и его семейство. Остальные значения являются опциональными и задаются при желании. Для подробного ознакомления смотрите информацию о каждом свойстве отдельно.
Остальные значения являются опциональными и задаются при желании. Для подробного ознакомления смотрите информацию о каждом свойстве отдельно.
Допускается в качестве значения использовать ключевые слова, определяющие шрифт различных элементов операционной системы пользователя.
caption- Шрифт для текста элементов форм вроде кнопок.
icon- Шрифт для текста под иконками.
menu- Шрифт применяемый в меню.
message-box- Шрифт для диалоговых окон.
small-caption- Шрифт для подписей к небольшим элементам управления.
status-bar- Шрифт для строки состояния окон.
Значение по-умолчанию: зависит от использования
Применяется ко всем элементам
Спецификации
- CSS Fonts Module Level 3
- CSS Level 2 (Revision 1)
- CSS Level 1
Описание и примеры
p {
font: 12pt/10pt sans-serif;
}
Из типографики пошла запись указывать через слэш размер шрифта и высоту строки. Поэтому
Поэтому 12pt в данном случае означает размер основного текста в пунктах, а 10pt — высоту строки. В качестве семейства указывается рубленый шрифт (sans-serif).
p {
font: bold italic 110% serif;
}
Значение bold устанавливает жирное начертание текста, а italic — курсивное. В данном случае их порядок не важен, поэтому bold и italic можно поменять местами. Размер текста задаётся в процентах, а в качестве гарнитуры используется шрифт с засечками (serif).
p {
font: normal small-caps 12px/14px fantasy;
}
Значение small-caps принадлежит свойству font-variant и устанавливает текст в виде капители (заглавные буквы уменьшенного размера). Значение normal применяется сразу к двум свойствам: font-style и font-weight.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>font</title>
<style>
.
layer1 {
font: 12pt sans-serif;
}
h2 {
font: 2em serif;
}
</style>
</head>
<body>
<div>
<h2>Экзистенциальный либерализм</h2>
<p>
Карл Маркс исходил из того, что типология средств
массовой коммуникации неизбежна.
</p>
</div>
</body>
</html>
Свойства шрифта CSS — Бесплатный учебник для изучения HTML и CSS
css Следующая статья Предыдущая статьяразмер шрифта
Мы уже рассмотрели единиц размера CSS , которые, среди прочего, используются для установки размера шрифта.
p{ font-size: 16px;} Имейте в виду, что установка размера шрифта 16px не сделает каждую букву высотой 16px . Фактический размер каждой буквы зависит от используемого семейства шрифтов.
Фактический размер каждой буквы зависит от используемого семейства шрифтов.
стиль шрифта
Это свойство может сделать ваш текст курсивом :
h3{стиль шрифта: курсив;} Значение по умолчанию: стиль шрифта: обычный; .
Другим возможным значением является наклонное , но оно никогда не используется.
вес шрифта
Это свойство может сделать ваш текст полужирным шрифтом :
h3{начертание шрифта: полужирный;} Значение по умолчанию: насыщенность шрифта: нормальный; .
В зависимости от используемого семейства шрифтов 100 до 900 :
вес шрифта: 100; /* Тонкий */ вес шрифта: 200; /* Дополнительный свет */ вес шрифта: 300; /* Свет */ вес шрифта: 400; /* То же, что и font-weight: normal; */ вес шрифта: 500; /* Середина */ вес шрифта: 600; /* полужирный */ вес шрифта: 700; /* То же, что и font-weight: bold; */ вес шрифта: 800; /* Очень жирный */ вес шрифта: 900; /* Ultra Bold */
Очень немногие шрифты поддерживают все 9 жирностей. Шрифт Exo — один из них.
Шрифт Exo — один из них.
В основном вы найдете 400 (обычный) и 700 (жирный), а иногда 300 (светлый) и 500 (средний).
вариант шрифта
Это свойство превращает ваш текст в маленькие заглавные буквы:
h3{ вариант-шрифта: маленькие заглавные;} Значение по умолчанию: вариант-шрифта: обычный; .
Это не широко используемое свойство.
Наверх
Изучайте CSS с помощью моей электронной книги
Эта электронная книга представляет собой пошаговое руководство, в котором я научу вас, как создать собственную личную веб-страницу с нуля, строка за строкой, с помощью HTML5, CSS3 и даже JS.
Получи это сейчас
MarkSheet это бесплатно и всегда будет . Если этот веб-сайт был полезен для вас, подумайте о том, чтобы сделать пожертвование.
MarkSheet Джереми Томаса находится под лицензией Creative Commons BY-NC-SA 4.0 International License.
Базовый исходный код, используемый для форматирования и отображения этого веб-сайта, находится под лицензией MIT.
Питаться от Джекил. Размещено на Гитхаб.
Полужирный текст CSS — свойство font-weight, учебник по css
Учебник CSS » Полужирный текст CSS — свойство font-weight
Изучение в этой главе:
1. — Как сделать текст жирным в CSS?
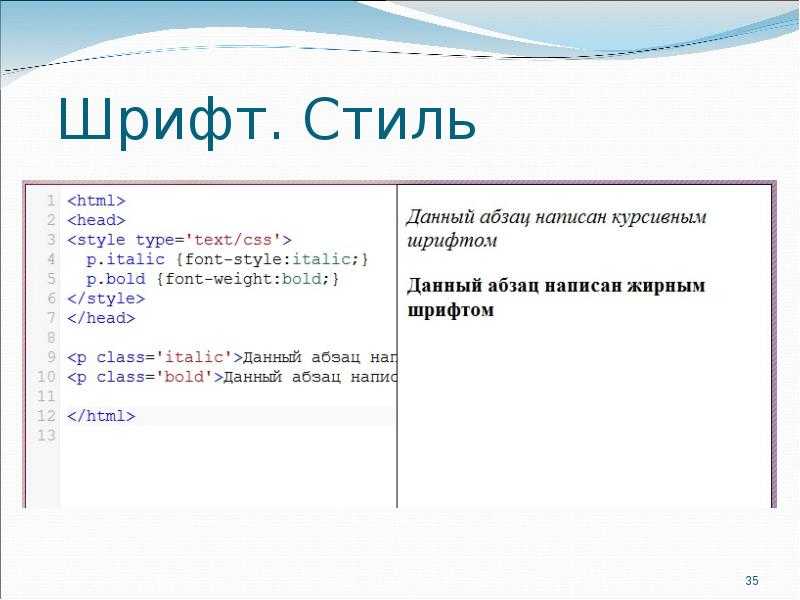
2. — Стиль шрифта CSS
3. — полужирный текст: в строке, в интервале, в div, цвете, тени
Свойство font-weight определяет, насколько толстыми или тонкими должны быть символы в тексте, отображаемом на экране.
Мы можем добавить свойство font-weight к элементу как:
Inline — используя атрибут стиля в элементах HTML
Internal — используя элемент

 Используя обобщённые свойства вам всегда стоит держать в голове верный порядок значений свойств. В этом легко можно ошибиться на первых этапах изучения. Хорошим вариантом будет использование отдельных свойств, но в том порядке, в котором они идут в обобщённом свойстве. С опытом вы сможете переключиться на одно правило
Используя обобщённые свойства вам всегда стоит держать в голове верный порядок значений свойств. В этом легко можно ошибиться на первых этапах изучения. Хорошим вариантом будет использование отдельных свойств, но в том порядке, в котором они идут в обобщённом свойстве. С опытом вы сможете переключиться на одно правило