CSS Генератор радиуса границы | Онлайн-инструмент CSS3 Rounded Corner
Поддержка браузера
Имя браузера, версия (с префиксом -webkit- или -moz-) и версия, которая полностью поддерживает свойство border-radius.
| Собственность | Хром | IE/пограничный | Фаерфокс | Сафари | Опера |
|---|---|---|---|---|---|
| радиус границы | 4.0 -вебкит- 5.0 | 9,0 | 3,0 -мунц- 4,0 | 3.1 -вебкит- 5.0 | 10,5 |
О радиусе границы
Свойство радиус границы позволяет определить закругленные углы для границы HTML-элемента. Кривизна каждого угла определяется одним или двумя радиусами кривизны, которые позволяют определить дугу окружности или дугу эллипса.
Применение
Код CSS для получения закругленных краев, как через официальное свойство, так и через проприетарное Webkit и Mozilla.
этот шаблон внутри тега стиля любого элемента блочного стиля:
{{border-radius | радиус1 [радиус2 радиус3 радиус4]}} - Если установлено одно значение, этот радиус применяется ко всем 4 углам.
- Если установлено четыре значения, они применяются к верхнему левому, верхнему правому, нижнему правому, нижнему левому углу в указанном порядке.
Пример
Это сокращенное свойство, которое позволяет вам определить:
- граница-верхний-левый-радиус,
- граница-верхний-правый-радиус,
- граница-нижний-правый-радиус,
- граница-нижний-левый-радиус.
CSS Пример радиуса границы
- радиус границы: 30 пикселей;
- радиус границы: 25% 10%;
- радиус границы: 10% 30% 50% 70%;
- радиус границы: 10% / 50%;
- радиус границы: 10px 100px / 120px;
- радиус границы: 50% 20% / 10% 40%;
Свойство
Свойство border-radius может быть определено с помощью:
- одного, двух, трех или даже четырех значений длины (
) или процентов ( ).  Эти значения используются для обозначения радиуса кривизны для каждого угла.
Эти значения используются для обозначения радиуса кривизны для каждого угла. - , затем косая черта (/), за которой следует один, два, три или четыре значения длины или процента, которые позволяют определить дополнительный радиус кривизны для создания эллиптических углов.
Значения
Одно значение: Длина (тип
Два значения (верхний левый угол и нижний правый): Значение длины (тип
Верхний правый и нижний левый углы (синтаксис с двумя и тремя значениями): Длина (тип 
Верхний левый угол: Значение длины (введите
Верхний правый угол: Значение длины (введите
Правый нижний угол: Значение длины (введите
Нижний левый угол: Значение длины (введите  Это значение используется при использовании синтаксиса с четырьмя значениями.
Это значение используется при использовании синтаксиса с четырьмя значениями.
<длина>
Это значение указывает измерение радиуса кривизны окружности или измерение половины большой оси или половины малой оси эллипса, переводящего кривизну. Это значение может быть выражено в различных единицах >длины>. Отрицательные значения считаются недействительными.
<процент>
Это значение представляет собой измерение радиуса кривизны (эллиптической или круговой), выраженное в процентах относительно размера прямоугольника. Следовательно, вертикальные радиусы пропорциональны высоте ящика, а горизонтальные лучи пропорциональны ширине ящика. Отрицательные значения считаются недействительными.
Фейсбук Twitter
Лучшая коллекция генераторов кода CSS
НазадДженна Торн
24 ноября 2022 г. · 2 минуты чтения
Когда дело доходит до экономии времени, веб-разработчики всегда ищут короткие пути. И самое замечательное, что многие замечательные инструменты разработки облегчают процесс веб-разработки. Нужно только найти правильный инструмент, который работает, если вы знаете, какой код генерировать. Сегодня существует множество генераторов кода CSS, повышающих производительность. В этой статье мы рассмотрим набор инструментов, которые мне больше всего нравятся, предоставим краткий обзор их основных функций и образцы их продуктов.
И самое замечательное, что многие замечательные инструменты разработки облегчают процесс веб-разработки. Нужно только найти правильный инструмент, который работает, если вы знаете, какой код генерировать. Сегодня существует множество генераторов кода CSS, повышающих производительность. В этой статье мы рассмотрим набор инструментов, которые мне больше всего нравятся, предоставим краткий обзор их основных функций и образцы их продуктов.
Animista — один из наиболее приемлемых генераторов кода для создания анимации с использованием CSS. Инструмент предоставляет библиотеку готовых CSS-анимаций, которые можно включить в свою работу. Создание анимации быстро и легко с Animista.
Особенности
- Кнопка воспроизведения анимации
- Добавить в избранное
- Сгенерировать код
Animista Пример иллюстрации
Capsize делает макет и размер текста такими же предсказуемыми, как и любой другой элемент экрана. Теперь, используя метаданные шрифта, размер текста можно было изменить в соответствии с высотой его заглавных букв и обрезать пространство над и под ними. Поддержание одинаковой высоты строки для веб-шрифтов и резервных шрифтов важно для обеспечения плавных переходов.
Теперь, используя метаданные шрифта, размер текста можно было изменить в соответствии с высотой его заглавных букв и обрезать пространство над и под ними. Поддержание одинаковой высоты строки для веб-шрифтов и резервных шрифтов важно для обеспечения плавных переходов.
Особенности
- Вариант шрифта
- Регулировка размера и пространства
- Доступны различные варианты стилей
Опрокидывание Пример иллюстрации
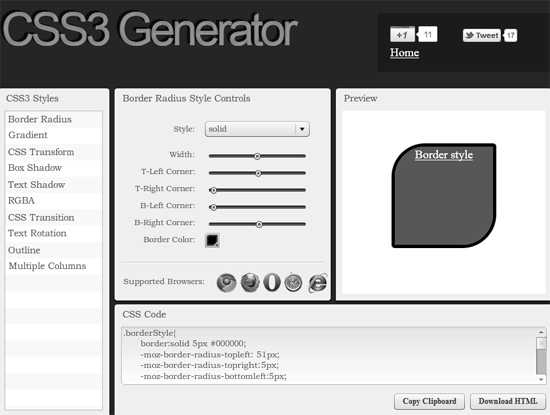
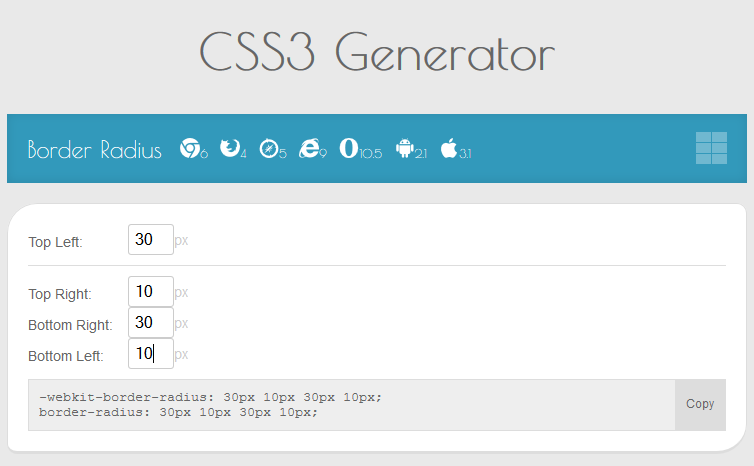
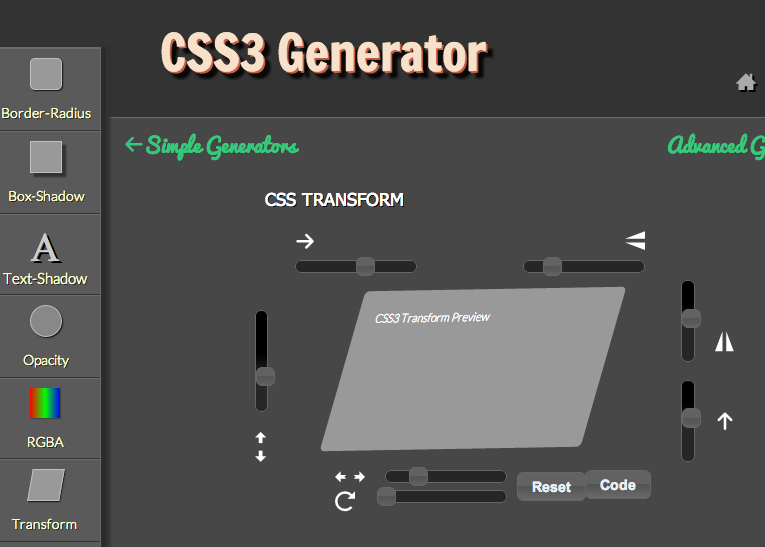
Инструмент помогает создавать полезные фрагменты CSS3 и сразу же копировать их в проекты. Генератор CSS3 позаботится обо всех префиксах поставщиков. Это удобное расширение, которое создаст код, необходимый для CSS. В настоящее время он создает кроссбраузерный код.
Характеристики
- Несколько теней
- Hex/RGBA
- Радиус границы
Пример иллюстрации генератора CSS3
CSS Button Generator — это бесплатный онлайн-инструмент, который позволяет создавать красивые кнопки, настраивать шрифт и текст и т. д. За считанные минуты вы можете настроить CSS как градиент и затенение. Высокопроизводительный автоматический инструмент для кнопок, вы можете создавать кнопки интуитивно.
д. За считанные минуты вы можете настроить CSS как градиент и затенение. Высокопроизводительный автоматический инструмент для кнопок, вы можете создавать кнопки интуитивно.
Особенности
- Радиус границы кнопки
- Текст кнопки
- Обивка кнопок и рамка
- Теневой вариант
Пример иллюстрации генератора кнопок CSS
Генератор сетки CSS позволяет создавать двухмерные макеты на веб-странице. Кроме того, этот инструмент также помогает расположить дочерние элементы в определенной структуре столбцов или строк. В наши дни это еще один популярный выбор среди генераторов кода CSS. Это требует указания количества столбцов и промежутков между столбцами и строками.
Особенности
- Простой интерфейс, позволяющий быстро создавать макеты.
- Позволяет помещать погружения в поля путем перетаскивания.
- Устанавливает количество и единицы измерения столбцов и строк
Генератор сетки CSS Пример иллюстрации
Повтор сеанса с открытым исходным кодом
OpenReplay – это набор для воспроизведения сеансов с открытым исходным кодом, который позволяет вам видеть, что пользователи делают в вашем веб-приложении, помогая быстрее устранять неполадки.
Полезный инструмент для стилей CSS. Кроме того, этот инструмент упрощает кодирование новых функций в CSS3, таких как тени, границы, текстуры или градиенты. Хотя у него может быть меньше возможностей, чем у CSS3, у него есть отдельные URL-адреса страниц для инструментов, включая генератор градиента, что значительно упрощает добавление в закладки того, что вам нужно, и пропуск всего остального.
Особенности
- Радиус границы
- Генератор шума
- Свойства Background-Repeat и Background-Image
- Тень лука
Пример иллюстрации CSSmatic
Вероятно, один из лучших генераторов макетов CSS на сегодняшний день. Он имеет удобный интерфейс с простыми в использовании опциями. Прежде всего, это удовольствие для глаз.

 Эти значения используются для обозначения радиуса кривизны для каждого угла.
Эти значения используются для обозначения радиуса кривизны для каждого угла.