Ultimate CSS Gradient Generator альтернативы и похожие программы
Ultimate CSS Gradient Generator — это мощный способ создания CSS-градиентов прямо из вашего браузера. Благодаря встроенным шаблонам и поддержке доступа к градиентам с помощью параметров url, легко делиться и редактировать существующие градиенты.
Известные особенности:
— Мощный Photoshop-подобный интерфейс
— Кроссбраузерный вывод CSS
— горизонтальные, вертикальные, диагональные и радиальные градиенты
— сложные мультистопные градиенты
— Поддержка непрозрачности с несколькими остановками непрозрачности
— Цветовые форматы Hex, RGB, RGBA, HSL, HSL
— Поддержка полных мультистопных градиентов с IE9
— Импорт из изображения (конвертировать градиент изображения в CSS)
— Импорт из существующего CSS
— Отрегулируйте градиент по оттенку, насыщенности, яркости
— Более 135 предустановок градиента
— Сохранение пользовательских предустановок градиента
— выход Sass
— Гибкая панель предварительного просмотра
Ссылки на официальные сайты
Официальный сайт Facebook
Категории
Разработка
Теги
gradient-generator web-development css3 css web-design
Официальный сайт
CSS3Ps
CSS3Ps — бесплатный облачный плагин для фотошопа для преобразования слоев в стили CSS3.

Бесплатно Adobe Photoshop Mac Windows
9
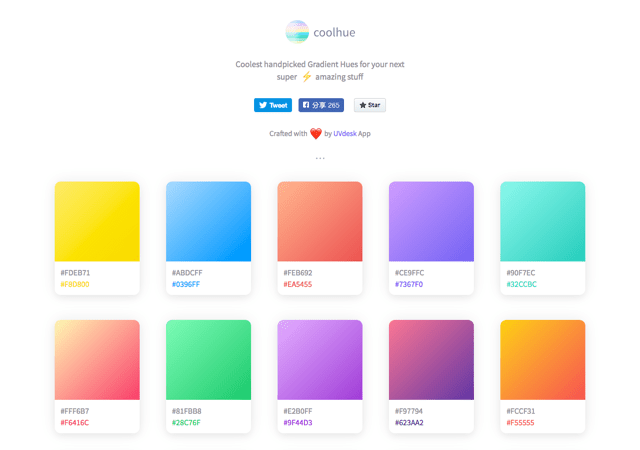
Gradient Hunt
Тысячи модных цветовых градиентов в кураторской коллекции, которая обновляется ежедневно. Получите новый градиент цвета для вашего следующего дизайн-проекта и сохраните все градиенты, которые вам нравятся.
Бесплатно Web
3
GradientGenerator
Этот инструмент генерирует код градиента CSS с использованием простого графического интерфейса.
 Он поддерживает различные варианты от простых линейных до сложных радиальных градиентов.
Он поддерживает различные варианты от простых линейных до сложных радиальных градиентов.Бесплатно Web
Webmaster-инструменты
1
Gradienty
Создавайте свои собственные градиенты и открывайте новые градиенты, генерируемые ежедневно на Gradienty, инструменте градиентов, созданном для социального взаимодействия и простого обмена через Tumblr .
Бесплатно Web
0
Blend
Blend — это, вероятно, самый простой способ создания CSS-градиентов прямо из браузера.
 Использовать: — Выберите два цвета — Нажмите кнопку со стрелкой — Перетащите селектор, чтобы точно настроить свой градиент. — Нажмите кнопку «Просмотреть код» Вы …
Использовать: — Выберите два цвета — Нажмите кнопку со стрелкой — Перетащите селектор, чтобы точно настроить свой градиент. — Нажмите кнопку «Просмотреть код» Вы …Бесплатно Web
Webmaster-инструменты
0
Grabient
Grabient предоставляет простой способ обнаружить и создать свои собственные градиенты CSS3. Найдите градиент, который вам нравится, и отредактируйте его в соответствии со своими потребностями, добавляя и удаляя цвета и угол. Затем скопируйте в буфер…
Бесплатно Web
0
Unique gradient generator
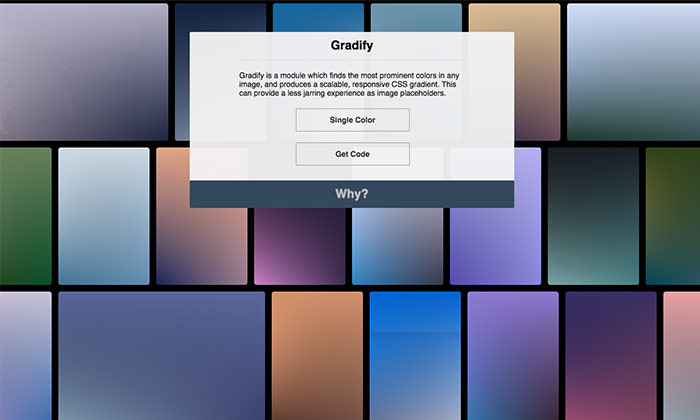
Этот инструмент поможет вам создать красивые размытые фоновые изображения, которые вы можете использовать в любом проекте.
 Он не использует CSS3 градиенты, но довольно уникальный подход. Он берет стандартное изображение, выделяет очень маленькую обл…
Он не использует CSS3 градиенты, но довольно уникальный подход. Он берет стандартное изображение, выделяет очень маленькую обл…Бесплатно Web
Html5
0
Gradient CSS
Создайте свои собственные градиенты CSS из простой палитры цветов с простым в использовании интерфейсом. Создавайте градиенты для CSS с легкостью, используя этот надежный инструмент градиента CSS.
Бесплатно Web
0
Cssmatic
CSSmatic — это интерактивные CSS-инструменты для веб-дизайнеров, в том числе графический интерфейс для создания CSS-компонентов, таких как градиент, прямоугольник и радиус границы.
 Дополнительный вывод в SCSS.
Дополнительный вывод в SCSS.Бесплатно Web
0
[email protected]
10 лучших генераторов кода CSS3
Эта статья была написана в 2011 году и остается одной из наших самых популярных публикаций. Если вы хотите больше узнать о CSS3, вы можете найти эту недавнюю статью о методах преобразования очень интересной.
У меня розовые воспоминания о CSS2. 1. Закругленные углы, возможно, вызвали часы горя в Photoshopping, но это было просто. Большинство разработчиков могут вспомнить несколько десятков свойств, не обращаясь к справочникам каждые две минуты.
1. Закругленные углы, возможно, вызвали часы горя в Photoshopping, но это было просто. Большинство разработчиков могут вспомнить несколько десятков свойств, не обращаясь к справочникам каждые две минуты.
CSS3 меняет все. Имеется 116 новых свойств * с префиксами нескольких поставщиков и различными синтаксисами. Никто не может ожидать, что вы запомните все. К счастью, есть ряд бесплатных онлайн-инструментов, которые помогут вам создать современный код CSS3 для вырезания и вставки в ваши таблицы стилей…
CSS 3.0 Maker – потрясающий инструмент. Вы можете определить радиусы блока, градиенты, тени текста, тени блока, преобразования, переходы и повороты, отрегулировав несколько ползунков. Область предварительного просмотра показывает результат и указывает, какие браузеры для настольных компьютеров и мобильных устройств поддерживают эти свойства.
Код CSS можно скопировать из поля Codeview и загрузить в файл HTML, который демонстрирует эффект.
Пользователи Photoshop будут любить LayerStyles. Эффекты CSS3 определяются с помощью диалогового окна стиля слоя, которое будет немедленно знакомо всем, кто использует продукты Adobe. Это легко, логично и приятно использовать.
Эффекты CSS3 определяются с помощью диалогового окна стиля слоя, которое будет немедленно знакомо всем, кто использует продукты Adobe. Это легко, логично и приятно использовать.
Код можно скопировать из динамически обновляемого средства просмотра «Код CSS» в левом нижнем углу экрана.
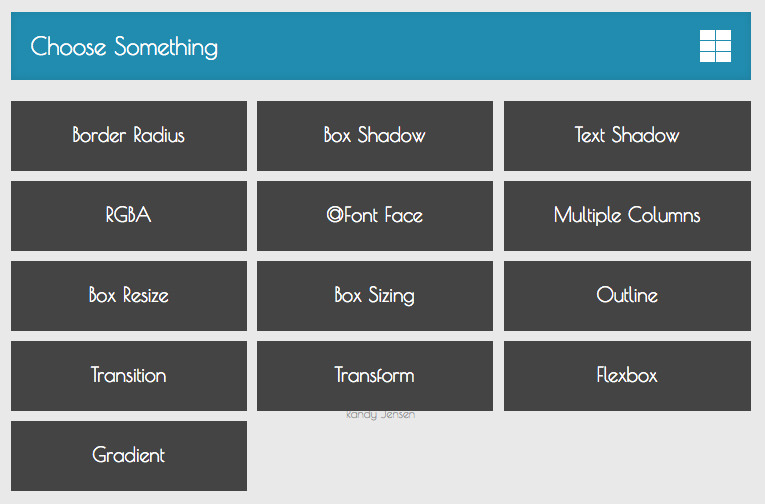
CSS3 Generator использует подобный мастеру подход для определения стилей. Выберите один из множества эффектов, включая радиус границы, тень текста, тень блока, несколько столбцов, преобразования и переходы. Затем заполните несколько полей, чтобы применить их к элементу предварительного просмотра.
Генератор CSS3 показывает, какие браузеры и версии поддерживают этот эффект, и, где это возможно, предоставляет специфический для IE код фильтра.
Песочница была разработана гуру CSS3 и участником SitePoint Джоном Аллсоппом. Градиенты, текстовые эффекты, свойства рамки и преобразования можно легко настроить с помощью ползунков. Полученный код и окно предварительного просмотра динамически обновляются соответственно.
Инструмент может быть не таким красивым, как некоторые из его конкурентов, но он быстрый и функциональный. Рекомендуемые.
CSS3 Playground была создана независимым разработчиком Майком Плате . Помимо поддержки ряда свойств CSS3, это единственный инструмент, который позволяет просматривать эффекты более чем на одном элементе и изменять содержимое блоков. Удивительный.
Если вы хотите что-то простое, быстрое и легкое, этот генератор CSS3 может быть инструментом для вас. Это одна из самых красивых утилит, поддерживающая радиус границы, тень от окна, прозрачность и простые градиенты фона. Вы можете также запросить специфичные для IE фильтры в результирующем коде.
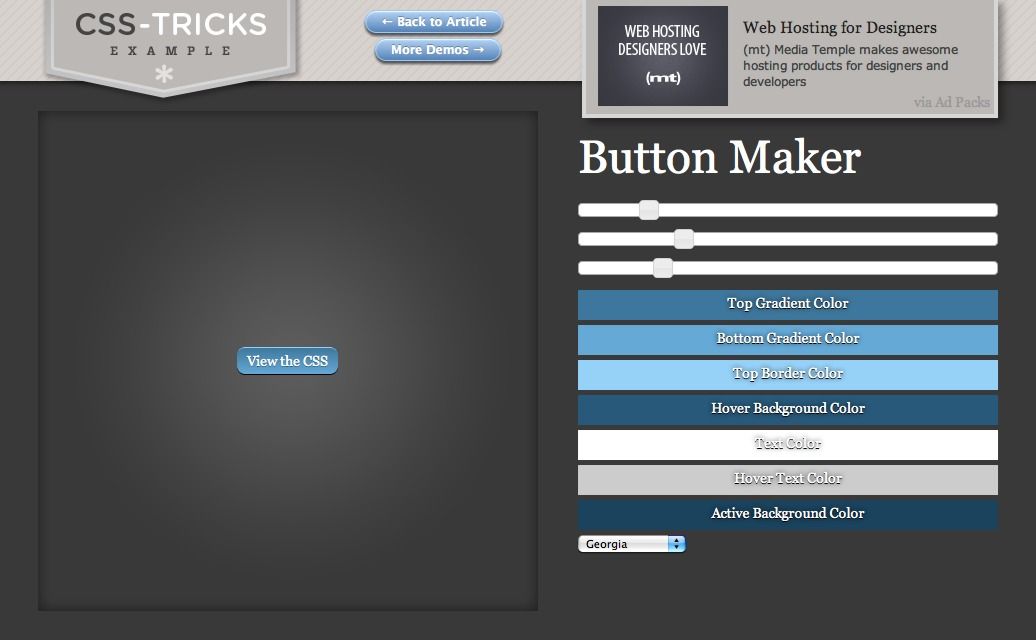
CSS3-эффекты могут создавать великолепные кнопки без изображений. Генератор кнопок CSS3 позволяет настраивать шрифт, отступы, границу, градиент фона, внутреннюю тень, тени и тени текста, используя элементы управления вверх / вниз, которые могут быть проще и логичнее, чем ползунки.
Помимо предоставления кросс-браузерного кода CSS3, инструмент позволяет хранить стили и делиться ими с другими. Вы можете просматривать показанные кнопки и настраивать свойства для своего собственного использования.
Вы можете просматривать показанные кнопки и настраивать свойства для своего собственного использования.
Button Maker был разработан Крисом Койером из CSS Tricks . Хотя это было задумано как демонстрация технологии, это не помешало быть полезным для разработчиков CSS3!
Button Maker не поддерживает некоторые из наиболее экстремальных свойств CSS3, но это один из немногих инструментов, демонстрирующих эффекты наведения.
Если нажать, даже я могу вспомнить свойство text-shadow. CSS3 градиенты? Без шансов. Градиенты могут быть мощными, но они запутаны, и до недавнего времени браузеры webkit использовали другой синтаксис. Если вы не создаете очень простой фон, генератор градиента необходим.
Ultimate CSS Gradient Generator, ну, в общем, окончательный генератор градиента. Он использует интерфейс, аналогичный Photoshop, и создает кросс-браузерный код, который включает в себя фильтры IE. Наконец, градиенты могут быть сохранены и доступны по уникальной ссылке. Вы определенно захотите добавить в закладки этот инструмент.
Вы определенно захотите добавить в закладки этот инструмент.
Если Ultimate CSS Gradient Generator слишком много усилий, вы можете предпочесть эту альтернативу. Инструмент позволяет создавать линейные градиенты, добавляя цвета в любое количество точек остановки. Создается старый синтаксис webkit, а также код Mozilla, который должен быть совместим с другими браузерами.
Я пропустил ваш любимый генератор кода CSS3?
* Это количество новых свойств полностью составлено. Я понятия не имею, правильно ли это, но звучало разумно. Я сомневаюсь, что кто-нибудь опровергнет это … разве есть какие-нибудь педанты CSS, чтобы сэкономить несколько часов?
Если вам понравилось читать этот пост, вы полюбите Learnable ; место, чтобы узнать новые навыки и приемы у мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как Learn CSS3 .
И если вам понравилось читать этот пост, вы полюбите Learnable ; место, чтобы узнать новые навыки и приемы у мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как Learn CSS3 .
Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как Learn CSS3 .
Комментарии к этой статье закрыты. У вас есть вопрос о CSS3? Почему бы не спросить об этом на наших форумах ?
2 лучших генератора градиентов CSS: Colorzilla и CSS3Factory
Инструменты для веб-сайтов
Устали вручную печатать или создавать код градиента CSS? Хорошие новости, потому что вы можете зайти в Интернет и использовать генератор градиентов CSS.
Простым щелчком и нажатием кнопки вы можете легко придумать код градиента CSS, чтобы ваш сайт выглядел лучше и впечатляюще.
Так зачем использовать градиент CSS? Скажем так, градиент CSS позволит вашему сайту загружаться быстрее и снизит использование полосы пропускания.
Когда вы используете градиент, ваш контент будет выглядеть более гладким при увеличении, потому что браузер сам создаст градиент.
Существует два типа градиента. Это линейный градиент и радиальный градиент. Линейный градиент — это больше линий, которые идут вверх, вниз, вправо, влево и по диагонали. С другой стороны, радиальный градиент определяется его центром.
В этом посте я познакомлю вас с двумя моими любимыми генераторами градиентов CSS. Это Colorzilla и CSS3Factory.
1.
Колорзилла
Colorzilla позволит вам выбрать правильный градиент в соответствии с вашими предпочтениями.
На сайте представлено множество вариантов, которые помогут вам действительно подобрать правильный и желаемый дизайн.
Когда вы посещаете их веб-сайт, вы найдете различные элементы:
- Вы можете выбрать предустановку, которую хотите использовать. Просто прокрутите вниз предустановленные параметры, чтобы получить доступ к большему количеству вариантов.
- Градиент CSS, предлагаемый Colorzilla, представляет собой тип линейного и радиального градиента. Когда вы закончите выбирать пресет, вы можете дополнительно настроить его, изменив его цвет и местоположение.

- Вы также можете настроить оттенок и насыщенность градиента на вкладке настройки.
- Когда вы пытаетесь настроить свой градиент, вы можете увидеть, как он будет выглядеть, в окне предварительного просмотра.
- Вы можете изменить ориентацию градиента на вертикальную, горизонтальную, диагональную и радиальную.
- Также измените размер, изменив значение на вкладке размера.
- Под вкладкой предварительного просмотра вы найдете код CSS. Когда вы закончите изменять градиент CSS, просто скопируйте и вставьте код CSS на свой веб-сайт.
2. Фабрика CSS3
По сравнению с Colorzilla, CSSFactory намного проще в использовании, поскольку он сохраняет только самые важные параметры при настройке градиента CSS. Однако при этом также снижается уровень настраиваемости вашего кода.
Вы можете найти различные варианты на их веб-сайте.
- Образцы цветов помогут вам максимально быстро выбрать цвет градиента. Все, что вам нужно, это указать предпочитаемый цвет, нажав на образцы цветов.



 Он поддерживает различные варианты от простых линейных до сложных радиальных градиентов.
Он поддерживает различные варианты от простых линейных до сложных радиальных градиентов. Использовать: — Выберите два цвета — Нажмите кнопку со стрелкой — Перетащите селектор, чтобы точно настроить свой градиент. — Нажмите кнопку «Просмотреть код» Вы …
Использовать: — Выберите два цвета — Нажмите кнопку со стрелкой — Перетащите селектор, чтобы точно настроить свой градиент. — Нажмите кнопку «Просмотреть код» Вы … Он не использует CSS3 градиенты, но довольно уникальный подход. Он берет стандартное изображение, выделяет очень маленькую обл…
Он не использует CSS3 градиенты, но довольно уникальный подход. Он берет стандартное изображение, выделяет очень маленькую обл… Дополнительный вывод в SCSS.
Дополнительный вывод в SCSS.
