Какой оптимальный размер изображения для сайта
Оптимальный размер изображения для сайта должен иметь не только малый вес, но и правильное соотношение сторон для отображения на страницах, просматриваемых в разных браузерах и мониторах, включая мобильные телефоны.
Часто мы сталкиваемся с такой ситуацией, что при отображении нескольких картинок все они имеют разные размеры из-за неправильного соотношения сторон.
Особенно этим грешат сайты, где рекомендуется просмотреть или почитать похожие материалы по теме, в конце статьи или поста.
Разное соотношение сторон в картинкахДа, да и мой сайт, к сожалению, не является исключением. Вот именно поэтому я и хочу рассказать отчего так вышло и как решить данную проблему, чтобы в будущем не пришлось ничего исправлять. А для этого нужно найти тот оптимальный размер изображения для сайта.
Так почему картинки отображаются разными по размеру, в основном по высоте?
Все дело в теме оформления, или шаблоне сайта. У них у всех могут быть разные параметры отображения, которые заложили разработчики.
У них у всех могут быть разные параметры отображения, которые заложили разработчики.
Лучше всего это рассматривать на примере популярного движка wordpress.
При загрузке изображения в систему, вордпресс генерирует еще несколько размеров. И количество их напрямую зависит от установленной по умолчанию темы оформления, или проще говоря, шаблона.
Допустим, что в выбранной теме оформления предусмотрен показ картинок в следующих местах:
- Слайдер в верхней части сайта, где размер картинок будет 728х420 px;
- В сайдбаре 280х310 px;
- Футере 1024х728 px;
- В конце поста 3 картинки 320х250 px;
- И т. Далее…
Сколько мест предусмотрено, столько и будет изображений генерировать система, для вывода в разных местах, с разными размерами.
Поэтому, когда мы загружаем одно изображение в систему, то система генерирует еще столько, сколько предусмотрено в теме оформления, плюс те картинки, которые генерируются по умолчанию, указанных в общих настройках.
Возьмем для примера картинку, предназначенную для слайдера 728х420. При увеличении данное изображение потеряет в качестве и будет либо плохо смотреться, либо расплывется до неузнаваемости, при отображении в футере, где у нас предусмотрен размер 1024х728 px.
Примерно так и произошло у меня на сайте. При смене темы оформления, у многих картинок нарушилась пропорциональность.
А теперь самое главное! Как узнать тот идеальный размер картинки или фото на «все времена»?
Содержание
- Оптимальный размер изображения для сайта
- Как подготовить размер картинки в photoshop
- Как узнать размер картинки на сайте
- Где скачать изображения для сайта
- Оптимальный размер изображения для сайта. Заключение
В виду того, что все современные шаблоны и темы являются адаптивными под любые типы устройств, то и картинки в них смотрятся нормально, не вылезая за пределы страницы.
Что касается размеров, то на мой взгляд оптимальными размерами являются:
Ширина 1600 px;
Высота 1067 px;
Но скачанные картинки с разных фотобанков почти всегда требуют редактирования. Их размер может достигать в несколько мегабайт.
Их размер может достигать в несколько мегабайт.
Никто не будет ждать пока такая картинка загрузится на странице сайта.
Подробнее: Как оптимизация изображений влияет на посещаемость сайта
Самый лучший способ подготовить изображение – это воспользоваться программой photoshop.
Как подготовить размер картинки в photoshopГлавным параметром здесь является соотношение сторон и в программе выставить их проще всего.
Возьмем инструмент «Прямоугольная область», в стилях выставим «Заданные пропорции», затем укажем ширину – 3, высоту – 2 и готово.
Выделим изображение. Если вся картинка вмещается в выделенную область, то все хорошо, если нет, значить копируем выделенную область, создаем новый документ и вставляем в него скопированную картинку.
размер 1600х1067 pxТакие пропорции подойдут для большинства изображений, используемых на сайтах.
Следующим этапом устанавливаем необходимую ширину и высоту. Ставим ширину в 1600 px. При данном соотношении сторон высота подставится автоматически.
Ставим ширину в 1600 px. При данном соотношении сторон высота подставится автоматически.
Осталось разобраться с весом изображения. Чаще всего я сохраняю с параметрами, указанными на рисунке.
Сохранить для webНо, можно указать параметры немного ниже, если при этом не пострадает качество изображения.
Это и есть оптимальный размер изображения для сайта, а главное правильные пропорции.
Как узнать размер картинки на сайте
Самым распространенным способом является просмотр изображения в web-браузере, с помощью правой кнопки мыши, «открыть картинку в новой вкладке».
А если изображение скачано на компьютер, то размер картинки можно узнать с помощью свойств.
Для проектов, созданных на сервисах (wix, tilde и прочие), оптимальный размер изображения для сайта можно узнать в инструкции по добавлению контента.
Но если вы используете готовый движок (cms), то размер картинки знать обязательно и лучше его подготовить указанным выше способом.
Например, при выборе шаблонов, размер картинок можно посмотреть на демонстрационных сайтах точно так же в браузере.
Где скачать изображения для сайта
На мой взгляд, на данный момент самым безопасным вариантом использования картинок – это сервис pexels, если он конечно доступен.
Почему безопасным?
- Потому что скачивать все картинки можно бесплатно
- Обратные ссылки на источник ставить не обязательно
- Скачанные фотографии можно изменять и редактировать на свой вкус.
Еще несколько сайтов, где можно взять изображения для использования на сайте: Freepik, stockvault.
iconfinder – для поиска разного рода иконок.
Оптимальный размер изображения для сайта. Заключение
Любое скачанное изображение можно отредактировать данным способом, а при использовании правильного соотношения сторон, его можно уменьшать до любых размеров.
Самое главное, чтобы все картинки имели одинаковые размеры при загрузке в систему, тогда они будут отображаться правильно в любых местах страницы или всего шаблона.
Работа с изображениями на HTML
Давайте теперь разберемся с тем, как разместить изображение на странице вашего сайта. Для этого предназначен тег
Для этого предназначен тег <img>,
имеющий обязательный атрибут src,
в котором следует задавать путь к файлу картинки.
При этом сам тег не требует закрывающего тега.
Давайте посмотрим на примере. Пусть в корневой
папке нашего сайта находится файл smile.png с картинкой. Давайте выведем ее на странице
нашего сайта:
<img src="smile.png">
:
Разместите на странице вашего сайта какую-нибудь картинку.
Ширина картинки
По умолчанию картинки отображаются своим
реальным размером. Например, та картинка
со смайлом, которую мы выводили выше, имеет
реальный размер 130 на 130 пикселей и такой же размер картинки мы и
видим в браузере.
При желании можно изменить размер картинки,
задав ей ширину. Это делается с помощью атрибута width
Давайте для примера зададим нашей картинке
ширину 100 пикселей. Для этого значением
атрибута
Для этого значением
атрибута width укажем число 100,
вот так: width=»100″.
Какого же размера будет картинка на экране?
Можно подумать, что следующая: ширина 100 пикселей, как мы задали, и реальная высота 130, так как мы ее не задавали. На
самом деле, это будет не так.
Ширина действительно будет 100 пикселей,
а вот высота подстроится так, чтобы пропорции
картинки не исказились, то есть также станет 100 пикселей.
Давайте запустим и убедимся в этом:
<img src="smile.png">
:
Установите вашей картинке ширину в 300 пикселей.
Высота картинки
Можно вместо атрибута width написать
атрибут height — в этом случае уже
высота будет задана как 100 пикселей,
а ширина подстроится под нее так, чтобы не
исказить пропорции:
<img src="smile. png">
png">
:
Установите вашей картинке высоту в 100 пикселей.
Одновременно ширина и высота
Если задать одновременно и ширину, и высоту,
то картинку можно исказить. Например, если
задать ширину 100 пикселей, а высоту 70px, то наш смайл станет растянутым
по ширине:
<img src="smile.png">
:
Картинка не обязательно исказится, ведь мы
можем просто задать и ширину, и высоту по 100 пикселей, в этом случае наша картинка
станет меньше, чем была (а была она 130),
но пропорции ее не исказятся:
<img src="smile.png">
:
Установите вашей картинке ширину и высоту так, чтобы пропорции изображения исказились.
Установите вашей картинке ширину и высоту
так, чтобы пропорции изображения НЕ исказились.
Документация: — amp.dev
Описание
Заменяет тег img HTML5.
Поддерживаемые макеты
fill фиксированная фиксированная высота flex-item встроенный nodisplay адаптивный
Использование
HTML-замена AMP для обычного тега HTML img . С amp-img , AMP
обеспечивает мощную замену.
AMP может выбрать отсрочку или приоритет загрузки ресурсов в зависимости от области просмотра. местоположение, системные ресурсы, пропускная способность соединения или другие факторы. 9Компоненты 0015 amp-img
позволяют среде выполнения эффективно управлять ресурсами изображения. Сюда. Компоненты amp-img , как и все внешние ресурсы AMP, должны быть предоставлены
явный размер (как в ширина / высота ) заранее, так что соотношение сторон
можно узнать без извлечения изображения. Фактическое поведение компоновки определяется
атрибут макета .
Узнайте больше о макетах в Система разметки AMP HTML спецификация и Поддерживаемые макеты.
В следующем примере мы показываем изображение, которое соответствует размеру
область просмотра, установив layout=responsive . Изображение растягивается и сжимается
в соответствии с соотношением сторон, указанным шириной .
Открыть этот фрагмент на игровой площадке
Если ресурс, запрошенный Компонент amp-img не загружается, пробел
будет пустым, если запасной вариант ребенок обеспечен. Резервный вариант выполняется только на начальном макете и
последующие src меняются постфактум (через resize + srcset например)
не будет иметь резерва для последствий производительности.
Укажите резервное изображение
В следующем примере, если браузер не может загрузить изображение, оно отобразит вместо этого резервное изображение (здесь мы используем встроенный SVG в качестве резервного):
Открыть этот фрагмент на игровой площадкеjpg" >
Цвет фона заполнителя или другой визуальный элемент можно установить с помощью селектора CSS и
стиль самого элемента.
Дополнительные функции изображения, такие как подписи, могут быть реализованы с помощью стандартного HTML
(например, цифра и figcaption ).
Масштабирование изображения до максимальной ширины
Если вы хотите, чтобы ваше изображение масштабировалось при изменении размера окна, но не более ширина (чтобы изображение не растягивалось за пределы своей ширины):
- Установить
макет = адаптивныйдля - В контейнере изображения укажите атрибут
max-width:CSS. Почему на контейнере? Элементamp-imgсlayout=responsiveявляется элементом блочного уровня , тогда какdisplay: inline-blockв CSS для элементаamp-img.
Разница между
адаптивный и встроенный макеты Как адаптивный макет , так и встроенный макет создают изображение, которое будет масштабироваться. автоматически. Основное отличие состоит в том, что встроенный макет
автоматически. Основное отличие состоит в том, что встроенный макет использует SVG.
изображение в качестве элемента масштабирования. Это заставит его вести себя так же, как
стандартное HTML-изображение, сохраняя при этом преимущества того, что браузер знает изображение
размер на первоначальном макете. Внутренний макет будет иметь собственный размер и
надует плавающую div , пока не будет достигнут размер изображения, определенный
атрибуты ширины и высоты перешли на max-width . Адаптивный макет будет отображать 0x0 в плавающем div , потому что он берет свой размер от родителя,
который не имеет естественного размера при плавании.
Установить изображение фиксированного размера
Если вы хотите, чтобы ваше изображение отображалось в фиксированном размере:
- Установить
layout=fixedдля
- Укажите ширину
Узнать о
предполагаемый макет
если вы не укажете атрибут макета .
Установить соотношение сторон
Для адаптивных изображений ширина и высота не обязательно должны точно совпадать
ширина и высота amp-img ; эти значения просто должны привести к тому же
соотношение сторон.
Например, вместо указания width="900" и height="675" можно
просто укажите width="1.33" и height="1" .
Открыть этот фрагмент на игровой площадке
Установить несколько исходных файлов для разных разрешений экрана
Вопросы доступности для изображений
позволяет включать анимированные изображения, такие как GIF или APNG. Однако помните, что анимации, включенные таким образом, обычно не могут быть приостановлены/остановлены пользователями. Это может, в зависимости от изображения и его размера, быть незначительным отвлечением или серьезной проблемой для определенных групп пользователей, особенно если анимация содержит быстрые стробирующие изменения цвета. В целом, мы рекомендуем вообще избегать использования анимированных изображений, если только вы не уверены, что они не окажут негативного влияния.
Однако помните, что анимации, включенные таким образом, обычно не могут быть приостановлены/остановлены пользователями. Это может, в зависимости от изображения и его размера, быть незначительным отвлечением или серьезной проблемой для определенных групп пользователей, особенно если анимация содержит быстрые стробирующие изменения цвета. В целом, мы рекомендуем вообще избегать использования анимированных изображений, если только вы не уверены, что они не окажут негативного влияния.
также можно использовать для включения изображений текста. Обычно предпочтительнее использовать фактический текст HTML, а не изображения текста, когда это возможно. Если необходимо использовать изображение текста (например, из-за того, что определенные шрифты предусмотрены правилами фирменного стиля/бренда), убедитесь, что alt точно отражает текст, видимый на изображении.
Наконец, если изображения содержат текст или важные нетекстовые элементы (такие как гистограммы, инфографика, значки), необходимые для понимания содержания изображения, убедитесь, что они имеют достаточный цветовой контраст. Для ознакомления с доступностью цвета и контраста в web.dev (в основном о контрасте текста) и Знакомство: Изучение WCAG 2.1 — 1.4.11 Нетекстовый контраст для получения более подробной информации о нетекстовых элементах.
Для ознакомления с доступностью цвета и контраста в web.dev (в основном о контрасте текста) и Знакомство: Изучение WCAG 2.1 — 1.4.11 Нетекстовый контраст для получения более подробной информации о нетекстовых элементах.
Выбор подходящей текстовой альтернативы
Для предложений и советов о том, как выбрать подходящую текстовую альтернативу изображениям, вы можете обратиться к руководству W3C WAI «Альтернативное дерево решений» и к требованиям HTML5.2 для предоставления текста в качестве альтернативы изображениям.
Атрибуты
источник размеры Значением атрибута AMP размеры является выражение размеров, которое выбирает
определенный размер, соответствующий медиа-запросу на основе текущего размера окна. Кроме того, AMP устанавливает встроенный стиль для ширины на
элемент . Если указан атрибут srcset , будет
автоматически сгенерировать определение HTML5 атрибута размеров для базового , если ничего не указано.
 Если атрибут
Если атрибут srcset не указан, нет
Атрибут размеры будет автоматически сгенерирован для базового .
Можно использовать размеры на без srcset чисто для настройки
встроенный стиль для ширины в соответствии с согласованным медиа-запросом или исключительно для
макет вывода отзывчивый .
Для тега в
HTML атрибут размеры используется в сочетании с
атрибут srcset и указывает предполагаемый размер отображения изображения как
соответствует состоянию среды. Это повлияет на внутренний размер дисплея
из основных на основе
поведение браузера.
См. Адаптивные изображения с srcset, размерами и высотой
для использования размеров и srcset .
альтернативный Строка альтернативного текста, аналогичная атрибуту alt на img . Всегда предоставляйте соответствующий альтернативный текст при использовании
Всегда предоставляйте соответствующий альтернативный текст при использовании amp-img . В противном случае вспомогательные технологии (такие как программы чтения с экрана) объявят элемент как «графика без метки» или что-то подобное. Если изображение чисто декоративное и не несет никакого содержания, можно использовать пустую цифру 9.0015 alt=»» — в этом случае вспомогательные технологии будут просто игнорировать/не объявлять элемент вообще.
атрибуция Строка, указывающая авторство изображения. Например, attribution="CC любезно предоставлено Cats on Flicker" .
высота и ширина Явный размер изображения, который используется средой выполнения AMP для определения соотношение сторон без загрузки изображения.
Общие атрибуты
amp-img включает в себя
общие атрибуты
распространяется на компоненты AMP.
Атрибуты данных
Атрибуты данных копируются из элемента amp-img во внутренний img элемент, созданный компонентом.
Стайлинг
amp-img можно задать непосредственно через свойства CSS. Установка серого фона
например, заполнитель можно получить с помощью:
amp-img {
цвет фона: серый;
}
Валидация
См. правила amp-img в спецификации валидатора AMP.
Как явно указать ширину и высоту изображения (WordPress)
Нужно указать размеры изображения в WordPress?
Чтобы исправить ошибки указания размера изображения в WordPress, найдите изображение с этой ошибкой GTmetrix и просмотрите его HTML. Добавьте ширину + высоту в HTML-код изображения (предоставленный GTmetrix):
Это просто означает, что вам нужно добавить ширину + высоту в HTML или CSS изображения. Если для изображения не указаны размеры изображения, это будет отображаться как ошибка в вашем отчете GTmetrix, и GTmetrix даже сообщит вам правильную ширину и высоту, которые должны быть добавлены к этому изображению.
- Найти ошибки размера изображения в GTmetrix
- Скопируйте ширину и высоту изображения из GTmetrix
- Найдите изображение на своем веб-сайте
- Добавьте ширину и высоту к HTML-коду изображения
- Повторно протестируйте страницу в GTmetrix
- Укажите размеры изображения с помощью WP Rocket
- Исправить ошибки указания размера изображения на нескольких страницах
1. Найти ошибки определения размера изображения в GTmetrix
GTmetrix показывает ошибки только для одной тестируемой страницы.
Запустите любую страницу через GTmetrix и посмотрите, на каких изображениях указаны ошибки размера изображения.
2. Скопируйте ширину и высоту изображения из GTmetrix
Затем скопируйте ширину и высоту изображения (предоставленные GTmetrix).
3. Найдите изображение на своем веб-сайте
Теперь нам нужно найти изображение на вашем сайте WordPress.
Визуальный редактор WordPress автоматически указывает размеры изображения для вас, поэтому здесь обычно нет ошибок для изображений. Однако в некоторых областях вашего веб-сайта размеры изображения могут не указываться автоматически (например, конструкторы страниц, ползунки, виджеты и код HTML или CSS, написанный вручную). Вам нужно узнать, какие область вашего сайта WordPress выдает вам ошибки.
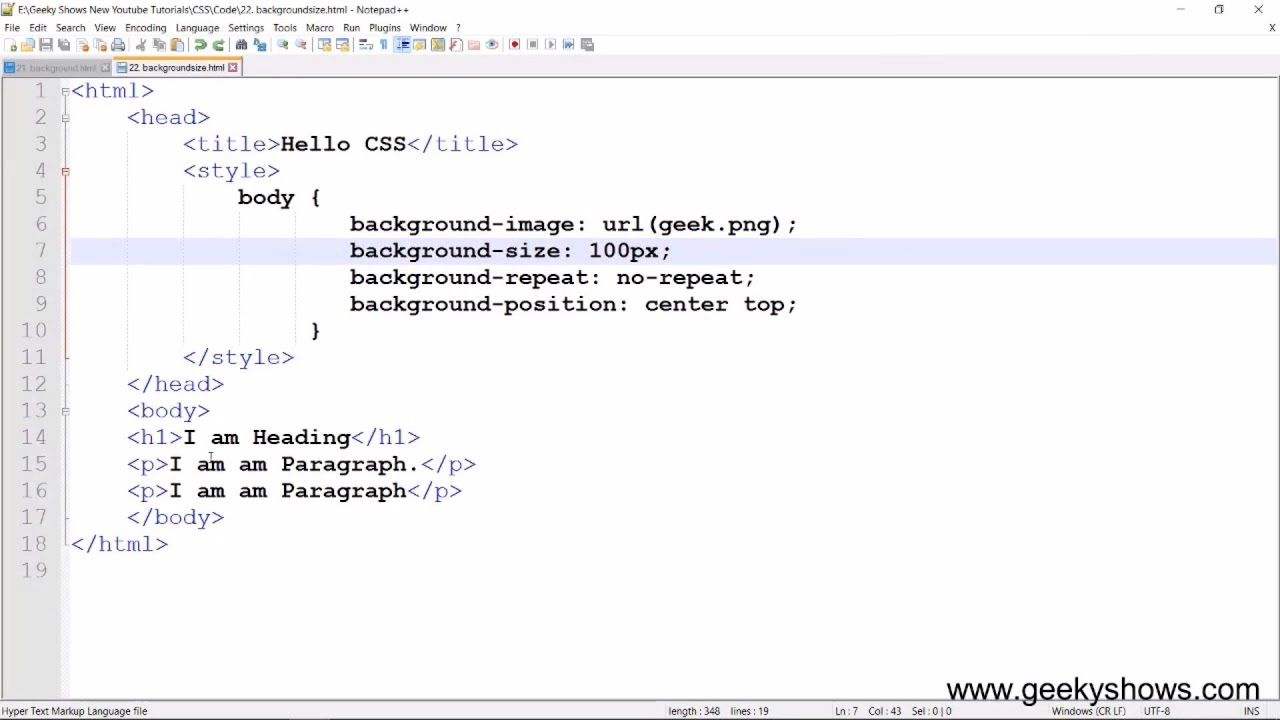
4. Добавьте ширину и высоту к HTML-коду изображения. Все, что вам нужно сделать, это вставить их в HTML следующим образом:
width=”135″ height=”135″
5. Повторно протестируйте страницу в GTmetrix
Сохраните изменения и повторно запустите страницу через GTmetrix. Изображение с ошибками должно быть исправлено.
6. Укажите размеры изображения в WP Rocket
Если вы используете WP Rocket, они недавно добавили опцию указания размера изображения в настройках мультимедиа под названием «добавить отсутствующие размеры изображения».
WP Rocket просканирует HTML на наличие атрибутов src, в которых отсутствует ширина + высота, а затем добавит их.
7. Исправление ошибок указания размера изображения на нескольких страницах
Хотите массово исправить изображения, которые появляются на нескольких страницах?
Вы можете использовать плагин Better Search Replace, чтобы исправить свой логотип, изображения виджетов и другие изображения, которые появляются на нескольких страницах, без необходимости просматривать их по отдельности. Это может сэкономить время.
Шаг 1 : Установите плагин Better Search Replace.
Шаг 2 : В поле «Искать» добавьте HTML-код изображения без указанной ширины и высоты. В поле «Заменить на» добавьте новую версию изображения, которая включает ширину и высоту.
Шаг 3 : Выберите таблицы, которые вы хотите, чтобы подключаемый модуль сканировал и заменял изображения. Вы можете выполнить пробный запуск, если хотите проверить это, в противном случае снимите этот флажок и нажмите «Выполнить поиск / замену».
Шаг 4 : Плагин запустится и выполнит поиск/замену изображения во всех выбранных вами таблицах. После завершения Better Search Replace сообщает, сколько таблиц было отсканировано и сколько изображений заменено.
Часто задаваемые вопросы
Как указать размеры изображения?
Найдите ошибку в GTmetrix и скопируйте ширину и высоту изображения (предоставляется GTmetrix). Найдите изображение в WordPress и просмотрите его HTML. Добавьте ширину и высоту в HTML-код изображения. Пример: ширина=”680″ высота=”340″
Могу ли я использовать подключаемый модуль для указания размеров изображения?
Большинство подключаемых модулей с указанием размера изображения не работают, но вы можете попробовать Better Search Replace, чтобы массово исправить изображения, которые появляются на вашем сайте.
Как оптимизировать изображения в GTmetrix?
Это означает, что вам нужно сжимать изображения без потерь с помощью таких плагинов, как ShortPixel или Imagify.


