CSS3 Generator — расширение Chrome для веб-разработчиков и дизайнеров – Dobrovoimaster
У каждого разработчика или веб-дизайнера есть свой набор инструментов для работы, десктопные и онлайновые приложения, дополнения и расширения к браузерам. Прогресс не стоит на месте и время от времени появляются новые, многофункциональные или узкопрофильные приложения и расширения для современных браузеров. Google Chrom и Firefox являются лидерами по наличию написанных для них разнообразных дополнений, расширяющих их функционал.
Стараюсь держать руку на пульсе и отслеживаю появление новых, а главное полезных расширений, которые могут существенно облегчить труд веб-разработчиков и дизайнеров.
Сегодня расскажу об одном, ну очень уж интересном расширении Chrome, которое пригодится многим разработчикам, ратующим за то, чтобы интернет стал ещё более понятным, удобным и красивым. Расширение для работы с CSS3, позволяющие, как говорится: «не отходя от кассы», экспериментировать, редактировать и вносить изменения в свойства CSS3, и при этом видеть все изменения в живую.
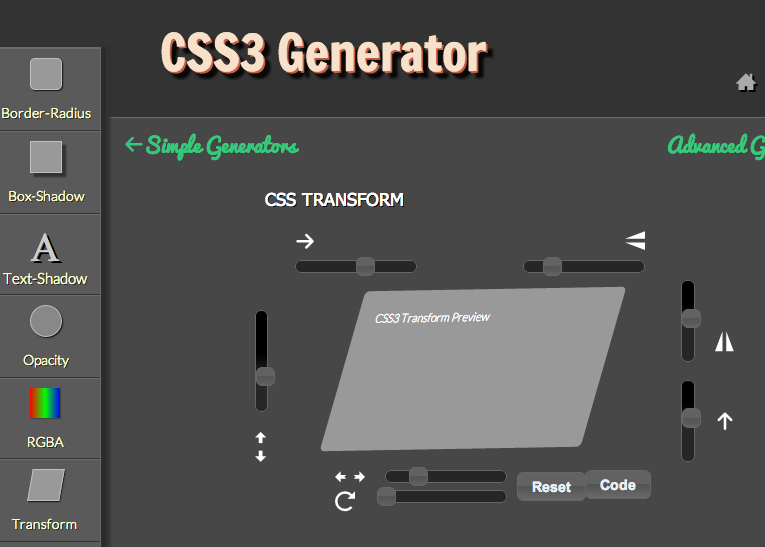
CSS3 Generator
Очень интересное и полезное расширение для браузера Google Chrome, я бы даже сказал — полезнейшее, потому как, это расширение, являет собой, немного-немало, полноценный генератор свойств CSS3. С помощью CSS3 Generator вы с лёгкость сможете сформировать стили для любых элементов сайта.
Для редактирования и генерации кода CSS, доступны различные свойства из обоймы CSS3. На вкладке «Text Shadow», открывается визуальный редактор свойства text-shadow, с помощью которого вы сможете добавить тень к тексту, а также, лёгким движением руки, изменять её параметры: цвет тени, радиус размытия и смещение относительно надписи.
Расширение снабжено отличным инструментом, вкладка «Hex/RGBA» открывает лёгкий, интуитивно понятный конвертор значений цвета. При необходимости, быстро, очень быстро, вы сможете перевести значения цвета HEX в RGBA и обратно, и одновременно установить степень прозрачности в RGBA.
Для формирования стилей блоков, на вкладке «Box Model», доступны обработке свойство трансформации transform:, скругление углов border-radius: и конечно же, популярное свойство box-shadow:, позволяющее добавлять тени блочным элементам
Разработчики расширения не обошли стороной и такое интересное свойство как column-count, которое определяет количество колонок в тексте. То есть открыв вкладку «Columns», вы сможете разбить текст на колонки(доступно до 4), а также определить расстояние между колонками с помощью свойства
То есть открыв вкладку «Columns», вы сможете разбить текст на колонки(доступно до 4), а также определить расстояние между колонками с помощью свойства column-gap и выбрать стиль разделителя в многоколоночном тексте используя свойство column-rule.
Гибкие настройки функций градиента открываются на вкладке «Gradients». Для обработки и кодирования доступны свойства линейного и радиального градиента, а также формирование градиентной заливки в полоску.
И это ещё не всё))). Если вам вдруг, понадобилось какому-нибудь блочному элементу пририсовать уголок(инфо-блок, подсказки и т.д.) и попутно оформить внешний вид самого блока, с помощью расширения «CSS3 Generator», вы сможете легко это сделать, достаточно открыть вкладку «Arrows» и поиграть с параметрами.
Дальше — больше))). Чтобы быстро установить эффекты перехода из одного состояния элементов в другое при наведении на них, достаточно воспользоваться ещё одним инструментом из арсенала этого расширения, на вкладке «Transitions», обрабатывая значения свойства transition:, вы легко сможете это сделать. На выбор доступны для формирования эффекты смены позиционирования элементов, смена цветовой палитры, трансформация краёв, а также выбор эффекта анимации.
На выбор доступны для формирования эффекты смены позиционирования элементов, смена цветовой палитры, трансформация краёв, а также выбор эффекта анимации.
Для обработки изображений в расширении «CSS3 Generator», доступен визуальный генератор фильтров, с помощью которого, вы сможете реализовать различные виды наложения на картинки, добавить оттенки серого, сепия, расплывчивость, яркость, угол поворота оттенка, и наконец, установка тени картинкам, с помощью фильтра drop-shadow.
Вот такое интересное дополнение, для браузера Google Chrome, представлено в магазине расширений, соответственно от туда вы его и сможете свободно скачать:
Скачать Расширение
Попробуйте расширение «CSS3 Generator» в деле и я уверен, многим оно понравится, во всяком случае, такое дополнение, уж точно не будет лишним в обойме ваших инструментов.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
CSS Генераторы — Файлы и готовые решения
Оптимизация JavaScript и CSS при загрузке сайта
By Chernetskiy
Озадачился оптимизацией скриптов при загрузке сайта, поскольку Гугля пишет рейтинг 56/100 в этой части и предлагает:
Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы. Количество блокирующих скриптов на странице: 24. Количество блокирующих ресурсов CSS на странице: 9. Они замедляют отображение контента.
Количество блокирующих скриптов на странице: 24. Количество блокирующих ресурсов CSS на странице: 9. Они замедляют отображение контента.
В header.tpl отключил некоторые скрипты, например Гугл-карты, и карусели, поскольку всё равно они не используются:
<link href=’https://fonts.googleapis.com/css?family=Open+Sans:400,700,300&subset=latin,cyrillic’ rel=’stylesheet’ type=’text/css’>
<link rel=»shortcut icon» href=»{$estate_folder}/template/frontend/{$current_theme_name}/img/favicon.png» type=»image/png»>
<link rel=»stylesheet» href=»{$estate_folder}/template/frontend/{$current_theme_name}/css/bootstrap.css» type=»text/css»>
<link rel=»stylesheet» href=»{$estate_folder}/template/frontend/{$current_theme_name}/css/bootstrap-responsive.css» type=»text/css»>
<link rel=»stylesheet» href=»{$estate_folder}/template/frontend/{$current_theme_name}/libraries/chosen/chosen.css» type=»text/css»>
<link rel=»stylesheet» href=»{$estate_folder}/template/frontend/{$current_theme_name}/libraries/bootstrap-fileupload/bootstrap-fileupload.
 js»></script>
<script type=»text/javascript» src=»{$estate_folder}/template/frontend/{$current_theme_name}/js/jquery.ezmark.js»></script>
<script type=»text/javascript» src=»{$estate_folder}/template/frontend/{$current_theme_name}/js/jquery.currency.js»></script>
<script type=»text/javascript» src=»{$estate_folder}/template/frontend/{$current_theme_name}/js/jquery.cookie.js»></script>
<script type=»text/javascript» src=»{$estate_folder}/template/frontend/{$current_theme_name}/js/retina.js»></script>
<script type=»text/javascript» src=»{$estate_folder}/template/frontend/{$current_theme_name}/js/bootstrap.min.js»></script>
<!— <script type=»text/javascript» src=»{$estate_folder}/template/frontend/{$current_theme_name}/js/carousel.js»></script> —>
<!— <script type=»text/javascript» src=»{$estate_folder}/template/frontend/{$current_theme_name}/js/gmap3.min.js»></script>
<script type=»text/javascript» src=»{$estate_folder}/template/frontend/{$current_theme_name}/js/gmap3.
js»></script>
<script type=»text/javascript» src=»{$estate_folder}/template/frontend/{$current_theme_name}/js/jquery.ezmark.js»></script>
<script type=»text/javascript» src=»{$estate_folder}/template/frontend/{$current_theme_name}/js/jquery.currency.js»></script>
<script type=»text/javascript» src=»{$estate_folder}/template/frontend/{$current_theme_name}/js/jquery.cookie.js»></script>
<script type=»text/javascript» src=»{$estate_folder}/template/frontend/{$current_theme_name}/js/retina.js»></script>
<script type=»text/javascript» src=»{$estate_folder}/template/frontend/{$current_theme_name}/js/bootstrap.min.js»></script>
<!— <script type=»text/javascript» src=»{$estate_folder}/template/frontend/{$current_theme_name}/js/carousel.js»></script> —>
<!— <script type=»text/javascript» src=»{$estate_folder}/template/frontend/{$current_theme_name}/js/gmap3.min.js»></script>
<script type=»text/javascript» src=»{$estate_folder}/template/frontend/{$current_theme_name}/js/gmap3.

Amazing CSS Shadow Generator Tools Online
- 22 ноября 2022 г.
Когда дело доходит до веб-дизайна, тени могут придать вашим страницам большую глубину и объем. К сожалению, создание теней может оказаться сложной задачей, особенно если вы плохо разбираетесь в CSS. К счастью, существует несколько онлайн-инструментов , которые могут помочь вам быстро и легко создавать тени CSS . В этом посте мы рассмотрим некоторые из лучших вариантов. Итак, если вы ищете простой способ добавить тени на свои веб-страницы, обязательно ознакомьтесь с этими замечательными инструменты !
Что такое Box Shadow?
Прежде чем мы углубимся в различные доступные инструменты, давайте рассмотрим элемент тени блока. Поскольку вы будете использовать это конкретное свойство CSS для создания теней на своих веб-страницах, важно, чтобы у вас было общее представление о том, что такое тень блока!
Поскольку вы будете использовать это конкретное свойство CSS для создания теней на своих веб-страницах, важно, чтобы у вас было общее представление о том, что такое тень блока!
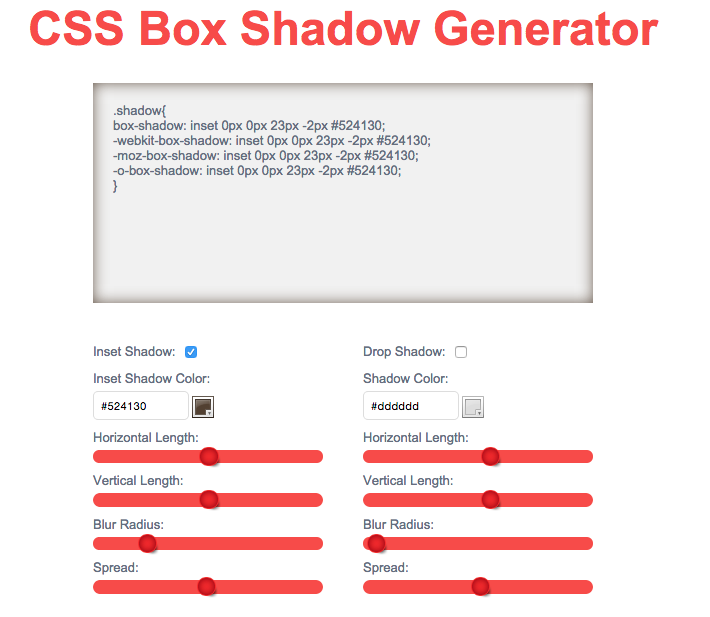
Box shadow — это свойство CSS3 , которое позволяет добавлять тень снаружи любого элемента. Вы можете указать цвет тени, ее количество, а также ее положение. Тень блока может быть указана вместе с другими свойствами блока, такими как отступы, границы, поля и т. д.
Различные типы коробчатых теней
Если вы хотите добавить глубину и размерность своему веб-дизайну, вам стоит попробовать некоторые из этих замечательных инструментов для создания теней CSS онлайн . С помощью этих инструментов вы можете создавать различные типы теней, каждый из которых имеет свой уникальный внешний вид. Один из самых популярных типов теней — это встроенная тень. Этот тип тени создается путем смещения тени так, чтобы она казалась внутри элемента. Это отличный способ создать тонкий, но эффективный эффект тени. Еще один популярный тип теней — это падающая тень. Эта тень создается путем добавления тени к нижней части элемента. Это отличный способ добавить глубины и объема вашему дизайну.
Еще один популярный тип теней — это падающая тень. Эта тень создается путем добавления тени к нижней части элемента. Это отличный способ добавить глубины и объема вашему дизайну.
Преимущества использования инструмента Box Shadow Generator
Есть много преимуществ использования этих инструментов для добавления теней CSS3 на ваши веб-страницы. Во-первых, ими легко пользоваться. Даже если вы никогда раньше не использовали тени блока, выбранный вами инструмент должен быть простым в навигации и удобным для пользователя. Поскольку для создания тени вам потребуется ввести всего несколько параметров, эти инструменты можно использовать быстро и эффективно.
Эти инструменты также позволяют настраивать тени для блоков. Не бывает двух одинаковых теней, у всех разные предпочтения в отношении стиля и внешнего вида теней. С этими генератор инструментов , вы сможете создать тень, которая идеально соответствует вашим потребностям. Более того, код, сгенерированный инструментом, совместим со всеми основными браузерами. Таким образом, если вы используете современный браузер для кодирования тени блока CSS3, а ваш клиент по-прежнему использует браузер, не совместимый с CSS3, он все равно сможет точно увидеть дизайн.
Таким образом, если вы используете современный браузер для кодирования тени блока CSS3, а ваш клиент по-прежнему использует браузер, не совместимый с CSS3, он все равно сможет точно увидеть дизайн.
Инструменты, описанные в этой статье, невероятно полезны для создания теней CSS. Используя инструменты CSS Shadow Generator , вы можете быстро и легко создавать тени, которые добавляют глубину и размер вашему веб-дизайну. Немного потренировавшись, вы сможете создавать тени, которые идеально дополнят общую эстетику вашего дизайна.
См. также
Коробчатые тени
Источник
Неоморфизм
Источник
CSSBud
Источник
Генератор палитры теней
Источник
Тени Брамм
Источник
Генератор градиентных теней CSS
Источник
Графический интерфейс CSS
Скачать
Коробка Shadow Art
Источник
Генератор теневого кода CSS Box
Источник
CSS Multiple Box Shadow Generator
Источник
Примеры теней CSS
Источник
Генератор теней коробки CSS3
Источник
Примеры тени блока CSS
Источник
Генератор теней CSS
Источник
Генератор теней коробки CSS3
Источник
Генератор тени блока CSS
ИсточникИтого
82
Акции
Саджан
Саджан — веб-дизайнер и специалист по поисковой оптимизации
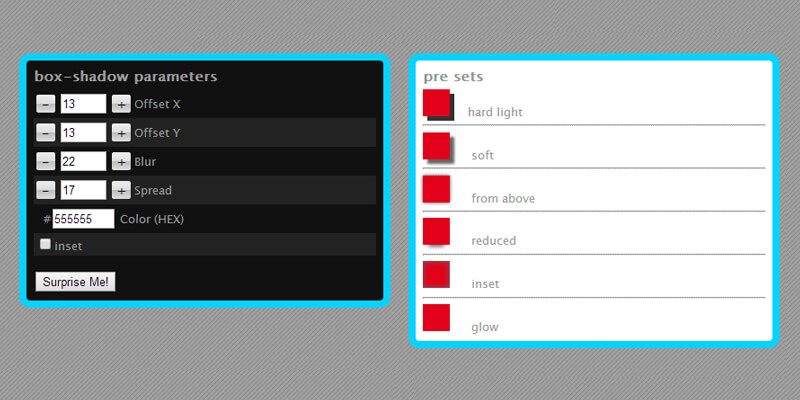
Генератор теней для блоков CSS3
Генератор теней для блоков CSS3- Дом
- Веб-инструменты
- Генератор теней коробки CSS3
Опубликовано: 01 июля 2014 г.
Сообщение от Энди | 5623 просмотра 1 нравится 1 избранное 0 комментариев
Свойство Box Shadow в CSS3 позволяет добавлять тени либо во внешнюю по умолчанию, либо во внутреннюю тень для элементов блока. Кроме того, вы можете добавить цвет, размытие, размер, а также свойства распространения.
Используйте ползунок диапазона и свойства цвета, чтобы создать тень блока css3. Предварительный просмотр будет автоматически отображаться в правой части.
Horizontal Length: 5px
Vertical Length: 10px
Blur Radius: 25px
Spread: 5px
R: 87
G: 87
B: 84
Непрозрачность: 0,8
Включить вставку
Комментарии
CSS3
17 января 2019 г.
В этом уроке мы узнаем, как создать мигающий цвет фона, используя свойство анимации CSS3.
TSQL
07 августа 2020 г.
Существует несколько способов удаления времени из DateTime в TSQL. Узнайте, как это сделать легко, здесь.
Windows
11 июля 2019 г.
Вы можете задаться вопросом, как открыть Notepad ++ в новом экземпляре. По умолчанию любой новый документ будет открываться в новой вкладке.
ASP.Net
05 октября 2019 г.
В этом уроке я покажу вам, как создать простой генератор лицензионных ключей, используя кодировку MD5 в C#.
Веб-инструменты
27 июля 2017 г.
Позволяет удалить круглые скобки, скобки или фигурные скобки из вашего текстового содержимого. У вас также есть возможность удалить содержимое внутренней упаковки. Например: «Мои категории» (1200) может быть «Мои категории 1200» или «Мои категории».
