CSS Horizontal Menu Generator 3.5
1,746,000 recognized programs — 5,228,000 known versions — Software News
- Home
- Updates
- Miscellaneous
WonderWebWare.com – Freeware – Windows
Download Safe to install
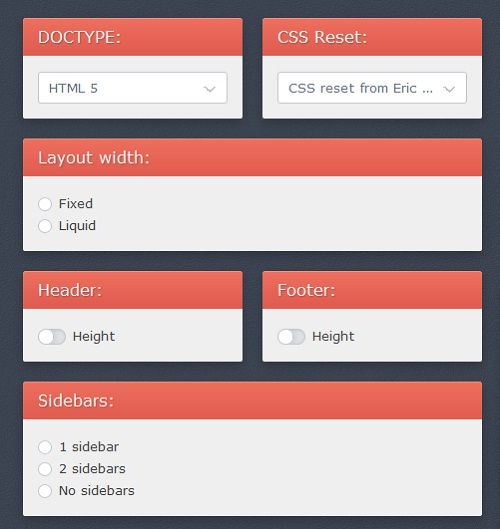
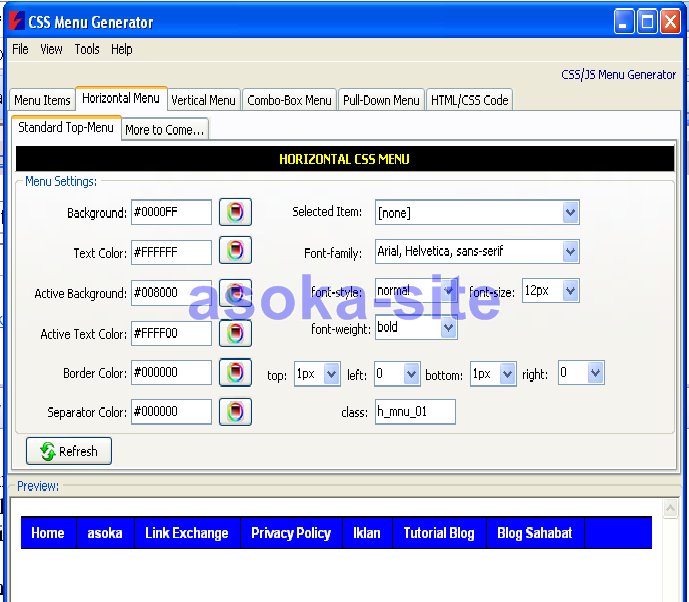
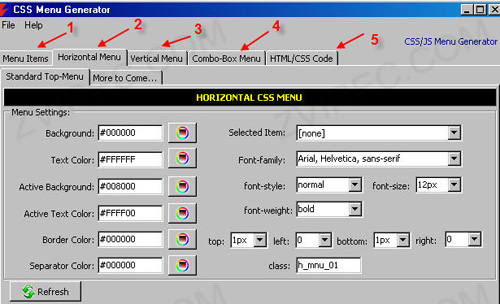
CSS Horizontal Menu Generator is a free tool for WYSIWYG menu generation. Just add menu items, define color and font settings and get an instant preview inside the program window itself. You may then get the CSS and XHTML menu code and paste it in your webpage, or — if you prefer — you may just save new (template) page with the menu generated…
You may then get the CSS and XHTML menu code and paste it in your webpage, or — if you prefer — you may just save new (template) page with the menu generated…
CSS Horizontal Menu Generator is a Freeware software in the category Miscellaneous developed by WonderWebWare.com.
The latest version of CSS Horizontal Menu Generator is 3.5, released on 08/20/2016. It was initially added to our database on 11/24/2007.
CSS Horizontal Menu Generator runs on the following operating systems: Windows.
CSS Horizontal Menu Generator has not been rated by our users yet.
Write a review for CSS Horizontal Menu Generator!
Screenshots (Click to view larger)
Latest updates
| 04/27/2023 |
jv16 PowerTools 8. 1.0.1564 1.0.1564
|
| 04/27/2023 | EMDB 5.20.02 |
| 04/21/2023 | AUTODESK MAYA 2024.1 |
| 03/30/2023 |
LibreOffice 7. 5.2 5.2
|
| 04/27/2023 | WinMerge 2.16.30 |
Download
Download at WonderWebWare.com
Secure and free downloads checked by UpdateStar
Stay up-to-date
with UpdateStar freeware.
Latest News
| 04/21/2023 | Updates Foxit PDF Reader 12.1.2 and Foxit PDF Editor 12.1.2 available |
| 04/15/2023 | Chrome 112.0.5615.121 update available |
| 04/13/2023 | Adobe April 2023 Patch Day |
| 04/12/2023 | Microsoft April 2023 Patch Day |
| 04/12/2023 | 10 quick tips to speed up the start of Windows 10 and Windows 11 |
Related searches
- » скачать обновления css 3.
 4
4 - » css letöltés
- » menu generator leiras
- » generator horizontal menu
- » horizontal menu css
- » css горизонтальное меню generator
- » horizontal css menu
Most popular downloads
- UpdateStar Premium Edition
- Google Chrome
- Microsoft Visual C++ 2015 Redistributable Package
- Microsoft Edge
- Microsoft Visual C++ 2010 Redistributable
- Microsoft OneDrive
Tags
- css menu
- menu builder
- menu creator
- menu generator
Never miss an update for CSS Horizontal Menu Generator again with UpdateStar
Current Newsletter
All versions
Browse
- Audio & Multimedia
- Business
- Communications
- Desktop
- Development
- Education
- Games & Entertainment
- Graphics Applications
- Home & Hobby
- Internet
- Security
- Servers
- System Utilities
- Web Development
- Miscellaneous
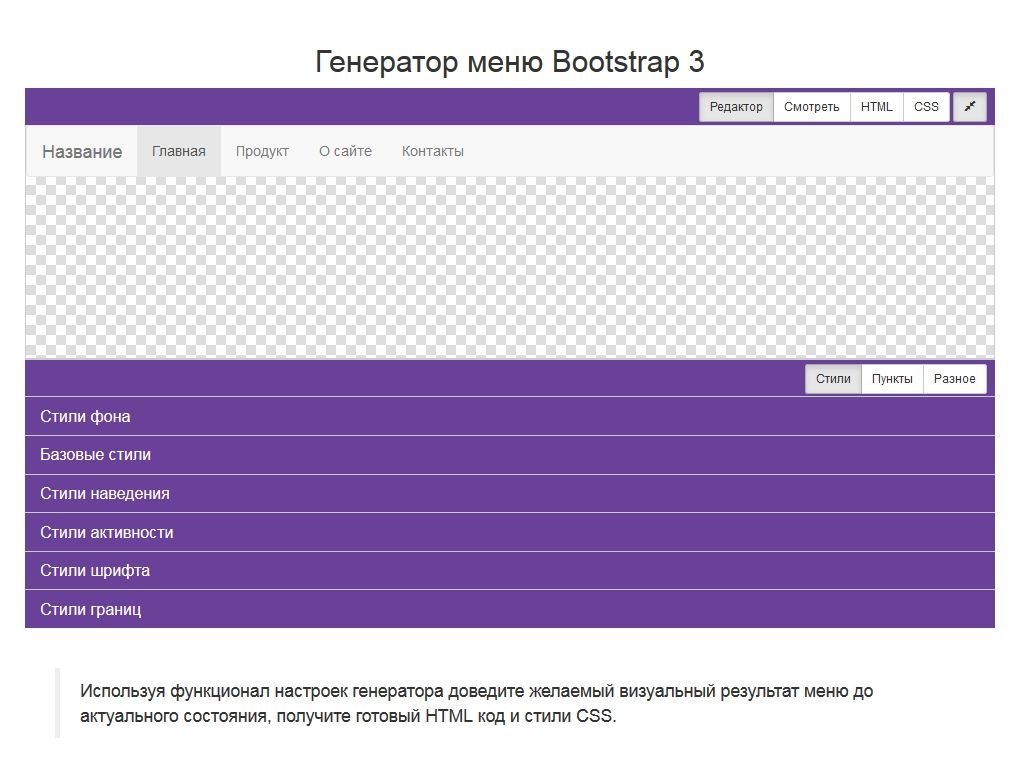
Генератор меню CSS3 — Doodle Nerd
Генератор меню CSS3 позволяет создавать и создавать меню CSS3 для вашего веб-сайта и экономит ваше время. Вы можете просмотреть и скопировать или загрузить сгенерированный код CSS.
Вы можете просмотреть и скопировать или загрузить сгенерированный код CSS.
Предварительный просмотр скачать
1Панель меню
Угловой радиус
Радиус всех углов: {{vm.allRadius}}px
Фон
Сплошной фон
Фоновый цвет :
Градиентный фон
Начальный цвет:
Конечный цвет:
Цвета и рамка
Нижняя ширина: {{vm.borderWidth}} пикселей
Стиль границы: SolidDashedDottedDoubleGrooveInsetOutsetRidge
Цвет границы :
Высота строки меню
Высота строки меню: {{vm. mbHeight}}px
mbHeight}}px
Тень строки меню
Горизонтальная длина: {{vm.shadowHOffset}} пикселей
Длина по вертикали: {{vm.shadowVOffset}} пикселей
Радиус размытия: {{vm.shadowBlur}} пикселей
Цвет тени:
Прокладка
Отступ сверху: {{vm.paddingTop}} пикселей
Отступ справа: {{vm.paddingRight}} пикселей
Отступ снизу: {{vm.paddingBottom}} пикселей
Отступ слева: {{vm. paddingLeft}} пикселей
paddingLeft}} пикселей
Поля
Верхнее поле: {{vm.marginTop}} пикселей
Поле справа: {{vm.marginRight}}px
Нижний край: {{vm.marginBottom}} пикселей
Поле слева: {{vm.marginLeft}}px
2Верхнее меню
Шрифты
Шрифт : ArialArial BlackComic Sans MSCourier NewGeorgiaHelveticaImpactTimes New RomanTrebuchet MSVerdana
Стиль шрифта : NormalItalicOblique
Вес шрифта: ОбычныйПолужирныйПолужирныйСветлее
Размер шрифта: {{vm. fontSizeTop}} пикселей
fontSizeTop}} пикселей
Цвет шрифта :
Тень шрифта
Длина по горизонтали: {{vm.fontHTop}} пикселей
Длина по вертикали: {{vm.fontVTop}} пикселей
Радиус размытия: {{vm.fontBTop}} пикселей
Цвет тени:
Прокладка
Отступ сверху: {{vm.topPaddingTop}} пикселей
Отступ справа: {{vm.topPaddingRight}} пикселей
Отступ снизу: {{vm.topPaddingBottom}} пикселей
Отступ слева: {{vm. topPaddingLeft}} пикселей
topPaddingLeft}} пикселей
Поля
Верхнее поле: {{vm.topMarginTop}} пикселей
Поле справа: {{vm.topMarginRight}} пикселей
Нижнее поле: {{vm.topMarginBottom}}px
Поле слева: {{vm.topMarginLeft}}px
Угловой радиус
Радиус всех углов: {{vm.topBRadius}} пикселей
3 Верхнее меню при наведении
Цвет текста при наведении
Цвет текста :
Фон
Сплошной фон
Фоновый цвет :
Градиент фона
Начальный цвет:
Конечный цвет:
Тень шрифта при наведении
Длина по горизонтали: {{vm. fontHHoverTop}} пикселей
fontHHoverTop}} пикселей
Длина по вертикали: {{vm.fontVHoverTop}} пикселей
Радиус размытия: {{vm.fontBHoverTop}} пикселей
Цвет тени:
Прокладка
Отступ сверху: {{vm.PaddingTopHover}} пикселей
Отступ справа: {{vm.PaddingRightHover}} пикселей
Отступ снизу: {{vm.PaddingBottomHover}} пикселей
Отступ слева: {{vm.PaddingLeftHover}} пикселей
4Подменю
Шрифты
Шрифт : ArialArial BlackComic Sans MSCourier NewGeorgiaHelveticaImpactTimes New RomanTrebuchet MSVerdana
Стиль шрифта : NormalItalicOblique
Вес шрифта: ОбычныйПолужирныйПолужирныйСветлее
Размер шрифта: {{vm. fontSizeSub}} пикселей
fontSizeSub}} пикселей
Цвет шрифта :
Тень шрифта
Горизонтальная длина: {{vm.fontHsub}} пикселей
Длина по вертикали: {{vm.fontVsub}} пикселей
Радиус размытия: {{vm.fontBsub}} пикселей
Цвет тени:
Угловой радиус
Радиус всех углов: {{vm.allRadiusSub}}px
Фон
Сплошной фон
Фоновый цвет :
Градиентный фон
Начальный цвет:
Конечный цвет:
Граница
Ширина границы: {{vm. borderWidthSub}} пикселей
borderWidthSub}} пикселей
Стиль границы: SolidDashedDottedDoubleGrooveInsetOutsetRidge
Цвет границы :
Ширина подменю: {{vm.subMenuWidth}} пикселей
Тень блока подменю
Длина по горизонтали: {{vm.hShadowSub}} пикселей
Длина по вертикали: {{vm.vShadowSub}} пикселей
Радиус размытия: {{vm.bShadowSub}} пикселей
Цвет тени:
Прокладка
Отступ сверху: {{vm. subPaddingTop}} пикселей
subPaddingTop}} пикселей
Отступ справа: {{vm.subPaddingRight}} пикселей
Отступ снизу: {{vm.subPaddingBottom}}px
Отступ слева: {{vm.subPaddingLeft}} пикселей
5Sub Menu Hover
Цвет текста при наведении
Цвет текста :
Фон
Сплошной фон
Фоновый цвет :
Градиентный фон
Начальный цвет:
Конечный цвет:
Тень шрифта при наведении
Длина по горизонтали: {{vm. fontHHover}} пикс.
fontHHover}} пикс.
Длина по вертикали: {{vm.fontVHover}} пикс.
Радиус размытия: {{vm.fontBHover}} пикселей
Цвет тени:
Фрагмент копировать
HTML-код копировать
Генератор меню CSS3
Минимальный CSS-фреймворк, созданный с..
вид 5871 0 0
Коллекция механизированных домкратов CSS3. .
.
вид 5273 0 0
Простая анимация с использованием FontAwe..
вид 4760 0 0
Просмотреть все фрагменты ›
Инструменты дизайна
- Радиус границы
- Тень коробки
- Тень текста
- RGBA
- Начертание шрифта
- Несколько столбцов
- Изменение размера коробки
- Размер коробки
- Контур
- Переход
- Преобразование
- Флексбокс
- Градиент
Генератор CSS3
- Фильтры CSS
- Генератор фильтров CSS
- Текстовые эффекты CSS
- CSS-анимации
Эффекты CSS
- Изображение в данные —
- Электронная почта для генератора изображений —
- Подпись к генератору изображений —
Средства обработки изображений
- Адаптивный калькулятор
- Тест адаптивного веб-сайта
- Генератор заданий Cron
- Ошибка генератора страниц
- Генератор любимых иконок —
- Генератор форм —
- Генератор перезаписи модов —
- Генератор доступа HTA
Инструменты веб-сайта
- Генератор кнопок начальной загрузки
- Генератор Bootstrap 4
Генератор начальной загрузки
- Переполнение (х, у)
- Изменение размера текстовой области
- Поворот текста
Генератор CSS
- Речевой пузырь
- Треугольник CSS
- Генератор всплывающих подсказок —
- Генератор ленты —
- Генератор ленточных тегов —
Элементы CSS
- Генератор текстовых полей
- Генератор раскрывающегося списка
- Генератор флажков
- Генератор радиокнопок
- Генератор входного диапазона —
- Генератор кнопок —
- Поворотный переключатель —
HTML-элементы управления
- Генератор макетов —
- Генератор меню CSS3 —
Генератор макетов
- Без компилятора
- Компилятор SCSS
- Компилятор SASS
- Компилятор стилуса
- Конвертер CSS в LESS
- Преобразователь CSS в SCSS
- Преобразователь CSS в стилус
Препроцессоры CSS
- Генератор шаблонов
- Дизайнер пледов
- Генератор филе
- Генератор штрих-кода
- Генератор QR-кода
- Координаты GPS
Веб-инструменты
- Возраст домена
- Поиск в Whois
- Средство просмотра метатегов
- Средство извлечения ссылок
- Средство проверки неработающих ссылок
- Соотношение текста и кода
- HTML-текстовое содержимое
- Рейтинг Alexa
- Google Поисковая позиция
- Проверка HTTP-заголовка
- Тест скорости веб-сайта
- IP-адрес веб-сайта
- Средство проверки связи
- Создание роботов
- Сведения о моем браузере
SEO
- Преобразователь цвета CSS
- RGBA-генератор
- Генератор цветовой палитры —
- Генератор цветовых схем
Цветные инструменты
- Преобразователь PX в EM
- Преобразование длины CSS
- Предварительный просмотр шрифта CSS
- Валидатор CSS
- Генератор спрайтов CSS —
- Формат Код CSS
- Оптимизировать код CSS —
Инструменты CSS
- Онлайн-редактор CSS —
- Редактор визуальных стилей CSS —
Редакторы CSS
Следуйте за нами
Попробуйте
http://rookienerd. com
com
Социальная акция
Вам нравятся наши инструменты? Поделиться!
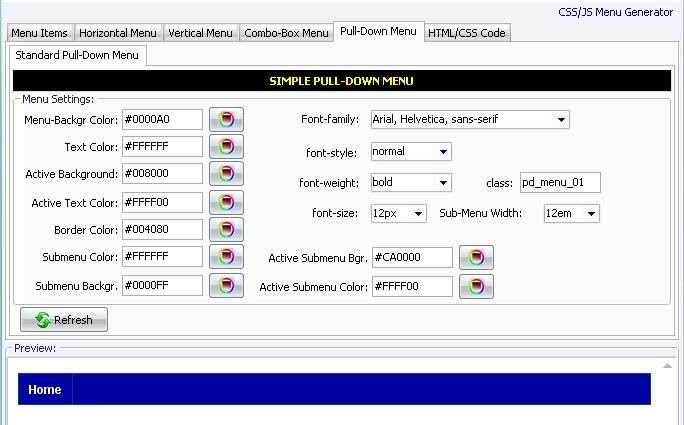
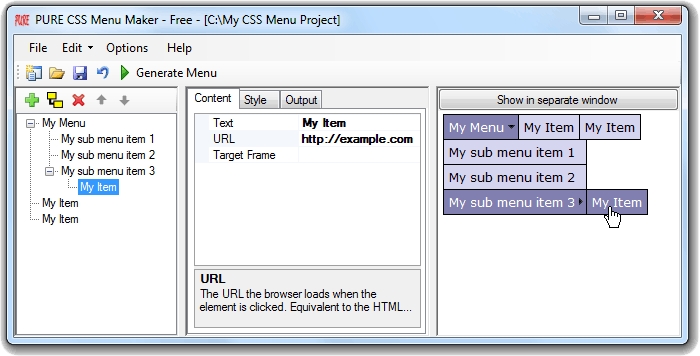
Редактор меню на чистом CSS
Редактор меню на чистом CSSBulgy Red — пример выпадающего меню
Скачать CSS Menu Maker
Последние шаблоны
Часто задаваемые вопросы
- 20 октября 2013 г. Раскрывающееся меню Pure CSS делает невозможным макет страницы в представлении Design View 9 Expression Web.0002 Я только что выполнил тестовую установку css3menu, используя один из шаблонов вертикального меню. Он выглядит и работает нормально в браузере. Однако в представлении «Дизайн» Expression Web все подменю остаются полностью развернутыми.
- 23 сентября 2013 г. Высота выпадающего меню чистый css
Я использую шаблон Fair.
 Как я могу уменьшить высоту создаваемых навигационных панелей? Мне нужно, чтобы меню было менее высоким
Как я могу уменьшить высоту создаваемых навигационных панелей? Мне нужно, чтобы меню было менее высоким - 25 июня 2014 г. Ошибка публикации меню в выпадающем меню html
Я пытаюсь импортировать код на HTML-страницу. Я следую инструкциям по публикации, после нажатия кнопки «Вставить и опубликовать» появляется ошибка публикации меню. Что я делаю не так?
- 19 июня 2014 г. Одно или неограниченное выпадающее меню css Веб-сайты лицензии
Привет, Я хотел бы заказать ваше приложение. Но я не уверен, какую лицензию я должен купить. В чем разница между лицензиями на один веб-сайт и на неограниченное количество веб-сайтов? Спасибо.
- 04 июня 2014 г. Выпадающее меню HTML перестало работать
Здравствуйте, Я установил пробную версию для последующей покупки лицензии. Проблема в том, что после установки не могу открыть программу. Сообщение о том, что «CSS3 перестал работать». У меня Windows 8.
- 19 мая 2014 г.
 Максимальное количество активаций выпадающего меню css
Максимальное количество активаций выпадающего меню cssКоличество установок . Что это значит? Каково максимальное количество активаций приложения CSS3Menu на компьютерах ПК или Mac?
- 14 мая 2014 г. Неограниченная лицензия на сайты выпадающего меню
Привет, Куплю лицензию на неограниченное количество сайтов. Для нужд моего бизнеса убедитесь, что моя покупка приложения позволяет мне разрабатывать и продавать проекты веб-сайтов с помощью css3menu неограниченному количеству клиентов.
- 30 апреля 2014 г. Выпадающее меню загрузки неограниченное количество веб-сайтов лицензия
Привет, Я хотел бы заказать неограниченное количество веб-сайтов CSS3Menu. Могу ли я использовать это без ограничений на всех моих сайтах и сайтах моих клиентов??
- 17 апреля 2014 г. Обновите лицензию html5 с одним выпадающим меню до неограниченной
Я приобрел лицензию на один веб-сайт. Если в будущем мне нужно будет перейти на безлимитную лицензию на сайт, придется ли мне платить всю сумму? Спасибо!
- 14 апреля 2014 г.


 4
4 Как я могу уменьшить высоту создаваемых навигационных панелей? Мне нужно, чтобы меню было менее высоким
Как я могу уменьшить высоту создаваемых навигационных панелей? Мне нужно, чтобы меню было менее высоким Максимальное количество активаций выпадающего меню css
Максимальное количество активаций выпадающего меню css