Метка: css-tricks | xhtml.ru
CSS
Загрузка…
Для максимально возможной кросс-браузерной поддержки стилизации полос прокрутки (scrollbar) лучше использовать специальные CSS-свойства с префиксом ::webkit (для Chrome и Safari), и стандартизированные свойства scrollbar-width совместно с scrollbar-color (для Firefox)
CSS
Загрузка…
Несколько техник вырезания и использования слоёв маски для формирования фигуры всплывающих подсказок с произвольным хвостиком-стрелкой.
Инструменты
Загрузка…
CSS
Загрузка…
Использование в border-image CSS-градиентов и их анимация для перемещения цветов градиента вдоль рамки блока.
CSS
Загрузка…
Особенности работы css-свойства aspect-ratio, которое определяет соотношение между шириной и высотой контейнера. Примеры, когда aspect-ratio игнорируется и не применяется, работает не так, как ожидалось или не работает совсем.
CSS
Загрузка…
Как написать стили для выпадающих списков select, сохраняя читаемость, доступность и контрастность в соответствии с требованиями WCAG 2.1.
CSS
Загрузка. ..
..CSS позволяет управлять, поведением и внешним видом выделенного текста на страницах HTML-документа
CSS
Загрузка…
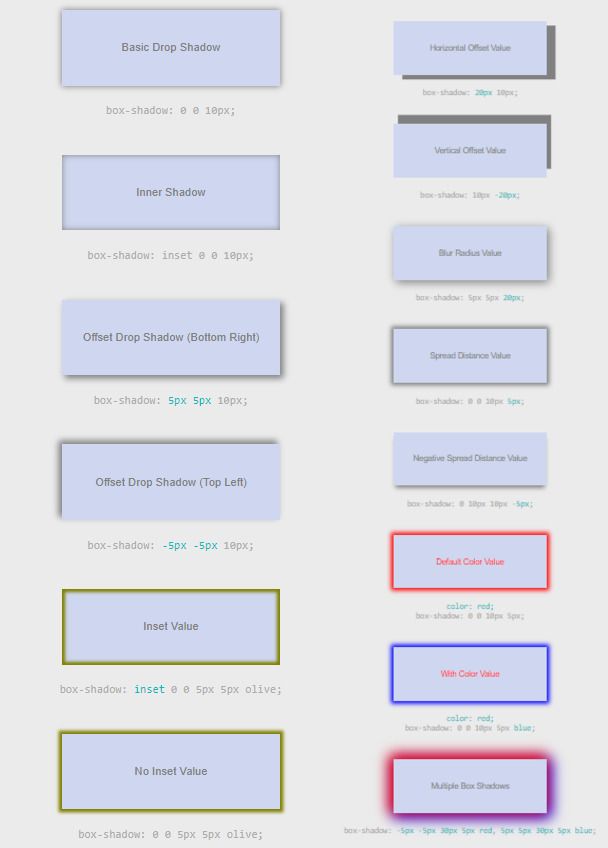
Запечатлеть все тонкости реальной тени с помощью box-shadow не просто, но кое-то можно улучшить, применяя к блокам несколько слоев теней.
CSS
Загрузка…
Обычно, чтобы добавить такой эффект уменьшения шапки при скролле страницы, используется немного JavaScript и CSS, но с появлением position: sticky то же самое можно сделать, используя только CSS.
CSS
Загрузка…
Как с помощью только CSS расположить картинку или любой float-блок в нижнем углу или по бокам контейнера и текстом вокруг неё.
CSS
Загрузка…
Как с помощью CSS сделать градиентную заливку текста.
CSS
Загрузка…
Вписать текст в окружность можно с помощью CSS-свойства shape-outside и несложной HTML-разметки.
CSS
Загрузка…
Узнайте, как управлять размерами элементов, поддерживать правильный интервал и реализовывать гибкую типографику с помощью этих хорошо поддерживаемых CSS-функций.
CSS
Загрузка…
Анимация элементов с помощью отдельных CSS-свойств трансформаций и комбинирования их с традиционным transform.
CSS
Загрузка…
Использование css-свойств offset-path, offset-distance, offset-position, offset-rotate, offset-anchor для перемещений элемента по назначенному пути и расположении относительно него.
CSS
clip-path создает ограниченную область, которая определяет какая часть элемента останется видимой.
CSS
Загрузка…
CSS-свойство background-repeat определяет способ повторяемости фонового изображения
CSS
Загрузка…
Как центрировать html-элемент по горизонтали и вертикали с помощью двух-трёх строк CSS.
CSS
Загрузка…
border-radius — это CSS-свойство, которое определяет, как скругляются границы блока.
CSSЗагрузка…
Настройка полосы прокрутки, цвет scrollbar и стилизация скроллбара, как изменить стиль полосы прокрутки
Какие CSS-генераторы можно использовать в 2021 году
CSS генераторы экономят время и сокращают количество ошибок в коде. Они позволяют автоматизировать многие задачи, которые опытным верстальщикам или фронтендерам уже кажутся скучными. В то же время, они могут облегчить работу над задачами, которые сложны для начинающих специалистов.
Схема работы таких генераторов проста: достаточно ввести через простой визуальный интерфейс нужные вам параметры и на выходе получить готовые CSS-стили. Далее полученный код нужно скопировать и добавить в свой проект.
Далее полученный код нужно скопировать и добавить в свой проект.
Известный full-stack разработчик Марко Денич предлагает свою подборку лучших CSS-генераторов. Возможно, о каких-то из них вы не знали, и, познакомившись с ними сейчас, начнёте использовать в работе.
1. Neumorphism/Soft UI generator
Neumorphism позволяет создавать градиенты и тени. Кроме того, с ним легко подобрать и сгенерировать цвета для вашего сайта.
Подробнее
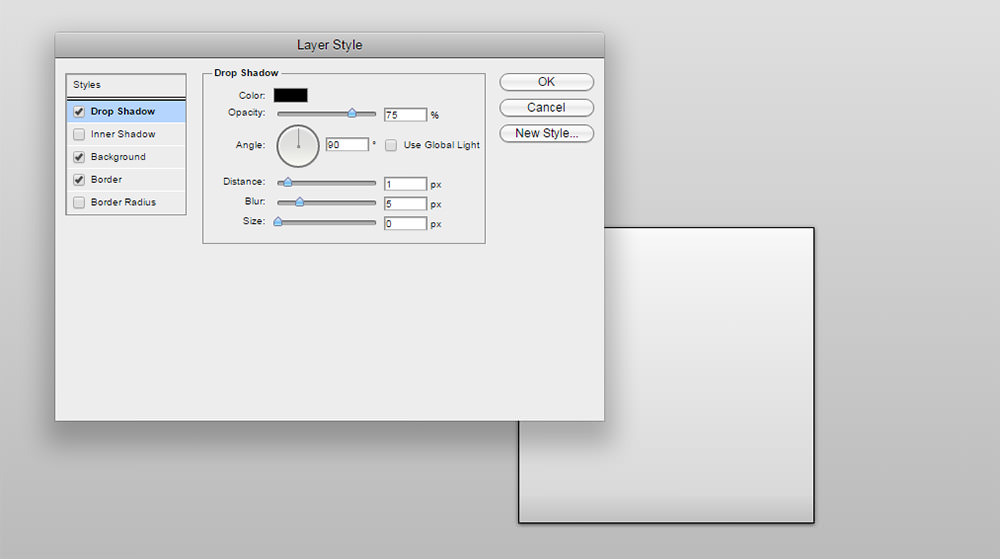
2. Smooth Shadow generator
Это генератор теней, позволяющий через удобный UI менять параметры свойства box-shadow. В CSS3 свойство box-shadow отвечает за эффекты тени, которые возможны для большинства элементов веб-страницы. Инструмент, в частности, позволяет настраивать такие параметры, как вертикальное смещение, размытие, растяжение и прозрачность.
Подробнее
3. Fancy Border Radius Generator
Генератор позволяет рисовать сложные фигуры с закруглёнными углами.
Подробнее
4. Easing Gradients
Позволяет создавать нелинейные градиенты и использовать модифицированные цветовые пространства.
Подробнее
5. Data Viz Color Palette Generator
Особенно хочется отметить, что с его помощью можно создавать гармоничные цветовые палитры с произвольным количеством базовых цветов. Инструмент имеет удобный визуальный интерфейс с множеством настроек.
Подробнее
6. CSS Grid Generator
Визуальный интерфейс очень простой, поэтому быстро накидать сетку не составит труда. Помимо таких базовых функций, как ввод количества строк, столбцов и отступов, есть возможность перетаскивать в ячейки div-блоки.
Подробнее
7. CSS Accordion Slider Generator
Бесплатный онлайн-сервис, позволяющий настроить через UI и сгенерировать горизонтальные и вертикальные аккордеон-слайдеры на HTML и CSS, без использования javaScript.
