Генераторы CSS-кода: самая полная коллекция
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Если вы уже некоторое время занимаетесь созданием сайтов, вполне вероятно, что вас периодически посещают следующие мысли:
- как мне это повторить?
- что это за сниппет кода?
- должен быть способ сделать это проще и быстрее…
- я знаю, что уже писал такой код…
- где я нашел тот CSS-инструмент?
Чтобы облегчить вам жизнь, я собрал все инструменты, которые держу у себя в закладках, рассортировал их по функционалу и юзкейсам, и представляю вам в этой статье!
Содержание:
- Мультитулы
- Анимации
- Фоны
- Границы
- Тени блоков
- Кнопки
- Разделители
- Фильтры
- Градиенты
- Макет
- Палитры
- Генераторы треугольников
- Генераторы лент и плашек
- Стили типографии
- Генераторы подчеркивания
- Прочее
Мультитулы
Web Code Tools
Несколько генераторов кода, включая генераторы CSS, HTML, Schema Markup и метатегов.
Html-css-js
Несколько CSS-генераторов, таких как генераторы градиента, столбцов, стилей таблиц, Box Transform, Text Shadow.
CSS 3.0 Maker
Этот инструмент генерирует много CSS-эффектов, включая border radius, градиенты, тени текста и блоков, преобразования, переходы, повороты и т. д. Этот генератор также показывает, какие браузеры и мобильные устройства поддерживают CSS-свойства.
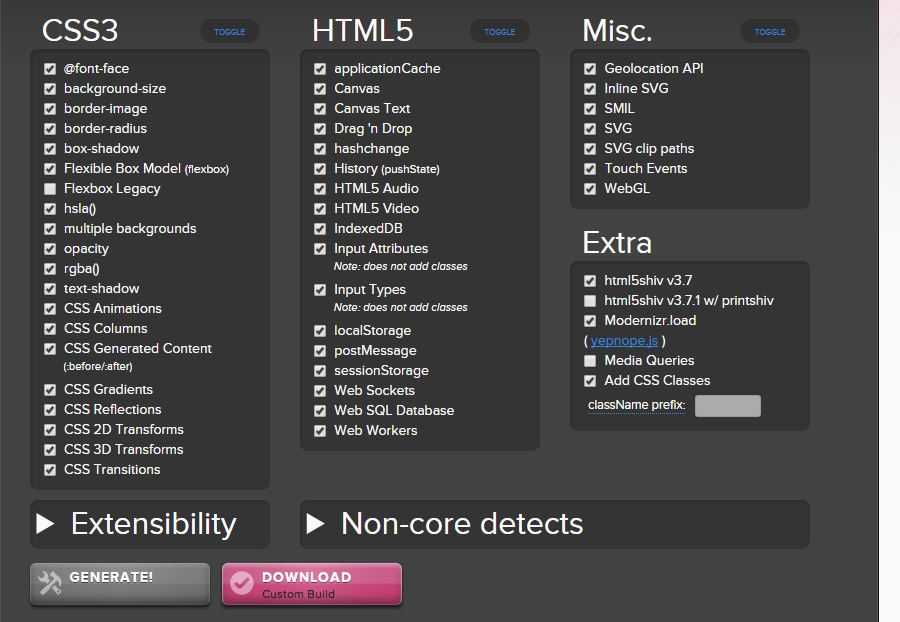
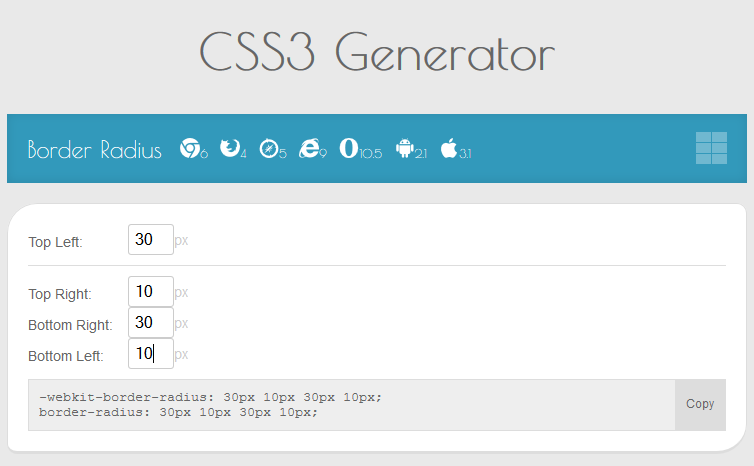
CSS3 Generator
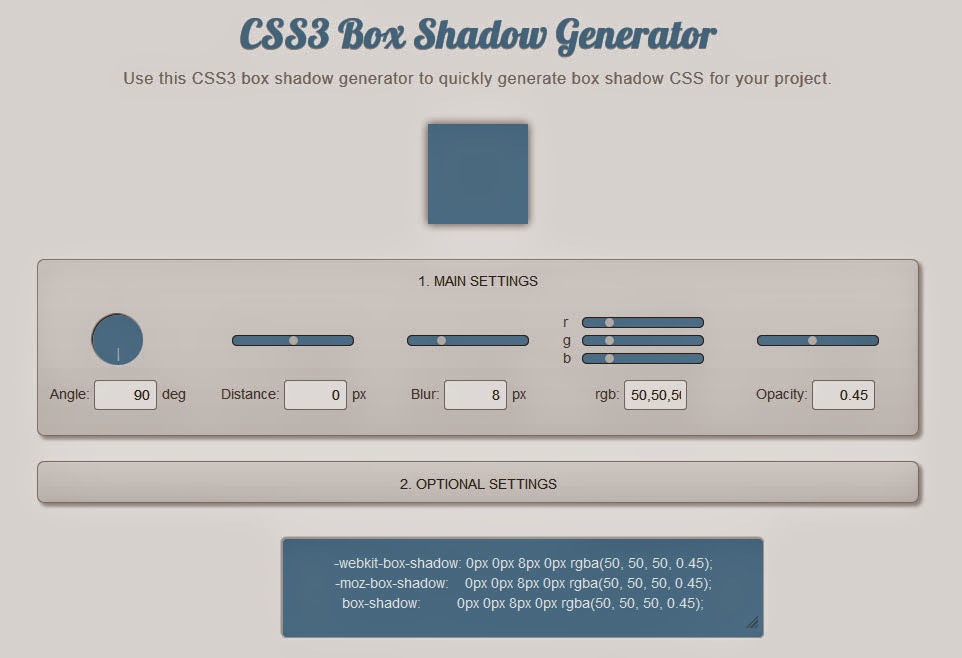
CSS3 Generator — более традиционный пример сниппетов кода, которые могут пригодиться вам в ежедневной работе. Это веб-приложение содержит больше десяти разных генераторов кода, в частности — генераторов столбцов, теней и даже нового свойства flexbox.
CSSmatic
Еще один мультигенератор. Это сайт с четырьмя разделами, представляющими разные генераторы: Box Shadows, Border Radius, Noise Textures и CSS Gradients.
Enjoy CSS
Здесь пользователи могут генерировать кнопки, тени, переходы и многое другое. Самая лучшая фича этого сайта — галерея с готовыми шаблонами и бесплатными сниппетами кода для инпута, кнопок и т. п. Пользователи могут тестировать различные эффекты, чтобы посмотреть, как они выглядят в браузере.
п. Пользователи могут тестировать различные эффекты, чтобы посмотреть, как они выглядят в браузере.
CSS Studio
Используйте этот инструмент для генерации теней блоков и текста, градиентов, прозрачности и свойства transform.
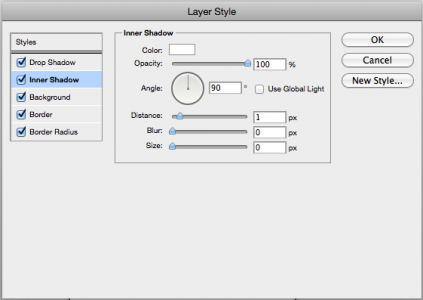
LayerStyles
CSS-генератор, применяющий CSS3-эффекты с использованием диалогового окна для стиля слоя. Вы сможете управлять такими эффектами, как тени блоков, внутренние тени, эффекты границ и фона и многими другими.
Анимации
Keyframes
Keyframes создает анимации, тени и цвета, а также предоставляет редактор, с помощью которого можно подгонять анимации.
Wait! Animate
Создавать пользовательские повторяющиеся паузы между CSS-анимациями теперь как никогда просто. Нужный код можно сгенерировать при помощи WAIT! Animate.
Animista
Инструмент для работы над CSS-анимациями. В нем есть набор готовых анимаций, которые вы можете отредактировать, чтобы они подходили для вашего проекта, и получить соответствующий код.
Animxyz
Инструмент, который поможет вам в создании, настройках и составлении анимаций на основе CSS-переменных без пользовательских ключевых кадров.
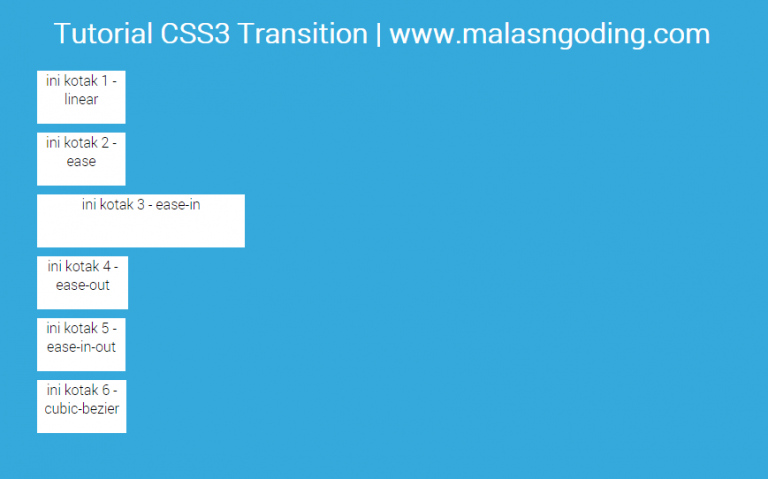
Transitions.css
CSS-библиотека. содержащая более 40 готовых CSS-переходов на основе кругов, квадратов, многоугольников.
Фоны
Patternify
Позволяет создавать паттерны для фона. Бесплатный инструмент.
Water Pipe
Генератор дымного фона.
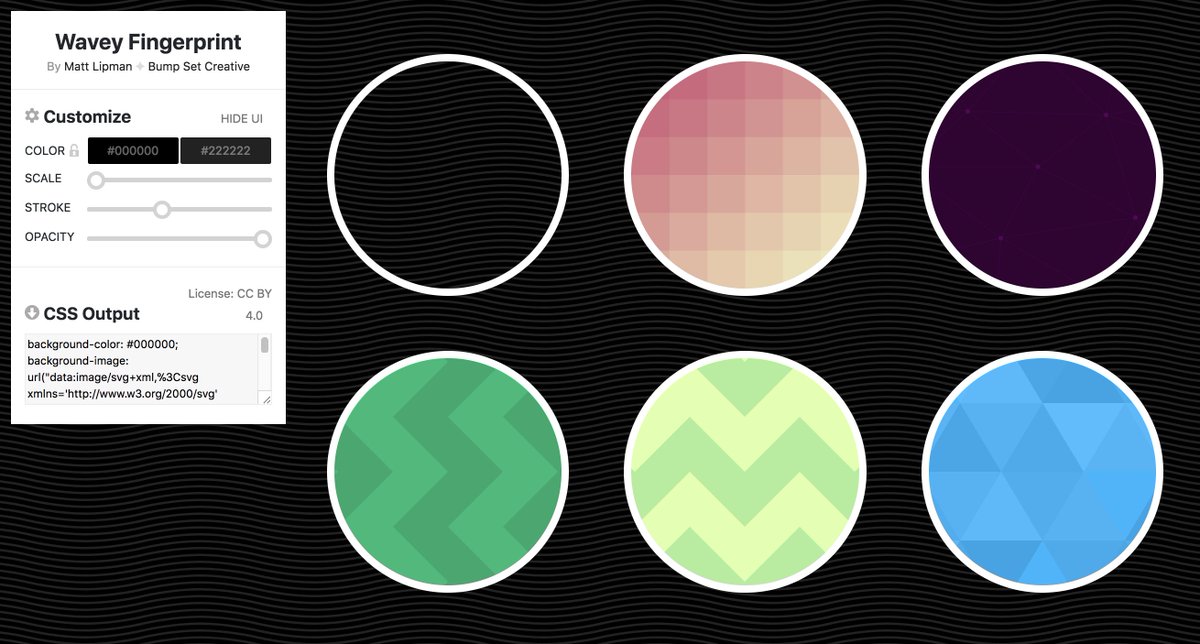
BGJar
Инструмент для генерации SVG-фонов в различных стилях: от кругов, снега и контурных линий до печатных плат и звуковых волн.
CSS Stripes Generator
Генератор полосатого фона. Ничего лишнего.
Границы
Fancy Border Radius
Думая о border-radius, люди обычно представляют себе простые значения. Но у этого свойства может быть любое количество значений. С его помощью можно создать уникальную фигуру. Если хотите поиграть с этим свойством, воспользуйтесь специальным инструментом.
MDB Fancy Border Radius Generator
Этот инструмент позволяет создать необычную форму и получить готовый CSS-код.
Dashed Border Generator
Этот генератор создает границы при помощи свойства background-image. Вы задаете ширину, и цвет линии, длину черточек, расстояние между ними, угол наклона, затухание и анимацию, и получаете готовый HTML, CSS и JavaScript-код.
Тени блоков
SmoothShadow
Фантастический инструмент для быстрой и простой реализации теней при помощи CSS. Вы задаете нужные настройки, а генератор выдает вам готовый код.
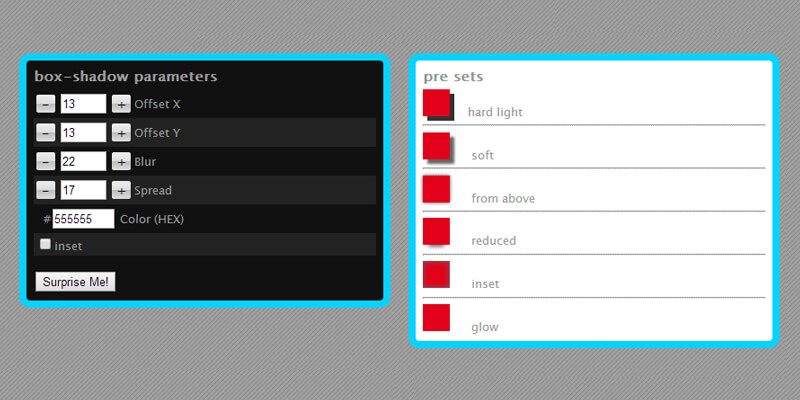
Multiple Box Shadow Generator
CSS-свойство box-shadow добавляет тень к компонентам. С помощью этого атрибута можно задать и несколько теней для одного объекта — это дает потрясающий результат. Multiple Box Shadow Generator поможет вам создать соответствующий код.
CSS Bud
CSS Scan
Glow Generator
Технически, для создания сияния нет специального CSS-свойства. Но его можно создать при помощи box-shadow и добавить к любому HTML-элементу.
Кнопки
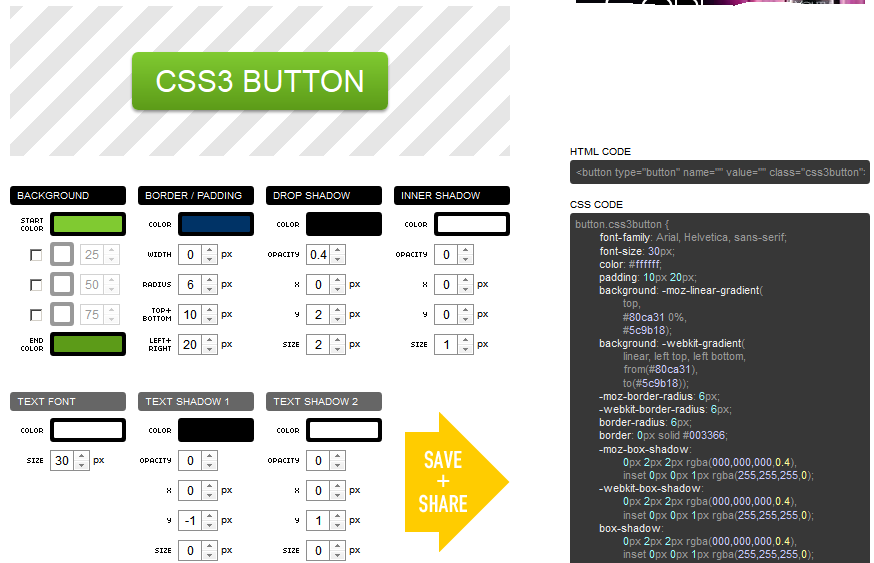
CSS Button Creator
Этот генератор помогает создавать красивые кнопки. Он позволяет настраивать шрифт, отступы, скругление, градиент фона, тень блока и текста.
Он позволяет настраивать шрифт, отступы, скругление, градиент фона, тень блока и текста.
CSS Button Generator
Библиотека пользовательских кнопок и CSS-кода для них. Вы можете скопировать готовые кнопки и модифицировать их или создать собственные с нуля. Этот инструмент имеет отличный редактор со многими пользовательскими CSS-свойствами.
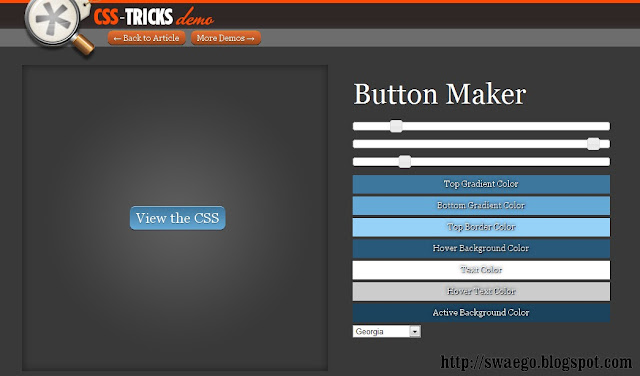
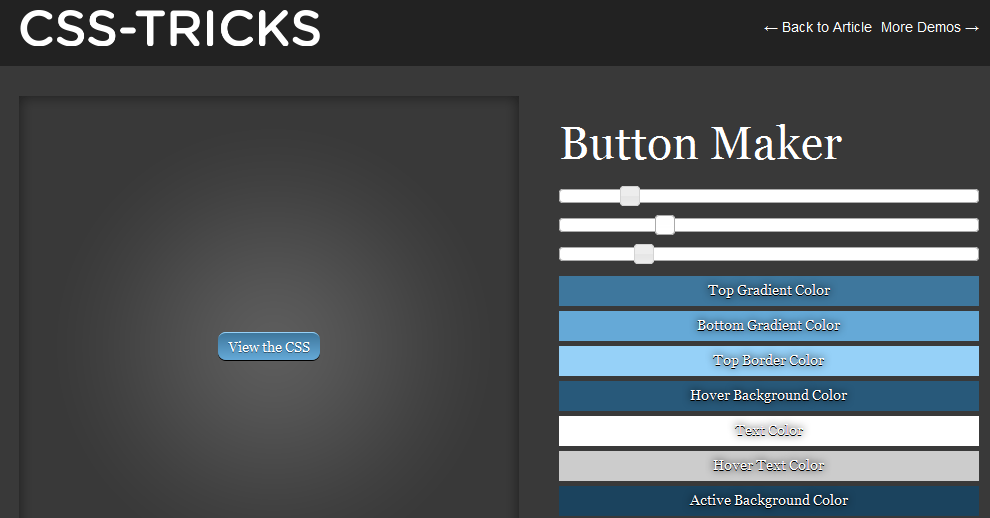
CSS Tricks Button Maker
Этот генератор создает CSS-код для эффектов кнопок. Он не поддерживает большинство новейших CSS-свойсттв, но зато показывает эффекты наведения. Пользователь может изменять градиент верхнего цвета, нижний цвет, цвета границ, цвета при наведении и т. п.
CSS Scan
Коллекция дизайнов кнопок, скопированных с популярных сайтов. Чтобы скопировать HTML и CSS-код любой кнопки, кликните ее.
Gradient Buttons
Сотни кнопок с градиентами. При нажатии кнопки копируется ее код.
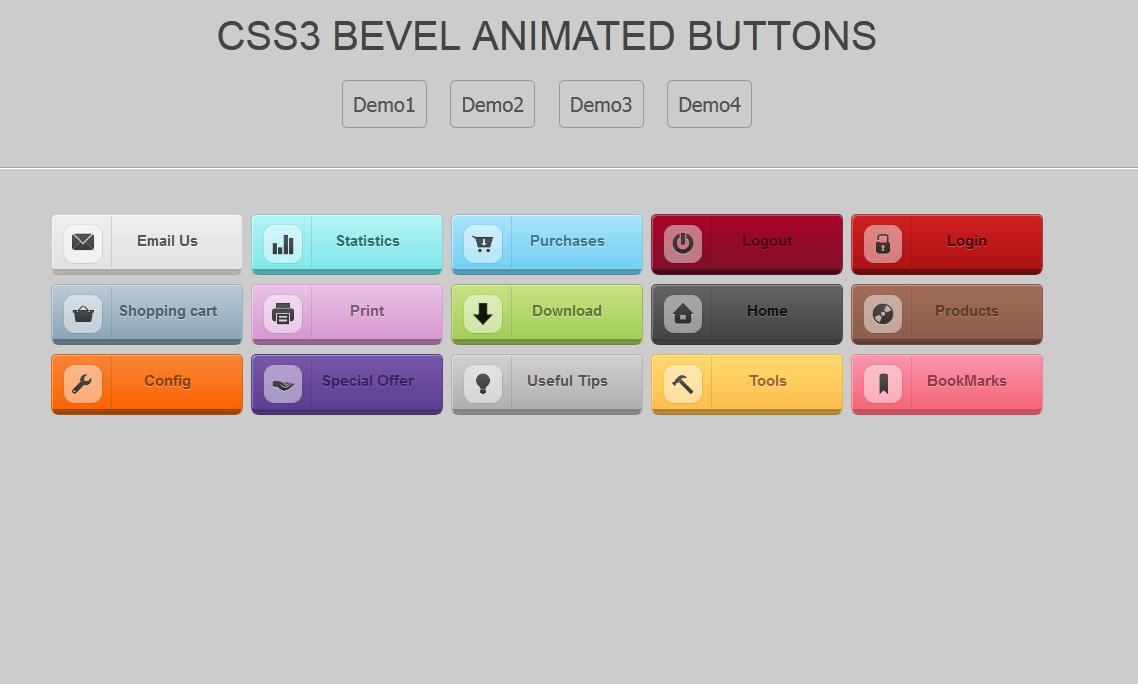
Buttons Generator
Коллекция готовых кнопок с анимациями при наведении.
Разделители
Separator Generator
Надоело разделять строки или разделы контента простой линией? Воспользуйтесь генератором. Выберите разделитель, подгоните настройки и получите готовый HTML или CSS.
Выберите разделитель, подгоните настройки и получите готовый HTML или CSS.
Custom Shape Dividers
Этот инструмент помогает настраивать готовые SVG-разделители и экспортировать их для использования в своих проектах.
Get Waves
Фантастический инструмент для создания SVG-волн с готовым CSS. После выбора настроек приложение создает соответствующий CSS-код. При желании можно скачать созданный SVG.
Фильтры
CSS Filters
React-инструмент, который позволяет вам применять к фотографиям «инстраграмные» фильтры при помощи CSS. Вы выбираете изображение на Unsplash или загружаете собственные, применяете нужные настройки и получаете CSS-код.
Photo Filters
Больше 35 фильтров и инструментов для редактирования. Загружаете фото, выбираете фильтр или модифицируете его, а затем копируете CSS.
Hero Generator
Постоянно создаете одинаковые hero-структуры? При помощи этого инструмента вы сможете изменить перекрывающий градиент и цвет, расположение тайтла, цвета кнопок и многие другие вещи, а затем скопировать код.
Градиенты
CSS Gradient
Помимо собственно генератора градиентов на этом сайте также много контента о градиентах, от технических статей до реальных примеров.
ColorZilla Gradients
Этот инструмент позволяет создавать градиенты и просматривать их в режиме реального времени. Пользователи могут передвигать ползунки, меняя цвета, и генерировать CSS-код.
Mesh Gradient
Mesh — простой способ создания красивых и уникальных градиентов при помощи шейдеров.
Gradientos
При помощи этого инструмента можно быстро посмотреть, как различные градиенты будут выглядеть на распространенных UI-элементах.
Макет
CSS Layout Generator
Этот инструмент создает CSS и HTML для компонентов макета.
Flexy Boxes
Если у вас проблемы с пониманием основ flexbox, обратите внимание на Flexy Boxes.
CSS Grid Generator
Отличный инструмент для создания кода CSS-сетки. Кроме того, он поможет вас лучше разобраться в CSS grid. Столбцы, строки и юниты продуцируются автоматически. В результате вы получаете готовый к использованию CSS и HTML-код.
Столбцы, строки и юниты продуцируются автоматически. В результате вы получаете готовый к использованию CSS и HTML-код.
Compound Grid Generator
Введите число столбцов сетки в генератор и они волшебным образом будут объединены в единую сеть. Результат используйте в вашем свойстве grid-template-columns, когда применяете CSS Grid для макета.
Layoutit!
Этот инструмент поможет вам быстро создавать веб-макеты и получать HTML и CSS-код. Кроме того, это возможность изучить CSS Grid визуально.
Палитры
Coolors
Если у пользователя уже есть на примете цвет для его палитры, он может выбрать его, а генератор выдаст цвета, гармонирующие с пользовательским. Или же пользователь может загрузить изображение, и Coolors извлечет из него цветовую схему.
Этот инструмент имеет много отличных функций. Например, может подстраиваться под человека, страдающего дальтонизмом. Также можно изменить оттенок, насыщенность, яркость и температуру любого цвета. После выбора нужной цветовой палитры пользователь может экспортировать ее в виде CSS.
Генераторы треугольников
CSS Triangle Generator
Omatsuri
Генераторы лент и плашек
Doodle Nerd
Этот инструмент позволяет генерировать простые и эффектные баннеры-ленты для заголовков или тайтлов на вашей веб-странице. Вы можете просмотреть получившуюся ленку и скопировать или загрузить сгенерированный CSS-код.
Badge Generator
CSS Portal: генератор лент и баннеров-лент
Эти генераторы помогут вам создать ленты на чистом CSS.
Стили типографии
CSS Type Set
Этот инструмент генерирует типографические стили. Пользователи могут ввести какой-нибудь текст, и затем изменить шрифт, размер, цвет, расстояние между буквами, словами и предложениями, формат, позиционирование абзаца и многое другое.
Генераторы подчеркивания
Underline Generator
Генерирует красивые подчеркивания с эффектами наведения.
CSS Bud
Генератор классического подчеркивания, который может сэкономить вам немного времени при создании сайта.
Прочее
Glassmorphism
CSS Glass
Еще один инструмент для генерации глассморфизма.
Neumorphism
Этот инструмент позволяет сгенерировать CSS-код для Soft-UI.
Neumorphic
Эти формы выглядят потрясающе, но создать их тяжело. Генератор облегчит эту задачу. Кроме того, здесь есть больше 50 примеров для вдохновения.
CSS Clip-path Maker
Этот инструмент позволяет генерировать разнообразные сложные фигуры с анимациями и переходами при помощи свойства clip-path.
More Toggles
CSS-библиотека со множеством готовых настраиваемых переключателей в разных стилях и цветах.
3D Book Cover Creator
При помощи этого инструмента можно создать 3D-обложку книги на чистом CSS. Код настраиваемый.
Анимированные гамбургер-меню
Генератор таблиц
Charts
Charts.css — современный CSS-фреймворк.
CSS Loader Generator
Один из самых лучших генераторов анимированных индикаторов загрузки с сотнями лоадеров и спиннеров.
Whirl
Коллекция индикаторов загрузки. Можно выбирать из более чем 100 примеров.
Accordion Slider Generator
Инструмент для создания полностью отзывчивых слайдеров-аккордеонов на чистом CSS.
Здесь вы можете сгенерировать пять видов панели навигации.
Pixel art
Создавайте Pixel Art и экспортируйте итоговый CSS.
CSS Color Theme Generator
Отличный инструмент для создания темных и светлых тем.
Blob Maker
Инструмент дизайна для быстрого создания рандомных, уникальных и органично выглядящих SVG-форм.
CSS Loaders
Библиотека с индикаторами загрузки.
Вот и все!
В том, что касается генерации кода, эти бесплатные инструменты просто бесподобны. Обязательно сохраните себе понравившиеся!
Перевод статьи «The Ultimate List of CSS Code Generators For Web Development».
CSS | Impuls-Web.ru — Part 4
21.04
2017
Здравствуйте, уважаемые посетители! В сегодняшней статье я хотела бы вам рассказать, как можно делать в html комментарии в коде, а так же в css-стилях и php-файлах.
Читать…
07.04
2017
Приветствую вас на сайте Impuls-Web! Добавляя на страницы сайта какой-то текст, мы обязательно сталкиваемся с необходимостью оформления текста в соответствии с общим дизайном. Одним из основных параметров, влияющих на читабельность и восприятие текста, является его размер. В этой статье я хочу с вами поговорить о том, как можно изменить размер текста css-свойствами, и какие единицы […]
Читать…
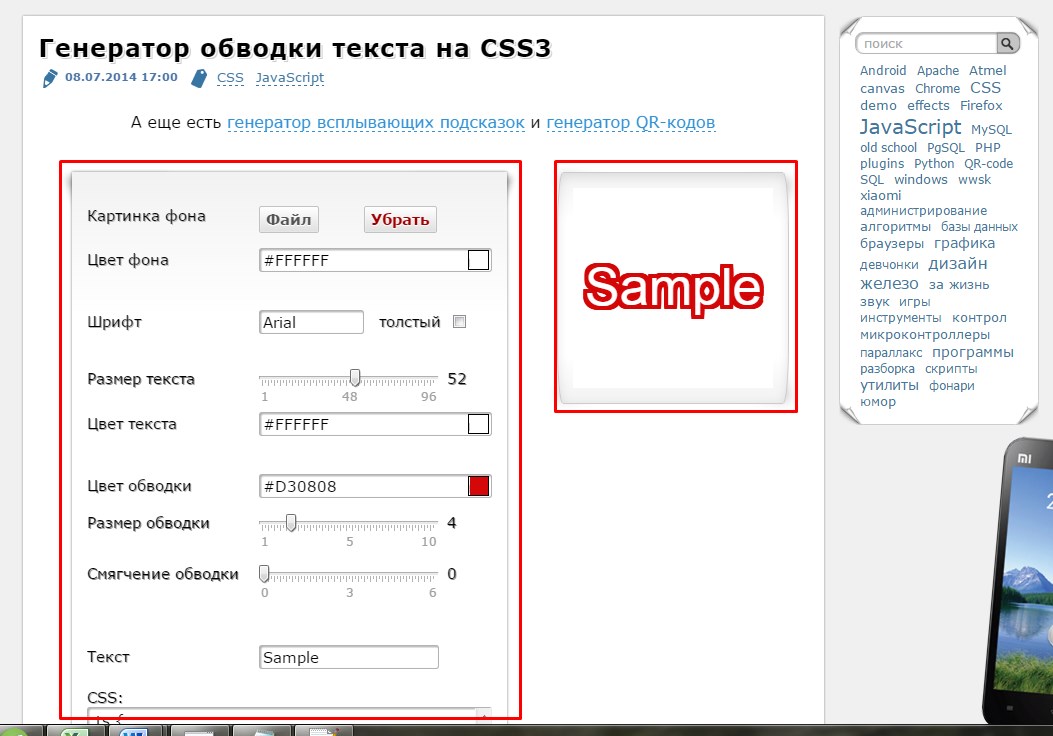
27.03
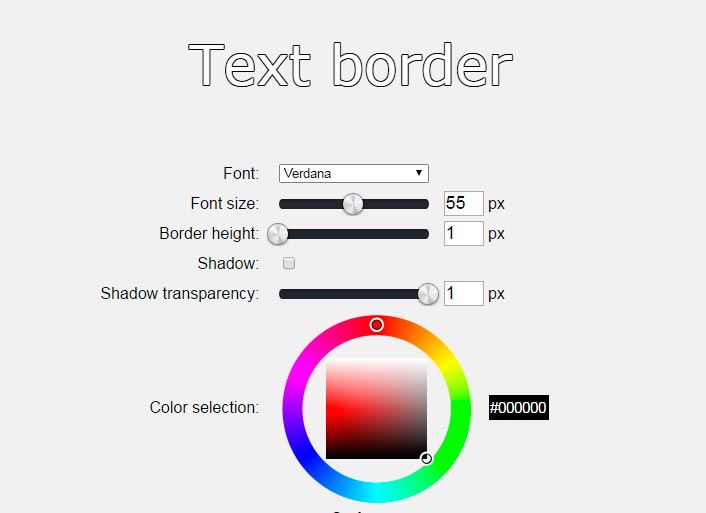
2017
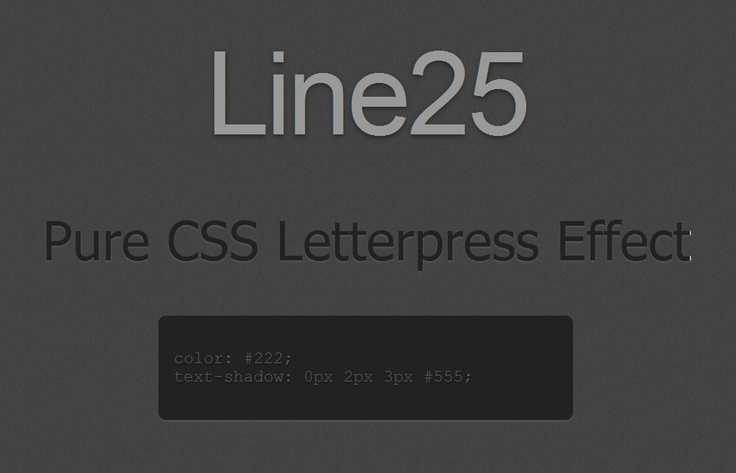
Приветствую вас, дорогие посетители сайта Impuls-Web! Сегодня я хотела бы продолжить тему форматирования и показать, как можно сделать обводку текста CSS. Навигация по статье: Обводка теста css-свойством text-shadow Онлайн-генератор теней Обводка теста css-свойством text-shadow Для того, что бы придать эффект обводки мы можем использовать css-свойство text-shadow для задания тени тексту.
Читать…
20.03
2017
Оформляя страницу сайта, нам не редко приходится выделять заголовки или какие-то фрагменты текста заглавными буквами. Конечно, в случае если это нужно сделать один раз, то проще всего не заморачиваться и набрать нужный текст с помощью клавиши Caps Lock. А что если мы делаем какую-то типовую страницу, и все последующие будут на нее похожи, и текст […]
Читать…
17.03
2017
Здравствуйте, дорогие читатели! В этой статье, я вам дам несколько готовых примеров интересных эффектов при наведении для ссылок. Данные эффекты создаются исключительно средствами CSS3 и основываются на использовании псевдоклассов и псевдоэлементов. Примеры всех этих эффектов Вы можете посмотреть перейдя по ссылке ниже: Посмотреть примеры Навигация по статье: Что нужно сделать для использования эффектов при […]
Читать. ..
..
15.03
2017
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты. В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать […]
Читать…
13.03
2017
Здравствуйте, дорогие друзья! В этой небольшой статье я хочу рассказать об одном полезном свойстве, позволяющем изменять межстрочный интервал в HTML и CSS. Это может вам понадобиться для того чтобы сделать чтение текста более комфортным, а также изменить внешний вид текста, его расположение в блоке и даже выровнять этот текст по вертикали. Навигация по статье: Как […]
Читать…
10.03
2017
Приветствую вас на сайте Impuls-Web! В прошлой статье я показывала вам несколько онлайн-сервисов, которые позволяют генерировать css-стили для кнопок. В этой статье мы продолжим тему автоматической генерации css-свойств, и я покажу вам еще пару сервисов, которые позволят вам без вникания в css-код задавать красивые тени для блоков, тени для текста, скруглять углы, и деформировать отдельные […]
В этой статье мы продолжим тему автоматической генерации css-свойств, и я покажу вам еще пару сервисов, которые позволят вам без вникания в css-код задавать красивые тени для блоков, тени для текста, скруглять углы, и деформировать отдельные […]
Читать…
22.02
2017
Приветствую вас на сайте Impuls-Web! Делая верстку страницы, вы неизбежно столкнетесь с необходимостью сделать выравнивание текста по вертикали css, и у начинающих веб-разработчиков это может вызвать некоторые сложности. В сегодняшней статье я хотела бы рассмотреть наиболее эффективные способы выравнивания текста по вертикали в CSS, которые вы смогли бы запомнить или добавить к себе куда-нибудь в […]
Читать…
15.02
2017
Здравствуйте, дорогие посетители! Наверняка у каждого из вас возникали ситуации, когда при верстке вам нужно было разместить в блоке какой-либо текст, но он в него не вмещался, или наоборот, был слишком маленьким по объему, и в блоке оставалось слишком много пустого места. Навигация по статье: Как поменять расстояние между буквами? Как изменить интервал между словами? […]
Навигация по статье: Как поменять расстояние между буквами? Как изменить интервал между словами? […]
Читать…
09.01
2017
Приветствую вас на сайте Impuls-Web! Одним из наиболее значимых элементов дизайна является качественно подобранная фоновая картинка для сайта или цвет фона, которые будут наилучшим образом подходить к тематике сайта и выбранной цветовой схеме оформления. Но, кроме того, что вам нужно тщательно подобрать фоновое изображение для сайта, его нужно еще правильно установить, и, в зависимости от […]
Читать…
04.01
2017
Здравствуйте, дорогие друзья! Сегодня расскажу о решении одной наболевшей для многих веб-разработчиков проблеме, а именно как прижать футер к низу страницы. Навигация по статье: Способ 1. При помощи CSS-свойства min-height Способ 2. Абсолютное позиционирование Способ 3. Упрощённый Способ 4. Табличный Если вы верстаете страницу с нуля или берёте уже готовый шаблон, то в большинстве случаев […]
Читать.![]()
02.12
2016
Приветствую вас на сайте Impuls-Web! Делая верстку страниц сайта, зачастую возникает необходимость придания блокам на странице различных эффектов оформления и поведения при взаимодействии с пользователем для придания интерфейсу нашего сайта более интересного вида. Например, можно скрыть элемент css свойствами, и в нужный момент или при наведении на него курсора мышки отобразить его. Способов скрыть элемент […]
Читать…
02.11
2016
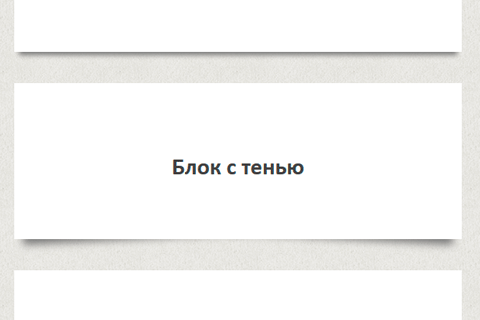
Добрый день, дорогие посетители! В этой статье я хотела бы рассмотреть, как сделать с помощью CSS тень блока. Когда мы разрабатываем дизайн своего сайта, нам хочется придать ему оригинальный внешний вид. Используя специальное свойство, мы можем задать тень блока CSS практически любому элементу на странице, и это позволят нам добиться определённой объёмности. Навигация по статье: […]
Читать…26.10
2016
Здравствуйте, дорогие читатели! В этой статье я хотела бы с вами поговорить о таком достаточно интересном эффекте, как прозрачность для различных элементов на сайте, а точнее, как задать с помощью CSS прозрачность фона или любого другого блока на странице сайта. Навигация по статье: Использование css-свойства opacity Задание фона в RGBA Приступая к созданию своего сайта, […]
Навигация по статье: Использование css-свойства opacity Задание фона в RGBA Приступая к созданию своего сайта, […]
Читать…
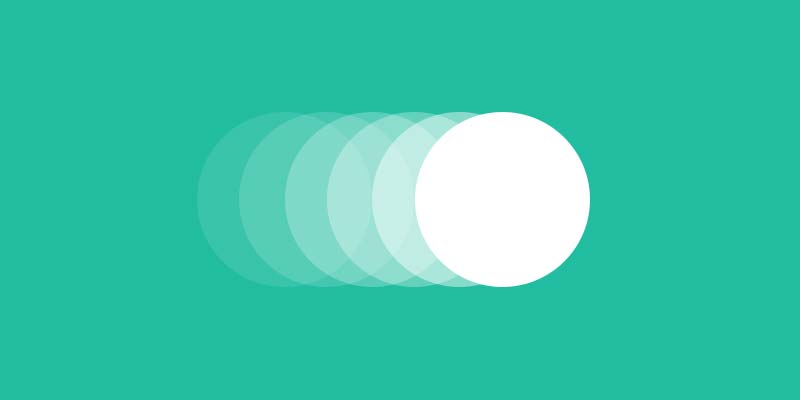
Представляем «Генератор палитры теней», инструмент, который поможет вам генерировать значения прямоугольной тени CSS
Несколько недель назад я поделился некоторыми трюками, которые использую для создания пышных, реалистичных теней:
Здесь используется несколько стратегий, но самая важная из них — многоуровневая . Вместо одной тени мы складываем 5 или 6 отдельных теневых слоев. Каждый слой был настроен с различными значениями для смещения x / y, радиуса размытия, распространения, цвета и непрозрачности.
Даже если вы понимаете всю теорию, все равно довольно сложно понять, какие числа подставлять во все эти настройки. Сегодня я запускаю новый инструмент, чтобы помочь.
Он называется «Генератор палитры теней»:
Есть и другие (фантастические!) Генераторы теней, но я думаю, что есть два вещи, которые делают этот проект уникальным:
Вместо генерации одной тени он выводит три связанных тени, целую палитру для вашего приложения
Он работает на более высоком уровне абстракции
Содержание статьи
- 1 Ссылка на этот заголовок Полная палитра
- 2 Ссылка на этот заголовок Выше уровень абстракции
- 3 Code Playground
Ссылка на этот заголовок
Полная палитра
В современной веб-разработке мы в значительной степени полагаемся на токены дизайна.
Генератор теневой палитры работает по аналогичному принципу. Он создает набор из 3-х теней, представляющих 3 различных возвышения. Если вы хотите применить тень, вы выберете лучшее значение в зависимости от того, насколько высоко вы хотите, чтобы элемент выглядел.
Тени существуют, чтобы дать нашему приложению ощущение глубины, но эта иллюзия испорчена, если тени непоследовательны. Когда мы используем связный набор теней, наше приложение будет более реалистичным и осязаемым.
Ссылка на этот заголовок
Выше уровень абстракции
API box-shadow API является очень низкоуровневым API. Вы управляете такими вещами, как необработанные смещения x / y, радиус размытия и размер тени.
Когда я хочу создать тени, я обычно не думаю об этих значениях. Вместо этого я сосредотачиваюсь на «ощущении» тени. Должен ли он быть глубоким и заметным или легким и тонким? Должен ли он быть плотным и хрустящим или мягким и размытым?
Вместо этого я сосредотачиваюсь на «ощущении» тени. Должен ли он быть глубоким и заметным или легким и тонким? Должен ли он быть плотным и хрустящим или мягким и размытым?
Элементы управления в генераторе палитры теней разработаны, чтобы упростить создание теней с особым оттенком. Например, параметр «Oomph» управляет тем, насколько должна быть подчеркнута тень, изменяя многие из основных значений прямоугольной тени.
Эксперименты приветствуются! Поиграйте с элементами управления, пока не придете с тенью, которая вам нравится.
После того, как вы настроили хороший набор теней, вам будет предоставлен фрагмент CSS, который выглядит следующим образом:
Этот вывод использует CSS Настраиваемые свойства, чтобы упростить повторное использование значений теней в вашем приложении.
Вы можете скопировать этот фрагмент CSS в глобальный файл CSS, а затем применить тени следующим образом:
Создаваемые тени by Shadow Palette Generator будет отображаться во всех современных браузерах, на настольных компьютерах и мобильных устройствах (Chrome, Firefox, Safari и Edge).
Тени не будут отображаться в старых браузерах, таких как Internet Explorer. Это связано с тем, что вывод в значительной степени зависит от настраиваемых свойств CSS, которые не поддерживаются в IE.
Даже если ваш сайт / приложение должно поддерживать Internet Explorer, я все равно рекомендую вам использовать этот инструмент. Тени можно рассматривать как прогрессивное улучшение; в конце концов, продукт должен быть полностью пригоден для использования даже без теней!
Генератор палитры теней позволяет вам выбрать собственный цвет фона. Затем он генерирует оттенок тени на основе этого цвета фона. Это помогает тени «сливаться» с фоном, создавая более естественный эффект.
Однако есть проблема: это предполагает, что каждая отдельная тень будет на фиолетовом фоне! В большинстве приложений это совсем не так.
Например:
Внешний ящик имеет фиолетовую тень, что имеет смысл, потому что оно находится перед фиолетовый фон. Но наша меньшая внутренняя коробка также отбрасывает фиолетовую тень.
Этот эффект интересен, но может быть не тем, что вам нужно. В общем, цвет тени должен меняться в зависимости от фона. .
Нам нужно будет заново определить все переменные CSS всякий раз, когда тень должна менять цвет:
Code Playground
. устанавливает новый цвет тени  Inner-box
Inner-box 0deg 0% 50% который является средним серый цвет.
Мы повторяем определение - тень-высота-среда . В обоих случаях оно равно этому значению:
Не очень СУХОЙ постоянно копировать и вставлять это значение всякий раз, когда мы хотим изменить цвет тени. Ванильный CSS на самом деле не дает нам инструментов для решения этой проблемы, но если вы используете препроцессор CSS или библиотеку CSS-in-JS, вы можете избежать этого дублирования.
Например, вот один из способов решить эту проблему с помощью styled-components:
(Это всего лишь один из возможных способов решения этой проблемы. Вы также можете использовать ThemeProvider .)
Я понял, когда написание этого сообщения в блоге: даже когда вы используете генеративные инструменты, такие как мой Генератор палитры теней, он действительно помогает, если у вас есть твердое понимание CSS.
Я знаю так много талантливые JS-разработчики, застрявшие на начальном-среднем уровне работы с CSS. Они знают достаточно, чтобы обойтись, но их понимание поверхностно. В результате язык часто кажется удивительным и непоследовательным.
Они знают достаточно, чтобы обойтись, но их понимание поверхностно. В результате язык часто кажется удивительным и непоследовательным.
Это было моим основным фокусом в течение последнего года. Недавно я выпустил исчерпывающий интерактивный онлайн-курс под названием «CSS для разработчиков JavaScript».
Если вы сочтете CSS разочаровывающим или противоречащим интуиции, я надеюсь, вы его попробуете! К настоящему времени этот курс освоили более 8000 разработчиков, и отзывы были исключительно положительными.
Я черпал вдохновение в замечательном инструменте Smooth Shadow от Филиппа Брамма.
Идея наслоения теней взято из основополагающего сообщения в блоге Тобиаса Алина на эту тему.
Удачного создания теней!
17 лучших генераторов кода CSS3
Воспоминая CSS 2.1 можно сказать, что он был очень прост. Большинство разработчиков легко могли запомнить несколько десятков свойств, и не обращаться к справочникам каждые две минуты.
В CSS3 все изменилось. Появилось 116 новых свойств с различными префиксами для разных браузеров и с разным синтаксисом. Запомнить всё довольно сложно, особенно для новичков. К счастью, есть большое количество бесплатных онлайн-инструментов, которые помогут вам создать современный CSS3-код, вам останется только скопировать его и вставить в ваши таблицы стилей. В данном обзоре Вы познакомитесь с наиболее популярными генераторами CSS3-стилей.
Появилось 116 новых свойств с различными префиксами для разных браузеров и с разным синтаксисом. Запомнить всё довольно сложно, особенно для новичков. К счастью, есть большое количество бесплатных онлайн-инструментов, которые помогут вам создать современный CSS3-код, вам останется только скопировать его и вставить в ваши таблицы стилей. В данном обзоре Вы познакомитесь с наиболее популярными генераторами CSS3-стилей.
CSS 3.0 Maker
CSS 3.0 Maker является изумительным инструментом. Вы можете определить радиусы блоков, градиенты, тени текста, тени блоков, трансформации, переходы и повороты изменяя положения всего лишь несколько ползунков. Область предварительного просмотра показывает результат и указывает какие десктопные и мобильные браузеры поддерживают свойства.
CSS-код можно скопировать из окна CodeView и загрузить HTML-файл, который демонстрирует эффект.
LayerStyles.org
Пользователи фотошопа полюбят LayerStyles. CSS3 эффекты настраиваются с помощью диалогового окна, которое сразу узнают те, кто пользуется продуктом Adobe. Код может быть скопирован с динамически обновляемого окна «CSS-код», в нижней левой части экрана.
Код может быть скопирован с динамически обновляемого окна «CSS-код», в нижней левой части экрана.
CSS3 Generator
CSS3 генератор использует wizard-подобный подход для создания стилей. Выберите один из различных эффектов, включая border-radius, text-shadow, box-shadow, multiple-columns, transforms и transitions. Затем установите нужные значения для свойств и увидите результат в окне предварительного просмотра.
CSS3 генератор указывает какие браузеры и их версии поддерживают тот или иной эффект и, по возможности, предоставляет специальный фильтр для IE.
westciv CSS3 Sandbox
Сервис был разработан гуру-CSS3 и совладелец портала SitePoint John Allsopp. Градиенты, текстовые эффекты, свойства окон и трансформации легко настраиваются с помощью ползунков. Полученный код и окно предварительного просмотра динамически обновляется соответствующим образом.
Инструмент может не так хорош, как некоторые из его конкурентов, но он быстр и функционален. Рекомендуется.
Рекомендуется.
CSS3 Playground
CSS3 Playground была создана разработчиком-фрилансером Mike Plate. Наряду с поддержкой широкого диапазона CSS3-свойств, это единственный инструмент, который позволяет просматривать эффекты для более чем одного элемента.
CSS3.me
Если вы хотите что-то простое, быстрое и легкое, этот генератор CSS3 для вас. Это одна из самых красивых утилит, она поддерживает border-radius, box-shadow, прозрачность и различные фоновые градиенты. Вы также можете получить фильтры для IE в результирующем коде.
CSS Tricks Button Maker
Button Maker был разработан Chris Coyier of CSS Tricks. Хотя он был задуман как демонстрация технологических возможностей, это не помешало ему быть полезным для разработчиков CSS3!
Button Maker это тот инструмент который позволит легко и быстро создать красивую css3 кнопку.
CSS3 Button Generator
CSS3 позволяет создавать великолепно выглядящие кнопки без использования изображений. CSS3 Button Generator позволяет настроить шрифт, отступы, границы, градиентный фон, внутренние тени, тени текста и многое другое.
CSS3 Button Generator позволяет настроить шрифт, отступы, границы, градиентный фон, внутренние тени, тени текста и многое другое.
Наряду с предоставлением кросс-браузерного CSS3 кода, инструмент позволяет сохранять и обмениваться стилями с другими. Вы можете также просматривать имеющиеся кнопки и настраивать их свойства для собственного использования.
Ultimate CSS Gradient Generator
CSS3 градиенты обладают большими возможностями, но в тоже время они довольно сложны.
Ultimate CSS Gradient Generator действительно лучший генератор градиента. Он использует интерфейс похожий на Photoshop и создает кросс-браузерный код, который включает в себя IE фильтры. К тому же градиенты можно сохранять и делиться с другими. Вы определенно должны добавить в закладки этот инструмент.
CSS3 Gradient Generator
Если Ultimate CSS Gradient Generator для Вас слишком «наворочен», вы можете использовать этот вариант. Инструмент позволяет создавать линейные градиенты, добавлять в цвета в любое количество стоп пунктов. Поддерживается старый синтаксис WebKit-браузеров, а также код для Mozilla и других браузеров.
Поддерживается старый синтаксис WebKit-браузеров, а также код для Mozilla и других браузеров.
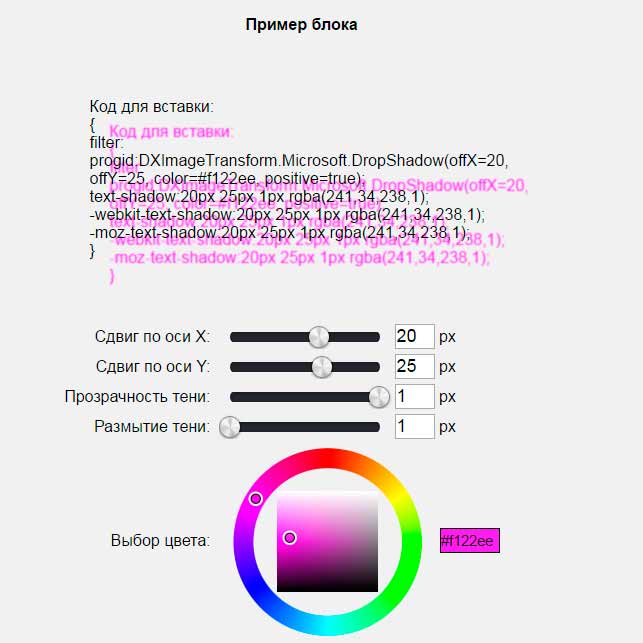
CSS3 Drop Shadow Generator
Это простой генератор кода для создания теней для блоков. Не обладает большим количеством настроек, но позволяет сгенерировать кросс-браузерные стили теней, включая их размытие и прозрачность.
Border Image Generator
CSS3 WRAP
Font Face Generator
CSS3 Menu Generator
CSS3 Click Chart
CSS Border Radius
P.S. Если Вы знаете еще какие-нибудь интересные генераторы CSS3-кода, то можете поделиться ссылкой в комментариях.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
- ВКонтакте
Как добавить эффект Box Shadow через CSS в WordPress
Хотите добавить эффект тени к изображениям или другому контенту вашего сайта? Это можно сделать с помощью CSS, не нужно использовать сложное программное обеспечение. Преимущество использования CSS для добавления эффекта тени заключается в том, что вы можете точно нацеливать элементы и изменять их по мере необходимости. В случае изображений добавление эффекта тени с помощью CSS устраняет необходимость их постоянного изменения.
Преимущество использования CSS для добавления эффекта тени заключается в том, что вы можете точно нацеливать элементы и изменять их по мере необходимости. В случае изображений добавление эффекта тени с помощью CSS устраняет необходимость их постоянного изменения.
Вы можете добавить эффект падающей тени с помощью простого свойства CSS под названием Box Shadow практически к любому элементу HTML или изображению. Box Shadow — это простое свойство CSS, которое связывает один или несколько оттенков с элементом с помощью смещений, размытия, радиуса и цвета. Box Shadow отображается в CSS, который поддерживает все современные браузеры.
Лучшее в Box Shadow — это то, что вы можете добавить эффект тени за пределами поля содержимого или внутри. Теперь вам может быть интересно, что означает поле содержимого. Проще говоря, поле содержимого — это не что иное, как элемент HTML, такой как P, DIV и т. Д.
Установка CSS Box Shadow
Синтаксис свойства Box-Shadow будет примерно таким.
box-shadow: <horizantal-offset> <vertical-offset> <blur-radius> <spread-radius> <color>؛
горизонтальное смещение (требуется значение): это обязательное значение, и когда вы устанавливаете положительные значения (например, 10 пикселей), тень будет сдвигаться влево по горизонтали. Отрицательное значение (например, -10 пикселей) сдвинет тень вправо. Вы можете установить его на 0, если вам не нужно смещение тени.
вертикальное смещение (требуется значение): это обязательное значение, и когда вы устанавливаете положительные значения (например, 10 пикселей), тень будет сдвигаться вниз по вертикали. Отрицательные значения (например, -10 пикселей) подтолкнут тень вверх. Вы можете установить его на 0, если вам не нужно смещение тени.
радиус размытия (Требуется значение): это значение стирает тень, поэтому у нее нет резких краев. Чем выше вы установите значение, тем сильнее эффект размытия. Если вам не нужен эффект размытия, вы можете установить его на «0».
радиус распространения (Необязательное значение): это необязательное значение, которое распространяет оттенок на основе установленного вами значения. Чем выше значение, тем больше разница. Если вам не нужен эффект распространения, вы можете либо удалить значение, либо установить его на «0».
цвет (требуется значение): вы можете установить любой цвет, который хотите, используя шестнадцатеричный, RGB (красный, синий, зеленый, альфа), HLSA (оттенок, насыщенность, яркость, альфа) и именованные цвета HTML. Если вы не установите цвет, браузер установит цвет по умолчанию. Цвет по умолчанию полностью зависит от используемого вами браузера. Поэтому всегда рекомендуется устанавливать цвет.
Добавление тени блока CSS к изображению или блоку содержимого
Используя приведенный выше синтаксис, вы можете легко добавить эффект тени к любому элементу. Например, если вы хотите добавить эффект тени с размытием и распространением к элементу div, все, что вам нужно сделать, это нацелить этот элемент на тег элемента, класс CSS или идентификатор и заполнить значения свойств поля тени. Это будет выглядеть примерно так.
Это будет выглядеть примерно так.
.shadow-effect {
box-shadow: 3px 3px 10px 2px # a9a1a1؛
}النتيجة:
Если вы не хотите, чтобы тень была затемнена, но хотите ее рассеять, ваш код будет выглядеть примерно так.
.shadow-effect {
box-shadow: 5px 5px 0px 2px # a9a1a1؛
}Как видите, я установил радиус размытия на 0 пикселей. Результирующий эффект тени имеет резкие края и выглядит примерно так.
Одна из самых безумных особенностей функции Box-Shadow заключается в том, что она позволяет добавлять множество оттенков. Для этого все, что вам нужно сделать, это указать значения, разделенные запятыми. Предложение будет выглядеть так.
.shadow-effect {
box-shadow: 10px 10px 0 blue، 15px 15px 0 red، 20px 20px 0 green؛
}Добавив «inset» к свойству box-shadow, вы можете показать эффект тени внутри поля содержимого.
.shadow-effect {
box-shadow: inset 3px 3px 10px 2px # a9a1a1؛
}النتيجة:
Это всего лишь несколько примеров того, как вы можете добавить эффект тени к любому блоку содержимого или изображению. Просто регулируя различные значения, вы можете получить желаемый эффект тени. Просто поиграйте, чтобы увидеть, что соответствует вашим потребностям.
Просто регулируя различные значения, вы можете получить желаемый эффект тени. Просто поиграйте, чтобы увидеть, что соответствует вашим потребностям.
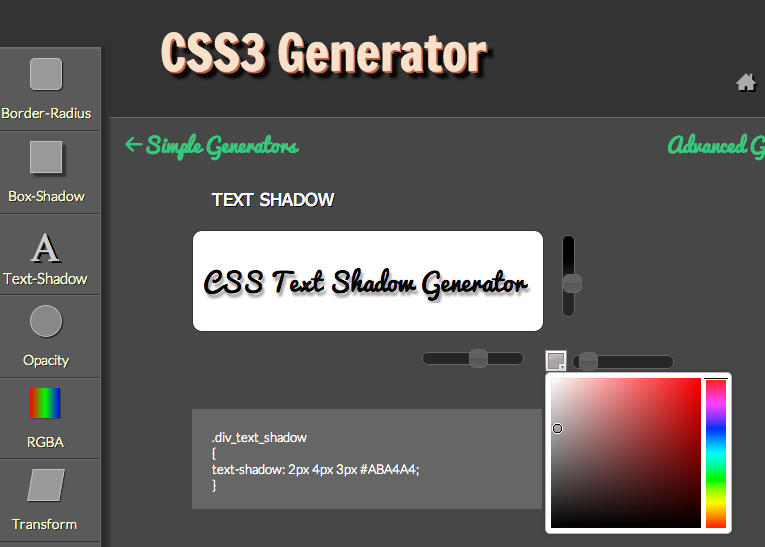
Генератор теней текста CSS
Если вы хотите добавить тень к тексту, вы должны использовать свойство Text-Shadow. Синтаксис очень похож на свойство Box-Shadow, но в свойстве Text-Shadow нет радиуса распространения. Вот формула.
text-shadow: <horizantal-offset> <vertical-offset> <blur-radius> <color>؛
Когда вы замените приведенный выше синтаксис фактическими значениями, он будет выглядеть примерно так.
p {
text-shadow: 1px 1px 2px #333333;
}В результате эффект будет примерно таким.
В отличие от свойства box-shadow, значение размытия в Text-Shadow не является обязательным. Это означает, что если вы не хотите, чтобы тень текста была размытой, вы можете либо удалить значение, либо установить его на «0».
Добавление тени блока CSS для определенных изображений в WordPress
Теперь, когда мы выяснили, как добавить эффект тени к изображениям с помощью CSS, теперь нам нужен способ добавить его к определенным изображениям, не затрагивая другие изображения на веб-сайте.
Для этого вы можете просто создать новый класс CSS и при необходимости добавить его к изображению. Таким образом, изображения с указанным классом CSS будут иметь только эффект тени.
Чтобы создать новый класс CSS, вы можете использовать расширение. Простой пользовательский CSS для WordPress Или через файл custom.css для большинства шаблонов WP. Вы также можете добавить код CSS в этот файл.
Затем дважды щелкните значок «Редактировать» для этой фотографии (который выглядит как карандаш). Под опцией Image CSS Class Advanced введите имя класса, которое вы определили в нашей таблице стилей. В этом случае имя класса — shadow-effect после того, как вы закончите сохранять изменения.
Затем нажмите «Сохранить черновик» или «Обновить», чтобы обновить страницу WordPress. Когда страница обновляется, результат выглядит так:
Только изображения с классом тени CSS будут иметь тень окна. Если в вашем сообщении в блоге 20 изображений, вам придется сделать это вручную, чтобы получить 20 изображений, что немного утомительно. Однако это сэкономит вам много времени при их редактировании в Photoshop.
Однако это сэкономит вам много времени при их редактировании в Photoshop.
Как видите, добавить эффект тени с помощью CSS несложно. Примеры, которые я здесь показал, — это только основы. Просто поиграйте с разными значениями, и вы увидите, насколько на самом деле эффективны свойства Box Shadow и Text Shadow. Для удобства использования вы можете использовать Генератор прямоугольной тени Также.
Надеюсь это поможет. В комментариях ниже поделитесь своими мыслями и впечатлениями об использовании вышеуказанного метода для добавления эффекта тени к изображениям или полям содержимого с помощью CSS.
Источник
10 лучших генераторов кода CSS для веб-разработчиков
Веб-разработчики всегда ищут ярлыки, чтобы сэкономить время в своей рутине. Многие замечательные инструменты разработки упрощают процесс, и теперь стало проще, чем когда-либо, быстро получить готовый продукт. С появлением IDE на основе браузера кажется, что веб-разработка становится все менее привязанной к рабочему столу. Вы можете написать код с любого компьютера и даже проверить результат вживую в своем браузере.
Вы можете написать код с любого компьютера и даже проверить результат вживую в своем браузере.
Бесплатные онлайн-генераторы кода помогут вам быстро выполнить итерации и встроить ваш код. Как только вы узнаете, какой код вам нужно сгенерировать, нужно просто найти подходящий инструмент для работы. Это мои 10 любимых инструментов для генерации CSS, и все они абсолютно бесплатны для использования.
1. ПОДОЖДИТЕ! Animate
Никогда еще не было так легко создавать пользовательские повторяющиеся паузы между CSS-анимацией. Но с ПОДОЖДИТЕ! Animate Вы можете сгенерировать правильный код, чтобы этот маленький хак работал правильно. Это более новое веб-приложение, которое я недавно представил его создателю, Уилл Стоун,
Все знают о переходах CSS и анимации задержки имущество. Однако это свойство только задерживает анимацию один раз в самом начале.
С ОЖИДАНИЕМ! Анимация, вы можете повторять анимации бесконечно с пользовательской паузой между каждым повторением. Это действительно уникальный генератор кода CSS, и он предлагает эффективный способ создания анимированных эффектов без написания кода с нуля.
2. Генератор CSS3
Генератор CSS3 это более традиционный пример фрагментов кода, которые могут вам понадобиться в повседневных ситуациях. В веб-приложении CSS3 Generator имеется более 10 различных генераторов кода, в том числе для столбцов CSS, теней и даже более новых свойство flexbox,
К сожалению, все веб-приложение является динамичным и работает на одной странице, поэтому нет никаких постоянных ссылок на отдельные генераторы. Но он очень прост в использовании и прекрасно работает в любом крупном браузере.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
На домашней странице вы просто выбираете, какой генератор вы хотите использовать, настраиваете некоторые переменные и копируете свой код. Вы получаете все лучшие методы генерации кода в одном месте.
3. Градиенты ColorZilla
Пользовательские CSS-градиенты — это всегда боль. Есть способы построить свой собственный градиентные миксины в Sass, который отлично работает. Но если вы не используете Sass или вам нужен простой визуальный редактор, то я рекомендую Редактор градиентов ColorZilla,
Но если вы не используете Sass или вам нужен простой визуальный редактор, то я рекомендую Редактор градиентов ColorZilla,
Это абсолютно бесплатно и имеет визуальный редактор, такой как Photoshop, для генерации градиентных кодов. Вы можете перемещать ползунки вокруг поля градиента, чтобы изменить положение цветов и генерировать код CSS. Можно добавлять и удалять цвета в градиенте, а также изменять направление.
4. Набор типов CSS
Вы когда-нибудь хотели продемонстрировать некоторые типографские стили, чтобы увидеть, как они выглядят? CSS Type Set это сайт для использования. Вы вводите некоторый текст и обновляете настройки для семейства шрифтов, размера шрифта, цвета, межбуквенного интервала и других подобных переменных.
Все отображается в режиме реального времени, поэтому вы можете видеть, как текст будет выглядеть на веб-странице. Единственным недостатком является ограничение выбора шрифта. Было бы здорово, если бы вы тоже могли протестировать Google Web Fonts. Для этого вы можете использовать Webfont Tester, но у него нет вывода CSS.
5. Наслаждайтесь CSS
Наслаждайтесь CSS веб-приложением это как генератор кода и визуальный редактор в одном лице. Вы создаете элементы страницы, такие как кнопки и поля ввода, применяя к ним пользовательские свойства CSS3. Легко создать практически все, что вы можете себе представить, используя все популярные свойства CSS, включая переходы и преобразования.
Вы даже можете проверить Adobe шрифты с различными текстовыми эффектами, чтобы увидеть, как они выглядят в браузере. Но лучшей особенностью является Наслаждайтесь CSS галереей который имеет бесплатные фрагменты кода и предварительно определенные шаблоны для кнопок, входов и других подобных элементов.
6. Flexy Коробки
Если вы изо всех сил пытаетесь понять основы flexbox, вы можете попробовать использовать Flexy Boxes, Он охватывает различия между каждой версией flexbox и то, как механизмы рендеринга интерпретируют синтаксис.
Поскольку flexbox все еще настолько нов, что не так много сайтов используют эти функции. Но как только вы понимаете как они работают, вам будет гораздо легче строить проекты и прокладывать путь для будущего принятия CSS макеты flexbox,
Но как только вы понимаете как они работают, вам будет гораздо легче строить проекты и прокладывать путь для будущего принятия CSS макеты flexbox,
7. CSSmatic
CSSmatic это еще один мультигенераторный веб-сайт с четырьмя отдельными разделами: тени блоков, радиусы границ, текстуры шума и CSS-градиенты. Этот сайт имеет меньше параметров, чем веб-приложение CSS3 Generator, но также имеет отдельные URL-адреса страниц для таких инструментов, как генератор градиента, Это значительно облегчает добавление в закладки того, что вам нужно, и пропустить все остальное.
CSSmatic является одним из немногих сайтов, который также включает в себя генератор шума, Все генерируется локально, вы можете скопировать миниатюру сгенерированного фона из Thumbrи повторите это в CSS, используя фон-повторить а также фоновая картинка свойства.
8. Base64 CSS
Разработчики внешнего интерфейса выбирают код base64 вместо традиционных изображений для простоты использования и меньшего количества файлового хранилища. Base64 CSS бесплатный генератор кода, который выводит необработанный код изображения base64 с необязательными фрагментами для фоновых изображений CSS.
Base64 CSS бесплатный генератор кода, который выводит необработанный код изображения base64 с необязательными фрагментами для фоновых изображений CSS.
Вы просто загружаете файл со своего компьютера и позволяете сайту делать все остальное. Это потрясающая стратегия — увеличить скорость сайта и уменьшить количество кэшируемых элементов на странице.
9. Образец
Если вам не нравится использовать собственные фоновые изображения, то почему бы не создать их? Patternify бесплатный генератор шаблонов CSS с полным визуальным редактором Все управляется из вашего веб-браузера, поэтому все, что вам нужно, это подключение к Интернету.
Интерфейс дизайна шаблона несколько ограничен, потому что это попиксельный генератор. Так что если вы хотите шумовую схему, вы, вероятно, захотите искать в другом месте, Но Patternify автоматически выведет URL изображения и даст вам код base64 для копирования / вставки в ваш CSS.
10. Генератор кнопок CSS
Я сохранил лучшее для последнего с этим бесплатным Генератор кнопок CSS, У вас есть доступ к растущей библиотеке пользовательских кнопок и коду CSS, который используется для их создания. Вы можете скопировать существующие кнопки, изменить их как шаблон или даже создать свои собственные кнопки с нуля. Визуальный редактор превосходен со многими настраиваемыми свойствами CSS на выбор.
Вы можете скопировать существующие кнопки, изменить их как шаблон или даже создать свои собственные кнопки с нуля. Визуальный редактор превосходен со многими настраиваемыми свойствами CSS на выбор.
Заключительные слова
Эти бесплатные инструменты являются лучшими из лучших, когда дело доходит до генерации кода. Другие ресурсы, такие как Sass mixins, могут помочь с этой работой, но веб-приложения доступны с любого компьютера с доступом в Интернет, поэтому эти инструменты гораздо более универсальны для проекта быстрой практики.
Не забудьте добавить в закладки свои любимые, и если вы знаете какие-либо другие классные генераторы CSS, не стесняйтесь поделиться в комментариях ниже.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Свойство box-shadow CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Добавить тени к различным элементам
#example1 {
box-shadow: 5px 10px;
}
#example2 {
box-shadow:
5px 10px #888888;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство box-shadow прикрепляет к элементу одну или несколько теней.
Показать демо ❯
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать о анимированном Попытайся |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.boxShadow=»10px 20px 30px синий» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -webkit- или -moz-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| коробка-тень | 10. 0 0 4.0 -вебкит- | 9,0 | 4,0 3,5 -моз- | 5.1 3.1 -вебкит- | 10,5 |
Синтаксис CSS
box-shadow: none| h-смещение v-смещение цвет распространения размытия |inset|initial|inherit;
Примечание: Чтобы прикрепить более одной тени к
элемент, добавьте список теней через запятую (см. пример «Попробуйте сами»
ниже).
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| нет | Значение по умолчанию. Тень не отображается | Демонстрация ❯ |
| h-смещение | Обязательно. Горизонтальное смещение тени. Положительное значение ставит тень на правой стороне поля, отрицательное значение помещает тень на левая сторона коробки | Демонстрация ❯ |
| v-смещение | Обязательно. Вертикальное смещение тени. Положительное значение ставит
тень под полем, отрицательное значение помещает тень над полем Вертикальное смещение тени. Положительное значение ставит
тень под полем, отрицательное значение помещает тень над полем | Демонстрация ❯ |
| размытие | Дополнительно. Радиус размытия. Чем выше число, тем более размыто изображение. тень будет | Демонстрация ❯ |
| спред | Дополнительно. Радиус распространения. Положительное значение увеличивает размер тень, отрицательное значение уменьшает размер тени | Демонстрация ❯ |
| цвет | Необязательно. Цвет тени. Значение по умолчанию — цвет текста. Полный список возможных значений цвета см. в разделе Цветовые значения CSS. Примечание: В Safari (на ПК) требуется параметр цвета. Если не указать цвет, тень вообще не отображается. | Демонстрация ❯ |
| вкладыш | Дополнительно. Изменяет тень с внешней тени (начало) на внутреннюю тень | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Совет: Подробнее о допустимых значениях (единицы длины CSS)
Дополнительные примеры
Пример
Добавьте эффект размытия тени:
#example1 {
box-shadow: 10px 10px 8px #888888;
}
Попробуйте сами »
Пример
Определите радиус распространения тени:
#example1 {
box-shadow: 10px 10px 8px 10px #888888;
}
Попробуйте сами »
Пример
Определение нескольких теней:
#example1 {
box-shadow: 5px 5px blue, 10px 10px
красный, 15px 15px зеленый;
}
Попробуйте сами »
Пример
Добавьте ключевое слово вставки:
#example1 {
box-shadow: 5px 10px inset;
}
Попробуйте сами »
Пример
Картинки, брошенные на стол. В этом примере показано, как создавать снимки «поляроид» и вращать
картинки:
В этом примере показано, как создавать снимки «поляроид» и вращать
картинки:
div.polaroid {
ширина: 284 пикселя;
отступ: 10px 10px 20px 10px;
граница: сплошная, 1 пикс.
#БФБФБФ;
background-color: белый;
box-shadow: 10px 10px 5px #aaaaaa;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: CSS Box Shadow
Ссылка HTML DOM: свойство boxShadow
❮ Предыдущая Полное руководство по CSS Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.
 CSS
CSS Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
9 Лучшие примеры7 Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
CSS Generators — Smashing Magazine
- 20 минут чтения
- CSS, Генераторы, Инструменты, Обзоры новостей
- Поделиться в Twitter, LinkedIn
Об авторе
Ежедневно переключаясь между тремя языками, Айрис известна своей любовью к лингвистике, искусству, веб-дизайну и типографике, а также своей золотой жилой … Больше о Iris ↬
В новой короткой серии сообщений мы расскажем о некоторых полезных инструментах и методах для разработчиков и дизайнеров. На этот раз речь пойдет о генераторах CSS: от теней CSS до смягчения градиентов, наложений CSS и рисунков CSS.
На этот раз речь пойдет о генераторах CSS: от теней CSS до смягчения градиентов, наложений CSS и рисунков CSS.На прошлой неделе мы рассмотрели инструменты аудита CSS, а на этой неделе мы рассмотрим полезные генераторы для всего CSS: от градиентов до теней и кривых Безье, треугольников и шкал шрифтов. Всего несколько полезных инструментов для вашего пояса инструментов, которые всегда будут под рукой.
Генератор теней CSS
Ищете инструмент, который будет автоматически генерировать код CSS для действительно гладких многослойных теней ? Что ж, вам понравится SmoothShadow. Вдохновленный статьей, написанной Тобиасом Ахлином Бьерроме, этот отличный инструмент был создан, чтобы помочь любому сгенерировать нужный код на месте.
Плагин SmoothShadow Figma от Philipp Brumm (Большой превью) После того, как вы попробуете его, вам будет трудно его не использовать. Небольшой инструмент позволяет визуально создавать многослойную гладкую коробчатую тень, а также настраивать альфа-канал, смещение и размытие с помощью отдельных кривых смягчения. И стало еще лучше: создатель инструмента Филипп Брамм также выпустил SmoothShadow в качестве плагина для Figma, так что вы можете оптимизировать свой рабочий процесс так, как всегда хотели.
И стало еще лучше: создатель инструмента Филипп Брамм также выпустил SmoothShadow в качестве плагина для Figma, так что вы можете оптимизировать свой рабочий процесс так, как всегда хотели.
Генератор радиуса границы CSS
Когда мы думаем о border-radius , мы обычно думаем о нескольких простых значениях — возможно, 8px или 11px, или, может быть, 16px. Тем не менее, border-radius могут быть довольно причудливыми, и генератор fancy-border-radius позволяет легко их генерировать. Инструмент обеспечивает визуализацию не только простых круглых форм, но и органических форм, используя комбинацию восьми значений. По сути, мы создаем перекрывающиеся эллипсы, которые создают окончательную форму. Инструмент также доступен как инструмент командной строки, поэтому вы также можете запускать его локально.
Генератор кубических кривых Безье
Иногда анимация просто кажется неправильной, не так ли? Возможно, продолжительность отключена, или смягчение причудливое, и выяснение этого может занять довольно много времени. С кубическим Безье Леа Веру вы можете просматривать и сравнивать анимации , замедлять их и даже настраивать визуально. А затем скопируйте и вставьте фрагмент CSS, чтобы сразу же подключить его к вашему проекту.
С кубическим Безье Леа Веру вы можете просматривать и сравнивать анимации , замедлять их и даже настраивать визуально. А затем скопируйте и вставьте фрагмент CSS, чтобы сразу же подключить его к вашему проекту.
А если вам нужна базовая или сложная CSS-анимация @keyframe, Keyframes.app предоставляет визуальный редактор временной шкалы, похожий на программное обеспечение для редактирования видео. Вы можете добавлять шаги, изменять размер и положение, применять преобразования и изменения цвета, а также использовать CSS для копирования и вставки. Ну и не забудьте панель анимации в Chrome и Firefox для отладки.
Ослабление градиентов
При работе с градиентами мы часто полагаемся на линейные градиенты, переходя от одного цвета к другому. Однако линейные градиенты имеют четкие края в начале или конце. Есть способ немного улучшить градиенты с помощью функций плавности. Итак, Андреас Ларсен создал небольшой редактор Easing Gradients Editor, который позволяет нам создавать и предварительно просматривать плавные градиенты в CSS. Инструмент также доступен в виде плагина Sketch и плагина PostCSS. Вы можете использовать палитру цветов, но, к сожалению, пока не можете добавить фактическое значение цвета HEX.
Инструмент также доступен в виде плагина Sketch и плагина PostCSS. Вы можете использовать палитру цветов, но, к сожалению, пока не можете добавить фактическое значение цвета HEX.
Цветовые палитры для визуализации данных
Иногда вам нужен очень специфический тип цвета для очень специфической задачи. Например, если вы работаете над проектом визуализации данных — т.е. круговые диаграммы, сгруппированные гистограммы, карты — вам, вероятно, понадобится набор цветов, которые визуально равноудалены . Вот когда палитра цветов данных LearnUI может стать очень полезной. В таких случаях лучше использовать 9Диапазон оттенков 0184, , чтобы пользователи могли быстрее определять различия. Действительно, легче отличить желтый от оранжевого , чем синий от синего, но на 15% светлее .
Доступная и яркая цветовая схема с использованием ряда оттенков для более быстрого выявления различий. (Большой предварительный просмотр)
(Большой предварительный просмотр)С помощью этого инструмента вы выбираете, сколько цветов вам нужно и нужен ли вам светлый или темный цвет фона, а также выбираете, хотите ли вы палитру по умолчанию, палитру одного оттенка или расходящуюся цветовую шкалу. Получив его, вы можете скопировать шестнадцатеричные значения и экспортировать их в формате SVG для использования в Sketch, Figma или Adobe XD.
Проверка доступности заголовков и основного текста. (Большой предварительный просмотр)LearnUI также предоставляет доступный генератор цвета и довольно необычный генератор градиента с различными типами градиента, интерполяцией, углом, замедлением и желаемой плавностью градиента.
Больше после прыжка! Продолжить чтение можно ниже ↓
Познакомьтесь с Smashing Online Workshops по интерфейсу и UX , с практическими выводами, живыми сессиями, видеозаписями и дружескими вопросами и ответами. О дизайн-системах, UX, веб-производительности и CSS/JS. С Брэдом Фростом, Стефани Троет и многими другими.
О дизайн-системах, UX, веб-производительности и CSS/JS. С Брэдом Фростом, Стефани Троет и многими другими.
Перейти к онлайн-семинарам ↬
От цветовых оттенков CSS к треугольникам и поддельным данным
Представьте, что вам просто нужно найти стили треугольников CSS для элементов и псевдоэлементов. Или, возможно, немного усовершенствовать цветовую палитру, исследуя 90 184 оттенков и 90 185 оттенков данного цвета. Или, возможно, создайте линейный и радиальный градиент CSS для раздела страницы. Нет необходимости делать все вручную или пытаться найти эти фрагменты CSS по всему Интернету. Вы всегда можете найти их на Омацури.
От CSS-градиентов к поддельным данным (большой предварительный просмотр) Omatsuri означает фестиваль на японском языке, и сайт представляет собой прекрасный маленький фестиваль браузерных инструментов с открытым исходным кодом для повседневного использования. На сайте вы найдете генератор треугольников, генератор цветовых оттенков, генератор градиентов, разделители страниц, компрессор SVG, конвертер SVG → JSX , генератор поддельных данных, курсоры CSS и коды событий клавиатуры. Спроектирован и построен Виталием Ртищевым и Владом Шиловым. Также доступен исходный код сайта.
Спроектирован и построен Виталием Ртищевым и Владом Шиловым. Также доступен исходный код сайта.
Наложение CSS с генератором высокой контрастности
Если вы хотите, чтобы текст лучше выделялся на фоне изображения, есть небольшая хитрость: вы можете использовать наложение CSS с линейным градиентом с определенной непрозрачностью поверх изображения, чтобы улучшить цветовой контраст. Spotify, например, использует эту технику.
Хотя для всего этого требуется всего одна строка кода, остается еще один вопрос, на который нужно ответить: как определить непрозрачность, используемую для наложения? Поиск оптимального наложения поможет вам это выяснить. Вы загружаете изображение, вводите свой текст и выбираете наложение и цвета текста, и инструмент показывает вам предварительный просмотр того, как выглядит наложение применительно к вашему изображению, а также оптимальную прозрачность наложения. Маленькая деталь, которая имеет большое значение.
Маленькая деталь, которая имеет большое значение.
Генератор цветовой палитры CSS
Существует множество фантастических инструментов для создания цветовой палитры, но Coolors.co — это небольшой изящный инструмент, который делает достаточно для создания палитр и изучения различных оттенков цвета. Вы можете создать палитру из фотографии или коллаж из фотографий, проверить на дальтонизм и быстро настроить оттенок, насыщенность, яркость и температуру. Очевидно, что он также имеет трендовые цветовые палитры.
Генератор цветовой палитры CSS для поиска нужных градиентов. (большой превью)Вы также можете создать палитру градиентов между двумя цветами, а также создать и экспортировать собственный градиент в формате CSS. Инструмент доступен в виде приложения для iOS, надстройки Adobe и расширения для Chrome.
Еще один генератор цвета, также доступный в виде приложения для iOS, надстройки Adobe и расширения для Chrome. (Большой предварительный просмотр) И если вам нужно что-то более сложное для градиентов в вашем наборе инструментов, CSSGradient. io — это еще один инструмент для всех ваших потребностей в градиентах — будь то линейные или радиальные градиенты, цветовые оттенки или градиентные фоны.
io — это еще один инструмент для всех ваших потребностей в градиентах — будь то линейные или радиальные градиенты, цветовые оттенки или градиентные фоны.
Кроме того, Gradient Generator создает от 1 до 40 ступенчатых градиентов из двух выбранных вами цветов. Каждый градиент автоматически представляется в форматах HEX, HSL и RGB — все, что вам нужно сделать, это просто щелкнуть значение, и оно сразу же будет скопировано в ваш буфер обмена.
Генератор цветовых градиентов CSS
Ручной подбор цветов для создания цветового градиента требует опыта проектирования и хорошего понимания цветовой гармонии. Если вам нужен градиент для фона или элементов пользовательского интерфейса, но вы не чувствуете себя достаточно уверенно, чтобы справиться с задачей самостоятельно (или если вы спешите), генератор цветового градиента, созданный ребятами из My Brand New Logo, имеет прикрою.
Генератор цветовых градиентов (Большой предварительный просмотр) На основе алгоритмов цветовых градиентов генератор создает хорошо сбалансированные градиенты на основе выбранного вами цвета. Существует четыре различных стиля градиентов: от тонкого до эффекта перламутра и интенсивного, глубокого цветового градиента. Вы можете настроить градиент с помощью ползунков и, как только вы будете довольны результатом, скопируйте и вставьте сгенерированный код CSS, чтобы использовать его в своем проекте.
Существует четыре различных стиля градиентов: от тонкого до эффекта перламутра и интенсивного, глубокого цветового градиента. Вы можете настроить градиент с помощью ползунков и, как только вы будете довольны результатом, скопируйте и вставьте сгенерированный код CSS, чтобы использовать его в своем проекте.
Генератор шкалы шрифтов CSS
А что, если вы хотите создать надежную типографскую систему, которая хорошо работает как на мобильных устройствах, так и на настольных компьютерах? Обычно вы полагаетесь на установленные типографские шкалы, которые обеспечивают типографскую иерархию для всего, от абзацев до подписей и заголовков. Type-Scale от Джереми Черча — фантастический небольшой инструмент, который поможет вам построить типографскую шкалу и экспортировать ее в CSS. Небольшие масштабы обычно хорошо подходят для просмотра на мобильных устройствах, средние масштабы хорошо подходят для просмотра на настольных компьютерах, а большие масштабы могут хорошо работать для маркетинговых сайтов.
Инструмент предоставляет 8 предопределенных шкал гармонического типа (но вы также можете определить собственную), от Major Third до Perfect Fifth, и генерирует последовательность размеров шрифта с определенным геометрическим коэффициентом приращения. Вы можете настроить такие параметры, как высота строки и вес тела, уточнить текст предварительного просмотра и получить сгенерированный CSS — или отредактировать его с помощью образца шрифта на CodePen. Кроме того, вы также можете проверить старый добрый ModularScale.com Тима Брауна.
Еще один прекрасный инструмент — калькулятор типографской шкалы от Jean-Lou Desire, который, в отличие от инструментов Тима и Джереми, создает модульную шкалу, используя три определяющих свойства (начальный член, коэффициент приращения и количество размеров в шкала) аналогична музыкальной гамме. Результатом является более плавный размер для дизайнеров с несколькими дополнительными параметрами для составления большего количества значений, например. для небольших примечаний или больших цитат.
Результатом является более плавный размер для дизайнеров с несколькими дополнительными параметрами для составления большего количества значений, например. для небольших примечаний или больших цитат.
Калькулятор высоты строки
Если вы строите шкалу шрифта на основе базовой сетки, необходимо ответить на сложный вопрос: какова правильная высота строки для каждого размера текста в вашей шкале? Калькулятор Good Line-Height от Fran Pérez посчитает за вас.
Рассчитайте идеальную высоту линии для базовой сетки. (Большой превью)Для расчета результатов нужно ввести всего три параметра: размер шрифта, множитель и высоту строки сетки. Размер шрифта является ключом к тому, чтобы ваш текст хорошо располагался на базовой сетке, независимо от размера текста, множитель дает вам контроль над расстоянием между строками, а высота строки сетки определяет высоту каждой строки в вашей базовой сетке.
Генератор жидких заголовков
Благодаря clip() вы можете установить размер шрифта, который увеличивается вместе с областью просмотра, но не становится ниже или выше минимального и максимального размера шрифта, который вы определяете. Чтобы помочь вам найти идеальные значения CSS для плавного заголовка и контролировать его масштабирование в разных окнах просмотра, Эрик Андре Якобсен создал инструмент «Гибкая типографика».
Чтобы помочь вам найти идеальные значения CSS для плавного заголовка и контролировать его масштабирование в разных окнах просмотра, Эрик Андре Якобсен создал инструмент «Гибкая типографика».
clip() , чтобы ваши заголовки были плавными. (Большой предварительный просмотр) Вы вводите минимальный и максимальный размер шрифта, а также минимальную и максимальную ширину области просмотра, и инструмент вычисляет не только clip() правило для вас, но также показывает вам демонстрацию того, как спецификации выглядят применительно к реальному заголовку.
Еще один полезный генератор, который поможет вам определить правило clip() для вашего проекта, принадлежит Максиму Рудье. Он работает аналогично инструменту Эрика, но также позволяет вам выбрать семейство шрифтов и диапазон, который вы настраиваете с помощью ползунка, вместо того, чтобы вводить конкретные минимальные и максимальные значения.
CSS Capsize Generator
Чтобы свести к минимуму дезориентацию и дорогостоящие сдвиги макета во время загрузки, нам нужно сопоставить резервный шрифт с веб-шрифтом. Сопоставитель стиля шрифта Моники Динкулеску позволяет нам свести к минимуму резкое смещение, сопоставив запасной шрифт и предполагаемую высоту и ширину x веб-шрифта, и мы могли бы использовать f-mods, чтобы сделать то же самое с новыми свойствами CSS.
Сопоставитель стиля шрифта Моники Динкулеску позволяет нам свести к минимуму резкое смещение, сопоставив запасной шрифт и предполагаемую высоту и ширину x веб-шрифта, и мы могли бы использовать f-mods, чтобы сделать то же самое с новыми свойствами CSS.
По умолчанию многие шрифты поставляются с предопределенными полями и интерлиньяжами, поэтому, если резервный шрифт и веб-шрифт различаются, весь макет значительно изменится. Capsize регулирует размер шрифта, чтобы высота заглавных букв была кратной вашей сетке. Это достигается путем обрезки пространства над заглавными буквами и под базовой линией. Таким образом, сохраняя одинаковую высоту строки в резервном шрифте и веб-шрифте, инструмент генерирует «магические числа», чтобы обеспечить плавное переключение.
Генератор сложных селекторов CSS
Представьте, что вам нужно создать таблицу элементов. Возможно, вы захотите оставить их в одном ряду, если есть 3 или меньше элементов, но затем охватить две полные строки для 6 и 8 элементов, будучи просто списком карточек с 10 элементами и более. Как бы вы его построили? Хотя многие из этих ситуаций можно исправить с помощью CSS Grid и Flexbox, иногда вы можете столкнуться с довольно сложной ситуацией, для которой потребуется довольно сложный селектор CSS.
Возможно, вы захотите оставить их в одном ряду, если есть 3 или меньше элементов, но затем охватить две полные строки для 6 и 8 элементов, будучи просто списком карточек с 10 элементами и более. Как бы вы его построили? Хотя многие из этих ситуаций можно исправить с помощью CSS Grid и Flexbox, иногда вы можете столкнуться с довольно сложной ситуацией, для которой потребуется довольно сложный селектор CSS.
Для этой цели Дрю Миннс создал генератор для селекторов количества — сложных селекторов CSS, которые позволяют применять стили к элементам на основе количества родственных элементов. Например, если вы хотите применить стили ко всем элементам, когда имеется 90 184, по крайней мере, 90 185 5 элементов и элементов одного уровня, или не более 10, или, возможно, от 3 до 5 элементов.
Конечный селектор может быть непростым для понимания, поэтому стоит убедиться, что вы предоставили правильное объяснение в коде того, на что он должен нацеливаться.
CSS
clip-path Generator Благодаря свойству clip-path мы можем создавать сложные формы в CSS, обрезая элемент до базовой формы, будь то простой круг, причудливый многоугольник или даже SVG-источник. CSS clip-path Maker Clippy — это визуальный инструмент, который помогает вам создавать и настраивать клип-пути прямо в вашем браузере.
Для начала вы выбираете фигуру и демонстрационный фон в меню Clippy. Затем вы можете перетаскивать точки фигуры, чтобы создать любую понравившуюся вам фигуру — CSS с цветовой кодировкой не только мгновенно отразит ваши изменения, но и выделит их, чтобы помочь вам понять, как ваш выбор влияет на код.
Если вся штука clip-path все еще кажется вам немного абстрактной или если вы ищете классный пример того, как использовать ее в реальном проекте, обязательно ознакомьтесь с всплывающим эффектом, который Микаэль Ainalem создан с clip-path .
Генератор CSS Grid Layout Generator
CSS Grid Layout может быть довольно простым, но иногда вам может понадобиться поиграть со свойствами Grid, чтобы выяснить, какое поведение будет правильным для вашего макета. Для начала мы можем использовать CSS Grid Generator Сары Драснер, Griddy Дрю Миннса, CSS Grid Cheat Sheet Generator Али Алаа и LayoutIt от LenioLabs — все они позволяют вам определять сетку и контейнеры в сетке, а также промежутки и он сразу генерирует CSS. Если вам нужно больше рекомендаций по Flexbox, Flexbox Patterns содержит множество примеров, с которыми можно поиграть.
Генератор CSS Grid Layout: отличный инструмент для экспериментов с CSS Grid Layout. (Большой предварительный просмотр) Или вы можете использовать одну строку решений CSS. Уна Кравец создала 1-Line Layouts, набор из десяти современных методов компоновки CSS и размеров. Начиная с самой большой загадки из всех (центрирование) и охватывая все, от классического макета Святого Грааля и «Деконструированного блина» до применения clip() и соблюдения соотношения сторон, коллекция Уны полна маленьких лакомых кусочков, которые связаны между собой. чтобы сделать вашу жизнь как разработчика проще.
чтобы сделать вашу жизнь как разработчика проще.
Каждый метод поставляется с демонстрацией, CodePen для экспериментов и информацией о поддержке браузерами. Уна также записала видео , в котором она более подробно объясняет каждое однострочное чудо. Независимо от того, новичок вы или профессионал, этот ресурс обязательно вам пригодится.
Генератор составных сеток CSS
Составные сетки обеспечивают невероятную гибкость и широкие возможности для творчества. Состоящие из двух или более сеток любого типа (столбчатых, модульных, симметричных и асимметричных) на одной странице, они могут занимать отдельные области или перекрываться.
Генератор составных сеток (Большой предварительный просмотр) Небольшой инструмент, который поможет вам создавать составные сетки и экономить время, рисуя бесконечные варианты, теперь исходит от Мишель Баркер: генератор составных сеток. Все, что вам нужно сделать, это ввести количество столбцов для каждой из ваших сеток, и они будут объединены в составную сетку. Отличное дополнение к вашему цифровому набору инструментов. И если вам нужно создать модульную сетку, сетку с несколькими столбцами или сетку рукописи для вашего проекта печати, Modular Grid Calculator предоставит подробное объяснение того, как это сделать в InDesign.
Отличное дополнение к вашему цифровому набору инструментов. И если вам нужно создать модульную сетку, сетку с несколькими столбцами или сетку рукописи для вашего проекта печати, Modular Grid Calculator предоставит подробное объяснение того, как это сделать в InDesign.
Генератор CSS-фильтров и режимов наложения
Фильтр CSS drop-shadow имеет отличную поддержку, но довольно недооценен — настоящий позор, учитывая тот факт, что он может сэкономить вам много времени, разбираясь с box-shadow .
Как объясняет Мишель Баркер в своем блоге, drop-shadow позволяет вам использовать значения для x-смещения, y-смещения, радиуса размытия и цвета — так же, как его более заметный брат box-shadow . Однако есть одно большое преимущество: тень соответствует не ограничивающей рамке элемента (с которой часто начинается взлом при использовании box-shadow ), а непрозрачным частям изображения. Идеально, если вы хотите применить тень к прозрачному логотипу PNG или SVG, например, или даже к обрезанной фигуре.
Идеально, если вы хотите применить тень к прозрачному логотипу PNG или SVG, например, или даже к обрезанной фигуре.
Существует множество фильтров CSS, поэтому, если вам нужно найти именно тот набор фильтров, который подходит для вашего проекта, воспользуйтесь редактором фильтров CSS от Mads Stoumann для тестирования всех 9 фильтров.0184 поддерживает фильтры , а также некоторые подарки, которые также предоставил Мэдс. Очевидно, что CSS тоже генерируется на лету.
Помимо фильтров, существует множество вариантов режимов наложения CSS. Если вы хотите просмотреть, как некоторые визуальные эффекты могут работать вместе, вы можете использовать CSS Duotone Generator Рика Мецгера. Инструмент включает параметры масштабирования, интервала, размытия и непрозрачности изображения, а также все режимы наложения для изображений переднего плана и фона. Конечно, инструмент также генерирует HTML и CSS.
Еще после прыжка! Продолжить чтение можно ниже ↓
Познакомьтесь с Smashing Online Workshops по интерфейсу и UX , с практическими выводами, живыми сессиями, видеозаписями и дружескими вопросами и ответами. О дизайн-системах, UX, веб-производительности и CSS/JS. С Брэдом Фростом, Стефани Троет и многими другими.
О дизайн-системах, UX, веб-производительности и CSS/JS. С Брэдом Фростом, Стефани Троет и многими другими.
Перейти к онлайн-семинарам ↬
Генератор заполнителей для размытых изображений
Заполнитель для изображения — это эффективный способ улучшить воспринимаемую производительность сайта при загрузке изображения. В своем стремлении найти самые быстрые и красивые заполнители изображений для Интернета, Джо Белл решил сам найти решение. Результат: Плейсхолдер.
Генератор заполнителей размытых изображений. (Большой предварительный просмотр)Плайсхолдер, основанный на наборе помощников Node.js, превращает ваши изображения в легкие размытые изображения-заполнители. Есть несколько подходов на выбор: CSS (который рекомендуется), SVG, Base 64, Blurhash и экспериментальный Blurhash в CSS.
Генератор героев
Вы устали создавать одного и того же героя снова и снова? Генератор героев Сары Драснер здесь, чтобы помочь. Он позволяет создавать отзывчивых героев всего за несколько кликов в зависимости от ваших предпочтений.
Он позволяет создавать отзывчивых героев всего за несколько кликов в зависимости от ваших предпочтений.
Вы сами решаете, какой градиент вы хотите применить к главному изображению, уменьшению градиента и интервалу между заголовками. И если вы хотите включить кнопку, генератор также предоставит вам возможность настроить цвета кнопки (включая цвет при наведении и градиент) и радиус кнопки. Как только вы будете довольны результатом, вы можете скопировать и вставить код и сразу же использовать его в своем проекте. Настоящая экономия времени!
Генератор карт изображений
Карты изображений позволяют создавать интерактивные области на изображении. Если вы хотите создать карту изображения, но не хотите возиться с координатами для определения интерактивных областей, вам поможет imagemaps.net.
Создавайте аннотированные интерактивные изображения. (Большой предварительный просмотр) Сайт имеет графический пользовательский интерфейс, упрощающий процесс. После того, как вы загрузили свое изображение, вы можете использовать инструменты «Перо», «Прямоугольник» и «Многоугольник», чтобы нарисовать области, на которые можно щелкнуть. Чтобы настроить их и, самое главное, придать им функциональность, вы можете дать каждому региону имя, назначить ему ссылку и настроить его цвет, высоту и ширину. Щелчок по кнопке «Экспорт» предоставляет вам карту HTML и код React, которые вы можете скопировать и вставить в свой проект.
После того, как вы загрузили свое изображение, вы можете использовать инструменты «Перо», «Прямоугольник» и «Многоугольник», чтобы нарисовать области, на которые можно щелкнуть. Чтобы настроить их и, самое главное, придать им функциональность, вы можете дать каждому региону имя, назначить ему ссылку и настроить его цвет, высоту и ширину. Щелчок по кнопке «Экспорт» предоставляет вам карту HTML и код React, которые вы можете скопировать и вставить в свой проект.
Генератор анимаций CSS
Очень легко отличить анимацию, которая выглядит немного не так, и анимацию, которая сделана просто хорошо. Но настройка анимации ключевых кадров или переходов вручную может занять довольно много времени. Animista предоставляет библиотеку анимаций и переходов , которую вы можете использовать из коробки. Существует множество предустановок для входов и выходов, выделения текста, действий кнопок и фоновых эффектов. После того, как вы определили анимацию, вы можете скопировать и вставить фрагмент CSS анимации вместе с кодом, сгенерированным Autoprefixer.
CSS Wand предоставляет анимации наведения и загрузки , но вы также можете использовать анимацию Ladda (кнопки со встроенными индикаторами загрузки) и Eric Spinners (с интеграцией Vue.js). И, возможно, вы хотели бы добавить причудливый поворот в переходах при наведении с помощью Boop! — просто помните о масштабировании с помощью псевдоэлементов и уважайте предпочтения пользователей, которые выбирают уменьшение движения.
3D Генератор параллелепипедов CSS
Джей Томпкинс известен своими забавными 3D-творениями CSS. Может быть, вы уже видели его вертолет, который волшебным образом перемещается при движении мыши? Основой для вертолета и других подобных экспериментов являются адаптивные кубоиды CSS, которыми можно управлять с помощью настраиваемых свойств CSS с ограниченной областью действия.
Генератор для простого создания анимированных 3D-кубоидов. (Большой предварительный просмотр) Теперь, если вы тоже хотите воплотить в жизнь свои 3D-идеи, вам поможет 3D CSS Cuboid Generator от Jhey. Просто отрегулируйте ползунки, чтобы определить высоту, ширину, глубину и оттенок вашего прямоугольного параллелепипеда, и у вас уже есть код, необходимый для того, чтобы вещи вращались, скручивались, скользили или что-то еще, что вы планируете. Веселиться!
Просто отрегулируйте ползунки, чтобы определить высоту, ширину, глубину и оттенок вашего прямоугольного параллелепипеда, и у вас уже есть код, необходимый для того, чтобы вещи вращались, скручивались, скользили или что-то еще, что вы планируете. Веселиться!
Генератор рисунков CSS
Мы можем воплотить в жизнь самые сложные макеты с помощью CSS, но мы также можем создавать игривые рисунки и рисунки. Юань Чуан создал веб-компонент для рисунков с помощью CSS . Компонент включает в себя множество служебных функций и сокращенных свойств, с которыми можно поиграть. В результате компонент генерирует сетку из div вместе с обычным CSS. Исходный код также доступен на GitHub.
Полезные маленькие помощники веб-разработчиков
Если вам нужно еще несколько инструментов в вашей жизни, к счастью, есть много старых добрых веб-разработчиков, собирающих свои любимые полезных инструмента в одном месте под названием Tiny Helpers. Поддерживаемый Стефаном Юдисом, вы обязательно найдете всевозможные инструменты: от API, специальных возможностей и цвета до шрифтов, производительности, регулярных выражений, SVG и Unicode.
Поддерживаемый Стефаном Юдисом, вы обязательно найдете всевозможные инструменты: от API, специальных возможностей и цвета до шрифтов, производительности, регулярных выражений, SVG и Unicode.
Конечно, на других платформах есть много других материалов, таких как очень полезная ветка Twitter Джоша В. Комо, а также самого Стефана Джудиса. Что бы вы ни хотели найти, что поможет вам выполнять работу лучше и быстрее, вы обязательно найдете это там!
Подведение итогов
Существует буквально сотен ресурсов, и мы надеемся, что некоторые из перечисленных здесь окажутся полезными в вашей повседневной работе — и, самое главное, помогут вам сэкономить время. потребляющие, рутинные задачи. Удачной генерации!
Css Box Shadow Generator дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть анимацию 3D-карты Generator
Генератор 3D анимация картонной коробки
Просмотр веб-генератора цвета
Лента генератора цвета
Посмотреть кнопку загрузки
Кнопка загрузки
Посмотреть набор иконок электронной коммерции
Набор иконок для электронной коммерции
- Посмотреть Plumere: мокапы канцелярских принадлежностей Shadow
Plumere: макеты канцелярских принадлежностей Shadow
Посмотреть подписку на Beauty Box
Подписка на Beauty Box
Просмотр улучшенных теней блоков (CSS)
Улучшенные тени блоков (CSS)
Посмотреть анимацию подтверждения заказа
Анимация подтверждения заказа
View Sunset Shadow Mockup Scene Creator
Создатель макета тени заката
Просмотреть простое брендирование коробки для кофемашины
Простое брендирование коробки для кофемашины
Посмотреть предложение логотипа Electric Ui
Предложение по логотипу Electric Ui
Просмотр загрузочных ящиков
Погрузочные ящики
Просмотр значков Analytics
Значки аналитики
Просмотр теней генеративного блока
Генерационные тени
Просмотр короткометражек YouTube
Коротышки YouTube
Посмотреть загрузчик 3D-боксов
Загрузчик 3D-боксов
Посмотреть коробку вкусностей
Коробка вкусностей
Посмотреть похожие сообщения
Похожие посты
Посмотреть AstroMule
АстроМул
Обзор компонента типа карты просмотра
Исследование компонента типа карты
Посмотреть Исчезновение 2
Затемнение 2
Посмотреть Генератор цветовой палитры для диаграмм
Генератор цветовой палитры для графиков
View Louve – создатель теневых макетов сцен
Louve – создатель теневого макета сцены
Посмотреть Радуга здесь
Радуга здесь
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Идет загрузка еще…
Добавьте глубины веб-дизайну с помощью генераторов теней CSS
Веб-разработчики, работающие с интерфейсом, известны тем, что они самые простые программисты. Тем не менее, именно интерфейс оказывает наибольшее влияние с точки зрения маркетинга. С почти 99% всех посетителей вашего веб-сайта будут взаимодействовать с интерфейсом ваших страниц, имеет смысл сказать, что любая информация и дизайн, которые вы там размещаете, будут либо просмотрены, либо, по крайней мере, замечены вашим посетителем. По этой причине компании вкладывают значительные средства в привлечение лучших разработчиков внешнего интерфейса.
Тем не менее, именно интерфейс оказывает наибольшее влияние с точки зрения маркетинга. С почти 99% всех посетителей вашего веб-сайта будут взаимодействовать с интерфейсом ваших страниц, имеет смысл сказать, что любая информация и дизайн, которые вы там размещаете, будут либо просмотрены, либо, по крайней мере, замечены вашим посетителем. По этой причине компании вкладывают значительные средства в привлечение лучших разработчиков внешнего интерфейса.
Есть также несколько неопытных веб-разработчиков, пытающихся улучшить свои навыки и создать себе имя в индустрии веб-разработки. Чтобы помочь им добавить еще один инструмент в свой арсенал фронтенд-разработки, мы поговорим о важном, но часто упускаемом из виду аспекте фронтенд-разработки и UI/UX-дизайна; Коробчатые тени.
Почему важны тени?
Для тех, кто не увлекается миром веб-разработки, важность использования тени может сбивать с толку. Но есть несколько различных способов использования теней, чтобы сделать внешний вид ваших веб-страниц более интересным.
Одним из основных преимуществ является то, что использование теней позволяет веб-дизайнерам и разработчикам UI/UX приподнимать определенные элементы веб-страницы, чтобы они выделялись. Поступая таким образом, они могут создать впечатление, будто рассматриваемый элемент парит над страницей. Это может быть отличной тактикой для того, чтобы выделить определенный продукт или продвижение, придав ему возвышение и добавив глубины веб-странице.
Еще одним преимуществом использования теней является эстетическая привлекательность, которую они привносят в общий дизайн веб-страницы. Поскольку многие веб-дизайнеры хотят добавить анимированные переходы, а что нет, это может стать отличной ступенькой к получению лучшего военного сундука для ваших приключений в веб-дизайне.
Объединив свои прежние знания определенных элементов CSS и добавив способность создавать глубину на своих веб-страницах, вы можете расширить свои возможности веб-дизайна и зарекомендовать себя как опытный или, по крайней мере, компетентный веб-разработчик. В некоторых случаях вы даже можете добавить разные уровни глубины к разным элементам на одной странице, чтобы создать почти трехмерный эффект, в котором различные элементы отображаются ближе или дальше в зависимости от их важности.
В некоторых случаях вы даже можете добавить разные уровни глубины к разным элементам на одной странице, чтобы создать почти трехмерный эффект, в котором различные элементы отображаются ближе или дальше в зависимости от их важности.
Используя эти простые аспекты веб-дизайна, начинающие веб-разработчики могут создавать тактильные ощущения на своих веб-страницах и оживлять статические элементы своей веб-страницы.
Проблемы с ручными тенями блоков
Многие начинающие программисты предпочитают запоминать свои команды перехода к вещам в таблице стилей, таким как шрифты, цвета и т. д. Точно так же кодеры, которые имеют привычку держать все в уме, в конечном итоге заведите привычку использовать ручную команду box-shadow для выбранных элементов. И хотя этот метод в конечном итоге выполняет свою работу, существует гораздо более эффективный способ, который позволяет вам протестировать настройки теней в режиме реального времени, чтобы вы могли повозиться с ним и найти свою золотую середину.
Еще одна проблема, с которой вы можете столкнуться при создании теней этим методом, заключается в том, что вы создаете разные тени для каждого элемента. Это приводит к непоследовательности в вашем дизайне и делает вашу веб-страницу в целом менее привлекательной. Другой способ, которым вы можете заставить непостоянные тени испортить вашу веб-страницу, — это смешать их направления для каждого отдельного элемента. Поскольку тени создаются с учетом направления, плохой практикой является выбор различных направлений для каждого элемента без учета общей темы.
Вместо этого, используя генератор box-shadow для редактирования теней всех ваших элементов, вы можете добиться единообразия во всем веб-дизайне и добиться наилучших результатов в своих CTA и других элементах, которые вы хотите выделить.
Генераторы теней Top Box в 2022 году
Интернет упростил жизнь не только рядовому потребителю, но и начинающим веб-разработчикам и другим людям. В частности, веб-разработчики могут воспользоваться доступом к готовым строкам кода в фреймворках и онлайн- или офлайн-инструментам, которые могут облегчить их жизнь. Существуют инструменты, которые используют заранее определенные функции и коды для выполнения функций, которые являются обычными в мире веб-разработки и программирования. Вот некоторые из наиболее известных инструментов для упрощения реализации box-shadow или других функций таблиц стилей CSS.
Существуют инструменты, которые используют заранее определенные функции и коды для выполнения функций, которые являются обычными в мире веб-разработки и программирования. Вот некоторые из наиболее известных инструментов для упрощения реализации box-shadow или других функций таблиц стилей CSS.
1. Box-shadow.art
«Box-shadow.art» — это онлайн-инструмент, созданный веб-разработчиками для веб-разработчиков, чтобы помочь им добавить стиль box-shadow к своим HTML-элементам на веб-странице. Эти инструменты позволяют вам возиться со свойствами и значениями box-shadow в свое удовольствие, наблюдая за эффектами и глубиной тени в реальном времени.
Этот инструмент не только позволяет веб-разработчикам создавать тени для элементов, но и использовать технику, известную как наслоение, которая позволяет веб-разработчикам создавать более четкие и реалистичные тени на довольно важных элементах. И лучшая часть? Это совершенно бесплатно!
Кроме того, есть функция, которая позволяет веб-разработчикам просматривать ранее созданные эффекты теней, чтобы черпать вдохновение или находить идеальное соотношение без особых усилий. Этот каталог включает в себя box-shadow, которые были усовершенствованы другими пользователями, воспользовавшимися преимуществами использования «box-shadow.art».
Этот каталог включает в себя box-shadow, которые были усовершенствованы другими пользователями, воспользовавшимися преимуществами использования «box-shadow.art».
2. Animista
Еще один отличный инструмент для веб-разработки и стиля — Animista. Этот инструмент не только позволяет вам добавлять тени к вашим элементам CSS, но также помогает вам работать практически с каждым аспектом вашей таблицы стилей, чтобы вы могли создать идеальный визуальный опыт для своих посетителей.
Благодаря Animista, который начинался как небольшой проект, многие начинающие веб-разработчики смогли интегрировать в свои веб-страницы яркие и увлекательные анимированные переходы, тени и многое другое. Для вашей веб-анимации это удобное веб-приложение может позволить вам настроить параметры, чтобы вы могли видеть, как ваши анимации изменяются и вступают в силу в режиме реального времени на образце элемента.
3. Генератор теней Weebly CSS
Генератор теней Weebly Box — отличный инструмент, рекомендованный Udemy веб-разработчикам, которые увлекаются CSS3. Этот фреймворк для CSS3 имеет ряд более мощных опций, чем в простом CSS. Но лучше всего то, что этот генератор теней чрезвычайно прост в использовании и включает в себя изменения теней в реальном времени, как и остальные наши рекомендации. Благодаря реализации этого графического интерфейса вы можете увидеть ряд различных эффектов, влияющих на выбранный вами элемент на экране предварительного просмотра.
Этот фреймворк для CSS3 имеет ряд более мощных опций, чем в простом CSS. Но лучше всего то, что этот генератор теней чрезвычайно прост в использовании и включает в себя изменения теней в реальном времени, как и остальные наши рекомендации. Благодаря реализации этого графического интерфейса вы можете увидеть ряд различных эффектов, влияющих на выбранный вами элемент на экране предварительного просмотра.
4. Генератор теней для коробок CSSmatic
Генератор теней для коробок CSSmatic так же прост, как и любой из других генераторов теней для коробок, упомянутых выше, но одним из ключевых аспектов генератора теней для коробок CSSmatic является то, что он позволяет вам протестировать вашу коробку. настройки теней в режиме реального времени, а затем предоставляет код, который можно просто вставить в свою таблицу стилей. Кроме того, при необходимости вы даже можете повозиться с такими настройками, как цвет Box Shadow и радиус размытия. CSSmatic Box Shadow Generator также может создавать анимацию для теней блоков, которые вы используете, поскольку он работает на CSS3.
5. CSS Grid Generator
Возможность улучшить свою таблицу стилей, видя, что именно изменяется, — одна из лучших вещей, которые могут случиться с начинающим веб-разработчиком, независимо от того, как долго он практикуется. Даже самые опытные веб-разработчики известны тем, что в определенное время забывают, что их таблица стилей делает с их веб-страницами. Генератор сетки CSS предоставляет веб-разработчикам несколько вариантов, в том числе один для добавления тени блока к выбранному элементу.
6. Генератор множественных теней
Создание единой тени для ваших элементов можно сделать с помощью любого обычного генератора теней. Но есть также варианты, которые позволяют реализовать несколько теней для одного и того же элемента, что позволяет создать более реалистичную тень с более четкими деталями. По сути, генератор множественных теней добавляет несколько слоев теней поверх одних и тех же элементов. Но при необходимости вы также можете использовать одиночный box-shadow.
Заключение
Как веб-разработчик, вы должны уметь создавать потрясающие проекты, не тратя слишком много времени на мелкие детали. И один из способов, с помощью которого многие опытные программисты могут выполнять работу вовремя и в то же время выдавать лучшие проекты для своих клиентов, — это использование таких инструментов, как упомянутые выше генераторы теневых ящиков.
Есть ряд причин, по которым использование этих генераторов теней полезно для вашей карьеры веб-разработчика. Тем не менее, есть также несколько преимуществ изучения основных команд и их освоения, прежде чем переходить к такому программному обеспечению, которое сделает вашу жизнь проще.
Об авторе:
Шарджил Ахмед — SEO-специалист в Appstirr. Кто любит писать информативный и убедительный контент. В свободное время вы можете найти его играющим в крикет или запойным просмотром Netflix. Вы можете связаться с ним в LinkedIn.
10 лучших генераторов кода CSS на 2022 год | by Imia Hazel
Веб-разработчики и дизайнеры постоянно ищут ярлыки, повышающие производительность. Инструменты разработки значительно улучшились за последние годы, что упрощает начало и быстрое завершение проекта. Веб-разработка, похоже, отходит от рабочего стола с помощью IDE на основе браузера. Помимо тестирования кода в браузере, вы можете писать его с любого компьютера в мире.
Инструменты разработки значительно улучшились за последние годы, что упрощает начало и быстрое завершение проекта. Веб-разработка, похоже, отходит от рабочего стола с помощью IDE на основе браузера. Помимо тестирования кода в браузере, вы можете писать его с любого компьютера в мире.
Бесплатные онлайн-генераторы кода позволят вам быстро повторять и строить свой код. Вот десять любимых инструментов для создания кода CSS, доступных бесплатно на этой странице.
Для создания анимации с помощью CSS Animista — один из наиболее приемлемых вариантов. Он предоставляет библиотеку готовых анимаций CSS, которые вы можете включить в свою работу. Вы можете легко создавать анимацию и настраивать ее по своему усмотрению. Пришло время создать CSS для духа и использовать его в коде вашего проекта.
Попробуйте Animista
Далее идут градиенты; После полос Вы можете бесплатно сделать градиентный фон для своего веб-сайта с помощью CSS Gradient, сервиса, который называет себя «веселым маленьким веб-сайтом». В блоге много информации о градиентах, от технических документов и руководств до реальных примеров, таких как Stripe и Instagram.
В блоге много информации о градиентах, от технических документов и руководств до реальных примеров, таких как Stripe и Instagram.
Попробуйте CSS Gradient
Сетка CSS — это полезный инструмент для адаптивных макетов сетки на вашем веб-сайте. Для использования доступен широкий спектр атрибутов и функций сетки CSS. Вы можете использовать CSS Grid Generator, отличный инструмент, который создает для вас код сетки CSS, чтобы узнать больше о сетке CSS и упростить ее для себя. Столбцы, строки и единицы измерения будут созданы автоматически. В результате код CSS и HTML готов к использованию в случае необходимости.
Попробуйте CSS Grid Generator
Получить Wave — это фантастический инструмент, который позволяет создавать волны SVG с помощью CSS для ваших проектов. После выбора нескольких настроек приложение создает правильный код CSS для вашего дизайна волны. При желании вы можете загрузить созданную вами SVG Wave.
Попробуйте получить Waves
CSS-свойство box-shadow добавляет тень к компонентам, на которые оно влияет. Этот атрибут помогает применить несколько теней к элементу с помощью этого атрибута. Несколько оттенков, примененных к одному объекту, могут дать ошеломляющие результаты. Вы можете создавать одиночные тени с помощью этого превосходного генератора коробчатых теней.
Этот атрибут помогает применить несколько теней к элементу с помощью этого атрибута. Несколько оттенков, примененных к одному объекту, могут дать ошеломляющие результаты. Вы можете создавать одиночные тени с помощью этого превосходного генератора коробчатых теней.
Попробуйте генератор множественных теней
Благодаря своему минималистичному характеру, дизайн Neumorphism становится все более популярным в последние годы. Интересно изменять различные аспекты изображения, включая цвет, размер, радиус, расстояние и многое другое. С помощью Neumorphism вы можете создавать программный CSS-код пользовательского интерфейса вашего дизайна. Благодаря этому создание дизайна Neumorphism становится намного проще. Если вы дадите ему шанс, вы влюбитесь в него.
Попробуйте неоморфизм
Инструмент создания контуров CSS упрощает создание красивых форм и автоматически создает код CSS. Используя CSS-свойство clip-path, вы можете создавать различные сложные формы с помощью этого инструмента» (многоугольники, круги, эллипсы и т. д.). Этот инструмент прост в использовании от новичков до экспертов.
д.). Этот инструмент прост в использовании от новичков до экспертов.
Попробуйте CSS Clip Path Maker
Coolors позволяет создавать палитры в мгновение ока. Просматривать веб-страницы очень просто. Менять палитры так же просто, как прокручивать страницу вниз. Coolors позволяет вам просматривать, сохранять, копировать или открывать палитру в генераторе, когда вы найдете ту, которая вам нравится. Вы также можете скопировать код для каждой цветовой схемы, если хотите.
Чтобы добавить новый цвет в палитру генератора, щелкните символ добавления в середине двух существующих оттенков. Наведение курсора на цветные полосы дает вам возможность удалить, изучить, сохранить, переместить или скопировать шестнадцатеричный код для каждого цвета.
С помощью этой техники экспортировать палитры очень просто. Вы можете скопировать URL-адрес и сохранить его в различных форматах, включая PDF, изображение, код CSS и SVG. Кулеры просты в использовании, но их освоение может занять некоторое время.
Попробуйте Coolors
Этот генератор понадобится вам, чтобы использовать закругленные углы (радиус границы) на вашем веб-сайте. CSS-атрибут border-radius позволяет придать элементу округлый вид. Значение свойства определяет радиус окружности. Вместо того, чтобы создавать традиционные правые углы элемента, этот атрибут создает дугу, повторяющую радиус процесса. В дополнение к стандартному радиусу вы можете изменить радиус каждого угла. Этот инструмент помогает создавать причудливые рамки CSS.
Попробуйте Fancy Border Radius
Плавная тень — это фантастический инструмент для быстрой и простой реализации теней на основе CSS. Вам нужно только указать несколько настроек теней, и код уже в пути.
Попробуйте Smooth Shadows
Эти изящные рамки браузера являются результатом фантастического инструмента BrowserFrame.
Эти бесплатные инструменты для создания кода CSS — лучшие из лучших. За короткое время они позволяют создавать удивительные вещи без написания для них кода CSS. Использование этих инструментов может помочь вам сэкономить время и повысить эффективность кодирования CSS. Сохраните и поделитесь приведенным выше списком со своим сообществом.
Использование этих инструментов может помочь вам сэкономить время и повысить эффективность кодирования CSS. Сохраните и поделитесь приведенным выше списком со своим сообществом.
тень коробки | тень внутреннего блока с примерами
Автор: Авинаш Малхотра
Обновлено
- ← Радиус границы
- Тень текста →
- Дом
- Веб-дизайн
- CSS3
- Тень коробки
Тень коробки CSS3
CSS3 Тень коробки — это новое свойство для добавления теневых эффектов к любому HTML-элементу. Вы можете выбрать свой собственный цвет , смещение , размытие , распространение , смещение и повторение . В отличие от border , он не является частью блочной модели CSS, поэтому не влияет на макет, даже если он больше по размеру. Также мы можем добавить несколько теней с разными цветами и смещениями .
Вы можете выбрать свой собственный цвет , смещение , размытие , распространение , смещение и повторение . В отличие от border , он не является частью блочной модели CSS, поэтому не влияет на макет, даже если он больше по размеру. Также мы можем добавить несколько теней с разными цветами и смещениями .
Генератор теней коробки
0px 0px 0px 0px #000
| x-offset | |
| y-offset | |
| blur | |
| spread | |
| color | |
| type |
Пример тени коробки
Коробчатая тень Box Shadow может быть снаружи ( по умолчанию ) или внутри. В следующем примере мы рассмотрим оба примера один за другим.
Внешняя тень коробки
По умолчанию тень блока является внешней. x-offset и y-offset являются обязательными свойствами , остальные необязательны. Синий цвет по умолчанию и ширина 0 пикселей, а цвет тени по умолчанию — цвет шрифта. Однако мы также можем изменить размытие, распространение и цвет тени.
См. примеры
box-shadow: 0px 0px 5px 2px красный;
тень одинакова со всех четырех сторон, так как смещения по оси x и по оси y равны нулю. Размытие — 5 пикселей, распространение — 2 пикселя, а цвет — красный.
box-shadow: -2px -2px 10px 0px синий;
тень составляет 2 пикселя слева и 2 пикселя сверху, так как оба значения отрицательные. Размытие — 10 пикселей, разброс — 0 пикселей (без сплошного цвета тени), а цвет — синий.
box-shadow: 2px 2px 10px 0px синий;
тень находится на 2 пикселя слева и 2 пикселя сверху, так как оба значения положительные. Размытие — 10 пикселей, разброс — 0 пикселей (без сплошного цвета тени), а цвет — синий.
Размытие — 10 пикселей, разброс — 0 пикселей (без сплошного цвета тени), а цвет — синий.
box-shadow: 5px 5px 0px 5px цвета морской волны;
тень находится на расстоянии 5 пикселей слева и 5 пикселей сверху, так как оба значения положительные. Размытие — 0 пикселей, разброс — 5 пикселей (только сплошной цвет тени), а цвет — морской.
Внутренняя тень коробки
Чтобы использовать внутреннюю тень блока , используйте вставку . Вставка требуется только в том случае, если тень находится внутри. По умолчанию тень снаружи. См. примеры
box-shadow: 2px 2px 5px 1px красная вставка;
тень на 2 пикселя слева и на 2 пикселя сверху, так как оба значения положительные. Размытие — 5 пикселей, разброс — 1 пиксель, цвет — морской, а вставка — для внутренней тени.
box-shadow: 0px 0px 20px 1px белая вставка;
тень составляет 0 пикселей слева и 0 пикселей сверху, так как оба значения положительные. Размытие — 20 пикселей, разброс — 1 пиксель, цвет — белый, а вставка — для внутренней тени.
Размытие — 20 пикселей, разброс — 1 пиксель, цвет — белый, а вставка — для внутренней тени.
box-shadow: 0px 0px 80px 1px #bbb inset;
тень составляет 0 пикселей слева и 0 пикселей сверху, так как оба значения положительные. Размытие — 80 пикселей, разброс — 1 пиксель, цвет — #bbb, а вставка — для внутренней тени.
Несколько теней коробки
Чтобы использовать Множественные тени блока , используйте запятую (,). Запятая работает как разделитель для нескольких теней . Мы можем использовать n чисел из теней , используя разделитель-запятую. См. примеры
box-shadow: -2px -2px 5px 1px #f00, -4px -4px 5px 0px #00f;
, используется как разделитель в значении, остальные значения остаются прежними.
box-shadow: -2px -2px 5px 1px #000, 2px 2px 5px 0px #f00;
черная тень слева вверху, красная тень справа внизу
box-shadow: -2px -2px 5px 1px #f00, 2px 2px 5px 0px #f0f, 0px 0px 50px 0px #000 inset;
три тени, две смещения, одна вставка
Префиксы поставщиков Box Shadow
Как использовать Box Shadow с префиксами браузера.