Premmerce WooCommerce Product Filter — фильтры для WooCommerce
Данный плагин представляет собой удобный и гибкий инструмент для управления фильтрами товаров WooCommerce. Основными особенностями плагина является наличие одного виджета, который управляет отображением всех доступных фильтров, а также хорошо продуманная система кэширования для повышения производительности работы в сравнении со стандартными фильтрами WooCommerce.
Основные возможности плагина:
- отображение всех доступных фильтров с помощью одного виджета
- гибкие настройки каждого фильтра в одном месте
- фильтр по цене
- виджет “Premmerce active filters”
- интеграция с плагином Premmerce WooCommerce Brands
- улучшена система кэширования
- отображение только доступных атрибутов в зависимости от категории
- возможность фильтрации результатов поиска
Исследование быстродействия магазина
В данном исследовании мы проводили тестирование быстродействия WooCommerce, а также тестировали улучшение быстродействия с использованием Premmerce WooCommerce Product Filter.
Ознакомится можно по ссылке:
Сравнение быстродействия фильтров WooCommerce и Premmerce WooCommerce Product Filter с cache plugins.
Перечень основных возможностей Premium версии:
Premium версию плагина WooCommerce Product Filter теперь, помимо того, что выдерживает большие нагрузки и является одним из самых быстрых фильтров для WooCommerce, значительно расширяет возможности для SEO. Теперь вы можете генерировать посадочные страницы с уникальными тайтлами, seo-текстом, человекопонятными URL на основе комбинаций
Все возможности премиум версии:
- Генерация страниц с ЧПУ на основе выбранной категории + бренда + атрибута (можно задать неограниченное количество атрибутов)
- Возможность задать любой title для каждой генерированной страницы
- Задать любой h2 для каждой генерированной страницы
- Задать любой meta description для каждой генерированной страницы
- Задать SEO-текст для каждой генерированной страницы
- Используя переменные, задавать маску для автоматической генерации h2, title, meta description
- Массовая генерация посадочных страниц на основе множественного выбора категории + брендов + атрибутов
- Всем страницам, для которых не создавались свои правила, можно задать общую маску
- Автоматическое добавление всех генерированных страниц в sitemap (если вы используете Yoast SEO)
- Настройка правил создания url.
 Задать префикс для брендов и атрибутов и разделитель значений
Задать префикс для брендов и атрибутов и разделитель значений - Отображение атрибута “цвет” иконкой выбранного цвета на странице с фильтрами
- Отображение атрибутов как Lable.
Приобрести плагин можно здесь: WooCommerce Product Filter
Создание посадочных страниц на основе фильтров
WooCommerce Product Filter Premium позволяет создавать посадочные страницы на основе выбора конфигурации фильтров. Правило, которое формирует эти страницы, состоит из таких элементов:
Категория (вы можете выбрать любую категорию в магазине, для товаров которой назначены атрибуты) + Бренд (если включен наш плагин брендов — Premmerce WooCommerce Brands) + Атрибут\Атрибуты товаров (можете выбрать любое количество атрибутов и их значений) + Значения Бренда и Атрибута\Атрибутов.
Таким образом вы формируете посадочные страницы для уже отфильтрованных страниц товаров с заданными категорией, брендом и свойствами. На примере, могут быть созданы страницы:
На примере, могут быть созданы страницы:
Смартфоны (категория) + Apple (бренд) + 7S (атрибут) + Gold (атрибут) + 64 Gb (атрибут)
И для этой страницы вы можете прописать полностью уникальные h2, title, meta description и seo-текст.
Если в магазине много фильтров, то соответственно возможны тысячи вариантов страниц с разными значениями атрибутов и чтобы не прописывать для каждой страницы отдельно свои значения, можно воспользоваться переменными и создать маску, в которую будут автоматически подставляться название категории, описание категории, бренды и атрибуты, минимальная и максимальная цена и количество товаров из этой страницы.
В админ панели это выглядит так:
Таким образом, благодаря нашему WooCommerce Product Filter Premium вы сможете с легкостью продвигать низкочастотные запросы, а также увеличить количество посадочных страниц магазина.
Массовая генерация посадочных страниц
Если у вас в магазине много категорий, брендов и свойств товаров, конечно вы не будете заморачиваться с созданием уникального описания всех возможных вариантов категорий+бренды+атрибуты.
Но для того, чтобы в поисковую выдачу попало как можно больше страниц вашего магазина, вы можете генерировать множество страниц с ЧПУ и хоть минимально, но уникальными тайтлами.
Например, в категории телефоны у вас множество брендов и много характеристик в фильтрах.
Вы выбираете нужные категории, бренды и свойства для этих категорий товаров и создаете много уникальных страниц.
Это может выглядеть так:
Данная функция позволяет лучше управлять метаданными, и задавать более целевые описания или заголовки для определенных категории, брендов, цветов и других переменных.
Настройки по умолчанию
А если вы хотите задать маску для всех возможных вариантов категорий+бренды+атрибуты, что у вас есть в магазине, можете воспользоваться настройками по умолчанию.
Так, мета данные будут формироваться автоматически по заданному вами шаблону, во всех категориях, что значительно упрощает работу с фильтрами .
Автоматическое добавление страниц в карту сайта
После проведенной оптимизации фильтров категории важно дать понять поисковым краулерам, что у вас теперь существует куда больше посадочных страниц. Потому, как при ручном так и при автоматическом создании страницы на основе фильтров плагин автоматически добавляет новые страницы в карту сайта, которая в ImageCMS 5.0 генерируется плагином Yoast SEO.
Потому, как при ручном так и при автоматическом создании страницы на основе фильтров плагин автоматически добавляет новые страницы в карту сайта, которая в ImageCMS 5.0 генерируется плагином Yoast SEO.
Важно: данный функционал работает только в паре с плагином Yoast SEO.
Возможность управлять ссылками
Плагин WooCommerce Product Filter Premium позволяет настраивать пермалинки, делая URL максимально человеко понятным и кратким.
По умолчанию ссылка выглядит так:
site.com/product-category/electronics/headphones/attribute-color-black/attribute-product_brand-jbl/
Благодаря встроенному менеджеру ссылок вы можете менять:
- префиксы атрибута (заменить attribute на options-, другие слова и символы или просто убрать attribute)
- префикс бренда (заменить filter_product_brand например на просто brand- или убрать)
- сепаратор (если вы формируете страницу где будут, например, 2 цвета — золотой и черный, между ними можно поставить разделитель например “ili” и тогда ссылка часть url-а будет выглядеть как options-color-gold-ili-black)
Таким образом вы можете кастомизировать url на вашем интернет-магазине в соответствии с вашими потребностями.
После настройки ссылка выглядит так:
site.com/product-category/electronics/headphones/brand-jbl/options-color-black-or-gold
Также, используя плагин WooCommerce Permalink Manager можно максимально сократить длину ссылки удалив / product-category, / catalog и / product. После установки плагина Permalink Manager ссылки стали выглядеть так:
site.com/headphones/brand-jbl/options-color-black/
Данные настройки положительно повлияют на продвижение вашего сайта.
Вывод цветов и лейблов на странице фильтров
И последнее изменение состоит в том, что теперь вместо названия фильтров по цвету, можно задавать цвета из палитры, что не только будет красиво выглядеть, но и поможет вашим покупателям в навигации по фильтрам.
Также можно отображать атрибуты как лейблы. Если выбрать такой вариант отображения, мы получим следующий результат:
Демо-версия “Premmerce WooCommerce Product Filter”
Вы можете посмотреть, как работает плагин в теме SalesZone.
Также, вы можете создать свой собственный демонстрационный магазин и протестировать этот плагин в сборке ImageCMS, которая содержит все плагины и темы, разработанные нашей командой, здесь: ImageCMS WooCommerce Demo.
Этот плагин очень хорошо взаимодействует с другими плагинами от Premmerce, такими, как
- Premmerce WooCommerce Brands
- Premmerce Search
Установка”
Данный плагин вы можете установить с официального каталога плагинов WordPress или скачать и установить вручную с нашего репозитория на GitHub:
1. Разархивируйте загруженный zip-файл.
2. Загрузите папку плагина в каталог `wp-content / plugins /` вашего сайта WordPress.
3. Активируйте `WooCommerce Permalink Manager` со страницы плагинов.
Виджет Premmerce filter
Фильтр всех, выбранных в настройках, атрибутов товаров добавляется на страницу магазина с помощью виджета Premmerce Filter. Он выводится, как обычный виджет WordPress, через страницу WIdgets в админ панели:
или через Customizer:
Все настройки виджета находятся на странице Premmerce WooCommerce Product Filter.
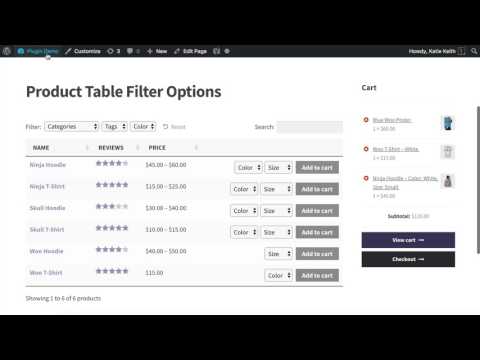
Пример отображения фильтра на странице Shop:
Виджет “Premmerce active filters”
Виджет всех активных фильтров (атрибутов, цен и брендов). Он выводится, как обычный виджет WordPress, через страницу WIdgets в админ панели:
или через Customizer:
Пример отображения виджета на странице Shop:
Страница управления фильтрами в админ панели
Здесь вы можете увидеть 3 вкладки:
- Attributes — настройки элементов фильтра;
- Settings — общие настройки фильтра;
- Cache — управления кэшем фильтров.
Вкладка Attributes
В этой вкладке вы можете настроить содержание и отображения виджета Premmerce filter.
Настройка отображения атрибутов в фильтре
Для того, чтобы скрыть или отображать атрибут в фильтре — кликните по иконке в столбце Visibility.
Массовая смена статуса атрибута:
- активируйте чекбоксы нужных атрибутов;
- выберите Display или Hide в селект меню Bulk Action;
- кликните на кнопку Apply;
- отображается или нет атрибут в фильтре показано в столбце Visibility.

Важно
Фильтр автоматически прячет отдельные термы атрибутов или весь атрибут, если они не используются ни в одном товаре.
Настройка типа поля атрибутов в фильтре
Для каждого атрибута в фильтре можно выбрать тип поля: Select, Checkbox или Radiobox. Для этого надо выполнить следующие действия:
- кликните на селект меню в столбце Field type в строке нужного атрибута;
- кликните на нужный тип отображения — изменение сохранится автоматически.
Также вы можете использовать массовое изменение типа отображения, для этого выполните следующие действия:
- отметьте чекбоксы атрибутов, для которых нужно изменить тип отображения;
- выберите тип отображения в селект меню Bulk Actions и кликните на Apply.
Выбор отображения атрибутов в фильтре
У вас есть на выбор 4 варианта отображения: Default, Dropdown, Scroll или Scroll + DropDown:
- кликните на селект меню в столбце Display as в строке нужного атрибута;
- кликните на нужный тип отображения — изменение сохранится автоматически.

Также вы можете воспользоваться массовым изменением типа отображения, для этого выполните следующие действия:
- отметьте чекбоксы атрибутов, для которых нужно изменить тип отображения;
- выберите нужный тип отображения в селект меню Bulk Actions и кликните на Apply.
Примеры отображения атрибутов в фильтре
- Checkbox
- Radiobox
- Select
После нажатия на селект меню:
- Dropdown
После нажатия на “+”:
- Scroll
- Scroll + Dropdown
Изменение порядка отображения атрибутов в фильтре
Перетащите и отпустите атрибут в нужную позицию, используя кнопку изменения позиции, выделеную на скриншоте. Изменения позиций сохраняются автоматически.
Если вам нужно изменить порядок термов атрибута в фильтре — измените его на странице Configure terms of Attributes, которую можно найти на странице Attributes.
Вкладка Settings
На этой вкладке вы можете настроить поведение фильтра.
Спрятать пустые значения
Активируйте этот чекбокс, если вы хотите чтобы после фильтрования оставались только термы атрибутов с товарами.
Фильтр до активации опции:
и после:
Показывать фильтр по цене
Добавляет на начало виджета фильтр по цене:
Показывать фильтр на страницах
Активируйте чекбоксы страниц, на которых вы хотите видеть фильтр.
Вкладка Кэш
Здесь вы можете очистить и перезаписать кэш.
Интеграция с Premmerce WooCommerce Brands
Если у вас установлен плагин Premmerce WooCommerce Brands, то вы сможете добавить бренды товаров в фильтр.
На странице Premmerce WooCommerce Product Filter появится новая вкладка (tab) — Brands.
На этой вкладке, так же как во вкладке Attributes, вы сможете выбрать, какие бренды будут отображаться в фильтре, а какие нет, а также определить их порядок отражения в пределах фильтра Brands.
Во вкладке Attributes, в конце таблицы появится элемент Brands. С ним можно осуществлять те же действия, что и с атрибутами: изменить видимость, позицию и тип отображения в фильтре.
Во вкладке Settings появится возможность отображать фильтр на страницах брендов.
В этом разделе вы можете ознакомиться с документацией по работе с функционалом, доступным только в премиум версии.
Дополнительный тип поля Color
Для того, чтобы присвоить цвета значением атрибута, кликните «Setup colors».
После внесения изменений — кликните Save.
Вид на странице Shop:
Дополнительный тип поля Label:
Вкладка Permalinks
При включенной опции «Use permalinks», вместо GET параметров, при фильтрации будут формироваться ЧПУ.
до активации:
http://test.loc/shop/?filter_secondary-connectivity-type=1fibre-channel-plus&query_type_secondary-connectivity-type=or
после:
http://test. loc/shop/attribute-secondary-connectivity-type-1fibre-channel-plus/
loc/shop/attribute-secondary-connectivity-type-1fibre-channel-plus/
Также на этой странице можно указать префиксы и разделитель для формирования ЧПУ фильтрации.
Вкладки SEO Rules и SEO Settings предназначены для присвоения уникальных метаданных посадочным страницам, создаваемых пользователем при фильтрации товаров на странице категории товаров.
Цель плагина — продвижение магазина в поисковой выдаче, по узкому запросу, (например: «купить черный телефон Nokia» — где:
черный — значение условного атрибута «Цвет»;
телефон — категория товаров;
Nokia — бренд производителя.
Результат достигается путем создания отдельной посадочной страницы активных фильтров и присвоения ей уникальных метаданных.
Вкладка SEO Rules
На этой вкладке вы можете сформировать правила добавления метаданных на отдельные целевые страницы с активными значениями фильтров или сгенерировать правила для категорий товаров.
Добавление нового правила
- Выберите категорию.
- Выберите таксономию (атрибут или бренд).
- Выберите значение таксономии.
- Заполните необходимые метаданные (у каждого поля есть кнопки, которые добавляют переменные значение вашего магазина: Category name, Category description, Attributes, Brands, Min price, Max price, Number of products).
- Кликните “Add new rule”.
Генерирование правил
Кликните «Сгенерировать правила» на вкладке «Правила SEO», чтобы перейти на страницу генерирования правил.
Выполните следующие действия:
- Выберите категории, для которых нужно сгенерировать правила.
- Выберите таксономии.
- Заполните необходимые метаданные (у каждого поля есть кнопки, которые добавляют переменные значение вашего магазина: Category name, Category description, Attributes, Brands, Min price, Max price, Number of products).

- Кликните “Сгенерировать”.
- Дождитесь конца генерации правил.
Особенности генерирования правил
Если выбрать таксономии в одном поле, то для категорий правила згенерируются по принципу: «категория» — «терм одного атрибута».
Если вам нужны комбинации нескольких значений атрибутов, добавьте дополнительное поле таксономии и выберите атрибут. В этом случае правила будут генерироваться по принципу: «категория» — «терм 1 атрибута» — «терм 2 атрибута».
То есть будут сгенерированы все возможные варианты комбинаций термов таксономий:
Yoast SEO XML Sitemap
Если у вас установлен и активирован плагин Yoast SEO, а также активирована XML-карта сайта, тогда все добавленные или сгенерированные правила (только те, которые указаны на вкладке SEO Rules) автоматически будут добавлены в XML-карты сайта:
SEO Settings
На этой странице настраиваются правила добавления метаданных до посадочных страниц по умолчанию, то есть, если правило для страницы не указано на вкладке SEO, то будут добавлены метаданные, которые указаны на этой вкладке.
Активируйте «Использовать настройки seo по умолчанию».
Добавьте нужные метаданные и сохраните изменения.
WOOF — Фильтр товаров для WooCommerce — Плагин для WordPress
For WooCommerce plugin Products Filter (WOOF) is product search plugin for WooCommerce that allows your site customers filter products by categories, attributes, products tags, products custom taxonomies and price.
Поддерживает последнюю версию плагина WooCommerce. Обязательный плагин для вашего интернет-магазина на платформе WooCommerce! Максимальная гибкость!
Если вы являетесь разработчиком WP + PHP и хотите создать что-то необычное в интерфейсе формы поиска — добро пожаловать: используя API расширений WOOF и расширения по умолчанию в качестве примеров, вы можете создавать любые html-элементы для формы поиска и даже собственный цикл woo-products шаблон для ваших собственных целей.
Also its possible to создавать любые коннекторы для плагинов лаяута
Последняя версия PHP 8. x — СОВМЕСТИМО!
x — СОВМЕСТИМО!
Demo site 1: demo.products-filter.com
Demo site 2: demo10k.products-filter.com
Demo site 3: turbo.products-filter.com
WOOF Products Filter Features:
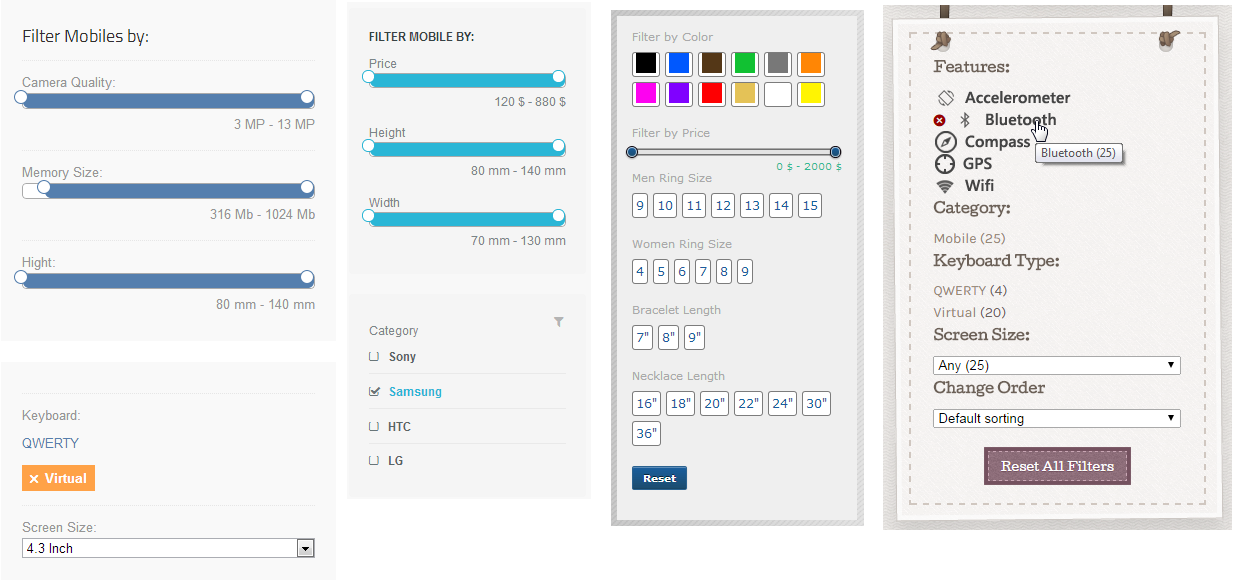
✅ Представление: WOOF можно использовать как шорткод, так и как виджет. Специальный шорткод [woof] позволяет вставить фильтр продукта в любую часть вашего сайта. Таксономии и атрибуты продуктов можно отображать в форме поиска в виде: радио, флажка, раскрывающегося списка, нескольких раскрывающихся списков, переключателей в раскрывающемся списке. В премиум-версии также возможно отображение html-элементов в виде: цвета, изображения, метки, раскрывающегося списка иерархии, атрибуты / диапазон-ползунок таксономии , кнопки флажков в раскрывающемся списке
✅ Шорткод продуктов: шорткод продуктов [woof_products per_page = 8 columns = 3 is_ajax = 1 taxonomies = product_cat: 9] позволяет отображать и фильтровать целевые продукты на одной странице или как часть контента публикации, и, конечно же, продукты можно фильтровать в режиме перенаправления или ajax. Используя атрибут шорткода custom_tpl, можно даже использовать собственные шаблоны, что дает широкую гибкость в различных проектах.
Используя атрибут шорткода custom_tpl, можно даже использовать собственные шаблоны, что дает широкую гибкость в различных проектах.
✅ Поиск товаров по AJAX: (опционально) позволяет фильтровать продукты woocommerce без перезагрузки страницы. Работает на 95% тем WordPress и должен быть протестирован перед выпуском на рабочий сайт, так как это зависит от текущей функциональности wp-темы и встроенного HTML-кода.
✅ Динамический пересчет продуктов: эта мощная функция позволяет отображать в форме поиска, сколько соответствующих вариантов будет найдено, если щелкнуть выбранный html-элемент в форме поиска фильтра.
✅ Фильтр продуктов woocommerce по метаданным: позволяет с помощью специального функционала на странице настроек плагина добавлять данные метаполя в поток поиска (текст и тип номера)
✅ Поиск товаров по SKU: WOOF позволяет фильтровать сайт товаров вашего магазина по SKU как часть большой формы поиска, например, специальный короткий код [woof_sku_filter]
✅ Поиск товаров по цене: может отображаться как ползунок диапазона, так же как селект с выбором диапазонов
✅ Текстовый поиск товаров WooCommerce по названию, контенту и их комбинациям. Можно использовать специальный шорткод [woof_text_filter] , который можно вставить в нужное место.
Можно использовать специальный шорткод [woof_text_filter] , который можно вставить в нужное место.
✅ Пошаговый фильтр товаров: эта технология позволяет создать мастер товаров для ваших покупателей, где они могут шаг за шагом выбрать товары, которые они хотят купить
✅ Статистика: Вы всегда можете проанализировать данные поиска и понять, что больше интересует ваших клиентов, и, конечно, такие данные помогут развитию вашего бизнеса
✅ Быстрый поиск: Эта технология создана специально для WOOF и позволяет осуществлять мгновенный поиск независимо от количества продуктов без AJAX или перезагрузки страницы.
✅ Turbo Режим: этот режим позволяет избежать генерации больших MySQL запросов при фильтрации товаров на сайте
✅ Продуктовый известитель: позволяет вашим зарегистрированным покупателям подписываться на комбинации фильтров товаров и всегда быть в курсе, появились ли в вашем магазине именно те товары, которые они хотят купить. Такой инструмент может повысить конверсию магазина. Используйте его как виджет, так как шорткод [woof_products_messenger]
Такой инструмент может повысить конверсию магазина. Используйте его как виджет, так как шорткод [woof_products_messenger]
✅ Сохранитель поискового запроса: это расширение позволяет вашим клиентам сохранять комбинации поиска и получать к ним доступ в будущем одним щелчком мыши, что делает ваших клиентов более информативными и внимательными к продуктам вашего магазина
✅ Бесконечная прокрутка: позволяет загружать и просматривать продукты woocommerce на странице магазина и каталога, не нажимая на кнопки нумерации страниц
✅ Изображения могут быть в виде html-элементов фильтра в поисковой форме
✅ Цвета могут быть как фильтрующие html-элементы в поисковой форме
✅ Фильтр цен в виде ползунка диапазона ИЛИ в раскрывающемся списке
✅ Отображение скрытой формы поиска как КНОПКИ
✅ В настройках плагина для радио и флажков html-элементов в форме фильтра могут быть выбраны разные скины
✅ Возможность создавать собственный шаблон макета продуктов и использовать его с шорткодом woof_products в режиме ajax и перенаправления, см. Атрибуты custom_tpl и tpl_index
Атрибуты custom_tpl и tpl_index
Возможность создания любых расширений для плагина (только для разработчиков). Смотрите папку ‘ext’ для примеров.
✅ Demo site — смотреть комбинации фильтров в действии
✅ Добротный API описан в КОДЕКСЕ
✅ WOOF использует API WooCommerce, который позволяет сосуществовать и сотрудничать с другими плагинами, созданными для WooCommerce.
✅ WPML совместимость
✅ Совместим с WooCommerce Currency Switcher
✅ Совместим с WooCommerce Products Per Page
✅ Compatible with DIVI WordPress Theme
✅ PHP 7.0.x — 8.x full compatibility
✅ Простая, надежная и богатая панель настроек
✅ Сильная техническая поддержка, которая каждый день работает с тонами кода!
Премиум версия на: CODECANYON
Видеообзор возможностей плагина:
Вы можете получить премиум версию плагина здесь: CODECANYON
Сделайте ваш сайт более прибыльным с помощью следующих мощных скриптов:
✅ BEAR — Bulk Editor for WooCommerce: WordPress plugin for managing and bulk edit WooCommerce Products data in robust and flexible way! Be professionals with managing data of your woocommerce e-shop!
✅ WOOCS — WooCommerce Currency Switcher: это плагин WooCommerce mulyi currency, который позволяет посетителям вашего сайта переключать валюты цен продуктов в соответствии с установленными курсами валют в реальном времени и оплачивать в выбранной валюте (опционально). Позволяет добавлять любую валюту для магазина WooCommerce!
Позволяет добавлять любую валюту для магазина WooCommerce!
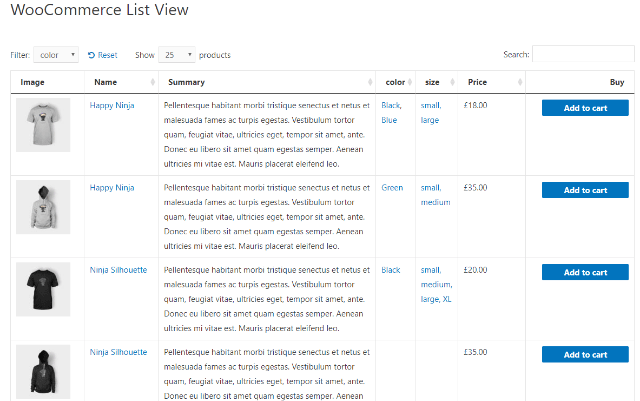
✅ WOOT — WooCommerce Active Product Table: is WooCommerce plugin for displaying shop products in table format. Tables makes focus for your buyers on the things they want to get, nothing superfluous, just what the client wants, and full attention to what is offered!
✅ TABLEON — Таблицы постов WordPress с возможностью фильтрации: Плагин WordPress для отображения сообщений сайта и их пользовательских типов сообщений в табличном формате. Таблицы фокусируют внимание ваших клиентов на том, что они хотят получить, ничего лишнего, только на том, что хочет клиент, и уделяют все внимание тому, что предлагается!
✅ WPCS — WordPress Currency Switcher: это плагин WordPress, который позволяет переключать валюты и конвертировать их курсы в реальном времени на вашем сайте!
✅ WOLF — WordPress Posts Bulk Editor Professional: WordPress plugin for managing and bulk edit WordPress posts, pages and custom post types data in robust and flexible way! Be professionals with managing data of your site!
✅ MDTF — WordPress Meta Data Filter and Taxonomies Filter: плагин для фильтрации и поиска контента WordPress в постах и их пользовательских типов по таксономиям и полям метаданных. Плагин обладает очень высокой гибкостью благодаря своим богатым элементам фильтра и встроенному конструктору мета-полей!
Плагин обладает очень высокой гибкостью благодаря своим богатым элементам фильтра и встроенному конструктору мета-полей!
Лицензия
This plugin is copyright pluginus.net © 2012-2022 with GNU General Public License by realmag777.
Эта программа является бесплатным программным обеспечением; вы можете распространять и / или изменять его в соответствии с условиями Стандартной общественной лицензии GNU , опубликованной Бесплатным программным обеспечением Фонд; либо версии 2 Лицензии, либо (по вашему выбору) любой более поздней версии.
Эта программа распостраняется в надежде на то, что она будет полезной, но БЕЗ ВСЯКИХ
ГАРАНТИЙ. Смотрите GNU General Public License для большей информации.
Product Filter by WooBeWoo — Плагин для WordPress
WooCommerce Product Filter plugin это профессиональный WordPress плагин, который позволяет клиентам вашего магазина WooCommerce, фильтровать товары по цене, категориям, тегам, таксономии и атрибутам и находить именно то, что они ищут. Каждый параметр фильтра имеет широкие настройки, что дает вам максимальный контроль над возможностями фильтрации, без знания программирования.
Каждый параметр фильтра имеет широкие настройки, что дает вам максимальный контроль над возможностями фильтрации, без знания программирования.
Плагин на 100% совместим с Elementor, адаптивен к любым устройствам, режим Ajax, авто-фильтрация, кастомный дизайн и многое другое.
WooCommerce Product Filter Главные функции
Фильтрация по любым критериям
Покупатели могут фильтровать продукты по любым критериям Цене, Ценовому диапазону, Категориям, Тегам, Кастомным полям, Автору, Рекомендациям, Скидкам, Наличию, Рейтингу, Поиск по тексту**, Атрибутам.
Варианты отображения на странице
Отображение параметров фильтра любым удобным способом: радиокнопки;
чекбоксы; выпадающий список; слайдер; кнопки; иконки цвета; картинки. Доступны как одиночный так и мультивыбор.
Живой поиск AJAX
Сделайте фильтрацию еще более удобной, включив поиск AJAX — фильтрация без перезагрузки страницы. Вы можете выбирать как авто фильтрацию (результаты будут показаны как только пользователь выберет параметр) так и фильтрацию с помощью кнопки «Фильтр» (фильтрация будет применена, как только пользователь выберет все параметры и нажмет кнопку).
Совместимость с Elementor
WooCommerce Product Filter совместим с Ellementor. Это дает возможность создать фильтр товаров прямо в Elementor. Все функции Фильтра продуктов от WooBeWoo будут доступны прямо во вкладке Elementor.
Фильтры продуктов — это ключевой элемент, который позволяет вашим клиентам просматривать товары желаемым образом и легко находить нужные продукты.
Statistics
Product Filter by WooBeWoo comes with a detailed filter statistics section to make it easier to collect, analyze data and subsequently support global business growth. Gather information about filtering and searching for products by your buyer and convert them into business solutions.
Живое Превью
С Живым Превью результаты появятся на панели прямо в тот момент, когда вы внесете изменения в настройки.
Разнообразие вариантов сортировки товаров
Плагин поиска товаров для WooCommerce позволяет сортировать товары по популярности, рейтингу, цене, новизне, алфавитному возрастанию или убыванию.
Создай новые фильтры товаров в несколько кликов
Легко установить и настроить. Просто добавьте фильтр на каждую страницу, используя виджет или шорткоды.
Дизайн Фильтра цены
Придайте вашему фильтру уникальный дизайн, контролируя каждый элемент. Настройки дизайна настолько широки, что способны удовлетворить самые разные вкусовые предпочтения, от классических до самых современных.
Автоматические настройки ценового диапазона с фиксированными значениями шага
Настройте диапазон вручную и укажите точное значение каждого шага, или используйте автоматическое определение.
Показать Количество и Пересчитать продукты по выбранному фильтру
Пересчитайте продукты по выбранным фильтрам и отобразите точное количество товаров, соответствующих результатам фильтра.
Полностью адаптивный
Фильтр корректно выглядит и работает отлично на разных устройствах, на мобильных телефонах и планшетах, а также на настольных компьютерах и ноутбуках.
Поддержка и предложения для WooCommerce Product Filter Plugin
Задавайте вопросы на форуме поддержки или свяжитесь с нами напрямую
- WooCommerce Products Filter Frontend
- Product filter демо
- Пример Product filter
- Product filter на странице магазина
- Конструктор фильтров товаров. Цена
- Конструктор фильтров товаров. Атрибут
- Конструктор фильтров товаров. Рейтинг
а) ПО FTP
Загрузите zip-архив с плагином WooCommerce Product Filter by WooBeWoo.
Извлеките файлы
Скопируйте папку с плагином
Открыть через FTP папку \wp-content\plugins\
Вставьте сюда папку плагина
Перейти в панель администратора => Плагины => WooCommerce Product Filter by WooBeWoo нажмите активировать
B) ПРЯМАЯ ЗАГРУЗКА ЧЕРЕЗ ОБЛАСТЬ АДМИНИСТРИРОВАНИЯ
Скачать zip-архив с плагином
Перейти в панель администратора => Плагины => Добавить новое
Выберите архив с плагином и загрузите его
Подождите, пока вы не получите уведомление, что установка прошла успешно
Нажмите кнопку Активировать
C) ЧЕРЕЗ РЕПОЗИТОРИЙ WORDPRESS
Перейдите в панель администратора => Плагины => Добавить новое
Введите «WooCommerce Filter Plugin by Woobewoo»\ в поле поиска.
Выберите наш плагин из списка и нажмите \»Установить\»
Нажмите кнопку Активировать
Как создать фильтр продуктов для моего сайта?
У нас есть все необходимые опции в одном плагине. Вы можете начать использовать их прямо сейчас, следуя этим инструкциям. Сделать необходимые настройки и добавить плагин фильтра в свой интернет-магазин очень просто.
Чтобы установить и настроить плагин, ознакомьтесь с руководством. Главные настройкиПо каким критериям я могу сортировать
Теперь есть возможность сортировать результаты по популярности, рейтингу, новизне, цене от низкой к высокой и наоборот, случайным образом, по названию или по порядку по умолчанию.
Какие настройки доступны для каждого фильтра?
В зависимости от типа и специфики фильтра можно настроить:
- Фильтр по названию и описанию.
- Способ отображения заголовка фильтра на странице: без заголовка, показывать как закрытый/открытый.

- Тип: список чекбоксов/раскрывающийся список, множественный раскрывающийся список или иконки.
- Выпадающее меню лейбл. Установите плейсхолдер выпадающего меню.
- Показать поиск и многое другое.
Как мне добавить фильтр продуктов в магазин?
После создания фильтра добавить фильтр можно двумя способами: с помощью шорткода и PHP кода ( их можно найти над вкладками настроек) или добавьте виджет Woo Product Filter.
Шорткод
Скопируйте шорткод и вставьте его в контент вашего сайта. Плагин Product Filter отобразит созданный вами фильтр на соответствующем посте/странице с использованием настроек, которые вы настроили в этом фильтре.Шорткод PHP
Код PHP можно вставить в любое место страницы, чтобы код отображался именно в этом месте, например в шапке или футере страницы.Виджеты
Если вы используете фильтр продуктов на боковой панели интернет-магазина, вы также можете воспользоваться виджетом фильтра продуктов.
Чтобы отобразить фильтр продуктов на боковой панели, перейдите в раздел WP Admin > Внешний вид > Виджеты. Разверните раскрывающийся список на боковой панели, затем перетащите виджет «Фильтр». Выберите фильтр, который необходимо отобразить, и сохраните.
Является ли плагин «Product Filter» responsive?
Фильтр продуктов WooCommerce полностью совместим и отзывчив! Плагин работает и отлично отображается на планшетах и телефонах, что позволяет покупателям легко и удобно наслаждаться покупками и совершать покупки на всех устройствах.
Зачем мне нужен фильтр продуктов?
На стандартном сайте покупателям приходится прокручивать множество страниц и ссылок, чтобы найти товар. Это утомительный и трудоемкий процесс, и именно здесь в игру вступает фильтрация продуктов. Эта функция позволяет пользователям находить свой путь к продукту, настраивая различные характеристики.
Вы можете прочитать о Как заставить фильтрацию работать наилучшим образом
и найти советы Где разместить фильтры, как отобразить фильтры, как представить наиболее подходящие фильтры и не перегружать клиентов.
Мой WooCommerce Product Filter плагин не работает?
Если у вас возникли проблемы с работой плагина или что-то не работает как следует выполните следующие действия:
* Протестируйте плагин с темой WordPress по умолчанию, чтобы убедиться, что ошибка не вызвана используемой вами темой.
* Деактивируйте все используемые вами плагины и проверьте, сохраняется ли проблема.
* Убедитесь, что версия плагина, версия темы и WordPress обновлены, и проблема еще не решена в более позднем обновлении плагина.
Если ни один из этих советов вам не помог, свяжитесь с нами через форму поддержки на нашем сайте и опишите свою проблему.WooCommerce Product Filter не доступен на моем языке. Что делать?
Вы можете помочь нам перевести плагин на ваш язык и получить PRO-версию плагина бесплатно, как только он будет выпущен. Если этот метод покажется вам слишком сложным, отправьте нам запрос, и мы сообщим вам, как только плагин WooBeWoo Filter будет доступен в вашей локализации.

Best experience ever. It works fine with elementor. Natalie and her colleagues are helping out bigly!
Well, all is said. The plugin does an incredible job and the support is available, even for the smallest questions.
The plugin works great, but please tell me for SEO I need to remove the characters generated by the plugin from the url, is this possible? Like this: &wpf_fbv=1 | ?wpf_filter_
Очень мощный, лёгкий в управлении, задачу выполнил отлично
WooBeWoo filter is really great, and the best off all I tested. It is easy to use, very nice looking in web shop, and fast! Support is great — for help you do not have to wait, it is usually coming in the same or next day. Works great with Hello theme, Elementor PRO and Dynamic.ooo. Great combination for nice, modern web shop.
Speedy sort & filter functionality. Responsive support.
Посмотреть все 164 отзыва
«Product Filter by WooBeWoo» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- Nick McReynolds
«Product Filter by WooBeWoo» переведён на 8 языков. Благодарим переводчиков за их работу.
Перевести «Product Filter by WooBeWoo» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
2.2.0
- Added Overview
- Added Single select for Colors
- Fixed hide empty block
- Minor issues fix
2.1.9
- Added compatibility with WooCommerce Price Based on Country Plugin
- Added dynamic loading of color groups
- Fix color group && encode get meta value
- Minor issues fix
2.1.8
- Added hook usage for «woodmart» theme
- Added clear & reset onebyone
- Added key ‘type’ in args
- Added Floating mode customization
- Fixed custom css loading && ‘change’ event initialization
- Fixed get meta value
- Plugin ‘woolementor’ integration added
- Fixed elementor widget
- Added scroll top for option ‘Checked Items To The Top’
- Added alternative update server
- Minor issues fix
2.
 1.7
1.7- Fixed indexing and displaying 0 value
- Fixed indexing acf fields
- Fixed buttons filter && autoscroll
- Fixed OR logic
- Added Statistics
- Added loader icon on filter during automatic filter update
- Fixed register elementor widget && init session
- Removed deprecated jquery functions
- Added check isset data for sortby filter
- Minor issues fix
2.1.6
- Fixed get post per page
- Fixed init session && escape name table
- Added session_write_close for ajax request
- Fixed color group
- Fixed hiding loader until filter is fully loaded
- Fixed filtration for Post Archive widget
- Fixed Sorting Oldest first
- Added check for non-empty clauses
- Minor issues fix
2.1.5
- Fixed ion range slider cannot display value greater than 2000000
- Fixed taxonomy detection
- Added option ‘not display the result type’
- Added option ‘hide parents of all levels’
- Added correct counting of attributes with OR logic
- Added option ‘Disable Instead Of Hiding Following’
- Fixed return of category id during ajax request
- Fixed add custom tax query
- Fixed option ‘Don’t Use Shortcode Settings’
- Fixed error when creating a new filter
- Fixed display widget
- Added synchronization of multiple filters
- Added OR logic when calculating counters
- Fixed phpcs requirements
- Fixed custom attributes sql
- Floating filter mode added
- Fixed display of hierarchy icons
- Fixed added OR logic when calculating counters
- Fixed slider output with OR logic
- Added sorting by SKU
- Added option «Display Only Children Of Current Category»
- German Show more title fix
- Added Order Oldest first
- Fixed multi logic
- Added reset counters
- Minor issues fix
2.
 1.4
1.4- Fixed making changes to the request plugin «YITH WooCommerce Ajax Product Filter Premium»
- Added option Sort In stock first
- Fixed activation license using the second site
- Fixed bug in sql query
- Added option Exclude variations on backorder
- Added property ‘acf_prefix’ existence check
2.1.3
- Fixed forceProductFilter
- Fixed detection if filter is selected
- Added option «Hide current page category»
- Fixed price order for compatibility with Discount Rules and Dynamic Pricing plugin
- Set enabled by default for Filtering By Variations Attributes for new installs
- Fixed forced query for elementor
2.1.2
- Added support for product_id when defining photo for displaying variation
- Fixed filter change event handler
- Added check woocommerce option «woocommerce_hide_out_of_stock_items»
- Fixed work group color
2.1.1
- Fixed WCAG + text filter type
- Added hide expired license notification
- Fixed undefined variable: metaKeyId
- Fixed css & notice
- Added integration with «divi cart pro» theme
- Added remove woocommerce default hooks
- Fixed forceProductFilter
- Added option «display variation image»
- Fixed SearchText Filter
- Added compatibility with DynamicPostsBase
- Fixed reload
- Fixed filtering before button click
- Changed prefix from filter_ to wpf_filter
- Added wpf_ prefix for max_price and min_price
- Fixed scrolling on page load
- Added forced query replacement if elementor-pro plugin is active
- Minor issues fix
2.
 1.0
1.0- Fixed preselects
- Fixed attributes slider
- Add class
needsclickto multiselect - Fixed get count terms && resolve acf label
- Fixed filtering when using ‘Dynamic.ooo — Dynamic Content for Elementor’ plugin
- Minor issues fix
2.0.9
- Fixed Elementor styles
- Added option ‘show all slider attributes’
- Added optiona to show widget on all site pages
- Fixed adding js variable
- Fixed meta attributes slider after Clear
- Added option «Do not remove products on loading»
- Minor issues fix
2.0.8
- Fixed default Price filter for rtl
- Added variation links and fixed variation image
- Minor issues fix
2.0.7
- Added use shortcode attributes Divi theme
- Added settings to attribute color
- Fixed event search filter
- Add thousend separator to price not-default slider
- Added filter import/export
- Fixed post_status when requesting via ajax
- Add support plugin WooCommerce Products Per Page
- Fixed posts_per_page value when using shortcodes
- Optimized JS and CSS loading
- Moved «wcag» option to the free version
- Added compatibility with UAEL Woo–Products widget and EAEL Groduct grid widget
- Added compatibility with Elementor Pack Pro WC Products widget
- Add option «open filters one by one» for step by step filer
- Fixed default sorting date
- Fixed Show more with Checked to the top
- Add option «display products with the status private»
- Fixed variations instead of parent
- Added «Menu mode» for category filter
- Improved WPML compatibility
- Minor issues fix
2.
 0.6
0.6- Fixed option Unfolding children
- Added style options for the selected item
- Fixed bug when using «apply parameters from the address bar» option
- Added «default id» options for views mul_dropdown, buttons, text
- Fixed price maxvalue && restore query
- Fixed selection filter parameters
- Added bold for selected items
- Added custom line-height style for blocks
- Added custom styling for Hide Button
- Added tooltip to «Floating button on mobile» checkbox
- Minor code fixes
2.0.5
- Fixed search in multy-dropdowm
- Optimized option Include children for category
- Fixed option «apply parameters from the address bar …»
- Minor code fixes
2.0.4
- Fixed table optimization after dropping indexes
- Fixed two category filters on one page
- Added integration infinite_scroll with
flatsometheme - Fixed search filter
- Added option Run in background for recalc indexing
- Fixed tax for Price filter
- Fixed vertical columns
- Added option ‘unfolding all nesting levels’ && collapse other radioboxes
- Fixed group colors for variations
- Removed post_status on ajax request
- Fixed replacement of filter parameters with «elementor pro» plugin
- Minor code fixes
2.
 0.3
0.3- Meta-indexing optimization for DB with many variable products and many attributes
- Added advertising of the pro version to the free version
- Fixed adding an event handler to the filter button
- Fixed bug with multiple blocks in force template
- Fixed query if active plugins essential-addons-for-elementor-lite
2.0.2
- Fixed brand select
- Fixed db update
- Add show currency in slider
- Added option ‘display only selected filter items’
- Fixed rounding after currency conversion
- Replaced themify builder action
- Added support for woocommerce block ‘products by category’
- Added option in search filter ‘disable auto filtering when focus out’
- Added option ‘start indexing on a schedule’
- Fixed selection default value in the stock filter
- Added internal FontAwesome
- Plugin rename
- Minor code fixes
2.0.1
- Added fusion-builder plugin support
- Fixed display of child filter items
- Fixed checked items of attribute filter not in latin
- Added new display mode «Brand Page»
- Fixed recalc meta tables after import and added option for disable auto recalculation
- Fixed ajax pagination
- Added ignoring of anchors in the link
- Fixed update after deactivation
- Added hook handling ‘woocommerce_product_get_image’
- Fixed return meta_query
- Added Default for Sort Filter
- Fixed color group
- Added last check license errors
- Fixed output with empty parent categories
- Fixed installer
- Added fix for plugin: WooCommerce Load More Products
- Fixed load product grid
- Fixed Acf-select (single)
- Fixed condition for adding clausses
- Added sorting after filter cleaning
- Fixed indents controller.
 php
php - Minor code fixes
2.0.0
- Performance optimizations
- Added index products button in plugin settings
- Fixed use of «hide_without_price» option
- Fixed vendor detection
- Added option «Checkbox list (multiple select)» and «Layout» in Product Brands
- Fixed meta data filter
- Optimized DB speed
- Fixed output of 1 product in force_theme_templates mode
- Fixed filtering by variations
- Fixed admin message
- Fixed acf attributes
- Fixed if multidimensional array in address bar
- Fixed slug cleaning
- Added for search by variation option Not IN
- Fixed url formation when using acf
- Fixed color group with variations, etc
- Added option to recalculate filters when force theme template is enabled
- Fixed meta sliders
- Fixed loop when using search filter
- Fixed plugin list notification
- Added option «Generate HTML based on WCAG standards»
- Fixed untranslatable links «Show more» and «Show fewer» for German language
- Fixed use filter when «divi-bodyshop-woocommerce» plugin is enabled
- Added multiselect brand selection
1.
 5.8
5.8- Fixed local attribute
- Fixed search by SKU in admin panel
- Fix for «search everything» plugin error
- Fixed checking shortcode class
- Added additional processing shortcodes if using the Divi theme
- Fixed behavior when the «auto_update_filter» option is selected & assigning post_per_page
- Added «Use custom tags» option in Product Brands
1.5.7
- Add clean cache wp-rocket on save filter
- Fixed elementor widget
- Fixed wpfslug
- Added border color for checked checkbox
- Added support plugin dokan vendors
- Fixed Check page category
- Fixed price slider with multiple currencies
- Fixed behavior of redirect_only_click and auto_update_filter options
- Fixed price range with multiple currencies
- Fixed price and tax with multiple currencies
- Fixed select local attribute sql
1.5.6
- Added support for the «sale_products» shortcode and the «on_sale» attribute
- Fix attributes filtering by variations
- Fixed action when changing filter for redirect
- Added trimming of the last # sign in the address bar for popups
- Fixed view dropdown
- Added a redirect condition to the browser history was not written
- Minor code fixes
1.
 5.5
5.5- CSS Fix for Categories and Brand filters
1.5.4
- Added stylized dropdown in pro
- Added option «Display on pages apply for shortcode»
- Fixed js error for wpf-products shortcode when there is no filter on the page
1.5.3
- Add automatically collapses the parent if all child categories collapse
- Added custom css loading condition
- Added do_not_use_shortcode option
- French lang update
- Added option not_found_products_message
- Fixed filter attributes
- Added search for the number of found products outside the selected block
- Added option auto_update_filter
- Added «show more» for color mode for attributes
- Fixed display shortcode filter
- Fixed clear button on top
- Find the filter shortcode in the text widget
- Fixed display of the widget in blocks
- Added litespeed cache is clear on filter save
- Add localization js
- Minor code fixes
1.
 5.2
5.2- Added filter sync with product shortcode
- Fix search
- Fixed Back button
- Fix stock_status
- Add hook isFiltered
- Fixed priceTax
- Added check for class in shortcode
- Fixed sql 5.7
1.5.1
- Fixed Clear block
- Fixed search results by variations of a product
- Fixed external pagination if enabled «Force theme templates»
- Add group color attribute
- Fixed search sku
- Fixed added indexes to attributes
- Fixed behavior defaults when sorting WooCommerce
- Fixed display subcategories
- Fixed view of titles for different devices
- Fixed display filter on search page
- Display Author name by Username (store name)
- Added setting hide_without_price
- Moved the option Filter by variations to the free version
- Added compatibility of product shortcode and filter shortcode
- Added check for product type
- Minor code fixes
1.
 5.0
5.0- Fixed ajax
- Minor code fixes
1.4.9
- Fix selection of variations after ajax filtering
- Switcher + Filter integration fix
- Fix product variation filter attributes
- Check enable mbstring
- Fix filter attributes & custom meta field
- Fix search by text
- Fix title block
- Fix format code
- Added indexes to attributes
- Fixed images not loading after filter action
- Added specific pagination formation for theme Themify Ultra
- Fix search
- Fixed condition for adding post_type
- Fixed filter selection by default together with WooCommerce sorting
- Minor code fixes
1.4.8
- Fix reload the page on click back button of the browser
- Added Collapse children on parent deselect in category filter
- Added hook addFilterExistsItemsArgs and params for js-hook wpfAjaxStart
- Fix slider price issue
- Fix checkbox color
- Fix error WP_Scripts::localize
- Fix dropdown display
- Fix force numeric values bug
- Fix for php 8
- Keep open checked filters
- Add slider disable number formatting
- Minor code fixes
1.
 4.7
4.7- Fixed defaults for Stock Status Filter
- SQL optimization for large databases
- Fix for Elementor tabs
1.4.6
- Reload the page on click back button of the browser fix
- SQL optimization for large databases
- Added the ability to replace category ids with slugs in the Url
- Calculate with the price with tax
- Fix slider attributes
- Remove notice undefined property
- Fixed pagination
- Fix prixe range
- Minor code fixes
1.4.5
- Add Search for variable products by meta fields
- Add frontend type slider
- Fixed Show more
- Add check get parameter for filter items
- Fix for hidden product blocks
- Fix compatibility with Divi theme
- Fix filters creating empty space in widget area
- Fix rating and product variation accounting in address bar parameters
- Fix meta fields
- Ajax fields loading + search button
- Fix tooltip for option ‘Move Sidebar To Top For Mobile’
- Added search shortcode inside the container
- Add use meta-fields search by text
- Fixed Attributes Color Filter
- Fixed preselects
- Fixed autocomplete for search field
- Fixed slider styles
- Fixed dropdown filters for Safari
- Added label Clear All for selected parameters
- Add Connection between WooFilter and a brands page
- Add option single select for multiselect dropdown
- Added Integration with AJAX Search for WooCommerce
- Category filter that the children will be less distant from the parent
- Added finding the closest value in the slider
1.
 4.4
4.4- Fix for 833 line notice
- Minor code fixes
1.4.3
- Added an option to use the selected filter value for other filters
- Old Pro error fix
- Minor code fixes
1.4.2
- Fix shortcode overlapping arguments filters orderby
- Added compatibility with Currency Switcher for WooCommerce
- Fix price range does not take selected product category
- Fixed Attribute slider
- Fix for filtering by variations
- Add sort options ‘title A to Z’ and ‘title Z to A’
- Fix new type filter custom meta field
- Added option Check page category
- Fix for theme ajax-loading
- If the oxygen plugin is activated then check if the javascript is already registered
- Fixed counter for custom taxonomy and custom meta
- Autoclosing on mobile fix
- Replaced .size () with .length
- Fixed count calculation for custom/meta attributes and categories without children
- Fixed orderby for shortcodes and Force theme templates
- Fix dosenot conculed children categories
- Add custom title for selected, featured
- Added compatibility with Infinite scroll
- Added DE translation
1.
 4.1
4.1- Fixed SortBy Filter
- Fix for OceanWP theme
- Fix mobile move sidebar for Jevelin Theme
- Fix for filtering and display variations
- Added compatible with Qty Increment Buttons for WooCommerce
- Fix for FontAwesome5 SVG
- Fixed ajax filtering for search page
- Fixed Elementor Widget Assets Loading
- Fix Mobile Move to top for Betheme
- Add new type filter custom meta field
- Fix Mobile Move to top for Rife
- Add change Color of the selected filter item
- Added option Force Theme templates
- Font Awesome SVG API
- Added auto Unfolding children
- Added hide empty terms for active filters
- Fixed Table List
1.4.0
- Added custom icon categories
- Fix range price truncate text issue
- Added sort as numbers
- Added space after the product category before count
- Added select default id for dropdown
- Fix ajax filtering issue with dynamically changeable classes in product loop wrapper
- Fixed Firefox bug
- Fix attribute slider type filter encoding issue and filter items order issue
- Added homepage / product pages redirect
- Added product block class selector
- Added Collapse level chooser
- Clone fix
- Fixed ajax sorting
- Fixed WCFM conflict
- Fix for on page resize filter adaptation
- Fixed autoscroll to products
- Sort by radio buttons mode added
- Fix compatible with Theme Astra
1.
 3.9
3.9- Add input fields to attribute slider
- Fix slider filter attribute type issue with multiple slides
- Fix attribute filter logic issue
- Added option Filtering of categories list
- Fixes for admin view
- Fix filter attribute slider type number of filtering options issue
- Added option Force show only current filter on page
- Fixes for price filter with outofstock WooCommerce option
- Fixes for two products block in elementor
- Fixes for Text max_height
- Add autocomplete for Searching by Text filter to category, tags and attribute options
- Fixes for filter by variations option
- Added Reset all filters option
- Small fixes for ajax filtration
- Fixes for filters by attributes
- Fixed the text of tooltips
- Moved links in tooltips outside of translatable strings
- Fix fatal error with php SimpleXML extension disabled
- Fix show/hide individual filter items issue with user filter type
- Add multi dropdown type optionality to auto filter
- Fix pagination issue with «Search by Text» filter type
1.
 3.8
3.8- Minor code fixes
- Fix for star rating
1.3.7
- Fixes for custom taxonomies filter
- Fix shortcode filtering with attribute results issue
- Fix white-space FHD screen price slider issue
- Add icon position optionality for a filters title
- Fixes for admin view
- Add increase clickable area optionality for a filter title
- Fixes for undefined const in pro
- Fixes for const
- Fixes for elementor filters view
- Small fixes for price inputs
- Fixes for divi shop module
- Added Display on Specific category option value
- Small changes for license activation
- Minor code fixes
1.3.6
- Fix default attribute slider hidden inputs
- Fixes for storefront zoom
- Fixes for colors filter
- Fixes for filter search with Divi shortcode in pro
- Add bicolor optionality to attribute color filter type
- Fix settings saving checkbox type
- Fixes for ie11
- Small fixes for the pro updater
- Code formatting fixes
- Code fixes for filtering exists terms
- Fix pagination issue with query-based permalink type
- Fix wordpress.
 com base site console errors
com base site console errors - Minor code fixes
1.3.5
- Fixes for WC vendors page filtering
- Added search for multiple dropdown type
- Fix filter display issue on an attribute and custom taxonomies WooCommerce pages
- Fixes for attr slider
- Added price min/max options in PRO
- Added floating btn options
- Add radio button filter type to attribute filter
- Add search by product SKU filter functionality
- Fixes for category ajax filtering
- Fixes for Mozilla price inputs
- Fixes js notice for WP 5.5
- Fix zero price filtering issue with ‘Sort By’ filter
- Fixed price decimal points
- Added animation for custom loading icons
- Added close/open icon selection option
- Add filter only child/parent functionality for a hierarchical filter types
- Fix tooltip error
- Added hook for Hiding filters button
- Fixes for Elementor
- Fixes for attr product count
- Added external selected parameters shortcode
- Added options filter by variation attributes
- Added display variation instead of product
- Assets — add gif deleted scro1l
- Added multi dropdown view for category filter in pro
- Fix numeric slider attribute reset to 1 collision issue
- Fixes for autocompleting search
- Fixes for wpf_order
- Add radio button behavior to button type filter optionality
- Added use exact values option for rating
- Add clear and float style CSS optionality to filter buttons
- Added exact option for a star rating
- Fixes for categories multi dropdown
- Fixes for Elementor widget Product Grid
- Added include children option
- Added Autoscroll to products after filtering option in pro
- Fixes for auto-scroll and woo shortcode pre query
- Fix translation in the multi-select dropdown filter type
- Add a filter with child functionality for a radio and dropdown filter category type
- Fixes for filtering by variation and display variation instead of the main product
- Fixes notices in Elementor pages
- Fixes for attribute filters
- Add flatsome theme fix for an infinite scroll filtering issue
- Fix attribute filter encoding issue
- Fixes for filters visibility on Divi shortcode
- Small fixes for Elementor product grid widget
- Minor code fixes
1.
 3.4
3.4- Fix remove filter issue in the admin area
- Elementor widget integration
- Fix bulk plugin activate issue
- Rename product name and socials links to the plugin
- Fixes for taxonomy slider
- Fixes for attribute slider
- Added slider by non-numeric values
- Add break-point feature to desktop/mobile show title label option
- Added option f_show_count_parent_with_children
- Added multi-category logic option
- Added action for front-end filtering
- Added the French language
- Fix activate custom price issue with empty values
- Fix with multi-category filter nesting with multi shortcodes
- Fixes for a multi-site license
- Added Remove actions before ajax filtering option
- Fixes for brand filtering
- Fixes for move sidebar to top option
- Add compatibility with ‘WooCommerce Show Single Variations’ plugin
- Added support for load more button by WooCommerce Load More Products
- Fixes for pagination with two+ filters on the page
- Added stock default option
- Fixes for the pro updater
- Added support for YITH Quick View plugin
- Support for Cute Boutique theme
- Fix category filter button type filtering issue
- Edit filter tag tooltip
- Price filter admin interface improvements
- Added WC Vendors support added
1.
 3.3
3.3- Fix for old Pro
1.3.2
- Minor issues fix
1.3.1
- Added Filter Buttons Order option
- Added custom filter header and title HTML tag option
- Extend collapsible option to radio button list type of taxonomy filter
- Add additional expand to child element functionality for a selected multi-filter category parent
- Add remove child select optionality while parent category filter unchecked
- Added attribute slider feature and some code fixes
- Change color delete button in the admin area
- Fixes for attribute tooltip
- Fixes for product tag page
- Fix long name in filter collision
1.3.0
- Added widget filter on attribute pages
- Change «Show Filtering Button» option on more clear dropdown optionality
- Fixed option Move to top for mobile
- Add additional exclude functionality to attribute filter logic options
- Fixed loading filter with shortcode [products]
- Added option Count products per row
- Fixed pagination for shortcode [products]
- Change CDN URL
- Add the custom number of decimals optionality for a price range filter
- Remove woobewoo-for-all-admin style
- Fixes for color tooltips
- Change updater link
1.
 2.9
2.9- Added Display on specific pages
- Added compatibility with Perfect WooCommerce Brands
- Fix Woocommerce brands
- Added Show more
- Added Under/Over labels and custom input fields for Range Price filter
- Added position and button for the search field
- Fixed for WPbakery page builder
- Fixes for price filter on the product category page
- Recount min/max price after filtering
- Fixes for price recount
- Fixes for recount min/max price
- Fixes for multiple filters
- Add woocommerce_shortcode_products_query hook
1.2.8
- Adapting the plugin code to comply with Envato and WooCommerce sniffs rules
- Added cat_id attribute support
- Added custom colors and text labels per term for Buttons and Colors Types Filters
- Fixed styles for Arabic languages
- Minor issues fix
1.2.7
- Added support for free YITH WooCommerce Request a Quote
- Fixed price filter width with fixed block height
- Hide license tab on multisite
- Fixes duplicate button
- Added fixed button size for Button Type Filters
- Added current category id to filter exists terms
- Added option Use title as placeholder fro search filter
- Fixes for bu width/height
- Added custom attributes from Custom Post Type UI ACF
- New Admin pages Design
- Replace chevrons with plus/minus icons
- Fixed Hierarchical mode for manual category list
- Added PriceRange preselected values and fixed reload for all preselected parameters
- Added option User title as slug
- Added Polish language files
- Added design for checkboxes
- Fixes for IRS rtl style
1.
 2.6
2.6- Added Buttons and Text filter types
- Added Toggle Switch Type for Featured, On Sale, Stock status filters, and Hide Filters button for mobile devices
- Added Alphabetical index for list filters
- Added option Show parameters without products as disabled
- Added YITH WooCommerce Compare compatibility
- Added new price slider skins and Step, Show labels options
- Fixed default WooCommerce ordering
- Added option Use theme styles
- Fixed several filters on the page
- Added Placeholder for Multiple Dropdown
- Hide filter on pages without products
- Added Hide Filters button custom text
- Change Enable Ajax option
- Added custom styles for blocks, titles, and buttons
- Minor issues fix
1.2.5
- Fix for IE 11
- Fixed recalc counts of terms
- Added option Display View more
- Added selected parameters
- Added Hide Filters button
- Added Category Images size
- Added Filter width and Block width for mobile
- Optimize saving
- Minor issues fix
1.
 2.4
2.4- Updates for WooCommerce 3.9.0
1.2.3
- Fixed Ajax, recalculation count of products, load preview
- Minor issues fix
1.2.2
- Added Search by Attributes and logic option
- Added Logic or/and to Tags Filter
1.2.1
- Fix search css
- Added transition for filter’s content
- Added option Filter Block Height
- Minor issues fix
1.2.0
- Fix for sidebar widgets for some custom WP themes
- Fix for arabic languages
- Minor issues fix
1.1.9
- Fixed date sorting and styles
- Added global settings for Filter Loader
- Added button Apply loader settings to all filters
- Fixed AJAX filter for big database
- Minor issues fix
1.1.8
- Fixed pagination for noWoo pages
- Fixed onSale filter for variation products
- Minor issues fix
1.1.7
- Fix for Elementor
- Fix ion-slider
- Add control WooCommerce option Hide out of stock items
- Fix price filter by URL reload
- Fixes for pagination and filter tag
- Fixed autorun by page load
- Minor issues fix
1.
 1.6
1.6- Added Always display all categories
- Fixed non-ajax attributes visibility
- Minor issues fix
1.1.5
- Fix pagination
- Fix stock status filter
- Add translate fields for filters labels
- Fix Category filter with the setlist of categories
- Add Sort by Default for Category Filter
- Add Custom Loader
- Minor issues fix
1.1.4
- Fix price filter
- Attributes filter fix
- Fix categories menus bug
1.1.3
- Added compatibility WooCommerce Product Image Flipper
- Fixed filter count_product_shop option
- Added ability to modify clear buttons
- Added filter category image
- Fixed hide parent and hierarchical options
- Fixed showed cats, tags, atts filters on the category page
- Added columns in row option
- Fixed hide category parent view
- Fixed filter column view
- Fixed price range columns view
- Added display on tag option
- Fixed colors bugs
- Remove admin attr notice
1.
 1.2
1.2- Fixed tax query filter logic
- Fixed filtering with two cats|tags-filters
- Add ability to change the name of the filter button
- Added ability to change the sort by option labels and hide parent category in the hierarchy
- Add preview change after a click on filters tab in admin
- Added Always display all attributes option
- Added Exclude from search results option
- Added option f_filtered_by_selected, fixed filtration with two or more cats
- Fixed filters recount
- Fixed filtering pagination
- Small fixes for price filter on the front
- Fixed admin color picker and added loader for filters
- Fixed URL decode after filtration
- Fixed filtering with two filters on the page
- Added hide/show tags by filtered cats option
- Fixed supplied for foreach
- Minor issues fix
1.1.1
- Check filtering issue
- Filter name, button loader, time for the title
- Add function second sort by title
- Fix for Ajax Preview
- Add support for product tag page
- Check if filter show on post|page with a woo shortcode.
 Add attribute term selection issue
Add attribute term selection issue - Add hidden tags option issue
- Check product list problem issue
- Check tag page filtering issue
- Alexander Chernyak’s avatar
- Jet pack fix and pagination
- Fix styles and the first product in products list for template ocean
- Fix category and subcategory display with current settings for every page
- Fix for the search field
- Add selected cats and atts as default issue
- Add sorting by default selected terms issue
- Hide selected cats|tags|atts as default issue
- Check selected atts after create new atts filter issue
- Check Display items in a row issue
- Check slider fractal problem issue
- Set cat children selectable issue
- Fixed clear btn with default cats issue
- Add Order by the custom option to Attributes issue
- Fixed problem with spinner styles issue
- Fixed featured plugins error issue
- fixes for wp translations
- Change rate link issue
- Fixed problem with filtering by price issue
- Fixed clear filtering when selected some categories issue
- Fixed reset multiple select issues
- Replace product_brands
- Add stock status names issue
1.
 1.0
1.0- Add no products text
- Add WooCommerce template category, shop fix
- Fix CSS for Checkbox
- Add child category filter fix
- Fix for languages
- Added Multiselect category filter
- Display items in a row. Also .gitignore added
- Small fix for the switch on PHP 7.3
- Fix deactivation dialog
- Moved clone filter option from pro to free version issue
- Add category and tag filter duplicates issue
- Show counts issue fix
- Fix issue with products attribute filter display
- Fix for tooltips
- Fix widget save for customize.php
- Minor issues fix
1.0.9
- Add feature duplicate filter
- Colors preview fix
- Minor issues fix
1.0.8
- Added ajax preview
- Added hide empty cat, attributes, tags
- Move some Options to Design
- Fix hide attributes color without products
- Added Alpha channel(RGBA) to color pickers
- Added jquery multi-select
- Do not show filter option if empty
- Add feature drag n drop custom sort for tags, categories
- Add auto recount for the product with filters
- Fix CSS selector
- Fix colors for filter recount
- Add loosen the line
- Fix isset bug
- Fix notice — add isset check for vars
- Minor issues fix
1.
 0.7
0.7- Fix for slider update
- Added Pro-advertising
- Add select list for stock status
- Screenshots update
- Minor issues fix
1.0.6
- Add fix for crypto currency and slider
- Added Show Count for Dropdown-lists
- Screenshots update
- Add outofstock, onbackorder features
- Add custom loader woobewoo logo
1.0.5
- Add new types of price skins
- Add option for show price inputs
- Added compatibility with woo-currency
- Added settings for filter rating and fixed plugin work in IE
- Fixed step value for high prices
- Configured to work with hidden products
1.0.4
- Update wpf.php
- Update readme.txt
- Add Star Rating Filter
- Add Colors Filter
- Screenshots added
- Add PRO version and SearchText Filter
- Moved Rating Stars Filter to Pro and added List Star Rating
- Move Color Filter to PRO
- Minor issues fix
1.
- little readme changes
- Added new filters
- Add new filters. Fixed bugs
- Fixed CSS
- Added possibility to display filter in product category pages
- Fixed pagination work
- Added improvements
- Fixed design
- Added filter tags functionality
- Added max height attr to filter blocks
- Add option show/hide title
- Added option for displayed dropdown label
- Add new options «count» to category, tags, attributes
- Fixed responsive mode for tablets
- Added possibility to display filter and products on the custom page
- Fixed notice
- Fixed price filters for no woo page
- Refactoring
- Fixed mistake. Added WordPress filter to display filter HTML
1.0.2
- Added video tutorial to readme
- Fixed conflict with data table create new table function.
- Fixed notice and change dropdown default name.
- Usability improvements
= 1. 0.1 / 18.06.2018
0.1 / 18.06.2018
* Submit plugin to WordPress.org
Решено — WooCommerce Product Filter
igor.gayyar
Опытный
- #1
здравствуйте
никто не знает, где можно можно взять премиум бесплатно WooCommerce Product Filter ? )))
я качал null, влаживал в папку с плагинами, но при этом сайт тормозит ужасно
Последнее редактирование модератором:
D&B
Администратор
- #2
Тут
igor.
 gayyar
gayyarОпытный
- #3
дороговато ((
igor.gayyar
Опытный
- #4
Установил и возникла проблема не большая. Перестала работать фильтрация количества товара отображения на странице. Сколько бы я не выбирал товаров 9,18,27… Отображается 12 как по умолчанию темы.
Перестала работать фильтрация количества товара отображения на странице. Сколько бы я не выбирал товаров 9,18,27… Отображается 12 как по умолчанию темы.
D&B
Администратор
- #5
У меня норм. работает. Первым делом убедитесь что у Вас последняя версия плагина и ваша тема поддерживает WC.
igor.gayyar
Опытный
- #6
так же еще появилась одна проблема: после использования фильтра по цене, почему то появляется сумма «546 546 456» в конце фильтра. .. почему не пойму.. может подскажет кто-то??? Хотя у меня самый дорогой товар 24 500 стоит. Эта проблема появилась при использовании ajax
.. почему не пойму.. может подскажет кто-то??? Хотя у меня самый дорогой товар 24 500 стоит. Эта проблема появилась при использовании ajax
изначально все верно
после фильтрации показывает так (((
Последнее редактирование:
-Vladislav-
Опытный
- #7
Поставьте версию 5.3.6, — у меня версия 5. 4 отказалась работать, — странно рендерится на странице и фильтр вообще не отрабатывает, разбираться долго не стал, откатился на 5.3.6.
4 отказалась работать, — странно рендерится на странице и фильтр вообще не отрабатывает, разбираться долго не стал, откатился на 5.3.6.
По поводу настроек фильтра, — смотрите вкладку Advanced Option, там есть поля Override AJAX.. и ниже, — эти опции для решения разного рода конфликтов фильтра с темой. Если в Advanced Option что то не так настроено, фильтр может не работать или может отказать что то из темы.
igor.gayyar
Опытный
- #8
у меня вообще версия Версия 2.1.3.4 (((
-Vladislav-
Опытный
- #9
Смотрите личку
igor.
 gayyar
gayyarОпытный
- #10
Спасибо!!!! ВЫ мне очень помогаете.
еще обнаружил проблему :
список товара скрывается внутри как-то(( …
-Vladislav-
Опытный
- #11
По скрину непонятно, в живую надо смотреть
igor.
 gayyar
gayyarОпытный
- #12
не получается(((
Установка плагина из файла: WooCommerce.Product.Filter.v5.3.6.zip
Извлечение файлов…
Установка плагина…
Архив не удалось установить. Корректных плагинов не найдено.
Установка плагина не удалась.
Вернуться на страницу плагинов
-Vladislav-
Опытный
- #13
Так вы не установите, найдите в архиве папку prdctfltr и скопируйте ее в папку с плагинами
igor.
 gayyar
gayyarОпытный
- #14
активировал, тугой я..
извините
igor.gayyar
Опытный
- #15
а не подскажете можно ли сделать ползунок цены, а не выбор из заранее заданного диапазона? (не могу найти что-то)
igor.
 gayyar
gayyarОпытный
- #16
и есть ли пример какого-то сайт с таким фильтром, сбросьте , пожалуйста, если не сложно
-Vladislav-
Опытный
- #17
У D&B в подписи сайт с этим фильтром, мой, по воле заказчика, все еще на локалке.
Разбирался с фильтром по этому видео
igor.gayyar
Опытный
- #18
спасибо, вроде разобрался.
на сайте в примере только так быстро фильтрует, у меня на сайте, например фильтр по цене от 0 — 500 фильтрует 10-15 секунд ((
igor.gayyar
Опытный
- #19
в этом фильтре та же беда, что и в предыдущем (((
самый дорогой товар 24 500, а мне фильтр указывает 54 654 645 (((
-Vladislav-
Опытный
- #20
Фильтр точно рабочий, — у меня ползунок по цене фильтрует нормально с включенным аяксом.
Придется вам Advanced Option изучить, в том числе и методом тыка, или оставить эту затею.
Настройка фильтра на Главной странице.
dim70
Опытный
- #1
Если взять страницу магазина /shop/ то на ней прекрасно работают стандартные виджеты Woocommerce «Фильтр по цене» и «Навигация по слоям». Но если на странице любой вывести например товар [products ids=»1, 2, 3, 4, 5″] то эти виджеты — пропадают. Как сделать, чтобы они работали не только на /shop/ но и на других страницах?
D&B
Администратор
- #2
Виджеты отображаются как правило в сайдбарах. Включите в вашей теме отображение нужных сайдбаров для страниц.
Включите в вашей теме отображение нужных сайдбаров для страниц.
dim70
Опытный
- #3
Я всё таки безбожно туплю и не понимаю…
Беру и создаю новую страницу (Тема любая современная специально для Woocommerce). Устанавливаю в неё этот код например вывода отдельных товаров:
[products ids=»9020,9097″]
или код категории скажем в которой есть товар в котором прописаны атрибуты для фильтрации по ним
[product_category category=»appliances»]
Далее указываю в настройках, чтобы был на странице сайдбар. Вывожу обычный виждет -появляется. Вывожу виждет Woocommerce «Фильтр по цене» и «Навигация по слоям» — их нет.
Вывожу обычный виждет -появляется. Вывожу виждет Woocommerce «Фильтр по цене» и «Навигация по слоям» — их нет.
Если зайти на страницу магазина /shop/ — виджеты есть.
Что не правильно я делаю? В чём ошибка?
searchingman
Гуру
- #4
dim70 написал(а):
Я всё таки безбожно туплю и не понимаю…
Беру и создаю новую страницу (Тема любая современная специально для Woocommerce). Устанавливаю в неё этот код например вывода отдельных товаров:
[products ids=»9020,9097″]
или код категории скажем в которой есть товар в котором прописаны атрибуты для фильтрации по ним
[product_category category=»appliances»]
Далее указываю в настройках, чтобы был на странице сайдбар.Вывожу обычный виждет -появляется. Вывожу виждет Woocommerce «Фильтр по цене» и «Навигация по слоям» — их нет.
Если зайти на страницу магазина /shop/ — виджеты есть.
Что не правильно я делаю? В чём ошибка?Нажмите для раскрытия…
Вы не делаете никаких ошибок.
Виджеты по цене показываются только на страницах магазина, т.е. по типу поста ‘product’.
Если Вы вставляется шорткод на страницу (запись) с типом поста ‘page’ (‘post’), то виджет не будет показываться.
Если обратиться к исходникам виджета по цене, то вот условия показа виджета.
PHP:
if ( ! is_post_type_archive( 'product' ) && ! is_tax( get_object_taxonomies( 'product' ) ) ) {
return;
}Вывод. Типовые виджеты не позволяют. Используйте какие-то другие альтернативные фильтры.
dim70
Опытный
- #5
searchingman написал(а):
if ( ! is_post_type_archive( ‘product’ ) && ! is_tax( get_object_taxonomies( ‘product’ ) ) ) {
return;
}Нажмите для раскрытия.
..
а просто отредактировать это условие показа нельзя и вместо «product» прописать «page» или «post» то заработает?
dim70
Опытный
- #6
searchingman написал(а):
Используйте какие-то другие альтернативные фильтры.
Нажмите для раскрытия…
Вы очевидно знаете какие?
aplitka
Новичок
- #7
Хелп! Не работает выгрузка-не цепляет картинки коллекций
Ekaterina
Новичок
- #8
dim70 написал(а):
а просто отредактировать это условие показа нельзя и вместо «product» прописать «page» или «post» то заработает?
Нажмите для раскрытия.
..
Как вы решили эту проблему? поделитесь, у меня то же самое!
brainart
Новичок
- #9
Кто-нибудь решил эту проблему? Друзья, помогите разобраться
melodpi
Новичок
- #10
Решил с помощью плагина https://ru. wordpress.org/plugins/woocommerce-products-filter/. В отличии от стандартных виджетов он применяется ко всем страницам, а не только к страницам магазина
wordpress.org/plugins/woocommerce-products-filter/. В отличии от стандартных виджетов он применяется ко всем страницам, а не только к страницам магазина
Войдите или зарегистрируйтесь для ответа.
Поделиться:
WhatsApp Электронная почта Ссылка
WooCommerce Product Filter v7.3.3 — фильтры товаров для WooCommerce
Выберите CMS
- Joomla 4.0
- Joomla 3.
 6
6 - Joomla 2.5
- Joomla 1.5
- WordPress
Все авторы
Все тематики
Выберите CMS
- Joomla 4.0
- Joomla 3.6 5″ data-imgsrc=»/./img/ico.png» data-quant=»302″ data-type=»filter-cms» data-value=»2″ data-checked=»»> Joomla 2.5
- Joomla 1.5
- WordPress
Все авторы
Все тематики
- Совместимость
- WordPress
- Рейтинг
(Оценок : 668)
- Версия
- 7.3.3
Данную кнопку следует нажимать только тогда, когда Вы на 100% уверены что разработчик выпустил новую версию на своем сайте. Если это окажится не так – нам придется оштрафовать Вас за ложное скликивание на 20-50% от вашего текущего членства.
Вы уверены что хотите продожить? - Тематика
- Woocommerce
- Автор
- Woothemes.
 com
com - Скачано
- 328
- Просмотров
- 12072
скачать архив для WordPress | Размер: 0.9 МБ
ДемоОписание
WooCommerce Product Filter – Является удобным WordPress плагином для вашего магазина на WooCommerce, который позволит устанавливать новые фильтры к вашим товарам, для более удобного и быстрого поиска. Ваши клиенты останутся довольными!
Данный плагин совместим с любой WordPress темой. Достаточно загрузить плагин, активировать его, добавить нужные фильтры и наслаждаться его работой.
Плагин позволяет настроить стили каждого из ваших фильтров. Выводить фильтры в виде текста, изображений, эскизов, любо пользовательского HTML сообщения. WooCommerce Product Filter поддерживает всплывающие подсказки для каждого добавленного фильтра на ваш сайт.
С недавнего времени плагин научили работать с сроком фильтров. Вы можете установить собственный срок для каждого из фильтров. А также плагин генерирует собственный ключ, для интеграции с другими фильтрами вашего интернет-магазина.
Просматривайте в режиме реального времени все действия пользователей на вашем сайте. Вы получите полный отчет о взаимодействии пользователей с вашими фильтрами, что позволит моментально их подкорректировать для более легкого взаимодействия.
Плагин работает на столько быстро, что вы сможете, не беспокоясь добавить неограниченное количество любых фильтров, как по ценам, так и по атрибутам. Плагин работает на AJAX, что позволит не перезагружать страницу лишний раз и не заставлять клиента ждать.
Плагин умеет работать с любыми видами устройств такими как iPad, iPhone и смартфонов на Android. Полностью переведенный на любой нужный вам язык с подробной документацией не заставит вам долго разбираться в функционале плагина. Просто установите и используйте!
Нашли опечатку или неточность в описании? — Выделите фрагмент текста мышкой и нажмите Ctrl + Enter
Другие расширения от Woothemes.com
Woocommerce Measurement Price Calculator 3.20.2
При продаже футболок или сотовых телефонов вы никогда не столкнётесь с подобной проблемой.
 Но если вы продаете обои или любые другие товары, которые не продаются по одной штуке, вы получаете головную боль в виде ценоо …
Но если вы продаете обои или любые другие товары, которые не продаются по одной штуке, вы получаете головную боль в виде ценоо …2 недели назад Woothemes.com Woocommerce
WooCommerce API Manager 2.3.14
Продажа лицензионных ключей для программного обеспечения и автоматическое обновление плагинов и тем!
WooCommerce API Manager позволяет продавать программное обеспечение с API License Key активацией, и обеспечи …
1 месяц назад Woothemes.com Woocommerce
WooCommerce Admin Custom Order Fields 1.15.2
Любите ли вы использовать и анализировать информацию, которая размещена в поле «Примечание к заказу»? Быть может вы любите изучать подробную информацию в сторонних приложениях, например, Excel? Забудьте об этих пробле …
1 месяц назад Woothemes.com Woocommerce
WooCommerce Subscriptions 4.4.0
WooCommerce Subscriptions – плагин, предоставляющий продукты и услуги с периодической оплатой в вашем WooCommerce магазине.

Вместе с WooCommerce Subscriptions, вы можете продава …
2 месяца назад Woothemes.com Woocommerce
WooCommerce Memberships 1.23.0
Решение для Интернет-магазина, которое полностью интегрируется в товары и контент. Это не просто плагин, предоставляющий распределенный доступ к контенту, но и полноценное решение, связывающее содержимое сайта, магази …
2 месяца назад Woothemes.com Woocommerce
WooCommerce Bookings 1.15.54
Плагин идеально подойдет тем, кто хочет организовать сервис по бронированию мест на сайте с WooCommerce. Это мощное расширение позволяет продавать время или места, добавляя новый тип продукта на сайт.
Возможно …
3 месяца назад Woothemes.com Woocommerce
Показать ещё
Топ-6 плагинов фильтра продуктов WooCommerce для лучшего опыта
Следите за @Cloudways
В среднем магазине WooCommerce могут быть сотни товарных позиций и вариантов продуктов. Как владелец магазина, вы можете предложить посетителям как можно больше, чтобы они нашли хотя бы один (или несколько) интересующий товар и успешно завершили транзакцию.
Однако подумайте об этом с точки зрения посетителя: у которого есть время просмотреть длинные списки, чтобы найти продукт, который они ищут. Многим посетителям проще переключиться на другой магазин, чем продираться сквозь, казалось бы, бесконечный список вариантов товаров.
Именно здесь простой плагин фильтра продуктов WooCommerce добавляет большую ценность общему пользовательскому опыту и позволяет пользователям видеть гораздо более короткий список продуктов.
Содержание
- Почему мы используем фильтр продуктов WooCommerce
- Плагины фильтра продуктов WooCommerce
- JetSmartFilters от Crocoblock (платно)
- WOOF — Фильтр товаров для WooCommerce (бесплатно)
- Расширенные фильтры продуктов AJAX (бесплатно)
- Окончательные фильтры WooCommerce (Freemium)
- Themify — фильтр продуктов WooCommerce (бесплатно)
- Фильтр продуктов YITH WooCommerce (Freemium)
- Фильтры продуктов для WooCommerce (платно)
- Фильтры продуктов Acsell (платные)
- Интеграция плагинов
- Шаг 1.
 Установите подключаемый модуль фильтра продуктов WooCommerce
Установите подключаемый модуль фильтра продуктов WooCommerce - Шаг 2. Начало работы Плагин фильтра продуктов WooCommerce
- Шаг 3. Используйте плагин фильтра продуктов WooCommerce
- Шаг 4. Создайте новый фильтр товаров
- Шаг 5. Отображение фильтра боковой панели виджета
- Шаг 6. Переустановите подключаемый модуль
Почему мы используем фильтр продуктов WooCommerce
Позвольте мне проиллюстрировать роль фильтра WooCommerce на примере:
Типичный магазин спортивной одежды может иметь около 30 вариантов майки в ассортименте. Теперь, когда посетитель вводит фразу «безрукавка» в строке поиска магазина, на странице результатов будут перечислены все 30 вариантов. На этом этапе посетитель должен просмотреть весь список, чтобы найти майку, соответствующую его требованиям.
Теперь представьте, что магазин предлагает способ отфильтровать майки, которые не соответствуют требованиям пользователя. Это уменьшит количество результатов, которые пользователь должен просмотреть. В результате шансы на то, что посетитель совершит покупку, значительно возрастают.
В результате шансы на то, что посетитель совершит покупку, значительно возрастают.
Фильтры товаров — важная часть пользовательского опыта вашего магазина. Без опции фильтрации продуктов ваши клиенты увидят только длинный список продуктов. Этого достаточно, чтобы отключить многих посетителей. С другой стороны, если ваш магазин предлагает хорошую фильтрацию продуктов, посетители могут получить отличный опыт в вашем магазине и могут вернуться за новой покупкой.
Еще одним важным преимуществом файловых систем является обнаружение продуктов. Посетители могут увидеть что-то похожее на то, что их интересует прямо сейчас. Это еще один отличный способ увеличить продажи и прибыль.
Cloudways к вашим услугам — от запуска до настройки ваших магазинов WooCommerce.
Будь вы новичок или эксперт, платформа Cloudways основана на пользовательском интерфейсе, где вы можете создать и настроить свой интернет-магазин за несколько секунд.
Попробуйте 3 дня бесплатно!
Плагины фильтра продуктов WooCommerce
Как и все остальное, у вас есть выбор из нескольких плагинов фильтра продуктов WooCommerce, которые вы можете интегрировать в свой магазин. Хотя некоторые плагины платные, а некоторые бесплатные, выбор плагина действительно зависит от ваших конкретных требований и, конечно же, бюджета.
Хотя некоторые плагины платные, а некоторые бесплатные, выбор плагина действительно зависит от ваших конкретных требований и, конечно же, бюджета.
Чтобы помочь вам сэкономить время и нервы, я составил список бесплатных и платных плагинов фильтрации продуктов WooCommerce, которые вы можете использовать в своем магазине и предложить своим посетителям отличный опыт.
- JetSmartFilters от Crocoblock (платно)
- WOOF — Фильтр товаров для WooCommerce (бесплатно)
- Расширенные фильтры продуктов AJAX (бесплатно)
- Окончательные фильтры WooCommerce (Freemium)
- Themify — фильтр продуктов WooCommerce (бесплатно)
- Фильтр продуктов YITH WooCommerce (Freemium)
- Фильтры продуктов для WooCommerce (платно)
JetSmartFilters от Crocoblock
Система на основе AJAX, множество виджетов для фильтрации и разбивки на страницы, несколько дизайнов полос фильтров — все это плагин JetSmartFilters. Можно одновременно применять несколько типов фильтров и скрывать нежелательные результаты поиска. Таким образом, посетители сайта могут найти нужные товары в несколько кликов.
Таким образом, посетители сайта могут найти нужные товары в несколько кликов.
JetSmartFilters — это удобное дополнение к еще одному плагину Crocoblock — JetWooBuilder. Это многофункциональный инструмент для создателей веб-сайтов электронной коммерции, который предоставляет различные возможности для демонстрации продуктов, начиная от создания броских значков и отзывов клиентов и заканчивая категоризацией продуктов и добавлением их в привлекательные сетки. .
Особенности:
- 9 виджетов фильтров
- Широкие возможности настройки
- Совместимость с любой темой WordPress
- Расширенные методы фильтрации
WOOF — Фильтр продуктов для WooCommerce
WOOF — это, пожалуй, бесплатный плагин фильтра продуктов WooCommerce с самым высоким рейтингом, который позволяет посетителям искать товары по категориям, атрибутам, тегам, пользовательской таксономии и цене.
У этого плагина более 70 000 активных установок.
- Доступны опции шорткода и виджета
- Этот плагин использует только собственный API WooCommerce
- Совместимость с переключателем валют WooCommerce
- Совместимость с продуктами WooCommerce на странице
- Посетители могут фильтровать товары по таксономиям
Расширенные фильтры продуктов AJAX
Плагин расширенных фильтров продуктов AJAX позволяет добавлять в виджет неограниченное количество фильтров. Это бесплатный и простой в использовании плагин с множеством полезных функций. Посетители могут легко фильтровать продукты по атрибутам, пользовательской таксономии, цене, тегам и категориям.
У этого плагина более 10 000 активных установок.
Особенности- Оптимизация для SEO
- Легкие фильтры
- Пользовательский CSS можно добавить через страницу администратора
- Фильтр по тегам товаров
- Возможность вручную установить значения для ползунка цен
Ultimate WooCommerce Filters
Этот плагин позволяет реализовать фильтры продуктов с помощью простого виджета WooCommerce и шорткодов. Он очень прост в использовании и упрощает посетителям работу с большим ассортиментом. Этот плагин имеет более 3000 активных установок.
Он очень прост в использовании и упрощает посетителям работу с большим ассортиментом. Этот плагин имеет более 3000 активных установок.
- Посетители могут фильтровать товары по категориям и тегам WooCommerce
- Полностью совместим с WPML
Themify – фильтр товаров WooCommerce
Это гибкий инструмент для настройки параметров фильтрации товаров в вашем магазине WooCommerce. Этот бесплатный плагин WordPress позволяет посетителям легко фильтровать продукты по ценовому диапазону, тегам, атрибутам, категориям и многим другим параметрам. Это потрясающий инструмент, который помогает покупателям быстро и легко находить любые товары!
У этого плагина более 10 000 активных установок.
Функции- Результаты поиска в реальном времени
- Конструктор форм с возможностью перетаскивания
- Несколько комбинаций фильтров
- Установите вертикальный или горизонтальный макет для вашего магазина WooCommerce
YITH WooCommerce Product Filter
Yith WooCommerce Product Filter — это бесплатный плагин с несколькими популярными функциями. Этот плагин позволяет посетителям фильтровать ассортимент магазина по цене, цвету, категории, тегам и т. д.
Этот плагин позволяет посетителям фильтровать ассортимент магазина по цене, цвету, категории, тегам и т. д.
У этого плагина более 1 00 000 активных установок.
Функции- Фильтр продуктов WooCommerce с четырьмя виджетами, включая список, раскрывающийся список, цвет и метку
- Легкий сброс виджета
- 100% совместимость с плагином YITH WooCommerce Brands
- Настройка виджета ценового фильтра WooCommerce
Фильтры товаров для WooCommerce
Фильтры товаров для WooCommerce — это платный плагин, который посетители вашего магазина могут использовать для фильтрации товаров по категориям, атрибутам, тегам, таксономиям, цене, состоянию запасов.
Характеристики- Простота и удобство использования для посетителей магазина
- Круглосуточная поддержка
- Адаптивные эскизы продуктов
- Интеграция на основе шорткода
Фильтры продуктов Ascell
Фильтры продуктов Acsell — это самое быстрое из доступных решений для фильтрации WooCommerce, готовое к работе, с полным контролем. Компания Acsell подняла AJAX/JavaScript на новый уровень, предоставив совершенно новый уровень фильтрации в браузере для непревзойденной производительности. Направляйте своих клиентов к продуктам, которые они хотят, для более быстрого пути к покупке.
Компания Acsell подняла AJAX/JavaScript на новый уровень, предоставив совершенно новый уровень фильтрации в браузере для непревзойденной производительности. Направляйте своих клиентов к продуктам, которые они хотят, для более быстрого пути к покупке.
Особенности
- Самое быстрое, эффективное многоуровневое кэширование
- Мастер простой настройки и простая настройка
- Невероятная гибкость с «Группами фильтров», каждая страница может быть разной, что является наилучшей практикой для максимального количества конверсий
- Вы управляете пользовательским интерфейсом с помощью флажков, раскрывающихся списков, образцов, изображений и многого другого
- Фильтровать что угодно; атрибуты продукта, цена, распродажа, запас, теги и т. д.
Убедитесь сами! Получите 7-дневную бесплатную пробную версию прямо сейчас!
Интеграция плагинов
Хотя существует множество плагинов, которые добавляют в ваш магазин возможность фильтрации продуктов WooCommerce, выбор, в конечном счете, за вами. Однако все плагины имеют очень похожий процесс установки. В этом уроке я буду использовать Themify — фильтр продуктов WooCommerce.
Однако все плагины имеют очень похожий процесс установки. В этом уроке я буду использовать Themify — фильтр продуктов WooCommerce.
Шаг 1. Установите плагин фильтра продуктов WooCommerce
Если вы являетесь пользователем WordPress, это самая простая часть, и вы уже это сделали. Однако, если вы не настолько опытны, вот список инструкций:
- Убедитесь, что у вас установлен и активирован плагин WooCommerce. Для установки WooCommerce вы можете обратиться к нашему сообщению о том, как установить и настроить магазин WooCommerce.
- Войдите в панель администратора WordPress.
- Перейдите к плагинам → добавьте новый и выполните поиск « Themify — фильтр продуктов WooCommerce ».
- Нажмите кнопку « Установить сейчас ».
- После успешной установки нажмите « Активировать плагин ”, чтобы начать.
Шаг 2: Начало работы с подключаемым модулем фильтра товаров
Прежде чем использовать этот подключаемый модуль, вам необходимо иметь несколько товаров с категориями, тегами, ценой и атрибутами. Вы можете прочитать наше руководство для начинающих по тегам, категориям и атрибутам продуктов WooCommerce.
Вы можете прочитать наше руководство для начинающих по тегам, категориям и атрибутам продуктов WooCommerce.
Шаг 3. Используйте подключаемый модуль фильтра продуктов WooCommerce
После успешной загрузки и активации этого подключаемого модуля вы увидите параметр «Фильтры продуктов» на боковой панели, где вы можете создавать свои шаблоны фильтров.
Обратите внимание, что все параметры фильтра будут связаны с тегами товаров, категориями, ценами и атрибутами. После создания шаблона фильтра вы можете скопировать и вставить необходимые шорткоды в любое место на страницах и в сообщениях.
Шаг 4: Создайте новый фильтр продуктов
Чтобы добавить новые фильтры продуктов, вам нужно перейти на боковую панель панели администратора, а затем перейти к Фильтры продуктов → Добавить новый . Появится всплывающее окно, где вы можете увидеть и управлять всеми параметрами фильтров вашего продукта.
Вы увидите следующие варианты:
- Название формы: Введите название.

- Макет: У вас есть два варианта: Горизонтальный и Вертикальный.
- Сортировка товаров: Показать или скрыть возможность сортировки товаров. Это раскрывающийся вариант, который будет отображаться в правом верхнем углу.
- Количество продуктов: Этот параметр показывает или скрывает количество результатов в списке поиска продуктов.
- Пагинация: Показать или скрыть нумерацию страниц в отфильтрованном списке товаров.
- Продуктов на странице: Установите максимальное количество продуктов, которые будут отображаться в результатах поиска.
- Переключение групп полей: Переключение групп полей.
- Прокрутить до результата: Настроить прокрутку до результата.
- Шаблон страницы результатов: Показать на той же или другой странице.
Вы можете перетащить следующие модули в свой конструктор шаблонов, где вы должны расположить модули так, как хотите.
- Категория: Показать категории продуктов.
- На складе: Показать товары, которые есть в наличии.
- В продаже: Показать распродажи и/или скидки на товары.
- Цена: Показать ползунок цен.
- Название продукта: Показать название продукта.
- Артикул: Показать артикул продукта.
- Теги: Показать теги товара (если есть).
- Кнопка отправки: При добавлении в форму кнопка отключает живые результаты поиска. Он будет отображать результаты поиска на основе того, что вы выбрали в опции «Шаблон страницы результатов».
Чтобы продемонстрировать возможность построения формы, я перетащил категорию и цену на форму.
После нажатия кнопки «Сохранить» появится шорткод. Скопируйте шорткод и вставьте его в любой текстовый редактор.
После добавления этого шорткода появится что-то похожее на следующее изображение:
Вы также можете добавить фильтрацию на боковую панель через виджет. Для этого проверьте следующий шаг.
Для этого проверьте следующий шаг.
Чтобы отобразить Фильтр продуктов на боковой панели, вам нужно перейти на боковую панель панели администратора и перейти к Внешний вид → Виджет . Перетащите виджет WooCommerce в раскрывающийся список боковой панели. Это будет отображаться на всех страницах и сообщениях, где у вас есть боковая панель.
Вот! Результат появится на боковой панели, как показано на изображении ниже:
Шаг 6: Переустановите плагин
Иногда автоматическое обновление плагинов не работает. Если это ваш случай, просто попробуйте переустановить плагин. Как правило, это не влияет на содержимое/данные, поскольку они сохраняются отдельно в базе данных. Если вы выбираете переустановку, не забудьте сделать резервную копию содержимого сайта WordPress (записи, страницы, меню и т. д.) перед переустановкой.
Перейдите в WP admin → Инструменты → Экспорт и экспортируйте все содержимое в zip-файл. Вы можете использовать WP Admin → Tools → Import для импорта резервной копии (если возникнет такая необходимость).
Заключительные слова!
Вот и все. Если ваш магазин работает на WooCommerce, вы должны добавить в свой магазин плагин фильтра товаров и начать увеличивать свои продажи. Я надеюсь, что у вас не возникнет проблем при использовании плагина WooCommerce Product Filter, и что это руководство оказалось полезным. Если у вас есть какие-либо вопросы или предложения по поводу этого урока, вы можете оставить комментарий ниже!
Поделитесь своим мнением в разделе комментариев. КОММЕНТАРИЙ СЕЙЧАС
Поделиться этой статьей
Сауд Раззак
Сауд — менеджер сообщества WordPress в Cloudways — управляемой платформе хостинга WooCommerce. Сауд отвечает за создание шума, распространение знаний и просвещение людей о WordPress в сообществе по всему миру. В свободное время он любит играть в крикет и узнавать новое в Интернете. Вы можете написать ему по адресу [email protected]
. Твиттер Форум сообщества
×
Получите наш информационный бюллетень
Получайте первыми последние обновления и руководства.

Спасибо, что подписались на нас!
Фильтры товаров — WooCommerce
Установка
- Приобретите продукт на WooCommerce.com
- Загрузите ZIP-файл с панели управления WooCommerce.com
- Перейдите к Плагины > Добавить новый > Загрузите и выберите только что загруженный ZIP-файл Нажмите Установить Теперь , а затем Активировать .
- Читайте дальше, чтобы узнать, как установить и настроить продукт.
Дополнительная информация: Установка и активация плагинов/расширений.
Знакомство с редактором ↑ Вернуться к началу
Перейдите: WooCommerce > Фильтры
В редакторе есть две панели.
- Слева показан список элементов.
- В правой части находятся настройки текущего элемента или настройки проекта. По умолчанию правая панель содержит настройки проекта.
 Чтобы сохранить проект, нажмите Сохранить на панели элементов.
Чтобы сохранить проект, нажмите Сохранить на панели элементов.
Создание элементов ↑ Вернуться к началу
Нажмите кнопку «Добавить элемент». Открытая панель со списком элементов. Первый список — «Поле» — здесь расположены элементы, отвечающие за фильтрацию товаров. Элементы макета содержимого списка «Макет» отвечают за размещение элементов поля.
После выбора элемента этот элемент появляется на левой боковой панели и, при необходимости, настройки этого элемента появляются на правой боковой панели.
Настройка проекта ↑ Вернуться к началу
Поле «Название» — название проекта, которое видно только в панели администратора.
Поле «Начало фильтрации» – режим применения фильтров к товарам.
Опция «Автоматически» – фильтры применяются сразу после их активации.
Опция «При нажатии на кнопку отправки» – фильтры применяются только после нажатия на кнопку «Применить». В этом случае вам необходимо создать элемент «Кнопка» и указать опцию «Фильтр» в поле «Действие».
В этом случае вам необходимо создать элемент «Кнопка» и указать опцию «Фильтр» в поле «Действие».
Поле «Какие компоненты использовать» – содержимое компонентов будет обновляться при фильтрации. Например, если компонент «Разбиение на страницы» включен, вы можете включить разбиение на страницы ajax.
Поле «Разбивка на страницы ajax» – включить/отключить разбиение на страницы ajax.
Поле «Сортировка ajax» – включить/отключить сортировку ajax.
Поля «Селектор контейнера товаров», «Селектор пагинации», «Селектор количества результатов», «Селектор сортировки», «Селектор заголовка страницы» « — селекторы элементов на странице.
Настройка элементов ↑ Вернуться к началу
Опции для элемента списка- Поле «Заголовок» – заголовок, который будет отображаться вверху списка. Он реализует клиентов с пониманием того, что фильтрует элемент.

- При изменении фильтра в URL-адресе появляется атрибут. Поле «URL-ключ» — имя атрибута в URL-адресе или URL-дружественная версия имени элемента. Например, поле «Ключ URL» значение «бренды» появится в url http://my-shop.com/shop/?brands=appel,samsung
- Поле «Тип запроса» — тип запроса, который позволяет применять несколько фильтров.
- Вариант «И» – показывать только товары, удовлетворяющие обоим условиям, заданным пользователем с помощью примененных фильтров (для данного элемента).
- Вариант «ИЛИ» – поиск возвращает все товары, удовлетворяющие хотя бы одному из условий, заданных пользователем с помощью примененных фильтров (для данного элемента).
- Поле «Множественный выбор» – включить/выключить множественный выбор.
- Поле «Источник товаров» – выберите источник товаров для списка, который будет использоваться для фильтрации товаров.
- Опция «Атрибут» — означает отображаемые атрибуты товара (см.
 «Товары > Атрибуты»).
«Товары > Атрибуты»). - Опция «Категория» – означает отображаемые категории товаров (см. «Товары > Категории»).
- Опция «Тег» – означает отображаемые теги товаров (см. «Товары > Теги»).
- Опция «Таксономия» – означает отображаемую таксономию товаров. Эту опцию можно использовать при наличии плагинов, расширяющих возможности WooCommerce. Например, у вас установлен плагин «WooCommerce Brands». С опцией «Таксономия» вы можете отобразить список брендов.
- Поле «Атрибут» — из какого атрибута будут браться предметы. Вы можете увидеть атрибуты в «Продукты > Атрибуты».
- Поле «Категория» – разрешить выбор: показать все категории с подкатегориями или подкатегории для одной выбранной категории. Вы можете увидеть категории в «Продукты > Категории».
- Поле «Таксономия» – из какой таксономии будут взяты элементы. Например, если у вас установлен плагин «Бренды WooCommerce», вы можете установить таксономию «Бренды».

- Поле «Отображение» – режим отображения элементов.
- Опция «Все» – отображать все элементы.
- Опция «Только родитель» – отображать только элементы верхнего уровня, без дочерних элементов.
- Опция «Только выбранные» – отображать только указанные элементы.
- Опция «Кроме выбранных» – отображает все элементы, кроме выбранных.
- Поле «Выбрать товары» – товары, которые будут отображаться.
- Поле «Исключить элементы» — элементы, которые не будут отображаться.
- Поле «Отображать иерархически» – переключение на отображение элементов в виде дерева или списка.
- Поле «Формат значения URL» – формат значения в атрибуте url.
- Опция «ID» – отображать уникальный номер товара.
- Опция «Slug» – выводить удобную для URL версию имени элемента.
- Поле «Показать элемент сброса» – отображать элемент значения сброса.

- Поле «Заголовок элемента сброса» – название элемента сброса.
- Поле «Отображаемый заголовок» – заголовок отображаемого элемента.
- Поле «Отображать тумблер содержимого» – отображать тумблер для скрытия содержимого.
- Поле «Статус переключателя по умолчанию» – состояние по умолчанию (показать/скрыть).
- Поле «Класс CSS» — класс CSS для элемента.
- Поле «Действие при пустых опциях» – действия с элементами фильтра при отсутствии доступных товаров.
- Поле «Отображать количество товаров» — показать/скрыть количество товаров в товарах.
- Поле «Правила отображения» — при каких условиях показывать элемент.
«Правила отображения» позволяют создать набор правил, определяющих, когда отображать элемент в фильтрах.
Обратите внимание, что правила компоновки можно сгруппировать для создания любой комбинации операторов и «и», «или».
1. Тип правила
При редактировании элемента раскрывающийся список «Типы» является первым раскрывающимся списком в строке правила местоположения.
Здесь можно указать один из следующих элементов: «Категория», «Атрибут», «Таксономия», «Тег», «Страница».
2. Оператор правила
Этот шаг является необязательным и не требуется для работы вашего пользовательского правила местоположения. При редактировании элемента раскрывающийся список «операторы» является вторым раскрывающимся списком в строке правила местоположения.
3. Значение правила
При редактировании элемента раскрывающийся список «значения» является третьим раскрывающимся списком в строке правила местоположения. Этот список динамически обновляется на основе «типа». Например, если выбрать «Категория» в поле «Тип», здесь появятся категории.
- Поле «Цвета» используется для настройки цветов.
 Чтобы добавить цвет, нажмите кнопку «Добавить элемент».
Чтобы добавить цвет, нажмите кнопку «Добавить элемент». - В поле «Тип» укажите способ задания цвета с помощью палитры или рисунка (например, камуфляжный цвет или черно-белые точки).
- Поля «Цвет» и «Изображение» – цвет или картинка, которую увидит клиент.
- Поле «Значение» – значение, по которому будет производиться фильтрация товаров.
- Поле «Отображать рамку» – включить/выключить рамку вокруг элемента.
- Поле «Цвет рамки» – цвет рамки вокруг элемента.
- Поле «Стиль маркера» – стиль маркера. Например, если цвет белый, маркер должен быть темным и наоборот, если цвет черный, маркер должен быть светлым.
- Поле «Размер ящика» – высота и ширина элемента ящика.
- Поле «Встроенный стиль» – переключение на отображение элементов в строке или по одному элементу в строке.

- Поле «Заголовок» – заголовок, который будет отображаться поверх элемента. Он реализует клиентов с пониманием того, что фильтрует элемент.
- Поле «Формат URL» – формат атрибута в url.
- Опция «Параметры через тире» – минимальное и максимальное значение будут передаваться через тире. Например http://my-shop.com/shop/?price=10-150
- Опция «Два параметра» — для минимального и максимального значений будет создан отдельный атрибут url. Например, http://my-shop.com/shop/?min-price=10&max-price=150
- При изменении фильтра в URL появляется атрибут. Поле «URL-ключ» — имя атрибута в URL-адресе или URL-дружественная версия имени элемента. Поле «Ключ URL для минимальной цены» и «Ключ URL для максимальной цены» — название атрибута минимальной и максимальной цены в url.
- Поле «Отображаемый заголовок» – заголовок отображаемого элемента.

- Поле «Отображать тумблер содержимого» – отображать тумблер для скрытия содержимого.
- Поле «Статус переключателя по умолчанию» – состояние по умолчанию (показано/скрыто).
- Поле «Класс CSS» — класс CSS для элемента.
- Поле «Название» – текст кнопки.
- Поле «Действие» – действие кнопки.
- Опция «Сброс» — сброс всех примененных фильтров.
- Опция «Фильтр» – применить выбранные фильтры к товарам. Это действие необходимо, когда в поле «Фильтрация начинается» выбрана опция «При нажатии кнопки отправки».
- Поле «Класс CSS» — класс CSS для элемента.
- Поле «Заголовок» – заголовок, который будет отображаться поверх элемента.
- Поле «Отображать содержимое переключателя» – отображать переключатель для скрытия содержимого.

- Поле «Статус переключателя по умолчанию» – состояние по умолчанию (показано/скрыто).
- Поле «Класс CSS» — класс CSS для элемента.
- Поле «Ширина» – ширину столбца можно задать в процентах или в пикселях.
Фильтр для архива продуктов ↑ В начало
Чтобы указать, какой проект будет фильтровать продукты на странице архива, выполните следующие действия.
- Перейдите в WooCommerce > Настройка > Товары.
- Щелкните вкладку «Фильтры».
- В поле «Фильтры архива продуктов» выберите проект
- Нажмите «Сохранить изменения»
Флажок ↑ Вернуться к началу
Список переключателей ↑ Вернуться к началу
Раскрывающийся список ↑ Вернуться к началу
Список цветов Вернуться к началу
Список коробок ↑ Вернуться к началу
Текстовый список ↑ Вернуться к началу
Ползунок цены ↑ Вернуться к началу
Кнопка ↑ Вернуться к началу
Виджет «Фильтры продуктов» ↑ Вернуться к началу
Это основной виджет подключаемого модуля, отображающий элементы из проекта «Фильтры» , который вы создали и указали как фильтр для архива проекта. При взаимодействии с элементами формы видимые товары будут отфильтрованы.
При взаимодействии с элементами формы видимые товары будут отфильтрованы.
Виджет «Примечания к фильтрам продуктов» ↑ Вернуться к началу
Этот виджет отображает список выбранных параметров и позволяет быстро удалить фильтр, нажав кнопку x рядом с ним.
id .Примечания к фильтрам продуктов ↑ Вернуться к началу
[wcpf_filter_notes filter-id="123"]
Шорткод Notes for Product Filters также работает так же, как и виджет в сочетании с Product Filters. Он указывает, какие параметры были выбраны, и его можно быстро удалить, щелкнув x рядом с фильтром.
Использование шорткодов Woocommerce ↑ Вернуться к началу
Если вы используете любой из встроенных шорткодов WooCommerce для вывода своих продуктов, вы можете добавить к ним параметр, чтобы это расширение могло фильтровать и эти продукты. Например:
Например:
[products paginate="true" filter-id="123"]
Чтобы включить сортировку по этим шорткодам, добавьте параметр use-sorting . Например:
[products paginate="true" use-sorting="true" filter-id="123"]
Переопределить шаблоны в теме ↑ Вернуться к началу
Чтобы изменить шаблоны элементов в теме, необходимо чтобы создать папку woocommerce-product-filter внутри папки темы. Все шаблоны можно найти в папке plugins/woocommerce-product-filter/templates/ . Скопируйте файл шаблона в папку woocommerce-product-filter внутри темы и внесите необходимые изменения.
Что такое таксономия? ↑ Вернуться к началу
Таксономия — это способ группировки связанных продуктов или другого контента.
Например, в вашем магазине может быть таксономия «Одежда», и тогда вы должны назначить Рубашки, Брюки, Носки, Платья, Юбки.
Таксономии могут быть полезны, поскольку они позволяют покупателям находить сопутствующие товары.
Что такое атрибут? ↑ Вернуться к началу
Дополнительная информация: Атрибуты продукта.
Что такое категория? ↑ Вернуться к началу
Дополнительная информация: Категории продуктов.
Что такое тег? ↑ Вернуться к началу
Дополнительная информация: Метки продукта.
Почему мои фильтры не отображаются на странице магазина? ↑ Вернуться к началу
Убедитесь, что фильтры выбраны в разделе «Фильтр для архива продуктов» на вложенной вкладке WooCommerce > «Настройка» > «Продукты» > «Фильтры».
Почему мои фильтры не видны в некоторых категориях? ↑ Вернуться к началу
Обязательно проверьте правила отображения для каждого из элементов вашего проекта Filter. Также обратите внимание, что некоторые фильтры не отображаются, если они не имеют значения, например элемент «Ползунок цен».
Если в вашем проекте все еще настроены фильтры, которые должны отображаться на страницах определенных категорий, но не отображаются, вы можете попробовать инструмент «Кэш фильтра продукта» в разделе WP Admin → WooCommerce → Статус → Инструменты , чтобы увидеть, если он восстанавливает фильтры по вашим категориям / страницам архива продуктов. Нажмите «Очистить кеш», чтобы запустить инструмент:
Нажмите «Очистить кеш», чтобы запустить инструмент:
Почему элементы виджета фильтра видны, но фильтр не работает? ↑ Вернуться к началу
Одно из полезных свойств фильтров товаров заключается в том, что они отображают фильтры на странице только тогда, когда они релевантны. Если отображаемые продукты не соответствуют критериям фильтра, фильтр не будет отображаться. К сожалению, все остальные элементы, связанные с фильтром, по-прежнему отображаются (название виджета фильтра и кнопка сброса), и не всегда понятно, почему недостающие части фильтра исчезли.
Например, если товары имеют одинаковую цену в категории, фильтр Ползунок цен не будет работать.
Для фильтра Ползунок цен требуется диапазон цен. Поскольку нет диапазона ($1 <-> $1), фильтр не отображается. Чтобы соответствовать критериям фильтра, чтобы фильтр Price Sider работал, нам нужно убедиться, что продукты имеют разные цены.
Фильтр продуктов — Атрибуты — WooCommerce
Начиная с WordPress 5.8, Редактор блочных виджетов заменяет предыдущую администрацию виджетов. Описанный здесь виджет доступен как виджет Legacy Widget при использовании нового редактора виджетов блоков . Однако для сохранения полной функциональности настроек виджета необходимо установить плагин Classic Widgets, который восстанавливает предыдущие («классические») экраны настроек виджетов WordPress.
На этой странице описывается Legacy Widget . С Редактором виджетов блоков , мы рекомендуем вместо этого использовать соответствующий блок Product Filter – Attributes . См. страницу блоков для обзора всех доступных блоков с расширением.
Виджет Product Filter — Attributes , который является частью расширения WooCommerce Product Search, предоставляет живой фильтр атрибутов товара для вашего магазина. Пока ваши клиенты выбирают нужные условия, он находит подходящие товары и показывает их на странице магазина.
Этот динамический фильтр отображает условия атрибута продукта. Покупатель может щелкнуть термин, и на странице магазина отобразятся продукты, связанные с ним.
Атрибуты продукта используются для идентификации конкретных аспектов продукта. Они могут связывать общие или индивидуальные характеристики и особенности с одним или несколькими продуктами. Никогда не используйте категории продуктов или теги для таких вещей, как размер, цвет, бренд, марка, форма, характеристики и т. д. Узнайте, как вместо этого использовать атрибуты продукта, и упростите управление своими продуктами. Используйте только глобальных атрибутов продукта , чтобы связать продукты с их функциями.
Типичным примером этого может служить атрибут «Цвет» — живой фильтр будет отображать различные варианты цвета. В следующих примерах два виджета позволяют уточнить результаты, выбрав цвет и размер.
В этом примере два виджета живого фильтра предлагают выбор Цвета и Размера. Клиент делает первый шаг в уточнении результатов, выбирая цвет. Страница магазина обновляется, когда покупатель нажимает на цвет. Наряду с выбранным цветом, второе уточнение, выбирающее размер, приводит покупателя к желаемому выбору продуктов.
Клиент делает первый шаг в уточнении результатов, выбирая цвет. Страница магазина обновляется, когда покупатель нажимает на цвет. Наряду с выбранным цветом, второе уточнение, выбирающее размер, приводит покупателя к желаемому выбору продуктов.Следующие настройки позволяют настроить виджет «Фильтр товаров – Атрибуты».
- Поле Заголовок позволяет задать заголовок виджета. Мы рекомендуем оставить его пустым, чтобы вместо этого виджет автоматически отображал заголовок. Заголовок будет скрыт, если нет подходящих терминов для отображения, и будет отображаться, когда они есть. Если вы используете название, это не так.
Атрибут ↑ Вернуться к началу
- Атрибут — выберите здесь атрибут продукта для этого виджета.
Заголовок ↑ Вернуться к началу
- Показать заголовок — этот параметр отображает заголовок для этого фильтра.
- Заголовок — здесь можно ввести собственный заголовок или оставить его пустым, чтобы использовать значение по умолчанию.
 Заголовок будет отображаться, когда есть термины для отображения, он будет скрыт, когда их нет.
Заголовок будет отображаться, когда есть термины для отображения, он будет скрыт, когда их нет. - Заголовок без результатов — Вы можете ввести текст альтернативного заголовка, который будет отображаться при отсутствии результатов.
Показать
- Показывать только на страницах магазина — Используйте эту опцию, чтобы отображать виджет только на соответствующих страницах магазина. Это включает в себя страницу магазина, тег продукта, страницы категорий продуктов и т. д.
- Стиль — предлагает варианты отображения терминов: список, встроенный, выбор или раскрывающийся список.
- Показать эскизы — Включите эту опцию, чтобы отображать миниатюры терминов.
- Показать миниатюры для выбранных — доступно, когда Раскрывающийся список выбран как Стиль . Если включено, отображаются миниатюры также для выбранных терминов.
- Показать имена — включите этот параметр, чтобы отображать названия терминов.

- Показать количество продуктов — если этот параметр включен, будет отображаться количество связанных продуктов на термин.
- Скрыть условия без товаров — Это автоматически скроет термины, которые не имеют связанных продуктов.
- Текст для отсутствия выбора — этот параметр доступен, когда Раскрывающийся список выбран как Стиль и определяет текст, который отображается в поле Раскрывающийся список , когда ни один элемент не выбран.
- Количество терминов — Если указано число, это ограничивает количество отображаемых терминов.
- Размер — Доступно, когда Выберите выбрано как Стиль . Определяет размер отображения поля выбора.
- Высота — доступно, когда Раскрывающийся список выбран в качестве Стиль . Если оставить пустым, варианты раскрывающегося списка будут показаны ниже, когда поле получит фокус.
 Если вводится простое число, например. 5, раскрывающийся список будет иметь фиксированную высоту, чтобы отображать указанное количество записей. Если используется число с единицей CSS*, например. 120 пикселей, выпадающий список будет иметь фиксированную высоту в соответствии с указанными единицами измерения. * Допустимые единицы измерения CSS: px, mm, cm, in, pt, pc, em , ex, ch, rem, vw и vh.
Если вводится простое число, например. 5, раскрывающийся список будет иметь фиксированную высоту, чтобы отображать указанное количество записей. Если используется число с единицей CSS*, например. 120 пикселей, выпадающий список будет иметь фиксированную высоту в соответствии с указанными единицами измерения. * Допустимые единицы измерения CSS: px, mm, cm, in, pt, pc, em , ex, ch, rem, vw и vh. - Переключить компонент — Скрыть компонент фильтра, если у него нет параметров, «да» (по умолчанию) или «нет».
- Переключить виджет — Скрыть виджет, если у компонента нет параметров, «да» (по умолчанию) или «нет».
Порядок ↑ Вернуться к началу
- Упорядочить по … — используйте этот параметр, чтобы определить порядок отображения терминов.
Термины
- Фильтр — эта опция должна быть включена для фильтрации в реальном времени.
- Несколько — если вы хотите, чтобы посетители могли выбирать более одного термина, включите этот параметр.

- Показать — это определяет, будут ли показаны а) Все термины или б) с Набор будут показаны только те, которые находятся в контексте выбранного термина.
- Термины для включения – Вы можете указать термины, которые должны быть включены сюда. Если оставить пустым, отображаются все термины. Укажите термины по идентификатору, слагу или имени и разделите их запятой.
- Исключаемые термины — Укажите термины, которые следует исключить, по идентификатору, слагу или имени и разделите их запятой. Если указано терминов, включающих , они полностью переопределяют это поле — используйте любой из них, но не оба.
Дополнительно ↑ В начало
Для расширенных параметров следует оставить значения по умолчанию, если только нет необходимости использовать этот фильтр в конкретном случае.
- Идентификатор заголовка — устанавливает идентификатор элемента заголовка.
- Класс заголовка — устанавливает класс элемента заголовка.

- Элемент заголовка — Здесь вы можете выбрать HTML-тег, который будет использоваться в качестве элемента заголовка.
- Container ID — устанавливает идентификатор основного элемента контейнера div фильтра.
- Container Class — добавляется к классу основного контейнерного элемента div фильтра.
Фильтр продуктов – Атрибуты 9Виджет 0279 поддерживает глобальных атрибутов продукта . Экземпляры нельзя использовать для фильтрации пользовательских атрибутов продукта . Мы настоятельно рекомендуем использовать только глобальные атрибуты продукта как правильный метод для связи любого продукта с его атрибутами, включая те, которые используются в одном экземпляре продукта. Чтобы узнать больше о том, как создавать и использовать глобальные атрибуты продукта, обратитесь к этому разделу, посвященному атрибутам продукта.
WOOF — Фильтр товаров для WooCommerce — Плагин WordPress
Для плагина WooCommerce Products Filter (WOOF) — это плагин поиска продуктов для WooCommerce, который позволяет клиентам вашего сайта фильтровать продукты по категориям, атрибутам, тегам продуктов, пользовательской таксономии продуктов и цене.
Поддерживает последнюю версию плагина WooCommerce. Обязательный плагин для вашего интернет-магазина на базе WooCommerce! Максимальная гибкость!
Если вы WP+PHP разработчик и хотите создать что-то необычное в интерфейсе поисковой формы – Добро пожаловать: на примере WOOF extension API и дефолтных расширений вы можете создавать любые html-элементы для поисковой формы и даже пользовательские woo- шаблон цикла продуктов для ваших собственных целей.
Также можно создавать любые коннекторы для плагинов макета
Последний PHP 8.x – СОВМЕСТИМ!
Демонстрационный сайт 1: demo.products-filter.com
Демонстрационный сайт 2: demo10k.products-filter.com
Демонстрационный сайт 3: turbo.products-filter.com
Характеристики фильтра продуктов WOOF:
✅ WOOF можно использовать как шорткод, так и виджет. Специальный шорткод [woof] позволяет вставить фильтр товаров в любую часть вашего сайта. В форме поиска можно отобразить таксономии и атрибуты продуктов как: радио, флажок, раскрывающийся список, мульти-раскрывающийся список, переключатели в раскрывающемся списке. В премиум-версии также можно отображать html-элементы как: цвет, изображение, метку, раскрывающийся список иерархии, ползунок диапазона атрибутов/таксономии, кнопки-флажки в раскрывающемся списке
В премиум-версии также можно отображать html-элементы как: цвет, изображение, метку, раскрывающийся список иерархии, ползунок диапазона атрибутов/таксономии, кнопки-флажки в раскрывающемся списке
✅ Шорткод продуктов: Шорткод продуктов [woof_products per_page=8 columns=3 is_ajax=1 taxonomies=product_cat:9] позволяет отображать и фильтровать целевые продукты на одной странице или как часть контента публикации и, конечно же, продукты есть фильтрация в режиме перенаправления или ajax. Используя атрибут шорткода custom_tpl, можно даже использовать пользовательские шаблоны, что дает большую гибкость в разных проектах.
✅ Поиск товаров с помощью AJAX: (опционально) позволяет фильтровать товары woocommerce без перезагрузки страницы. Работает на 95% темы WordPress и должны быть протестированы перед выпуском на производственный сайт, так как это зависит от текущей функциональности темы wp и встроенного в нее HTML-кода варианты будут найдены, если щелкнуть выбранный html-элемент в форме поиска фильтра
✅ Фильтровать продукты woocommerce по метаданным : позволяет с помощью специальных функций на странице настроек плагина добавлять данные метаполей в поток поиска (текст и число тип)
✅ Поиск товаров по артикулам : WOOF позволяет фильтровать товары вашего магазина по артикулам как часть большой формы поиска, например, специальный шорткод [woof_sku_filter]
✅ Поиск товаров по цене : может отображаться в виде диапазона ползунок, так как раскрывающийся список с выбором диапазонов
✅ Текстовый поиск товаров WooCommerce по названию, содержанию, выдержке и их комбинациям. Можно использовать специальный шорткод [woof_text_filter], который вы можете вставить в нужное вам место.
Можно использовать специальный шорткод [woof_text_filter], который вы можете вставить в нужное вам место.
✅ Пошаговый фильтр продуктов : эта технология позволяет создать мастер продуктов для покупателей вашего магазина, где они могут шаг за шагом выбирать продукты, которые они хотят купить
✅ Статистика : вы всегда можете проанализировать данные поиска и понять, что более интересна для ваших клиентов, и, конечно же, такие данные помогут развитию вашего бизнеса
✅ Быстрый поиск : эта технология создана специально для WOOF и позволяет осуществлять мгновенный поиск вне зависимости от количества товаров без AJAX или перезагрузки страницы
✅ Турбо-режим : этот режим позволяет избежать создания больших запросов MySQL при фильтрации товаров на сайте. в вашем магазине появились именно те товары, которые они хотят купить. Такой инструмент может повысить конверсию магазина. Используйте его как виджет, а также как шорткод [woof_products_messenger]
✅ Сохранить поисковый запрос : это расширение позволяет вашим клиентам сохранять поисковые комбинации и получать к ним доступ в будущем одним щелчком мыши, что делает ваших клиентов более информативными и внимательными к продуктам вашего магазина.
✅ Бесконечная прокрутка : позволяет загружать и просматривать продукты woocommerce на странице магазина и каталога без нажатия кнопок пагинации
✅ Изображения могут быть фильтрующими html-элементами в форме поиска элементов в форме поиска
✅ Фильтр цен в виде бегунка диапазона ИЛИ в виде раскрывающегося списка
✅ Отображение скрытой формы поиска в виде КНОПКИ
✅ В настройках плагина для радио и флажков html-элементы в форме фильтра могут быть выбраны разные скины
✅ Возможность создания собственного шаблона макета товаров и использования его с шорткодом woof_products в режиме ajax и перенаправления, см. атрибуты custom_tpl и tpl_index
✅ Возможность создания любых расширений для плагина (только для разработчиков). Примеры кода см. в папке «ext»
✅ Демонстрационный сайт – смотрите комбинации фильтров в реальном времени
✅ WOOF имеет широкий API, описанный в CODEX
✅ WOOF использует собственный API WooCommerce, который позволяет сосуществовать и взаимодействовать с другими плагинами, созданными для WooCommerce 9. 0003
0003
✅ Совместимость WPML
✅ Совместим с коммутатором валюты WooCommerce. надежная и богатая панель опций
✅ Сильная техническая поддержка, которая каждый день работает с тоннами кода!
✅ Премиум версия: CODECANYON
Видео обзор возможностей плагина:
Вы можете получить премиум-версию плагина здесь : CODECANYON
Сделайте свой сайт более прибыльным с помощью следующих мощных скриптов:
✅ BEAR — Массовый редактор для WooCommerce: Плагин WordPress для управления и массового редактирования данных о продуктах WooCommerce в надежный и гибкий способ! Будьте профессионалами в управлении данными вашего интернет-магазина woocommerce!
✅ WOOCS – Переключатель валют для WooCommerce: это мультивалютный плагин WooCommerce, который позволяет посетителям вашего сайта переключать валюты цен на товары в соответствии с установленными курсами валют в режиме реального времени и платить в выбранной валюте (опционально). Позволяет добавить любую валюту для магазина WooCommerce!
Позволяет добавить любую валюту для магазина WooCommerce!
✅ WOOT — WooCommerce Active Product Table: это плагин WooCommerce для отображения продуктов магазина в формате таблицы. Столы позволяют сосредоточить внимание ваших покупателей на том, что они хотят получить, ничего лишнего, только то, что хочет клиент, и полное внимание к тому, что предлагается!
✅ TABLEON — фильтруемые таблицы сообщений WordPress: плагин WordPress для отображения сообщений сайта и их пользовательских типов сообщений в формате таблицы. Tables позволяет сосредоточить внимание ваших клиентов на том, что они хотят получить, ничего лишнего, только то, что хочет клиент, и полное внимание к тому, что предлагается!
✅ WPCS — Переключатель валют WordPress: это плагин WordPress, который позволяет переключать валюты и конвертировать их курсы в режиме реального времени на вашем сайте!
✅ WOLF — массовый редактор записей WordPress Professional: Плагин WordPress для управления и массового редактирования записей WordPress, страниц и данных пользовательских типов записей надежным и гибким способом! Будьте профессионалами в управлении данными вашего сайта!
✅ MDTF — фильтр метаданных WordPress и фильтр таксономий: плагин для фильтрации и поиска содержимого WordPress в сообщениях и их настраиваемых типов по таксономиям и полям метаданных. Плагин обладает очень высокой гибкостью благодаря богатым элементам фильтрации и встроенному конструктору мета-полей!
Плагин обладает очень высокой гибкостью благодаря богатым элементам фильтрации и встроенному конструктору мета-полей!
Лицензия
Этот плагин защищен авторским правом pluginus.net © 2012-2022 с Стандартной общественной лицензией GNU от realmag777.
Эта программа является бесплатным программным обеспечением; вы можете распространять его и/или изменять в соответствии с условиями Стандартной общественной лицензии GNU, опубликованной Free Software Foundation; либо версия 2 Лицензии, либо (на ваш выбор) любая более поздняя версия.
Эта программа распространяется в надежде, что она будет полезна, но БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ. Дополнительные сведения см. в Стандартной общественной лицензии GNU.
Какой из них лучше?
По мере роста вашего магазина WooCommerce будет расти и его каталог товаров. Нередко в магазинах продаются сотни различных товаров. При таком разнообразии покупателям может быть сложно найти именно то, что они ищут.
Вот где появляются фильтры продуктов WooCommerce. Добавляя эту функцию фильтрации, вы позволяете клиентам просматривать ваши продукты в соответствии со своими предпочтениями.
Добавляя эту функцию фильтрации, вы позволяете клиентам просматривать ваши продукты в соответствии со своими предпочтениями.
В этой статье мы рассмотрим, как работают фильтры продуктов WooCommerce и почему их следует использовать. Затем мы рассмотрим некоторые из лучших плагинов для добавления фильтрации продуктов. Давайте приступим!
Посмотрите наше видео-руководство по лучшим плагинам фильтров товаров WooCommerce
Что делают фильтры товаров WooCommerce?
Каждый интернет-магазин должен иметь функцию поиска. Без этого вы вынуждаете пользователей переходить страницу за страницей продуктов, чтобы найти то, что они ищут.
В зависимости от типа продуктов, которые вы продаете, вы также можете разрешить покупателям фильтровать продукты по атрибутам. Когда мы говорим «атрибут», мы имеем в виду такие характеристики, как цвет или размер:
Атрибуты товара в WooCommerce. WooCommerce позволяет вам добавлять атрибуты продукта из коробки. Вы можете создать столько, сколько хотите, и разделить их на уникальные характеристики. Например, если вы добавите атрибут цвета в свой магазин, вы можете указать разные цвета:
Например, если вы добавите атрибут цвета в свой магазин, вы можете указать разные цвета:
Однако вместо этого вы можете использовать подключаемый модуль фильтра продукта. Это может предложить дополнительные параметры настройки и расширенные функции фильтрации.
Какой бы инструмент вы ни выбрали, вы должны добавить все доступные атрибуты продукта. Атрибуты — это основа любого надлежащего инструмента фильтрации товаров. Без всеобъемлющей таксономии продуктов клиенты не смогут использовать какие-либо инструменты фильтрации, которые вы им предлагаете.
По мере роста вашего магазина WooCommerce будет расти и его каталог товаров. 📝 Узнайте больше о фильтрах продуктов и о том, почему вы должны их использовать, прямо здесь ⬇️Нажмите, чтобы твитнутьЗачем использовать фильтры продуктов WooCommerce?
Одним из важнейших компонентов успешного магазина является взаимодействие с пользователем (UX). Предоставляя приятные впечатления от покупок, вы можете повысить конверсию и удержать своих клиентов.
Эффективный способ улучшить свой магазин – добавить фильтры товаров. Это позволит покупателям перемещаться по вашему каталогу в соответствии со своими предпочтениями.
Например, некоторые пользователи могут предпочесть просмотреть товары определенных размеров или цветов, а не просматривать весь каталог. С помощью фильтров продуктов они могут выбирать предпочтительный размер и цвет и просматривать только те товары, которые соответствуют их критериям.
Таким образом, фильтры товаров облегчают пользователям навигацию по вашему магазину и поиск того, что они ищут. Такая эффективность может увеличить продажи и побудить покупателей вернуться в ваш магазин за дополнительными заказами.
7 лучших плагинов фильтрации продуктов WooCommerce
Существует множество плагинов фильтрации продуктов WooCommerce на выбор. В этом разделе будут показаны как платные, так и бесплатные варианты, а также обсуждено, что отличает каждый плагин. Давайте приступим!
1.
 Расширенные фильтры продуктов AJAX Расширенные фильтры продуктов AJAX.
Расширенные фильтры продуктов AJAX Расширенные фильтры продуктов AJAX.Advanced AJAX Product Filters — это подключаемый модуль, который позволяет покупателям фильтровать товары по атрибутам, цене, пользовательской таксономии и тегам. Плагин добавляет удобную боковую панель фильтрации, которую вы можете настроить в соответствии со стилем вашего магазина.
С помощью этого подключаемого модуля вы можете предлагать пользователям визуальные подсказки для понимания определенных типов атрибутов продукта. Например, вы можете добавить интерактивные образцы цветов, флажки, значки и даже ползунки цен:
различных расширенных фильтра продуктов AJAX в действии.Кроме того, плагин поставляется с несколькими виджетами фильтрации продуктов, которые вы можете разместить в любом месте на своем веб-сайте. Вы можете смешивать и сочетать виджеты и изменять их порядок в зависимости от того, какой тип фильтров вы хотите расставить по приоритетам.
Наконец, Advanced AJAX Product Filters совместим с несколькими компоновщиками страниц. Сюда входят Divi и Elementor.
Сюда входят Divi и Elementor.
Основные характеристики:
- Фильтрация товаров по атрибутам, тегам, цене и пользовательской таксономии
- Используйте виджеты фильтрации, чтобы выбрать параметры, которые будут отображаться для клиентов
- Включите визуальные элементы, флажки, значки и ползунки цен в фильтры товаров
- Используйте виджеты фильтра продуктов с популярными плагинами для конструктора страниц
Цена: Базовый плагин Advanced AJAX Product Filters является бесплатным и включает в себя все обсуждаемые функции. Также доступна премиум-версия, которая добавляет новые параметры фильтрации. Лицензии начинаются от 44 долларов в год.
2. WOOF — Фильтр товаров для WooCommerce
WOOF — Фильтр товаров для WooCommerce. WOOF – Products Filter for WooCommerce (сокращенно WOOF) – это удобный для разработчиков плагин для фильтрации товаров. С помощью этого инструмента вы можете предлагать покупателям фильтры, которые позволяют им сортировать товары по цене, категориям, атрибутам, тегам и пользовательским таксономиям.
Плагин позволяет размещать нужные фильтры с помощью шорткодов или виджетов. Вы также можете выбирать между флажками, переключателями и выпадающими меню для ваших фильтров:
Различные фильтры продукта WOOF в действии.В бесплатной версии отсутствует одна функция — возможность добавлять изображения и другие визуальные элементы для фильтрации меню. Однако WOOF позволяет разработчикам легко добавлять новые фильтры благодаря своему API. Кроме того, он предлагает некоторые функции, которых нет в других плагинах фильтрации продуктов. Например, вы можете динамически отображать количество результатов по мере того, как пользователи добавляют фильтры.
Основные характеристики:
- Фильтр товаров по цене, категории, тегам, цене и пользовательской таксономии
- Разместите фильтры товаров с помощью шорткодов или виджетов
- Используйте флажки, переключатели и раскрывающиеся меню для фильтрации продуктов
- Динамически отображать количество элементов, которые вернет фильтрованный поиск
Цена: WOOF — Фильтр товаров для WooCommerce бесплатен. Существует также премиум-версия плагина, которая включает в себя дополнительные фильтры и функции. Цена начинается от 39 долларов..
Существует также премиум-версия плагина, которая включает в себя дополнительные фильтры и функции. Цена начинается от 39 долларов..
3. Фильтр продуктов YITH WooCommerce AJAX
Фильтр продуктов YITH WooCommerce AJAX.YITH — один из крупнейших продавцов плагинов WooCommerce. Он предлагает десятки уникальных инструментов WooCommerce, включая фильтр продуктов YITH WooCommerce AJAX. Этот плагин позволяет добавить в ваш магазин настраиваемую боковую панель фильтра товаров (или горизонтальную панель).
Эта боковая панель может включать параметры для фильтрации товаров по атрибуту, категории, тегу, цене и рейтингу. Вы также можете разрешить покупателям сортировать товары со скидкой, что должно помочь вам продавать больше товаров со скидками:
Подпишитесь на рассылку новостей
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с советами по WordPress, посвященными инсайдерской информации!
Подпишитесь сейчас
фильтра продуктов YITH в действии.
Поскольку мы говорим о подключаемом модуле AJAX, выбор продуктов будет обновляться без необходимости отправлять поисковый запрос или перезагружать страницу. Это позволяет пользователям быстрее выполнять больше поисковых запросов.
Этот плагин предлагает широкий выбор стилей для соответствия фильтров дизайну вашего магазина. Вы также можете создать несколько пресетов фильтров продуктов и настроить конкретные места в вашем магазине, используя шорткоды.
Основные характеристики:
- Фильтрация товаров по категории, тегу, цене, рейтингу, атрибуту и статусу скидки
- Разместите в магазине боковые или горизонтальные панели фильтров товаров
- Настройка стиля фильтров товаров
- Разрешить клиентам просматривать отфильтрованные результаты без обновления страницы
- Создайте несколько пресетов фильтров товаров с уникальными шорткодами
Цена: Существует бесплатная версия плагина YITH WooCommerce AJAX Product Filter с ограниченной функциональностью. Мы рекомендуем использовать премиум-версию, стоимость которой начинается от 89,99 долларов в год.
Мы рекомендуем использовать премиум-версию, стоимость которой начинается от 89,99 долларов в год.
4. Фильтр товаров для WooCommerce
Фильтр товаров для WooCommerce.Product Filter для WooCommerce – это плагин премиум-класса, который использует фильтрацию AJAX, чтобы клиенты могли сортировать ваш каталог. Плагин дает вам возможность фильтровать продукты по цене, категории, доступности, скидкам, рейтингу и пользовательской таксономии.
С Product Filter для WooCommerce вы можете использовать комплексный конструктор для создания нескольких предустановок фильтров. Вы можете использовать эти фильтры в любом месте на своем веб-сайте и настроить каждый из них так, чтобы он имел уникальный стиль:
Product Filter for WooCommerce в действии. Плагин поддерживает несколько типов элементов для фильтрации, включая значки, цвета, изображения, флажки, раскрывающиеся меню и ползунки. Клиенты могут использовать эти элементы, чтобы сузить свой поиск до нужных им товаров.
Основные характеристики:
- Фильтрация товаров по цене, категории, доступности, скидкам, рейтингу и пользовательской таксономии
- Разрешить пользователям просматривать результаты поиска без перезагрузки страницы
- Используйте конструктор для создания пресетов фильтров продуктов
Цена: Фильтр продуктов для лицензий WooCommerce начинается от 19 долларов США на шесть месяцев.
5. Фильтры JetSmart
Фильтры JetSmart.JetSmartFilters — это плагин премиум-класса, предназначенный для работы с Elementor и редактором блоков. Вы можете пропустить эту запись, если используете конструктор страниц, отличный от Elementor.
Плагин работает, добавляя новые модули и блоки в Elementor или редактор блоков. Эти элементы включают несколько типов фильтров, включая дату добавления, теги, категории, атрибуты и многое другое:
JetSmartFilters в действии. JetSmartFilters показывает результаты поиска без необходимости перезагружать страницу. Он также отображает количество элементов, соответствующих критериям каждого фильтра, поэтому пользователи могут видеть, какие варианты доступны.
Он также отображает количество элементов, соответствующих критериям каждого фильтра, поэтому пользователи могут видеть, какие варианты доступны.
Плагин интегрируется с другим инструментом JetSmart под названием JetStyleManager, что позволяет настраивать стили фильтров с помощью редактора блоков. С помощью JetStyleManager вы можете настроить цвета, размер шрифта и многое другое.
Основные характеристики:
- Добавление новых фильтров продуктов в Elementor и редактор блоков
- Настройте стили фильтров продуктов с помощью подключаемого модуля JetStyleManager
- Фильтровать товары по алфавиту, дате добавления, тегам, категориям, атрибутам и т. д.
- Отображение результатов без перезагрузки страницы пользователями
Цена: Плагины JetSmart доступны по подписке. Полная годовая подписка стоит 130 долларов США в год и дает вам доступ к широкому спектру плагинов, включая JetSmartFilters.
6.
 Фильтр продуктов WooCommerce Фильтр продуктов WooCommerce.
Фильтр продуктов WooCommerce Фильтр продуктов WooCommerce.WooCommerce Product Filter — это бесплатный плагин, предназначенный для работы с Elementor и сам по себе. Плагин дает вам доступ к конструктору перетаскивания, который позволяет вам собрать любой фильтр, который вы хотите, используя любой макет, который вы предпочитаете.
Этот конструктор упрощает настройку внешнего вида фильтров, которые вы добавляете в свой магазин. Если вы используете премиум-версию плагина, вы можете играть с такими элементами, как изображения, скины и настраиваемая анимация загрузки:
Фильтр продуктов WooCommerce в действии.С помощью фильтра продуктов WooCommerce покупатели могут фильтровать товары по категориям, тегам, атрибутам, цене, дате добавления и т. д. Размещать фильтры очень просто, поскольку плагин генерирует уникальный шорткод для каждого созданного вами фильтра.
Основные характеристики:
- Используйте конструктор перетаскивания для создания и оформления фильтров
- Разрешить покупателям фильтровать товары по категории, тегу, атрибуту, цене, дате добавления и т.
 д.
д. - Разместите фильтры, используя шорткоды
Цена: Плагин предлагает бесплатную версию, которая включает в себя все описанные выше функции. Премиум-версия плагина предоставляет дополнительные фильтры и параметры оформления. Лицензии начинаются с 49 долларов за один сайт.
7. Фильтровать все
Фильтровать все.Filter Everything позволяет не только фильтровать продукты WooCommerce. Плагин также дает вам возможность добавлять фильтры для любого контента WordPress, включая сообщения, страницы и пользовательские типы сообщений.
С помощью этого плагина вы можете фильтровать товары по атрибутам, категориям, тегам, пользовательским таксономиям и полям, статусу скидки, классу доставки и т. д.:
Фильтровать все в действии.Вы можете включить или выключить фильтрацию AJAX в зависимости от ваших предпочтений. Если эта функция отключена, клиентам придется перезагружать страницу, чтобы увидеть результаты своего поиска.
Недостатком этого плагина является то, что он не включает в себя широкий спектр параметров стиля. Стили фильтров по умолчанию минималистичны и подходят для большинства магазинов. Однако, если вы хотите дополнительно настроить стили фильтров, вам нужно будет использовать CSS.
Стили фильтров по умолчанию минималистичны и подходят для большинства магазинов. Однако, если вы хотите дополнительно настроить стили фильтров, вам нужно будет использовать CSS.
Основные характеристики:
- Добавление фильтров для продуктов WooCommerce и любого другого типа контента WordPress
- Фильтровать товары по атрибутам, категориям, тегам, пользовательским таксономиям и полям, статусу скидки, классу доставки и т. д.
- Включить фильтрацию AJAX
Цена: Бесплатная версия плагина включает в себя все функции, которые мы только что упомянули. Если вы выберете премиум-лицензию, вы получите совместимость с большинством компоновщиков страниц WordPress и расширенные возможности поисковой оптимизации (SEO). Премиум-лицензии начинаются с 40 долларов на шесть месяцев.
В этом полезном руководстве вы найдете лучшие плагины для добавления фильтрации товаров в ваш магазин WooCommerce. Если вы не предлагаете клиентам инструменты, которые помогут им ориентироваться в обширном каталоге продуктов, они могут никогда не найти то, что ищут. Хуже того, они могут купить эти продукты у ваших конкурентов.
Хуже того, они могут купить эти продукты у ваших конкурентов.WooCommerce предлагает надежную систему таксономии для ваших продуктов. Однако вам нужно будет использовать плагин, чтобы добавить расширенные функции фильтрации в ваш магазин. Каждый плагин предлагает различную реализацию фильтрации, поэтому мы рекомендуем вам ознакомиться с нашими лучшими вариантами и протестировать те, которые предоставляют нужные вам функции.
У вас есть вопросы об использовании плагинов фильтрации продуктов WooCommerce? Дайте нам знать в комментариях ниже!
Экономьте время, затраты и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция с Cloudflare Enterprise.
- Глобальный охват аудитории благодаря 35 центрам обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.

Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Как включить фильтры продуктов (например, «фильтры Ajax»)?
Если в вашем магазине WooCommerce много товаров, онлайн-покупатели могут легко потеряться. Может быть слишком много страниц для посещения («пагинация продукта»), прежде чем они найдут продукт, который они ищут. Излишне говорить, что это огромная потеря для вашего бизнеса. Возможно, они уже никогда не вернутся.
Если вы делаете покупки на популярных веб-сайтах электронной коммерции, таких как Amazon и eBay, вы знаете, что каждый из них предлагает около миллиарда товаров. К счастью, помимо очень полезной панели поиска, эти веб-сайты предоставляют « фильтров продуктов » на боковой панели. Можно уточнять по цене, отзывам, тегу, категории и так далее; веб-сайт не будет «обновляться», а вместо этого немедленно вернет отфильтрованные результаты на той же странице .
Они называются « Ajax Product Filters » (Ajax — это набор приложений, которые работают в фоновом режиме без принудительного обновления страницы веб-сайта). И, как только что доказали вам Amazon и eBay, эти фильтры абсолютно необходимы, если у вас есть более 100 продуктов WooCommerce.
К счастью, для этого есть плагины. И они либо бесплатны, либо довольно дешевы, если сравнить эту небольшую стоимость с вашим потенциальным возвратом инвестиций (ROI).
Кроме того, если у вас много продуктов, у вас также уже есть несколько категорий продуктов WooCommerce, теги продуктов, атрибуты продуктов, настраиваемые поля продуктов, цены, статусы запасов. Это означает, что внедрение фильтров продуктов Ajax в вашем магазине WooCommerce может занять 10 минут : активируйте плагин, выберите критерии фильтрации, и ваши пользователи автоматически увидят плавный виджет фильтра на боковой панели!
Итак, какие плагины «WooCommerce Ajax Product Filter» самые лучшие?
1.
 Виджеты фильтра товаров по умолчанию для WooCommerce (БЕСПЛАТНО)
Виджеты фильтра товаров по умолчанию для WooCommerce (БЕСПЛАТНО)Сюрприз 🙂
WooCommerce по умолчанию предоставляет вам виджеты фильтра товаров. Чтобы использовать встроенные фильтры WooCommerce, перейдите в раздел «Внешний вид» > «Виджеты» и перетащите следующие фильтры на боковую панель: « Фильтровать товары по атрибуту », « Фильтровать товары по рейтингу » и « Фильтровать товары по цене ».
Встроенные виджеты фильтрации продуктов WooCommerceНекоторые из моих тестовых товаров имеют атрибут «Размер», поэтому я настроил виджет «Фильтровать товары по атрибуту», чтобы фильтровать размеры товаров. Все это происходит автоматически, если у ваших товаров есть существующие атрибуты. Теперь интерфейс выглядит следующим образом:
Страница магазина WooCommerce с включенными виджетами фильтра продуктов WooCommerce по умолчанию Примерно за 1 минуту я смог добавить фильтры по атрибуту, рейтингу и «ползунку» цены. Супер легко. Однако есть две основные проблемы: эти фильтры WooCommerce не использует Ajax (поэтому страница «перезагружается» после использования одного из фильтров), и они слишком ограничены . Есть только 3 виджета по умолчанию, у вас может быть только раскрывающийся список атрибутов или список, только ползунок цен, а не список ценовых диапазонов а-ля Amazon… в основном вы мало что можете сделать с этой настройкой.
Есть только 3 виджета по умолчанию, у вас может быть только раскрывающийся список атрибутов или список, только ползунок цен, а не список ценовых диапазонов а-ля Amazon… в основном вы мало что можете сделать с этой настройкой.
Возможно, вам нужны более продвинутые виджеты, больше вариантов дизайна, система на основе Ajax и что-то более надежное, но гибкое.
Этот официальный плагин от WooCommerce — отличный первый шаг к совершенству фильтрации товаров. Этот плагин обеспечивает лучший UX и больше возможностей для виджетов, чем встроенные виджеты фильтров продуктов, не являющиеся Ajax по умолчанию.
После активации плагин расширенной многоуровневой навигации с поддержкой Ajax предоставляет вам дополнительный виджет, который вы можете использовать на страницах магазина/архива/категории под названием « WooCommerce Ajax Layered Nav ».
Отличительной особенностью этого расширенного виджета является то, что вы можете решить, как отображать фильтр атрибутов во внешнем интерфейсе, то есть в виде списка , флажка, раскрывающегося списка или селектора меток / образцов цвета .
Жаль, что нет демонстрации, к которой я мог бы вас отослать. Вы можете использовать столько виджетов, сколько захотите, но нет ценового фильтра, фильтра рейтинга, фильтра акций и т. д. Это только для атрибутов (размер, цвет и т. д.) .
Итак, если этого недостаточно для ваших целей, этот плагин не завершен.
Когда дело доходит до YITH, вы знаете, что у них есть плагин WooCommerce для всего… Само собой разумеется, они также продают расширенный плагин Ajax Product Filter.
Хорошая новость – это также поставляется в виде бесплатной версии (которая делает почти то же самое, что и премиальный плагин WooCommerce, который мы описали в предыдущем разделе). Кроме того, на странице плагина вы можете просмотреть демоверсию и протестировать продукт перед покупкой.
Как только премиум-плагин активируется, вы увидите 5 новых виджетов:
- Ajax Sort by (это сортирует товары в соответствии с параметрами сортировки WooCommerce, но делает это с помощью Ajax!)
- Ajax Product Filter (сортировка по атрибуту/категории/тегу/марке и отображение в виде раскрывающегося списка/флажков/списка/образцов/меток)
- Ценовой фильтр Ajax (создание ценовых диапазонов в списке с возможностью фильтрации)
- Фильтр акций/распродаж Ajax (добавьте виджет для фильтрации товаров со скидкой или в наличии)
- Фильтр сброса Ajax ( сбросить фильтры одним щелчком мыши)
Это серверная часть:
YITH WooCommerce Ajax Product Filter back-endИ это страница магазина, когда эти виджеты фильтра активны:
Боковая панель страницы магазина после установки YITH WooCommerce Ajax Плагин фильтра товаров У вас есть неограниченное количество комбинаций фильтров, и вы можете использовать несколько виджетов «Фильтр продуктов Ajax». Это означает, что на той же боковой панели вы можете одновременно фильтровать по атрибуту, тегу, категории, цене и/или бренду . И без перезагрузки страницы — результаты отображаются сразу.
Это означает, что на той же боковой панели вы можете одновременно фильтровать по атрибуту, тегу, категории, цене и/или бренду . И без перезагрузки страницы — результаты отображаются сразу.
Как вы можете себе представить, YITH WooCommerce Ajax Product Filter совместим со всеми другими плагинами YITH и, следовательно, может делать довольно сложные вещи.
Вы также можете «переключить» каждый виджет и сделать его «закрытым» по умолчанию. Кроме того, внутри каждого виджета вы можете выбрать / отменить выбор атрибута / тега / категории, которые следует исключить из фильтра .
Да, это очень гибко. И это работает.
И последнее, но не менее важное: FacetWP, мощный инструмент фильтрации, также совместимый с WooCommerce, является очень продвинутым продуктом для разработчиков — если вы хотите извлечь из него максимальную пользу, действительно требуются некоторые технические знания. Он поставляется с хуками, шорткодами, кодированием Ajax, ориентированным на производительность, и интеграциями.
Чтобы добавить фильтр, вы должны добавить шорткод в текстовый виджет или, что еще лучше, добавить его через PHP в файлы вашей темы (это означает, что вы также можете отображать фильтры за пределами боковой панели ).
FacetWP allows you to create several “facets”, i.e. filter displays, such as:
- Checkboxes
- Dropdown
- fSelect
- Radio
- Hierarchy
- Slider
- Поиск
- Автозаполнение
- Диапазон дат
- Диапазон номеров
- Star Rating
- Близость
В отношении Woocommerce, каждый аспект или фильтр для продукта может нацелиться на следующие данные:
- Цена
- .
- Средняя оценка
- Состояние на складе (в наличии / нет в наличии)
- В продаже
- Категории товаров
- Теги товаров
- Атрибуты товаров
- Рейтинговый фильтр — упорядочивает товары по рейтингу.
- Визуальный фильтр – очень эффективен для интернет-магазинов, в которых представлены разные цвета или бренды.
- Фильтр поиска – позволяет искать по словам или фразам и быстро отображает соответствующие результаты.
- Фильтр радио – предоставляет возможность выбрать один продукт или публикацию из списка.
- Фильтр флажков – позволяет выбрать несколько вариантов из списка.
- Диапазон дат — хороший вариант, если вы собираетесь фильтровать сообщения или продукты по дате их добавления или событиям по дате, когда они должны состояться.
- Фильтр диапазона проверки — помогает создать диапазон параметров в виде списка флажков .

Как видите, создать фасет WooCommerce довольно просто: с отличной документацией для разработчиков и является обязательным для продвинутых проектов. Если, с другой стороны, FacetWP для вас слишком много, я бы предпочел плагин YITH WooCommerce Ajax Product Filter.
Если, с другой стороны, FacetWP для вас слишком много, я бы предпочел плагин YITH WooCommerce Ajax Product Filter.
JetSmartFilters от Crocoblock — это простой в использовании плагин с системой фильтрации на основе AJAX и 9 удобными виджетами, которые делают веб-сайт WooCommerce удобным для пользователя без написания единой строки кода:

 Задать префикс для брендов и атрибутов и разделитель значений
Задать префикс для брендов и атрибутов и разделитель значений






 php
php com base site console errors
com base site console errors Add attribute term selection issue
Add attribute term selection issue Вывожу обычный виждет -появляется. Вывожу виждет Woocommerce «Фильтр по цене» и «Навигация по слоям» — их нет.
Вывожу обычный виждет -появляется. Вывожу виждет Woocommerce «Фильтр по цене» и «Навигация по слоям» — их нет. ..
.. 6
6 com
com Но если вы продаете обои или любые другие товары, которые не продаются по одной штуке, вы получаете головную боль в виде ценоо …
Но если вы продаете обои или любые другие товары, которые не продаются по одной штуке, вы получаете головную боль в виде ценоо …
 Установите подключаемый модуль фильтра продуктов WooCommerce
Установите подключаемый модуль фильтра продуктов WooCommerce