Использование панели конструктора CSS для применения градиентов к веб-странице в Adobe Dreamweaver
В этом разделе вы узнаете, как использовать панель конструктора CSS для применения и редактирования градиентов к фону веб-страницы.
Используя панель конструктора CSS, вы можете применять градиенты к фону своих веб-сайтов. Свойство градиента доступно в категории фона.
Свойство градиента
Щелкните рядом со свойством градиента, чтобы открыть панель градиентов. Используя эту панель, вы можете:
- Выберите цвета из различных цветовых моделей (RGBa, Hexadecimal или HSLa). Затем сохраните различные цветовые комбинации в качестве образцов цвета.
- Чтобы сбросить новый цвет на исходный, щелкните исходный цвет (K).
- Чтобы изменить порядок образцов, перетащите образцы в нужное место.
- Чтобы удалить образец цвета, перетащите образец за пределы панели.
- Используйте точки цвета для создания сложных градиентов.
 Щелкните в любом месте между точками цвета по умолчанию, чтобы создать точку цвета. Чтобы удалить точку цвета, перетащите точку цвета за пределы панели.
Щелкните в любом месте между точками цвета по умолчанию, чтобы создать точку цвета. Чтобы удалить точку цвета, перетащите точку цвета за пределы панели. - Укажите угол для линейного градиента.
- Чтобы повторить шаблон, отредактируйте свойство background-repeat.
- Сохранить пользовательские градиенты как образцы.
Давайте разберем следующий код:
background-image: linear-gradient(57deg,rgba(255,255,255,1.00) 0%,rgba(21,8,8,1.00) 46.63%,rgba(255,0,0, 1,00) 100%)
- 57 градусов: Указывает угол линейного градиента
- rgba(255, 255, 255, 1.00): Цвет для первой остановки цвета
- 0%: указывает на остановку цвета
Примечание:
В Dreamweaver поддерживаются только значения «%» для цветовых точек. Если вы используете другие значения, такие как px или em, Dreamweaver считывает их как «ноль». Кроме того, Dreamweaver не поддерживает цвета CSS, и если вы укажете эти цвета в коде, такие цвета читаются как «ноль».
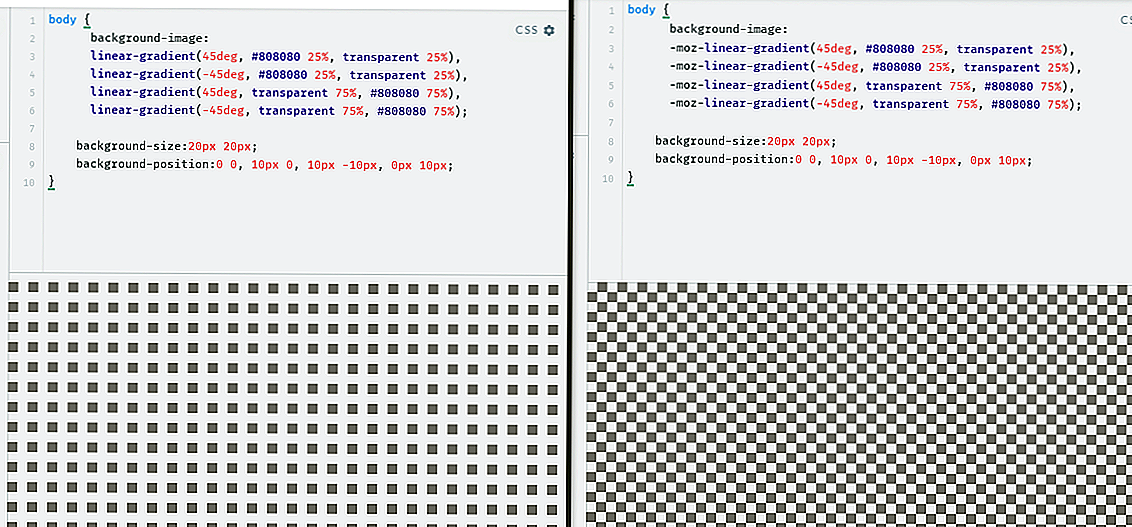
При использовании градиентов в качестве фона можно настроить Dreamweaver для надлежащего отображения градиентов в различных веб-браузерах. Dreamweaver добавляет в код соответствующие префиксы поставщиков, что позволяет веб-браузерам соответствующим образом отображать градиенты.
Dreamweaver может записывать следующие префиксы поставщиков вместе с форматом w3c:
- Webkit
- Фаерфокс
- Опера
По умолчанию Dreamweaver записывает префиксы поставщиков для Webkit и Dreamweaver Live View. Вы можете выбрать других необходимых поставщиков в диалоговом окне «Установки» («Установки» > «Стили CSS»).
Примечание:
Для Box shadow префиксы Webkit и w3c генерируются всегда, независимо от того, выбрали ли вы их в настройках или нет.
Любые изменения в градиентах также отражаются в синтаксисе поставщика. Если вы открываете существующий файл, содержащий синтаксис конкретного поставщика, в Dreamweaver CC, убедитесь, что вы выбрали необходимые префиксы поставщика в настройках. Потому что по умолчанию Dreamweaver обновляет только код, связанный с Webkit и Dreamweaver Live View, при использовании или изменении градиентов. Таким образом, другие специфичные для поставщика синтаксисы в вашем коде не обновляются.
Потому что по умолчанию Dreamweaver обновляет только код, связанный с Webkit и Dreamweaver Live View, при использовании или изменении градиентов. Таким образом, другие специфичные для поставщика синтаксисы в вашем коде не обновляются.
Вы можете изменить порядок (в котором они появляются в коде) фоновых изображений и градиентов одним щелчком мыши.
Нажмите стрелку рядом с URL-адресом или свойством градиента в конструкторе CSS.
Примечание:
Dreamweaver CC содержит базовую реализацию функции замены фона. Если у вас есть несколько значений или изображений, обмен может работать не так, как ожидалось. Кроме того, предположим, что у вас есть изображение, второе изображение, а затем градиент, примененный к фону. Замена градиента приводит к следующему порядку: градиент, второе изображение, первое изображение.
Официальные уведомления | Политика конфиденциальности в Интернете
CSS Установите цвет фона, равный 50 ширине окна
Попытка создать фон «разделенный на два» с двумя цветами на каждой стороне страницы (по-видимому, это делается путем установки цвета фона по умолчанию в теге body, а затем применения другого цвета к элементу div, который растягивается на всю ширину окна ).
К сожалению, несмотря на все мои усилия, атрибут background-size не работает в IE7 и IE8, что очень важно для этого проекта-
body { background: #fff; }
#обертка {
фон: url(1px.png) Repeat-y;
размер фона: 50% авто;
ширина: 100%;
}
Поскольку речь идет только о сплошных цветах, может быть, есть способ использовать только обычное свойство background-color?
- CSS
- цвет фона
1 ответ на этот вопрос.
0 голосов
Связанные вопросы в CSS
Элемент в CSS может иметь два … ПОДРОБНЕЕ
ответил 10 июня в CSS по Эдурека • 11 080 баллов • 102 просмотра
Элемент является правильным способом … ПОДРОБНЕЕ
ответил 10 июня в CSS по Эдурека • 11 080 баллов • 76 просмотров
- CSS
- графический логотип
Граница атрибута может использоваться как .
ответил 10 июня в CSS по Эдурека • 11 080 баллов • 160 просмотров
Простое решение — сделать … ПОДРОБНЕЕ
ответил 21 июня в CSS по Эдурека • 11 080 баллов • 578 просмотров
- CSS
- нижний колонтитул
Если выбрана эта панель, панель … ПОДРОБНЕЕ
22 июня в CSS по Эдурека • 12 590 баллов • 75 просмотров
- CSS
- фон
- фоновое изображение
- цвет фона
Для начала построим div>… ПОДРОБНЕЕ
ответил 28 июня в CSS по Эдурека • 11 080 баллов • 708 просмотров
- CSS
- HTML
- цвет фона
- прозрачный
ЗДРАВСТВУЙ.. SQL — это язык структурированных запросов, который …
ответил 8 августа 2020 г. в PHP по
анонимный • 5 579 просмотров
в PHP по
анонимный • 5 579 просмотров
- MySQL
- linux-база данных
- линукс
- PHP
- HTML
- CSS
Вижу, это старый пост… ПОДРОБНЕЕ
ответил 25 сентября 2018 г. в АВС по Приядж • 58 100 баллов • 1565 просмотров
- CSS
- твиттер-бутстрап
- амазон-веб-сервисы
- амазон-s3
- служба хранения
- службы хранения aws
- aws-сервисы
- шрифт-лицо
Первый пример (классы, разделенные пробелами) — это … ПОДРОБНЕЕ
ответил 28 июня в CSS по Эдурека • 11 080 баллов • 86 просмотров
Это побочный продукт градиента … ПОДРОБНЕЕ
ответил 1 июня в CSS по Эдурека • 11 080 баллов • 878 просмотров
- CSS
- фон
- линейных градиентов
- Все категории
- Апач Кафка (84)
- Апач Спарк (596)
- Лазурный (131)
- Большие данные Hadoop (1907)
- Блокчейн (1673)
- С# (141)
- С++ (270)
- Консультирование по вопросам карьеры (1060)
- Облачные вычисления (3401)
- Кибербезопасность и этичный взлом (147)
- Аналитика данных (1266)
- База данных (855)
- DevOps и Agile (3515)
- Цифровой маркетинг (111)
- События и актуальные темы (28)
- IoT (Интернет вещей) (387)
- Ява (1247)
- Котлин (8)
- Администрирование Linux (389)
- Машинное обучение (337)
- Микростратегия (6)
- PMP (423)
- Power BI (516)
- питон (3171)
- РПА (650)
- SalesForce (92)
- Селен (1569)
- Тестирование программного обеспечения (56)
- Таблица (608)
- Таленд (73)
- ТипСкрипт (124)
- Веб-разработка (3002)
- Спросите нас о чем угодно! (66)
- Другие (1546)
- Мобильная разработка (258)
Подпишитесь на нашу рассылку новостей и получайте персональные рекомендации.


 Щелкните в любом месте между точками цвета по умолчанию, чтобы создать точку цвета. Чтобы удалить точку цвета, перетащите точку цвета за пределы панели.
Щелкните в любом месте между точками цвета по умолчанию, чтобы создать точку цвета. Чтобы удалить точку цвета, перетащите точку цвета за пределы панели.