Инструментарий | htmlbook.ru
Для эффективной работы не обойтись без необходимых и привычных инструментов, в том числе и при написании кода HTML. Поэтому для начальной разработки веб-страниц или даже небольшого сайта — так называется набор страниц, связанных между собой ссылками и единым оформлением, нам понадобятся следующие программы.
- Текстовый редактор.
- Браузер для просмотра результатов.
- Валидатор — программа для проверки синтаксиса HTML и выявления ошибок в коде.
- Графический редактор.
- Справочник по тегам HTML.
Далее рассмотрим эти инструменты подробнее.
Текстовый редактор
HTML-документ можно создавать в любом текстовом редакторе, хоть Блокноте, тем не менее, для этой цели подойдет не всякая программа. Нужна такая, чтобы поддерживала следующие возможности:
- подсветка синтаксиса — выделение тегов, текста, ключевых слов и параметров разными цветами. Это облегчает поиск нужного элемента, ускоряет работу разработчика и снижает возникновение ошибок;
- работа с вкладками.
 Сайт представляет собой набор файлов, которые приходится
править по отдельности, для чего нужен редактор, умеющий одновременно работать
сразу с несколькими документами. При этом файлы удобно открывать в отдельных
вкладках, чтобы быстро переходить к нужному документу;
Сайт представляет собой набор файлов, которые приходится
править по отдельности, для чего нужен редактор, умеющий одновременно работать
сразу с несколькими документами. При этом файлы удобно открывать в отдельных
вкладках, чтобы быстро переходить к нужному документу; - проверка текущего документа на ошибки.
Ссылки на некоторые подобные редакторы приведены ниже.
PSPad
http://www.pspad.com/ru/download.php
HtmlReader
http://manticora.ru/download.htm
Notepad++
http://notepad-plus.sourceforge.net/ru/site.htm
EditPlus
http://www.editplus.com
Браузер
Браузер это программа, предназначенная для просмотра веб-страниц.
На первых порах подойдет любой браузер, но с повышением опыта и знаний потребуется
завести целый «зверинец», чтобы проверять правильность отображения
сайта в разных браузерах. Дело в том, что каждый браузер имеет свои уникальные
особенности, поэтому для проверки универсальности кода требуется просматривать
и корректировать код с их учетом.
Mozilla Firefox
Перспективный и развивающийся браузер, получивший признание во всем мире. Его особенность — простота и расширяемость, которая получается за счет специальных расширений, как они называются. Изначально Firefox имеет набор только самых необходимых функций, но, устанавливая желаемые расширения, в итоге можно нарастить браузер до системы, выполняющей все необходимые для вашей работы действия. Браузер Firefox является открытой системой, разрабатываемый группой Mozilla.
Где скачать
http://www.mozilla.ru/products/firefox/
Microsoft Internet Explorer (IE)
Один из старейших браузеров, который бесплатно поставляется вместе с операционной
системой Windows. Это и определило его популярность. Версия IE 7
по удобству приблизилась к своим давним конкурентам, в частности, появились
вкладки.
Где скачать
http://www.microsoft.com/rus/windows/ie/default.mspx
Opera
Быстрый и удобный браузер, поддерживающий множество дополнительных возможностей, повышающих комфортность работы с сайтами.
Где скачать
http://ru.opera.com/download/
Safari
Разработаный компанией Apple этот браузер встроен в iPhone и операционную систему MacOS на компьютерах Apple. Также имеется версия под Windows.
Где скачать
http://www.apple.com/ru/safari/
Google Chrome
Браузер, появившийся на рынке в конце 2008 года. Разработан компанией Google.
Где скачать
http://www.google.com/chrome?hl=ru
Валидатор
Валидация HTML-документа предназначена для выявления ошибок в синтаксисе
веб-страницы и расхождений со спецификацией HTML. Соответственно, программа
или система для такой проверки называется валидатором.
Соответственно, программа
или система для такой проверки называется валидатором.
Как проверить HTML-файл на валидность
Если есть доступ в Интернет, то следует зайти по адресу http://validator.w3.org и ввести путь к проверяемому документу или сайту в специальной форме. После проверки будут показаны возможные ошибки или появится надпись, что документ прошел валидацию успешно.
Tidy
Для проверки локального HTML-файла или при отсутствии подключения к Интернету, предназначена программа Tidy. Некоторые редакторы, например, PSPad, уже содержат встроенный Tidy и валидацию документа можно провести без дополнительных средств.
Где скачать
http://tidy.sourceforge.net
Графический редактор
Графический редактор необходим для обработки изображений и их подготовки для публикации на веб-странице. Самой популярной программой такого рода является Photoshop, ставший стандартом для обработки фотографий и создания графических изображений для сайтов. Но в большинстве случаев мощь Photoshop-а избыточна, и лучше воспользоваться чем-нибудь более простым и проворным. В частности, программа Paint.Net позволяет сделать все необходимые манипуляции с изображениями, вдобавок бесплатна для использования.
Но в большинстве случаев мощь Photoshop-а избыточна, и лучше воспользоваться чем-нибудь более простым и проворным. В частности, программа Paint.Net позволяет сделать все необходимые манипуляции с изображениями, вдобавок бесплатна для использования.
Скачать Paint.Net
http://www.getpaint.net/download.html
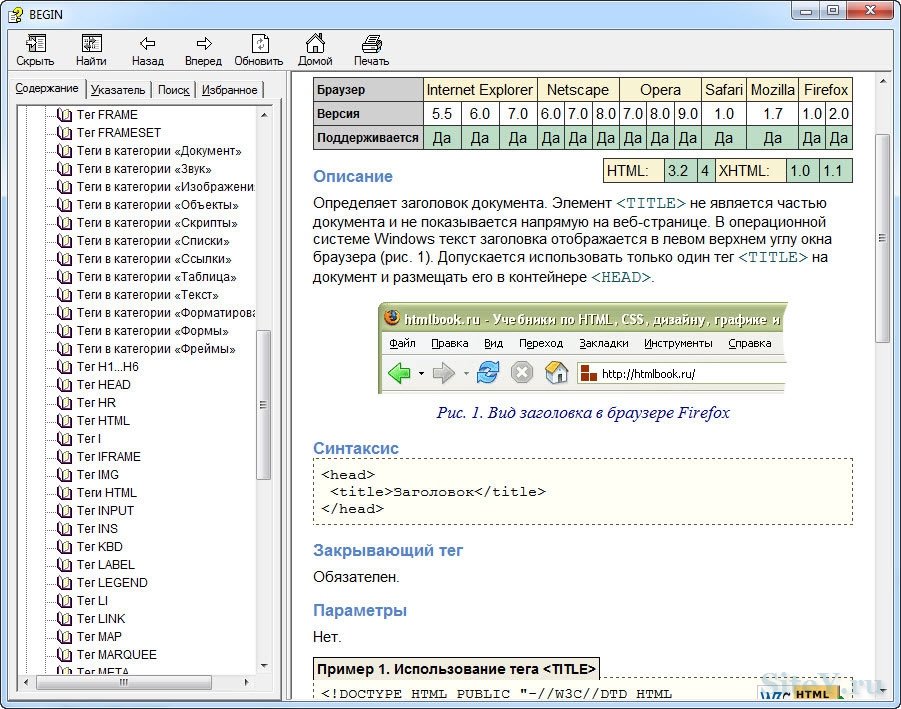
Справочник по тегам HTML
Запоминать все теги и их параметры наизусть на первых порах сложно, поэтому требуется периодически заглядывать в руководство, чтобы уточнить тот или иной вопрос. Вообще, хороший справочник нужен всем, независимо от уровня подготовки.
Справочники в Интернете
Описание тегов HTML (на английском языке)
http://www.w3.org/TR/html4/index/elements.html
На этом сайте вы также найдете один из лучших справочников по тегам в Рунете.
Учебник HTML
HTML расшифровывается как Hyper Text Markup Language, т.е. язык гипертекстовой разметки — основной строительный блок веб-страниц, используется для создания и визуального представления веб-станиц.
Язык HTML добавляет разметку в обычный текст. Гипертекст содержит различные ссылки благодаря которым веб-страницы связываются между собой. С помощью HTML каждый может создавать как статические так и динимические сайты. HTML является языком, описывающим структуру и семантику содержимого веб-документа. Содержимое веб-страницы размечается с помощью тегов, представляющих HTML-элементы. Примерами таких элементов являются <html>, <img>, <div> и так далее. Эти элементы формируют строительные блоки для любого веб-сайта.
HTML был изобретён в 1991 году учёным, Тимом Бёрнсом-Ли (Tim Berners-Lee), и изначально предназначался для обмена документами между учёными различных университетов. Своим изобретением Тим Бёрнс-Ли заложил основы современной сети Internet.
Существует несколько версий HTML. Стандарт языка непрерывно обновляется и дополняется, следствие этого — почти каждый год выходит новая версия HTML. Версия «HTML 2.0» была первым стандартом HTML спецификации, которая была опубликована в 1995 году. HTML 4.01 является основной версией HTML, которая была опубликована в конце 1999 года, и широко используется в настоящее время. Сегодня наиболее популярной становится версия HTML-5, которая является расширением HTML 4.01, и опубликована в 2012 году.
HTML 4.01 является основной версией HTML, которая была опубликована в конце 1999 года, и широко используется в настоящее время. Сегодня наиболее популярной становится версия HTML-5, которая является расширением HTML 4.01, и опубликована в 2012 году.
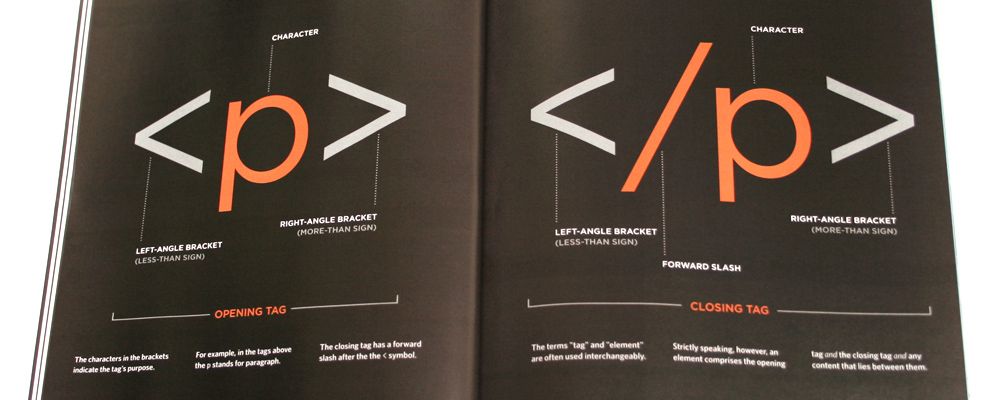
HTML-документ или веб-страница — это простой текстовый документ, содержащий тэги (которые в свою очередь являются обычным текстом, заключенным в угловые скобки <имя тэга>). Веб-страницу можно набрать как в обычном текстовом редакторе (Блокнот, WordPad, Word и т.д.), так и в специализированном, с подсветкой кода (Notepad++, Sublime Text идр.). Документы HTML хранятся в виде файлов с расширением .htm или .html.
Онлайн-примеры в каждом уроке
В процессе изложения материала в каждом уроке будут приводиться примеры, которые помогут вам детально разобраться в каждом коде и, благодаря практике, наслаждаться обучением. С помощью нашего онлайн-редактора HTML, вы можете отредактировать HTML-документ, а затем нажмите в редакторе оранжевую кнопку «Выполнить», которая расположена над левым окном редактора, чтобы увидеть результат. Если вы пользуетесь специализированным HTML-редактором, то, вы можете скопировать пример и посмотреть результаты своего труда в браузере, установленном на вашем компьютере.
Если вы пользуетесь специализированным HTML-редактором, то, вы можете скопировать пример и посмотреть результаты своего труда в браузере, установленном на вашем компьютере.
Пример HTML:
Попробуй сам
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Заголовок страницы</title> </head><body>
<h2>Это заголовок</h2>
<p>Это параграф.</p>
</body>
</html>
| Кликни по кнопке «Попробуй сам» и посмотри как это работает. |
Онлайн-примеры HTML
В учебнике HTML для вас подготовлено более 100 онлайн-примеров, благодаря которым вы легко освоите язык разметки. Лучше один раз увидеть, чем сто раз услышать! Теория плюс практика — залог вашего успеха в освоении HTML.
С помощью онлайн-редактора вы сможете редактировать и анализировать каждый пример в учебнике HTML.
Перейти к онлайн- примерам HTML
Справочник HTML
В справочнике вы найдете полную информацию по любым тегам, атрибутам, событиям, ссылкам, кодам цветов, изображениям и много чего еще.
Перейти к справочнику HTML
Учебник по HTML | Изучите HTML в деталях
Что такое HTML?
Создание веб-сайта — это комплексный процесс. В нашей повседневной жизни мы сталкиваемся с несколькими типами веб-сайтов, некоторые из которых представляют собой простые веб-страницы с некоторой информацией, а некоторые представляют собой действительно сложные веб-сайты, хранящие пользовательские данные, предоставляющие нам информацию, потоковые движения и т. д. Во всех этих веб-сайтах есть одна общая черта: HTML. Интерфейс этих веб-сайтов построен на HTML.
История HTML
HTML был создан в 1991 Бернерс-Ли. Затем HTML имеет большое развитие.
- В 1991 году была создана первая версия HTML.

- В 1995 году была опубликована первая стандартная спецификация HTML. Он также известен как HTML 2.0 .
- В 1999 году была опубликована первая основная версия HTML. Он также известен как HTML 4.01.
- В 2012 году HTML был импровизирован для поддержки семантических тегов, дополнительных атрибутов и т. д. Эта версия известна как HTML 5 и является последней версией HTML.
Зачем изучать HTML?
HTML является основой веб-страниц. Ниже приведены некоторые причины для изучения HTML:
- Для создания веб-сайтов : HTML используется в качестве стандартной разметки для создания веб-сайтов, поэтому нам необходимо изучить HTML для создания внешнего интерфейса веб-сайтов.
- Чтобы стать веб-разработчиком внешнего интерфейса : Чтобы стать веб-разработчиком внешнего интерфейса, необходимо изучить HTML независимо от платформы, над которой мы работаем.
- Чтобы улучшить нашу веб-страницу : Необходимо изучить HTML, чтобы улучшить качество нашего веб-приложения.

Применение HTML
HTML — это стандартная разметка для веб-документов. Ниже приведены некоторые основные области применения HTML:
- Создание веб-страниц : HTML используется для создания статических веб-страниц. Эти страницы можно улучшить, добавив CSS, JS и т. д.
- Адаптация веб-сайта : семантические теги, введенные в HTML, используются для обеспечения адаптивности веб-сайта, т. е. веб-страница автоматически регулирует интервал и ориентацию в соответствии с размером экрана.
- Рисование графики : HTML можно использовать для рисования графики с использованием холста .
- Предоставление поддержки в автономном режиме : После загрузки в браузер HTML-документ может существовать без Интернета, что обеспечивает пользователям поддержку в автономном режиме.
- Интернет-навигация : Гипертекстовая функция HTML может использоваться для перехода из одного места в другое через Интернет.

Аудитория
Этот урок будет полезен для аудитории, которая:
- Хочет начать веб-разработку.
- Новичок или средний пользователь HTML и хочет перейти на уровень эксперта.
- Хочет пересмотреть свои концепции HTML.
- Требуется справочный материал для HTML
Предварительные условия
Ниже приведены предварительные условия для начала работы с этим учебным пособием по HTML:
- Текстовый редактор
- Веб-браузер
- Основная идея создания файлов и папок на компьютере.
- Основная идея навигации по различным файлам и папкам на компьютере.
- Понимание форматов изображений и видео.
Как выучить HTML?
Ниже приведены некоторые способы изучения HTML:
- Документация:
- Самостоятельные учебные пособия: HTML также можно освоить с помощью самостоятельных учебных пособий по HTML или статей, доступных в Интернете.

- Книги : Мы также можем обращаться к книгам для изучения HTML.
- Видеоуроки или курсы: через Интернет также можно использовать для изучения HTML.
- Проекты: Мы также можем изучить HTML, создав собственный проект.
Что вы узнаете из этого учебника по HTML?
В этом учебнике по HTML мы узнаем о HTML, его применении и подробном объяснении различных тегов HTML. Кроме того, мы также научимся применять код в сценариях реальных проектов, настроив необходимую IDE (VS Code) для работы с HTML. Установка и запуск живого сервера, препроцессоры типа HAML и их плюсы и минусы, Handlebars и HTML и т.д.
Карьера Возможность изучения HTML
Некоторые распространенные варианты карьеры после изучения HTML: Веб-разработчик , Дизайнер интерфейса , Веб-архитектор , Графический дизайнер , Разработчик пользовательского интерфейса HTML HTML
и т. д.
д.HTML (язык гипертекстовой разметки) — это язык Интернета. Он позволяет создавать веб-страницы и размещать на них все, что угодно (ну почти все!).
Этот раздел Quackit содержит список статей и учебных пособий, которые помогут вам в кодировании HTML.
Учебник по HTML
Пошаговые инструкции, такие как создание первой веб-страницы. Затем рассматриваются темы, включая таблицы, добавление цвета, изображения, формы, карты изображений и многое другое.
Шаблоны HTML
Бесплатные адаптивные шаблоны, которые автоматически настраивают макет в соответствии с размером экрана.
Коды HTML
Обширный список примеров кода копирования/вставки. Скопируйте и вставьте прямо на свой веб-сайт, в блог или в информационный бюллетень.
HTML-теги
Полный список всех элементов HTML.
Это алфавитный список элементов HTML со ссылкой на полную страницу с подробными сведениями о каждом элементе.
Редактор HTML
Используйте этот онлайн-редактор HTML для создания фрагментов HTML или целых веб-страниц.
Учебное пособие по Bootstrap
Bootstrap — это самая популярная среда HTML, CSS и JS для разработки адаптивных мобильных проектов в Интернете.
Создание веб-сайта
Объясняет основные принципы создания веб-сайта. От хостинга, доменных имен до его создания.
Учебное пособие по таблицам HTML
В этом 5-минутном учебном пособии вы научитесь создавать таблицы в HTML. Включает границы таблицы и чередующиеся цвета строк.
Цветовые коды
Включает палитру цветов и шестнадцатеричную диаграмму цветов с эквивалентными именами цветов и значениями RGB.
- Справочные таблицы Unicode
- Иконки эмодзи
- Объекты HTML5 (A–Z)
- Что такое набор символов?
- Коды языков
- Онлайн-редактор HTML
- Генератор HTML-кода
- Генератор HTML-таблиц
- Генератор фиктивного текста
- Генератор шатров
- Генератор музыкальных кодов
- Генератор HTML-текста
- Генератор текстовых полей
- Примеры HTML-текста
- Примеры HTML-ссылок
- Примеры списков HTML
- Примеры HTML-изображений
- Примеры HTML-таблиц
- Примеры HTML-форм
Краткий справочник
Cheat Sheet
Используйте эту HTML-шпаргалку для быстрого создания HTML-таблиц, форм, шрифтов, цветов, карт изображений, гиперссылок и многого другого.

 Сайт представляет собой набор файлов, которые приходится
править по отдельности, для чего нужен редактор, умеющий одновременно работать
сразу с несколькими документами. При этом файлы удобно открывать в отдельных
вкладках, чтобы быстро переходить к нужному документу;
Сайт представляет собой набор файлов, которые приходится
править по отдельности, для чего нужен редактор, умеющий одновременно работать
сразу с несколькими документами. При этом файлы удобно открывать в отдельных
вкладках, чтобы быстро переходить к нужному документу;