10 CSS ресурсов, которые стоит добавить в закладки
В этой статье мы рассмотрим несколько замечательных ресурсов, которые могут улучшить вашу продуктивность. Могу заверить вас, что вы не пожалеете, что прочитали эту статью, так что давайте посмотрим, что у меня есть для вас.
1. Neumorphism
Ссылка: https://neumorphism.io/
Этот сайт генерирует мягкий интерфейс для вашего section или div и он может также подгоняет border-radius, box-shadow и т.д.
2. Shadows Brumm
Ссылка: https://shadows.brumm.af/
Он может генерировать многослойную тень для вас, что дает очень крутой эффект, и вы можете настроить цвет из кривой.
3. CSS Clip-path Maker.
Ссылка: https://bennettfeely.com/clippy/
Он может генерировать красивые траектории с различными формами, это может быть очень удобно.
4. Генератор Fancy Border Shape
Ссылка: https://9elements. github.io/fancy-border-radius/
github.io/fancy-border-radius/
Он генерирует самые потрясающие формы, манипулируя border-radius и вы можете использовать его в любом месте вашего проекта. Вы также можете изменить размер фигуры, чтобы проверить, как она будет выглядеть в соответствии с предпочтениями вашего проекта.
5. Cubic Curve
Ссылка: https://cubic-bezier.com/
Он в основном генерирует для вас анимацию cubic-bezier в css. Как мы знаем , мы используем ease-in, и ease-out т.д. свойства для анимации, чтобы сказать браузеру , что это поток анимации.
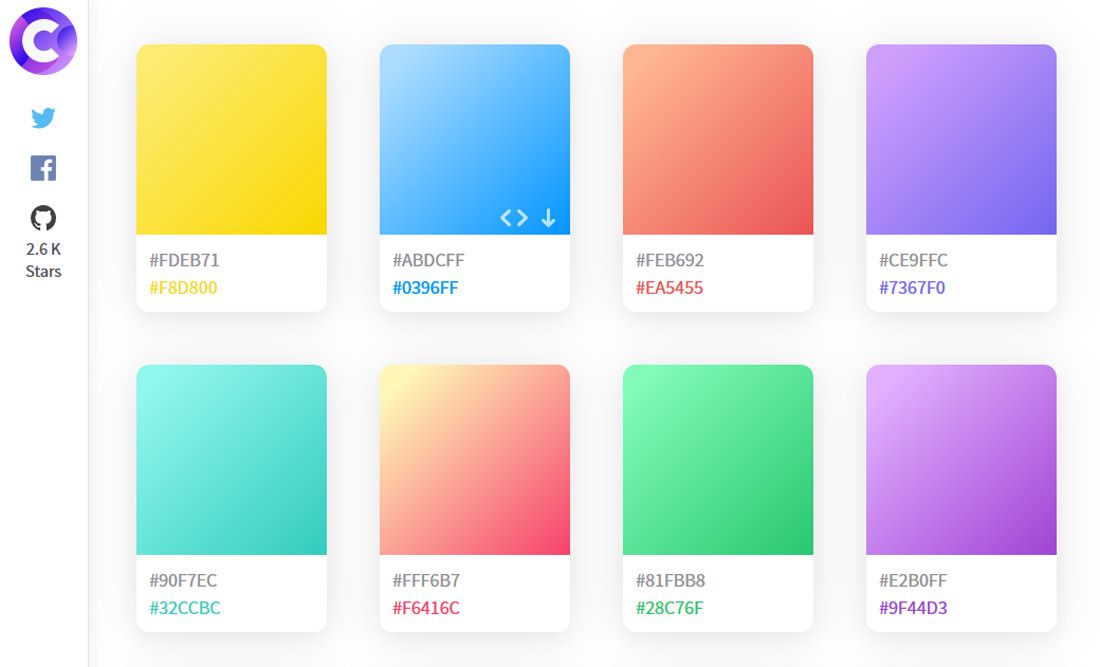
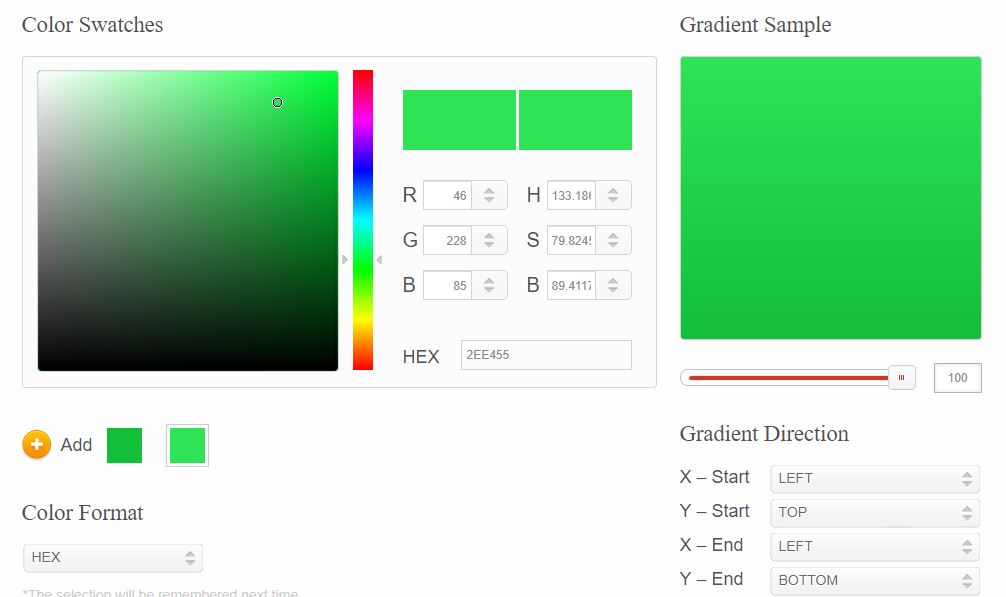
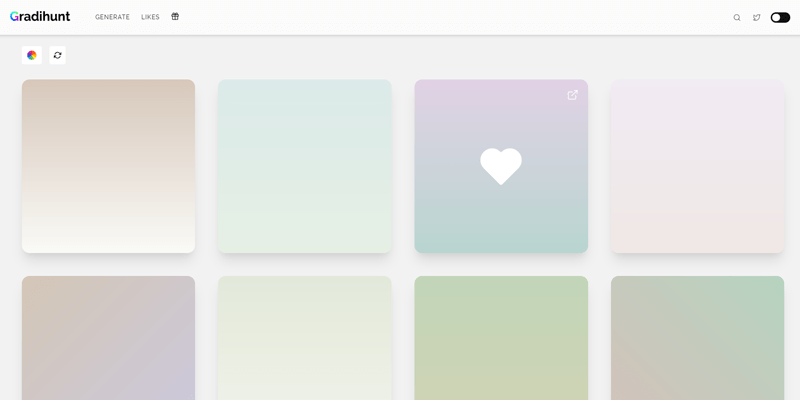
6. CSS Gradient.
Ссылка: https://cssgradient.io/
Если вы работаете с градиентом, вам это понравится. Потрясающий инструмент для создания CSS градиентов и генерации кода.
7. Генератор волн CSS
По моему мнению, эти три генератора волн отлично подходят для генерации любых волн, будь то нижний колонтитул, разделитель и т.д.
CSS Waves
Ссылка: https://getwaves. io/
io/
Он генерирует простые волны с некоторыми настройками.
Gradient Multiple Waves
Ссылка: https://www.softr.io/tools/svg-wave-generator
Он может генерировать несколько градиентных волн, что потрясающе.
Multiple Animated Waves
Ссылка: https://svgwave.in/
Он может генерировать несколько градиентных волн, но главная особенность заключается в том, что он также может генерировать для этого живую анимацию.
8. Генератор CSS-grid.
CSS-grid
Ссылка: https://cssgrid-generator.netlify.app/
Он генерирует потрясающий CSS для Grid, и вы можете настроить его с помощью div, а также создать дочерний элемент для этого
CSS Grid Area
Ссылка: https://grid.layoutit.com/
Он создает для вас grid-area, вы можете задать свое название и настроить область в соответствии с вашими потребностями.
9. Loading Animated GIFs/SVGs
Ссылка: https://loading. io/
io/
Здесь вы можете сгенерировать несколько анимаций загрузки и загрузить их в формате SVG, GIF, PNG и других форматах, но лучшая особенность этого заключается в том, что вы можете настроить эту анимацию на новый уровень. Тебе стоит попробовать это.
10. Бесплатная библиотека иконок
Flaticons
Ссылка: https://www.flaticon.com/
Эта библиотека содержит более 5,7 млн векторных иконок. Таким образом, вы можете найти здесь любые возможные значки и использовать их.
icons8
Ссылка: https://icons8.com/
В этой библиотеке также есть обширная коллекция значков, и вы также можете настроить их, а также можете напрямую использовать этот значок, не загружая его.
Анимация CSS Gradient Border — Bram.us
Недавно Стефани Эклс призвала возобновить использование CSS border-image . Не для того, чтобы использовать его с изображениями, что требует довольно неприятного синтаксиса, а для создания градиентных границ в CSS.
🎉 Время оживить старое свойство CSS!Когда было объявлено о `border-image`, я был сбит с толку, потому что синтаксис был таким диким.
Но в современных браузерах это *самый простой* способ создания градиентных границ.
Узнайте больше о границах CSS в новом руководстве по ModernCSS: https://t.co/W7YVS7f0Jp pic.twitter.com/nj6WSmBplC
— Стефани Эклз (@5t3ph) 11 декабря 2020 г.
Любопытно посмотреть, что мы можем с ними сделать, и я сделал несколько демонстраций с помощью CodePen.
~
Самое простое использование — установить некоторый тип градиента CSS в качестве border-image :
div {
граница: сплошная 3em;
изображение границы: линейный градиент (вправо, зеленый, желтый) 1;
} См.
Потом я подумал, можно ли анимировать границу, чтобы она вращалась вдоль края.
~
Чтобы анимировать градиент границы, вам нужно добавить туда угол — с помощью пользовательского свойства — которое вы анимируете с помощью @keyframes .
раздел {
--угол: 0 градусов;
/* … */
border-image: linear-gradient(var(--angle), green, yellow) 1;
анимация: 10s вращаются линейно бесконечно;
}
@ключевые кадры вращаются {
к {
--угол: 360 градусов;
}
} С помощью пользовательского свойства мы можем заставить браузер правильно автоматически интерполировать это значение от 0 градусов до 360 градусов вместо необходимости добавлять отдельные ключевые кадры для каждого увеличения на 1 градус. Чтобы это работало, мы должны зарегистрировать пользовательское свойство, используя удивительное @property
@property --angle {
синтаксис: '<угол>';
начальное значение: 0 градусов;
наследует: ложь;
} ⚠️ Как @свойство 9На момент написания статьи 0004 поддерживается только в Chromium, демоверсии с этого момента будут работать только в основанных на нем браузерах (например, Google Chrome, Microsoft Edge, …).
Для браузеров, которые не поддерживают это, вы можете добавить отдельные ключевые кадры для каждого шага, как показано в этой демонстрации. Однако в демонстрационных целях я не включаю дополнительный код ни в одну из приведенных ниже демонстраций.
См. градиентную рамку Pen CSS (анимированную) от Bramus (@bramus) на CodePen.
~
Хотя эффект здесь выглядит довольно хорошо, он не будет хорошо работать с более чем двумя цветами. Возьмем, к примеру, эту радужную анимированную градиентную границу:
См. Градиент градиента радуги Pen CSS (анимация, попытка 1) от Bramus (@bramus) на CodePen.
🕵️♂️ Вы можете лучше всего видеть, что происходит, переключая опцию заполнения там… тьфу, это не то, что нам нужно!
Чтобы исправить это, я сначала подумал об использовании радиального градиента, но мне нужен конический градиент:
Таким образом, каждый цвет градиента будет красиво расширяться до границы, что приведет к правильной анимации.
раздел {
/* … */
border-image: конический градиент (от var (--angle), красный, желтый, лайм, цвет морской волны, синий, пурпурный, красный) 1;
} 💁♂️ Чтобы конец градиента хорошо сочетался с его начальным цветом, мы должны повторить указанный цвет — например. красный — как последняя запись.
См. Радужную рамку градиента Pen CSS (анимированную) от Bramus (@bramus) на CodePen.
При переключении заливки вы можете видеть, что border-image здесь растягивает цвет перпендикулярно его краю, вместо того, чтобы позволить градиенту «пройти». Это может быть не на 100% то, что вы хотите, но для меня это было именно то, к чему я стремился 🙂
🎩 Для браузеров, отличных от Houdini, вы можете проверить эту вилку, которая использует отдельные ключевые кадры для анимации градиента.
~
Вам помогло? Как то, что вы видите?
Поблагодарите меня кофе.
Я делаю это не ради прибыли, но небольшое разовое пожертвование наверняка вызовет у меня улыбку. Спасибо!
☕️ Купи мне кофе (3 евро)
Чтобы быть в курсе, вы можете подписаться на @bramus или на @bramusblog в Твиттере.
Автор: Брамус! Опубликовано в Исходное содержаниеМетки: изображения границ, границы, css, градиентыБрамус — веб-разработчик из Бельгии, работающий инженером по связям с разработчиками Chrome в Google. С того момента, как он открыл для себя view-source в возрасте 14 лет (еще в 1997 году) , он влюбился в Интернет и с тех пор возится с ним (далее…)
Если не указано иное, содержимое этого сообщения распространяется под лицензией Creative Commons Attribution 4.
45 CSS Border Animations
Коллекция отобранных бесплатных HTML и CSS анимаций границ примеров кода из Codepen, Github и других ресурсов. Обновление июньской коллекции 2021 года. 13 новых примеров.
- Примеры границ CSS
О коде
Анимированный градиент границы
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: -
О коде
Анимация вращающейся границы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Прозрачная внутренняя рамка с эффектом наведения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: -
О коде
Зигзагообразная рамка и крутой эффект наведения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Только CSS Cool Hover Effect
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Эффект наведения градиента границы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Причудливая рамка на Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Причудливая рамка на Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
CSS Только эффект наведения границы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Рамка
при наведении CSS обрамляет только div при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Причудливый радиус границы CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Градиентная анимация границы Гудини
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: -
О коде
В рамке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Ввод с градиентной рамкой — темный
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Анимация пунктирных значков границы
Анимация значков CSS: успех, предупреждение и опасность. Простая и чистая анимация значков.
Простая и чистая анимация значков.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Необычная анимированная радужная рамка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Волшебная граница Mixin
Волшебная рамка при наведении, два стиля: стандартная рамка и граница маски (позволяет градиенты и т. д.).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Градиентная рамка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Причудливый радиус границы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Граница CSS
Анимированная граница CSS (с использованием SVG).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: -
О коде
Вращающаяся рамка
Радужная вращающаяся рамка в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Мерцающая золотая кайма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Анимация радиуса границы
mix-blend-mode : яркость и анимация border-radius на CSS. Измените размер контейнера, чтобы увидеть, как меняется цвет фигур и текста в блоке.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Анимация границы
Анимация границ с использованием clip-path .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Анимация границ CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: -
О коде
Анимация радиуса границы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Анимация границ CSS
Чистая анимация границы CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: bootstrap.css
О коде
Полосатый бордюр
Эффекты границ с диагональными полосами в чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Только CSS Анимация границ
Только CSS-анимация границы при наведении. Для работы ему нужен сплошной фон.
Для работы ему нужен сплошной фон.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Слайд с каймой для пуговиц Mixin
Миксин Sass для ссылки анимация где граница скользит вокруг ссылки при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Рисование границ от центра
Нарисуйте границы от центра блока, используя псевдоэлементы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Пограничная композиция и анимация
Показать композицию в шахматном порядке, не прибегая к пустым элементам и используя вместо этого несколько фонов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Анимация границы
Привлекательная анимация границы CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Анимация границы
Анимация границы эллипса SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Переходы CSS Border Hover
Пограничные переходы при наведении с использованием CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Пограничные переходы CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Анимированная рамка
Анимированная трассировка границ.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Анимация двойной границы
А анимация границы в SVG с использованием двух строк.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Анимация границы
Чистый CSS анимация границ без SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Градиент границы Mixin
Реализация градиента границы, который можно применять к элементам с радиусом границы .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Эффект анимации границ
Анимация границ Эффект с SVG и CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Анимация границ SVG
Простая и красивая анимация границы SVG .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Анимированный эффект градиента границы
Я создал анимированный градиент границы , используя градиенты и анимацию CSS3.


 Простая и чистая анимация значков.
Простая и чистая анимация значков.

 Для работы ему нужен сплошной фон.
Для работы ему нужен сплошной фон.