Основы HTML и CSS Атрибуты
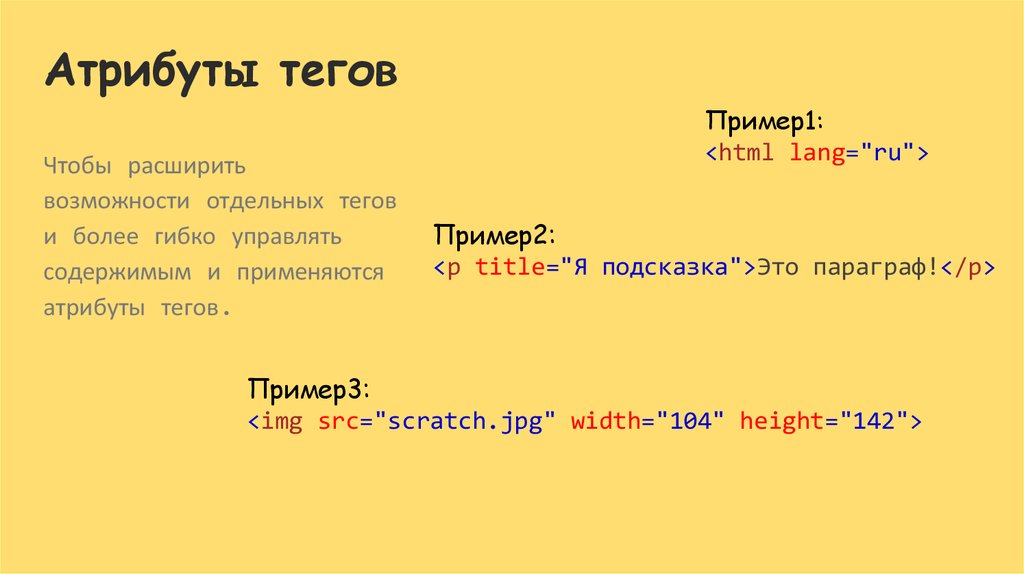
Давайте теперь разберёмся, что такое атрибуты? Атрибуты – это, по сути, параметры наших тегов. То есть мы можем по мимо того, чтобы написать какой-то тег, можем дать какие-то ему свойства, параметры.
Давайте для примера напишем обычный «div» и дадим ему атрибут, который называется class.
<div></div>
Для того, чтобы задать атрибут, необходимо внутри открывающего тега, после названия сделать пробел и написать название атрибута, в данном случае «class», потом «=» и в кавычках написать значение этого атрибута, допустим сделаем «button», то есть кнопка.
Атрибут «class», по сути, даёт название нашему тегу, то есть по классу мы можем к нему обращаться. То есть говорить: «Эй, тег с названием «button», давай, у тебя будет ширина 250 px, высота 50 px и цвет красный.» Вот таким образом определённому тегу мы можем давать разные свойства, которые он будет принимать.
Так же помимо класса мы можем давать имя нашему тегу с помощью «id».
<div></div>
Только здесь мы напишем «button-1». В чём разница? «id» – это уникальный идентификатор нашего тега, то есть это имя даётся только один раз на странице. Нельзя ни в коем случае писать код вот так вот:
<div></div>
<div></div>
Это неправильно. Это в принципе сейчас никаких ошибок не создаст на странице, но, во-первых, по правилам так нельзя делать, во-вторых, когда вы будете использовать JavaScript в будущем, возможно, это создаст ряд некоторых проблем в связи с тем, что вы так написали.
Поэтому правило: «id» на странице пишется один раз, классы вы можете использовать на странице сколько угодно, то есть вы можете написать вот так:
<div id="button-1"></div>
<div></div>
<div></div>
<div></div>
Получается, у всех этих «div’ов» есть общее имя «button», то есть мы можем всем этим кнопкам задать одни и те же свойства и задать какие-то уникальные свойства именно для этой кнопки по id. Мы можем обратиться ко всем «div’ам» на странице, у которых есть «button» или к какому-то «div’у», у которого «id=”button-1”» или «button-2», или «button-3», или «button-4». Возможно, это сейчас немного сложновато понять, но в процессе вёрстки, в процессе дальнейшего изучения это всё приживётся и всё будет понятнее.
Мы можем обратиться ко всем «div’ам» на странице, у которых есть «button» или к какому-то «div’у», у которого «id=”button-1”» или «button-2», или «button-3», или «button-4». Возможно, это сейчас немного сложновато понять, но в процессе вёрстки, в процессе дальнейшего изучения это всё приживётся и всё будет понятнее.
Давайте немножечко ещё вернёмся к атрибутам, к написанию атрибутов, к правилам. Как видите, у нас стоят двойные кавычки, и, как правило, всегда возникает вопрос, а можно ли написать одинарные кавычки? Конечно же, можно, но для этого, если вы пишете одинарные кавычки, то обязательно нужно закрыть одинарными. Если открываете двойными, то нужно закрыть двойными. Ни в коем случае нельзя писать вот так: «id=’button-1”»; или вот так: «id=”button-1’». Это создаст ошибку на странице и ничего работать не будет.
Для чего вообще нужно использовать одинарные или двойные кавычки? (На будущее.) Допустим, вы пишете какой-то текст, и вы его пишете в кавычках:
'Какой-то текст.'
Если вам нужно сделать внутри этого какого-то текста, допустим, какое-то слово в кавычках, то если вы напишите так:
'Какой-то 'какое-то слово' текст.'
То CSS создаст ошибку. Для этого нужно писать это слово в двойных кавычках. То есть, если текст в одинарных кавычках, то слова внутри должны быть в двойных кавычках. И наоборот: если здесь двойные, то здесь должны быть одинарные.
В общем должно быть так:
'Какой-то "какое-то слово" текст.'
Или так:
"Какой-то 'какое-то слово' текст."
В любом случае, если вы с такой проблемой столкнётесь и сделаете ошибку, то эта ошибка даст о себе знать, и вы исправите её в любом случае.
Изначально атрибуты вы можете писать даже без кавычек, но в этом случае у вас не должно быть в значении никаких пробелов.
Так же в какой-то мере все атрибуты можно классифицировать на две такие большие подкатегории: пользовательские и стандартные.
Стандартные атрибуты – это атрибуты, которые заданы системой. Есть, например, атрибут «class». Html знает, что «class» — это название нашего тега.
Так же вы можете нашим тегам давать какие-то собственные атрибуты, например, вот такой так:
<div my_tag='my_value'></div>
Возможно, по ситуации, мне нужно дать какой-то особенный собственный атрибут и как-то его в дальнейшем использовать. Это не запрещено, это возможно. Вы можете писать абсолютно любые атрибуты, какие только захотите. Это по большей части вам понадобится, когда вы будете изучать JavaScript, то есть при обычной вёрстке нестандартные теги практически не используются и это не очень-то и нужно.
Собственно, по этой теме я думаю всё, поэтому закрываемся и в следующем уроке мы начнём изучать уже основы CSS, то есть придём к новому языку, поймём, как он работает и что, собственно говоря, мы с ним можем делать.
| onplay | Скрипт викликається коли медіа дані готові почати відтворення. |
| onafterprint | Скрипт виконується тільки після як документ надрукований. |
| onbeforeprint | Скрипт виконується перед тим, як документ надрукований. |
| onbeforeunload | Скрипт виконується коли документ ось-ось буде вивантажений |
| onhashchange | Скрипт виконується коли там відбулися зміни до частини якоря в URL |
| onload | Викликається після того як завантаження елемента завершене. |
| onmessage | Скрипт виконується коли викликане повідомлення. |
| onoffline | Спрацьовує коли браузер починає працювати в автономному режимі |
| ononline | Спрацьовує коли браузер починає працювати в режимі онлай. |
| onpagehide | Скрипт виконується коли користувач переходить на іншу сторінку сторінку. |
| onpageshow | Скрипт виконується коли користувач заходить на сторінку. |
| onpopstate | Скрипт виконується коли змінено історію одного вікна. |
| onresize | Скрипт виконується, коли розмір вікна браузера змінюється. |
| onstorage | Скрипт виконується, коли вміст Web Storage оновлюється. |
| onunload | Викликається, коли сторінка розвантажена, або вікно браузера було зачинено. |
| onblur | Скрипт виконується, коли елемент втрачає фокус. |
| onchange | Викликається в той момент, коли значення елемента змінюється. |
| oncontextmenu | Скрипт виконується коли викликається контекстне меню. |
| onfocus | Викликається в той момент, коли елемент отримує фокус. |
| oninput | Скрипт викликається коли користувач вводить дані поле. |
| oninvalid | Скрипт виконується, коли елемент недійсний. |
| onreset | Викликається, коли натискається у формі кнопка типу Reset. |
| onsearch | Викликається, коли користувач щось пише в поле пошуку (для <input type="search">) |
| onselect | Викликаєтсья після того як будь-який текст був обраний в елементі. |
| onsubmit | Викликається при відправленні форми. |
| onkeydown | Подія викликається, коли користувач затис (натиснув та не відпускає) клавішу. |
| onkeypress | Викликається коли корисрувач натиснув на клавішу. |
| onkeyup | Викликається коли користувач відпускає клавішу. |
| ondblclick | Виникає при подвійному клацанні ЛКМ на елементі. |
| ondrag | Періодично викликається при операції перетягування. |
| ondragend | Викликається коли користувач відпускає перелягуваний елемент. |
| ondragenter | Викликається, коли перетягуваний елемент входить в цільову зону. |
| ondragleave | Викликається, коли перетягуваний елемент виходть з зони призначення. |
| ondragover | Викликається, коли перетягуваний елемент знаходиться в зоні призначення. |
| ondragstart | Викликається, коли користувач починає перетягувати елемент, або виділений текст. |
| ondrop | Викликається, коли перетягуваний елемент падає до зони призначення. |
| onmousedown | Викликається, коли користувач затискає ЛКМ на елементі. |
| onmousemove | Викликається, коли курсор миші переміщається над елементом. |
| onmouseout | Викликається, коли курсор виходить за межі елемента. |
| onmouseover | Виконується, коли курсор наводиться на елемент. |
| onmouseup | Викликається, коли користувач відпускає кнопку миші. |
| onscroll | Викликається при прокручуванні вмісту елемента (чи веб-сторінки). |
| onwheel | Викликається, коли користувач прокручує коліщатко миші. |
| oncopy | Викликається, коли користувач копіює вміст елемента. |
| oncut | Викликається, коли користувач вирізає вміст елемента. |
| onpaste | Викликається, коли користувач вставляє вміст в елемент. |
| onabort | Виконується при перериванні якоїсь події. |
| oncanplay | Скрипт виконується коли файл готовий, для початку відтворення (коли він буферизований достатньо, щоб почати відтворення) |
| oncanplaythrough | Скрипт виконується, коли контент вже може бути відтворений без переривання на буферизацію. |
| oncuechange | Скрипт виконується коли змінюється кий в <track> елемента |
| ondurationchange | Викликається коли змінюється довжина медіа файлу. |
| onemptied | Викликається коли доступ до медіа контенту обривається (зникло з’єднання з мережею). |
| onended | Викликається коли медіа елемент повністю відтворив свій зміст. |
| onshow | Викликається, коли елемент <menu> буде відображено як контекстне меню. |
| onloadedmetadata | Скрипт виконується коли метадані (розміри чи тривалість) завантажуються. |
| onloadeddata | Викликається коли медіа данні завантажено. |
| onloadstart | Викликається коли браузер тільки починає завантажувати медіа дані з сервера. |
| onpause | Викликається коли відтворення медіа даних призупинено. |
| onplaying | Викликається коли розпочато відтворення медіа даних. |
| onprogress | Подія onprogress відбувається, коли браузер завантажує вказане аудіо / відео. |
| onratechange | Викликається коли змінюється швидкість відтворення медіа даних. |
| onseeked | Викликається коли атрибут seeked у тега audio або video змінює значення з true на false. |
| onseeking | Викликається коли атрибут seeking у тегів audio або video змінює значення з false на true |
| onstalled | Скрипт виконується коли браузер з будь-якої причини не може отримати медіа дані. |
| onsuspend | Скрипт виконується коли з будь-якої причини завантаження данних призупинено до його повного завантаження. |
| ontimeupdate | Викликається коли змінилася позиція відтворення елемента <audio> або <video>. |
| onvolumechange | Викликається коли змінюється гучність звуку. |
| onwaiting | Викликається коли наступний кадр при відтворенні медіа даних недоступний, але браузер очікує що він незабаром завантажиться. |
| ontoggle | Викликається, коли користувач відкриває або закриває елемент <details>. |
| onerror | Викликається якщо при завантаженні елемента сталася помилка. |
| onclick | Подія викликається коли користувач клацає ЛКМ по елементу. |
Какие допустимые атрибуты для элемента DIV в HTML?
Задавать вопрос
спросил
Изменено 1 год, 2 месяца назад
Просмотрено 102 тысячи раз
Какие все действительные Атрибуты DIV ?
По этой ссылке появляется только класс , заголовок . Это правильно? Это означает, что атрибут
Это правильно? Это означает, что атрибут для и другие недействительны для DIV ?
8
См. спецификации W3C:
id,class(идентификаторы всего документа)lang(информация о языке),каталог(направление текста)заголовок(заголовок элемента)стиль(информация о встроенном стиле)выравнивание(выравнивание)onclick,ondblclick,onmousedown,onmouseup,onmouseover,onmousemove,onmouseout,onkeypress,onkeydown,onkeyup
для для метка и указывает атрибут id элемента ввода, к которому применяется метка.
См. также спецификации HTML5:
Элемент
divвообще не имеет специального значения. Он представляет своих детей. Его можно использовать с атрибутамиclass,langиtitleдля разметки семантики, общей для группы последовательных элементов.Примечание: Авторам настоятельно рекомендуется просмотреть 9Элемент 0013 div в качестве элемента крайней меры, когда никакой другой элемент не подходит. Использование более подходящих элементов вместо элемента
divприводит к лучшей доступности для читателей и упрощению сопровождения для авторов.
0
В HTML5 помимо использования глобальных атрибутов, которые можно использовать для любого элемента, вы также можете определить свои собственные атрибуты, используя атрибуты data-.
John Resig on data- атрибуты
Все, что вам нужно сделать, это использовать тип документа HTML5 ( ), и ваша страница будет действительна. Этот тип документа отлично работает даже в старых браузерах.
Этот тип документа отлично работает даже в старых браузерах.
2
Список атрибутов доступен здесь: https://www.w3schools.com/tags/tag_div.asp
- класс
- дир
- идентификатор
- язык
- стиль
- название
- xml:язык
Плюс все атрибуты события:
- onclick
- ondblclick
- onmousedown
- onmousemove
- onmouseout
- при наведении мыши на
- onmouseup
- нажатие клавиши
- нажатие клавиши
- onkeyup
атрибут contenteditable также полезен и редко используется.
Использование этого во время выполнения может изменить содержимое.
Этот атрибут позволяет использовать его как обычное текстовое поле. но текст, измененный на стороне браузера, не сохраняется в кодировке.
СКРИПКА
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Атрибуты — Pug
Атрибуты тегов похожи на HTML (с необязательными запятыми), но их значения — это обычный JavaScript.
(ПРИМЕЧАНИЕ. В примерах на этой странице для управления пробелами используется вертикальная черта ( | ).)
а(href=’//google.com’) Google | | a(class=’button’ href=’//google.com’) Google | | a(class=’button’, href=’//google.com’) Google
Обычные выражения JavaScript тоже работают нормально:
— переменная аутентификация = истина body(class=authenticated ? ‘authed’ : ‘anon’)
Многострочные атрибуты
Если у вас много атрибутов, вы также можете распределить их по многим строкам:
вход( тип = ‘флажок’ имя=’соглашение’ проверил )
Если ваша среда выполнения JavaScript поддерживает строки шаблонов ES2015 (включая Node.js/io.js 1.0.0 и более поздние версии), вы можете использовать этот синтаксис для атрибутов. Это действительно полезно для атрибутов с очень длинными значениями:
Это действительно полезно для атрибутов с очень длинными значениями:
ввод (данные-json = ` { «очень-длинный»: «кусок», «данные»: правда } `)
<входные данные-json=" { "очень-длинный": "кусок", "данные": правда } "/>
Котируемые атрибуты
Если имя вашего атрибута содержит нечетные символы, которые могут мешать синтаксису JavaScript, либо заключайте его в кавычки, используя "" или '' , либо используйте запятые для разделения различных атрибутов. Примеры таких символов включают 9Синтаксическая ошибка: присвоение rvalue
div(class=’div-class’, (щелчок)=’play()’) div(class=’div-class’ ‘(click)’=’play()’)
Интерполяция атрибутов
Предостережение
Предыдущие версии Pug/Jade поддерживали синтаксис интерполяции, такой как:
a(href="/#{url}") Ссылка
Этот синтаксис больше не поддерживается. Альтернативы указаны ниже. (Дополнительную информацию о других несовместимостях между Pug v2 и предыдущими версиями см. в нашем руководстве по миграции.)
Альтернативы указаны ниже. (Дополнительную информацию о других несовместимостях между Pug v2 и предыдущими версиями см. в нашем руководстве по миграции.)
Вот несколько альтернатив, которые вы можете использовать для включения переменных в свой атрибут:
Просто напишите атрибут в JavaScript:
— var url = ‘pug-test.html’; a(href=’/’ + url) Ссылка | | — URL = ‘https://example.com/’ a(href=url) Другая ссылка
Если ваша среда выполнения JavaScript поддерживает строки шаблонов ES2015 (включая Node.js/io.js 1.0.0 и более поздние версии), вы также можете использовать его синтаксис для упрощения своих атрибутов:
— вар btnType = ‘информация’ — вар btnSize = ‘lg’ кнопка (тип = ‘кнопка’ + btnType + ‘btn-‘ + btnSize) | | button(type=’button’ class=`btn btn-${btnType} btn-${btnSize}`)
<тип кнопки="кнопка">
Неэкранированные атрибуты
По умолчанию все атрибуты экранированы, т. е. специальные символы заменены escape-последовательностями, чтобы предотвратить атаки (например, межсайтовые сценарии). Если вам нужно использовать специальные символы, используйте
е. специальные символы заменены escape-последовательностями, чтобы предотвратить атаки (например, межсайтовые сценарии). Если вам нужно использовать специальные символы, используйте != вместо = .
раздел(экранированный=»<код>«)
div(unescaped!=»")
Внимание!
Неэкранированный буферизованный код может быть опасен. Вы должны обязательно дезинфицировать любые пользовательские данные, чтобы избежать межсайтовых сценариев.
Логические атрибуты
Логические атрибуты зеркально отражены Pug. Логические значения ( true и false ) принимаются. Если значение не указано, предполагается, что является истинным .
(тип = «флажок» отмечен) | | ввод (тип = 'флажок' отмечен = истина) | | ввод (тип = 'флажок' отмечен = ложь) | | input(type='checkbox' checked=true.toString())
<тип ввода = "флажок" />
Если тип документа равен html , Pug знает, что нельзя отражать атрибут, и вместо этого использует краткий стиль (понятный всеми браузерами).
тип документа HTML | | ввод (тип = «флажок» установлен) | | ввод (тип = 'флажок' отмечен = истина) | | ввод (тип = 'флажок' отмечен = ложь) | | input(type='checkbox' checked=true && 'checked')
<тип ввода = "флажок" установлен> <тип ввода = "флажок" установлен> <тип ввода="флажок">
Атрибуты стиля
Атрибут стиля может быть строкой, как и любой обычный атрибут; но это также может быть и объект, что удобно, когда стили генерируются с помощью JavaScript.
a(style={color: 'красный', background: 'зеленый'})
Атрибуты класса
Атрибут класса может быть строкой, как и любой обычный атрибут; но это также может быть массив имен классов, что удобно при создании из JavaScript.
- классы переменных = ['foo', 'bar', 'baz'] а (класс = классы) | | //- атрибут класса также может повторяться для объединения массивов a.bang(класс=классы класс=['bing'])
Это также может быть объект, который сопоставляет имена классов со значениями true или false . Это полезно для применения условных классов
Это полезно для применения условных классов
- var currentUrl = '/о' a(class={active: currentUrl === '/'} href='/') Главная | | a(class={active: currentUrl === '/about'} href='/about') Около
Литерал класса
Классы могут быть определены с использованием синтаксиса .classname :
Кнопка
Так как div являются таким распространенным выбором тега, это значение по умолчанию, если вы опускаете имя тега:
.content
Идентификационный литерал
ID могут быть определены с помощью #idname 9Синтаксис 0014:
a#main-link
Так как div являются таким распространенным выбором тега, это значение по умолчанию, если вы опускаете имя тега:
#content
&атрибуты
Синтаксис &attributes , произносимый как «и атрибуты», может использоваться для разделения объекта на атрибуты элемента.

 '
'