оранжевый градиент CSS | SheCodes
Больше оранжевых градиентов CSS
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
Код CSS Перейти в полноэкранный режим
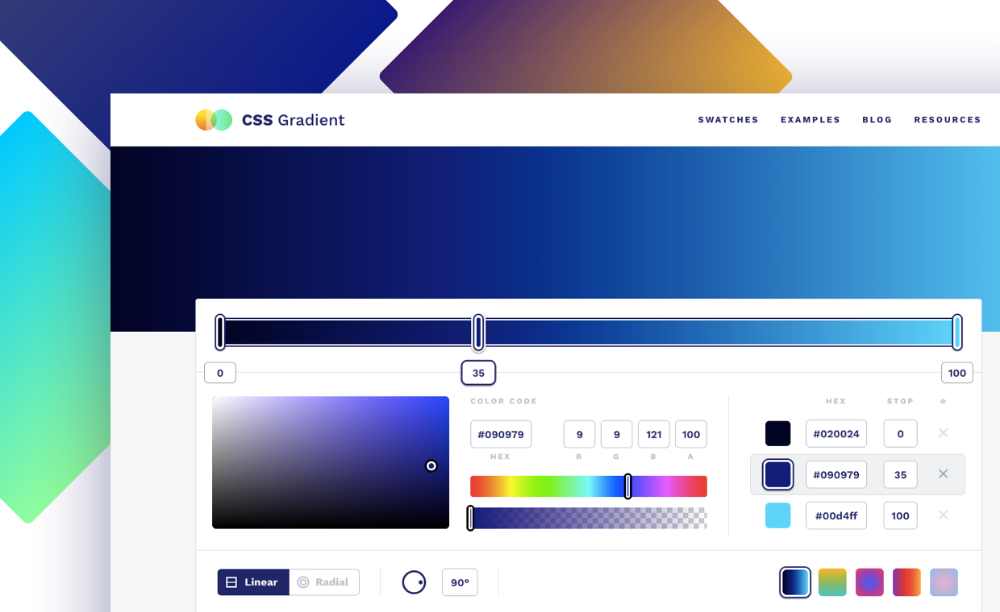
Онлайн-генератор и редактор градиентов
О редакторе градиентов
Этот онлайн-инструмент позволяет создавать, редактировать и просматривать градиенты в браузере. Вы можете создавать фоновые градиенты CSS или градиенты изображений.
Интерфейс этого редактора должен быть похож на стандартные диалоговые окна редактора градиентов.
вы найдете в Photoshop, GIMP или любом другом стандартном графическом редакторе.
Вы можете создавать фоновые градиенты CSS или градиенты изображений.
Интерфейс этого редактора должен быть похож на стандартные диалоговые окна редактора градиентов.
вы найдете в Photoshop, GIMP или любом другом стандартном графическом редакторе.
Что такое градиент
Градиент — это постепенный переход цвета от одной цветовой точки к другой.
Точки в градиенте обычно называются остановками, поэтому с этого момента мы будем использовать 90 615 цветовых точек 90 616 вместо точек.
Самый простой градиент имеет две точки цвета, но градиент может иметь несколько точек цвета.
Остановки в градиенте градуированы по шкале от 0 до 1 или по шкале от 0% до 100%.
Градиент начинает отображать цвета с 0 или 0% и заканчивает с 1 или 100% в зависимости от используемого масштаба.
Остановки не представляют
фактических расстояний, но представляет дробное или процентное расстояние, которое будет занимать конечный цвет, когда градиент
проводится между двумя координатными точками.
Наряду с точками цвета градиент может иметь точек непрозрачности . Как и их аналог ограничителя цвета, ограничители непрозрачности используются для определения точек переходы, но они представляют собой переходы непрозрачности, а не цвета. Используя стопы непрозрачности, вы можете постепенно переходить градиент от видимого. с одного конца до невидимого с другого.
Градиенты могут быть линейными или радиальными. Наиболее часто используемый градиент — линейный градиент . Скорее всего, градиенты, которые вы видите на кнопках и фонах в Интернете, являются линейными градиентами. Они образованы переходами цвета по прямой линии. Радиальные градиенты с другой стороны создаются круговыми переходами цвета от центральной точки, расходящимися наружу.
Редактирование градиентов
Когда вы открываете эту страницу, редактор градиента загружается с градиентом по умолчанию.
Вы редактируете градиент, перемещая, добавляя или удаляя точки цвета или непрозрачности, а также изменяя
значения цвета и непрозрачности в них соответственно. В редакторе градиентов есть несколько панелей для выполнения этих задач.
В редакторе градиентов есть несколько панелей для выполнения этих задач.
Панель с градиентным профилем
Панель профиля градиента содержит изображение профиля градиента. Над профилем градиента находится горизонтальная полоса, которую можно перетаскивать. маркеры остановки непрозрачности. Полоса под профилем градиента содержит маркеры остановки цвета. Перемещая и нажимая маркеры остановки, вы можете изменить градиент.
Цветные стоп-маркеры
Маркеры цветовой остановки указывают положение и цвет цветовой точки в градиенте.
Щелчок по остановке цвета активирует ее в редакторе и выделяет ее.
в Панель редактора цветовых остановок . Перетаскивание маркера остановки цвета по горизонтали
поместит цветовую остановку на значение от 0 до 100 в зависимости от того, где вы ее отпустите.
Перемещение маркера в начало профиля градиента означает, что цветовая точка устанавливается в нулевое положение, а цвет в маркере запускает градиент. Перемещение его в конец означает, что точка цвета находится на 100, а цвет маркера завершит градиент.
Перемещение его в конец означает, что точка цвета находится на 100, а цвет маркера завершит градиент.
Перетаскивание маркера остановки цвета вертикально за пределы полосы приведет к удалить стоп. К добавьте цветовую остановку щелкните в любом месте панели рядом с другими маркерами. Новая цветовая остановка получит цвет положения щелчка. на изображении профиля градиента.
Маркеры остановки непрозрачности
Маркеры ограничителя непрозрачности показывают положение ограничителя непрозрачности в профиле градиента. Щелчок по остановке непрозрачности
сделает его активным в редакторе и выберет его на панели редактора остановки непрозрачности .
Непрозрачность стопа можно изменить с помощью ползунка на панели редактора стопа непрозрачности.
Вы можете перетаскивать маркеры непрозрачности по горизонтали, чтобы расположить соответствующую точку непрозрачности.
Перетаскивание по вертикали удалит точку непрозрачности.
Панель выбора цвета
Палитра цветов используется для выбора цвета активной точки цвета. Вы делаете точку цвета активной, щелкнув ее маркер в профиле градиента или связанном с ним образец цвета на панели редактора цветовых остановок. Палитра цветов содержит три элемента управления выбором цвета. 9Ползунок оттенка 0615 справа можно перетащить или щелкнуть, чтобы изменить оттенок остановки цвета градиента. Коробка слева устанавливает насыщенность или значение. В третьем элементе управления вы можете ввести значения цвета текста, используя один из строковых форматов ниже:
| формат | нить |
|---|---|
| имя | красный |
| RGB | RGB(255, 0, 0) RGB 255 0 0 |
| шестигранник | #ff0000 ff0000 #ффф ффф |
| hsl | hsl(0, 100, 50) hsl(0, 100%, 50%) hsl 0 100 50 hsl 0 100% 50% |
| ВСВ | hsv(0, 100%, 100%) ХСВ (0, 100, 100) всв 0 100% 100% всв 0 100 100 |
Панель Color Stop Editor
Панель редактора цветовых остановок содержит список всех цветовых остановок в градиенте. Каждая строка в списке имеет три элемента управления для управления соответствующей цветовой остановкой.
Каждая строка в списке имеет три элемента управления для управления соответствующей цветовой остановкой.
Образец цвета
Образец цвета показывает цвет остановки в градиенте. Если щелкнуть маркер на полосе остановки цвета профиля градиента соответствующий образец для этого маркера выбран и выделен в списке редактора остановок цвета. С другой стороны, вы также можете щелкните образец цвета, чтобы выбрать маркер остановки. Палитра цветов автоматически меняется на цвет выбранного образец. Изменение цвета в палитре цветов изменяет цвет выбранного образца.
Поле позиции
Хотя вы можете перетаскивать цветной маркер остановки, чтобы установить положение остановки,
вы также можете использовать поле ввода положения на панели редактора цветовых остановок.
Если вы введете значение в поле положения, маркер переместится в это положение на панели профиля градиента.
Если вы перетащите маркер, вы увидите соответствующее поле ввода положения для этого маркера, изменяющее значения в
список панелей редактора остановок цвета.