20 Лучших русских HTML шаблонов
В начале работы с собственным сайтом, многие проходят этап подготовки и изучения информации. Как создать свой сайт? Какую платформу выбрать? Каждый делает свой выбор, в зависимости от факторов-двигателей. Для кого-то фактором станет стоимость запуска, для кого-то время на запуск, для кого-то степень управления ресурсом. Как бы там ни было абсолютно все будущие владельцы сайта стараются пойти по пути наименьшей трудозатратности. Именно этот фактор чаще всего становится решающим при выборе адаптивных CMS шаблонов для создания сайтов. Да, именно адаптивные шаблоны способны решить фактор стоимости — цена на порядок ниже разработки сайта с нуля; фактор времени — с готовым макетом можно заполнить и запустить сайт в течении нескольких часов; степень управления ресурсом — адаптивные шаблоны позволяют вносить изменения в любое время с любого мобильного устройства.
Компания TemplateMonster решила пойти еще дальше и решить фактор языкового барьера. Ни для кого не секрет, что зачастую шаблоны поддерживают русский язык, но этот лишь встроенный переводчик, который бывает не совсем корректен, а порой и вовсе не переводит слова. Поэтому в этом году TemplateMonster добавила на своем сайте новую категорию русских HTML шаблонов адаптивных шаблонов разработанных для русскоязычной аудитории. Сразу стоит прояснить, что эти шаблоны изначально прописаны под русский язык и не дадут сбоев или некорректных слов. Практически все представленные русскоязычные шаблоны созданы с использованием последней версии WEB фреймворка Bootstrap. Именно инструментарий Bootstrap позволит вашему сайту оптимизироваться под любое мобильное устройство без потери качества изображений. Также с новыми шаблонами поставляется новый визуальный редактор Novi Builder. Novi работает по принципу «перетаскивай и меняй», и дает пользователю возможность вносить изменения в любой точке страницы. Помимо хорошей «начинки» новенькие шаблоны не лишены хорошей графики, галерей, анимации и много другого. Обо всех деталях расскажем далее, разбирая 20-ку лучших русских HTML-шаблонов. Больше можно найти тут.
Поэтому в этом году TemplateMonster добавила на своем сайте новую категорию русских HTML шаблонов адаптивных шаблонов разработанных для русскоязычной аудитории. Сразу стоит прояснить, что эти шаблоны изначально прописаны под русский язык и не дадут сбоев или некорректных слов. Практически все представленные русскоязычные шаблоны созданы с использованием последней версии WEB фреймворка Bootstrap. Именно инструментарий Bootstrap позволит вашему сайту оптимизироваться под любое мобильное устройство без потери качества изображений. Также с новыми шаблонами поставляется новый визуальный редактор Novi Builder. Novi работает по принципу «перетаскивай и меняй», и дает пользователю возможность вносить изменения в любой точке страницы. Помимо хорошей «начинки» новенькие шаблоны не лишены хорошей графики, галерей, анимации и много другого. Обо всех деталях расскажем далее, разбирая 20-ку лучших русских HTML-шаблонов. Больше можно найти тут.
Содержание
- ФинПРО — Финансовый HTML шаблон
- Диагональ — Многостраничный HTML шаблон для рекламного агентства
- Mongo – Многоцелевой готовый шаблон бизнес-вебсайта
- Ru Website Template MetaSoft — готовый HTML шаблон для компании по разработке ПО
- PROTaxing – Многостраничный HTML шаблон аудиторской компании
- Мануал-люкс — Готовый Класcический Novi Шаблон Медицинского Вебсайта
- ПРОБизнес – Корпоративный Многостраничный HTML Шаблон
- Интеллект — креативный HTML шаблон детского центра развития
- Declar – Правовой Многостраничный HTML Шаблон
- Новое Поколение – Церковный Многостраничный Готовый HTML Шаблон
- Развитие – Готовый Инвестиционный HTML Шаблон
- Jacqueline — Real Estate Multipage
- Инпром – Промышленный Многостраничный HTML Шаблон
- Foodure – Готовый Шаблон Веб-Сайта Ресторана
- Infant – Готовый Шаблон для Веб-сайта Детского Сада
- Concraft – Строительный HTML Шаблон
- Техностандарт — готовая русифицированная тема сайта промышленной компании
- Готовая многостраничная HTML Ru тема сайта университета
- Агросервис — готовий многостраничный HTML Ru шаблон сайта органической еды
- Дентис — готовый многостраничный HTML Ru шаблон стоматологического сайта
ФинПРО — Финансовый HTML шаблон
Детали | Демо
«Управляя своими финансами, вы управляете своей жизнью». Эта простая истина заставляет людей по всему миру доверять свои финансы профессионалам. Вот почему создавая сайт для финансовой компании, стоит обратить внимание на HTML-шаблон ФинПРО. С этим шаблоном вы получите не только современный дизайн с отличной цветовой схемой и полный инструментарий для настройки сайта, но и возможность продемонстрировать своим клиентам настоящий профессионализм в своем деле. Шаблон ФинПРО поставляется с новым конструктором сайтов Novi Builder. Работать с Novi очень просто, стоит только переместить редактор в нужное место на страничке и можно начинать вносить изменения. ФинПРО создан чтобы сайт вашей компании был лучшим в финансовой сфере.
Эта простая истина заставляет людей по всему миру доверять свои финансы профессионалам. Вот почему создавая сайт для финансовой компании, стоит обратить внимание на HTML-шаблон ФинПРО. С этим шаблоном вы получите не только современный дизайн с отличной цветовой схемой и полный инструментарий для настройки сайта, но и возможность продемонстрировать своим клиентам настоящий профессионализм в своем деле. Шаблон ФинПРО поставляется с новым конструктором сайтов Novi Builder. Работать с Novi очень просто, стоит только переместить редактор в нужное место на страничке и можно начинать вносить изменения. ФинПРО создан чтобы сайт вашей компании был лучшим в финансовой сфере.
Диагональ — Многостраничный HTML шаблон для рекламного агентства
Как бы банально не звучало, но сайт рекламного агентства должен рекламировать это самое агентство. И многостраничный шаблон Диагональ хорошее решение для такой задачи. Его тема стильная, в меру сдержанная и оформлена в лаконичные цвета офисной тональности с вкраплениями ярких акцентов. Сайт созданный с адаптивным шаблоном Диагональ привлекает внимание с первого взгляда. С таким сайтом ваши клиенты сразу поймут, что вы прогрессивное и современное агентство с большим потенциалом в работе. Благодаря тому, что этот шаблон создан с фреймворком Bootstrap, его оптимизация на самом высоком уровне. Теперь вам не стоит беспокоиться о том, что кто-то из соискателей не увидит примеры ваших работ на своем смартфоне или планшете. С многостраничным HTML-шаблоном Диагональ сайт вашего рекламного агентства будет во всеоружии перед клиентами и конкурентами.
Его тема стильная, в меру сдержанная и оформлена в лаконичные цвета офисной тональности с вкраплениями ярких акцентов. Сайт созданный с адаптивным шаблоном Диагональ привлекает внимание с первого взгляда. С таким сайтом ваши клиенты сразу поймут, что вы прогрессивное и современное агентство с большим потенциалом в работе. Благодаря тому, что этот шаблон создан с фреймворком Bootstrap, его оптимизация на самом высоком уровне. Теперь вам не стоит беспокоиться о том, что кто-то из соискателей не увидит примеры ваших работ на своем смартфоне или планшете. С многостраничным HTML-шаблоном Диагональ сайт вашего рекламного агентства будет во всеоружии перед клиентами и конкурентами.
Mongo – Многоцелевой готовый шаблон бизнес-вебсайта
Если ваш бизнес еще на стадии запуска, а сайт уже необходим для привлечения инвесторов, то отличным вариантом станет многоцелевой HTML-шаблон Mongo. Именно с Mongo можно создать сайт для любой сферы бизнеса в кратчайшие сроки и с минимальными затратами. Этот шаблон отличается от остальных своей универсальной темой, отличной читаемостью и простым интерфейсом. Также в Mongo очень гибкий дизайн, несколько цветовых решений, интеграция с соцсетями, оптимизации SEO и много других дополнительных функций и плагинов. Mongo предлагает своему пользователю набор инструментов для полного контроля работы своего сайта. Mongo — поистине отличное решение для создания сайта бизнес-проекта в считанные часы.
Именно с Mongo можно создать сайт для любой сферы бизнеса в кратчайшие сроки и с минимальными затратами. Этот шаблон отличается от остальных своей универсальной темой, отличной читаемостью и простым интерфейсом. Также в Mongo очень гибкий дизайн, несколько цветовых решений, интеграция с соцсетями, оптимизации SEO и много других дополнительных функций и плагинов. Mongo предлагает своему пользователю набор инструментов для полного контроля работы своего сайта. Mongo — поистине отличное решение для создания сайта бизнес-проекта в считанные часы.
Ru Website Template MetaSoft — готовый HTML шаблон для компании по разработке ПО
Идеальным макетом для сайта компании по разработке ПО можно назвать только MetaSoft. Именно этот HTML-шаблон имеет разноуровневую структуру, широкий функционал и стильную тему. Создавая свой сайт с шаблоном MetaSoft можно не только предлагать услуги по разработке ПО, но также вести интересный блог о всех новинках ИТ-индустрии, выкладывать техническую документацию к программам, поддерживать общение с клиентами посредством чата. Приятным дополнением ко всему вышесказанному, можно назвать возможность размещения на сайте графиков, статистики и другой полезной информации. Не стоит забывать о том, что MetaSoft создан для русскоязычной аудитории, чтобы максимально упростить работу по созданию сайта. У этого шаблона прекрасная адаптивность, а это значит, что ваш сайт будет доступен на любом мобильном устройстве.
Приятным дополнением ко всему вышесказанному, можно назвать возможность размещения на сайте графиков, статистики и другой полезной информации. Не стоит забывать о том, что MetaSoft создан для русскоязычной аудитории, чтобы максимально упростить работу по созданию сайта. У этого шаблона прекрасная адаптивность, а это значит, что ваш сайт будет доступен на любом мобильном устройстве.
PROTaxing – Многостраничный HTML шаблон аудиторской компании
Проверка аудиторской фирмой — это всегда стресс и волнения со стороны работников проверяемой компании. Однако аудит это необходимая мера в работе крупных предприятий. Ведь все мы порой делаем ошибки или не видим очевидных решений в сложных задачах. Вот почему сайт аудиторской компании должен иметь сдержанный но дружественный интерфейс. Именно такими словами можно описать новый многостраничный HTML-шаблон PROTaxing для создания сайта аудиторской компании. Этот макет позволяет разместить большую базу как бухгалтерской так и юридической информации, познакомить ваших клиентов с услугами в сфере аудита и помочь раскрыть им потенциал их компании. С PROTaxing любой клиент сможет связаться с вашей компанией через функцию заказа обратного звонка. PROTaxing доказывает, что сайт аудиторской компании может быть современным, лаконичным и дружественным к своим клиентам.
Этот макет позволяет разместить большую базу как бухгалтерской так и юридической информации, познакомить ваших клиентов с услугами в сфере аудита и помочь раскрыть им потенциал их компании. С PROTaxing любой клиент сможет связаться с вашей компанией через функцию заказа обратного звонка. PROTaxing доказывает, что сайт аудиторской компании может быть современным, лаконичным и дружественным к своим клиентам.
Мануал-люкс — Готовый Класcический Novi Шаблон Медицинского Вебсайта
Перенимая опыт заграничных коллег, в странах постсоветского пространства становится все популярнее частная медицина. И конечно же частные клиники не обходятся без собственных сайтов. Шаблон Мануал-люкс — универсальное решение для создания сайта частной клиники или медицинского центра. У шаблона отличное сочетание цветовой гаммы и читабельных шрифтов. Мануал-люкс позволяет разместить изображения разных размеров, как для «витрины» сайта, так и галереи с фотографиями предоставляемых процедур или ведущих врачей. Этот классический шаблон предлагается пользователям с конструктором сайтов Novi Builder, что означает полный контроль над размещенным на вашем сайте контентом. С шаблоном Мануал-люкс сайт вашей клиники или медицинского центра станет удобным помощником для людей желающих доверить свое здоровье профессионалам.
Этот классический шаблон предлагается пользователям с конструктором сайтов Novi Builder, что означает полный контроль над размещенным на вашем сайте контентом. С шаблоном Мануал-люкс сайт вашей клиники или медицинского центра станет удобным помощником для людей желающих доверить свое здоровье профессионалам.
ПРОБизнес – Корпоративный Многостраничный HTML Шаблон
Набирающий обороты стартап или активно развивающийся бизнес рано или поздно требуют «второго дыхания». В этот момент прогрессивному руководителю стоит задуматься о запуске собственного сайта. Отличным и недорогим решением будет HTML-шаблон ПРОБизнес. В этом шаблоне отлично сочетается стильная тема, классический шрифт и достойная графика. Еще шаблон ПРОБизнес полностью русскоязычный, а это означает что ваш сайт не станет заложником неправильного перевода специальной терминологии или технических терминов. И конечно же, сайт созданный с шаблоном ПРОБизнес отлично оптимизируется под любое мобильное устройство. Теперь вы может представить инвесторам свой бизнес-проект даже с обычного смартфона. ПРОБизнес помогает вам строить свой бизнес в интернет-пространстве.
Теперь вы может представить инвесторам свой бизнес-проект даже с обычного смартфона. ПРОБизнес помогает вам строить свой бизнес в интернет-пространстве.
Интеллект — креативный HTML шаблон детского центра развития
Еще один отличный шаблон, представленный нашими друзьями из TemplateMonster, это макет Интеллект для создания сайта детского центра развития. Уже давно устоялось мнение, что успешное будущее зависит от хорошего образования. Поэтому количество школ раннего развития растет с каждым годом, помогая родителям со всего мира подготовить своих детей к стремительному и требовательному миру. Создавая сайт центра развития ребенка с HTML-шаблоном Интеллект, вы получаете креативный дизайн, интересный подход к представлению «витрины» сайта, большой выбор галерей, цветовых решений и графики. Шаблон Интеллек поставляется с редактором сайтов Novi Builder, который позволит вам за короткое время настроить сайт по своим предпочтениям. Помогите родителям узнать о вашем центре, создайте сайт с креативным HTML-шаблоном Интеллект.
Помогите родителям узнать о вашем центре, создайте сайт с креативным HTML-шаблоном Интеллект.
Declar – Правовой Многостраничный HTML Шаблон
Для создания сайта правовой организации нужно решение сочетающее в себе сдержанный дизайн, хорошую читабельность и удобную навигацию. И такое решение есть — многостраничный HTML-шаблон Declar. Именно с таким шаблоном ваш сайт будет выглядеть современно и профессионально. Шаблон Declar позволяет разместить много полезной и правовой информации. Есть функция онлайн записи на прием. Также шаблон позволяет одновременно вести блог и раздел «вопрос-ответ», что уже само по себе носит консультативный характер. Быть лучшим в своем деле — просто, если вы доверяете свой сайт HTML-шаблону Declar.
Новое Поколение – Церковный Многостраничный Готовый HTML Шаблон
Современные технологии не обходят стороной ни одну сферу нашей жизни. И даже церковь выходит на новый уровень общения со своими прихожанами. С новыми русскоязычными шаблонами от компании TemplateMonster даже такая деликатная задача решаема. Готовый многостраничный HTML-шаблон Новое Поколение, поможет любой духовной организации в создании собственного сайта. С этим шаблоном на сайте можно разместить много обучающего материала, список мероприятий, видео и фотоблоги активистов церкви. Также шаблон оснащен хорошей графикой и тематическими изображениями. А если что-то нужно будет изменить, достаточно запустить конструктор сайтов, перетащить на нужное место и можно редактировать. С шаблоном Новое Поколение можно создать хороший, интересный и познавательный сайт для церкви любого вероисповедания.
И даже церковь выходит на новый уровень общения со своими прихожанами. С новыми русскоязычными шаблонами от компании TemplateMonster даже такая деликатная задача решаема. Готовый многостраничный HTML-шаблон Новое Поколение, поможет любой духовной организации в создании собственного сайта. С этим шаблоном на сайте можно разместить много обучающего материала, список мероприятий, видео и фотоблоги активистов церкви. Также шаблон оснащен хорошей графикой и тематическими изображениями. А если что-то нужно будет изменить, достаточно запустить конструктор сайтов, перетащить на нужное место и можно редактировать. С шаблоном Новое Поколение можно создать хороший, интересный и познавательный сайт для церкви любого вероисповедания.
Развитие – Готовый Инвестиционный HTML Шаблон
Развитие — это готовый многостраничный HTML-шаблон для создания сайта инвестиционного фонда. С таким шаблоном, ваш сайт будет выглядеть элегантно, по деловому сдержанно, но современно и довольно дружественно по отношению к вашим клиентам. Шаблон Развитие совмещает в себе приятную цветовую схему, читабельный шрифт и возможность перестроить его под ваши потребности. Выполнить перенастройку сайта вам поможет встроенный визуальный редактор Novi Builder. С Novi вы можете менять на своем сайте абсолютно все. Выбирая шаблон Развитие вы получаете сайт, с которым инвесторы будут смело доверять вам свои инвестиции.
Шаблон Развитие совмещает в себе приятную цветовую схему, читабельный шрифт и возможность перестроить его под ваши потребности. Выполнить перенастройку сайта вам поможет встроенный визуальный редактор Novi Builder. С Novi вы можете менять на своем сайте абсолютно все. Выбирая шаблон Развитие вы получаете сайт, с которым инвесторы будут смело доверять вам свои инвестиции.
Jacqueline — Real Estate Multipage
Быть риэлтором в современном мире довольно сложно. Поэтому открывая риэлторскую контору так важно скорее запустить свой сайт. Ведь большинство соискателей уже не ищут себе жилье через печатные издания, а ищут в интернете. И чем привлекательнее и информационно наполненный сайт — тем вероятнее шанс заполучить себе нового клиента. Jacqueline — это многостраничный HTML-шаблон для создания веб-страницы риэлторской фирмы. Шаблон выполнен в пастельной цветовой гамме с множеством галерей для создания объявлений. У Jacqueline отлично прописан графический дизайн и удобная навигация по сайту. Также шаблон прекрасно оптимизируется под мобильные устройства, что дает вашему сайту дополнительное количество просмотров. Создайте сайт с HTML-шаблоном Jacqueline и ваша компания получит «новый старт» в сфере риэлторских услуг.
У Jacqueline отлично прописан графический дизайн и удобная навигация по сайту. Также шаблон прекрасно оптимизируется под мобильные устройства, что дает вашему сайту дополнительное количество просмотров. Создайте сайт с HTML-шаблоном Jacqueline и ваша компания получит «новый старт» в сфере риэлторских услуг.
Инпром – Промышленный Многостраничный HTML Шаблон
Зачастую сайты, связанные с промышленной сферой довольно скучные и утомляют количеством терминологии. Конечно от специальных терминов никуда не деться, а вот разбавить дизайн можно с новым русскоязычным шаблоном Инпром. Создайте свой сайт на базе шаблона Инпром и вы получите современный дизайн с интересными изображениями и структурой. Будет ли это сайт по продаже промышленного оборудования или инвестиционного фонда, работающего в сфере промышленности, в любом случае с шаблоном Инпром этот сайт будет привлекательным и интересным для пользователей сети. Добавьте специфики с конструктором Novi Builder, настройте оптимизацию для мобильных устройств и ваш сайт станет лидером в кругу онлайн-промышленников.
Добавьте специфики с конструктором Novi Builder, настройте оптимизацию для мобильных устройств и ваш сайт станет лидером в кругу онлайн-промышленников.
Foodure – Готовый Шаблон Веб-Сайта Ресторана
Во многих странах мира уже вошло в традицию выбирать ресторан или кафе по лучшим отзывам в интернете. Такая тенденция весьма полезна так как развивает здоровую конкуренцию и позволяет владельцам заведений быстро получать обратную связь от посетителей. При создании сайта для своего ресторана или кафе нужно учитывать много факторов: актуальность меню, онлайн-заказы, отзывы клиентов. Конечно же это все необходимо разбавить «вкусными» изображениями блюд, простой навигацией и читабельным текстом. Новый шаблон Foodure может дать вашему сайту все вышеперечисленное. А еще добавит отличную оптимизацию под мобильные устройства, чтобы клиенты могли сделать заказ прямо со своего смартфона. Foodure не станет вашим помощником на кухне, но может помочь вашему ресторану рассказать о себе в онлайн-пространстве.
Foodure не станет вашим помощником на кухне, но может помочь вашему ресторану рассказать о себе в онлайн-пространстве.
Infant – Готовый Шаблон для Веб-сайта Детского Сада
Детский сад дарит каждому из нас незабываемые воспоминания на всю жизнь. Современные детские сады стараются идти в ногу со временем и ориентируются не только на детей но и их родителей. Если еще десятилетие назад, у родителей не было выбора в какое дошкольное учреждение отдать своего ребенка, то в настоящее время существует множество частных детских садов, групп раннего развития и детсадов неполного дня. Чтобы в этом разнообразии найти именно то, что подойдет вашему ребенку, в интернете все чаще появляются сайты как самих садов так и форумов, где можно узнать мнение о том или ином учреждении. Готовый HTML-шаблон Infant — это прекрасный макет для создания сайта дошкольного образовательного учреждения. Этот шаблон сделает сайт детского сада интересным, наполненным и информативным. Вы выбираете Infant для создания собственного сайта, а родители выбирают вас для воспитания своих детей.
Вы выбираете Infant для создания собственного сайта, а родители выбирают вас для воспитания своих детей.
Concraft – Строительный HTML Шаблон
Concraft — это готовый HTML-шаблон для создания сайта строительной компании. Если вы уже имеете активно растущий бизнес в сфере строительства, то вам непременно стоит задуматься о постройке собственного сайта. Во-первых, с собственным сайтом легче находить себе клиентов. Во-вторых, сайт дает возможность проведения презентации будущим инвесторам. В-третьих, размещая на своем сайте, фотографии построенных объектов, вы сможете привлечь к себе в команду более квалифицированных специалистов. С шаблоном Concraft ваш сайт получит приятный дизайн, разнообразие галерей, функцию онлайн-консультирования и ведения блога. Помогите вашим клиентам визуализировать свою мечту о доме, выкладывайте на сайте фотографии выполненных заказов. Concraft будет фундаментом вашего сайта, с которым ваш строительный бизнес будет только расти.
Техностандарт — готовая русифицированная тема сайта промышленной компании
С каждым годом все больше сфер бизнеса переходят на работу в онлайн-пространстве. Сейчас через интернет можно купить практически все — от еды до огромных промышленных станков. Именно промышленная сфера, сейчас проживает новую эру. Автоматизация, новейшие технологии и материалы, новые методики работы — все это предполагает оперативного изучения и внедрения в работу. Поэтому так важно иметь под рукой сайт промышленной компании, которая всегда сможет помочь своим клиентам. Такой сайт очень просто создать с русифицированным шаблоном Техностандарт. В этом макете отличное сочетание дизайна, готовых страниц и рубрик. С Техностандартом создание сайта для вашей промышленной компании займет минимум времени и усилий. А с конструктором Novi Builder внести изменения не составит никакого труда.
Готовая многостраничная HTML Ru тема сайта университета
Для современной молодежи, сайт университета — это не просто информационный баннер в сети, а целая площадка с учебными материалами, галереями мероприятий, расписанием занятий и многое другое. Чтобы обеспечить все изложенные потребности был создан шаблон для сайта университета. Тема для сайта высшего учебного заведения получила приятный дизайн, интуитивную навигацию и многостраничность. Создавая сайт для выша, стоит учитывать мобильность современной молодежи. Именно поэтому тема для сайта университета имеет хорошую оптимизацию под разные размеры мобильных устройств. Пусть ваш сайт станет самым популярным среди студентов университета, а техническую часть обеспечит HTML-тема.
Чтобы обеспечить все изложенные потребности был создан шаблон для сайта университета. Тема для сайта высшего учебного заведения получила приятный дизайн, интуитивную навигацию и многостраничность. Создавая сайт для выша, стоит учитывать мобильность современной молодежи. Именно поэтому тема для сайта университета имеет хорошую оптимизацию под разные размеры мобильных устройств. Пусть ваш сайт станет самым популярным среди студентов университета, а техническую часть обеспечит HTML-тема.
Агросервис — готовий многостраничный HTML Ru шаблон сайта органической еды
Здоровое питание уже давно перестало быть модным трендом, а плотно обосновалось в жизни многих сознательных людей. Для предприятий, занимающихся выращиванием органических продуктов, очень важно выходить за пределы своего региона и предлагать свою продукцию посредством онлайн-торговли. И если ваше предприятие готово к такой ступени развития, как создание собственного сайта, то вам стоит обратить свое внимание на готовый HTML-шаблон Агросервис. Это многостраничный шаблон с лаконичной темой в приятной цветовой гамме, с готовыми изображениями и страницами. Вам нужно только заполнить информационные поля и ваш сайт будет готов к запуску. Для внесения изменений в структуру страницы или редактирования содержимого необходимо запустить редактор Novi Builder и переместить его на место, которое требует изменений. Агросервис — это надежная основа для вашего сайта по продаже органических продуктов питания.
Это многостраничный шаблон с лаконичной темой в приятной цветовой гамме, с готовыми изображениями и страницами. Вам нужно только заполнить информационные поля и ваш сайт будет готов к запуску. Для внесения изменений в структуру страницы или редактирования содержимого необходимо запустить редактор Novi Builder и переместить его на место, которое требует изменений. Агросервис — это надежная основа для вашего сайта по продаже органических продуктов питания.
Дентис — готовый многостраничный HTML Ru шаблон стоматологического сайта
Дентис — это многостраничный HTML-шаблон для создания сайта стоматологической клиники. Шаблон полностью готов к работе и для запуска собственного сайта вам понадобится всего несколько часов для настройки. В Дентисе унифицированная тема, простая навигация по сайту, закладки для разного вида информации и конечно же готовый набор изображений. Шаблон полностью русифицирован, а это означает, что с настройками и «витриной» сайта не будет никаких проблем. Дентис создан с фреймворком Bootstrap поэтому ваш сайт будет идеально адаптироваться под любое мобильное устройство. Стильный и удобный сайт, созданный с темой Дентис, покажет всем вашим клиентам, что в профессиональной стоматологии нет ничего страшного.
Дентис создан с фреймворком Bootstrap поэтому ваш сайт будет идеально адаптироваться под любое мобильное устройство. Стильный и удобный сайт, созданный с темой Дентис, покажет всем вашим клиентам, что в профессиональной стоматологии нет ничего страшного.
В заключении хочу сказать, что ребята из компании TemplateMonster отлично постарались и подарили нам русифицированные шаблоны для дизайна сайта в различных сферах деятельности. Уточню, что все шаблоны сопровождаются технической документацией и поддержкой 24/7, так что с онлайн-поддержкой проблем нет. За кроссбраузерность готовых сайтов отвечает WEB фреймворк Bootstrap, а изменения с шаблонами можно произвести с помощью встроенного визуального редактора Novi Builder. На данный момент представлено и готово к работе 25 моделей сайтов различных направлений в категории HTML-шаблонов на русском языке. Надеемся, что в скором времени компания TemplateMonster порадует своих клиентов еще большим выбором русифицированных адаптивных шаблонов.
Как создать и просмотреть веб-сайт на компьютере
❮ Предыдущая Далее ❯
Узнайте, как создавать и просматривать веб-страницы на компьютере.
Шаг 1: Откройте Блокнот (ПК)
Windows 8 или более поздняя версия:
Откройте начальный экран (символ окна внизу слева на экране). Тип Блокнот .
Windows 7 или более ранняя версия:
Открыть Пуск > Программы > Аксессуары > Блокнот
Шаг 1. Откройте TextEdit (Mac)
Откройте Finder > Приложения > TextEdit
правильно сохранять файлы. В Настройки > Формат > выберите «Обычный текст»
Затем в разделе «Открыть и сохранить» установите флажок «Отображать файлы HTML как код HTML вместо форматированного текста».
Затем откройте новый документ для размещения кода.
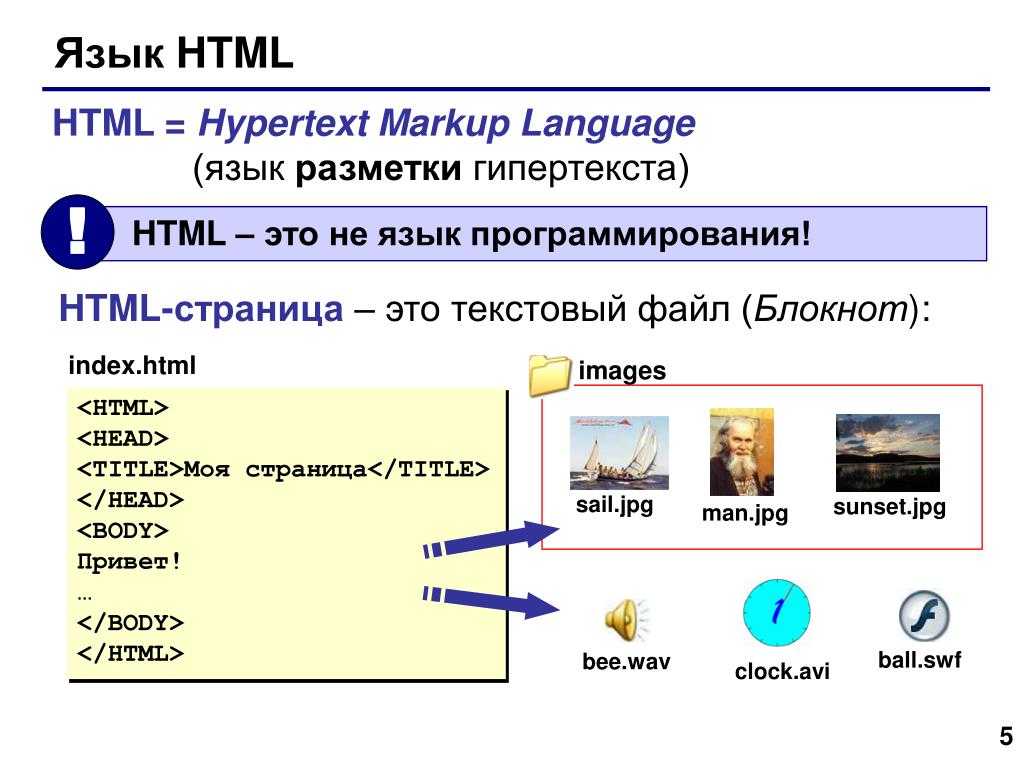
Шаг 2: Напишите HTML-код
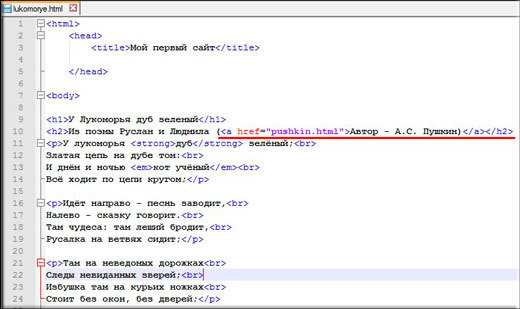
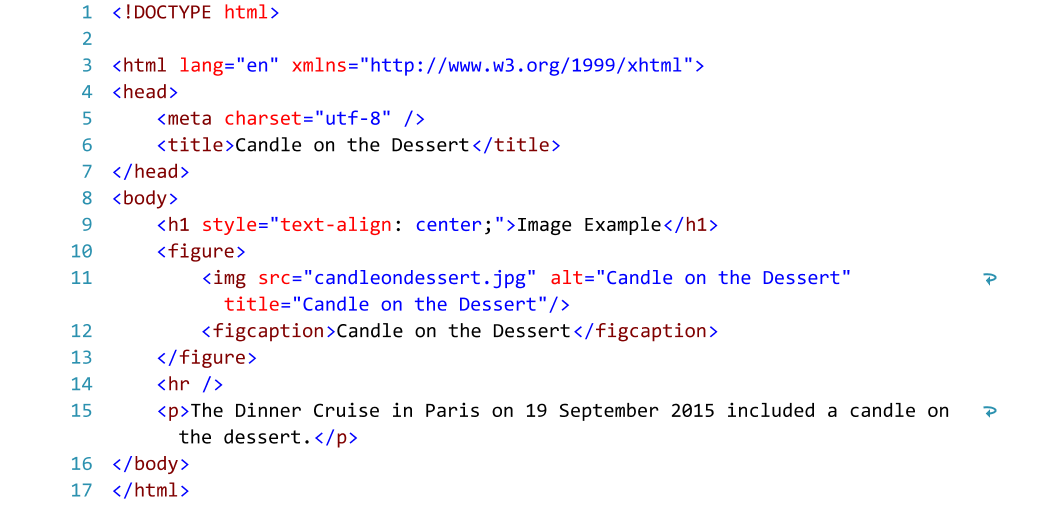
Напишите или скопируйте в Блокнот следующий HTML-код:
Мой первый заголовок
Мой первый абзац.
Шаг 3: Сохраните HTML-страницу
Сохраните файл на своем компьютере. Выберите «Файл » > «Сохранить как » в меню «Блокнот».
Назовите файл «index.htm» и установите кодировку UTF-8 (предпочтительная кодировка для файлов HTML).
Совет: В качестве расширения файла можно использовать .htm или .html. Нет никакой разницы; Это тебе решать.
Шаг 4. Просмотр HTML-страницы в браузере
Откройте сохраненный HTML-файл в своем любимом браузере (дважды щелкните файл, или щелкните правой кнопкой мыши — и выберите «Открыть с помощью»).
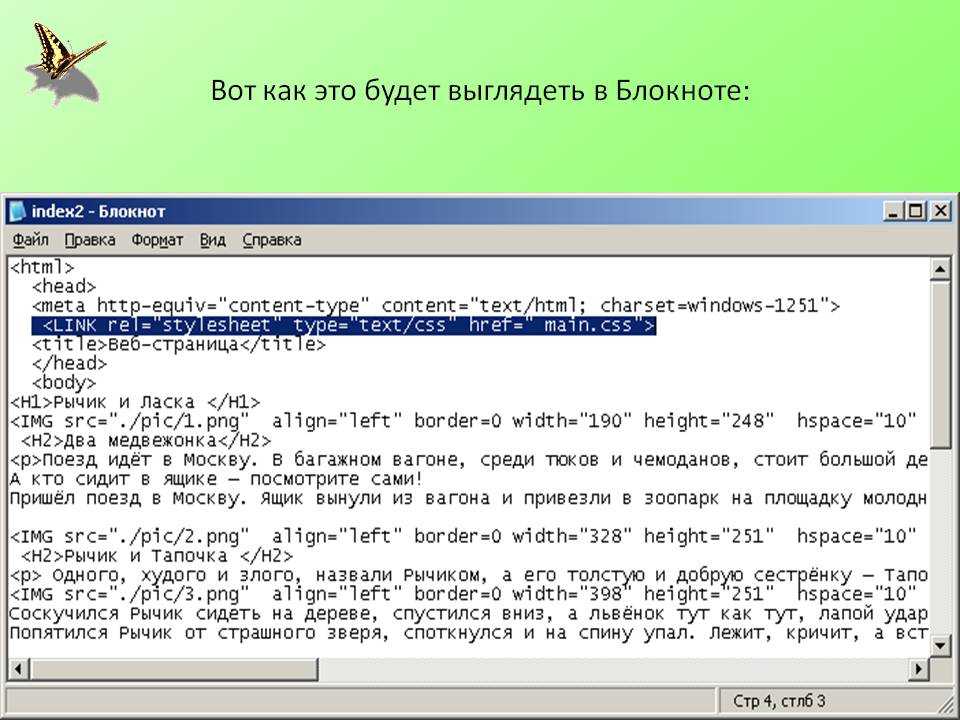
Результат будет примерно таким:
Онлайн-редактор W3Schools — «Попробуйте сами»
С помощью нашего бесплатного онлайн-редактора вы можете редактировать HTML-код и просматривать результат в своем браузере.
Это идеальный инструмент, если вы хотите быстро протестировать код . Он также имеет цвет кодирование и возможность сохранять код и делиться им с другими:
Пример
Это заголовок
Это абзац.
Попробуйте сами »
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
W3Schools Spaces
W3Schools Spaces
Все, что вам нужно прямо в браузере. Он прост в использовании — попробуйте!
Начните бесплатно
❮ Назад Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9004 Справочные материалы
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
| О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
6 Быстрые и простые способы
Развитие веб-сайта Производство
13 февраля 2023 г.
Домантас Г.
5 мин Чтение
Создание собственного веб-сайта поможет расширить ваше присутствие в Интернете, расширить клиентскую базу и увеличить коэффициент конверсии. Однако достичь этих целей будет практически невозможно, если вы изначально не загрузили свой веб-сайт.
Лучше всего то, что вам не нужен опыт программирования, чтобы запустить свой сайт на веб-сервере. Многие хостинги и FTP-программы предоставляют удобные инструменты для загрузки веб-сайта за считанные клики.
Для получения дополнительной информации прочитайте нашу статью и узнайте полные инструкции о том, как запустить свой веб-сайт в Интернете за 6 быстрых и простых шагов.
Создание и обслуживание веб-сайта – это не то, к чему следует относиться легкомысленно. Крайне важно выбрать первоклассный веб-хостинг, который имеет все ключевые функции для запуска вашего проекта.
Вот несколько факторов, которые следует учитывать при выборе хостинг-провайдера:
- Живая поддержка . У хорошего хостинга должна быть команда специалистов, которые могут помочь вам в любое время. Нет ничего хуже, чем столкнуться с некоторыми проблемами и ждать ответа несколько дней.
- Контроль над вашим веб-хостингом . Чем меньше у вас контроля над учетной записью хостинга, тем больше вероятность того, что вы столкнетесь с проблемами, когда ваш сайт разрастется.
- Место для роста . Прежде чем выбрать веб-хостинг, убедитесь, что он предлагает масштабируемые решения, которые могут обеспечить большую мощность (например, виртуальные частные серверы или облачный хостинг веб-сайтов).

- Гарантия возврата денег . Никто не любит плохие инвестиции, поэтому обязательно ознакомьтесь с политикой возврата. Это даст вам временные рамки, чтобы протестировать все, прежде чем совершать услуги хостинга.
Совет эксперта
Выбор веб-хостинга напрямую повлияет на ваш веб-сайт, его производительность и ваш бизнес.
Выбор надежного хостинг-провайдера, такого как Hostinger, обеспечит вашему веб-сайту повышенную безопасность, хорошее время отклика сервера, автоматические функции для оптимизации обслуживания сайта и круглосуточную поддержку, которая всегда готова помочь вам.
Мы всегда стремимся улучшить качество наших услуг и активно сканируем веб-сайты на наличие любых угроз безопасности.
Арнас Д.
Владелец продукта
Если вы устали переключаться между вкладками, пытаясь сравнить функции, которые предлагают разные веб-хостинги, у нас есть кое-что более удобное для вас. Не стесняйтесь проверять страницы, где мы сравниваем Hostinger с популярными хостинг-провайдерами, такими как:
- Hostgator
- GoDaddy
- SiteGround
- Недорогое имя
- Блюхост
Надеемся, они облегчат вам поиск! Но если у вас уже есть веб-сайт, вы всегда можете воспользоваться услугами переноса веб-сайтов Hostinger.
Следующей задачей является выбор правильного инструмента для загрузки веб-сайта в Интернет. Вот четыре самых популярных инструмента для загрузки веб-сайта:
Файловый менеджерФайловый менеджер — это браузерный инструмент со всеми ключевыми функциями для управления файлами и каталогами вашего веб-сайта. Если у вас есть учетная запись Hostinger, войдите в hPanel и найдите Диспетчер файлов в разделе Файлы .
Однако файловый менеджер имеет ограничение на загрузку. Если файлы вашего веб-сайта на больше, чем 100 ГБ , вместо этого вам следует выбрать следующий инструмент.
Протокол передачи файлов (FTP) Большинство провайдеров веб-хостинга поддерживают FTP или протокол передачи файлов, который можно использовать для подключения к FTP-клиенту. Если у вас нет FTP-клиента, обязательно установите его на свой компьютер.
Для пользователей Hostinger все необходимые учетные данные для доступа к вашему FTP-клиенту находятся в Учетных записях FTP в разделе Файлы .
Там вы можете найти всю важную информацию о вашей учетной записи FTP, такую как ваше имя пользователя FTP, имя хоста и пароль.
Для загрузки файлов с помощью программы FTP нет ограничений по размеру. Тем не менее, это требует некоторых технических знаний, которые вы можете узнать из этой статьи о том, как настроить FileZilla и любые другие FTP-клиенты.
Автоматический импортер веб-сайтовПользователи Hostinger могут найти функцию импорта веб-сайтов в hPanel. Вы можете использовать эту функцию для извлечения архива веб-сайта в каталог public_html . Инструмент поддерживает . zip , .tar и .tar.gz форматы, а ограничение на загрузку составляет 256 МБ.
Плагины для миграции WordPress Если вы планируете использовать WordPress, есть несколько способов загрузить свой веб-сайт в CMS. Одним из самых простых способов является использование плагина миграции WordPress, такого как All in One WP Migration. После установки и активации плагина остальные шаги не требуют пояснений.
Одним из самых простых способов является использование плагина миграции WordPress, такого как All in One WP Migration. После установки и активации плагина остальные шаги не требуют пояснений.
Предельный размер загрузки зависит от вашего хостинг-провайдера. Узнайте, как увеличить размер загружаемого файла.
Совет эксперта
Если у вас есть существующий веб-сайт на другом веб-хостинге, вы всегда можете воспользоваться бесплатной службой миграции веб-сайтов Hostinger. Это самый быстрый и безопасный способ переноса неограниченного количества сайтов, так как наша специальная группа по миграции возьмет на себя этот процесс.
Ауримас Л.
Менеджер по техническим продуктам
3. Загрузка файлов на ваш веб-сайтТеперь, когда вы знаете лучшие инструменты для загрузки веб-сайта, пришло время запустить ваш веб-сайт!
В этой части руководства мы покажем вам, как загружать файлы на веб-сайт с помощью файлового менеджера Hostinger и известного FTP-клиента FileZilla.
- Войдите в hPanel Hostinger и перейдите к Диспетчер файлов .
- Когда вы окажетесь в каталоге public_html, выберите значок Загрузить файлы в правом верхнем меню.
- Выберите файл архива веб-сайта на вашем компьютере и Загрузите его на наш сервер.
- Щелкните правой кнопкой мыши загруженный файл и Извлеките заархивированные файлы в папку public_html.
Прежде чем мы начнем, обязательно распакуйте архив на свой локальный компьютер, поскольку FileZilla не имеет функции Extract .
- Подключите свою учетную запись к FileZilla. Используйте порт 22 или подключитесь к SFTP для безопасного соединения.
- Перейдите к панели Remote Site и щелкните папку public_html .
- Перейдите на панель Local Site и найдите извлеченные файлы.
- Выберите файлы, щелкните правой кнопкой мыши, чтобы загрузить их в каталог public_html .

Вот оно! Выполнив описанные выше шаги, вы сможете перенести все файлы на public_html без каких-либо дополнительных действий. В противном случае вам нужно будет подключиться через SSH и распаковать архив вручную.
4. Переместите файлы веб-сайта в основной корневой каталогВ некоторых случаях при загрузке файлов веб-сайта будет создан дополнительный каталог. В результате посетители будут перенаправлены на yourdomain.com/subfolder вместо yourdomain.com по умолчанию.
Чтобы этого не произошло, вам нужно убедиться, что все файлы находятся в корневом каталоге вашего домена, то есть public_html .
Вы можете использовать Файловый менеджер для перемещения файлов вашего сайта. Все, что вам нужно сделать, это щелкнуть правой кнопкой мыши вложенную папку, выбрать параметр Переместить и установить public_html в качестве места назначения.
5. Импорт вашей базы данныхЕсли на вашем веб-сайте используется база данных, вам также необходимо импортировать ее вместе с файлами веб-сайта:
- Создайте новую базу данных MySQL и пользователя.

- Доступ к вновь созданной базе данных через phpMyAdmin.
- Используйте раздел Импорт для загрузки файла резервной копии вашей базы данных.
- Обновите сведения о соединении базы данных MySQL ( база данных имя , хост , пользователь , пароль ) в его файлах конфигурации.
Пропустите эту часть, если вы не используете базу данных.
6. Проверка работы веб-сайтаПосле завершения загрузки пришло время для окончательной проверки!
Если ваше доменное имя зарегистрировано и уже указывает на ваш веб-хост, введите доменное имя в браузере и посмотрите, направит ли оно вас на ваш веб-сайт.
Имейте в виду, что для полного распространения изменений DNS по всему миру может потребоваться до 48 часов. Таким образом, если вы только что указали свой домен на серверы имен веб-хоста, вам может потребоваться некоторое время подождать.
Используйте онлайн-инструмент, например whatsmydns. net, чтобы проверить состояние вашего распространения DNS. Просто введите свое доменное имя, и инструмент проверит записи DNS на нескольких серверах имен.
net, чтобы проверить состояние вашего распространения DNS. Просто введите свое доменное имя, и инструмент проверит записи DNS на нескольких серверах имен.
Если вы будете правильно следовать всем инструкциям, ваш сайт будет выглядеть нормально. Однако, если вы столкнетесь с проблемой, обратитесь за помощью к своему хостинг-провайдеру.
А если вы являетесь клиентом Hostinger, свяжитесь с нами через чат, и один из наших агентов по работе с клиентами будет готов вам помочь!
ЗаключениеПоздравляем, теперь ваш сайт доступен в Интернете!
Вкратце, вот шаги для загрузки вашего веб-сайта на веб-сервер:
- Выберите подходящего хостинг-провайдера.
- Выберите инструмент и способ загрузки вашего веб-сайта.
- Загрузить файлы на свой сайт.
- Переместите файлы веб-сайта в основную корневую папку.
- Импорт вашей базы данных.
- Проверьте, работает ли ваш сайт по всему миру.
Вот оно! Поначалу это может показаться немного сложным, но если вы будете внимательно следовать всем шагам, вы сразу же получите свой веб-сайт в Интернете.