выходим за рамки и взрываем звезды с border-image и градиентами — CSS-LIVE
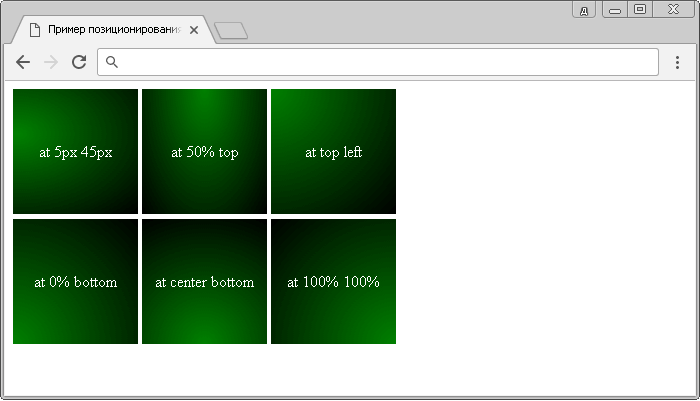
Как вы думаете, сколько CSS-градиентов нужно, чтобы нарисовать каждую из этих фигур?
Один! 🤯 Причем его даже не надо дублировать: достаточно указать один раз в одном-единственном свойстве. Таким примером в CodePen на днях поделился Темани Афиф, автор занятного и познавательного проекта css-challenges.com.
Эта «магия» — заслуга свойства border-image. У нас уже есть статья о нем и его возможностях. Увы, громоздкий синтаксис и неинтуитивное поведение — особенно с градиентами — до сих пор мешают ему стать популярным. Сам Афиф в Твиттере признал, что «border-image принадлежит к тёмной стороне CSS»: очень уж трудно представить себе наглядно, как масштабируются, нарезаются и потом опять масштабируются части картинки. И многие даже не пытаются разобраться в нем. А зря!
Во-первых, уникальная способность border-image выходить за края элемента может быть очень полезна в массе практических задач.
See the Pen
Untitled by Ilya Streltsyn (@SelenIT)
on CodePen.
или «отзывчивая» имитация старого ЭЛТ-экрана:
See the Pen
responsive old CRT screen with border-image and gradient by Ilya Streltsyn (@SelenIT)
on CodePen.
А во-вторых, border-image — уже не единственное свойство с таким синтаксисом. Недавно к нему добавилось еще одно — mask-border, из модуля СSS-масок 1 уровня. Оно уже работает в Safari и Chrome с аналогами (в виде -webkit-mask-box-image). И задает маску для обрезки всего элемента — включая его фон и рамку, нарисованную через border-image (можете еще раз посмотреть пример с косыми секциями, в самом низу:).
Чтобы овладеть мощью этой темной стороны CSS, надо поупражняться. Упражнение будет типичное для темной стороны: взорвать звезду! Правда, делать это мы будем на безопасном (относительно: может затянуть, как черная дыра!:) полигоне — в игре CSSBattle, одно из заданий которой (№83) так и называется — «Сверхновая»:
Напомним, задача этой игры — воспроизвести картинку 400×300 в окне такого же размера минимально возможным CSS-кодом. Рисовать «облака плазмы» по отдельности — не наш, не «тёмносторонний» путь 👾. Поступим проще: нарисуем 4 голубых круга на синем фоне, а поверх наложим синий квадрат с желтым кругом и повернем на 45°.
Круги получаются частично «наехавшими» друг на друга. Рисовать их отдельными элементами, множествеными фонами, тенями и т.п. — долго и скучно. Можно проще и короче!
Recreating CSSBattle Target#83 with border-image, part 1 by Ilya Streltsyn (@SelenIT)
on CodePen.

Вот как это работает:
- Определяем контуры будущей рамки. Пользуясь тем, что можно выходить за края элемента, добавляем по
50pxсверху и снизу, получается квадрат 400×400. - Заливаем этот квадрат синим градиентом с голубым кругом радиусом
64pxв центре. Это и будет наша исходная картинка для нарезки. - Из этой картинки выделяем и копируем 4 угловых «плитки» размером 254×254 пикселя (см. прошлую статью для наглядности). Центр круга попадает в каждую «плитку», но два крайних сегмента по 9px оказываются отрезанными.
- Масштабируем плитки до нужной толщины рамки. У нас рамка заполняет весь квадрат, без центральной «дырки», так что толщина —
200px(половина стороны). Радиусы кругов уменьшатся в 254/200 = 1.27 раза, т.е. до50px(столько и было нужно!) - Кладем плитки на углы квадрата, обрезанные края кругов стыкуются друг с другом.
 Всё!
Всё!
Толщину в п. 4 можно задать не ровно 200px, но и больше (например, 288px = 3in): итоговый размер плиток всё равно будет 200×200, они всегда ужимаются, чтобы поместиться. Этим можно сэкономить один-два символа.
Теперь маленький квадрат: у него размер 120×120, а круг внутри желтый, радиусом 30px и строго по центру. Здесь нам фактически не нужна сама рамка, только центральная плитка — аналог фона. За нее отвечает ключевое слово fill, у которого есть еще и приятный побочный эффект — картинка рисуется независимо от наличия обычного
See the Pen
Recreating CSSBattle Target#83 with border-image, part 2 by Ilya Streltsyn (@SelenIT)
on CodePen.
В CSSBattle мы по умолчанию на «тёмной стороне» HTML — в Quirks mode, «режиме совместимости со старыми глюками». А значит, можем отбросить height (в Quirks mode body само растягивается на доступную высоту html) и px у margin-а (предупреждение: так можно только в CSSBattle, не повторяйте это в реальных проектах!), еще чуть уменьшив код. Копируем его в окошко игры, жмем Submit… БУМ! 💥 В космосе звук не распространяется, но радость от успешного испытания слышна аж на сервере 😂
Копируем его в окошко игры, жмем Submit… БУМ! 💥 В космосе звук не распространяется, но радость от успешного испытания слышна аж на сервере 😂
Но писать «border-image: radial-gradient» два раза — всё равно долго и скучно. Подправим-ка стили body, чтобы унифицировать его border-image с html:
body {
border-image: radial-gradient(#EEB850 30px,#243D83 0) 0 fill / 0 / 50px 0;
margin: 140; /* размер автоматом станет 120x20 */
}
Самому body не обязательно быть квадратным, квадратной должна быть лишь рамка – так что делаем его прямоугольным (заодно margin сократился) и используем уже знакомый трюк. Теперь можно написать border-image: radial-gradient() один раз, для универсального селектора, а для body только переопределить цвет и радиус внутреннего круга и начальный/конечный размер угловых плиток. Это можно сделать с помощью кастомных свойств (CSS-переменных). Но в CSS есть пара «исконных» переменных:
Но в CSS есть пара «исконных» переменных: em для размеров. Так что решение сокращается до…
See the Pen
Recreating CSSBattle Target#83 with border-image, part 2 by Ilya Streltsyn (@SelenIT)
on CodePen.
У html переход от первой цветовой зоны ко второй находится в 4em = 64px от центра, т.е. дальше края второй (желтой) зоны, а значит, вторая зона не видна. У body же, наоборот, первая (голубая) зона сжимается в ноль (1em = 0), и видна только желтая. Заодно обнуляется и толщина рисованной рамки. Лишь для «вырезки» плиток пришлось использовать отдельную переменную, а не размер в em — это безразмерное число, а не длина, и в CSS это несоизмеримые друг с другом величины (как метры и килограммы).
Путем зверской минификации это решение можно ужать как минимум до 150 знаков.
See the Pen
Recreating CSSBattle Target#83 with border-image, part 1 by Ilya Streltsyn (@SelenIT)
on CodePen.
Можете поменять значения вверху и посмотреть, что изменится (примечание: тут отображается только рамка, без центральной «плитки» — так нагляднее). Надеюсь, это упражнение поможет вам легче понять, что и как вырезается, копируется и растягивается в примерах в начале статьи, и создавать свои по аналогии.
Пускай же CSS раскрывает перед вами все свои тайны, даже темные, пополняя ваш арсенал суперсилами для побед над самыми сложными задачами. Дерзайте, не бойтесь экспериментировать! Но не позволяйте тёмной стороне взять верх над вами, и в реальных проектах не забывайте про доктайп
P.S. Это тоже может быть интересно:
Лучшие генераторы градиентов CSS для дизайнеров
Автор: Елизавета Гуменюк Рейтинг топика: +1
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
И пусть я не всегда идеальна — есть к чему стремиться!!!
Сегодня мы рассмотрим десять лучших генераторов градиентов CSS, которые вы можете использовать для создания различных стилей градиента. Учитывая, что кодирование градиента вручную не является такой уж забавой, особенно если вы пропустили простой двухцветный градиент, эти инструменты станут обязательными в вашей папке закладок.
Одним из самых модных элементов в дизайне веб-сайтов является использование градиентного фона или наложения цвета. Двухцветный линейный градиент — наиболее популярная вариация этого тренда. И хотя градиенты могут выглядеть причудливо и сложно, на самом деле их довольно легко создавать и развертывать, если вы используете правильный инструмент!
CoolHue
CoolHue — это впечатляющая коллекция готовых комбинаций градиентов. От розового и апельсинового до синего и зеленого цвета, тут вы найдете любые градиенты, начиная с поразительного контраста вплоть до мягких изменений.
Хотя у вас нет особого контроля над настройкой параметров, с помощью CoolHue вы сразу поймете, работает ли один из цветовых комбо для вас или нет, потому что все параметры находятся прямо на экране. Также одним щелчком мыши вы можете скопировать CSS. Вот и все. Серьезно! Кроме того каждый файл доступен в формате PNG для скачивания.
CSS Gradient
CSS Gradient имеет множество переключателей и числовых параметров, поэтому вы можете выбрать до трех цветов и создать собственный градиент CSS.
Переключатели просты в использовании, и даже кто-то с очень небольшим опытом работы с цветом может понять, как создать полезный градиент. Кроме того, имеются некоторые начальные градиенты в нескольких разных стилях для вдохновения.
Одной из лучших особенностей этого инструмента можно назвать высокий уровень контроля над каждой деталью создаваемого градиента. Код генерируется ниже на экране, чтобы вы могли видеть все необходимое во время работы.
UI Gradients
UI Gradients представляет собой полноэкранный генератор градиентов. Преимущество просмотра цветовых вариаций в полном размере заключается в том, что вы действительно можете визуализировать, как они будут выглядеть с вашими реальными дизайн-проектами.
Преимущество просмотра цветовых вариаций в полном размере заключается в том, что вы действительно можете визуализировать, как они будут выглядеть с вашими реальными дизайн-проектами.
Инструмент включает в себя множество готовых вариантов градиента. Вы можете просматривать коллекцию или выполнять поиск по цвету, в то время как выбор варьируется от двух до трех цветов с линейными узорами.
Не нравится то, что вы видите? Тогда вы можете добавлять данные градиента в файл gradients.json в проекте и отправлять запрос на перенос.
CSSmatic
CSSmatic — это простой генератор градиентов с кликабельными кнопками, которые помогут вам настроить выбор цвета, остановку и вращение. С помощью этого инструмента пользователи могут создавать линейные или радиальные градиенты.
Начните с одного из простых пресетов — тут вы найдете некоторые хорошие монохроматические варианты — и настраивайте его, пока вы не получите необходимый вам градиент. Затем скопируйте код, и вы готовы к работе.
Ultimate CSS Gradient Generator
Ultimate CSS Gradient Generator очень похож на CSSmatic, и у этих инструментов даже почти одинаковые экранные функции, однако у него есть и другая функциональность.
Инструмент включает в себя диаграмму совместимости браузера, несколько цветовых форматов, возможность импорта градиентного изображения и более 135 пользовательских пресетов. Пользователи также могут импортировать градиенты из существующего CSS и вносить коррективы. Это может быть отличным вариантом для настройки градиента на вашем сайте, который просто выглядит не совсем так, как вы хотите.
ColorSpace
ColorSpace — это еще один полноэкранный градиентный инструмент с высоко визуальным веб-сайтом. Он довольно простой в использовании. Выберите ориентацию градиента (линейную или радиальную), добавьте два цвета с помощью кнопок и средства выбора цвета, затем нажмите кнопку «Создать».
Хотя этот инструмент все еще находится в стадии бета-версии, он работает хорошо, а код виден прямо на экране для копирования в проекты. Все, что вам нужно от визуализации градиента в CSS, находится прямо на экране. И если вам не нравятся ваши цветовые решения, их легко изменить и просто снова нажать «Создать».
Все, что вам нужно от визуализации градиента в CSS, находится прямо на экране. И если вам не нравятся ваши цветовые решения, их легко изменить и просто снова нажать «Создать».
CSS Gradient Generator
CSS Gradient Generator производит код, используя простой графический интерфейс пользователя, а сам CSS будет работать во всех браузерах, поддерживающих CSS3.
Генератор позволяет создавать линейные и радиальные градиенты, а также имеет возможность импортировать существующий код градиента CSS для редактирования. Он также поставляется с несколькими пресетами для запуска ваших градиентных визуализаций.
CSS3 Factory
CSS3 Factory — это простой инструмент, который лучше всего работает, если вы знаете, какие цвета вы хотите использовать для градиента CSS.
Данная опция без наворотов позволяет вводить выбор цвета, задавать направление для цветов и копировать код. У инструмента есть небольшое окно предварительного просмотра, чтобы видеть, как будут выглядеть градиенты, однако этот инструмент не имеет никаких пресетов.
CSS-Gradient
CSS-Gradient является генератором плюс учебником по градиентам. Инструмент включает в себя боксы для выбора двух вариантов цвета в Hex или RGB, направленных, линейных или радиальных. Так что этот инструмент лучше всего подходит, если вы имеете представление о том, какие цвета вы хотите использовать. Просто скопируйте код и примените его к своему дизайну.
Но то, что действительно здорово в этом инструменте, так это то, что под прокруткой есть много полезной информации для пользователей о градиентах, о том, как работают градиенты CSS и о различии между линейными и радиальными параметрами. Все эти ресурсы, особенно полезны для новичков.
GradientGenerator
GradientGenerator — отличный инструмент для создания небольшого градиентного вдохновения. Начните с одного из пресетов (есть много различных вариантов на выбор), а затем добаьте свои собственные настройки для уникального градиента.
Этот инструмент упакован различными настройками и даже включает в себя простые, расширенные и экспертные настройки, чтобы вы могли выбрать необходимое на основе вашего уровня квалификации и способности сопоставления цветов.
Вы можете щелкнуть, чтобы скопировать CSS, загрузить PNG, захватить QR-код для тестирования на мобильном устройстве или создать ссылку на общий ресурс. Этот инструмент также имеет другие расширенные параметры конфигурации, с которыми вы можете играть, включая тип генерируемого кода.
Вывод
Одним из самых больших преимуществ использования генератора градиентов CSS является то, что большинство этих инструментов показывают, как градиент будет выглядеть на экране при генерации соответствующего кода. Вы можете визуально настроить цвета, наложения, направление, непрозрачность и многое другое прямо на экране.
Затем все, что вам нужно сделать, это скопировать код и вставить его в свой файл CSS, чтобы начать работу. Генератор градиентов CSS — это быстрый и простой способ создать градиент веб-сайта, который вам понравится, и который будет прост в использовании. Мы надеемся, что один из вариантов в этом списке отлично будет работать вас.
Всем успешной работы!
Источник
CSS градиенты для веб дизайна.
 Подборка сервисов
Подборка сервисовБесплатные онлайн инструменты являются нормой для современных веб-дизайнеров. Зачем изобретать колесо, если можно сэкономить время, используя бесплатные онлайн сервисы?
В сети можно найти большое количество инструментов для создания цветовых схем и паттернов. Но вы потратите гораздо больше времени, чтобы найти сервисы для создания css градиентов.
Поэтому я сделала для вас подборку из 7 бесплатных инструментов для создания CSS градиентов.
И так, поехали!
Содержание
- 1 WebGradients
- 2 uiGradients
- 3 CSS аниматор градиентов
- 4 Редактор градиента Colorzilla
- 5 ColorSpace градиенты
- 6 Бесконечные градиенты
- 7 Градиентные кнопки
- 8 Заключение
WebGradients
Перейти на сайт
На WebGradients вы найдете целую коллекцию готовых градиентов разных цветов и стилей.
Все они заранее подготовлены и готовы к работе. Воспринимайте этот сайт, как библиотеку градиентов, которая содержит более 180 вариантов.
Если вы обратите внимание на верхнюю навигацию сайта, то там вы найдете ссылки для загрузки этих градиентов как в PSD, так и в файле Sketch.
Вы также можете скопировать градиенты как код CSS3, а затем добавить его прямо на сайт. Здесь нет неправильных ответов — здесь просто много градиентов.
uiGradients
Перейти на сайт
Обратите внимание на библиотеку uiGradients для создания интересных вариантов css градиентов.
В верхней навигации (слева) вы увидите кнопку с надписью «Show all gradients» (показать все градиенты). Нажмите на нее, чтобы просмотреть огромный список различных стилей градиента. Серьезно, их там очень много.
Выберите тот, который вам нравится, а затем скопируйте код для использования на сайте. Вы также можете загрузить градиент как jpg файл прямо с панели инструментов в правом верхнем углу.
CSS аниматор градиентов
Перейти на сайт
Итак, градиентная анимация. Сервис Gradient Animator — идеальный способ воплотить это в реальность. Все может работать прямо через CSS3 без необходимости использовать JavaScript.
Сервис Gradient Animator — идеальный способ воплотить это в реальность. Все может работать прямо через CSS3 без необходимости использовать JavaScript.
На боковой панели нажмите «Add colour» (добавить цвет) и выберите поочередно два цвета вашего градиента. Измените скорость перехода, измените направление, затем нажмите «Preview»(предварительный просмотр).
Уверена, что вы оцените преимущество этого онлайн сервиса.
Редактор градиента Colorzilla
Перейти на сайт
Каждый веб-дизайнер должен знать о редакторе градиента Colorzilla.
Это был один из самых первых онлайн сервисов, позволяющий разработчикам с нуля генерировать CSS градиенты.
Действительно, этот инструмент, который вы должны добавить в закладки. И естественно, там уже есть заранее построенные градиенты.
ColorSpace градиенты
Перейти на сайт
Кроме того, что ColorSpace отлично подбирает цветовые схемы, он еще имеет свой небольшой генератор градиентов, который позволяет разработчикам создавать пользовательские CSS коды из выбранных цветов.
У этого сервиса градиентов, более простой интерфейс, чем у Colorzilla. Элементы управления довольно очевидны. Единственный минус в том, что на ColorSpace можно выбрать только два цвета за раз.
На Colorzilla вы можете составить градиент из нескольких цветов. Но это не означает, что ColorSpace хуже. Это значит, что его лучше всего использовать для простых градиентов.
Бесконечные градиенты
Перейти на сайт
Да, это именно то, на что похоже. Бесконечный градиент.
В верхней панели навигации вы можете добавлять цвета, блокировать определенные варианты и редактировать определенные функции вашего градиента. Инструмент работает с помощью мыши, где вы перетаскиваете холст, чтобы отредактировать стиль градиента. Как только вы настроите желаемый градиент, просто копируйете CSS код.
Это скорее просто любопытный инструмент, чем практический. Хотя, он может быть действительно полезен для творческих дизайнеров.
К сервису прилагается подробная инструкция, находится она здесь.
Градиентные кнопки
Перейти на сайт
И напоследок, кнопочки.
Бесплатная библиотека с открытым исходным кодом, наполненная различными дизайнами кнопок.
Библиотека проста в использовании и имеет множество градиентов на выбор.
Посмотрите на главную страницу, и вы найдете разные классы для размеров, стилей шрифтов, цветов и форм кнопок. Проект находится на GitHub, если вы хотите углубиться в код.
Заключение
В 2018 году градиенты все еще в тренде. Оставляйте комментарии, была ли эта подборка для вас полезна и что вы думаете по поводу использования градиентов в веб-дизайне.
Стоит ли мне продолжать выкладывать подобные подборки?
Не забудьте добавить сайт в закладки. Здесь будет много всего полезного для веб-дизайнеров и фрилансеров.
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
CSS Gradient Generator — Создавайте и генерируйте красивые градиенты
⇣ Прокрутите, чтобы узнать больше ⇣
О градиентах CSS
Инструмент онлайн-генератора CSS Gradient — это удобная и простая в использовании утилита для быстрого создания линейных и радиальных цветовых градиентов. Вы можете создавать градиенты и экспортировать код CSS с цветами в формате HEX или RGB.
Вы можете создавать градиенты и экспортировать код CSS с цветами в формате HEX или RGB.
Продолжайте читать ниже, чтобы узнать больше о линейных градиентах, радиальных градиентах, повторяющихся градиентах, конических градиентах или текстовых градиентах.
Или вдохновитесь и откройте для себя больше градиентных фонов по цвету: красные градиентные фоны, оранжевые градиентные фоны, желтые градиентные фоны, зеленые градиентные фоны, лазурные градиентные фоны, синие градиентные фоны, фиолетовые градиентные фоны, розовые градиентные фоны или монохромные градиентные фоны.
CSS-градиенты Совместимость с браузером
| ИЭ | Край | Фаерфокс | Хром | Сафари | Опера | Сафари iOS | Опера Мини | Андроид Браузер | Хром Андроид |
|---|---|---|---|---|---|---|---|---|---|
| 10+ | 12+ | 16+ | 26+ | 6. 1+ 1+ | 12 | 7.1+ | х | 4.4+ | 46+ |
Что такое градиент CSS?
Градиенты CSS3 позволяют отображать плавные переходы между двумя или более указанными цветами.
Раньше для этих эффектов приходилось использовать изображения. Однако, используя градиенты CSS3, вы можете сократить время загрузки и использование полосы пропускания. Кроме того, элементы с градиентами лучше выглядят при увеличении, потому что градиент генерируется браузером.
CSS определяет три типа градиентов:
— Линейные градиенты (направление вниз/вверх/влево/вправо/по диагонали)
— Радиальные градиенты (определяются их центром)
— Конические градиенты (поворот вокруг центральной точки)
Определение из W3Школы
Тип данных CSS <градиент> обозначает CSS <изображение>, состоящее из прогрессивного перехода между двумя или более цветами. CSS-градиент — это не CSS
CSS-градиент — это не CSS
Существует четыре вида цветовых градиентов:
— линейные градиенты, генерируемые функцией linear-gradient(), где цвет плавно сливается по воображаемой линии.
— радиальные градиенты, генерируемые функциейradial-gradient(). Чем дальше точка от начала координат, тем дальше она от исходного цвета.
— повторяющиеся градиенты, сгенерированные с помощью функций Repeating-Linear-Gradient() и Repeating-Radial-Gradient(), которые представляют собой линейные или радиальные градиенты фиксированного размера, повторяющиеся столько раз, сколько необходимо для заполнения всего блока.
— конические градиенты, сгенерированные с помощью функции conic-gradient(), которые постепенно переходят цвета по кругу.
Определение от MDN — Сеть разработчиков Mozilla
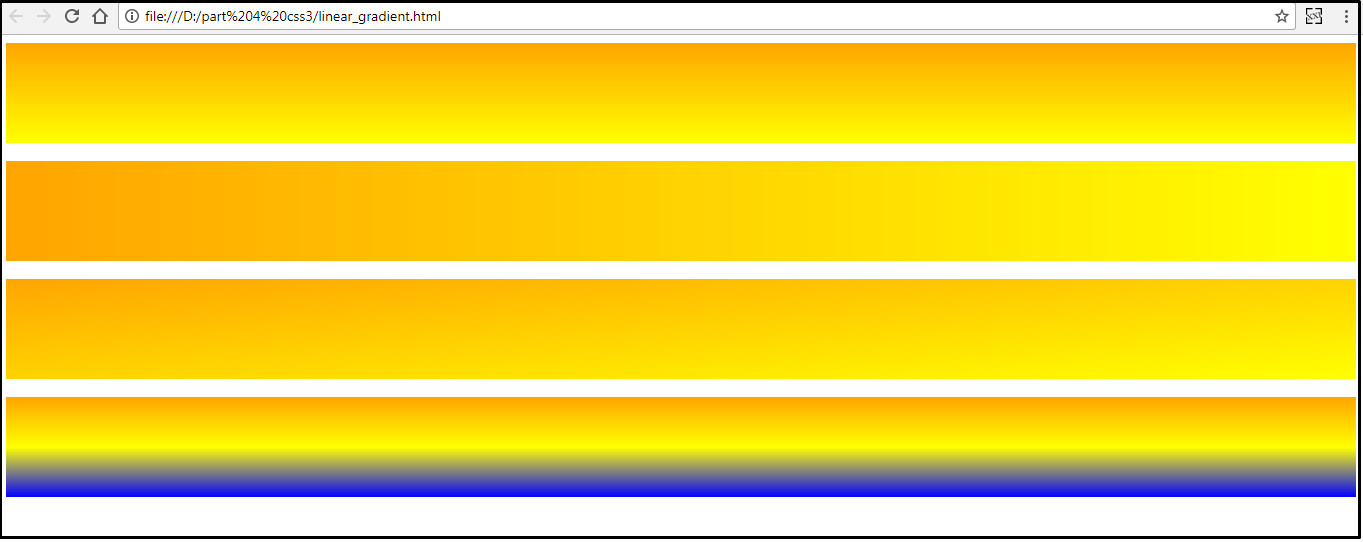
Линейные градиенты CSS
Что такое линейный градиент CSS?
Линейный градиент создается путем указания прямой линии градиента, а затем нескольких цветов, размещенных вдоль этой линии. Изображение строится путем создания бесконечного холста и его рисования линиями, перпендикулярными линии градиента, при этом цвет нарисованной линии является цветом линии градиента, где они пересекаются. Это обеспечивает плавный переход от одного цвета к другому в заданном направлении.
Изображение строится путем создания бесконечного холста и его рисования линиями, перпендикулярными линии градиента, при этом цвет нарисованной линии является цветом линии градиента, где они пересекаются. Это обеспечивает плавный переход от одного цвета к другому в заданном направлении.
Определение от W3C
Подробнее о том, как работают линейные градиенты и как их генерировать, читайте здесь.
Радиальные градиенты CSS
Что такое радиальный градиент CSS?
В радиальном градиенте цвета не плавно переходят от одной стороны поля градиента к другой, как в случае с линейными градиентами, а возникают из одной точки и плавно распространяются наружу в форме круга или эллипса.
Радиальный градиент задается путем указания центра градиента (где будет эллипс 0 %), а также размера и формы конечной фигуры (эллипса 100 %). Остановки цвета задаются в виде списка, как и для linear-gradient(). Начиная с центра градиента и продвигаясь к конечной форме (и, возможно, дальше) концентрические эллипсы с однородным масштабом рисуются и окрашиваются в соответствии с указанными цветовыми точками.
Начиная с центра градиента и продвигаясь к конечной форме (и, возможно, дальше) концентрические эллипсы с однородным масштабом рисуются и окрашиваются в соответствии с указанными цветовыми точками.
Определение от W3C
Подробнее о том, как работают радиальные градиенты и как их генерировать, читайте здесь.
Повторяющиеся градиенты CSS
Что такое повторяющийся градиент CSS?
Помимо линейного градиента() и радиального градиента(), эта спецификация определяет значения повторяющегося линейного градиента() и повторяющегося радиального градиента(). Эти обозначения принимают те же значения и интерпретируются так же, как и их соответствующие неповторяющиеся братья и сестры, определенные ранее.
Однако при рендеринге метки цвета бесконечно повторяются в обоих направлениях, а их положения смещаются на кратное значение разницы между позицией последней указанной метки цвета и позицией первой заданной метки цвета.
Определение от W3C
Подробнее о том, как работают радиальные градиенты и как их генерировать, читайте здесь.
Конические градиенты CSS
Что такое конический градиент CSS?
Конический градиент начинается с указания центра круга, аналогично радиальным градиентам, за исключением того, что цветовые точки конического градиента размещаются по окружности круга, а не на линии, выходящей из центра, что приводит к плавному переходу цвета вы вращаетесь вокруг центра, а не продвигаетесь наружу от центра.
Конический градиент задается путем указания угла поворота, центра градиента, а затем указания списка цветовых точек. В отличие от линейных и радиальных градиентов, у которых ограничители цвета размещаются с помощью 
Определение от W3C
Подробнее о том, как работают радиальные градиенты и как их генерировать, читайте здесь.
Градиенты текста CSS
Что такое градиент текста CSS?
Использование градиента для текста работает так же, как линейный градиент, только в этом случае вы применяете градиент к тексту вместо заливки фона.
Вам понравится. Просто попробуйте навести курсор мыши на логотип сайта слева, и вы все увидите сами.
Подробнее о том, как работают линейные градиенты и как их создавать, читайте здесь.
Где я могу найти дополнительную информацию о градиентах CSS?
Дополнительную информацию о градиенте CSS можно найти в W3Schools, Mozilla Developer Network, W3C, QuirksMode. Данные о совместимости из Can I Use. Дополнительные сведения о совместимости на рабочем столе и в сети.Градиенты CSS | Могу ли я использовать.
 .. Таблицы поддержки для HTML5, CSS3 и т. д.
.. Таблицы поддержки для HTML5, CSS3 и т. д.Могу ли я использовать
Поиск?
CSS-градиенты
— CRГлобальное использование
94,02% + 4,58% знак равно 98,6%
Метод определения линейного или радиального цветового градиента как изображения CSS.
Chrome
- 4 — 9: Partial support
- 10 — 25: Supported
- 26 — 104: Supported
- 105: Supported
- 106 — 108: Supported
Edge
- 12 — 104: Supported 00% — Supported»> 105: Поддерживается
Safari
- 3.1 — 3,2: не поддерживается
- 4 — 5: Частичная поддержка
- 5.1 — 6: частичная поддержка
- 6.1 — 15,3: Partial 7.1011.
- 16.0: поддержано
- 16,1 — TP: Поддерживается
Firefox
- 2 — 3,5: не поддерживается
- 3,6 — 15: частичная поддержка
- 16 — 35: 35: 3,6 — .0195 105: Поддержано 00% — Supported»> 106 — 107: Поддерживается
Opera
- 9 — 11: не поддерживается
- 11,1 — 11,5: частичная поддержка
- 11.6-13: Подподдертная 7012 9012 9011. Поддерживается
IE
- 5,5 — 9: не поддерживается
- 10: Поддержано
- 11: Поддержано
Chrome для Android
 3: Partial support
3: Partial supportSamsung Internet
- 4 — 17.0: поддержано
- 18,0: поддержано
Opera Mini
- Все: не поддерживается
Opera Mobile
- 10 — 11: не поддерживает
- 2
- 10 — 11: не поддерживает
- 2
- .0299 12: Supported 00% — Supported»> 12.1: Supported
- 64: Supported
UC Browser for Android
- 13.4: Supported
Android Browser
- 2.1 — 3: Partial support
- 4 — 4.3: Supported
- 4.4 — 4.4.4: Supported
- 105: Supported
Firefox for Android
- 104: Supported
QQ Browser
- 13.1: Supported
Baidu Browser
- 13.18: Поддерживается
Браузер KaiOS
- 02% — Supported»> 2.5: Поддерживается
Синтаксис, используемый браузерами с поддержкой префикса, может быть несовместим с таковым для надлежащей поддержки.
Поддержка может быть несколько эмулирована в старых версиях IE с использованием нестандартного «градиентного» фильтра.
Firefox 10+, Opera 11.6+, Chrome 26+ и IE10+ также поддерживают новый синтаксис «to (side)».
- Ресурсы:
- Инструмент для эмуляции поддержки в IE
- WebPlatform Docs
- Cross-browser editor
- Sub-features:
- CSS Repeating Gradients
- CSS Conical Gradients
Css3 Gradient designs, themes, templates and downloadable graphic elements on Dribbble
Просмотр Mytraffic — Главная
Mytraffic — Дом
Посмотреть агентство по разработке программного обеспечения
агентство по разработке программного обеспечения
Просмотр Colordrop: градиенты пользовательского интерфейса для Sketch, Photoshop, CSS
Colordrop: градиенты пользовательского интерфейса для Sketch, Photoshop, CSS
Просмотр Colordrop: фоновые градиенты для Sketch, Photoshop, CSS
Colordrop: фоновые градиенты для Sketch, Photoshop, CSS
Посмотреть интерактивную целевую страницу ParticleJS Particle со значками
ParticleJS Интерактивная целевая страница Particle со значками
Посмотреть Бруно Навигация
Бруно Навигейшн
Просмотр Colordrop: градиенты пользовательского интерфейса для Sketch, Photoshop, CSS
Colordrop: градиенты пользовательского интерфейса для Sketch, Photoshop, CSS
Просмотр символов (CSS)
Символьная единица (CSS)
Посмотреть Привет, Дрибббл!
Привет, Дриббл!
Посмотреть интерактивную целевую страницу ParticleJS Particle
ParticleJS Interactive Particle Landing Page
Посмотреть экспериментальную типографику — 02
Экспериментальная типография — 02
Просмотр анимированной градиентной тени
Анимированная градиентная тень
Посмотреть иллюстрацию поста Linkedin (Почему дизайнер должен знать программирование)
Иллюстрация сообщения Linkedin (Зачем дизайнеру нужно знать программирование)
Просмотр только CSS Apple Watch 4
Только Apple Watch 4
Посмотреть исследование веб-интерфейса 7-10
Исследование веб-интерфейса 7–10
Просмотр камеры Polaroid, сделанной в CSS
Камера Polaroid, выполненная в CSS
- Просмотр Субъективность в эстетизме
Субъективность в эстетизме
View Joseph — HTML-шаблон личного портфолио
Джозеф — HTML-шаблон личного портфолио
Посмотреть веб-сайт Emkore Limited
Веб-сайт Emkore Limited
Просмотр анимации перспективной иллюстрации CSS
Анимация перспективной иллюстрации CSS
Просмотр периодической таблицы веб-элементов | CSS-сетка 22 мая
Периодическая таблица веб-элементов | CSS Grid 22 мая
Просмотр Развлекайтесь с CSS-фильтрами в Webflow: Lava
Развлечение с фильтрами CSS в Webflow: Lava
Просмотр шаблона целевой страницы продукта
Шаблон целевой страницы продукта
Просмотр ежедневно 1# Минималистская презентация webdesign/webdev
daily 1# Минималистская презентация webdesign/webdev
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
Градиентные углы в CSS, Figma и Sketch
Вам знакомо чувство, когда объект не отпускает вас? В последние годы я работал с различными графическими программами и написал много строк CSS. Несмотря на то, что теперь легко скопировать код CSS для градиентов непосредственно, например, из. Figma, у меня всегда было ощущение, что градиенты в графических программах ведут себя несколько иначе, чем градиенты, созданные с помощью CSS. Особенно угол градиента иногда казался мне случайным продуктом. В конце концов, копирование кода CSS часто приводит к тонким, но недопустимым различиям в дизайне.
Несмотря на то, что теперь легко скопировать код CSS для градиентов непосредственно, например, из. Figma, у меня всегда было ощущение, что градиенты в графических программах ведут себя несколько иначе, чем градиенты, созданные с помощью CSS. Особенно угол градиента иногда казался мне случайным продуктом. В конце концов, копирование кода CSS часто приводит к тонким, но недопустимым различиям в дизайне.
Это становится еще более запутанным, когда вы смотрите на то, как ведет себя градиент при изменении размера элемента (по крайней мере, для меня это было запутанным). Поэтому я копал очень глубоко, чтобы выяснить, что на самом деле происходит, когда я назначаю угол градиенту в CSS, Figma или Sketch. Если вас это тоже интересует, что ж… продолжайте читать. Но позвольте мне предупредить вас. Там будет задействована тригонометрия.
I. Градиенты в CSS
Базовый синтаксис
Градиенты существуют в CSS более десяти лет. В начале реализовать их было очень сложно, потому что каждый браузер использовал свой синтаксис. В наше время это, к счастью, намного проще. Для простого градиента достаточно указать несколько цветов. Даже положение цветов не обязательно.
В наше время это, к счастью, намного проще. Для простого градиента достаточно указать несколько цветов. Даже положение цветов не обязательно.
linear-gradient(#f09, #3023AE, #0ff)
Если указаны только цвета, градиент выполняется сверху вниз. Это можно изменить, например, поместив вверху справа в качестве направления перед значениями цвета:
linear-gradient( вверху справа , #f09, #3023AE, #0ff)
Теперь градиент идет от нижнего левого угла элемента к верхнему правому углу. Угол градиента определяется размером элемента. Для квадрата это дает угол ровно 45 градусов. Если соотношение сторон элемента изменяется, угол градиента подстраивается под угол диагонали. Например, соотношение сторон 2:1 дает угол приблизительно 26,5 градусов.
Вы можете видеть, что ось, которая проходит вдоль средней цветовой точки, расположена точно по диагонали, противоположной той, что определена в CSS (слева снизу вверх справа). Мы рассмотрим это подробнее в следующей части.
Мы рассмотрим это подробнее в следующей части.Так как угол здесь зависит от ширины элемента, вы должны быть осторожны при определении градиента, например, для кнопки. Различная ширина может легко привести к неоднородному виду. Особенно, если вы хотите, чтобы градиент был параллелен какой-либо другой линии в вашем дизайне.
Указание точных углов
Помимо направления от стороны или угла, также можно указать точный угол. Это происходит в том же месте, где мы указывали направление раньше:
linear-gradient( 36deg , #f09, #3023AE, #0ff)
То, что происходит сейчас, лучше всего описать следующим образом:
Нарисуйте a градиент под углом 36 градусов, но убедитесь, что видны все указанные цвета.
Я пытаюсь пошагово объяснить, что это значит: Сначала мы рисуем вертикальную ось и поворачиваем ее на 36 градусов. Назовем это ось градиента .
Затем мы рисуем диагональ прямоугольника, ближайшую к оси градиента . В нашем случае это диагональная линия из левого нижнего угла в правый верхний. На этой диагонали мы размещаем заданные цветовые точки — розовый на 0%, фиолетовый на 50% и голубой на 100%.
В нашем случае это диагональная линия из левого нижнего угла в правый верхний. На этой диагонали мы размещаем заданные цветовые точки — розовый на 0%, фиолетовый на 50% и голубой на 100%.
Мы почти у цели. Не хватает только трех линий, которые проходят через заданные цветовые точки и ортогональны градиентной оси . Я буду называть их color-stop-axes (Внимание: линии , а не ортогональны диагонали прямоугольника!)
На пересечении двух внешних осей остановки цвета с осью градиента теперь являются начальной и конечной точками градиента.
Наконец, градиент можно нарисовать. И мы видим, что он проходит точно под указанным углом, и все же небольшая часть цветов, определенных в 0 и 100, видна на внешних краях.
Если вы поклонник геометрии, вы, возможно, видели, что диагональ, ось градиента, и внешняя ось остановки цвета образуют прямоугольный треугольник. Применяя теорему Фалеса, мы можем нарисовать окружность вокруг этого треугольника. А если повторить всю процедуру с оставшимися тремя углами, то получится фигура, немного напоминающая цветок. Когда градиент поворачивается, его конечные точки проходят вдоль внешней линии этой формы цветка. Довольно круто, правда??
А если повторить всю процедуру с оставшимися тремя углами, то получится фигура, немного напоминающая цветок. Когда градиент поворачивается, его конечные точки проходят вдоль внешней линии этой формы цветка. Довольно круто, правда??
Теперь снова посмотрим на кнопки. Первая версия сверху и для сравнения те же кнопки с фиксированным углом. Это всего лишь тонкая разница, но, в конце концов, это часто мелочи имеют значение.
Интерактивный пример
Хорошо, это было очень математически. И вы, вероятно, также задавались вопросом, зачем вам нужна тригонометрия, когда вы просто хотите вставить градиент. Чтобы лучше представить это, я создал интерактивную демонстрацию на CodePen.
II. Градиенты в Sketch
Теперь, как это выглядит, когда мы пытаемся воссоздать тот же процесс в Sketch? Прежде всего, вам придется столкнуться с тем, что в Sketch нельзя указать точный угол для градиента. Итак, давайте начнем с квадрата и перетащите градиент из одного угла в другой. Таким образом, мы точно знаем, что он имеет угол 45 градусов. К счастью, здесь работает интеллектуальное выравнивание, поэтому довольно легко попасть в нужный угол.
Таким образом, мы точно знаем, что он имеет угол 45 градусов. К счастью, здесь работает интеллектуальное выравнивание, поэтому довольно легко попасть в нужный угол.
В результате получается градиент, который можно воссоздать с помощью CSS двумя способами. Либо через до верхнего правого , либо через 45deg .
Теперь становится очень интересно, когда мы растянем квадрат в три раза по ширине и сравним результат с соответствующими объявлениями CSS:
Я не хочу слишком утомлять вас математикой.
Здесь важно то, что ни одна из двух опций CSS не ведет себя так, как в Sketch . Градиент в Sketch имеет угол около 71,5 градуса (если вам действительно интересно: это арктангенс 3/1). В к версии вверху-вправо, угол составляет около 18,5 градусов (то есть 90 — 71,5 или арктангенс 1/3).
В Sketch ось градиента остается на диагонали, тогда как в CSS ось градиента регулируется таким образом, чтобы оси остановки цвета были параллельны противоположной диагонали.
Наконец, в версии 45deg угол равен (сюрприз) 45 градусов. Если вы хотите воспроизвести этот градиент в Sketch, вам нужно разместить конечные точки градиента на пересечении ось градиента и ось остановки цвета . Это работает только до тех пор, пока вы не измените размер объекта снова.
III. Градиенты в Figma
Наконец, давайте посмотрим на то, как все выглядит в Figma. Опять начинаем с квадрата и рисуем градиент от одного угла к другому.
И также в этом случае мы увеличиваем квадрат в три раза по ширине, чтобы можно было сравнить результат с двумя версиями CSS.
На самом деле похоже, что Figma ведет себя точно так же, как вверху справа Версия CSS. По крайней мере, так это выглядит в текущем примере. К сожалению, это не всегда так. Figma берет созданный градиент, как будто это пиксельная графика, и искажает его. Таким образом, угол градиента также изменяется. Это станет ясно, если мы начнем с прямоугольника 3:1, заполним его градиентом, а затем уменьшим до квадрата.
Измененный угол показан на Figma маленькой точкой, которую легко не заметить. Если вы хотите изменить этот угол, вам нужно переместить эту точку, удерживая нажатой клавишу выбора. К сожалению, я не знаю, почему расстояние может быть изменено.
IV. Заключение
Мы видим, что почти невозможно воспроизвести поведение CSS с помощью Figma или Sketch (по крайней мере, с градиентами, угол которых не кратен 90). Единственное, что можно воссоздать в Figma, — это градиент от одного угла к другому. Но опять же, вы должны сначала создать квадрат, заполнить его градиентом, а затем исказить квадрат до нужного размера.
Так что в следующий раз, прежде чем слепо копировать заданные свойства CSS в свой код, лучше проверьте, действительно ли результат выглядит так, как вы его себе представляли. И пока вы это делаете, взгляните также на цветовые точки и проверьте, правильно ли они расположены, или вы можете полностью обойтись без процентных значений.
UI/UX дизайнер и программист на полставки @9elements. Кроме того, я энтузиаст оригами, часами складывающий бумагу.
Кроме того, я энтузиаст оригами, часами складывающий бумагу.
Использование градиентов CSS3 на холсте
- Линейные градиенты
- Радиальные градиенты
- Повторяющиеся линейные градиенты
- Повторяющиеся радиальные градиенты
- Пример эффективного варианта использования
Градиенты CSS3 можно использовать для создания градуированного фона диаграммы.
Поскольку вещи нарисованы на полотне есть
не подчиняется правилам CSS, вы должны использовать градиенты, предоставленные вам
API холста или
ярлыки (например, Gradient(red:white) ), предоставленные RGraph
чтобы придать вашим диаграммам (например, столбцам на гистограмме) градиенты.
Но если вы хотите, чтобы ваша диаграмма имела фоновый цвет, например здесь можно использовать градиенты CSS3.
Линейные градиенты
Градиенты задаются с помощью background-image Свойство CSS и
Функция linear-gradient() задается следующим образом:
<холст>
[Нет поддержки холста]
Как видите, градиент начинается в верхней части холста и постепенно расширяется. по направлению к
нижний. Угол градиента можно изменить, указав угол
в
по направлению к
нижний. Угол градиента можно изменить, указав угол
в функция linear-gradient() :
<холст>
[Нет поддержки холста]
Но когда вы указываете угол, направление меняется на противоположное, и градиент начинается с дно, по крайней мере, для 0 градусов. Если бы вы хотели имитировать предыдущее поведение, вы бы необходимо использовать угол 180 градусов.
<холст>
[Нет поддержки холста]
Здесь угол 90 градусов используется для достижения горизонтального градиента — от с левой стороны на правую.
<холст>
[Нет поддержки холста]
И здесь градиент начинается в правом верхнем углу и постепенно переходит к внизу слева — под углом 45 градусов.
<холст>
[Нет поддержки холста]
Это показывает вам, что вместо того, чтобы распространять цвета, которые вы даете,
поровну
всему полотну можно указать колор-остановки — так, например,
градиент
центрируется вокруг точки 75% длины, которая градуирована
(например, ширина
или высота и т. д.). Используя несколько цветов (например, четыре или более), вы можете получить
эффект полос
в котором нет градуированных областей, а цвета просто меняются
сразу из
один к другому. Например:
д.). Используя несколько цветов (например, четыре или более), вы можете получить
эффект полос
в котором нет градуированных областей, а цвета просто меняются
сразу из
один к другому. Например:
<холст>
[Нет поддержки холста]
Как упоминалось выше, здесь градиент не градуирован, а вместо этого цвет изменения происходят мгновенно. В градиенте используются несколько цветовых точек Технические характеристики:
- красный 25% — красный цвет начинается с 0% и заканчивается в точке 25%. весь градиент начинается с 0%, поэтому его не нужно указывать.
-
белый 25%, белый 50%— белый цвет начинается с точки 25% и продолжается до точки 50%. -
желтый 50%, желтый 75%— желтый цвет начинается с точки 50% и продолжается до отметки 75%.
-
зеленый 75%— зеленый цвет начинается с 75% и заканчивается в точке 100%. весь градиент заканчивается на 100%, поэтому его не нужно указывать.
Радиальные градиенты
Радиальные градиенты не сложнее, но в них есть нечто большее. есть немного больше помните с точки зрения синтаксиса. Они могут быть довольно простыми, хотя, как это первый пример показывает:
<холст>
[Нет поддержки холста]
Градиент, потому что холст шире, чем высок, эллиптическая изначально. Таким образом, чтобы немного удерживать градиент в границах холста больше, чем по умолчанию, это было изменено, так что белый цвет составляет 75%.
<холст>
[Нет поддержки холста]
Здесь мы указываем модификатор окружности ближайшей стороны , чтобы вместо
эллиптический градиент имеет круглую форму и использует ближайшую сторону прямоугольника в качестве
конечная точка градиента. Таким образом, градиент отображается в виде круга, а не эллипса.
а дополнительная ширина просто игнорируется.
Таким образом, градиент отображается в виде круга, а не эллипса.
а дополнительная ширина просто игнорируется.
<холст>
[Нет поддержки холста]
Радиальный градиент не обязательно должен начинаться в центре. Здесь мы указали круг в правом верхнем углу модификатор как часть спецификации градиента, что означает
что градиент начнется в правом верхнем углу холста. Вместо
из ключевых слов вверху справа вы также можете использовать такие пиксели:
<холст>
[Нет поддержки холста]
Вы можете смешивать и сопоставлять значения пикселей с верхними и правильными ключевыми словами.
но для ясности я бы не советовал этого делать. Вы также можете использовать процентные значения
как пиксели.
<холст>
[Нет поддержки холста]
Радиальный градиент не обязательно должен начинаться в центре. Здесь мы указали
Здесь мы указали кружок вверху справа как часть спецификации градиента, что означает
что градиент начнется, что неудивительно, в правом верхнем углу холста. Вместо
из ключевых слов вверху справа вы также можете использовать такие пиксели:
Повторяющиеся линейные градиенты
Если вы хотите указать градиент, который повторяется до конца
кем бы ты ни был
используя градиент, вы можете использовать функция повторения линейного градиента() или
функция Repeating-Radial-Gradient() (ниже) С помощью этой функции вы даете
цвета, а затем вы также указываете ширину/высоту, на которой заканчивается градиент. Так и будет
затем повторять до конца контейнера.
Повторяющиеся радиальные градиенты
Вот хороший эффект, который достигается с помощью повторяющийся радиальный градиент() функция
вместо функции radial-gradient() . После установки точки, в которой градиент
заканчивается (в данном случае 50 пикселей), градиент затем повторяется, чтобы покрыть остальную часть необходимого
пространство.
После установки точки, в которой градиент
заканчивается (в данном случае 50 пикселей), градиент затем повторяется, чтобы покрыть остальную часть необходимого
пространство.
Пример эффективного варианта использования
Как видно ниже, заменив фоновое изображение из этого демонстрационного файла: бар-фон-image.html градиент можно использовать с хорошим эффектом, заменив фоновое изображение на CSS градиент на теге холста. Отсутствие необходимости рисовать изображение будет очень небольшой прирост производительности — хотя, если вы заметите какую-либо разницу, я был бы удивлен.
<холст>
[Нет поддержки холста]
34 Кнопка градиента CSS, которая может придать глубину вашему дизайну
Коллекция лучших концепций кнопок градиента CSS, которые вы можете использовать в 2022 году. Эпоха плоского веб-дизайна. Но теперь градиентные цвета постепенно возвращаются в веб-дизайн и дизайн мобильных приложений. В недавнем обновлении Adobe XD предоставил нам возможность легко добавлять цвета градиента; это показывает, как быстро тренд градиентного цвета распространяется среди дизайнеров. Дизайнеры любят градиент, потому что он добавляет глубины и жизни дизайну. Используя цветовую схему градиента, вы можете легко выделить веб-элемент или элемент приложения среди остальных. В этом списке мы собрали кнопки градиента CSS, которые помогут вам выразить ощущение и глубину функции кнопки.
В недавнем обновлении Adobe XD предоставил нам возможность легко добавлять цвета градиента; это показывает, как быстро тренд градиентного цвета распространяется среди дизайнеров. Дизайнеры любят градиент, потому что он добавляет глубины и жизни дизайну. Используя цветовую схему градиента, вы можете легко выделить веб-элемент или элемент приложения среди остальных. В этом списке мы собрали кнопки градиента CSS, которые помогут вам выразить ощущение и глубину функции кнопки.
Все примеры кнопок градиента CSS в этом списке имеют профессиональную структуру кода, поэтому вы можете легко использовать код в своих проектах. Чтобы сделать работу еще проще для вас, также включены фрагменты кода проектов.
Вот лучшие кнопки градиента CSS.
Текст кнопки градиента CSS
В этом примере вы получаете чистый и красивый текст кнопки градиента CSS. Создатель элегантно использовал градиенты как для текста кнопок, так и для границ. К этой кнопке также добавлена тонкая анимация при наведении, чтобы сделать ее еще более привлекательной. Поскольку вся концепция градиентной кнопки и текста создана с использованием последнего скрипта CSS3, вы можете попробовать любую современную анимацию и дизайн на этой кнопке, чтобы придать ей индивидуальность.
Поскольку вся концепция градиентной кнопки и текста создана с использованием последнего скрипта CSS3, вы можете попробовать любую современную анимацию и дизайн на этой кнопке, чтобы придать ей индивидуальность.
Информация / Загрузить демонстрацию
Анимированные кнопки градиента
В этом пакете представлены два типа кнопок градиента CSS. Один из них представляет собой обычную кнопку с двойным цветовым градиентом, а другой — кнопку с многоцветным градиентом. В этом пакете анимация при наведении со сменой цвета выглядит более яркой и привлекательной. Синхронизация анимации и естественные цвета придают дизайну аутентичный вид благодаря новейшему сценарию CSS3. Весь сценарий кода доступен вам в редакторе CodePen, чтобы вы могли легко использовать код в своем проекте.
Информация / Загрузить демоверсию
Кнопка с линейным градиентом
В этом наборе дизайна кнопки с градиентом вы получаете две кнопки с линейным градиентом CSS и две одноцветные кнопки. В этом пакете используются две разные градиентные анимации; каждый выглядит красиво. Кроме того, яркая градиентная кнопка легко привлечет внимание пользователя. В дизайне по умолчанию используется сине-фиолетовая цветовая схема градиента. Вы можете попробовать свои собственные цвета, чтобы кнопка градиента соответствовала вашему веб-сайту или приложению. Кнопка-призрак также дается вместе с кнопками градиента, что также может быть вам удобно.
В этом пакете используются две разные градиентные анимации; каждый выглядит красиво. Кроме того, яркая градиентная кнопка легко привлечет внимание пользователя. В дизайне по умолчанию используется сине-фиолетовая цветовая схема градиента. Вы можете попробовать свои собственные цвета, чтобы кнопка градиента соответствовала вашему веб-сайту или приложению. Кнопка-призрак также дается вместе с кнопками градиента, что также может быть вам удобно.
Информация / Загрузить демонстрацию
Кнопка «Персиковый пляж»
Кнопка «Персиковый пляж» — прекрасный пример грамотного использования контрастных градиентных цветов. Эта кнопка использует простой градиент зеленого и желтого цвета в обычном состоянии и превращается в кнопку градиента оранжевого и красного оттенка, когда вы наводите на нее курсор. Создатель умело обработал эффекты изменения цвета в этом примере, что делает его особенным. Поскольку весь дизайн использует новейший сценарий CSS, вы можете попробовать новые цвета градиента и новые эффекты, чтобы оживить дизайн.
Информация / демо-загрузка
Простая карта входа
Как следует из названия, это пример карты входа, в которой используется градиентная кнопка. Вместо эффектов смены цвета создатель использовал эффект свечения, что делает этот дизайн привлекательным. Если вы разрабатываете любую современную страницу входа в систему с яркими цветами, такие градиентные кнопки вам пригодятся. Говоря о карточках, взгляните на наши примеры загрузочных карточек, чтобы увидеть больше интерактивных дизайнов, которые помогут вам представить контент в интерактивном формате размером с укус.
Информация / Загрузить демоверсию
Сексуальная кнопка с градиентом
Сексуальная кнопка с градиентом — это эффектная и привлекающая внимание кнопка с градиентом. Использование современного полужирного шрифта и высококонтрастных градиентных цветов делает эту кнопку с градиентом CSS уникальной. Чтобы сделать эффект более заметным, создатель добавил к кнопке эффект глубины. Все эффекты в этом дизайне сделаны с использованием скриптов HTML5 и CSS. Следовательно, вы можете легко обрабатывать код и использовать его даже на существующем веб-сайте. Время и поток анимации плавные в самом дизайне по умолчанию, поэтому не может быть никаких проблем, если вы используете этот код как таковой.
Все эффекты в этом дизайне сделаны с использованием скриптов HTML5 и CSS. Следовательно, вы можете легко обрабатывать код и использовать его даже на существующем веб-сайте. Время и поток анимации плавные в самом дизайне по умолчанию, поэтому не может быть никаких проблем, если вы используете этот код как таковой.
Информация / Загрузить демонстрацию
Кнопка градиента CSS По желанию
Это простая кнопка градиента с сочетанием синего и зеленого цветов. Разработчик дал вам очень простую кнопку призыва к действию. На этой кнопке градиента нет эффектов наведения или эффектов анимации. Но не волнуйтесь, мы обеспечим вас эффектами наведения. Взгляните на нашу коллекцию CSS-эффектов наведения, которые можно использовать в своем дизайне. Поскольку эта кнопка с градиентом создана с использованием скриптов CSS3 и HTML5, добавление модных анимационных эффектов на эту кнопку будет легкой задачей.
Информация / Загрузить демонстрацию
Анимированная CSS-кнопка-призрак с градиентом
Как следует из названия, создатель применил к кнопке-призраку эффект градиентного цвета. Дизайнеры предпочитают кнопки-призраки, когда они не хотят, чтобы фоновое содержимое было скрыто, и чтобы добавить визуальной эстетики дизайну. Если вы хотите сделать кнопку-призрак привлекательной, вы можете использовать градиентную анимацию со сменой цвета. В дизайне по умолчанию создатель сохранил анимацию градиента как автоматическую. Но вы можете отредактировать код и запустить анимацию при определенном действии, например при наведении курсора на кнопку. Вся анимация кнопки сделана исключительно с использованием сценария CSS3, поэтому разработчик может легко использовать код в своем проекте.
Дизайнеры предпочитают кнопки-призраки, когда они не хотят, чтобы фоновое содержимое было скрыто, и чтобы добавить визуальной эстетики дизайну. Если вы хотите сделать кнопку-призрак привлекательной, вы можете использовать градиентную анимацию со сменой цвета. В дизайне по умолчанию создатель сохранил анимацию градиента как автоматическую. Но вы можете отредактировать код и запустить анимацию при определенном действии, например при наведении курсора на кнопку. Вся анимация кнопки сделана исключительно с использованием сценария CSS3, поэтому разработчик может легко использовать код в своем проекте.
Информация / Загрузить демонстрацию
Кнопка с градиентной тенью
Использование теней и освещения в дизайне придает ему глубину и объем. Мы можем создавать реалистичные элементы с помощью современных фреймворков веб-разработки. В этом примере создатель использовал эффект градиентной тени, чтобы придать кнопке градиента естественный вид. Эффекты наведения эффективно выделяют и показывают кнопку на фоне. В этом примере представлены два типа анимации наведения: увеличение и уменьшение. Вы можете взять концепцию дизайна и использовать свой собственный эффект наведения. Для большего вдохновения взгляните на нашу коллекцию примеров эффекта наведения CSS.
В этом примере представлены два типа анимации наведения: увеличение и уменьшение. Вы можете взять концепцию дизайна и использовать свой собственный эффект наведения. Для большего вдохновения взгляните на нашу коллекцию примеров эффекта наведения CSS.
Информация / Загрузить демоверсию
Плавное наведение Кнопка градиента CSS
Этот разработчик добавил функцию, которую мы пропустили в предыдущем примере кнопки градиента CSS. В этом дизайне используется живой эффект смены цвета при наведении. Самое приятное то, что анимация появляется и на границе кнопки. Полая кнопка с градиентным цветом придает кнопке стеклянную отделку. Чтобы элегантно представить дизайн аудитории, разработчик использовал узор на заднем плане. Если вы ищете модный фоновый узор, чтобы выделить важный раздел на веб-странице, взгляните на нашу коллекцию фоновых узоров CSS.
Информация / Загрузить демонстрацию
Градиентная кнопка CSS
В этом дизайне разработчик использовал градиентный цвет на границе кнопки. Кнопка постоянно светится, чтобы привлечь внимание пользователя к специальному элементу. Вы можете использовать привлекающие внимание элементы, подобные этому, в дизайне вашей целевой страницы, чтобы направить пользователя на нужные веб-страницы. Как мы уже упоминали в стиле ссылок CSS, одним из наиболее часто используемых методов выделения важных ссылок являются кнопки призыва к действию. Поскольку разработчик напрямую поделился структурой кода, вы можете либо сохранить анимацию как таковую, либо сделать ее эффектом наведения.
Кнопка постоянно светится, чтобы привлечь внимание пользователя к специальному элементу. Вы можете использовать привлекающие внимание элементы, подобные этому, в дизайне вашей целевой страницы, чтобы направить пользователя на нужные веб-страницы. Как мы уже упоминали в стиле ссылок CSS, одним из наиболее часто используемых методов выделения важных ссылок являются кнопки призыва к действию. Поскольку разработчик напрямую поделился структурой кода, вы можете либо сохранить анимацию как таковую, либо сделать ее эффектом наведения.
Информация / Загрузить демонстрацию
Анимированная кнопка с градиентом
В этом примере создатель применил аккуратную анимированную кнопку с градиентом к элементу карточки. Карточки — один из универсальных элементов адаптивного дизайна, поэтому в настоящее время вы можете увидеть множество карточных элементов в мобильных приложениях и веб-дизайне. Этот дизайн делает эффект изменения цвета привлекательным на кнопке градиента. Поскольку весь дизайн использует последний скрипт CSS, вы можете без проблем использовать любые современные цвета градиента.
Информация / Загрузить демоверсию
Кнопка светящегося градиента
Светящиеся эффекты всегда добавляют глубины дизайну. Когда вы комбинируете правильный цвет градиента и эффект свечения, это должно быть сочетание, сделанное на небесах; Пользователям понравится использовать ваш сайт/приложение. Кроме того, вы также можете аккуратно выделить важную кнопку среди других. Код максимально прост, чтобы вы могли легко добавлять нужные пользовательские функции. Чтобы узнать больше о подобных светящихся эффектах, взгляните на нашу коллекцию CSS-эффектов свечения.
Информация / Загрузить демоверсию
Кнопка градиента с тонкой анимацией
Это еще одна анимированная кнопка градиента CSS, активируемая наведением. Цвета градиента плавно меняются при наведении на него курсора. Как и дизайн, код также прост и опрятен. Еще одним преимуществом использования облегченного кода является то, что он загружается быстрее, и у вас есть достаточно места для добавления собственных пользовательских функций. Вы можете использовать этот код на своем веб-сайте или в форме, внеся в код несколько изменений.
Вы можете использовать этот код на своем веб-сайте или в форме, внеся в код несколько изменений.
Информация / Загрузить демонстрацию
Кнопки градиента CSS
Кнопки градиента CSS дают вам набор различных кнопок призыва к действию. Все кнопки имеют одинаковый дизайн, но имеют разную цветовую схему градиента и значки. Вы также получаете эффекты наведения в этом дизайне вместе с кнопками градиента. Анимация наведения по умолчанию очень нежная и медленная, но вы можете масштабировать скорость анимации в соответствии с вашими требованиями. Поскольку этот дизайн создан исключительно с использованием сценариев HTML5 и CSS3, настройка кнопок будет легкой задачей. В основном в этих кнопках призыва к действию используются шрифтовые значки. Следовательно, у вас есть множество оптимизированных значков на выбор.
Информация / Загрузить демонстрацию
Кнопка градиента Автор Эрик Груца
Это еще одна кнопка градиента в плоском стиле. В этом дизайне разработчик предоставил вам как градиентный дизайн кнопки, так и эффект градиентного изменения цвета при наведении курсора. Дизайн и структура кода также упрощены для быстрой и легкой настройки. Поскольку это дизайн на основе CSS3, вы можете добавить в него любые модные цвета. Если вас не устраивает эффект анимации по умолчанию, вы также можете поиграть с эффектом анимации. Простой плоский дизайн кнопки делает ее идеальной для любых шаблонов веб-дизайна и мобильных приложений. Вы можете использовать этот код на своем существующем веб-сайте, внеся в него несколько изменений.
Дизайн и структура кода также упрощены для быстрой и легкой настройки. Поскольку это дизайн на основе CSS3, вы можете добавить в него любые модные цвета. Если вас не устраивает эффект анимации по умолчанию, вы также можете поиграть с эффектом анимации. Простой плоский дизайн кнопки делает ее идеальной для любых шаблонов веб-дизайна и мобильных приложений. Вы можете использовать этот код на своем существующем веб-сайте, внеся в него несколько изменений.
Информация / Загрузить демонстрацию
Кнопки градиента изменения цвета фона
Как следует из названия, это анимированная кнопка градиента. Разработчик дал вам пять кнопок цвета градиента, и все они имеют одинаковый эффект изменения цвета градиента. Но, если вам нужно, вы можете изменить направление анимации изменения цвета. В самом скрипте кода разработчик четко упомянул, как изменить направление анимации. Все пять градиентных цветов, использованных в демонстрации, представляют собой холодную и светлую цветовую комбинацию. Поскольку это дизайн на основе CSS3, он поддерживает все современные цвета и эффекты анимации. Просто выберите понравившуюся кнопку градиента и начните работать над ней, чтобы она идеально подходила для вашего дизайна.
Поскольку это дизайн на основе CSS3, он поддерживает все современные цвета и эффекты анимации. Просто выберите понравившуюся кнопку градиента и начните работать над ней, чтобы она идеально подходила для вашего дизайна.
Информация / Скачать демо
Кнопки-призраки с градиентом
Это еще один пример кнопок-призраков. В этом примере кнопки с градиентом создатель предоставил три типа дизайна кнопки; Градиент тени блока, градиент границы и дизайн без радиуса границы. Поскольку это концептуальная модель, создатель не использовал анимацию при наведении на эту кнопку с градиентом CSS. Но вы можете добавить к этим кнопкам свои собственные анимации, чтобы сделать их более живыми. Создатель использовал сценарий CSS3 для создания этого дизайна, поэтому он может обрабатывать любые современные анимационные эффекты. Если вам нравится использовать анимационные эффекты для ваших элементов, взгляните на нашу коллекцию примеров анимации Bootstrap.
Информация / Загрузить демонстрацию
Градиентные тени кнопок
Концептуально этот дизайн почти аналогичен приведенному выше примеру кнопки с градиентной тенью. Но в этом примере создатель использовал другой подход к дизайну. Хотя кнопка градиента CSS в этом примере не анимирована, она выглядит привлекательно. Редактируя код, вы можете добавить желаемый тип эффекта анимации. Как и большинство других примеров кнопок с градиентом CSS в этом списке, этот также сделан в основном с использованием скрипта CSS3. Следовательно, вы можете легко использовать код даже на своем существующем веб-сайте или в приложении.
Но в этом примере создатель использовал другой подход к дизайну. Хотя кнопка градиента CSS в этом примере не анимирована, она выглядит привлекательно. Редактируя код, вы можете добавить желаемый тип эффекта анимации. Как и большинство других примеров кнопок с градиентом CSS в этом списке, этот также сделан в основном с использованием скрипта CSS3. Следовательно, вы можете легко использовать код даже на своем существующем веб-сайте или в приложении.
Информация / Загрузить демонстрацию
Кнопка переключения градиента
Вместо обычной кнопки призыва к действию в этом примере создатель использовал кнопку переключения. Переключатели широко используются в другой части дизайна, потому что пользователь может более естественно взаимодействовать с ними на сенсорных устройствах. Для кнопок-переключателей используются различные типы анимационных эффектов и эффектов перехода. В этом примере создатель использовал градиентные цвета. Не только линия ползунка, но и круг ползунка также плавно меняет цвет, когда вы перемещаете кнопку от одного к другому.
Информация / Загрузить демоверсию
Кнопка градиента Hover
Кнопка градиента Hover почти аналогична кнопкам градиента изменения цвета фона, упомянутым выше. Единственная разница в том, что он имеет другую цветовую схему и более округлые кнопки. С точки зрения сценария существует большая разница в дизайне кнопки градиента. Каждый разработчик использовал различную структуру кода. Но обе структуры кода просты в обращении, поэтому другим разработчикам не составит труда использовать эти кнопки. В этом дизайне вы получаете более яркие цвета, и они выглядят привлекательно, когда они анимированы. Эффекты тени используются с умом, чтобы выделить кнопки на фоне. В целом, это чистая привлекательная коллекция кнопок с градиентом. Все, что вам нужно сделать, это выбрать понравившийся дизайн и использовать его в своем дизайне.
Информация / Загрузить демоверсию
Cat Gradient Button Disco
Все предыдущие анимированные градиентные кнопки анимируются, когда пользователь наводит на кнопку курсор. Но эта кнопка постоянно меняет цвет. Вы можете использовать этот эффект не только для кнопок, но и для элементов, которые хотите выделить. Еще одна интересная особенность этой кнопки градиента заключается в том, что она разработана исключительно с использованием скрипта CSS3. Следовательно, обработка кода и его настройка значительно упростят работу. Если вы действительно хотите сделать кнопку привлекательной, этот дизайн может вам очень помочь. Поскольку целевые страницы должны сделать многое за короткий промежуток времени, такие элементы помогут вам повысить уровень взаимодействия.
Но эта кнопка постоянно меняет цвет. Вы можете использовать этот эффект не только для кнопок, но и для элементов, которые хотите выделить. Еще одна интересная особенность этой кнопки градиента заключается в том, что она разработана исключительно с использованием скрипта CSS3. Следовательно, обработка кода и его настройка значительно упростят работу. Если вы действительно хотите сделать кнопку привлекательной, этот дизайн может вам очень помочь. Поскольку целевые страницы должны сделать многое за короткий промежуток времени, такие элементы помогут вам повысить уровень взаимодействия.
Информация / Загрузить демонстрацию
Кнопки с анимированным градиентом
Кнопки с анимированным градиентом Вы получаете три типа кнопок и три типа анимации кнопок. Все три анимации основаны на цветовой схеме градиента, поэтому с помощью этого кода вы получите привлекательную кнопку. Чтобы создать эффект плавной анимации, разработчик использовал в этом дизайне CSS3 и Javascript; Поскольку оба сценария кода являются последними фреймворками, вы также можете использовать другие эффекты анимации. Эффекты анимации вращения и подъема очень профессиональные, поэтому вы можете использовать их на любом современном бизнес-сайте. Анимация Sweep немного интенсивна, поэтому вы должны убедиться, где вы собираетесь использовать эту кнопку.
Эффекты анимации вращения и подъема очень профессиональные, поэтому вы можете использовать их на любом современном бизнес-сайте. Анимация Sweep немного интенсивна, поэтому вы должны убедиться, где вы собираетесь использовать эту кнопку.
Информация / Загрузить демонстрацию
Анимация кнопки градиента
В этом примере анимированной кнопки градиента вы получаете два типа анимационных эффектов. Один из них представляет собой обычный эффект изменения цвета при наведении, а другой — эффект бесконечного изменения цвета. Эффект бесконечного изменения цвета — это круто выглядящий эффект, который сейчас становится тенденцией. Еще одним преимуществом этого дизайна кнопки с градиентом является то, что он полностью разработан с использованием скриптов CSS3 и HTML5. Следовательно, вы можете легко включить этот дизайн даже в свой существующий веб-сайт или дизайн. Из-за этой простой структуры кода редактирование и добавление дополнительных функций к кнопке градиента будет легкой задачей для разработчиков.
Информация / Загрузить демонстрацию
Экзистенциальные кнопки градиента
Разработчик этой кнопки градиента предоставил вам как кнопки полного градиента, так и полые кнопки градиента границы. Помимо эффекта анимации смены цвета, вы также получаете эффект расширения при наведении курсора на кнопку призыва к действию. В демоверсии вы получаете три типа цветовых градиентов, но дизайн кнопки остается прежним. Благодаря сценарию CSS3 вы получаете естественные цвета и плавные анимационные эффекты. Сделав несколько настроек, вы можете легко использовать этот код в своем проекте или приложении. Правильно структурированный код скрипта поможет разработчикам легко найти и отредактировать нужную функцию.
Информация / Загрузить демоверсию
3D-кнопки с градиентом
Как следует из названия, этот разработчик предоставил нам 3D-кнопку. Наряду с выступающим анимационным эффектом кнопка 3D выглядит сюрреалистично. Пользователи действительно могут почувствовать, как кнопки выскакивают из экрана. Градиентные цвета используются с умом на всех сторонах 3D-элемента, так что вы получаете хорошо сбалансированную кнопку. Разработчик дал нам как полноцветную кнопку, так и полую кнопку с рамкой. Эффекты теней также используются для обозначения кнопок, выступающих из чистого фона. Все эти эффекты и дизайны полностью созданы с использованием скрипта CSS3, что делает эту кнопку градиента особенной в этом списке кнопок градиента CSS.
Градиентные цвета используются с умом на всех сторонах 3D-элемента, так что вы получаете хорошо сбалансированную кнопку. Разработчик дал нам как полноцветную кнопку, так и полую кнопку с рамкой. Эффекты теней также используются для обозначения кнопок, выступающих из чистого фона. Все эти эффекты и дизайны полностью созданы с использованием скрипта CSS3, что делает эту кнопку градиента особенной в этом списке кнопок градиента CSS.
Информация / Загрузить демонстрацию
Кнопки с градиентом
Все приведенные выше дизайны кнопок с градиентом CSS были созданы для кнопок призыва к действию. В этом дизайне разработчик сделал градиентные кнопки для ссылок на иконки. В этом наборе вы получаете как светлую, так и темную версию кнопки. Для демонстрации создатель использовал ссылки на профили в социальных сетях. Эффекты лучше видны на темной версии, чем на светлой. Эффекты теней и цвета теней разумно используются в светлой и темной версиях, поэтому вы получаете одинаковое впечатление от обеих версий кнопок. Сценарии HTML5 и CSS3 используются для создания этого чистого дизайна.
Сценарии HTML5 и CSS3 используются для создания этого чистого дизайна.
Информация / Загрузить демонстрацию
Кнопка градиента Cool Effect
В этом дизайне кнопки градиента вы получаете цветовые эффекты стиля затухания. Края и цвета на крайних правых краях размыты, чтобы придать аутентичный вид, используется более светлая версия того же цвета в шкале градиента. Но при желании вы можете изменить дизайн. Как и большинство других кнопок градиента CSS в этом списке, эта также сделана исключительно с использованием скрипта CSS3. Поскольку он использует новейшие фреймворки, у разработчиков есть полная свобода творчества в дизайне. Если вам нравится дизайн по умолчанию, вы можете использовать код в своем дизайне.
Информация / Загрузить демонстрацию
Анимированная кнопка градиента
Это кнопка градиента флуоресцентного стиля, которая постоянно светится. Если вы действительно хотите отличить важную ссылку или кнопку от остальных опций, этот дизайн будет мудрым решением. Поскольку весь анимационный эффект происходит внутри кнопки, вам не нужно настраивать дизайн веб-страницы, чтобы добавить кнопку. Кроме того, эта кнопка сделана с использованием скрипта CSS3, поэтому использовать ее на существующем веб-сайте будет несложно. Разработчик поделился всей структурой кода в редакторе CodePen. Следовательно, вы можете легко редактировать и визуализировать результаты, прежде чем использовать этот код на своем веб-сайте или в проекте.
Поскольку весь анимационный эффект происходит внутри кнопки, вам не нужно настраивать дизайн веб-страницы, чтобы добавить кнопку. Кроме того, эта кнопка сделана с использованием скрипта CSS3, поэтому использовать ее на существующем веб-сайте будет несложно. Разработчик поделился всей структурой кода в редакторе CodePen. Следовательно, вы можете легко редактировать и визуализировать результаты, прежде чем использовать этот код на своем веб-сайте или в проекте.
Информация / Загрузить демонстрацию
Кнопки с градиентом Автор: Arturo
В этом градиентном дизайне разработчики предоставили вам анимированные кнопки с градиентом. Создатель дал вам эффекты смещения цвета в разных направлениях, то есть слева направо, вращение по часовой стрелке, вращение против часовой стрелки и справа налево. Для каждой кнопки используется разная цветовая схема градиента. Вы можете легко изменить кнопку градиента на цвет, который вам нравится. Разработчик использовал кодовые сценарии HTML5 и CSS3 для этого дизайна. Правильно обработанная структура кода поможет вам легко найти функцию кнопки и отредактировать ее. Вы можете использовать этот код в своем дизайне, сделав несколько оптимизаций.
Правильно обработанная структура кода поможет вам легко найти функцию кнопки и отредактировать ее. Вы можете использовать этот код в своем дизайне, сделав несколько оптимизаций.
Информация / Загрузить демонстрацию
Кнопка CSS со светящимся фоном
Кнопка CSS со светящимся фоном — это еще одна версия кнопки с анимированным градиентом, упомянутой выше. В этом дизайне вы также получаете постоянно светящуюся кнопку градиента. Хотя дизайн одинаковый, оба разработчика по-разному обработали код. Кроме того, светящийся эффект также отличается, поэтому в этом дизайне вы получаете совершенно другую светящуюся кнопку. Эффект тени используется с умом, так что вы получите аккуратный профессиональный вид. Этот аккуратный деловой вид делает этот дизайн идеальным для всех типов веб-сайтов. Поскольку эффект свечения происходит на внутренней стороне кнопки, вам не нужно настраивать другие элементы на вашей веб-странице.
Информация / Загрузить демонстрацию
Кнопка градиента контура
Кнопка градиента контура, само название ясно объясняет этот дизайн кнопки. Цветовая схема градиента украшает границу кнопки, и вся кнопка заполняется градиентным цветом, когда вы наводите на нее курсор. Текст в середине кнопки — это смарт-элемент, который меняет цвет при наведении курсора. Следовательно, читабельность текста на этой кнопке будет проще, и пользователь сможет легко взаимодействовать с кнопкой. Полный сценарий CSS, используемый для создания этого дизайна, предоставляется вам, чтобы вы могли легко редактировать и использовать код в своем дизайне.
Цветовая схема градиента украшает границу кнопки, и вся кнопка заполняется градиентным цветом, когда вы наводите на нее курсор. Текст в середине кнопки — это смарт-элемент, который меняет цвет при наведении курсора. Следовательно, читабельность текста на этой кнопке будет проще, и пользователь сможет легко взаимодействовать с кнопкой. Полный сценарий CSS, используемый для создания этого дизайна, предоставляется вам, чтобы вы могли легко редактировать и использовать код в своем дизайне.
Информация / Загрузить демоверсию
Кнопка градиента Автор Аарон Скарборо
Разработчик Аарон Скарборо предоставил нам дизайн интерактивной кнопки градиента. Если вы планируете использовать градиентную кнопку в разделе заголовка с большим главным изображением, этот дизайн кнопки будет хорошим вариантом. Разработчик применил эффект градиента на границе кнопки призыва к действию. Градиентная цветовая схема полой кнопки выглядит привлекательно и легко сочетается с современными шаблонами веб-дизайна.

 Всё!
Всё!