CSS-border с анимированным градиентом | xhtml.ru
Здесь речь пойдёт о применении градиентной заливки для CSS-border и её анимации для перемещения цветов градиента вдоль границ блока.
Самый очевидный способ реализации рамки с градиентом – установить какой-либо тип CSS-градиента в качестве значения CSS-свойству border-image:
div {
border: 3em solid;
border-image: linear-gradient(to right, green, yellow) 1;
}See this code CSS Gradient Border on x.xhtml.ru.
Выглядит хорошо. Можно ли теперь анимировать эту рамку, чтобы градиент перемещался по краю блока?
Чтобы анимировать градиентную заливку CSS-border, нужно с помощью настраиваемого свойства (CSS-переменной) добавить градиенту угол (--angle) поворота, а для анимации изменять его значение в @keyframes.
div {
--angle: 0deg;
/* … */
border-image: linear-gradient(var(--angle), green, yellow) 1;
animation: 10s rotate linear infinite;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}Используя CSS-переменную, можно заставить браузер правильно автоматически изменять её значение от 0 до 360 градусов, вместо того, чтобы добавлять отдельные ключевые кадры для каждого увеличения на 1 градус. Чтобы это работало, нужно зарегистрировать настраиваемое свойство с помощью правила
Чтобы это работало, нужно зарегистрировать настраиваемое свойство с помощью правила @property.
@property --angle {
syntax: '<angle>';
initial-value: 0deg;
inherits: false;
}Поскольку
@propertyподдерживается только в Chromium, примеры ниже будут работать только в браузерах, основанных на нём. Для браузеров, которые его не поддерживают, можно добавить отдельные ключевые кадры для каждого шага, но здесь в примерах обойдёмся без усложнений.
See this code CSS Gradient Border (Animated) on x.xhtml.ru.
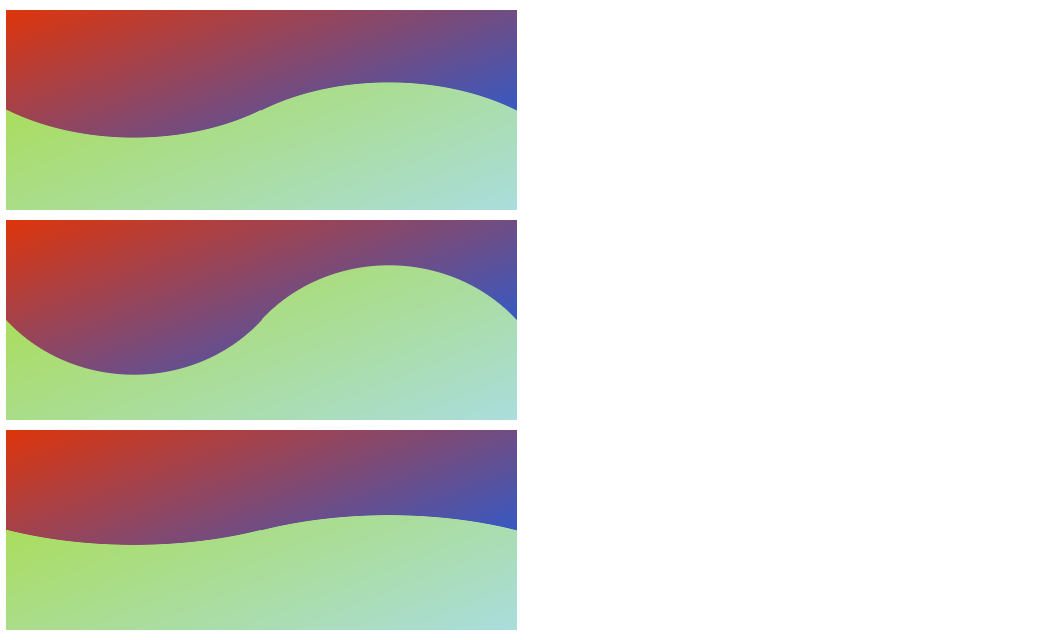
Хотя эффект в этом примере уже выглядит довольно красиво, если использовать более двух цветов, будут заметны конвульсии в момент перехода градиентов через углы блока. Например, такая радужная градиентная рамка:
See this code CSS Rainbow Gradient Border (Animated, Attempt 1) on x.xhtml.ru.
Лучше всего увидеть и понять, что там происходит, можно выключив заливку фона блока.
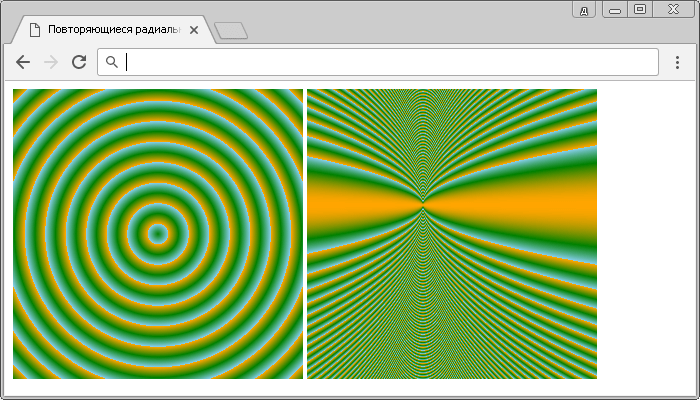
Чтобы исправить это и сделать движение плавным, сперва можно подумать об использовании радиального градиента, но на самом деле тут нужен конический градиент:
Таким образом, теперь каждый цвет градиента будет аккуратно и плавно переходить в рамку, а это приведёт к правильной плавной анимации.
div {
/* … */
border-image: conic-gradient(from var(--angle), red, yellow, lime, aqua, blue, magenta, red) 1;
}Чтобы конец градиента красиво переходил в его начальный цвет, нужно в конце списка цветов повторить первый, здесь в примере это – red.
See this code CSS Rainbow Gradient Border (Animated) on x.xhtml.ru.
Если выключить заливку фона, то можно увидеть, что border-image растягивает каждый цвет градиента перпендикулярно своему краю, вместо обозначенного для градиента конуса. С помощью различных типов CSS-градиента, как отмечено выше, можно получить разные эффекты при перемещении цвета по границе контейнера.
С помощью различных типов CSS-градиента, как отмечено выше, можно получить разные эффекты при перемещении цвета по границе контейнера.
Animating a CSS Gradient Border.
выходим за рамки и взрываем звезды с border-image и градиентами — CSS-LIVE
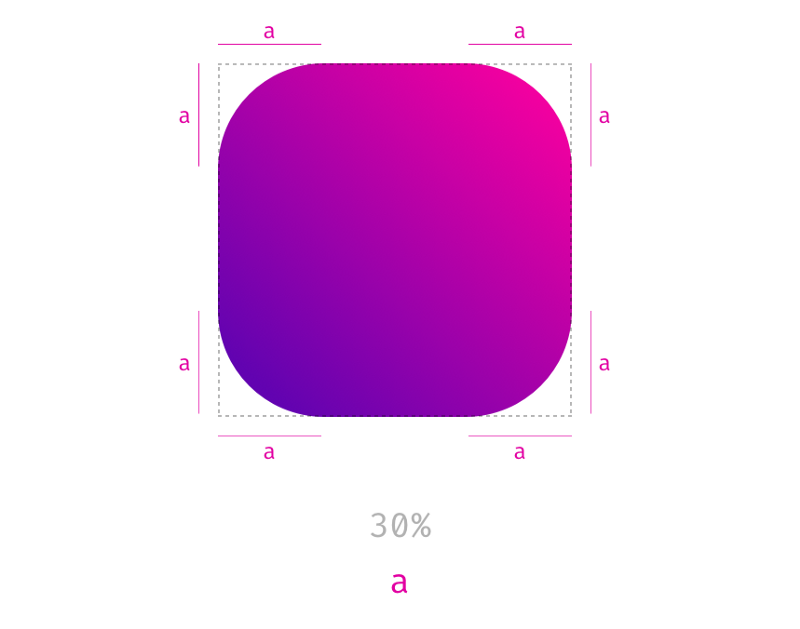
Как вы думаете, сколько CSS-градиентов нужно, чтобы нарисовать каждую из этих фигур?
Один! 🤯 Причем его даже не надо дублировать: достаточно указать один раз в одном-единственном свойстве. Таким примером в CodePen на днях поделился Темани Афиф, автор занятного и познавательного проекта css-challenges.com.
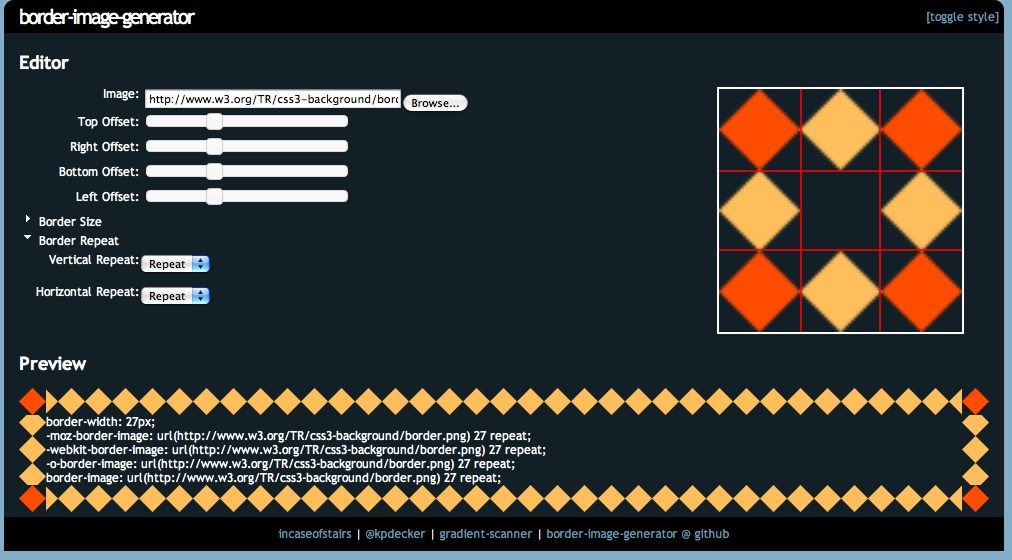
Эта «магия» — заслуга свойства border-image. У нас уже есть статья о нем и его возможностях. Увы, громоздкий синтаксис и неинтуитивное поведение — особенно с градиентами — до сих пор мешают ему стать популярным. Сам Афиф в Твиттере признал, что «border-image принадлежит к тёмной стороне CSS»: очень уж трудно представить себе наглядно, как масштабируются, нарезаются и потом опять масштабируются части картинки. И многие даже не пытаются разобраться в нем. А зря!
И многие даже не пытаются разобраться в нем. А зря!
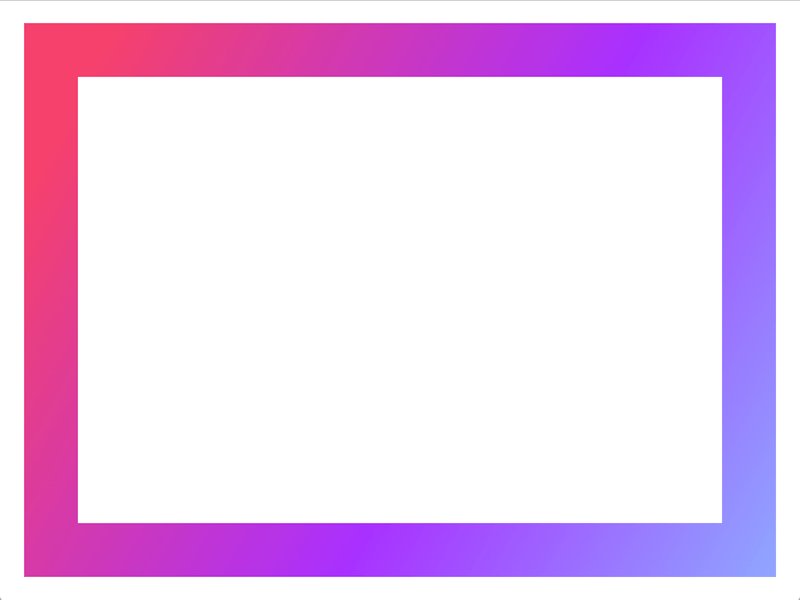
Во-первых, уникальная способность border-image выходить за края элемента может быть очень полезна в массе практических задач. Например, секции с косыми и неровными границами, выступающими из контейнера:
Untitled by Ilya Streltsyn (@SelenIT)
on CodePen.
или «отзывчивая» имитация старого ЭЛТ-экрана:
See the Pen
responsive old CRT screen with border-image and gradient by Ilya Streltsyn (@SelenIT)
on CodePen.
А во-вторых, border-image — уже не единственное свойство с таким синтаксисом. Недавно к нему добавилось еще одно — mask-border, из модуля СSS-масок 1 уровня. Оно уже работает в Safari и Chrome с аналогами (в виде -webkit-mask-box-image). И задает маску для обрезки всего элемента — включая его фон и рамку, нарисованную через
И задает маску для обрезки всего элемента — включая его фон и рамку, нарисованную через border-image (можете еще раз посмотреть пример с косыми секциями, в самом низу:).
Чтобы овладеть мощью этой темной стороны CSS, надо поупражняться. Упражнение будет типичное для темной стороны: взорвать звезду! Правда, делать это мы будем на безопасном (относительно: может затянуть, как черная дыра!:) полигоне — в игре CSSBattle, одно из заданий которой (№83) так и называется — «Сверхновая»:
Напомним, задача этой игры — воспроизвести картинку 400×300 в окне такого же размера минимально возможным CSS-кодом. Рисовать «облака плазмы» по отдельности — не наш, не «тёмносторонний» путь 👾. Поступим проще: нарисуем 4 голубых круга на синем фоне, а поверх наложим синий квадрат с желтым кругом и повернем на 45°.
Круги получаются частично «наехавшими» друг на друга. Рисовать их отдельными элементами, множествеными фонами, тенями и т.п. — долго и скучно. Можно проще и короче!
See the Pen
Recreating CSSBattle Target#83 with border-image, part 1 by Ilya Streltsyn (@SelenIT)

Вот как это работает:
- Определяем контуры будущей рамки. Пользуясь тем, что можно выходить за края элемента, добавляем по
50pxсверху и снизу, получается квадрат 400×400. - Заливаем этот квадрат синим градиентом с голубым кругом радиусом
64pxв центре. Это и будет наша исходная картинка для нарезки. - Из этой картинки выделяем и копируем 4 угловых «плитки» размером 254×254 пикселя (см. прошлую статью для наглядности). Центр круга попадает в каждую «плитку», но два крайних сегмента по 9px оказываются отрезанными.
- Масштабируем плитки до нужной толщины рамки. У нас рамка заполняет весь квадрат, без центральной «дырки», так что толщина —
200px(половина стороны). Радиусы кругов уменьшатся в 254/200 = 1.27 раза, т.е. до50px(столько и было нужно!) - Кладем плитки на углы квадрата, обрезанные края кругов стыкуются друг с другом.
 Всё!
Всё!
Толщину в п. 4 можно задать не ровно 200px, но и больше (например, 288px = 3in): итоговый размер плиток всё равно будет 200×200, они всегда ужимаются, чтобы поместиться. Этим можно сэкономить один-два символа.
Теперь маленький квадрат: у него размер 120×120, а круг внутри желтый, радиусом 30px и строго по центру. Здесь нам фактически не нужна сама рамка, только центральная плитка — аналог фона. За нее отвечает ключевое слово fill, у которого есть еще и приятный побочный эффект — картинка рисуется независимо от наличия обычного border-а:
Recreating CSSBattle Target#83 with border-image, part 2 by Ilya Streltsyn (@SelenIT)
on CodePen.
В CSSBattle мы по умолчанию на «тёмной стороне» HTML — в Quirks mode, «режиме совместимости со старыми глюками». А значит, можем отбросить height (в Quirks mode body само растягивается на доступную высоту html) и px у margin-а (предупреждение: так можно только в CSSBattle, не повторяйте это в реальных проектах!), еще чуть уменьшив код. Копируем его в окошко игры, жмем Submit… БУМ! 💥 В космосе звук не распространяется, но радость от успешного испытания слышна аж на сервере 😂
Копируем его в окошко игры, жмем Submit… БУМ! 💥 В космосе звук не распространяется, но радость от успешного испытания слышна аж на сервере 😂
Но писать «border-image: radial-gradient» два раза — всё равно долго и скучно. Подправим-ка стили body, чтобы унифицировать его border-image с html:
body {
border-image: radial-gradient(#EEB850 30px,#243D83 0) 0 fill / 0 / 50px 0;
margin: 140; /* размер автоматом станет 120x20 */
}
Самому body не обязательно быть квадратным, квадратной должна быть лишь рамка – так что делаем его прямоугольным (заодно margin сократился) и используем уже знакомый трюк. Теперь можно написать border-image: radial-gradient() один раз, для универсального селектора, а для body только переопределить цвет и радиус внутреннего круга и начальный/конечный размер угловых плиток. Это можно сделать с помощью кастомных свойств (CSS-переменных). Но в CSS есть пара «исконных» переменных:
Но в CSS есть пара «исконных» переменных: currentColor для цветов и единица измерения em для размеров. Так что решение сокращается до…
See the Pen
Recreating CSSBattle Target#83 with border-image, part 2 by Ilya Streltsyn (@SelenIT)
on CodePen.
У html переход от первой цветовой зоны ко второй находится в 4em = 64px от центра, т.е. дальше края второй (желтой) зоны, а значит, вторая зона не видна. У body же, наоборот, первая (голубая) зона сжимается в ноль (1em = 0), и видна только желтая. Заодно обнуляется и толщина рисованной рамки. Лишь для «вырезки» плиток пришлось использовать отдельную переменную, а не размер в em — это безразмерное число, а не длина, и в CSS это несоизмеримые друг с другом величины (как метры и килограммы).
Путем зверской минификации это решение можно ужать как минимум до 150 знаков. Заявка на место в первой десятке! Еще раз посмотрим на процесс нарезки и масштабирования «плиток» в анимации:
Заявка на место в первой десятке! Еще раз посмотрим на процесс нарезки и масштабирования «плиток» в анимации:
See the Pen
Recreating CSSBattle Target#83 with border-image, part 1 by Ilya Streltsyn (@SelenIT)
on CodePen.
Можете поменять значения вверху и посмотреть, что изменится (примечание: тут отображается только рамка, без центральной «плитки» — так нагляднее). Надеюсь, это упражнение поможет вам легче понять, что и как вырезается, копируется и растягивается в примерах в начале статьи, и создавать свои по аналогии.
Пускай же CSS раскрывает перед вами все свои тайны, даже темные, пополняя ваш арсенал суперсилами для побед над самыми сложными задачами. Дерзайте, не бойтесь экспериментировать! Но не позволяйте тёмной стороне взять верх над вами, и в реальных проектах не забывайте про доктайп 😉
P.S. Это тоже может быть интересно:
50 Примеры градиентной границы CSS
5 декабря 2022 г.
Агломерация лучших бесплатных примеров кода градиентной границы HTML и CSS. Каждая из этих границ градиента CSS содержит уникальный дизайн, анимацию, эффекты и цвета, которые можно использовать для красивого оформления границ различных элементов в вашем веб-приложении.
Название:
Градиентная граница+граница-радиус
Автор:
Shaw
Создано:
26 сентября 2018 г.
Сделано с:
HTML, SCSS
Отзывчивый:
NO
Зависимости:
NAN
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
. но красивый дизайн границы с градиентом CSS, созданный с помощью HTML и SCSS. Его код очень легко настроить и внедрить в приложения.
Код и демонстрация
Название:
Простой линейный градиент границы
Автор:
Travel Ricks
Создан:
25 июля, 2020
Сделано с:
HTML, CSS
Отзывчивый:
NO
:
NAN
2.
 Opera, Firefox, Google Chrome, Edge, Safari
Opera, Firefox, Google Chrome, Edge, SafariОписание кода:
Простой красивый линейный градиент границы, созданный с использованием двух цветов. Он создан с использованием чистого HTML и SCSS.
Код и демонстрация
Название:
Анимационная линия на градиенте верхней границы
Автор:
Джонатан Дауз
Создан:
06 сентября 2013 г.
Сделано с:
HTML, CSS (SCSS)
:
№Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Простой линейный градиент цвета радуги, созданный сверху для придания эффекта свечения страница. Это создается с использованием HTML и CSS.
код и демонстрация
Название:
граница градиента радуги
Автор:
Adam Jagosz
Создан на:
27 августа 2021
.

Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Адаптивное закругленное прямоугольное анимированное радужное текстовое поле с коническим градиентом границы, созданное вокруг конической границы-градиента с помощью HTML и CSS. Это также придает анимированный эффект полю ввода.
код и демонстрация
Название:
Анимационная кнопка пограничной и заполнения
Автор:
Deven Blackburn
Созданы на:
17 февраля 2017
. :
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
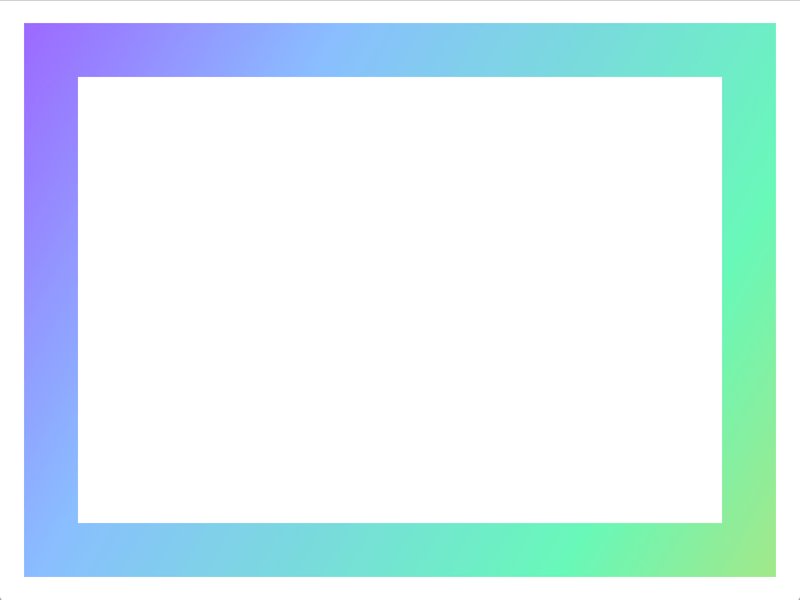
Описание кода:
Элегантный и простой анимированный градиент границы и кнопка заливки в оттенках синего и зеленый. Когда вы наводите курсор на кнопку, она заполняет элемент HTML. Он создается с использованием HTML, SCSS и JS.
Код и демонстрация
Название:
Светящаяся анимированная градиент границы
Автор:
Tomyboy
Создан на:
12 июня 2020 г.
.
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Изящный, светящийся анимированный градиент границы, созданный вокруг кнопки с помощью HTML и CSS. Это создано с помощью двухцветных градиентов, придающих кнопке изысканный эффект.
код и демонстрация
Название:
Градиент границы конией
Автор:
Адам Аргайл
Создан:
20 августа 2021
Сделано с:
HTML, CSS
:
Да. Да, даЗависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Элегантный адаптивный градиент границы, созданный вокруг изображения с радиусом границы с использованием HTML и CSS. Это простой, но сложный градиент границы.
Код и демонстрация
Название:
Градиент SVG Градиент -граница — Кнопка
Автор:
FERNTPENCILN
Создана на:
28 октября 2017
Сделано с:
HTML, CSS
:
HTML, CSS
:
, CSS
:
. №
№
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Красивая градиентная рамка CSS. Разработанный как подчеркивание с непрерывной анимацией сдвига градиента, он красиво превращается в градиентную границу при наведении.
Код и демонстрация
Название:
Анимационная градиентная кнопка границы
Автор:
Джастин Браун
Создан на:
26 сентября 2018 г.
Сделано с:
HTML, CSS
:
. №
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Современный многоцветный анимированный градиент границы, изменяющий текст при наведении на элемент очень привлекательный внешний вид элемента HTML. Это создано с использованием базовых HTML и CSS, чтобы дать очень плавный анимационный эффект.
код и демонстрация
Название:
Анимационный градиент многоцветной границы
Автор:
Bibby
Создан на:
06 июля 2016 г. Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Многоцветный толстый красивый градиент границы, демонстрирующий анимированный и неанимированный градиент границы, созданный с использованием HTML и CSS. В анимированном примере показана светящаяся толстая рамка со светящимся двухцветным градиентом границы.
Код и демонстрация
Название:
на градиент границе пограничной панели CSS
Автор:
Валерио Радис
Создан:
12 марта 2019
Сделано с:
HTML, CSS
:
7777777777777777 годы:77777777777777 гг.Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Стильный и интерактивный градиент границы, созданный с использованием чистого HTML и CSS. При наведении курсора на границу он слегка подсвечивается, создавая красивый анимационный эффект. Элемент веб-страницы оформлен линейными градиентами в верхнем левом и нижнем правом углах.
При наведении курсора на границу он слегка подсвечивается, создавая красивый анимационный эффект. Элемент веб-страницы оформлен линейными градиентами в верхнем левом и нижнем правом углах.
Код и демонстрация
Название:
Тонированный градиент границы
Автор:
Dead Beef
, созданный на:
26, 2020
Сделано с:
HTML, CSS, JS
:
, CSS, JS
:
.
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari два цвета. Это создается с использованием HTML, CSS и JS.
Код и демонстрация
Название:
Круглый градиент граница
Автор:
Digggid
Создан:
14 июля 2018 г.
Сделано с:
HTML, CSS
. Адресный:
NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO NO.
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Стиль градиента круглой границы с прозрачным центром, куда можно добавить текст или другие элементы. Он также имеет анимированный фон, который постепенно меняет цвет.
код и демонстрация
Название:
Анимационная градиент градиента CSS
Автор:
Майк Шульц
Создан на:
02, 2020
Сделано с:
HTML, CSS
:7:::7:::::: 70007:::. ДаЗависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Элегантный и отзывчивый стиль градиента границы, созданный с использованием чистого HTML и CSS. Он плавно меняет цвета градиента границы.
код и демонстрация
Название:
Градиент светящейся границы
Автор:
Джон Леон
Создан:
24 апреля 2020 г.
Сделано с:
, HTML, CSS
:
NO, NO.
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Двухцветный светящийся простой стиль градиента границы, созданный с использованием чистого HTML и CSS. Он создает эффект свечения с помощью градиентных цветов.
Код и демонстрация
Название:
Движение с градиентом границы мыши
Автор:
DC10
Создан на:
19 февраля 2021
Сделано с:
HTML, CSS (SCSS), JS
.Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Привлекательный и современный элемент, который перемещает градиент в соответствии с рамкой элемента движение указателя мыши, чтобы придать трехмерный вид движению объекта. Он создан с использованием HTML, SCSS и JS.
Он создан с использованием HTML, SCSS и JS.
Code and Demo
Title:
Magic Card
Author:
Gayane
Created on:
July 23, 2021
Made with:
HTML, CSS
Responsive:
No
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Удивительно выглядящий дизайн границы с эффектом неонового свечения и анимацией градиентного сдвига. При наведении граница исчезает и отображается текст.
Код и демонстрация
Название:
угловой градиент границы
Автор:
Alphardex
Создан:
декабрь 08, 2019
. Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Двухцветный градиент границы, создающий светящуюся градиентную тень в задней части элемента веб-страницы . Граница также анимирована с постепенно усиливающимся цветом тени в верхнем правом и нижнем левом углах.
Граница также анимирована с постепенно усиливающимся цветом тени в верхнем правом и нижнем левом углах.
код и демонстрация
Название:
Двойной градиент границы
Автор:
Tom
Создан:
26 ноября 2020
Сделано с:
HTML, CSS (SCSS)
:
.
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Простой адаптивный градиент границы с двойной линией, созданный с использованием трех цветов вокруг элемента ввода. Это создано с использованием HTML и CSS
Код и демонстрация
Название:
Градиент границы с светящимся кольцом
Автор:
Souravb786
Создан на:
29 октября 2021
Сделано с:
HTML, CSS
:
.
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Привлекательная вращающаяся анимированная круглая градиентная рамка с использованием трех цветов в линейном градиенте. Он создан с использованием простых HTML и CSS. Анимация устанавливается на 0,8 с линейно в течение бесконечного времени.
код и демонстрация
Название:
Анимационный градиент границы конией
Автор:
Мишель Баркер
Создан на:
08, 2020
Сделано с:
HTML, CSS
:
HTML, CSS
:
. Да
Зависимости:
nan
Совместимые браузеры:
Только Chrome
Описание кода:
Адаптивный и анимированный конический и сияющий градиент границы, созданный на основе чистого HTML и CSS. Он выделяет границу, используя градиент от более темного к более светлому цвету.
код и демонстрация
Название:
Градиент граница с использованием CSS
Автор:
Santosh Goswami
Создан:
19 апреля 2019
. №
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Восхитительный градиент цвета радуги, созданный на темном фоне с тенью блока с использованием чистого HTML и CSS.
код и демонстрация
Название:
Анимационная кнопка градиента границы
Автор:
Джеймс
Создан на:
мая 08, 2019
.
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Стиль градиента границы, меняющий изображение при наведении. При наведении курсора на элемент меняется изображение и цвет градиента границы. Это создается с использованием HTML и CSS.
код и демонстрация
Название:
Градиент границы микшина
Автор:
Eli Fitch
Создан:
август 09, 2015
.
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Простая, но функциональная градиентная граница CSS, содержащая оттенки синего и зеленого. Эту градиентную границу легко настроить и использовать практически в любом приложении. Он был создан с использованием HTML и SCSS.
код и демонстрация
Название:
Градиент границы с несколькими цветными блоками
Автор:
Otmane
Создан на:
14 февраля 2020
Сделано с:
HTML, CSS (SCSS)
6. :
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Градиентная рамка в виде рамки с многоцветным и теневым градиентом 3D-эффект для HTML-элемента. Он создан с использованием HTML и CSS.
Он создан с использованием HTML и CSS.
Код и демонстрация
Название:
Анимационный градиент границы с баллом
Автор:
Роберт Боргеси
Создан на:
29 августа 2014
Сделано с:
HTML, CSS
:
№Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Красивый, удивительный прямоугольник, созданный с использованием HTML и CSS. Когда вы наводите курсор на прямоугольник, он отображает градиент границы вместе с текстом на прямоугольнике. Выглядит потрясающе, чтобы показать табло.
код и демонстрация
Название:
Анимационная градиент светящейся границы
Автор:
Брендан
Создан на:
20 июня 2018 г.
.
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Элегантный градиент границы темно-синего и бирюзового цвета на фоне фона тени создаются с использованием HTML и CSS. Это дает эффект светящегося круга по краям.
Код и демонстрация
Название:
Градиент многоцветной границы вокруг кнопки
Автор:
Airen
Создан на:
06 ноября 2018
. Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Красивый, отзывчивый многоцветный градиент кнопок, созданный вокруг HTML и CSS. Создаются кнопки в виде круга и прямоугольника со скругленными углами.
Код и демонстрация
Название:
Градиент Градиент Кнопка Градиента
Автор:
Alphardex
Создана на:
ноября 09, 2020
Сделано с:
HTML, CSS (SCSS)
66666.

Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Привлекательный блестящий градиент границы, созданный с использованием HTML и CSS. Граница перемещается вокруг прямоугольного элемента, создавая анимированный эффект.
код и демонстрация
Название:
Градиент границы с несколькими цветными квадратами
Автор:
Airen
Создан:
29 августа 2018
. :
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Набор адаптивных CSS-рамок с градиентом от двух до трех цветов с использованием границ разных цветов от двух до трех цветов. Размеры радиуса и тени блока, которые в совокупности придают контенту привлекательный вид. Он был создан с использованием HTML и SCSS.
Код и демонстрация
Название:
Простой градиент многоцветной границы
Автор:
Kmlkmljkl
Создан на:
21 октября 2015 г.
. №
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Очень простой прямоугольный линейный градиент границы с эффектом тени вокруг границы создается в цвета радуги с использованием чистого HTML и CSS.
код и демонстрация
Название:
Блок градиент границы CSS
Автор:
Chris Coyier
, созданный на:
апреля 07, 2020
Сделано с:
HTML, CSS (SCSS)
666666666. :
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Набор элегантных анимированных CSS-градиентов с двумя градиентами границы каждого цвета и черным цветом. Примеры белого фона. Он создан с использованием HTML и SCSS.
код и демонстрация
Название:
Градиент границы с несколькими цветными сторонами
Автор:
Стефани Эклс
Создан на:
13 декабря 2020
.
 Отзывчивый:
Отзывчивый:Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Простой, сложный и легкий градиент, который отлично смотрится на границе браузеры с черным фоном сайтов. Он создан с использованием HTML и SCSS.
Код и демонстрация
Название:
Градиент -пограничная кнопка
Автор:
Declan de Wet
Создан на:
25 апреля 2014 г.
Сделано с:
HTML, CSS (Stylus), Jquery
.Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Заманчивый, мультиградиентный цвет фона установлен на черном фоне на кнопке с градиентным изображением в качестве фона. Это дает эффект ветра при наведении на кнопку, чтобы придать кнопке привлекательный вид. Он создан с использованием HTML, CSS и JS.
код и демонстрация
Название:
боковой градиент границы
Автор:
Крис Койер
Создан на:
14 декабря 2018 г.
. Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Элегантный красный градиент границы с границами справа и слева от элемента div, созданный с помощью чистый HTML и CSS. Красивая красная рамка исчезает сверху вниз по содержанию.
код и демонстрация
Название:
Два тонированного повторного градиента шкафа
Автор:
Ananya Neogi
Созданы на:
14 августа 2020
. Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Восхитительный, линейный и повторяющийся градиент на разных сторонах созданного элемента на разных сторонах с двумя или тремя цветами вместе с радиусом границы, чтобы придать HTML-элементам достойный вид. Это создано с использованием чистого HTML и CSS.
Это создано с использованием чистого HTML и CSS.
код и демонстрация
Название:
Анимационная градиентная граница
Автор:
Grunkle Stan
Создан на:
13 октября 2017 г.
.
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Изящный многоцветный прямоугольник со скругленными углами, который светится вокруг HTML-элемента и меняет цвет при наведении. Это создается с использованием HTML и CSS.
Код и демонстрация
Название:
Градиент градиента градиента
Автор:
Джон Гришн
Создан:
22 марта 2015
.
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Отзывчивое красивое анимированное круглое кольцо, созданное с использованием многоцветного градиента границы в HTML и СКСС.
код и демонстрация
Название:
Градиент границы рамки
Автор:
Марк
Создан:
03 декабря 2019 г.
Сделано с:
HTML (PUG), SCSS
:
(PUG), SCSS
:
(PUG), SCSS
:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Классическая красивая линейная градиентная рамка, созданная вокруг изображения двумя цветами на черном фон, чтобы придать достойное обрамление изображению. Это создается с использованием HTML и CSS.
код и демонстрация
Название:
Анимационный градиент пограничной границы теневой границы
Автор:
Weston
Создан:
29 апреля 2021
.
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Восхитительная анимированная тень границы в многоцветном исполнении придает изумительный вид HTML-элемент. Анимация цвета радуги привлекает внимание пользователя. Он создан с использованием HTML и SCSS.
Анимация цвета радуги привлекает внимание пользователя. Он создан с использованием HTML и SCSS.
код и демонстрация
Название:
Градиент граница
Автор:
Alphardex
Создана по телефону:
02, 2019
Сделано с:
HTML, CSS
:
NONO
6.
NO6.
26. Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Градиентная граница CSS, хотя и простая по дизайну, анимация непрерывного изменения градиента придает ей потрясающий вид и чувствовать.
Код и демонстрация
Название:
Градиент боковой границы
Автор:
Zinee
Создан:
13 января 2017 г.
Сделано с:
HTML, CSS
. Ответственный:
Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да.
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Элегантный градиент границы, созданный с использованием HTML и CSS. Это демонстрирует создание частичного толстого градиента границы на разных сторонах элемента.
Код и демонстрация
Название:
Круговая градиентная граница
Автор:
Irawachaloco
Создана на:
25 августа 2016 г.
Сделано с:
HTML, CSS
:
, CSS
:
6.
26. Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Градиентная граница CSS, хотя и простая по дизайну, анимация непрерывного изменения градиента придает ей потрясающий вид и чувствовать.
Код и демонстрация
Название:
Градиент боковой границы
Автор:
Zinee
Создан:
13 января 2017 г.
Сделано с:
HTML, CSS
. Ответственный:
Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да.
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Элегантный градиент границы, созданный с использованием HTML и CSS. Это демонстрирует создание частичного толстого градиента границы на разных сторонах элемента.
Код и демонстрация
Название:
Круговая градиентная граница
Автор:
Irawachaloco
Создана на:
25 августа 2016 г.
Сделано с:
HTML, CSS
:
, CSS
:
.
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Достойный круговой линейный градиент границы, созданный поверх фона изображения для придания веб-странице привлекательного эффекта. Градиент границы создается с использованием цвета радуги с использованием HTML и CSS.
Код и демонстрация
Название:
Градиент поля ввода градиент градиент фокусируется
Автор:
Rik Schennink
Создан на:
14 декабря 2017
Сделано с:
HTML, CSS (SCSS)
.
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Элегантный, впечатляющий градиент синих и зеленых оттенков с градиентной окантовкой и зеленым цветом который расплывается при фокусировке на элементе. Он создан с использованием HTML и CSS.
Код и демонстрация
Название:
Пунктирная граница конического и радиального градиента
Автор:
Ana Tudor
Создана на:
16 марта 2019 г.
Сделано с:
HTML (PUG) SCSS), JS(Babel)
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Элегантный и привлекательный Описание кода: и конический повторяющийся градиент границы.
 Он также имеет флажки, которые предлагают возможность визуализации исходной точки и полного непрерывного градиента в виде полупрозрачного наложения. Все события обрабатываются с помощью JS. Этот красивый градиент границы создан с использованием HTML, CSS и JS.
Он также имеет флажки, которые предлагают возможность визуализации исходной точки и полного непрерывного градиента в виде полупрозрачного наложения. Все события обрабатываются с помощью JS. Этот красивый градиент границы создан с использованием HTML, CSS и JS.Код и демонстрация
Название:
Градиент границы радуги
Автор:
Jeremy
Создан:
, 01, 2021
Сделано с:
HTML, CSS
:
, CSS
.
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Благодаря красивой радужной градиентной рамке этот элемент веб-страницы выделяется на черном фоне. Граница создается с использованием чистого HTML и CSS.
Код и демонстрация
Название:
блестящие градиенты границы
Автор:
Tihani
Созданы на:
марта 10, 2020
.
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Красивый и отзывчивый стиль градиента границы, созданный из блестящих цветов. Он создан с использованием чистого HTML и CSS (SCSS) и может быть настроен в различных ярких цветах.
Он создан с использованием чистого HTML и CSS (SCSS) и может быть настроен в различных ярких цветах.
код и демонстрация
Название:
Две тонированные коробки Теневой границы границы
Автор:
Александр
Создан на:
24 декабря 2018 г.
Сделано с:
HTML, CSS
:
, CSS
:
.Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Простой двухцветный линейный градиент границы создается с использованием HTML и CSS. Это придает содержимому элегантный вид, где есть тень блока и радиус границы.
код и демонстрация
Название:
Градиент спиннинговой границы
Автор:
Ash Hitchcock
Создан:
11 июня 2015 г.
.
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Стиль градиента вращающейся границы, создающий эффект анимации вращающегося колеса с непрозрачным центром. При наведении на элемент направление вращения меняется на противоположное.
При наведении на элемент направление вращения меняется на противоположное.
код и демонстрация
Название:
Пунктирной градиент границы
Автор:
Ana Tudor
Создан на:
23 июня 2020
Сделано с:
HTML, CSS
:
Да.
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Многоцветная и сложная пунктирная рамка, созданная с использованием чистого HTML и CSS. Он также может иметь прозрачный или полупрозрачный фон, а углы остаются красивыми при изменении размера.
Код и демонстрация
Закругленные градиентные границы в CSS. Вы когда-нибудь сталкивались с проблемами при настройке… | by Jonas Wolfram
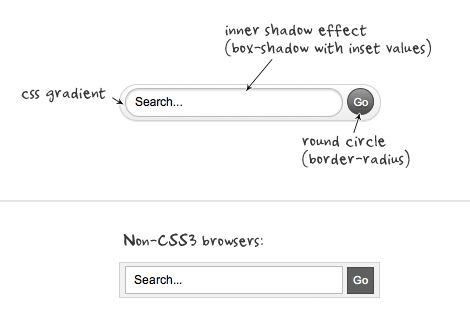
Вы когда-нибудь сталкивались с проблемами при установке градиента в качестве цвета границы закругленной кнопки?
То, что легко сделать в таких инструментах дизайна, как Figma, на самом деле довольно сложно сделать в CSS.
Причина, по которой она громоздка в CSS, заключается в том, что набор свойств, связанных с границей, не подходит для комбинации градиентной границы и закругленных углов. Следующее перо демонстрирует проблему.
Вы можете видеть, что свойство border-radius игнорируется, по крайней мере визуально. Кажется, что радиус границы просто не учитывается. Быстрый поиск в Google показал, что два свойства, а именно border-image и border-radius , несовместимы друг с другом. Поэтому мы должны найти обходной путь.
Есть несколько способов подойти ко всему этому со своими плюсами и минусами. Далее я подробно расскажу о различных подходах и о том, в какой ситуации каждый подход может быть подходящим.
Один из подходов — разместить два фона один над другим. Нижний — это градиентный фон, который обрезается по рамке элемента. Верхний — это фон, окрашенный в тот же цвет, что и фон документа, который обрезается до поля заполнения элемента.
В результате получается кнопка, которая выглядит точно так же, как на макете. Однако есть один недостаток. Проблема в том, что мы просто создаем иллюзию пустоты кнопки, используя тот же цвет, что и фон документа для верхнего фонового изображения. Теперь, если бы фон документа изменился, у нас могла бы возникнуть проблема с фоном кнопки, который не изменился бы соответствующим образом, что показало бы, что кнопка на самом деле не полая.
Изменение цвета фона документа показывает, что кнопка на самом деле не полаяСпособом решения этой проблемы могут быть переменные CSS. Однако это всегда останется «хакерским» решением.
В другом подходе за реальной кнопкой используется псевдоэлемент с градиентным фоном. Сама кнопка должна иметь цвет фона, аналогичный цвету документа. Снова при таком подходе создается иллюзия полой кнопки.
Преимущество этого подхода перед предыдущим сводится к изменению состояния. Если, например, состояние наведения должно сделать границу темнее, намного проще просто применить влияет на свойство псевдоэлемента вместо того, чтобы возиться со свойствами, связанными с фоном, в самом элементе кнопки.
Третье решение включает в себя относительно новую технику CSS — маскирование. Однако маскирование по-прежнему не является стандартом CSS, и для обеспечения совместимости необходимо использовать префиксы поставщиков. С маскированием мы фактически создаем полую кнопку, которая не просто кажется полой. Применение маски к элементу означает, что впоследствии будут видны только те области элемента, которые определены в маске.
Кнопка без маскирования фона псевдоэлементаМаскаКнопка с фоном маскируемого псевдоэлементаВ этом конкретном примере мы можем просто использовать псевдоэлемент с линейным градиентом в качестве фона (так же, как и в предыдущем подходе) и затем вырежьте все, что не нужно, с помощью маски, показанной выше.
В коде вы можете увидеть свойство mask-image , для которого задан URL-адрес данных SVG, показанный на изображении выше. URL-адрес внешнего SVG также может быть предоставлен, однако встраивание SVG путем преобразования его в URL-адрес данных означает, что для использования SVG не требуется никакого дополнительного обращения к серверу.

 Всё!
Всё!