Учебник CSS — Урок 1 — подключаем CSS-стили
Я не буду объяснять зачем нужен CSS. Если вы открыли этот учебник значит вы желаете его выучить. От себя лишь скажу, что возможности CSS очень широки и позволяют верстать макеты любой сложности. В свою очередь использование css означает, что вам придется отказаться от использования различных атрибутов тегов size, color, bgcolor, align и других, которые будут «мешать» CSS.
Существует по крайней мере три способа подключения CSS к вашему HTML файлу. Давайте рассмотрим самый простой, потом второй и правильный способ.
CSS внутри тега
CSS можно подключить c помощью атрибута style:
<div> Блок </div>
Так мы задаем блок размером 200 на 100 пикселей. Давайте рассмотрим как пишется CSS. Сначала мы пишем атрибут. И потом уже в ковычках пишем css-стили.
И потом уже в ковычках пишем css-стили.
style="параметр:значение;параметр:значение;параметр:значение"
Пишем стили мы так сначала идет параметр (widht, height и другие), потом идет двоеточие и значение параметра. Разделяем каждый параметр точкой с запятой.
Теперь ко второму способу написания CSS.
CSS в начале HTML-документа
Для этого мы используем тег <style></style> в котором мы пишем CSS-код.
<html> <head> <title>Учебник CSS</title> <style type="text/css"> здесь мы будем писать css-код </style> </head> <body> <p>Учите CSS вместе с drupalbook.org</p> </body> </html>
Тег style мы пишем в теге <head></head> после тега <title>. Давайте напишем какой-нибудь CSS-код:
<html>
<head>
<title>Учебник CSS</title>
<style type="text/css">
body{
background: #eeeeee; /* фон страницы */ font-size: 14px; /* размер шрифта */
}
p{
color: #ff0000; /* цвет текста */
}
</style>
</head>
<body>
<p>Учите CSS вместе с drupalbook. org</p>
<p>2 строка учите CSS вместе с drupalbook.org</p>
</body>
</html>
org</p>
<p>2 строка учите CSS вместе с drupalbook.org</p>
</body>
</html>Давайте посмотрим как пишется css для тегов. Если мы пишем название тега в css, то для всех этих тегов будут применены параметры CSS. Так например если мы пишем p то значит для всех параграфов будет выбраны следующие параметры.
Когда мы пишем CSS-код, то сначала мы указываем тег для которого применяем css-стили, дальше мы в фигурных скобках пишем css-стили. CSS-стили пишутся также как и в атрибуте:
параметр:значение;параметр:значение;параметр:значение
Параметр, двоеточие, значение, точка с запятой и снова параметр, двоеточие, значение, точка с запятой и снова… После последнего стиля можно не ставить точку с запятой, но лучше всего поставить.
Мы вставили двумя способами css-стили, а теперь давайте используем третий способ, самый оптимальный.
CSS в отдельном файле
Это самый лучший способ, который позволяет отделить полностью CSS от HTML-кода. Конечно иногда хочется вставить CSS прямо в HTML-код, но надо бить себя по рукам в этом случае и выносить CSS в отдельный файл. Зачем?
Конечно иногда хочется вставить CSS прямо в HTML-код, но надо бить себя по рукам в этом случае и выносить CSS в отдельный файл. Зачем?
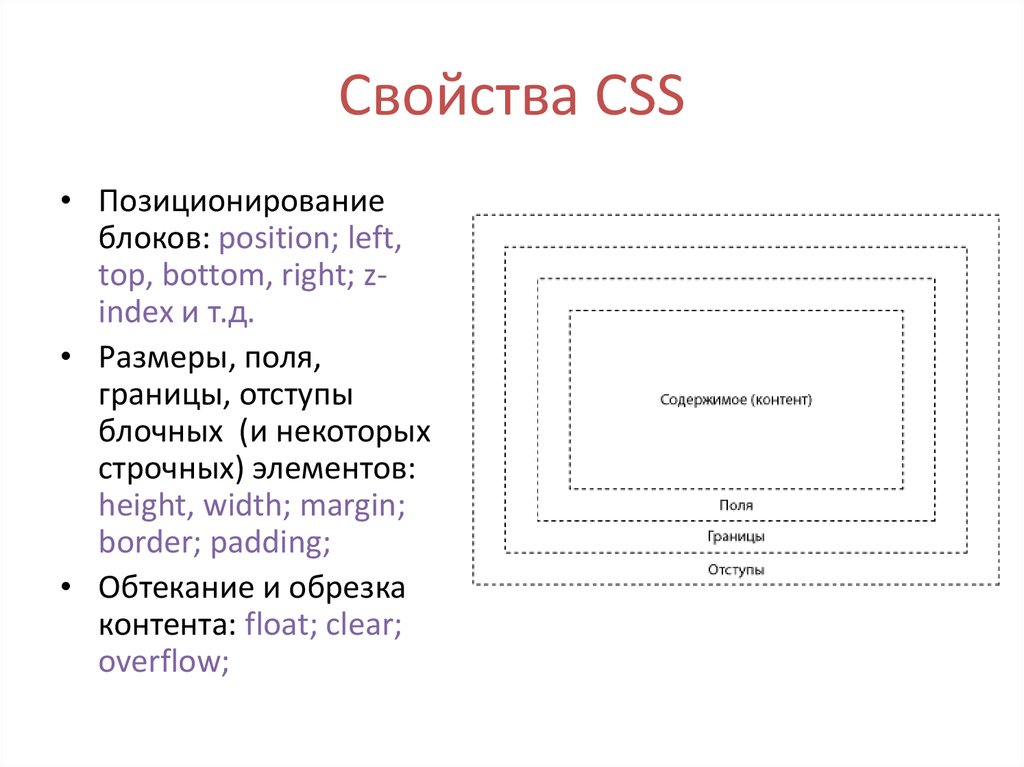
Это основная идея CSS размежевать текст и оформление текста. HMTL нам нужен чтобы разметить текст, а вот CSS нужен для того чтобы этот текст гармонично выглядел. С помощью HTML выводиться только текст, а с помощью CSS размеры, цвета, формы, границы, отступы.
Это было во-первых, теперь во-вторых когда код HTML и CSS в одном файле, то это становится нечитабельно и грамоздко. А теперь в-третьих, css сохраняются в браузере, поэтому если вынести весь CSS отдельно, то страница будет загружаться быстрее, потому что загружать css нужно только один раз. Я думаю вам уже стало понятным к чему я клоню?
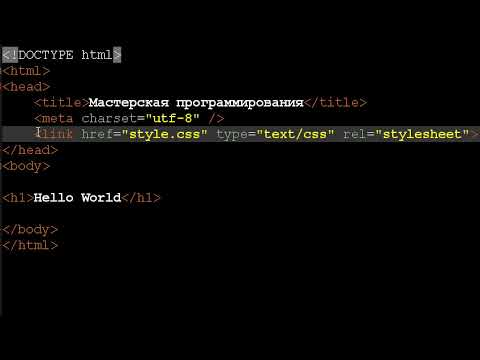
CSS нужно стараться выносить в отдельный файл! Вот к этому я и клоню. А теперь давайте создавать отдельный css файл. Для этого есть тег <link>:
<html> <head> <title>Учебник CSS</title> <link type="text/css" rel="stylesheet" media="all" href="styles.css" /> </head> <body> <p>Учите CSS вместе с drupalbook.org</p> <p>2 строка учите CSS вместе с drupalbook.org</p> </body> </html>
У тега <link> есть следующие атрибуты:
type=»text/css» — так мы указываем то что это css,
rel=»stylesheet» — это указывает на то что этот файл является css-файлом,
media=»all» — этот css файл будет отображаться для всех устройств, через которые просматривают сайт,
href=»styles.css» — путь к css файлу, в нашем случае путь относительный.
Кажется разобрались с тем как подключать css файл, теперь создавайте этот файл styles.css в той же папке где и html-файл.
Теперь открывайте файл styles.css и вставьте него css-стили:
body{
background: #eeeeee; /* фон страницы */
font-size: 14px; /* размер шрифта */
}
p{
color: #ff0000; /* цвет текста */
}Сохраните этот файл и откройте через браузер ваш html-файл. Теперь css подключен к вашему файлу как полагается, через отдельный файл.
три рабочих метода, как добавить CSS на сайт
🗓️ Обновлено: 09.08.2022
💬Комментариев: 0
👁️Просмотров: 2600
Вы можете по разному добавить css в ваш html-файл. Есть быстрые варианты, есть правильные. Мы рассмотрим все возможные.
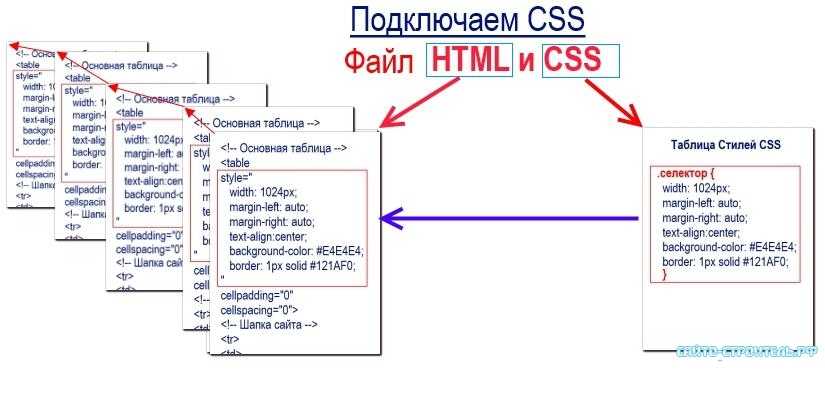
1. Подключение внешнего файлы
Самый распространенный и правильный вариант — это просто подключить внешний файл CSS.
Это делается внутри тега <head> с помощью тега link.
<link href="css/styles.css" rel="stylesheet">
Какие преимущества у этого способа? Во-первых, это просто удобно. Все ваши стили будут лежать в отдельном файле. Не потеряются, как минимум. Да и редактировать можно без вмешательства в html. Во-вторых, вы сможете этот файл закешировать и ускорить загрузку вашего сайта.
Частый вопрос: что делать, если файл index.html лежит не в корне, а в отдельной папке — как тогда подключить стили?
Ответ простой: нужно прописать правильный путь к файлу styles. css. Предположим ваш файл styles.css находится в папке css, а index.html в папке templates. Тогда внутри тега <head> в html подключаете стили таким образом:
css. Предположим ваш файл styles.css находится в папке css, а index.html в папке templates. Тогда внутри тега <head> в html подключаете стили таким образом:
<link rel="stylesheet" href="../css/styles.css">
Здесь вы, как бы, поднялись на один уровень вверх с помощью вот этих символов: «../». Если нужно подняться на два уровня вверх, то пишите вот так: «../../»
2. Внутренние стили
Внутренние стили можно прописать для конкретной html-страницы. Вы не подключаете файл, как в предыдущем примере, а вставляете css код прямо внутрь html. Но делаете это с двумя правилами.
Первое правило: вставляйте внутри тега <head>
Второе правило: вставляйте css стили внутри тега <style></style>
Таким образом у вас должен получиться вот такой код:
<style>
body {
background-color: #cccccc;
}
h2 {
font-size: 26px;
color: #eeeeee;
}
</style>И все это нужно вставить внутри тега <head>.
Зачем так делают? Возможно, у вас нет доступа к редактированию файлов css, либо вы хотите, чтобы новый css код срабатывал только на этой странице, а возможно вы не хотите ждать, когда загрузится файл styles.css и вставляете css код прямо в html страницу. Отчасти это ускорит загрузку страницы, однако, такой подход затрудняет поддерживать и редактировать сайт в дальнейшем.
Важно!
Если вы вставляете css код через <style></style> на странице, к примеру, contact.html, то эти стили будут действительны только на этой конкретной странице. На странице about.html они уже не будут работать.
3. Встроенные стили
Встроенные стили задаются для конкретного элемента через атрибут style. Давайте сразу покажем, как это выглядит. Предположим у вас есть заголовок h2 и вы хотите изменить размер шрифта и разместить текст по центру блока. Тогда прописываем вот так:
<h2>Заголовок страницы</h2>
Таким образом эти стили будут применены к конкретно этому элементу. Другие h2 будут без изменений, так как мы встроили инлайновые стили только для конкретно вот этого заголовка.
Другие h2 будут без изменений, так как мы встроили инлайновые стили только для конкретно вот этого заголовка.
Одно из преимуществ такого метода, это то, что инлайновые стили как бы перекрывают стили прописанные в css файле. То есть они считаются более весомыми.
Есть еще несколько «экзотичных» методов вставки css в html код. Однако, мы их не будем рассматривать.
Какой способ выберете вы — зависит от ваших задач. Все три имеют право на существования и могут быть применены в той или иной ситуации.
CSS Головоломки в Telegram
Подписывайся и не пропускай:
Актуальные новости
Интересные задачки
Полезные подборки
Перейти в Telegram
Понимание встроенного, внутреннего и внешнего CSS
- Блог Hubspot
- HubSpot.com
Загрузка
О нет! Мы не смогли найти ничего подобного.

Попробуйте еще раз поискать, и мы постараемся.
Если вы создаете веб-сайт, HTML — ваш лучший друг. С его помощью вы создаете все содержимое своей страницы, включая заголовки, абзацы, изображения, таблицы, формы, списки и так далее. Однако вы не можете контролировать, как эти элементы выглядят на странице, по крайней мере, не только с помощью HTML. Вот почему у нас есть CSS.
CSS определяет, как содержимое веб-страницы выглядит при отображении в браузере. Его можно использовать для огромного количества стилистических целей, от изменения цветов и анимации элементов до определения всего макета вашей страницы.
HTML и CSS идут рука об руку, но вам решать, как их соединить. Итак, давайте узнаем, как добавить CSS в ваш HTML.
Как добавить CSS в HTML
Существует три способа добавления CSS в HTML:
- Встроенный CSS размещает CSS внутри тега HTML и влияет только на этот элемент.

- Внутренний CSS размещается внутри элемента в раздел HTML-документа. Внутри тегов
<тело>
К этому заголовку применен внутренний CSS, поэтому он выглядит уникально.

Этот абзац не будет затронут, поскольку к нему не применяется внутренний CSS.

 org</p>
<p>2 строка учите CSS вместе с drupalbook.org</p>
</body>
</html>
org</p>
<p>2 строка учите CSS вместе с drupalbook.org</p>
</body>
</html> css" />
</head>
<body>
<p>Учите CSS вместе с drupalbook.org</p>
<p>2 строка учите CSS вместе с drupalbook.org</p>
</body>
</html>
css" />
</head>
<body>
<p>Учите CSS вместе с drupalbook.org</p>
<p>2 строка учите CSS вместе с drupalbook.org</p>
</body>
</html>