Золотая рыбка CSS3 Grid Layout (часть 3) — CSS-LIVE
Благодаря нашим недавним погружениям в волшебный мир этого модуля, мы уже смогли прочувствовать его силу и невероятные возможности, которыми он наделён. Но, несмотря на множество примеров и описаний разделов CSS Grid Layout Module Level 1, есть ещё немало сюрпризов, о которых стоит поговорить. Поэтому, как вы уже догадались, в этой статье мы продолжим прогулку по этой спецификации, ведь золотая рыбка задолжала нам ещё желания;)
Кстати, так совпало, что параллельно с нами Эмиль Бьёрклунд также ведёт свою серию статей, посвящённую спецификации Grid Layout. Поэтому, чтобы лучше прояснить для себя механизм этой раскладки, мы настоятельно рекомендуем ознакомиться со статьями Эмиля. Для этого можно пройти к нему в гости, либо прочитать перевод у нас на сайте.
Пожалуй, начнём…
Повторение колонок и рядов с функцией
repeat()Вы наверняка знаете свойство background-repeat, которое отвечает за повторение фоновой картинки в элементе. Вот и в модуле Grid Layout есть нечто похожее, но только для повторения колонок/рядов.
Вот и в модуле Grid Layout есть нечто похожее, но только для повторения колонок/рядов.
Представляю вам функцию repeat(), при помощи которой можно создать повторяющийся паттерн для построения колонок/рядов, описанный в компактной форме.
Например, возьмём CSS-код из спецификации:
.grid {
display: grid;
grid-template-columns: 10px [col-start] 250px [col-end]
10px [col-start] 250px [col-end]
10px [col-start] 250px [col-end]
10px [col-start] 250px [col-end] 10px;
}
Обратите внимание на повторяющиеся названия именованных линий, которые находятся в разных скобках. Как вы поняли, так тоже можно делать. Чуть позже в этой статье мы разберём примеры того, где это может пригодится, а пока вернёмся к
При помощи repeat() то же самое CSS-объявление выглядит так:
.grid {
display: grid;
/* то же самое объявление с repeat() */
grid-template-columns: repeat (4, 10px [col-start] 250px [col-end]) 10px;
}
Намного короче, неправда ли? Но давайте разберёмся. Я не стану приводить скриншоты, поскольку здесь достаточно простого объяснения, как работает эта функция. Первый аргумент в
Я не стану приводить скриншоты, поскольку здесь достаточно простого объяснения, как работает эта функция. Первый аргумент в repeat(), это число повторений паттерна. В нашем случае паттерн будет повторяться 4 раза. Далее мы уже описываем сам паттерн: величину колонок, именованные линии и т.д. Всё просто. Очевидно, что эта функция очень полезна при большом количестве ячеек. И также не забывайте, что repeat() легко можно использовать и для построения рядов в свойстве grid-template-rows.
Обращение к полосам
По умолчанию грид-элементы распределяются по сетке в обычном порядке, как они идут в разметке. Но что если нам нужно раскидать блоки по конкретным колонкам/рядам? Grid Layout позаботился и об этом, предоставив пару способов. Рассмотрим каждый из них.
Способ с уникальными названиями грид-линий
Ранее (в этой и предыдущих статьях) мы уже научились создавать сетки разными методами, например, при помощи уникальных названий грид-линий. Поэтому в ниже представленной разметке и стилях вы не увидите ничего эдакого.
Поэтому в ниже представленной разметке и стилях вы не увидите ничего эдакого.
<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
.unique-line-names {
grid-template-columns:
10px [col1-start] 100px [col1-end]
10px [col2-start] 100px [col2-end]
10px [col3-start] 100px [col3-end]
10px [col4-start] 100px [col4-end]
10px;
}
Мы воспользовались свойством grid-template-columns, чтобы создать сетку, состоящую из девяти колонок (четыре широких по 100px в ширину и пять узких по 10px). Нечто подобное мы проделывали здесь, только в нашем случае ширина первой колонки (а значит расстояние между началом первой и второй линией) будет 10px, второй (между [col1-start] и [col1-end]) — 100px, третьей — 10px и т.
В нашем грид-контейнере находится шесть грид-элементов. Представим, что нам нужно поместить в первую, третью и четвёртую широкие колонки по два блока, а вторую широкую колонку (и соответственно остальные узкие по 10px) пропустить. Для этого нам нужен такой CSS:
.unique-line-names > div:nth-child(3n + 1) {
grid-column: col1-start;
}
.unique-line-names > div:nth-child(3n + 2) {
grid-column: col3-start;
}
.unique-line-names > div:nth-child(3n) {
grid-column: col4-start;
}
И вот результат:
Я специально сделал границу, чтобы было видно пустые колонки (ячейки грида). Элементы находятся во второй, в шестой и в восьмой колонках, а остальные колонки пустуют. Как вы, возможно, догадались из CSS-кода, произошло это потому, что с помощью свойства grid-column мы обратились к нужным нам колонкам по уникальными именам их границ ([col1-start], [col3-start], [col4-start]), приказав, например, первому и четвёртому элементам (div:nth-child(3n + 1)) оказаться в колонке, начинающейся от линии col1-start.
Способ с одинаковыми названиями грид-линий
Только что благодаря уникальным именам грид-линий мы легко раскидали элементы по нужным колонкам. Но что делать, если названия грид-линий не уникальны? Но и в этом случае Grid Layout нас не подвёл!
В HTML поменяем только класс у грид-контейнера.
<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
А в CSS уберём цифры из названий линий, сделав их одинаковыми:
.same-line-names {
grid-template-columns:
10px [col-start] 250px [col-end]
10px [col-start] 250px [col-end]
10px [col-start] 250px [col-end]
10px [col-start] 250px [col-end]
10px;
}
Мы заменили все col*-start на просто col-start, проделав тоже самое и с col*-end. И теперь при этом нам нужно получить такой же результат, что и в предыдущем примере. Как это сделать? Да легко. Мы просто обратимся к грид-линиям по номерам:
И теперь при этом нам нужно получить такой же результат, что и в предыдущем примере. Как это сделать? Да легко. Мы просто обратимся к грид-линиям по номерам:
.same-line-names > div:nth-child(3n + 1) {
grid-column: col-start 1;
}
.same-line-names > div:nth-child(3n + 2) {
grid-column: col-start 3;
}
.same-line-names > div:nth-child(3n) {
grid-column: col-start 4;
}
И вот результат. Знакомый, не правда ли?
Это напоминает массив, только номера начинаются с цифры 1, а не с цифры 0, как мы привыкли. В свойстве grid-template-columns четыре линии col-start, следовательно к первой можно обратиться col-start 1, ко второй col-start 2, и т.д. Понятно, что, например, col-start 1 будет равнозначна col1-start из предыдущего примера. Поэтому, чтобы заставить первый и четвёртый элементы (div:nth-child(3n + 1)) занять вторую колонку, мы просто присвоили их свойству grid-column значение col-start с номером 1

Автоматическое размещение
Согласно автоматическому алгоритму размещения Grid Layout, грид-элементы выкладываются по сетке в грид-контейнере друг за другом, заполняя собой свободное пространство. Если, например, грид-элементу не хватает места в первом ряду, то он автоматически переходит на второй ряд. Вся прелесть здесь в том, что Grid Layout позволяет нам взять алгоритм автозразмещения под свой контроль! Это напоминает свойство flex-direction в Flexbox, только круче и в контексте Grid Layout.
Давайте рассмотрим это сразу на примерах, начав с простых и закончив более сложным из спецификации.
Для начала воспользуемся уже знакомыми нам свойствами grid-template-columns и grid-template-rows и создадим грид-сетку 3х3, где колонки будут занимать по 200px, а ряды — по 100px. Элементов при этом будет семь, поскольку так нагляднее для понимания алгоритма.
<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> </div>
.grid { display: grid; grid-template-columns: 200px 200px 200px; grid-template-rows: 100px 100px 100px; } .grid div { margin: 5px; border: 1px solid #ccc; background: #CCF; }
И результат:
Здесь всё вроде бы ясно, поэтому пора познакомиться с новым свойством grid-auto-flow, которое как раз и отвечает за алгоритм размещения грид-элементов по сетке. У этого свойства есть два значения: row, column, плюс к каждому из них может добавляться ещё одно волшебное значение dense. Последнее (dense
А сейчас давайте поменяем значение свойства grid-auto-flow с row на column.
.grid {
display: grid;
grid-template-columns: 200px 200px 200px;
grid-template-rows: 100px 100px 100px;
/*меняет поведение алгоритма с row с на column*/
grid-auto-flow: column;
}
И в итоге…
Не трудно догадаться, что произошло. Теперь грид-элементы выстраиваются не слева направо, а сверху вниз, следуя уже не по рядам, а по колонкам.
А теперь перейдём к самому страшному более сложному примеру из спецификации, чтобы увидеть всю прелесть значения dense.
Представим, что у нас есть форма с полями, метками и отдельным блоком (на место расположение которого, кстати, стоит обратить особое внимание, см. блок #department-block) с выпадающим списком внутри, ну и блок с кнопками.
<form>
<label for="firstname">First name:</label>
<input type="text" name="firstname" />
<label for="lastname">Last name:</label>
<input type="text" name="lastname" />
<label for="address">Address:</label>
<input type="text" name="address" />
<label for="address2">Address 2:</label>
<input type="text" name="address2" />
<label for="city">City:</label>
<input type="text" name="city" />
<label for="zip">Zip:</label>
<input type="text" name="zip" />
<div>
<label for="department">Department:</label>
<select name="department" multiple>
<option value="finance">Finance</option>
<option value="humanresources">Human Resources</option>
<option value="marketing">Marketing</option>
</select>
</div>
<div>
<button>Cancel</button>
<button>Back</button>
<button>Next</button>
</div>
</form>
Наша задача раскидать метки, поля и отдельный блок по своим колонкам (всего три колонки), а блоку с кнопками отвести отдельный ряд в самом низу.
form {
display: grid;
grid-template-columns: [labels] auto [controls] auto [oversized] auto;
}
form > label {
grid-column: labels;
grid-row: auto;
}
form > input, form > select {
grid-column: controls;
grid-row: auto;
}
#department-block{
grid-column: oversized;
grid-row: span 3;
}
#buttons {
grid-row: auto;
grid-column: 1 / -1;
text-align: center;
}
А результат вышел вот такой:
Я немного упростил пример и переделал картинку из спецификации, чтобы было наглядно понятно, что происходит
Для начала давайте разберёмся, что вообще происходит. В этом примере собрано множество грид-механизмов, с которыми мы уже знакомы. Например, взять вот это объявление:
grid-template-columns: [labels] auto [controls] auto [oversized] auto;
Мы уже проделывали подобный трюк в этой статье (см. раздел «Способ с уникальными названиями грид-линий»), где давали уникальные названия грид-линиям, чтобы потом разбросать нужные элементы по «именованным колонкам». Единственное отличие здесь в том, что расстояние между линиями (колонками) не фиксированное (auto), поэтому ширина колонок определяется шириной элементов.
раздел «Способ с уникальными названиями грид-линий»), где давали уникальные названия грид-линиям, чтобы потом разбросать нужные элементы по «именованным колонкам». Единственное отличие здесь в том, что расстояние между линиями (колонками) не фиксированное (auto), поэтому ширина колонок определяется шириной элементов.
Дальше у нас идут такие блоки объявлений:
form > label {
grid-column: labels;
grid-row: auto;
}
form > input {
grid-column: controls;
grid-row: auto;
}
#department-block{
grid-column: oversized;
grid-row: span 3;
}
Свойство grid-column нам также знакомо, поэтому вы уже наверное догадались, что для меток (label) у нас отведена первая колонка, для полей — вторая, а для блока #department-block — третья.
Здесь стоит отметить несколько важных моментов. У свойства grid-row меток и полей стоит значение auto, поэтому ряды будут заполняться по мере необходимости. С этим всё понятно, но о чём нам говорит значение
С этим всё понятно, но о чём нам говорит значение span 3 у свойства grid-row блока #department-block? О том, что блок #department-block будет занимать три ряда (span 3).
А вот в каком ряду будет располагаться #department-block, нам расскажет наше загадочное значение dense.
Без dense алгоритм может «переть» только вперед, не оглядываясь назад. Поскольку метки и поля могут находиться только в своих выделенных колонках, то при их размещении алгоритм вынужден опускаться всё ниже и ниже. Когда он доходит до блока #department-block, алгоритм находится на 6 ряду — столько перед ним было меток и полей — и этот блок продолжает этот же 6 ряд.
А вот теперь мы подошли к самому главному — к dense — третьему значению свойства grid-auto-flow. Давайте посмотрим, что может сотворить эта мощная штука.
form {
display: grid;
grid-template-columns: [labels] auto [controls] auto [oversized] auto;
/* волшебное значение dense*/
grid-auto-flow: dense;
И вот результат:
Как видно на рисунке, блоку #department-block больше не приходится опускаться вниз и ждать своей очереди, чтобы занять свой ряд. Благодаря
Благодаря dense алгоритм теперь учитывает пропущенные строки и размещает #department-block сразу же в первой строке его ряда.
- Золотая рыбка CSS3 Grid Layout (часть 1)
- Золотая рыбка CSS3 Grid Layout (часть 2)
P.S. Это тоже может быть интересно:
Flexbox против Grid в CSS3
CSS — это Каскадные Таблицы Стилей. Он описывает, как HTML-элементы должны отображаться на экране, бумаге или на других носителях. Он может управлять макетом нескольких веб-страниц одновременно. CSS обрабатывает внешний вид веб-страницы. С помощью CSS можно управлять цветом текста, стилем шрифтов, расстоянием между абзацами, используемыми фоновыми изображениями или цветами, дизайном макета, размером и расположением столбцов, вариантами отображения для различных устройств и размеров экрана, а также множеством других эффектов. Это экономит много работы. В этой статье мы собираемся различать CSS3 Flexbox и Grid layout. Это поможет вам выбрать правильный, как ваш проект требование и дизайн веб-сайтов красиво и более заметно.
Это поможет вам выбрать правильный, как ваш проект требование и дизайн веб-сайтов красиво и более заметно.
Итак, давайте начнем.
Будет много задач макета, где мы могли бы спорить об использовании Grid или Flexbox в качестве решения. Вот некоторые мысли:
- Flexbox сделано для одномерных планов и решетка сделана для двухмерных планов.
- Flexbox стал чрезвычайно популярным среди front-end разработчиков с последних нескольких лет.
- Сетка намного новее, чем Flexbox, и имеет немного меньшую поддержку браузера.
- Flexbox предназначен для размещения элементов в одном измерении-в строке или столбце. Сетка предназначена для размещения элементов в двух измерениях-строках и столбцах.
- Flexbox упрощает разработчикам создание динамических макетов и выравнивание содержимого в контейнерах.
- Если вы раскладываете элементы в одном направлении, то вы должны использовать Flexbox. Это даст вам больше гибкости, чем CSS сетки.
 Это также будет проще поддерживать и требовать меньше кода.
Это также будет проще поддерживать и требовать меньше кода. - Если вы собираетесь создать весь макет в двух измерениях с обеими строками и столбцами, то вы должны использовать CSS Grid. Это даст вам больше гибкости, сделает вашу разметку проще, и код будет легче поддерживать.
- Flexbox берет за основу в содержании в то время как сетка берет за основу в макете.
- Сетки не образуют одномерный заголовки.
- С сеткой вы можете придерживаться десяти столбцов. С другой стороны, вам не придется иметь дело с ограничениями в Flexbox.
- Сетка полностью незафиксирована и готова к работе в Chrome, Opera, Firefox и Safari. Даже Edge поддерживает его, хотя и более старую версию спецификации, которую вы можете получить с помощью Autoprefixer.
- Flexbox на самом деле просто помогает вам разместить два элемента рядом друг с другом.
- существует супер мощный метод в сетке. Он использует грид-зоны. В основном каждый класс CSS называют и создают шаблон непосредственно с этими именами.

- Grid реализует свойства распределения пространства и выравнивания, которые являются частью модуля Box Alignment, поэтому есть возможность играть с выравниванием и расстоянием элементов сетки в некоторой степени.
- Flexbox удивительно прост и отлично работает для всех браузеров.
- Сетки отлично подходят для построения общей картины. Они делают его действительно легким управлять планом страницы, и могут даже отрегулировать более неортодоксальные и более несимметричные конструкции.
Flexbox отлично подходит для выравнивания содержимого внутри элементов. Использовать Flex для установки мелких деталей конструкции.
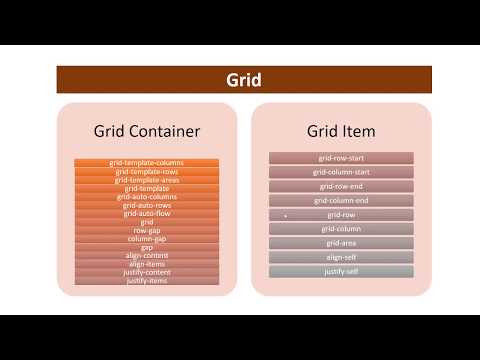
Grid — CSS Reference
Item
Item
Target
Item
Item
Item
Item
Item
Item
Header
Sidebar
Footer
Target
1. One
2. два
два
3. Три
4. Четыре
5. Пять
6. Six
Header
Sidebar
Main
50px
200px
100px
Header
Sidebar
Main
Footer
Other
Header
Sidebar
Main
Footer
Other
1. One
2. два
3. Три
4. Четыре
5. Пять
6. Six
Header
Sidebar
Main
Footer: 100px high
Item
Item
Target
Item
Item
Item
Item
Item
Target
Артикул
Артикул
Артикул
Артикул
Артикул
Цель
Артикул
Артикул
Артикул
1 9002 Один0003
2. два
два
3. Три
1. One
2. Два
3. Три
1. One
2. два
1. один2. два
1. One2.
3. Три
1. One
2. Два
3. Три
Предмет
Пункт
Цель
Путешет0003
Item
Item
Target
Item
Item
Item
Item
Item
Target
Item
Item
Item
Item
Item
Target
Артикул
Артикул
Артикул
Артикул
Артикул
Артикул
Артикул
Артикул
2
7 Цель0002 Пункт Пункт
Пункт
Пункт
Пункт
Пункт
Пункт
Пункт
Target
Пункт
Пункт
Пункт
Пункт
.
. Пункт
. Пункт
. Путешлан
поз.
мишень
поз.
поз.
поз.
поз.
поз.0002 Main
нижний файл
Цель
1. ONE
2. Два
3. Три
4. Четыре
5. Five
6.. Шесть
1. ONE
2. Два
3. Три
4. Четыре
5. Пять
6. Six
1.0008 One
2. два
3. Три
4. Четыре
5. Пять
6. Six
Предмет
Предмет
Предмет
. Пункт
Пункт
Пункт
Пункт
Пункт
Цель
Пункт
Пункт
Пункт
Пункт
Пункт
Target
. 0003
0003 Пункт
Пункт
Предмет
1. One
2. Два
3. Три
4.
5. Five
6,
5. Five
7, 5. Шесть 1. One
2. Два
3. Три
4. Четыре
5. Пять
6. Шесть ONE 6. . 2. два
3. Три
4. Четыре
5. Пять
6. Six
Пункт
Предмет
. Пункт
Пункт
Пункт
Пункт
Target
Пункт
Пункт
Пункт
Пункт
Пункт
Target
Пункт
. 0003
0003 Item
Item
Item
Item
Target
Item
Item
Item
Item
Item
Item
Item
Item
Target
Item
Элемент
Элемент
Элемент
Элемент
Элемент
Элемент
Элемент
Цель
Элемент0002 Item
Item
Item
Item
Item
Item
Target
Item
Item
Item
Item
Item
Item
Header
Sidebar
Main
Header
Боковая панель
Main
1. One
2. Два
3. Три
4. Четыре
5. пять
6. Шесть
1. Один
2. Два
Два
3. Три
4. Четыре
5. Пять
4. 6. Шесть
1. ONE
2. Два
3. Три
4. Четыре
5. Пять
6. Six
1. One
2. два
3. Три
4. Четыре
5. Пять
6. Six
1. One
2.
1. One
2. Два
3. Три
4. Четыре
5. Пять
6. Шесть
1. One
2. Два
3. Три три
4. Четыре
Четыре
5. Пять
6. Шесть
1. Один
2. Два
3. Три
4. Four
3. 5. пять
6. Шесть
1. One
2. Два
3. Три
4. Четыре
5. Five
6. Six
1. One
2. Два
3. Три
4. Четыре
5. Пять
6. Six
6. Six
.
Main
Header
Боковая панель
Main
Другие
1. One
2. Два
3. Три
4. четыре
четыре
3. 0002 5. пять 6. Шесть
1. Один
2. Два
3. Три
4. Четыре
5. Пять
4. 6. Six
Учебное пособие по CSS Grid — изучите CSS Grid бесплатно
Разблокируйте курсНачните!
Присоединяйтесь к 52798 другим студентам
Войдите, чтобы получить
Доступ к более чем 30 бесплатным курсам
Интерактивный практический контент
Недели испытаний — код на победу!
Присоединяйтесь к дружному сообществу
Разблокируйте курс
Подпишитесь, чтобы получить доступ!Подпишитесь, чтобы получить доступ!
Подпишитесь, чтобы получить доступ к этому курсу и ВСЕМ другим курсам. Вы получаете 30-дневную гарантию возврата денег, без вопросов.
Подписка включает
Все курсы, буткемпы, пути
100s задач по кодированию
Сертификаты об окончании
Эксклюзивный чат для членов Pro
Подпишитесь прямо сейчас!
с
Per Harald Borgen Уровень курса: средний
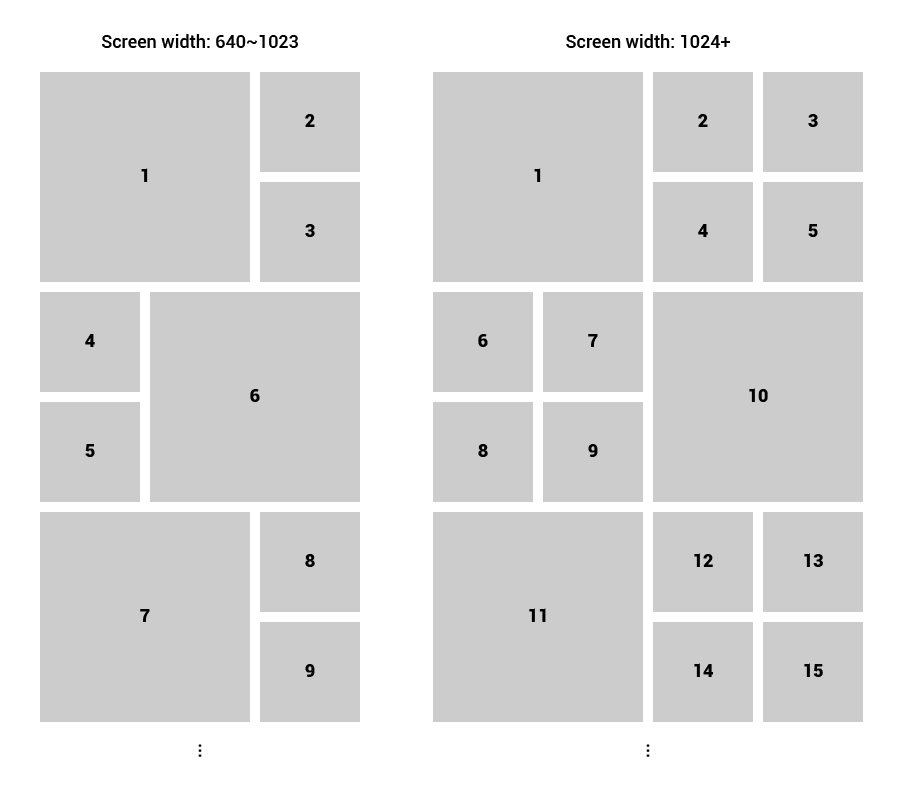
В этом учебном пособии вы научите CSS Grid с помощью 14 интерактивных скринкастов. Вы изучите все ключевые концепции при создании трех потрясающих макетов: веб-сайта, сетки изображений и статьи. Кроме того, вы узнаете, как комбинировать CSS Grid с Flexbox.
Что внутри
Изучите CSS Grid бесплатно
16 уроков1 час 6 мин
1. Введение в курс CSS Grid
4:44
2. Ваша первая сетка — Учебное пособие по CSS Grid
3:10
3. Карьера во фронтенде
1:58
4. Дробные единицы и повтор — Учебное пособие по CSS Grid
Дробные единицы и повтор — Учебное пособие по CSS Grid
3:38
5.0 Позиционирование items — Учебное пособие по CSS Grid
6:36
6. Области шаблонов — Учебное пособие по CSS Grid
4:48
7. Auto-fit and minmax — Учебное пособие по CSS Grid
3:44
8. Неявные строки — Учебник по CSS Grid
1:55
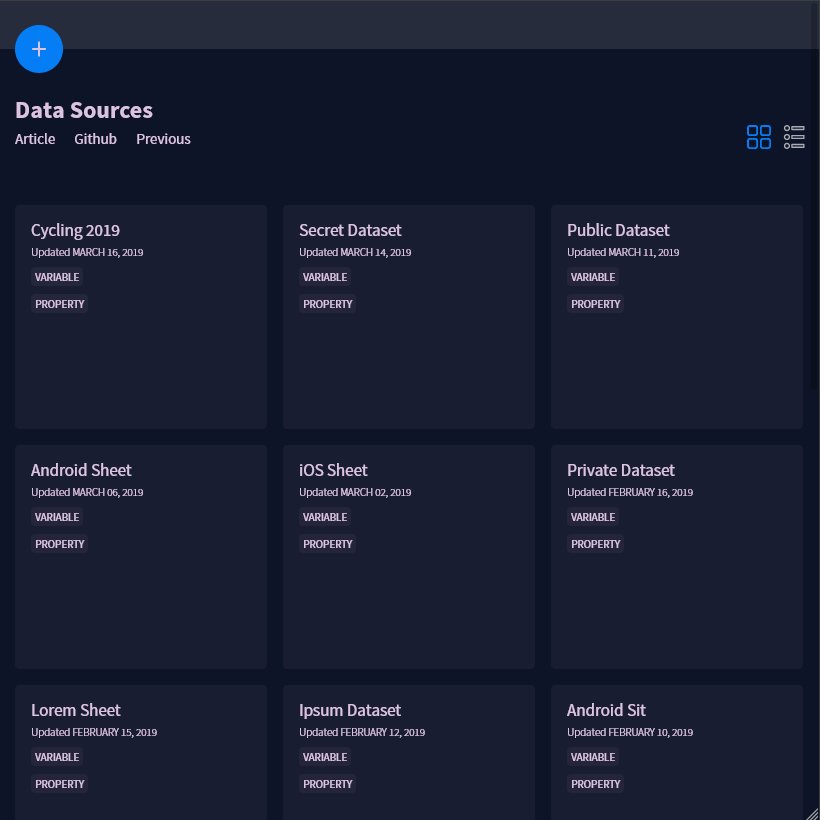
9. Удивительная сетка изображений — Учебное пособие по CSS Grid
6:45
10. Именованные линии — Учебное пособие по CSS Grid
5:25
12. justify-items и align-items — CSS Grid tutorial
3:13
13. Auto-fit vs. auto-fill — CSS Grid tutorial
2:00
14. Создание макета статьи — CSS Grid tutorial
7:53
15. Grid vs. Flexbox — CSS Grid tutorial
5:02
16. Поздравляем с завершением курса CSS Grid!
2:12
You’ll learn
CSS Grid fundamentals
Starting with grid
Responsive grids
Fraction units
Repeat
Positioning items
Template areas
Auto-fit
minmax
Неявные строки
Именованные строки
элементы выравнивания
элементы выравнивания
автоподбор против автозаполнения
Создание макета статьи
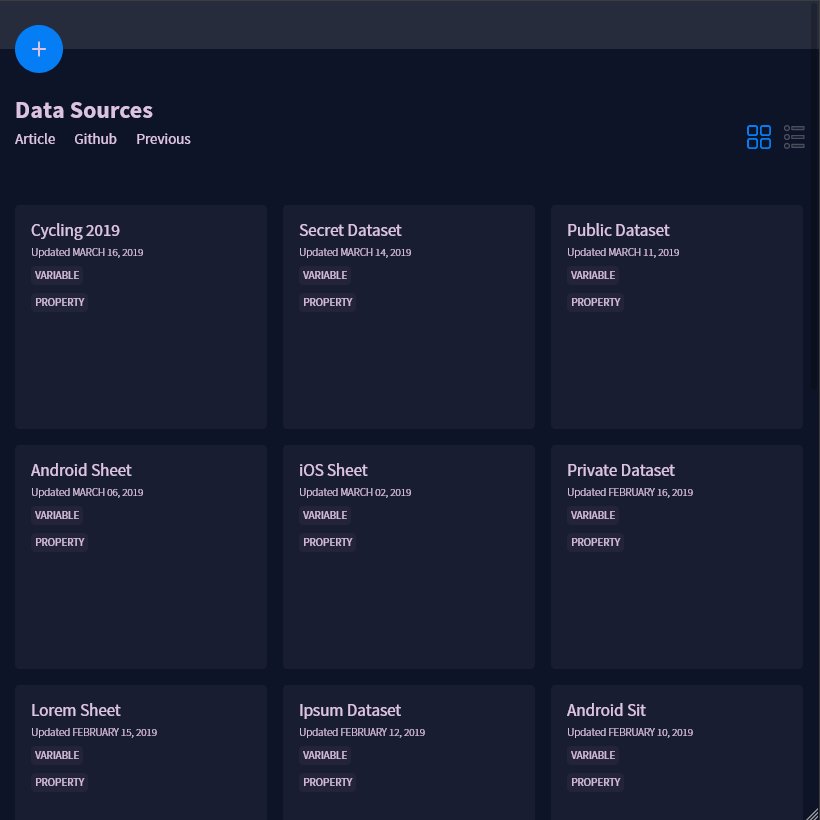
Прекрасная сетка изображений
Предварительные требования
Прежде чем приступить к этому курсу, вы должны иметь базовые знания HTML и CSS. Вот наш рекомендуемый ресурс, чтобы вы были в курсе.
Вот наш рекомендуемый ресурс, чтобы вы были в курсе.
Познакомьтесь со своим учителем
Чем полезен этот курс
Модуль CSS Grid упрощает создание макетов веб-сайтов. Он упрощает HTML и CSS, одновременно предоставляя вам больше контроля над макетом. Вы можете использовать его без каких-либо фреймворков, так как модуль CSS Grid встроен в браузер.
Итак, если вы хотите идти в ногу со временем как разработчик внешнего интерфейса, вам нужно научиться использовать CSS Grid! К счастью, это не сложно. И этот курс научит вас всему, что вам нужно знать. Бесплатно, конечно.
Содержание курса
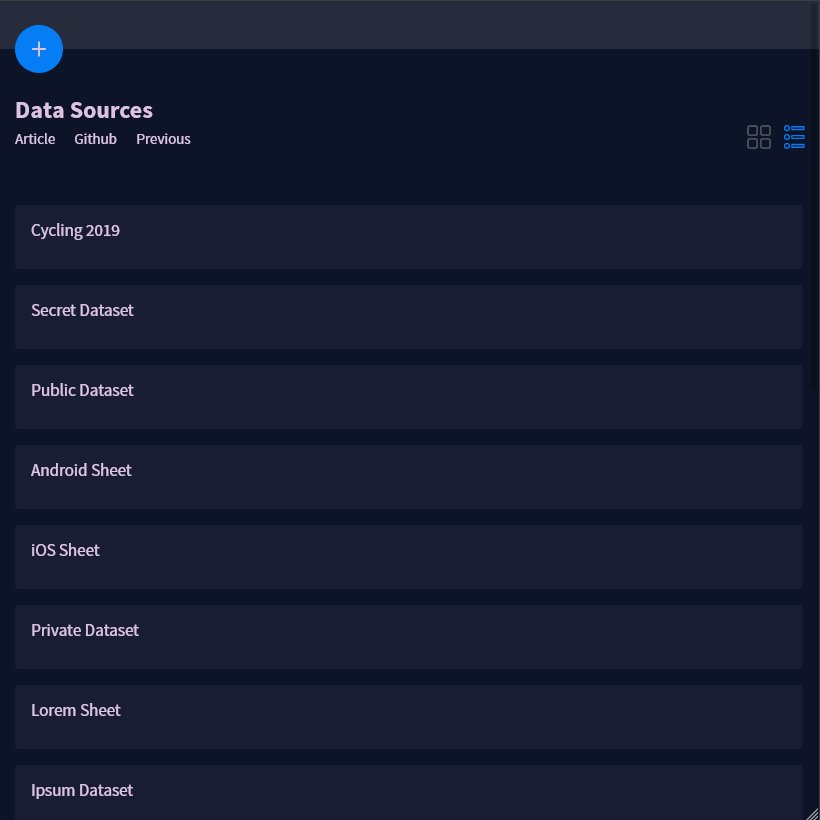
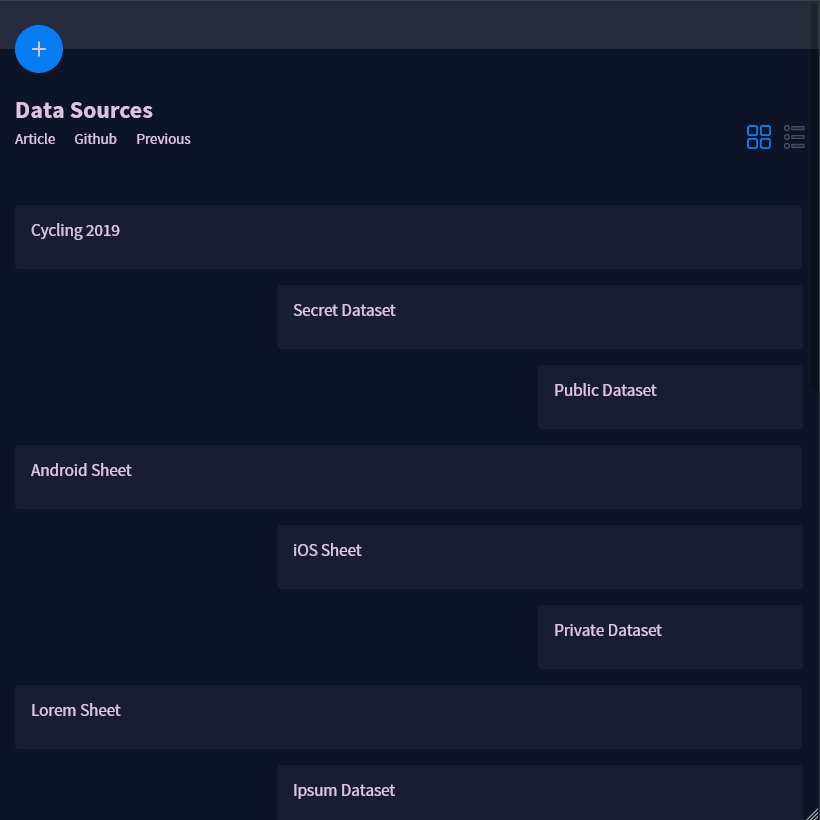
Этот курс состоит из трех разделов. Первые два научат вас основным понятиям, которые вам необходимо знать, чтобы начать работу. Вместе мы создадим макет веб-сайта и суперкрутую сетку изображений.
В бонусном разделе вы узнаете, как создавать макеты статей с помощью CSS Grid, а также некоторые более сложные концепции.
Чему вы научитесь
- Основы CSS Grid
- Ваша первая сетка
- Адаптивные сетки
- Как создавать страницы, сетки изображений и статьи
- Как быстро создавать прототипы веб-сайтов
- Как использовать сетку с Flexbox
- Расширенные концепции
По окончании курса вы освоите следующие части CSS Grid:
- display: grid, grid-gap
- сетка-шаблон, сетка-шаблон-столбцы, сетка-шаблон-строки
- fr, повторение, minmax, автоподбор, автозаполнение
- сетка-авто-строки
- сетка-столбец, сетка-ряд
- области шаблона сетки и область сетки
- элементы выравнивания, элементы выравнивания
- оправдать себя, выровнять себя
И помните, это не обычный видеокурс, это курс Scrimba! Это означает, что вы можете взаимодействовать с кодом внутри учебников, когда захотите. Это делает обучение намного веселее!
Это делает обучение намного веселее!
Не стесняйтесь обращаться к инструктору Перу Харальду Боргену в Твиттере, если у вас есть отзывы или вопросы.
Присоединяйтесь к чату сообщества Scrimba Учиться в одиночку может быть одиноко. Нажмите здесь, чтобы присоединиться к нашему серверу Discord и общаться с другими учениками Scrimba!
От F до A до Q
CSS-сетка лучше бутстрапа?
Вы не только сможете создавать макеты, которые раньше были невозможны без использования JavaScript, но и ваш код будет легче поддерживать и понимать. Замена Bootstrap на CSS Grid сделает ваш HTML чище. Хотя это не самое важное преимущество, скорее всего, первое, что вы заметите.
CSS-сетка лучше, чем Flexbox?
Flexbox создан для одномерного макета, а Grid — для двумерного макета. Это означает, что если вы размещаете элементы в одном направлении (например, три кнопки внутри заголовка), вам следует использовать Flexbox.

Пункт
Пункт
Пункт
Пункт
Target
Пункт
Пункт
Пункт
Пункт
Пункт
Target
Пункт
. 0003
0003Item
Item
Item
Item
Target
Item
Item
Item
Item
Item
Item
Item
Item
Target
Item
Элемент
Элемент
Элемент
Элемент
Элемент
Элемент
Элемент
Цель
 Четыре
Четыре четыре
четыре
 Дробные единицы и повтор — Учебное пособие по CSS Grid
Дробные единицы и повтор — Учебное пособие по CSS Grid Вот наш рекомендуемый ресурс, чтобы вы были в курсе.
Вот наш рекомендуемый ресурс, чтобы вы были в курсе. Это делает обучение намного веселее!
Это делает обучение намного веселее!

 grid {
display: grid;
grid-template-columns: 200px 200px 200px;
grid-template-rows: 100px 100px 100px;
}
.grid div {
margin: 5px;
border: 1px solid #ccc;
background: #CCF;
}
grid {
display: grid;
grid-template-columns: 200px 200px 200px;
grid-template-rows: 100px 100px 100px;
}
.grid div {
margin: 5px;
border: 1px solid #ccc;
background: #CCF;
}
 Это также будет проще поддерживать и требовать меньше кода.
Это также будет проще поддерживать и требовать меньше кода.
 0003
0003