gulp-clean-css — Анализ работоспособности пакетов npm
Все уязвимости безопасности относятся к производственных зависимостей прямых и косвенных пакеты.
Риск безопасности и лицензии для основных версий
Все версии
| Версия | Уязвимости | Лицензионный риск | |||
|---|---|---|---|---|---|
| 03/2020 | Популярные |
|
| ||
4. 2.0 2.0 | | | 04/2019 |
| 3. 10.3 10.3| | 08/2018 |
|
|
 4.0 4.0 | | | 02/2017 |
|
| |
2. 3.2 3.2 | | | 12/2016 |
|
| |
Ваш проект подвержен уязвимостям?
Сканируйте свои проекты на наличие уязвимостей. Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.Начните бесплатно
Еженедельные загрузки (218 476)
Скачать тренд
- Иждивенцы
- 5,13 тыс.
- Звезды GitHub
- 642
- Вилки
- 56
- Авторы
- 10
Популярность прямого использования
TOP 5% Пакет npm gulp-clean-css получает в общей сложности
218 476 загрузок в неделю. Таким образом, мы забили
уровень популярности gulp-clean-css должен быть популярным.
Таким образом, мы забили
уровень популярности gulp-clean-css должен быть популярным.
На основе статистики проекта из репозитория GitHub для npm package gulp-clean-css мы обнаружили, что он был снялся 642 раза, и это 5135 других проектов в экосистеме зависят от него.
Загрузки рассчитываются как скользящие средние за период из последних 12 месяцев, за исключением выходных и известных отсутствующих точек данных.
Частота фиксации
Нет последних коммитов
- Открытые вопросы
- 6
- Открытый PR
- 2
- Последняя версия
- 3 года назад
- Последняя фиксация
- 3 года назад
Дальнейший анализ состояния обслуживания gulp-clean-css на основе
каденция выпущенных версий npm, активность репозитория,
и другие точки данных определили, что его обслуживание
Неактивный.
Важным сигналом обслуживания проекта для gulp-clean-css является
это
За последний месяц мы не обнаружили никаких запросов на вытягивание или изменений в статус issue был обнаружен для репозитория GitHub.
- Совместимость с Node.js
- не определено
- Возраст
- 9 лет
- Зависимости
- 4 прямых
- Версии
- 57
- Установочный размер
- 7,61 КБ
- Распределенные теги
- 1
- Количество файлов
- 4
- Обслуживающий персонал
- 1
- Типы TS
- Нет
gulp-clean-css имеет более одного и последнего тега по умолчанию, опубликованного для
пакет нпм. Это означает, что для этого могут быть доступны другие теги.
пакет, например рядом, чтобы указать будущие выпуски, или стабильный, чтобы указать
стабильные релизы.
Это означает, что для этого могут быть доступны другие теги.
пакет, например рядом, чтобы указать будущие выпуски, или стабильный, чтобы указать
стабильные релизы.
Минимизация CSS JS с помощью Gulp 4
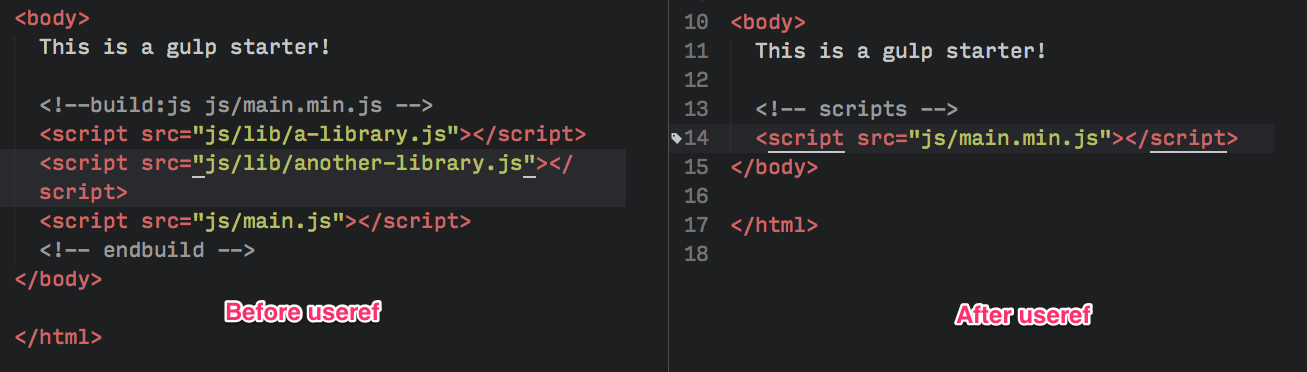
При работе с большим веб-приложением или веб-сайтом вы могли использовать несколько файлов CSS и JavaScript, таких как jQuery, bootstrap и файлы вашего приложения. Как показано в приведенном ниже шаблоне, мы используем эти файлы CSS библиотеки в разделе заголовка страницы, и мы также импортируем CSS для конкретного приложения в раздел заголовка. Это определенно вызовет проблемы с производительностью в вашем приложении, потому что браузер пытается загрузить каждый файл CSS отдельно, и это влияет на общее время загрузки страницы.
Gulp JSHTML-файл с несколькими сценариями Чтобы решить эту проблему с производительностью, нам необходимо оптимизировать ресурсы CSS и JS. Мы можем использовать несколько библиотек сборки, таких как Gulp, Webpack. В этом разделе мы будем использовать для оптимизации наших ресурсов CSS/JS. Чтобы начать работу с Gulp, вам необходимо установить Node JS версии 10+ на вашем локальном компьютере. Вам также необходимо ознакомиться с npm и пакетами.
В этом разделе мы будем использовать для оптимизации наших ресурсов CSS/JS. Чтобы начать работу с Gulp, вам необходимо установить Node JS версии 10+ на вашем локальном компьютере. Вам также необходимо ознакомиться с npm и пакетами.
Давайте установим gulp с помощью npm.
npm install -g gulp
После глобальной установки gulp CLI теперь можно использовать команды gulp для создания и оптимизации статических ресурсов. Создайте новую папку в рабочем каталоге с именем 9.0426 глоток-стартер . Не рекомендуется использовать gulp-starter, которому можно дать любое имя.
c:/users/gulp-starter
Теперь инициализируйте проект узла в этой папке с помощью команды npm init . Вы увидите, что файл package.json сгенерирован. Теперь вы готовы установить пакеты gulp.
c:/users/gulp-starter> npm init
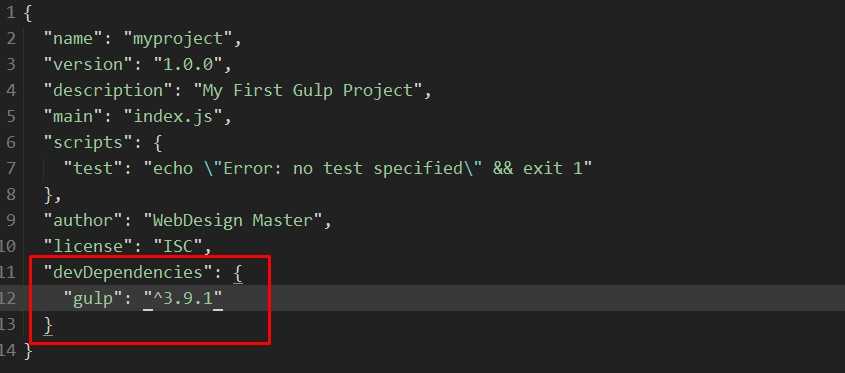
Наша первая задача — объединить и минимизировать все файлы CSS в каталоге /src . Давайте установим gulp , gulp-concat и gulp-clean-css . Вы увидите все эти пакеты в разделе devDependencies внутри package.json .
Давайте установим gulp , gulp-concat и gulp-clean-css . Вы увидите все эти пакеты в разделе devDependencies внутри package.json .
- gulp-concat: Объединить указанный поток файлов в исходном каталоге.
- gulp-clean-css: Минимизировать указанный файл в исходном каталоге.
- gulp-uglify : Сжатые ресурсы JS в исходном каталоге.
npm install gulp gulp-concat gulp-minify-css gulp-uglify --save-dev 92.6.1"
}
Давайте добавим gulpfile.js на корневой уровень проекта gulp-starter . Используйте приведенный ниже код для чтения и объединения всех файлов CSS.
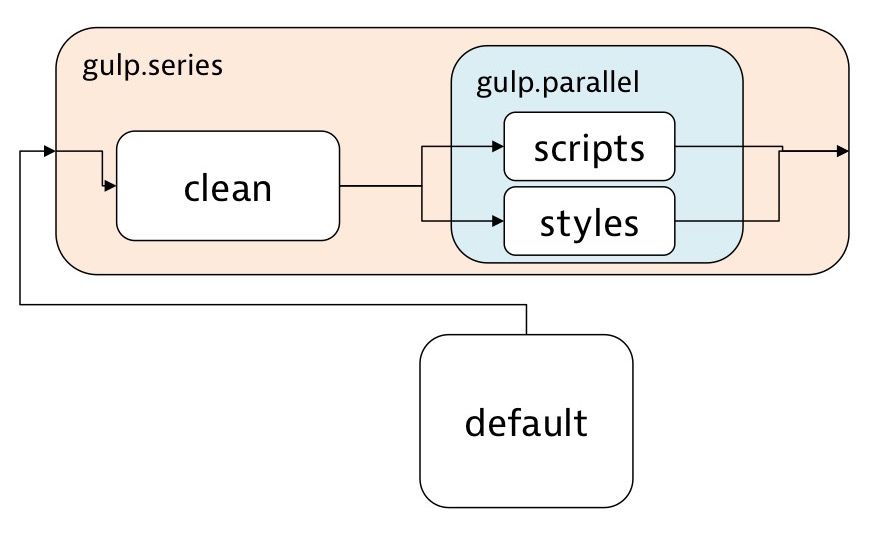
скрипт gulp для минимизации CSS Мы определили сеанс -start и build-css задачи в файле gulpfile.js. Вы можете использовать любые осмысленные имена для этих задач. Но убедитесь, что в файле gulp присутствует задача по умолчанию , которая запускается при использовании команды gulp. Теперь пришло время создавать наши JS-библиотеки и JS-файлы приложений. Добавить 9Задача 0426 build-vendor-js после задачи build-css .
Но убедитесь, что в файле gulp присутствует задача по умолчанию , которая запускается при использовании команды gulp. Теперь пришло время создавать наши JS-библиотеки и JS-файлы приложений. Добавить 9Задача 0426 build-vendor-js после задачи build-css .
Предполагая, что все библиотечные файлы, такие как jquery, jquery ui , уже минимизированы, поэтому мы не будем использовать здесь функцию uglify JS . Теперь мы можем создать задачу для конкретных файлов javascript приложения. Скрипт gulp
для искажения JSТеперь все готово для использования файлов, оптимизированных для сборки, в вашем проекте. Вам также понадобится задача очистки , которая будет очищать вашу папку сборки каждый раз, когда вы запускаете команду gulp.
Установите пакет del из npm, который работает с асинхронными файловыми операциями.
npm install del --save-dev
Мы будем использовать этот пакет del для очистки папки сборки.