border-image-width ⚡️ HTML и CSS с примерами кода
Свойство border-image-width управляет шириной видимой части рамки, масштабирует ее.
Если это значение больше ширины border-width, картинка рамки заползет под содержимое.
Демо
Если значение этого свойства больше, чем ширина границы элемента, изображение границы будет выходить за пределы края заполнения (и/или содержимого).
Фон- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- box-shadow
Синтаксис
/* Keyword value */ border-image-width: auto; /* <length> value */ border-image-width: 1rem; /* <percentage> value */ border-image-width: 25%; /* <number> value */ border-image-width: 3; /* top and bottom | left and right */ border-image-width: 2em 3em; /* top | left and right | bottom */ border-image-width: 5% 15% 10%; /* top | right | bottom | left */ border-image-width: 5% 2em 10% auto; /* Global values */ border-image-width: inherit; border-image-width: initial; border-image-width: revert; border-image-width: revert-layer; border-image-width: unset;
Свойство border-image-width может быть указано с использованием одного, двух, трех или четырех значений, выбранных из списка значений ниже.
- Когда указано одно значение, оно применяет одинаковую ширину ко всем четырем сторонам.
- Когда указаны два значения, первое значение ширины применяется к верху и низу, второе — к левому и правому краю.
- Когда указаны три значения, первое значение ширины применяется к верху, второе — к левому и правому краю, третье — к низу.
- Если указано четыре значения, ширина применяется к верхнему, правому, нижнему и левому краю в указанном порядке (по часовой стрелке).
Значения
<length-percentage>- Ширина границы в виде
<length>или<percentage>. Проценты относятся к ширине области изображения границы для горизонтальных смещений и высоте области изображения рамки для смещений по вертикали. Не должен быть отрицательным. <number>- Ширина границы в виде кратного соответствующей ширины границы. Не должен быть отрицательным.
auto- Ширина границы делается равной внутренней ширине или высоте (в зависимости от того, что применимо) соответствующего фрагмента изображения границы.
 Если изображение не имеет требуемого внутреннего размера, вместо него используется соответствующая ширина границы.
Если изображение не имеет требуемого внутреннего размера, вместо него используется соответствующая ширина границы.
Значение по-умолчанию:
border-image-width: 1;
Спецификации
- CSS Backgrounds and Borders Module Level 3
Поддержка браузерами
Can I Use border-image? Data on support for the border-image feature across the major browsers from caniuse.com.
Properly size images — Chrome Developers
Properly size images
Published on • Updated on
Translated to: Português, 한국어, Pусский
Table of contents
- How Lighthouse calculates oversized images
- Strategies for properly sizing images
- Stack-specific guidance
- AMP
- Angular
- Drupal
- Gatsby
- Joomla
- WordPress
- Resources
The Opportunities section of your Lighthouse report lists all images in your page that aren’t appropriately sized, along with the potential savings in kibibytes (KiB). Resize these images to save data and improve page load time:
Resize these images to save data and improve page load time:
# How Lighthouse calculates oversized images
For each image on the page, Lighthouse compares the size of the rendered image against the size of the actual image. The rendered size also accounts for device pixel ratio. If the rendered size is at least 4KiB smaller than the actual size, then the image fails the audit.
# Strategies for properly sizing images
Ideally, your page should never serve images that are larger than the version that’s rendered on the user’s screen. Anything larger than that just results in wasted bytes and slows down page load time.
The main strategy for serving appropriately sized images is called «responsive images». With responsive images, you generate multiple versions of each image, and then specify which version to use in your HTML or CSS using media queries, viewport dimensions, and so on. Additionally, RespImageLint is a helpful bookmarklet for identifying the optimal srcset and sizes values for your images. See Serve responsive images to learn more about these attributes.
See Serve responsive images to learn more about these attributes.
Image CDNs are another main strategy for serving appropriately sized images. You can think of image CDNs like web service APIs for transforming images.
Another strategy is to use vector-based image formats, like SVG. With a finite amount of code, an SVG image can scale to any size. See Replace complex icons with SVG to learn more.
Tools like gulp-responsive or responsive-images-generator can help automate the process of converting an image into multiple formats. There are also image CDNs which let you generate multiple versions, either when you upload an image, or request it from your page.
# Stack-specific guidance
# AMP
Use the amp-img component’s support for srcset to specify which image assets to use based on the screen size. See also Responsive images with srcset, sizes & heights.
# Angular
Consider using the BreakpointObserver utility in the Component Dev Kit (CDK) to manage image breakpoints.
# Drupal
Use the built-in Responsive Image Styles feature (available in Drupal 8 and above) when rendering image fields through view modes, views, or images uploaded through the WYSIWYG editor.
# Gatsby
Use the gatsby-image plugin to generate multiple smaller images for smartphones and tablets. It can also create SVG image placeholders for efficient lazy loading.
# Joomla
Consider using a responsive images plugin.
# WordPress
Upload images directly through the media library to ensure that the required image sizes are available, and then insert them from the media library or use the image widget to ensure the optimal image sizes are used (including those for the responsive breakpoints). Avoid using Full Size images unless the dimensions are adequate for their usage. See Inserting images into posts and pages.
# Resources
- Source code for Properly size images audit
- Serve images with correct dimensions
Updated on • Improve article
Размер изображенияHTML/CSS –
спросил
Изменено 1 год, 3 месяца назад
Просмотрено 442 раза
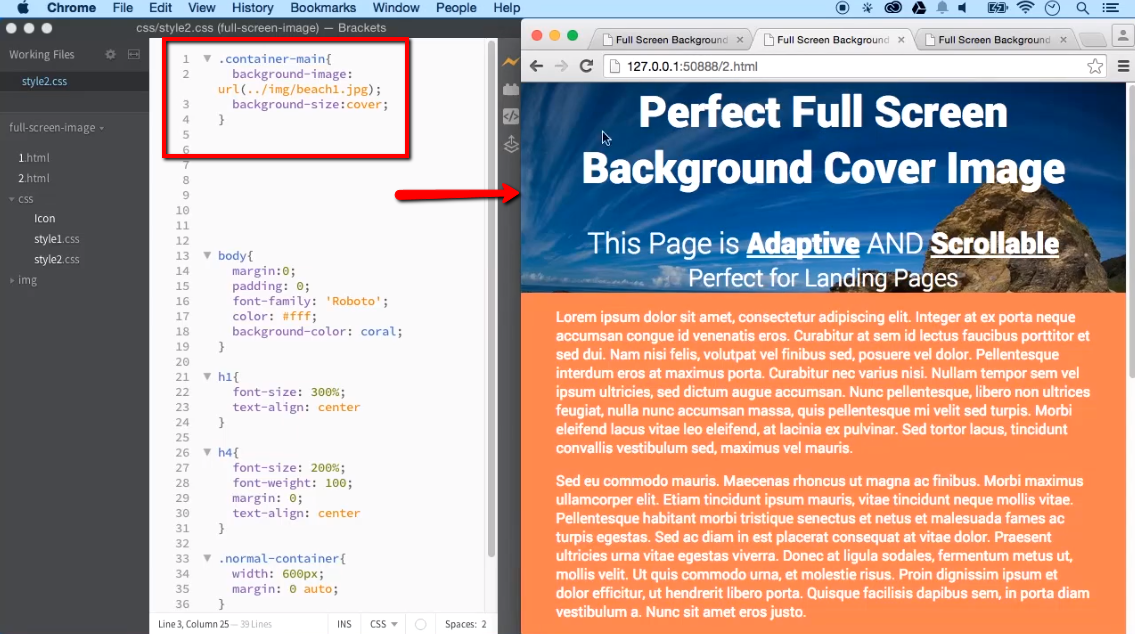
ОБНОВЛЕНИЕ* У меня проблема с изменением размера моих изображений. это моя вкладка «Музыка», а на моем css img — другая картинка на вкладке главной страницы справа вверху. Я не уверен, почему изображение на вкладке «Музыка» не соответствует размеру div. Есть идеи? Я предоставил ссылку на скриншот
это моя вкладка «Музыка», а на моем css img — другая картинка на вкладке главной страницы справа вверху. Я не уверен, почему изображение на вкладке «Музыка» не соответствует размеру div. Есть идеи? Я предоставил ссылку на скриншот
изображение {
ширина: 100%;
высота: авто;
}
аудио {
положение: абсолютное;
слева: 0;
}
.слайдер {
поле: 50px авто;
ширина: 50%;
}
.img-box img {
ширина: 100%;
}
.btn {
граница: нет;
контур: нет;
фон: «серый»;
отступ: 10px 30px;
размер шрифта: 20px;
цвет: #ддд;
курсор: указатель;
поле: 10px авто;
}
.btn:наведите {
фон: "белый";
} <дел>
<дел>

- html
- css
- изображение
максимальная ширина не ширина .
Если ширина фотографии составляет 1200 пикселей, а для параметра max-width установлено значение 1920 пикселей, оно все равно будет иметь ширину 1200 пикселей, так как 1200 меньше, чем 1920.
быть уменьшен в размере, чтобы он не превышал свойство max-width , а его ширина составляла 800 пикселей.
Если вы хотите установить фиксированный ширина для вашего изображения, просто используйте ширину .
В свой класс img или slider-img вы можете добавить
object-fit: cover;
ширина 100% — это только то, что ваше изображение соответствует максимальной ширине, а не родительской ширине
, это сделает ваше изображение подходящим для его родителя, вы можете найти более подробную информацию здесь https://www.w3schools.com/css/css3_object-fit.asp
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
[CSS] — Как сделать изображение одинакового размера по высоте и ширине
Узнайте, как использовать свойства CSS height и width или object-fit, чтобы сделать изображение одинакового размера по высоте и ширине в CSS.
👩💻 Технический вопрос
Спросил 2 месяца назад в CSS by Hind
как сделать img одинакового размера по высоте и ширине CSS
УС Размер изображения высота ширина подходит для объекта
Дополнительные вопросы по кодированию о CSS👩💻 Технический вопрос
Спросил 8 дней назад в CSS Мишель
Почему класс «Сегодня» не помещен непосредственно под класс «Визуальный»? Как мне сделать это так? .weatherAppBody { дисплей: блок; верхнее поле: 100 пикселей; поле справа: 300 пикселей; нижняя граница: 100px; поле слева: 300px; отступ: 80px 100px; } ч2 { размер шрифта: 20px; выравнивание текста: по левому краю; поле: 0 авто; плыть налево; } h3 { вес шрифта: 100; } .
текущая информация { отображение: встроенный блок; выравнивание текста: по левому краю; поле: 0 авто; } .localInfo { стиль списка: нет; отображение: встроенный блок; } .сегодня { выравнивание текста: вправо; поле сверху: 0px; поле справа: 0px; поплавок: справа; } .визуальный { стиль списка: нет; поплавок: справа; поле сверху: 0px; поле справа: 0px; ясно: оба; } .Полная неделя { размер шрифта: 20px; положение: нижнее; внизу: 0px; нижняя граница: 0px; }
УС флексбокс заказ имущества
👩💻 Технический вопрос
Спросил 16 дней назад в CSS Татьяна
как закодировать страницу с фоновым изображением, которое является адаптивным
background-image отзывчивый CSS медиа-запрос
👩💻 Технический вопрос
Спросил 20 дней назад в CSS от Хейзел
как оформить изображение логотипа в css?
УС изображение логотип стиль селектор
👩💻 Технический вопрос
Спросил 20 дней назад в CSS by Naya
Что такое каскад?
каскад стили HTML конфликт приоритет
👩💻 Технический вопрос
Спросил 21 день назад в CSS от Элисеи
Как переместить кнопку рядом с текстовой формой, а не под ней?
УС позиционирование HTML кнопка текстовая форма
👩💻 Технический вопрос
Спросил 21 день назад в CSS Сара
мы должны добавить поля к телу?
УС элемент тела допуск интервал код
👩💻 Технический вопрос
Спросил 21 день назад в CSS автор Arianna
как настроить сетку для размещения контента по горизонтали?
УС сетка макет дизайн отзывчивый
👩💻 Технический вопрос
Спросил 21 день назад в CSS от Arianna
можете ли вы создать сетку css в существующей сетке?
Сетка CSS вложенная сетка HTML веб-дизайн
👩💻 Технический вопрос
Спросил 21 день назад в CSS by Arianna
как установить размер контейнера для определенных ячеек сетки?
Сетка CSS размер контейнера сетка-шаблон-строки сетка-шаблон-столбцы фр
👩💻 Технический вопрос
Спросил 21 день назад в CSS by Arianna
Как мне заставить мою сетку сохранять промежутки между столбцами при уменьшении размера?
УС сетка зазор сетки мин Макс отзывчивый
👩💻 Технический вопрос
Спросил 21 день назад в CSS от Nastaran
привет, Афина! как я могу использовать изображение в качестве фона?
фоновое изображение CSS-стиль веб-дизайн интерфейс
👩💻 Технический вопрос
Спросил 21 день назад в CSS от Арианны
Если у вас есть текст в сетке, как добавить интервал вокруг него, чтобы зафиксировать его внутри поля?
сетчатая коробка интервал набивка зазор сетки Свойства CSS
👩💻 Технический вопрос
Спросил 21 день назад в CSS Дженни
Могу ли я применить фильтр CSS к элементам, кроме изображений?
УС фильтр элемент изображение размытие насыщенность
👩💻 Технический вопрос
Спросил 21 день назад в CSS от Arianna
как переопределить настройки css для контейнера сетки? изменить зазор между двумя ячейками сетки
CSS сетка-контейнер зазор сетка-ряд-разрыв зазор столбца сетки
👩💻 Технический вопрос
Спросил 21 день назад в CSS Самар
как разделить список на горизонтальный, а не вертикальный в css?
УС горизонтальный список отображать свойство встроенный блок стиль
👩💻 Технический вопрос
Спросил 22 дня назад в CSS от Tameka
как добавить тень к кнопке
тень кнопка стиль свойство смещение
👩💻 Технический вопрос
Спросил 22 дня назад в CSS by Tameka
у моей кнопки есть граница, как сделать ее тонкой
граница кнопка КСС
👩💻 Технический вопрос
Спросил 22 дня назад в CSS Тамека
как подчеркнуть h2
CSS подчеркнуть h2
👩💻 Технический вопрос
Спросил 22 дня назад в CSS Кристина
как создать код для курсора со шрифтом awesome
курсор Шрифт потрясающий CSS HTML
👩💻 Технический вопрос
Спросил 22 дня назад в CSS Эйлин
как изменить: цвет хоста нажатием кнопки
CSS хозяин JavaScript кнопка Тень ДОМ
👩💻 Технический вопрос
Спросил 22 дня назад в CSS от Арианны
как поместить изображение в сетку?
УС изображение сетка области шаблона сетки
👩💻 Технический вопрос
Спросил 22 дня назад в CSS by Arianna
как сделать так, чтобы изображение помещалось в сетку?
УС Макет сетки масштабирование изображения соотношение сторон
👩💻 Технический вопрос
Спросил 22 дня назад в CSS Эйлин
как изменить свойства :host --color в css родительского компонента при нажатии кнопки в дочернем компоненте?
УС Угловой входное свойство взаимодействие родительско-дочернего компонента динамичный стиль
👩💻 Технический вопрос
Спросил 23 дня назад в CSS by Akhe
как изменить макет абзаца
CSS макет параграф выравнивание текста высота строки
👩💻 Технический вопрос
Спросил 23 дня назад в CSS by Arianna
Как создать адаптивную сетку?
Сетка CSS флексбокс Отзывчивый дизайн мин Макс автоподгонка
👩💻 Технический вопрос
Спросил 23 дня назад в CSS by Arianna
Как создать адаптивный веб-сайт?
Адаптивный веб-дизайн медиазапросы размеры экрана рабочий стол мобильный
👩💻 Технический вопрос
Спросил 23 дня назад в CSS by Joyce
Я пытаюсь получить определения для словаря моих абзацев, чтобы они не отображались в виде длинных столбцов текста на мобильных устройствах
медиазапросы макет мобильные устройства
👩💻 Технический вопрос
Спросил 23 дня назад в CSS от Fania Kadiria
как центрировать div
CSS див центр поля
👩💻 Технический вопрос
Спросил 23 дня назад в CSS by Katusiime
как центрировать контейнер div
CSS центр див контейнер выравнивание текста поле
👩💻 Технический вопрос
Спросил 23 дня назад в CSS by Yoshino
почему основной демонстрационный css ломается, когда я добавляю bootstrap
CSS начальная загрузка макет дизайн
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 23 дня назад в CSS от Jess
расскажите мне больше о поведении прокрутки css
поведение прокрутки плавная прокрутка внутренние ссылки
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 23 дня назад в CSS by Jess
щелчок по ссылке не прокручивается, прямая ссылка становится якорной на странице
поведение прокрутки якорная ссылка веб-страница плавная прокрутка современные браузеры
👩💻 Технический вопрос
Спросил 24 дня назад в CSS от Марьям
как увеличить поле ввода?
поле ввода размер ширина высота КСС
👩💻 Технический вопрос
Спросил 24 дня назад
в
CSS
Рикке В.
что такое подзаголовок в ccs?
УС подзаголовок теги заголовков стиль классы ID
👩💻 Технический вопрос
Спросил 24 дня назад в CSS Рикке В.
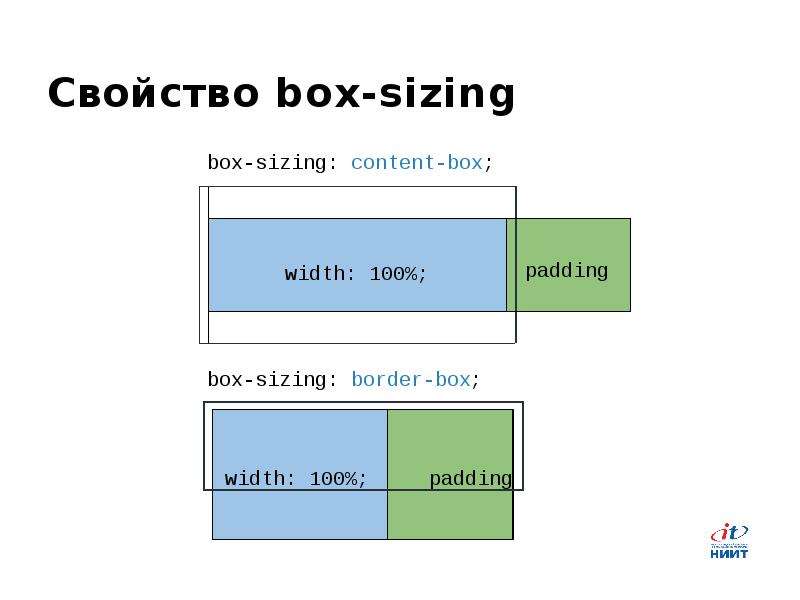
что такое поле в CSS
CSS коробочная модель макет позиция свойства
👩💻 Технический вопрос
Спросил 24 дня назад в CSS by Ravneet
как поставить картинку на фон страницы
background-image HTML CSS веб-дизайн
👩💻 Технический вопрос
Спросил 24 дня назад в CSS Чичерем
все о переходе
CSS переход анимация временная функция МДН
👩💻 Технический вопрос
Спросил 24 дня назад в CSS by Ravneet
как поставить границу вокруг текста
HTML CSS граница стиль элемент
👩💻 Технический вопрос
Спросил 24 дня назад в CSS Патрисия Даниэль
как настроить расстояние между горизонтальным списком
CSS горизонтальный список интервал допуск прокладка
👩💻 Технический вопрос
Спросил 24 дня назад в CSS Патриция Даниэль
как сделать список горизонтальным
список горизонтальный флексбокс выравнивание стиль
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 24 дня назад в CSS by Jess
межбуквенный интервал css
CSS межбуквенный интервал
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 24 дня назад в CSS Патриция Даниэль
как добавить эффекты тени на кнопку
CSS HTML тень последствия кнопка
👩💻 Технический вопрос
Спросил 25 дней назад в CSS by A
почему моя сетка не подходит к телу, когда страница свернута
сетка отзывчивый медиазапросы макет размер экрана
👩💻 Технический вопрос
Спросил 25 дней назад в CSS Анна
дайте мне цветовую палитру цвета песка
цветовая палитра песочный цвет бежевый коричневатый оттенки
👩💻 Технический вопрос
Спросил 25 дней назад в CSS Анна
дайте мне градиент цвета серый, зеленый и бежевый
градиент цвет шифер серый бежевый светло-зеленый
👩💻 Технический вопрос
Спросил 25 дней назад в CSS by Emer
как переместить содержимое
- справа от изображения?
HTML CSS изображение элементы списка встроенный блок допуск вертикальное выравнивание
👩💻 Технический вопрос
Спросил 25 дней назад в CSS Автор: Linda
Я создал панель навигации с помощью элемента ul, и все элементы li отображаются как встроенные в CSS.
Я хочу, чтобы это было отзывчивым, но когда я пытаюсь изменить размер экрана, я хочу, чтобы элементы находились друг под другом, но они все еще находились в одной строке. Как я могу это исправить?
отвечает медиазапросы панель навигации ул ли
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 25 дней назад в CSS by Emer
как поместить контент в горизонтальные столбцы и удалить маркеры на
CSS горизонтальные столбцы отверстия от пуль стиль списка
👩💻 Технический вопрос
Спросил 25 дней назад в CSS от Katusiime
как выровнять по центру мою кнопку
выровнять по центру кнопка CSS допуск дисплей
👩💻 Технический вопрос
Спросил 25 дней назад в CSS by Victoria
Мой h2 не меняется, когда страница расширяется по центру
CSS медиа-запрос Отзывчивый дизайн выравнивание текста Элемент h2
Просмотрите вопросы по кодированию по темам: HTML CSS JavaScript Код ВС питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node.

 Если изображение не имеет требуемого внутреннего размера, вместо него используется соответствующая ширина границы.
Если изображение не имеет требуемого внутреннего размера, вместо него используется соответствующая ширина границы.

 Я хочу, чтобы это было отзывчивым, но когда я пытаюсь изменить размер экрана, я хочу, чтобы элементы находились друг под другом, но они все еще находились в одной строке. Как я могу это исправить?
Я хочу, чтобы это было отзывчивым, но когда я пытаюсь изменить размер экрана, я хочу, чтобы элементы находились друг под другом, но они все еще находились в одной строке. Как я могу это исправить?