CSS/Свойство background-position
Синтаксис
CSS 1
CSS 2.0
CSS 2.1‒2.2
CSS 3
background-position [ [ <процент> | <длина> | left | center | right ] [ <процент> | <длина> | top | center | bottom ]? ] | [ [ left | center | right ] || [ top | center | bottom ] ] | inherit;
Описание
Свойство background-position (от англ. «background position» ‒ «положение фона») определяет начальное положение каждого фонового изображения.
| Применяется: | в CSS 1‒2.0 к элементам блочного уровня и замещаемым элементам, в CSS 3 ко всем элементам; |
|---|---|
| Наследование: | отсутствует; |
| Проценты: | в CSS 1 относительно размера самого элемента, в CSS 2.0-2.2 относительно размера собственной коробки, в CSS 3 относительно размера позиционирования области фона минус размер фонового изображения; |
| Медиа: | визуальные. |
Условия использования
- Если фоновое изображение фиксируется относительно области просмотра, изображение помещается относительно области просмотра, а не области отступа элемента.
- Начиная с CSS3 (через запятую) можно указать положение для каждого фонового изображения элемента.
JavaScript
[объект]
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| CSS | Раздел | |
|---|---|---|
| 1 | 5.3.6 ‘background-position’ | Перевод |
| 2 | 14. 2.1 Background properties… 2.1 Background properties…‘background-position’ | |
| 2.1 | 14.2.1 Background properties… ‘background-position’ | |
| 2.2 | 14.2.1 Background properties… background-position | |
| 3 | 3.6. Positioning Images: the ‘background-position’ property | |
Значения
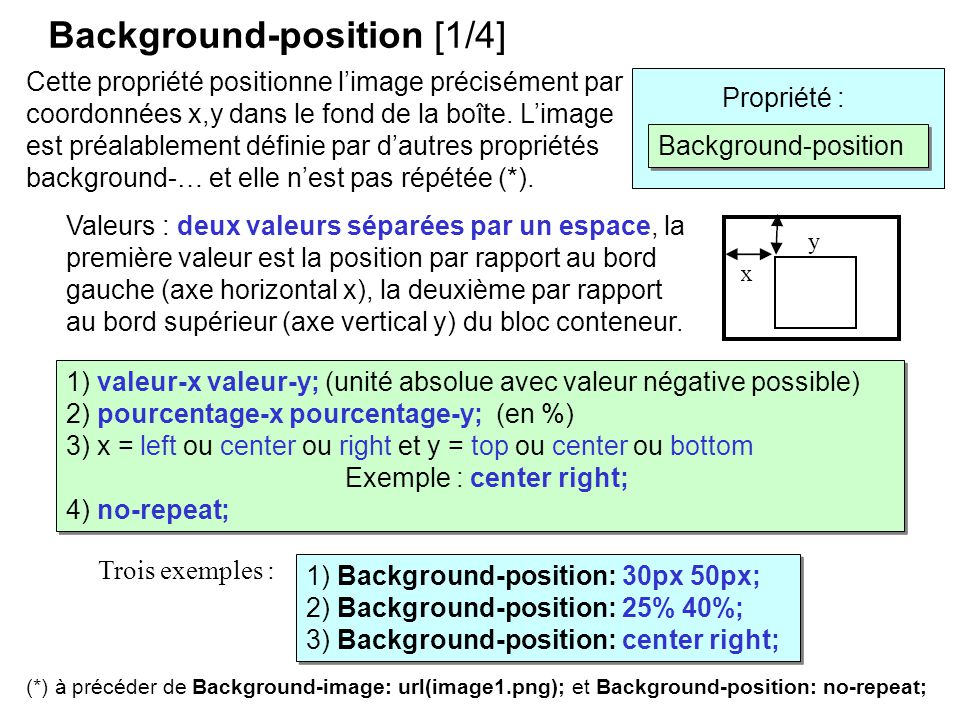
В качестве значения свойства указывается смещение фонового изображения по горизонтали и по вертикали
100% 100%» помещает нижний правый угол изображения в нижний правый угол элемента). Если заданы значения как для вертикального, так и для горизонтального положения, то горизонтальное положение идёт первым. Если задано только одно значение, то оно устанавливает только горизонтальное положение (за исключением чисто вертикальных значений «bottom» и «top»), а вертикальное положение будет соответствовать значению «center».
- <процент>
- Указывает в процентах смещение (по вертикали | по горизонтали) фонового изображения от левого верхнего угла коробки (точка отсчёта по умолчанию).
Размеры
- Процентное значение для горизонтального смещения вычисляется относительно разницы «ширины области позиционирования фона» и «ширины фонового изображения» [
x = (ew - iw) * (<процент> / 100)], где размер изображения равен размеру заданному свойством «background-size». - Процентное значение для вертикального смещения вычисляется относительно разницы «высоты области позиционирования фона» и «высоты фонового изображения» [
y = (eh - ih) * (<процент> / 100)], где размер изображения равен размеру заданному свойством «background-size».
К примеру, если свойству задана пара значений «
0% 0%», то верхний левый угол изображения совпадает с верхним левым углом отступа коробки. Пара значений «100% 100%», присваиваемая свойству, помещает нижний правый угол изображения в нижний правый угол отступа коробки.
background-position: 50% 50%;Примечание: допускаются отрицательные значения процента.
- Процентное значение для горизонтального смещения вычисляется относительно разницы «ширины области позиционирования фона» и «ширины фонового изображения» [
- <длина>
- Указывает фиксированную длину в качестве величины смещения (по вертикали | по горизонтали) фонового изображения от левого верхнего угла коробки (точка отсчёта по умолчанию). К примеру, если свойству задана пара значений «2cm 1cm», то верхний левый угол изображения помещается на 2см вправо и на 1см ниже верхнего левого угла «области позиционирования фона».
background-position: 25px 10px;Примечание: допускаются отрицательные значения длины.
- bottom
- Если для вертикального положения задано одно значение, то вычисляется как «
100%». Если для вертикального положения задано два значения, то «bottom» (который должен быть указан в качестве первого значения) определяет нижний край в качестве начала для следующего вертикального смещения (определяемого вторым значением).
background-position: left bottom;Примечание: если «bottom» задан в качестве единственного значения свойства, то итоговое значение вычисляется как «
50% 100%». - center
- Вычисляется как «
50%» («left 50%») для горизонтального положения, если не указано иное горизонтальное положение, или «50%» («top 50%») для вертикального положения, если оно есть.background-position: center;Примечание: если «center» задан в качестве единственного значения свойства, то итоговое значение вычисляется как «
50% 50%». - left
- Если для горизонтального положения задано одно значение, то вычисляется как «

background-position: left center;Примечание: если «left» задан в качестве единственного значения свойства, то итоговое значение вычисляется как «
0% 50%». - right
- Если для горизонтального положения задано одно значение, то вычисляется как «
100%». Если для горизонтального положения задано два значения, то «right» (который должен быть указан в качестве первого значения) определяет правый край в качестве начала для следующего смещения (определяемого вторым значением).background-position: right 25% center;Примечание: если «right» задан в качестве единственного значения свойства, то итоговое значение вычисляется как «
100% 50%». - top
- Если для вертикального положения задано одно значение, то вычисляется как «
0%». Если для вертикального положения задано два значения, то «top» (который должен быть указан в качестве первого значения) определяет верхний край в качестве начала для следующего смещения (определяемого вторым значением).
Если для вертикального положения задано два значения, то «top» (который должен быть указан в качестве первого значения) определяет верхний край в качестве начала для следующего смещения (определяемого вторым значением).background-position: right 5% top 5px;Примечание: если «top» задан в качестве единственного значения свойства, то итоговое значение вычисляется как «
50% 0%». - inherit
- Указывает, что элемент должен унаследовать параметры родительского элемента.
Начальное значение: «0% 0%».
Примечание: в CSS 1-2.0 ключевые слова нельзя использовать в сочетании с процентными значениями или значениями длины.
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Свойство background-position</title>
<style type=»text/css»>
body {
background: url(‘/examples/images/fig-red. png’) repeat-y;
png’) repeat-y;
background-position: center; /* CSS 1-2.2 */
background-position: right 50% bottom 50%; /* CSS 3 */
}
</style>
</head>
<body>
<h2>Положение фоновых изображений</h2>
</body>
</html>
Свойство background-position
Стиль HTML DOM backgroundPosition Свойство
❮ Предыдущий ❮ Справочник по объектам стиля Далее ❯
Пример
Изменить положение фонового изображения:
document.body.style.backgroundPosition = «справа вверху»;
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство backgroundPosition устанавливает или возвращает положение фонового изображения внутри элемента.
См. также:
Стили HTML: Свойство background
Учебник CSS: Фоны CSS
Учебник CSS3: Фоны CSS3
Справочник CSS: Свойство background-image
Справочник CSS: Свойство Thr background-position
Синтаксис 9 0016
Вернуть Свойство backgroundPosition:
объект . style.backgroundPosition
style.backgroundPosition
Установите свойство backgroundPosition:
объект .style.backgroundPosition = значение
Значения свойств
| Значение | Описание |
|---|---|
| вверху слева вверху по центру вверху справа по центру слева по центру по центру по центру справа внизу слева внизу по центру внизу справа | Если указать только одно ключевое слово, другим значением будет «центр». |
| х% у% | Значение x указывает горизонтальное положение, а значение y указывает вертикальное положение. Верхний левый угол 0% 0%. Правый нижний угол 100% 100%. Если вы укажете только одно значение, другое значение будет равно 50%. |
| xpos ypos | Значение x указывает горизонтальное положение, а значение y указывает вертикальное положение. Верхний левый угол равен 0 0. Единицами могут быть пиксели (0px 0px) или любые другие единицы CSS. Если вы укажете только одно значение, другое значение будет равно 50%. Вы можете смешивать % и единицы Если вы укажете только одно значение, другое значение будет равно 50%. Вы можете смешивать % и единицы |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный |
| наследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Технические детали
| Значение по умолчанию: | 0% 0% |
|---|---|
| Возвращаемое значение: | Строка, представляющая позицию фонового изображения |
| Версия CSS | CSS1 |
Поддержка браузера
backgroundPosition — это CSS1 (1996) особенность.
Полностью поддерживается во всех браузерах:
| Хром | Край | Фаерфокс | Сафари | Опера | ИЭ |
| Да | Да | Да | Да | Да | Да |
Другие примеры
Пример
Изменить положение фонового изображения в элементе
document. getElementById(«myDiv»).style.backgroundPosition = «в центре внизу»;
getElementById(«myDiv»).style.backgroundPosition = «в центре внизу»;
Попробуйте сами »
Пример
Измените положение фонового изображения в элементе
document.getElementById(«myDiv»).style.backgroundPosition = «200px 40px»;
Попробуйте сами »
Пример
Вернуть позицию фонового изображения в элементе
document.getElementById(«myDiv»).style.backgroundPosition;
Попробуйте сами »
❮ Предыдущая ❮ Справочник по объектам стиля Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
902 08 Лучшие примеры Примеры HTML
Примеры CSS
Примеры JavaScript
How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство CSS background-position-y — использование, синтаксис и примеры
❮ Пред. Следующий ❯
Следующий ❯
Свойство background-position-y устанавливает вертикальное положение для каждого фона.
Можно указать одно или несколько значений, разделенных запятыми.
Допустимы отрицательные значения.
background-position-y: сверху | центр | дно | длина | процент | начальная | наследовать;
Пример свойства background-position-y со значением top:
<голова>
Название документа
<стиль>
HTML {
высота: 50%;
}
тело {
отступ сверху: 30px;
фон: url("/build/images/w3docs-logo-black.png") без повторов;
фоновая позиция-y: вверху;
}
<тело>
Пример свойства Background-position-y
Попробуй сам »
Результат
Пример свойства background-position-y со значением «bottom»:
<голова>
Название документа
<стиль>
HTML {
высота: 50%;
}
тело {
фон: url("/build/images/w3docs-logo-black. png") без повторов;
фоновая позиция-y: нижняя;
}
<тело>
png") без повторов;
фоновая позиция-y: нижняя;
}
<тело>
Пример свойства Background-position-y
Попробуй сам »
Пример свойства background-position-y со значением «center»:
<голова>
Название документа
<стиль>
HTML {
высота: 50%;
}
тело {
фон: url("/build/images/w3docs-logo-black.png") без повторов;
фоновое положение-у: центр;
}
<тело>
Пример свойства Background-position-y
Попробуй сам »
Пример свойства background-position-y со значением «длина»:
<голова>
Название документа
<стиль>
HTML {
высота: 50%;
}
тело {
отступ сверху: 30px;
фон: url("/build/images/w3docs-logo-black.png") без повторов;
фоновая позиция-y: 90 пикселей;
}
<тело>
Пример свойства Background-position-y
Попробуй сам »
Пример свойства background-position-y со значением «в процентах»:
<голова>Название документа <стиль> HTML { высота: 50%; } тело { отступ сверху: 30px; фон: url("/build/images/w3docs-logo-black.




 Если для вертикального положения задано два значения, то «top» (который должен быть указан в качестве первого значения) определяет верхний край в качестве начала для следующего смещения (определяемого вторым значением).
Если для вертикального положения задано два значения, то «top» (который должен быть указан в качестве первого значения) определяет верхний край в качестве начала для следующего смещения (определяемого вторым значением). png") без повторов;
фоновая позиция-y: нижняя;
}
<тело>
png") без повторов;
фоновая позиция-y: нижняя;
}
<тело>
